来自六位数企业的 10 个 Epic 404 页面设计示例
已发表: 2022-09-17正在寻找史诗般的 404 页面设计示例来激发您自己的灵感?
正确的 404 页面实际上可以帮助您增加您肯定会失去的潜在客户和转化次数。 但是什么才是真正好的 404 页面呢? 你可以在不雇佣开发人员的情况下创建一个杀手级 404 页面吗? 你的 404 页面看起来有多高端重要吗?
我们将一劳永逸地回答这些问题。
在这篇文章中,我们将介绍我们见过的 10 个最好的 404 页面设计示例。 然后,我们将解释它们为什么起作用。
让我们潜入水中。
什么是 404 页面,为什么要关心?
404 页面是您在网站上创建的自定义页面,只要有人尝试访问您网站上不再存在的 URL,就会显示该页面。 404 页面的目的是防止此类访问者立即退出您的网站。
因此,当然,如果您没有 404 页面,您将失去这些访问者。 404 错误比您想象的更常见。 任何运行了一段时间的网站都会删除页面和帖子。
一个好的 404 页面设计可以帮助您留住偶然发现 404 错误的访问者,然后可以通过将这些访问者重定向到另一个页面来转换这些访问者。
最佳 404 页面设计示例
既然您知道 404 页面设计可以为您做什么,那么是时候查看我们所见过的最佳设计列表了。 如果您要创建 404 页面,我们建议您使用 SeedProd 来完成。 SeedProd 允许您在 WordPress 中创建自定义登录页面(包括 404 页面),无需任何编码。
去查看我们对 SeedProd 的完整评论并创建您自己的 404 页面。 或者,首先直接进入我们的列表以获得一些灵感。
#1。 推送参与

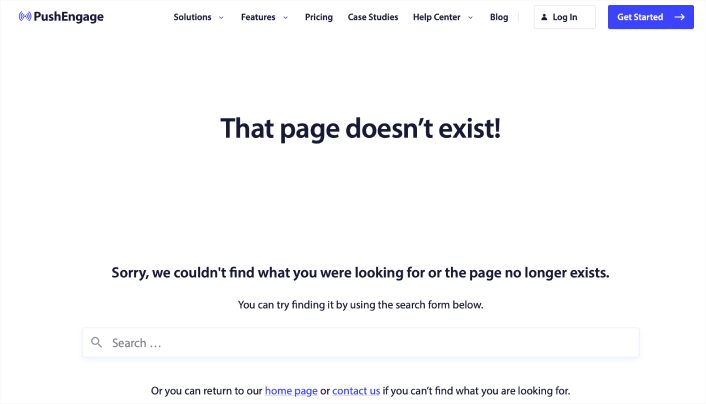
PushEngage 404 页面设计是错误页面所需一切的完美示例。 有一个明确的道歉信息和一个搜索栏,鼓励您留在网站上并搜索您需要的资源。
它还使您可以选择转到主页或与团队联系。
这样,访问者可以选择留在网站上并继续浏览更多内容。 但更重要的是导航菜单的使用。 导航菜单使用户可以轻松地立即前往网站上的任何地方。 在您的 404 页面设计中使用导航菜单会使页面感觉像是同一个站点的一部分,而不是随机错误消息。
使用这种 404 页面设计,目标很简单:让人们留在 PushEngage 网站上。
您可以直接将此 404 页面用作模板。 它超级小而且非常有效。 因此,您可以在几分钟内重新创建页面。
#2。 9gag

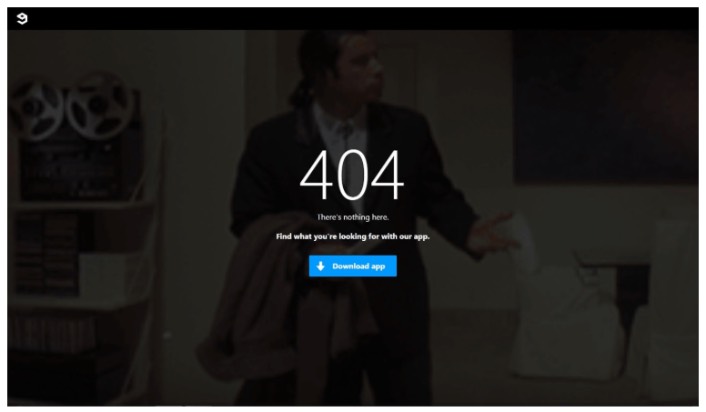
9gag 拥有我们见过的最直接、最直接的 404 页面设计之一。 访客绝对没有什么可考虑的。 您会收到明确的号召性用语,以下载他们的应用程序。
它非常专注于将网络访问者转换为应用程序用户,这就是它提供的全部内容。 该页面非常小,John Travolta 看起来迷路的 GIF 非常棒。
是的,我们刚刚谈到提供不同的方式来留住访客。 但是你也不能用太多的选择来压倒他们。 对于应用程序开发人员来说,这个模板是纯金的。 您可以轻松创建应用登录页面并从 404 页面链接到该页面。
#3。 皮克斯

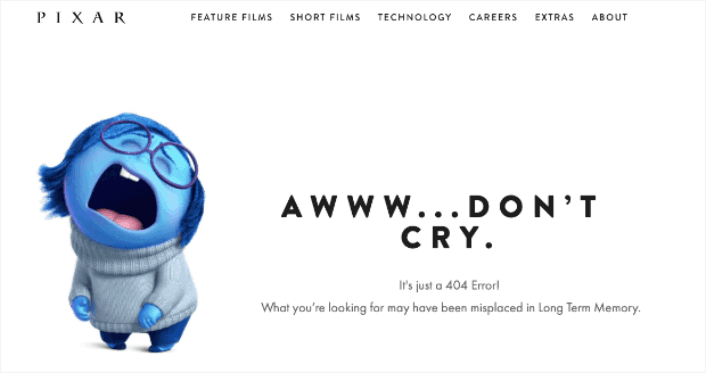
皮克斯总是以创意取胜。 他们拥有最有趣、最有创意和最吸引人的 404 页面设计示例之一。
在他们的电影《Inside Out》中的一个角色中,他们玩弄了落在错误页面上的挫败感。 然后人们可以使用页面顶部的主菜单返回站点。
我们唯一的批评是没有搜索栏来帮助用户找到相关资源。 如果您正在运行 WordPress 站点,则可以使用 SearchWP 快速设置自定义站点范围的搜索引擎。
查看我们对 SearchWP 的评论以了解更多信息。
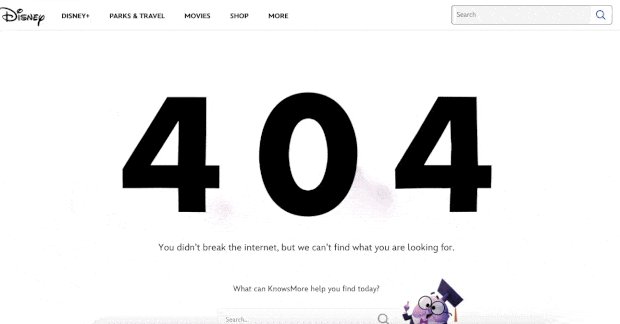
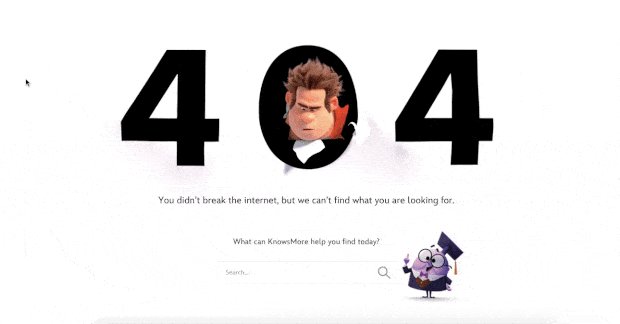
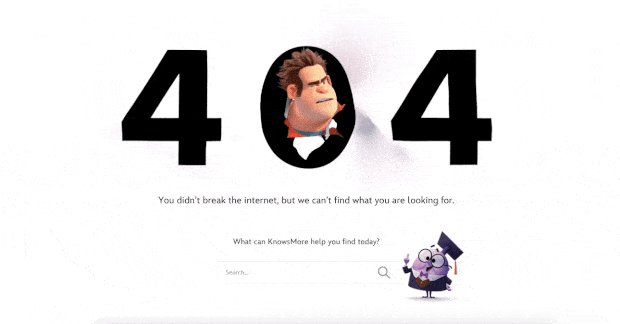
#4。 迪士尼

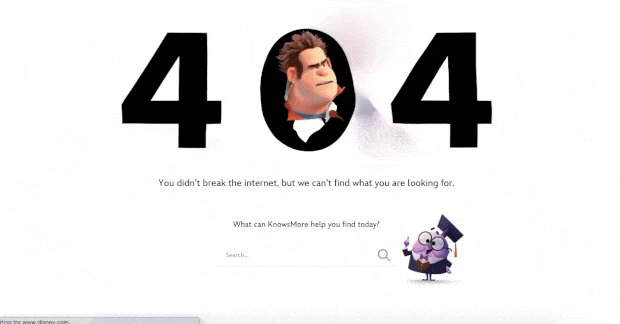
迪士尼的 404 页面设计也超级酷。 您将获得一个搜索栏来查找相关资源。
但更重要的是,该页面的所有内容都与迪士尼品牌相得益彰。 他们的热门电影 Ralph Breaks the Internet 中的热门角色 Wreck It Ralph 的动画效果非常可爱。
您还可以在顶部获得导航菜单,以轻松访问您想要查找的任何页面。 这是对 Pixar 404 页面设计的改进。 如果您仔细查看导航菜单,您会发现它指向他们的Shop 、 Parks and Travels和Movie页面。 这些都是赚钱的人,每次他们让某人从 404 页面转换时,他们就会失去这些钱。
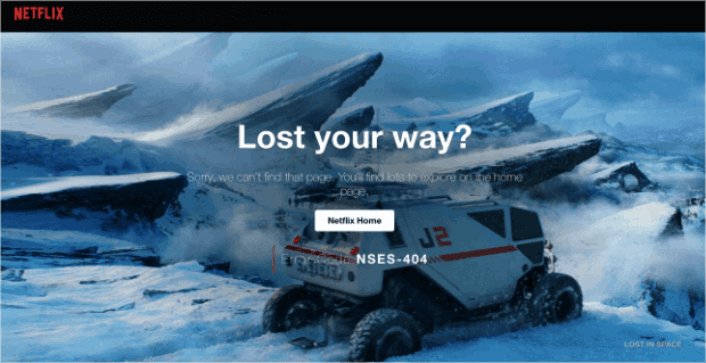
#5。 网飞

Netflix 与其说是搜索引擎,不如说是一个发现平台。 因此,这一次,我们将让事实滑落,即他们的 404 页面上没有搜索栏。 而且,你怎么会对这个设计生气呢? 背景是《迷失太空》中的场景。

这太合适了,他们设法做到了。
这里要注意的主要是中间的大 CTA 按钮: Netflix Home 。 它简单、有效且非常吸引人。 看到 404 页面对用户来说是一种非常糟糕的体验。 但有时,提供良好用户体验所需的只是一个清晰标记的按钮。
#6。 到到网

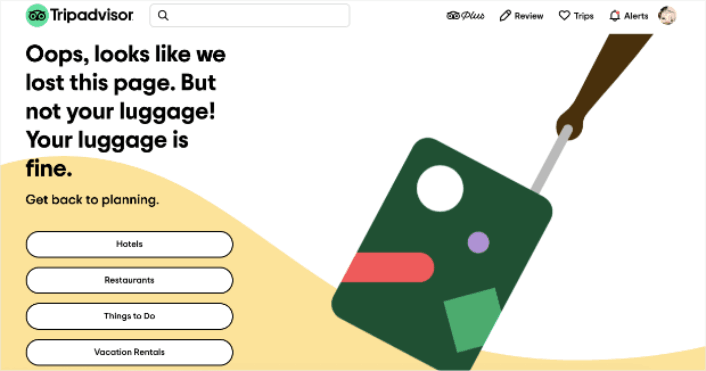
Tripadvisor 有一个有趣的动画 404 页面示例。 这非常适合他们的品牌,而且页面感觉很野蛮和有趣。 几乎就像……和一个有趣的朋友一起旅行。
查看有关丢失页面但没有丢失行李的标题笑话。 这是旅游网站的完美幽默,它邀请用户导航到其网站的 4 个主要部分:
- 酒店
- 餐厅
- 要做的事情
- 度假屋
一种重新吸引用户并帮助他们进一步计划下一个假期而不会咄咄逼人的绝佳方式。
#7。 持续接触

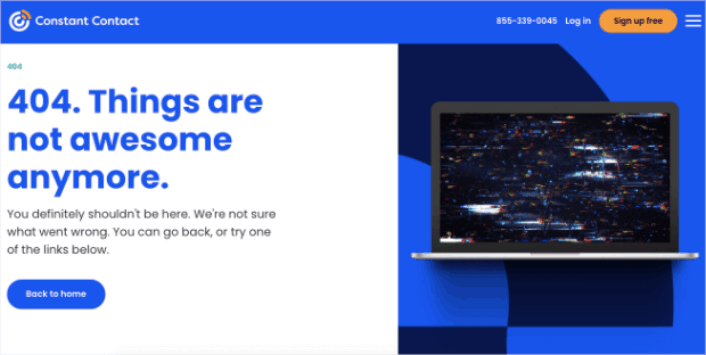
Constant Contact 主要面向年轻的企业主和营销人员。 因此,虽然他们的语言可能会让人觉得有点不正式,但这就是它的设计方式。
这种 404 页面设计简单、优雅,并且了解用户的心态。 请注意,即使使用他们的非正式语言,副本也会让人感到抱歉和乐于助人。
如果我们有一个抱怨,那就是副本的最后一部分。 它说您可以“尝试以下链接之一”,并且只提供一个链接供您点击。 我们建议更改按钮周围的措辞或提供更多链接以供探索。
#8。 松弛

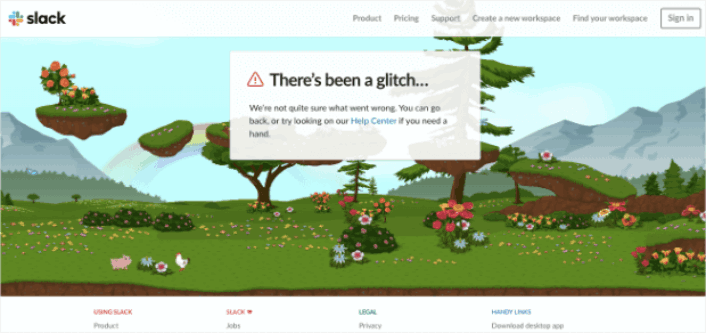
Slack 为他们的 404 错误页面制作了一个完整的动画背景。 因此,它非常吸引人,旨在让人们在网站上停留更长时间。
当然,他们有一个将用户带回帮助中心的链接,以及许多其他指向不同页面的链接。
没有指向主页的链接,这是唯一感觉缺失的东西。 在这里,404 页面设计不需要包含搜索栏,因为它链接到帮助中心,您可以在其中进行站点搜索。
#9。 史蒂夫·马登

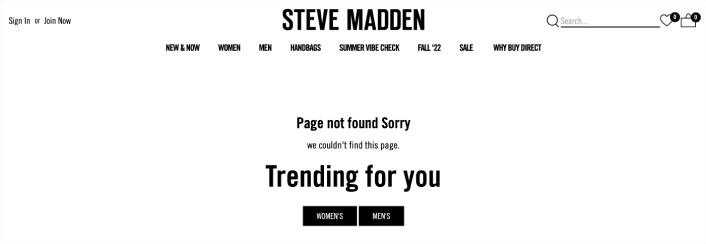
Steve Madden 的 404 页面设计为丢失的访问者提供了多种选择。 您可以使用他们的搜索栏在网站上查找产品。 但也有一个导航菜单来查找类别页面。
然后,您还会获得两个将您重定向到热门产品的 CTA。
这种 404 页面设计的每一寸都针对点击进行了优化,以增加在网站上花费的平均时间。 创建这样的页面也非常容易。 您所要做的就是使用 SeedProd 的电子商务模块。
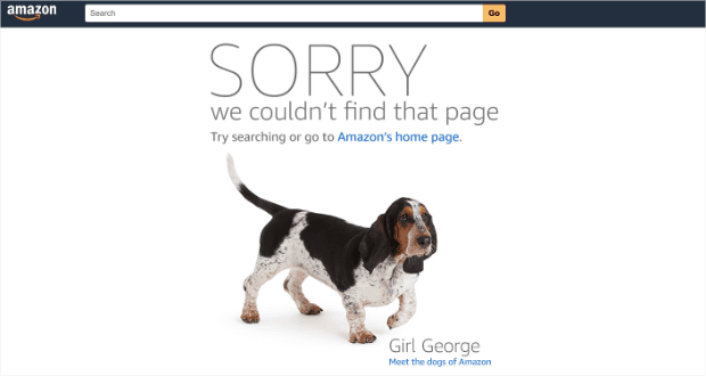
#10。 亚马逊

如果亚马逊对他们的 404 页面设计感到满意,那么这清楚地表明您也应该这样做!
该页面以粗体大写的道歉开头。 然后它将用户重定向到亚马逊的主页,或者让用户见到“亚马逊的狗”。 这种轻松的重定向是让人们在他们的网站上停留更长时间的好方法。
毕竟,谁不爱狗呢?
完成 404 页面设计后该怎么办?
这就是这个,伙计们!
创建 404 页面设计实际上是建立在线业务最简单的部分。 棘手的部分是在您的网站上产生流量并让人们持续向您购买。
我们的建议是从推送通知开始。 推送通知也是提高参与度和转化率的好工具。 不服气? 查看这些关于推送通知活动的惊人资源:
- 如何使用 Web 推送通知将订阅者转换为买家
- 如何通知订阅者新的 WordPress 帖子
- 如何发送进货通知以获得更多销售
我们建议使用 PushEngage 发送您的推送通知。
PushEngage 是世界上排名第一的推送通知软件。 因此,如果您还没有,请立即开始使用 PushEngage!
