WordPress 函数文件的 42 个极其有用的技巧
已发表: 2023-09-16您是否想知道可以使用 WordPress 函数文件做什么?
所有 WordPress 主题都附带一个functions.php 文件。 该文件充当插件,允许主题开发人员和一般用户轻松在 WordPress 中添加自定义代码。
在本文中,我们将向您展示一些有关 WordPress 函数文件的有用技巧。

WordPress 中的函数文件是什么?
function.php 文件是一个 WordPress 主题文件,包含所有免费和高级 WordPress 主题。
它充当插件并允许主题开发人员定义主题功能。 用户还可以使用它在 WordPress 中添加自定义代码片段。
但是,将自定义代码保留在主题的函数文件中并不是保存自定义设置的最佳方法。 如果您更新主题,则functions.php文件将被覆盖,并且您将丢失自定义代码片段。
相反,我们建议每个人使用 WPCode,这是一个免费插件,可让您将代码片段插入 WordPress 网站,而无需编辑任何主题、插件或核心 WordPress 文件。
最好的部分是您的所有自定义代码都是单独保存的,因此任何 WordPress 更新都不会删除它们。
作为奖励,WPCode 插件有一个广泛的预配置代码片段库(包括此列表中的许多代码片段)。 您只需单击几下即可部署这些代码片段。

话虽如此,这里列出了我们将在本文中介绍的项目。 您可以跳转到您感兴趣的内容,也可以直接按照以下步骤操作:
- 如何将这些代码片段添加到您的网站
- 删除 WordPress 版本号
- 添加自定义仪表板徽标
- 更改 WordPress 管理面板中的页脚
- 在 WordPress 中添加自定义仪表板小部件
- 更改 WordPress 中的默认头像
- WordPress 页脚中的动态版权日期
- 在 WordPress 中随机更改背景颜色
- 更新 WordPress 网址
- 在 WordPress 中添加其他图像尺寸
- 向您的主题添加新的导航菜单
- 添加作者简介字段
- 在 WordPress 主题中添加小部件就绪区域或侧边栏
- 操作 RSS 提要页脚
- 将特色图像添加到 RSS 源
- 隐藏 WordPress 中的登录错误
- 在 WordPress 中禁用通过电子邮件登录
- 禁用 WordPress 中的搜索功能
- RSS 源中的延迟帖子
- 在 WordPress 中更改摘录的阅读更多文本
- 在 WordPress 中禁用 RSS 源
- 更改 WordPress 中的摘录长度
- 在 WordPress 中添加管理员用户
- 禁用登录页面上的语言切换器
- 显示 WordPress 中的注册用户总数
- 从 RSS 源中排除特定类别
- 禁用 WordPress 评论中的 URL 链接
- 将奇数和偶数 CSS 类添加到 WordPress 帖子
- 添加要在 WordPress 中上传的其他文件类型
- 更改 WordPress 电子邮件中的发件人姓名
- 在 WordPress 帖子中添加作者信息框
- 在 WordPress 中禁用 XML-RPC
- 自动将精选图像链接到帖子
- 在 WordPress 中禁用块编辑器
- 在 WordPress 中禁用块小部件
- 在 WordPress 中显示上次更新日期
- 使用小写文件名上传
- 在前端禁用 WordPress 管理栏
- 更改管理区域中的 Howdy 管理文本
- 在块编辑器中禁用代码编辑
- 禁用插件/主题文件编辑器
- 禁用新用户通知电子邮件
- 禁用自动更新电子邮件通知
如何将这些代码片段添加到您的网站
在开始之前,让我们看看如何将本文中的代码片段添加到您的 WordPress 函数文件中。
1.使用WPCode向函数文件添加自定义代码(推荐)
首先,您需要安装并激活 WPCode 插件。 有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
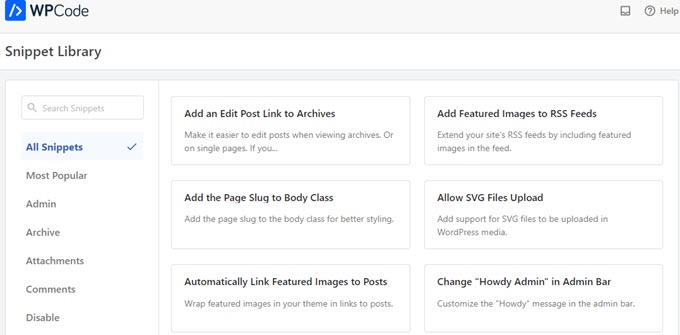
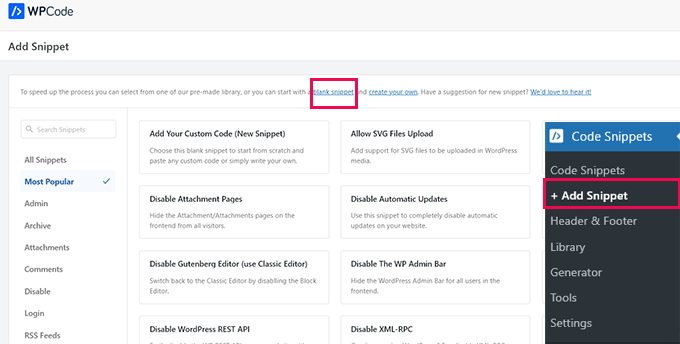
激活后,转至代码片段 » + 添加片段页面。 您将看到 WPCode 的代码库,其中已添加了许多有用的自定义代码片段。

如果您的代码片段与库中的代码片段执行相同的操作,那么您可以尝试已添加的代码片段。
或者,单击“空白片段”链接继续添加自定义代码片段。
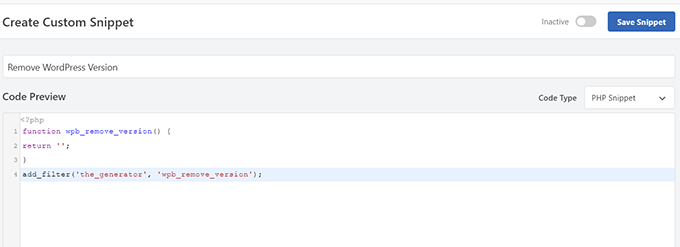
在下一个屏幕上,提供自定义代码的标题。 这可以是任何可以帮助您识别此代码片段的作用的内容。

接下来,您需要选择“代码类型”。 如果您要添加可在functions.php 文件中运行的代码,则必须选择“PHP Snippet”。
下面,您需要将自定义代码复制并粘贴到“代码预览”框中。
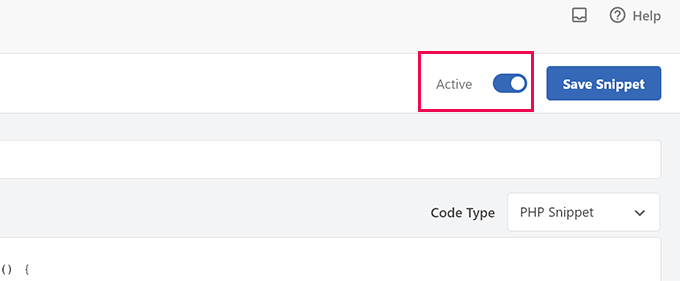
最后,您需要将代码段设置为“活动”并单击“保存代码段”按钮。

您保存的代码片段现在将像您将其添加到functions.php 文件中一样运行。
您可以在需要时重复此过程以添加更多片段。 您还可以停用代码片段而不删除它。
2.将自定义代码直接添加到函数文件中
WPCode 方法总是比将代码添加到主题的函数文件更好。
但是,某些用户可能正在为客户端的自定义 WordPress 主题编写代码,或者只是更喜欢将代码添加到functions.php 文件中。
在这种情况下,您可以按照以下方法将代码添加到 WordPress 主题的functions.php 文件中。
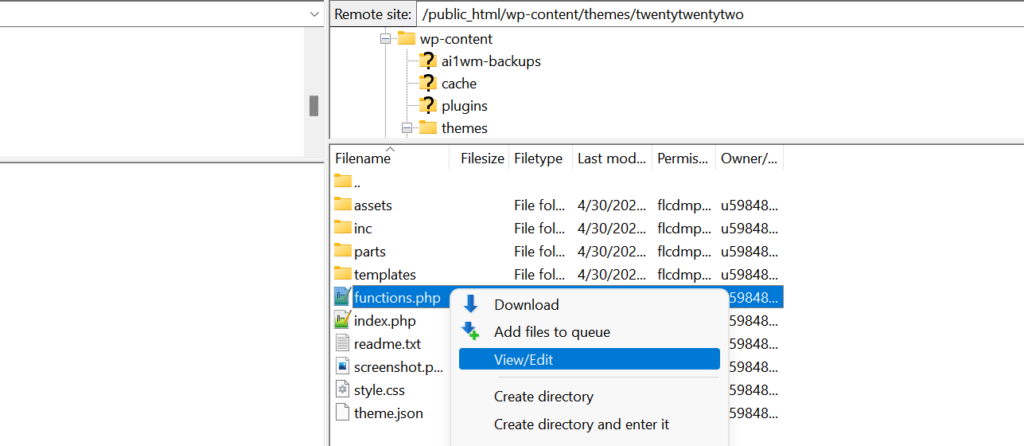
首先,使用 FTP 客户端连接到您的 WordPress 网站。 连接后,导航到 /wp-content/themes/your-wordpress-theme/ 文件夹。

在那里您将找到functions.php 文件。 只需右键单击并选择编辑或将文件下载到您的计算机上进行编辑。
您可以使用任何纯文本编辑器(例如记事本或 TextEdit)对其进行编辑。
然后,向下滚动到functions.php 文件的底部并将代码片段粘贴到此处。 您可以保存更改并将更新后的functions.php 文件上传到您的主题文件夹。
您现在可以访问您的 WordPress 网站以查看正在运行的自定义代码。
现在,让我们来看看 WordPress 函数文件的 42 种不同的有用技巧。
1.删除WordPress版本号
您应该始终使用最新版本的 WordPress。 但是,您可能希望从站点中删除 WordPress 版本号。
只需将此代码片段添加到您的函数文件中或作为新的 WPCode 片段即可:
function wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version');
有关详细说明,请参阅我们的指南,了解删除 WordPress 版本号的正确方法。
2. 添加自定义仪表板徽标
想要为您的 WordPress 管理区域添加白标签吗? 添加自定义仪表板徽标是该过程的第一步。
首先,您需要将自定义徽标作为 custom-logo.png 上传到主题的图像文件夹中。 您的自定义徽标应采用 1:1 比例(方形图像),16×16 像素。
之后,您可以将此代码添加到主题的函数文件中或作为新的 WPCode 片段:
function wpb_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
有关更多详细信息,请参阅有关如何在 WordPress 中添加自定义仪表板徽标的指南。
3. 更改 WordPress 管理面板中的页脚
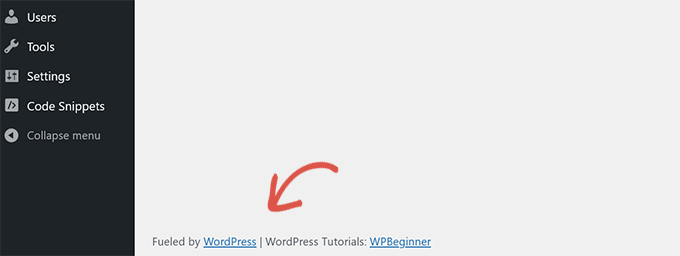
WordPress 管理区域的页脚显示消息“感谢您使用 WordPress 进行创建”。 您可以通过添加以下代码将其更改为您想要的任何内容:
function remove_footer_admin () {
echo 'Fueled by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
}
add_filter('admin_footer_text', 'remove_footer_admin');
请随意更改您要添加的文本和链接。 这是它在我们的测试站点上的外观。

4. 在 WordPress 中添加自定义仪表板小部件
您可能已经看到许多插件和主题添加到 WordPress 仪表板的小部件。 您可以通过粘贴以下代码自行添加:
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
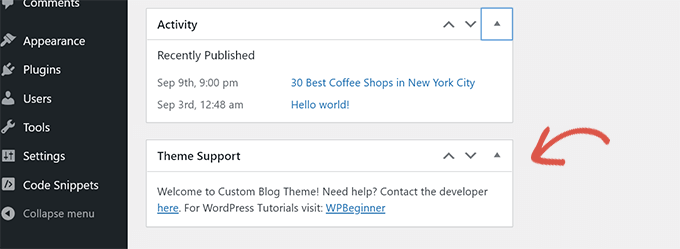
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:[email protected]">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
}
它看起来是这样的:

有关详细信息,请参阅有关如何在 WordPress 中添加自定义仪表板小部件的教程。
5. 更改 WordPress 中的默认头像
你见过博客上默认的神秘人头像吗? 您可以轻松地将其替换为您自己品牌的自定义头像。
只需上传您想要用作默认头像的图像,并将此代码添加到您的函数文件或 WPCode 插件中:
function wpb_custom_default_gravatar( $avatar_defaults ) {
$myavatar = 'https://example.com/wp-content/uploads/2022/10/dummygravatar.png';
$avatar_defaults[$myavatar] = 'Default Gravatar';
return $avatar_defaults;
}
add_filter( 'avatar_defaults', 'wpb_custom_default_gravatar' );
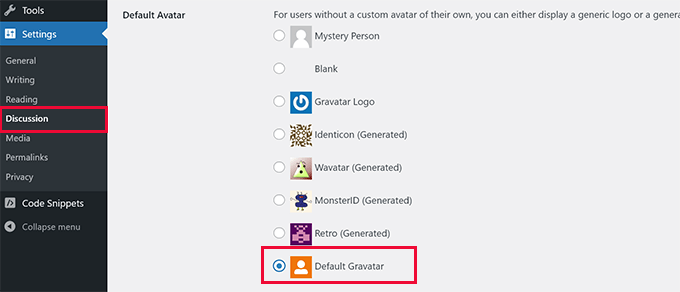
现在您可以前往“设置”»“讨论”页面并选择您的默认头像。

有关详细说明,请参阅有关更改 WordPress 中默认头像的指南。
6. WordPress 页脚中的动态版权日期
您可以通过编辑主题中的页脚模板来添加版权日期。 但是,它不会显示您的网站何时启动,并且不会在下一年自动更改。
此代码可以在 WordPress 页脚中添加动态版权日期:
function wpb_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = " " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}
添加此函数后,您需要打开 footer.php 文件并在要显示动态版权日期的位置添加以下代码:
<?php echo wpb_copyright(); ?>
此函数查找您第一篇帖子的日期和最后一篇帖子的日期。 然后它会返回您调用该函数的年份。
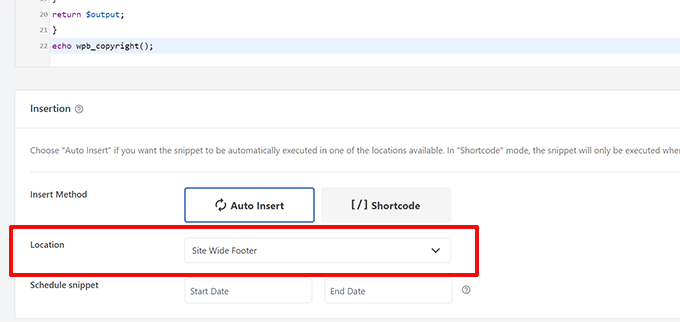
提示:如果您使用 WPCode 插件,则可以合并两个代码片段。 之后,在代码段设置的“插入”部分中选择“站点宽页脚”位置。 这将自动在页脚中显示版权日期,而无需编辑主题的 footer.php 文件。

有关更多详细信息,请参阅有关如何在 WordPress 中添加动态版权日期的指南。
7. 随机改变WordPress的背景颜色
您想在每次访问和页面重新加载时随机更改 WordPress 博客的背景颜色吗? 以下是如何轻松做到这一点。
首先,将此代码添加到主题的函数文件或 WPCode 插件中:
function wpb_bg() {
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
}
接下来,您需要编辑主题中的 header.php 文件。 找到<body>标记并将其替换为以下行:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">
您现在可以保存更改并访问您的网站以查看此代码的运行情况。

有关更多详细信息和替代方法,请参阅有关在 WordPress 中随机更改背景颜色的教程。
8. 更新 WordPress URL
如果您的 WordPress 登录页面不断刷新或者您无法访问管理区域,那么您需要更新 WordPress URL。
一种方法是使用 wp-config.php 文件。 但是,如果您这样做,则无法在设置页面上设置正确的地址。 WordPress URL 和站点 URL 字段将被锁定且不可编辑。
相反,只需将此代码添加到您的函数文件中即可解决此问题:
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );
不要忘记将 example.com 替换为您的域名。
登录后,您可以进入 WordPress 管理区域的“设置”页面并设置 URL。
之后,您应该删除添加到函数文件或 WPCode 中的代码。 否则,每当您的网站被访问时,它都会不断更新这些 URL。
9. 在 WordPress 中添加其他图像尺寸
当您上传图像时,WordPress 会自动生成多种图像尺寸。 您还可以创建其他图像尺寸以在主题中使用。
只需将此代码添加到主题的函数文件中或作为 WPCode 片段即可:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
此代码创建三个不同尺寸的新图像尺寸。 请随意调整代码以满足您的要求。
然后,您可以使用以下代码在主题中的任何位置显示图像尺寸:
<?php the_post_thumbnail( 'homepage-thumb' ); ?>
有关详细说明,请参阅有关在 WordPress 中创建其他图像尺寸的指南。
10.向您的主题添加新的导航菜单
WordPress 允许主题开发人员定义导航菜单,然后显示它们。
您可以将此代码添加到主题的函数文件中或作为新的 WPCode 片段来定义主题中的新菜单位置:
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
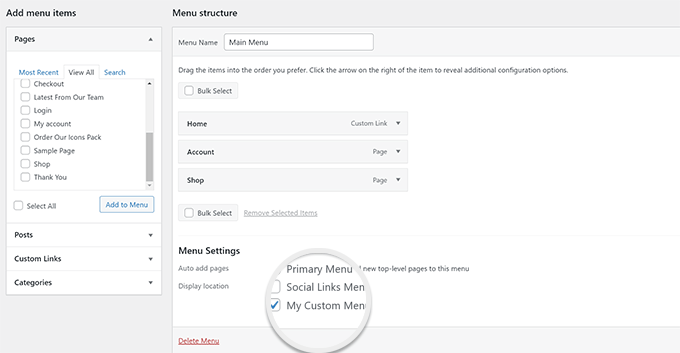
您现在可以转到 WordPress 仪表板中的外观 » 菜单,然后 请参阅“我的自定义菜单”作为主题位置选项。

注意:此代码还可以使用具有完整站点编辑功能的块主题。 添加它将启用“外观”下的“菜单”屏幕。
现在您需要将此代码添加到要显示导航菜单的主题中:
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
有关详细说明,请参阅有关如何在 WordPress 主题中添加自定义导航菜单的指南。
11.添加作者简介字段
您想在 WordPress 中的作者个人资料中添加额外的字段吗? 您可以通过将此代码添加到函数文件或作为新的 WPCode 片段轻松地做到这一点:
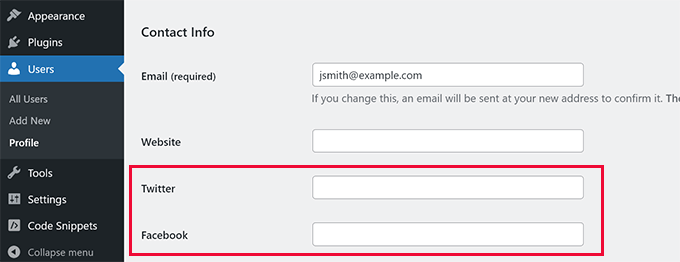
function wpb_new_contactmethods( $contactmethods ) {
// Add Twitter
$contactmethods['twitter'] = 'Twitter';
//add Facebook
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
}
add_filter('user_contactmethods','wpb_new_contactmethods',10,1);
此代码会将 Twitter 和 Facebook 字段添加到 WordPress 中的用户配置文件中。

您现在可以在作者模板中显示这些字段,如下所示:
<?php echo get_the_author_meta('twitter') ?>
您可能还想查看有关在 WordPress 注册中添加其他用户配置文件字段的指南。
12. 在 WordPress 主题中添加小部件就绪区域或侧边栏
这是最常用的代码片段之一,许多开发人员已经知道如何向 WordPress 主题添加小部件就绪区域或侧边栏。 但对于那些不知道的人来说,它值得出现在这个列表中。
您可以将以下代码粘贴到您的functions.php文件中或作为新的WPCode片段:
// Register Sidebars
function custom_sidebars() {
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'custom_sidebars' );
注意:此代码还可以使用具有完整站点编辑功能的块主题。 添加它将启用“外观”下的“小部件”屏幕。
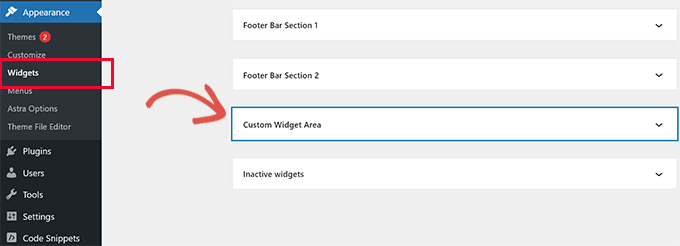
您现在可以访问外观»小部件页面并查看新的自定义小部件区域。

要在您的网站上显示此侧边栏或小部件就绪区域,您需要在模板中要显示它的位置添加以下代码:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('custom_sidebar') ) : ?>
<!–Default sidebar info goes here–>
<?php endif; ?>
有关更多详细信息,请参阅有关如何在 WordPress 中添加动态小部件就绪区域和侧边栏的指南。
13. 操作 RSS Feed 页脚
您是否见过在每篇帖子下方的 RSS 提要中添加广告的博客? 您可以使用一个简单的函数轻松完成此任务。 只需粘贴以下代码:
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
有关更多信息,请参阅我们有关如何添加内容和完全操作 RSS 源的指南。
14. 将特色图像添加到 RSS 源
帖子缩略图或特色图像通常仅显示在您的网站设计中。 您可以使用以下代码轻松将该功能扩展到您的 RSS 源:
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
有关更多详细信息,请参阅有关如何将帖子缩略图添加到 WordPress RSS 源的指南。
15.隐藏 WordPress 中的登录错误
黑客可以利用登录错误来猜测他们是否输入了错误的用户名或密码。 通过在 WordPress 中隐藏登录错误,您可以使您的登录区域和 WordPress 网站更加安全。
只需将以下代码添加到主题的函数文件中或作为新的 WPCode 片段:
function no_wordpress_errors(){
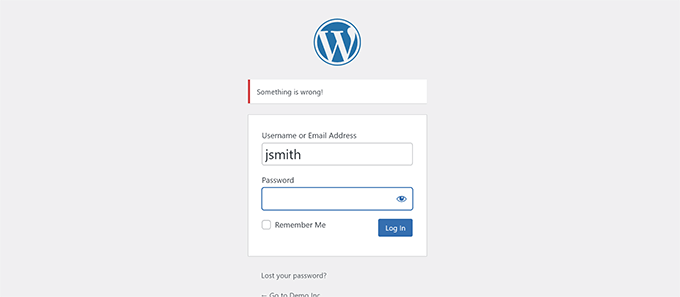
return 'Something is wrong!';
}
add_filter( 'login_errors', 'no_wordpress_errors' );
现在,当用户输入错误的用户名或密码时,他们将看到一条通用消息。

有关更多信息,请参阅有关禁用 WordPress 错误消息中的登录提示的教程。
16. 在 WordPress 中禁用通过电子邮件登录
WordPress 允许用户使用用户名或电子邮件地址登录。 您可以通过将此代码添加到您的函数文件或作为新的 WPCode 片段,轻松禁用 WordPress 中通过电子邮件登录:
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
有关更多信息,请参阅有关如何禁用 WordPress 中通过电子邮件登录功能的指南。
17. 禁用 WordPress 中的搜索功能
如果您想禁用 WordPress 网站的搜索功能,只需将此代码添加到您的函数文件或新的 WPCode 片段中:
function wpb_filter_query( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
if ( $error == true )
$query->is_404 = true;
}}
此代码只是通过修改搜索查询并返回 404 错误而不是搜索结果来禁用搜索查询。
有关更多信息,请参阅有关禁用 WordPress 搜索功能的教程。
专业提示:我们建议尝试 SearchWP,而不是放弃 WordPress 搜索。 它是市场上最好的 WordPress 搜索插件,可让您向网站添加强大且可自定义的搜索功能。
18. RSS Feed 中的延迟帖子
有时您发布的文章可能存在语法错误或拼写错误。
该错误将生效并分发给您的 RSS 订阅者。 如果您的 WordPress 博客上有电子邮件订阅,那么这些订阅者也会收到通知。
只需将此代码添加到主题的函数文件中或作为新的 WPCode 片段即可延迟 RSS 提要中的帖子:
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
在此代码中,我们使用 10 分钟作为 $wait 或延迟时间。 您可以随意将其更改为您想要的任何分钟数。
有关插件方法和更多信息,请参阅我们有关如何延迟帖子出现在 WordPress RSS 源中的详细指南。
19. 在 WordPress 中更改摘录的阅读更多文本
您想更改帖子摘录后显示的文本吗? 只需将此代码添加到主题的函数文件中或作为新的 WPCode 片段即可:
function modify_read_more_link() {
return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>';
}
add_filter( 'the_content_more_link', 'modify_read_more_link' );
20. 在 WordPress 中禁用 RSS 源
并非所有网站都需要 RSS 源。 如果您想在 WordPress 网站上禁用 RSS 源,请将此代码添加到主题的函数文件中或作为新的 WPCode 片段:
function new_excerpt_more($more) {
global $post;
return '<a class="moretag"
href="'. get_permalink($post->ID) . '">Your Read More Link Text</a>';
}
add_filter('excerpt_more', 'new_excerpt_more');
有关插件方法和更多信息,请参阅有关如何在 WordPress 中禁用 RSS 源的指南。

21. 更改 WordPress 中的摘录长度
WordPress 将摘录长度限制为 55 个单词。 如果需要更改,您可以将此代码添加到函数文件中或作为新的 WPCode 片段:
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
只需将 100 更改为您想要在摘录中显示的字数即可。
对于替代方法,您可能需要查看我们有关如何自定义 WordPress 摘录的指南(无需编码)。
22. 在 WordPress 中添加管理员用户
如果您忘记了 WordPress 密码和电子邮件,则可以通过使用 FTP 客户端将此代码添加到主题的功能文件中来添加管理员用户:
function wpb_admin_account(){
$user = 'Username';
$pass = 'Password';
$email = '[email protected]';
if ( !username_exists( $user ) && !email_exists( $email ) ) {
$user_id = wp_create_user( $user, $pass, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
} }
add_action('init','wpb_admin_account');
不要忘记填写用户名、密码和电子邮件字段。
重要提示:登录 WordPress 网站后,请不要忘记从函数文件中删除代码。
有关此主题的更多信息,请查看有关如何使用 FTP 在 WordPress 中添加管理员用户的教程。
23. 禁用登录页面上的语言切换器
如果您运行多语言网站,WordPress 会在登录页面上显示语言选择器。 您可以通过将以下代码添加到您的functions.php文件或作为新的WPCode片段来轻松禁用它:
add_filter( 'login_display_language_dropdown', '__return_false' );
24.显示WordPress的注册用户总数
您想显示您的 WordPress 网站上的注册用户总数吗? 只需将此代码添加到主题的函数文件中或作为新的 WPCode 片段即可:
function wpb_user_count() {
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
}
// Creating a shortcode to display user count
add_shortcode('user_count', 'wpb_user_count');
此代码创建一个短代码,允许您显示网站上注册用户的总数。
现在,您只需将短代码[user_count]添加到您想要显示用户总数的帖子或页面。
有关更多信息和插件方法,请参阅我们有关如何在 WordPress 中显示注册用户总数的教程。
25. 从 RSS 源中排除特定类别
您想从 WordPress RSS 源中排除特定类别吗? 您可以将此代码添加到主题的函数文件中或作为新的 WPCode 片段:
function exclude_category($query) {
if ( $query->is_feed ) {
$query->set('cat', '-5, -2, -3');
}
return $query;
}
add_filter('pre_get_posts', 'exclude_category');
26.禁用WordPress评论中的URL链接
默认情况下,WordPress 会将 URL 转换为评论中的可点击链接。
您可以通过将以下代码添加到函数文件或作为新的 WPCode 片段来阻止此行为:
remove_filter( 'comment_text', 'make_clickable', 9 );
有关详细信息,请参阅有关如何禁用 WordPress 评论中的自动链接的文章。
27.向 WordPress 帖子添加奇数和偶数 CSS 类
您可能已经看到 WordPress 主题使用奇数或偶数类来进行 WordPress 评论。 它可以帮助用户直观地看到一条评论的结束位置和下一条评论的开始位置。
您可以对 WordPress 帖子使用相同的技术。 它看起来美观,可以帮助用户快速浏览包含大量内容的页面。
只需将此代码添加到主题的函数文件中即可:
function oddeven_post_class ( $classes ) {
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
}
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class = 'odd';
此代码只是向 WordPress 帖子添加奇数或偶数类。 您现在可以添加自定义 CSS 来设置不同的样式。
以下是一些可帮助您入门的示例代码:
.even {
background:#f0f8ff;
}
.odd {
background:#f4f4fb;
}
最终结果将如下所示:

需要更详细的说明吗? 请查看我们的教程,了解如何向 WordPress 主题中的帖子添加奇数/偶数类。
28. 添加要在 WordPress 中上传的其他文件类型
默认情况下,WordPress 允许您上传有限数量的最常用文件类型。 但是,您可以扩展它以允许其他文件类型。
只需将此代码添加到主题的函数文件中:
function my_myme_types($mime_types){
$mime_types['svg'] = 'image/svg+xml'; //Adding svg extension
$mime_types['psd'] = 'image/vnd.adobe.photoshop'; //Adding photoshop files
return $mime_types;
}
add_filter('upload_mimes', 'my_myme_types', 1, 1);
此代码允许您将 SVG 和 PSD 文件上传到 WordPress。
您需要找到您想要允许的文件类型的 mime 类型,然后在代码中使用它们。
有关此主题的更多信息,请查看有关如何添加要在 WordPress 中上传的其他文件类型的教程。
29. 更改 WordPress 电子邮件中的发件人姓名
默认情况下,WordPress 使用不存在的电子邮件地址 ([email protected]) 发送外发电子邮件。
该电子邮件地址可能会被电子邮件服务提供商标记为垃圾邮件。
使用 WP Mail SMTP 插件是解决此问题的正确方法。

它修复了电子邮件送达问题,并允许您选择实际的电子邮件地址来发送 WordPress 电子邮件。
要了解更多信息,请参阅我们有关如何修复 WordPress 不发送电子邮件问题的指南。
另一方面,如果您想快速将其更改为真实的电子邮件地址,那么您可以在函数文件中添加以下代码或作为新的 WPCode 片段添加:
// Function to change email address
function wpb_sender_email( $original_email_address ) {
return '[email protected]';
}
// Function to change sender name
function wpb_sender_name( $original_email_from ) {
return 'Tim Smith';
}
// Hooking up our functions to WordPress filters
add_filter( 'wp_mail_from', 'wpb_sender_email' );
add_filter( 'wp_mail_from_name', 'wpb_sender_name' );
不要忘记用您自己的信息替换电子邮件地址和姓名。
这种方法的问题在于 WordPress 仍然使用 mail() 函数发送电子邮件,而此类电子邮件很可能最终成为垃圾邮件。
如需更好的替代方案,请参阅我们有关如何更改传出 WordPress 电子邮件中的发件人姓名的教程。
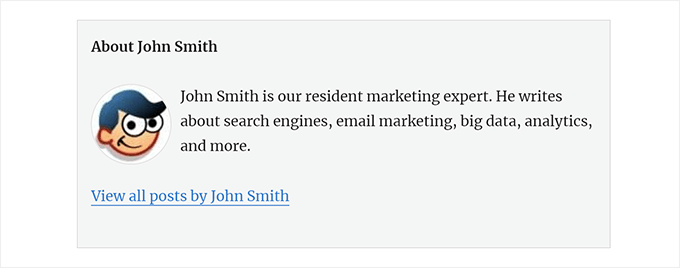
30.在WordPress帖子中添加作者信息框
如果您运行一个多作者网站并希望在帖子末尾展示作者简介,那么您可以尝试此方法。
首先将此代码添加到您的函数文件中或作为新的 WPCode 片段:
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
// Get User Gravatar
$user_gravatar = get_avatar( get_the_author_meta( 'ID' , $post->post_author) , 90 );
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio will be displayed if author has filled in description.
$author_details .= '<p class="author_details">' . $user_gravatar . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow noopener">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
接下来,您需要添加一些自定义 CSS 以使其看起来更好。
您可以使用此示例 CSS 作为起点:
.author_bio_section{
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
您的作者框将如下所示:

有关插件方法和更详细的说明,请查看我们关于如何在 WordPress 帖子中添加作者信息框的文章。
31. 在 WordPress 中禁用 XML-RPC
XML-RPC 是一种允许第三方应用程序与您的 WordPress 站点远程通信的方法。 这可能会导致安全问题并可能被黑客利用。
要在 WordPress 中关闭 XML-RPC,请将以下代码添加到您的函数文件中或作为新的 WPCode 片段:
add_filter('xmlrpc_enabled', '__return_false');
您可能需要阅读我们有关如何在 WordPress 中禁用 XML-RPC 的文章以获取更多信息。
32.自动将精选图像链接到帖子
如果您的 WordPress 主题不会自动将精选图片链接到完整文章,那么您可以尝试此方法。
只需将此代码添加到主题的函数文件中或作为新的 WPCode 片段即可:
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {
If (! is_singular()) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
} else {
return $html;
}
}
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
您可能想阅读我们关于如何将特色图像自动链接到 WordPress 中的帖子的文章。
33. 在 WordPress 中禁用块编辑器
WordPress 使用现代且直观的编辑器来编写内容和编辑您的网站。 该编辑器使用常用内容和布局元素的块,这就是它被称为块编辑器的原因。
但是,在某些用例中您可能需要使用较旧的经典编辑器。
禁用块编辑器的最简单方法是使用经典编辑器插件。 但是,如果您不想使用单独的插件,只需将以下代码添加到您的函数文件中或作为新的 WPCode 片段:
add_filter('gutenberg_can_edit_post', '__return_false', 5);
add_filter('use_block_editor_for_post', '__return_false', 5);
有关更多详细信息,请参阅有关如何禁用块编辑器并使用经典编辑器的教程。
34. 在 WordPress 中禁用块小部件
WordPress 在 WordPress 5.8 中从经典小部件切换为块小部件。 新的块小部件比经典小部件更易于使用,并为您提供更多的设计控制。
然而,一些用户可能仍然想使用经典小部件。 在这种情况下,您可以在主题的函数文件中使用以下代码或将其用作新的 WPCode 片段:
add_filter( 'use_widgets_block_editor', '__return_false' );
有关更多详细信息,请参阅我们关于如何禁用小部件块(恢复经典小部件)的文章。
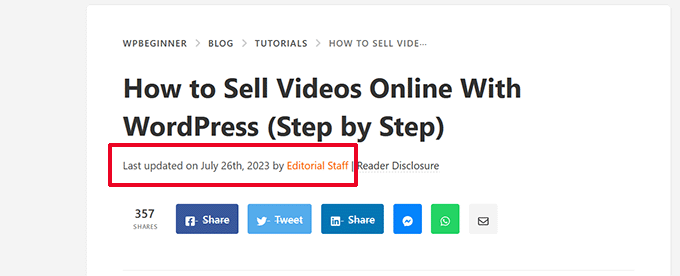
35. 在 WordPress 中显示上次更新日期
当访问者查看您的 WordPress 博客上的帖子或页面时,您的 WordPress 主题将显示帖子的发布日期。 这对于大多数博客和静态网站来说都很好。
然而,定期更新旧文章的网站也使用 WordPress。 在这些出版物中,显示帖子上次修改的日期和时间至关重要。

您可以在主题的函数文件中使用以下代码或作为新的 WPCode 片段显示上次更新日期:
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
// Only display modified date if 24hrs have passed since the post was published.
if ( $u_modified_time >= $u_time + 86400 ) {
$updated_date = get_the_modified_time( 'F jS, Y' );
$updated_time = get_the_modified_time( 'h:i a' );
$updated = '<p class="last-updated">';
$updated .= sprintf(
// Translators: Placeholders get replaced with the date and time when the post was modified.
esc_html__( 'Last updated on %1$s at %2$s' ),
$updated_date,
$updated_time
);
$updated .= '</p>';
echo wp_kses_post( $updated );
}
有关替代方法和更多详细信息,请参阅我们有关如何在 WordPress 中显示上次更新日期的指南。
36. 使用小写文件名上传
如果您运行一个多作者网站,那么作者可能会上传文件名大写和小写的图像。
添加以下代码可确保所有文件名均为小写:
add_filter( 'sanitize_file_name', 'mb_strtolower' );
注意:该代码不会更改现有上传的文件名。 有关替代方法,请参阅有关如何在 WordPress 中重命名图像和媒体文件的教程。
37. 在前端禁用 WordPress 管理栏
默认情况下,当登录用户查看您的网站时,WordPress 会在顶部显示管理栏。
您可以为除站点管理员之外的所有用户禁用管理栏。 只需将以下代码添加到您的函数文件中或作为新的 WPCode 片段:
/* Disable WordPress Admin Bar for all users */
add_filter( 'show_admin_bar', '__return_false' );
有关更多详细信息,请参阅我们的指南,了解如何为除管理员之外的所有用户禁用 WordPress 管理栏。
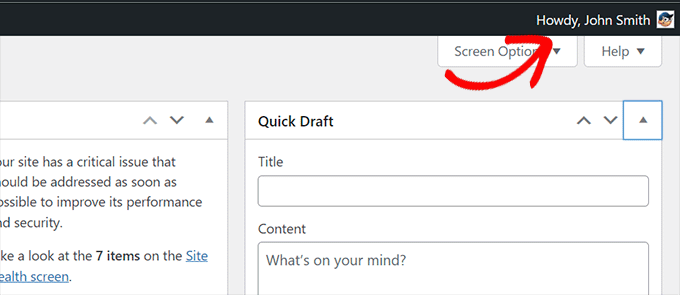
38. 更改管理区域中的 Howdy 管理文本
WordPress 在 WordPress 仪表板中显示“管理员您好”问候语。 “Admin”被替换为登录用户的名称。

您可以通过在函数文件中添加以下代码或作为新的 WPCode 片段添加以下代码,将默认问候语更改为您自己的问候语:
function wpcode_snippet_replace_howdy( $wp_admin_bar ) {
// Edit the line below to set what you want the admin bar to display intead of "Howdy,".
$new_howdy = 'Welcome,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
array(
'id' => 'my-account',
'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ),
)
);
}
add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 );
有关更多详细信息,请参阅有关更改 WordPress 中的“Howdy Admin”消息的文章。
39. 在块编辑器中禁用代码编辑
块编辑器允许您切换到代码编辑器。 如果您需要手动添加一些 HTML 代码,这会很方便。
但是,您可能希望将此功能仅限于站点管理员。
您可以将以下代码添加到函数文件中或作为 WPCode 片段来实现此目的:
add_filter( 'block_editor_settings_all', function ( $settings ) {
$settings['codeEditingEnabled'] = current_user_can( 'manage_options' );
return $settings;
} );
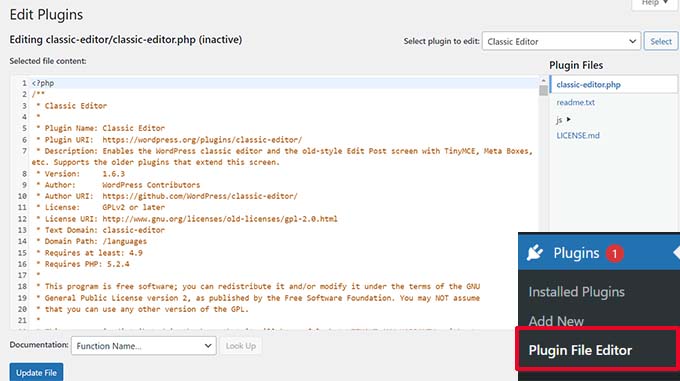
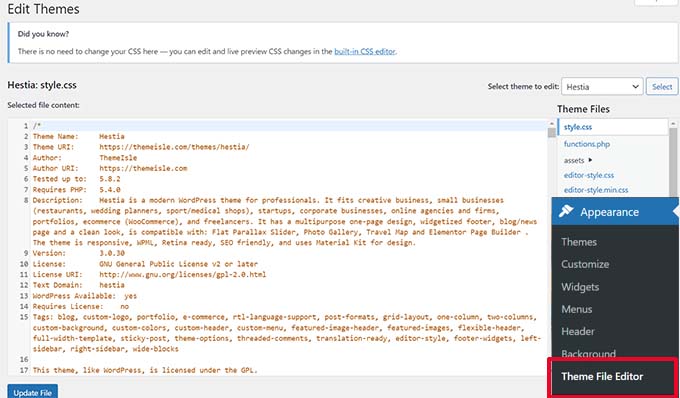
40.禁用插件/主题文件编辑器
WordPress 附带一个内置编辑器,您可以在其中编辑插件文件。 您可以通过转到插件»插件文件编辑器页面来查看它。

同样,WordPress 还在外观 » 主题文件编辑器中包含了经典主题的文件编辑器。
注意:如果您使用块主题,则主题文件编辑器不可见。

我们不建议使用这些编辑器来更改您的主题或插件。 代码中的一个微小错误可能会导致所有用户都无法访问您的网站。
要禁用插件/主题编辑器,请将以下代码添加到您的函数文件中或作为 WPCode 片段:
// Disable the Plugin and Theme Editor
if ( ! defined( 'DISALLOW_FILE_EDIT' ) ) {
define( 'DISALLOW_FILE_EDIT', true );
}
有关更多详细信息,请参阅有关如何禁用 WordPress 中的插件/主题编辑器的教程。
41. 禁用新用户通知电子邮件
默认情况下,当新用户加入您的 WordPress 网站时,WordPress 会发送电子邮件通知。
如果您运行 WordPress 会员网站或要求用户注册,那么每次用户加入您的网站时您都会收到通知。
要关闭这些通知,您可以将以下内容添加到函数文件中或作为新的 WPCode 片段:
function wpcode_send_new_user_notifications( $user_id, $notify = 'user' ) {
if ( empty( $notify ) || 'admin' === $notify ) {
return;
} elseif ( 'both' === $notify ) {
// Send new users the email but not the admin.
$notify = 'user';
}
wp_send_new_user_notifications( $user_id, $notify );
}
add_action(
'init',
function () {
// Disable default email notifications.
remove_action( 'register_new_user', 'wp_send_new_user_notifications' );
remove_action( 'edit_user_created_user', 'wp_send_new_user_notifications' );
// Replace with custom function that only sends to user.
add_action( 'register_new_user', 'wpcode_send_new_user_notifications' );
add_action( 'edit_user_created_user', 'wpcode_send_new_user_notifications', 10, 2 );
}
);
有关更多详细信息,请参阅有关如何在 WordPress 中禁用新用户电子邮件通知的教程。
42.禁用自动更新电子邮件通知
有时,WordPress 可能会自动安装安全和维护更新或更新具有严重漏洞的插件。
每次更新后它都会发送自动更新电子邮件通知。 如果您管理多个 WordPress 网站,那么您可能会收到多封此类电子邮件。
您可以将此代码添加到您的函数文件中或作为新的 WPCode 片段来关闭这些电子邮件通知:
/ Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );
要了解更多信息,请参阅有关如何在 WordPress 中禁用自动更新电子邮件的文章。
我们希望本文能帮助您了解 WordPress 中的functions.php 文件的一些新的有用技巧。 您可能还想查看我们提高 WordPress 速度和性能的终极指南,以及我们专家精选的 Mac 和 Windows 最佳代码编辑器。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
