您可以使用 Divi 的渐变生成器将 3 种引人注目的渐变应用于全角标题模块
已发表: 2022-12-21Divi 的 Fullwidth Header Module 可以轻松地为您的网站构建动态标题部分,而无需为每个组件添加多个模块。 使用 Fullwidth Header Module,您可以添加和自定义文本、图像、背景、间距等的外观——所有这些都来自一个模块。 当与 Divi 的内置背景渐变设置结合使用时,您可以创建引人注目的设计来宣传您的业务或服务。
在本教程中,我们将向您展示如何创建三个具有渐变背景的独特全角标题布局。
让我们开始吧!
抢先看
这是我们将要设计的内容的预览。
渐变 1


渐变 2


梯度 3


你需要什么开始
在我们开始之前,安装并激活 Divi 主题,并确保您的网站上有最新版本的 Divi。
现在,您可以开始了!
让我们开始吧!
渐变 1
使用预制布局创建新页面
让我们从使用 Divi 库中的预制布局开始。 对于此设计,我们将使用 Food Recipes Layout Pack 中的 Food Recipes Home Page。
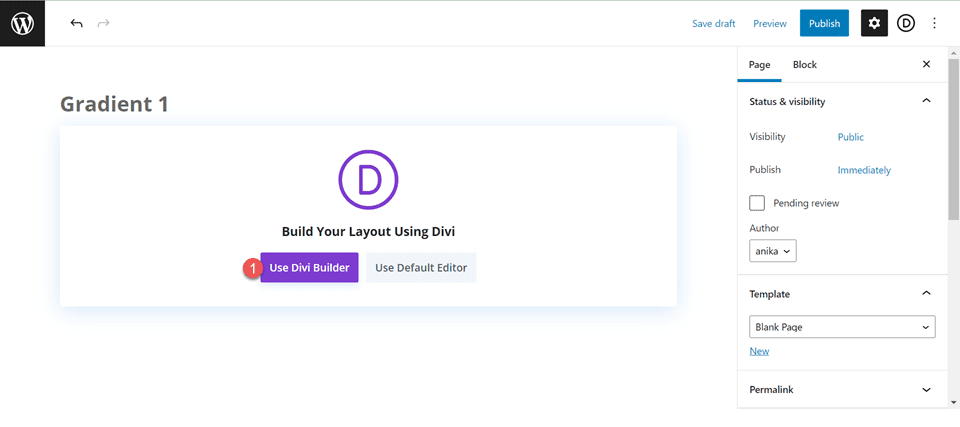
向您的网站添加一个新页面并为其命名,然后选择使用 Divi Builder 选项。

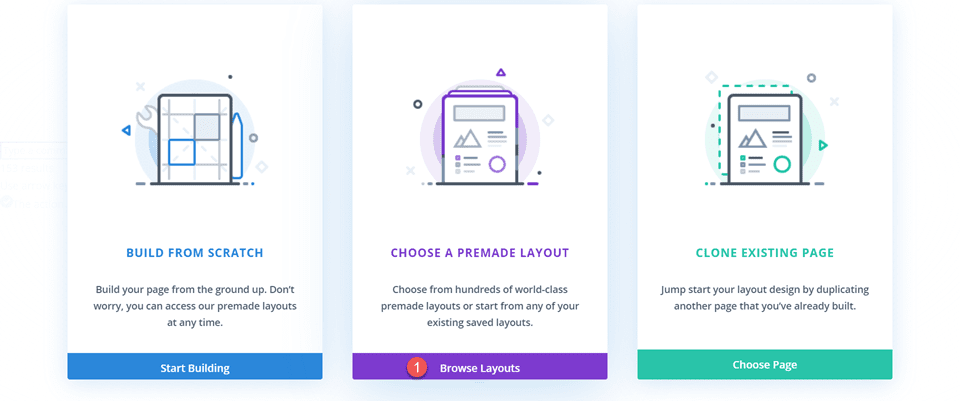
对于此示例,我们将使用 Divi 库中的预制布局,因此选择浏览布局。

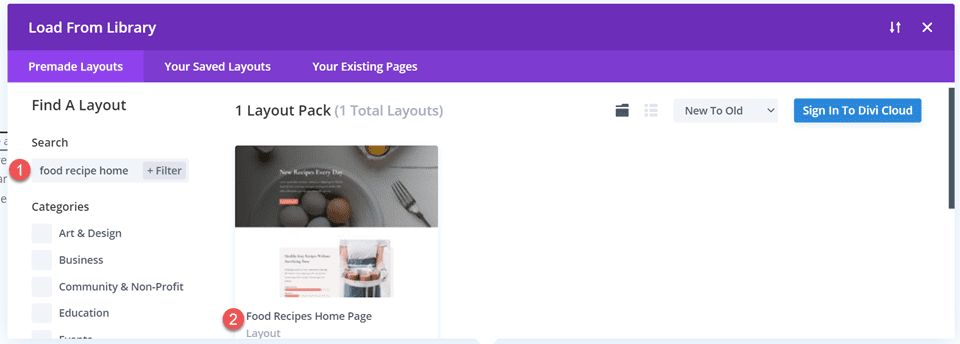
搜索并选择 Food Recipes Home Page 布局。

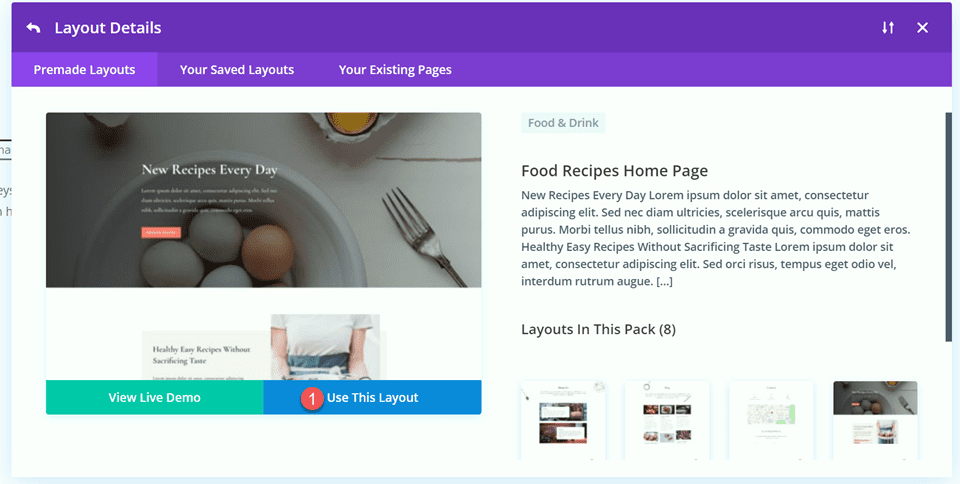
选择使用此布局将布局添加到您的页面。

现在我们准备构建我们的设计。
使用全角标题模块重新创建英雄部分
首先,我们将首先使用全角标题模块重新创建此布局顶部的英雄部分。 在页面中添加一个新的全角部分,就在当前英雄部分的正下方。

接下来,将全角标题模块添加到全角部分。

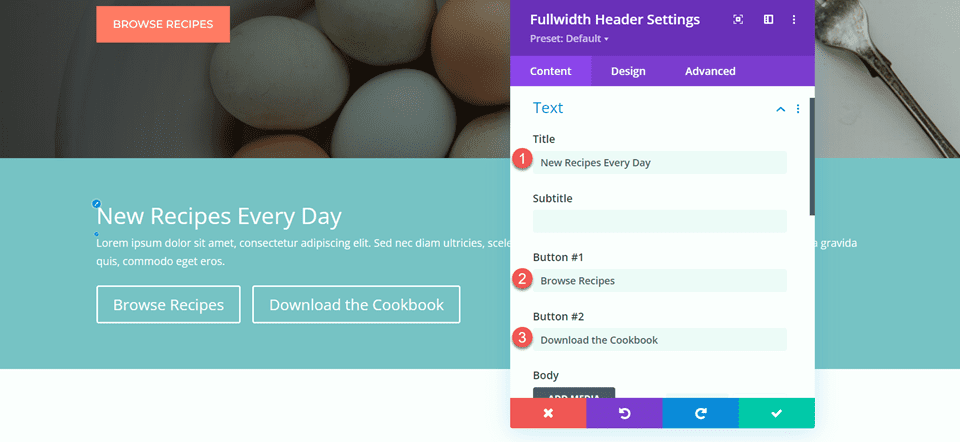
现在我们的标头模块已经就位,让我们更新“内容”选项卡的“文本”部分中的标头内容。
- 标题:每天都有新食谱
- 按钮 #1:浏览食谱
- 按钮 #2:下载食谱

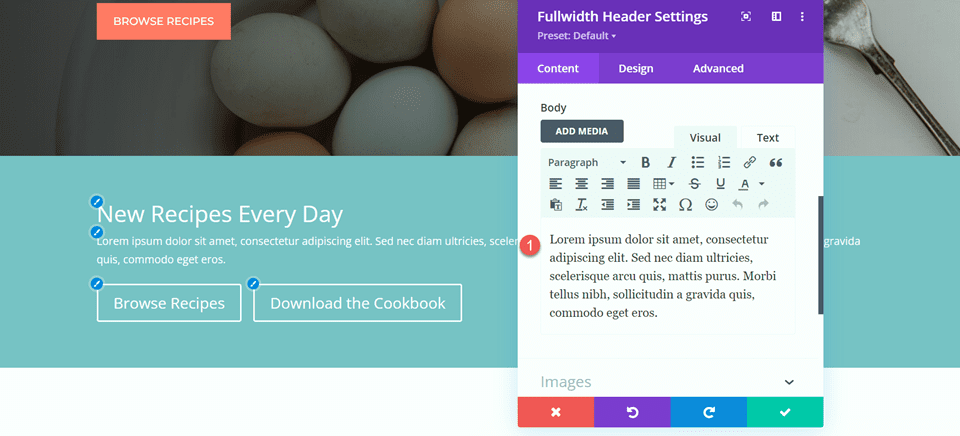
- 文本:Lorem ipsum dolor sit amet, consectetur adipiscing elit。 Sed nec diam ultricies,scelerisque arcu quis,mattis purus。 Morbi tellus nibh, sollicitudin a gravida quis, commodo eget eros.

在背景下,删除默认背景颜色并添加背景图像。

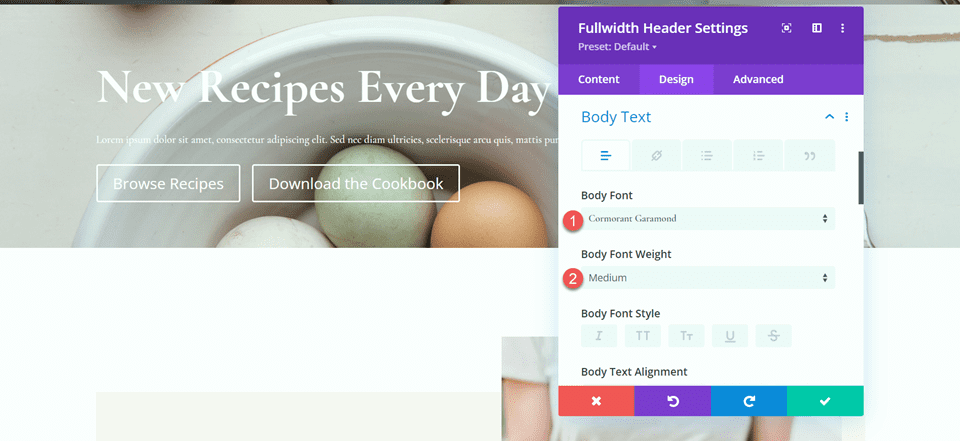
移动到设计选项卡并打开标题文本设置。 自定义设置如下:
- 标题字体:Cormorant Garamond
- 标题粗细:粗体

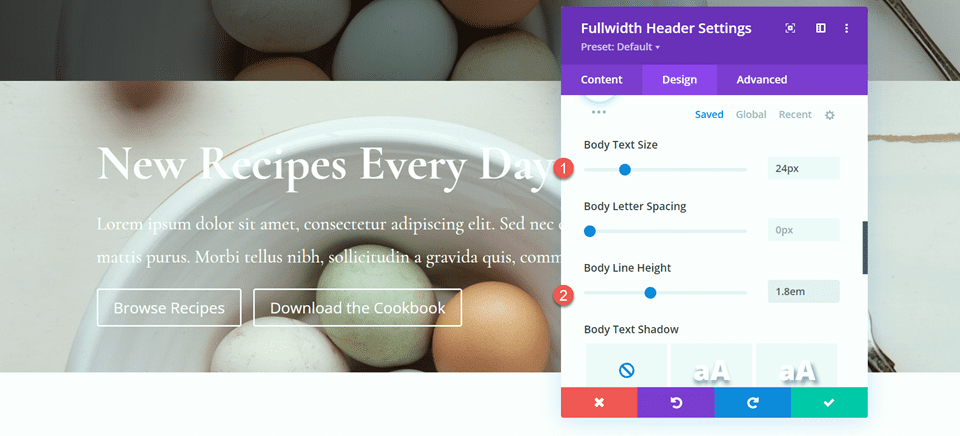
接下来,设置标题文字大小和行高。
- 标题文字大小:64px
- 桌面上的标题行高度:1.5em

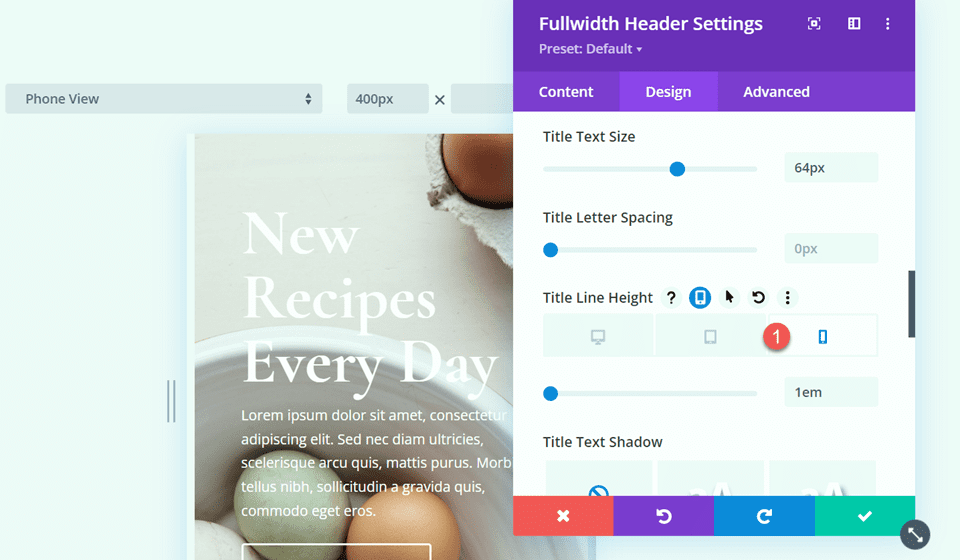
为了优化移动设备的设计,我们需要减小移动设备上的标题行高度。 选择响应设置,然后设置移动行高。
- 移动端标题行高度:1em

现在让我们自定义正文字体选项。 以下是设置:
- 正文字体:Cormorant Garamond
- 正文粗细:中等

- 正文大小:24px
- 车身线高:1.8em

自定义按钮样式
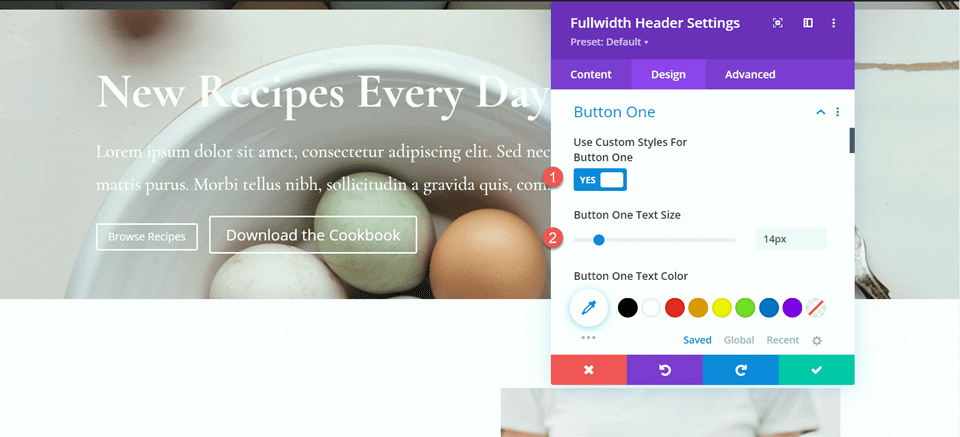
接下来,打开按钮一设置。 启用自定义样式,然后设置文本大小。
- 为按钮一使用自定义样式:是
- 按钮一文字大小:14px

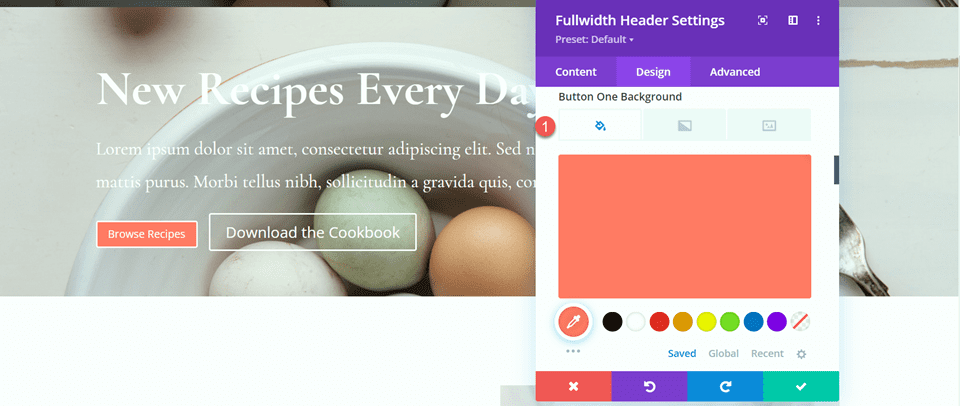
为按钮添加背景颜色。
- 按钮一背景:#FF7864

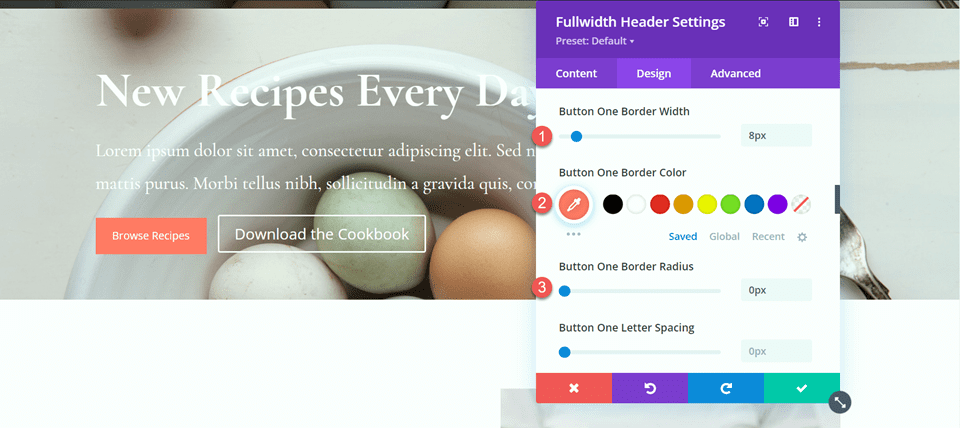
自定义按钮边框设置:
- 按钮一边框宽度:8px
- 按钮一个边框颜色:#FF7864
- 按钮一边框半径:0px

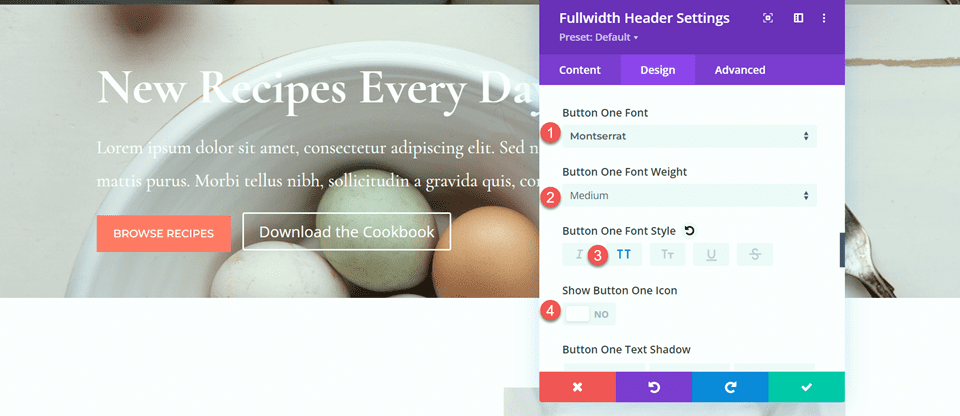
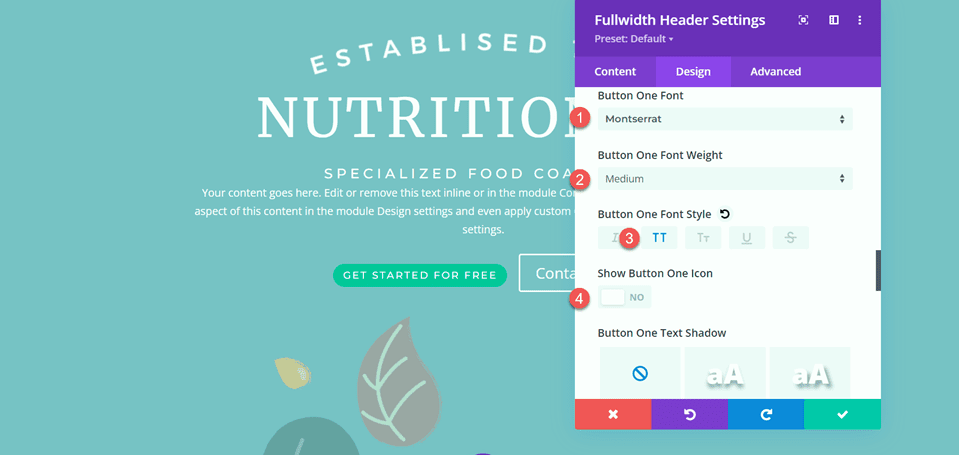
接下来,自定义字体并禁用按钮图标。
- 按钮一字体:Montserrat
- 按钮一字体粗细:中等
- 按钮一字体样式:TT(大写)
- 显示按钮一个图标:否

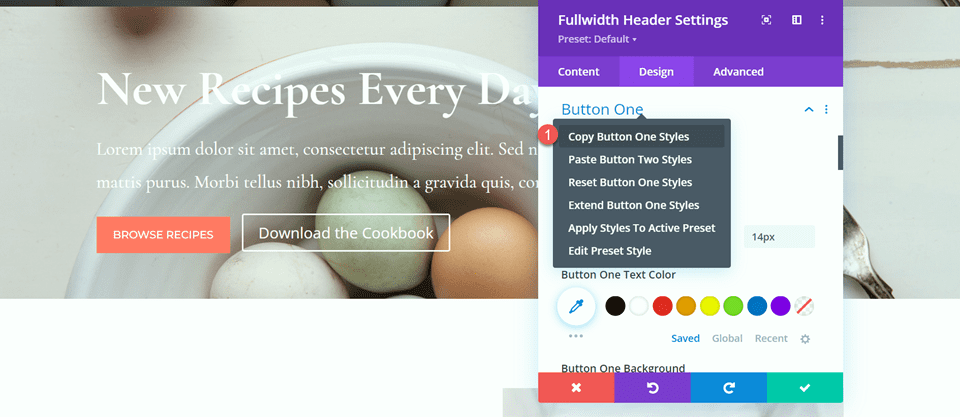
接下来,我们将自定义按钮二。 设计与按钮一基本相同,但颜色不同。 为了跳过一些重复的步骤,让我们将按钮一的样式复制到按钮二,然后从那里自定义设计。
首先,右键单击按钮一设置并复制按钮一样式。

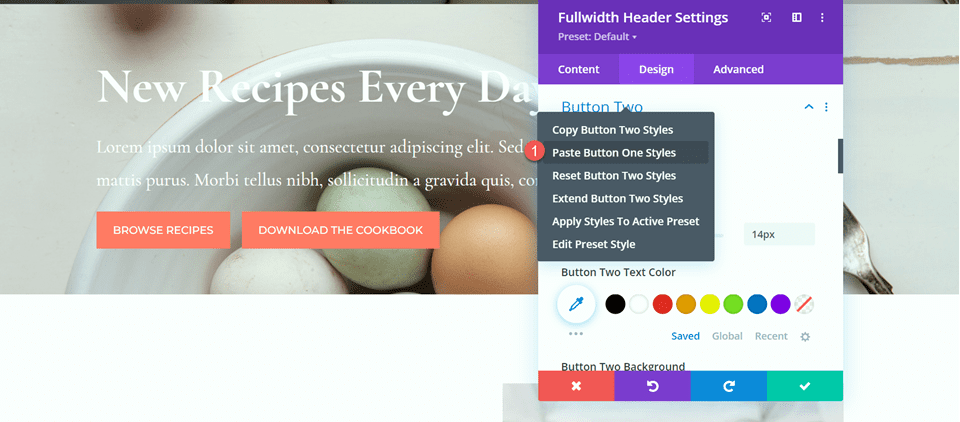
接下来,右键单击按钮两个设置并粘贴按钮一个样式。

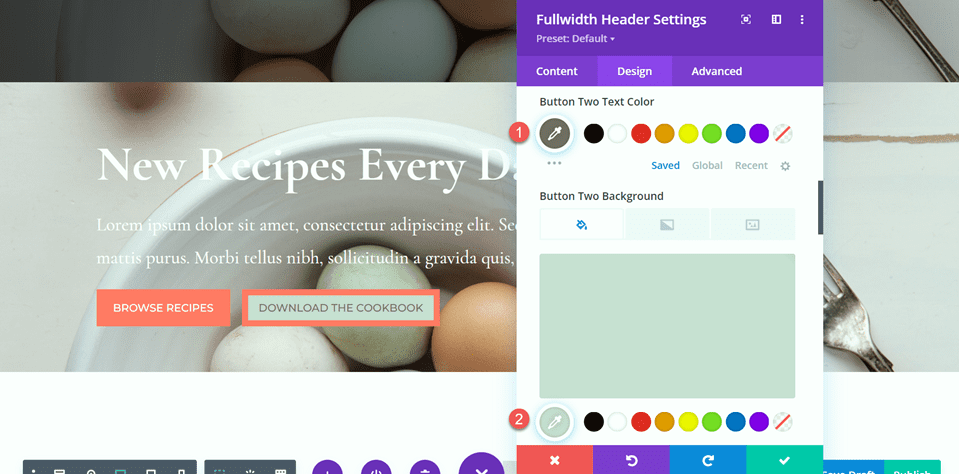
更改按钮二的文本颜色和背景颜色。
- 按钮两个文本颜色:#726D64
- 按钮二背景:#CBDBD2

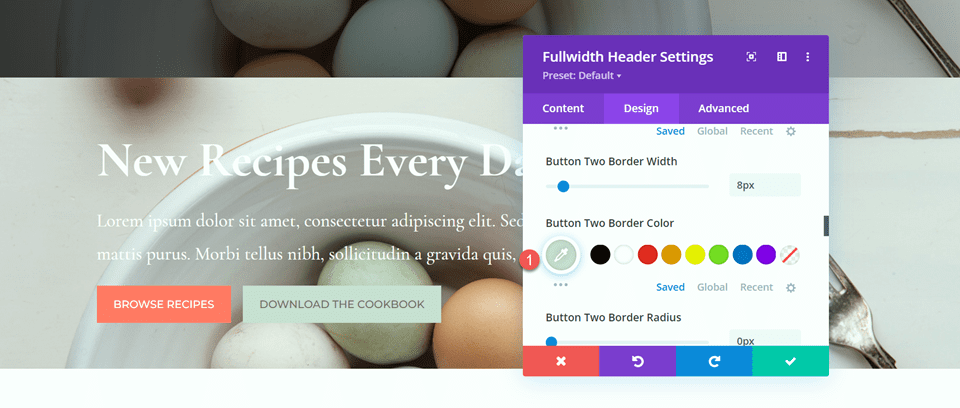
同时更改按钮的两个边框颜色。
- 按钮两个边框颜色:#CBDBD2

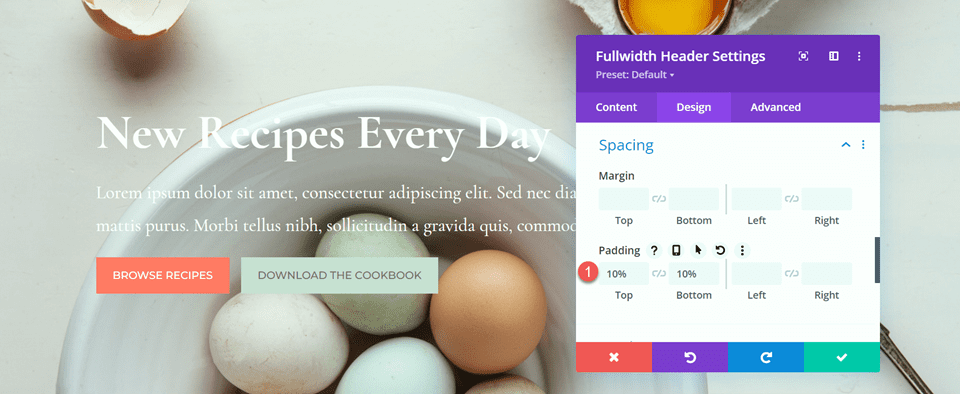
现在我们的按钮已经完成,打开间距设置并设置顶部和底部填充。
- 填充顶部:10%
- 底部填充:10%

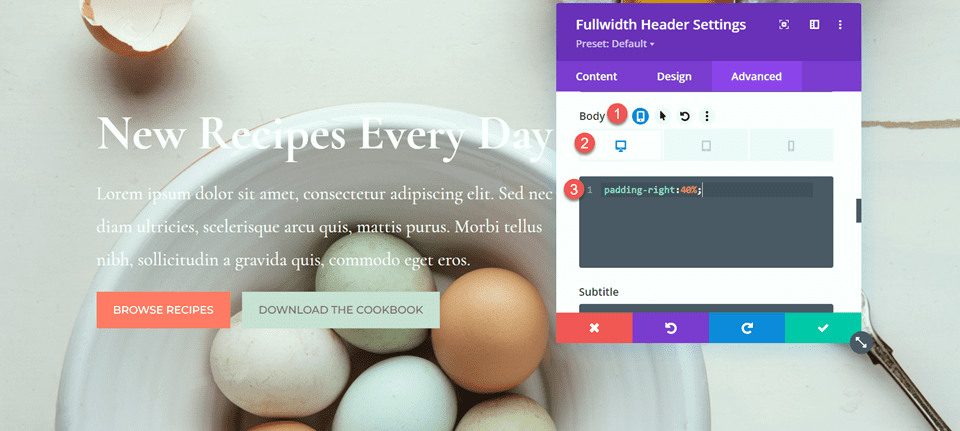
最后,打开高级选项卡下的自定义 CSS 设置。 选择响应式设置,因为我们只会为桌面设计添加自定义 CSS。 将自定义 CSS 添加到 Body CSS 部分。
padding-right: 40%;

将渐变添加到全角标题模块
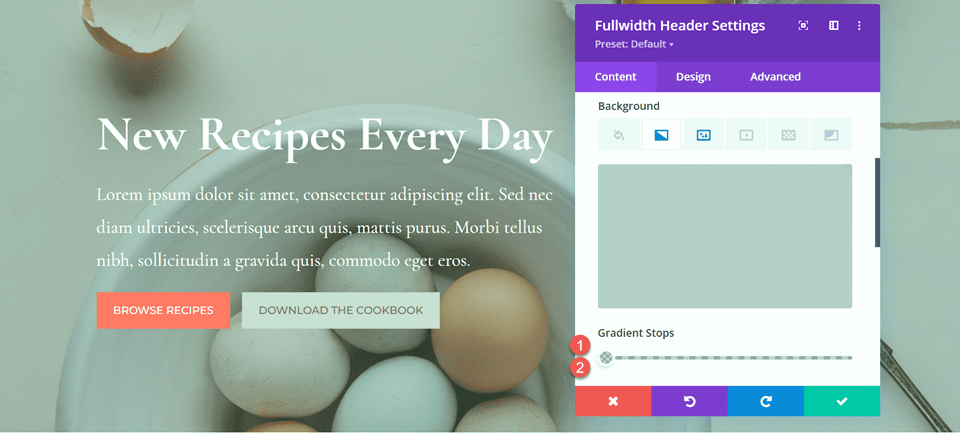
现在我们的全角标题设计已经完成,我们可以添加渐变。 导航回内容选项卡并打开背景设置。 选择渐变选项卡并添加渐变,如下所示:
- 0%: RGBA(116,170,159,0.42)
- 1%: RGBA(79,127,108,0.35)

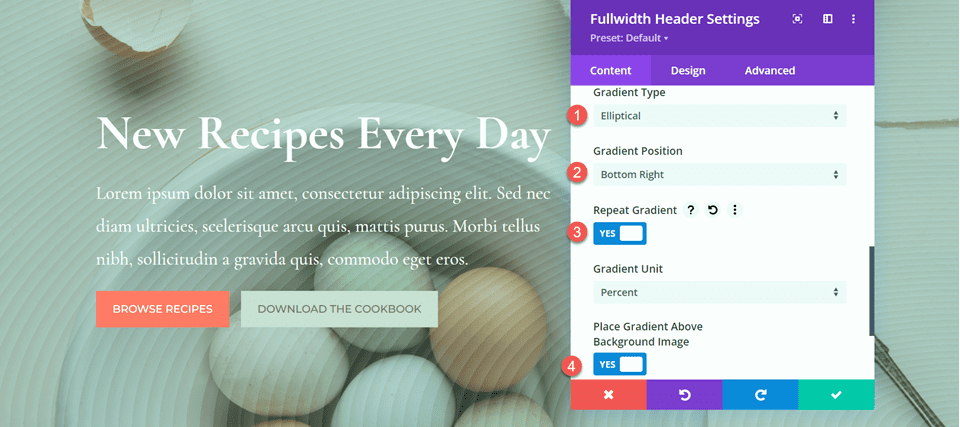
接下来,自定义渐变设置:
- 渐变类型:椭圆
- 渐变位置:右下角
- 重复渐变:是
- 将渐变置于背景图像之上:是

最后,从原始布局中删除旧的标题部分。

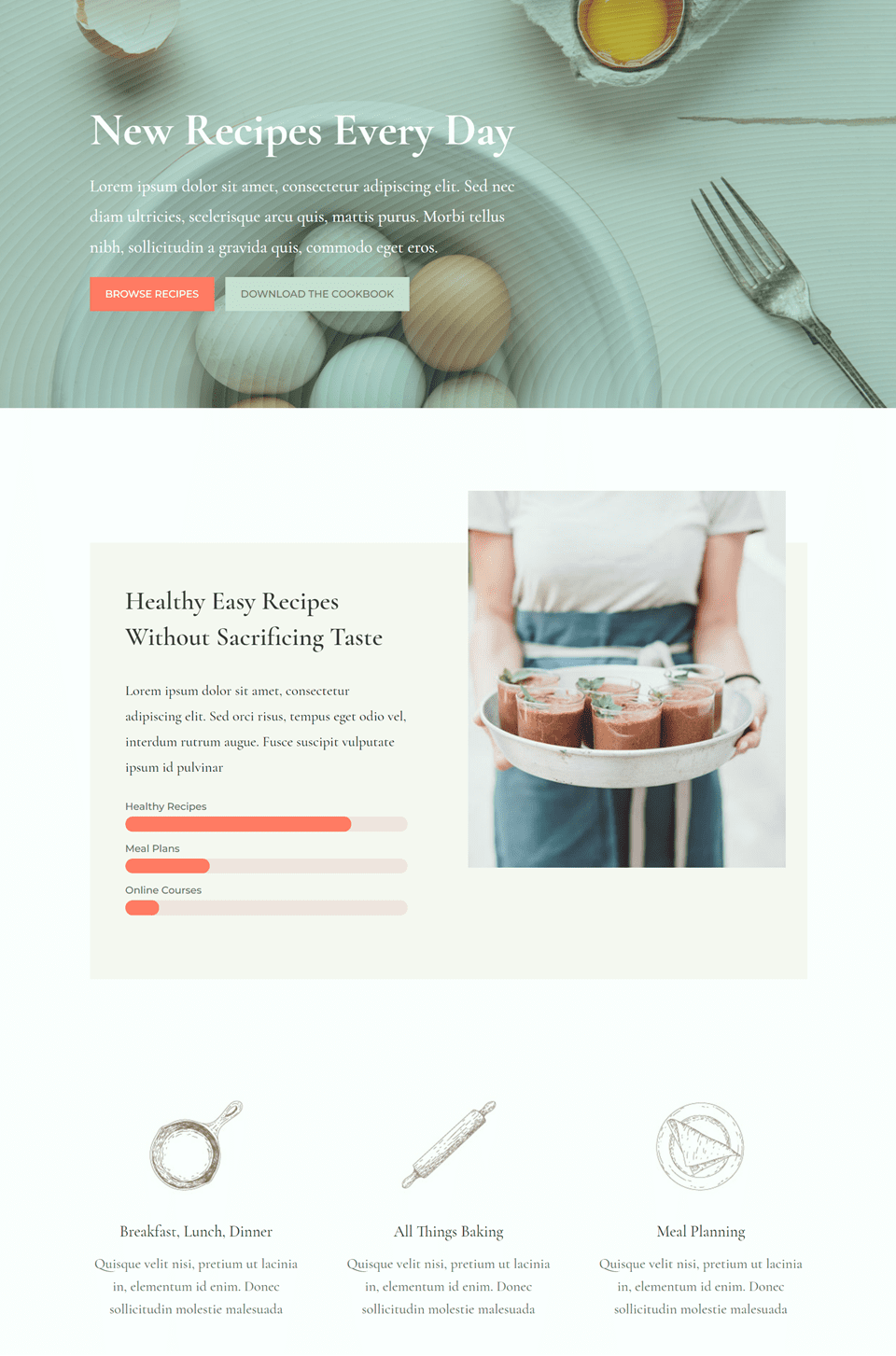
最终设计
这是我们第一个渐变标题的最终设计。 正如您所看到的,带有微妙透明颜色的重复渐变为这个标题部分创建了一个有趣的背景,而没有压倒背景图像。


渐变 2
使用预制布局创建新页面
对于我们的下一个设计,我们将使用 Nutritionist Layout Pack 中的 Nutritionist Landing Page。
向您的网站添加一个新页面并为其命名,然后选择使用 Divi Builder 选项。

由于我们使用的是 Divi 库中的预制布局,因此选择浏览布局。

搜索并选择 Nutritionist Landing Page 布局。

选择使用此布局将布局添加到您的页面。

现在我们准备构建我们的设计。
使用全角标题模块重新创建英雄部分
我们将使用 Fullwidth Header Module 重新创建现有的英雄部分。 首先向页面添加一个全角部分,位于现有英雄部分下方。

接下来,将 Fullwidth Header Module 添加到该部分。

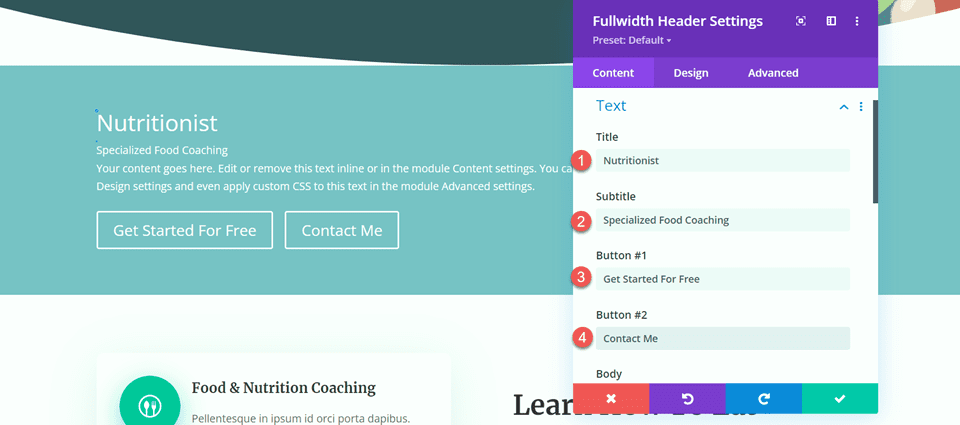
在内容选项卡下,为模块添加如下文本:
- 职位:营养师
- 副标题:专业食品指导
- 按钮 #1:免费开始
- 按钮 #2:联系我
您也可以在此步骤中删除正文,尽管我们稍后会在本教程中将其删除。

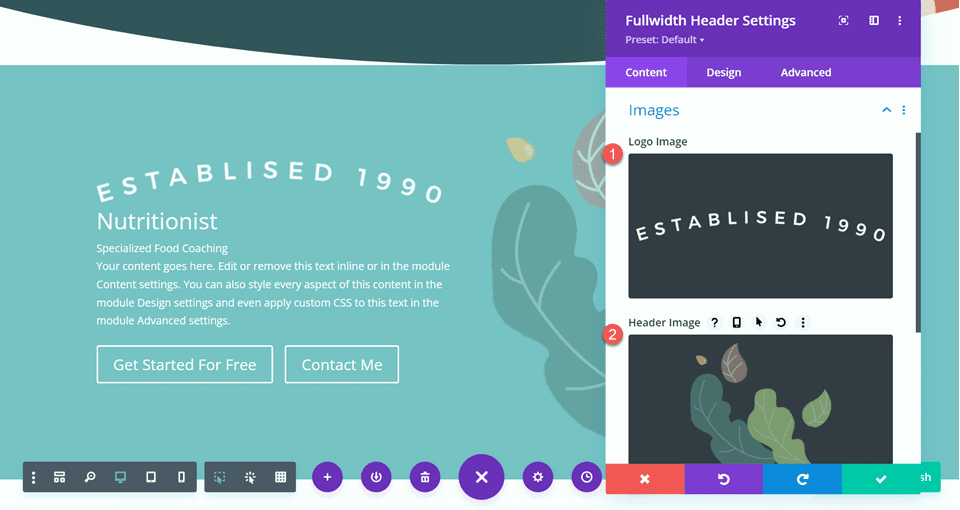
打开图像设置。 将徽标图像设置为“Established 1990”图像,并将页眉图像设置为树叶图形。

接下来,移至“设计”选项卡。 将文本和徽标对齐方式设置为居中。
- 文本和徽标对齐方式:居中

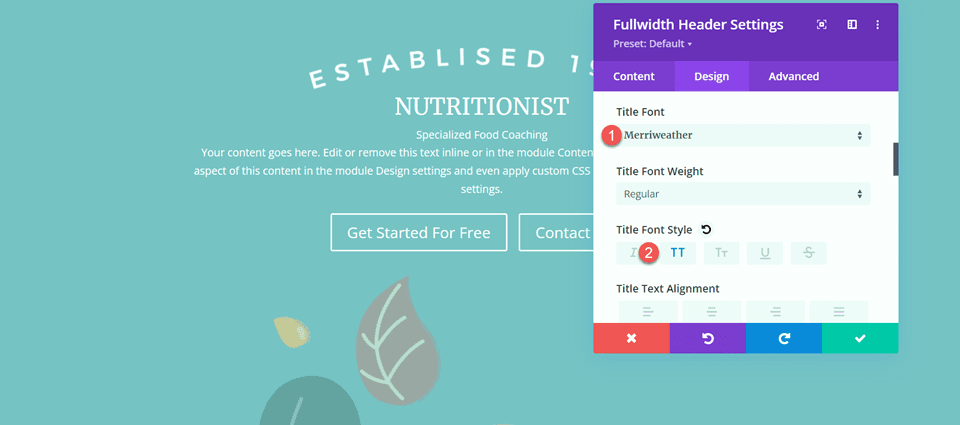
自定义标题字体如下:
- 标题字体:Merriweather
- 标题字体样式:TT(大写)

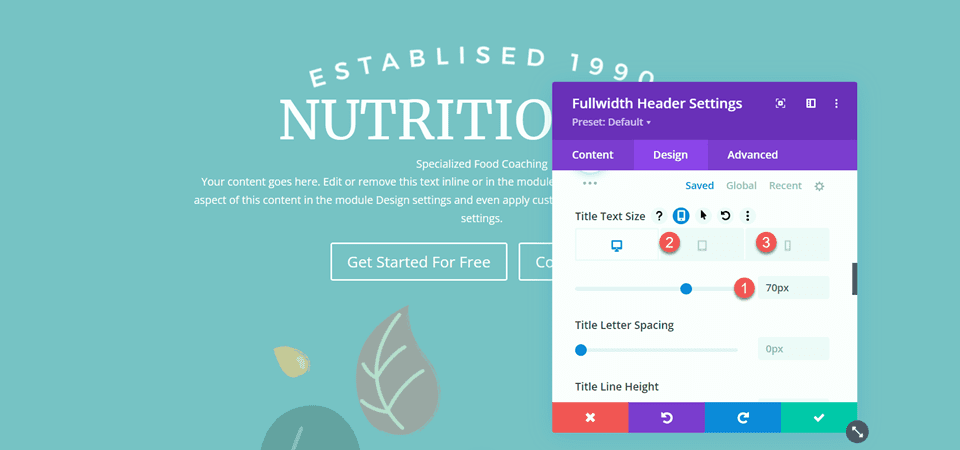
为了优化平板电脑和手机的设计,我们将使用响应式设置来添加不同的标题文本大小。
- 标题文字大小 - 桌面:70px
- 标题文字大小 – 平板电脑:50px
- 标题文字大小 - 手机:30px

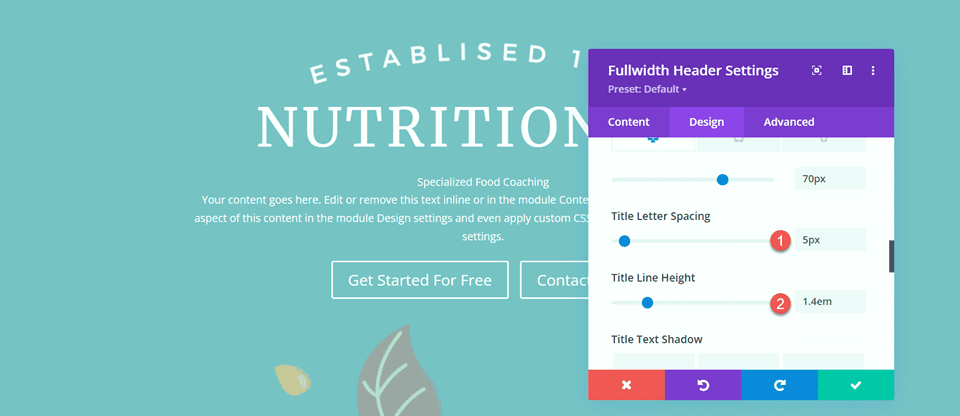
接下来,设置标题字母间距和行高。
- 标题字母间距:5px
- 标题行高:1.4em

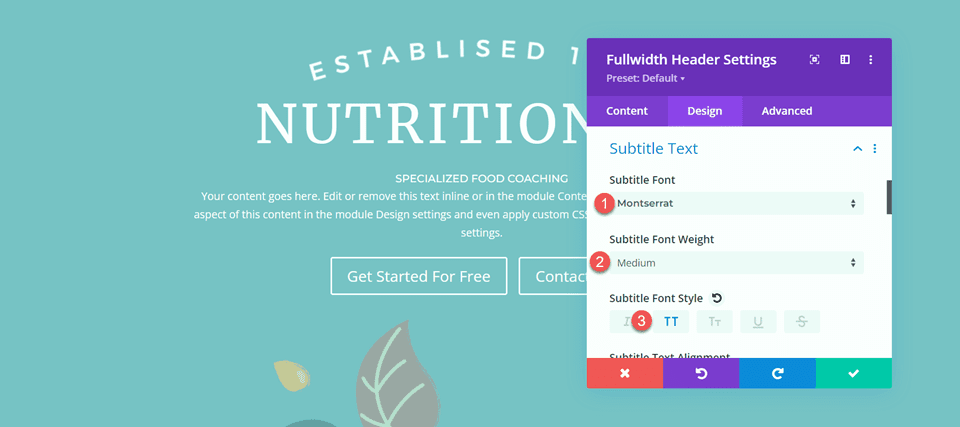
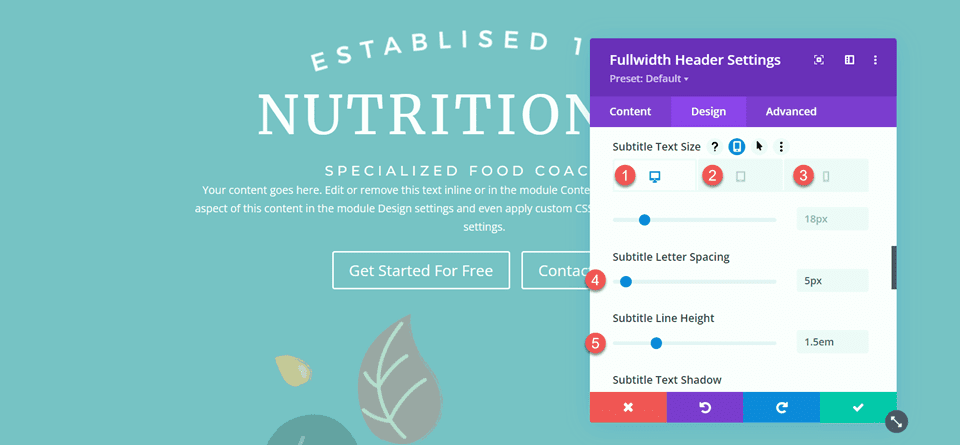
打开字幕设置并自定义字体。
- 字幕字体:Montserrat
- 字幕字体粗细:中等
- 字幕字体样式:TT(大写)

我们还将为字幕设置响应式文本大小。 尺寸如下:
- 字幕文本大小 – 台式机和平板电脑:18px
- 字幕文字大小 - 手机:12px
此外,设置字幕字母间距和行高。
- 字幕字母间距; 5px
- 字幕行高:1.5em

自定义按钮样式
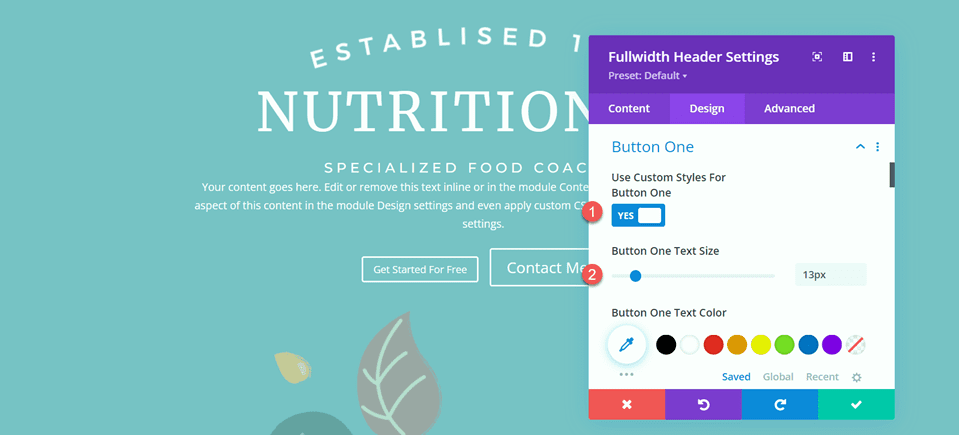
转到“一号按钮”设置。 启用自定义样式并设置文本大小。
- 为按钮一使用自定义样式:是
- 按钮一文字大小:13px

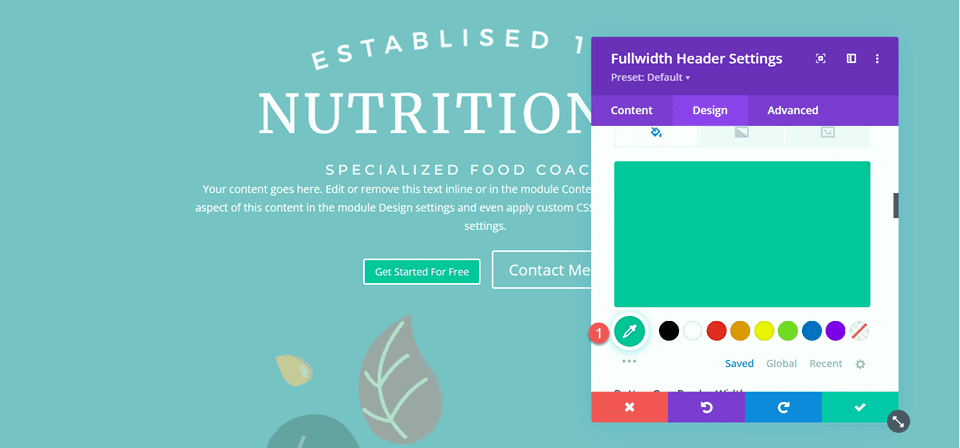
添加背景颜色。
- 颜色 1 背景:#15C39A

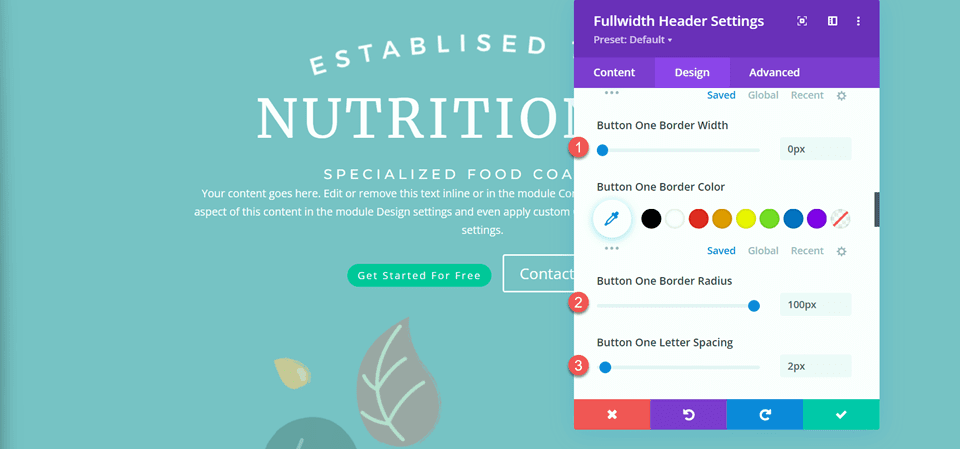
接下来,设置边框宽度和半径,以及字母间距。
- 按钮一边框宽度:0px
- 按钮一边框半径:100px
- 按钮一个字母间距:2px

修改字体设置如下:
- 按钮一字体:Montserrat
- 按钮一字体粗细:中等
- 按钮一字体样式:TT(大写)
- 显示按钮一个图标:否

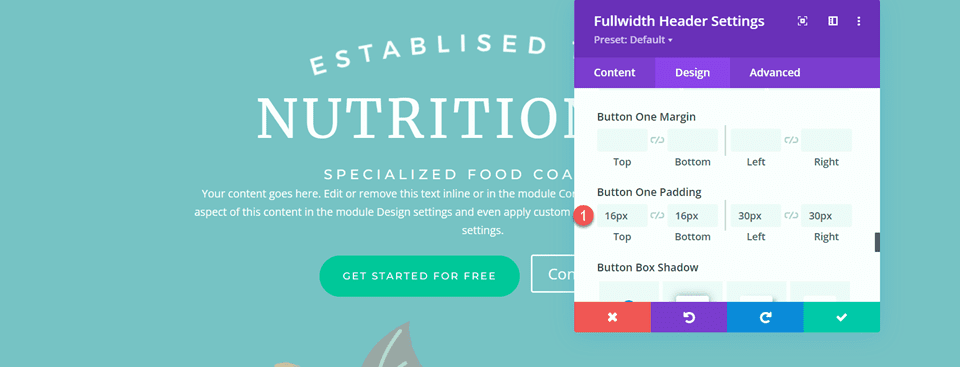
最后,为按钮添加填充。
- 按钮一内边距——顶部:16px
- 按钮一内边距——底部:16px
- 按钮一内边距-左:30px
- 按钮一内边距-右:30px

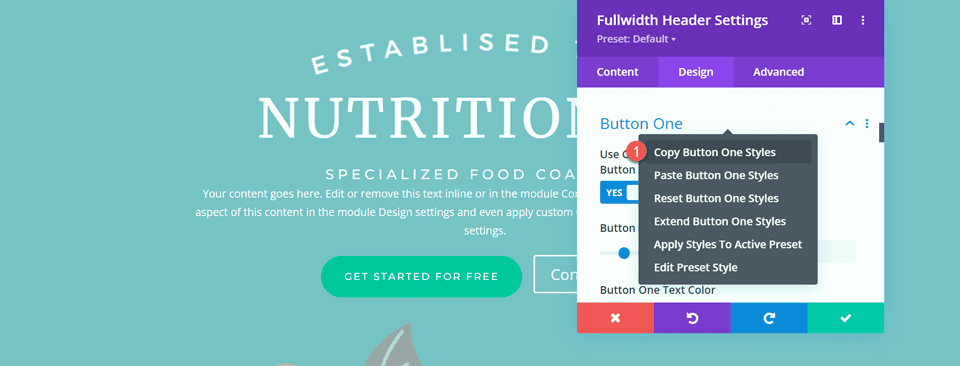
按钮二的样式与按钮一基本相同,因此我们将按钮一的样式复制到按钮二,然后对颜色进行小的更改。
首先,右键单击 Button One 设置并复制样式。

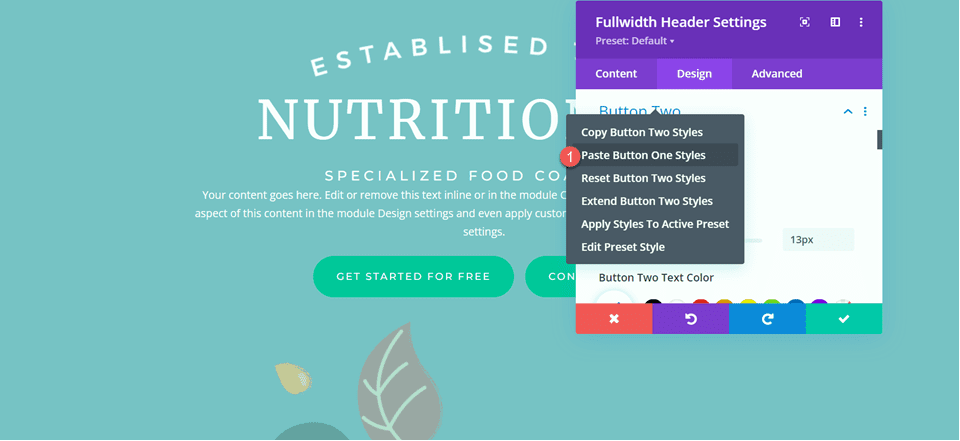
然后,右键单击按钮二设置并粘贴按钮一样式。

更改按钮二的背景。
- 按钮二背景:#BAB66F

接下来,导航到间距设置并按如下方式设置填充:
- 填充顶部:10%
- 底部填充:0px

打开“设计”选项卡下的“动画”部分并将模块设置为淡入淡出。

- 动画风格:淡入淡出

将渐变添加到全角标题模块
移动到内容选项卡并打开背景设置。 首先,删除现有的背景颜色。

接下来,添加背景图像。

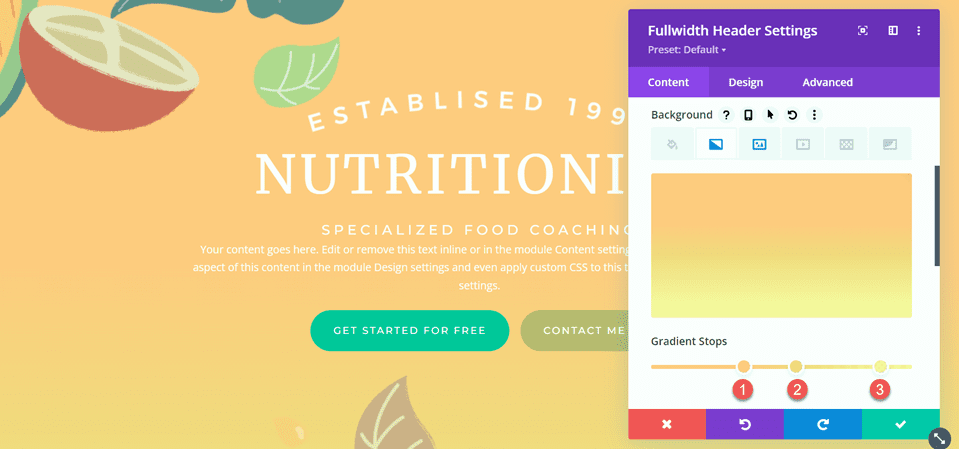
移动到渐变选项卡并添加背景渐变。
- 35%:#FFC77F
- 56%:#F2D57D
- 90%:RGBA(247,242,145,0.88)

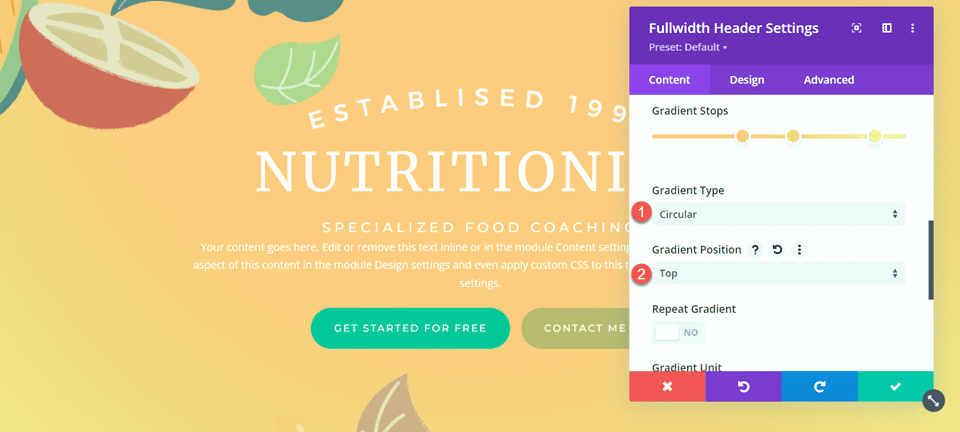
设置渐变类型和渐变位置。
- 渐变类型:圆形
- 渐变位置:顶部

如果您还没有,请删除正文。

最后,删除上面原来的英雄部分。

自定义 CSS
现在我们所有的基本设置都已到位,但我们需要使用一些自定义 CSS 来完成设计并修改一些标题图像。 移至“高级”选项卡并打开“自定义 CSS”部分。
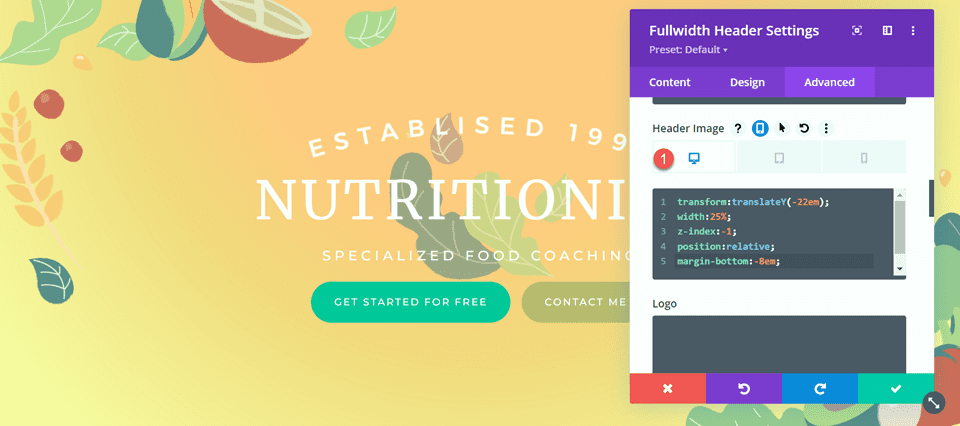
首先,让我们自定义标题图像 CSS。 我们将使用响应式选项为不同的设备尺寸设置不同的 CSS。 这些设置会将中间的叶子图像向上移动到标题文本的后面,还会调整大小和边距。 将以下自定义 CSS 添加到桌面设置。
transform: translateY(-22em); width: 25%; z-index: -1; position: relative; margin-bottom: -8em;

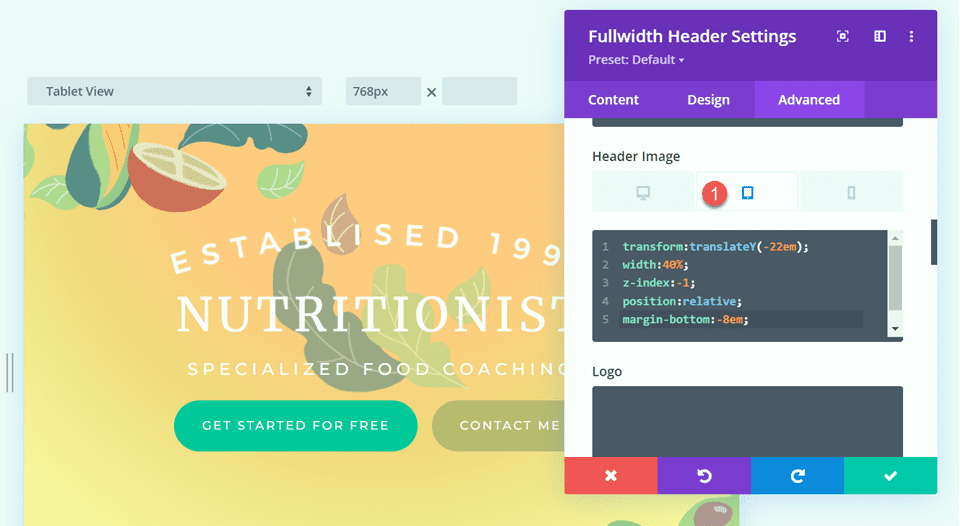
接下来,将以下自定义 CSS 添加到标题图片部分的平板电脑设置中。
transform: translateY(-22em); width: 40%; z-index: -1; position: relative; margin-bottom: -8em;

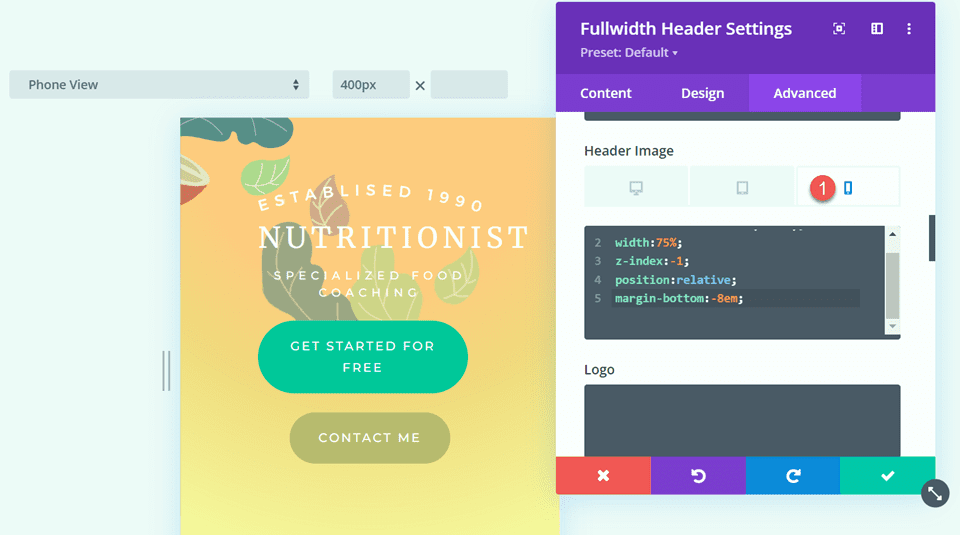
最后,将以下自定义 CSS 添加到标题图片部分的移动设置中。
transform: translateY(-24em); width: 75%; z-index: -1; position: relative; margin-bottom: -8em;

我们还将向徽标部分添加自定义 CSS。 这些设置也将响应。
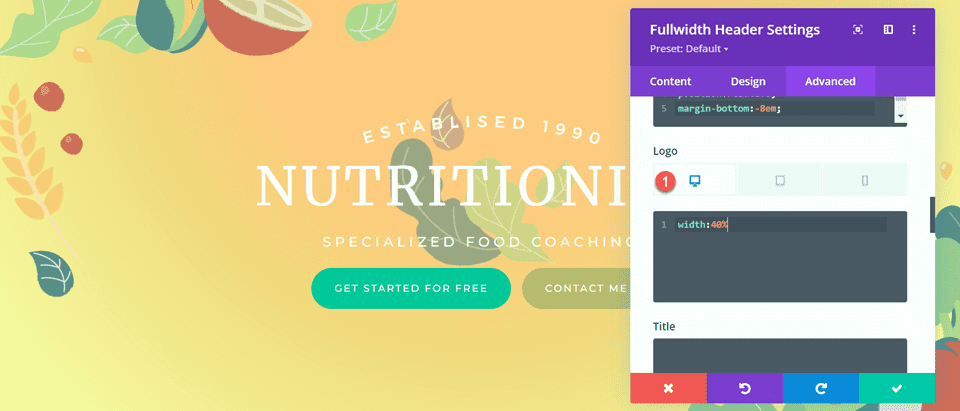
首先,将以下自定义 CSS 添加到徽标部分的桌面设置中。
width: 40%;

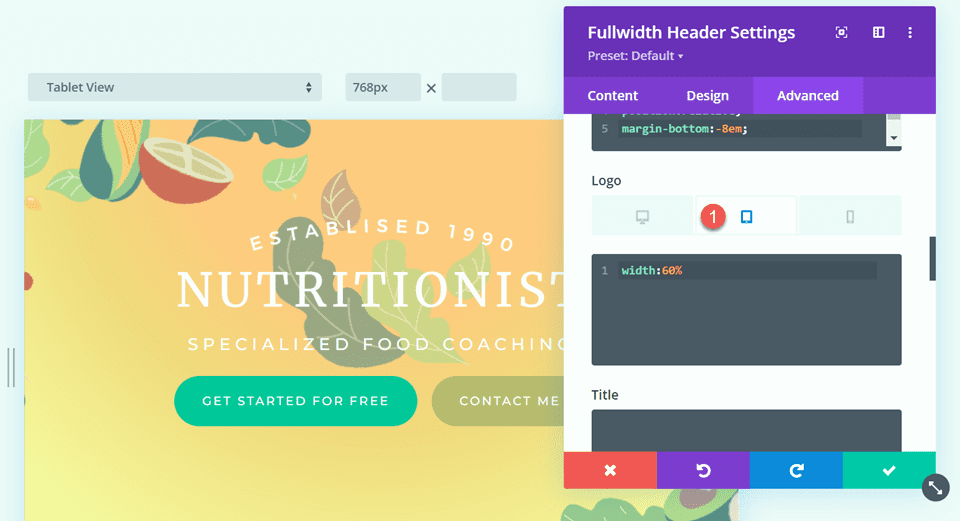
接下来,将以下自定义 CSS 添加到徽标部分的平板电脑设置中。
width: 60%;

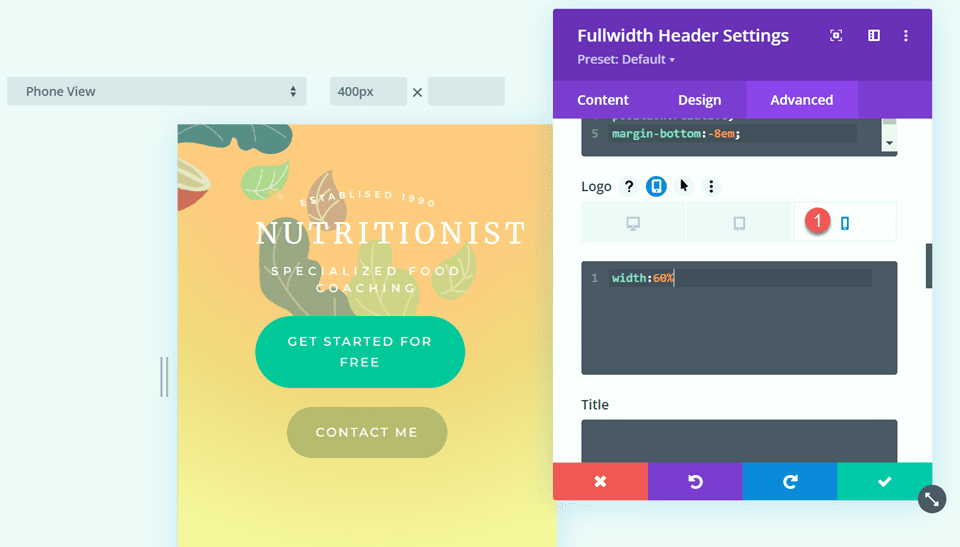
然后将以下自定义 CSS 添加到徽标部分的移动设置中。
width: 60%;

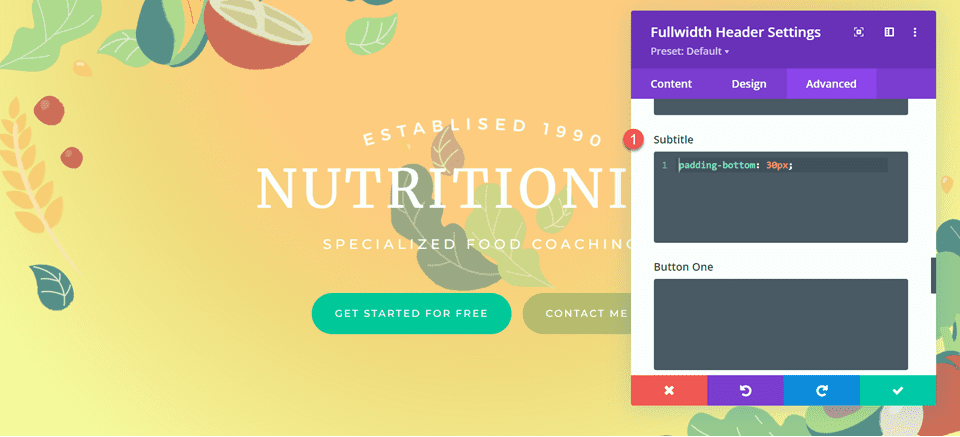
最后,将以下自定义 CSS 添加到字幕部分。
padding-bottom: 30px;

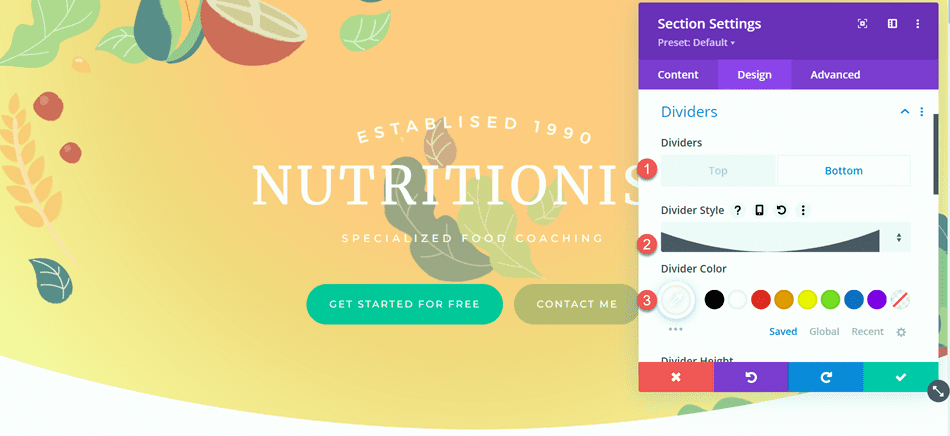
对于此设计的最后一步,我们需要添加圆形底部分隔线。 打开全角部分设置并导航到设计选项卡。 打开分隔线设置并添加底部分隔线。
- 分隔线:底部
- 分隔线样式:弧形
- 分隔线颜色:#FFFFFF

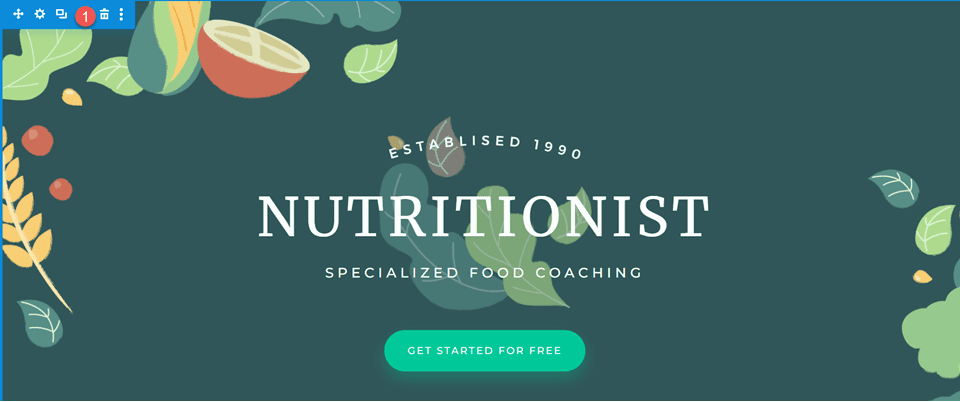
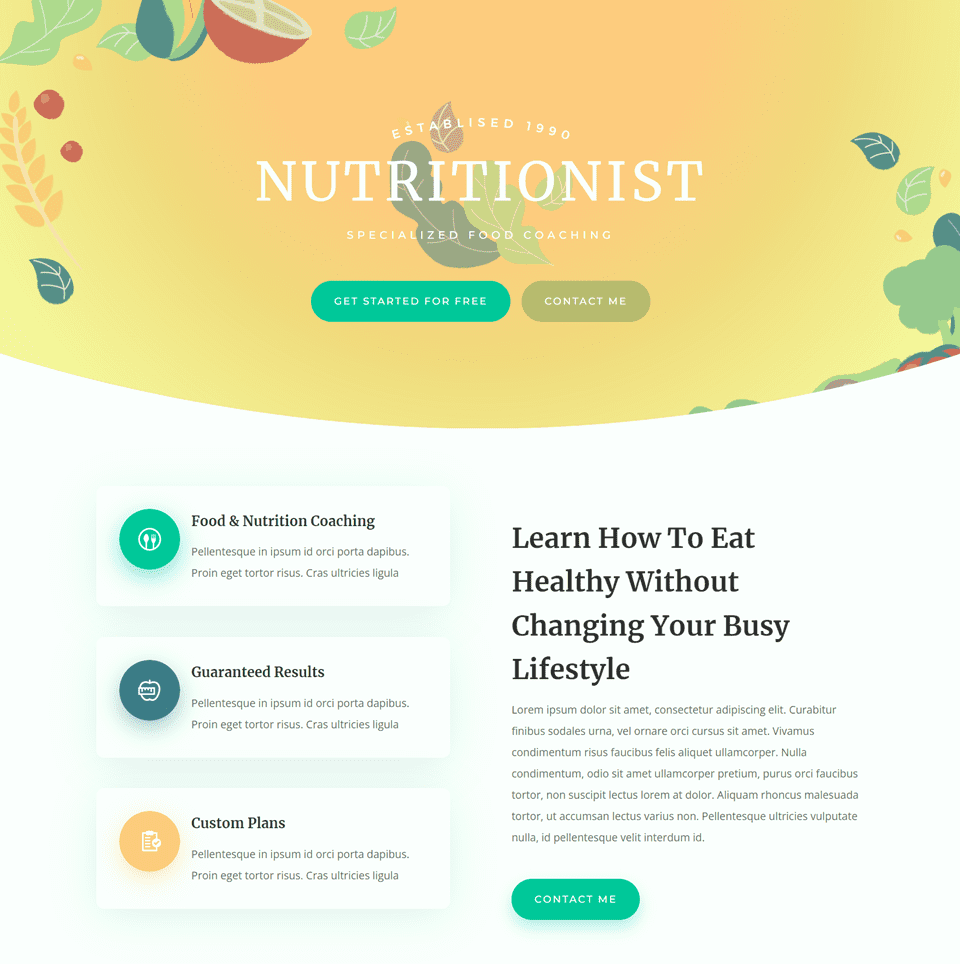
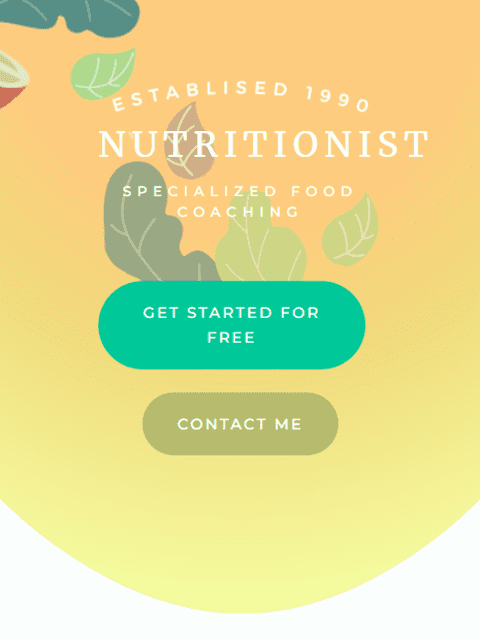
最终设计
这是此页眉部分的最终设计。


梯度 3
使用预制布局创建新页面
对于我们最终的渐变标题设计,我们将使用 SaaS 布局包中的 SaaS 登陆页面布局。
向您的网站添加一个新页面并为其命名,然后选择使用 Divi Builder 选项。

我们正在使用 Divi 库中的预制布局,因此选择浏览布局。

搜索并选择 SaaS 登陆页面布局。

选择使用此布局将布局添加到您的页面。

现在我们准备构建我们的设计。
使用全角标题模块重新创建英雄部分
首先,在现有标题部分下方添加一个全角部分。

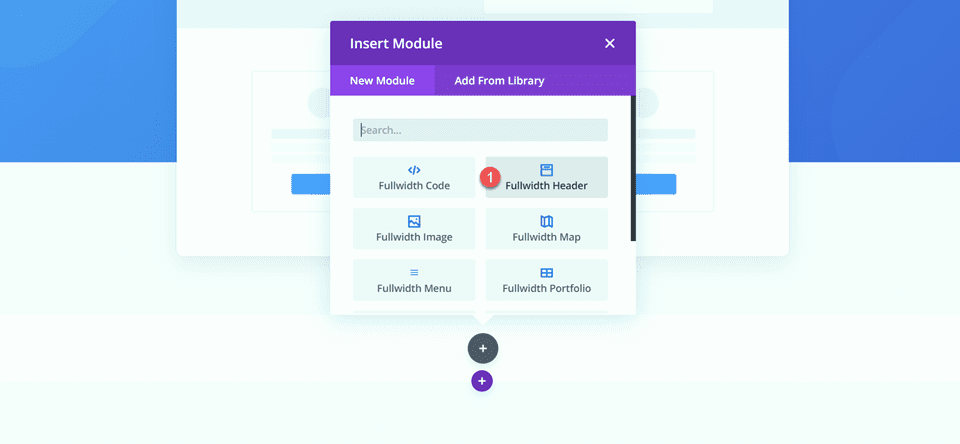
选择全角标题模块并将其添加到该部分。

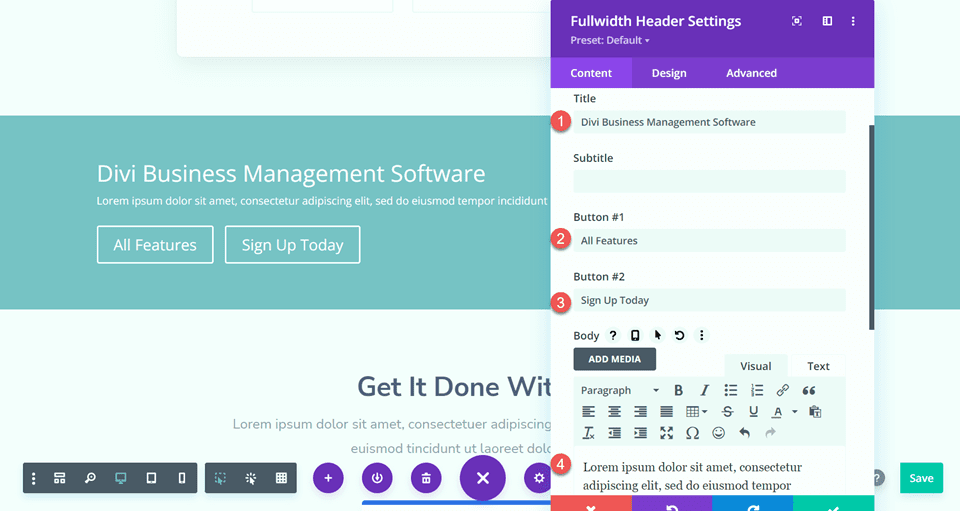
打开模块设置并添加以下文本:
- 名称:Divi 企业管理软件
- 按钮 #1:所有功能
- 按钮 #2:立即注册
- 正文:Lorem ipsum dolor sit amet,consectetur adipiscing elit,sed do eiusmod tempor incididunt ut labore et dolore magna aliqua。 Ut enim ad minim veniam,

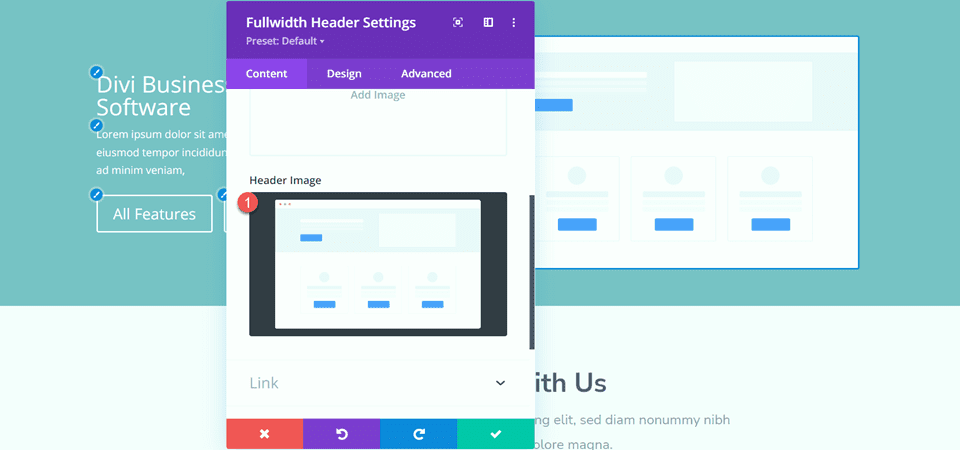
在图像部分下,添加标题图像。

稍后我们将返回到内容选项卡以添加我们的背景。 现在,删除上面的原始标题部分。

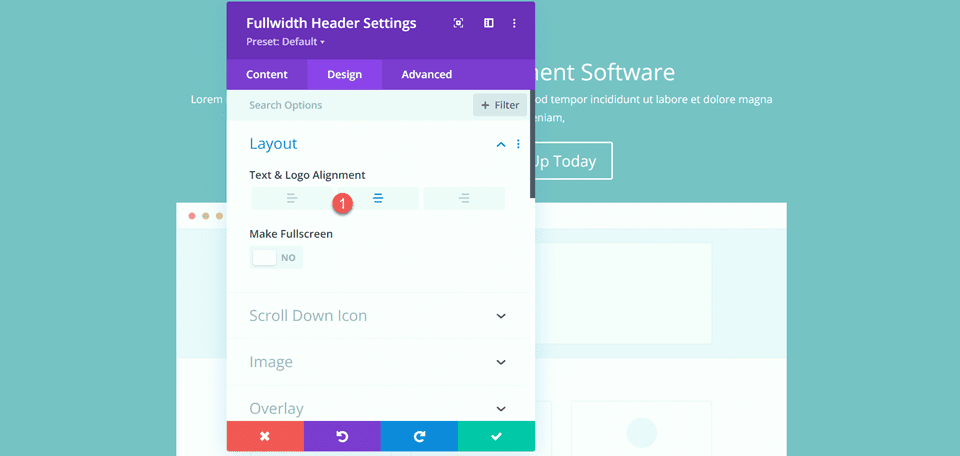
打开全角标题设置并导航到设计选项卡。 首先,将文本和徽标居中对齐。
- 文本和徽标对齐方式:居中

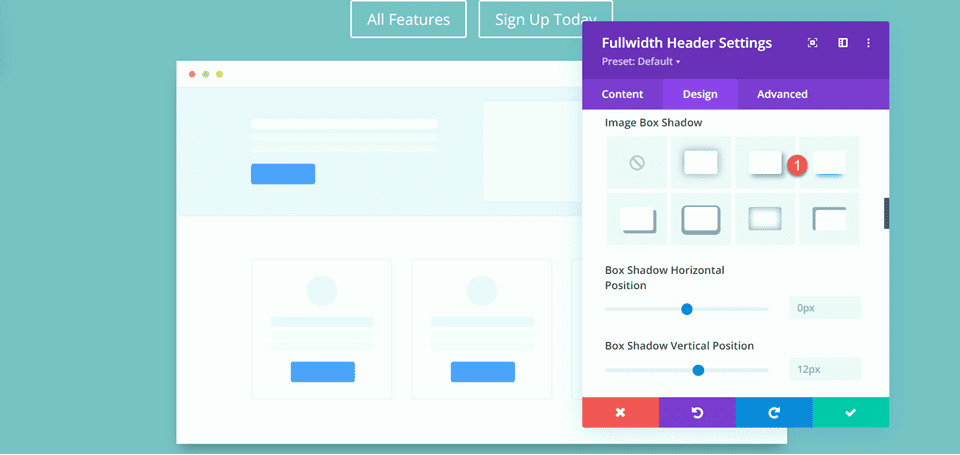
打开图像设置并为标题图像添加框阴影。
- 图像框阴影:底部

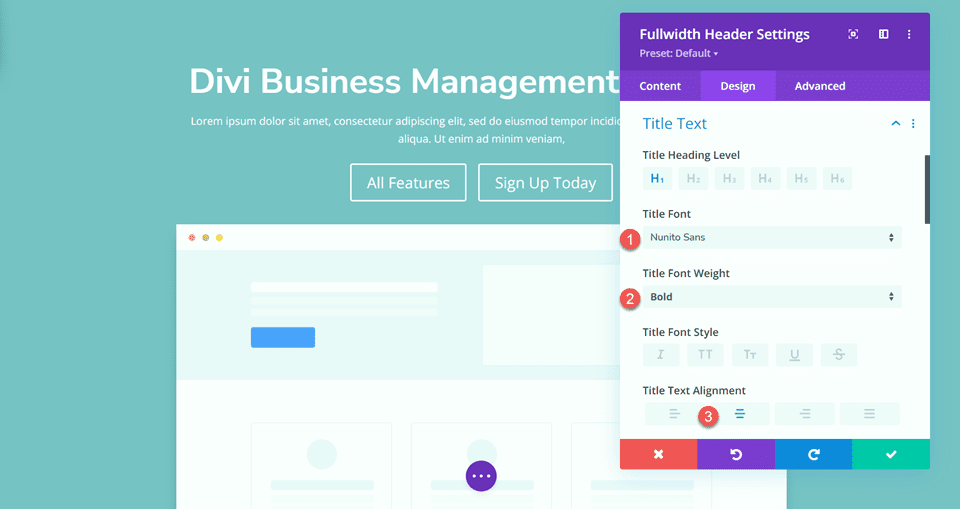
接下来,打开标题文本设置并自定义字体。
- 标题字体:Nunito Sans
- 标题字体粗细:粗体
- 标题文本对齐方式:居中

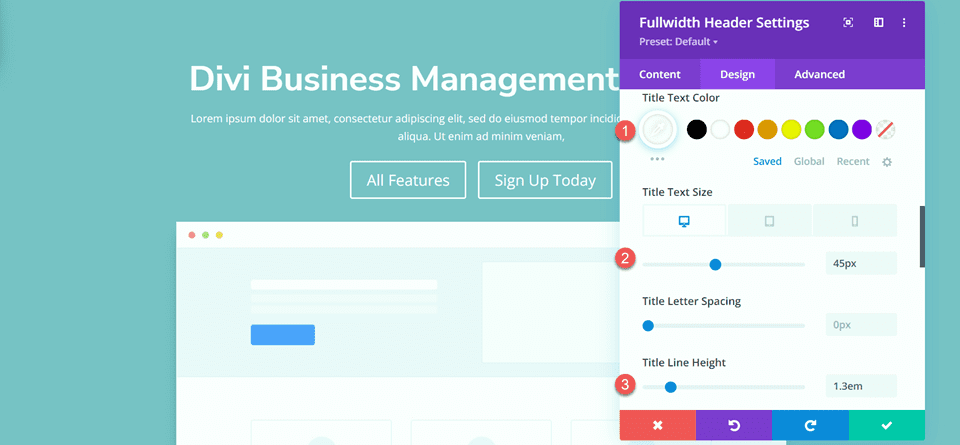
同时更改颜色、大小和行高。
- 标题文字颜色:#FFFFFF
- 标题文字大小:45px
- 标题行高:1.3em

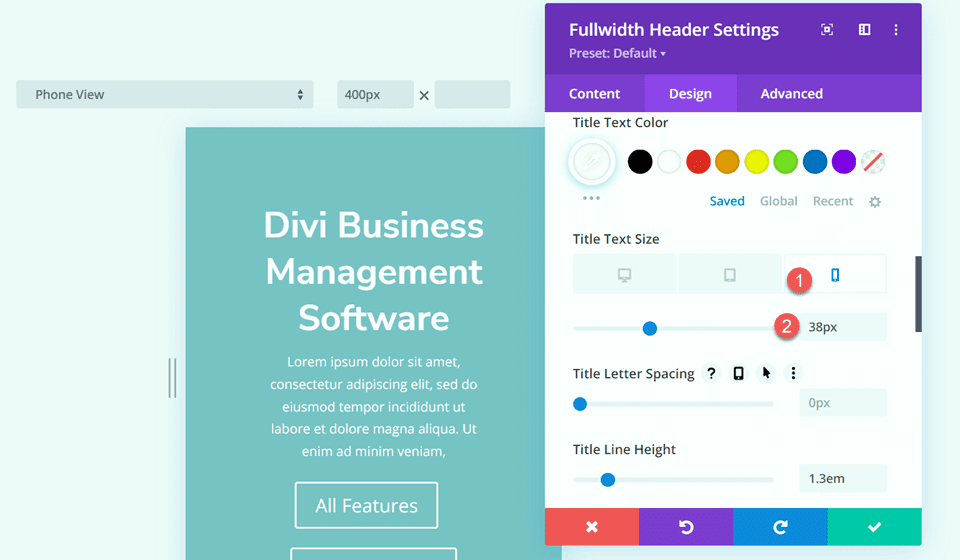
我们希望在移动设备上使用更小的字体大小,因此为标题文本大小选项选择响应设置并添加不同的字体大小。
- 标题文字大小 - 手机:38px

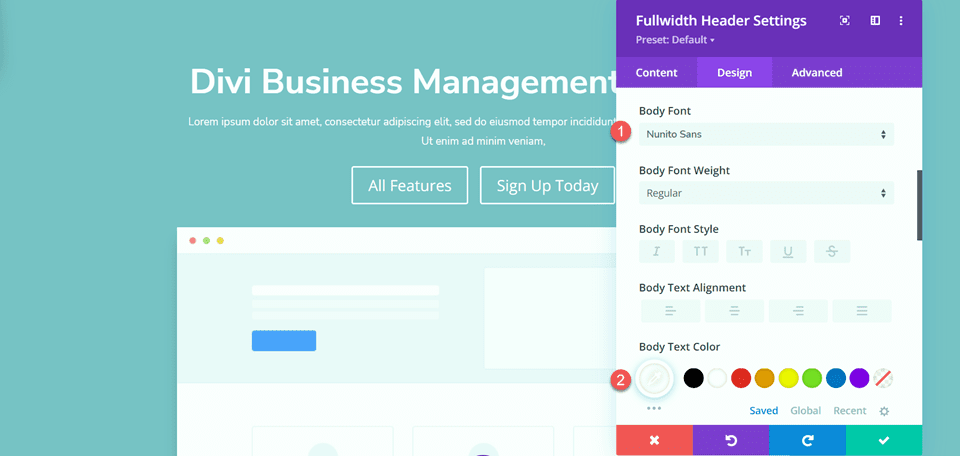
移至正文部分并按如下方式自定义字体:
- 正文字体:Nunito Sans
- 正文颜色:#FFFFFF

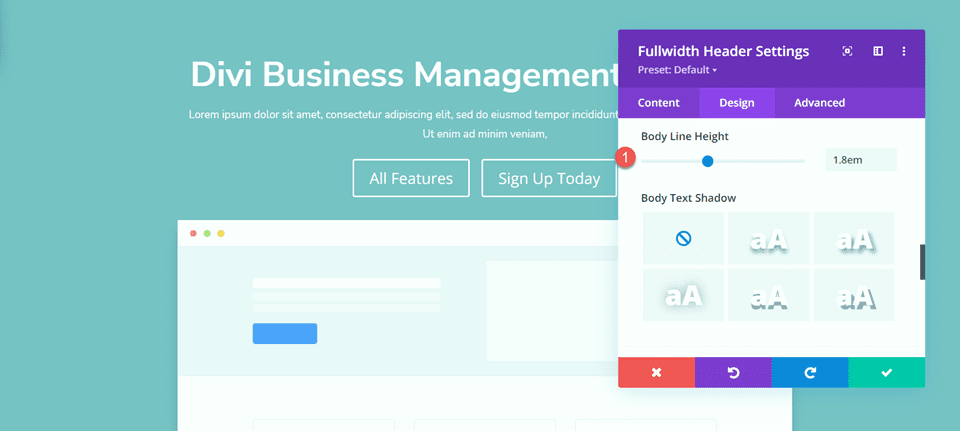
设置主体线高。
- 车身线高:1.8em

自定义按钮样式
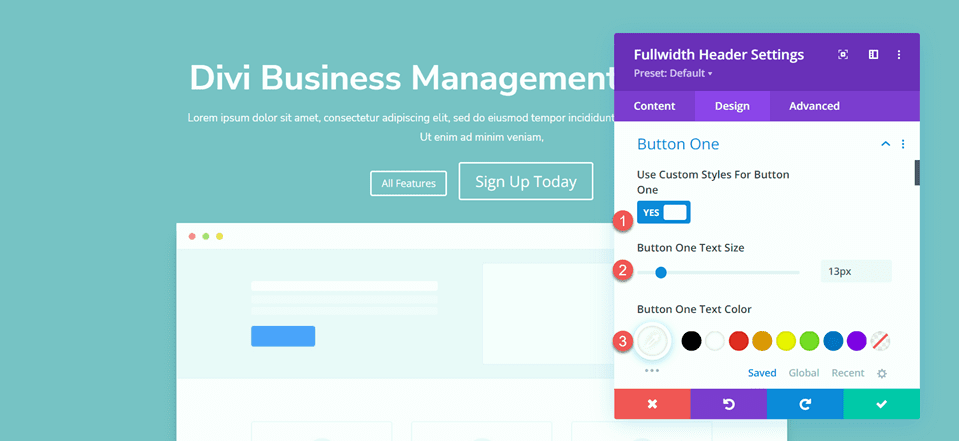
接下来,让我们自定义按钮一。 启用自定义样式然后更改文本大小和颜色。
- 为按钮一使用自定义样式:是
- 按钮一文字大小:13px
- 按钮一个文本颜色:#FFFFFF

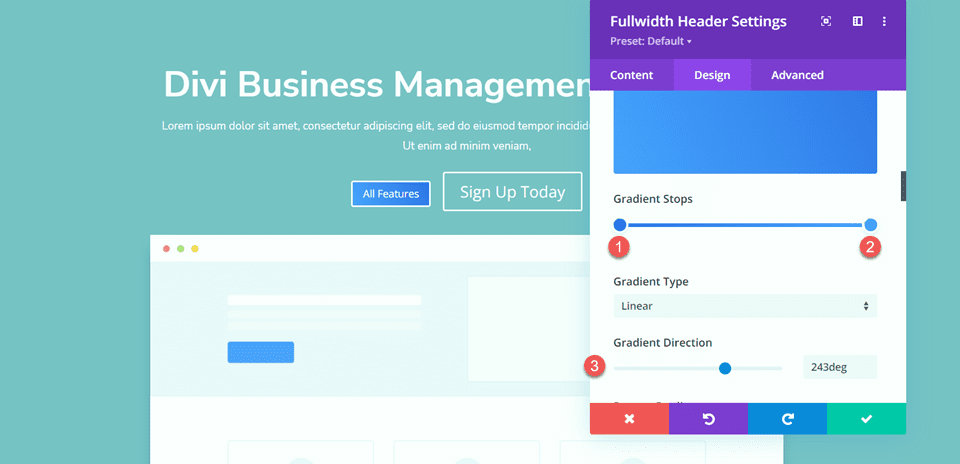
此按钮将具有渐变背景。 添加渐变如下:
- 0%:#3d72e7
- 100%:#53a0fe
- 渐变方向:243deg

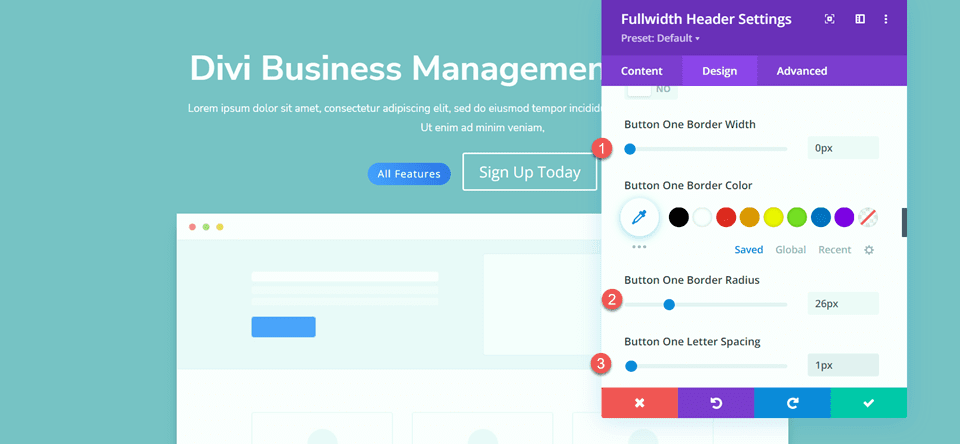
接下来,更改按钮边框设置。
- 按钮一边框宽度:0px
- 按钮一边框半径:26px
- 按钮一个字母间距:1px

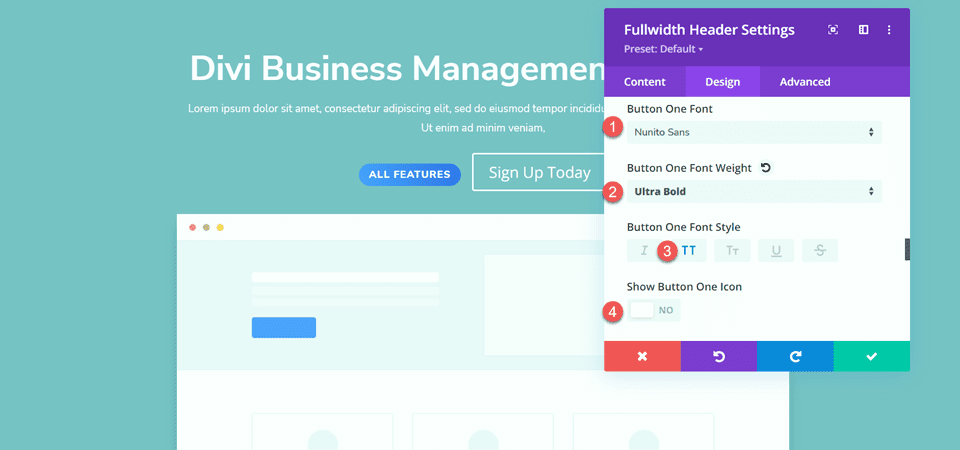
更改按钮字体设置。
- 按钮一字体:Nunito Sans
- 按钮一字体粗细:超粗体
- 按钮一字体样式:TT(大写)
- 显示按钮图标:否

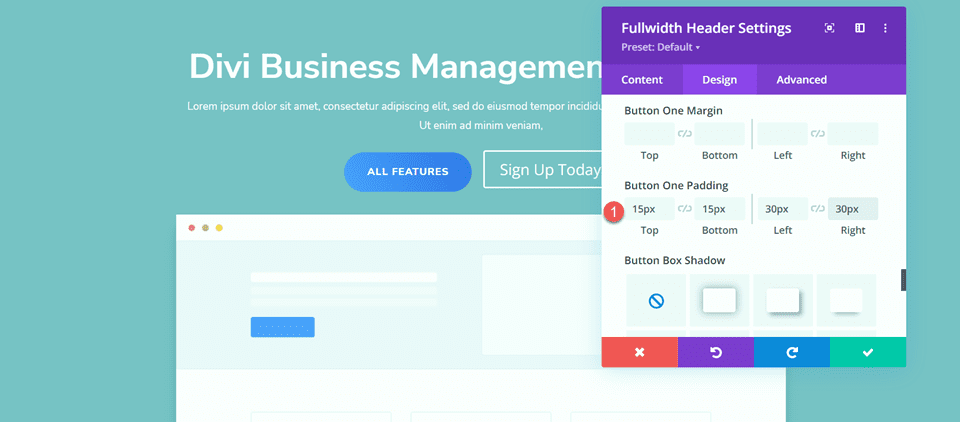
最后,添加按钮填充。
- 按钮一填充顶部:15px
- 按钮一底部填充:15px
- 按钮一内边距-左:30px
- 按钮一内边距-右:30px

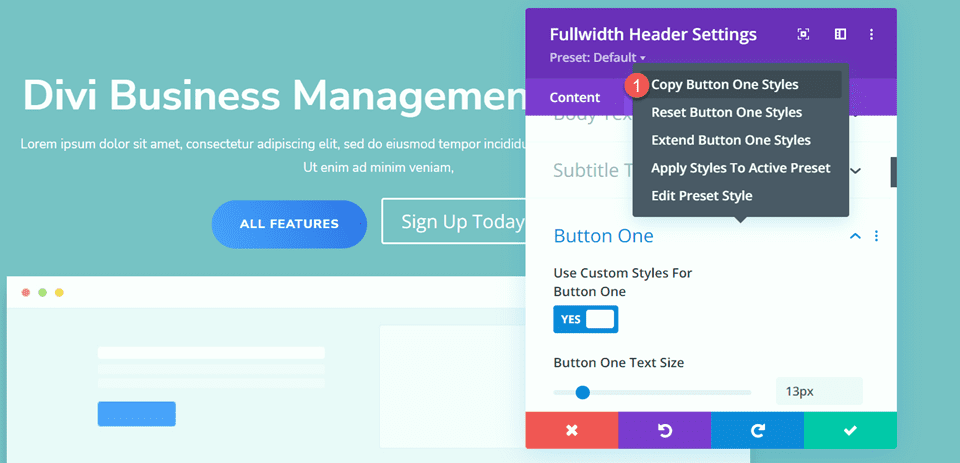
再一次,按钮二的设计与按钮一的设计非常相似,只是颜色不同。 我们将通过复制 Button One 样式来跳过重复的设计步骤。 为此,只需右键单击 Button One 设置并复制 Button One 样式。

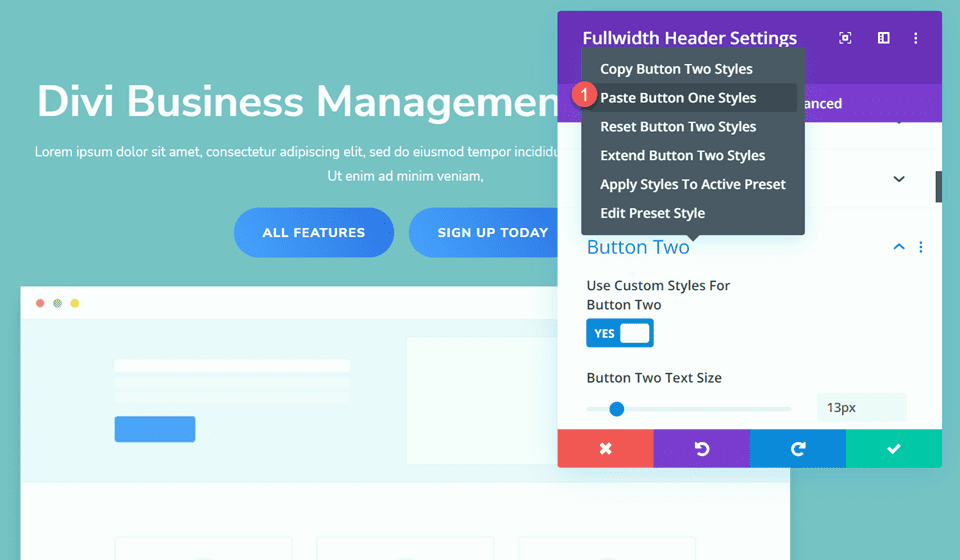
然后,右键单击按钮二设置并粘贴按钮一样式。

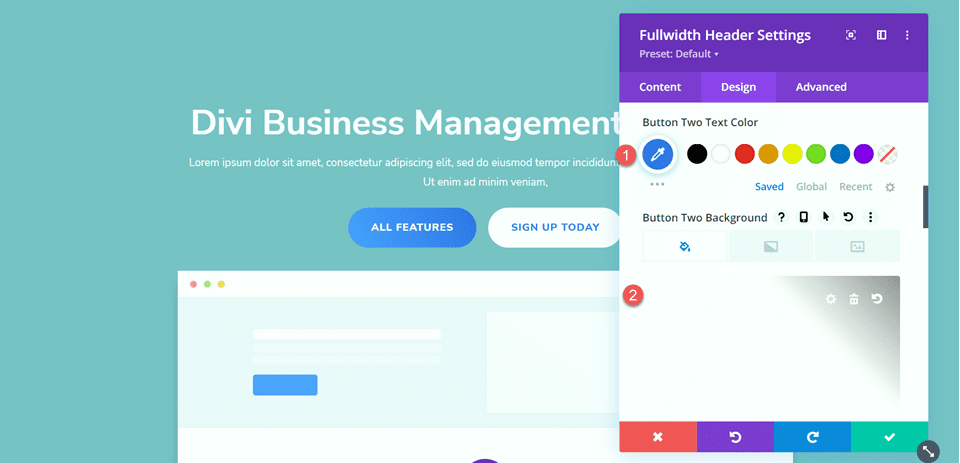
现在更改按钮两个文本颜色和背景颜色。
- 按钮两个文本颜色:#4078ea
- 背景颜色:#FFFFFF

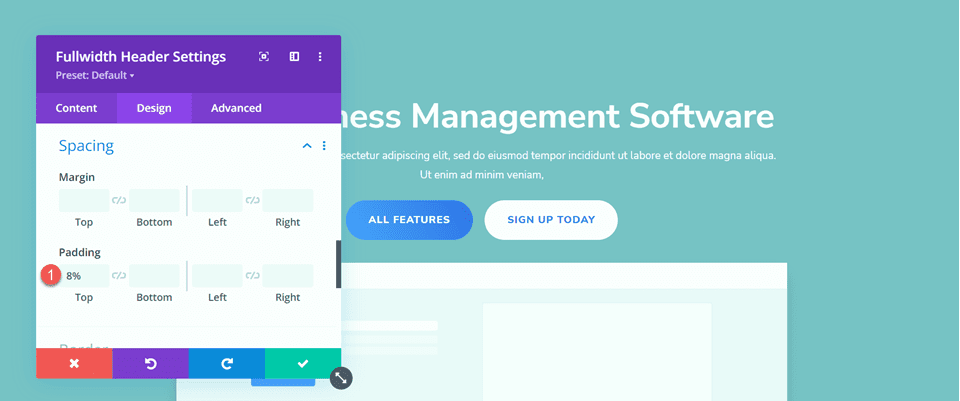
移动到间距部分并添加一些顶部填充。
- 填充顶部:8%

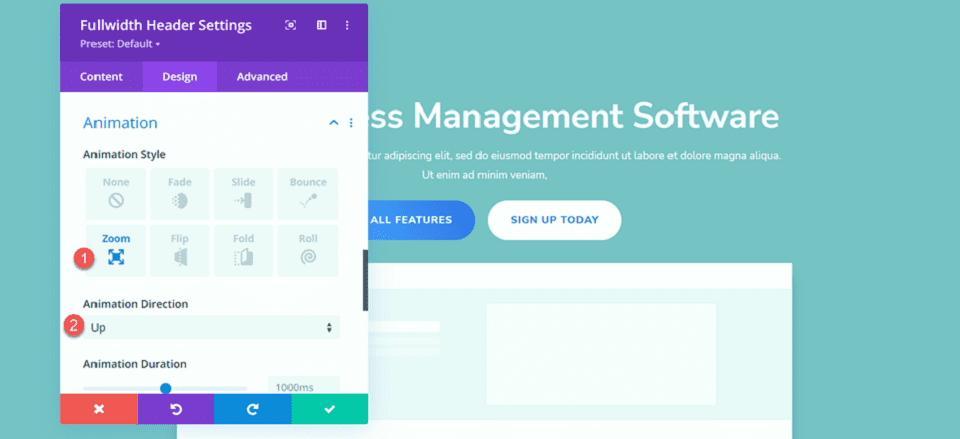
接下来,导航到动画设置并设置动画样式,如下所示:
- 动画风格:缩放
- 动画方向:向上

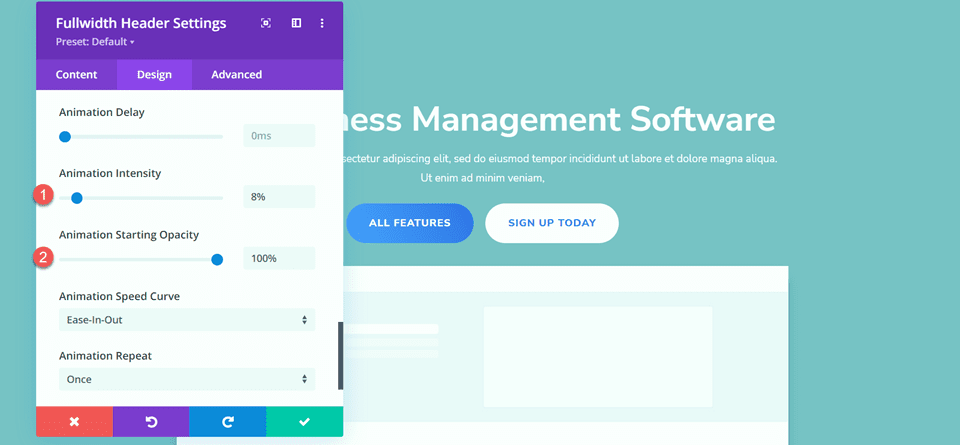
最后,更改动画强度和起始不透明度。
- 动画强度:8%
- 动画起始不透明度:100%

将渐变添加到全角标题模块
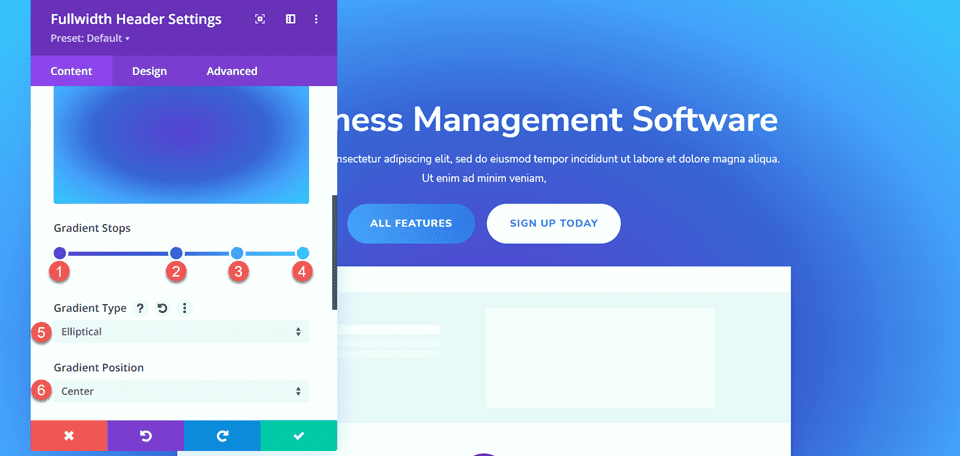
现在基本设计已经完成,我们可以添加背景渐变。 移至“内容”选项卡并打开“背景”设置。 我们的背景将由渐变、图像和遮罩组合而成。 首先,添加背景渐变。
- 22%:#5b40d1
- 50%:#4161d4
- 73%:#53a0fd
- 100%:#4bc4fc
- 渐变类型:椭圆
- 渐变位置:中心

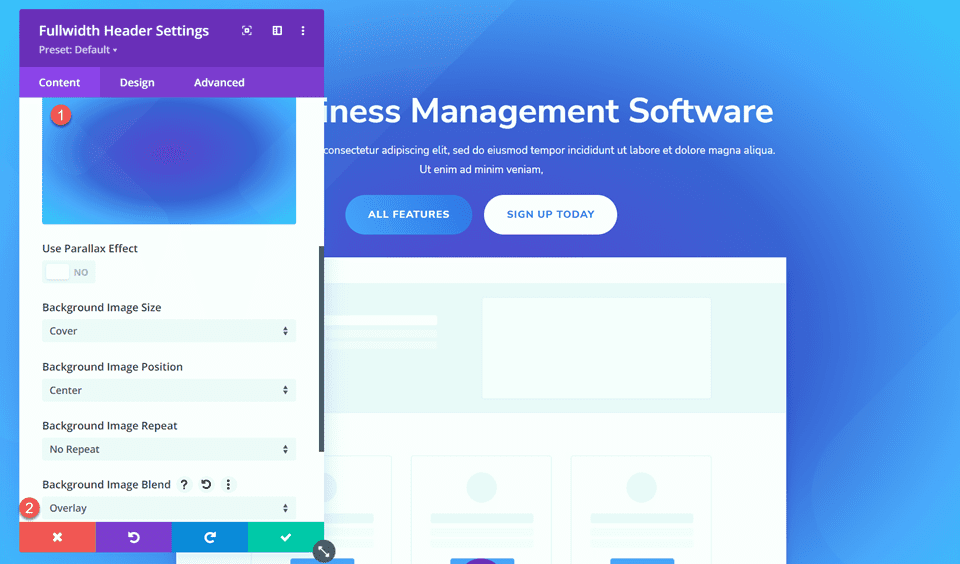
接下来,添加背景图像。 我们将使用与原始页眉设计相同的背景图像。 您应该会在您的媒体库中看到它,标题为 geometric-bg-overlay-01.jpg。 使用叠加设置将图像与渐变背景混合。
- 背景图像混合:叠加

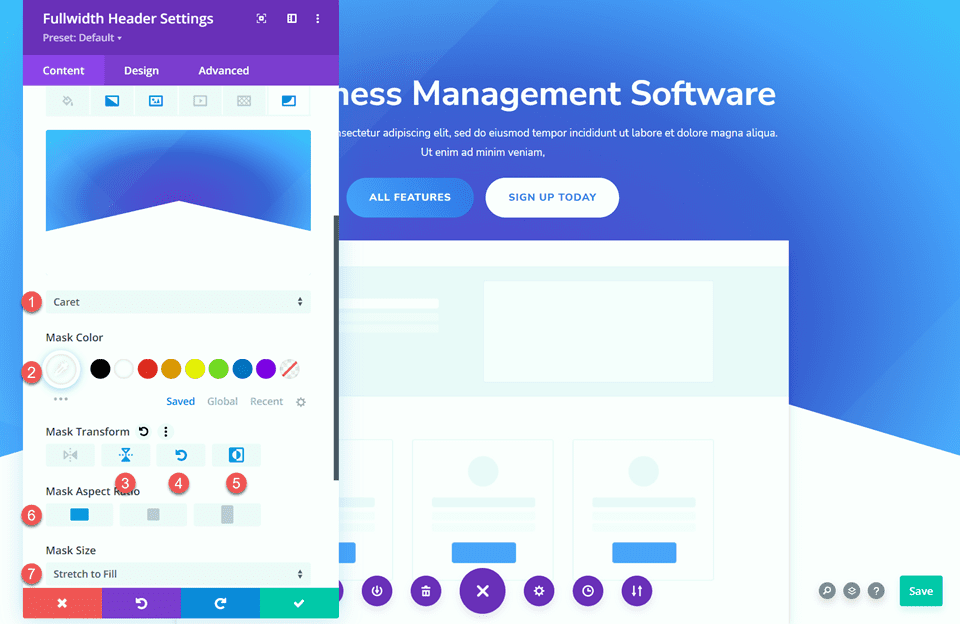
现在添加背景遮罩。
- 面具:插入符号
- 面具颜色:#FFFFFF
- 蒙版变换:水平
- 蒙版变换:旋转
- 蒙版变换:反转
- 遮罩纵横比:横向
- 面罩尺寸:拉伸以填充

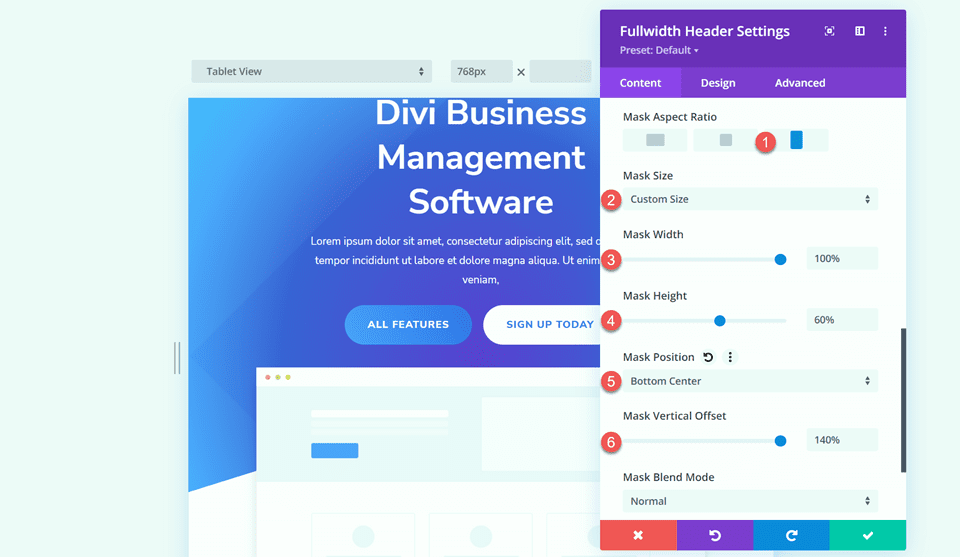
接下来,使用响应式设置为平板电脑和移动设备自定义背景遮罩。 让我们从平板电脑设计开始。
- 遮罩纵横比:纵向
- 面罩尺寸:定制尺寸
- 遮罩宽度:100%
- 面具高度:60%
- 面罩位置:底部中心
- 蒙版垂直偏移:140%

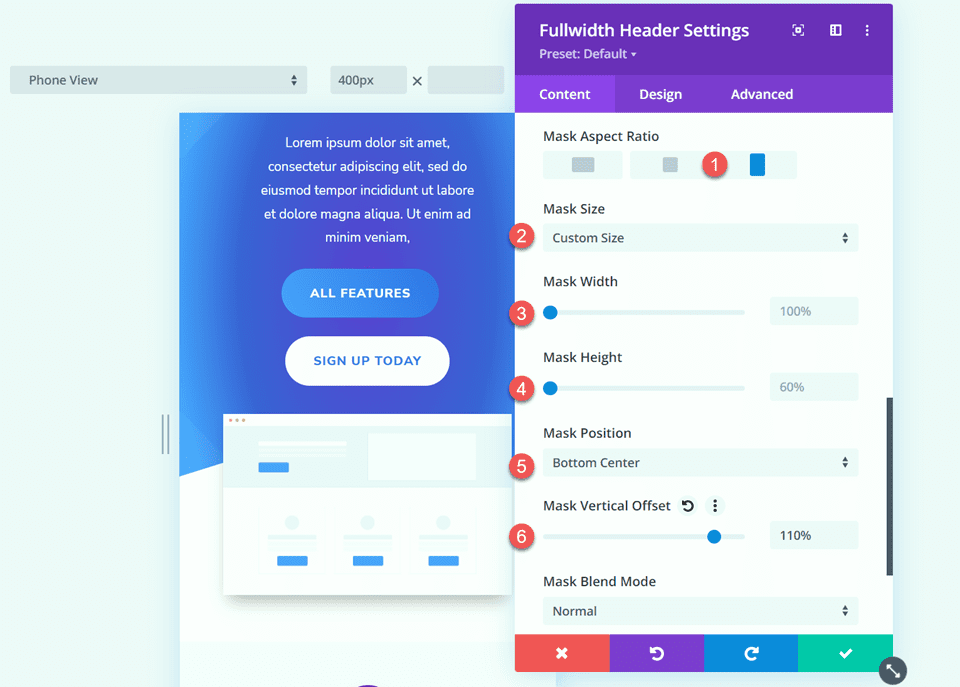
最后,修改移动设计。
- 遮罩纵横比:纵向
- 面罩尺寸:定制尺寸
- 遮罩宽度:100%
- 面具高度:60%
- 面罩位置:底部中心
- 蒙版垂直偏移:110%

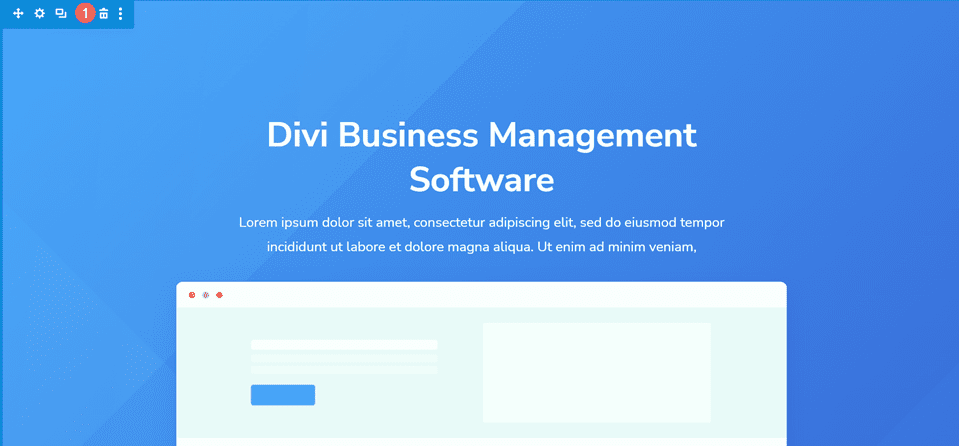
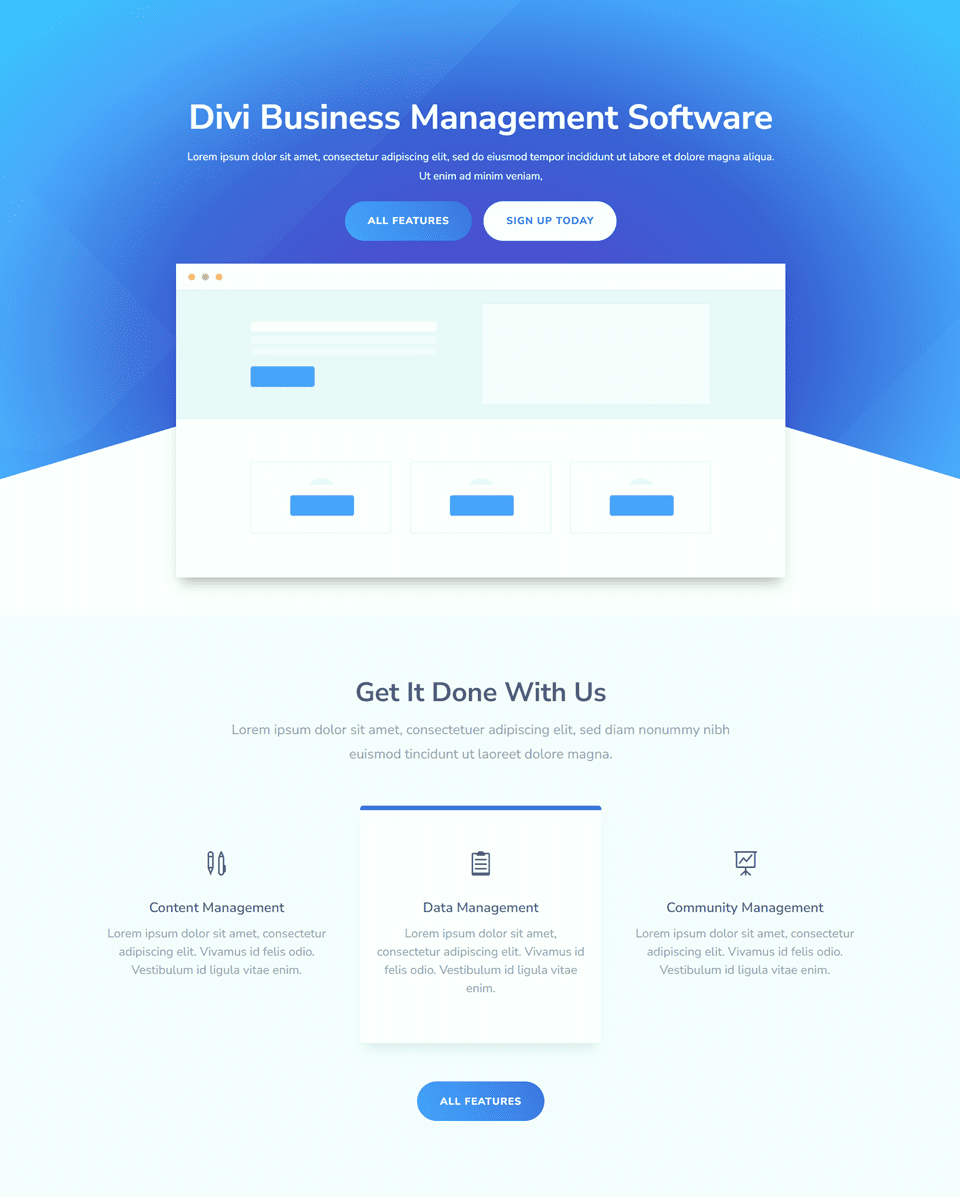
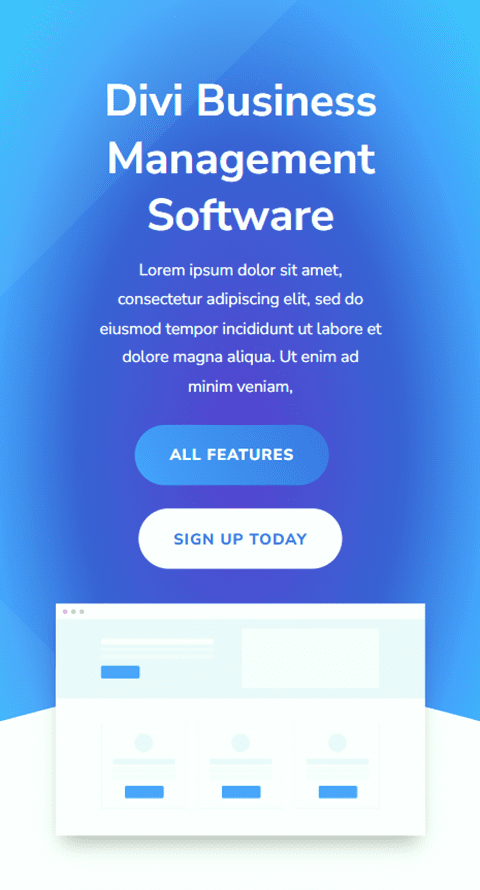
最终设计
这是本节的最终设计。


最后结果
现在让我们来看看我们所有的三个渐变标题模块。
渐变 1


渐变 2


梯度 3


最后的想法
Fullwidth Header Module 易于定制,并在您的页眉设计的外观和布局方面提供了很大的灵活性。 当与渐变等独特的设计元素相结合时,您可以创建真正出色的设计,将网站访问者的注意力吸引到您提供的服务上。 如需 5 个更有创意的 Fullwidth Header 教程,请查看本文。 您是否在您的 Divi 网站上使用全角标题模块? 让我们在评论中知道!
