在 Divi 5(公共 Alpha 版)中创建最快网站的 5 个技巧
已发表: 2024-10-24Divi 5 是我们多年来努力打造最佳 WordPress 体验的成果。优化 Visual Builder 和前端的每个交互和方面是其中的一个主要部分。最终,这些改进是您可以享受的,但您可以通过多种方法在 Divi 5 的基础上进行构建以获得最佳结果。
本文将探讨 Divi 5 内置的性能优势以及如何充分利用这些优化来构建尽可能最快的网站。
了解有关 Divi 5 Public Alpha 以及如何下载的更多信息。
下载 Divi 5 Alpha 尝试 Divi 5 演示 成为 Divi 5 错误测试者
- 1 Divi 5 速度快
- 2创建最快 Divi 5 网站的 5 个技巧
- 2.1 1.减少页面上的模块类型数量
- 2.2 2.利用全局预设来减少CSS
- 2.3 3. 避免使用 Divi 4 内容以提高性能
- 2.4 4. 限制动画和效果,尤其是首屏动画和效果
- 2.5 5. 对嵌入视频使用可点击的缩略图
- 3回顾:加快 Divi 5 网站速度的 5 个技巧
- 4结论
Divi 5 速度快
Divi 5 已完全重写,性能为重中之重。与使用短代码构建的 Divi 4 不同,Divi 5 使用更现代的基于块的结构。仅这一转变就大大减少了处理内容和加载页面所花费的时间。这个新框架还使我们能够显着减少加载的 HTML,这意味着您的页面加载速度更快,尤其是在长而复杂的布局上。

此外,Divi 5 包含更小且更高效的 JavaScript 文件结构。所有脚本都是抽象的,仅在需要时才排队,这意味着不必要的代码不会降低网站的性能。了解有关 Divi 5 性能增强的更多信息。
所有这些改进使 Divi 5 开箱即用更快,但您可以采取几个步骤来使您的网站更快。
创建最快 Divi 5 网站的 5 个技巧
使用 Divi 创建一个速度极快的网站现在变得越来越容易。这一切都归功于 Divi 5 显着的性能提升以及内置的功能,这些功能使构建高性能网站变得更加容易。我们有信心能够充分发挥迪维的优势并收复失地。
1.减少页面上模块类型的数量
Divi 5 重建的最大优点之一是它不会不必要地加载不需要的资源。这一点在 Divi 模块中尤其明显,每个模块都向页面添加自己独特的样式和脚本。使用的模块类型越多样化,渲染页面所需的资源就越多。现在,这不是什么大问题,但如果您注重性能,那么记住这一点很重要(这适用于任何网站或页面构建器)。

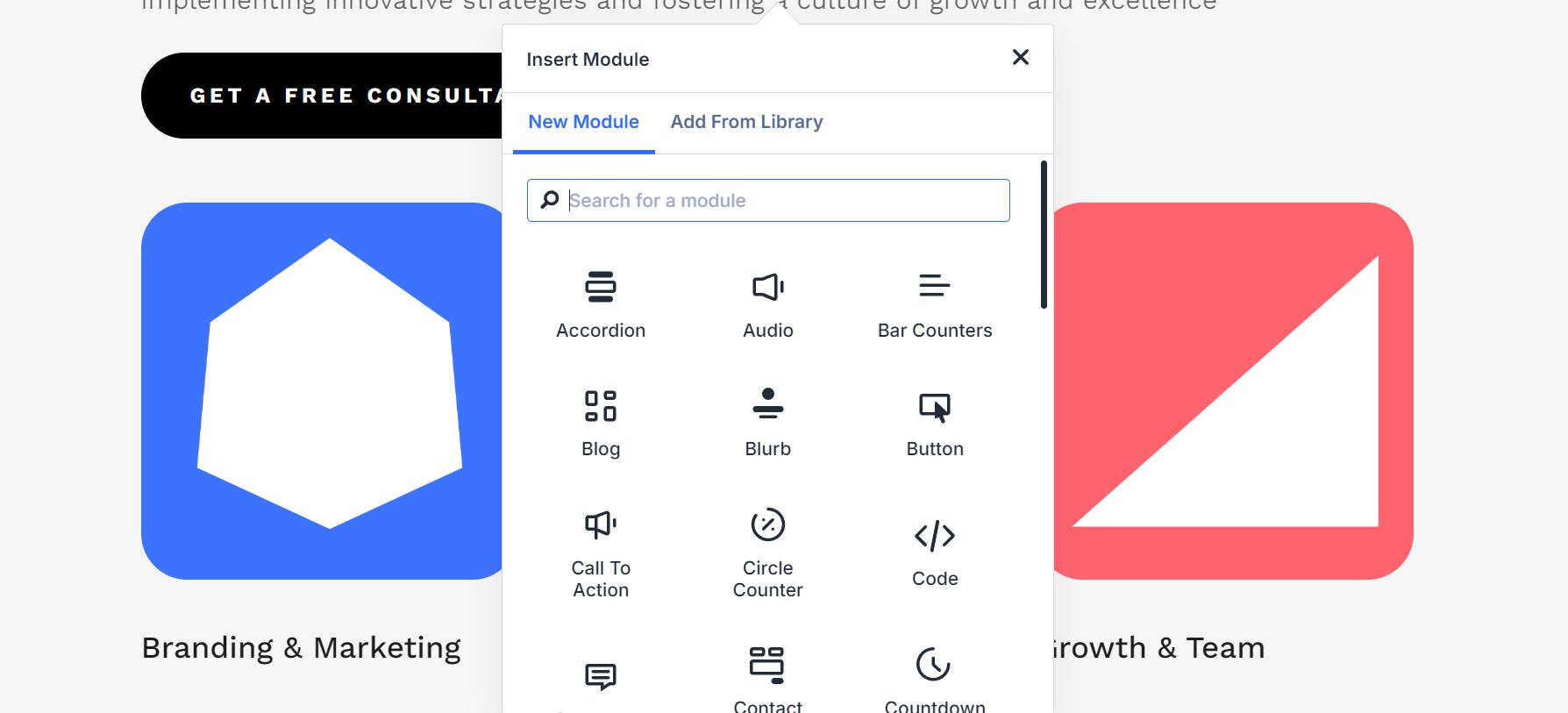
Divi 5 的插入模块视图
为了简化资源并加快站点速度,请重点在任何给定页面上使用有限数量的核心模块类型。实施此策略的一个好方法是使用 Divi Library 和 Divi Cloud。您可以通过保存各个模块、部分和布局来轻松重用预先设计的元素。这可以确保一致地应用相同的样式和模块,从而减少因不必要的变化而导致页面膨胀的可能性。

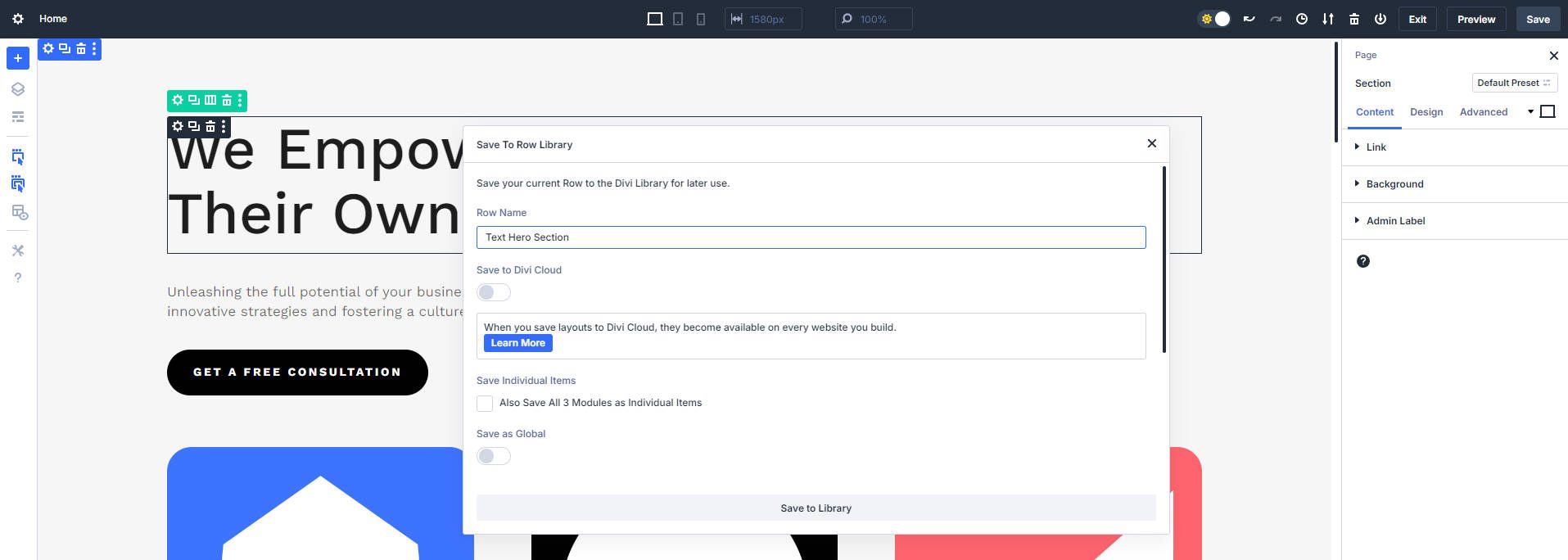
保存行/部分/模块可让您轻松地在页面或网站的其他位置重复使用这些元素(具有相同的样式设置)。
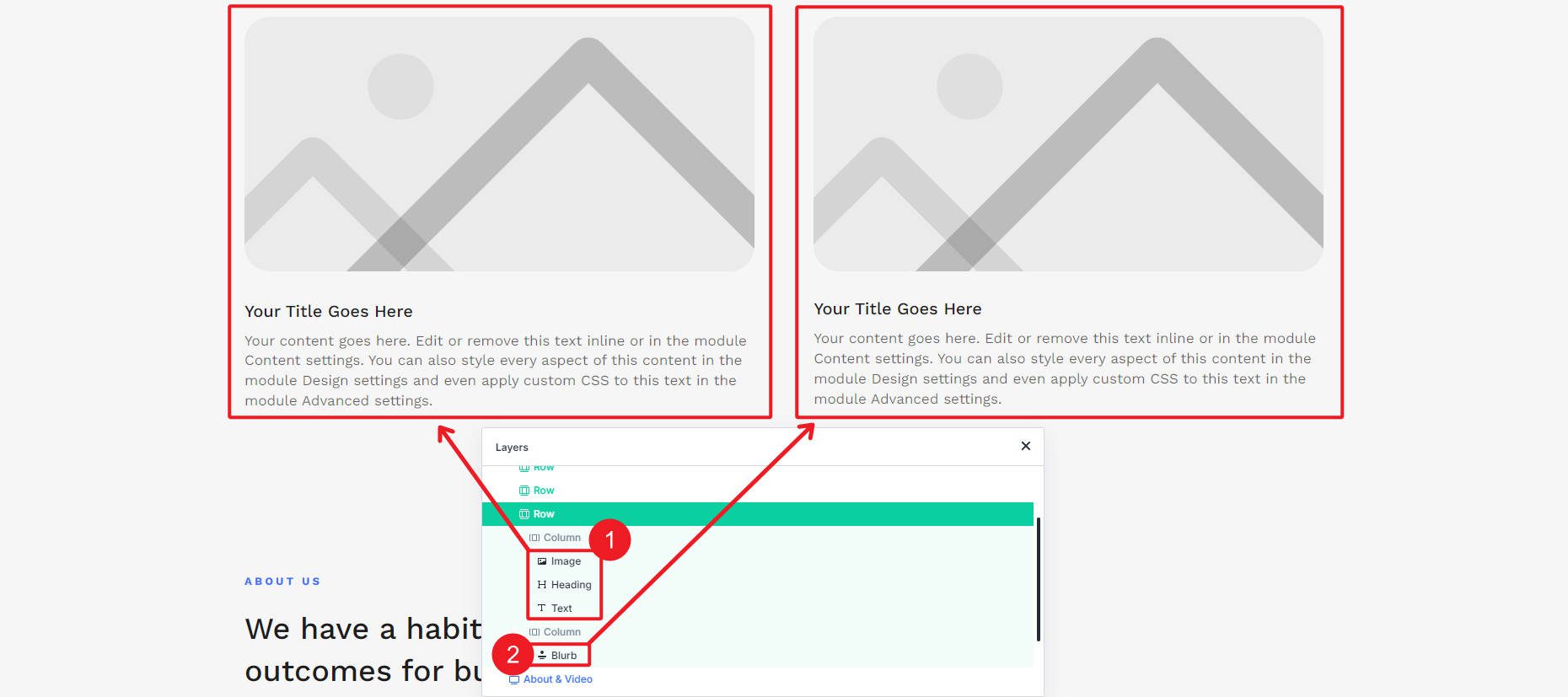
记住您已经在页面上使用过哪些模块似乎会限制您,但设计页面的方法不止一种。下面的示例展示了使用不同模块排列创建同一事物的两种方法。根据页面上是否已使用 Blurb 模块,您可以选择使用它或将其分解来设计页面的这一部分。

使用 3 个独立的模块(左)或 Blurb 模块(右)。选择哪一个可能取决于您已经使用过哪些模块。

现在,不要太担心这个。如果您的页面需要某个元素,您必须构建它。但是,当您有多种构建方式时,您可以轻松地使用页面上已使用的模块,以免加载额外的资源。
2.利用全局预设来减少CSS
在 Divi 5 中提高网站性能的最有效方法之一是使用预设。当您将预设应用于元素时,Divi 5 生成的 CSS 较少,因为它使用基于类的系统,在多个元素之间共享样式。当多个元素使用相同的样式时,对于相同级别的设计,您的页面输出的 CSS 会较少。

为常用模块(例如按钮、标题和部分)创建全局预设,无需为每个新实例手动调整样式。这显着减少了生成的自定义 CSS 总量,更不用说设计网站样式所需的时间了。
以下是有关如何开始在设计流程中使用预设的一些想法:
- 行预设:您可以将列结构、装订线宽度、填充和背景样式等设置添加到行预设中。这有助于在整个网站中保持一致的行间距和视觉样式。
- 部分预设:部分预设允许您定义背景颜色、渐变或图像、填充和间距以及可见性设置,例如特定设备的显示条件或自定义 CSS。
- 模块预设(例如按钮模块) :模块预设允许您添加按钮文本样式、颜色、悬停效果、边框半径、阴影和对齐方式等设置。这可以确保您网站上的按钮看起来一致并符合您的设计主题。您可以创建多种变体,但在单个页面上使用相同的预设将进一步节省样式。
3. 避免使用 Divi 4 内容来提高性能
如果您希望 Divi 5 获得最佳性能,则需要完全迁移每个页面。自从我们将 Divi 5 作为公共 Alpha 版推出以来,缺少一些功能,这些功能很快就会提供(尽管您期望的大部分功能已经存在)。如果您的页面使用 Divi 5 尚不支持的元素,则该页面无法完全迁移到 D5。在这些事件中,将为这些页面加载 Divi 4 框架(为了向后兼容),这意味着页面仍然可以工作,但无法享受 Divi 5 页面速度的好处。

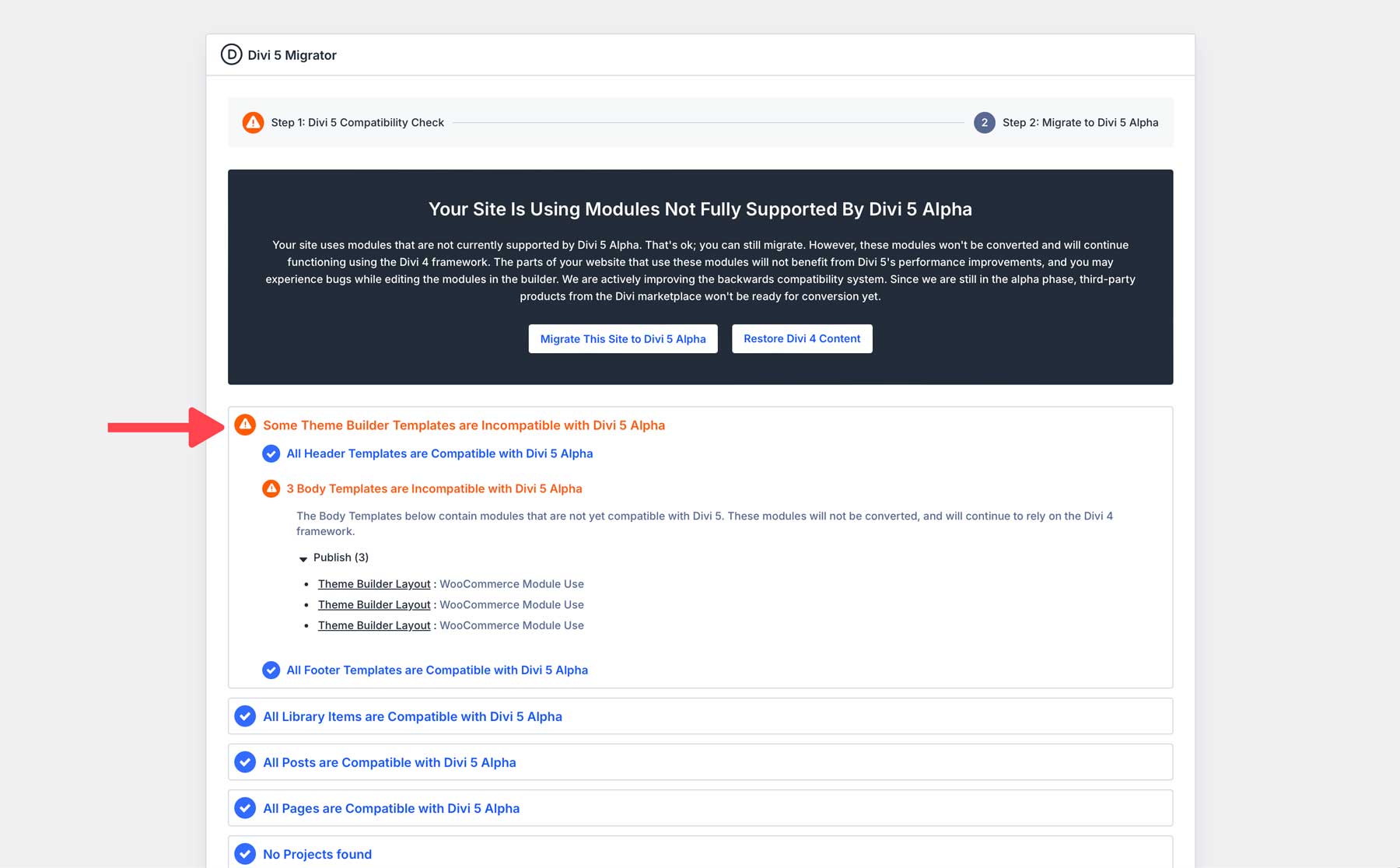
Divi 5 Migrator 发现不受支持的 D4 内容的示例
要充分利用 Divi 5 的优化,请使用内置迁移工具扫描您的网站以查找 Divi 4 内容。迁移器将突出显示 Divi 5 尚不支持的任何模块、模板或插件。
如果您现在想充分利用 Divi 5,则必须将这些元素转换或替换为与 Divi 5 兼容的元素。如果您不着急,可以等待连续的 Divi 5 Public Alpha 更新,这可能会为当前显示为不支持的项目带来更多兼容性。了解有关 Divi 5 迁移的更多信息。
4.限制动画和效果,尤其是首屏动画和效果
动画和效果可以增强网站的设计,但它们肯定会增加额外的加载时间,特别是对于首屏内容。该区域对于感知性能至关重要,因为它是用户首先看到的东西。此处较慢的加载时间可能会对用户体验和网站的核心网络生命周期产生负面影响,尤其是最大内容绘制 (LCP) 和累积布局偏移 (CLS) 等指标。
限制或消除英雄部分和其他首屏内容中的动画和效果,以提高网站的性能。相反,专注于提供快速加载的静态、轻量级页面元素。
如果必须使用动画,请确保它们最小化并且不会干扰初始页面加载。使用模块预设是确保跨模块动画使用一致的好方法(因此不会不必要地加载额外的动画样式)。
5.对嵌入视频使用可点击的缩略图
直接从 YouTube 等平台嵌入视频可能会减慢页面的加载时间,因为这些嵌入需要额外的脚本和资源。不要直接嵌入视频,而是使用可点击的缩略图在灯箱或新选项卡中打开视频。这样,视频及其关联资源在用户与其交互之前不会加载,从而减少了页面的初始加载时间。
Divi 的视频模块使这一切变得非常简单。在“内容”选项卡下,您将看到一个名为“叠加”的选项区域。然后,您可以添加一张优化图像作为叠加层,或从 YouTube 视频本身自动生成一张图像。
此技术可以防止在页面首次加载时发出不必要的请求,从而帮助您的网站更快地运行。这是一种在提供视频内容的同时提高页面性能的简单方法。
回顾:加快 Divi 5 网站速度的 5 个技巧
- 减少模块类型的数量:最大限度地减少页面上不同模块的数量,以简化加载资源。
- 利用全局预设:应用预设来减少自定义 CSS 并创建一致的设计。
- 完全迁移到 Divi 5:使用 Divi 5 迁移器扫描并替换任何不受支持的 Divi 4 内容。
- 限制动画:减少动画和效果,尤其是英雄部分,以加快初始加载速度。
- 对视频使用可点击的缩略图:用可点击的缩略图替换嵌入的视频,以避免加载不必要的脚本。
结论
Divi 5 带来了许多内置性能改进,使其本身比旧版本的 Divi 更快。它消除了短代码,建立在更好(更新)的技术之上,并且以性能为中心的功能都有助于提供更流畅、更快的用户体验。您还应该使用标准的最佳实践,例如优化图像、使用快速可靠的主机、利用 CDN 或边缘缓存以及消除未使用的文件/代码。
总结一下我们所介绍的内容,您可以通过减少每个页面上的模块类型数量、利用全局预设、确保您的内容完全从 Divi 4 迁移、最小化动画以及使用视频图像缩略图来显着提高网站的性能。这些小调整可帮助您充分利用 Divi 5 的优化架构,确保您的网站看起来很棒并且加载速度极快。
请记住,尽管 Divi 5 的设计考虑了速度,但您如何构建和构建页面仍然在最大限度地提高性能方面发挥着关键作用。
下载 Divi 5 Alpha 尝试 Divi 5 演示
参与错误测试过程,帮助我们使 Divi 5 变得更好!您的反馈将帮助我们完善 Divi 5 并在开发过程的早期解决问题。
成为 Divi 5 错误测试员
