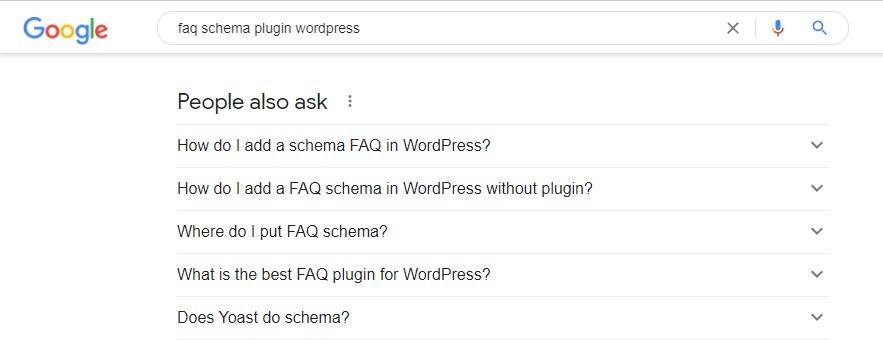
在 WordPress 中添加常见问题解答模式的 3 种方法
已发表: 2022-06-21您想在 WordPress 中添加常见问题解答架构吗?
添加常见问题解答架构可以通过使您的常见问题直接出现在 Google 的搜索结果中来帮助提高您的 SEO 排名和自然点击率。
在这篇文章中,我们将向您展示如何在 WordPress 中添加常见问题解答模式并提高您的排名。
什么是常见问题架构标记?
常见问题解答架构标记,也称为结构化数据,是告诉 Google 您的内容采用问答格式的代码。
换句话说,它指示 Google 显示一个丰富的片段,其中包含针对您的内容的问题和答案列表。 这对于正在寻找信息并希望快速回答问题的人来说非常方便。
它还可以帮助搜索引擎了解您的内容。 最重要的是,FAQ 架构标记可帮助 Google 助理引导用户完成他们在 Google Home 和智能显示器上的问题和答案。
什么是常见问题解答 Rich Snippets?
FAQ 丰富片段是 Google 在将 FAQ 架构添加到您的内容时显示的丰富结果,其中包含问题和答案。 它们直接从搜索结果中提供附加信息并回答用户的问题,从而增加您网站的自然流量。
此外,FAQ 丰富的片段可以提高点击率,这意味着更多的访问者和转化。
以下是常见问题解答丰富网页摘要的外观示例:

它将在 Google 搜索结果中显示一个可折叠列表。 当您单击一个问题时,答案会出现在一个下拉窗口中。
常见问题解答架构指南
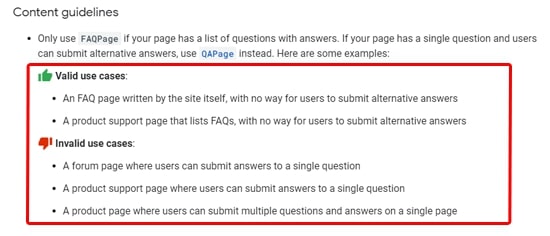
在您将常见问题解答架构添加到您的页面和帖子之前,您应该熟悉 Google 的内容指南。

如果您的页面包含问题和答案列表,则应仅使用 FAQ 架构。 如果您的页面只有一个问题,那么您可以改用 QA 模式。
您不应将常见问题解答架构用于暴力、淫秽、仇恨、有害或非法的广告或问答。
如果您的页面上多次出现相同的问题和答案,则只需添加一次常见问题解答架构。
最后,确保每个问题都包含问题的完整文本,并且每个答案都包含答案的完整文本。
话虽如此,让我们看看如何将常见问题解答模式添加到 WordPress。
在 WordPress 中添加常见问题解答模式的 3 种方法
在 WordPress 中添加常见问题解答模式的最简单方法是使用插件。 但是,您也可以在没有插件的情况下执行此操作。
1) 在 WordPress 中添加常见问题解答架构,并使用多合一 SEO
使用 All in One SEO 插件是将常见问题解答模式添加到 WordPress 的最佳方式。 它是最好的 WordPress SEO 插件,有超过 300 万个网站在使用它。
首先,您需要安装并激活 All in One SEO 插件。
注意:提供免费版本的 All in One SEO。 但是,您必须拥有高级版本才能将常见问题解答架构添加到 WordPress。
激活插件后,它将启动设置向导。 要进行设置,只需按照屏幕上的说明进行操作。

完成设置后,您的 WordPress 仪表板将有一个新的多合一 SEO菜单项。
安装并激活 All in One SEO 后,转到要添加常见问题解答架构的页面或帖子。
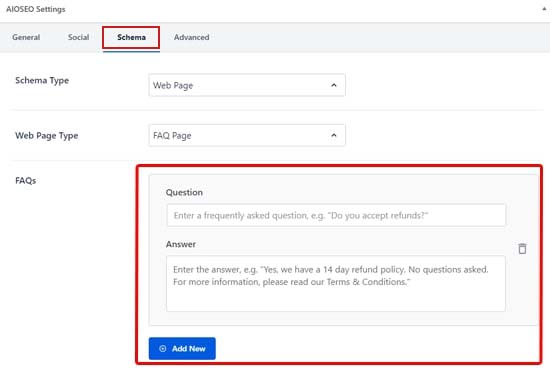
接下来,滚动到内容编辑器的底部以找到AIOSEO Settings 。 默认情况下启用架构设置,您可以通过单击架构选项卡来自定义它们。
接下来,您必须为 Schema Type 选择Web Page ,为 Web Page Type 选择FAQ Page 。
之后,您可以开始为您的第一个常见问题解答问题填写问题和答案字段。 要添加更多问题,请单击“添加新问题”按钮。

完成后,不要忘记保存更改。
注意:这些常见问题解答仅在架构标记中可见。 Google 可以访问它们,但您网站的访问者不能访问它们。 如果您希望访问者看到常见问题解答,您也应该将它们包含在页面内容中。
2) 使用结构化内容 (JSON-LD) WordPress 插件
与多合一 SEO (AIOSEO) 一样,结构化内容 (JSON-LD) 插件允许您将常见问题解答模式添加到任何页面或帖子。
这个插件是免费的; 但是,它缺少 All in One SEO 中的所有其他 SEO 功能。
首先,您必须安装并激活结构化内容 (JSON-LD) 插件。
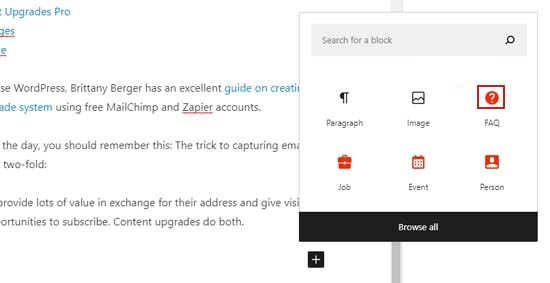
安装并激活结构化内容后,转到要添加常见问题解答架构的页面或帖子。 如果您使用的是 WordPress 块编辑器,您会看到一个新的常见问题内容块。

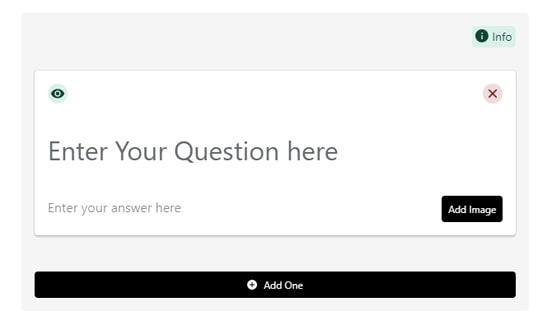
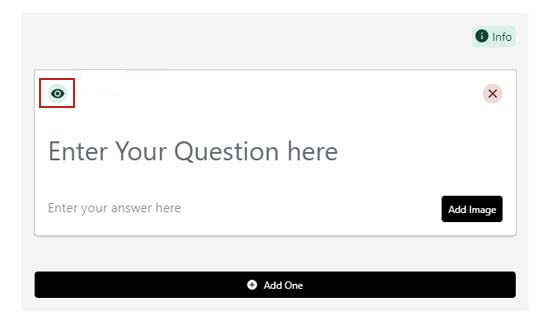
当您添加 FAQ 内容块时,会出现一个简短的表格供您提问和回答。 您可以单击“添加一个”按钮了解更多问题。


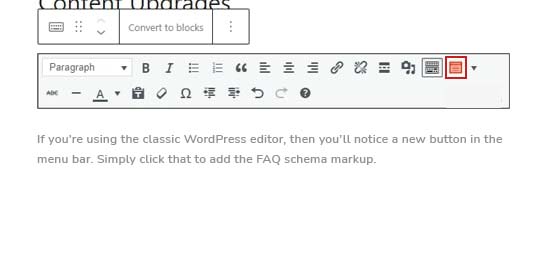
如果您使用的是旧的经典 WordPress 编辑器,您会在菜单栏中看到一个新按钮。 要添加常见问题解答架构标记,只需单击它。

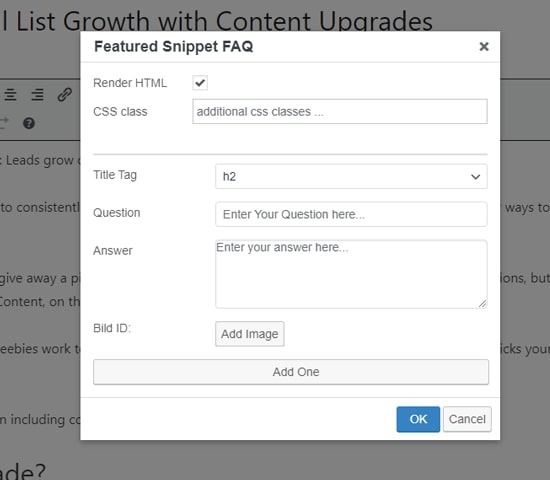
单击此按钮时,将弹出一个表单。 在这里您可以输入您的常见问题解答。 要添加更多问题和答案,请单击添加一个按钮。

除了为 Google 添加架构标记外,此插件还将向您的用户显示您的常见问题解答。
默认情况下,问题显示为标题标签,答案显示为常规段落文本。
如果您不希望这些常见问题解答出现在前端,请通过单击每个问题旁边的眼睛图标将其关闭。 这使您可以向用户隐藏常见问题解答部分,同时包括搜索引擎的后端架构代码。

3)在没有插件的WordPress中添加FAQ模式
如果您只想在没有插件的情况下将 FAQ 模式添加到 WordPress,您可以使用我们的手动代码方法来完成。
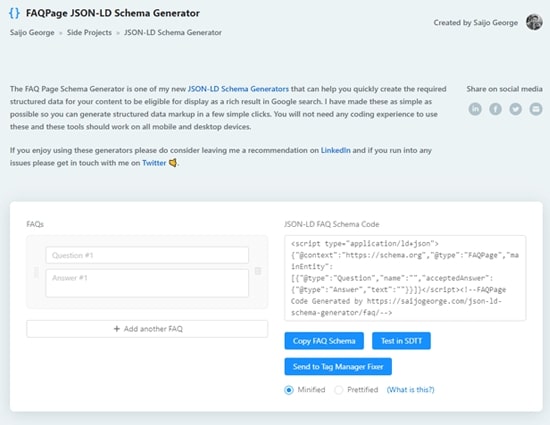
首先,您必须创建常见问题解答架构代码。 您可以使用 FAQPage JSON-LD Schema Generator 来做到这一点。

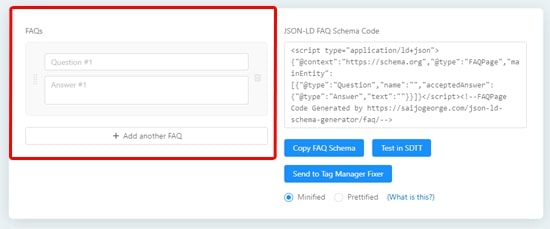
首先在工具的左侧添加您的第一个问题和答案。 您可以通过单击添加其他常见问题解答添加任意数量的问题。
在您键入时,右侧的模式标记将更新。

下一步是将刚刚创建的代码粘贴到 WordPress 中。 只需单击Copy FAQ Schema即可复制代码。
现在,转到您希望插入常见问题解答架构的页面或帖子。
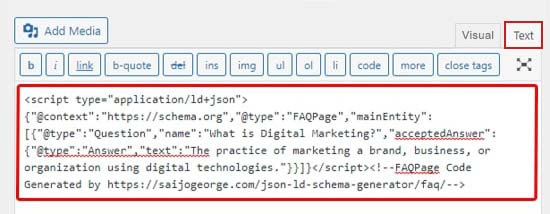
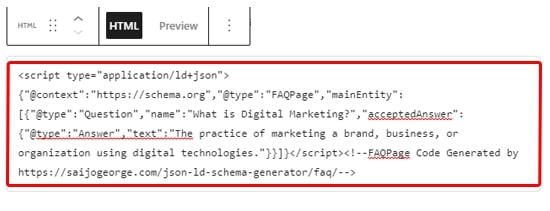
如果您使用的是经典编辑器,请切换到文本模式并将架构标记粘贴到帖子底部。

如果您使用的是块编辑器,请选择自定义 HTML 块并将常见问题解答架构标记粘贴到其中。

完成后,单击更新/发布按钮以保存您的更改。
如何测试您的 WordPress 常见问题解答架构
由于您的常见问题解答架构代码对 Google 来说是特殊的,因此您无法仅通过查看您的页面来判断它是否有效。
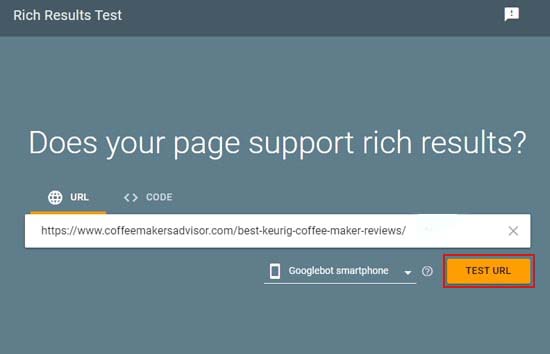
您可以使用 Google 的丰富结果测试页面来查看您的常见问题解答架构标记是否有效。 只需输入 FAQ 架构页面的 URL,然后单击测试 URL按钮。

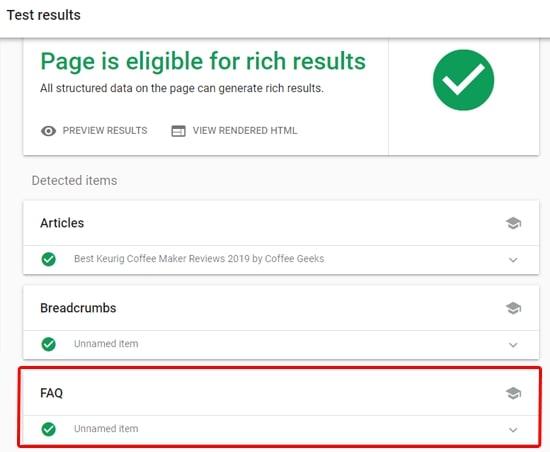
Google 将检查您的页面是否有所有类型的架构标记,而不仅仅是常见问题架构。 如果您的页面具有不同的架构类型,您可能会看到多个结果。
文本完成后,展开常见问题标题下的结果。

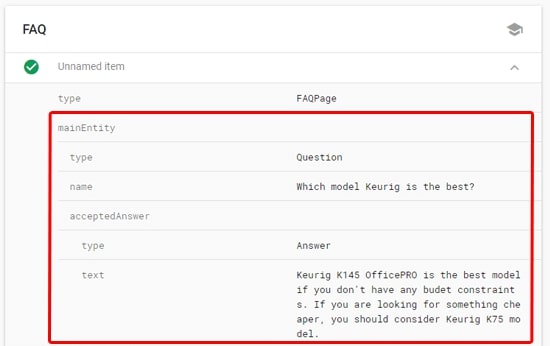
您现在应该能够看到您添加到常见问题解答部分的实际问题和答案对。 如果它们是准确的,那么你就准备好了。
但是,如果它们不正确,请返回并仔细检查您的常见问题解答架构是否设置正确。

如果仍然没有出现正确的项目,我们建议您清除 WordPress 缓存,因为缓存插件有时可能会向 Google 显示您的内容的过时版本。
而已!
我们希望这篇文章能帮助您了解如何在 WordPress 中添加常见问题解答模式。 在您的内容中添加常见问题解答模式标记将帮助您提高排名并立即超越竞争对手。
此外,在富媒体搜索结果中获得推荐将提高您在 Google 上的知名度,从而提高您的点击率和转化率。
对于您的后续步骤,我们有一些有用的资源,您可以收藏并阅读:
- 提高自然点击率 (CTR) 的 10 种行之有效的方法
- WordPress SEO:在 2022 年提高网站排名的技巧
