优化 Web 开发策略的 5 种方法
已发表: 2022-12-21您觉得您的 Web 开发策略可以更有效吗? 如果是这样,你并不孤单。 许多企业都在寻找优化网站的方法,以最大限度地提高在线知名度和收入:它通常是公司与其客户之间的第一个接触点,因此留下良好印象至关重要。 精心设计的网站有助于建立信任、树立品牌并产生潜在客户。
在这篇博文中,我们将分享五种方法来帮助您优化您的 Web 开发策略并提高您的在线形象。 继续阅读以了解更多信息!
选择一个好的内容管理系统
如果您正在寻找一种创建和管理成功网站的简便方法,请务必考虑使用内容管理系统 (CMS)。 它使您能够创建、编辑、发布和更新数字内容,提供图形用户友好界面,即使对于非技术专家也能轻松使用。 CMS 允许您轻松地向网站添加新特性和功能,使其更具交互性、现代性和便利性。 它通常带有范围广泛的插件和主题,使公司可以轻松自定义其网站以满足特定需求。
使用 CMS,您可以大大降低与开发和维护相关的成本。 此外,CMS 通常需要比传统网站更少的服务器空间,这也进一步降低了成本。 它还有助于改进搜索引擎优化,从而进一步提高流量水平。
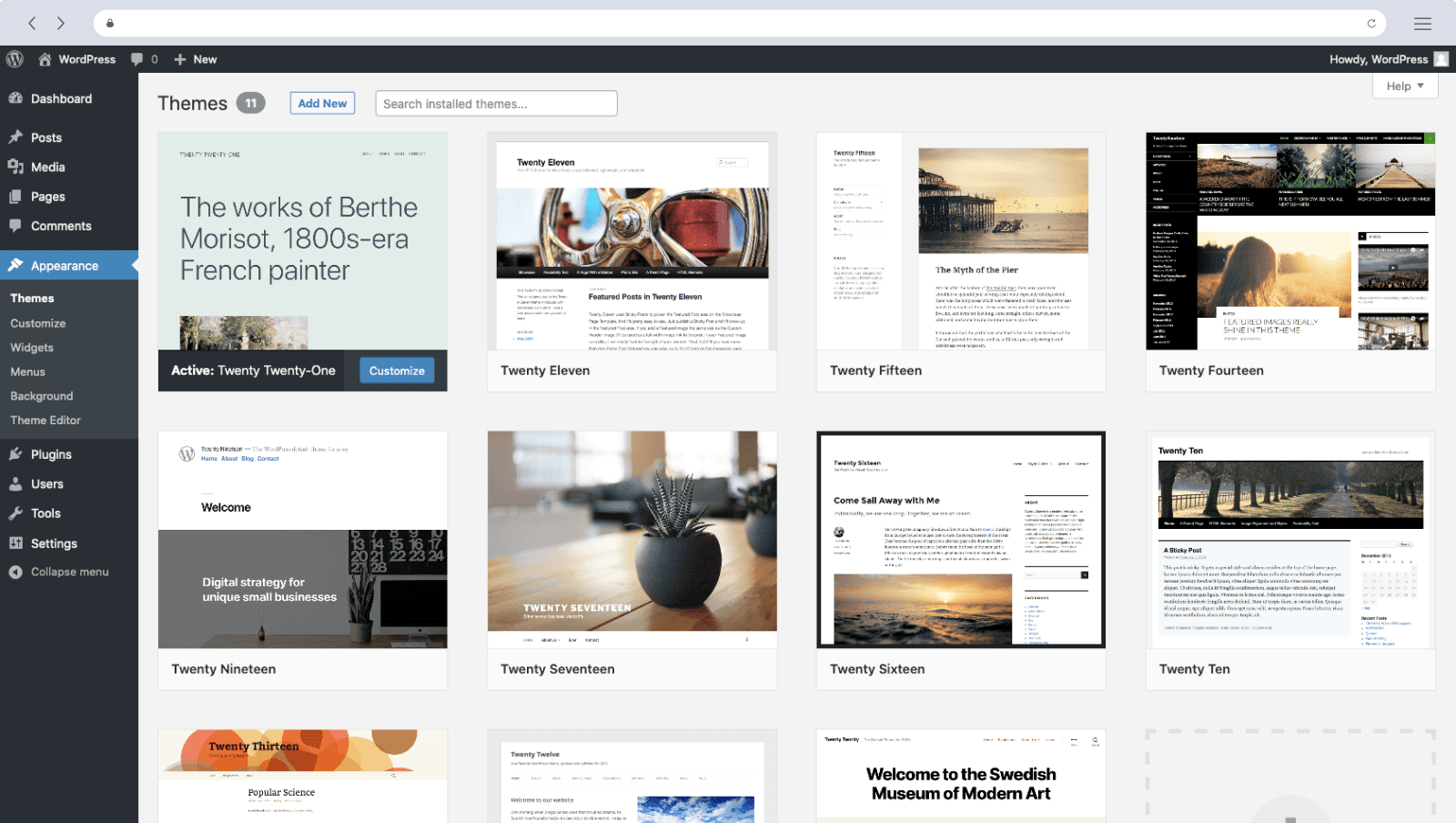
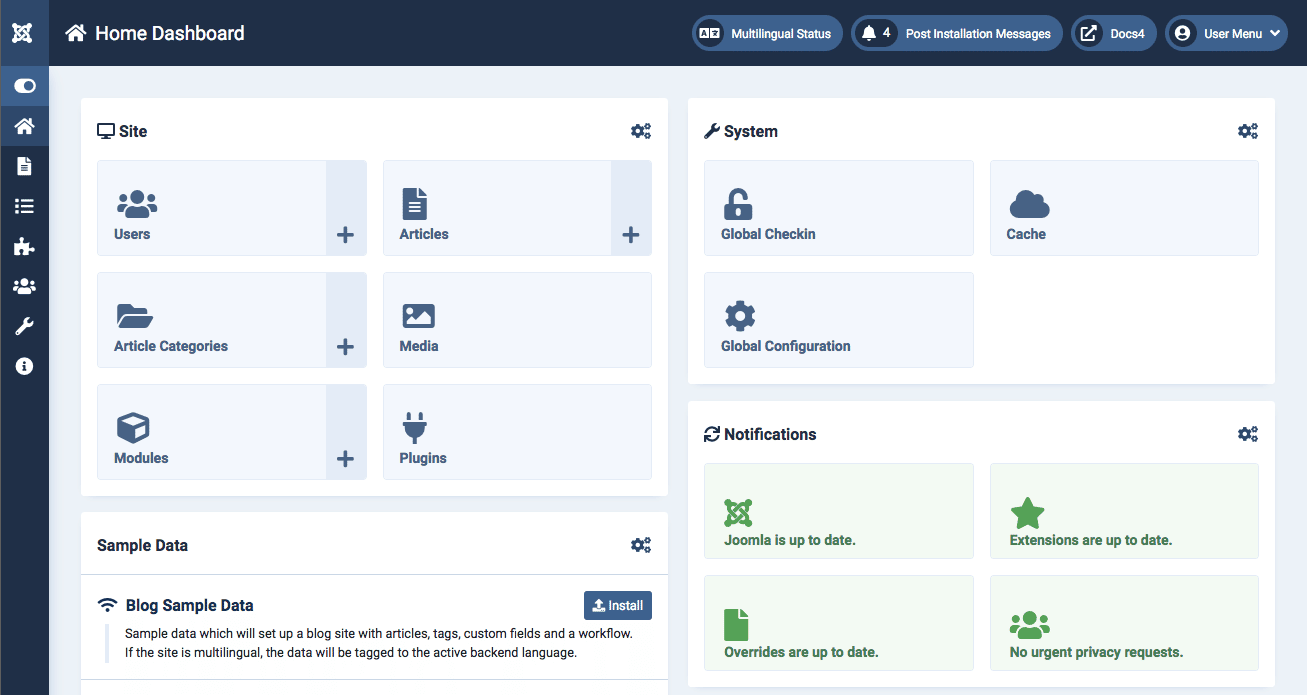
CMS 可用于创建任何类型的网站,从简单的博客到复杂的电子商务平台。 最受欢迎的 CMS 应用程序之一是 WordPress。 它为数百万个站点提供支持,并受到各种规模的企业的赞赏。 其他流行的 CMS 应用程序包括 Drupal、Joomla!、Magento 和 Squarespace。
所有这些 CMS 都有大型开发人员社区,他们定期为平台创建和更新扩展和主题。

WordPress 是世界上最受欢迎的 CMS 平台之一,为超过 30% 的网站提供支持。
乔姆拉! 是建立网站的用户友好方式。使用前端开发框架
它们是加快开发过程的好方法。 通过为代码提供结构,他们为团队节省了大量时间和精力。 此外,它们有助于标准化代码,使其更易于维护和与他人共享。
有许多不同类型的可用框架,每一种都有自己的一组特性和优点。 一些最流行的前端开发框架包括 AngularJS、ReactJS 和 VueJS。 这些框架中的每一个都有自己的优点和缺点,因此为您的项目选择合适的框架非常重要。

根据您的需要,您可能希望选择一个包含从简单的 HTML 模板到完整的 CSS 库的所有内容的框架。
一般来说,AngularJS 是复杂应用程序的不错选择,而 ReactJS 更适合较小的项目。 VueJS 是一个很好的全能解决方案,可用于小型和大型项目。
为了选择最合适的框架,请与经验丰富的网络开发公司合作,他们在网页设计和开发方面具有良好的专业知识。
他们将确保它非常适合项目以快速高效地完成工作。优化图像和网络资产
正如任何网页设计师所知,优化图像和网络资产的重要性不可低估。 它不仅可以提高站点性能,还可以减少带宽消耗,并有助于确保页面快速正确地加载。
它还有助于提高搜索引擎排名:页面加载速度更快,这是搜索引擎算法的关键因素。 此外,它还提高了网站在搜索结果中的可见性。
优化图像有几个重要步骤:
1.使用正确的文件格式
例如,JPEG 文件最适合照片,而 PNG 文件最适合透明图形。 使用错误的文件格式会导致文件变大,从而降低您的网站速度。2.正确调整图像大小
图片太大或太小都会影响加载时间。 此外,尺寸不正确的图像可能会失真。3.压缩图片
有许多不同的方法可以压缩图像,包括使用在线工具或 CMS 插件。4.使用CDN
内容分发网络 (CDN) 是一种分布式服务器系统,可根据用户的地理位置向用户分发内容。 使用 CDN 有助于缩短加载时间,因为它可以减轻服务器的一些压力。5.优化其他网络资产
除了图像之外,还有许多其他 Web 资产会影响加载时间。 这些包括 CSS 和 JavaScript 文件,以及 HTML 文件。 可以通过缩小来优化这些资产,这是从这些文件中删除不必要代码的过程。使用缓存机制
每当用户访问网站时,他们的浏览器都必须下载显示页面所需的所有文件。 这需要一些时间,尤其是当网站包含大量大图像或视频时。 但是,有一些方法可以通过使用缓存机制来加快该过程。
通过使用缓存,网站避免了每次页面浏览都必须向服务器发送请求。 因此,页面加载速度更快,用户体验更好。 对于站点所有者,这也导致带宽成本降低。 对于希望提高网站性能的任何人来说,缓存都是必不可少的工具。
在多个浏览器和设备中测试和调试网站
有这么多不同的设备可用,很难确保您的网站在每个设备上都能正常显示和运行。 这就是为什么在多个浏览器和设备中测试和调试它很重要:它们可能会以不同的方式呈现网页。
当然,测试和调试可能会在前期花费更多时间,但从长远来看会节省您的时间。 如果您的用户无法正常访问您的网站,或者如果他们因为事情没有按预期工作而体验不佳,您就有失去重要市场份额的风险。 确保您的网站可供尽可能多的受众访问,并找出任何问题以防止将来出现问题。
结论
强大的 Web 开发策略对于任何想要在网上取得成功的企业来说都很重要。 它可以帮助您更好地确定您的目标,指定目标受众的需求,并创建一个满足用户期望的完美网站。 一个易于浏览且信息丰富的网站可以吸引访问者,最终带来更高的转化率和出色的 SEO 指标。
通过遵循这篇博文中的提示,您将简化开发过程并确保网站以最佳状态运行。 使用 CMS 将在更新和更改方面节省您的时间和精力,而使用前端开发框架有助于加快整个过程。 确保您从每天使用所选框架的经验丰富的机构获得最好的 Web 开发服务。
请记住,优化图像和 Web 资产是保持网站快速运行的关键,而缓存机制在性能方面可以提供巨大帮助。 最后,不要忘记在多个浏览器和设备中进行测试和调试——这将确保每个人在您的网站上都有积极的体验。
