为 Divi Blurb 模块制作动画的 4 种方法
已发表: 2023-10-11Divi 的简介模块可以轻松显示与标题和一些正文文本分组的图像或图标。 这是突出某些功能或服务甚至演示流程中的步骤的好方法。 在简介模块设置中,您可以完全控制样式,甚至可以向简介模块添加独特的动画,以帮助它们在您的网站上脱颖而出。
在本教程中,我们将向您展示 4 种不同的方法,将动画效果应用于您的简介模块。 如果您正在寻找一种使用 Divi 为您的网站设计添加一些动感的方法,那么本教程适合您。
让我们开始吧!
- 1先睹为快
- 1.1 Blurb动画1:幻灯片动画
- 1.2 Blurb动画2:翻转动画
- 1.3 Blurb动画3:弹跳动画
- 1.4模糊动画4:淡入淡出动画
- 2开始需要什么
- 3 4 种为 Divi Blurb 模块制作动画的方法
- 3.1使用预制布局创建新页面
- 3.2 Blurb动画1:幻灯片动画
- 3.3 Blurb动画2:翻转动画
- 3.4 Blurb动画3:弹跳动画
- 3.5模糊动画4:淡入淡出动画
- 4最终结果
- 4.1 Blurb动画1:幻灯片动画
- 4.2 Blurb动画2:翻转动画
- 4.3 Blurb动画3:弹跳动画
- 4.4模糊动画4:淡入淡出动画
- 5最后的想法
抢先看
这是我们将要设计的内容的预览。
Blurb动画1:幻灯片动画
Blurb 动画 2:翻转动画
Blurb 动画 3:弹跳动画
Blurb 动画 4:淡入淡出动画
您需要什么才能开始
在开始之前,安装并激活 Divi 主题并确保您的网站上有最新版本的 Divi。
现在,您准备好开始了!
为 Divi Blurb 模块制作动画的 4 种方法
使用预制布局创建新页面
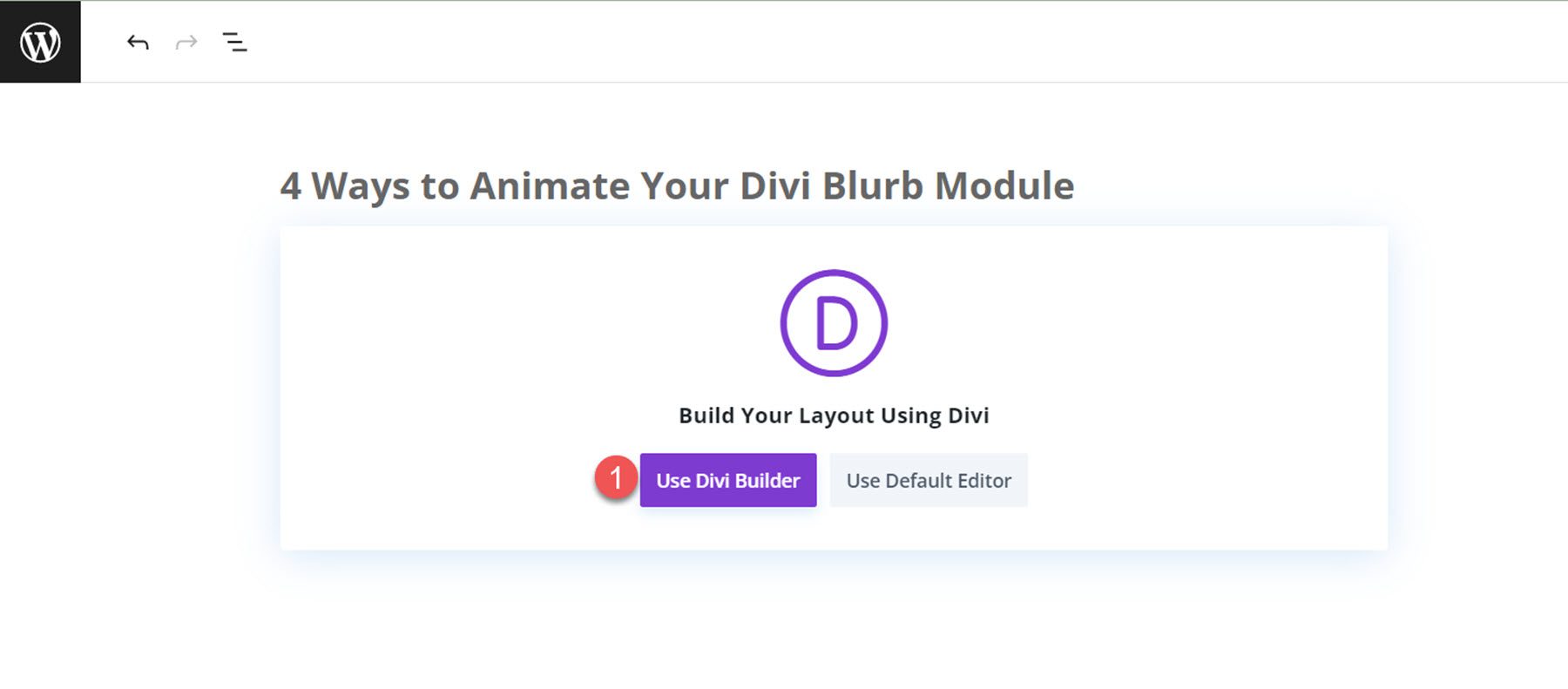
让我们首先使用 Divi 库中的预制布局。 对于此设计,我们将使用辅导布局包中的辅导登陆页面。 首先向您的网站添加一个新页面并为其指定标题。 接下来,选择“使用 Divi Builder”选项。
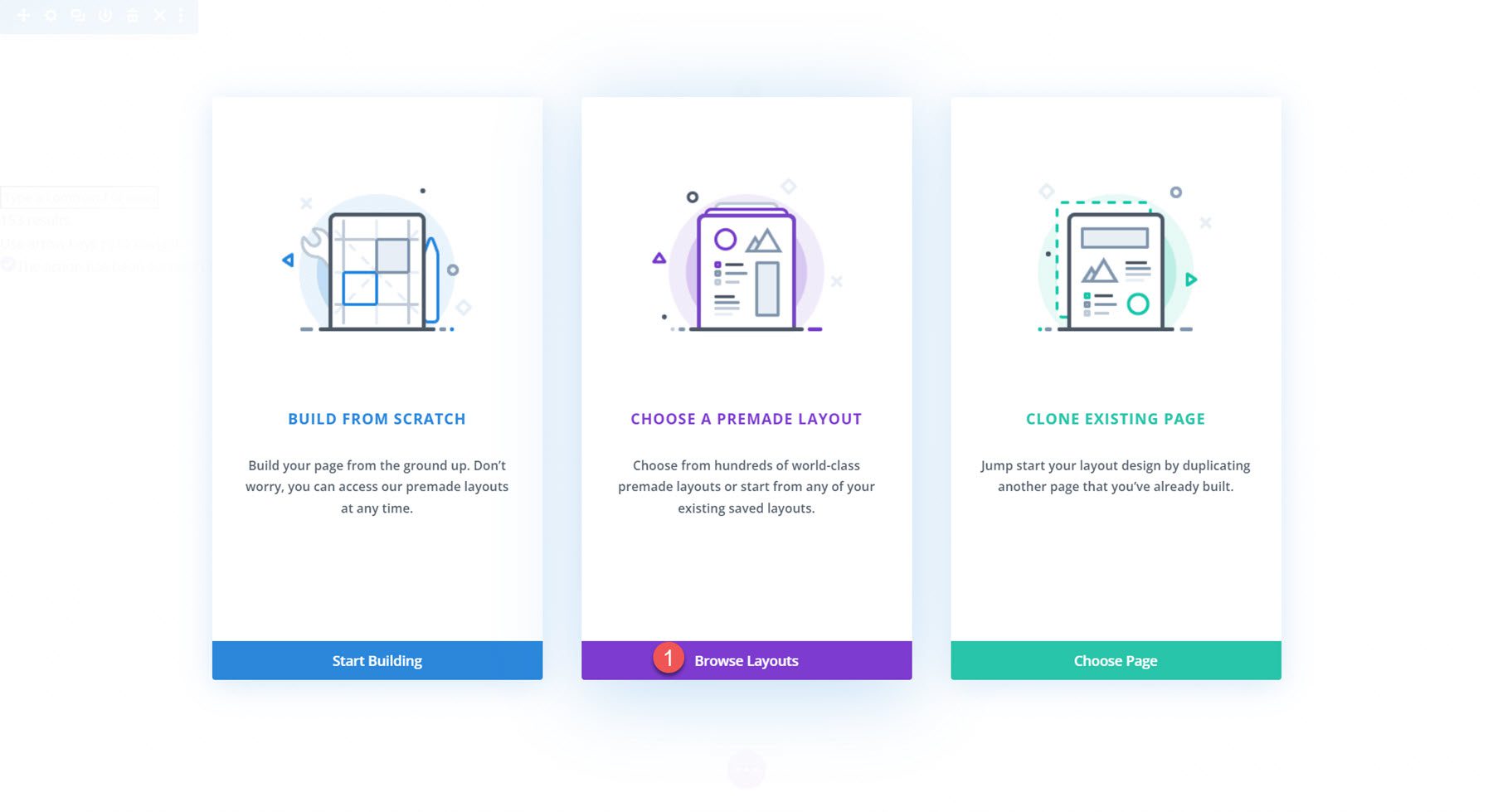
在本示例中,我们将使用 Divi 库中的预制布局,因此选择“浏览布局”。

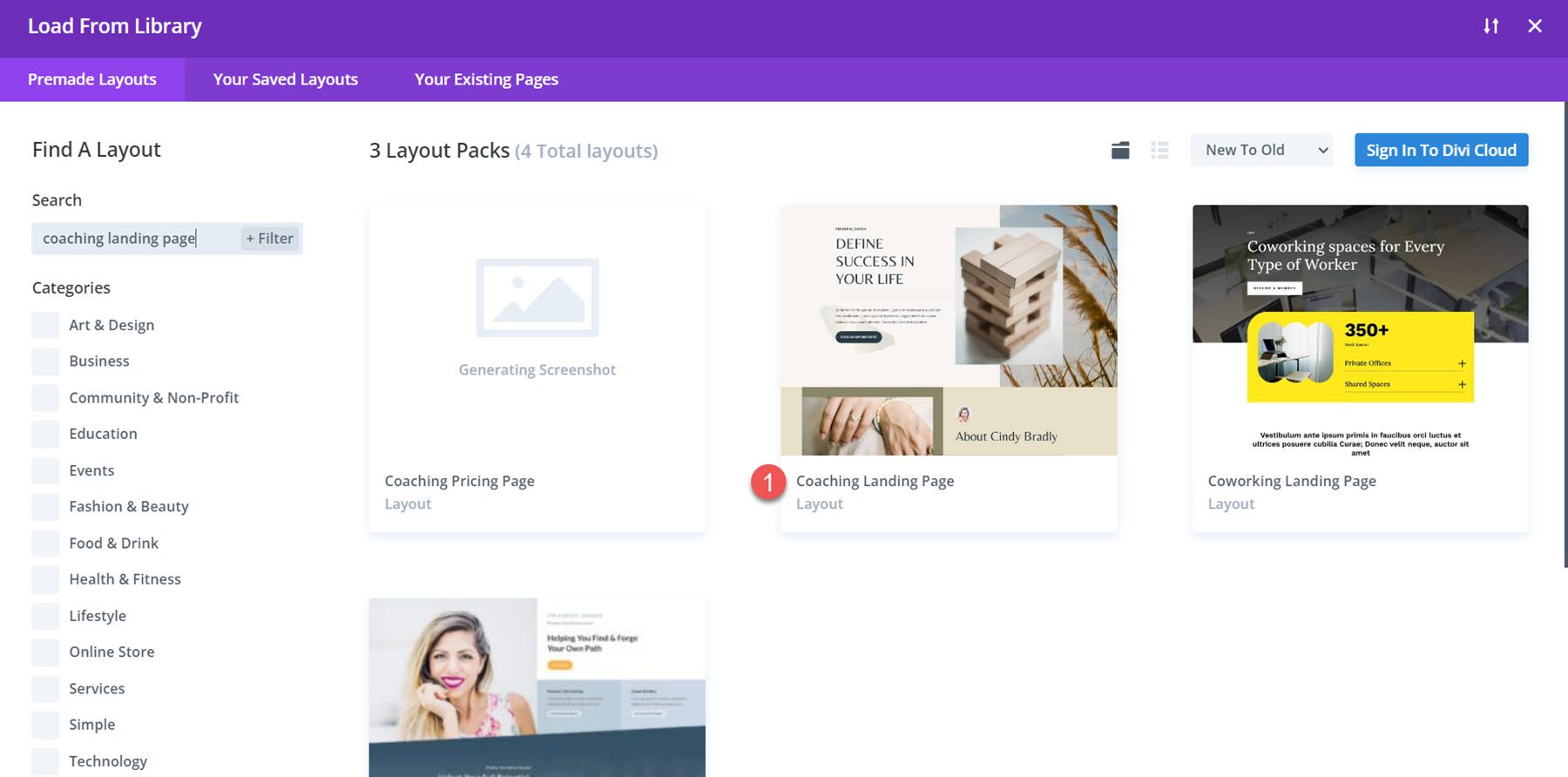
接下来,搜索并选择辅导登陆页面布局。

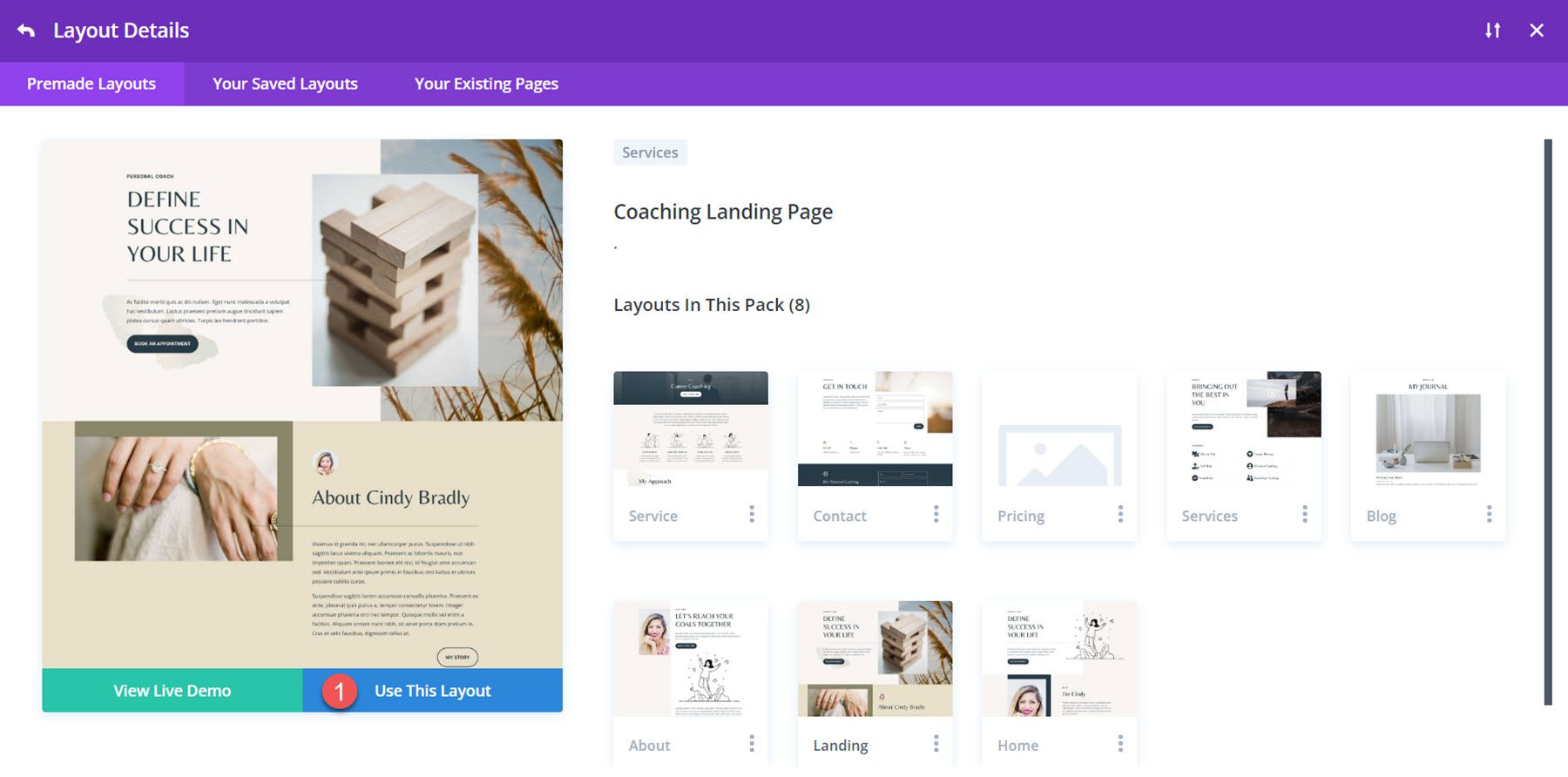
选择“使用此布局”将布局添加到您的页面。

现在,我们准备好构建我们的设计了。
Blurb动画1:幻灯片动画
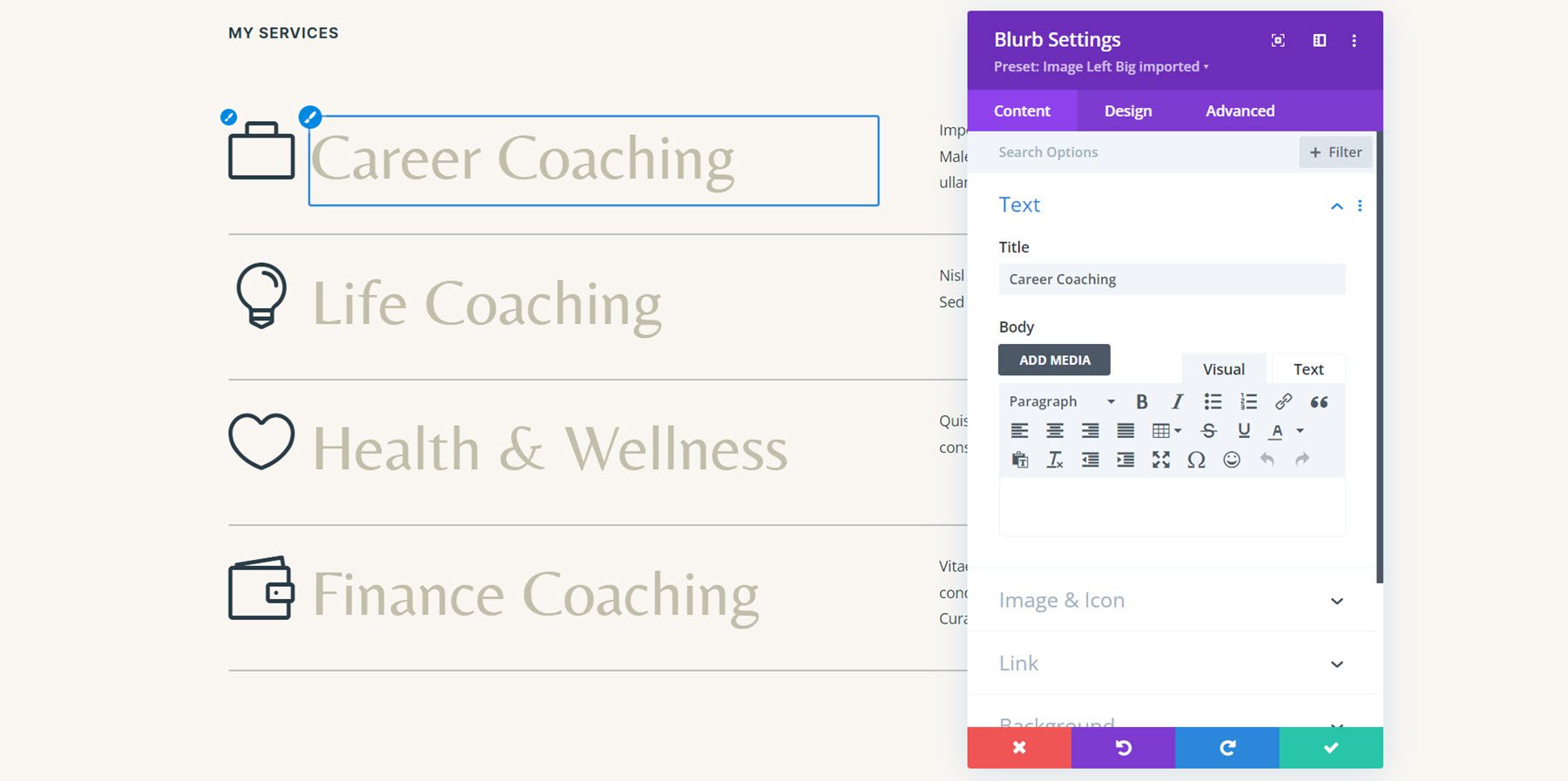
对于我们的第一个简介动画教程,我们将使用此页面“我的服务”部分中的内容。 在本节中,服务标题和图标使用blurb 模块显示。

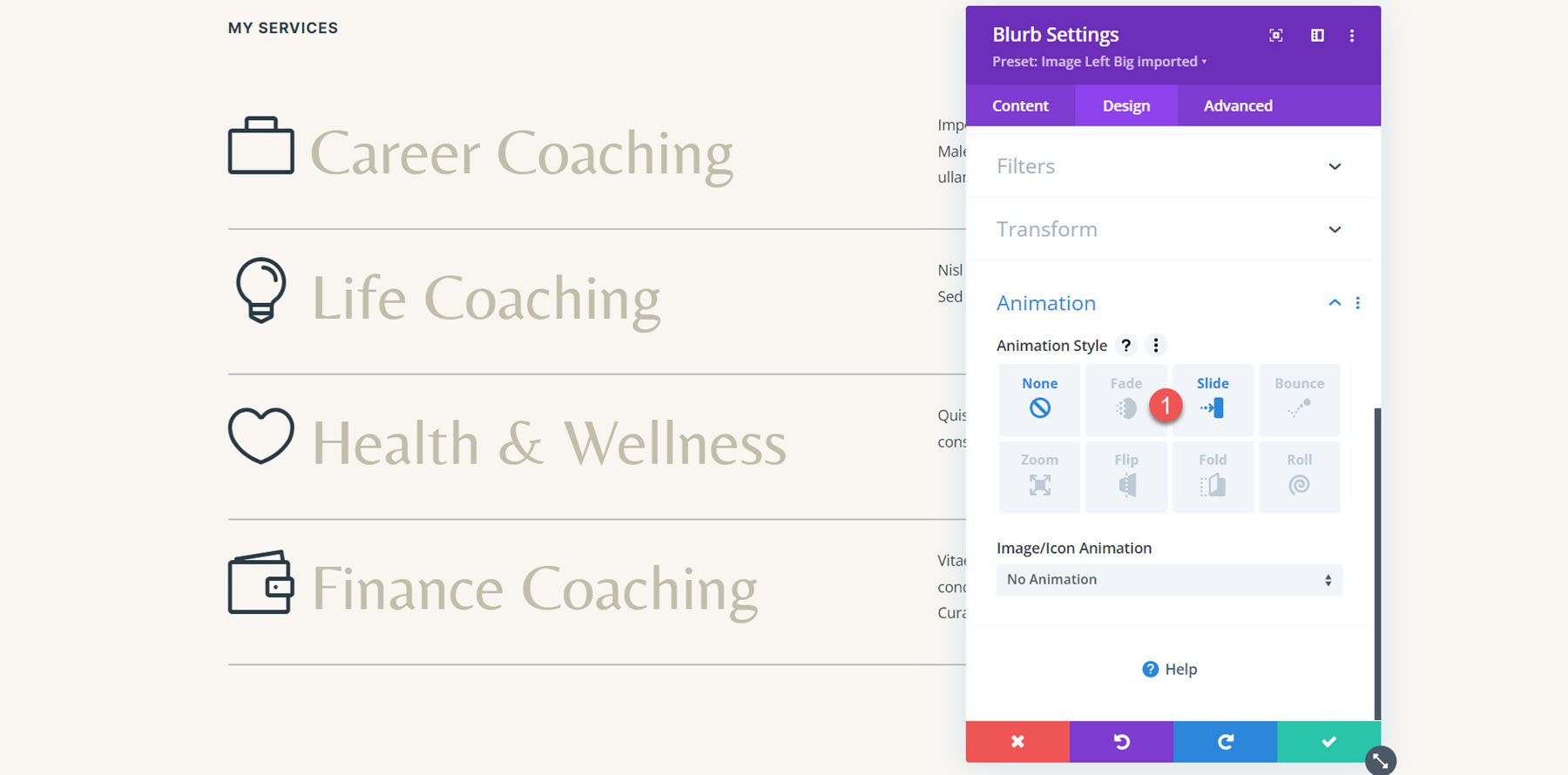
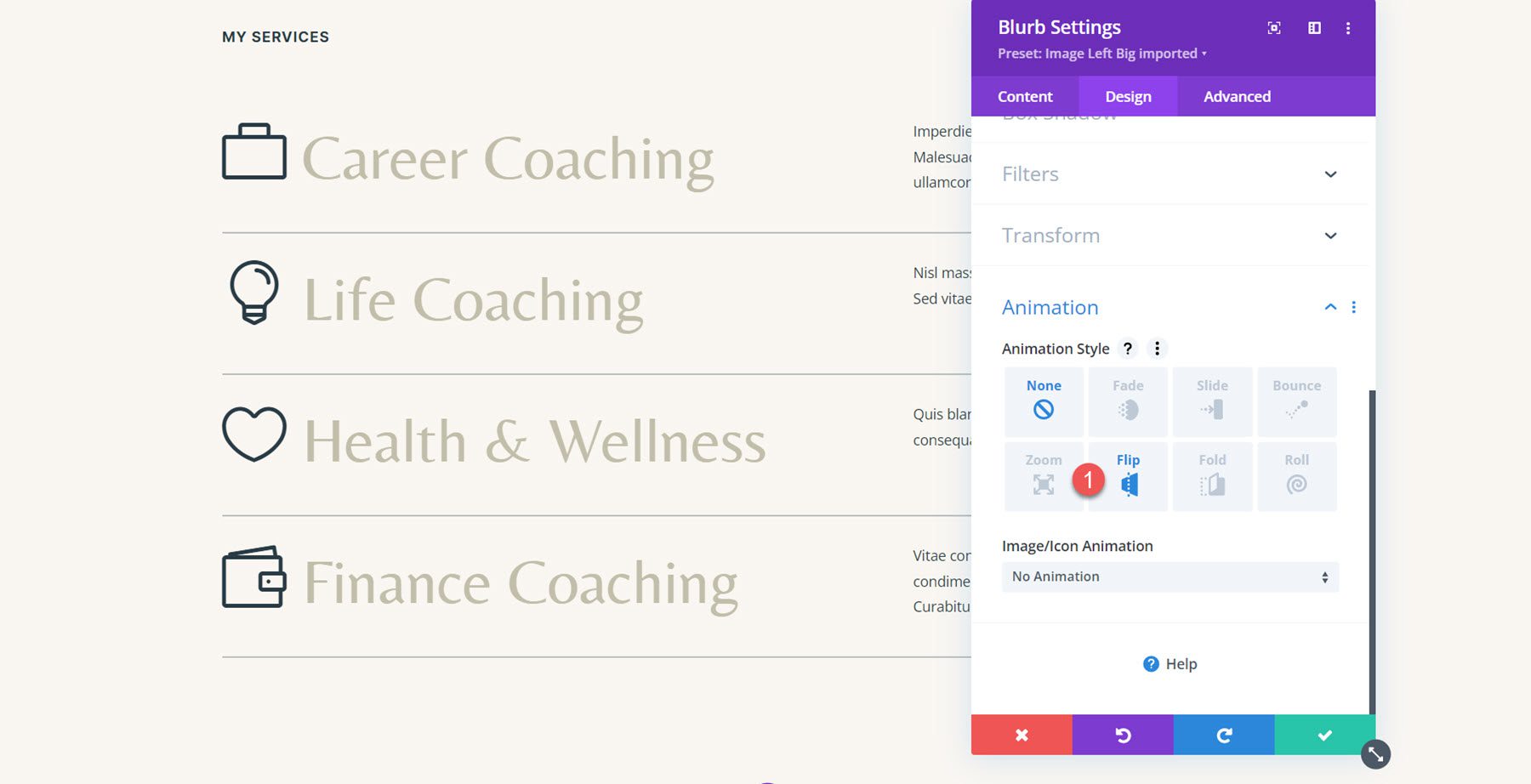
由于我们的内容已经在简介模块中,因此我们可以直接跳到添加动画。 打开职业指导服务的第一个简介模块的设置,然后导航到设计选项卡中的动画设置。 对于此设计,选择幻灯片动画样式。

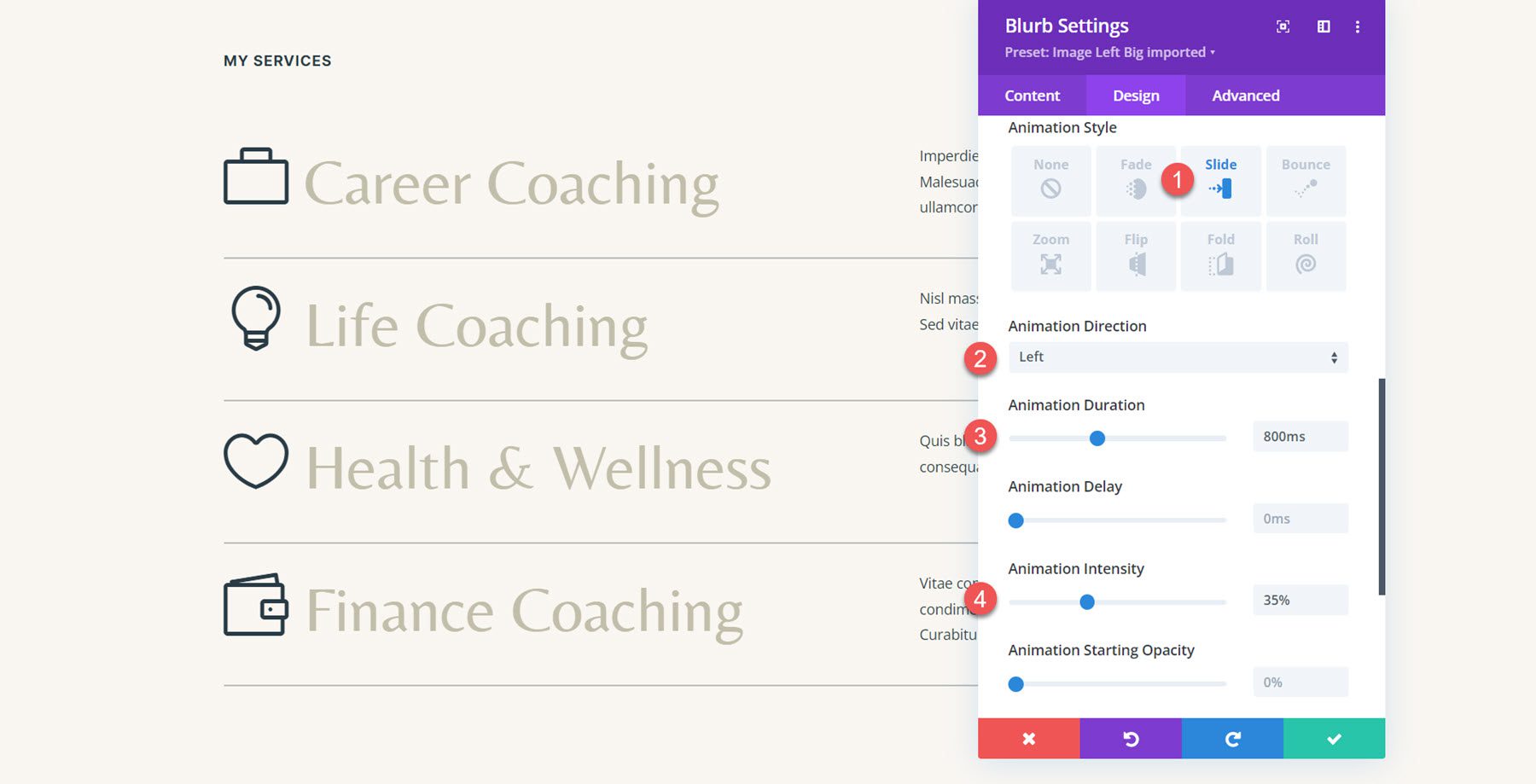
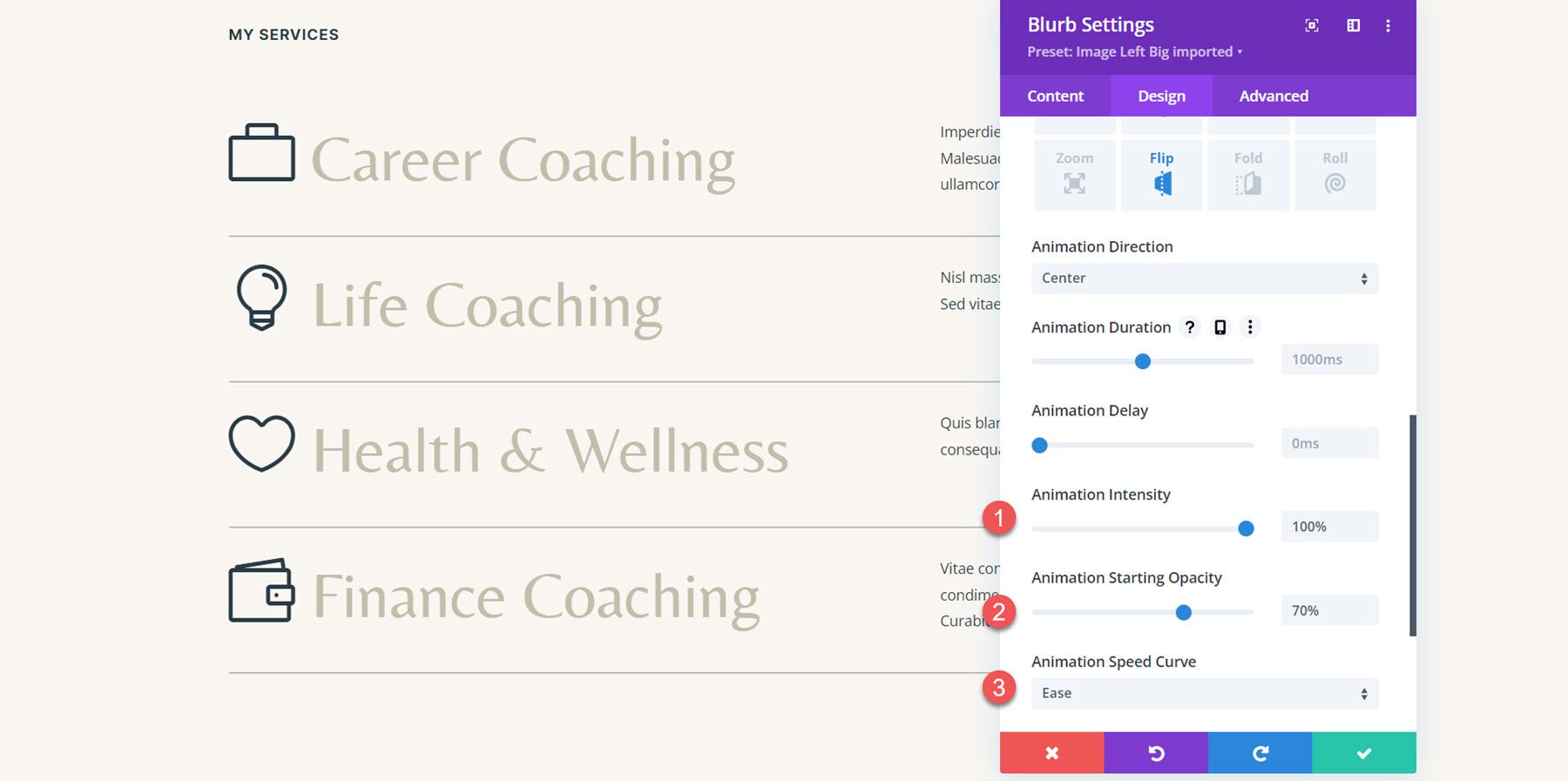
选择幻灯片动画样式后,我们可以进一步自定义动画的外观和行为方式。 我将动画方向设置为向左,将动画持续时间稍微减少到 800 毫秒,并将动画强度设置为 35%。

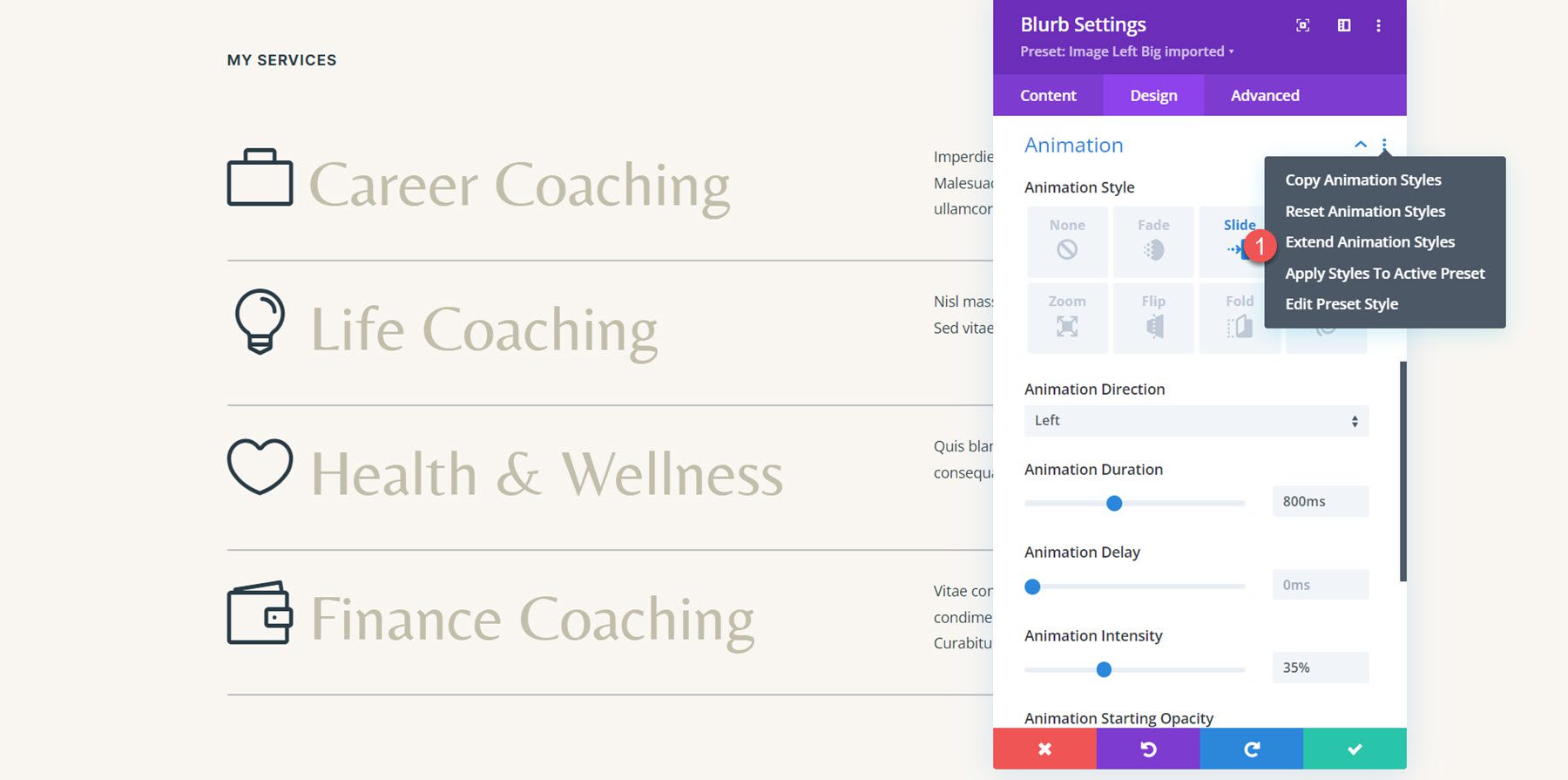
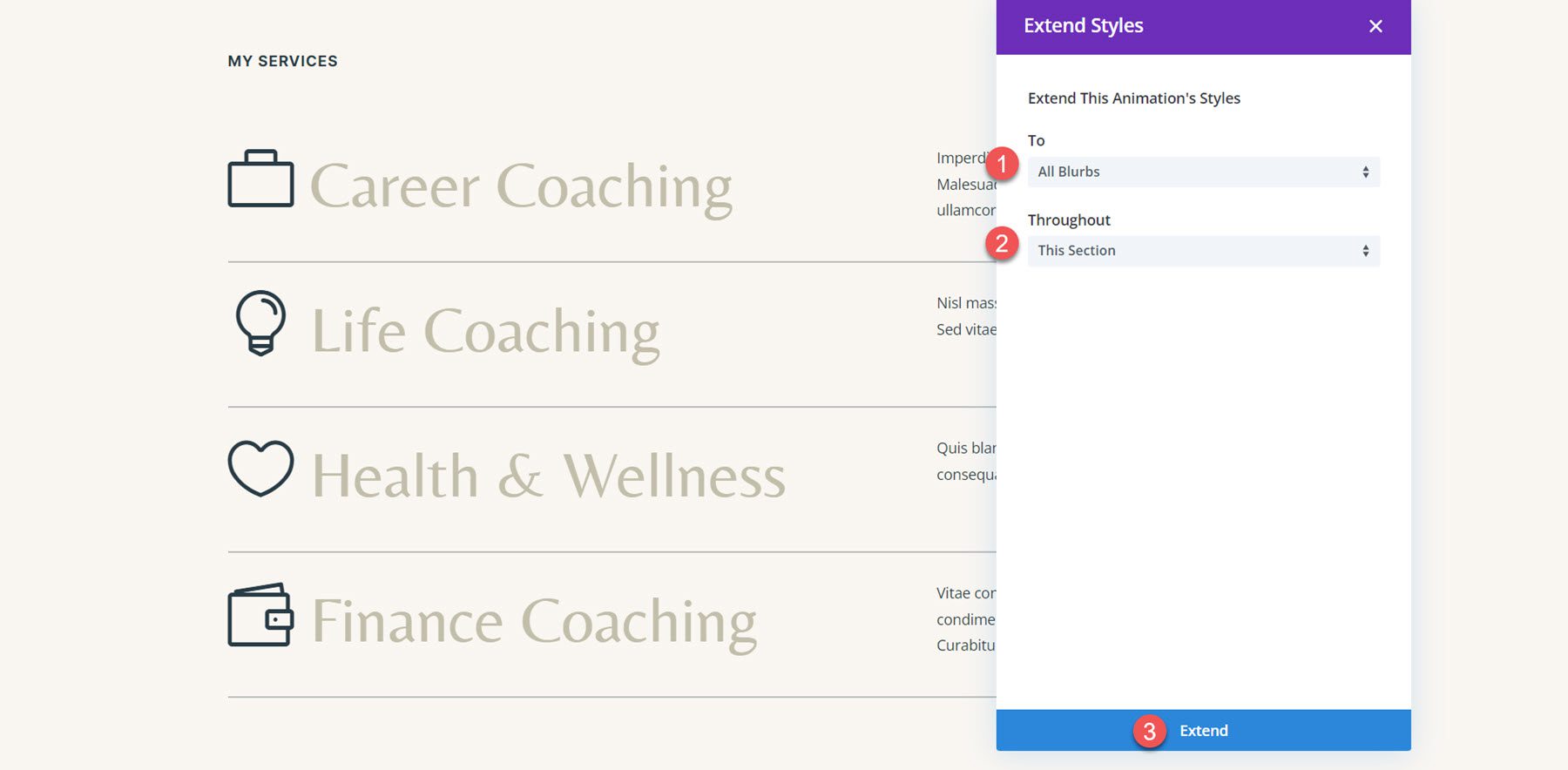
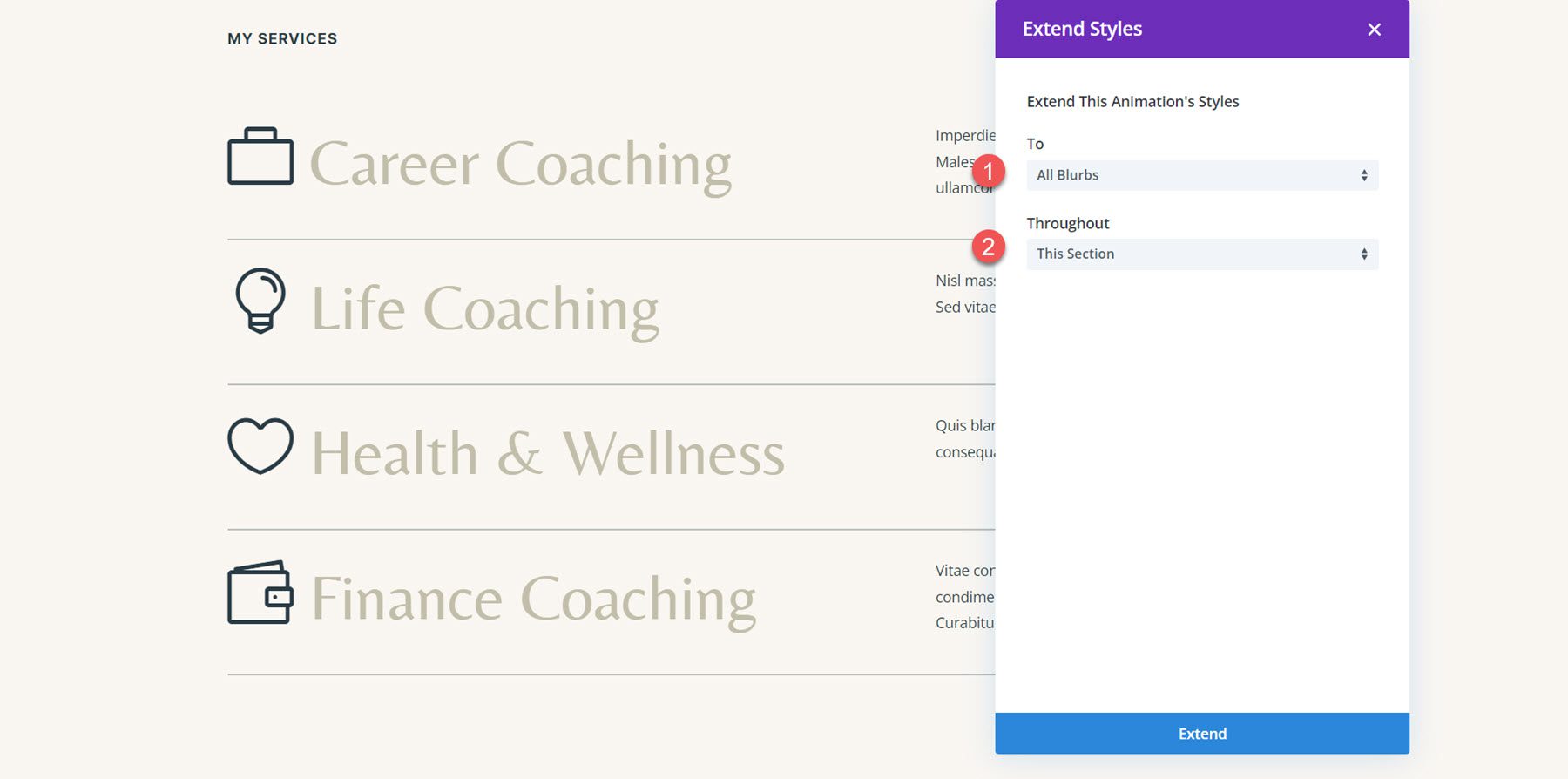
现在,我们想要将相同的动画应用到本节中的其余简介模块。 为此,只需单击“动画”部分标题中的三个点,然后选择“扩展动画样式”。

接下来,选择将动画样式扩展到本节中的所有 Blurbs,然后单击“扩展”应用更改。

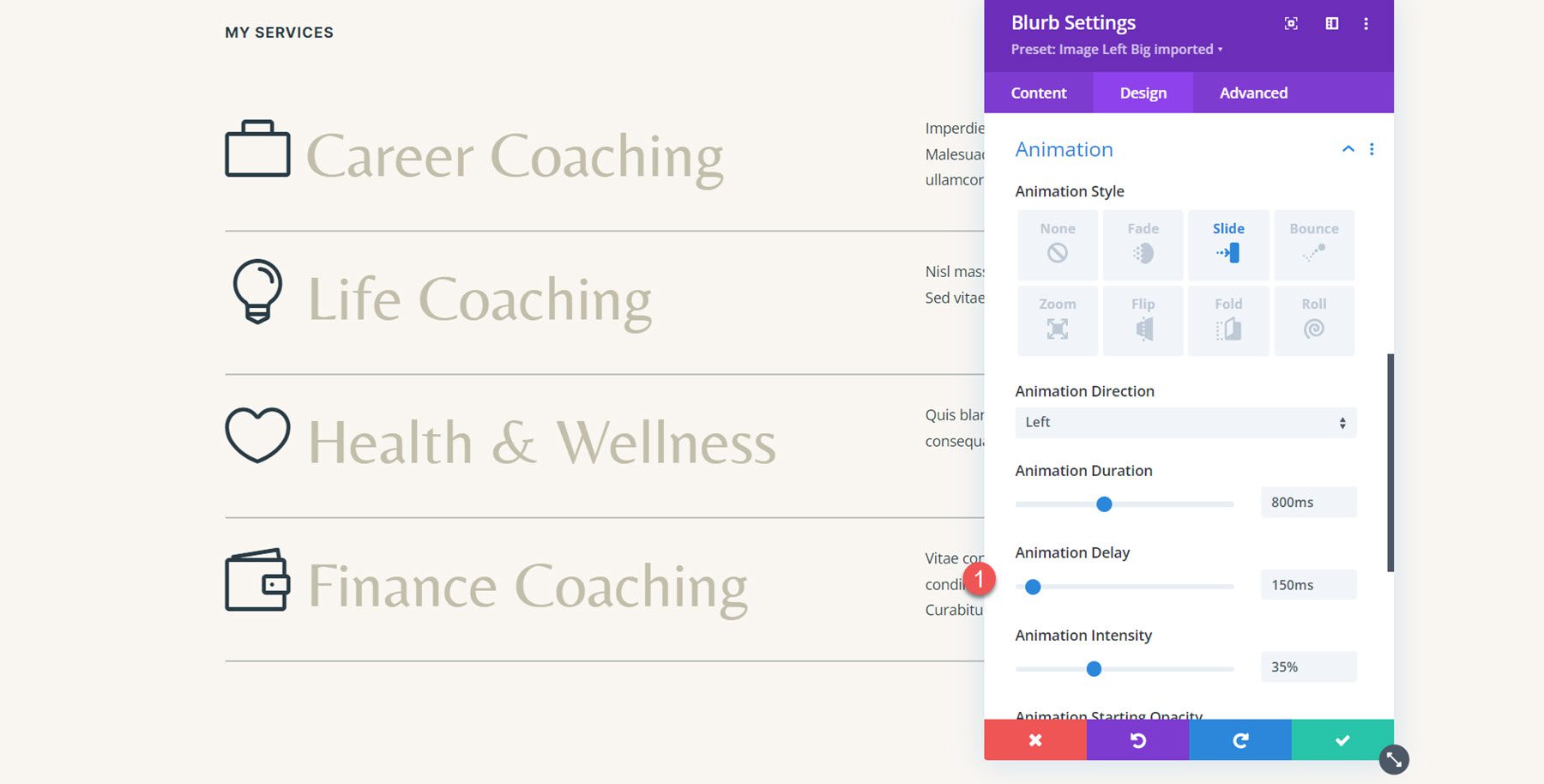
现在,所有简介都具有相同的动画效果。 但是,我想添加一点延迟以使动画具有交错效果,并在加载时在简介之间提供一些视觉区别。 打开 Life Coaching 简介的动画设置,然后将动画延迟设置为 150 毫秒。 通过添加此延迟,生活指导简介将在第一个职业指导简介之后稍微动画化,从而产生良好的延迟效果。

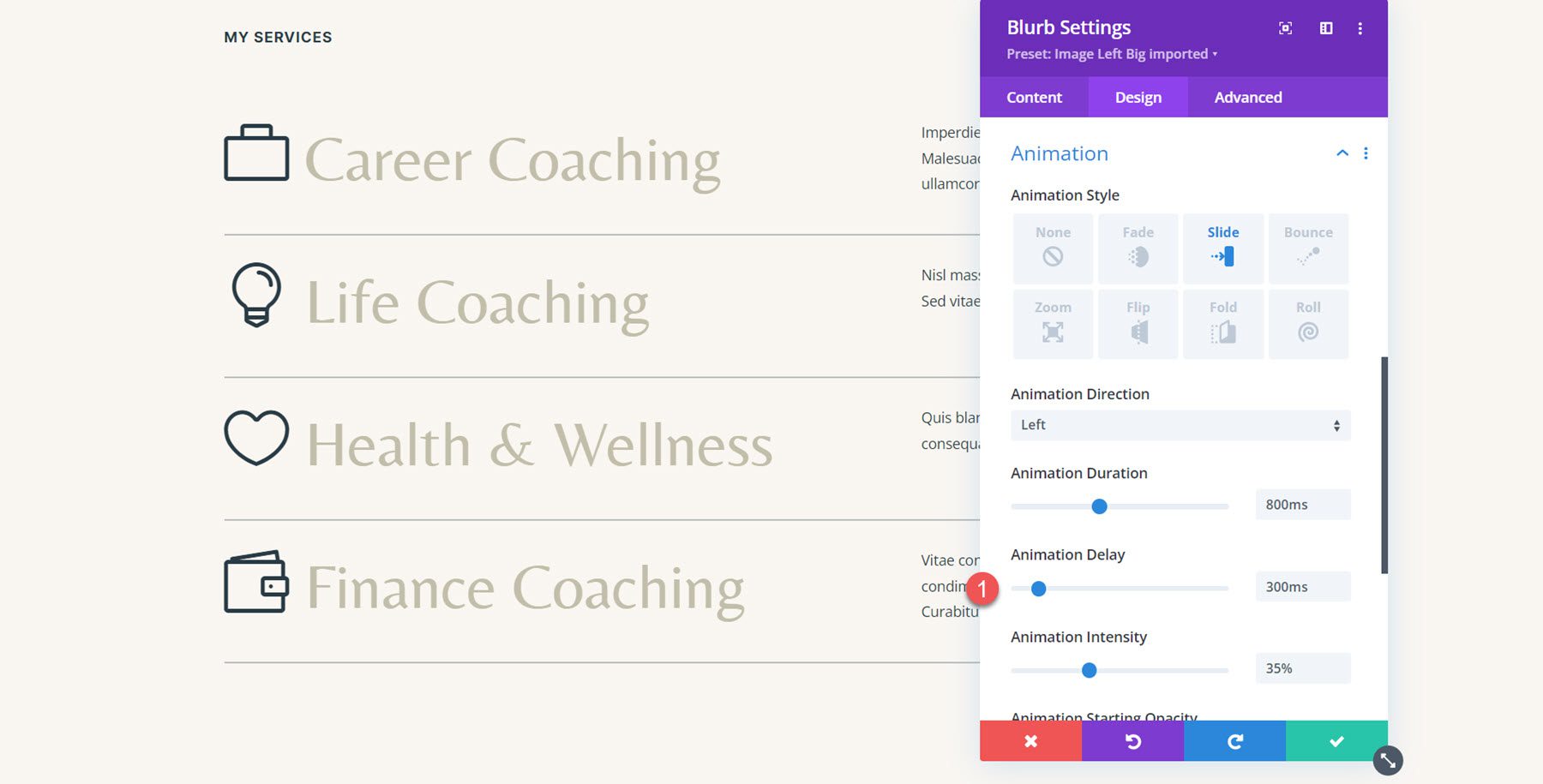
接下来,将动画延迟添加到剩余的两个简介中。 对于第三个简介(健康与保健),将动画延迟设置为 300 毫秒。

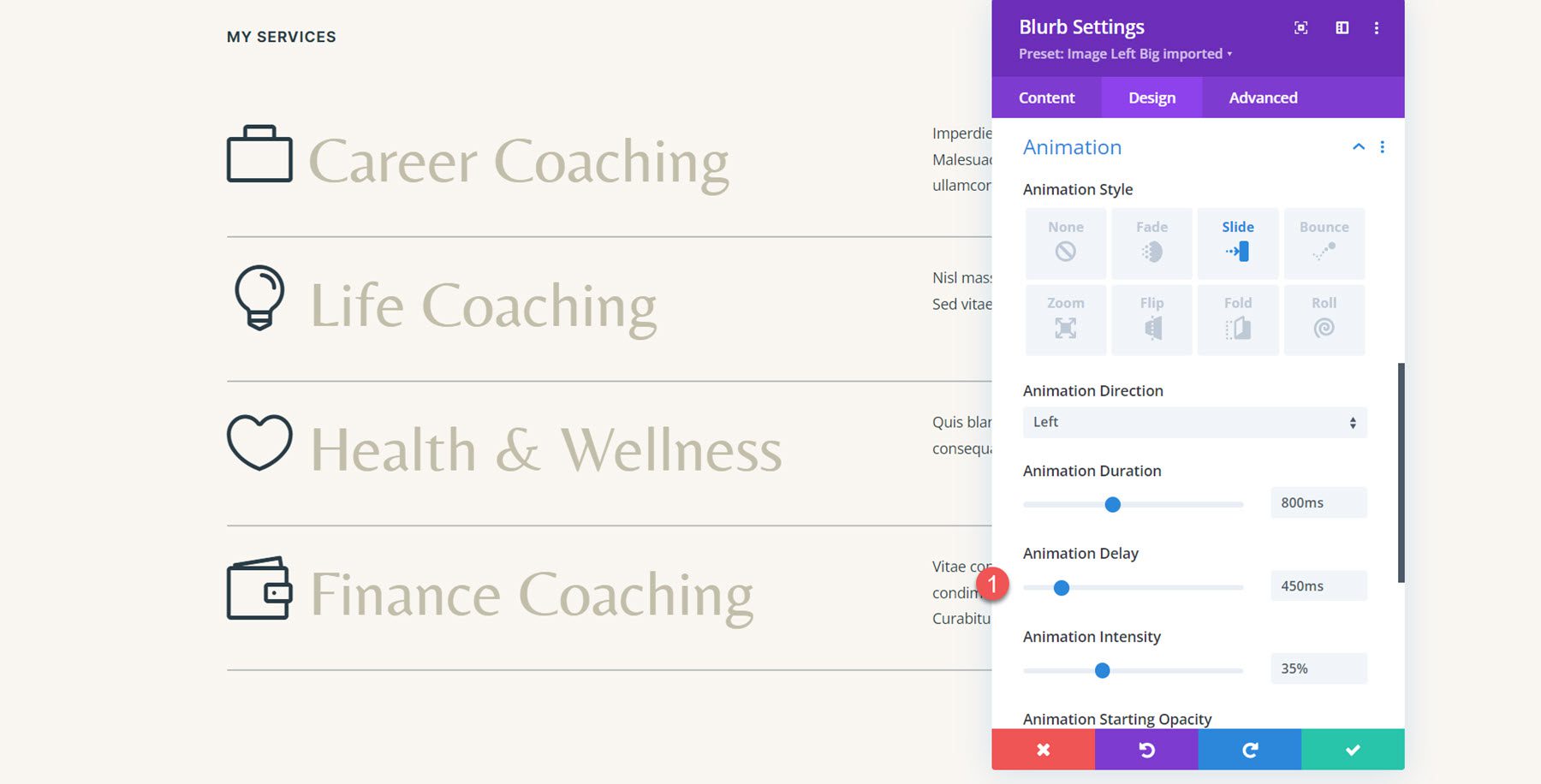
对于最终的财务指导简介,将动画延迟设置为 450 毫秒。

最后结果
这是带有向左滑动动画的完整设计。
Blurb 动画 2:翻转动画
对于第二个简介动画,我们将使用相同的服务部分并对每个简介应用翻转式动画。 打开第一个简介的设置,然后导航到“设计”选项卡中的“动画”设置。 接下来,选择翻转动画样式。

将动画方向设置为中心。 接下来,将动画强度一直设置为 100%。 此外,将动画起始不透明度提高到 70%。 最后,将动画速度曲线设置为缓动。


接下来,将动画样式扩展到该部分中的所有简介。

最后结果
这是将翻转式动画应用于所有简介的布局。
Blurb 动画 3:弹跳动画
对于第三个动画,让我们继续布局中的 Let's Grow 部分。 布局是由图像和文本模块组成的,因此我们首先必须使用blurb 模块重新创建布局。
使用 Blurb 模块重新创建布局
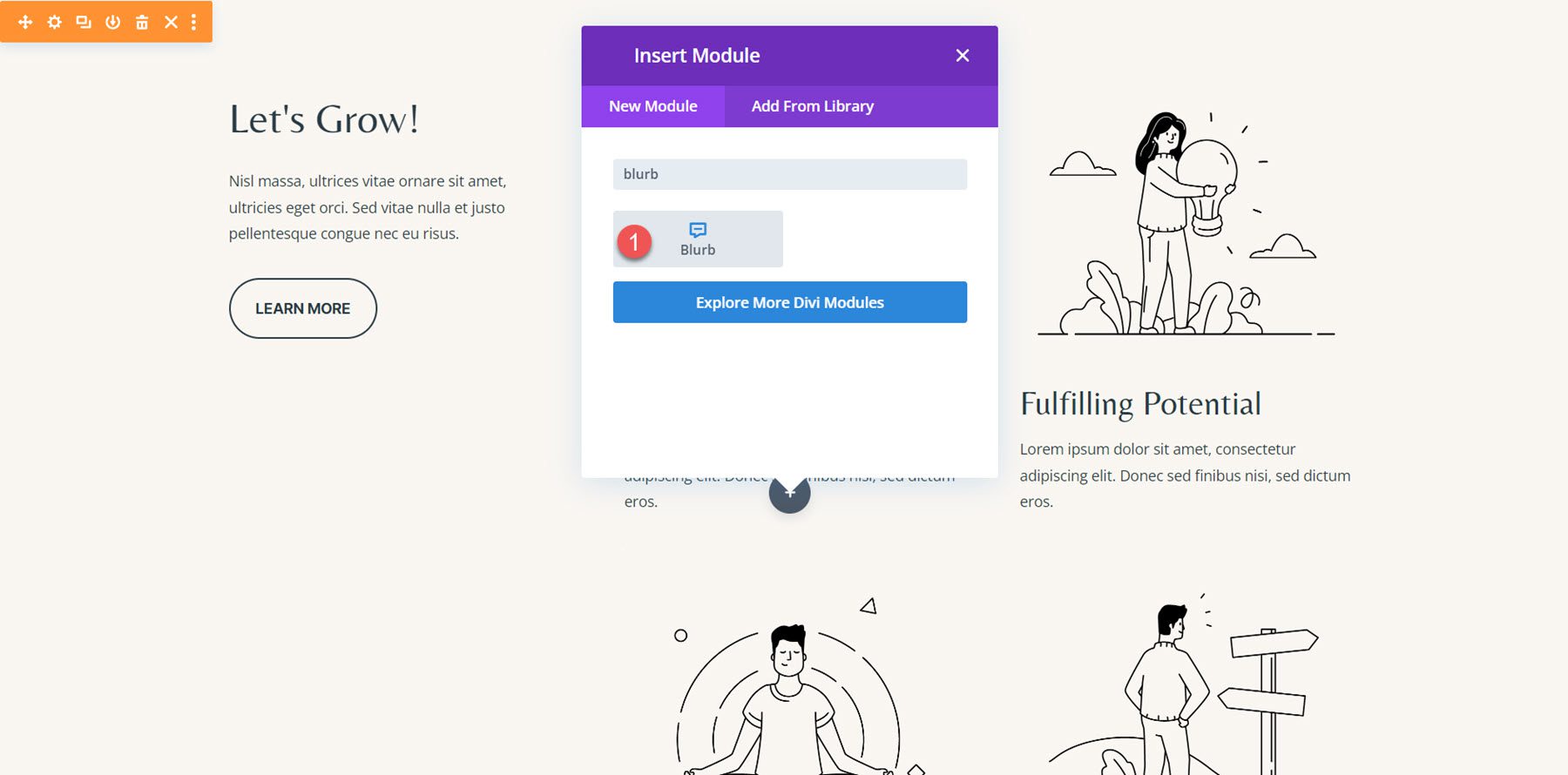
首先向布局添加一个新的模糊模块。

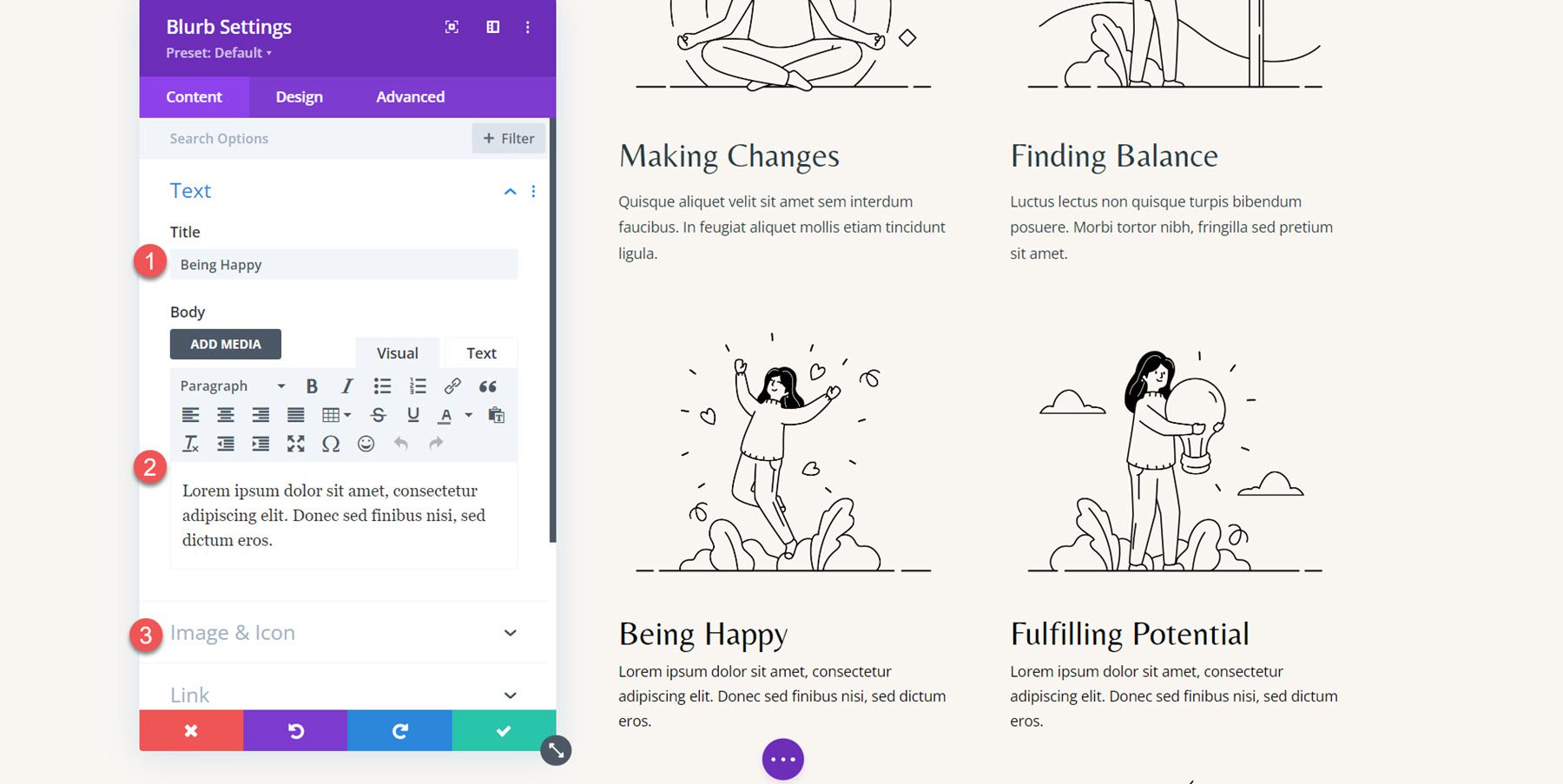
然后,修改内容以匹配原始示例。
- 书名:幸福快乐
- 身体:Lorem ipsum dolor sat amet,consectetur adipiscing elit。 Donec sed finibus nisi, sed dictum eros。
- 图片:coaching-35.png

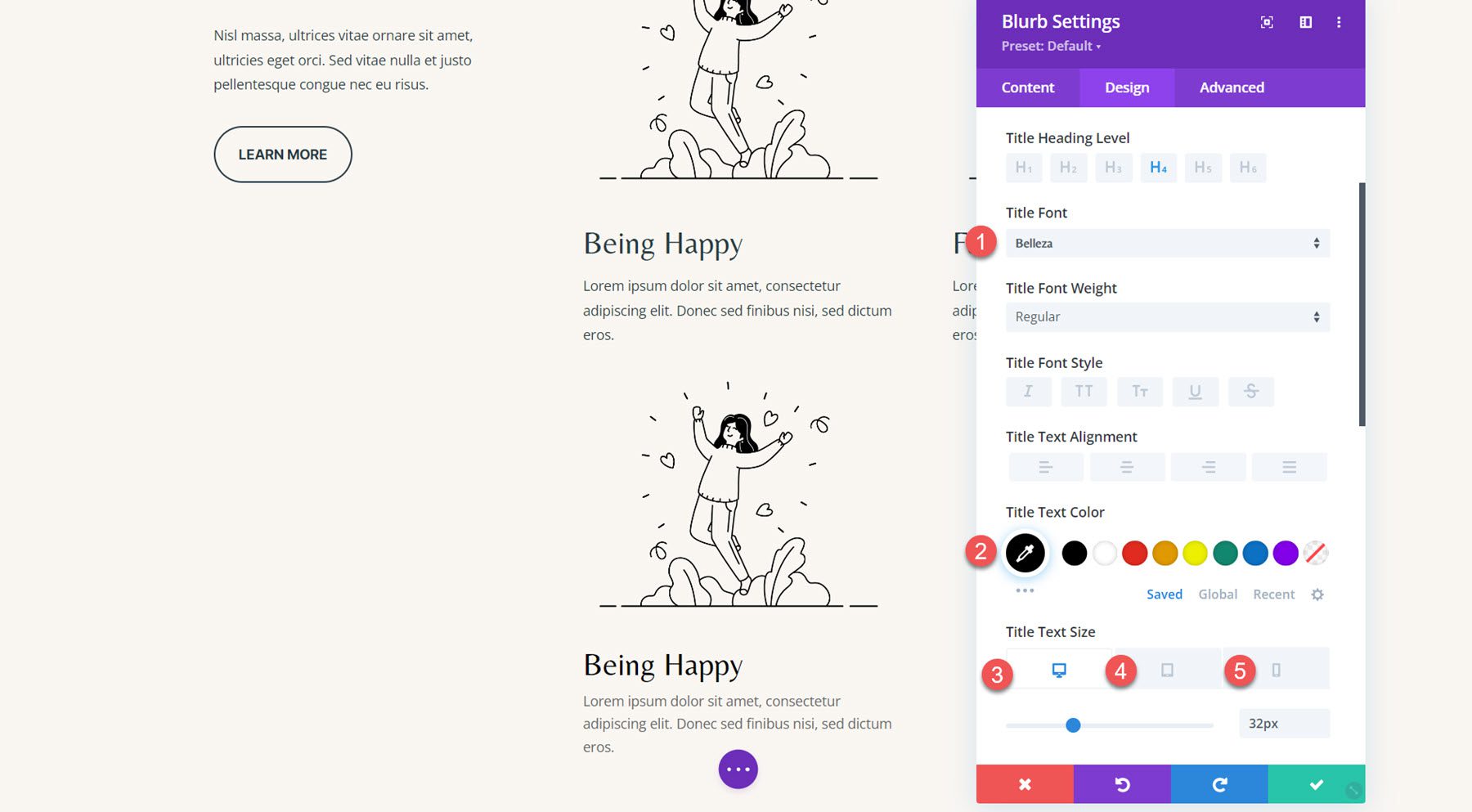
在设计选项卡中,修改标题字体设置下的以下选项。
- 标题字体:Belleza
- 标题文字颜色:#000000
- 标题文本大小桌面:32px
- 标题文本大小平板电脑:16px
- 标题文字大小移动:15px

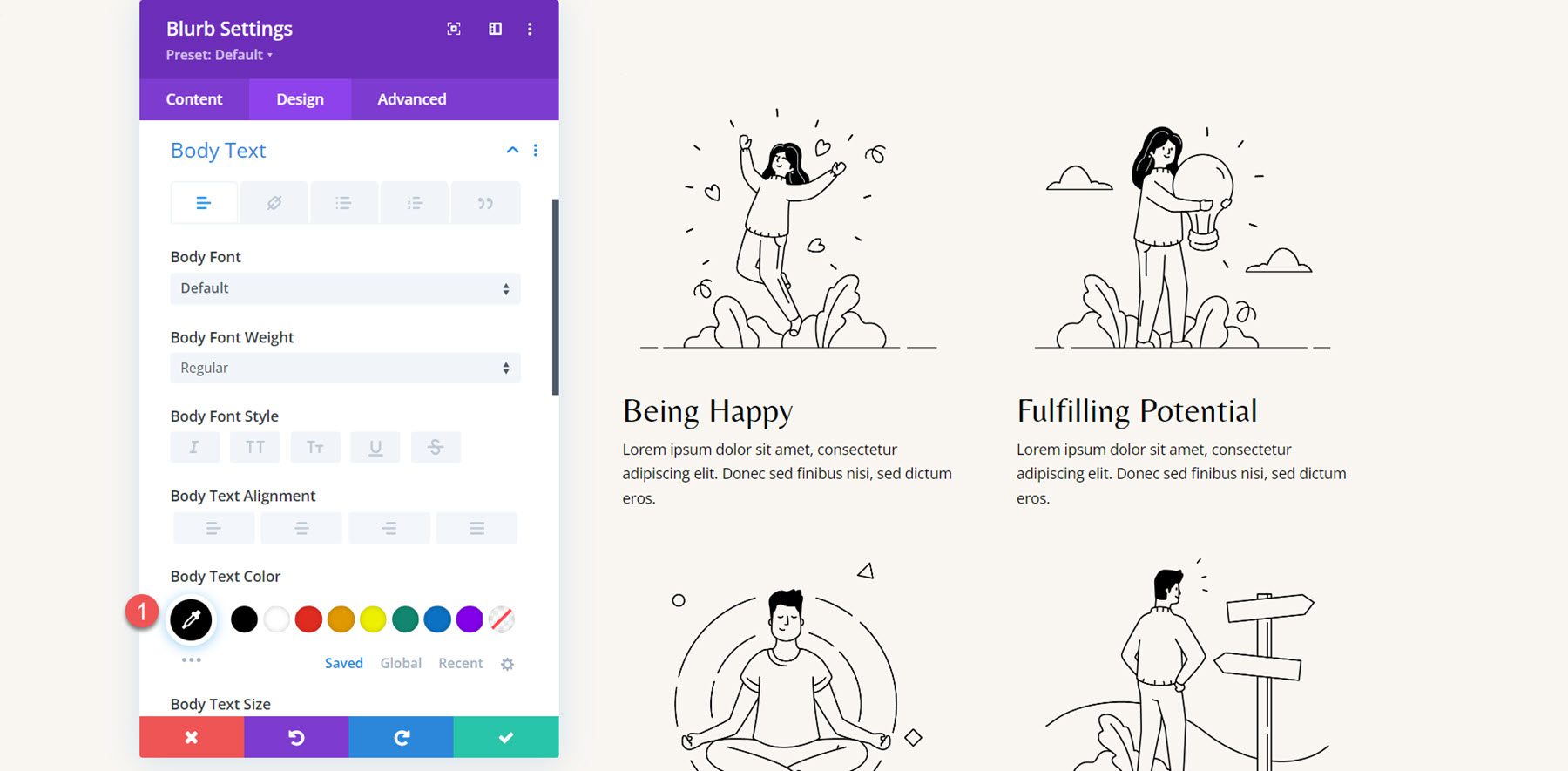
接下来,修改正文文本颜色。
- 正文颜色:#000000

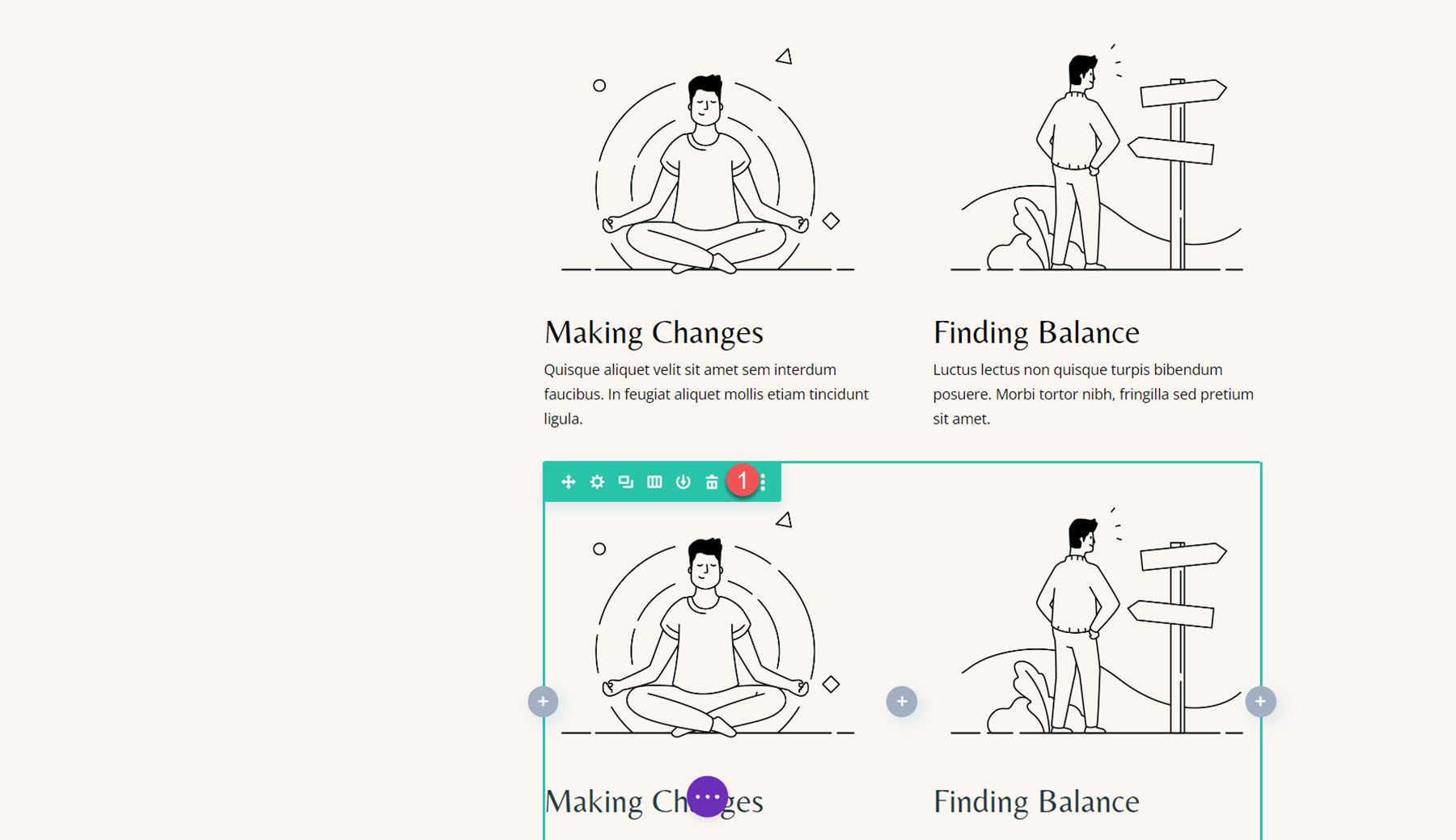
重复这些步骤,使用 blurb 模块重新创建所有 4 个部分,然后删除旧部分。

简介动画
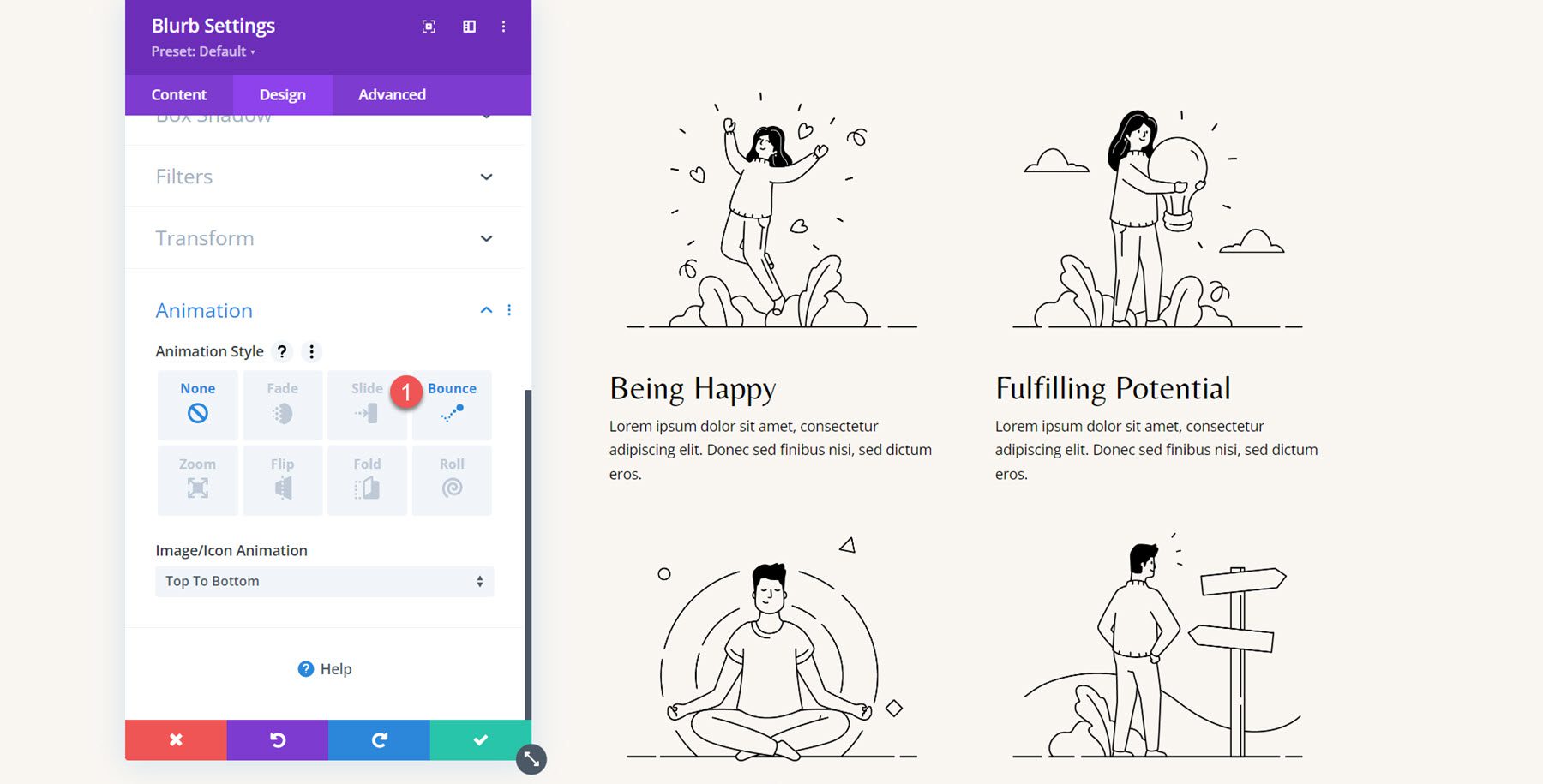
布局完成后,我们可以添加动画设置。 打开第一个简介的设置,导航到“设计”选项卡下的“动画”设置,然后选择“弹跳”动画样式。

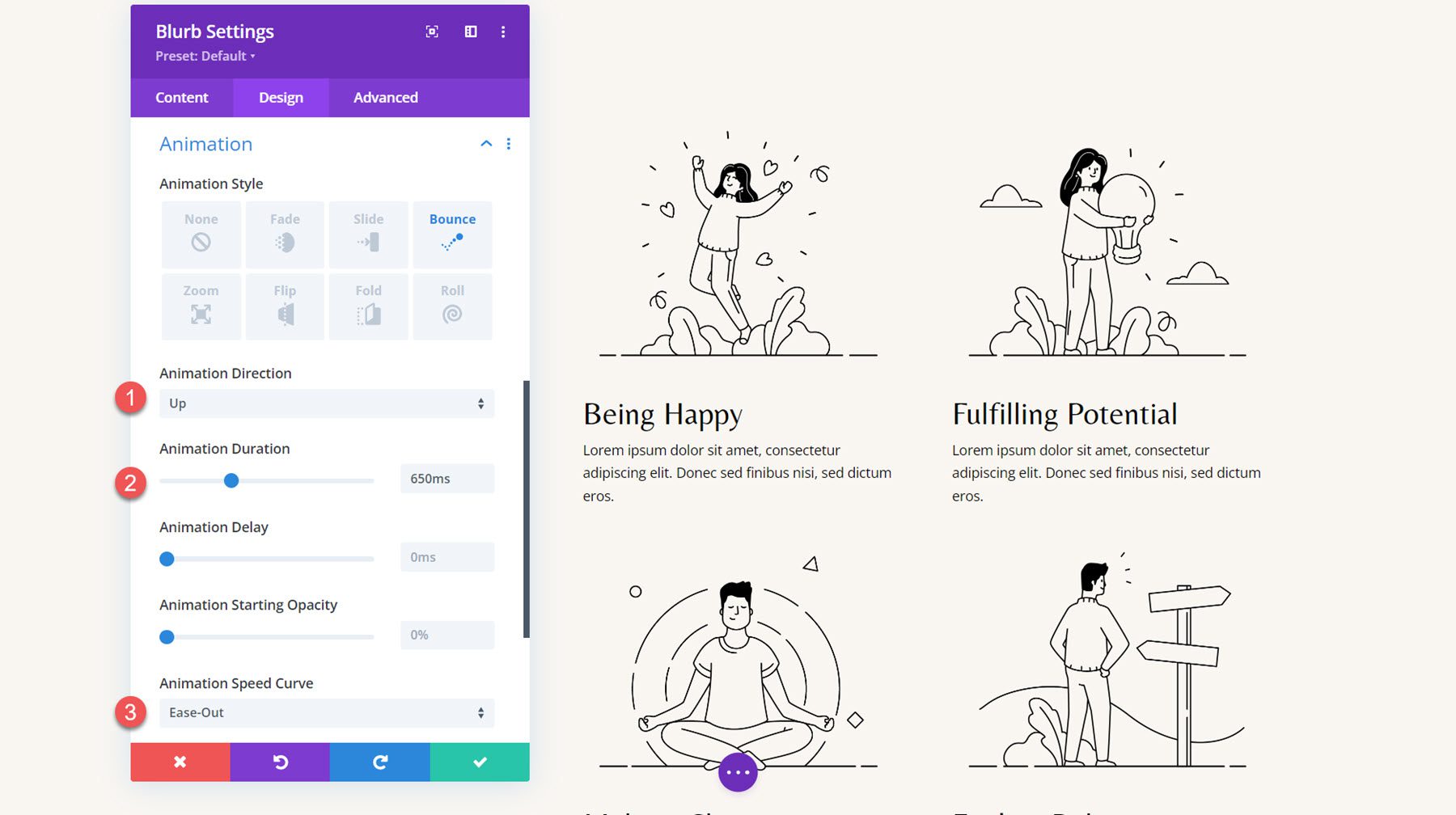
接下来,设置动画样式如下:
- 动画方向:向上
- 动画持续时间:650ms
- 动画速度曲线:缓出

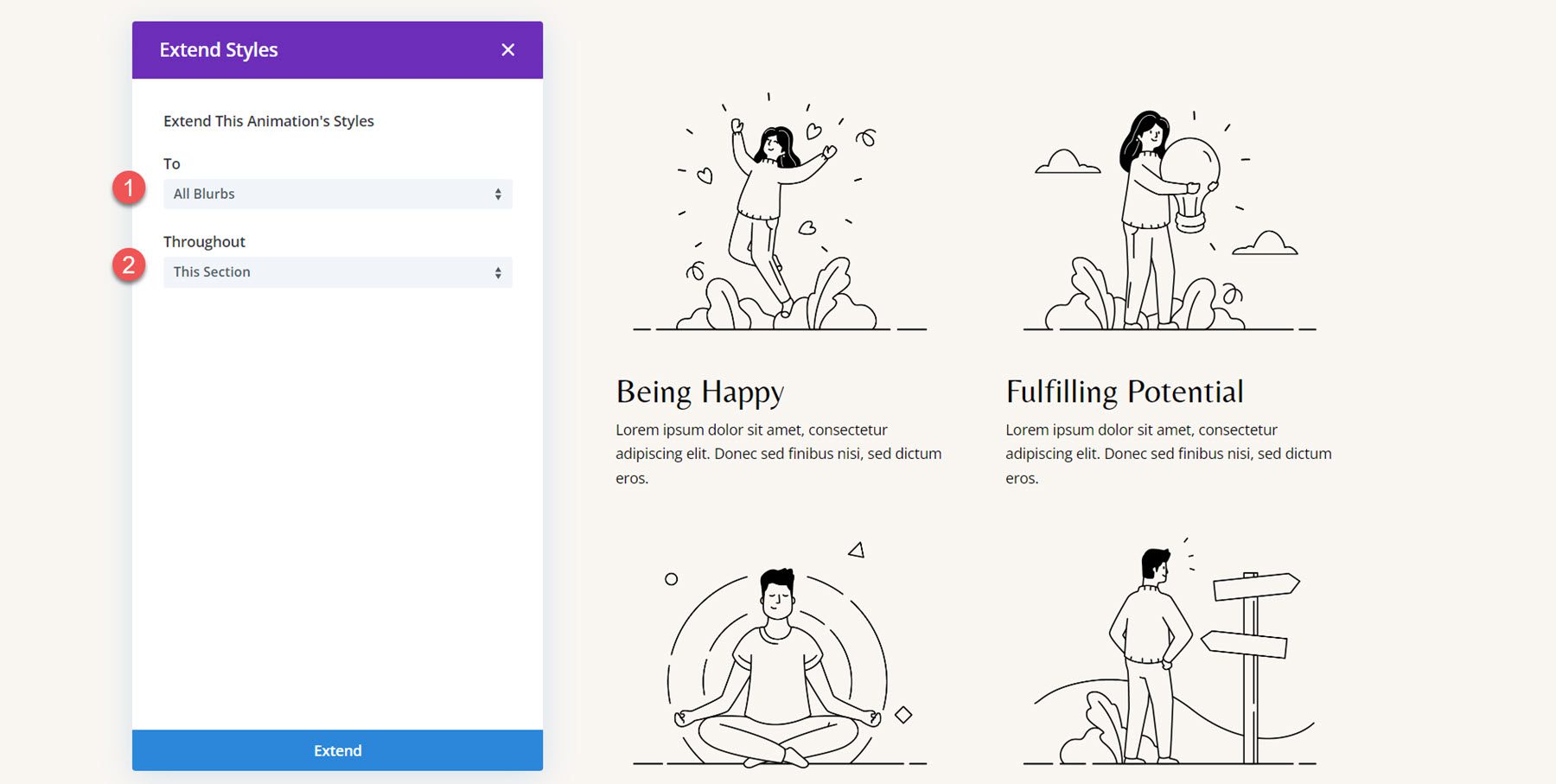
将动画风格扩展到其他简介。

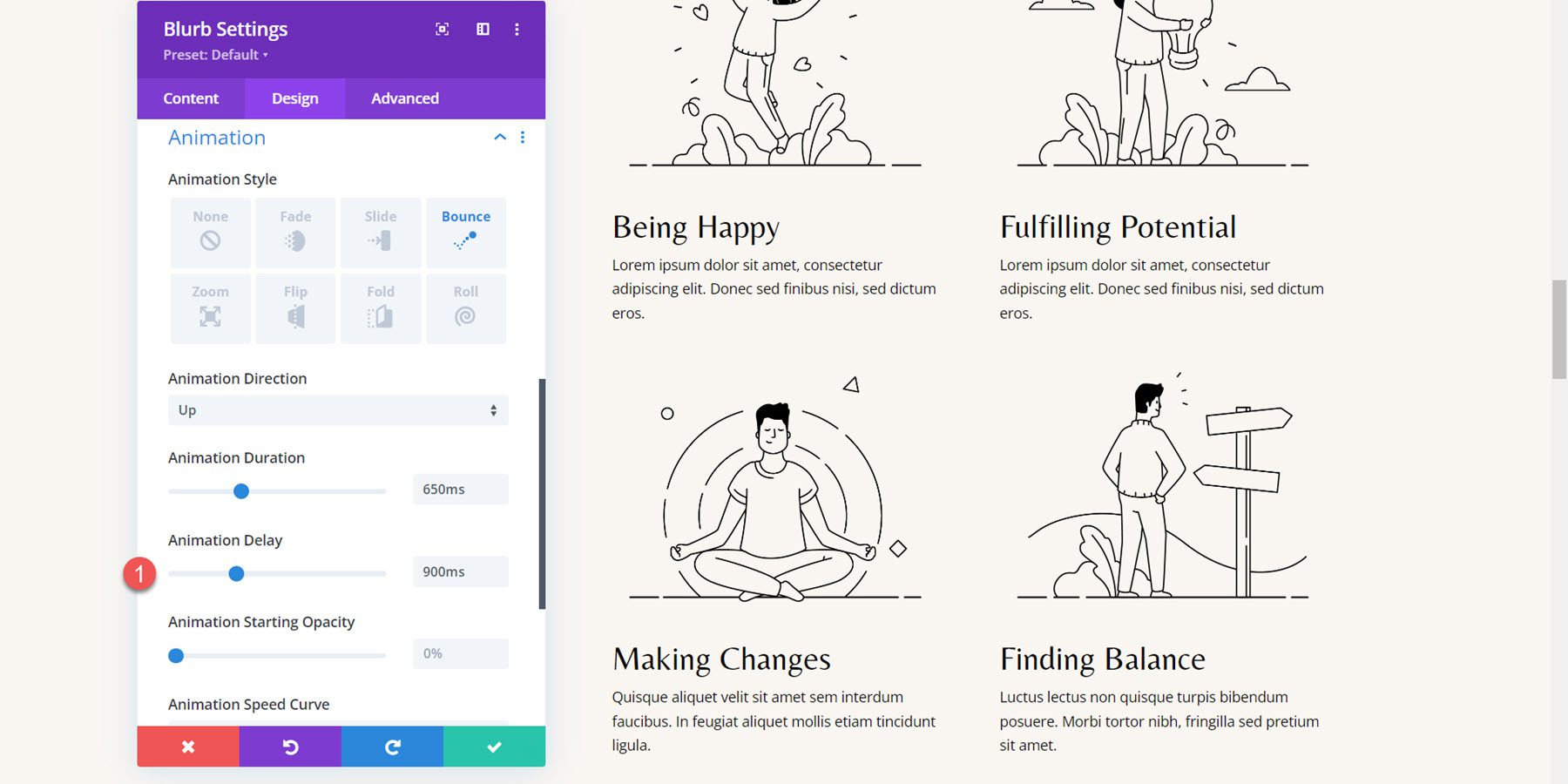
我想为每个简介的动画添加交错延迟,以便动画不会同时发生。 设置简介的以下动画持续时间。
- Blurb 2 的动画延迟:300ms
- Blurb 3 的动画延迟:600 毫秒
- Blurb 4 的动画延迟:900 毫秒

最后结果
这是带有弹跳简介动画的完整设计。
Blurb 动画 4:淡入淡出动画
对于最后一个示例,我们将继续讨论辅导登陆页面模板的“为什么选择我们”部分。 目前,三个简介的布局是使用图标模块和文本模块设置的。 我们将首先使用 blurb 模块重新创建该部分。
使用 Blurb 模块重新创建布局
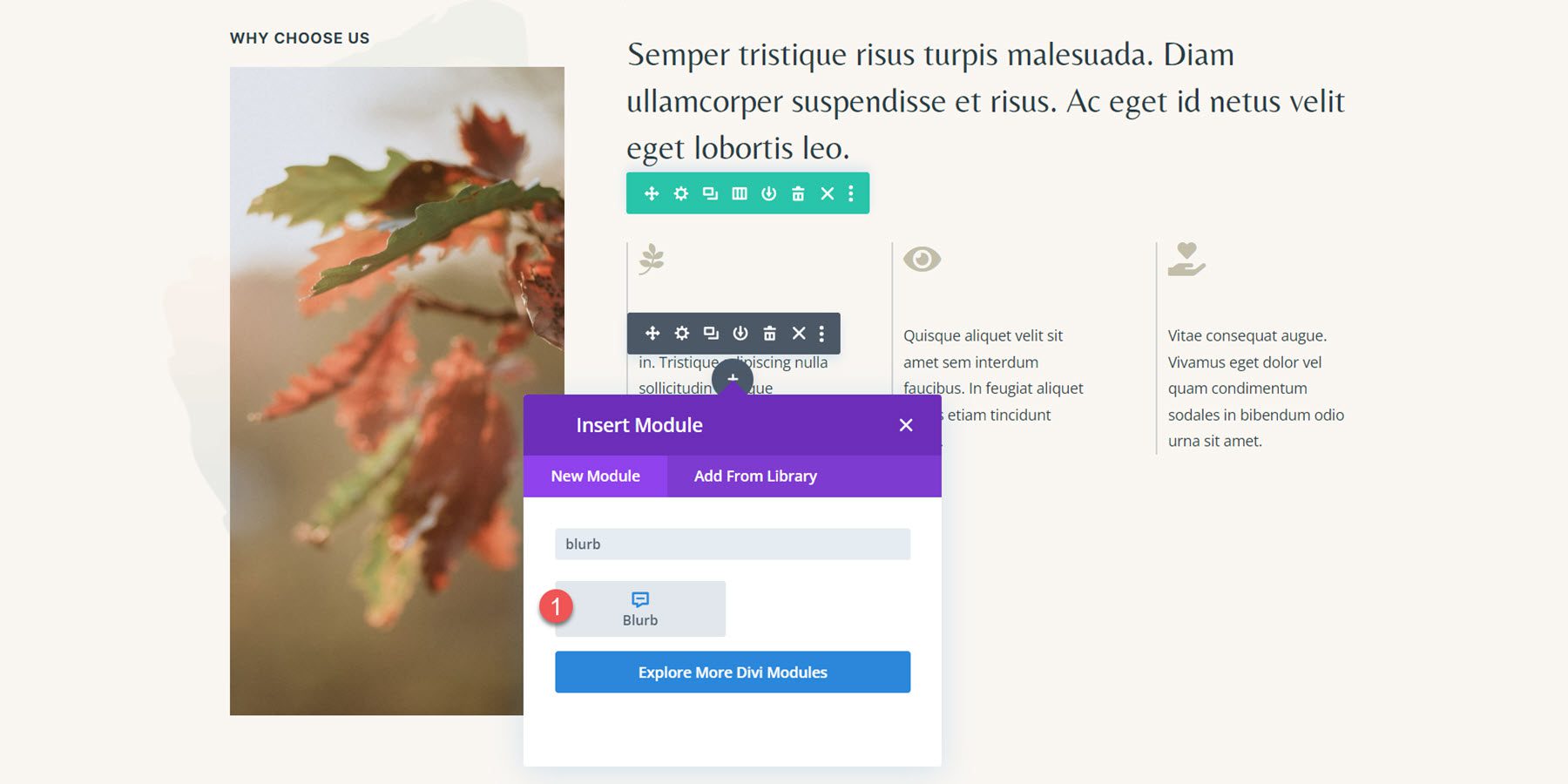
首先,将一个模糊模块添加到第一列。

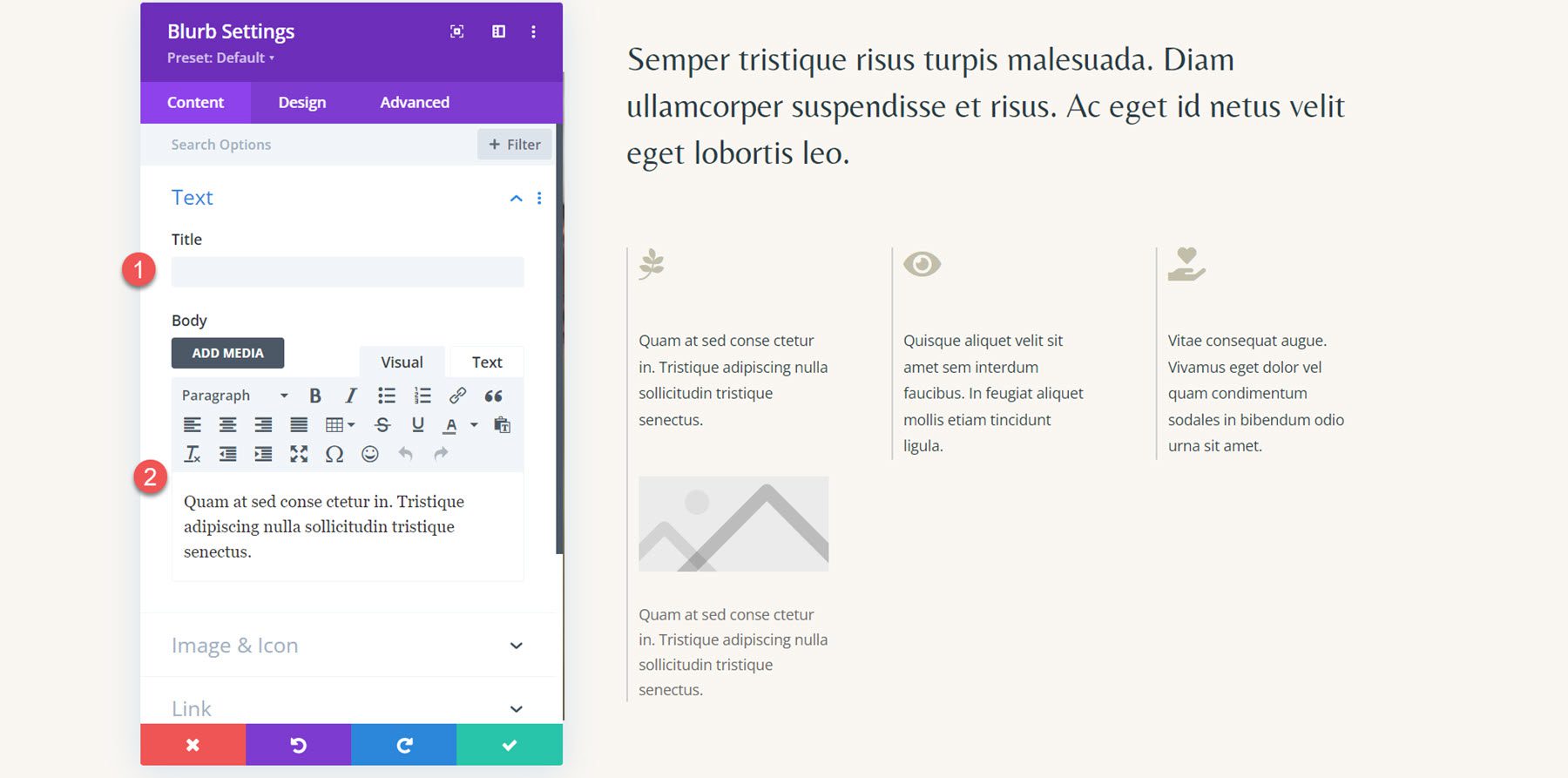
接下来,从简介模块中删除标题并添加正文内容。

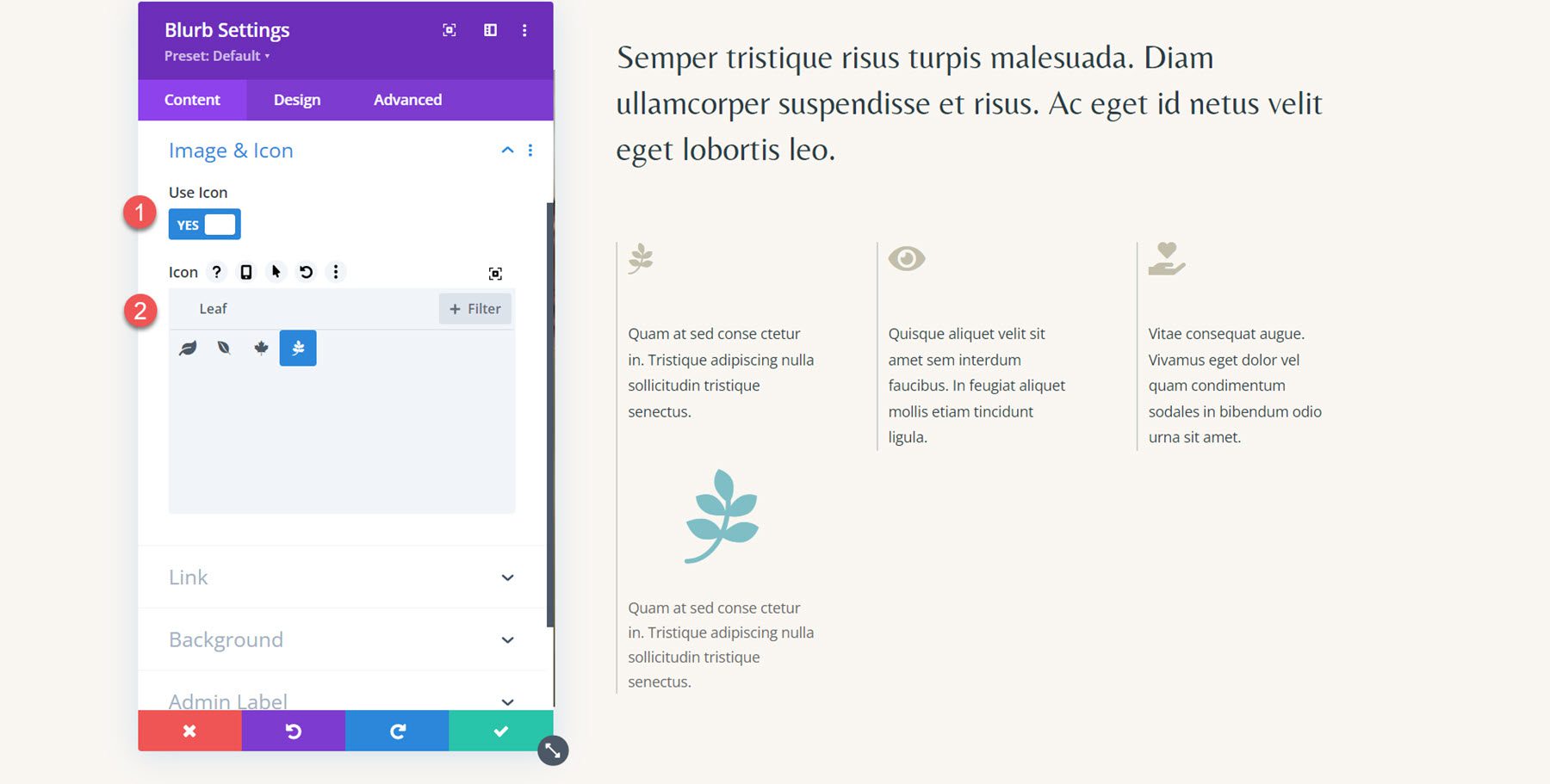
启用图像和图标设置中的图标选项,然后选择第一个简介的叶子图标。

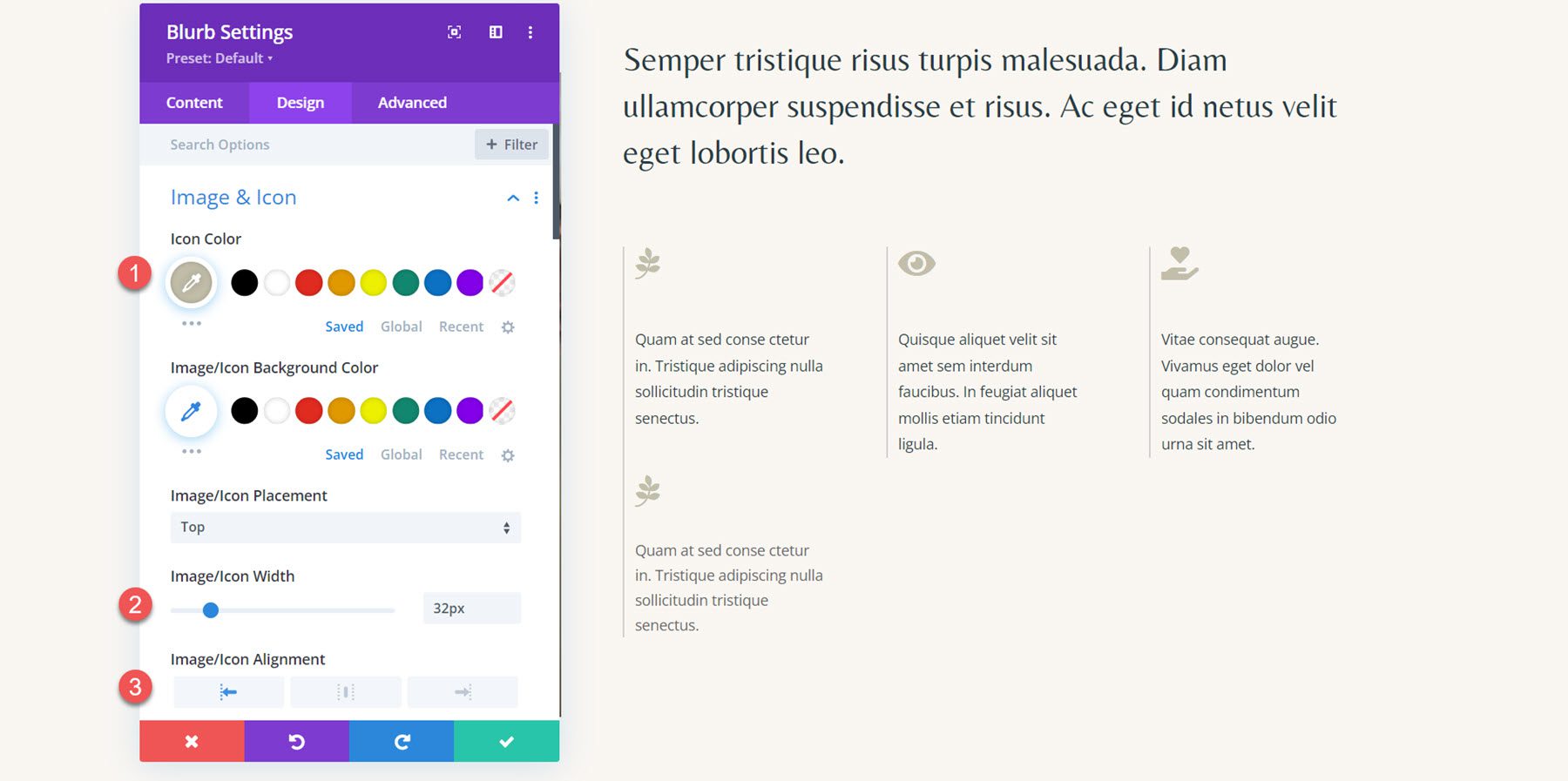
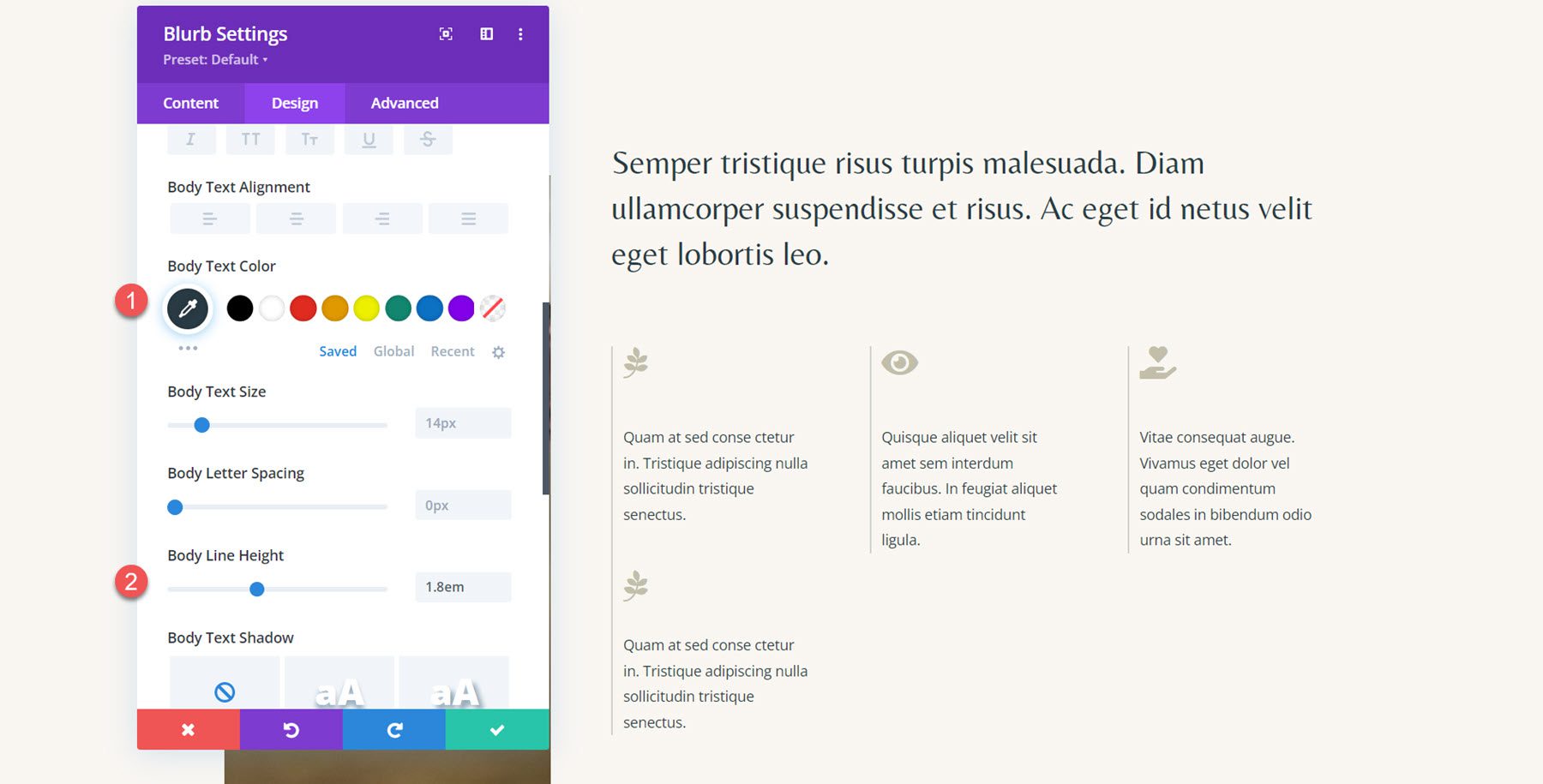
接下来,转到设计选项卡并打开图像和图标设置。 设置图标颜色、图像/图标宽度和图像/图标对齐方式。
- 图标颜色:#c2beaa
- 图像/图标宽度:32px
- 图像/图标对齐:左

最后,在正文文本设置中设置文本颜色并调整行高。
- 正文颜色:#293b45
- 车身线条高度:1.8em

重复这些步骤以重新创建所有三个部分。
简介动画
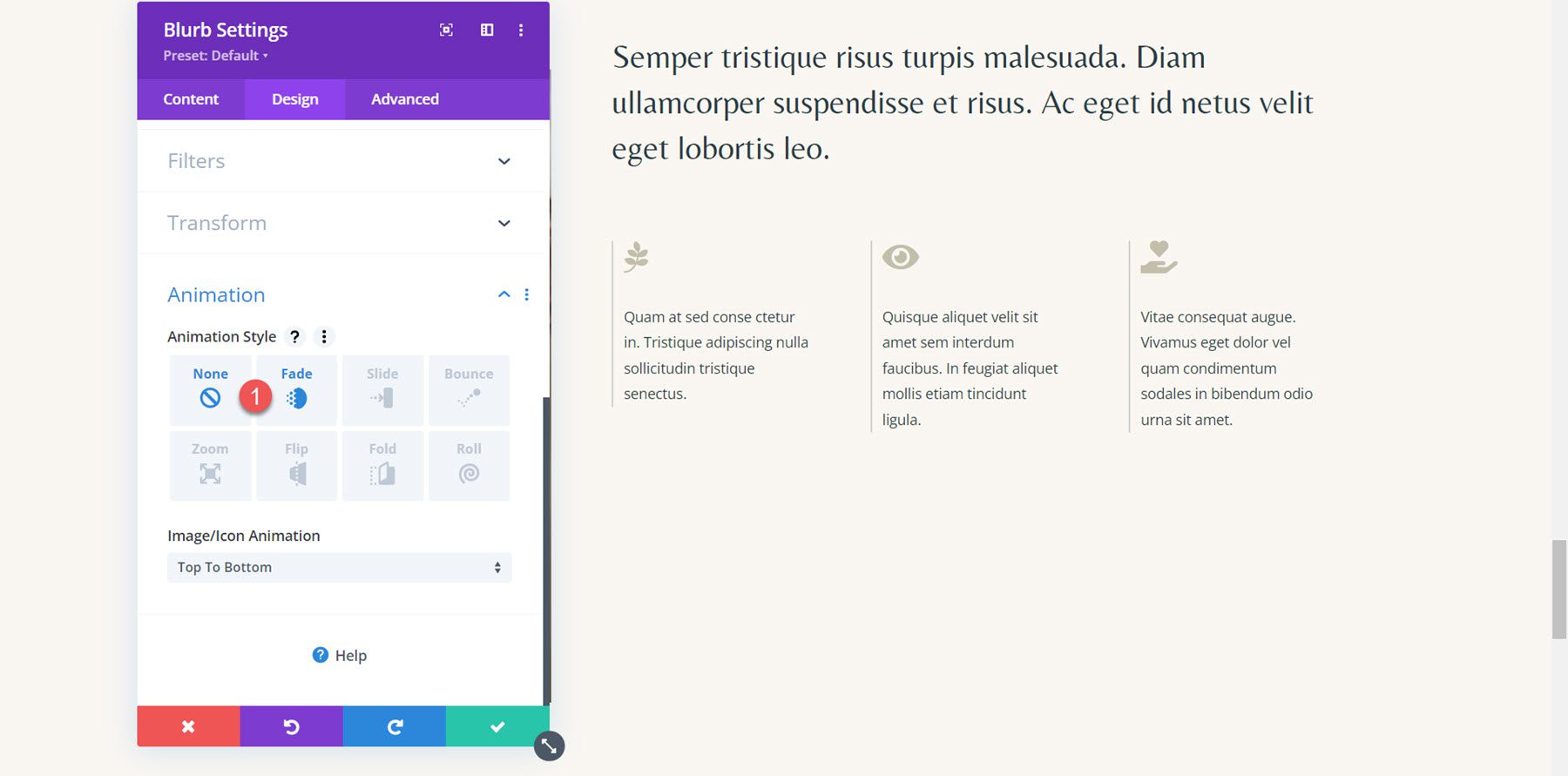
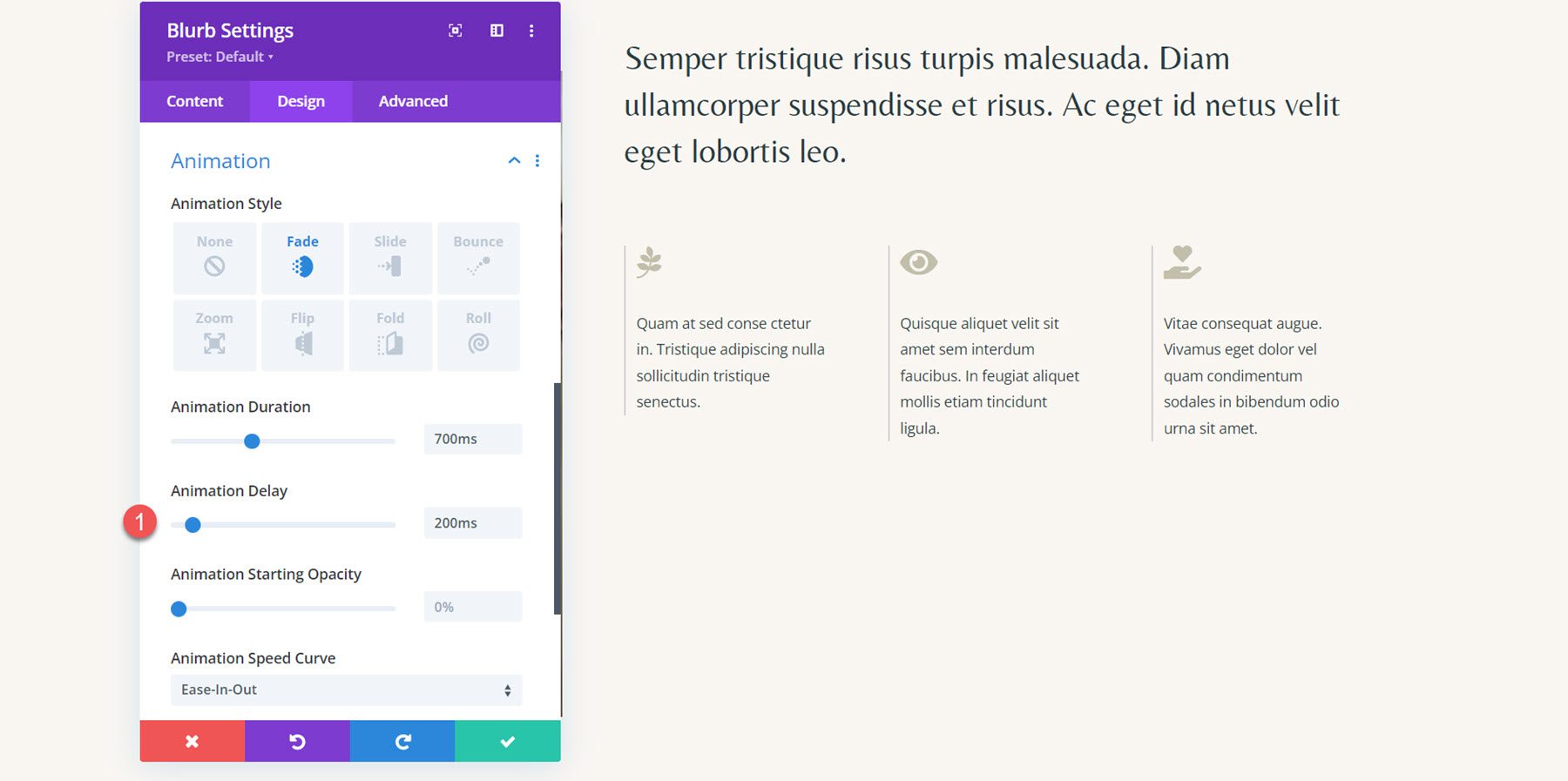
现在每个部分都使用简介进行布局,我们可以应用动画样式。 对于此布局,我们将创建一个简单的淡入淡出动画效果与图标动画相结合。 在“设计”选项卡中打开“动画”设置,然后为第一个简介选择淡入淡出动画样式。

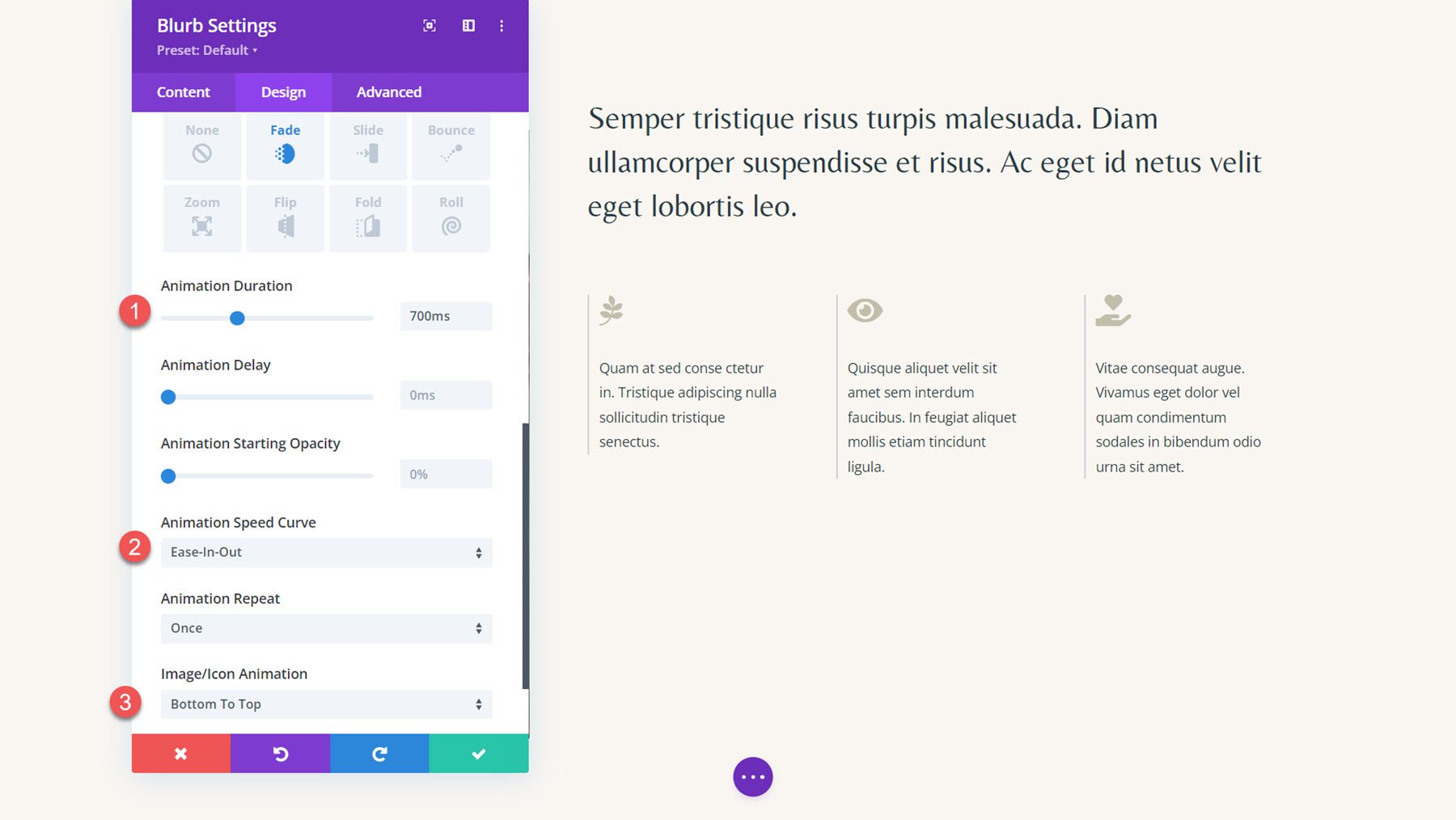
接下来,设置动画设置如下:
- 动画持续时间:700ms
- 动画速度曲线:缓入缓出
- 图像/图标动画:从下到上

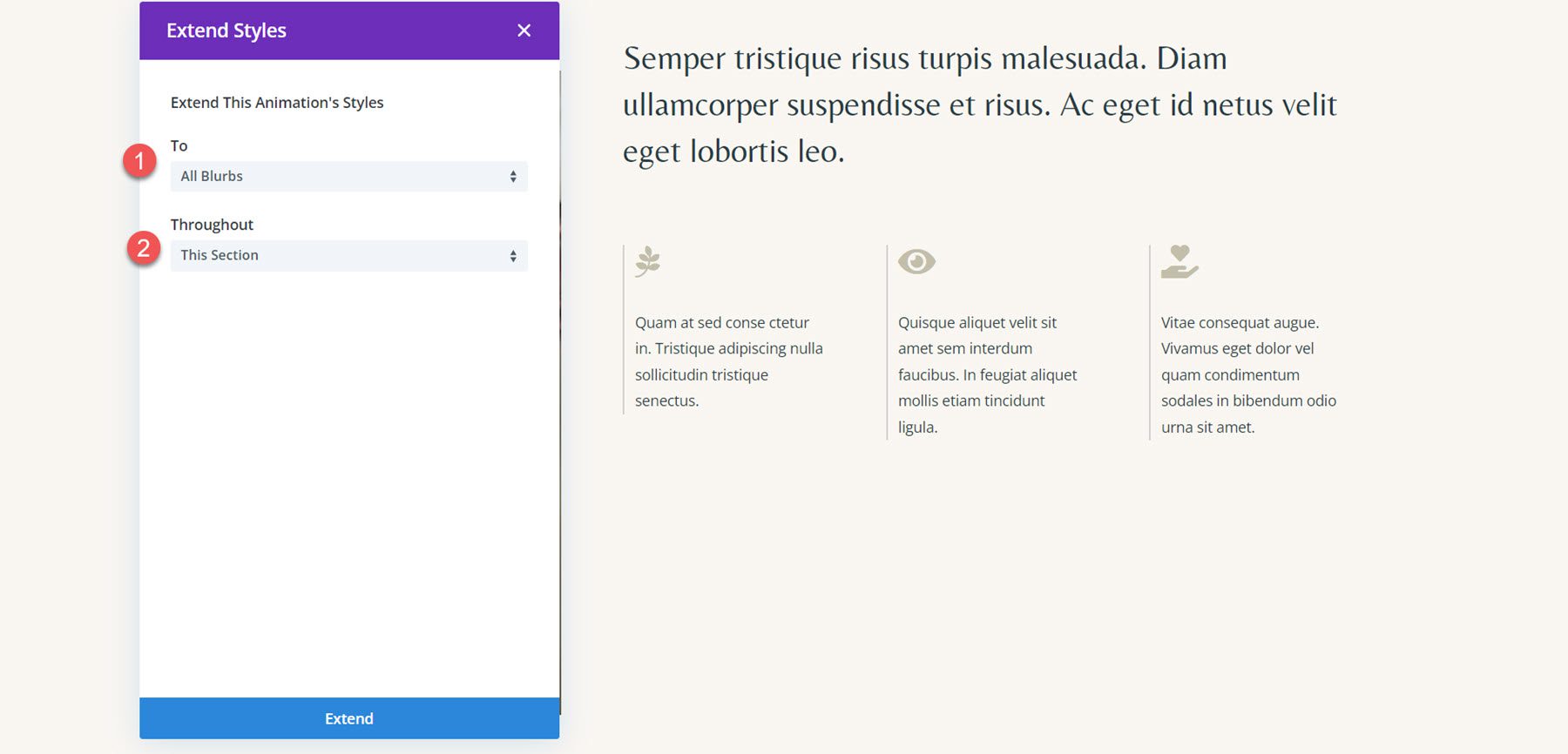
将动画设置扩展到该部分中的其他两个简介模块。

最后,为第二个和第三个模块动画添加一些延迟。
- Blurb 2 的动画延迟:200ms
- Blurb 3 的动画延迟:400 毫秒

最后结果
这是带有淡入淡出动画和从下到上图标动画的最终设计。
最后结果
让我们再看看最终的宣传动画设计。
Blurb动画1:幻灯片动画
第一个动画使用左滑动画风格。
Blurb 动画 2:翻转动画
该动画采用了翻转式的动画。
Blurb 动画 3:弹跳动画
在此动画中,简介应用了弹起动画样式。
Blurb 动画 4:淡入淡出动画
最后,第四个动画具有淡入淡出动画效果。
最后的想法
Divi 的简介模块可用于创造性地展示您的服务或突出显示您网站上的关键点。 此外,通过在设计中添加动画,您可以强调简介并将用户的注意力吸引到该内容上。 在本教程中,我们仅介绍了如何为模糊模块设置动画的四个选项; 然而,通过 Divi 的设计选项和动画设置的可定制性,您可以实现无穷无尽的设计。 有关 blurb 模块的更多信息,请查看本教程:如何在 Divi 中使用 Blurb 图标背景发挥创意。
您是否在设计中将动画样式应用到了 Divi 的简介模块中? 让我们在评论中知道!