并排添加 Divi 按钮模块的 4 种方法
已发表: 2023-10-23在很多情况下,人们可能希望并排添加 Divi 按钮。 对于登陆页面上的标题,最好提供引人注目的号召性用语。 双按钮是一种流行的方法。 与 Divi 的所有事情一样,达到预期结果的方法不止一种。 有几种方法可以让 Divi 中的按钮彼此相邻。 您可以使用列、添加一些 CSS,或者完全跳过使用本机 Divi 按钮模块。
让我们来看看四种方法(还有第五个提示!)来帮助您让 Divi 中的按钮相互配合。 使用 Divi 的免费作品集布局包,我们将探索实现这一目标的不同方法。
- 1安装 Divi Portfolio 登陆页面布局
- 2如何并排添加 Divi 按钮
- 2.1使用Column并排添加Divi按钮
- 2.2使用 CSS 并排放置 Divi 按钮
- 2.3使用 Flex Box 并排添加 Divi 按钮
- 2.4非传统选项:使用全宽标头模块。
- 2.5奖励选项:使用第三方插件
- 3将它们全部包裹在一起
安装 Divi Portfolio 登陆页面布局
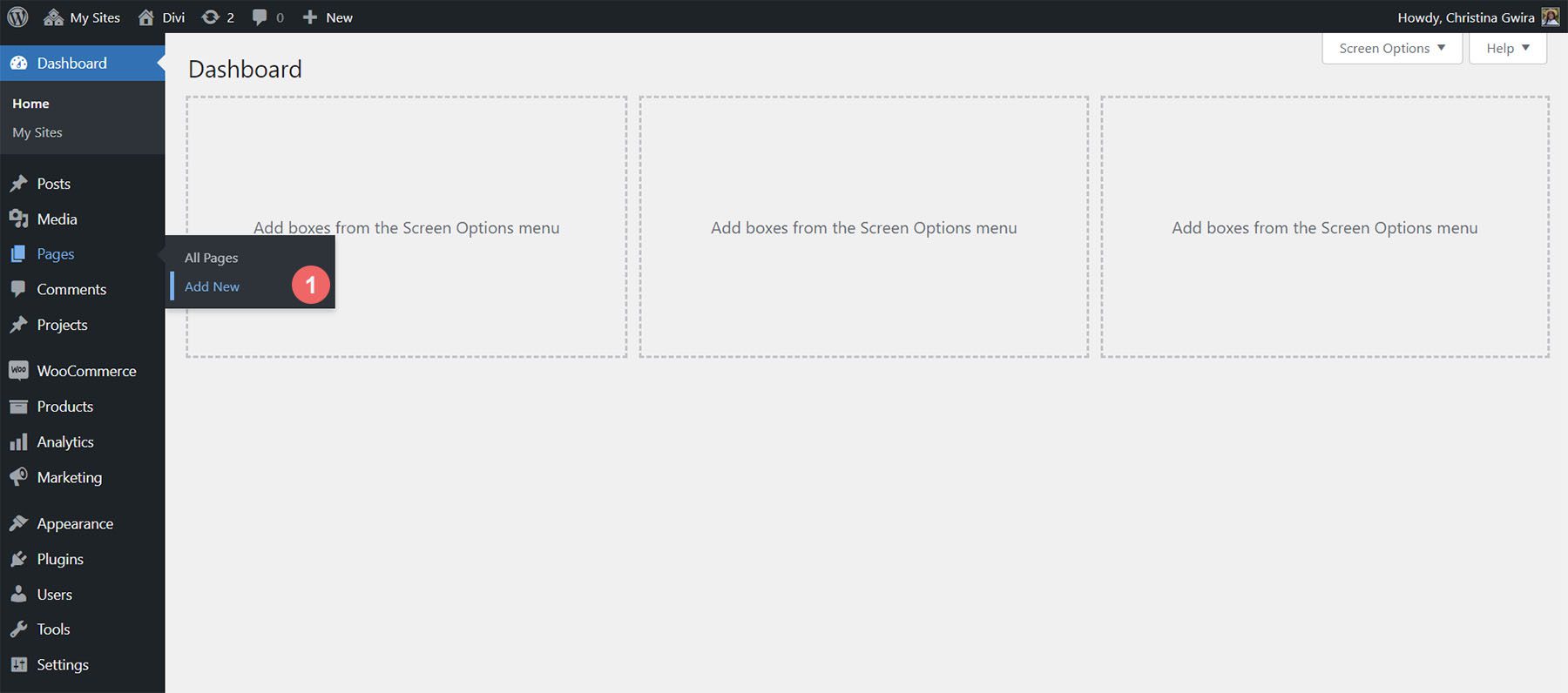
首先,我们将安装页面布局。 我们首先需要在 WordPress 中创建一个新页面。 在 WordPress 仪表板中,将鼠标悬停在左侧菜单中的“页面”菜单项上。 接下来,我们单击添加新的。

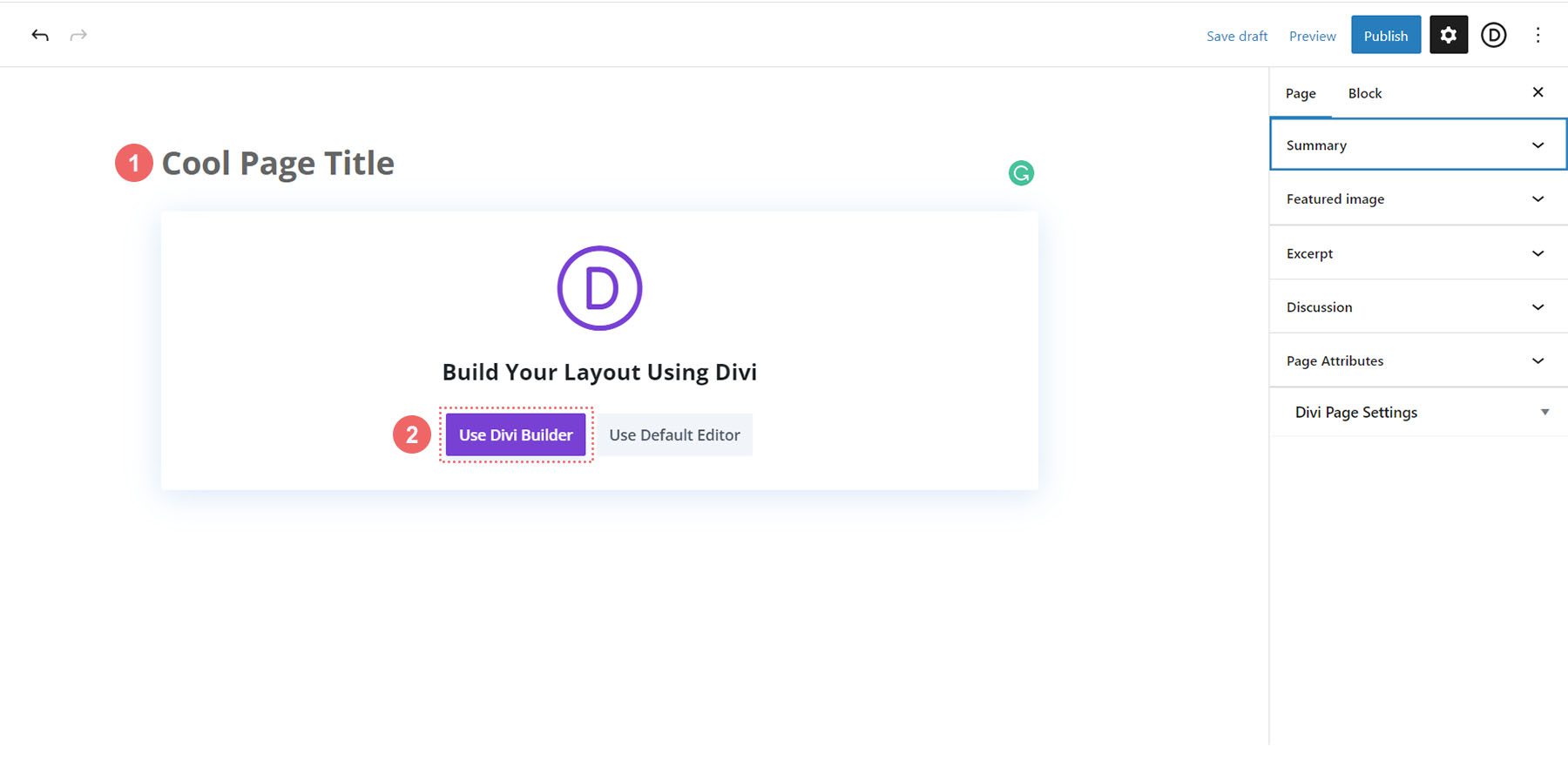
进入默认的 WordPress 编辑器 Gutenberg 后,为新页面设置标题。 接下来,单击紫色的“使用 Divi Builder”按钮。

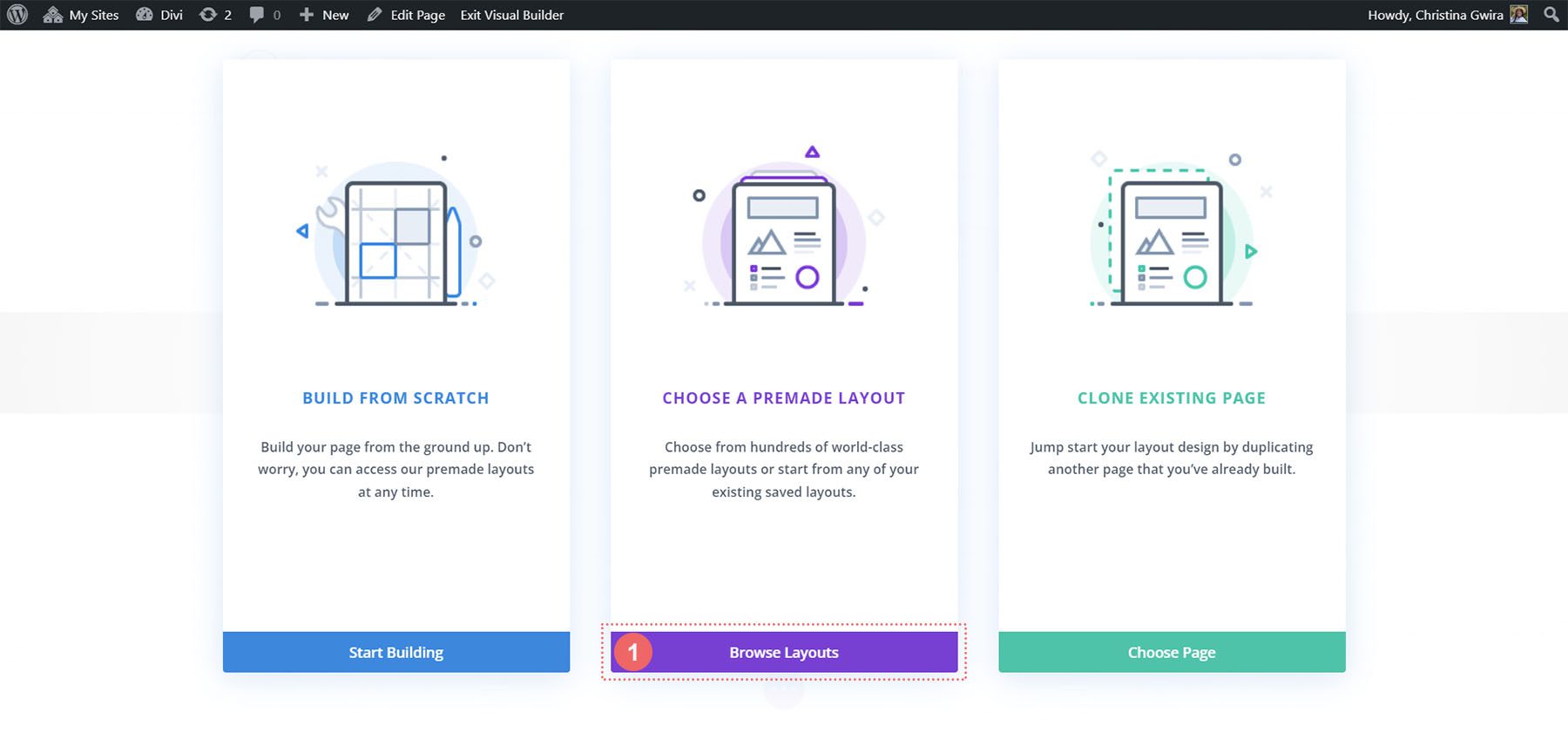
然后您将看到三个选项。 我们将单击紫色中间按钮 Browse Layouts 。

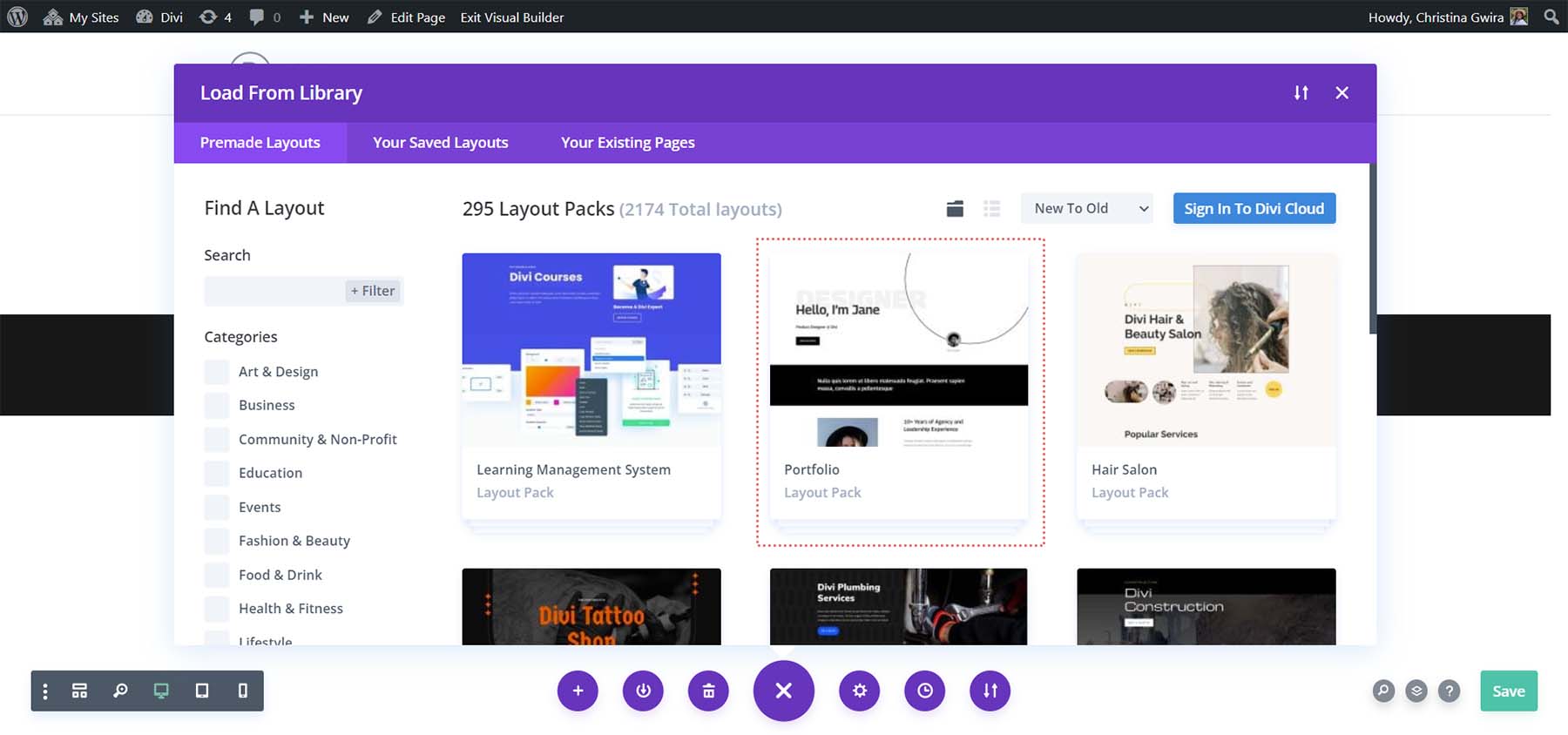
这将打开 Divi 庞大的布局库,其中包含预先设计的页面供您选择。 我们将选择作品集布局包。

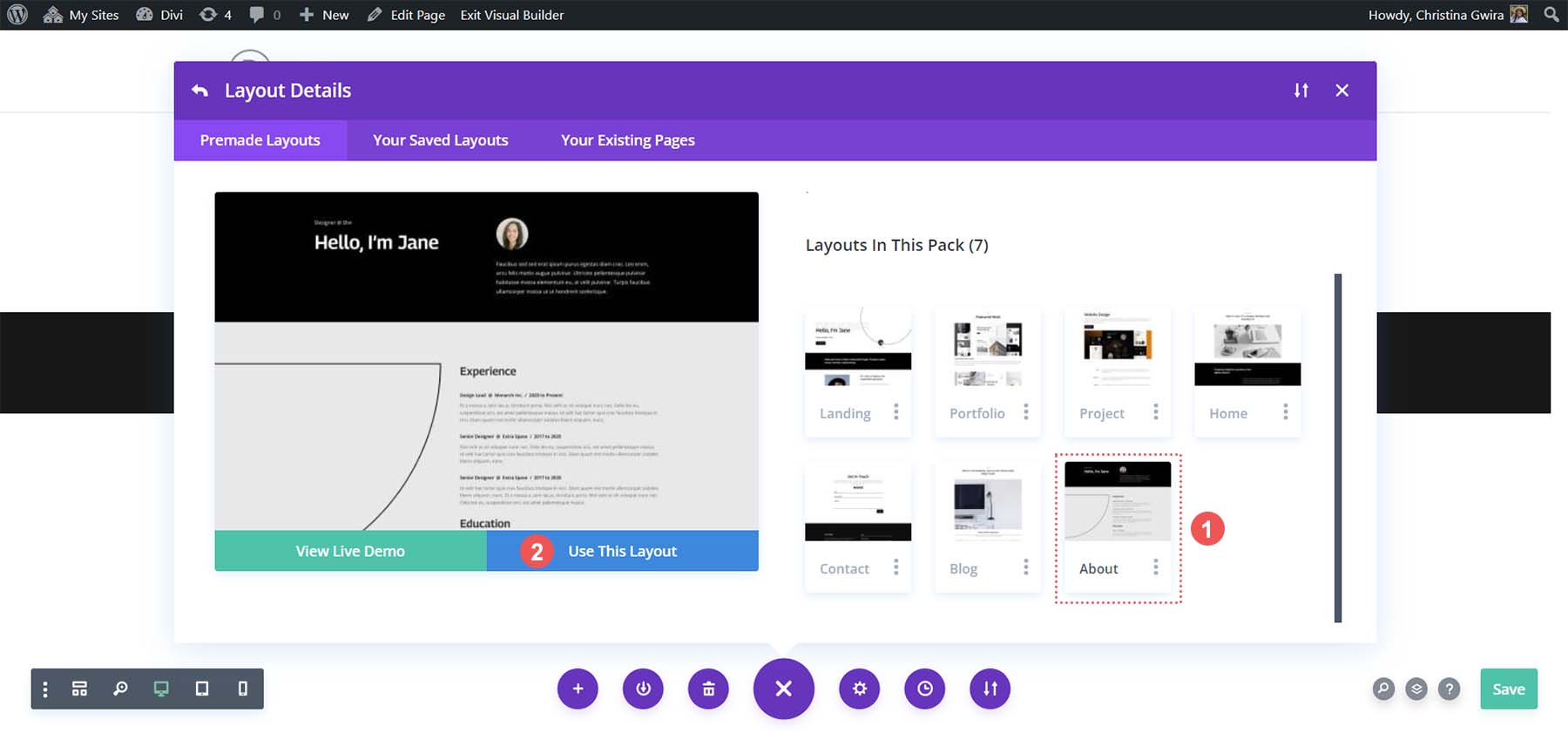
从作品集布局包中,选择关于页面布局。

然后,单击蓝色的“使用此布局”按钮。 等待布局安装在新页面上。 最后,单击绿色的“发布”按钮以使您的页面和新布局生效。
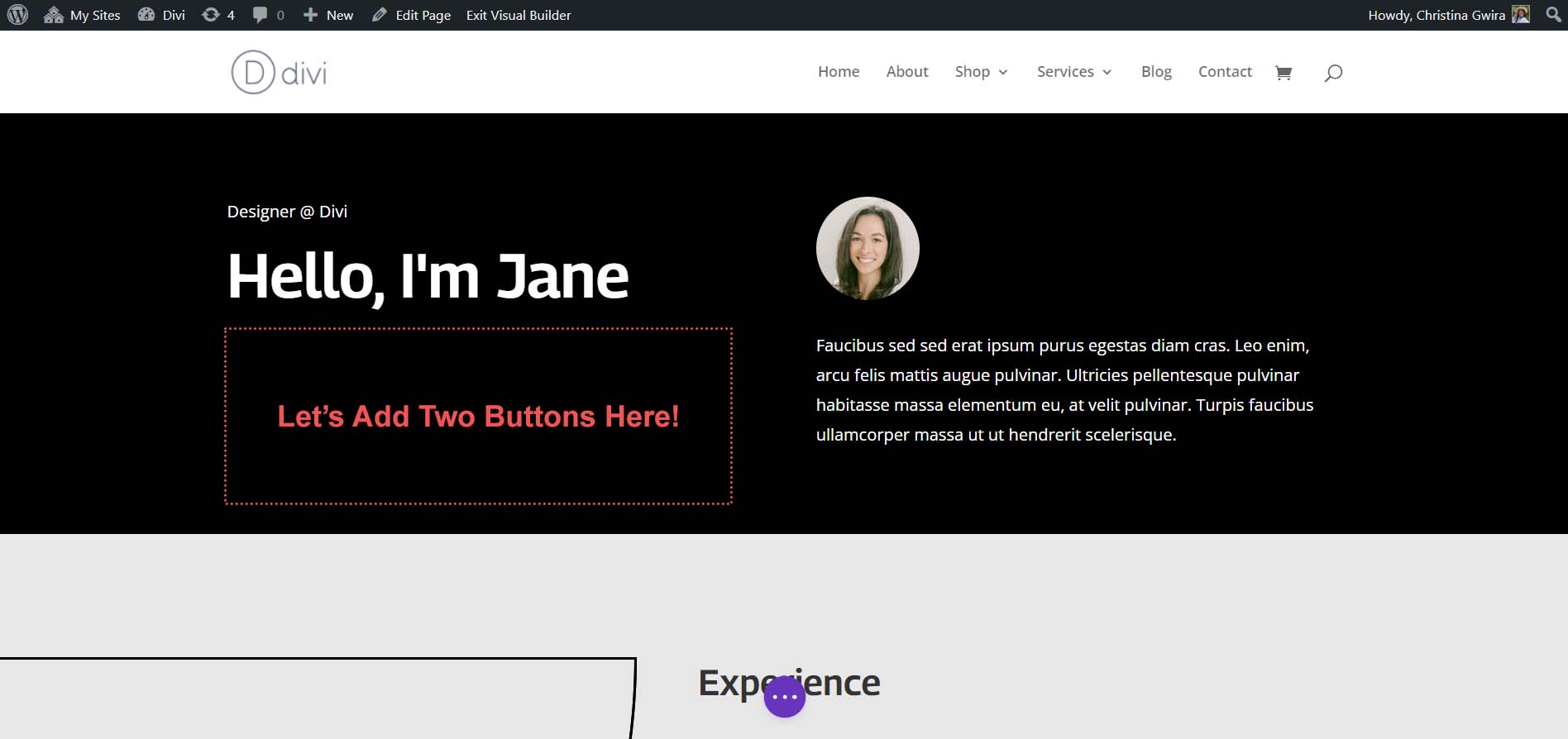
我们将在教程的大部分内容中使用布局的黑色标题部分。 让我们深入挖掘吧!
如何并排添加 Divi 按钮
您可以通过多种方式并排添加 Divi 按钮。 我们的第一种方法是使用默认的 Divi 列结构。
使用列并排添加 Divi 按钮
从我们的页面布局中,我们可以看到标题部分有两列。 我们将使用特殊部分重新设计此部分,以便我们可以在第一列中并排添加两个按钮模块。

添加新的专业部分
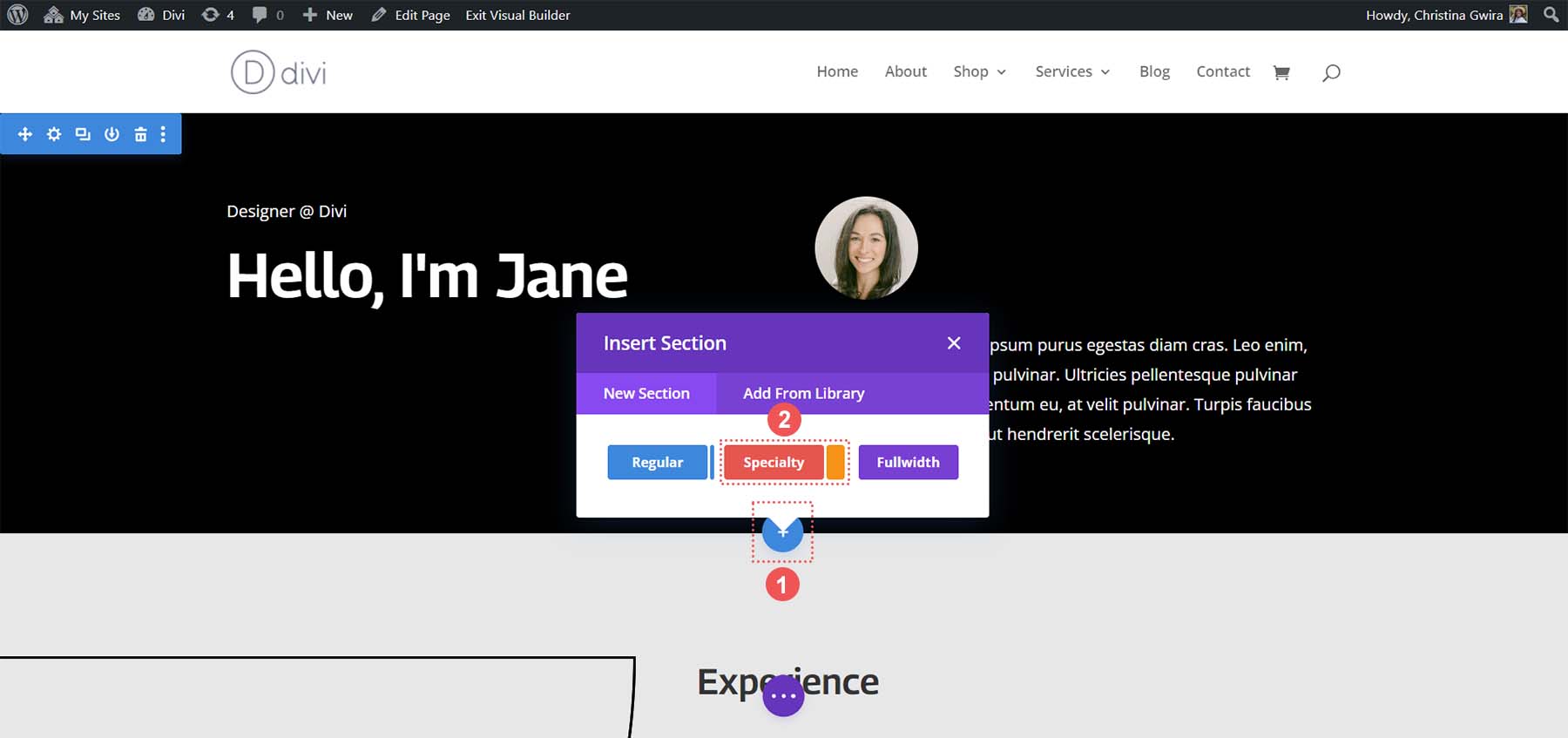
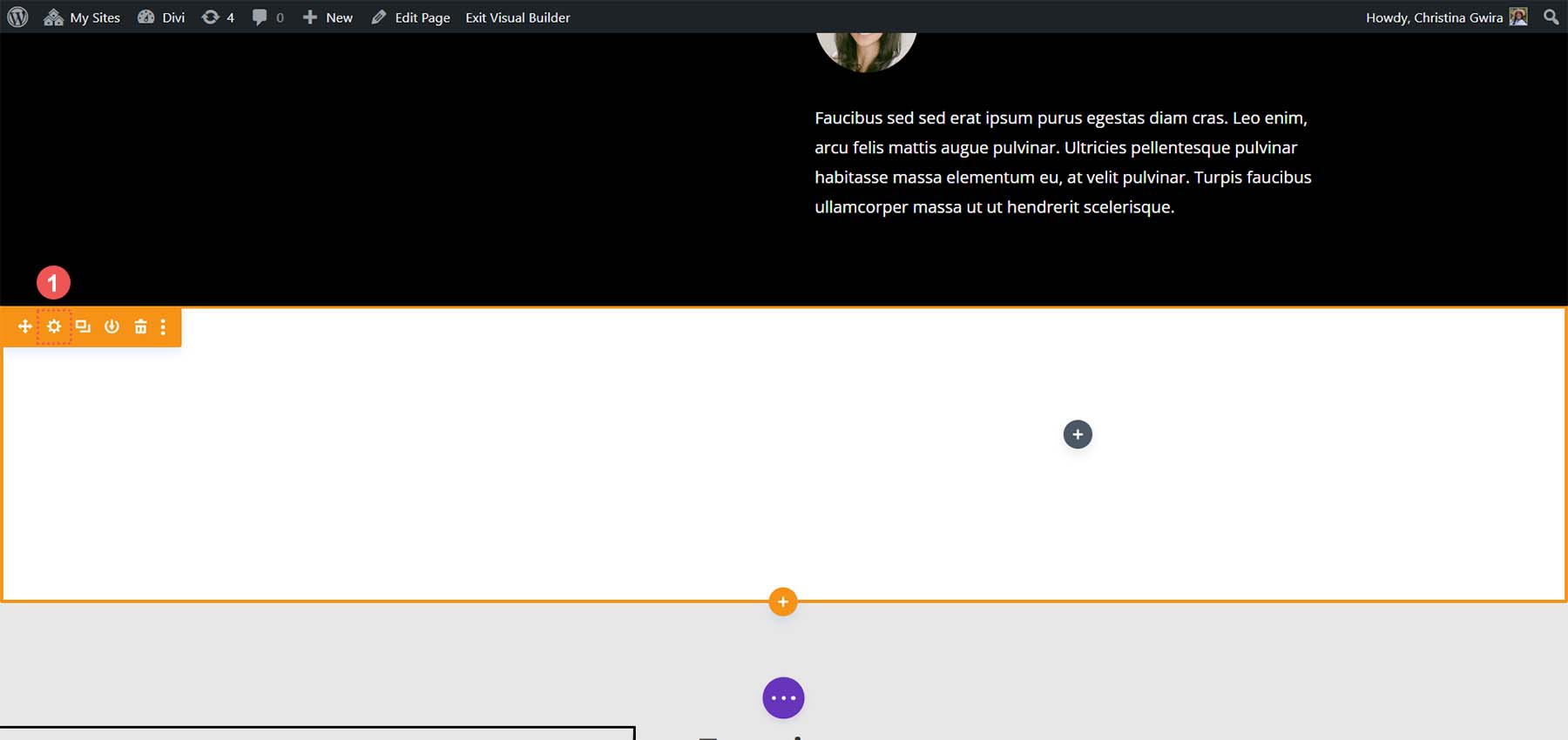
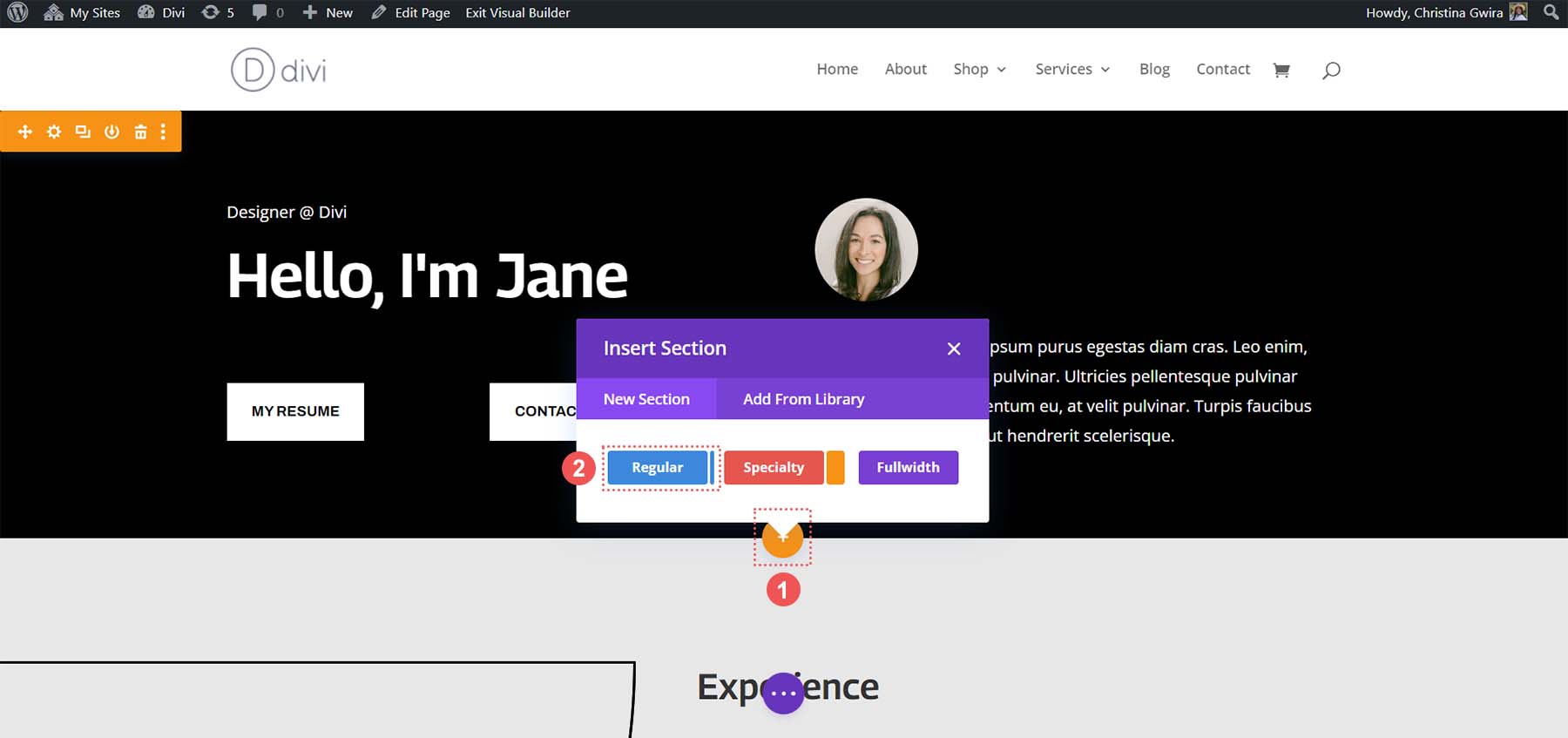
首先,我们单击蓝色加号图标。 这将使我们能够添加另一个部分。 我们将添加一个专业部分,因此单击红色和橙色的专业部分图标。

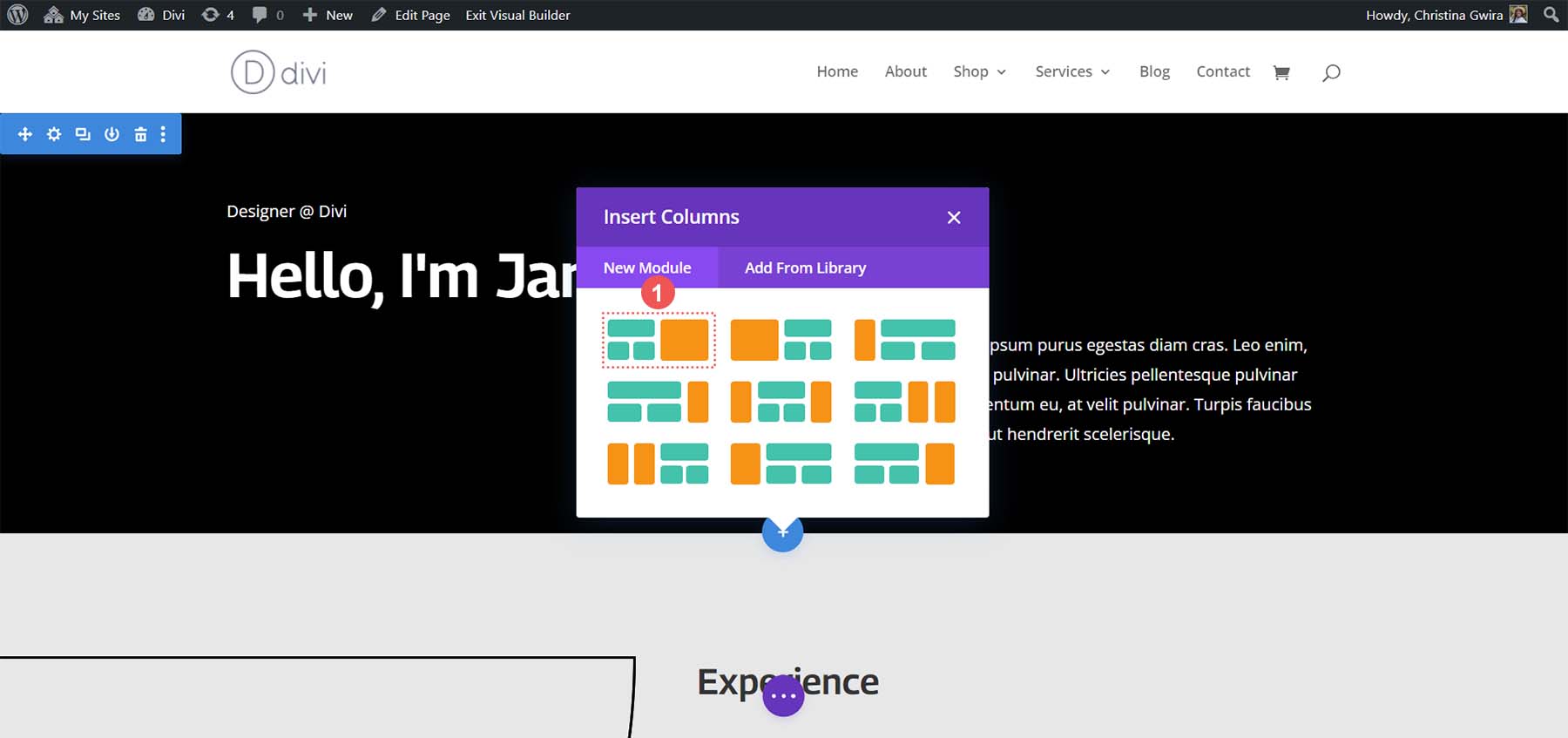
单击此图标后,您将看到一系列部分的选择。 请注意,与常规部分不同,特殊部分允许您在列中组合不同的列结构。 这就是我们将用来并排放置两个按钮模块的方法。 选择第一行和第一列组合。

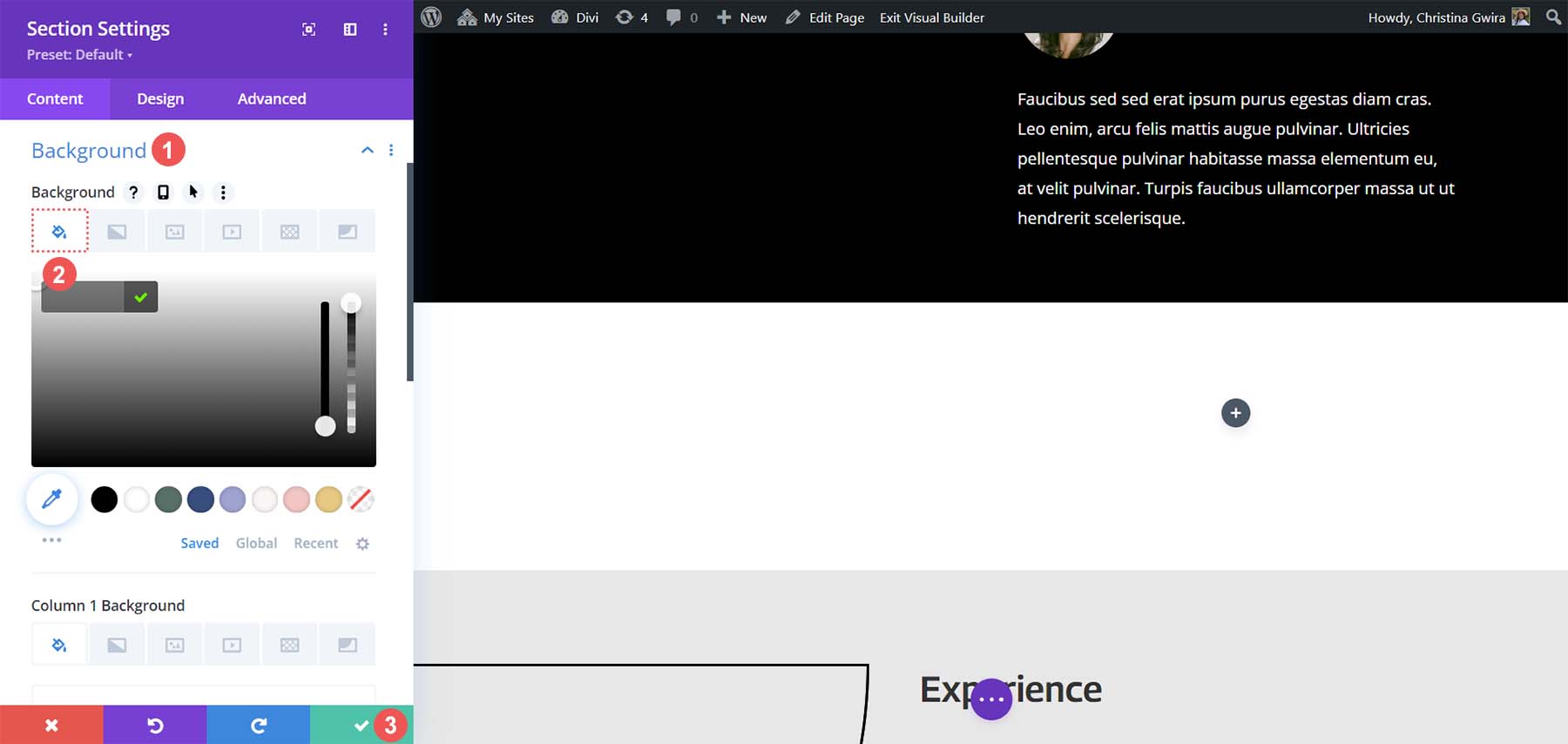
这将允许我们在列的整个宽度上添加页眉。 然而,它还允许我们在下面并排放置两个按钮模块。 当我们在此布局包中重新创建默认标题时,我们将对该部分应用黑色背景颜色。 将鼠标悬停在橙色部分上并选择齿轮图标以打开该部分的设置。

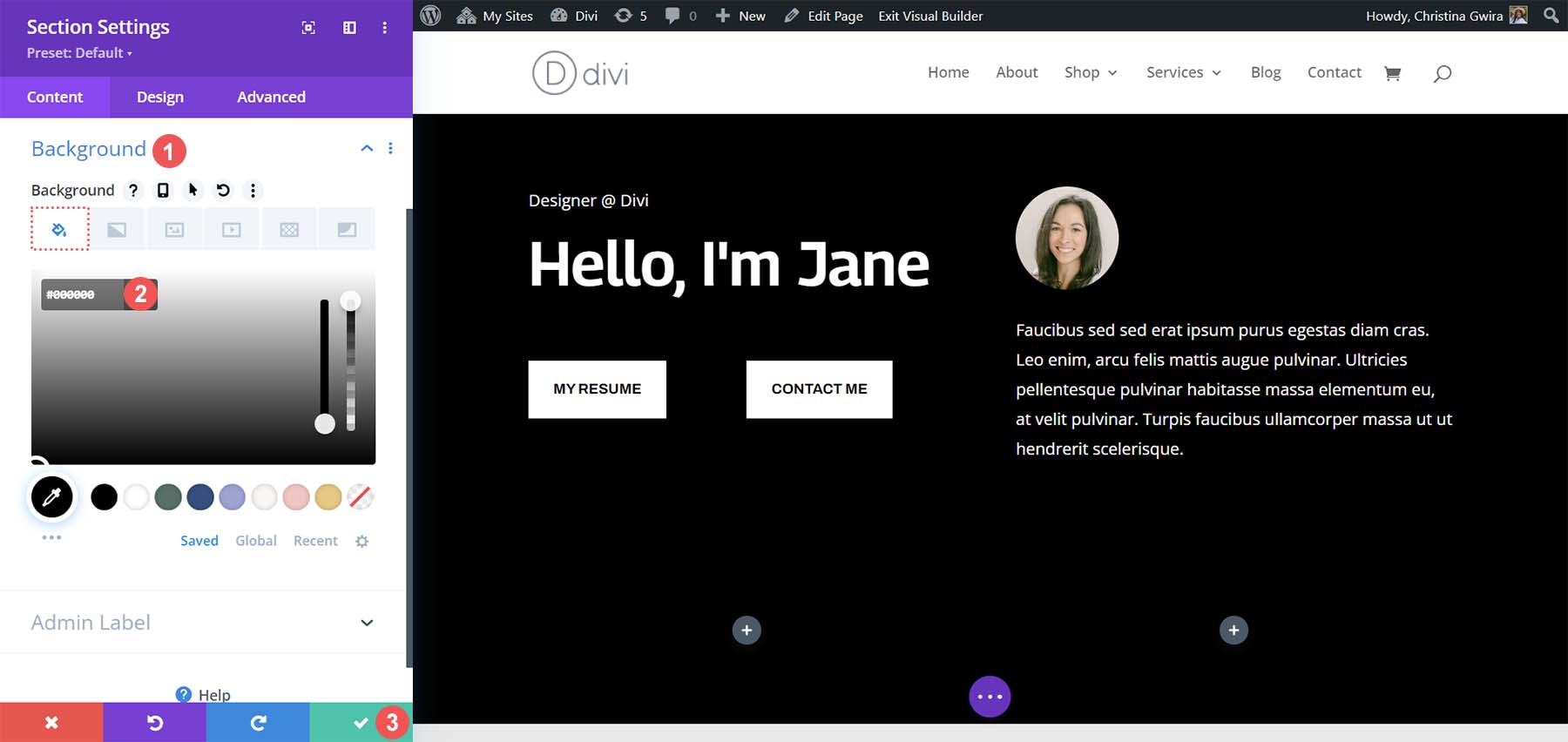
向下滚动到“背景”选项卡。 选择颜色选择器并制作部分 #000000 的背景。 单击设置框底部的绿色复选标记以保存您的样式选择。

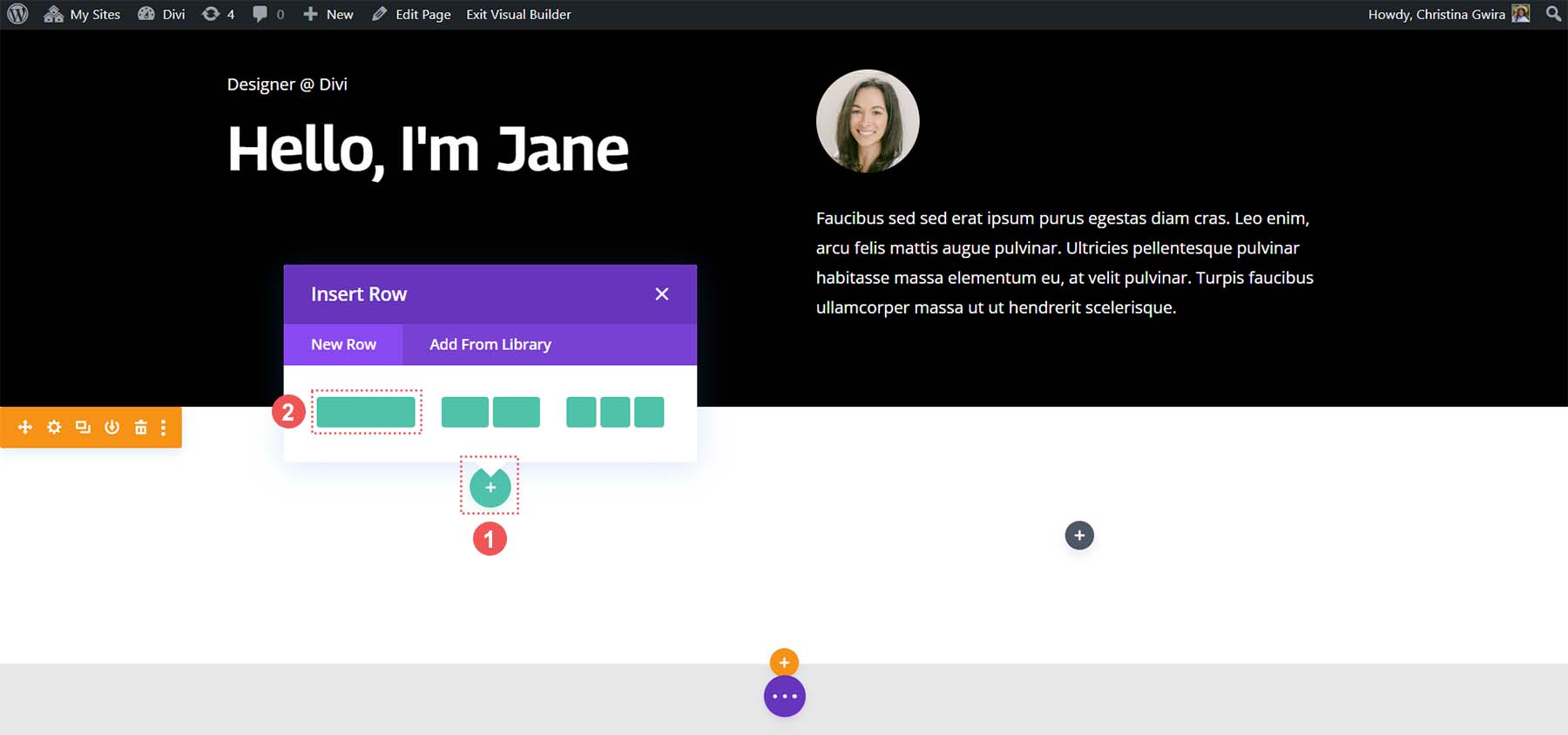
创建部分并设置样式后,我们将单击第一列中的绿色加号图标。 接下来,我们将选择单列布局。

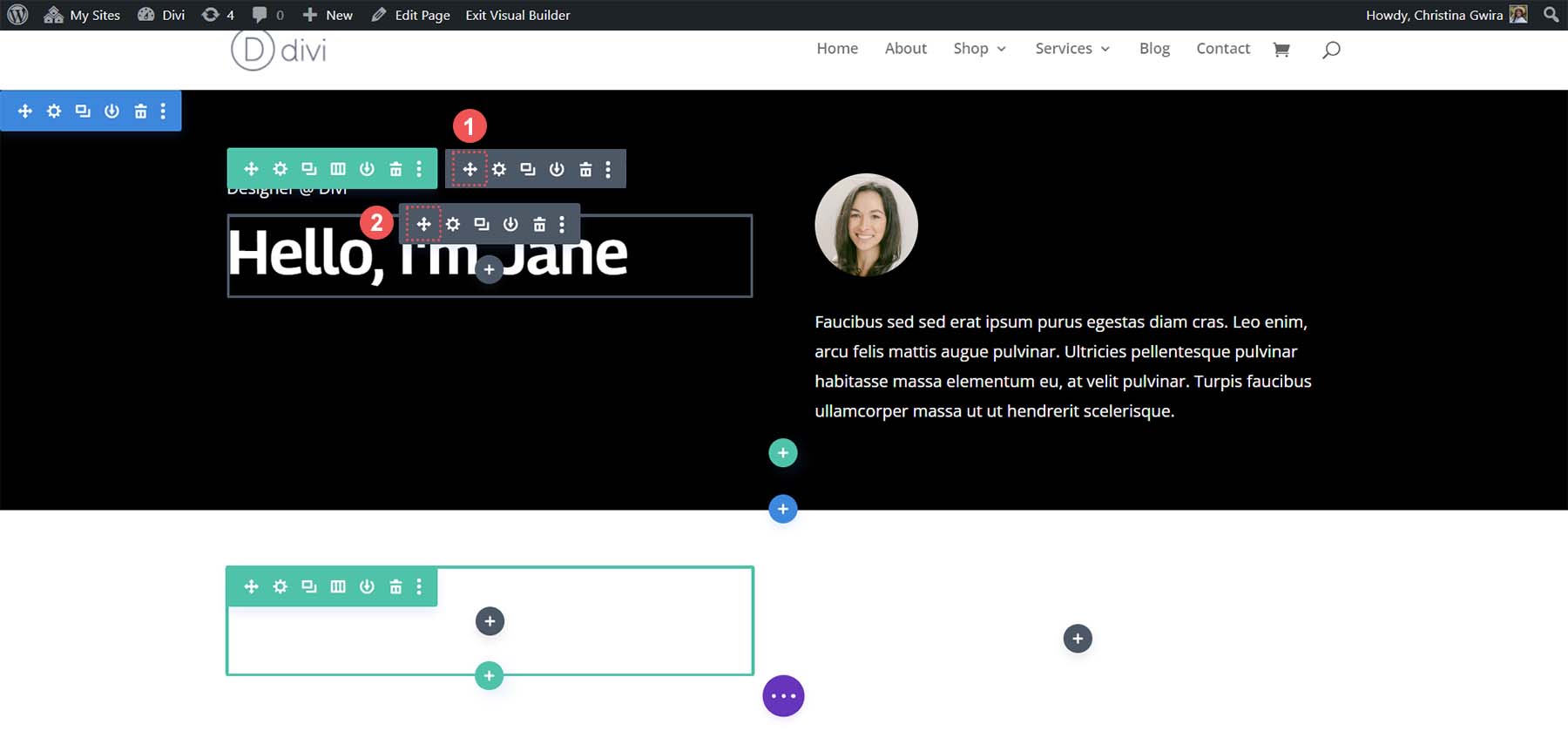
第一行就位后,我们将初始标题部分第一列的内容拖到该行中。

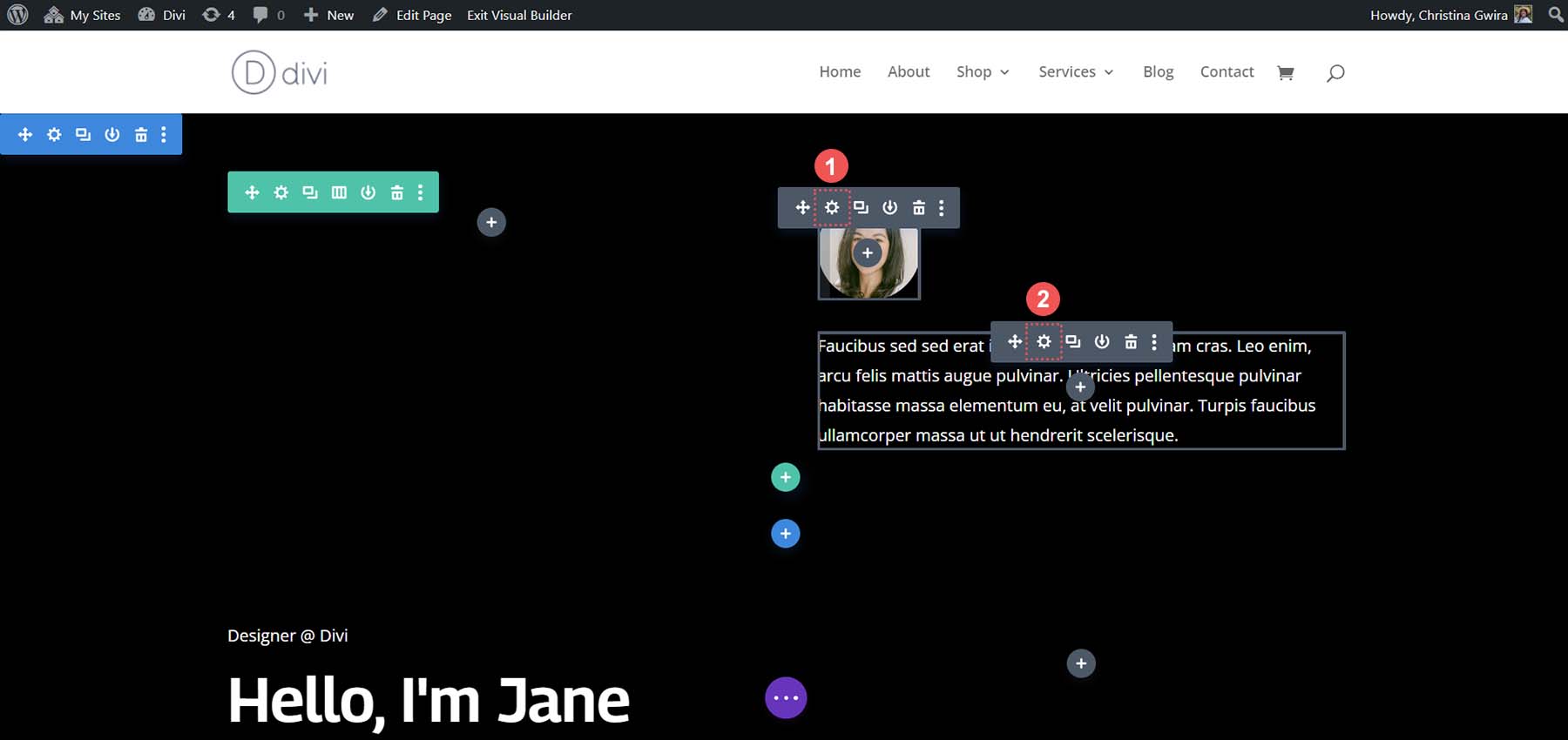
我们将对第二列的内容执行相同的操作。 我们单击移动箭头图标并将图像模块和文本模块拖动到我们刚刚创建的新专业部分的第二列中。

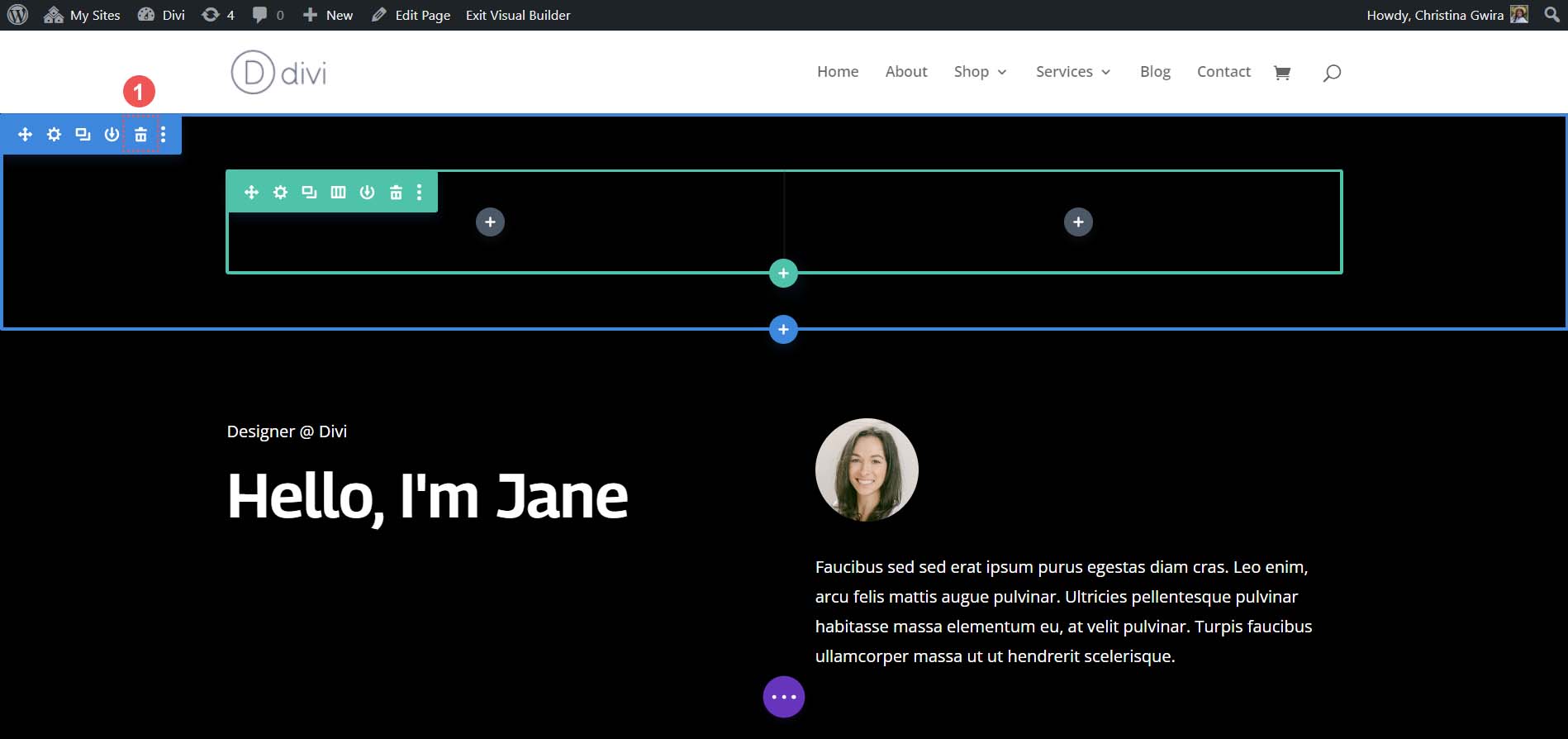
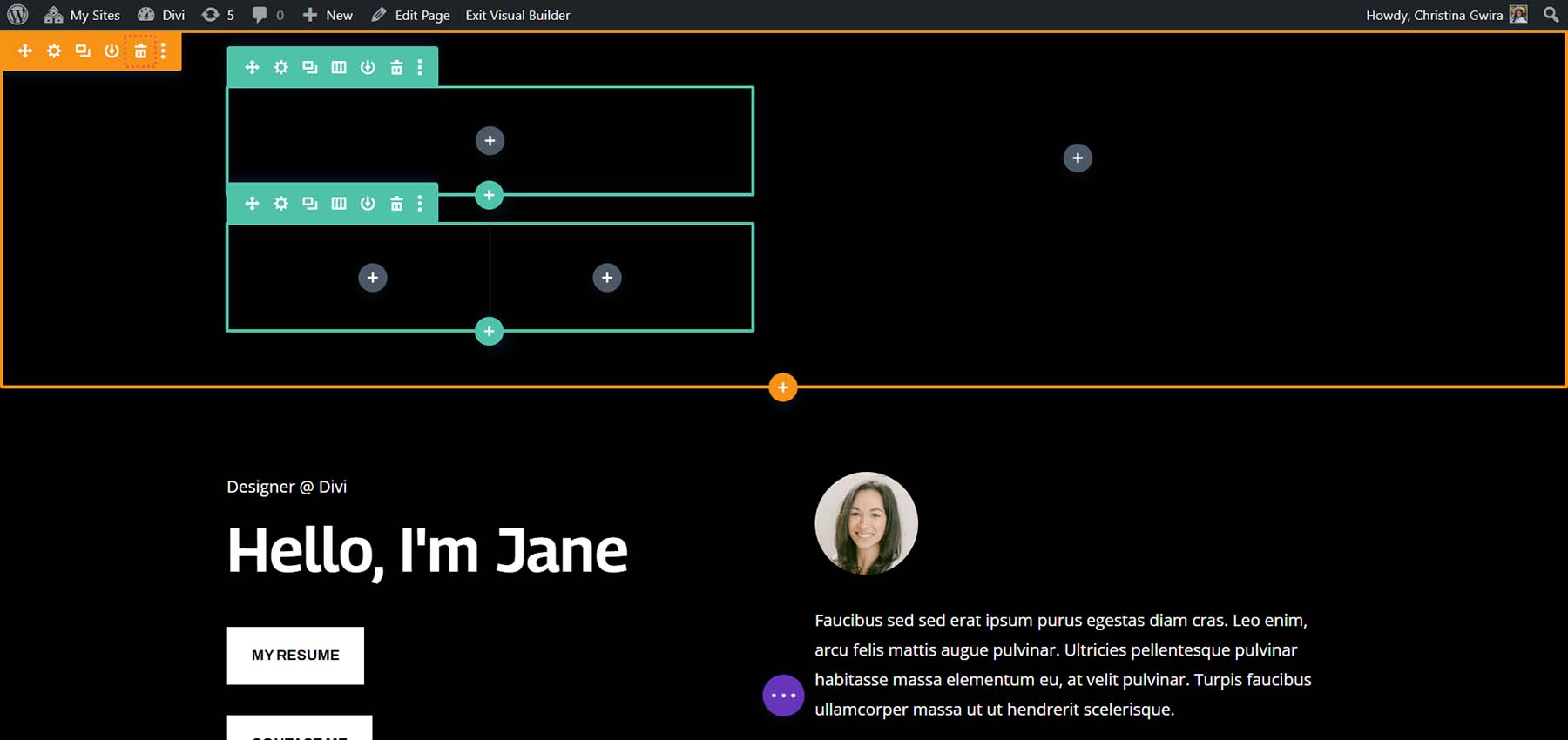
当我们从原始部分移动了所需的模块后,我们可以删除它们。 将鼠标悬停在部分菜单上,然后单击垃圾桶图标。 这将删除该部分及其行。

添加按钮模块
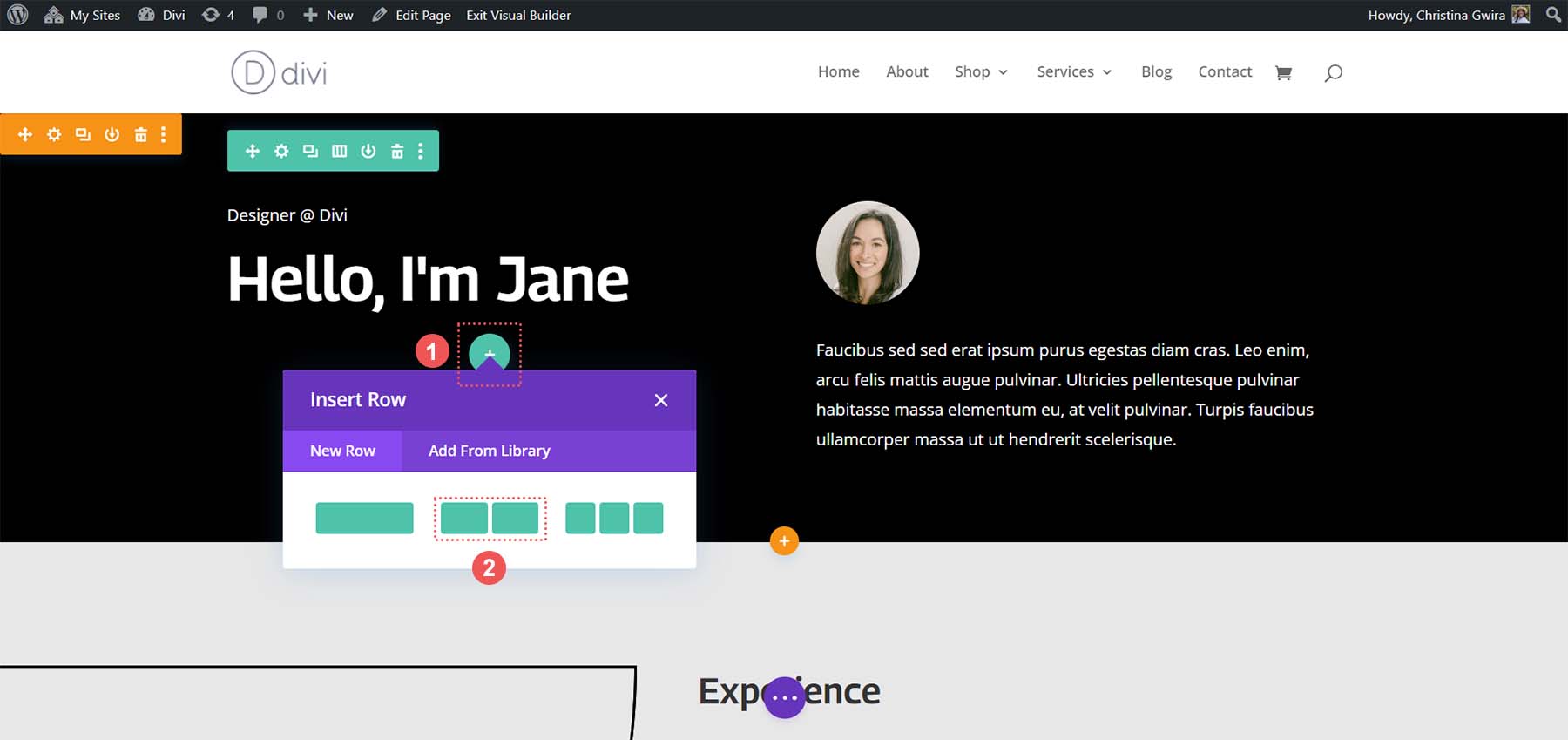
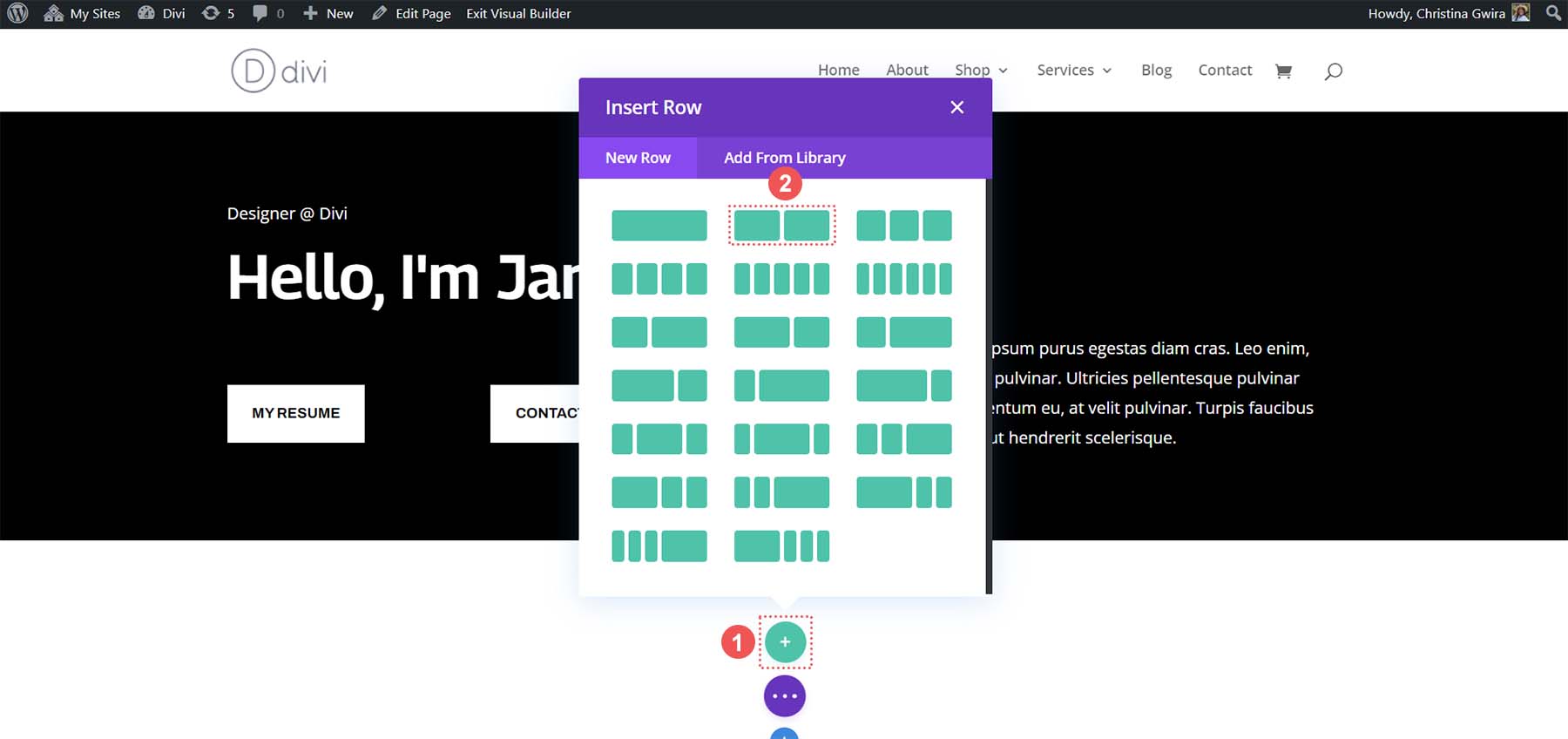
在我们的专业部分的第一列中,我们将单击绿色加号图标以向该列添加第二行。 我们将选择两列布局图标。

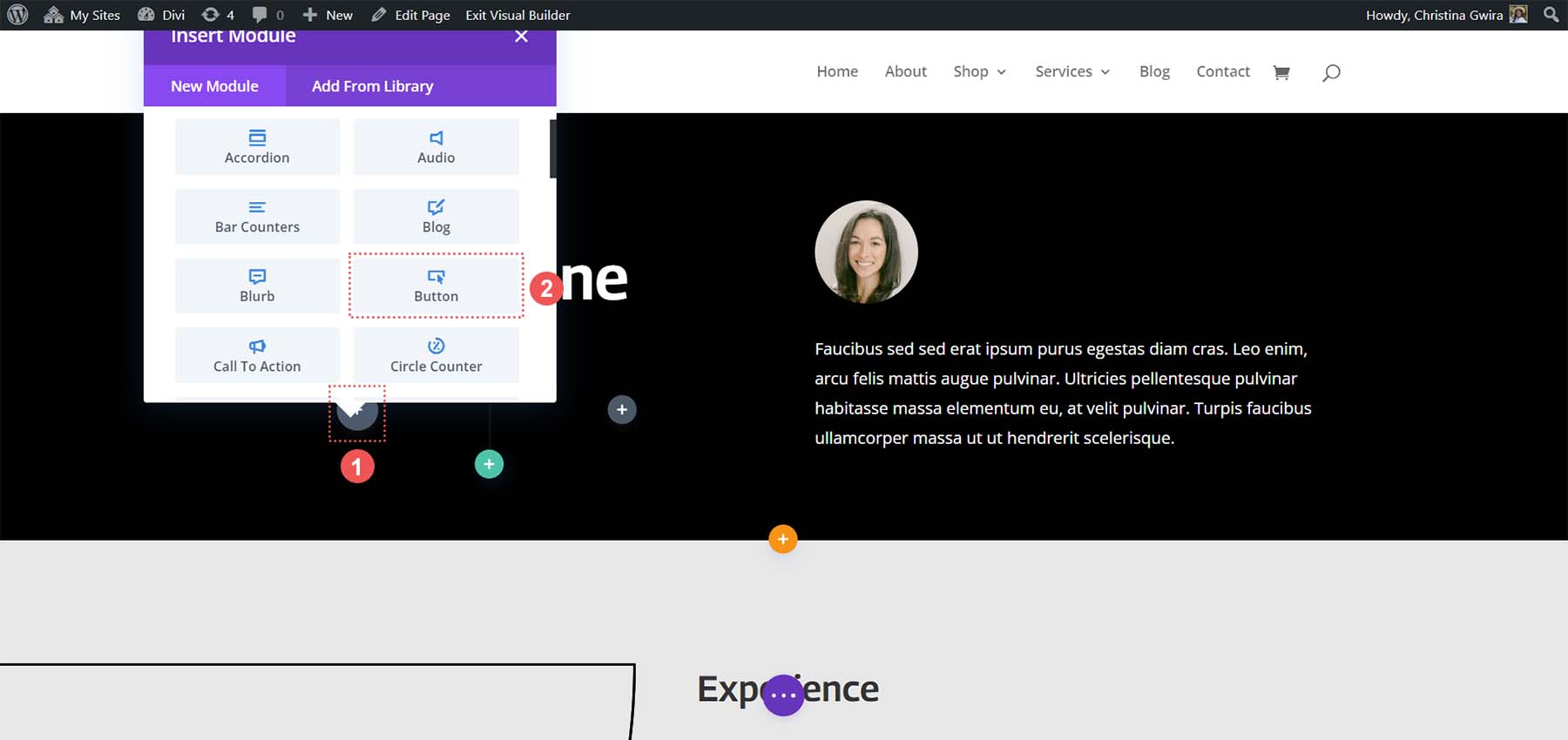
接下来,我们将向该新行的每一列添加一个按钮模块。 为此,请单击灰色加号图标,然后选择“按钮模块”图标以将按钮添加到第一列。

设置按钮模块的样式
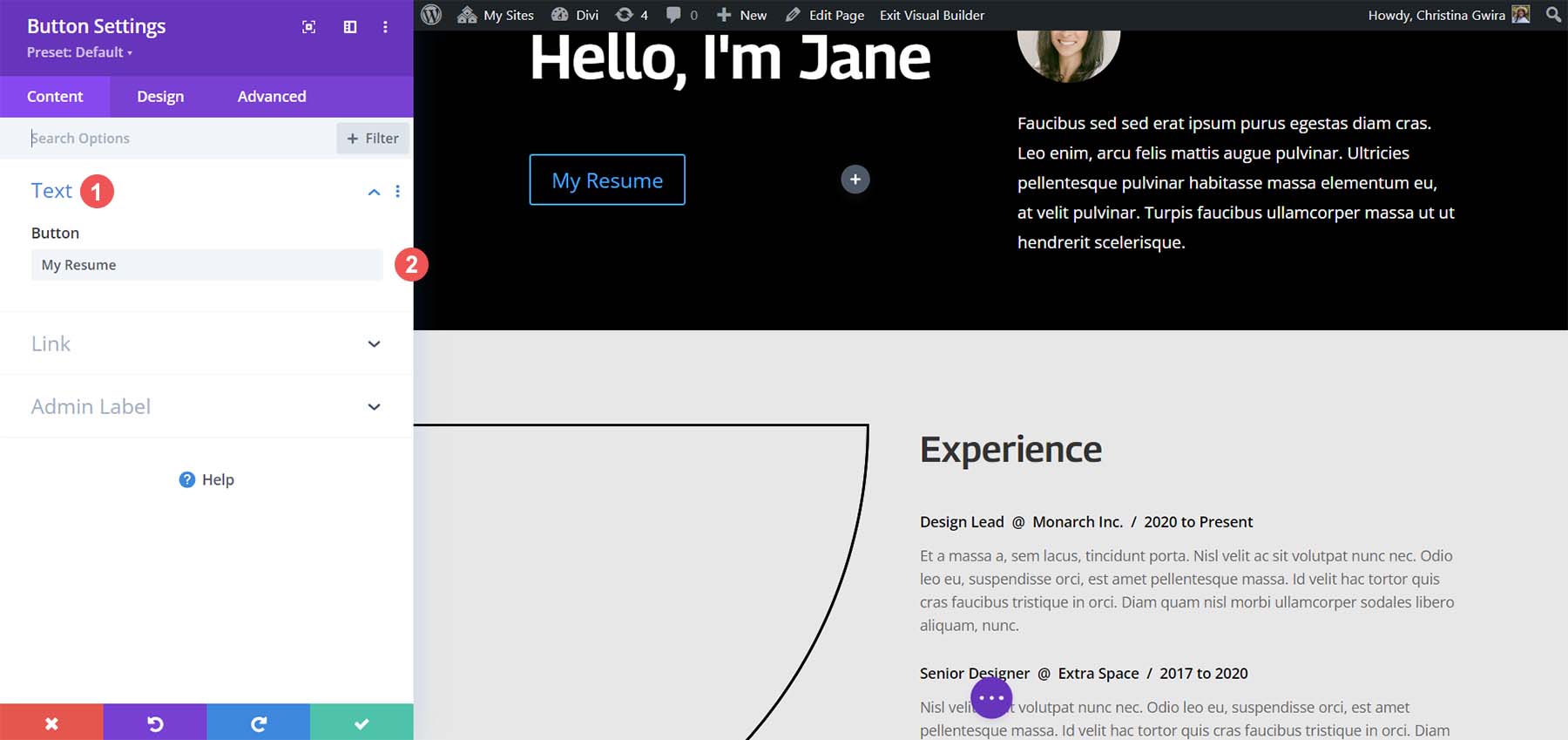
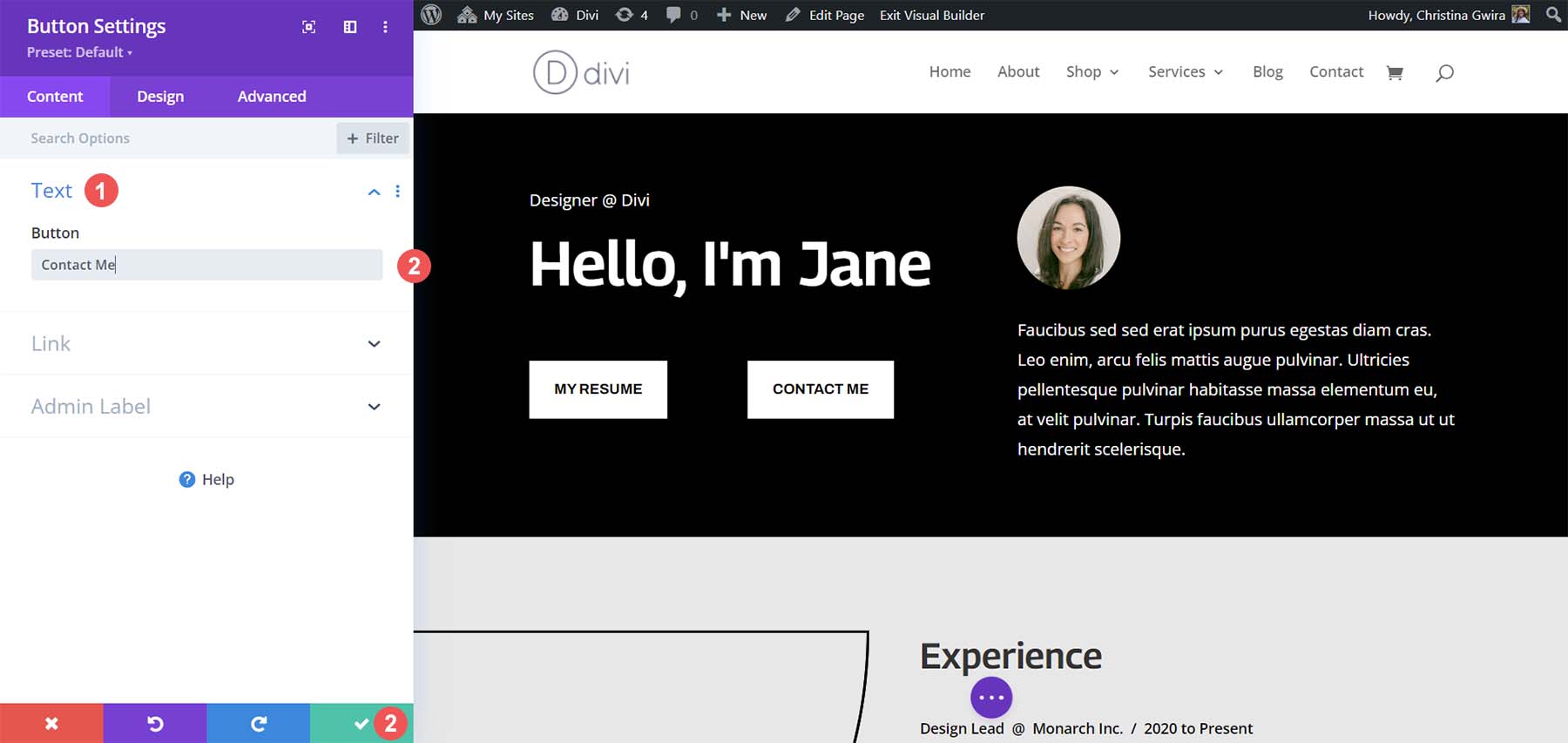
在“内容”选项卡中,更新按钮的文本以反映您的需求。 在我们的例子中,我们将文本更改为“我的简历”。

接下来,单击“设计”选项卡,然后单击“按钮”选项卡。 使用以下设置来设置按钮的样式。
按钮设计设置:
- 使用按钮的自定义样式:是
- 按钮文字大小: 14px
- 按钮文字颜色: #000000
- 按钮背景: #ffffff
- 按钮边框宽度: 0px
- 按钮字体: Archivo
- 按钮字体样式:全部大写
- 显示按钮图标:是
- 按钮图标:默认
- 按钮图标位置:右侧
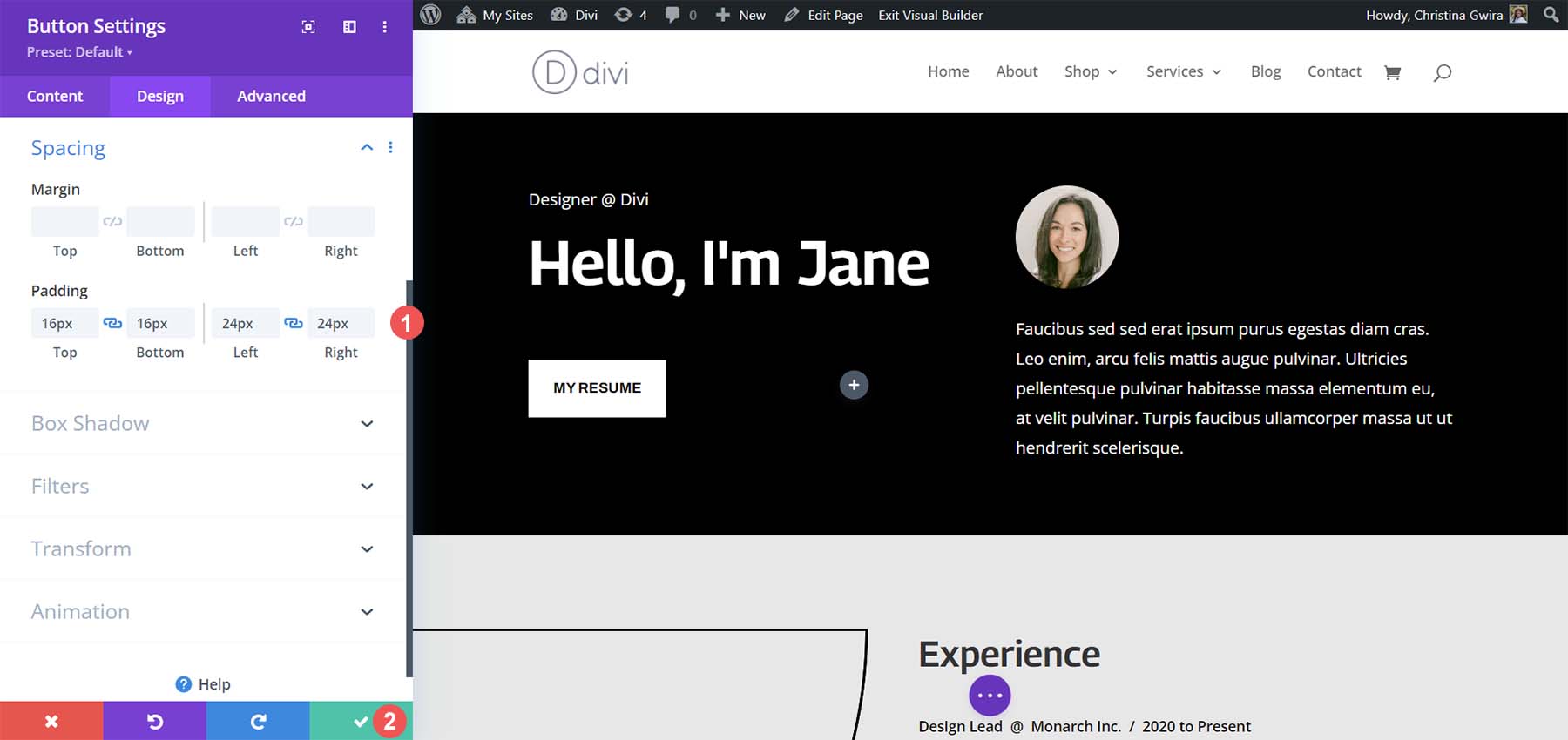
现在,我们要向按钮模块添加一些填充。 然后,我们单击“间距”选项卡。 为按钮提供以下填充设置。
间距设计设置:
- 顶部和底部内边距: 16px
- 左右内边距: 24px

单击绿色复选标记以保存您的样式选项。
创建第二个按钮模块
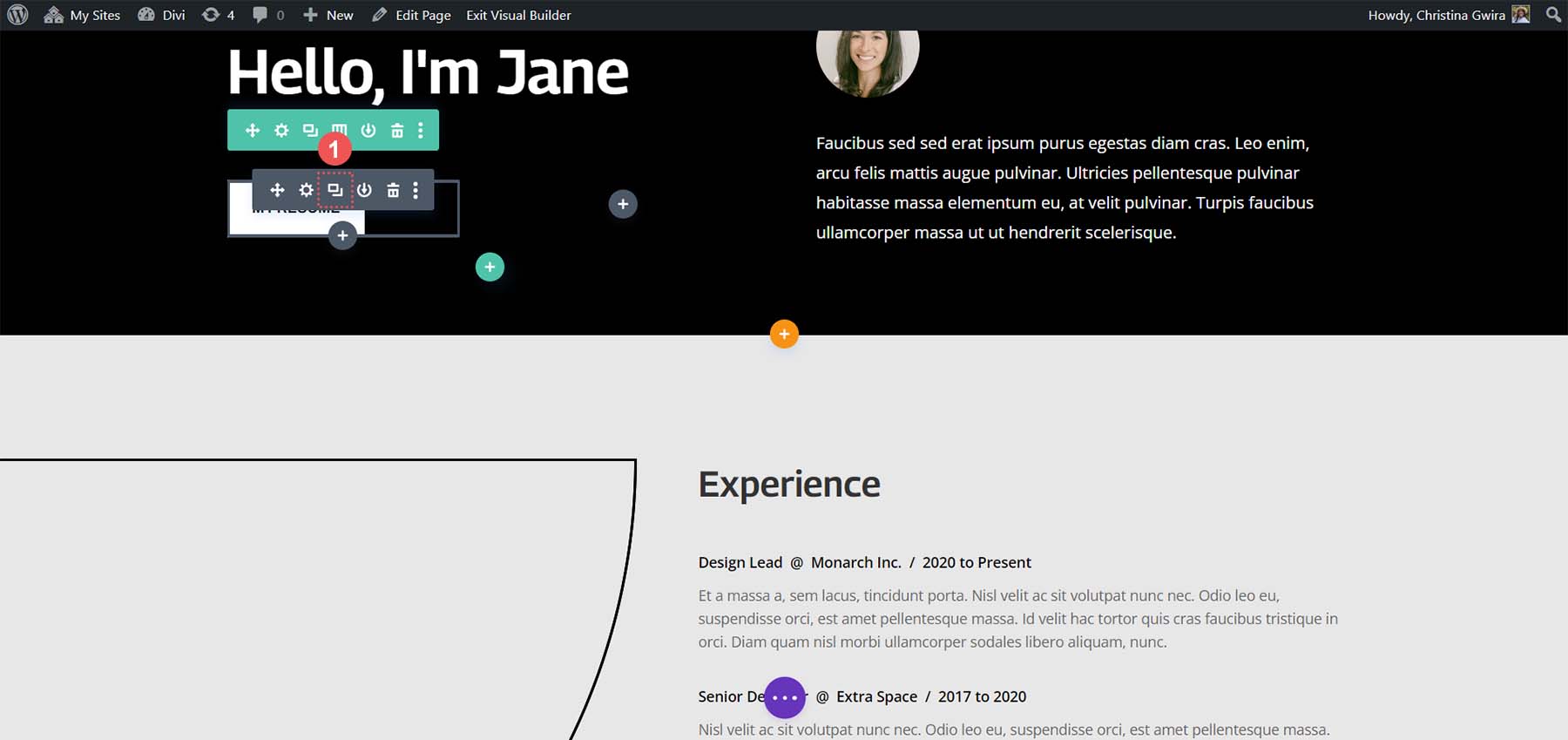
是时候创建第二个按钮并将其放置在第一个按钮旁边。 首先,将鼠标悬停在第一个按钮上,然后单击复制图标。 这将复制该模块。

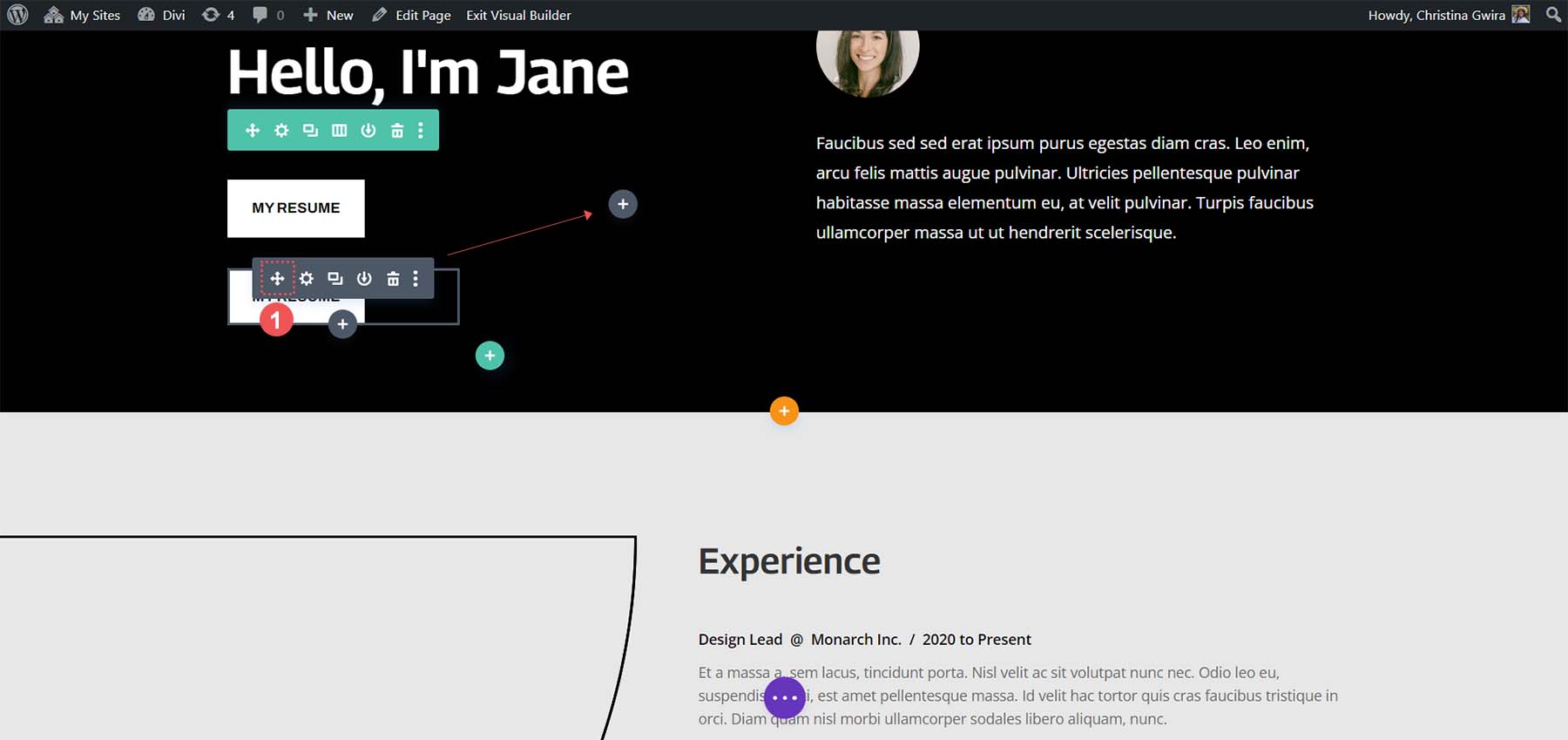
然后,将复制的模块拖到第二列。

现在我们的第二个按钮模块位于该列中,让我们单击齿轮图标。 这将打开该按钮的设置。

在“内容”选项卡中,编辑按钮的文本以满足您的需要。

进入按钮模块的设置后,更新按钮的文本。 最后,单击绿色复选标记将编辑保存到第二个按钮。

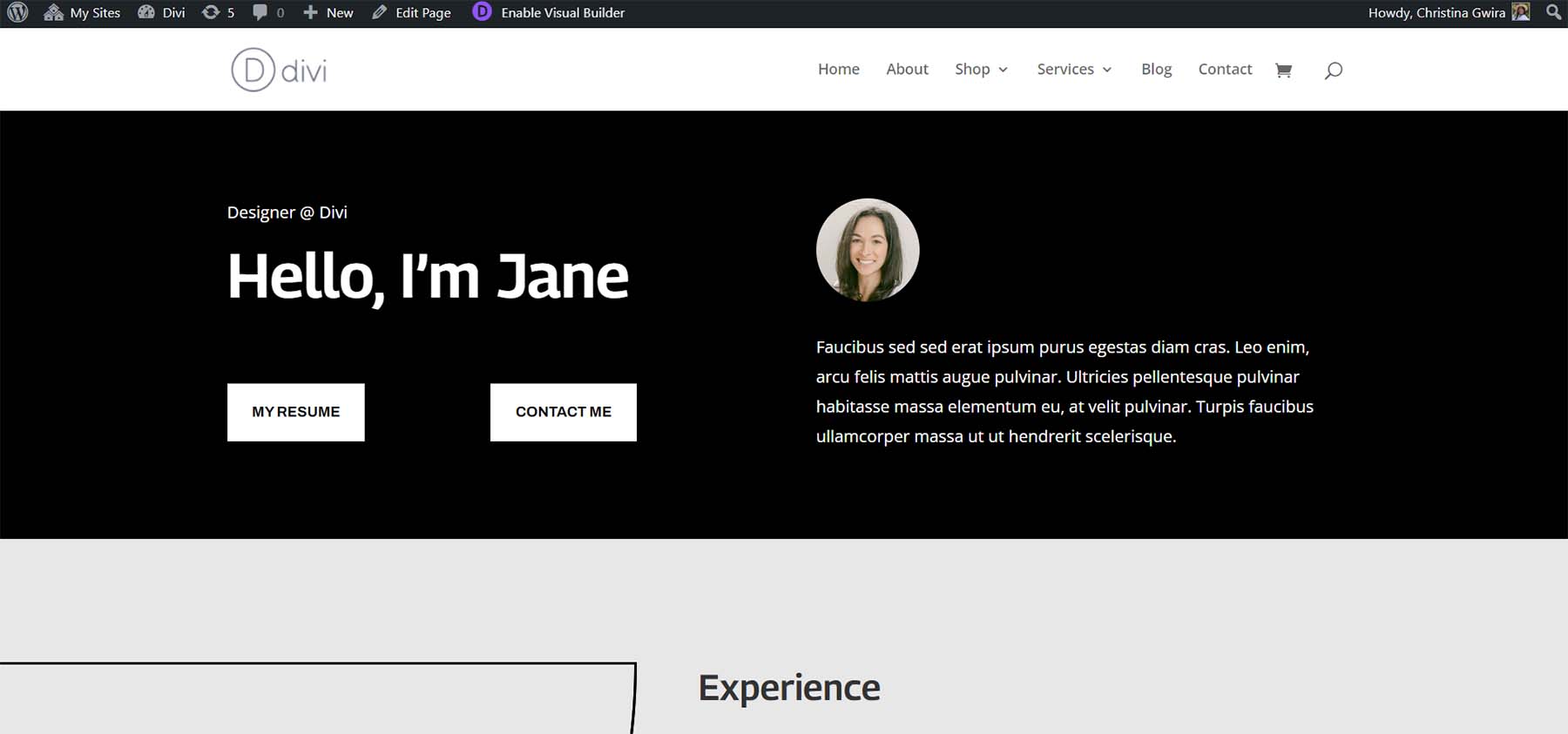
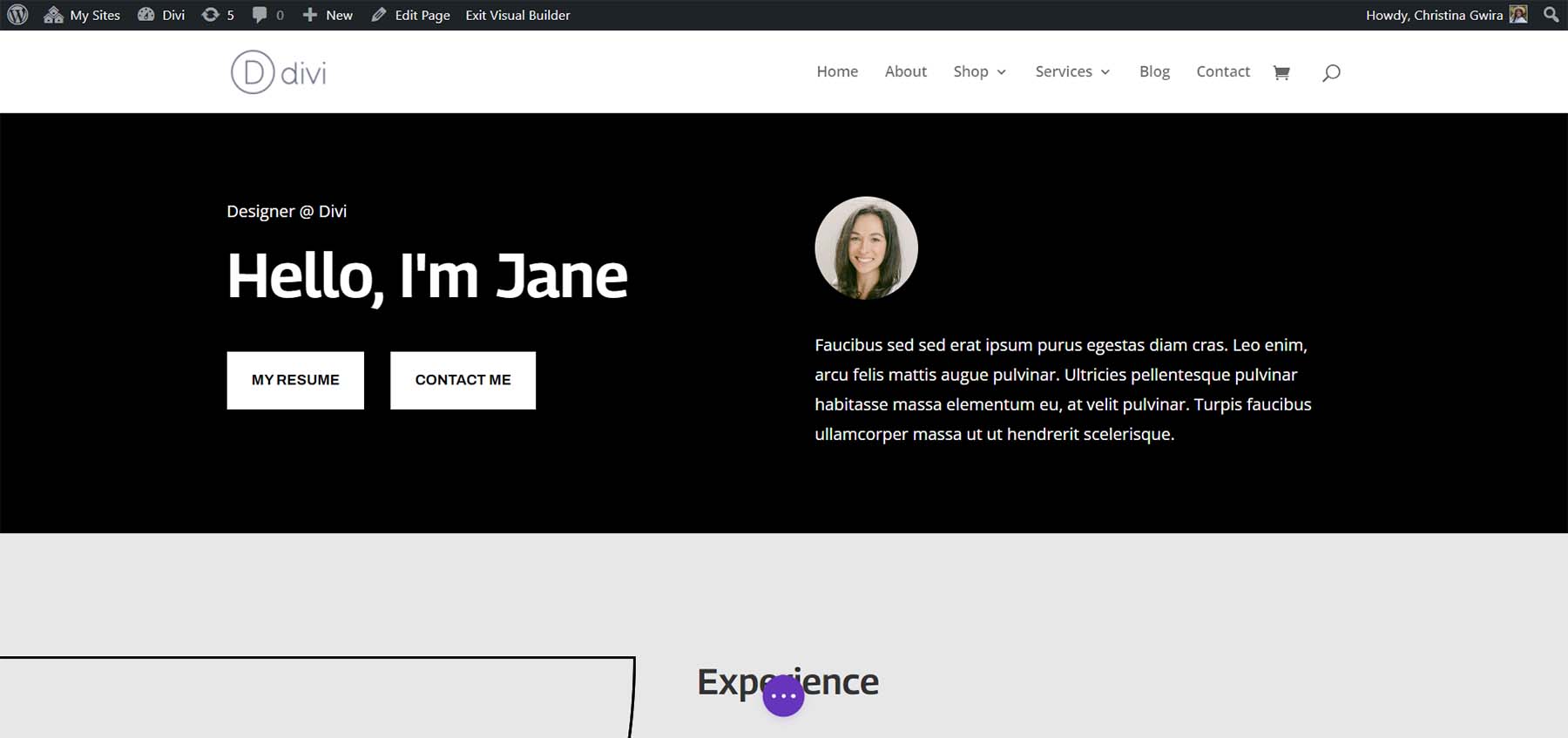
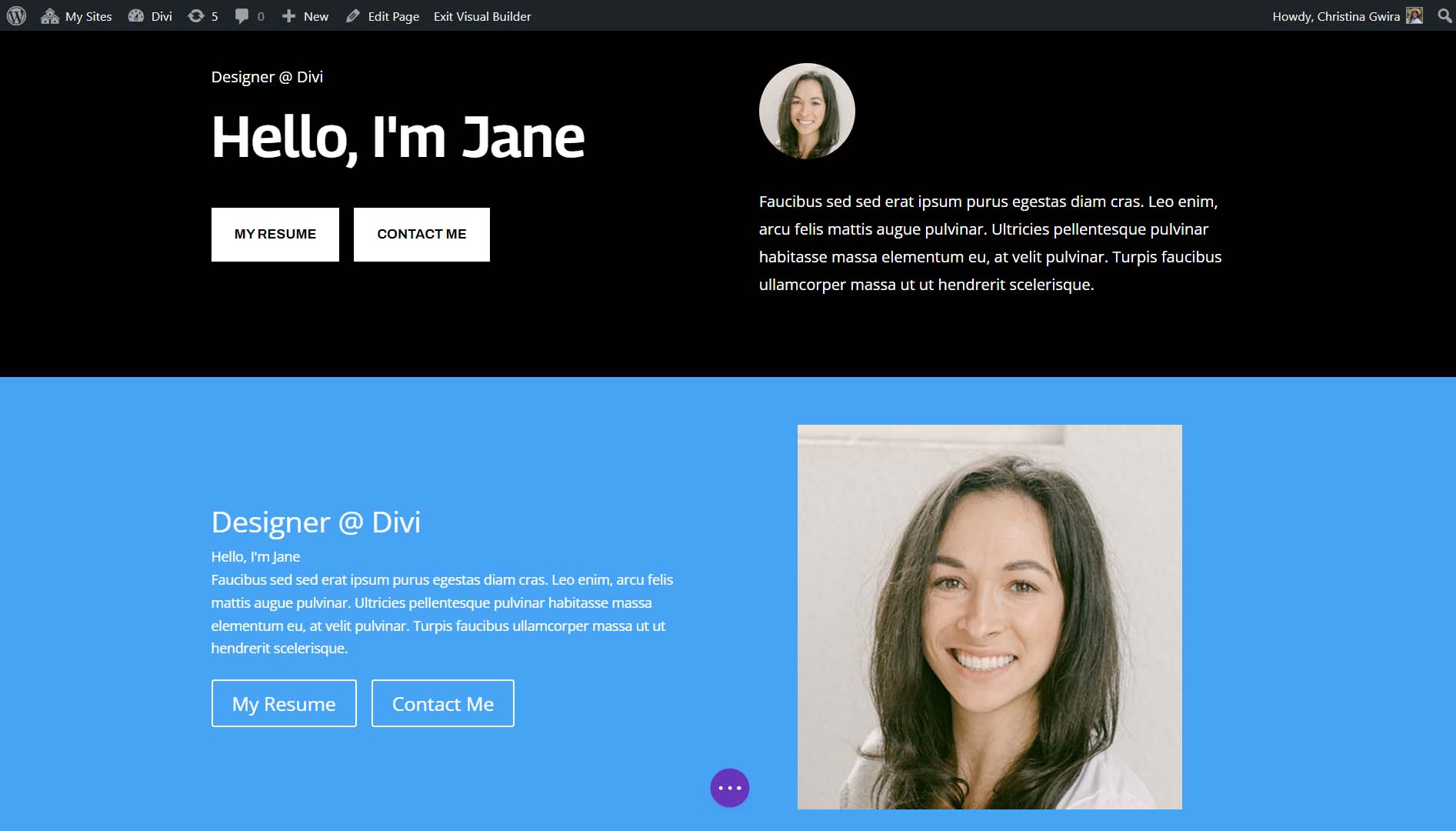
最后,您将拥有两个并排的按钮模块。

使用 CSS 并排放置 Divi 按钮
并排添加 Divi 按钮的另一种方法是使用 CSS。 只需一行CSS,我们就可以在Divi中实现并排双按钮。 首先,让我们准备我们的部分。
准备我们的部分
与我们之前的方法类似,我们需要调整我们的部分。 在本例中,我们将使用常规 Divi 部分而不是专业部分。 首先,我们单击橙色加号图标并选择蓝色常规部分图标。


现在我们的新部分已经创建,我们将添加行和列。 我们将选择两列,50% + 50% 布局图标。

看到我们的部分已创建,让我们给它一个黑色背景,类似于上一节。 单击蓝色部分菜单中的齿轮图标。 然后,单击“背景”选项卡。 选择背景颜色图标并将背景颜色设置为 #000000 。

单击绿色复选标记保存我们的部分样式。 接下来,将所有模块从专业部分移动到这个新部分。 最后,我们将单击上一部分中的垃圾桶图标并删除专业部分。

请注意,按钮模块尚未并排。 他们躺在彼此的上面。 让我们用一些 CSS 来改变它。
添加 CSS 使我们的 Divi 按钮彼此相邻
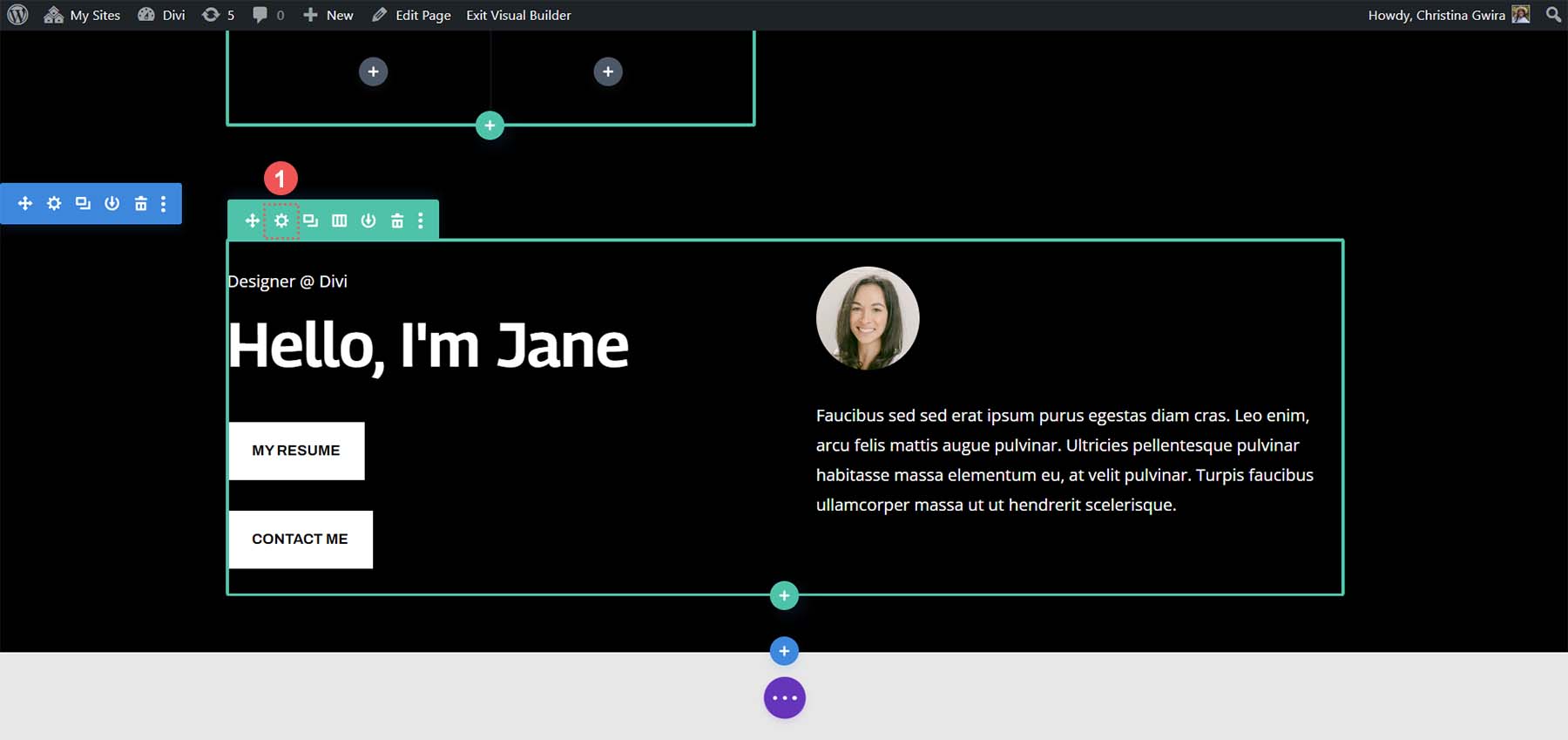
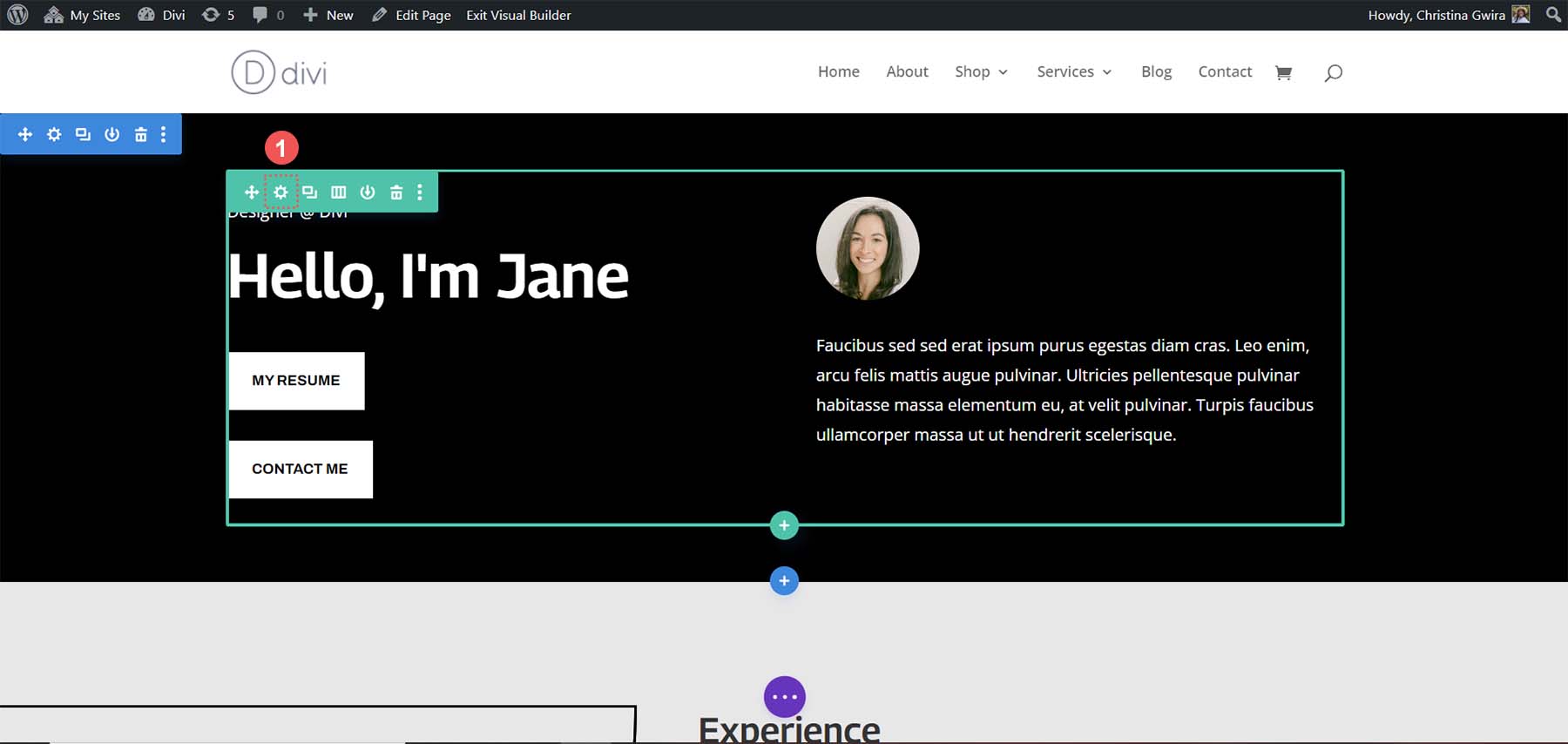
首先,我们单击该行的齿轮图标。

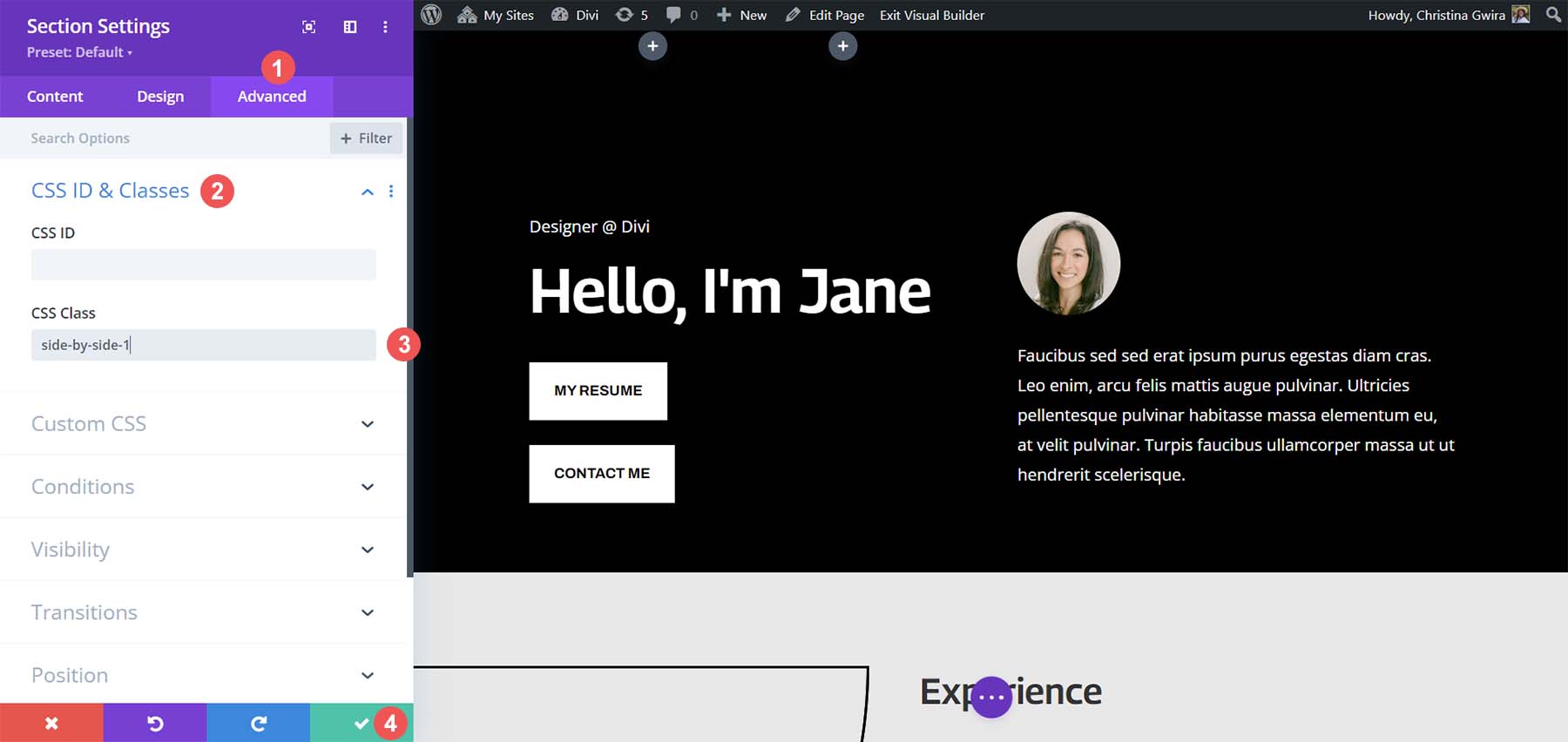
单击“高级”选项卡,然后单击“CSS ID”和“CSS 类”选项卡。 为行设置 CSS 类。 在我们的例子中,我们将给它一个类名称side-byside-1。

然后,单击绿色复选标记图标将添加内容保存到行中。 现在,我们单击屏幕中间的紫色圆圈按钮。

接下来,单击紫色齿轮图标。 这将打开页面设置。

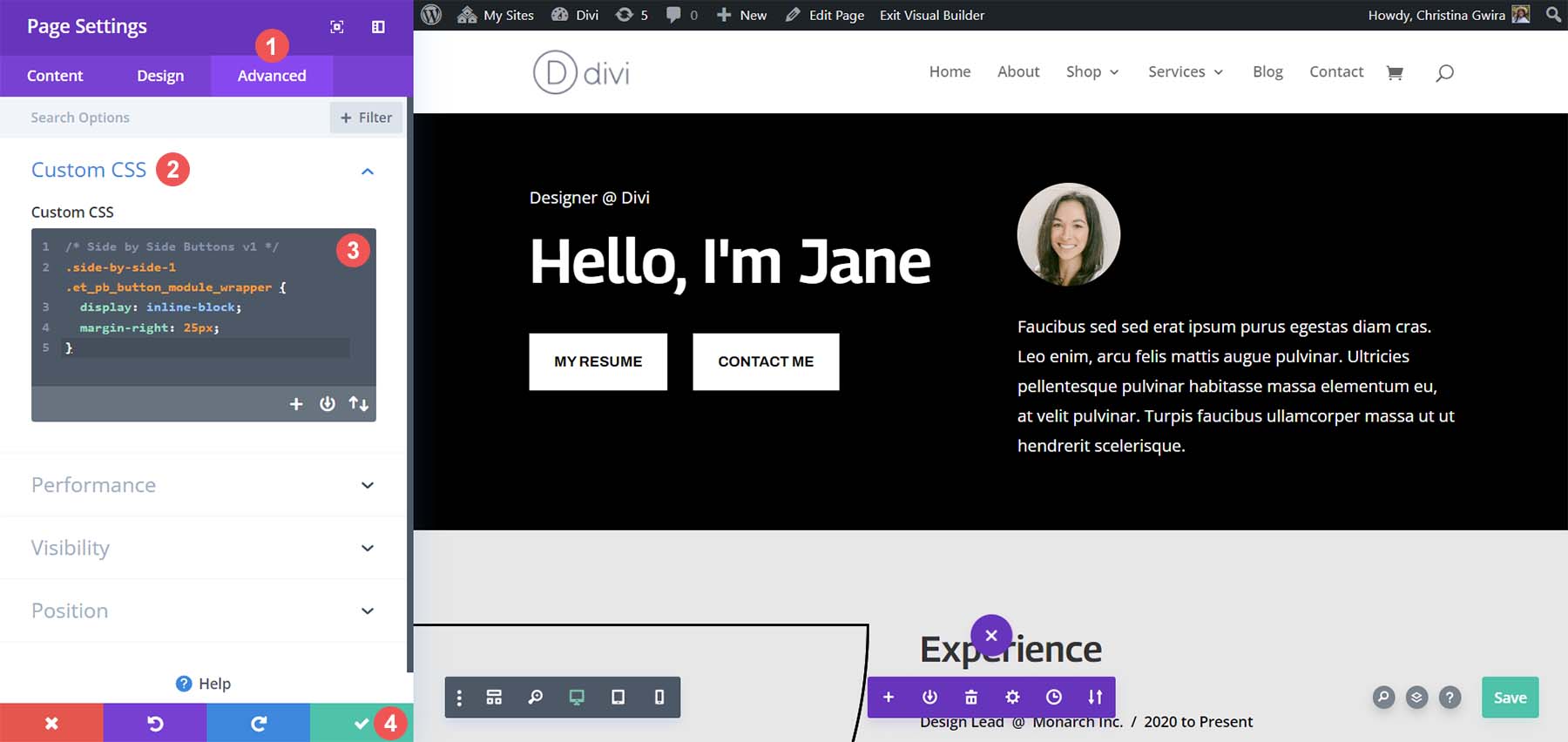
在“页面设置”中,单击“自定义 CSS”选项卡。 到达那里后,添加以下 CSS 行:
/* Side by Side Buttons v1 */
.side-by-side .et_pb_button_module_wrapper {
display: inline-block;
margin-right: 25px;
}

可以调整右边距的值来增加或减少两个按钮之间的空间。 一旦您满意,请单击绿色复选标记保存您的工作!

使用 Flex Box 并排添加 Divi 按钮
如果您愿意,还可以使用 Flexbox 将按钮模块彼此相邻放置。 首先,让我们为我们的列分配一个不同的 CSS 类。 首先,单击我们行中的齿轮图标。

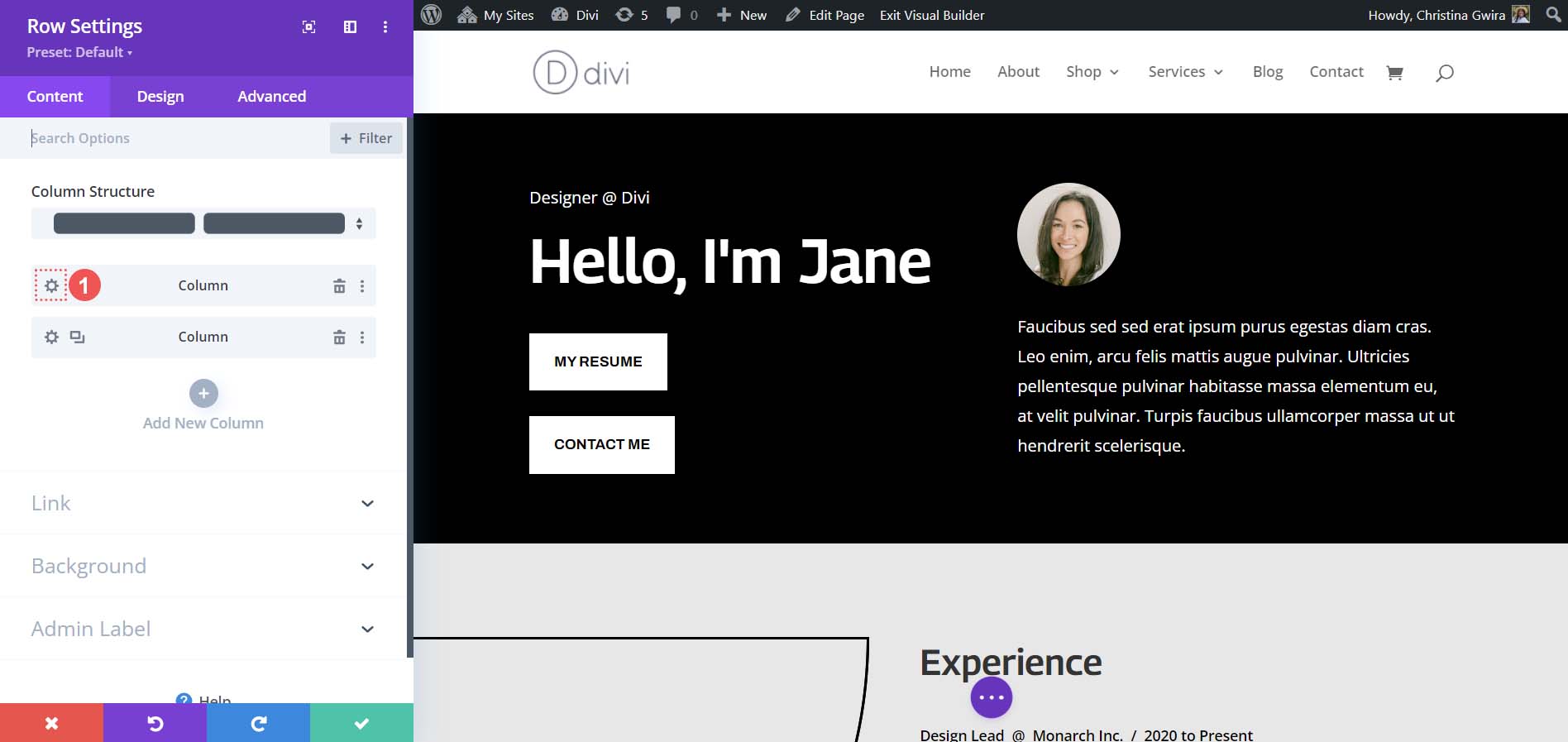
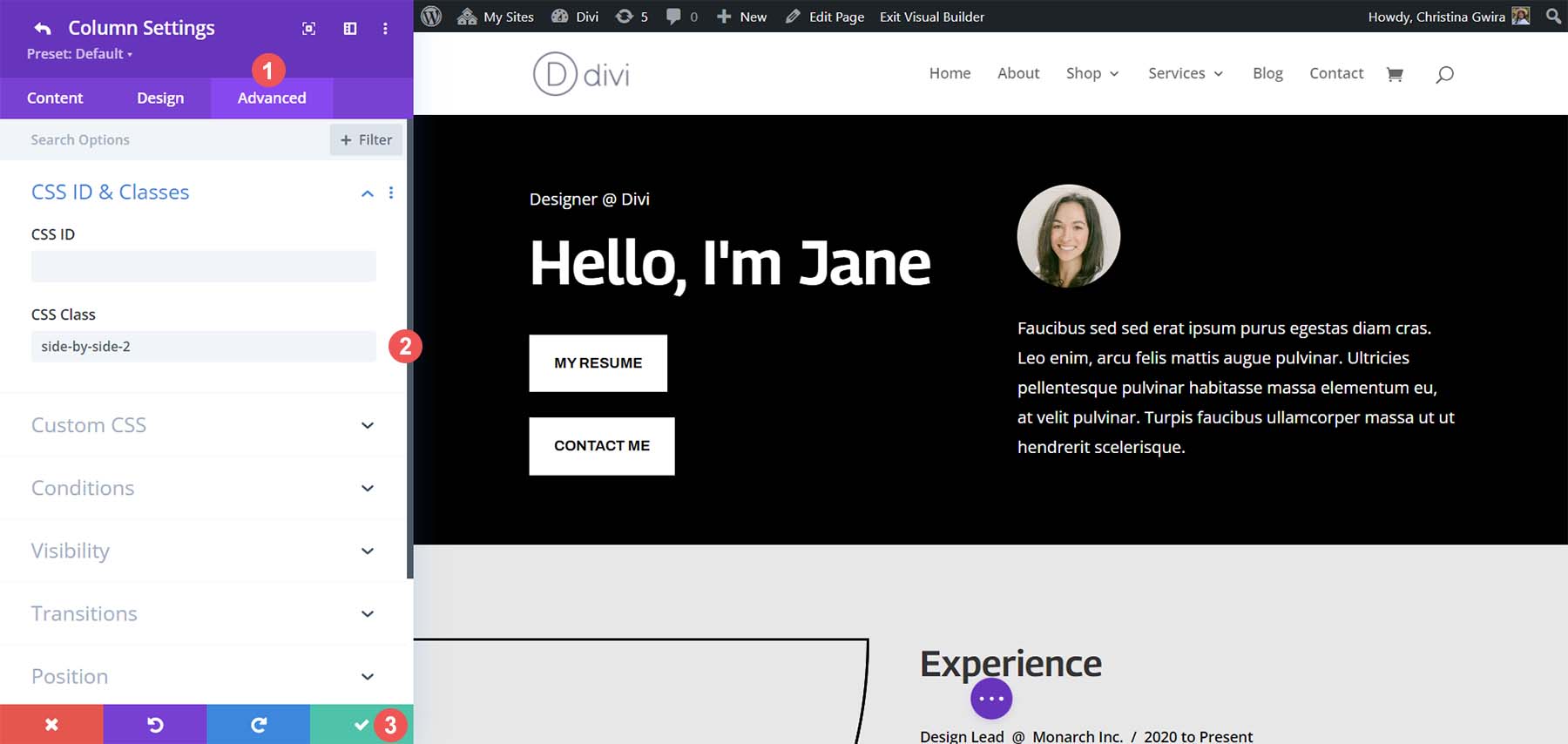
在该行的模式框中,单击第一列的齿轮图标。

在列设置中,单击“高级”选项卡。 然后,将.side-by-side-2的 CSS 类添加到 列。 单击绿色复选标记图标以保存更改。

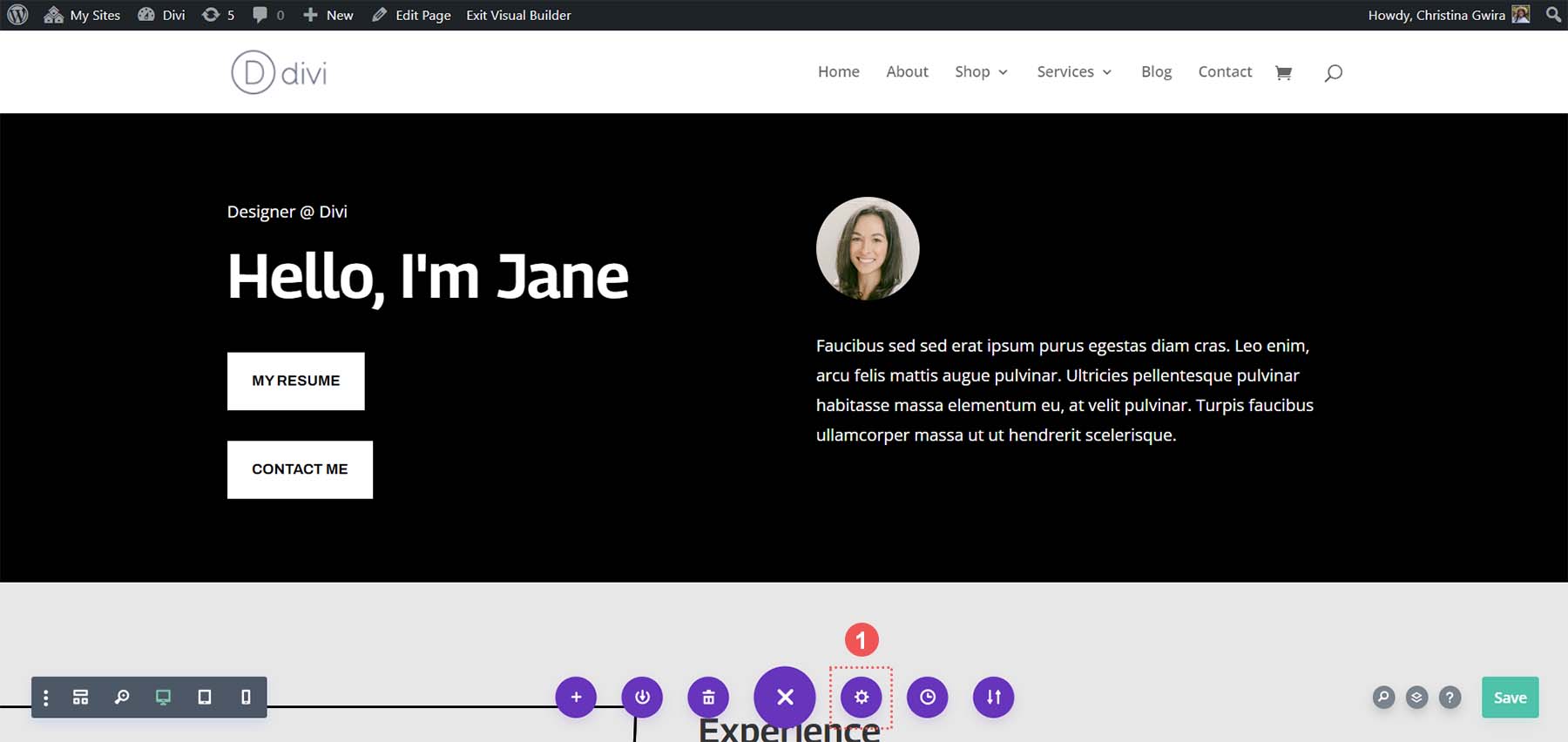
接下来,我们将导航回页面设置屏幕。 单击屏幕中心带有三个点的紫色圆形按钮。

然后,单击紫色齿轮图标。

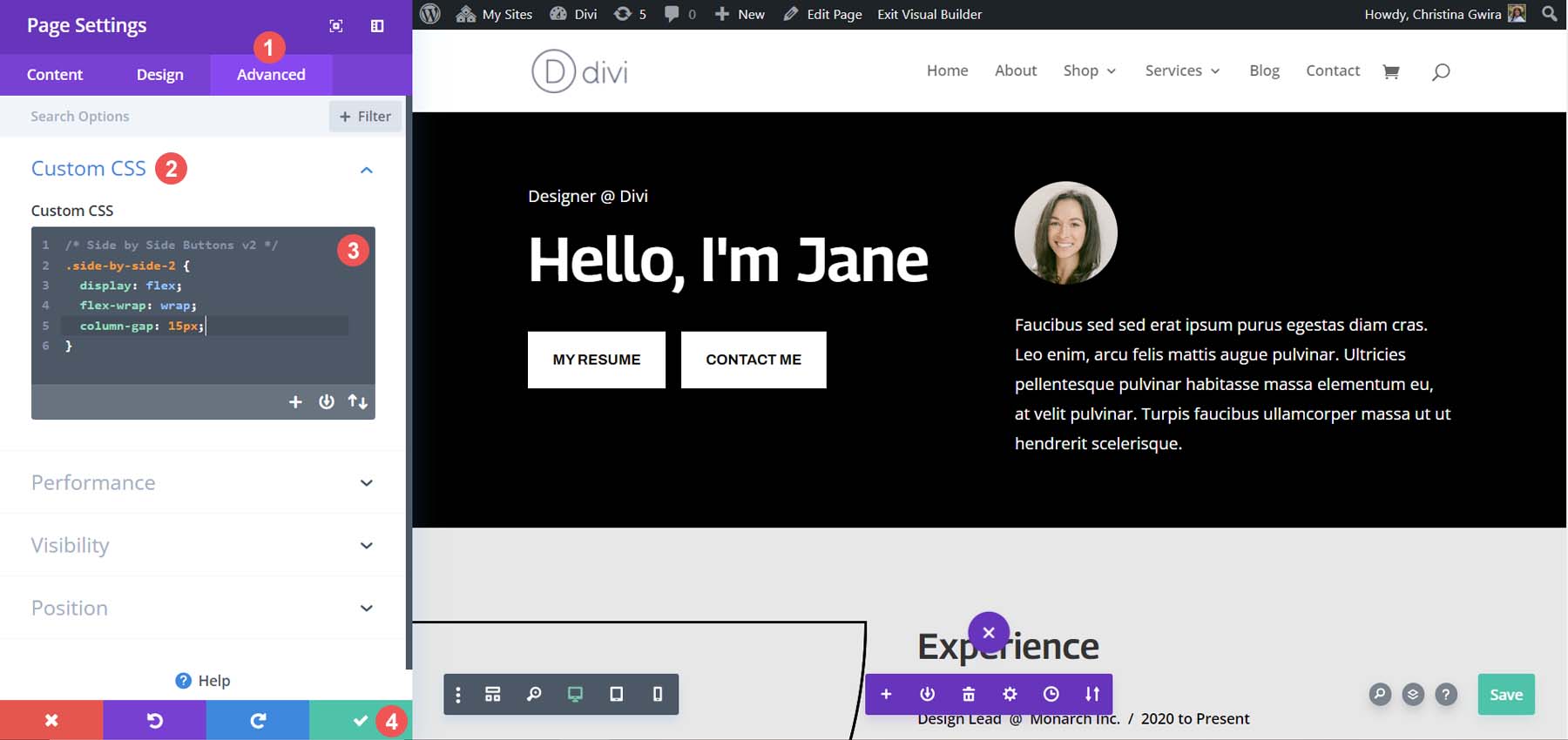
在我们的页面设置中,单击“高级”选项卡并使用以下 CSS 片段:
/* Side by Side Buttons v2 */
.side-by-side-2 {
display: flex;
flex-wrap: wrap;
gap: 15px;
}

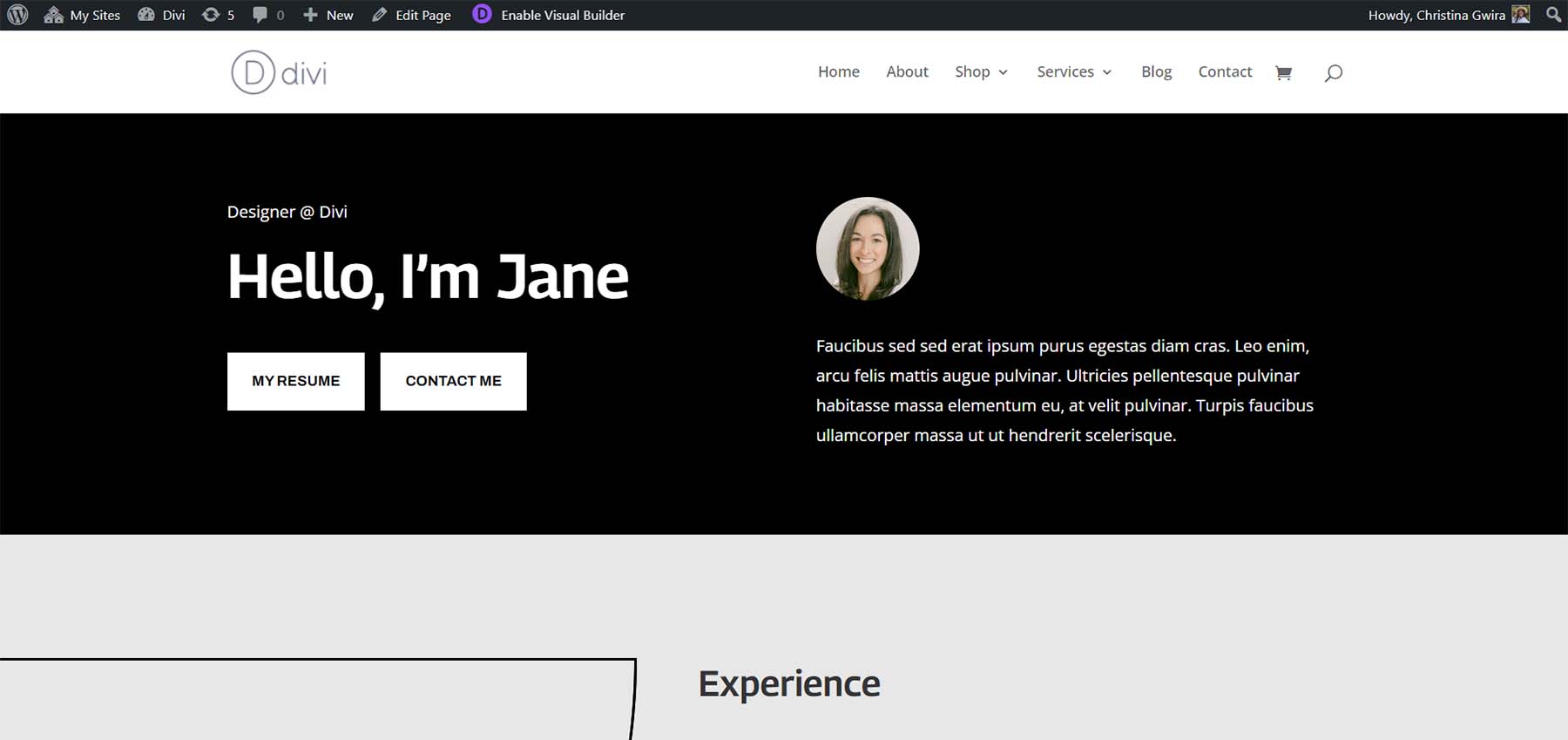
可以调整属性“column-gap”以在列内的各个模块之间添加更多间距。 这是最后的样子!

非传统选项:使用全宽标头模块。
可以在 Divi 中并排放置两个按钮,而无需使用两个单独的按钮模块。 Divi 全角标题模块可以选择在其中添加两个按钮。 让我们看看如何使用一个模块来模拟上面创建的部分。
添加全宽部分和模块
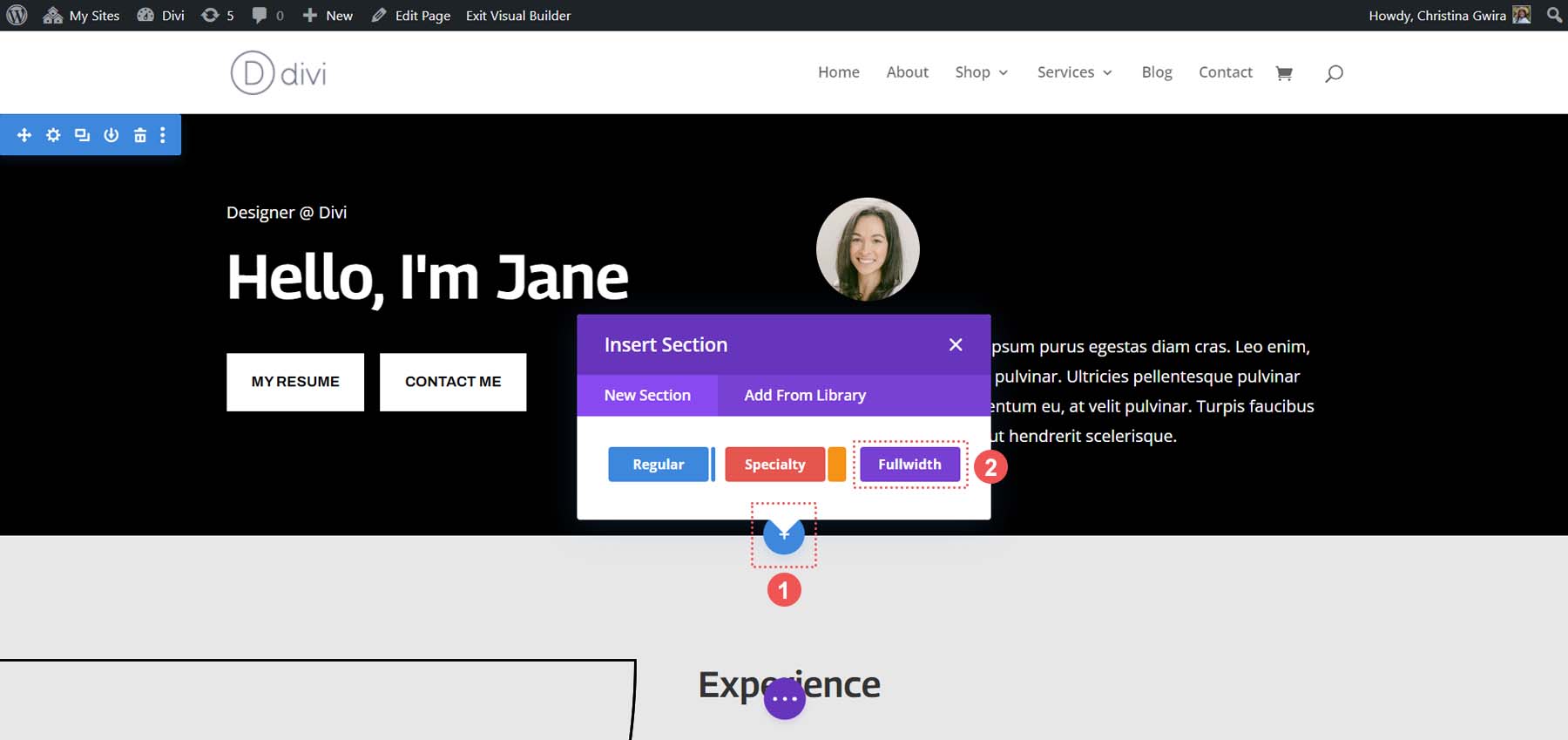
首先,我们需要向页面添加全宽部分。 单击蓝色加号图标。 然后,选择紫色全角部分图标。

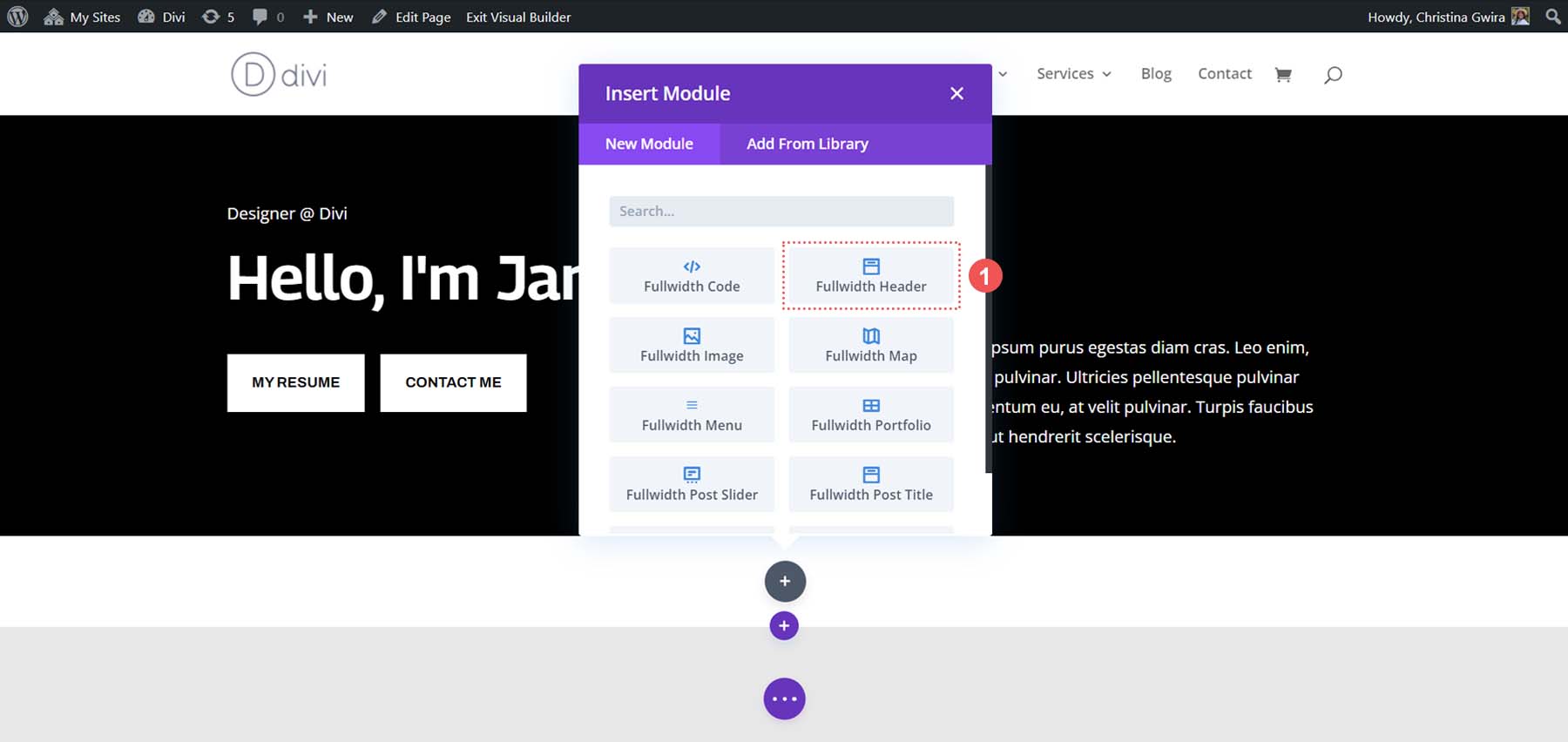
从可用的全角模块中,单击全角标题图标。

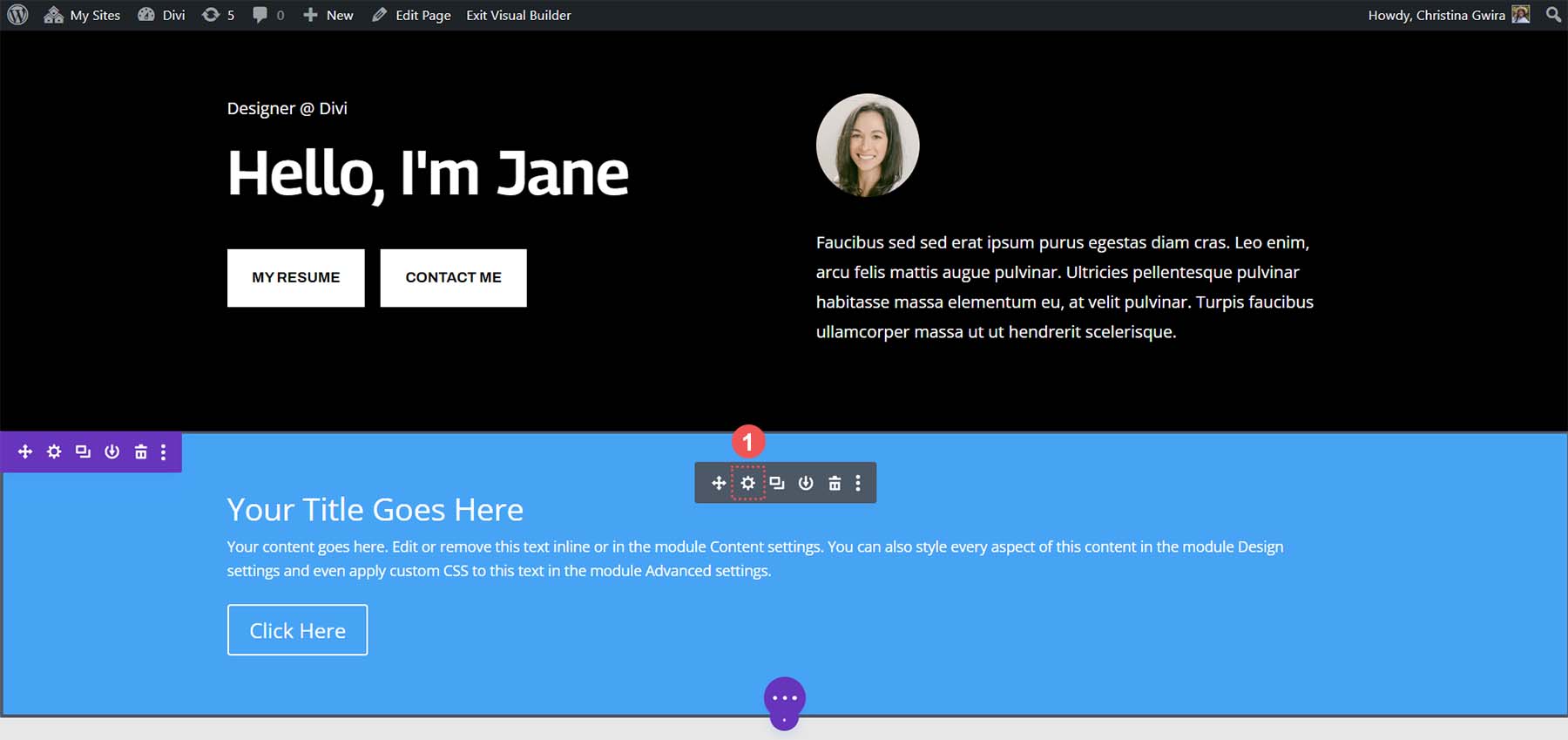
添加全角标题后,让我们单击其齿轮图标开始设计样式并向模块添加内容。

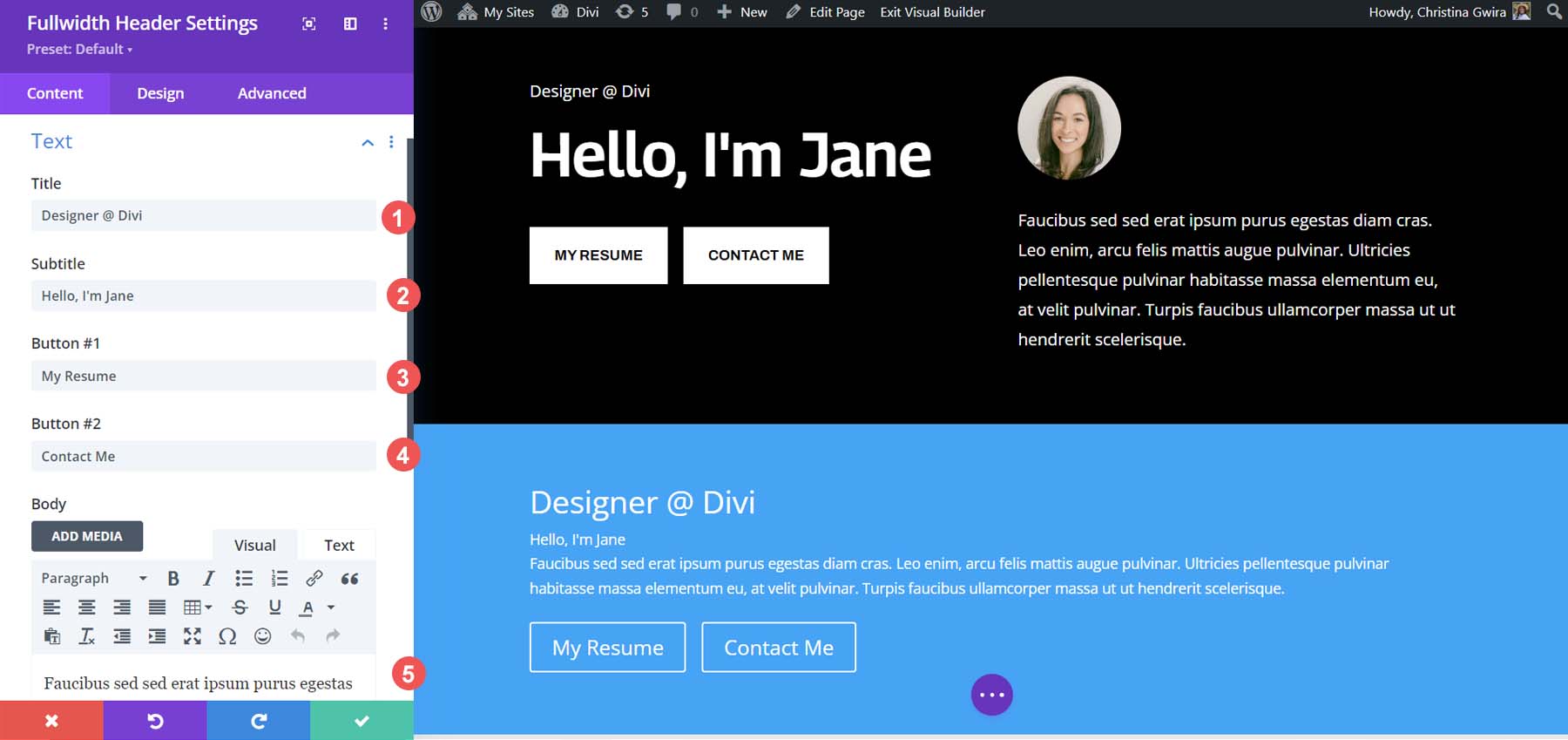
向模块添加内容
在模块的“内容”选项卡中,我们可以使用上面模块中的内容来填写全角标头模块中的字段。

模块和元素的定位会有所不同; 然而,所有的部分——文本、标题、副标题、图像和正文都存在。 使用 5 个以上模块的内容可以用一个模块来完成,并且仍然并排有 Divi 按钮。

设计全角标头模块的样式
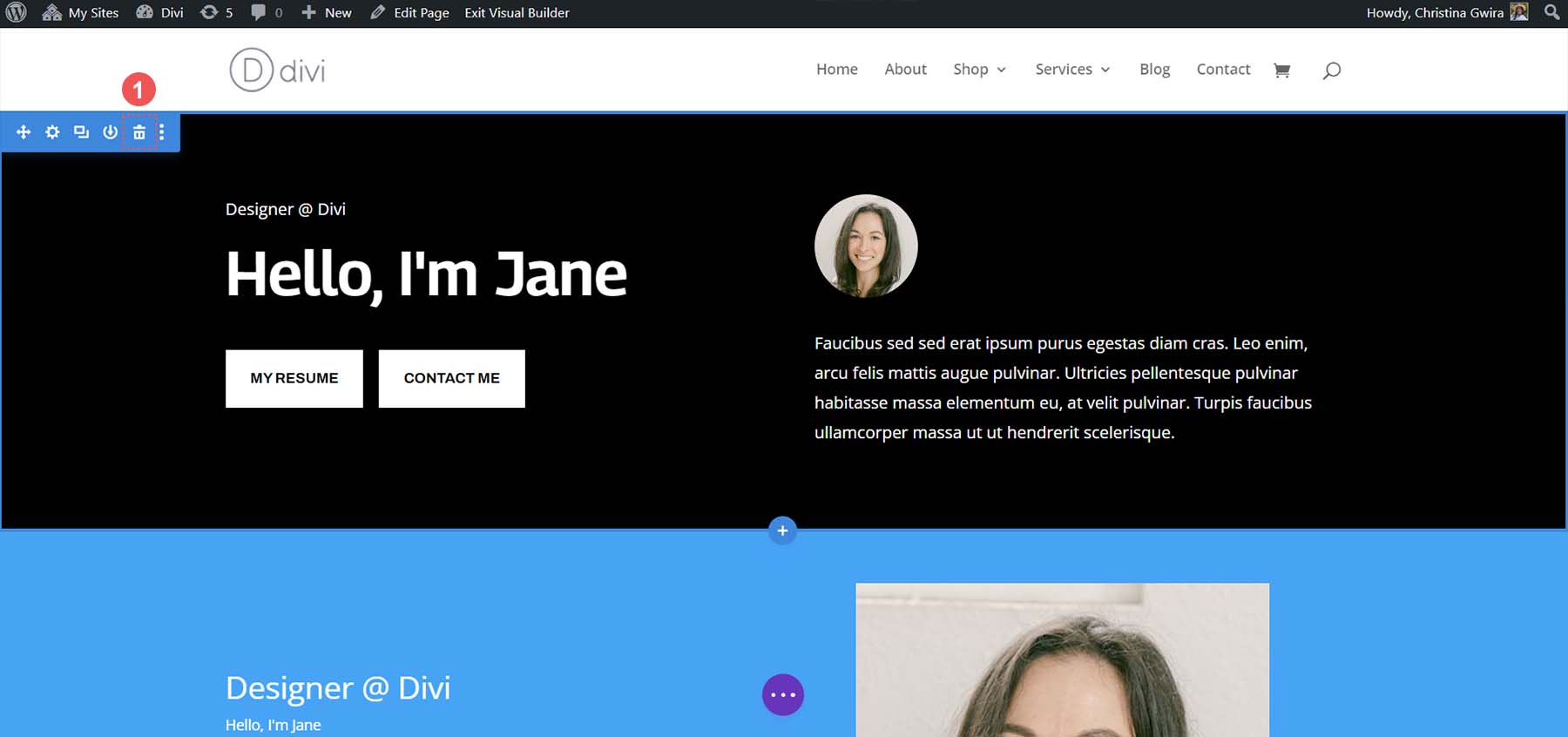
现在模块中的内容已输入到 Fullwidth Header 模块中,我们可以继续删除前面的部分。 单击蓝色部分菜单中的垃圾桶图标。

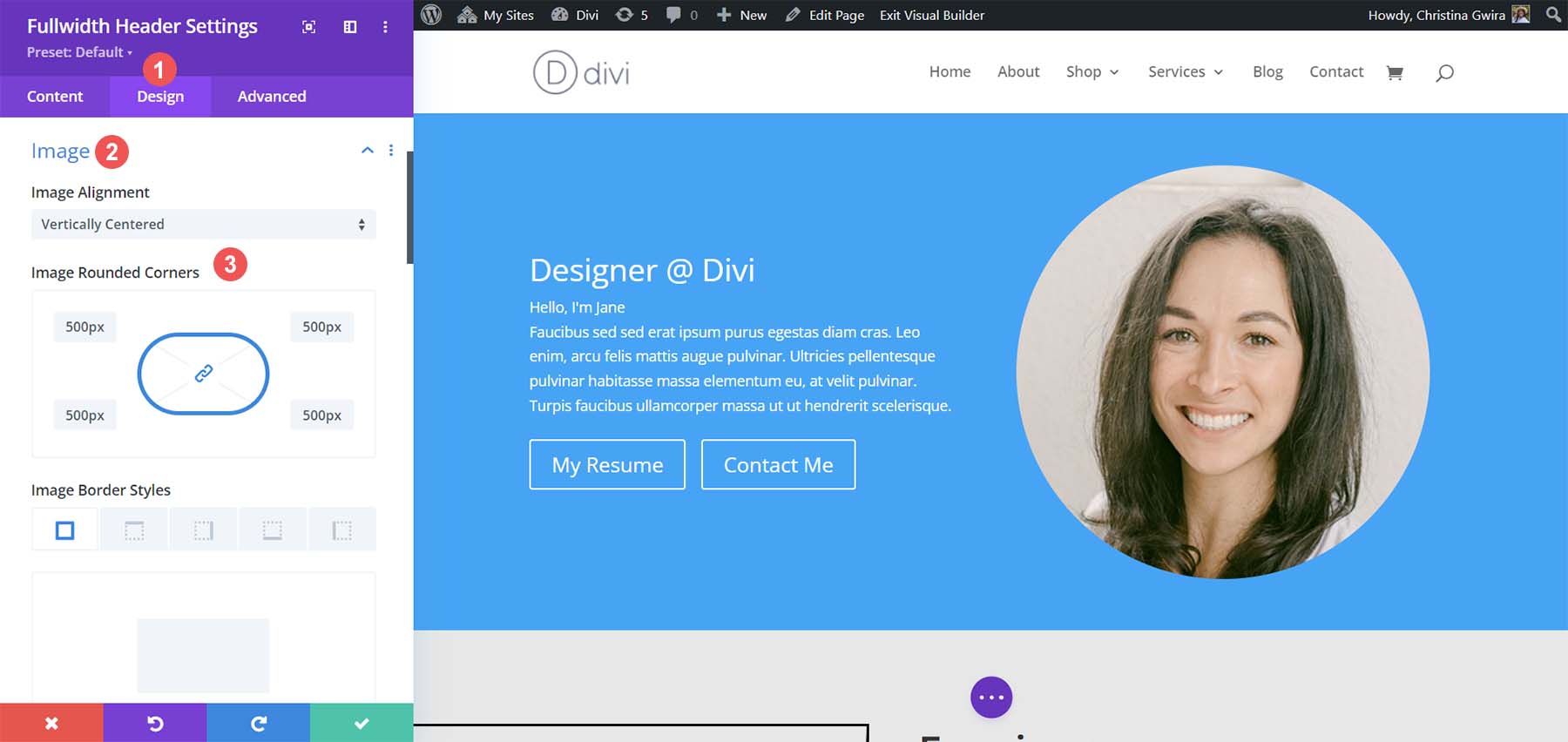
让我们开始设计全角标题模块的样式以匹配我们的布局包。 在“设计”选项卡上,单击“图像”选项卡。 然后,将所有角的圆角设置为 500px 。

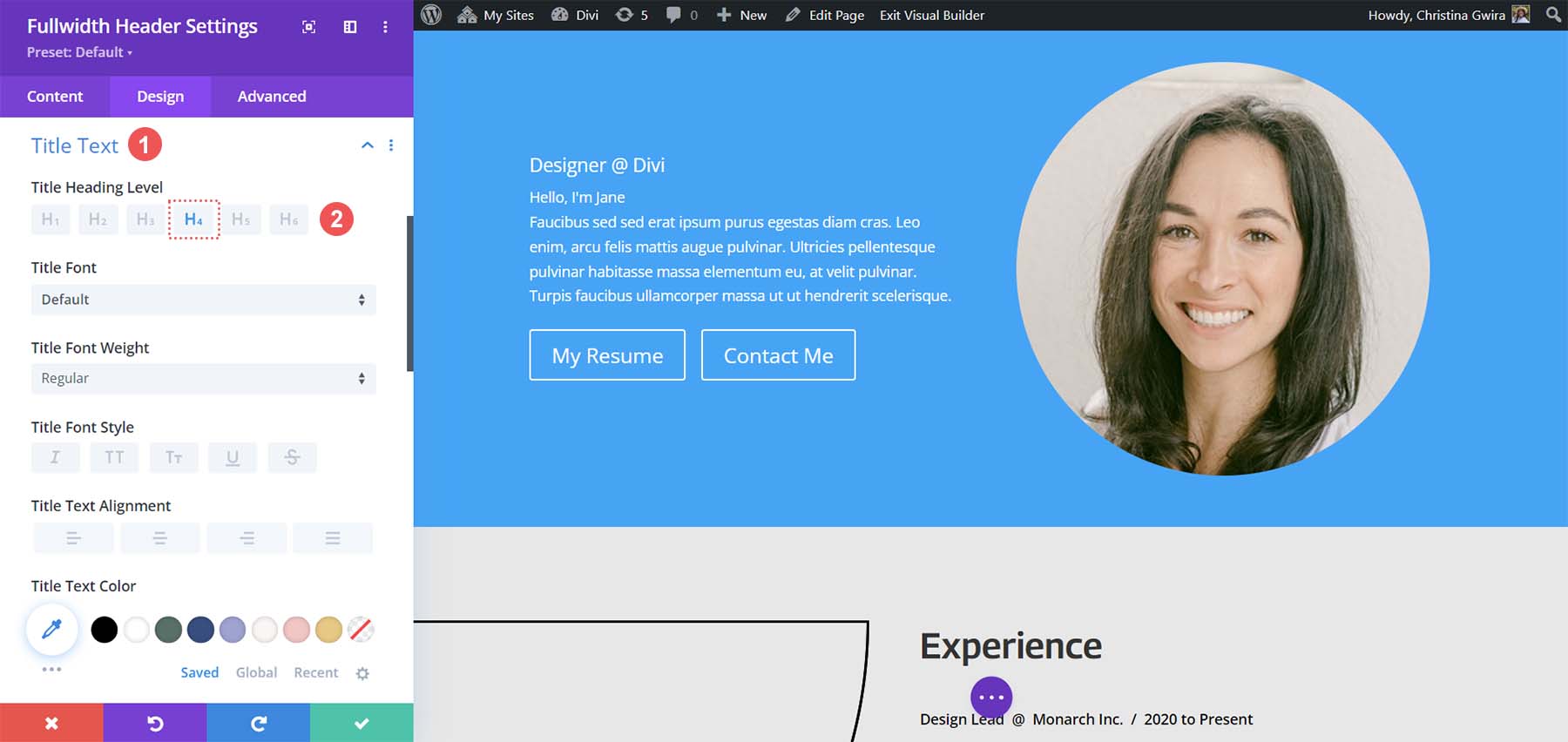
接下来,单击“标题文本”选项卡。 将标题的标题级别设置为 h4 。 将所有其他设置保留为默认值。

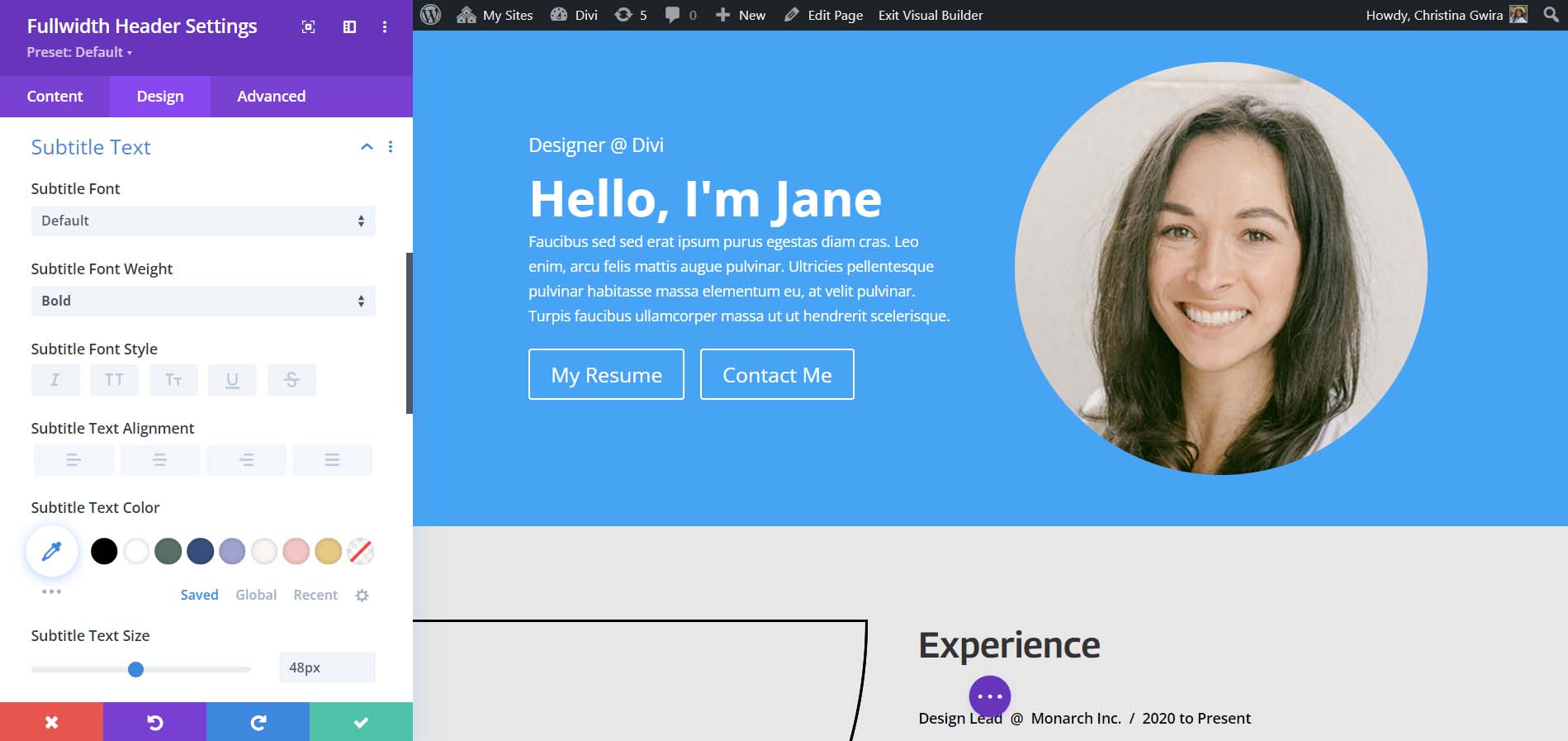
接下来,移至字幕文本。 单击“字幕文本”选项卡,然后使用以下设置对其进行样式设置。
字幕文本设计设置:
- 字幕字体粗细:粗体
- 字幕文字大小: 48px
- 字幕行高: 1.3em

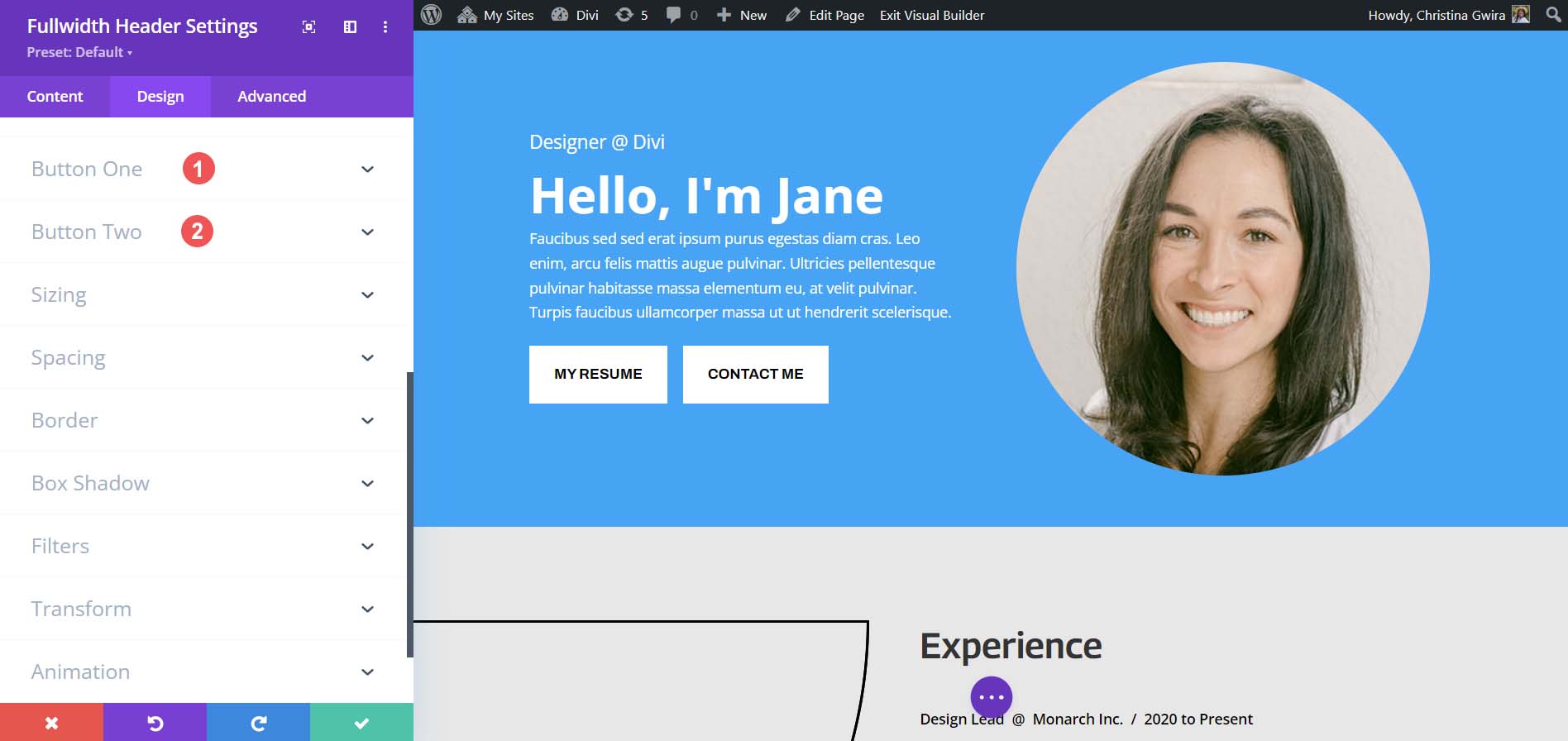
对于“按钮”选项卡,我们将对按钮一和按钮二使用与各个按钮模块相同的设置。 您可以在下面找到这些设置。
按钮设计设置:
- 使用按钮的自定义样式:是
- 按钮文字大小: 14px
- 按钮文字颜色: #000000
- 按钮背景: #ffffff
- 按钮边框宽度: 0px
- 按钮字体: Archivo
- 按钮字体样式:全部大写
- 显示按钮图标:是
- 按钮图标:默认
- 按钮图标位置:右侧
- 按钮填充:
- 顶部和底部: 16px
- 左、右: 24px

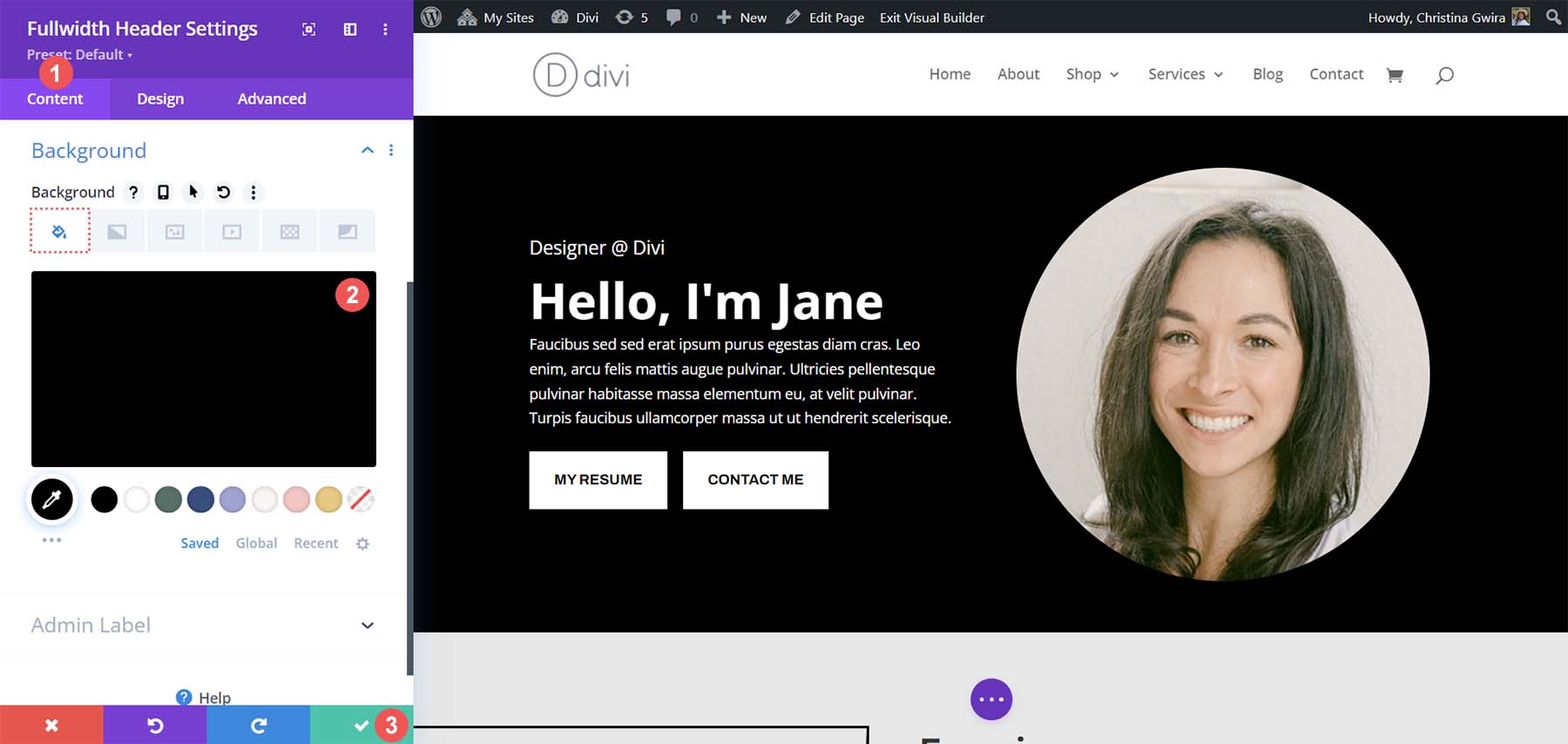
为了完成该模块的样式设计,我们返回到“内容”选项卡。 在这里,我们将模块的背景颜色设置为 #000000 。

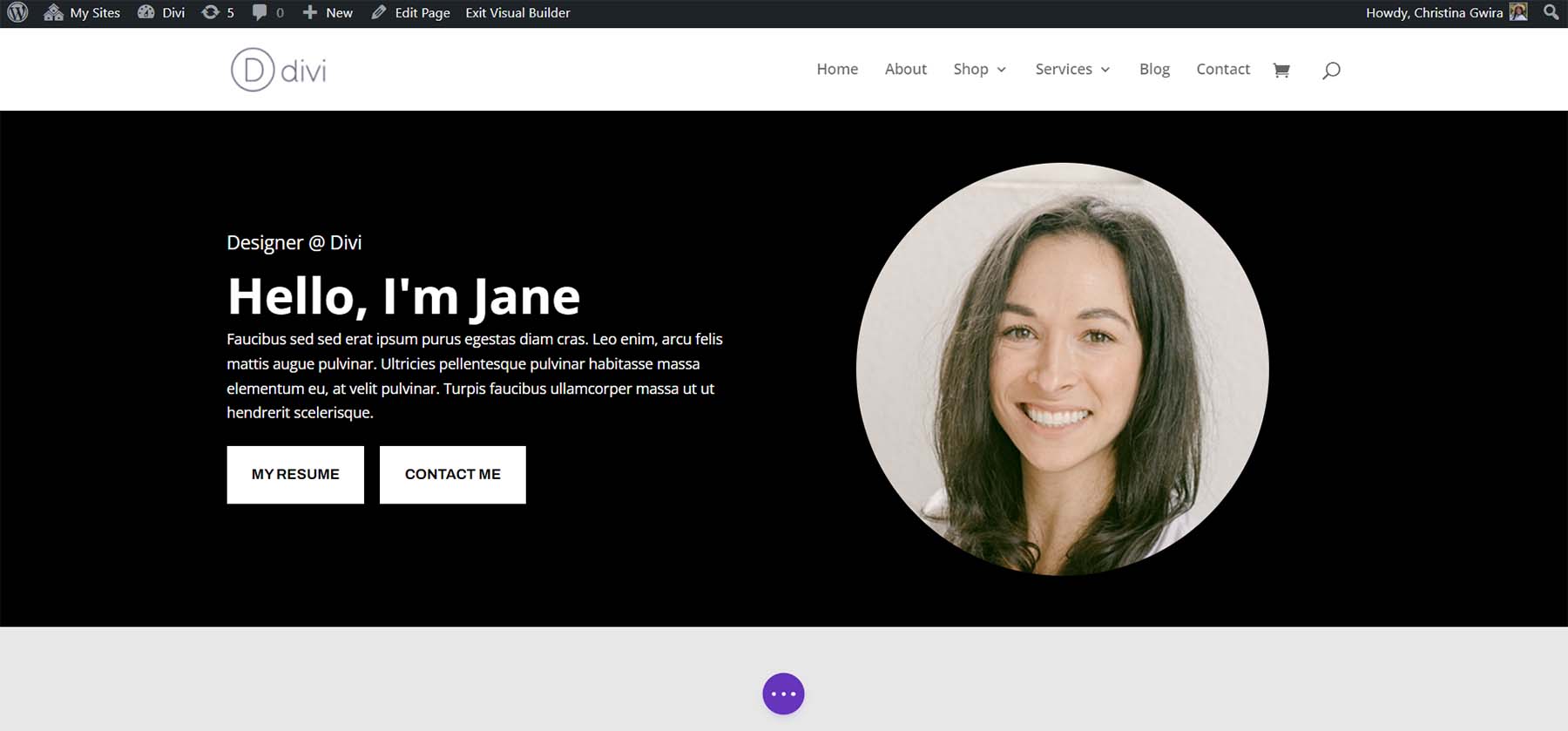
虽然全角标题模块看起来与布局中的标题并不完全相同,但它非常接近。 我们可以看到使用单个模块让两个 Divi 按钮彼此相邻是多么简单。

奖励选项:使用第三方插件
您还可以查看 Divi Marketplace,以帮助您将 Divi 按钮彼此相邻放置。 Divi Plus、Divi Flash 和 Divi Supreme Pro 等插件都具有允许您将 2 个或更多按钮彼此相邻放置的模块。 您可以考虑在 Divi Marketplace 中搜索,看看第三方插件是否能够帮助您为下一个项目创建更有吸引力的按钮。
将它们全部包裹在一起
Divi 允许您使用其内置工具或 CSS 自定义其本机模块。 无论您使用常规部分还是特殊部分之一,您都可以添加彼此相邻的按钮。 CSS 使您能够在不牺牲易用性的情况下获得设计的技术性。 如果您不想处理多个模块,您会发现全角标题模块可以帮助您将按钮彼此相邻放置。 最后,您还可以仔细阅读 Divi Marketplace 来查找具有双或多个按钮或号召性用语模块的插件,这些模块将允许您将按钮彼此相邻。
