33 种惊人的 Web 安全字体以及为什么需要它们!
已发表: 2020-12-15让我们面对现实吧,我们都去过那里。 您正在设计一个网站,并且希望尽可能有创意,其中包括使用一些令人惊叹的字体! 但是,在排版方面,在确定 WordPress 网站的字体之前,您应该考虑一些限制。 为什么? 选错一个,您会发现它不会为所有网站访问者正确显示。
毕竟,如果您选择的字体无法加载并被随机的系统字体替换,那么在您的网站设计中使用创意、独特的排版是没有用的,这完全破坏了您漂亮的设计,不是吗?
这就是为什么建议为您的设计选择所谓的 Web 安全字体。
让我们从一开始就了解更多关于 Web Safe 字体的信息,然后查看 33 种可用于 WordPress 网站的最佳 Web Safe 字体!
“网络安全字体”是什么意思?
Web 安全字体是在所有设备上普遍预装的字体。 它们不必像网站的其他资产那样从网站的服务器上下载来显示。 这有两个主要好处:
- 您可以期望涉及 Web 安全字体的排版完全符合大多数用户的预期。 但是,如果您没有使用 Web Safe 字体,并且该字体未安装在用户的计算机上并且由于某种原因无法下载,您的网站将恢复为系统字体,这不仅会破坏您的设计和视觉品牌,但有时甚至最终变得难以理解。
- 网络安全字体存储在本地,因此您的网站应该加载得更快。 这意味着更好的速度和性能,这将对您的 SEO 工作产生积极影响,因为页面加载速度是页面排名考虑的因素之一。
因此,几乎无一例外,在您的网站设计中始终使用 Web Safe 字体似乎是有意义的。 但是,即使您决定为了品牌一致性问题而牺牲部分网站性能,并使用您品牌的字体,您也应该始终牢记 Web 安全字体。 这是为什么? 因为在某些情况下,您的字体将无法正确下载和显示(例如较旧的浏览器或互联网连接不佳)。
在这些情况下,最好有一个 B 计划,当您的第一个选项可能不起作用时,这是一个备用选项。 尽管 Web 安全字体列表并不长,但您绝对可以找到与原始选项非常相似的字体。 这样,您可以 100% 控制您的网站如何向所有用户显示,并且不会冒 Times New Roman 弹出(作为随机字体替代品)并破坏您设计精美的网站的风险!
谷歌字体呢?
谷歌字体经常被误认为是网络安全字体。 但情况并非如此。 Google 字体未预装在设备上,而是由 Google 托管。 因此,为了让它们显示在站点访问者的计算机上,必须首先下载字体文件,就像任何其他资产一样。 这会自动将它们列为网络字体,这就是为什么它们经常与“网络安全字体”混淆。
但是,Google Fonts API 提供的字体会自动压缩以加快下载速度,下载后它们会缓存在浏览器中,并可供使用 Google Fonts API 的任何其他网页重复使用。 简而言之,它们的下载速度要快得多,并且对您网站的速度和性能的影响要小得多。 因此,即使它们不是严格意义上的 Web 安全字体,它们仍然可以在您的网站上完全安全地使用,并且可以帮助赋予它更独特、更有创意的外观。
注意:虽然使用谷歌字体被认为是网页设计的“安全”和流行选择,但仍然强烈建议您在设计时考虑到网页安全字体,就像我们之前提到的那样。 始终选择网络安全字体,靠近您的主要选择,如果需要,您的字体将“回退”到其中。
您可以通过访问 Google 字体浏览并获得下一个项目的灵感。
哪些是最好的网络安全字体?
事实是,Web Safe 字体列表比设计师理想中的要短! 不过幸运的是,其中包括了一些最受欢迎和设计精良的产品。 让我们看一下,从 Sans-serif 字体开始,然后转到 Serif、Monospace 和 Cursive 字体系列。
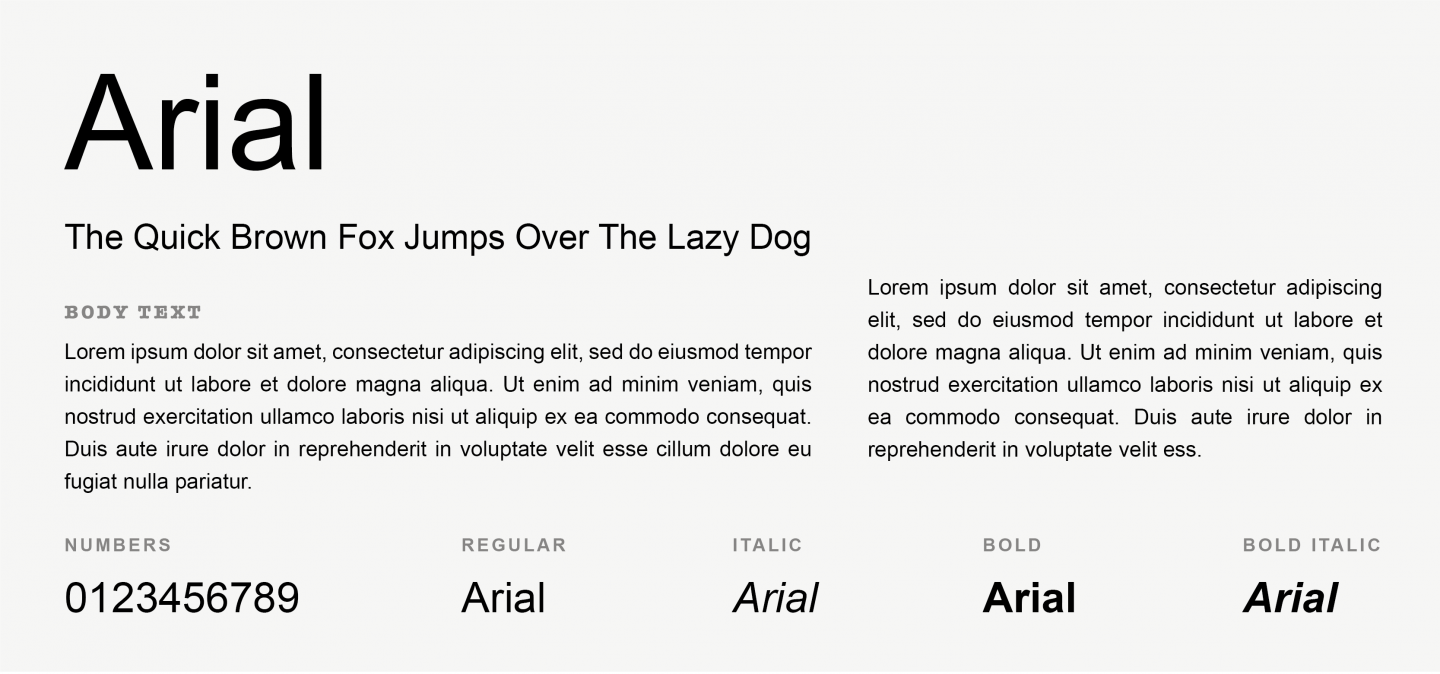
1. 宋体

Arial 是一种经典的无衬线字体,在过去 30 年中被广泛使用,这要归功于它在小文本和大文本上的可读性。 Arial 于 1992 年被 Microsoft 作为“Helvetica 的替代品”引入,多年来一直是 Microsoft 的默认字体,至今仍被用作 Google Docs 中的默认字体。
2. 宋体黑

就像您想象的那样,Arial Black 是 Arial 更大胆的版本。 然而,它由更人性化的设计组成,并与 Helvetica 共享比例。 它已成功用于报纸、广告和大标题。
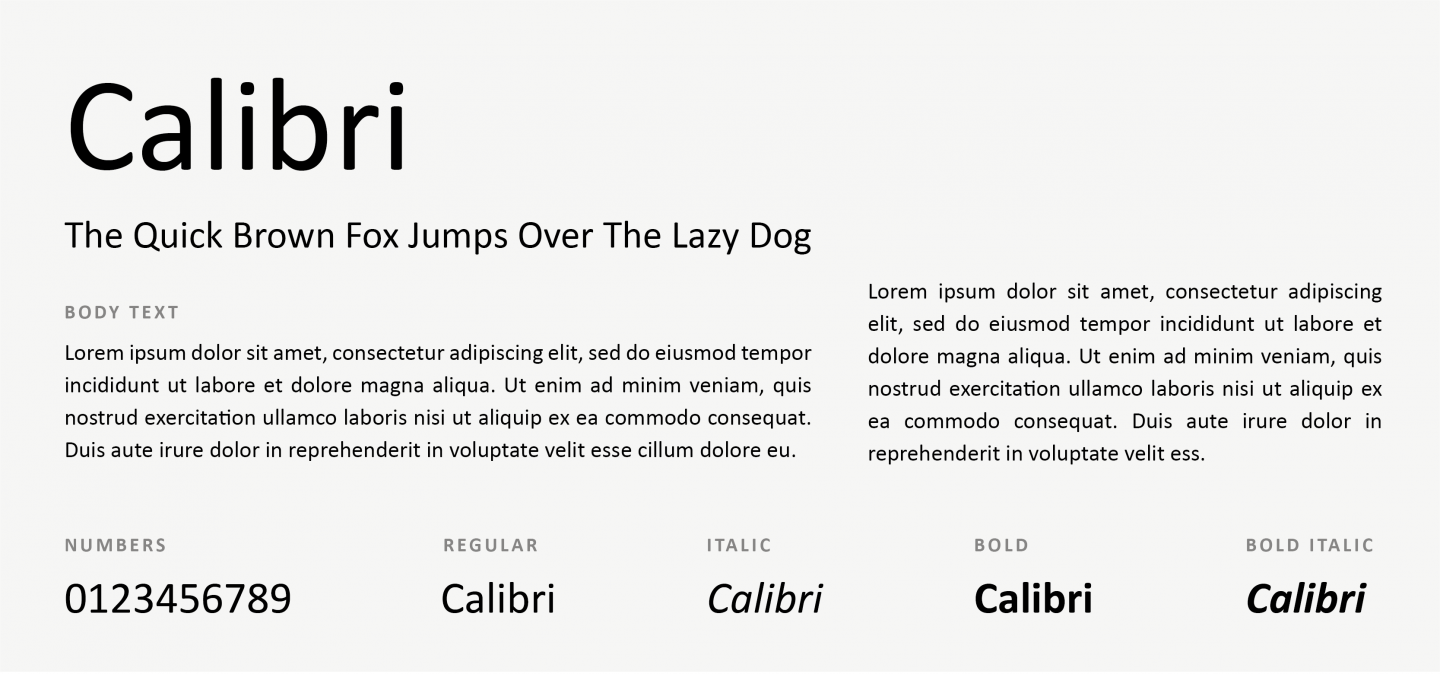
3. 口径

Calibri 已将 Times New Roman 替换为默认的 Microsoft Word 字体,是安全、普遍可读的无衬线字体的绝佳选择。
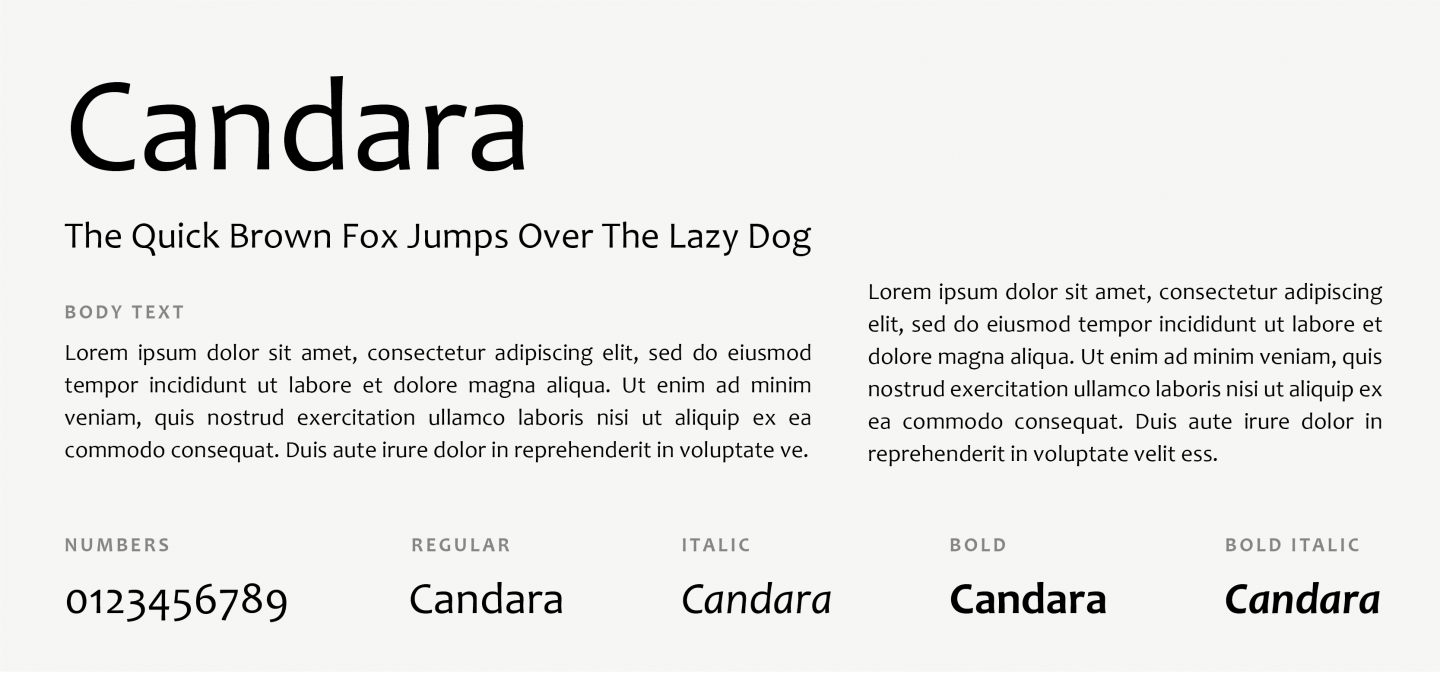
4. 坎达拉

Candara 是一种人文主义的无衬线字体,由 Gary Munch 设计并受微软委托。 它支持 Windows ClearType 文本渲染系统,应该可以提高 LCD 显示器上的文本可读性。
5.世纪哥特式

一种宽大、干净、宽敞的字体,可以让您的网站具有现代感。 它的设计类似于圆形字体,但仍具有 20 世纪早期字体常见的几何特征。
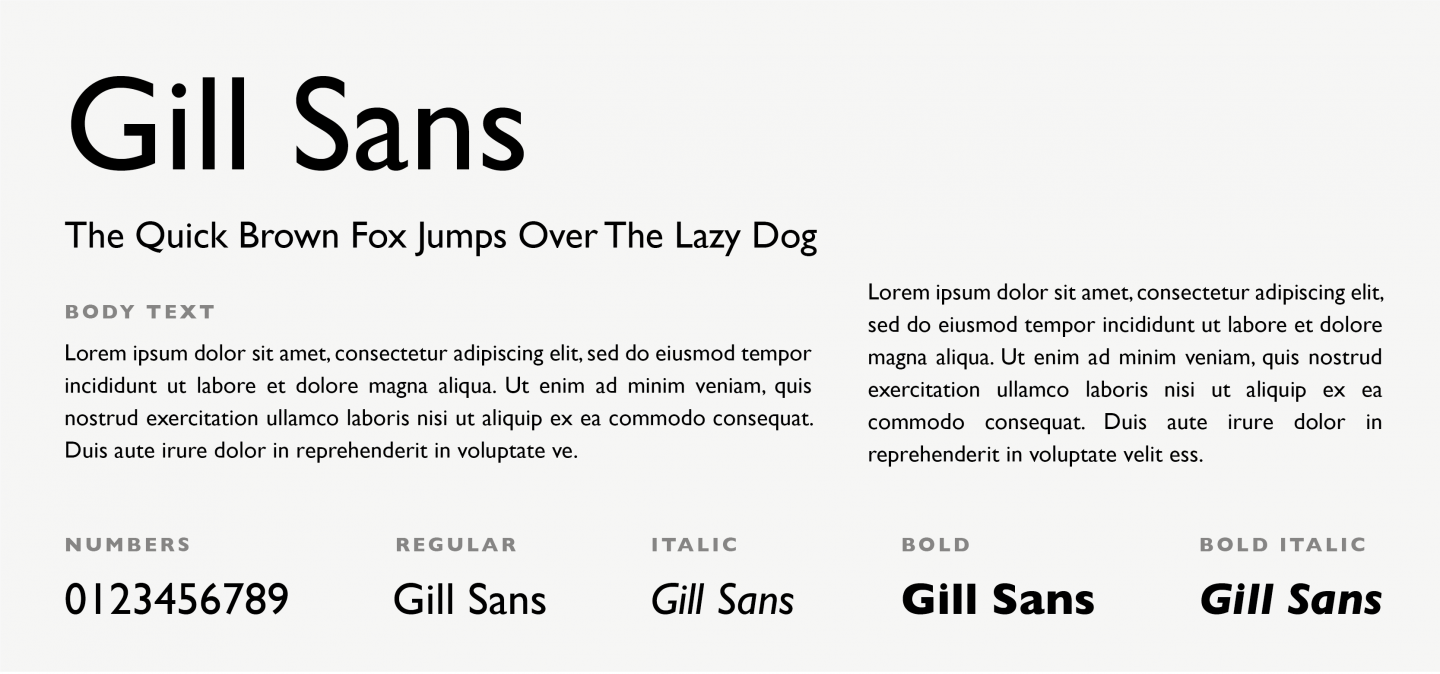
6. 吉尔·桑斯

Gill Sans 是一种人文主义的无衬线字体,带有一丝现代感。 这种字体具有手写质量,可以水平引导眼睛,使其成为长段落的理想选择。
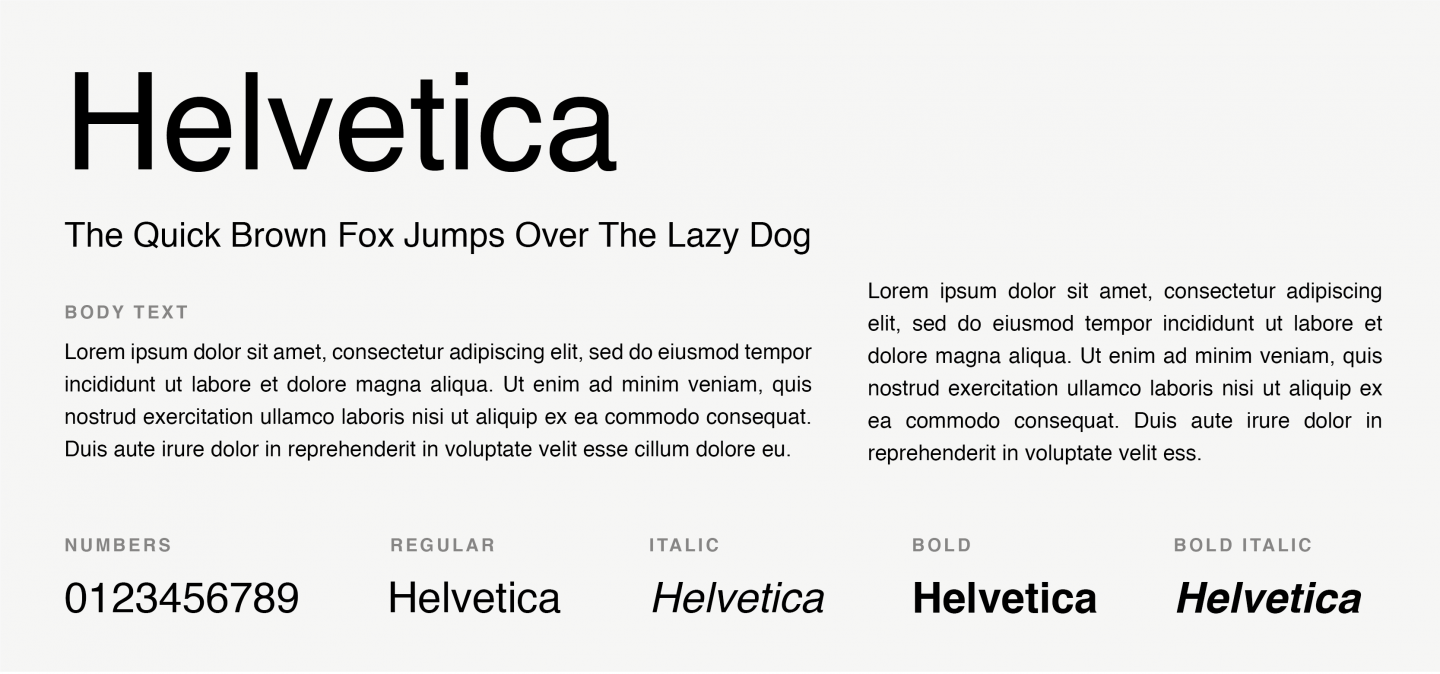
7. 黑尔维提卡

Helvetica 永远不会出错。 可能是排版历史上最受欢迎和广泛使用的无衬线字体,这种字体仍然是每个设计师的最爱。 Helvetica 平衡而简洁的设计使其成为标题和正文的绝佳选择。 在关注 Apple 的印刷标识两年后,它仍然包含在每台 Apple 设备上。
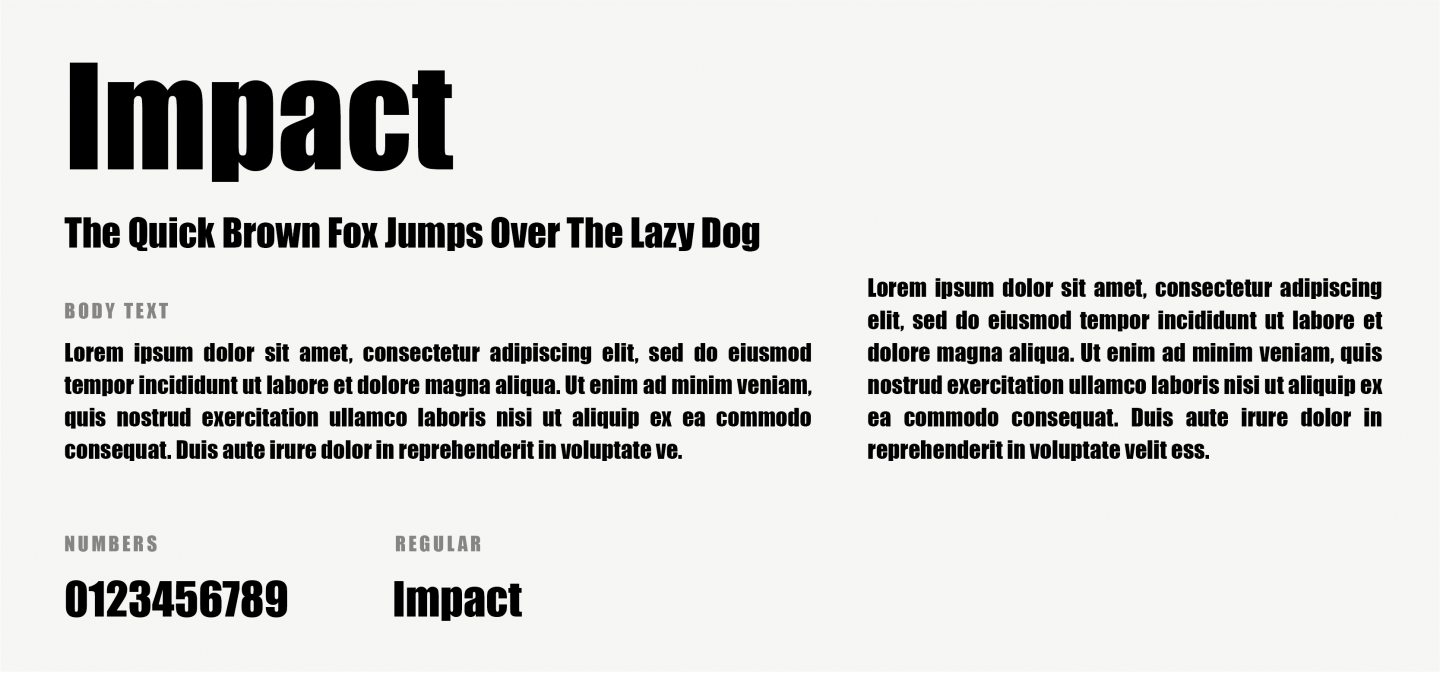
8. 影响

Impact 是另一种无衬线字体,非常适合吸引注意力。 它在标题上效果很好,但对于正文不是一个很好的选择,因为它在小尺寸上并不容易阅读。
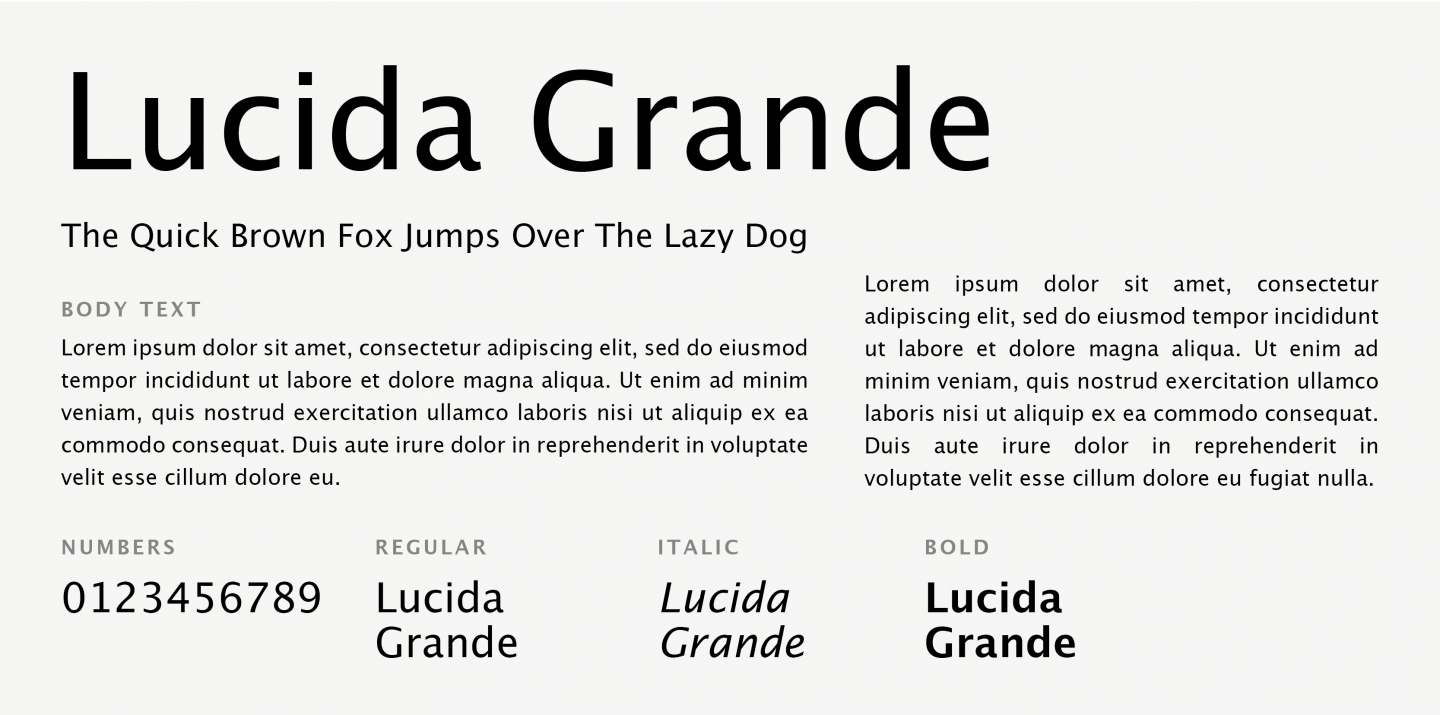
9. 露西达格兰德

Lucida Grande 是一种人文主义的无衬线字体,具有较大的 x 高度、清晰的字体和节省空间的经济性。 其易于阅读的品质使其在打印和屏幕显示时都清晰易读,即使是小尺寸。
10. 最优

虽然归类为无衬线字体,但 Optima 的末端有一个细微的肿胀,表明是字形衬线字体。 优雅且高度可见,它已被用于从道路标志到美容产品标志。
11. Segoe 用户界面

Segoe UI 是一种字体,最出名的是 Microsoft 使用它。 它已在许多 Microsoft 产品中用于用户界面文本,旨在确保不同语言之间的一致性。
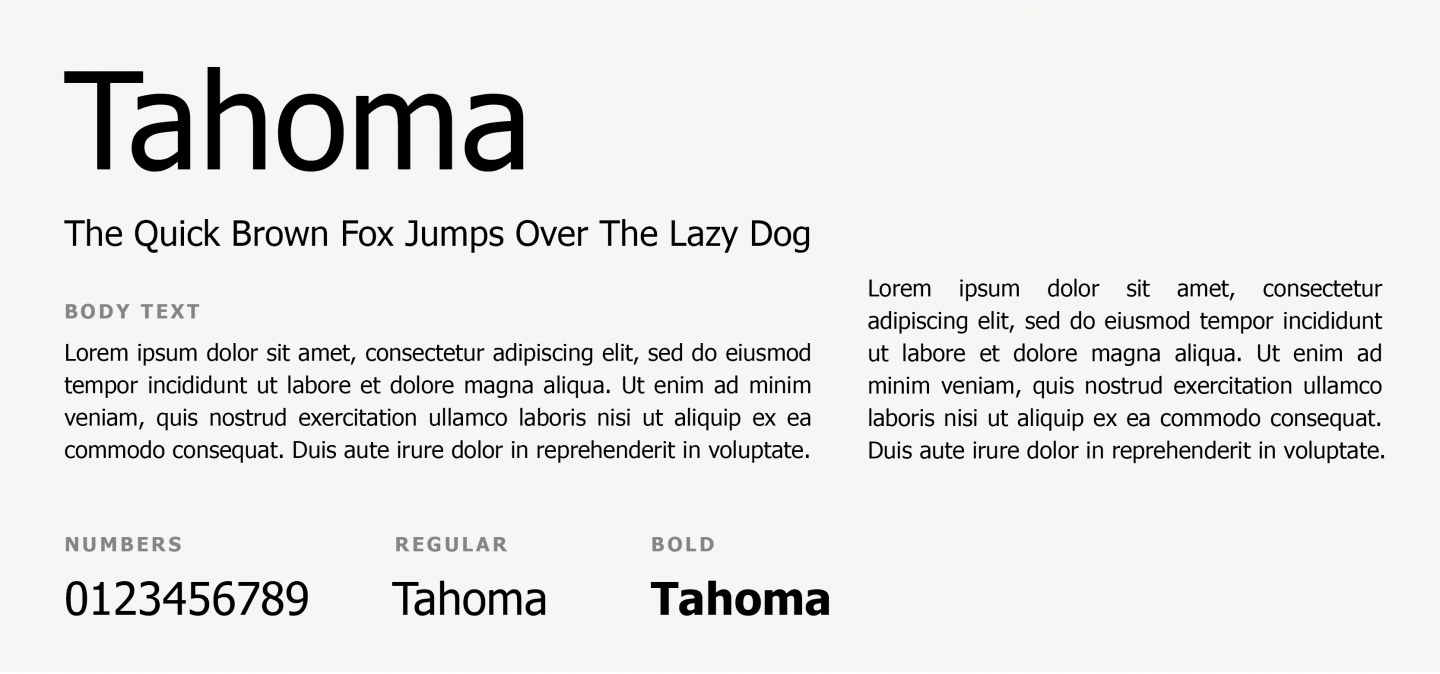
12. 塔霍马

Tahoma 也属于无衬线字体家族。 它已被广泛用作 Arial 的替代品,并且是某些早期 Windows 版本的默认版本。 与 Verdana 非常相似,但跟踪更窄,高度稍粗。
13. 投石机 MS

Trebuchet MS 是另一种网络安全的无衬线字体,由微软公司于 1996 年设计并发布。它仍然是网络上最流行的正文字体之一。
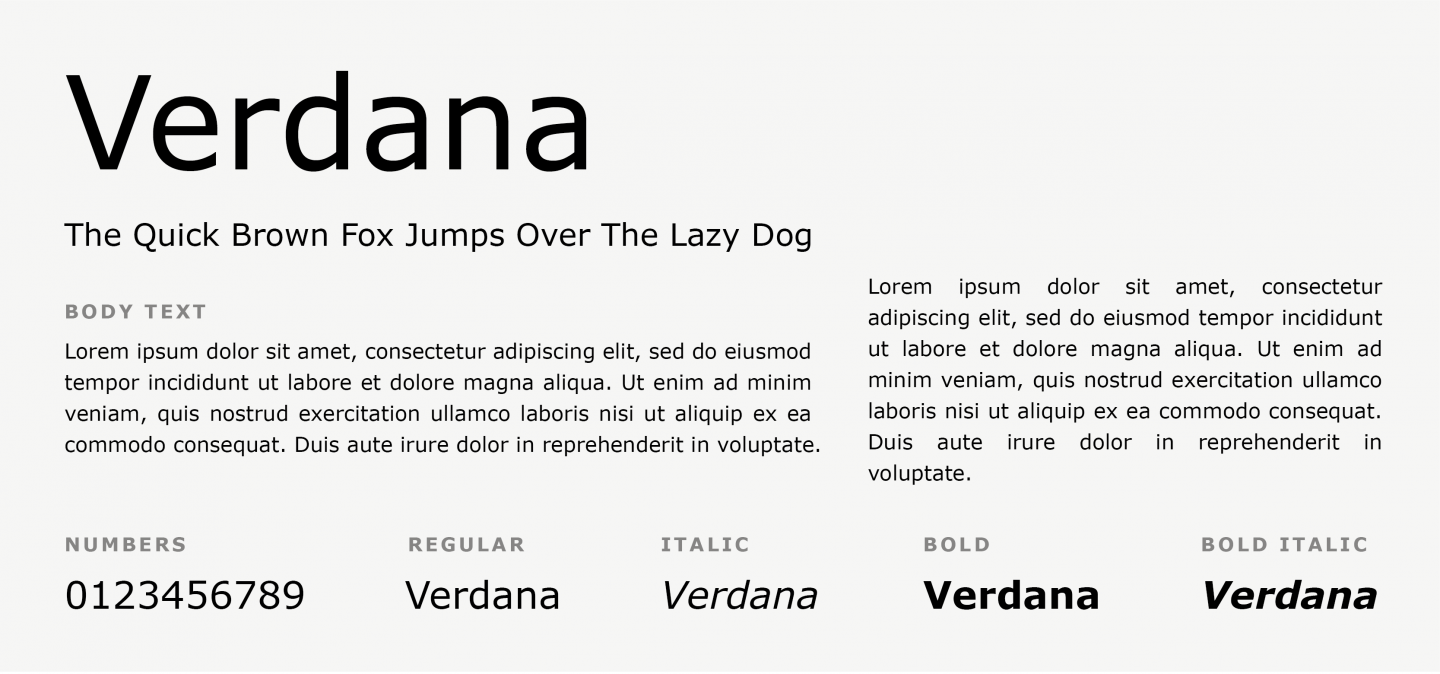
14. 维达纳

Verdana 是一种无衬线字体,即使在小字体或低分辨率屏幕上显示时也具有出色的可读性。 这实际上是宜家使用的字体,不仅用于其网站,也用于其印刷目录。
15. 美国打字机

American Typewriter 是一种 Slab 字体,模仿打字机文字。 与其他受打字机启发的字体不同,该设计是成比例的而不是等宽的,这使得它更适合设置文本。 这种字体可以为您的设计赋予经典和怀旧的品质。

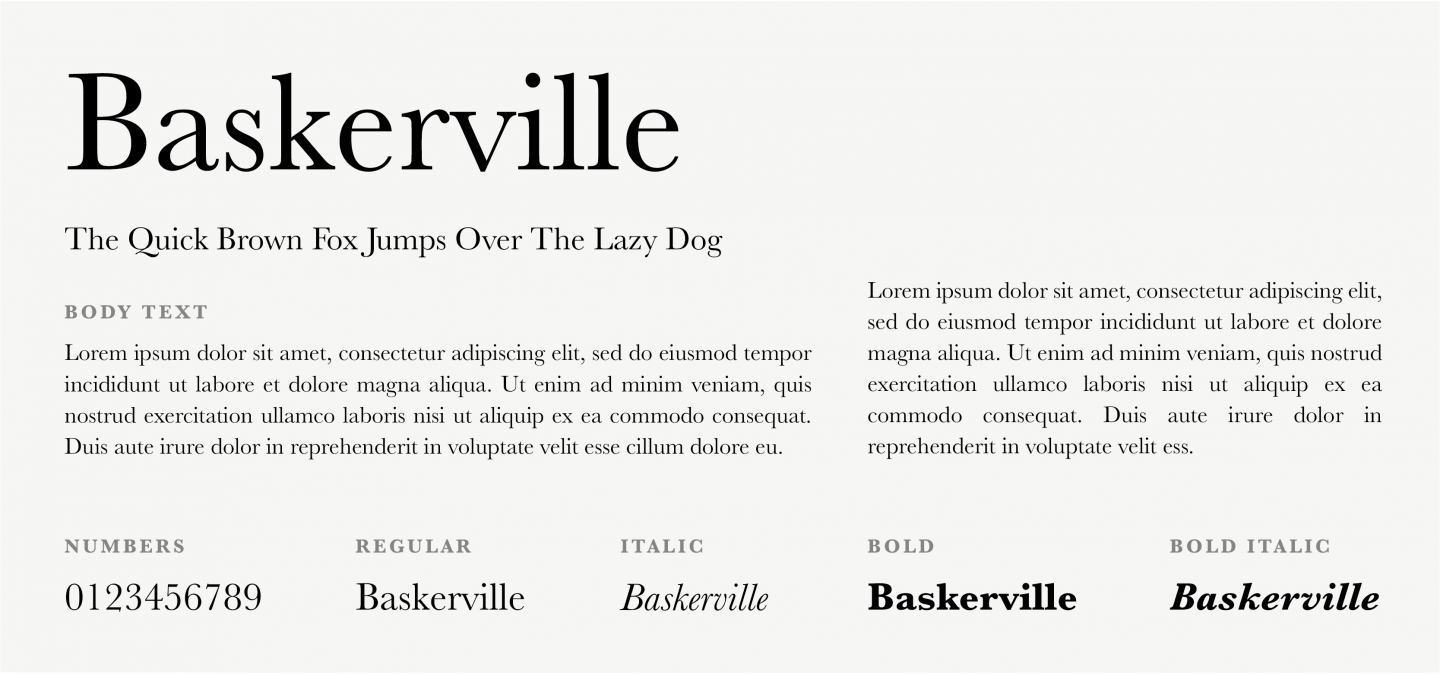
16. 巴斯克维尔

经典的 Serif 字体,边缘清晰,对比度高,比例大,由 Bitstream 发布。 今天,由于其易读性和精致美感,它仍然是最受欢迎和最经典的印刷字体之一。
17. Bookman(旧式)

Bookman 是另一种 Serif 字体,也称为 Bookman Old Style。 其简单、粗犷的设计使其成为完美的标题选项,同时在小文本中也能保持可读性。
18. 博多尼

这种 Serif 字体广泛用于奢侈品行业,是优雅的代名词。 Bodoni 一直是时尚界的最爱,并已被用于网页设计、社论甚至徽标。 它的两个主要的、独特的特点是细线细而脆的衬线,以及粗细笔划之间的高对比度。
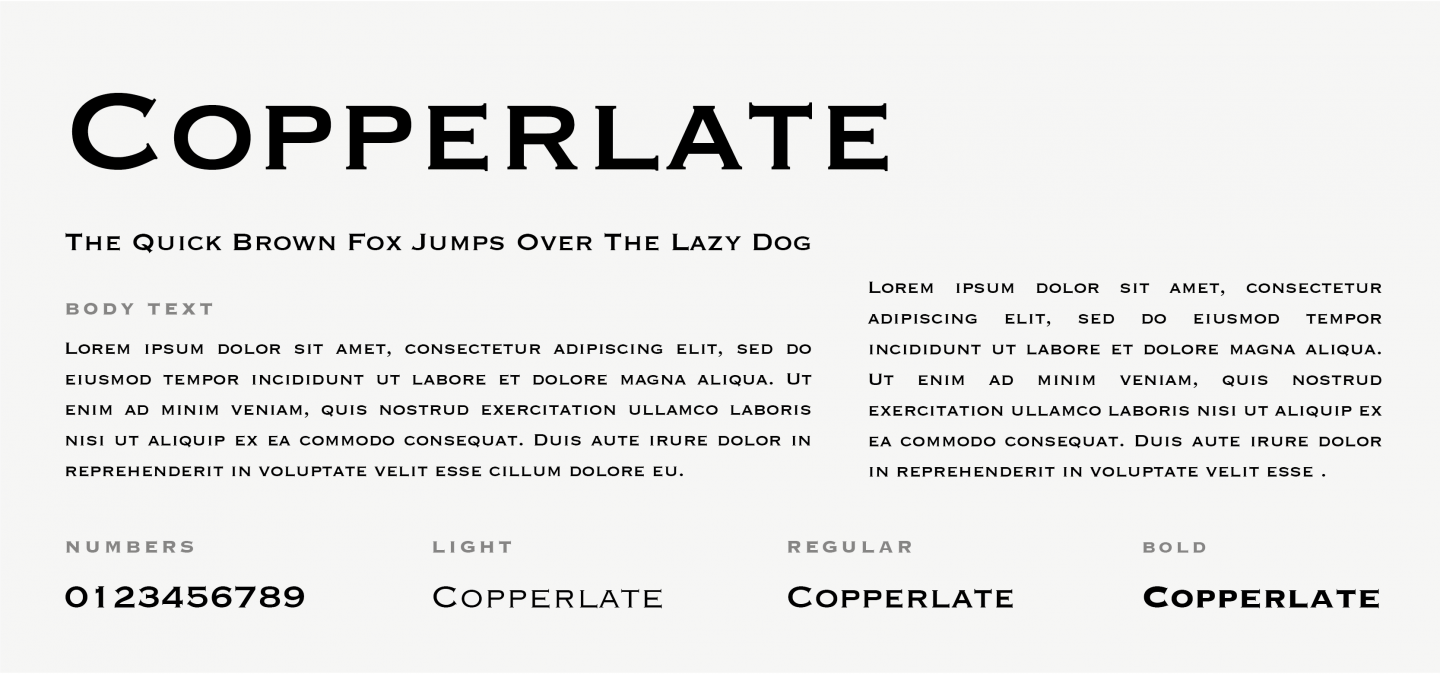
19. 铜版哥特式

Copperlate 最初旨在仅用于标题的标题,这就是它仅包含大写字母的原因。 如今,Copperplate Gothic 在企业和广告设计方面得到了复兴,仍然给人一种严肃的商业风格,既低调又豪华。
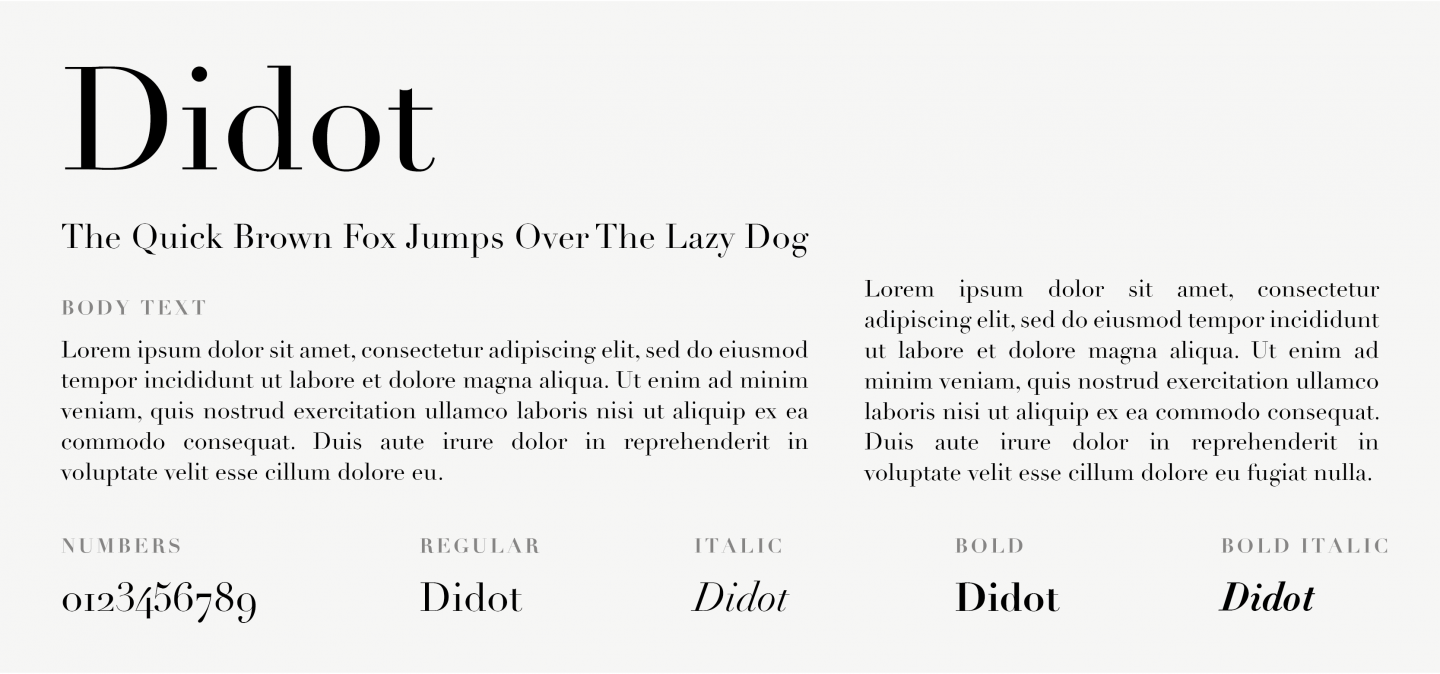
20. 迪多

Didot 是一种新古典主义的 Serif 字体。 它采用经典设计,但增添了现代气息。 以其高对比度和精致的美学而闻名,它是大标题、杂志和海报的首选。 时尚品牌的挚爱,如《时尚芭莎》、《Vogue》和路易威登的作品中所见。
21. 加拉蒙德

Garamond 是一款经典字体,具有永恒的外观和出色的可读性。 尽管它可以追溯到 16 世纪使用的风格,并且主要用于书籍设计,但我们毫不怀疑它可以为现代网站或博客添加古董的细微差别。
22. 格鲁吉亚

Georgia 是另一种优雅的 Serif 字体,但其设计目的是在不同字体大小下比其他 Serif 字体更具可读性。 这是由于其较重的重量,使该字体成为移动响应设计的理想选择。
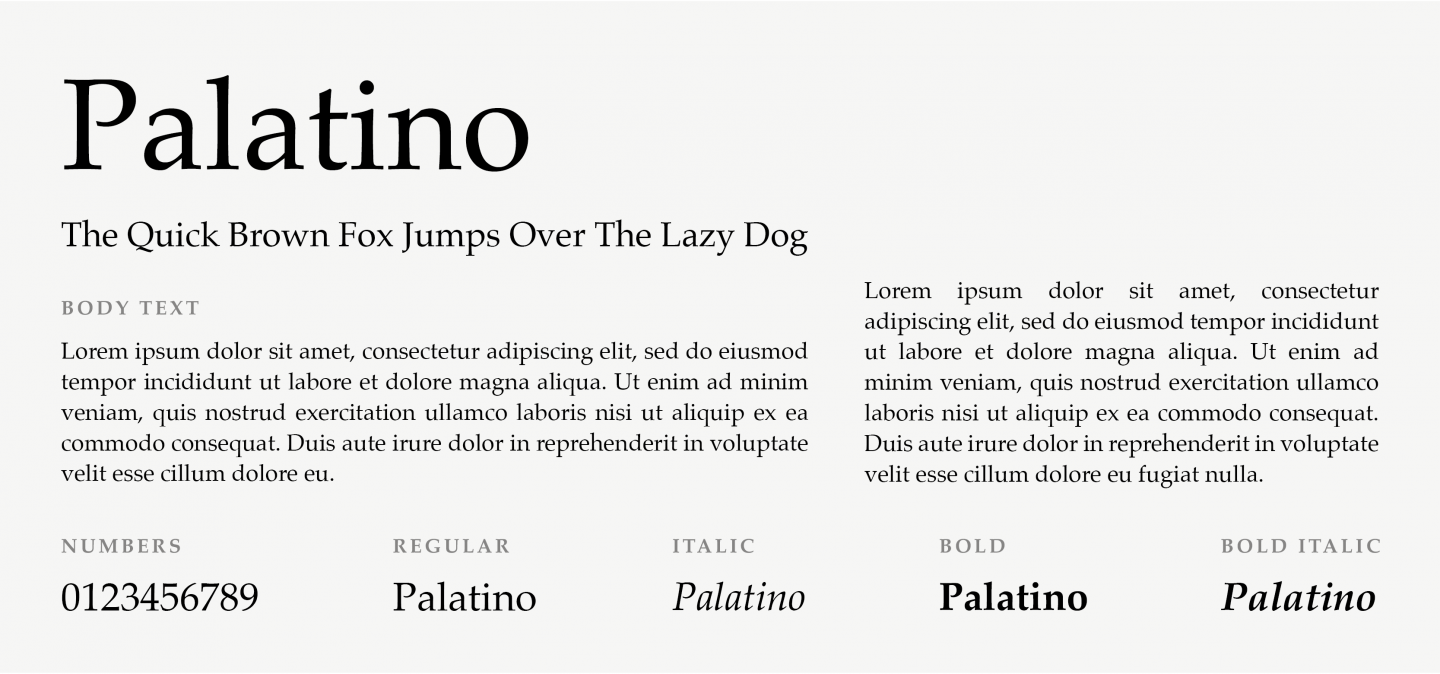
23. 帕拉蒂诺

Palatino 是一种衬线字体,也是人文主义字体家族的一部分,它实际上可以追溯到文艺复兴时期。 由于其坚固的结构,它被广泛用于标题和标题。
24. 永动机

Eric Gill 在 20 世纪初根据旧版画和纪念刻字的设计设计了 Perpetua。 由于它的小对角线衬线和中世纪类型的数字,这种字体给使用的任何文本都带来了正式的感觉。
25. 新罗马时代

Times New Roman 是来自 Serif 家族的 Times 字体的变体。 它最适合更正式的内容,因为它具有非常专业的外观。 此外,它是新闻网站和博客的首选。
26. 安代尔·莫诺

Andale Mono 属于 Monospace 字体家族,由 Apple 和 IBM 开发。 这意味着每个字母的宽度相同,从而使字体具有机械质量。 该字体的版本支持多种不同的语言,使其成为多语言网站的不错选择。
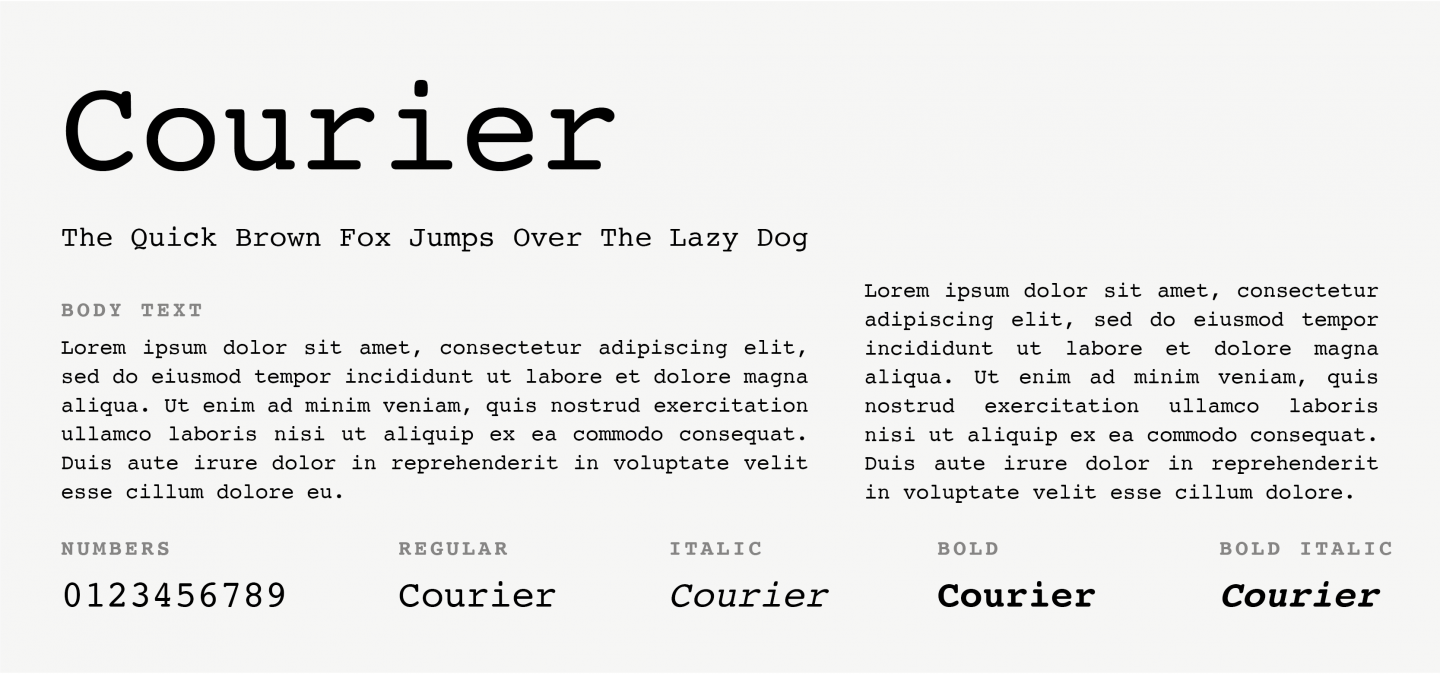
27. 快递

Courier 无疑是最著名的等宽字体。 所有操作系统都预装了它。 虽然它广泛用于编码和计算机编程,但它也是电影剧本的标准字体,可以为您的网站添加“打字”触感。
28.快递新

顾名思义,这种字体是 Courier 的较新版本,也是 Monospace 家族的一部分,但与 Times New Roman 有一些相似之处。 它的设计更薄,更具视觉吸引力,这使得它在需要老式设计但具有现代感的网站上看起来很棒。
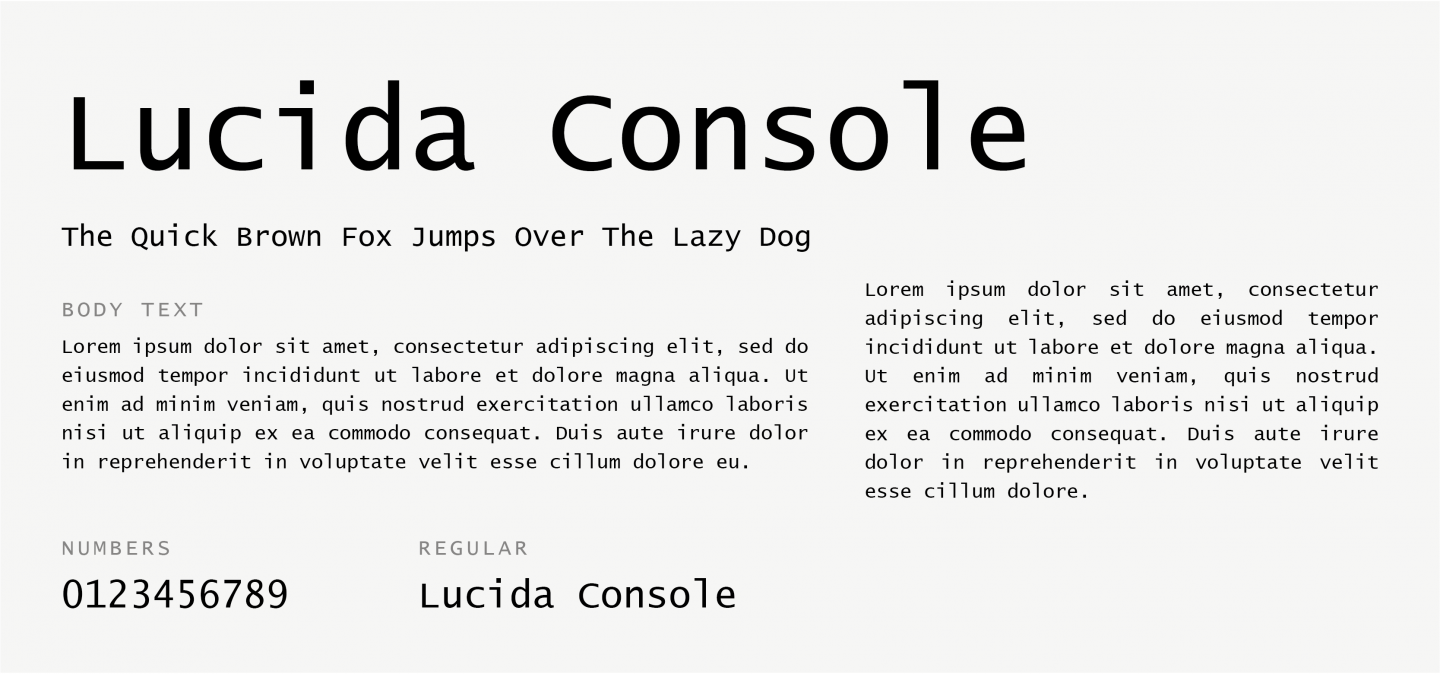
29. 露西达控制台

Lucida Console 是 Monospace 字体,是扩展的 Lucida 家族的一部分。 尽管它是等宽字体,但它很像人类的书写特征,这使它看起来不那么“机械”。 由于其易读性,它是小文本尺寸或低分辨率显示器的绝佳选择。
30. 摩纳哥

Monaco 是另一种 Monospace 字体,由 Susan Kare 和 Kris Holmes 设计。 它已被 Apple 广泛使用,是编码和终端使用的完美选择,因为它是最易读的等宽字体,即使在非常小的文本大小中也是如此。
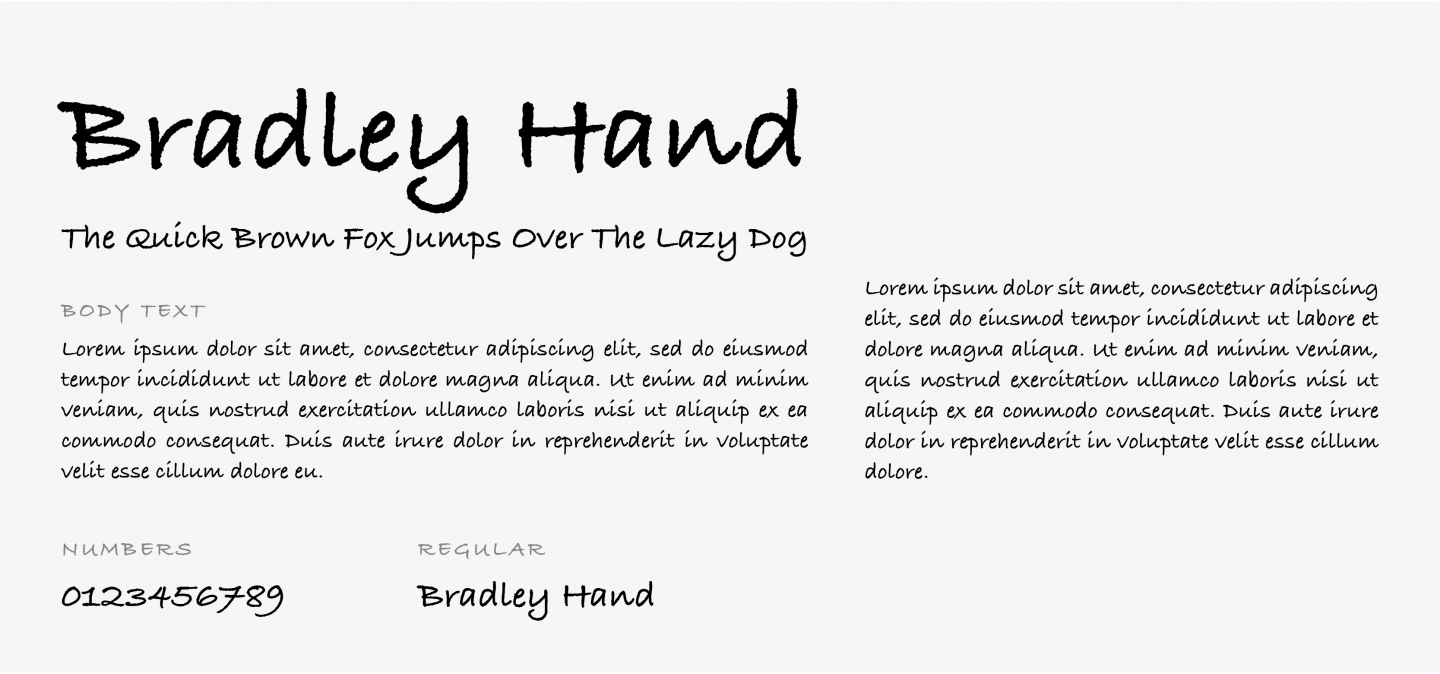
31.布拉德利汉德

基于设计师 Richard Bradley 的笔迹,这款书法字体唤起了一种随意的个人感觉。 建议用于标题、装饰性文本和短文本正文。
32.刷机脚本MT

这种草书字体旨在模仿手写技术。 尽管其优雅和精致的风格,它可能难以阅读正文。 因此,它可能最适合笔记或类似的装饰用途。
33. 漫画 Sans

Comic Sans MS 是其他 Cursive 字体的俏皮、异想天开的替代品,而事实是,多年来它已成为一种模因。 这不是您网站的最佳选择,因为它有点有趣和幼稚。 但是,从好的方面来说,它是一种易于阅读的字体!
结论
选择正确的字体来代表您的品牌是一项艰巨的工作。
我们希望这篇文章能帮助您理解为什么 Web 安全字体很重要,无论是作为主要还是作为“备份”选项,以及如何使用它们以确保您的设计在任何设备上看起来都很好。
祝你好运,记住……保持创意,但网络安全!
