每个设计师都应该知道的 20 个设计元素和原则
已发表: 2023-02-19曾经有一段时间设计过于受控。 太花样了。 太安全了。
但进化是不可避免的,设计师们开始进行更多的实验。
从那里开始,设计变得更大胆、更好。 设计师们开始深入挖掘受众行为背后的科学,使他们能够灵活地满足市场需求。
[twitter_link]如今,设计已不仅仅是模式和趋势。 它已经成为一种生活方式。[/twitter_link] 精心编织到每个人的反应和日常生活中的东西。 在这种生活方式带来的错综复杂的事物背后,隐藏着 20 种不同的设计原则,这些原则使这个世界成为一个更有创意、更美丽的居住地。
让我们来看看这些原则,以及在您的设计中利用它们的技巧。
线条

看看你周围的任何地方,你会看到线条。 计算机屏幕的边缘。 键盘上每个键的两侧。 甚至那些键上的字母也是由线条组成的,有的是直的,有的是弯的,有的是斜的。
这正是线条的重要性。 没有它们,一切都会无限地融合在一起,使世界成为一个单一的斑点。
让线条更令人惊奇的是,除了它们定义一切的形式这一事实之外,它们还转化为引起同等反应的情感和想法。 例如,在一条垂直直线旁边放一条波浪线,您会开始在一侧考虑秩序和力量,在另一侧考虑混乱和混乱。 如果您要促使您的听众响应某些号召性用语,这将非常有用。 一旦他们的情绪和情绪已经确定,就可以更轻松地浏览你的行动号召。
线条在网页设计中扮演的另一个角色是它们将观众的视线引向每个页面的焦点。 例如,在其他较小文本的海洋中,品牌名称下的强大引导线将有助于该名称脱颖而出。
规模

比例定义了您将如何在单个设计中调整不同元素的大小。 它基本上将逻辑带入一块,或将其带走。 例如,如果您要在狗的旁边画一只蚂蚁,那么将狗画得比蚂蚁大很多才有意义(除非设计要求您偏离现实)。
规模也是你创造戏剧的最佳方式。 正如上面所暗示的,在某些情况下,您将不得不脱离现实主义并通过将某些元素的大小明显小于或大于其他元素来创建惊人的效果。
缩放也是强调层次结构的好方法。 以电影海报为例。 扮演主要角色的演员通常会在照片上脱颖而出,不是因为他们比配角高或大,而是因为他们的角色更重要。
现在,假设您正在处理具有大量文本而不是大量图片的内容。 缩放仍然被证明是您强调某些细节而不是其他细节的最佳方式。 例如,可以显着放大统计数据,以将观众的眼睛直接吸引到该数据上。
颜色

颜色对一切的影响之大令人难以置信。 关于颜色不仅影响一个人的情绪和情绪,而且影响他们的反应和购买决定的研究接踵而至。
你能想象看到一家环保公司只使用黑色和白色作为他们的品牌吗? 还是想要使用明亮的霓虹色来散发专业光环和传统价值观的企业? 我认为,这足以说明颜色在设计中扮演的角色。
一致性

当您想到可口可乐时,您会想到绿色还是蓝色? 可能不是——你的想法会自动跳到红色。
这就是一致性的意义所在。
为品牌设计就是要保持一致性。 这一切都是关于使用完全相同的颜色的完全相同的阴影、色调和色调,以及完全相同的字体类型。 办公室报告、广告牌、横幅广告——与品牌相关的每一件事都应该始终保持一致。 毕竟,如果可口可乐每年左右改变一次配色方案,你认为它还会带来与现在相同的品牌召回吗? 我想不是。
白色空间

空白并不一定意味着它是白色的,但无论它是什么颜色,它总是意味着同样的事情。 它是元素之间未使用的空间,许多设计师都为之疯狂的负空间。
对某些人来说,所有未使用的空间似乎都是一种浪费。 但是请等到您通过战略性地将其留空来利用该空间来发挥自己的优势。 您可以开辟一个全新的创造力水平,让您的听众大吃一惊。
不相信我? 看看 MC Escher 的天空和水,你就会明白我的意思。
对称

您知道您的眼睛自然会被对称的事物吸引吗? Target 和 Chanel 等品牌利用了这一概念,使他们的标志令人难以置信。
对称是给任何设计带来平衡感和秩序感的一件事。 有时可能并不那么明显,但对于每一件伟大的艺术品来说,都有一种独特的方式来形成对称以取悦眼睛。
不透明度

设计元素的不透明度显示了它的“透视”程度。 它决定了一切的透明度。 任何具有较低不透明度的元素基本上都更亮,而具有较高不透明度的元素对眼睛来说更坚固。
不透明度可以帮助您将不同的元素放在彼此之上,而不会完全消除下面元素的存在。 它还用于为图像添加运动感。
质地

没有纹理,任何设计都可能看起来空白和平淡。 添加一些纹理,设计就会生动起来,看起来就像要从屏幕或印刷表面上弹出一样。
这并不意味着每件设计都需要纹理。 总会有一些设计项目在干净利落时看起来会更好。 然而,也会有一些纹理不会受到伤害的情况。
您可以通过添加增加表面深度的背景来使设计的纹理更加生动。 您也可以尝试压印一些元素。
平衡

平衡有时会与对称相混淆,但实际上它们是两种不同的东西。 当事物对称时,每个元素可能以相同的边距结束,或者页面两侧的元素数量可能相同。 虽然这通常会产生一种平衡感,但您也可以在不使用对称设计的情况下实现这种感觉。
比方说,您想设计一个包含一些文本和图像的关于页面。 即使文本与图像不是相同的元素,您也可以通过两列布局找到平衡感。
平衡只是让一件设计看起来完整的东西。 当图像不平衡时,它可能看起来不成熟,或者更糟,没有灵感。
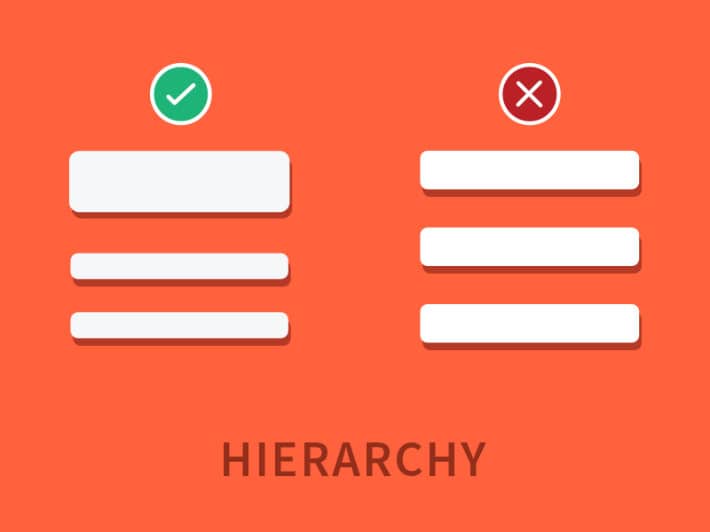
等级制度

层次结构显示哪些元素比其他元素更重要。 这并不意味着层次结构末尾的元素(可以说是底部馈线)是您可以没有的东西。 毕竟,如果没有层次结构另一端的元素,您将无法获得预期的影响力。

除了缩放之外,层次结构还可以用许多不同的方式表示。 您可以为食物链顶端的那些使用较亮的颜色,随着您向下移动,颜色会变浅。
对比

对比是对立的规则。 它基本上可以区分明暗、大小。 对于总是希望从设计中突出一两个元素的设计师来说,对比通常是他们使用的方法之一。
但对比远不止是美学。 对比度也会影响可读性。 为文本和背景使用几乎相同的两种颜色,您可能会在试图阅读文本内容时擦伤眼睛。 通过使用两种具有高对比度的颜色,您的眼睛会立即看到他们应该看到的东西。
取景

看看框架如何为您放入其中的图片设置边界? 这正是框架的用途。 它基本上向您展示了图片中应该和不应该包含的内容。
方框轮廓、边距——所有这些都是框架的形式。 它还允许您突出显示某些元素而不是其他元素,例如在充满文本的页面中间的单引号。
除了通常的线条和边距之外,您还可以发挥创意并为您的框架使用其他东西。 例如,以海滩为主题的海报可以使用排列在文本周围的贝壳来有效地构图。
网格

尝试在空白处对齐东西可能很困难,这就是为什么网格在设计中非常重要的原因。
网格帮助设计师对齐和排列元素。 一个完美的例子就是杂志页面或报纸上的专栏。 您能想象在没有网格指导的情况下随机放置所有文本吗? 试图理解这将是一场灾难。
另一方面,如果你想要一个不那么死板的设计,打破网格是立即创造混乱感的好方法。 我们的眼睛倾向于自然地寻找设计的布局和网格,因此打破这种结构将有助于营造一种无序感。
自发性

一定一定。 我们需要平衡。 我们需要对称。 跟随网格。 用线条框起来。 但这一切并不意味着一切都要按照手册来做。 有时,一点点疯狂也是创造出令人惊叹的设计所必需的。
仅仅因为你已经在列和行之间有了明确的划分,并不意味着你不能在不遵循现有框架的情况下突然在中间放置一个引号。 如果这是让这条线脱颖而出的最佳方式,那就这样吧。
当你在设计时,打破你的“规则”,为一点自发性找点空间——一些意想不到的事情。 这可能正是您的设计所需要的。
方向

这也可以称为视觉或图形提示。 放置一张某人指向您的号召性用语按钮的图像,几乎每个读者的眼睛都会立即直视该按钮。
当然,当他们浏览页面时,眼睛也会遵循某些模式。 例如,研究表明,眼睛跟随的最常见模式是 E、F 或 Z 形。 这就是为什么最好将最重要的内容放在页面的左上角,因为眼睛的本能是先从左上角移动到右上角。
规则
是的,尽管创造力通常是自发的,但您仍然应该遵循许多设计规则。 但话又说回来,经常打破这些规则也会促使你创造出令人惊奇的美丽作品。
那么你怎么知道什么时候遵守规则,什么时候打破规则呢?
首先,你必须精通基础知识,这样你才能确切地知道你在破坏什么。 然后,确保打破规则符合你要表达的观点。
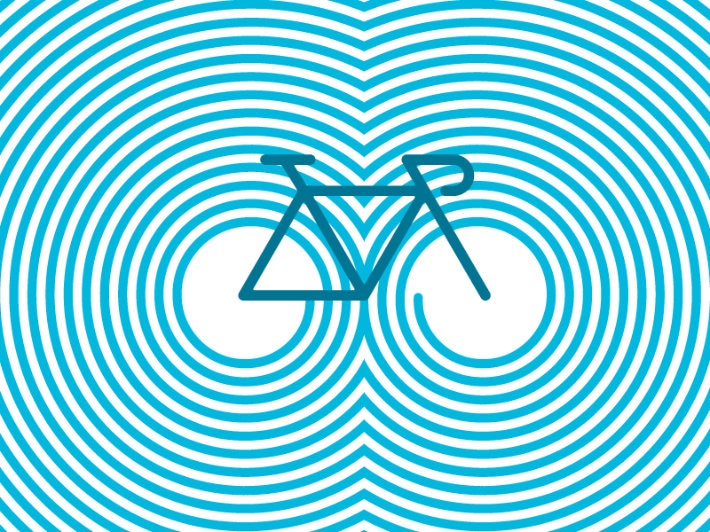
移动

您不需要魔术就可以在印刷设计上创造动感。 您可以使用多种效果,让您给人一种图像在移动的印象。
例如,在一个孩子骑自行车的图像上,您可以模糊他周围图像的其余部分,以表明他只是在经过的所有地方呼啸而过。 您还可以使用运动线以及波浪效果。 您还可以使用不透明度来产生运动的错觉,就像上面 Vladimir Mirzoyan 设计的这个标志一样。
深度

当然,平面设计已经风靡了几年。 你必须承认,为你的一些设计增加深度仍然更合适。 毕竟,物理上二维的东西实际上看起来就像从页面中弹出一样,这有多神奇?
您可以使用多种技术在设计中创建深度,例如:
- 阴影
- 重叠
- 玩透视(产生 3D 效果)
如果您的设计看起来需要一点生命力,请尝试这些方法中的任何一种,并在您从它的表面升起之前查看图像。
排版

您可能已经对设计的所有图像、纹理、背景和其他元素进行了轻拍,但如果您的排版需要一些工作,那么您的整个设计就会受到影响。 排版不仅仅是字体样式和字体大小。 它还与缩放、间距、颜色和许多其他基本设计概念有关。
由于排版涉及很多方面,如果您阅读这些关于如何使排版更好的书籍,您可能会更有启发。
作品

组合不是一个独立的元素,实际上是我们之前讨论的一些元素的组合。 规模、层次、深度——所有这些以及更多因素都有助于设计的整体构图。
从最基本的意义上讲,构图涵盖了设计中每个元素的整体布局。 想象一下我们讨论过的所有元素——当混合在一起时,最终结果是否有效? 这就是你衡量作文的方式。
20 种不同的元素,20 种不同的方式来成就或破坏设计。 在您工作时,始终将这些元素列在身边,并在您尝试应对完成下一个设计项目所带来的挑战时,将其作为您的指南。
