构建客户可以轻松编辑的 WordPress 布局的 3 种方法
已发表: 2014-07-02Beaver Builder 产品 25% 折扣!快点促销结束...精益更多!


我们都已经见过很多次这样的事情了。我在说什么? WordPress 编辑器,填充了 HTML 或短代码来构建自定义页面布局。如果您是一名开发人员并且是唯一一个在页面上工作的人,这可能很好,但如果您构建的页面是为客户在完成后想要进行更改怎么办?
灾难!只需按一下错误的按键即可完全毁掉您所有的辛勤工作,并收到客户发来的一封紧急电子邮件,通知您天塌下来了。
幸运的是,有多种方法可以在 WordPress 中构建自定义布局,使您的客户获得更轻松的编辑体验,同时仍然为您提供开发人员所需的灵活性。
在 WordPress 中创建页面时,您可能已经注意到编辑器下方的自定义字段框。该框允许您输入字段名称和与其关联的值。你能用它做什么?为什么它如此强大?
假设您为客户的主页编写了自定义页面模板,并希望使某些文本可编辑。最简单的方法是直接在模板文件中编辑文本,但这不太方便用户使用。相反,使用自定义字段可以让您将自定义页面模板的一部分公开给客户进行编辑,而不必担心它们会破坏布局。这是如何...
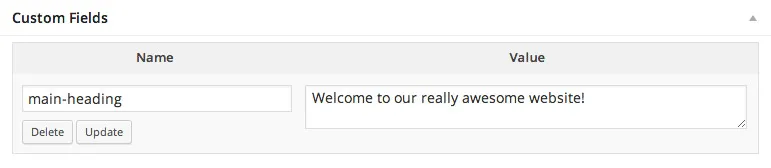
您需要做的第一件事是添加一个新的自定义字段。在自定义字段框中,选择现有名称或输入新名称,然后输入所需的值。对于此示例,我们将使自定义页面模板的标题可编辑。这是我们新的自定义字段的样子。

现在我们有了一个自定义字段,让我们使用下面的代码将其添加到我们的自定义页面模板中。
<div class="my-heading"> <h1><?php echo get_post_meta( get_the_ID(), 'main-heading', true ); ?></h1> </div>在该代码片段中,我们使用 get_post_meta 函数从 WordPress 数据库中提取自定义字段值,并将其回显在 h1 标记中。我们的自定义字段被命名为“main-heading”,因此如果您的自定义字段不同,请务必在函数调用中将其交换。

这种使用自定义字段的技术可以重复多次,以便对布局的不同部分进行编辑。
自定义字段效果很好,但也有其局限性。其一,使用自定义字段时,您将无法使用基本的编辑器功能(例如粗体和斜体)。如果您尝试使文本以外的任何内容(例如图像)可编辑,它们也不太用户友好。这就是我最喜欢的插件之一——高级自定义字段(ACF)插件的用武之地。
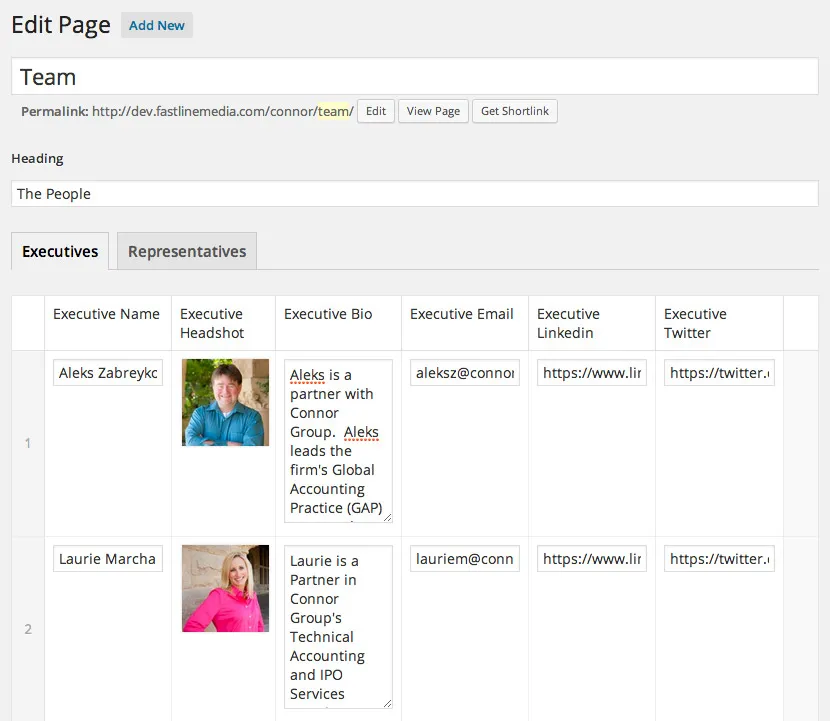
ACF 允许您做一些真正令人难以置信的事情,例如用您自己的自定义页面设置替换默认编辑器。这就是我们目前正在为 Connor Group 的新 WordPress 网站上的许多自定义页面所做的事情。例如,团队页面显示了可点击的员工缩略图网格,可打开员工简介。我们使用 ACF 构建了一个简单的界面,使 Connor Group 的营销团队能够在员工进出时轻松添加或删除员工。

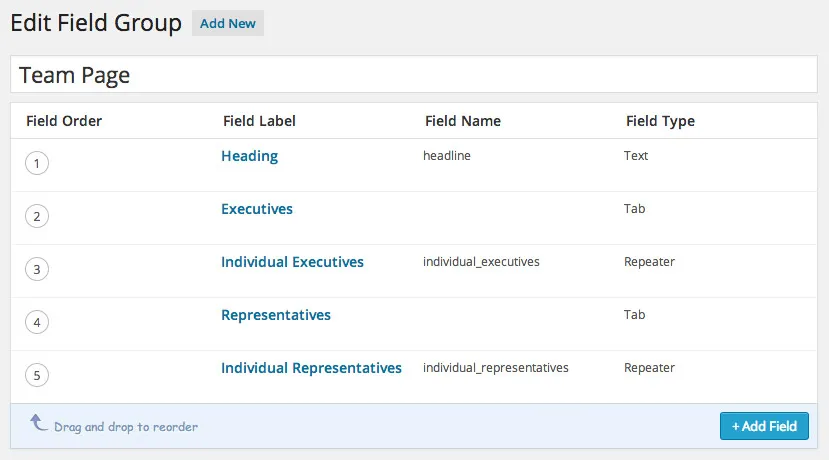
通过使用 ACF 的拖放界面创建字段组,可以轻松添加此类功能。每个组可以有任意数量的不同字段类型,甚至包括可以添加或删除的嵌套重复器字段组,就像 Connor Group 团队页面的设置一样。

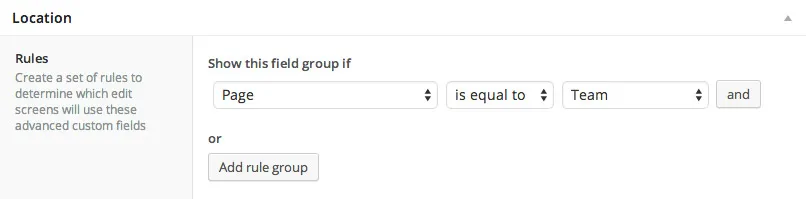
可以根据您定义的一组规则将字段组添加到任何帖子编辑屏幕。例如,当当前编辑的帖子是“团队”页面时,上面屏幕截图中的设置仅适用于帖子编辑屏幕。

在自定义页面模板中使用 ACF 值应该很熟悉,因为这样做与使用标准 WordPress 自定义字段类似。
<div class="my-heading">
<h1><?php the_field( '标题' ); ?></h1>
</div>正如您在上面的示例中看到的,我们使用的代码看起来与我们用于标准自定义字段的代码非常相似。唯一的区别是我们使用 ACF 函数 the_field 而不是 WordPress 函数 get_post_meta。如果您使用的是图像字段,则向该函数传递字段名称将输出已输入的任何内容或图像的 URL。
高级自定义字段是一个真正强大的插件,为开发人员打开了一个充满可能性的世界。如果您还没有尝试过,我强烈建议您尝试一下。根据我的经验,实施起来非常有趣,而且我们客户的反应非常积极。
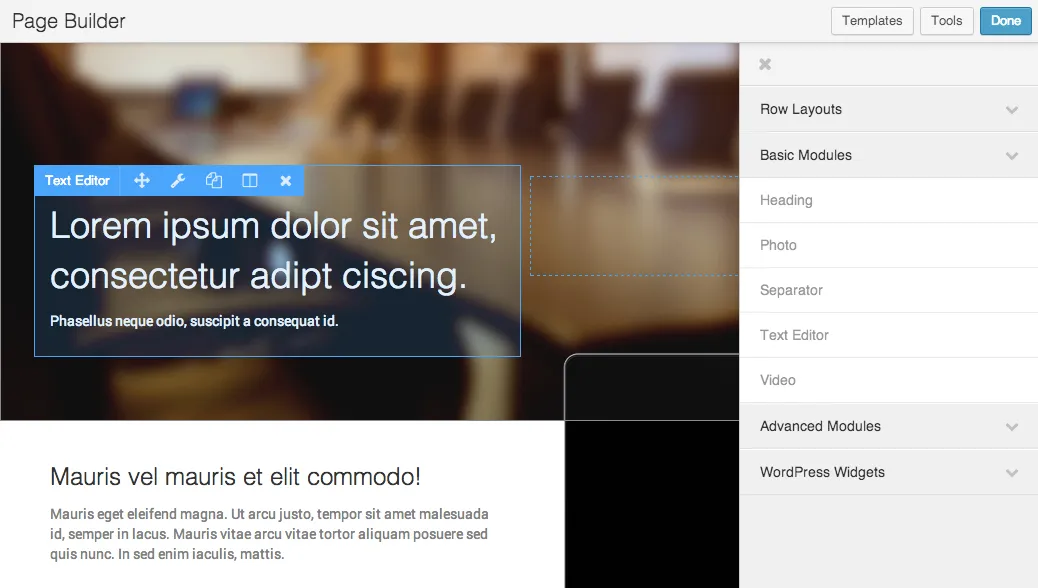
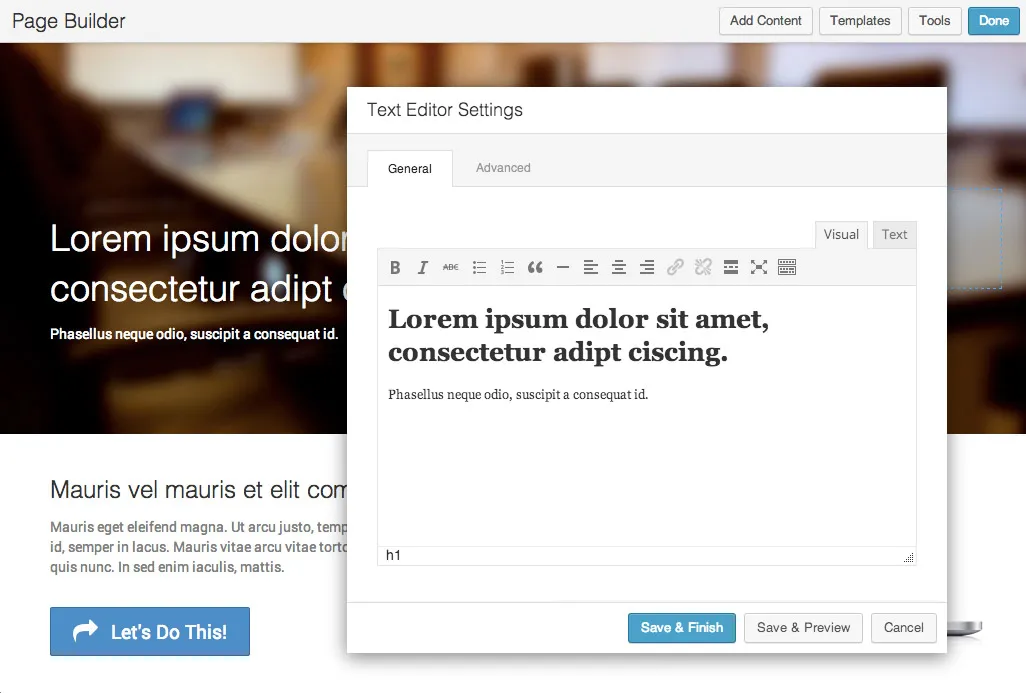
前端 WordPress 页面构建器是一个相对较新且有趣的选项。虽然作为开发人员,您必须牺牲一些灵活性,但在很多情况下,使用它可以节省大量时间,并使客户编辑页面变得更加直观。

使用页面构建器可以让您直观、快速地布局页面。自从创建我们自己的页面构建器以来,有很多情况我们甚至不打开 Photoshop。相反,我们在浏览器中实时制作模型,与客户一起审查它们并根据需要进行更改。该工作流程可能不适用于您创建的每个页面,因此您需要根据客户想要实现的目标来决定哪种解决方案最适合。
所有这一切的目标是让您的客户更轻松地进行编辑,而这正是使用前端页面构建器可以做到的。您的客户无需在 WordPress 管理员中工作,而是能够通过指向并单击其页面内容来在直观的前端界面中进行编辑。

当谈到在 WordPress 中构建自定义布局时,有时您需要的只是一个简单的解决方案,例如内置的自定义字段。其他时候,您可能需要更强大的东西,例如高级自定义字段插件,或者更直观的东西,以允许快速开发,例如前端页面构建器。归根结底,这些解决方案都有助于实现相同的目标,让您的客户更轻松地在 WordPress 中编辑自定义布局。
这是我在 WordPress 开发工具箱中用于构建客户端站点的最喜欢的三个解决方案。您发现哪些解决方案适合您和您的客户?
自定义字段和高级自定义字段的选项仅说明如何在前端“显示”字段。没有任何关于如何使字段可从前端编辑以方便客户端使用的内容。
这是用于 Wordpress.com 在线编辑器还是 Wordpress.org 软件?