页脚中不能缺少的 4 个元素以及如何使用 Divi 添加它们
已发表: 2021-12-13页脚是 WordPress 网站上的宝贵空间。 如果使用得当,它可以帮助访问者找到他们需要的东西并在您的网站上停留更长时间。 WordPress 页脚不应包含任何内容。 它应该设计得很好并服务于它的目的。 在本文中,我们将介绍 4 个 Divi 页脚元素,以包含在您网站的页脚中。 我们还将了解如何使用 Divi 添加它们。
关于我的 Divi 页脚元素示例
对于我的示例,我将展示来自优雅主题博客中提供的各种免费页脚模板的页脚。 要查找免费页脚模板,请搜索“免费页脚”。 有很多可用的页脚模板,每篇文章都展示了如何使用它们。
虽然我正在讨论 4 个元素,但每个元素都有多个选项。 我将展示 16 种不同的选项以及其中一些选项的几种替代方案。 可以创建这 4 个元素的方法比我展示的要多得多,但这应该会给你一个好的开始。
1. Divi 页脚元素:联系信息
首先,我们将查看联系信息。 此类信息使客户可以轻松地与您交谈并找到您的实际位置。 它通常包含在联系页面上的详细信息,但在页脚中包含一些信息会很有帮助。 此信息的较短版本非常适合 Divi 页脚元素。
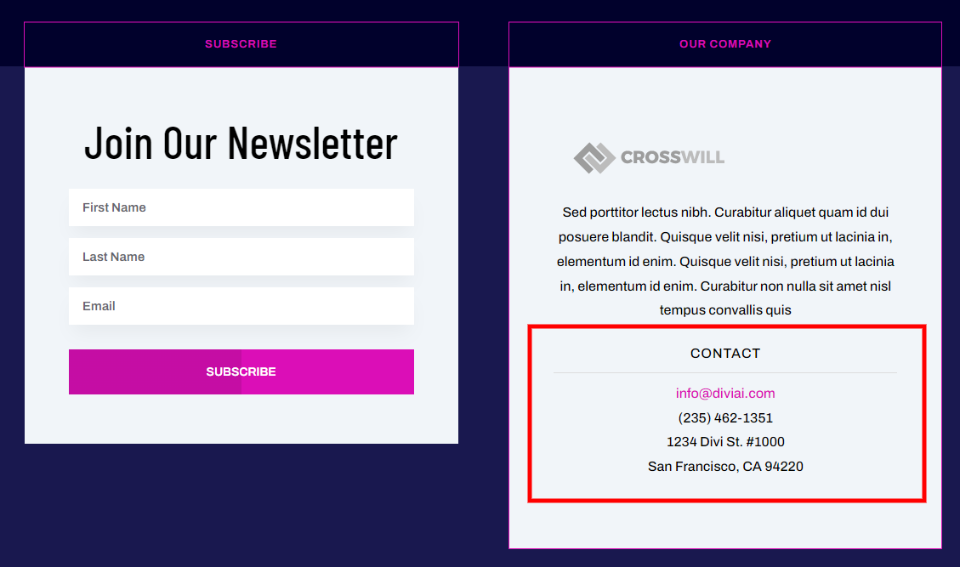
基本联系信息

基本联系信息包括电子邮件地址、电话号码和地址。 对于商店,您可以添加营业时间和其他信息。 这些通常与单独的文本模块一起添加。 其他模块添加了使它们脱颖而出的元素,例如标题和分隔线或样式边框。

所有这些元素都可以使用文本模块创建,如本例所示。
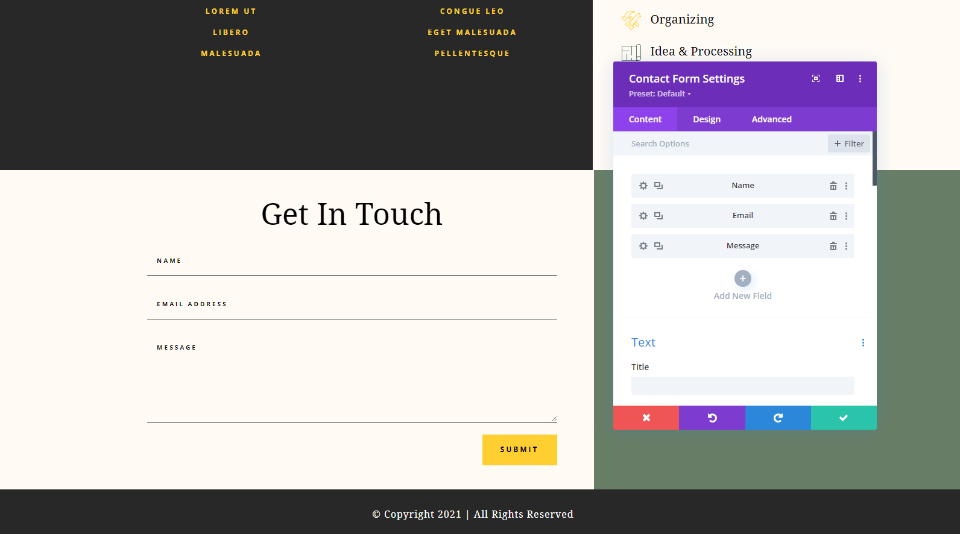
联系表

添加联系表格,以便您的访问者可以轻松联系到您。 这是通过联系表格模块完成的。 添加所需的特定字段,但最好保持页脚简单。
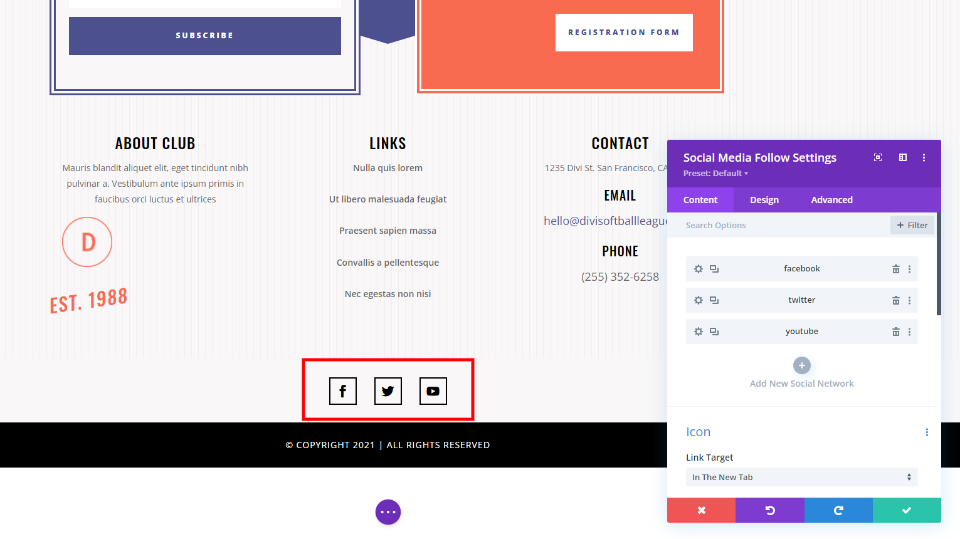
社交媒体关注

社交媒体关注按钮几乎适用于任何页脚。 使用社交媒体关注模块添加它们,并从 30 多个社交网络中进行选择。
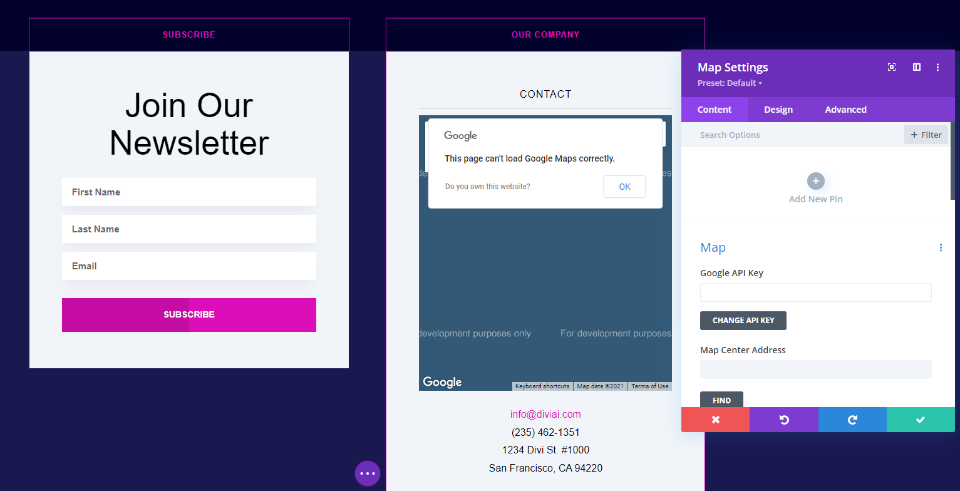
地图

地图非常适合提供前往您的实际位置或活动地点的方向。 它们很容易通过 Map 模块添加。 它们可以是全角的,也可以只占一小列。 或者,您可以将 Google 地图 HTML 添加到文本或代码模块。
2. Divi 页脚元素:号召性用语
接下来是 CTA。 号召性用语是强大的 Divi 页脚元素。 在页脚添加号召性用语让您有更多机会推动对您的业务目标重要的事情。 这可以是电子邮件订阅、会员资格、指向您的商店页面的链接、询问信息的提醒等。
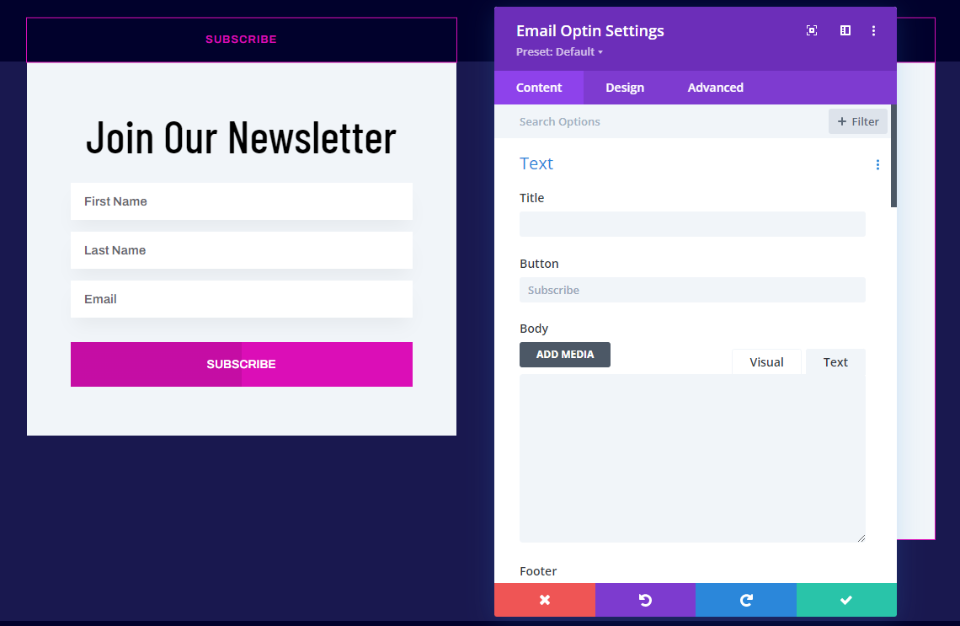
电子邮件或通讯订阅

添加电子邮件或时事通讯订阅就像添加电子邮件选择模块一样简单。 这个使用文本模块来创建标题,但如果您愿意,可以将其添加到电子邮件选择模块。
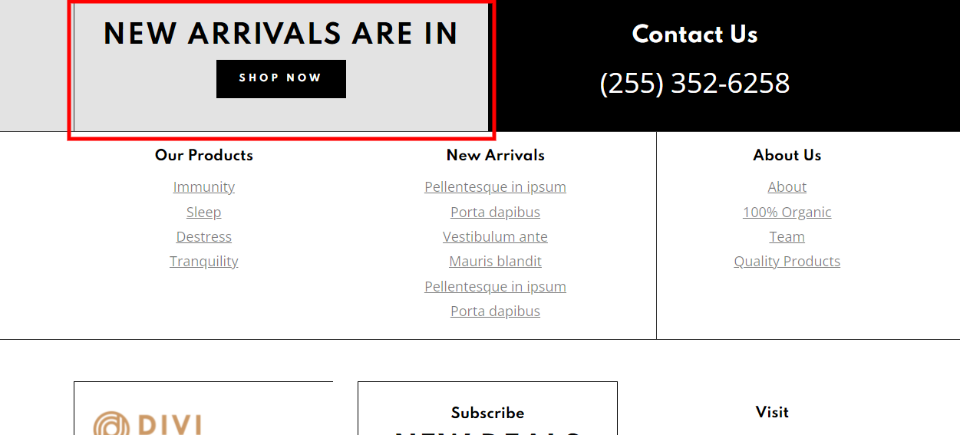
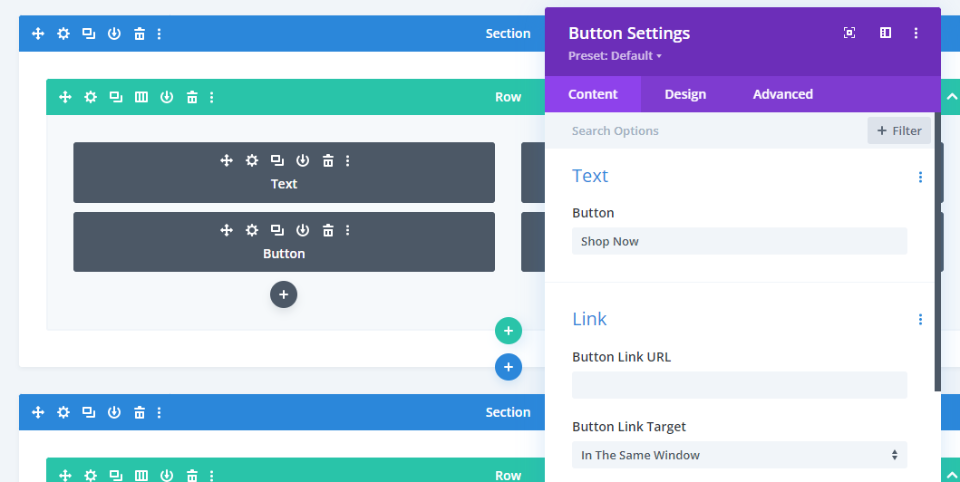
购买号召性用语

创建指向您的在线商店的链接,以提醒访问者可以在哪里购物。 购物 CTA 应该比大多数其他链接更大并且脱颖而出。 它们可以是全宽的或适合其中一列。

这个是使用标题的文本模块和提供链接的按钮模块创建的。 背景颜色已添加到列中。
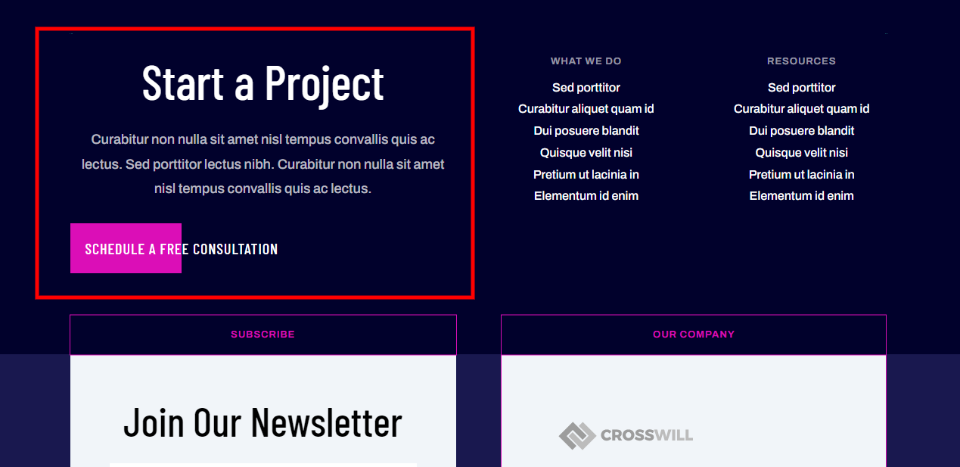
项目 CTA

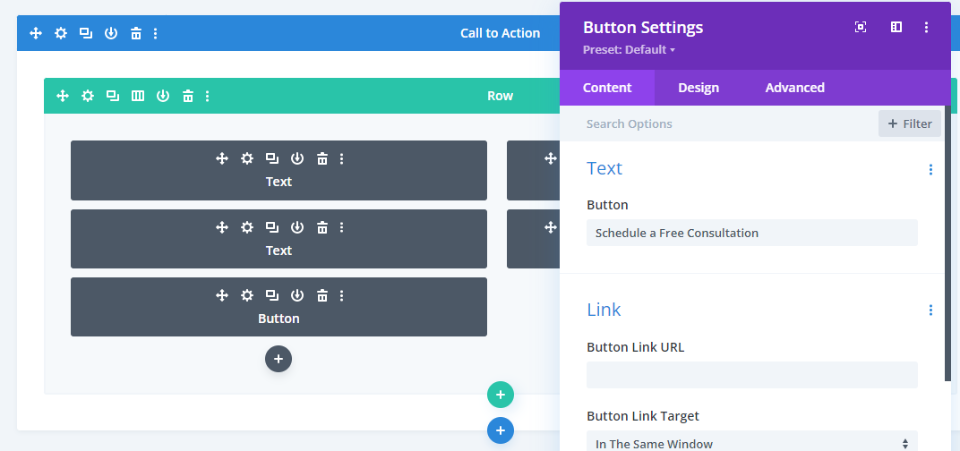
项目 CTA 可以促使访问者请求报价或与您联系以获取更多信息。 当它们比周围的其他元素大时,它们的效果最好,但仍然保持简单和干净。

该项目 CTA 是使用 Text 和 Button 模块创建的。 该按钮可以指向另一个页面上的联系表。
3. Divi 页脚元素:链接
接下来,我们来谈谈链接。 链接是我们在 WordPress 页脚中看到的一些最受欢迎的元素。 它们作为 Divi 页脚元素工作得很好,而且很容易添加。 他们可以链接到页面、帖子、评论、产品、事件、服务等等。 有几种方法可以创建它们。
链接到页面

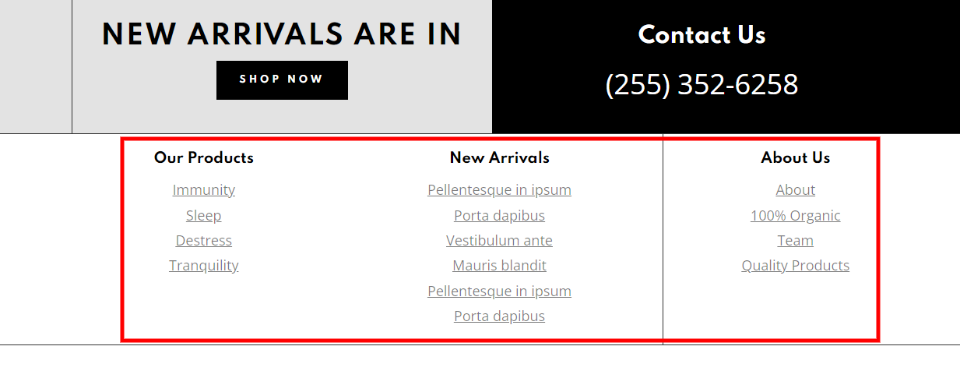
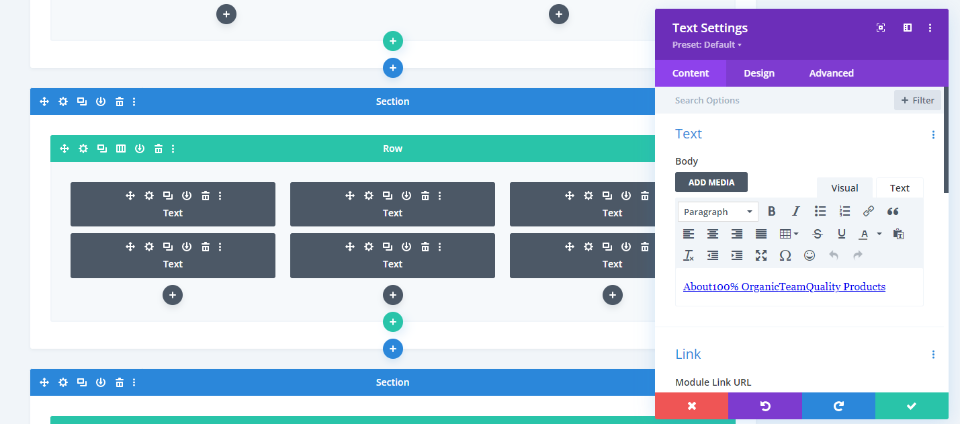
页面链接可以包括特定产品、法律信息、关于您的公司和团队、您的联系页面等。它也适用于您不想放在主菜单中的页面的链接。 这些链接通常是手动创建的。


此示例中的所有链接都是使用文本模块创建的。
帖子和产品

显示您的最新帖子和评论列表。 您还可以根据类别、特色、精选或受欢迎程度显示 WooCommerce 产品。 将适当的小部件添加到 WordPress 小部件区域,然后使用侧边栏模块将它们添加到您的 Divi 页脚。 此示例显示 WooCommerce 类别。

此示例显示最近的评论。
导航菜单

当链接堆叠时,导航菜单看起来很棒。 您可以将堆叠的导航菜单小部件添加到小部件屏幕的页脚区域,然后在 Divi 页脚中使用侧边栏模块。 在模块的选项中选择页脚区域。 这将在垂直堆栈中显示导航菜单。 如果您希望菜单水平显示,请使用 Menu 模块。
服务及更多

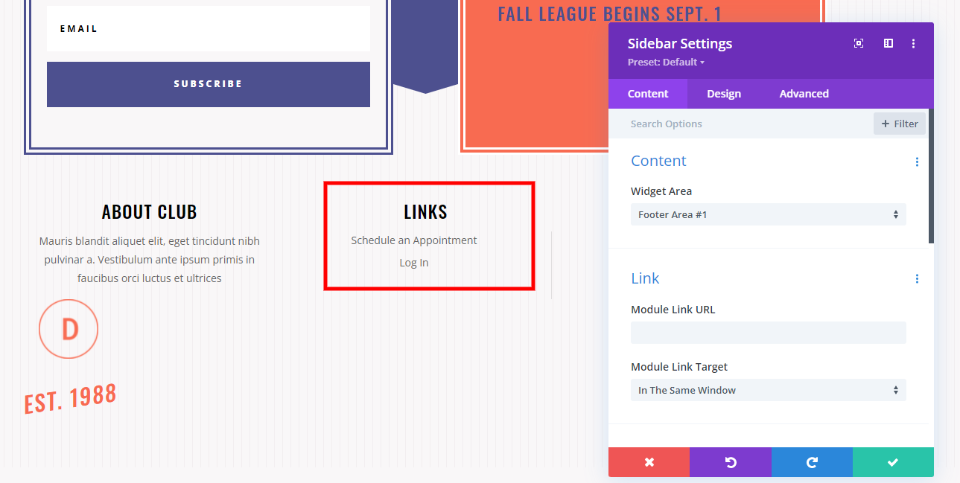
页脚是添加指向您的服务、项目、投资组合、简历、案例研究、活动等的链接的好地方。它们的工作方式与常规链接相同,或者您可以使用图像或图标突出显示它们。 仅使用几个链接,而不是链接到您的所有项目和服务。

这些服务链接是使用 Blurb 模块创建的,使用放置在左侧的图像和带有指向服务页面的链接的标题。 此示例中的项目和投资组合链接是使用文本模块创建的。

这些指向作品集、简历和案例研究的链接是使用 Button 模块创建的。
4. Divi 页脚元素:公司信息
最后,我们将查看公司信息。 这是 Divi 页脚元素中最重要的元素之一。 通常,此类信息不适合页面上的其他任何地方。 这也可以作为信息的摘要。 这包括版权、公司使命宣言、关于公司的信息、人物或产品的照片等。一定要保持简单。
版权声明

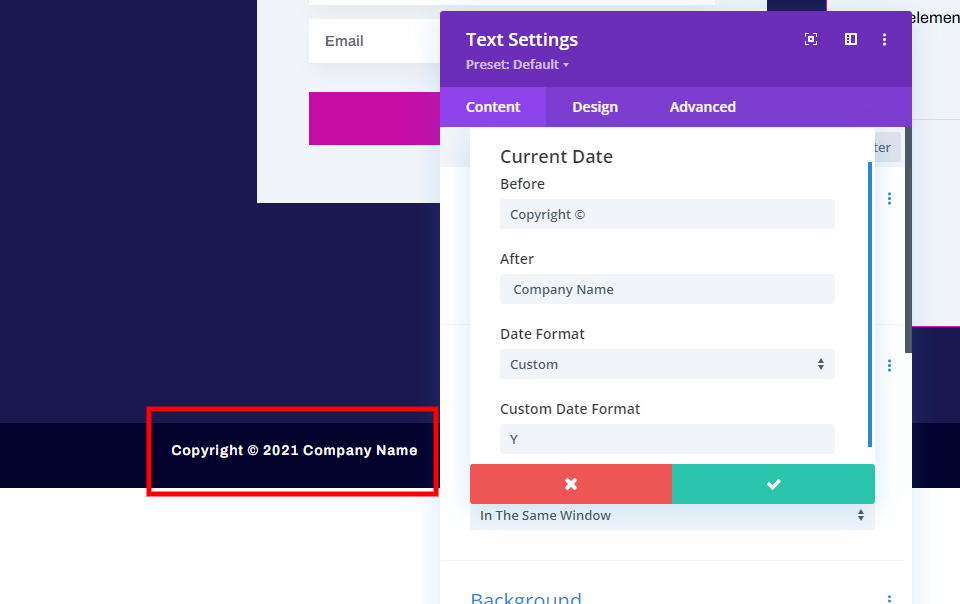
版权声明通常出现在页脚的最底部。 使用文本模块创建它。 您可以手动或动态输入年份。 对于动态版权日期,在文本模块的内容编辑器中选择图标,选择当前日期,为日期格式选择自定义,然后为自定义日期格式输入 Y。
使命宣言

使命宣言可以是关于贵公司的有力信息。 它们对于帮助他人和接受需要与捐赠者建立牢固关系的捐赠的公司(例如慈善机构和教堂)尤为重要。 使用文本模块很容易添加使命陈述。
品牌推广

添加品牌,例如徽标,可以提醒访问者您是谁。 使用图像模块添加徽标。
照片

照片是让自己与观众产生共鸣的好方法。 为您的姓名或联系信息添加图像模块和文本模块。 您还可以添加产品照片或工作示例。 在页脚中只需要一两张小照片。
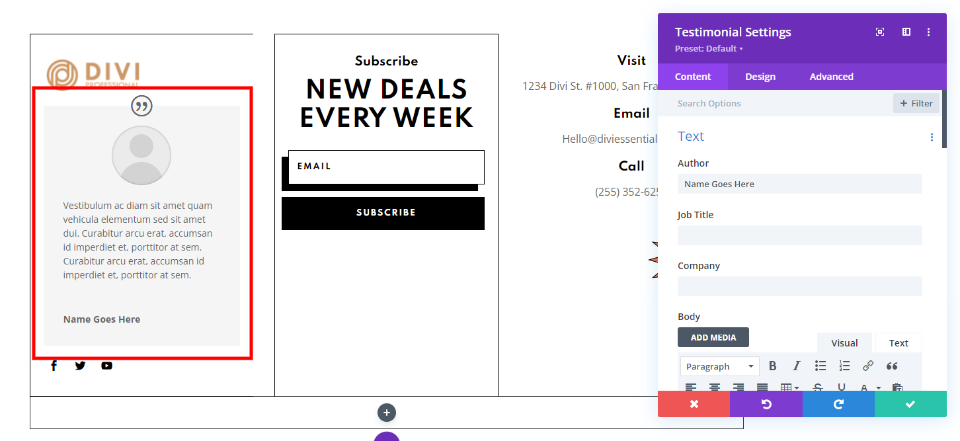
见证

推荐书可以帮助建立信誉。 添加一个带有推荐模块。 您可以使用 Slider 模块添加更多内容,并将其设置为一次显示一个。 保持简短。
结束对 Divi 页脚元素的思考
这就是我们对您网站中不能缺少的 4 个 Divi 页脚元素以及如何添加它们的看法。 元素的细节由你决定,但每个页脚都需要:
- 联系信息
- 一个 CTA
- 重要链接
- 公司信息
这些示例显示了如何创建这些元素的一种方法,但可以使用其他模块和页脚放置来创建它们。 这些是什么以及如何创建它们有很大的灵活性。 确保不要弄乱页脚区域。 使用边框和不同的背景颜色来分隔元素和页脚部分。 使用 Divi Theme Builder 构建这 4 个重要的页脚元素将使您的页脚对访问者更有价值和有用。
我们希望收到你的来信。 您是否在您的网站中使用这 4 个 Divi 页脚元素? 让我们在评论中知道。
