Divi AI 生成网站的 5 个无缝示例(及其提示)
已发表: 2024-08-18生成式人工智能彻底改变了网页设计行业,但一些构建者仍然要求您与人工智能技术进行对话,回答有关您的业务、目标受众、服务等的问题。值得庆幸的是,有一种更简单、更有效的方法来生成网站。隆重推出 Divi AI – 游戏规则改变者,可在两分钟内将您的愿景转变为令人惊叹的网站。忘记繁琐的调查问卷和无休止的定制。
Divi AI 直观的界面可让您轻松创建包含迷人品牌文本、高质量图像和动态模板的完整网站。让我们深入了解 Divi AI 的工作原理,并发现 5 个您几乎可以立即创建的精美 Divi AI 网站示例(及其提示)。在夏季特卖期间,您可以享受 60% 的折扣购买 Divi AI,所以不要犹豫!
- 1 Divi AI 的力量
- 1.1通过 Divi 会员资格解锁 Divi AI 的力量
- 2使用 Divi AI 创建网站的过程
- 2.1第一步:安装Divi
- 2.2第2步:使用Divi AI生成网站
- 2.3第 3 步:编辑网站的全局设置
- 2.4步骤 4:编辑 Divi 主题生成器模板
- 2.5步骤5:编辑Divi的全局预设
- 3 5 个 Divi AI 生成网站的轻松示例
- 3.1示例1:披萨餐厅
- 3.2示例2:旅行社
- 3.3示例3:吉他老师
- 3.4示例4:建筑公司
- 3.5示例 5:投资组合
- 制作完美提示的4 个提示和技巧
- 4.1清晰具体
- 4.2提供有关您品牌的相关信息
- 4.3使用描述性语言
- 4.4迭代和完善你的提示
- 5从空白到美丽的网站:Divi AI 的魔力
Divi AI 的力量

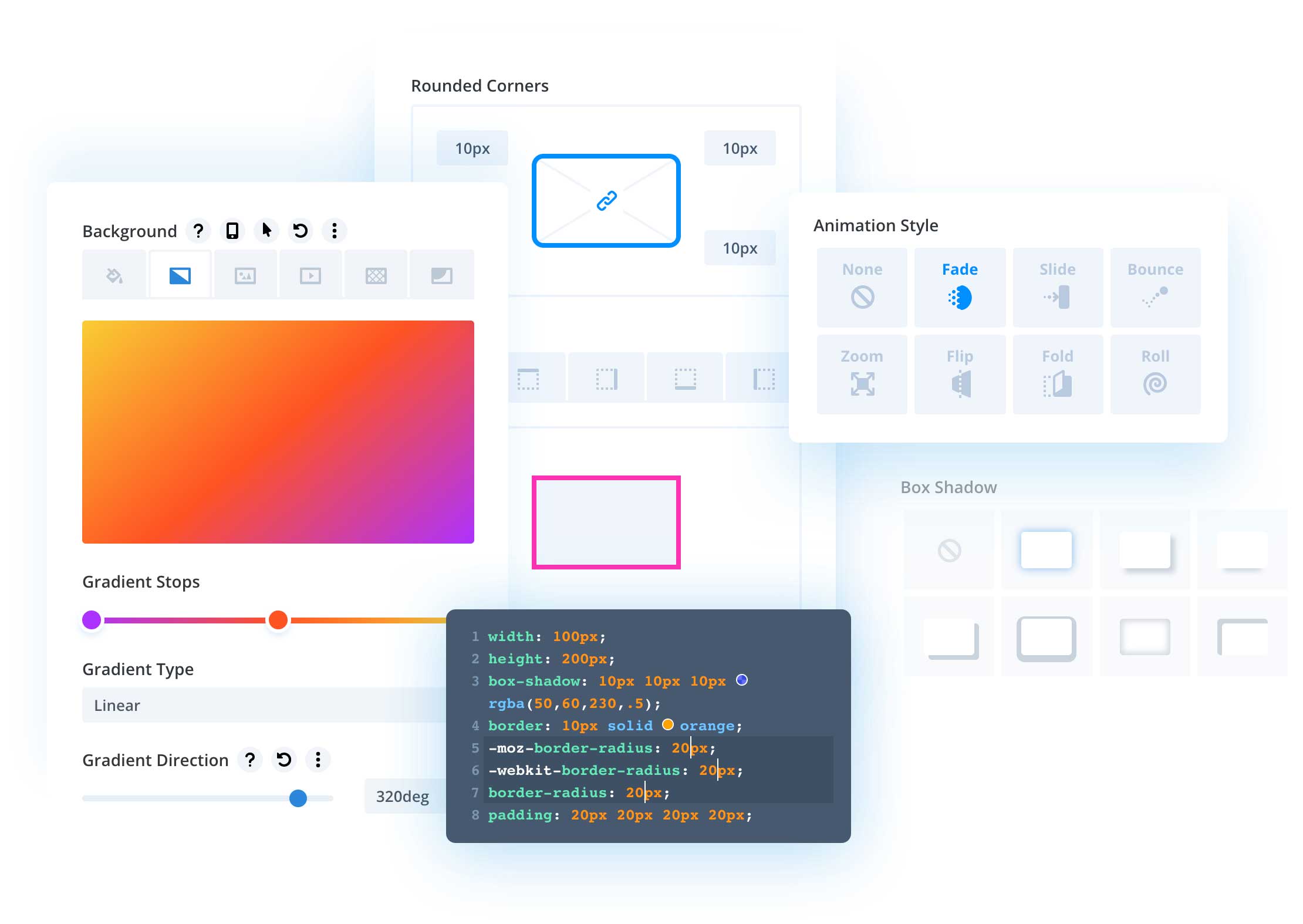
在我们向您展示一些令人难以置信的 Divi AI 网站示例之前,我们必须首先让您更深入地了解 Divi AI 是什么以及它可以做什么。 Divi AI 是我们的旗舰产品人工智能设计助手,可以将任何人变成网页设计超级明星。这一一体化解决方案与 Divi 强大的 Visual Builder 配合使用,让您创建令人惊叹的布局、编写引人入胜的内容、生成高质量图像、编写 CSS 代码片段并生成完整的网站 - 所有这些都带有文本提示。有了Divi AI,您不必成为专业设计师也能取得惊人的效果。
Divi AI 将专业作家、网络开发人员和数字艺术家的力量置于您的指尖,让您能够专注于最重要的事情:发展您的业务。想象一下,在几分钟内创建整个网站,制作与受众产生共鸣的引人注目的内容,并生成独特的视觉效果来吸引注意力——所有这些都不需要设计或编码经验。
Divi AI 可作为 Divi 主题的附加组件提供,如果您在夏季促销期间注册,每月费用为 12.86 美元(手动计费) 。这比正常价格低 60%。
享受 60% 折扣购买 Divi AI
通过 Divi 会员资格释放 Divi AI 的力量

要利用 Divi AI,您首先需要购买 Divi 会员资格,这使您可以访问市场上最强大的 WordPress 主题 Divi。它拥有用户友好的拖放编辑器,并附带大量预制模板库,可帮助您快速启动设计。 Divi 还提供强大的功能,如自定义 Divi 模块、全局样式、主题生成器和数百个集成,让您可以完全控制网站外观的各个方面。每年只需 89 美元,您就可以构建任意数量的 Divi 网站,并试用 Divi AI。
获取迪维
使用 Divi AI 创建网站的过程
使用 Divi AI 创建网站是一个简单、直接的过程。只需在您的 WordPress 网站上安装 Divi,向 Divi AI 提供有关您网站的一些信息,您的网站将在几分钟内启动并运行。让我们逐步完成整个过程,这样您就会发现 Divi AI 是多么令人难以置信和简单。
第1步:安装Divi
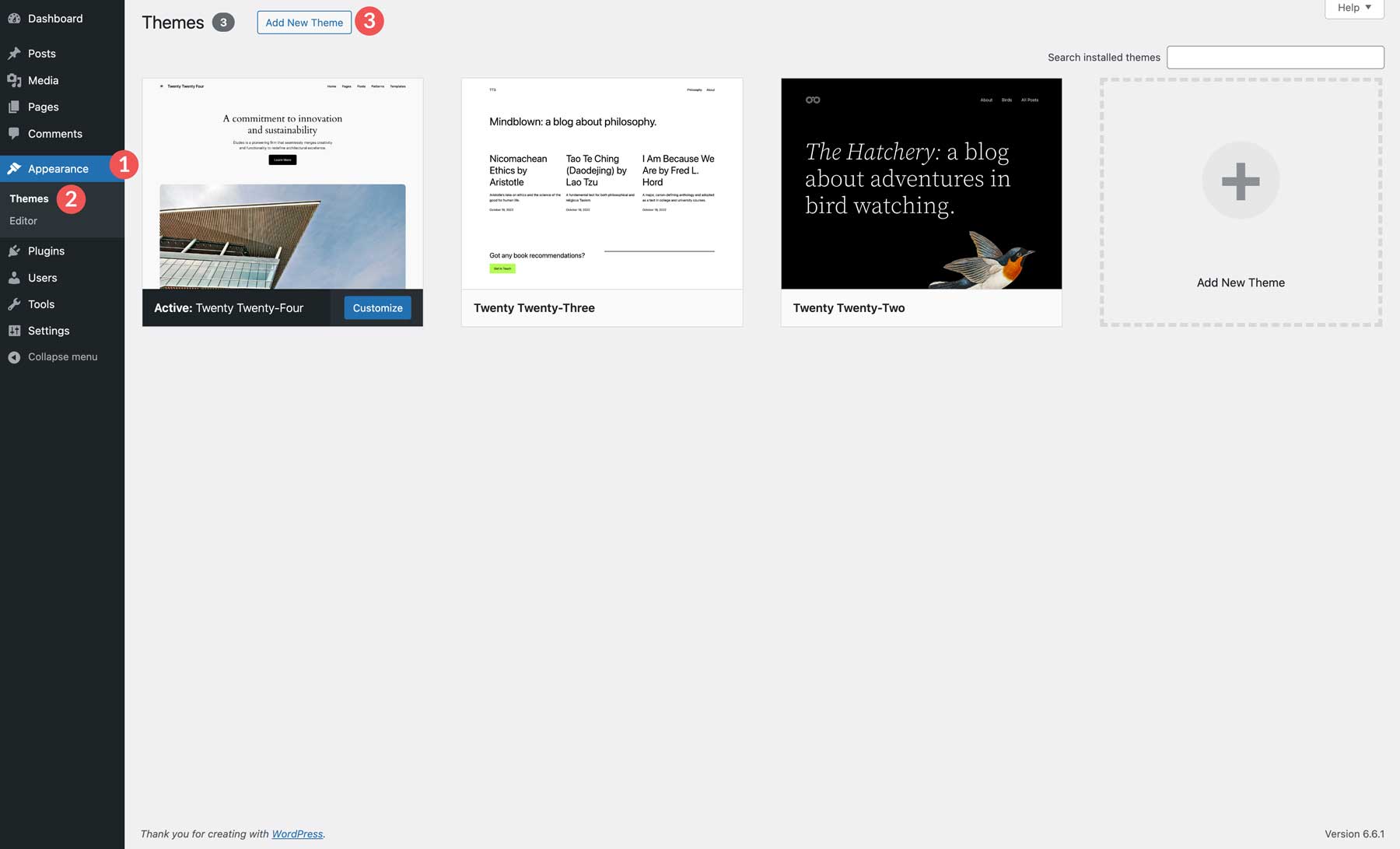
购买 Divi 后,前往您的 WordPress 安装,找到“外观”选项卡,然后单击“主题” 。单击“添加新主题”按钮安装 Divi。

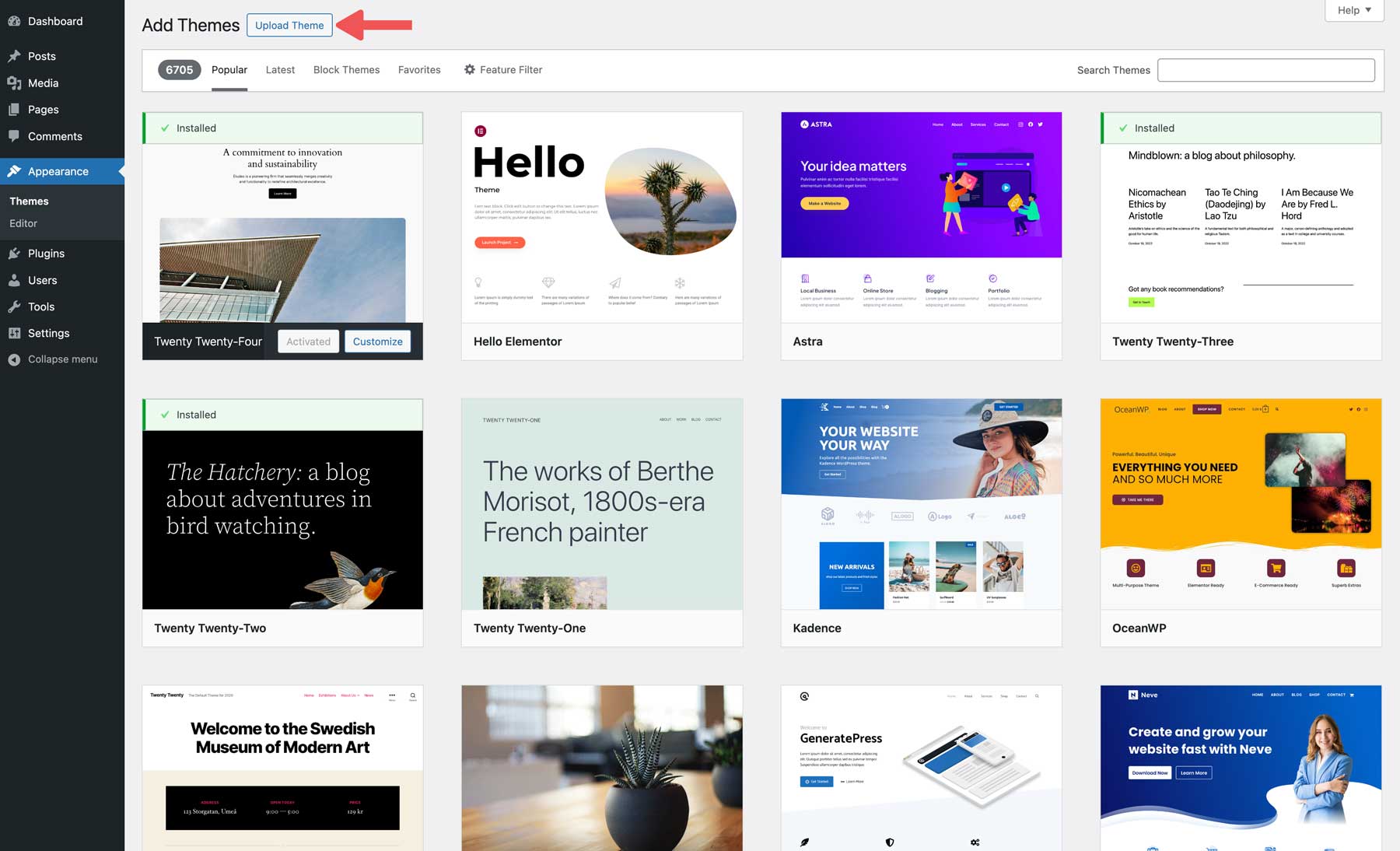
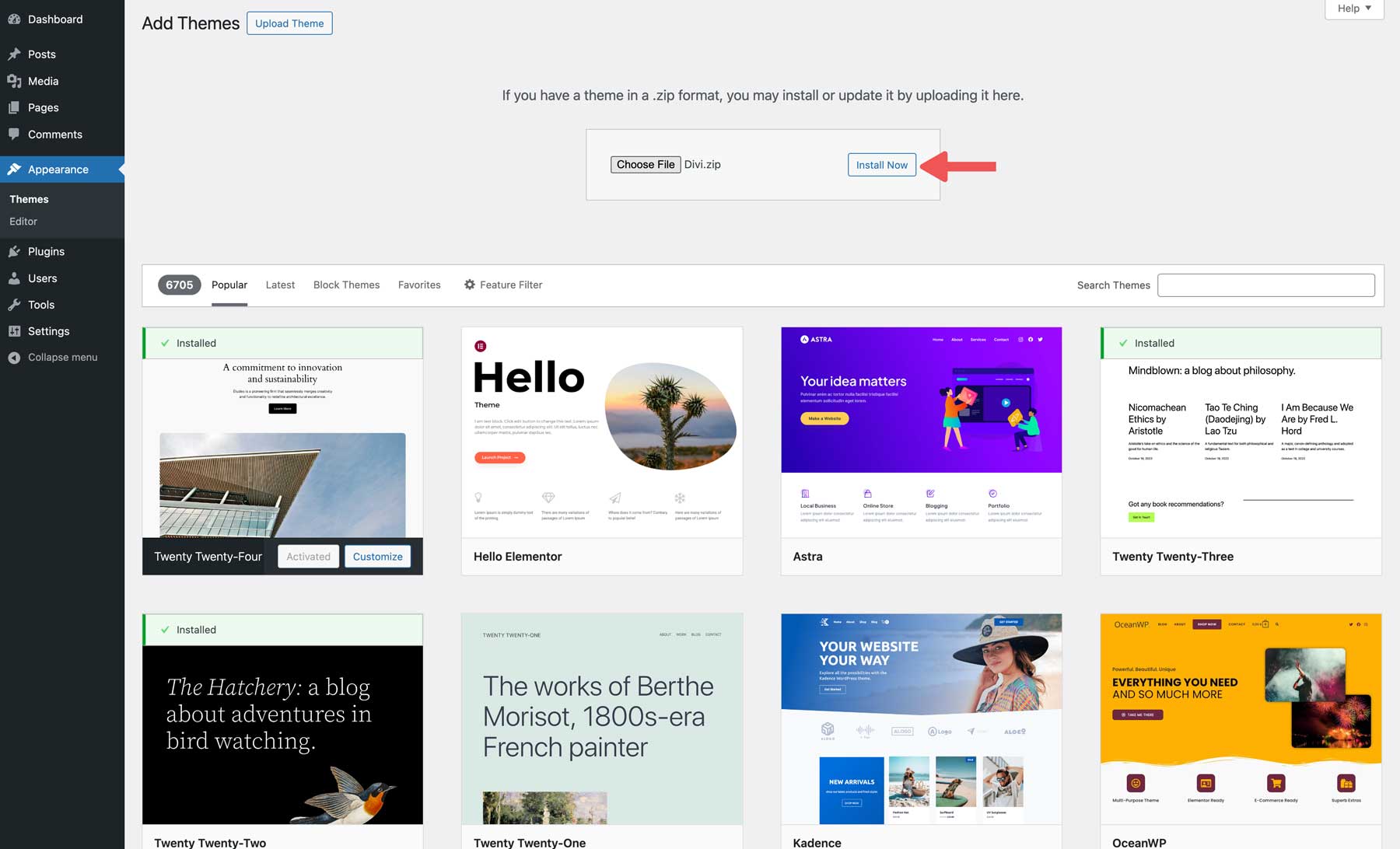
单击“上传主题”按钮并在计算机上找到压缩的 Divi 主题文件。

接下来,单击“立即安装”按钮在 WordPress 上安装 Divi。

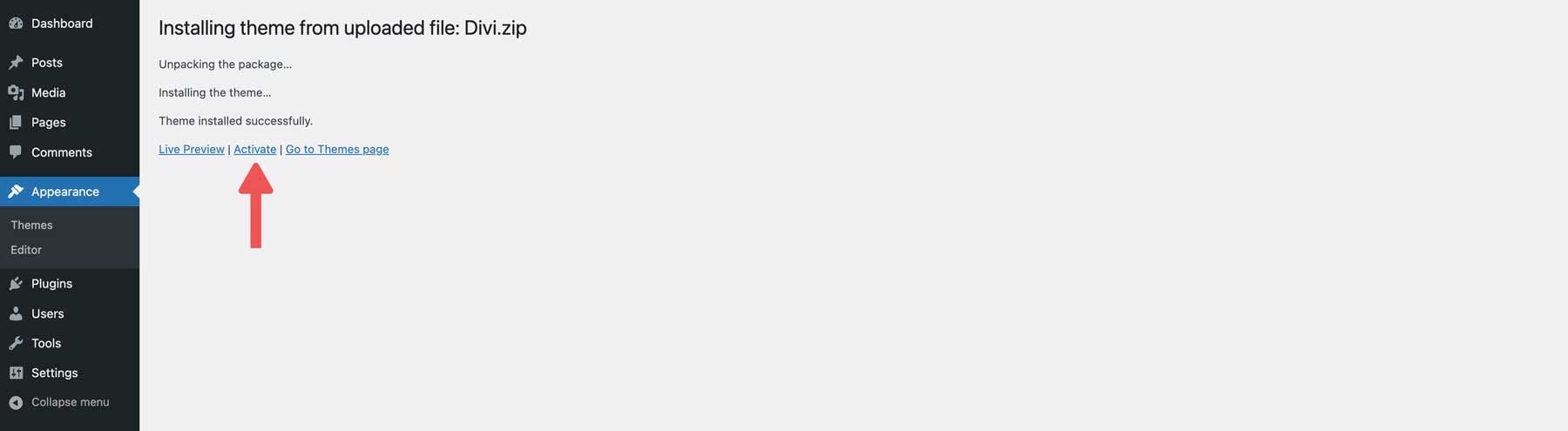
WordPress 将采取步骤安装 Divi 主题。安装后,单击“激活”按钮使其生效。

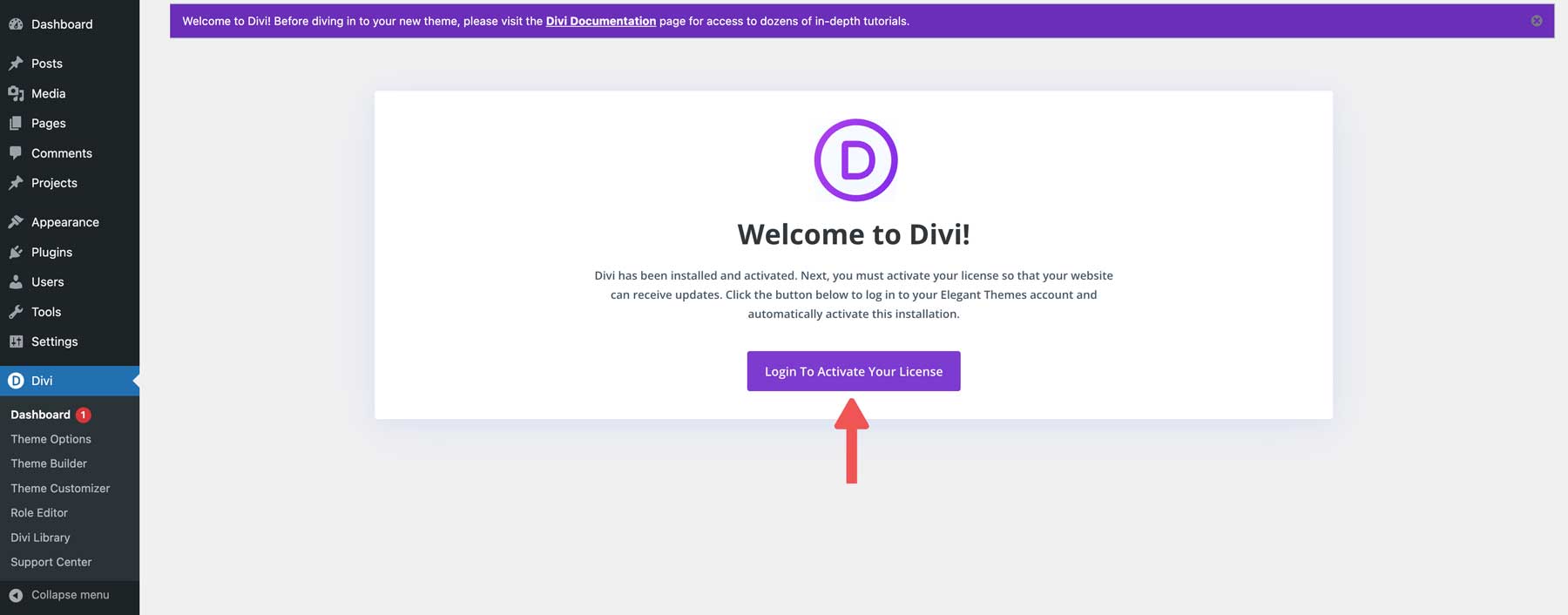
安装后,您必须将您的 Elegant Themes 会员资格连接到您的 WordPress 安装。单击“登录以激活您的许可证”按钮继续。

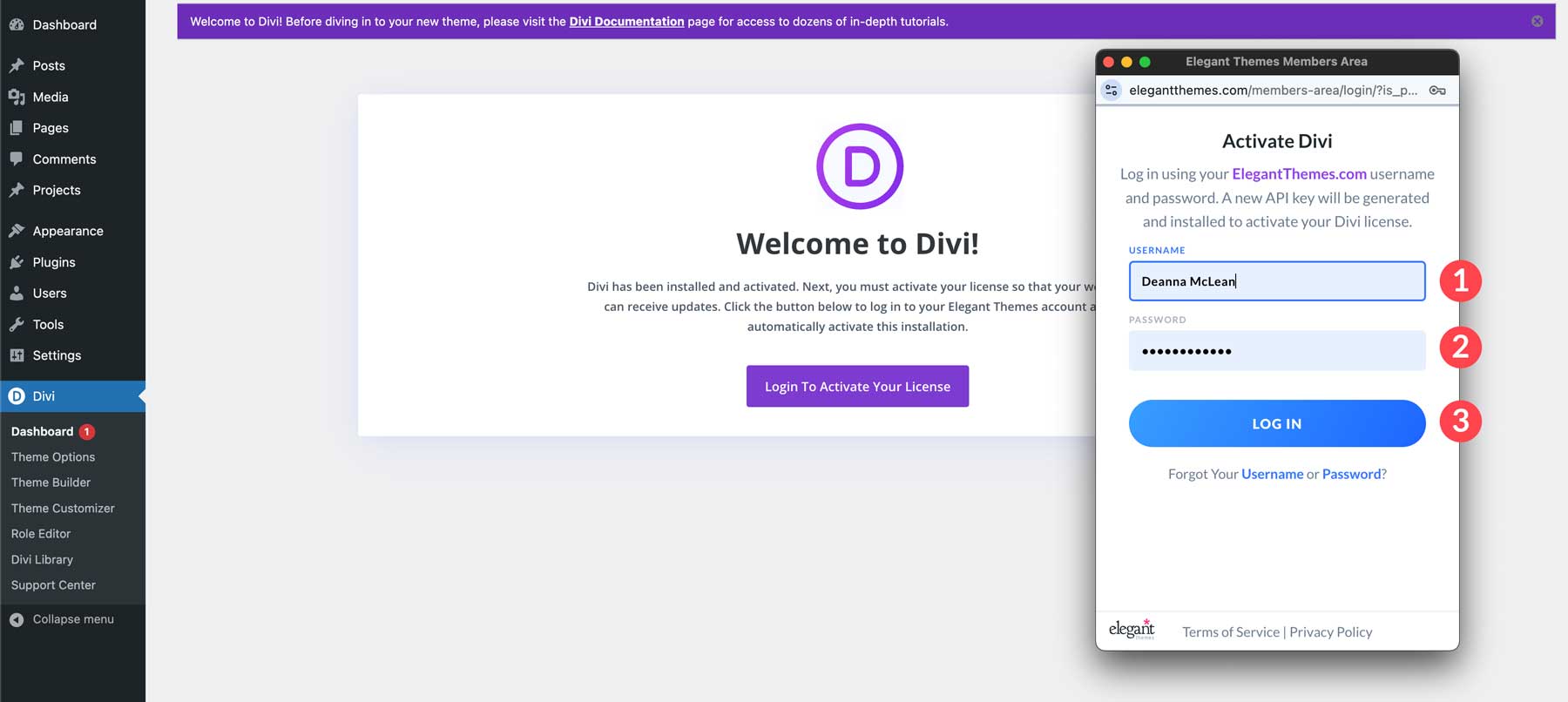
出现该对话框时,输入您的 Elegant Themes用户名和密码,然后单击“登录” 。

第2步:使用Divi AI生成网站
安装 Divi 后,您现在可以使用 Divi AI 生成网站。如前所述,您使用 Divi AI 生成的每个网站都附带所有核心网页、文本、图像、主题生成器模板、全局样式以及为您配置的所有主题定制器设置。该过程使用 Divi Quick Sites 提供两种生成网站的方式,包括预制的入门网站或人工智能生成的网站。
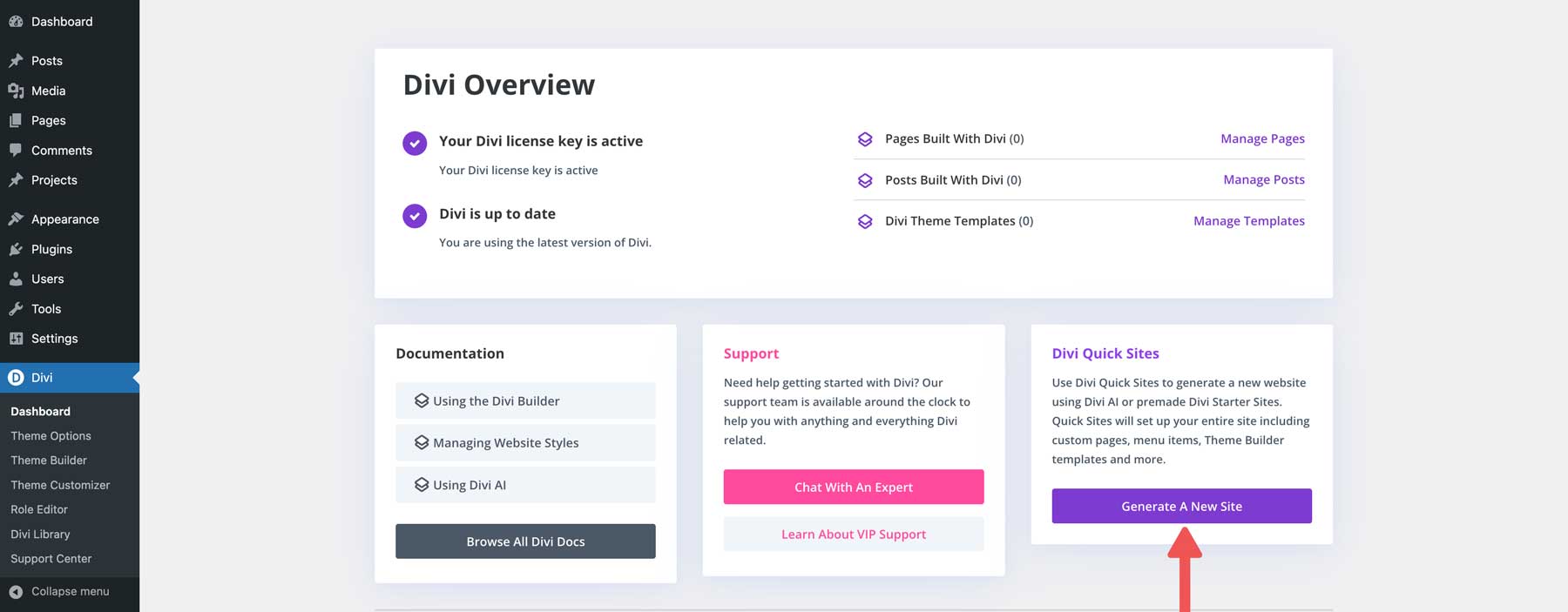
单击生成新站点按钮。

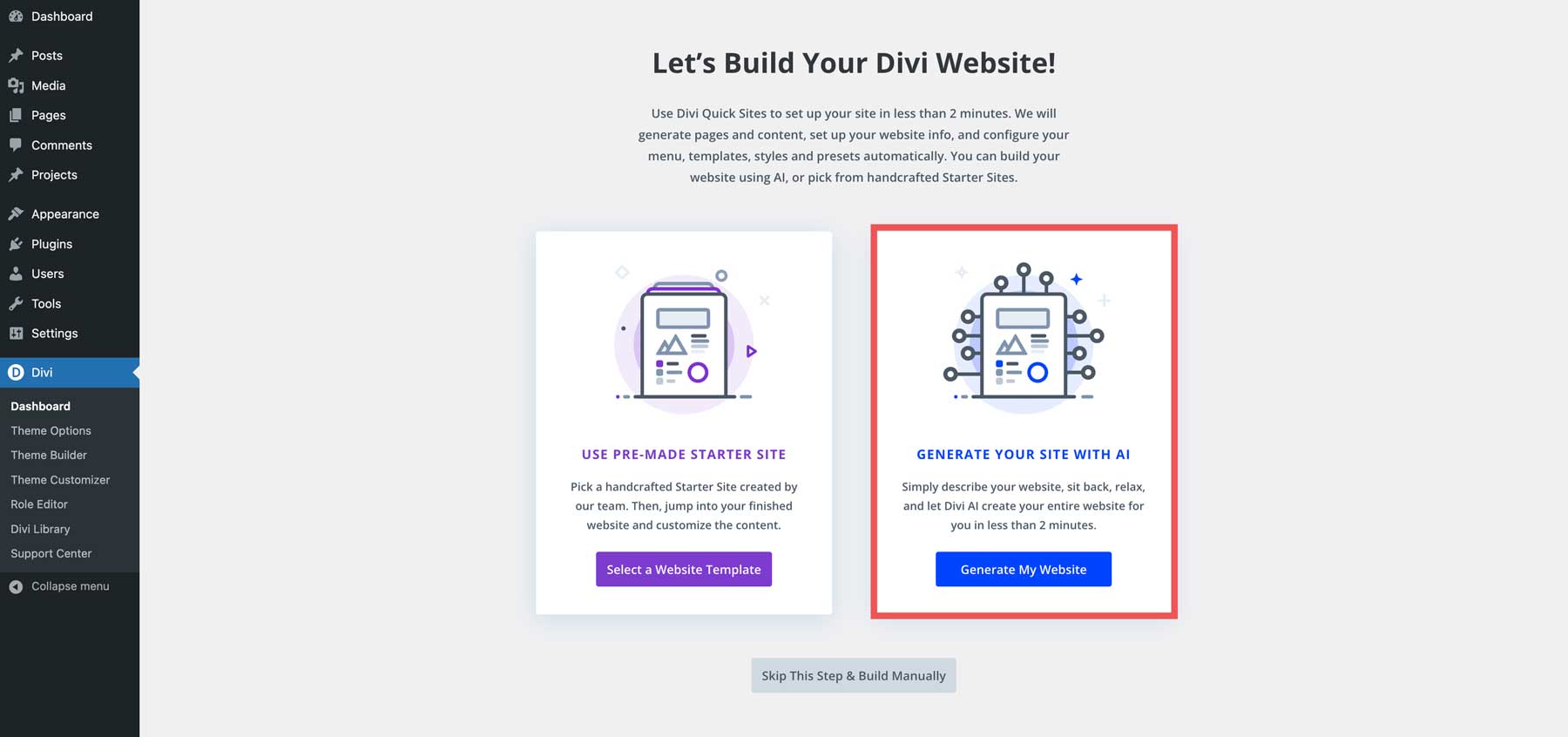
选择第二个选项,使用 AI 生成您的网站。

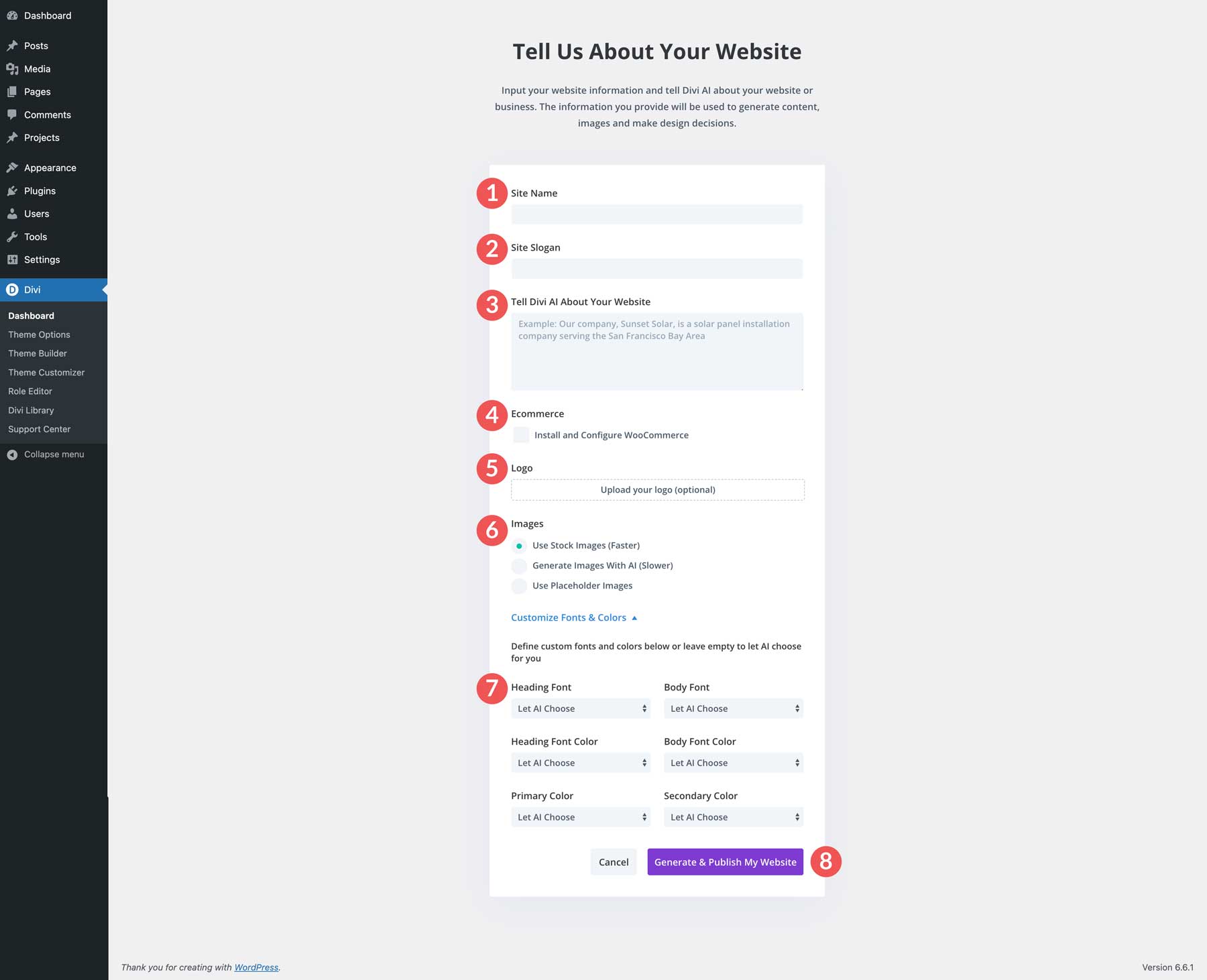
当屏幕刷新时,您将第一眼看到 Divi AI 界面。要生成您的网站,请输入网站名称、网站口号,然后告诉 Divi AI 您的网站。您还可以上传徽标、安装和配置WooCommerce ,并在库存图像、AI 生成图像或占位符图像之间进行选择。在“自定义字体和颜色”下,您可以让人工智能选择您的标题、正文字体以及网站的主要和次要颜色。这些颜色将是全局的,因此您稍后只需单击一下即可轻松更改它们。

Divi AI 将引导您完成导入预设、生成文本和图像以及设计布局的步骤。

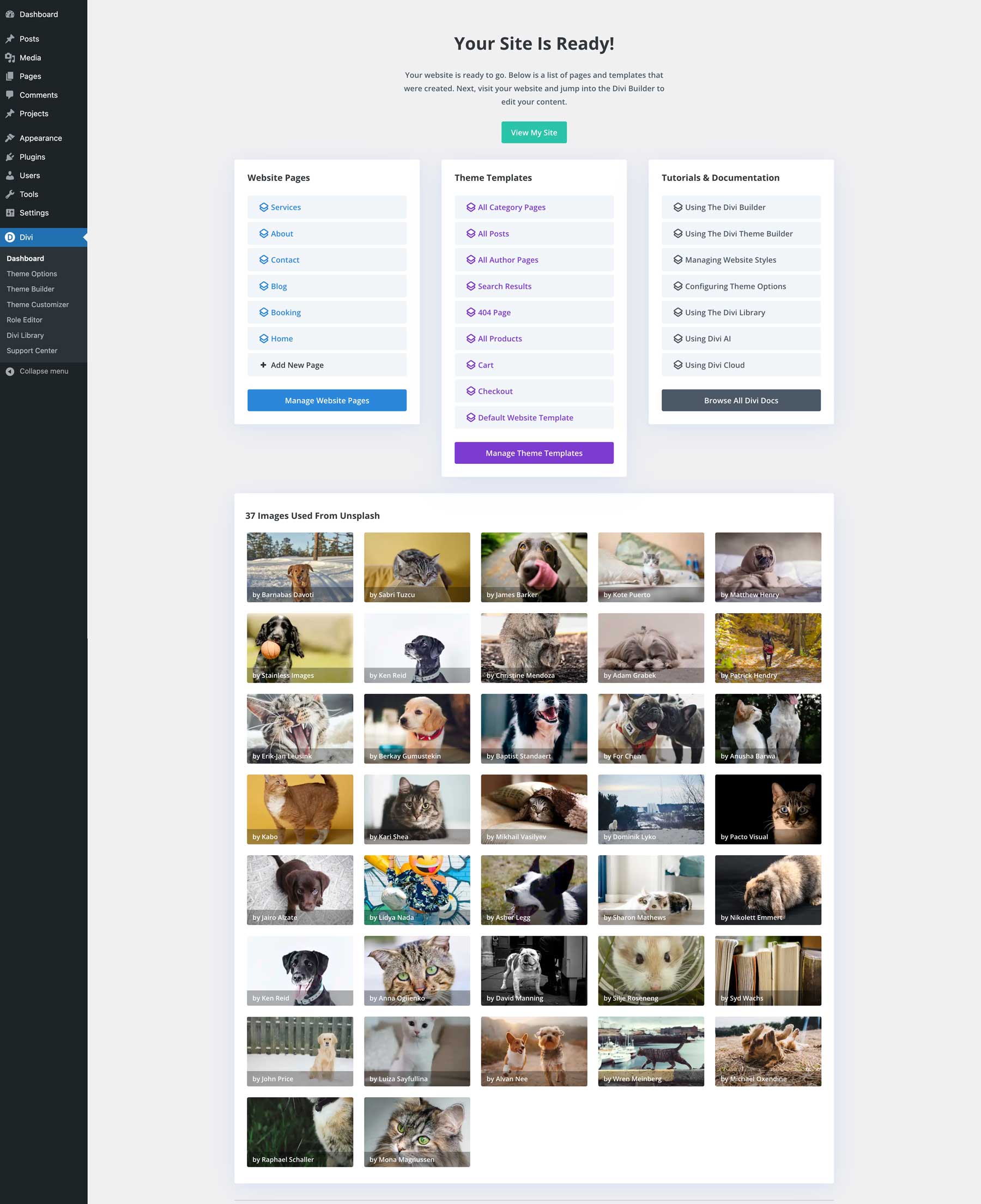
生成网站后,Divi AI 将为您提供页面列表、主题生成器模板、使用 Divi 的提示和技巧,如果您选择库存图像,您也会获得这些列表。

第 3 步:编辑网站的全局设置
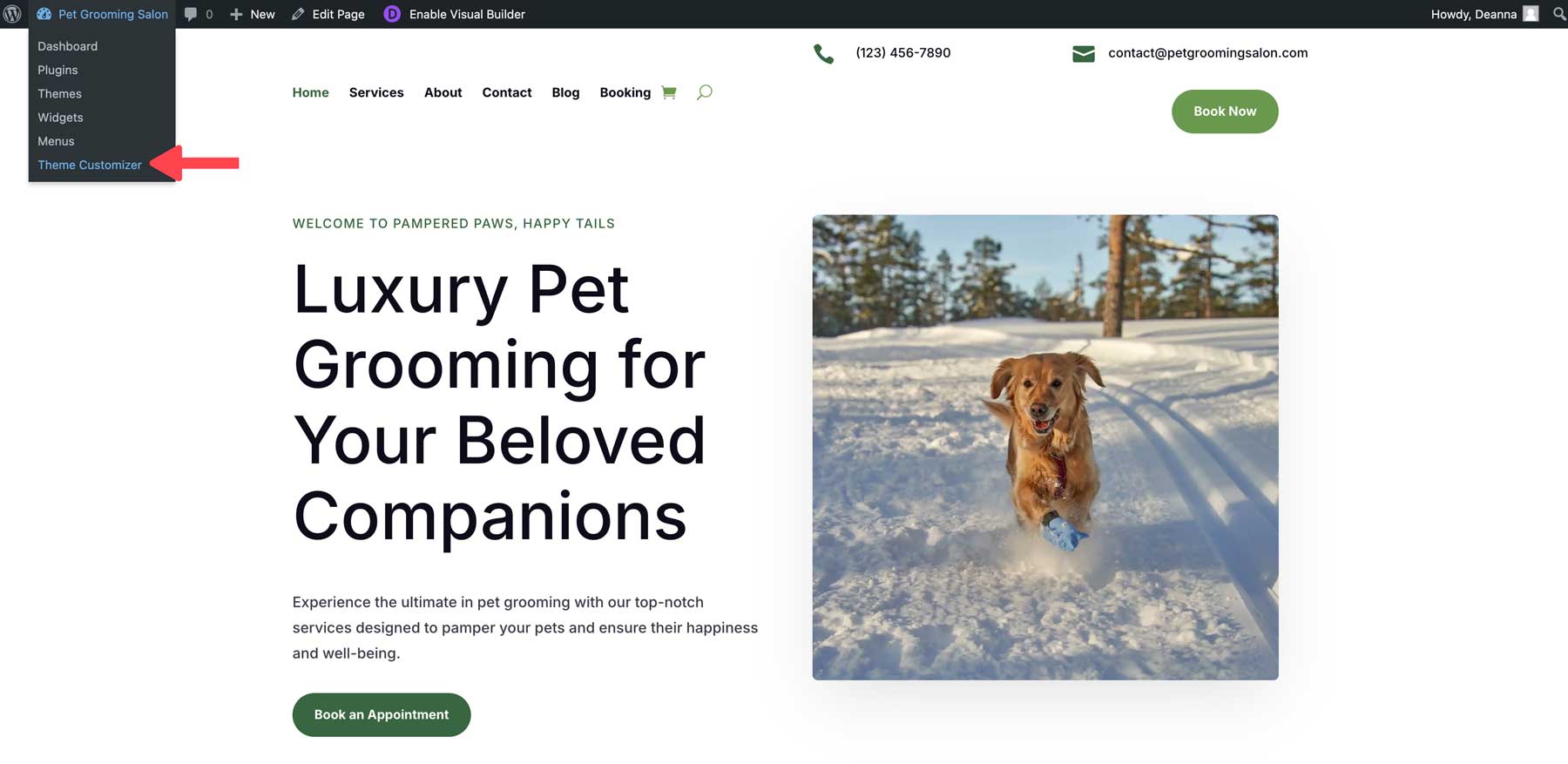
如前所述,Divi AI 设置您网站的各个方面,包括主题定制器。它在全球范围内分配字体、颜色和其他网站样式,使您可以轻松地在一处更改它们。在前端,将鼠标悬停在网站标题上以显示菜单。选择主题定制器以查看站点的设置。

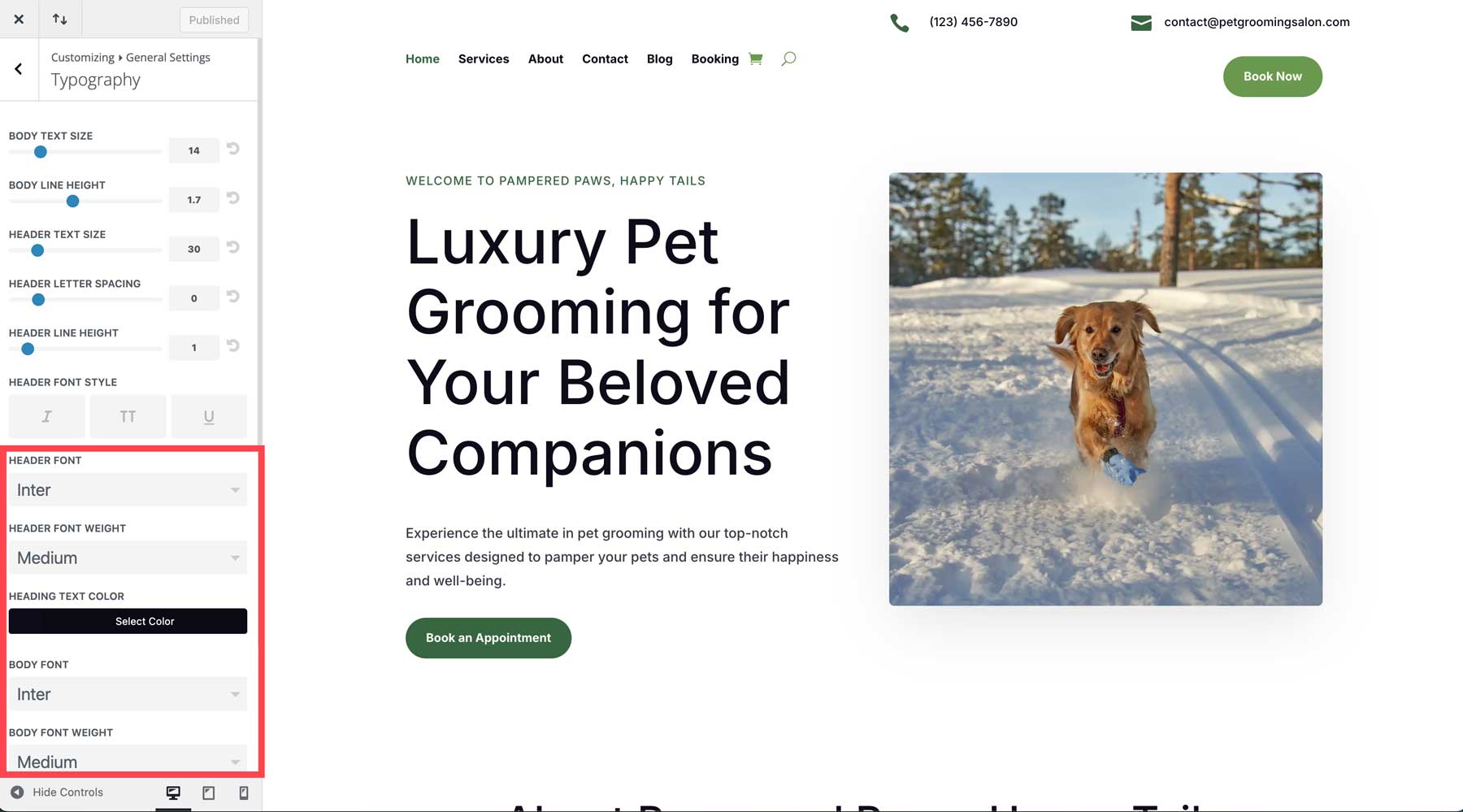
在“常规设置”下,您可以轻松更改标题和网站口号,并调整标题和正文字体。

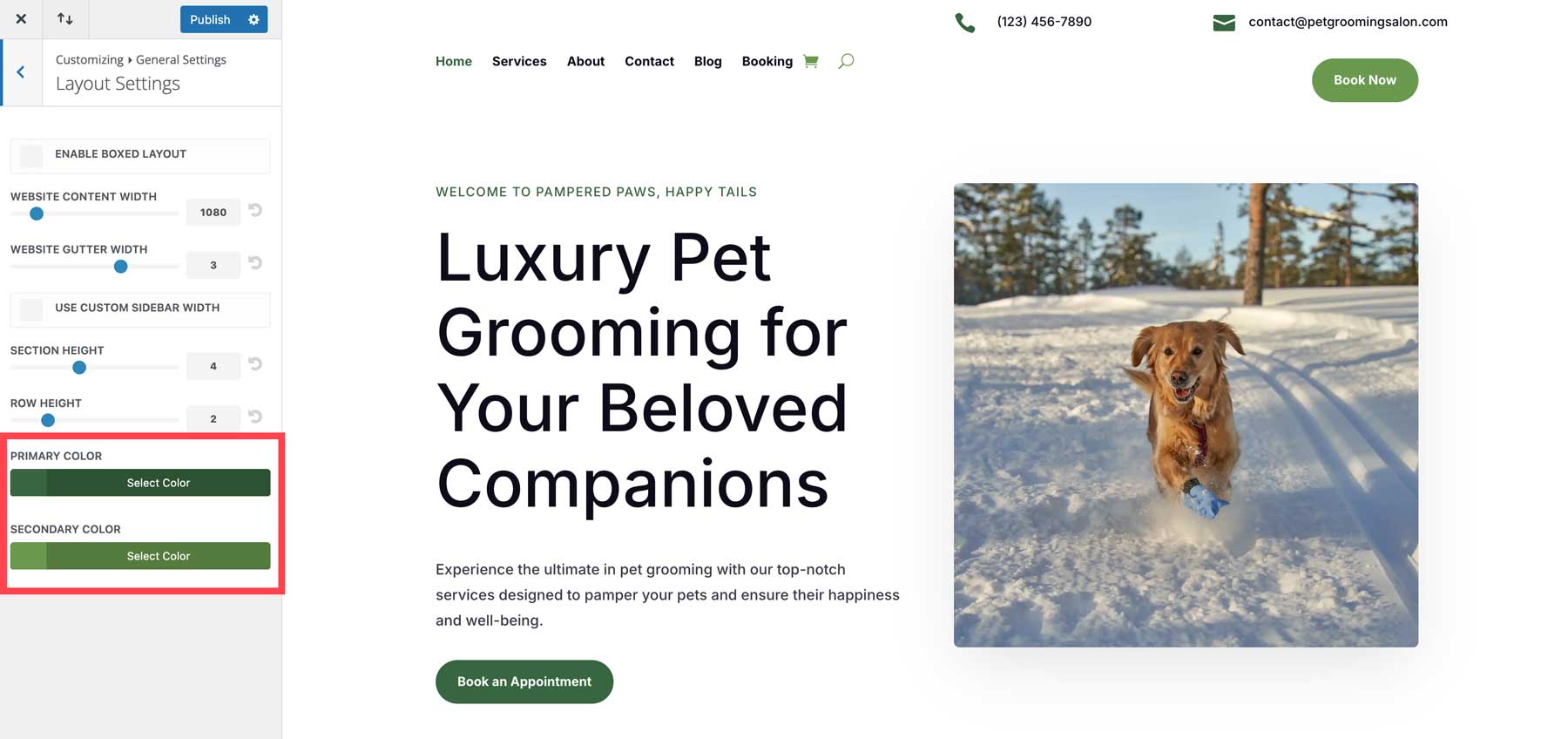
专业提示:如果您让 Divi AI 选择您的主要和次要字体,如果您不满意,您可以轻松调整它们。导航到常规设置 > 布局设置以查看和编辑站点的主要和辅助字体。此处所做的任何更改都将应用于使用这些颜色的每个区域,从而节省您数小时的编辑时间。


第 4 步:编辑 Divi 主题生成器模板
Divi AI 网站生成的另一个令人难以置信的功能是它能够生成动态主题生成器模板来控制网站的外观和感觉。每个 Divi AI 生成的网站都有可编辑的博客文章模板、类别、作者页面、搜索结果、产品、购物车和结帐页面。甚至还有一个 404 页面模板,因此,如果用户遇到死链接,您可以轻松地将用户重定向到您网站上的其他页面。
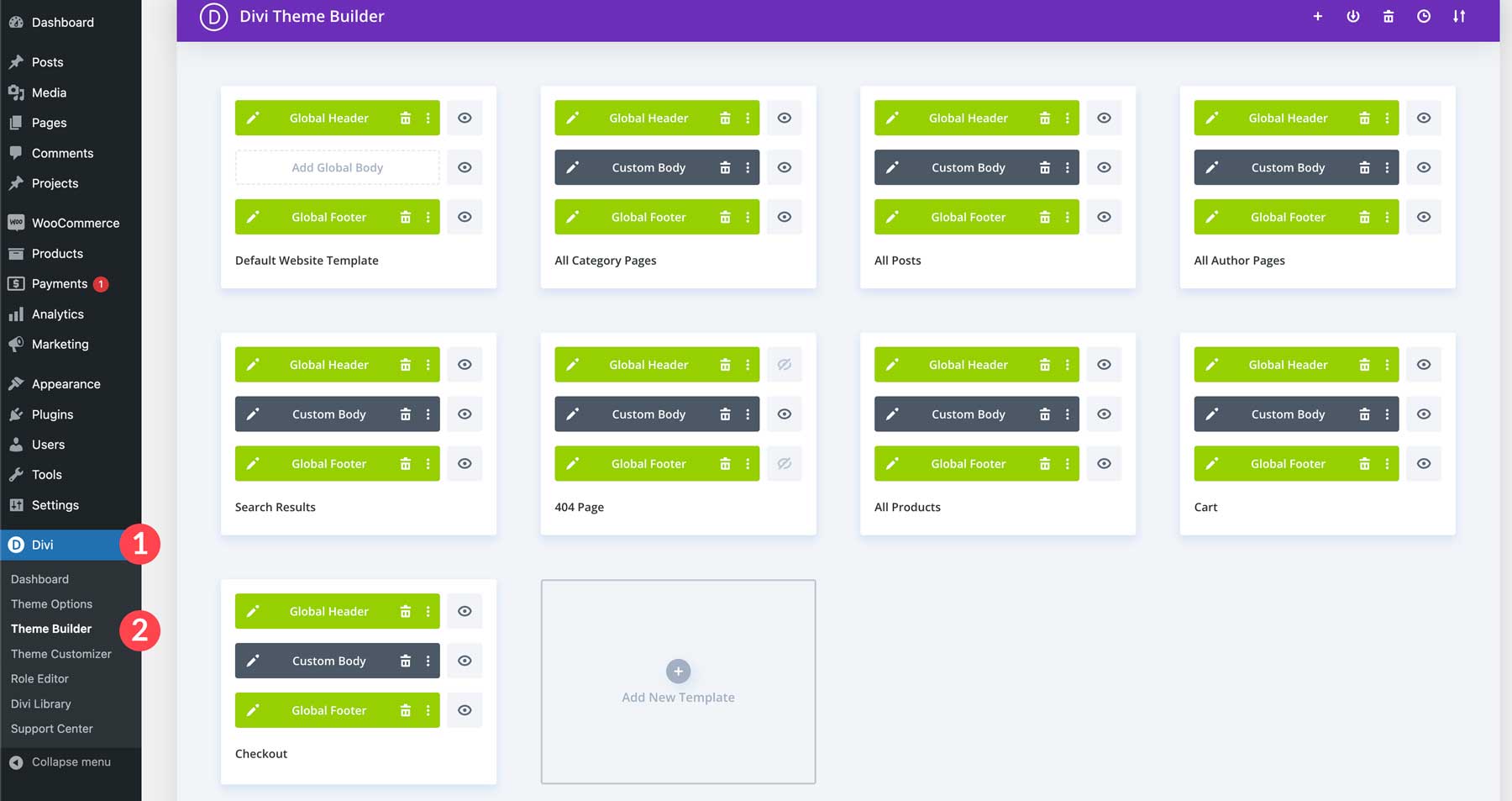
导航至Divi > 主题生成器以查看和编辑您的模板。

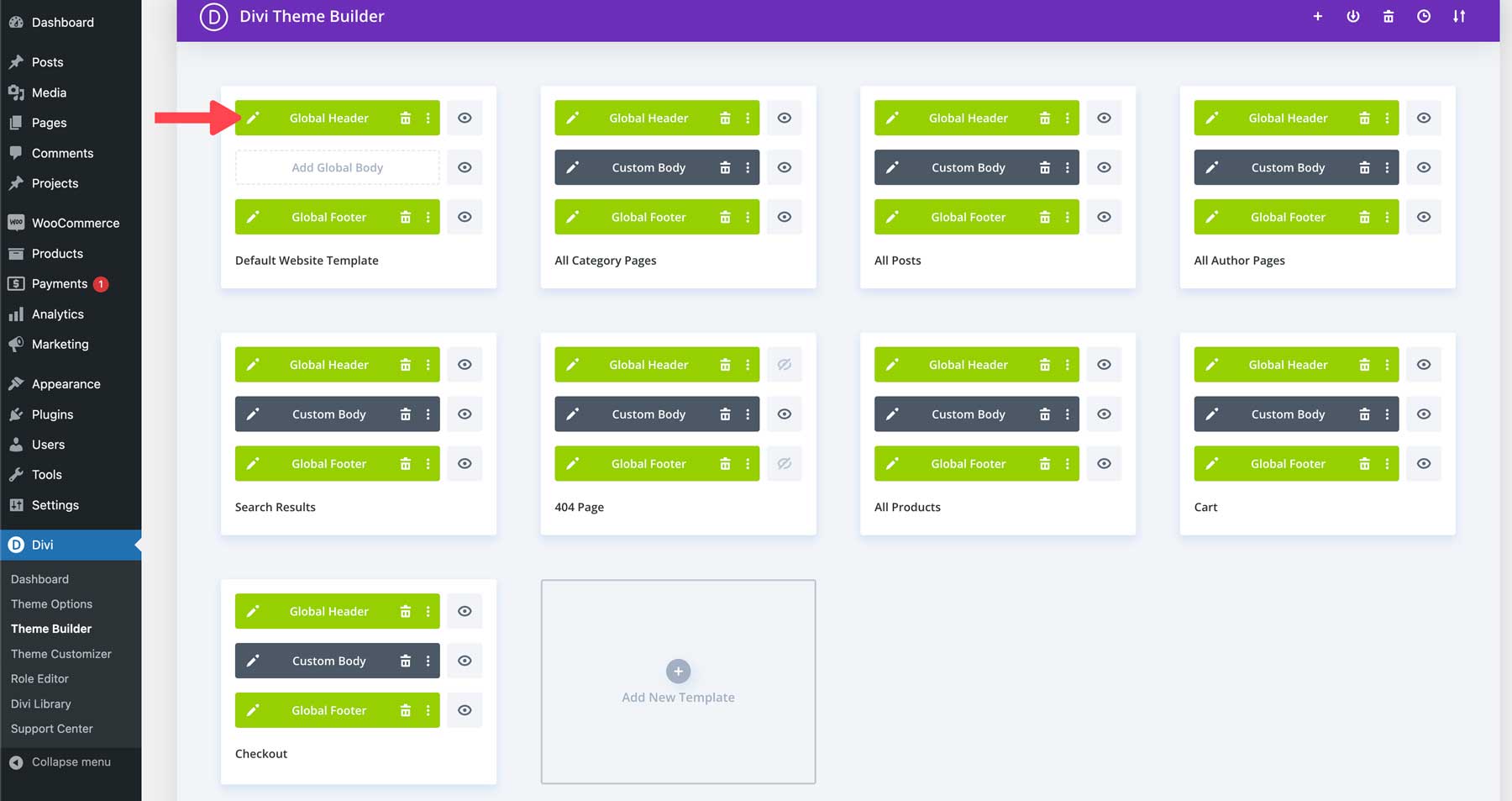
单击任意模板上的铅笔图标即可对其进行编辑。

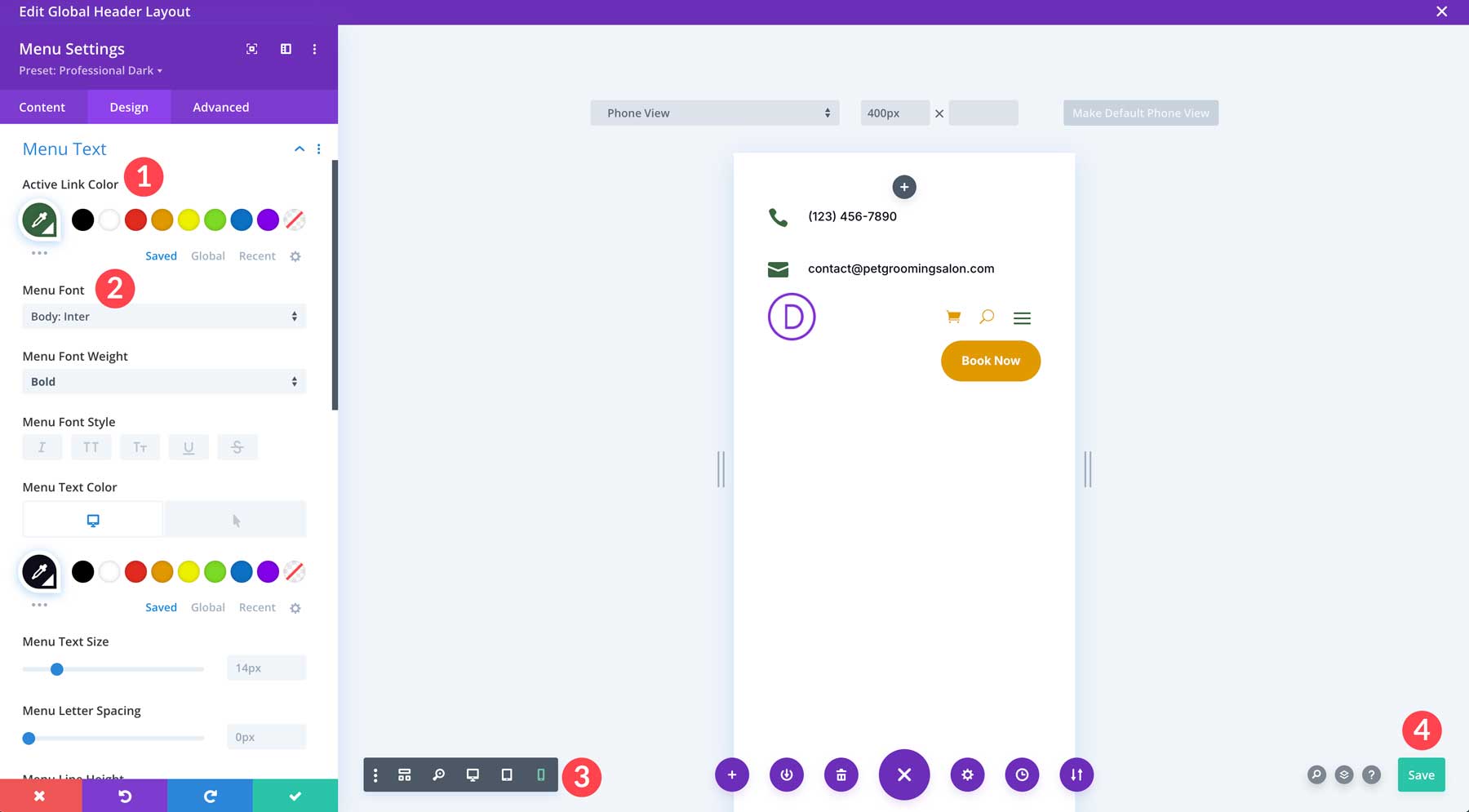
借助 Divi 直观的拖放式 Visual Builder,您可以进行任何您想要的设计更改。例如,您可以通过在设计选项卡中选择新的活动链接颜色、选择新的菜单字体等来轻松编辑站点的菜单。 Divi 的响应式预览控件将允许您以各种屏幕尺寸查看菜单,确保在所有设备上提供无缝体验。一旦您对更改感到满意,只需单击绿色保存按钮即可将更改全局应用到菜单所在的所有页面。

第5步:编辑Divi的全局预设
Divi 的另一个省时功能是能够编辑与 Divi AI 网站关联的全局预设。 Divi 全局预设允许您为任何 Divi 元素创建和管理多个默认样式。每个人工智能生成的网站都为您网站上的每个模块提供了全局预设。对预设所做的更改会反映在使用该预设的整个网站上,因此您可以全局进行更改,而不是单独编辑每个模块。
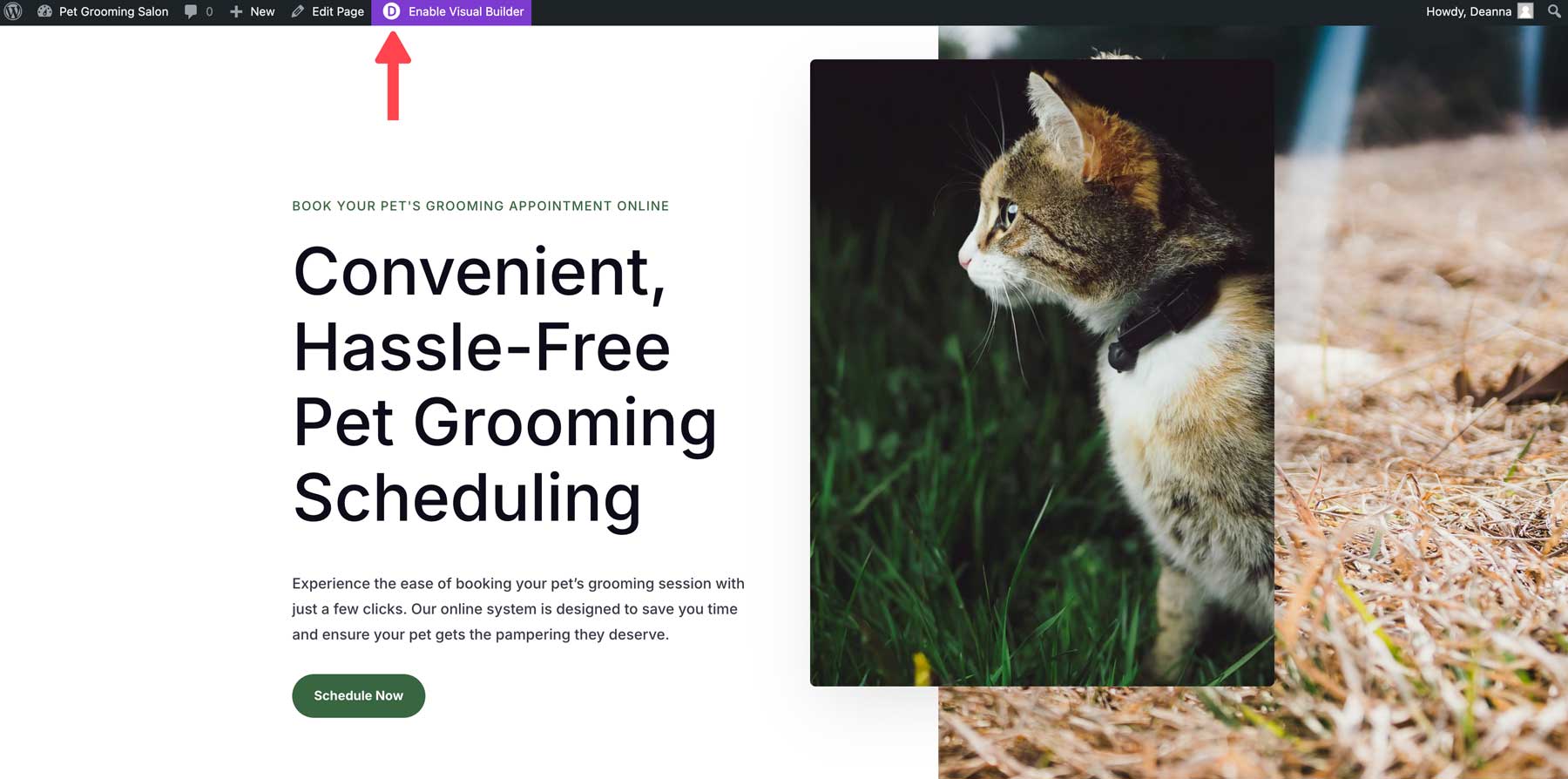
启用可视化生成器以编辑站点页面之一上的全局预设。

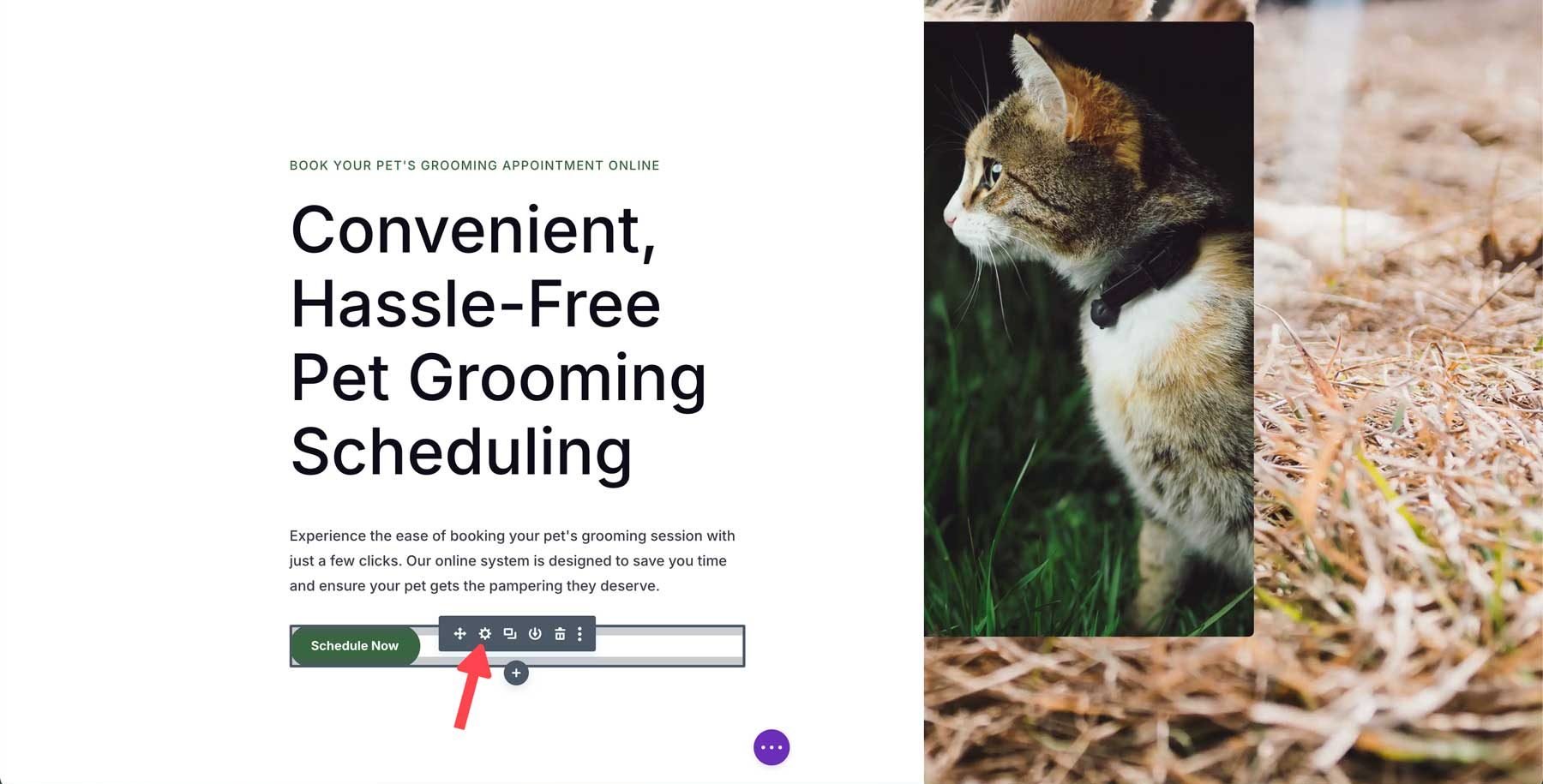
将鼠标悬停在任何 Divi 模块上即可显示该模块的设置菜单。单击设置图标以显示模块的设置。

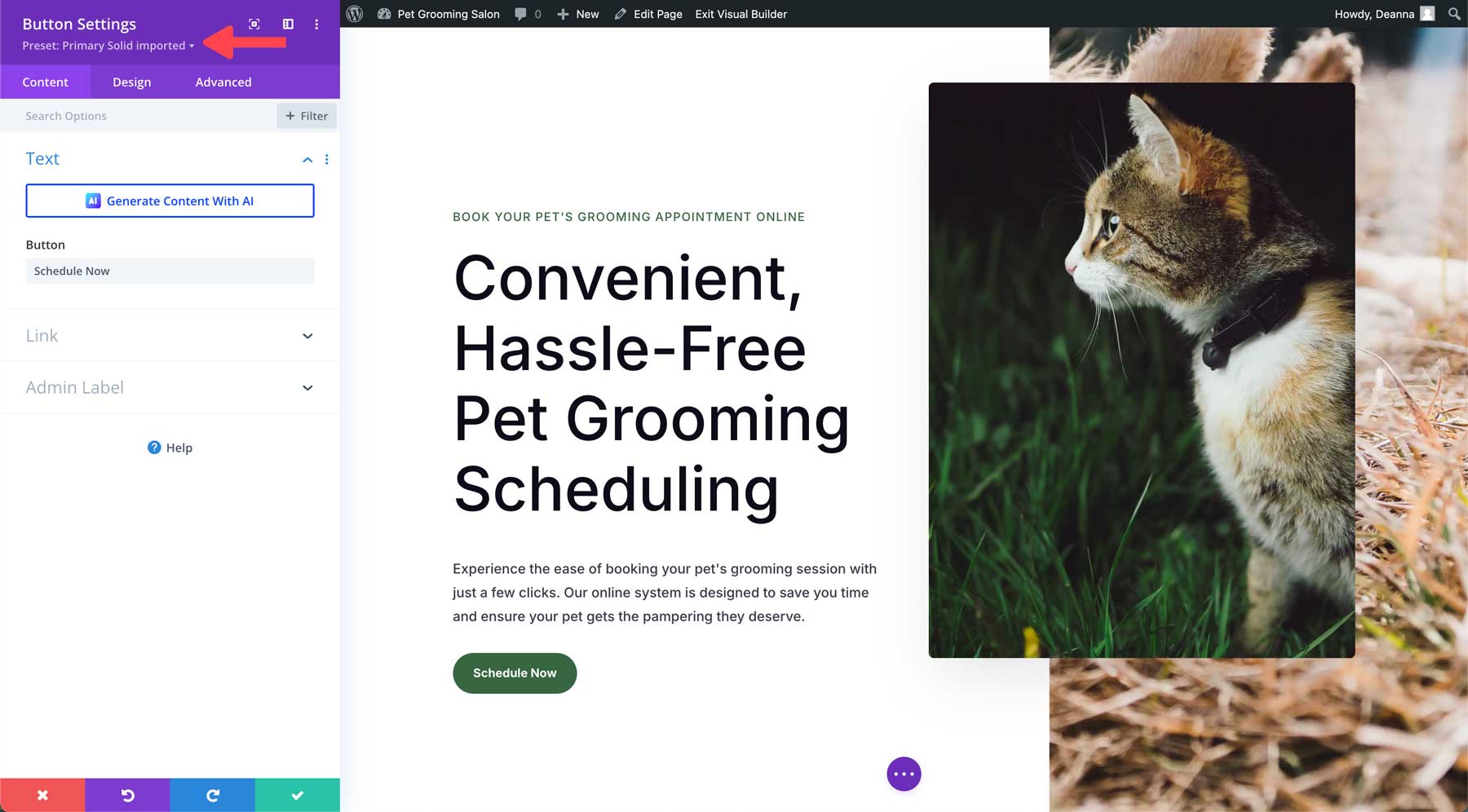
在模块的紫色标题部分中,单击下拉菜单以显示所有关联的预设。

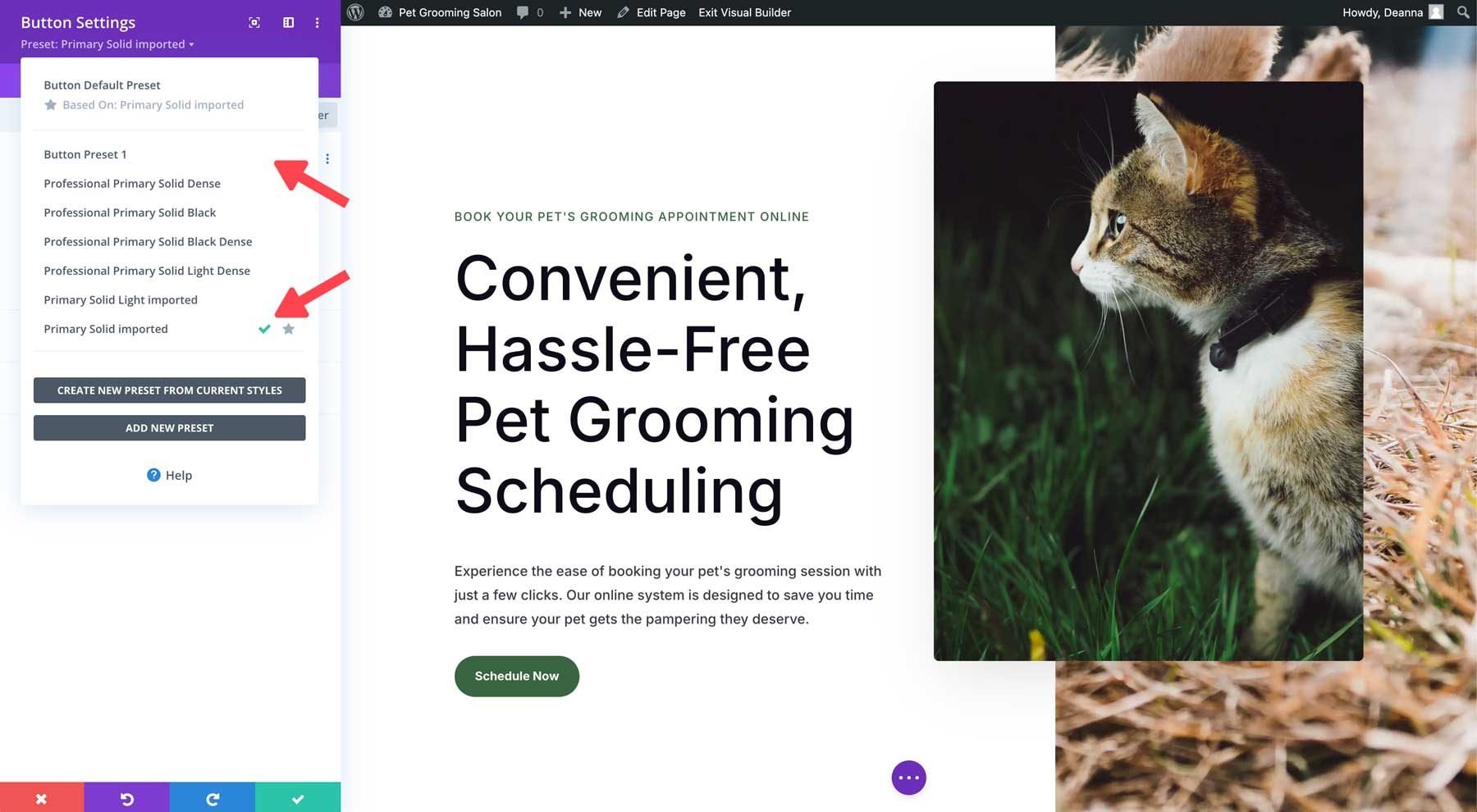
将出现该模块的 Divi 预设列表。活动预设可通过绿色复选标记轻松识别。

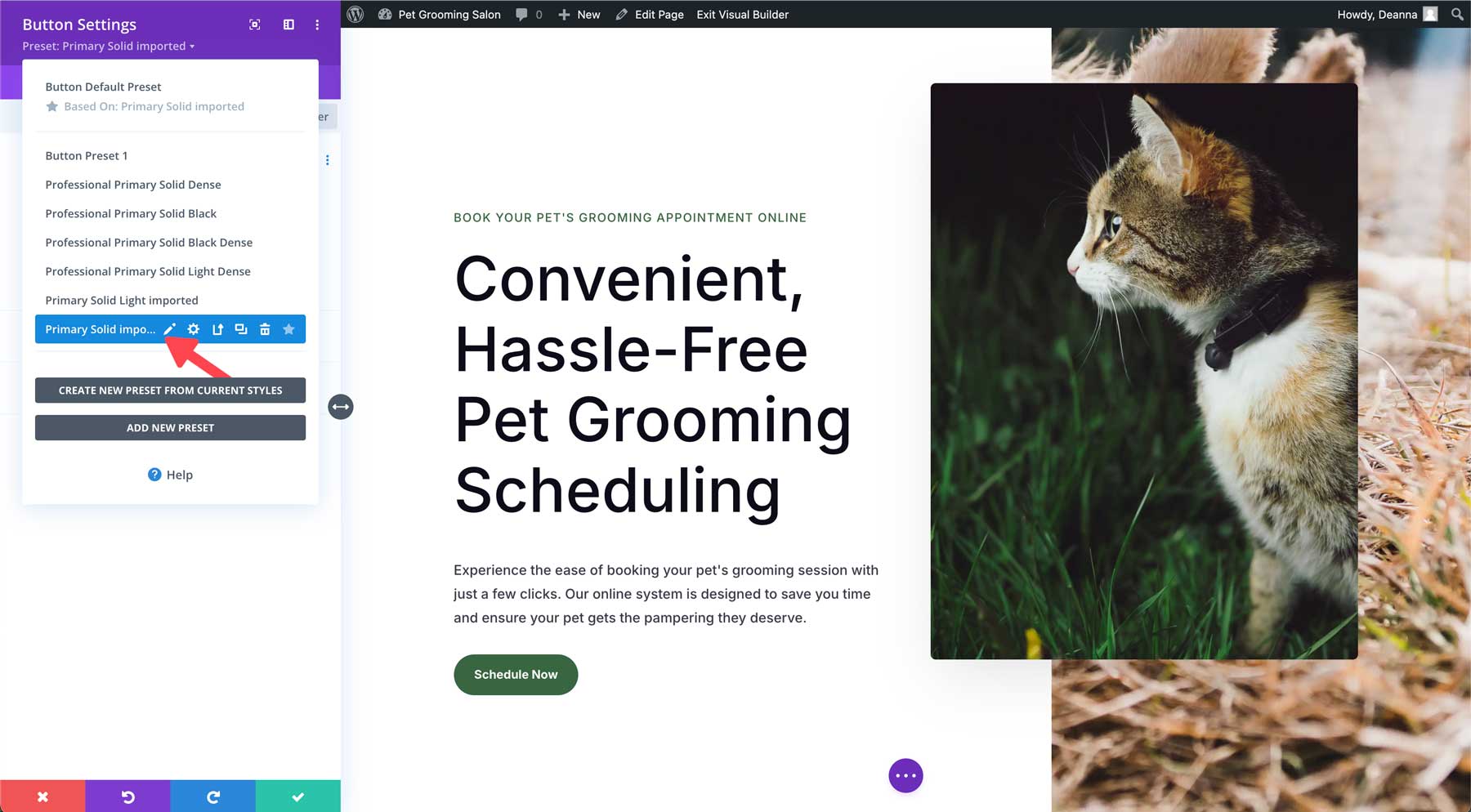
要编辑活动预设,请将鼠标悬停在其上以显示预设菜单。单击铅笔图标进行编辑。

模块的标题将变成灰色,表示正在发生设计更改。

在设计选项卡上进行任何设计更改,然后单击绿色的保存按钮。将出现一个对话框,询问您是否要更改全局预设。单击“是”继续。

要保存预设,请再次单击绿色的保存按钮。

Divi AI 生成网站的 5 个轻松示例
现在您已经对使用 Divi AI 生成网站有了深入的了解,我们可以进入有趣的部分:Divi AI 网站示例。现在,这还没有确切的科学依据。您可以根据自己的需要,尽可能模糊或描述性地表达。然而,你给 Divi AI 的信息越多,结果就越好。 Divi AI 可以创建您想要的任何类型、任何类型的网站,并且非常擅长确定您想要告诉它的内容。
所以,言归正传,这里有一些你不会相信是由人工智能创建的 Divi ai 网站示例。
示例1:披萨餐厅
对于这个例子,我们想测试 Divi AI 创建有效餐厅网站的能力。我们希望 Divi AI 能够整合与餐厅网站相关的常见页面,包括菜单和预订页面。我们还希望它能够理解我们想要的外观和感觉,因此我们指示它创建一个带有深色主题的时尚披萨网站。正如您所看到的,Divi AI 很好地遵循了我们的提示并实现了我们的大部分要求。为了节省时间,我们选择了自己的字体、颜色和库存图像,而不是人工智能生成的图像。

迅速的:
为一家披萨餐厅创建一个网站。为设计提供深色主题,包括黑色背景、大披萨图像以及 CTA、图标和按钮的红色流行色。
设计重点:深色主题,黑色背景,披萨大图,人们享受美食。包括带有图像背景、简洁线条、渐变叠加和白色标题的大型英雄部分
图片:利用比萨饼、吃比萨饼的人们以及餐馆里人们的生活方式图像的大型高分辨率图像
页面:包括主页、关于、菜单、预订、博客和联系页面
菜单亮点:提供披萨餐厅菜单,包括开胃菜、沙拉、各种披萨和甜点
号召性用语:在整个网站上使用突出的“在线订购”CTA 来推动在线订单。
图片:使用高质量的披萨图片以及人们在餐厅享用和吃披萨的生活照片。字体:标题使用 Oswald,正文使用 Open Sans。
查看网站
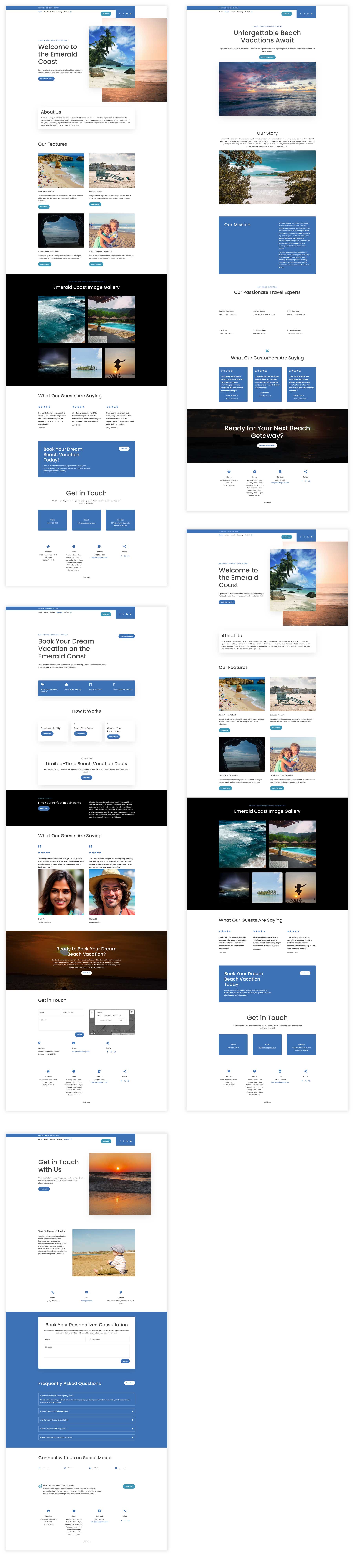
示例2:旅行社
对于这个网站,我们希望创建一个引人注目的旅行社网站,专门提供佛罗里达州狭长地带的海滩度假服务。我们选择了以海滩为主题的柔和的蓝色和绿色,营造出轻松的氛围。我们没有将副本生成留给人工智能,而是包含了有关使网络副本成为对话式的信息,以便更容易阅读并激发用户的操作。下面的提示显示我们使用了较短的提示来测试 AI 的能力,信息较少。

迅速的:
为一家旅行社创建一个充满宁静感觉的网站。该机构专注于佛罗里达州翡翠海岸的海滩度假。该网站应该唤起一种放松和度假的感觉,同时保持现代、用户友好的界面。
文案:使文案具有对话性、销售导向性且专业。避免让它听起来太千篇一律。
图片:在整个网站中纳入佛罗里达狭长地带的高质量图像。在海滩场景中使用大型英雄部分。
页面:包括主页、关于、我们的租赁、预订和联系信息页面。
目标受众:寻求海滩度假的家庭、情侣和团体。
查看网站
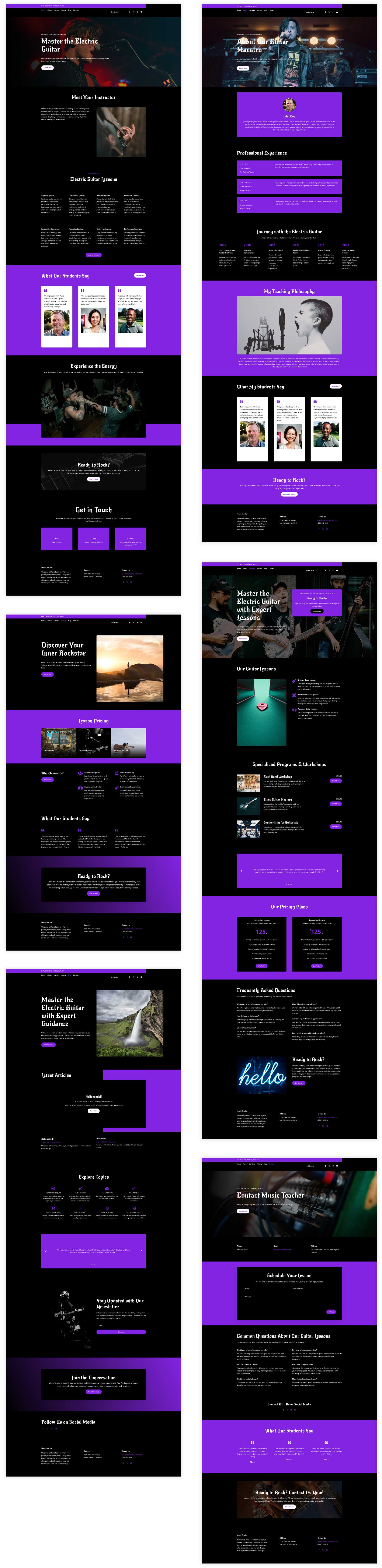
例3:吉他老师
对于本网站,我们在不牺牲关键细节的情况下限制了向 Divi AI 提供的信息。这次,我们指示人工智能包含特定的字体和颜色,以及深色主题。尽管提示比其他提示短,Divi AI 仍然做得非常出色,将我们的提示翻译成一个漂亮、有效的网站。我们还让 Divi AI 为我们选择字体、颜色以及网站的主要和次要颜色。

迅速的:
为专门研究电吉他的吉他老师创建一个网站。
设计:深色主题,带有流行的紫色。黑色背景,白色标题,紫色用于号召性用语和按钮。网站的整体外观和感觉应该是前沿的、锐利的线条,整体上具有“摇滚明星”的氛围。
图片:舞台上的摇滚乐队、吉他、弹吉他的人的以音乐为中心的图像
页面:主页、关于、服务、定价、博客、联系方式颜色:黑色和亮紫色
查看网站
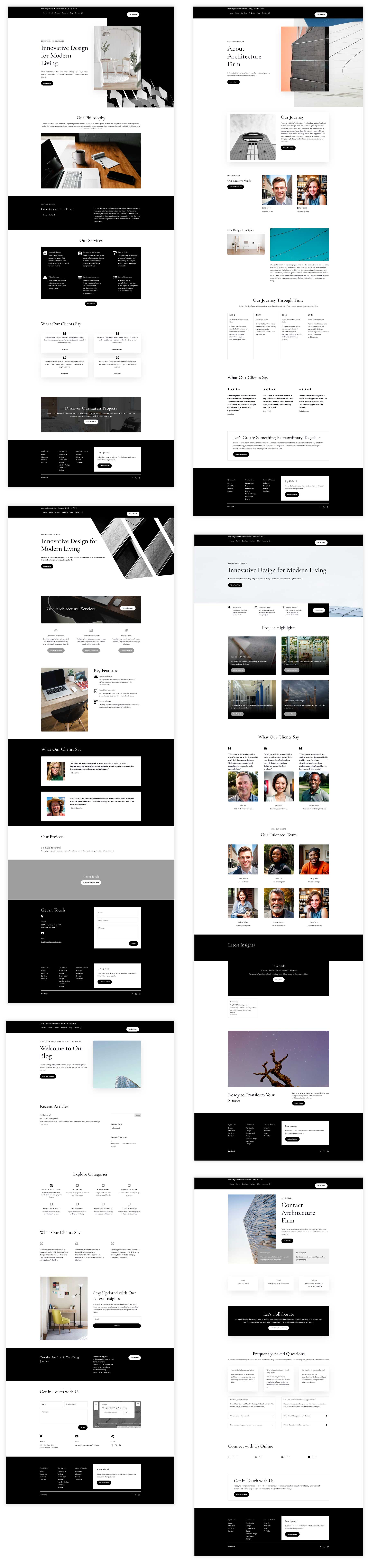
示例 4:建筑公司
对于我们的建筑公司网站,我们试图尽可能详细,从使用的颜色和字体,到我们想要的美学。我们在提供的文本提示中强化了对单色外观和感觉的渴望。总体而言,Divi AI 出色地生成了我们正在寻找的现代、时尚的网站,甚至包括我们标题的字体粗细。我们还指导了书面副本的总体方向、要使用的图像类型以及要创建的页面。

迅速的:
为一家建筑公司创建现代且创新的网站设计。该网站应该散发出创造力、成熟度和前瞻性。融入简洁的线条,赋予其简约而强烈的激发灵感的美感,并使用单色配色方案。该网站应该具有高度交互性和用户友好性,具有流畅的动画、悬停效果和过渡。
网络文案:通过在整个网站上战略性地放置 CTA,使文本具有对话性且专业
图像:使用高质量图像来展示建筑项目、现代商业建筑以及现代精致的住宅。
字体粗细:使标题变大,但使用较轻的字体。
页面:主页、关于、服务、我们的项目、博客和联系方式。
查看网站
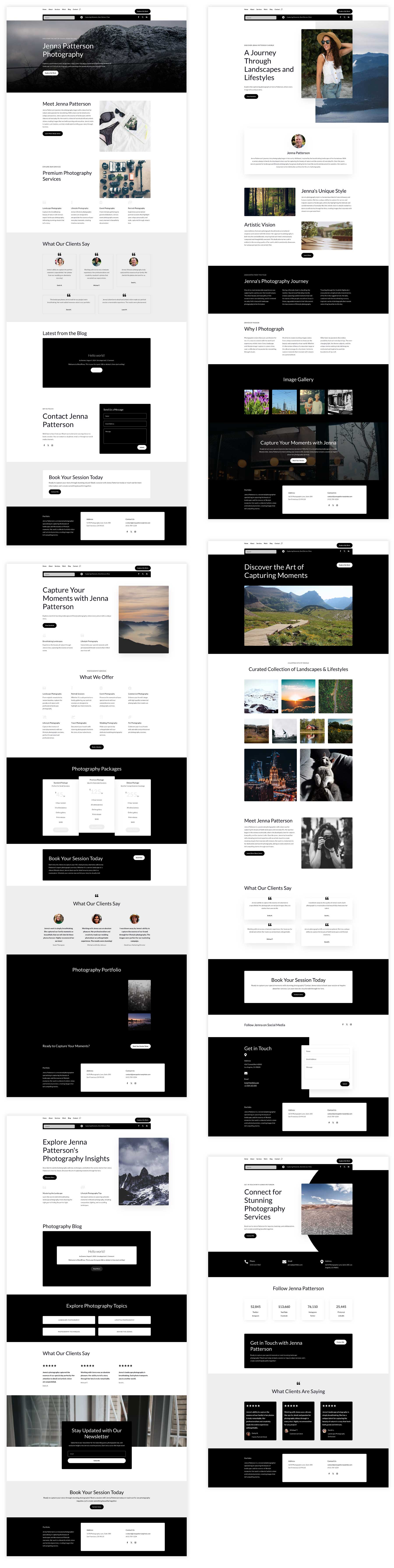
示例 5:投资组合
对于我们的最后一个示例,我们为 Divi AI 提供了尽可能多的信息,从图像到内容再到号召性用语。我们提供了描述设计的详细提示,其中包含大型英雄部分和旨在鼓励访问者采取行动的标题区域。我们还提供了有关要包含的图像类型、我们希望如何构建内容以及要在网站联系页面上包含的具体联系信息的详细说明。

迅速的:
为专门从事风景和生活方式摄影的 Jenna Patterson 创建一个迷人的摄影作品集网站。该网站应具有现代美感并强调高质量的图像。
页面:主页、关于、服务、我的工作、博客和联系方式。
设计:页眉和页脚的设计应鼓励访客参与和潜在客户开发。每个页面上的英雄部分都应该有大图像背景、吸引人的标题和号召性用语。
图片:创建一系列令人惊叹的风景和生活方式照片来填充网站。在作品集页面上包含所有图像的图库。在整个网站中使用高端图像来打造优质的外观和感觉。
内容:为“关于”页面生成引人注目的副本,突出詹娜的摄影之旅、风格和热情。
号召性用语:在整个网站中加入清晰且引人注目的 CTA,例如“立即预订”或“联系我”,以推动查询。
联系信息:提供 Jenna 的联系方式,包括联系页面上的电话号码、电子邮件地址和社交媒体链接。
总体而言,该网站应体现 Jenna 的专业品牌,并激发潜在客户根据其摄影需求进行选择。
查看网站
制作完美提示的提示和技巧
制作完美的提示并不困难,但对于最大限度地发挥 Divi AI 第一次正确提示的潜力至关重要。虽然您可能无法在第一次尝试中获得理想的结果,但结合这些技巧将使您更有机会实现您想要的外观和感觉。要记住的一件事是,Divi AI 提供无限的生成,因此,如果您第一次没有达到您想要的效果,您可以轻松修改提示的各个方面以微调结果。
以下是一些提示,可帮助您为人工智能生成的网站制作完美的提示:
清晰具体
请务必清楚地阐明您希望通过您的网站实现什么目标。首先确定您希望生成的网站类型。您的目标是简单的在线商店、专业的产品组合还是复杂的业务平台?为 Divi AI 提供明确的方向对于从一开始就创建您想要的网站大有帮助。定义目标受众也很重要。如果你不这样做,也没关系。相反,描述您想要吸引的受众。请务必提供有关理想客户或访客的详细信息,以便人工智能可以针对该人群定制设计和内容。
另一个具体的好方法是定义您的设计偏好。如果您有首选颜色,请将它们添加到 Divi AI 的主要和次要颜色字段中。这将使 Divi AI 知道您想要包含特定颜色,并且它将相应地生成您的网站。另外,请确保定义了您的字体偏好和整体所需的美感。请记住,越具体越好。
提供有关您品牌的相关信息
为了保持设计的一致性,要记住的最重要的事情之一是包含有关您的品牌标识的相关信息,包括您的品牌名称、徽标、口号和首选颜色。您还可以提供有关要包含的文本和图像的信息,为 Divi AI 提供可靠的工作框架。如果您需要电子商务等特定功能,请勾选初始网站生成页面上的电子商务复选框,并提及您想要包含的任何联系表格或电子邮件选项。
使用描述性语言
一般来说,您提供给Divi AI的信息越多,结果就越好。确保使用描述性词语来传达您的愿景。例如,使用更具描述性的词语,例如线条简洁的简约主义,而不是说“现代” 。另一件需要考虑的事情是研究您喜欢的其他网站并努力描述这些网站的外观和感觉。如果您需要帮助,您可以使用 Gemini 或 ChatGPT 等不同的 AI 工具来帮助您描述这些网站。如果您没有立即获得所需的结果,请尝试使用不同的措辞,看看它如何影响结果。
迭代并完善您的提示
我们之前曾简要介绍过这一点,但如果您第一次没有成功,请再试一次! Divi AI 具有无限生成功能,因此您不必像其他 AI 网站生成器那样担心用完积分。尝试不同的提示和变体,看看哪种最有效。
从空白到美丽的网站:Divi AI 的魔力
Divi AI 是网站创建领域的游戏规则改变者。通过消除其他人工智能网站建设者使用的复杂调查问卷的需要,它使所有技能水平的用户都能在创纪录的时间内设计出令人惊叹的网站。 Divi AI 能够生成高质量的文本、图像和布局,有效地将您的愿景变成现实。话虽如此,创造力和精致性对于一个真正有效的网站仍然至关重要; Divi AI 提供了坚实的基础并显着加快了设计过程。通过了解有效提示的力量并利用 Divi AI,您可以轻松创建专业品质的网站。
享受 60% 折扣购买 Divi AI
