设计 Divi 圆形计数器模块的 5 种方法
已发表: 2023-07-19使用 Divi 的圆形计数器模块展示统计数据、技能等。 利用此模块有助于打破包含大量数字数据的页面上可能出现的单调。 圆形计数器模块为您提供了一种美观且具有视觉吸引力的方式来显示单个数据点。 页面加载后,该模块具有引人注目的动画,以令人兴奋的方式展示数据。 告别网页上无聊的表格! 在今天的博客文章中,我们将学习如何借助 Divi 附带的一些免费布局包来设计 Divi 的圆形计数器模块的样式。
- 1如何设计 Divi 圆形计数器模块的示例
- 1.1方案一:Divi Streamer
- 1.2风格二:Divi Chocolatier
- 1.3设计三:迪维珠宝设计师
- 1.4看四:迪维旅舍
- 1.5演示五:迪维玩具店
- 2准备设计 Divi 的圆形计数器模块
- 2.1创建您的部分
- 2.2选择您的列
- 2.3添加循环计数器模块
- 3 种风格 One ft. Divi Streamer 布局包
- 3.1准备部分
- 3.2添加循环计数器模块
- 3.3添加您的内容
- 3.4设置圆形计数器模块的样式
- 3.5复制和更新模块
- 4使用 Divi Chocolatier 布局包设计二
- 4.1删除当前内容
- 4.2更新标题
- 4.3添加圆形模块
- 4.4向 Circle 模块添加数据
- 4.5设计圆计数器模块的样式
- 4.6复制并完成
- 5 款风格三与 Divi Jewelry Designer 布局包
- 5.1删除模块
- 5.2更新节和行的设计和结构
- 5.3添加圆形模块
- 5.4设计你的圆形计数器
- 5.5保存和复制我们的工作
- 6设计四英尺迪维旅馆
- 6.1从节中删除模块
- 6.2添加圆形模块
- 6.3添加内容
- 6.4开始设计循环计数器模块
- 6.5添加边框和内边距
- 6.6复制和更新模块
- 7最后一个例子:Divi 玩具店
- 7.1向节中添加行
- 7.2更改列结构并添加模块
- 7.3向循环计数器模块添加内容
- 7.4设置圆形计数器模块的样式
- 7.5为圆形计数器模块添加重音
- 8最后的想法
Divi 圆形计数器模块的设计方法示例
我们将在本教程中使用各种布局包。 每个布局包都来自不同的部门。 这将展示有许多可以使用圆形计数器模块的实例。
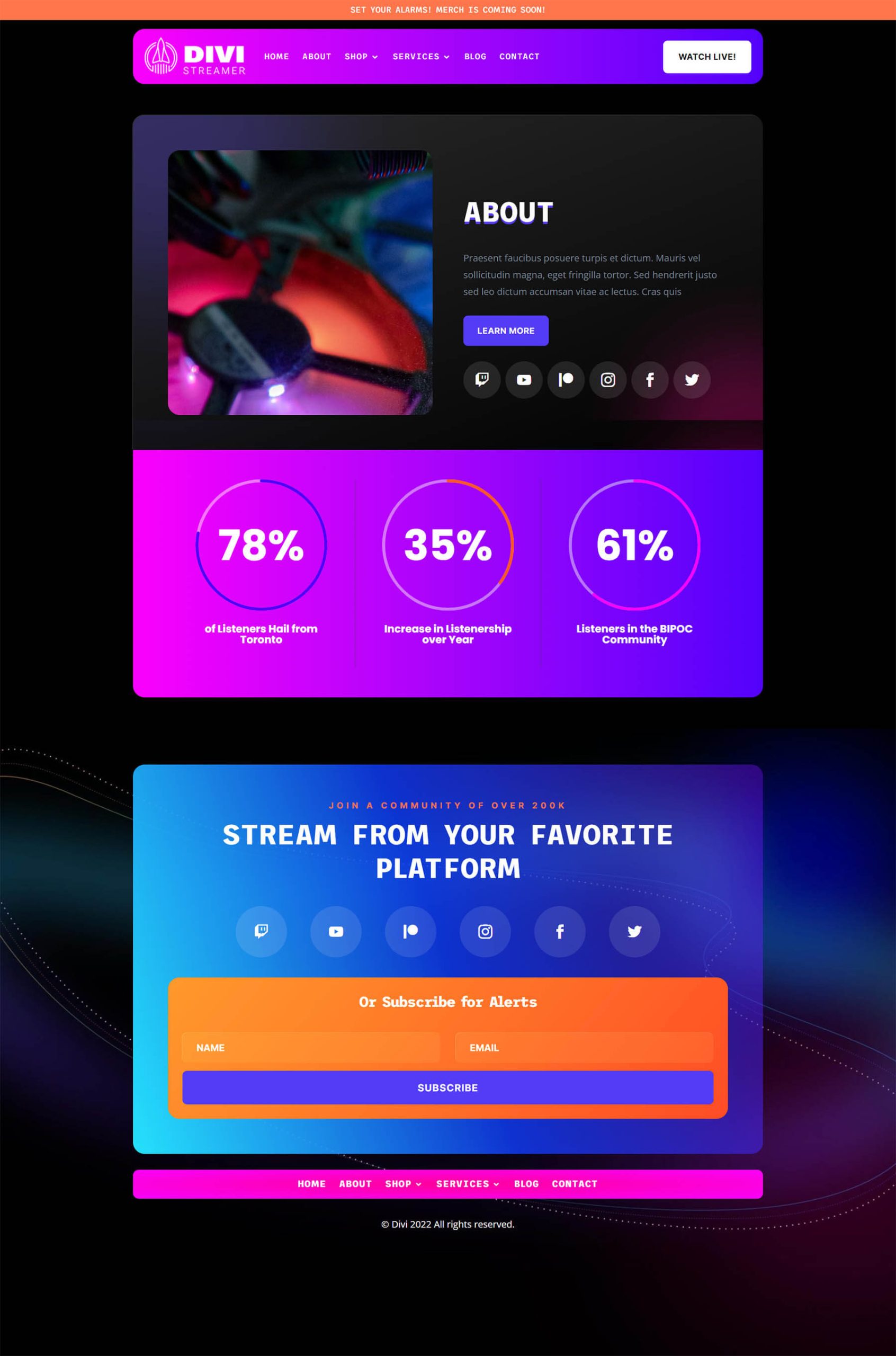
选项一:Divi Streamer
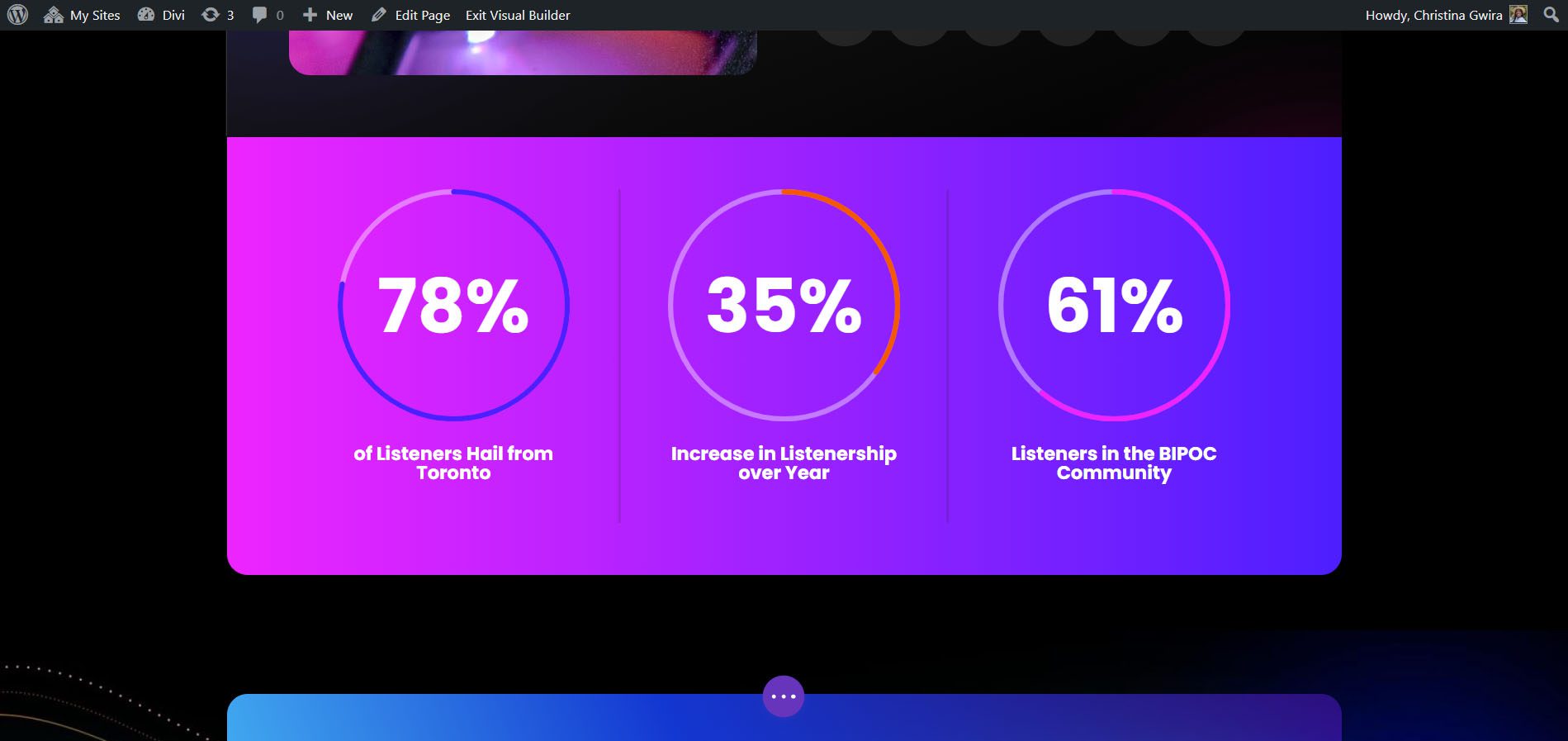
在此布局包中,我们使用圆形计数器模块来展示 Divi Streamer 的人口统计数据。

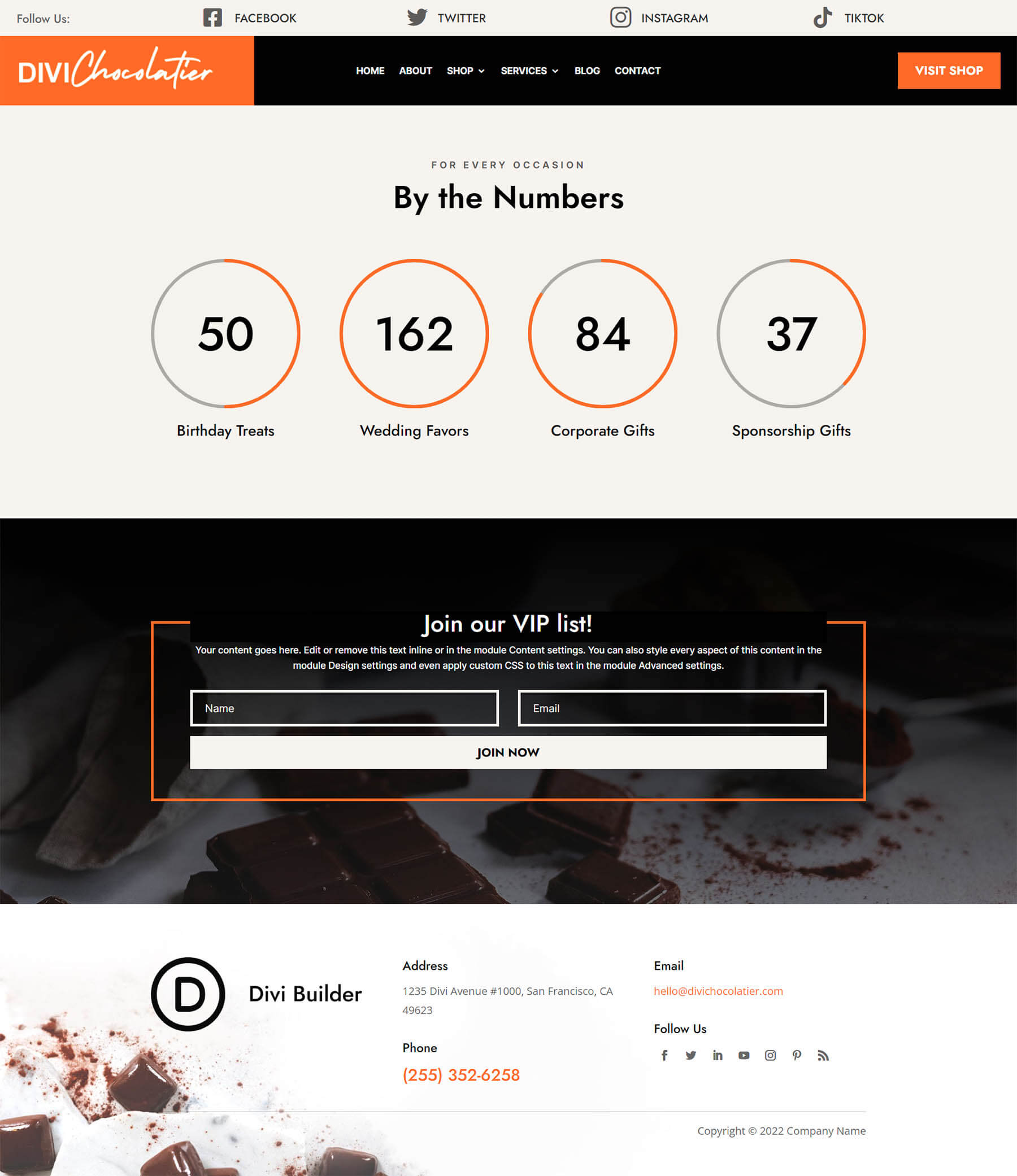
风格二:Divi Chocolatier
对于一家巧克力制造商,我们使用这些模块来展示进入业务的订单数量。

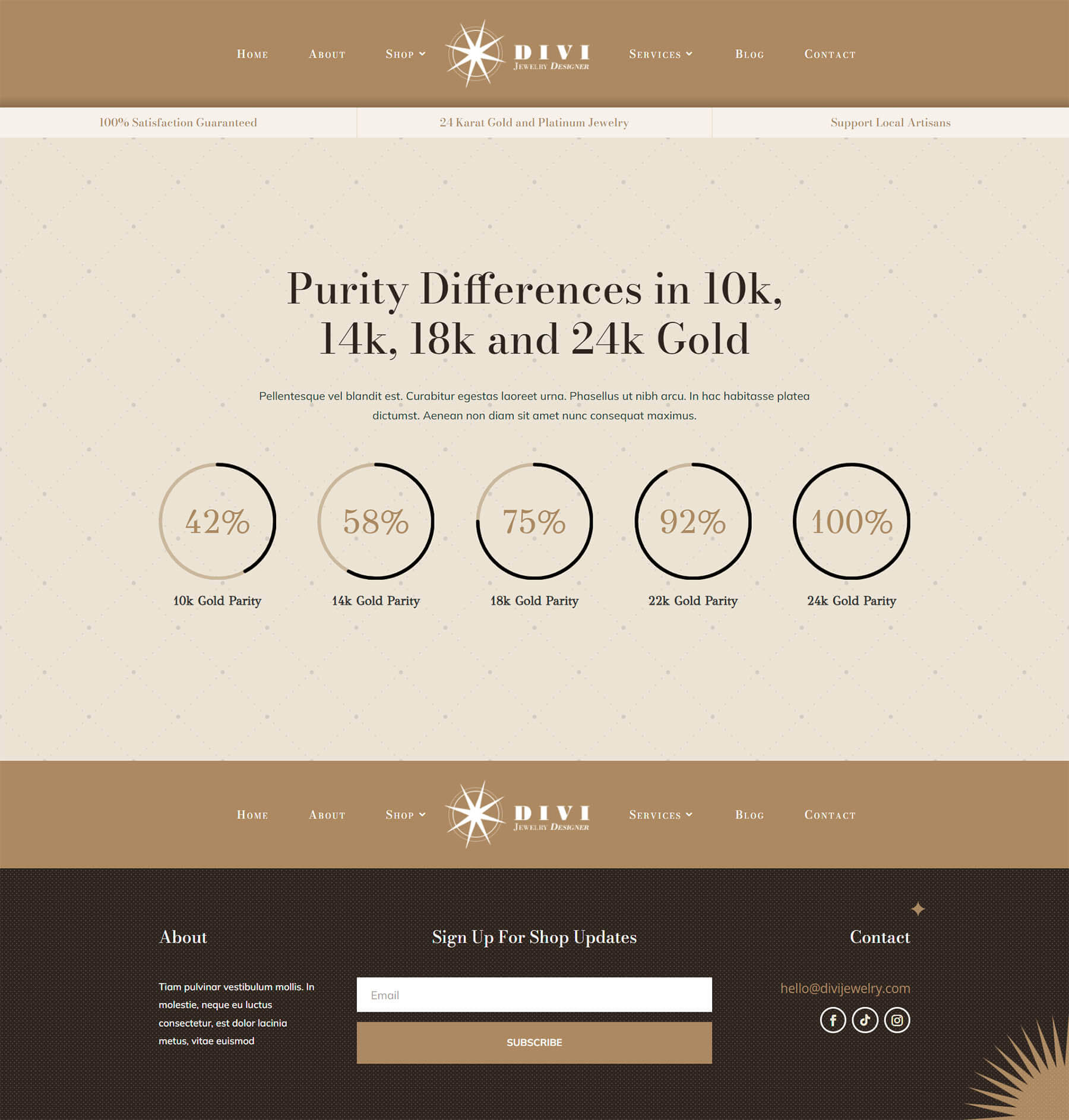
设计三:Divi珠宝设计师
在本例中,我们使用圆形计数器模块向查看者呈现信息。

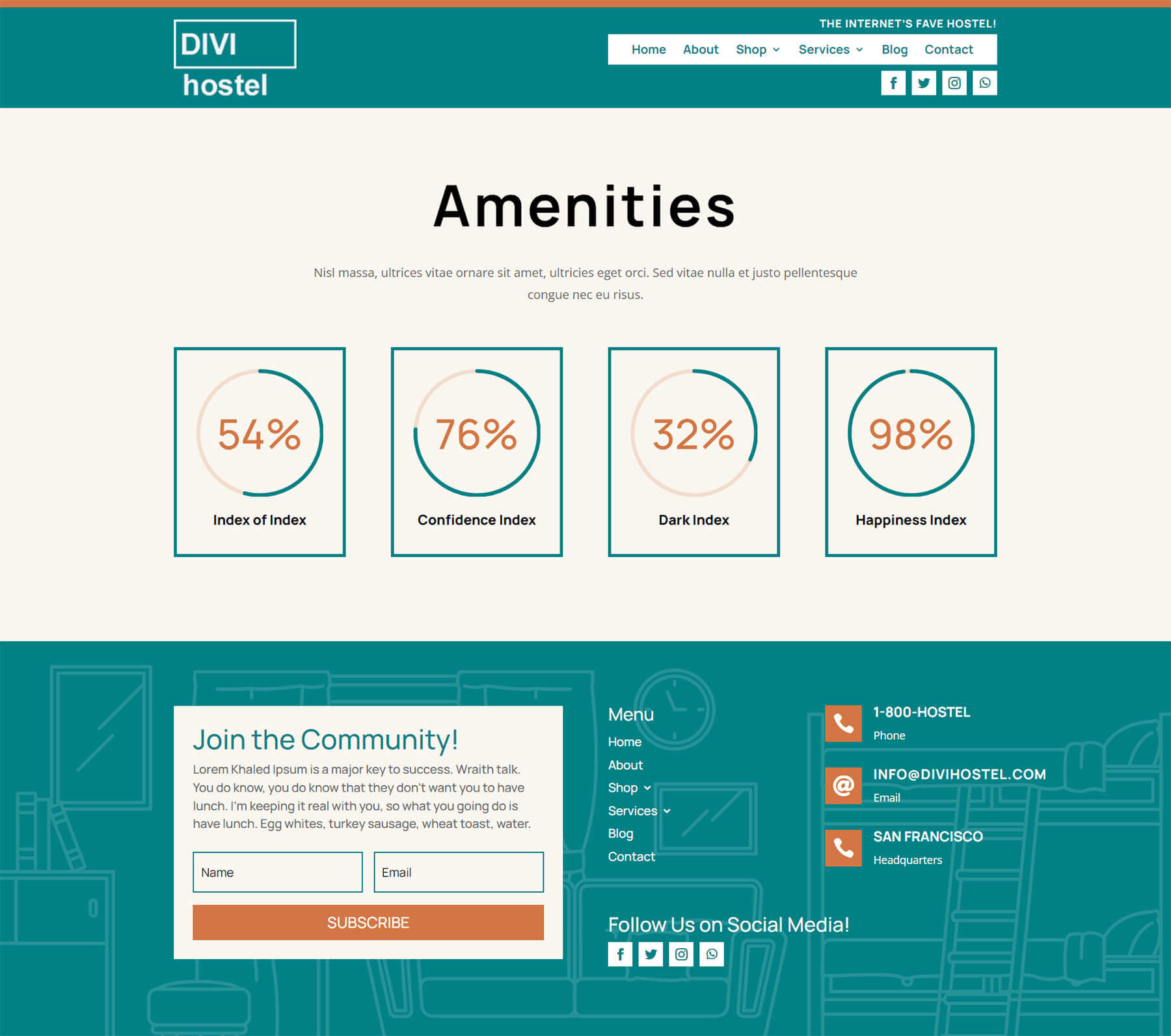
看四:迪维旅舍
用动画模块来衡量客人的“幸福商数”是有意义的。

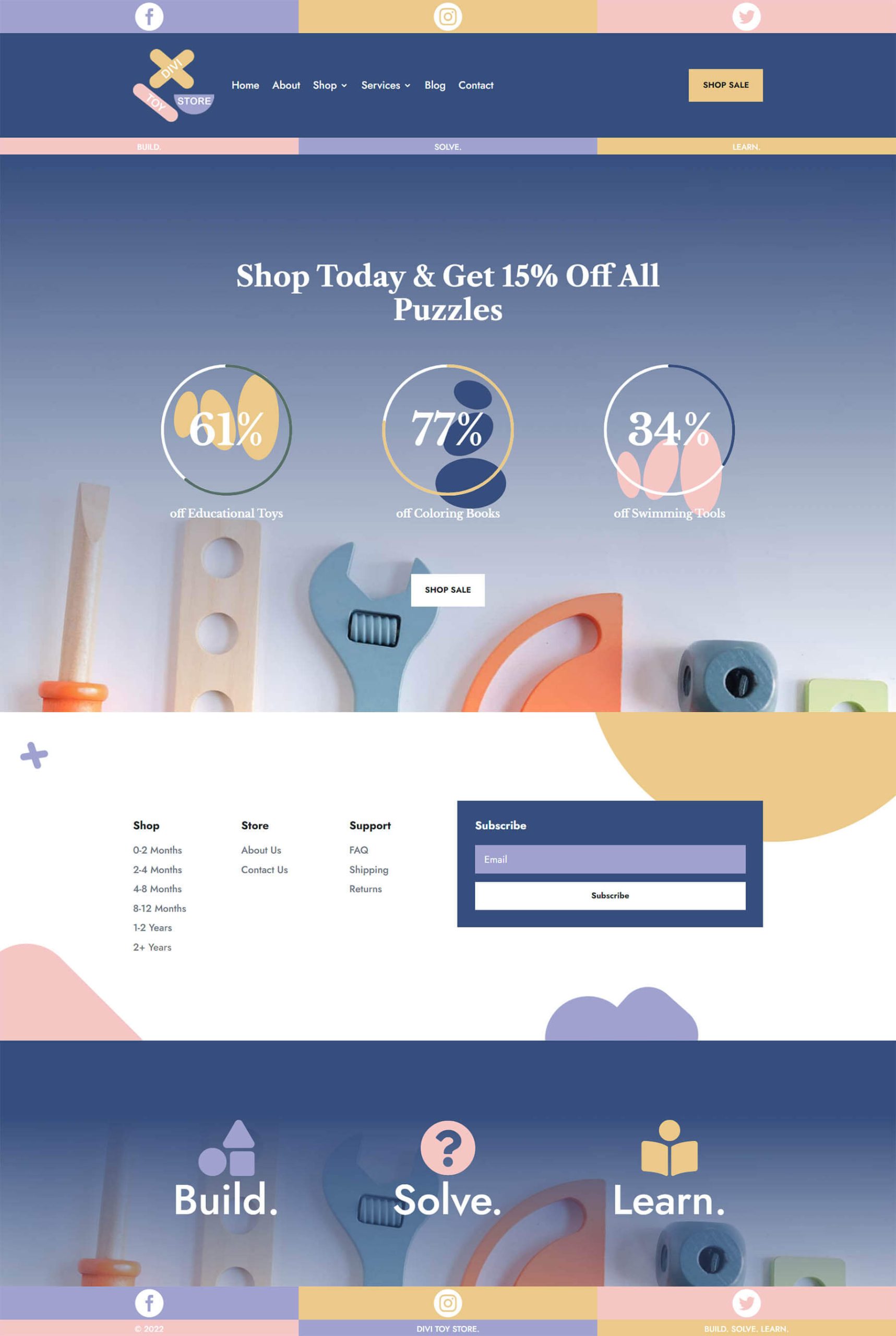
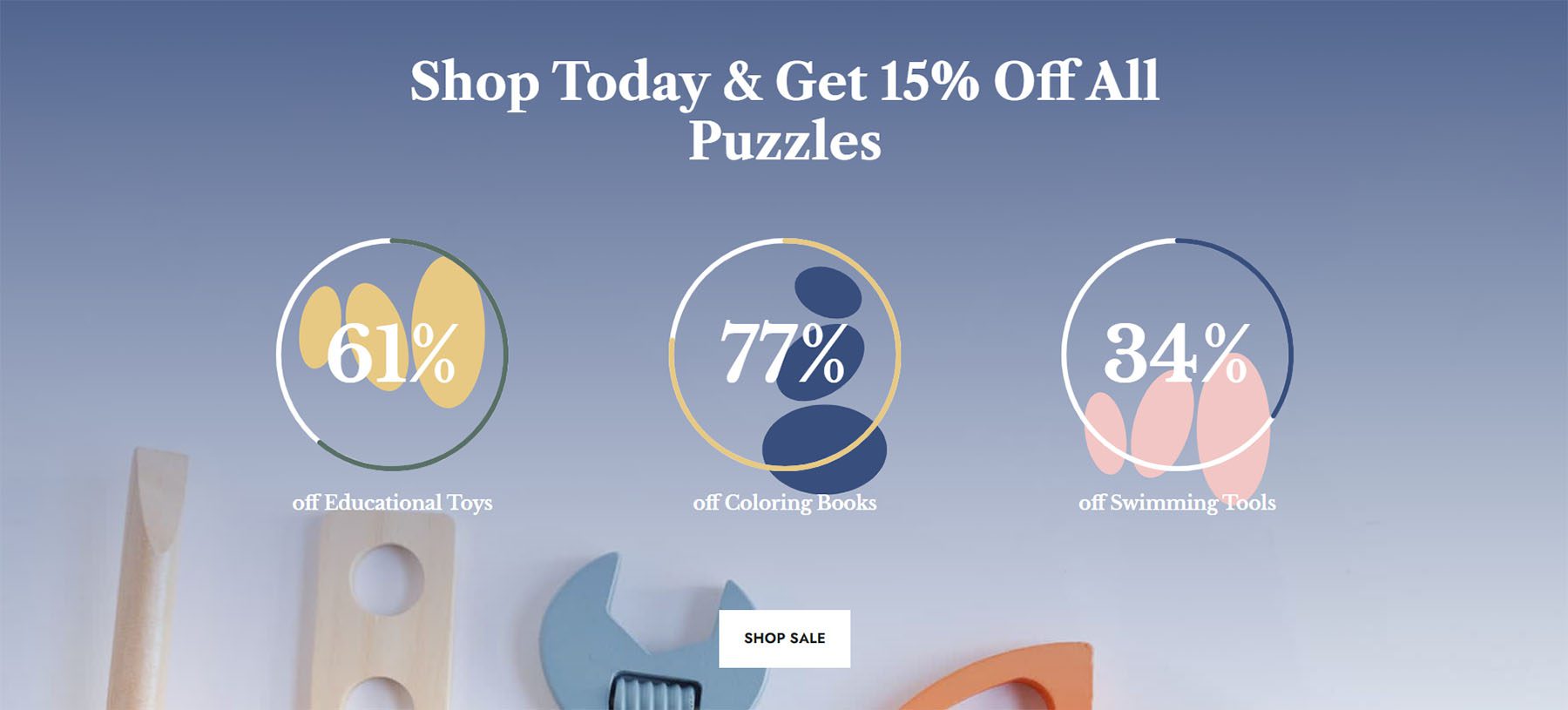
演示五:迪维玩具店
我们在这里使用 Circle 模块来促进在线商店的销售。

准备设计 Divi 的圆形计数器模块
在开始设计 Divi 的圆形计数器模块之前,我们需要首先创建一个单独的部分来容纳这些模块。 无论您是将此部分添加到新页面还是现有页面,您都需要做相同的准备工作。 在设计样式之前,决定要在圆形计数器模块中展示哪些数据点。 接下来,您需要为您的模块创建一个部分。 第三,您需要决定行内有多少列。 这就是为什么您需要知道哪些数据点将填充圆形计数器模块的数据。 您的数据点将影响您将使用的列数。 设置完成后,您将向每一列添加圆形计数器模块。
创建您的部分
首先,单击蓝色加号图标。 这将向您的页面添加一个新部分。

选择您的列
接下来,您将使用绿色加号图标添加一行,其中包含您将使用的列数。 每列将容纳一个圆形计数器模块。

添加圆形计数器模块
创建列后,单击灰色加号图标。 这将打开模块模式。 从这里,选择圆形计数器模块。

为了保持一致性,我建议一次设计一个圆形计数器模块。 然后,使用Divi的右键菜单复制每个圆形计数器模块并修改其中的数据点。
现在我们已经掌握了基础知识,让我们开始设计模块的样式。
Style One ft. Divi Streamer 布局包
您可以关注此博客文章,了解 Divi Streamer 布局包中的哪种布局最适合您的需求。 在本教程中,我们将修改登陆页面布局中的“关于”部分。

准备部分
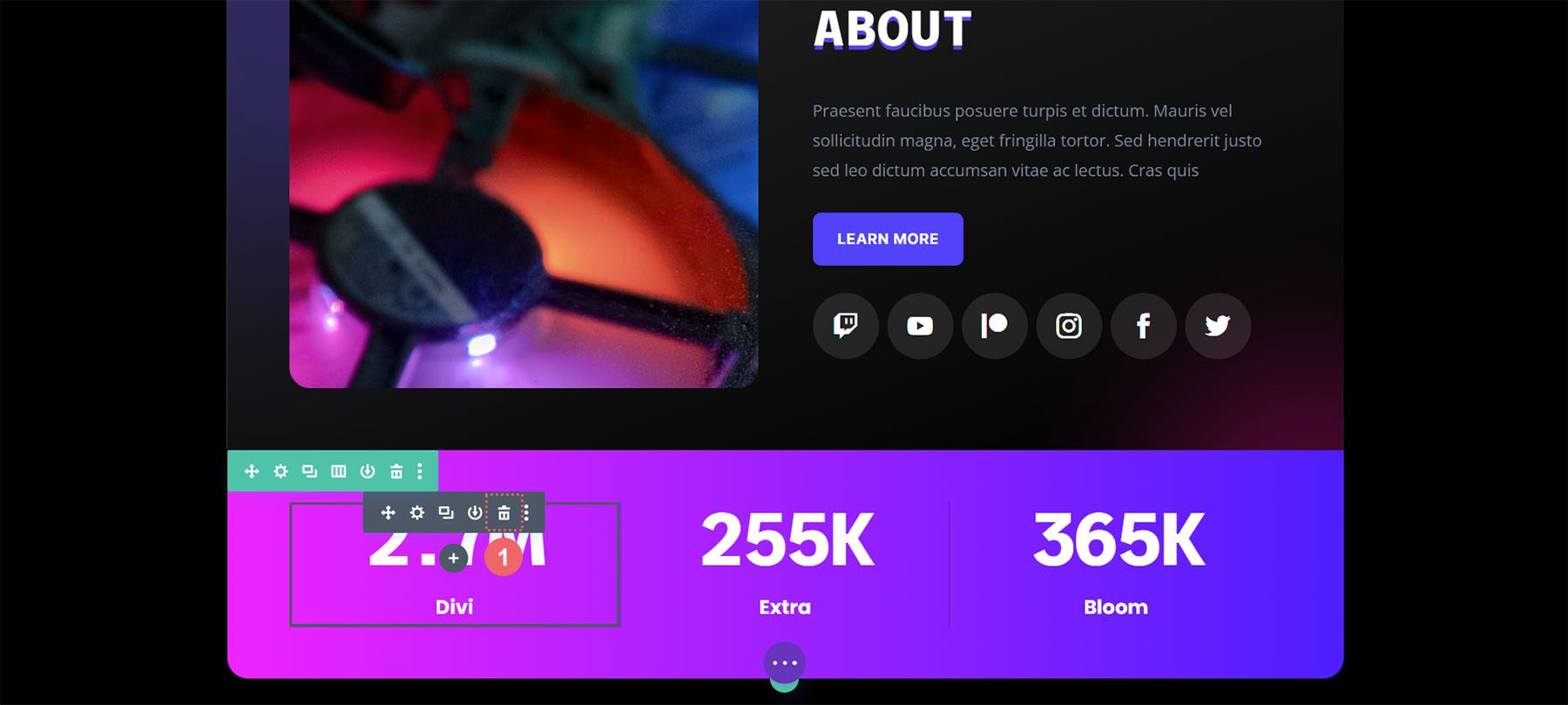
首先,让我们删除当前在此部分中的计数器模块。 将鼠标悬停在模块上,然后从出现的灰色弹出菜单中单击垃圾桶图标。

对该部分中的其他计数器模块重复此操作。
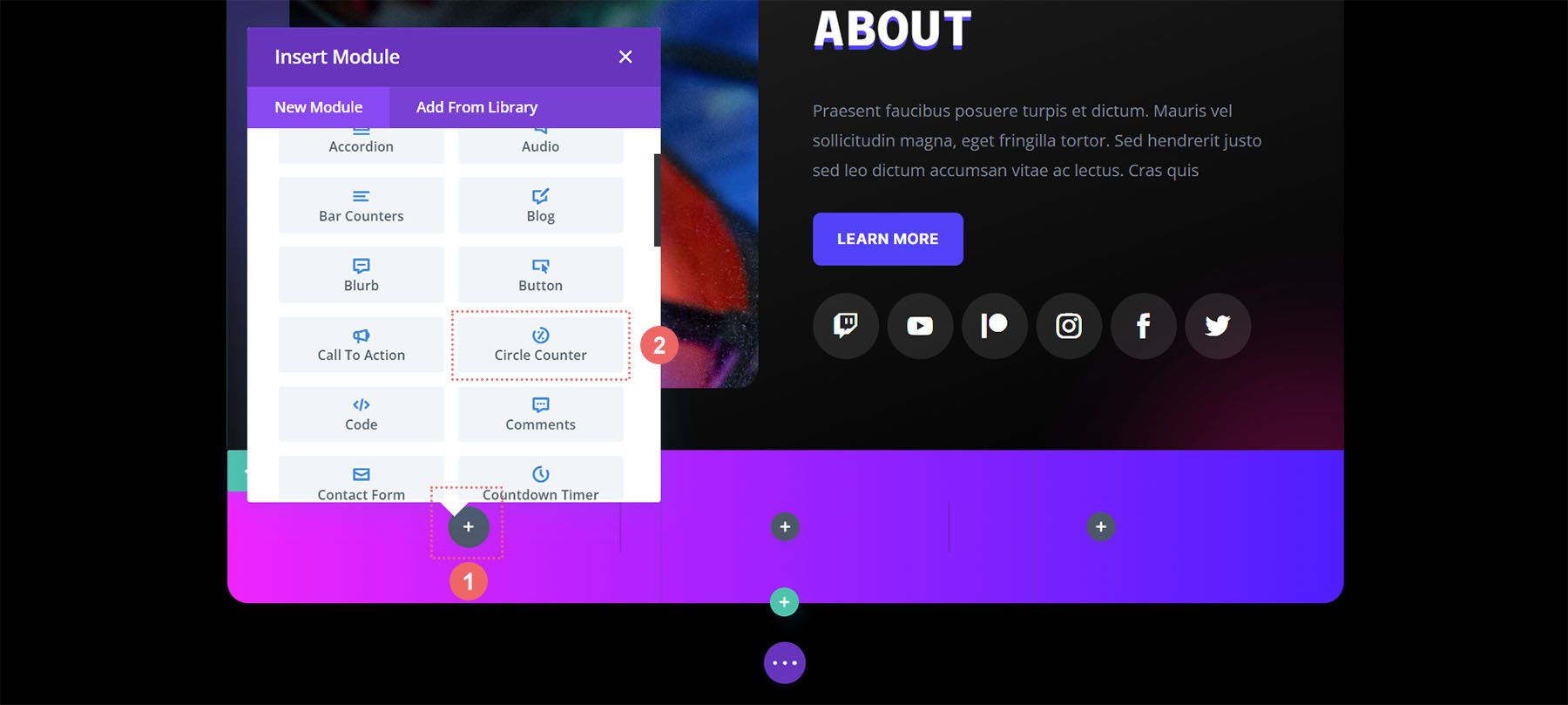
添加循环计数器模块
接下来,单击灰色加号图标将圆形计数器模块添加到行的第一列。 接下来,单击“圆形计数器”图标将模块之一添加到该列中。

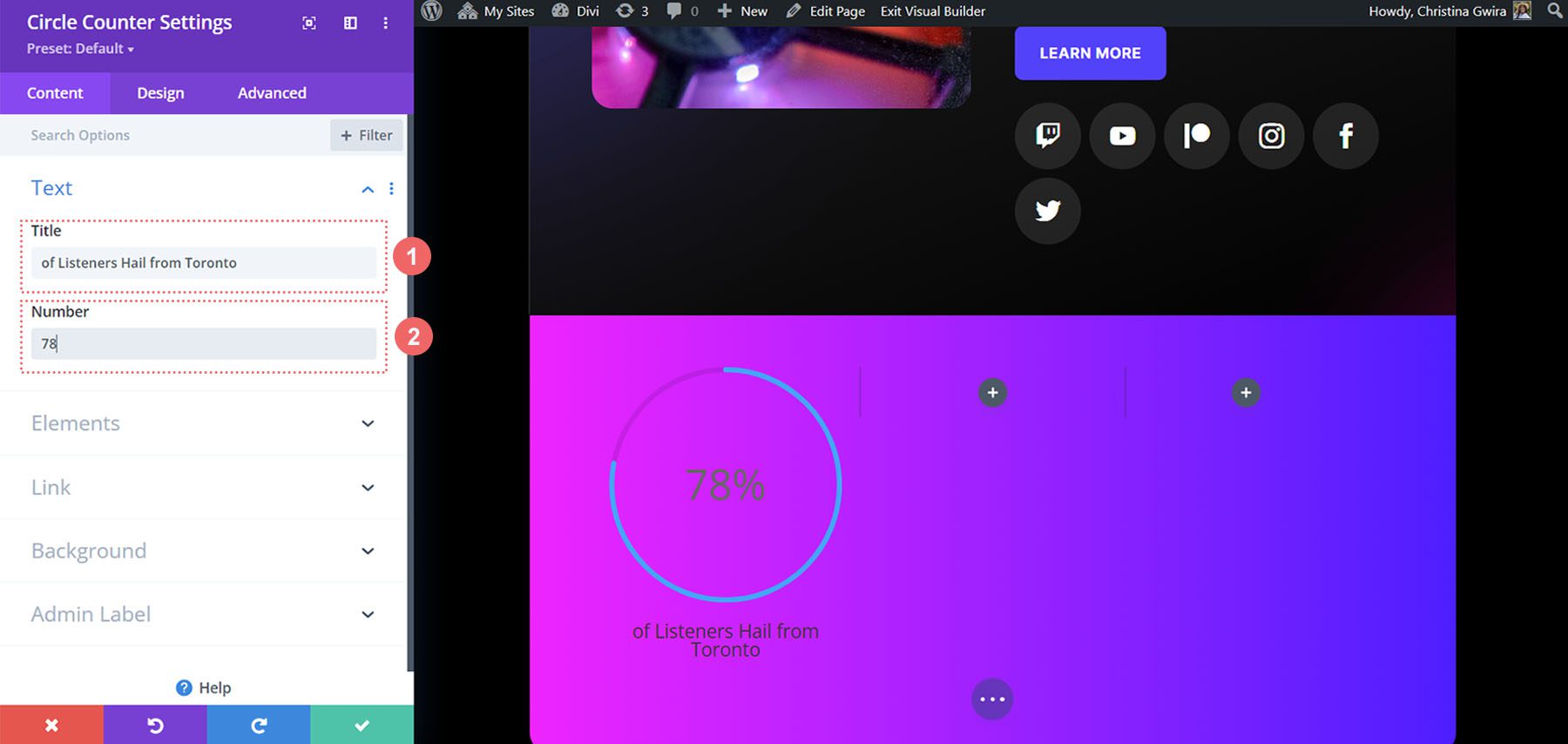
添加您的内容
添加第一个圆形计数器模块后,您现在需要输入数据点。 在模块的内容选项卡中,输入数据点的描述。 在我们的例子中,我们将展示来自多伦多的一定比例的用户。 因此,我们输入文本和数字 78(不带百分号!)

设置圆形计数器模块的样式
我们现在将转到“设计”选项卡。 由于我们的部分是 Divi Streamer 布局包的一部分,因此我们将使用包中的字体、文本和颜色来影响模块的样式。
设置圆形图的样式
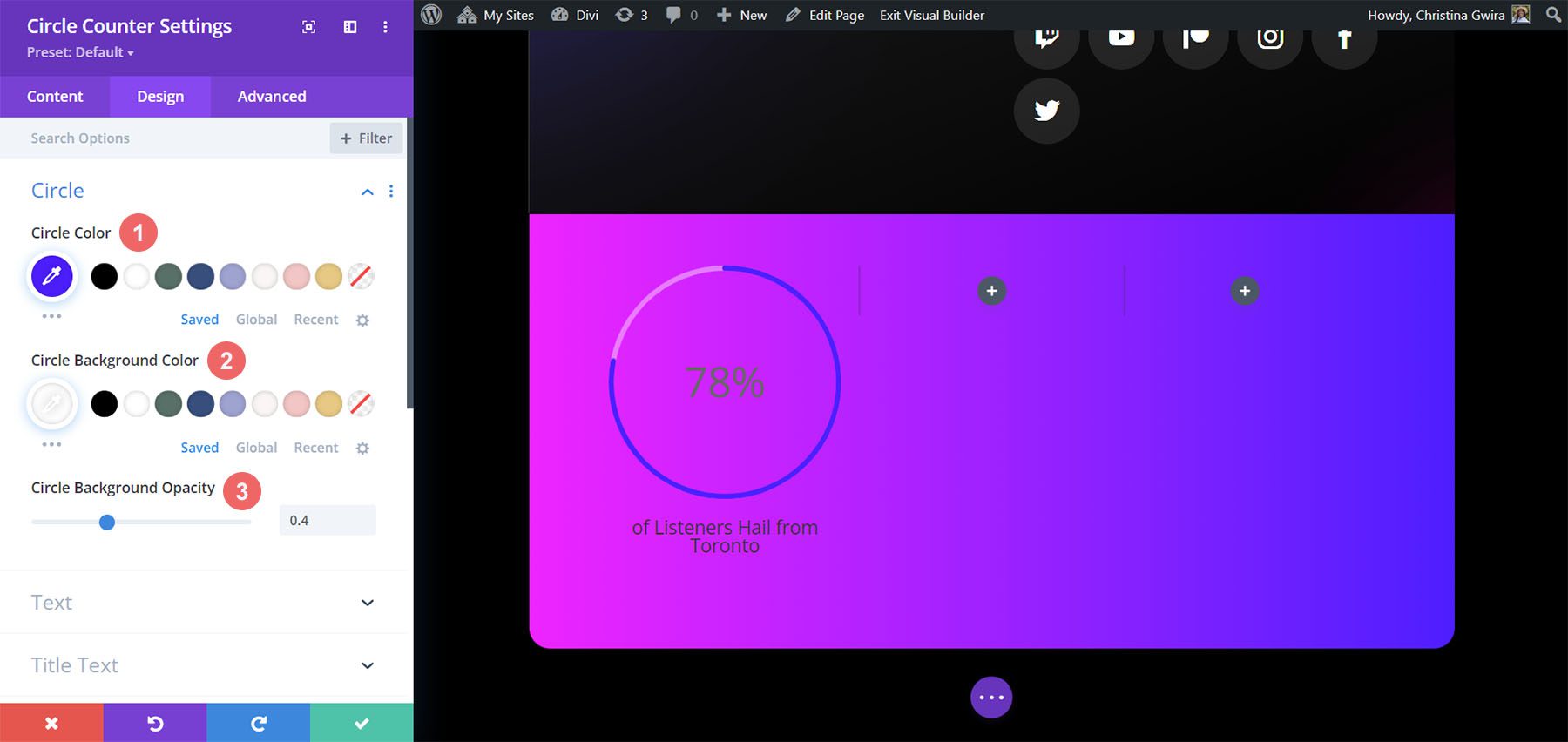
首先,我们单击“圆形”选项卡来决定模块圆形部分使用的颜色。
圆形设计设置:
- 圆圈颜色: #5200ff
- 圆圈背景颜色: #ffffff
- 圆形背景不透明度: 0.4

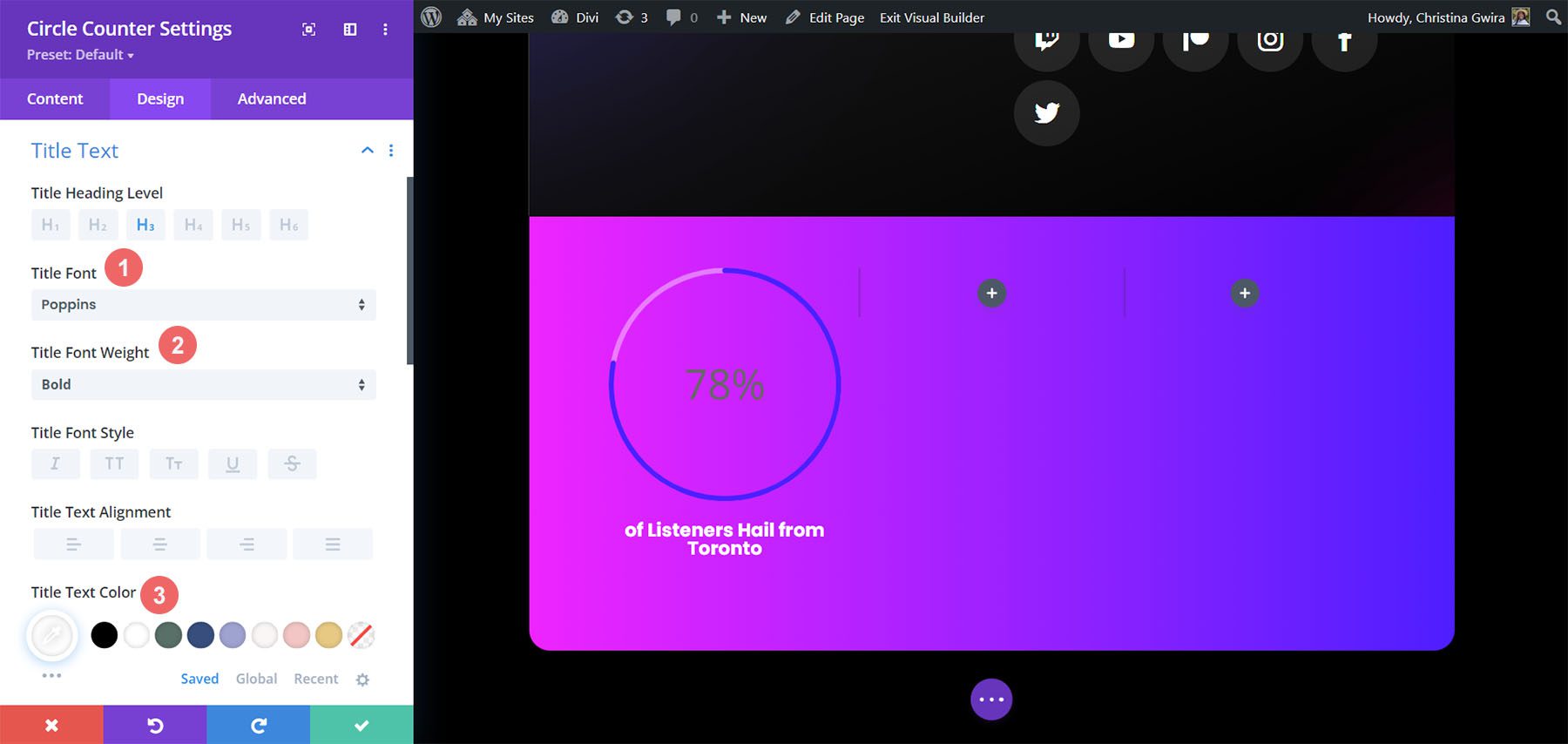
设置标题文本样式
在设置圆形图的样式后,我们将继续处理模块的标题文本。 单击“标题文本”选项卡,然后使用以下设置为我们的圆形计数器模块的标题文本添加一些生命。
标题文字设置:
- 标题字体: Poppins
- 标题字体粗细:粗体
- 标题字体颜色: #ffffff

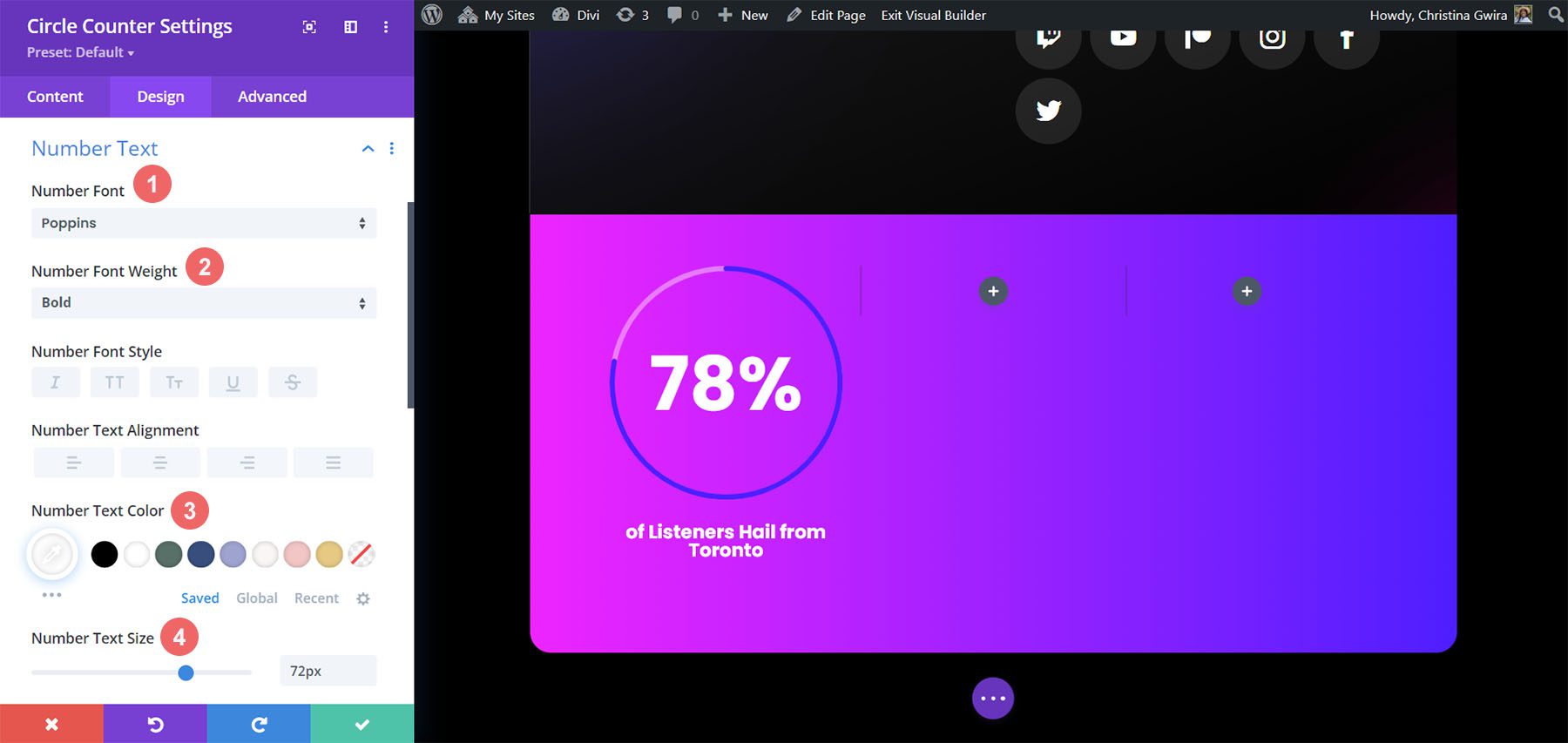
为数字文本添加样式
最后但并非最不重要的一点是,我们将修复圆形计数器模块中的数字。 为此,我们单击“数字文本”选项卡。 然后,我们将使用以下设置来设置样式。 请注意,我们从布局包中汲取了灵感,但也从之前的数字计数器模块中汲取了灵感。
数字文本设置:
- 数字字体: Poppins
- 数字字体粗细:粗体
- 数字文本颜色: #ffffff
- 数字文字大小: 72pt

完成这些最终编辑后,单击模式框底部的绿色复选标记。 这将保存您的更改。
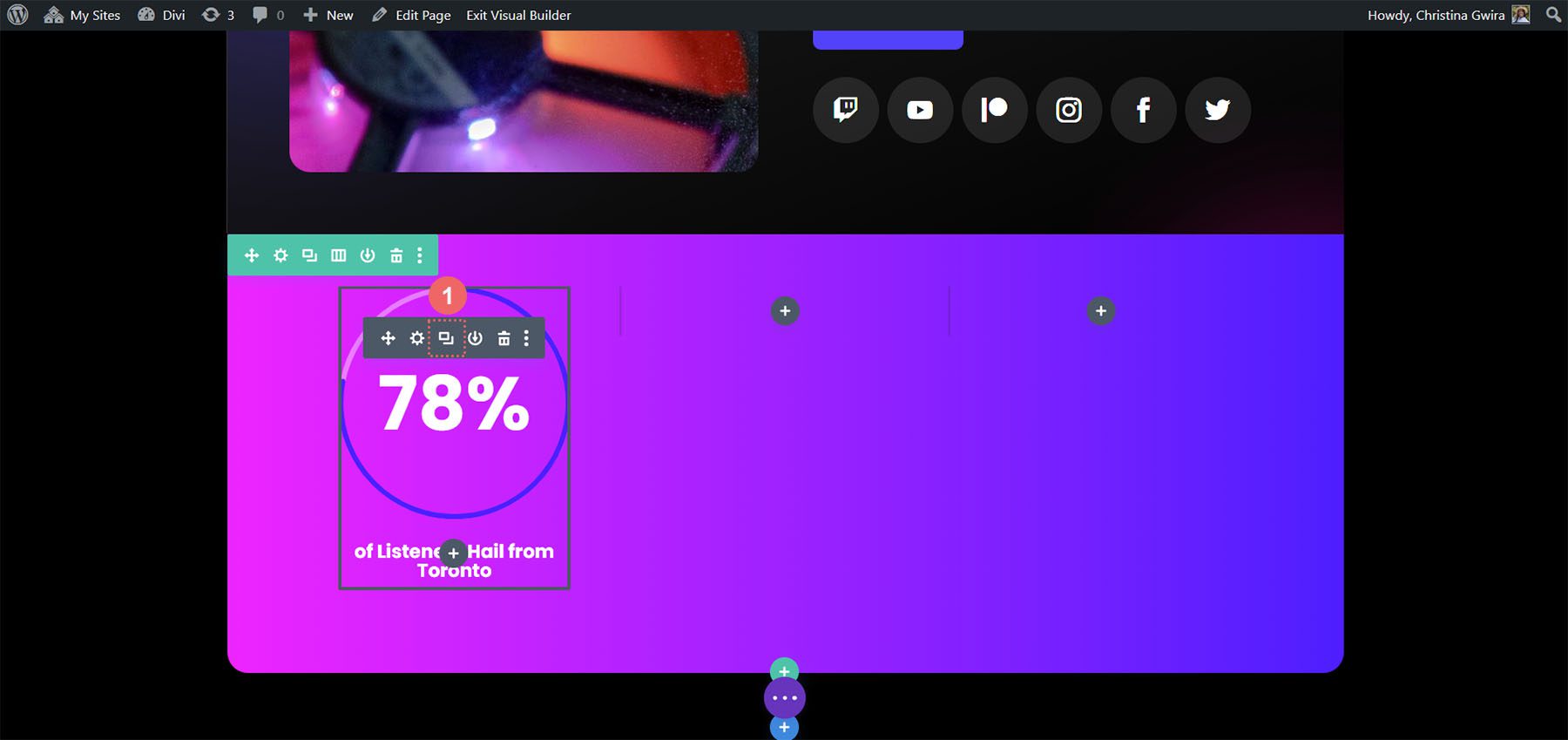
复制和更新模块
样式完成后,我们现在可以复制此模块。 我们将使用其他数据点及其相应的标题对其进行修改。 为此,请将鼠标悬停在模块上。 这将弹出模块设置菜单。 单击复制图标。 然后,将该模块移动到该行中的其他列。

在我们的例子中,除了更新模块的标题和数据之外,我们还更改了颜色以匹配布局包。

使用 Divi Chocolatier 布局包设计二
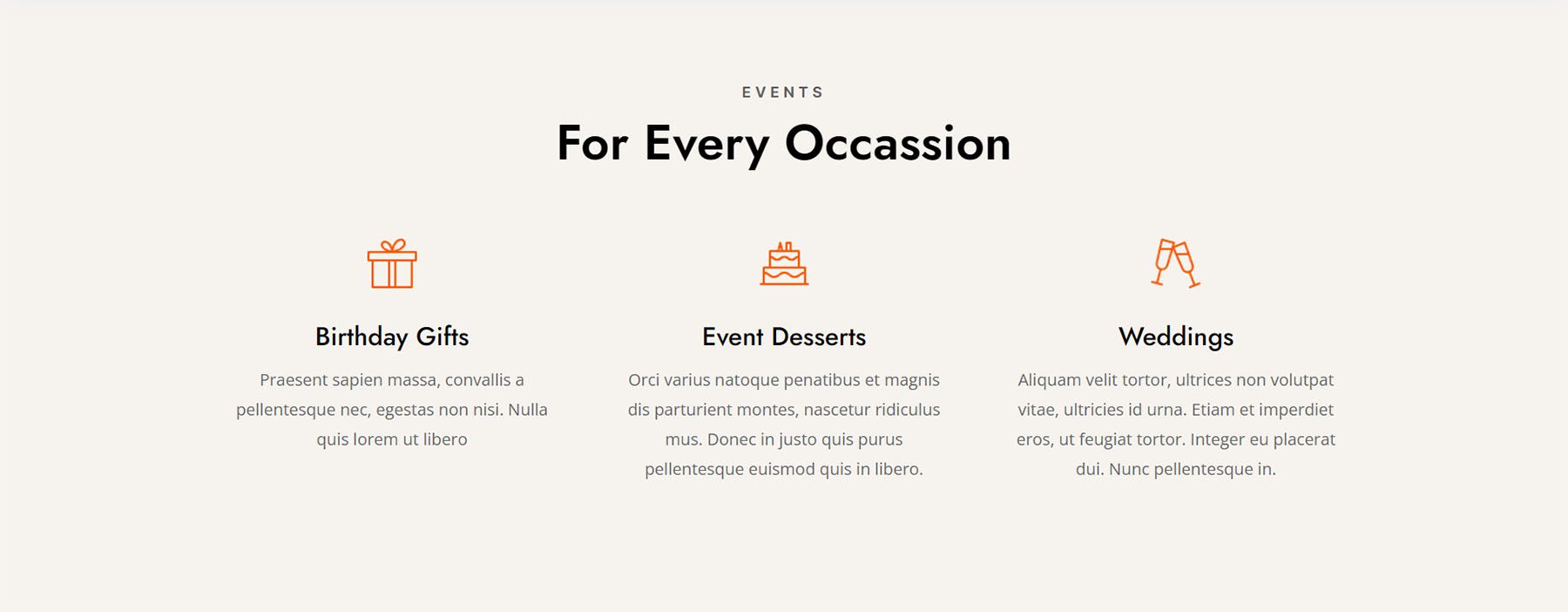
请关注 Divi Chocolatier Layout Pack 博客文章,了解如何将布局安装到您的网站上。 我们将修改主页布局上的活动部分。 让我们添加一些圆形计数器模块来显示已收集的订单数量的数据。

删除当前内容
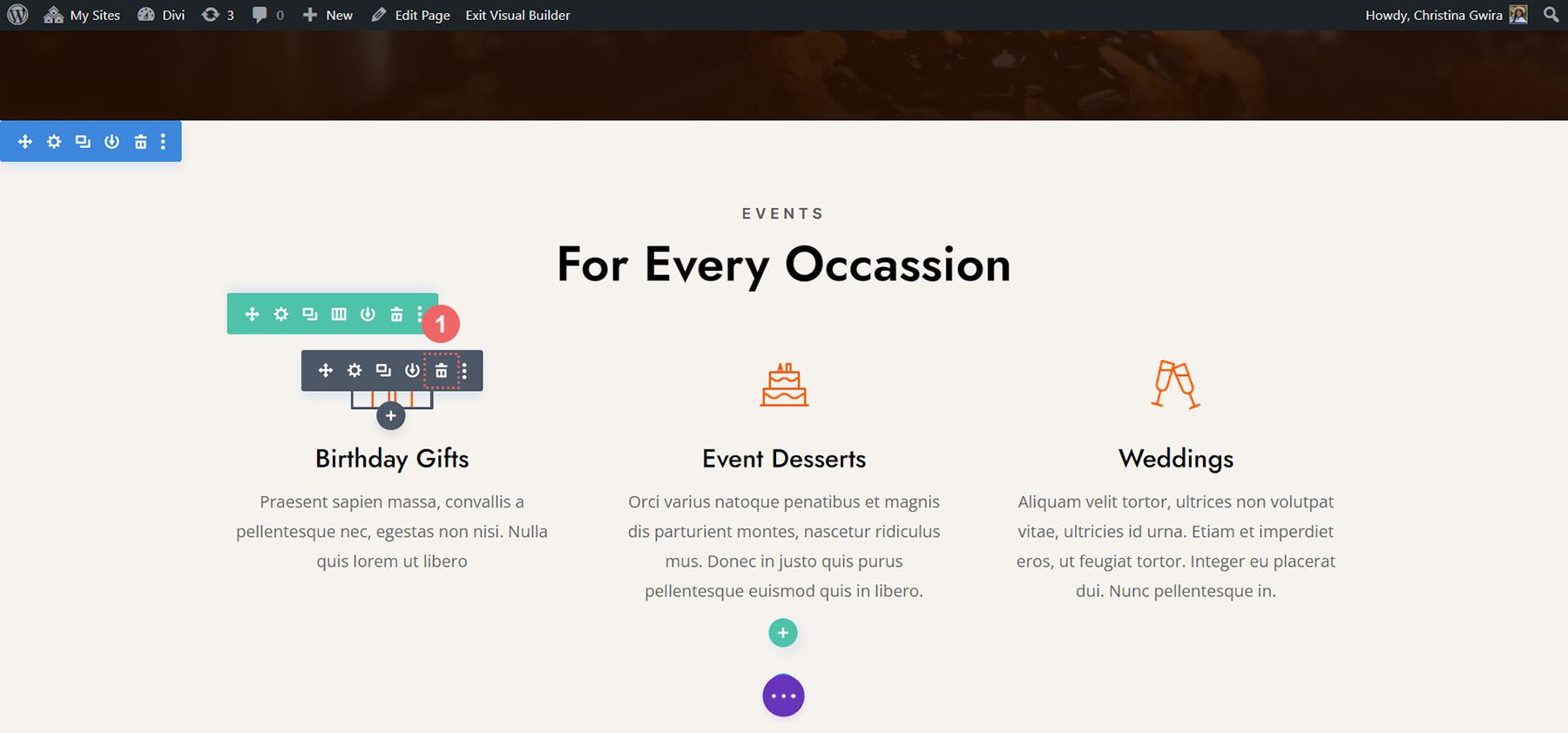
首先,我们要删除当前的模块。 虽然这里的文本和图像模块看起来很棒,但它们非常静态。 通过使用圆形计数器模块,我们将为本节添加一些兴奋和动画。 将鼠标悬停在每个模块上并单击垃圾桶图标。 该图标将出现在模块设置弹出菜单中。

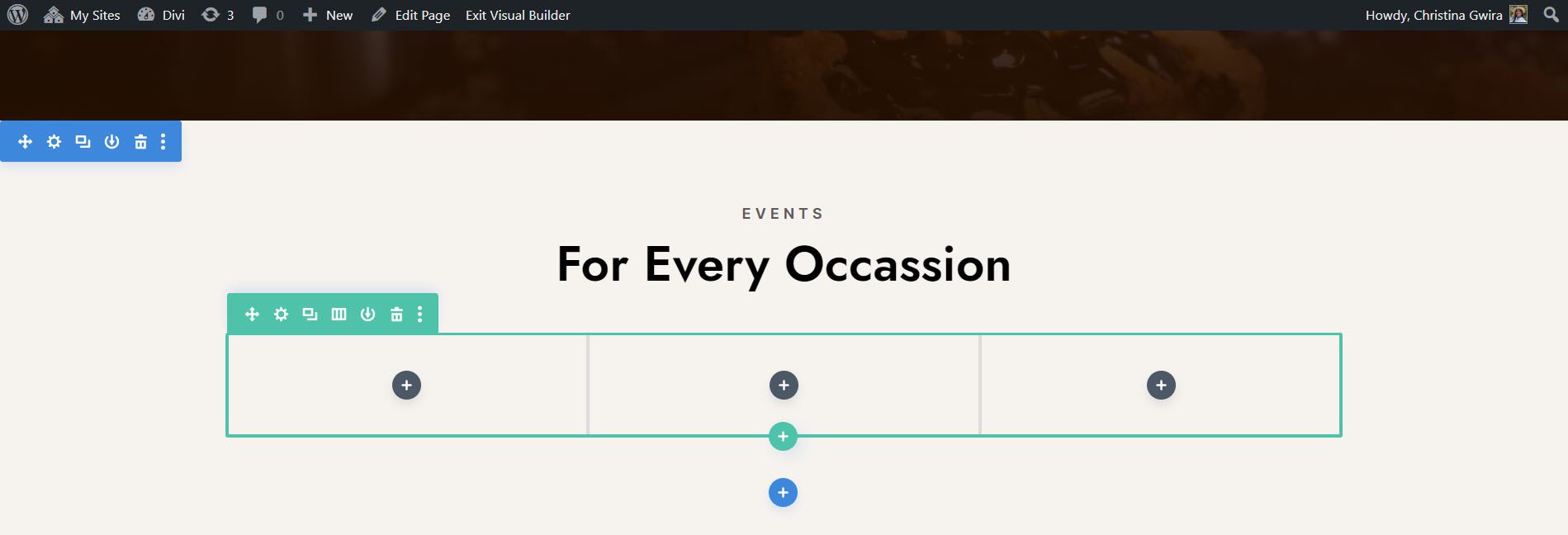
我们最终会得到一个空的 3 列行。

更新标题
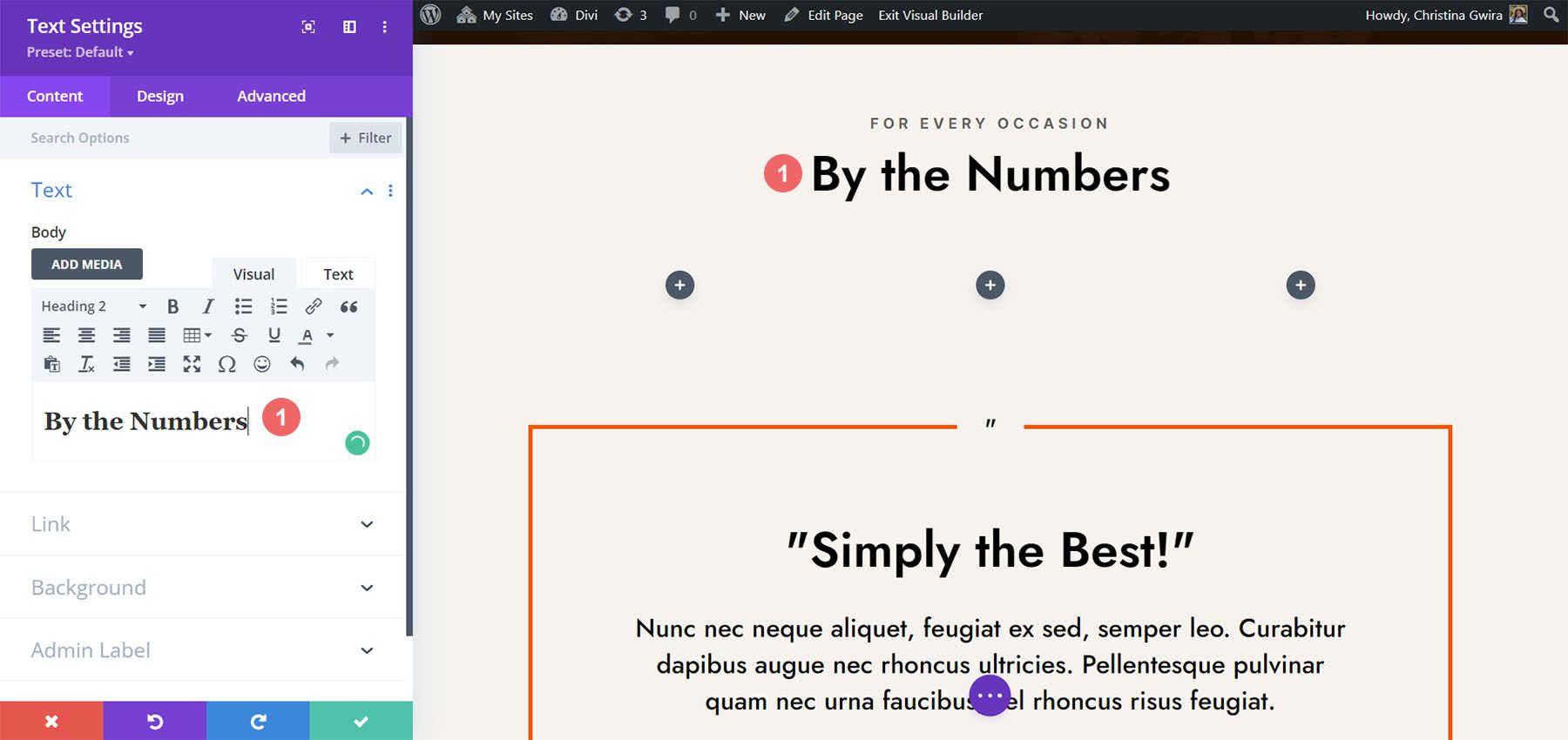
您可能还需要考虑将标题的文本模块更新为与该部分即将发布的内容更加一致的内容。 为此,请将鼠标悬停在文本模块上,然后单击齿轮图标以编辑模块文本。

添加圆形模块
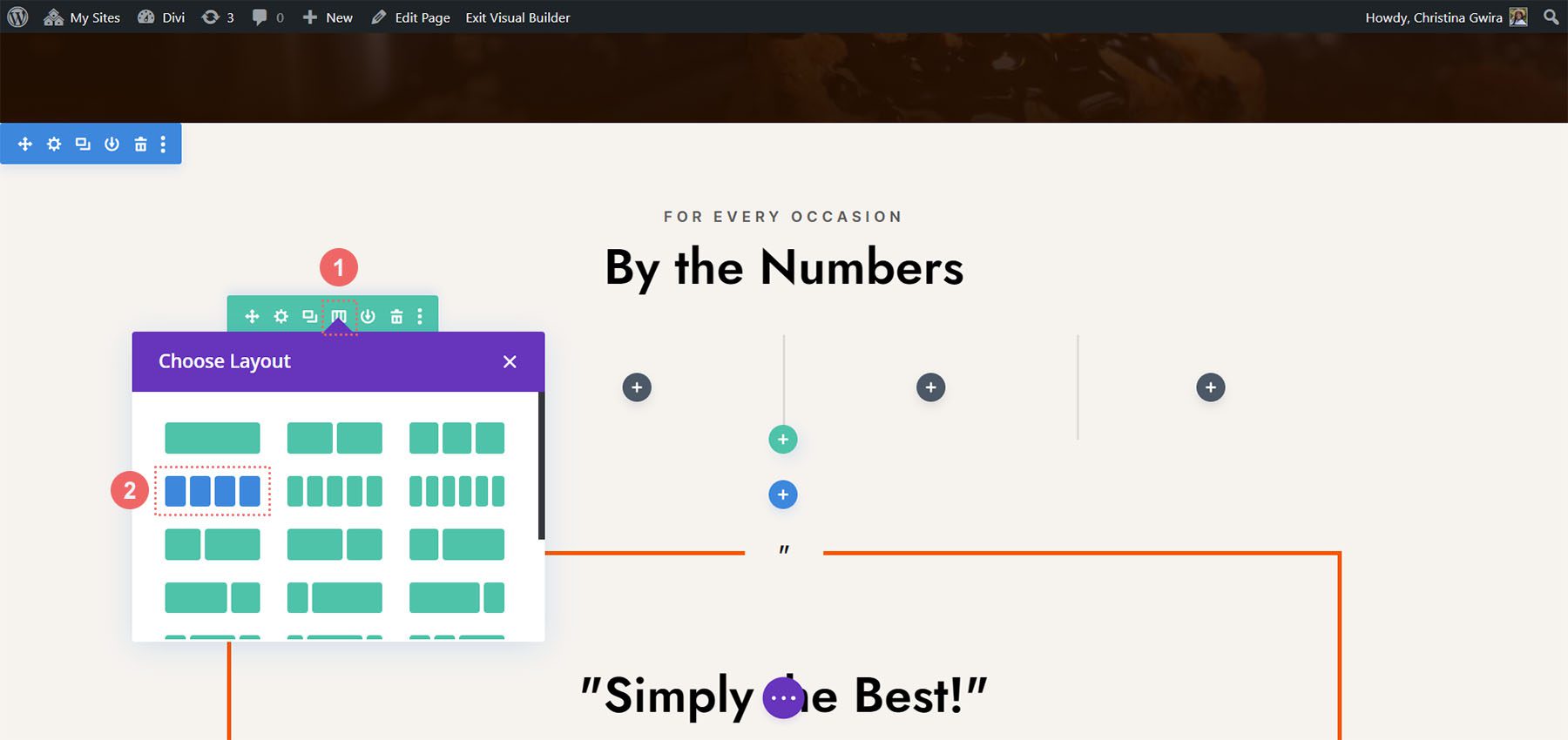
在添加圆形计数器模块之前,我们将更改行的列号。 将鼠标悬停在该行上,然后单击网格图标。 这将带来一个弹出窗口,我们可以在其中选择所需的列数。 对于此设计,我们将可视化四部分数据。 因此,我们将选择向该行添加四列。 单击四列图标。

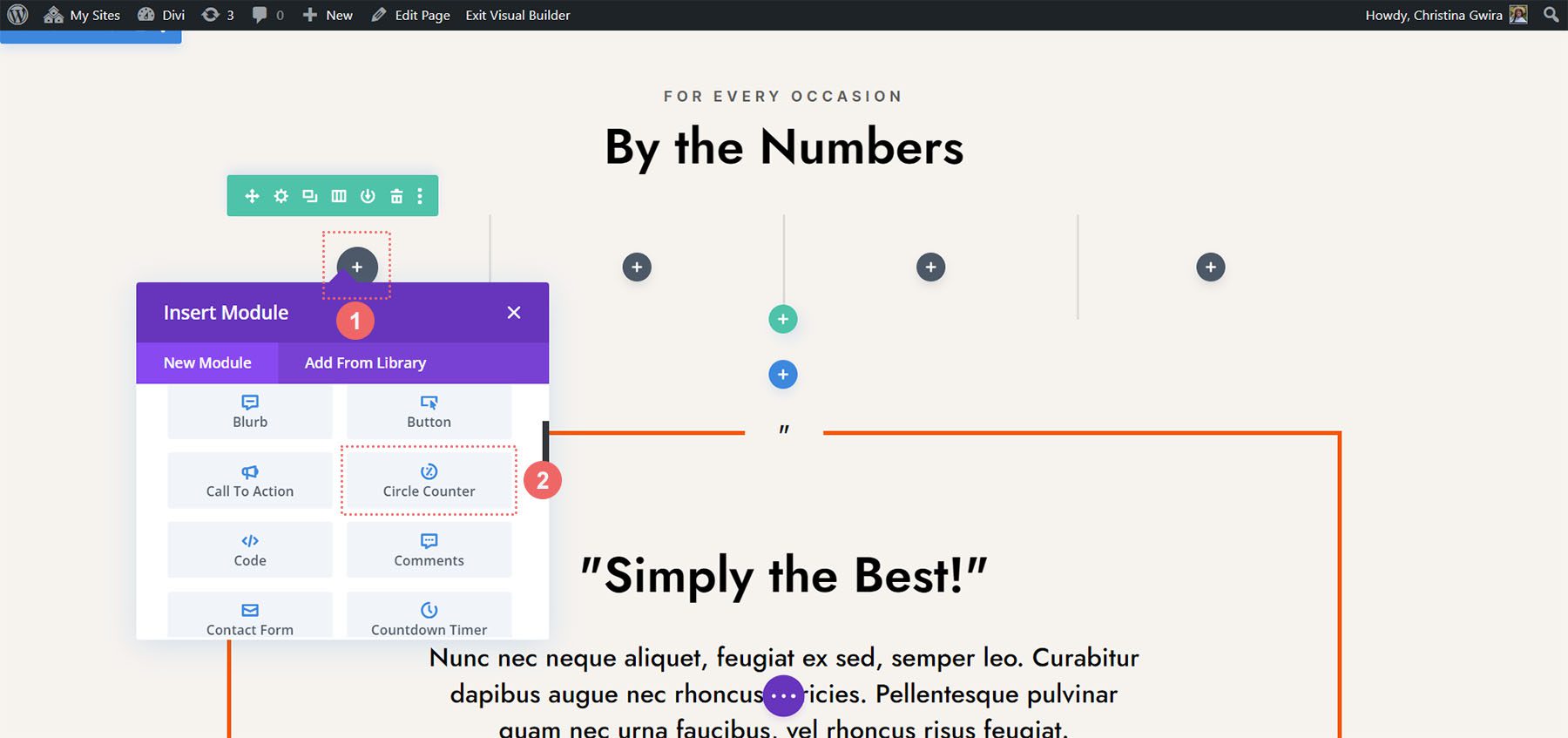
现在,我们将通过单击灰色加号图标将圆形计数器模块添加到第一列。 然后,当模块弹出窗口出现时,我们单击“圆形计数器”图标以添加第一个圆形计数器模块。

将数据添加到 Circle 模块
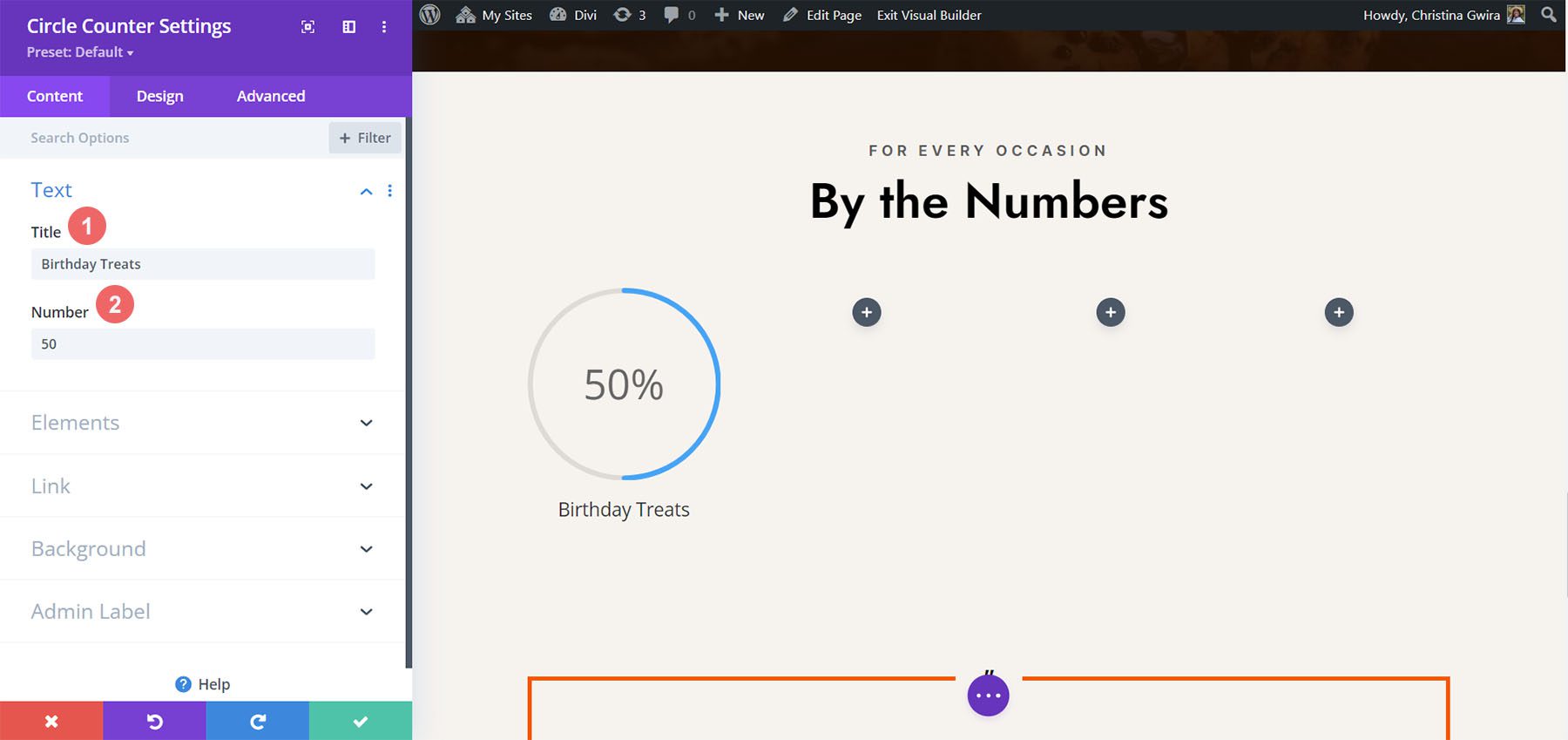
第一个模块就位后,我们可以开始设计样式并向其添加内容。 首先,让我们添加该模块的标题。 接下来,我们将添加数据点。

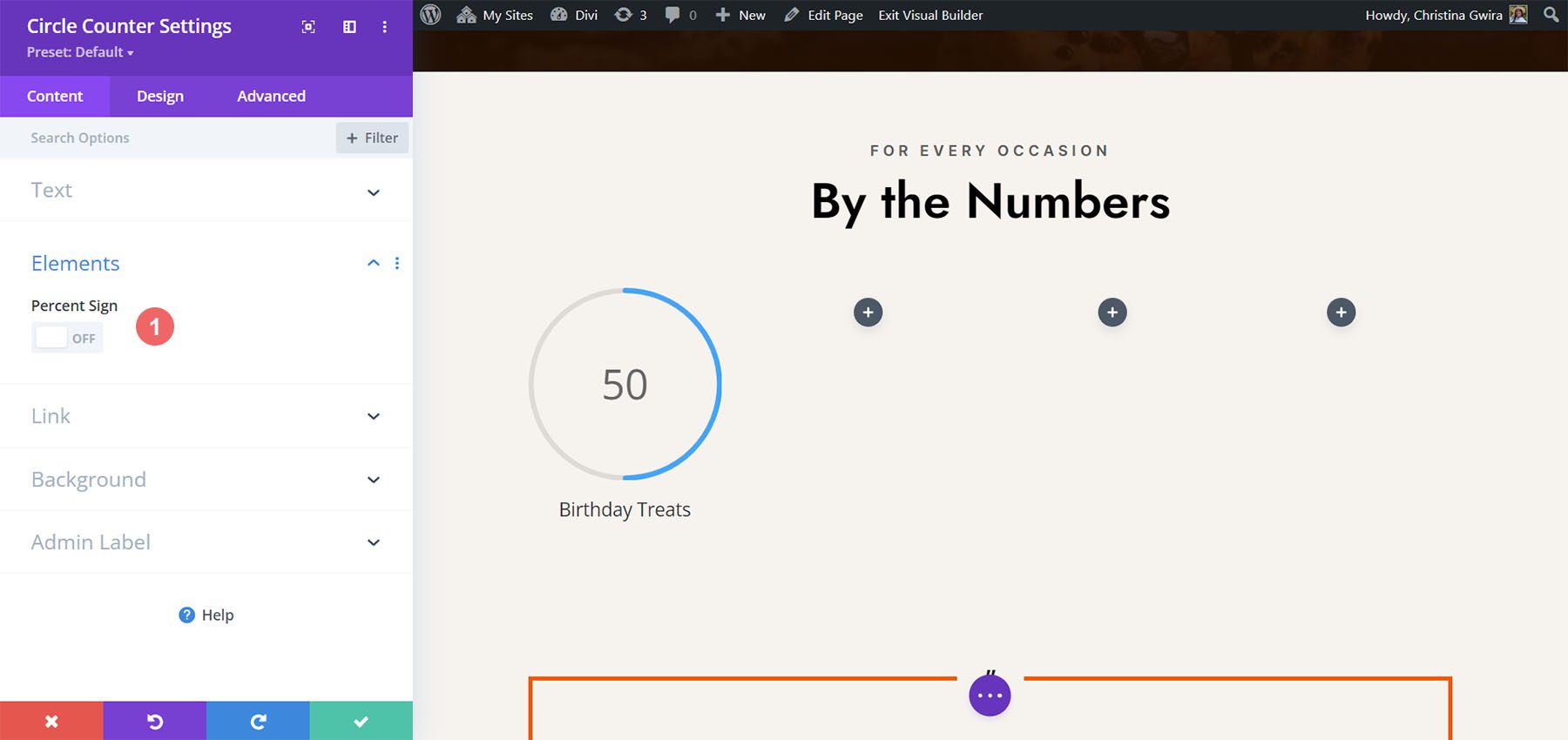
对于此设计,我们将默认删除模块附带的百分号。 为此,我们单击“元素”选项卡。 接下来,我们取消选中百分号选项旁边的开关。

现在,我们可以设计这个模块的样式。
设计圆形计数器模块的样式
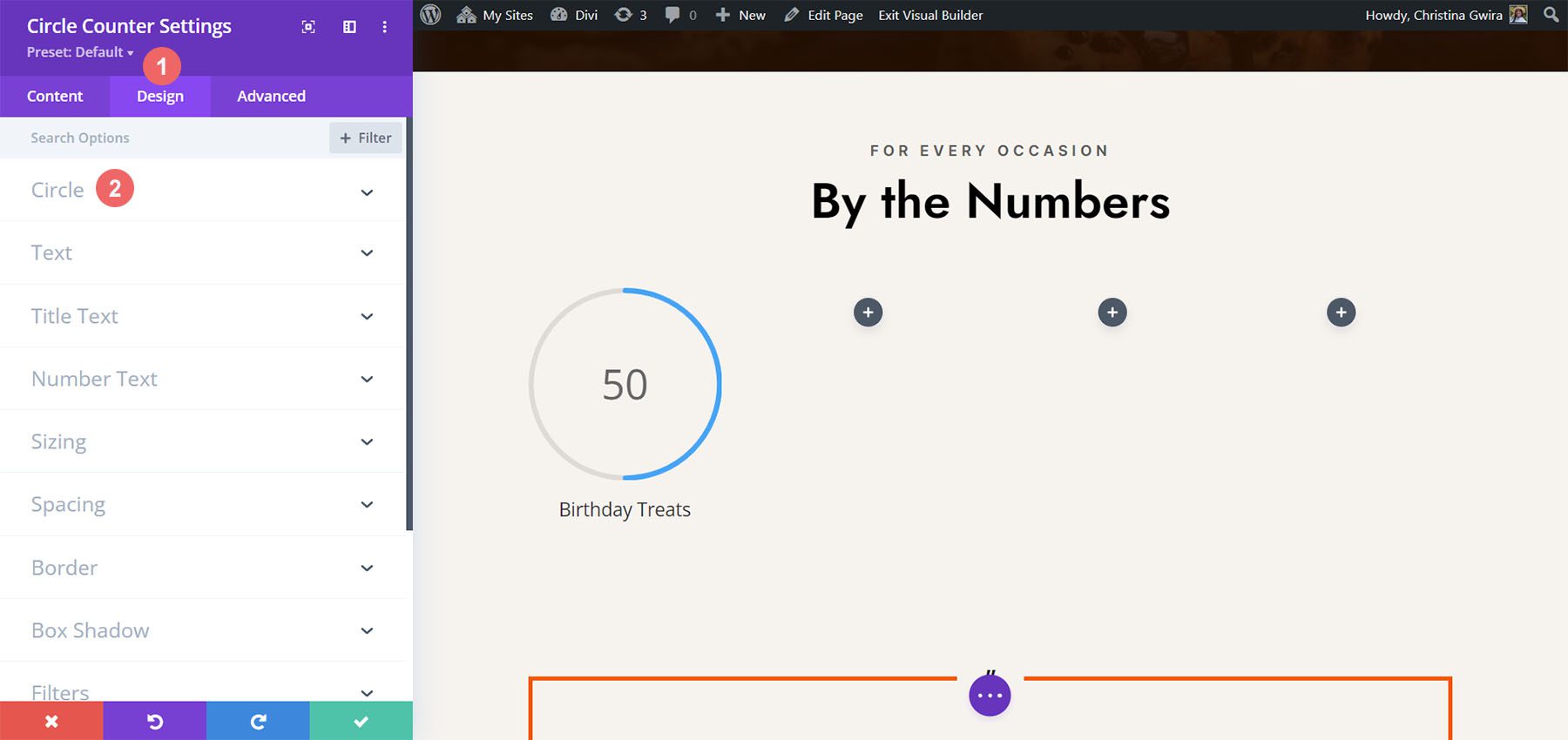
首先,我们切换到模块的“设计”选项卡。

将品牌添加到圆形图
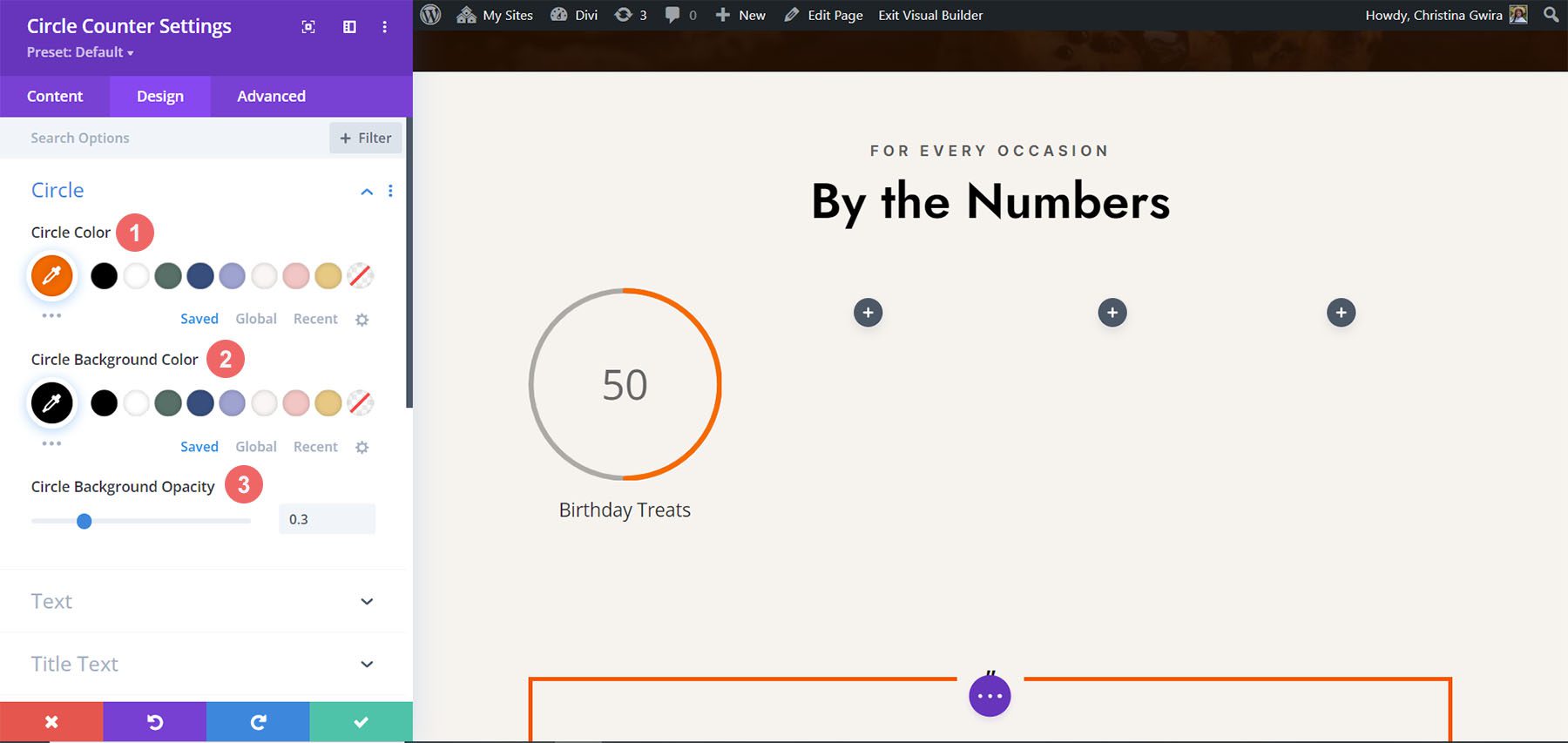
接下来,我们单击“圆形”切换按钮以访问模块圆形图方面的设计设置。 我们将使用以下设置来设计它的样式:
圆形设计设置:
- 圆圈颜色: #ff6a28
- 圆圈背景颜色: #000000
- 圆形背景不透明度: 0.3


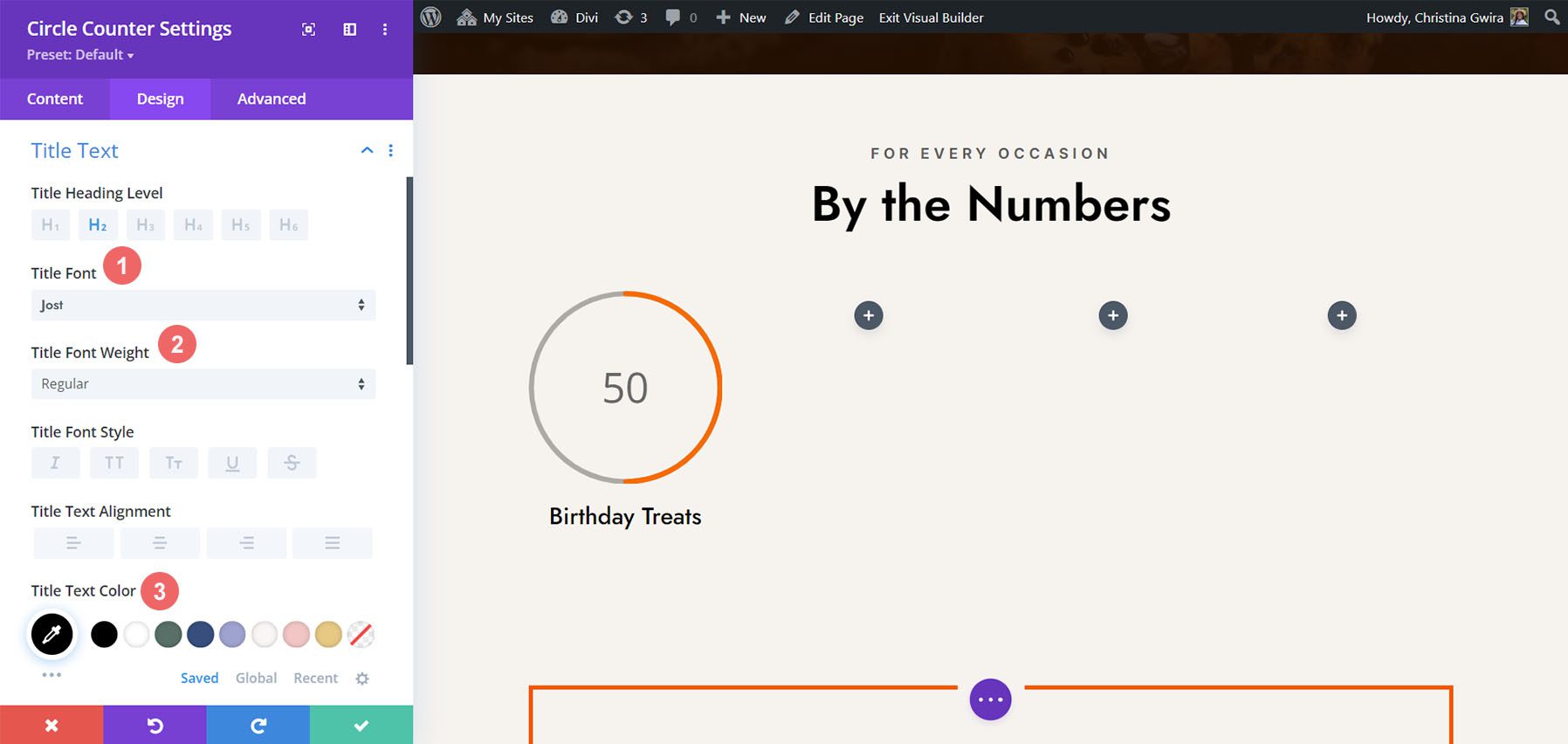
标题文本风格化
对于标题文本,单击“标题文本”选项卡后,我们将使用以下设置:
标题文字设置:
- 标题字体: Jost
- 标题字体粗细:常规
- 标题文字颜色: #000000

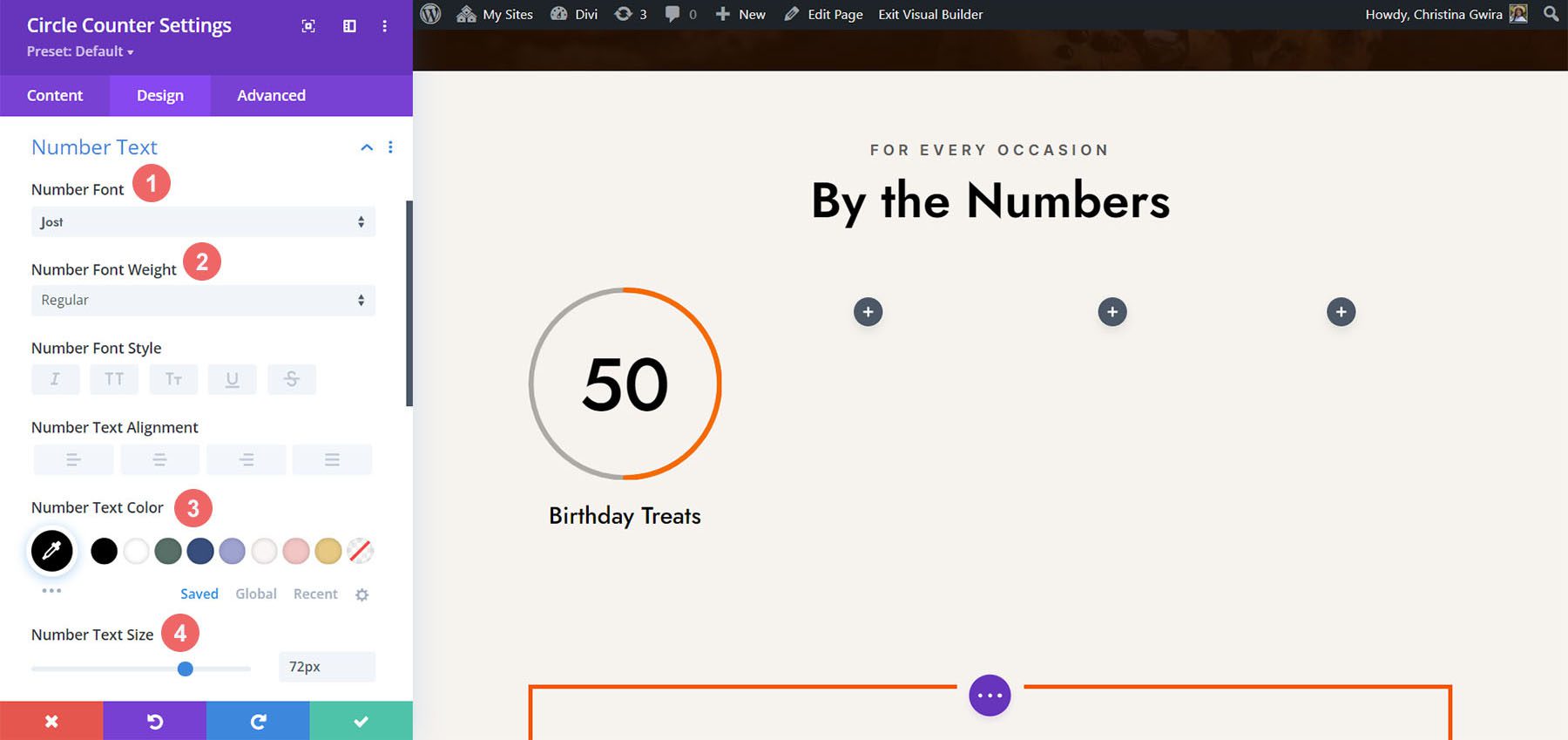
设计数字文本。
我们将为数字文本使用相同的字体和颜色。 但是,我们将更改大小。 由于我们不使用百分号,因此圆形计数器模块内有更多空间。 我们将在设计中利用这一点。 单击“数字文本”选项卡,然后输入以下设置:
数字文本设置:
- 数字字体: Jost
- 数字字体粗细:常规
- 数字文本颜色: #000000
- 数字文字大小: 72px

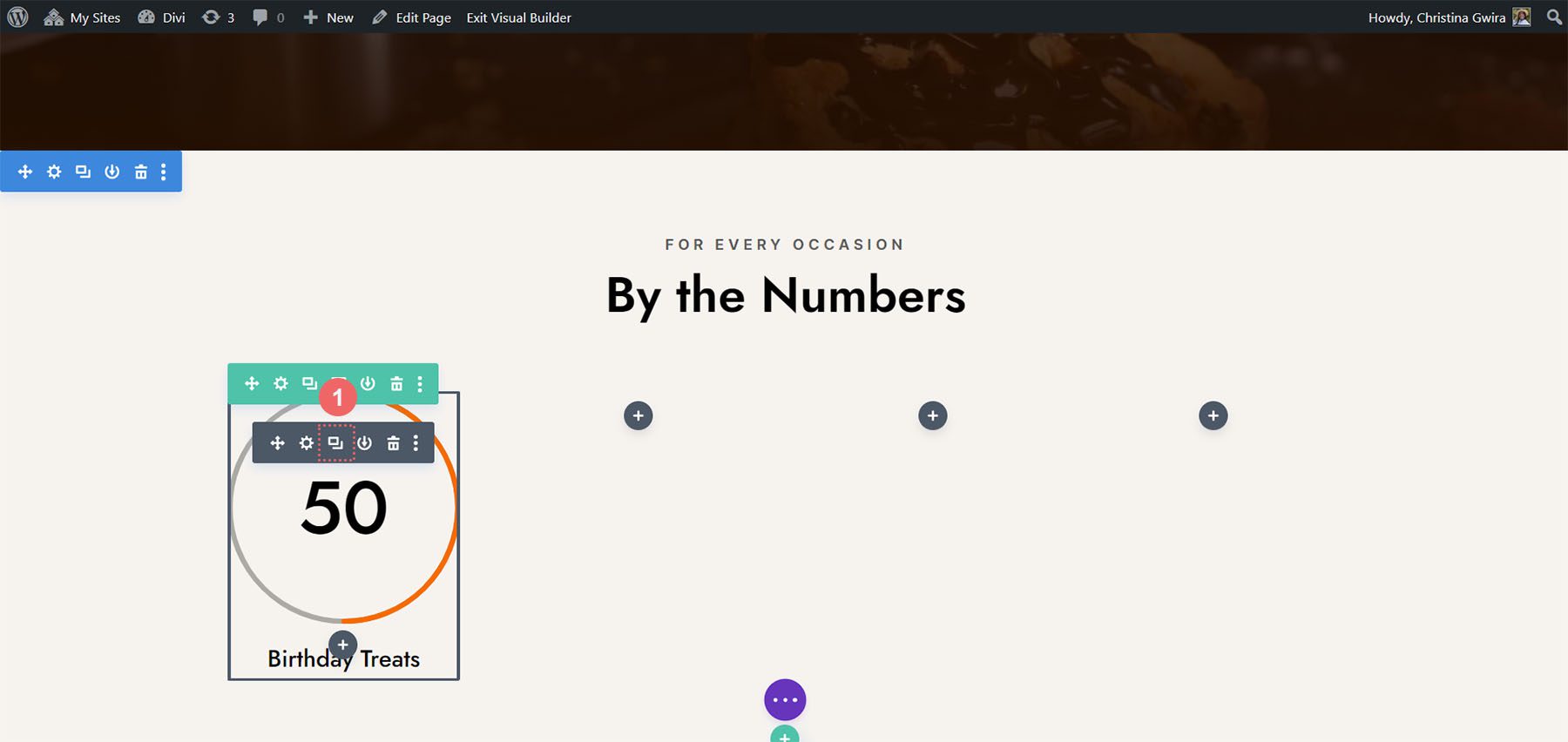
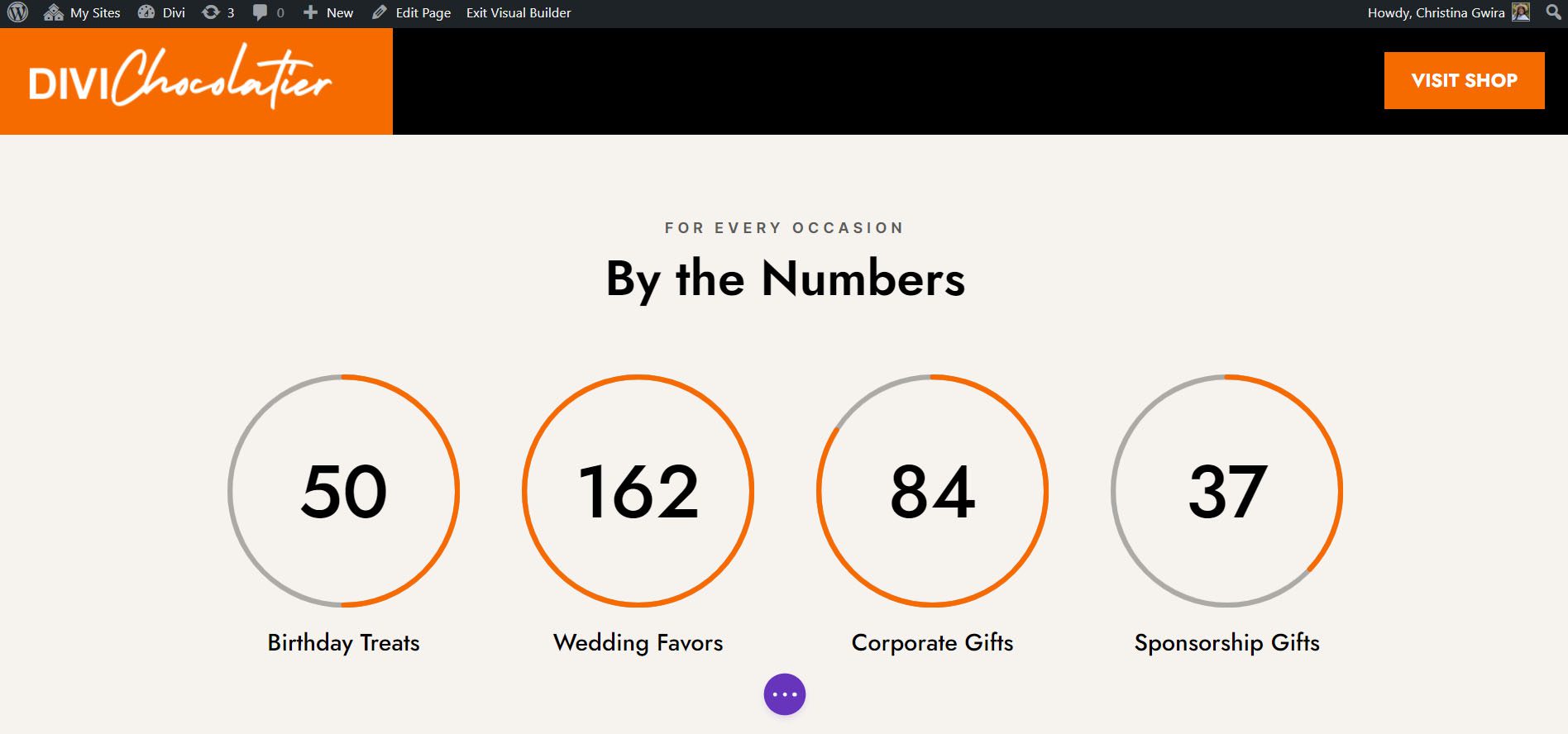
复制并完成
现在我们已经设计了第一个圆形计数器模块,我们可以继续复制它。

我们将把重复项移到它们自己的行中,并更新其中的内容以显示我们的成品。

使用 Divi Jewelry Designer 布局包的风格三
对于此设计,我们使用 Divi Jewelry Designer 布局包作为起点。 我们希望在此布局的产品页面中添加一个教育部分,并将使用圆形计数器模块来展示此信息。 我们将把页面底部的推荐部分转换成这样。

删除模块
与我们之前的工作一样,我们需要进入并删除此部分中的当前模块。

更新部分和行的设计和结构
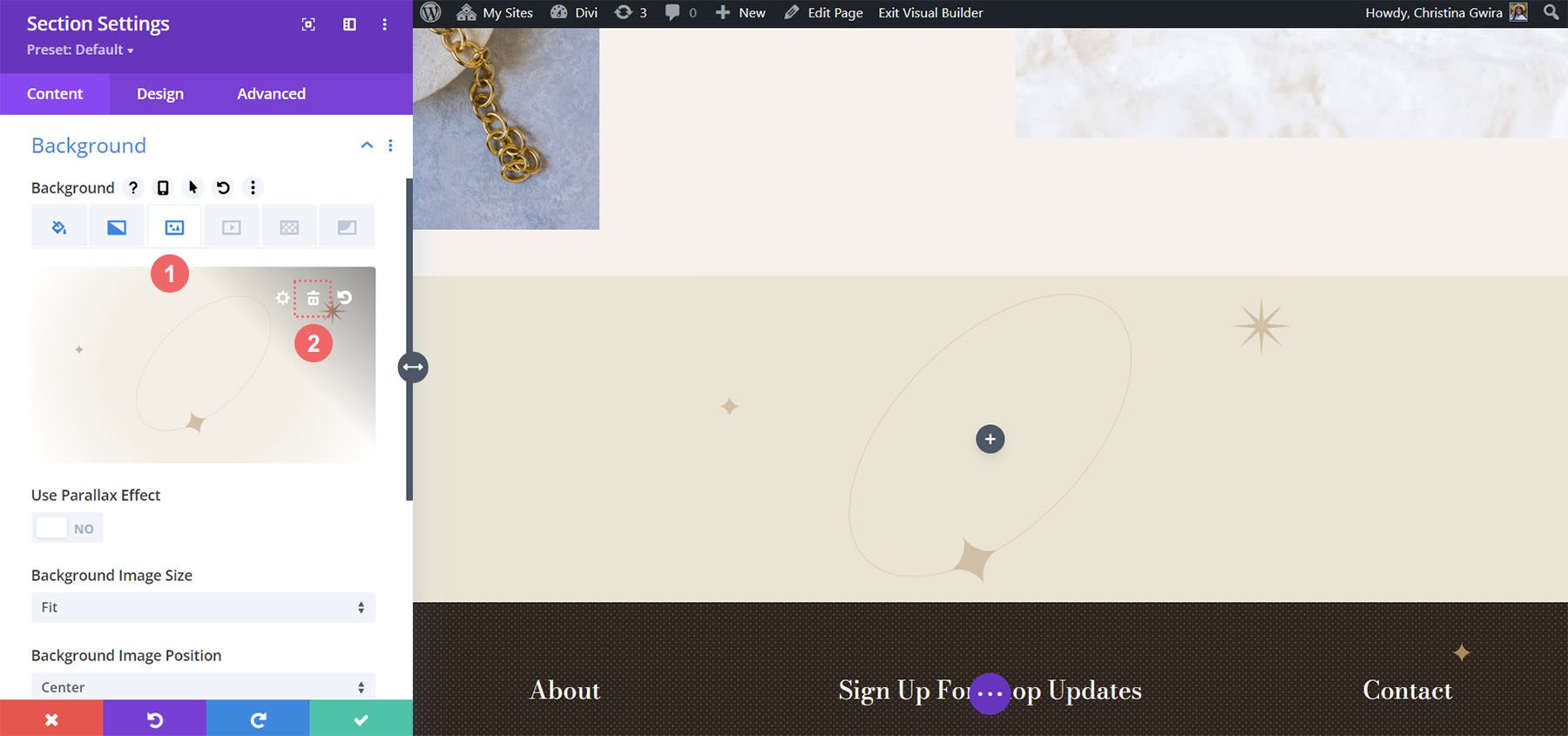
对于这个布局包,我们还想更改该部分的背景以增加一些兴趣。 单击该部分蓝色设置菜单中的齿轮图标。

首先,让我们删除背景图像。 单击“背景”选项卡。 然后,单击图像图标。 最后,单击垃圾桶图标以删除背景图像。

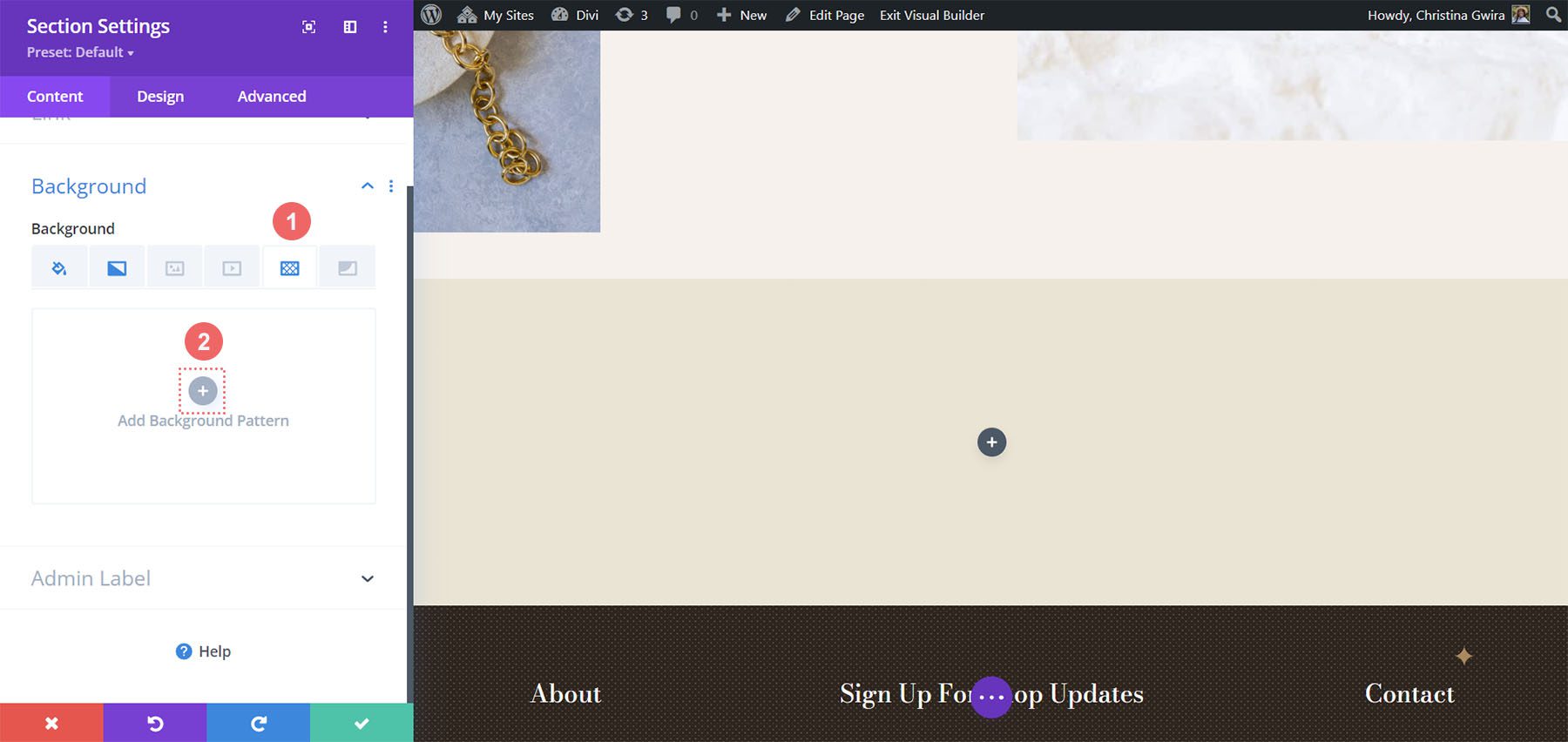
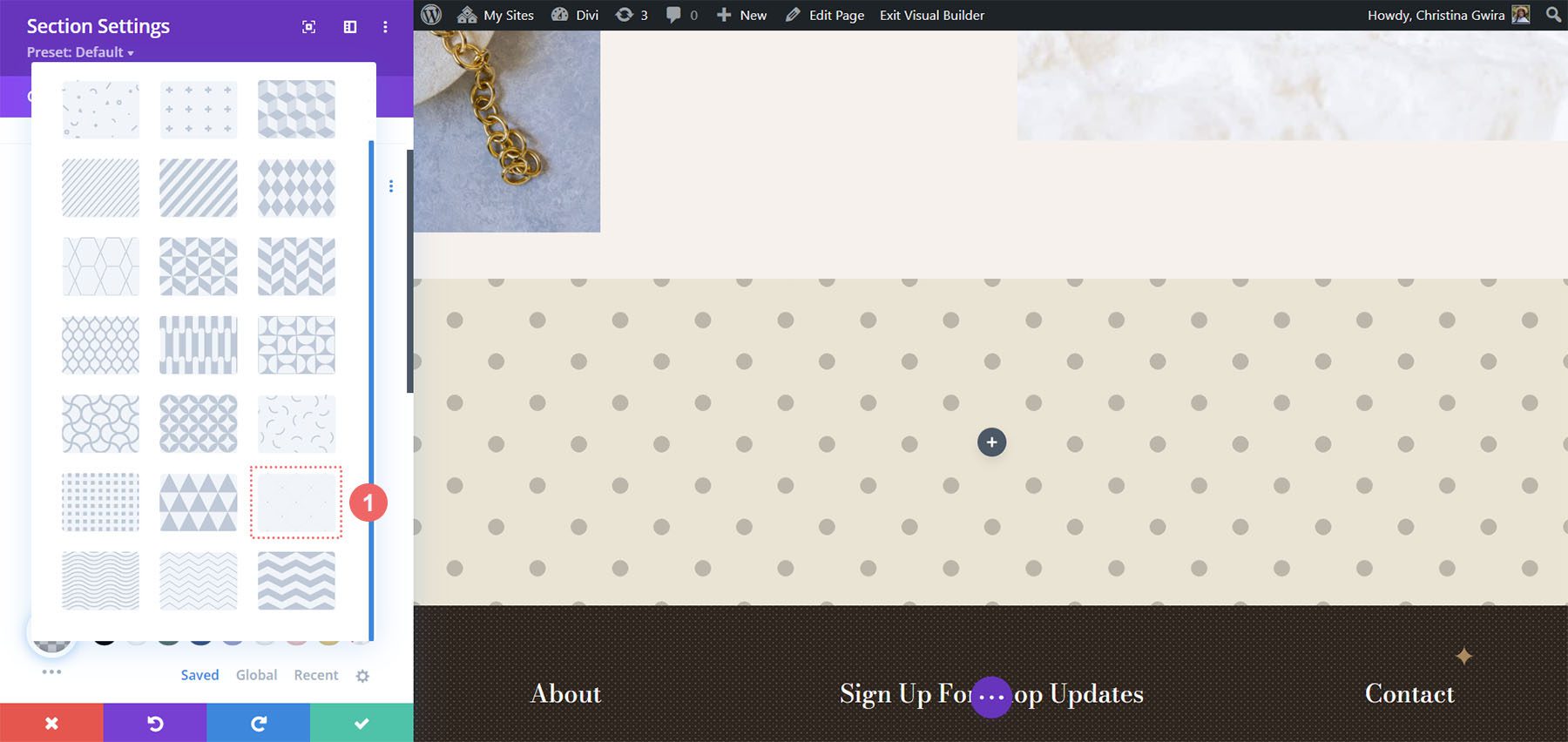
我们想要保留背景渐变和颜色。 现在,让我们向该部分添加背景图案。 单击背景图案图标。 然后,单击加号图标添加背景图案。

我们将使用以下背景图案。

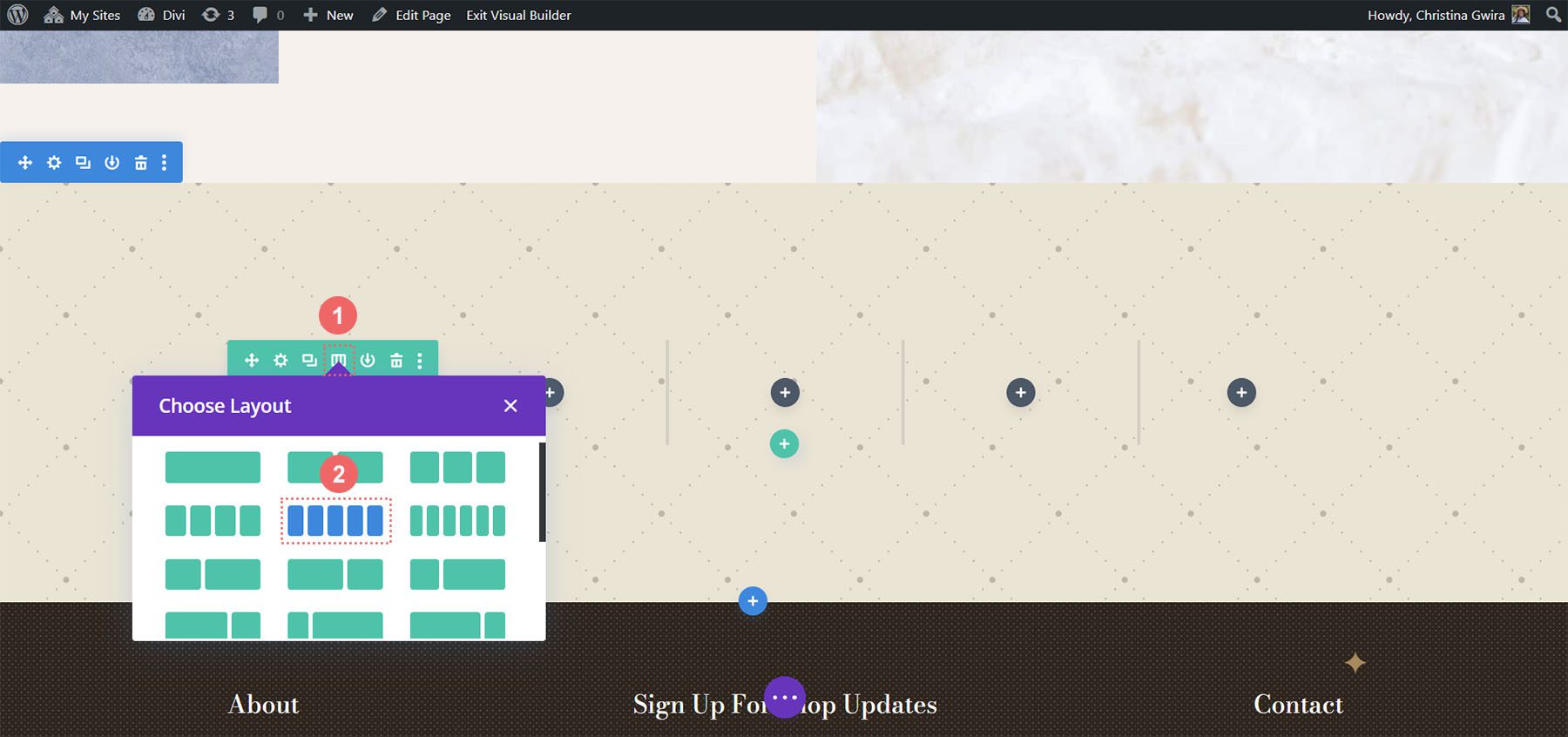
单击绿色复选图标以保存该部分的设置。 我们现在要更改行的列数。 对于此设计,我们将为圆形计数器模块设置五列。

添加圆形模块
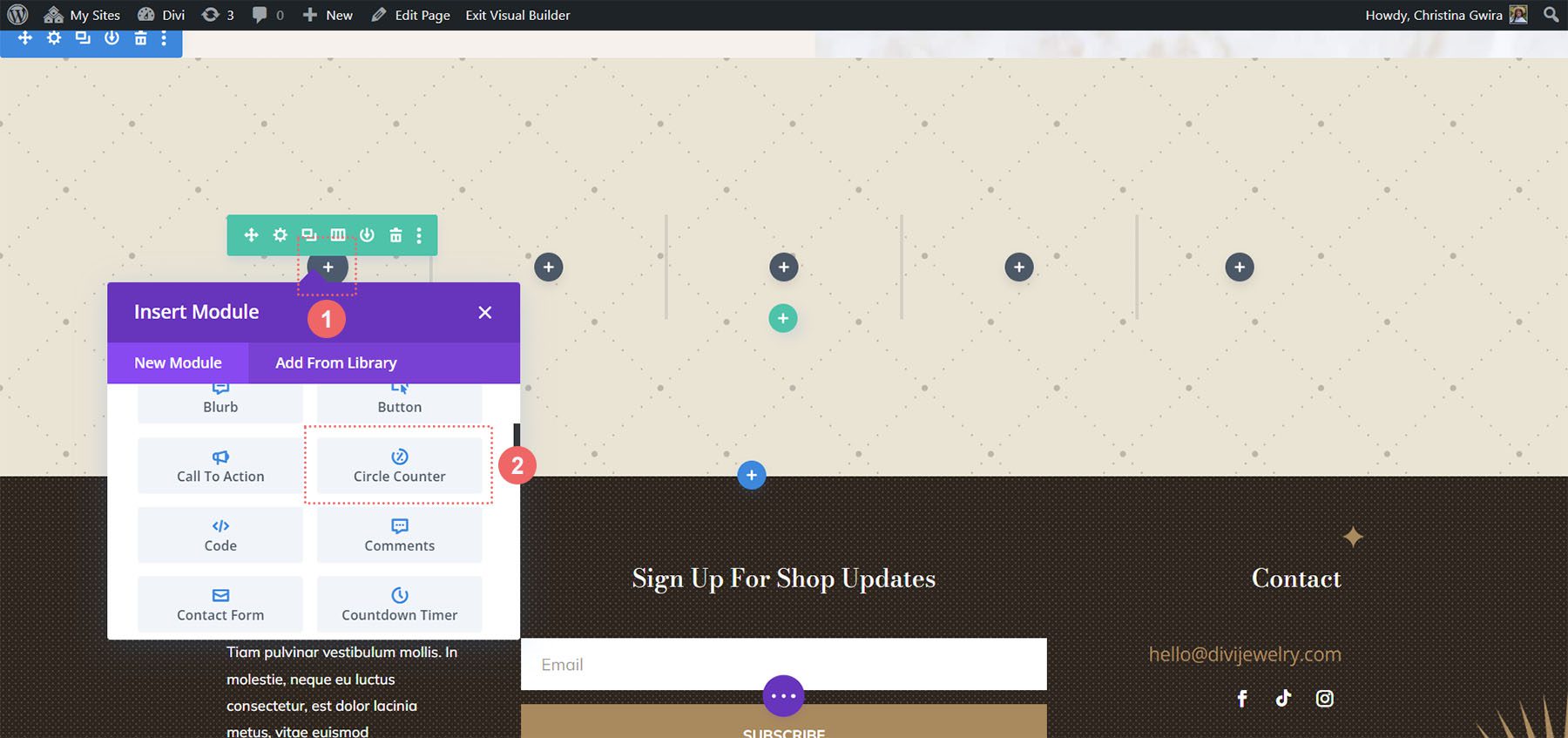
创建列和部分后,单击灰色加号图标添加我们的圆形计数器模块。

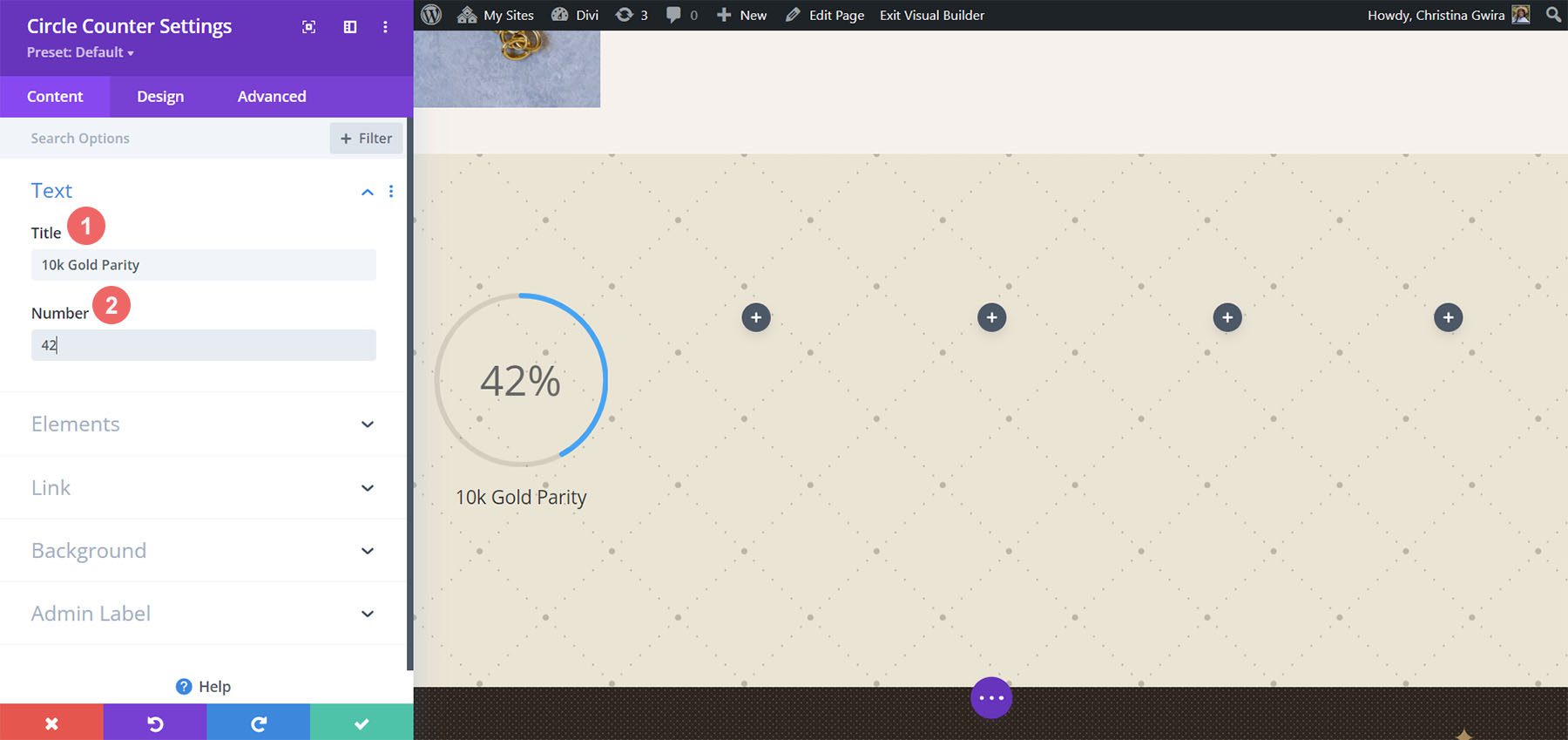
将模块添加到列后,像以前一样,我们添加内容。 我们将在此设计中使用百分号。

设计您的圆形柜台
现在,我们要开始设计柜台的样式。
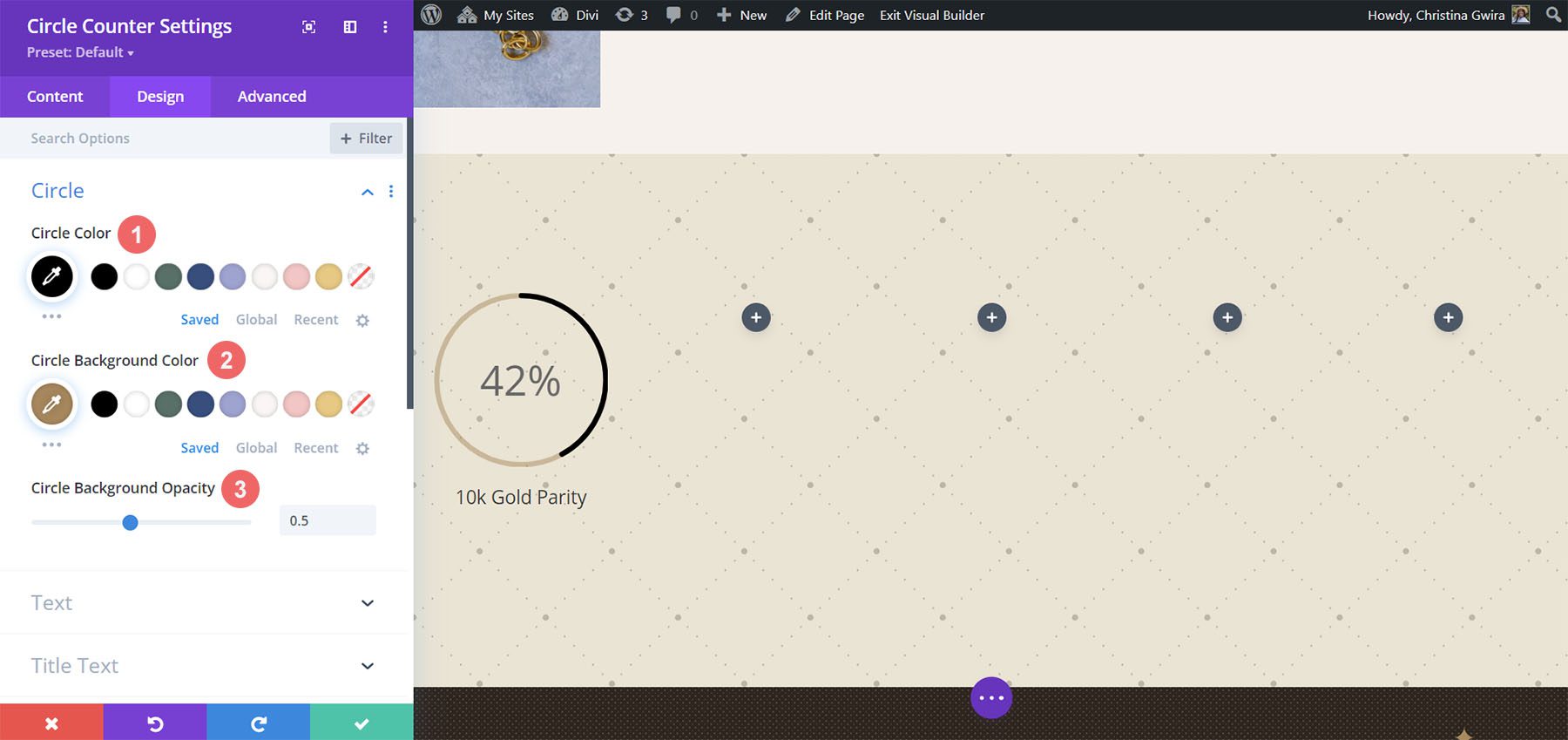
圆形图的风格化
我们首先从柜台的圆形部分开始。 将使用以下设置:
圆形设计设置:
- 圆圈颜色: #000000
- 圆圈背景颜色: #ac8961
- 圆形背景不透明度: 0.5

请注意我们如何更改此设计的背景不透明度。 我们采用了类似的米色,但增加了不透明度,为我们的设计增添了奢华的气息。
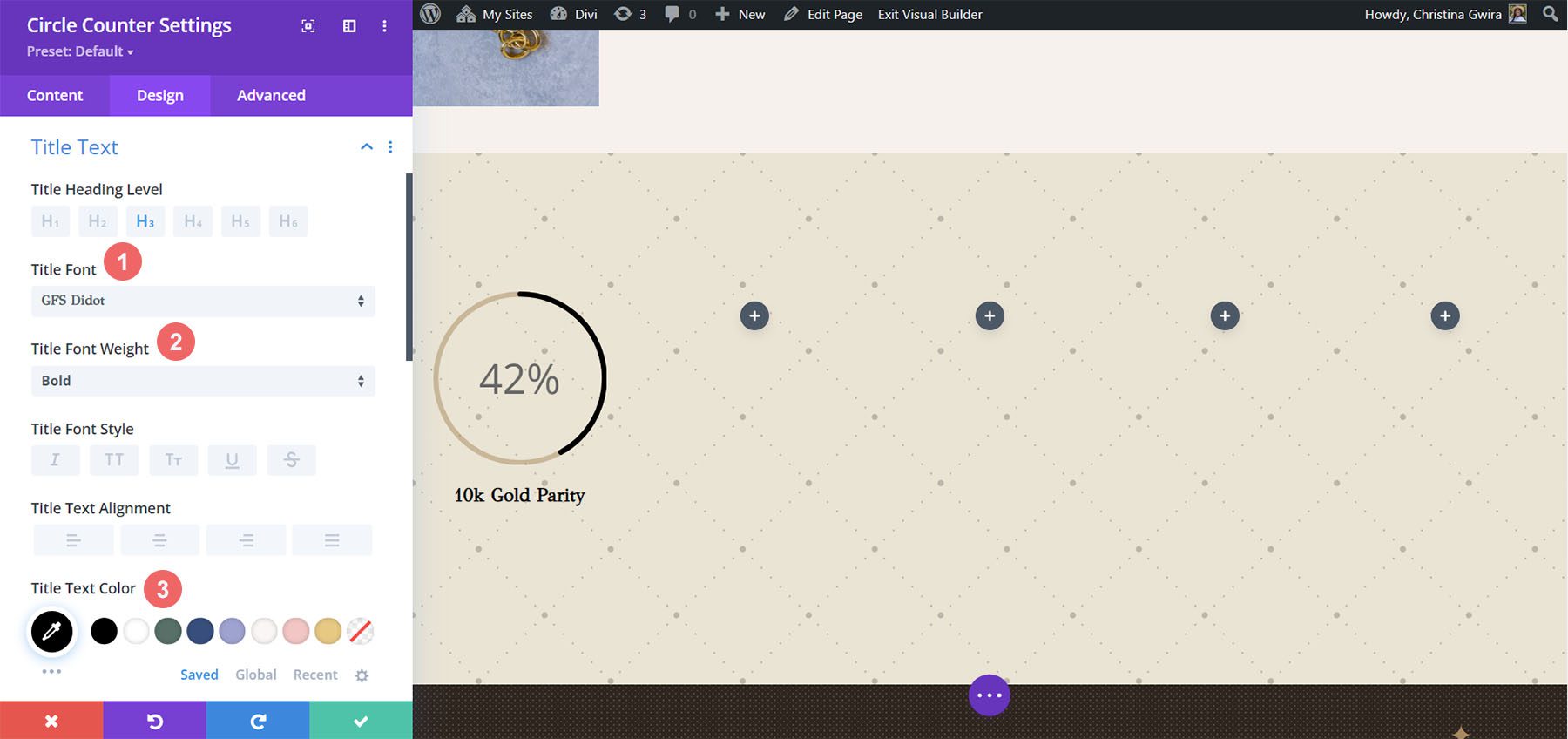
为标题文本添加样式
对于标题文本,我们将使用整个布局包中使用的相同字体系列。 您可以通过单击标题文本选项卡找到设置。 在下面,找到用于设置标题文本样式的设置:
标题文字设置:
- 标题文本字体: GFS Didot
- 标题字体粗细:粗体
- 标题文字颜色: #000000

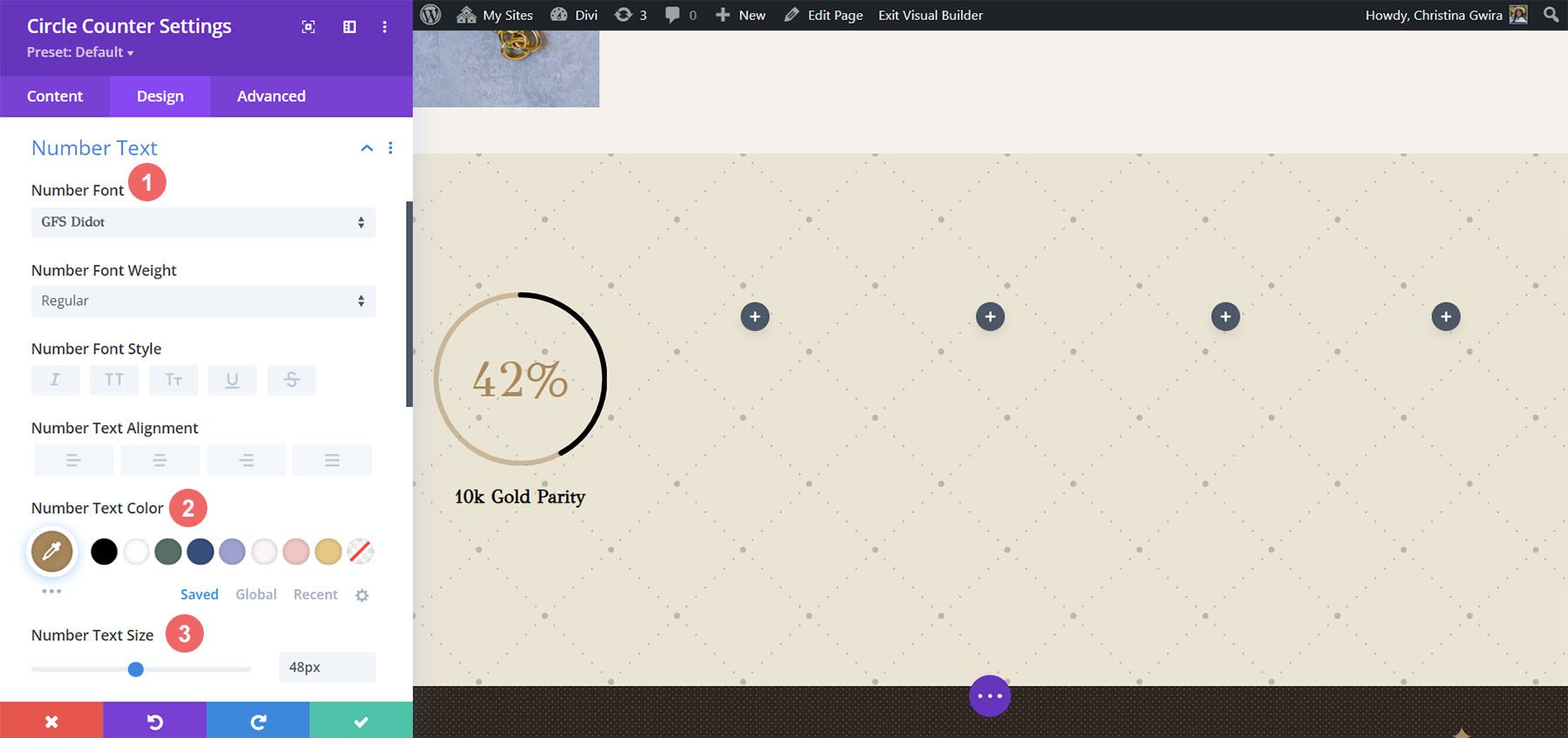
设置数字文本的样式
对于数字文本,我们将使用金色来调用此布局包的品牌中使用的颜色。 我们单击“数字文本”选项卡以输入我们将在下面使用的设置:
数字文本样式:
- 数字字体: GFS Didot
- 数字文本颜色: #ac8961
- 数字文字大小: 48px

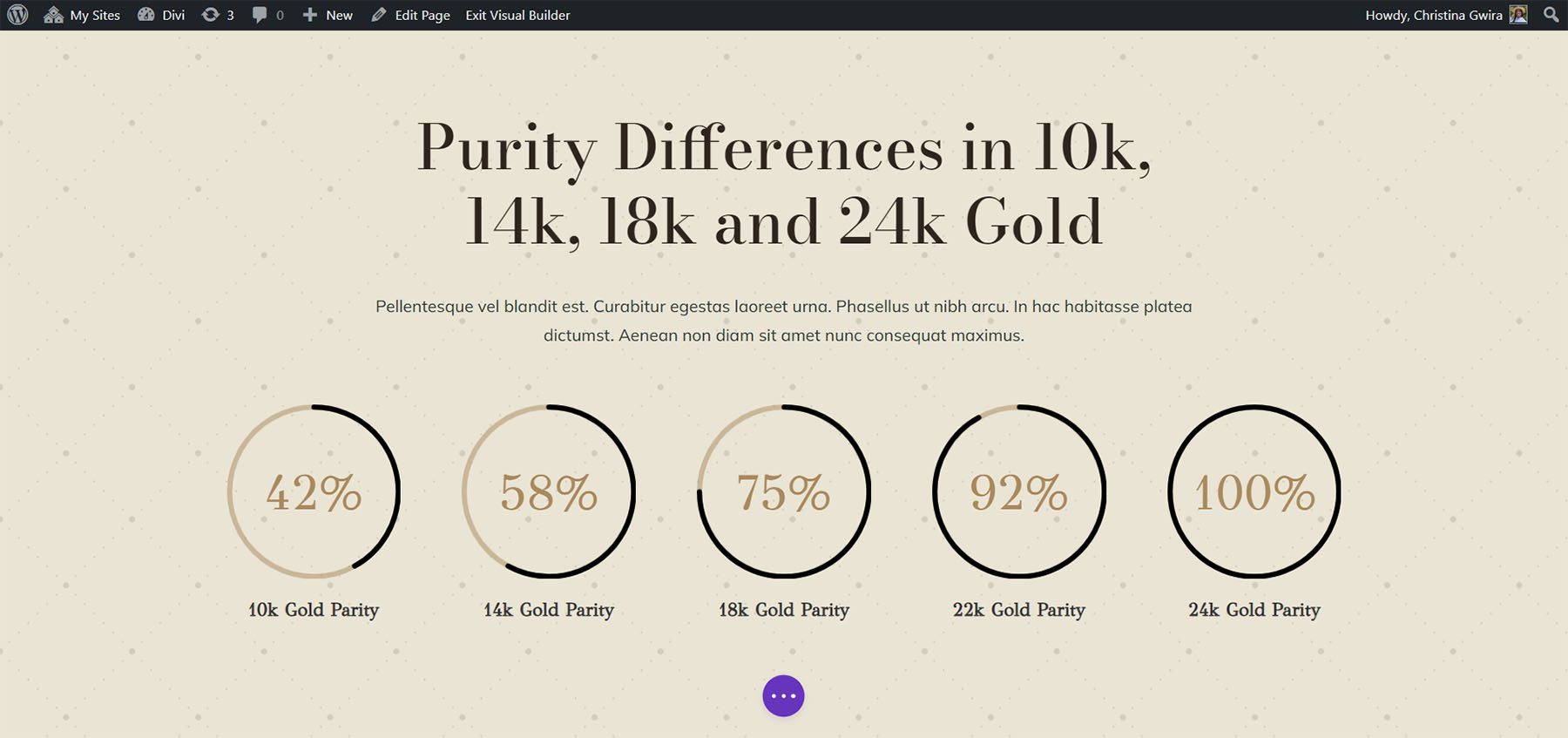
保存和复制我们的工作
输入所有这些设置后,我们现在单击设置框底部的绿色复选标记。 这将节省我们所有的辛苦工作。 现在,我们可以复制模块,就像我们在以前的样式中所做的那样,并使用剩余数据编辑内容。

我们还在圆形模块上方的另一行中添加了一些文本模块,以便为数据点添加上下文。
进入下一个设计!
设计四英尺迪维旅馆
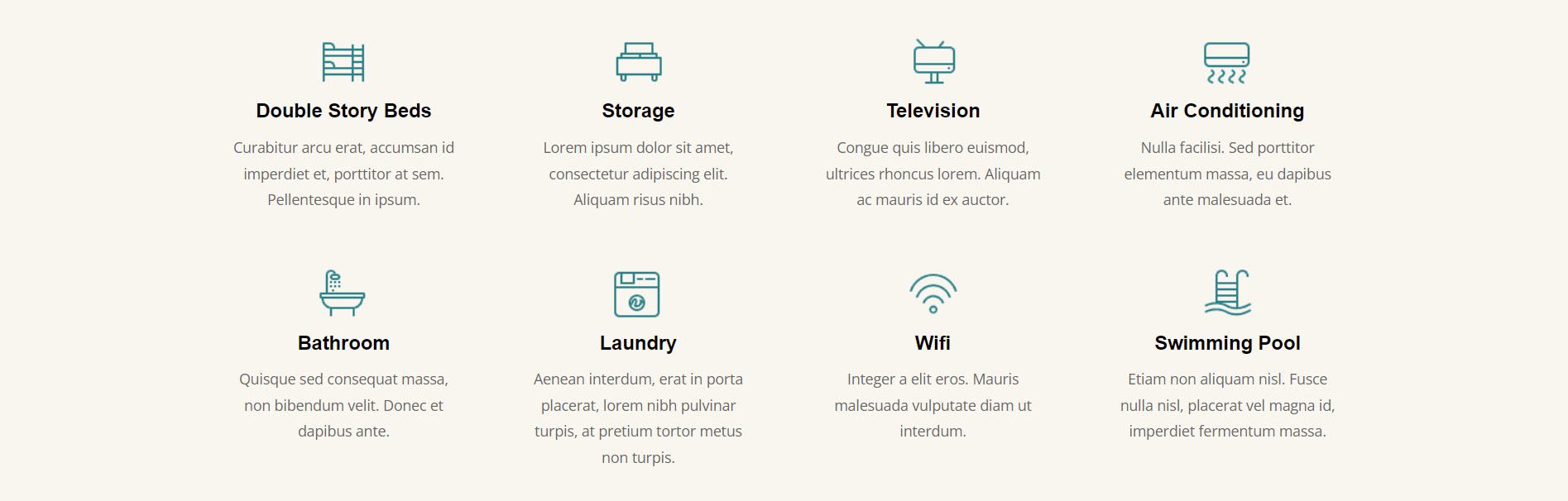
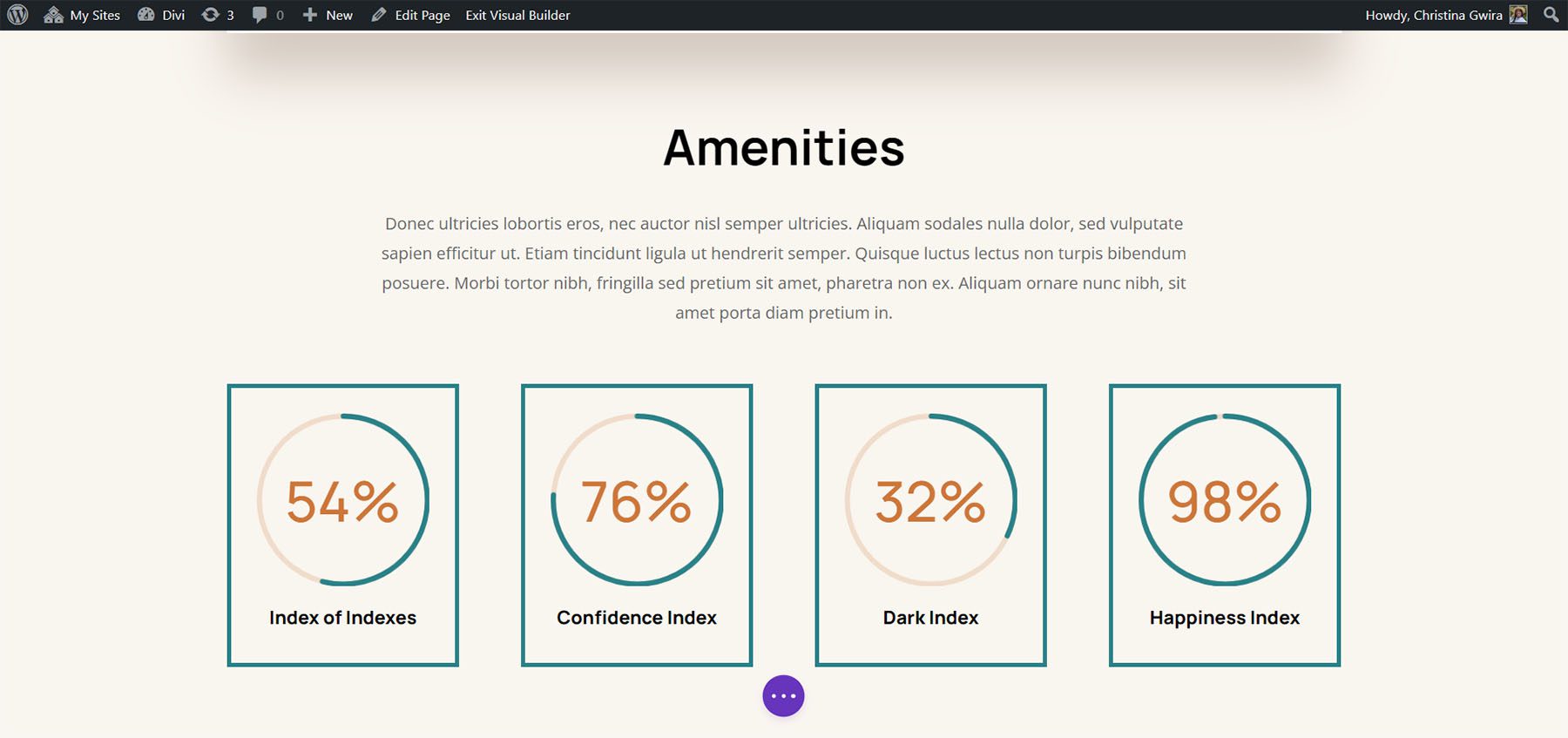
我们将使用 Divi Hostel 布局包进行本文的第四次设计。 具体来说,我们将修改着陆页模板中的便利设施部分。

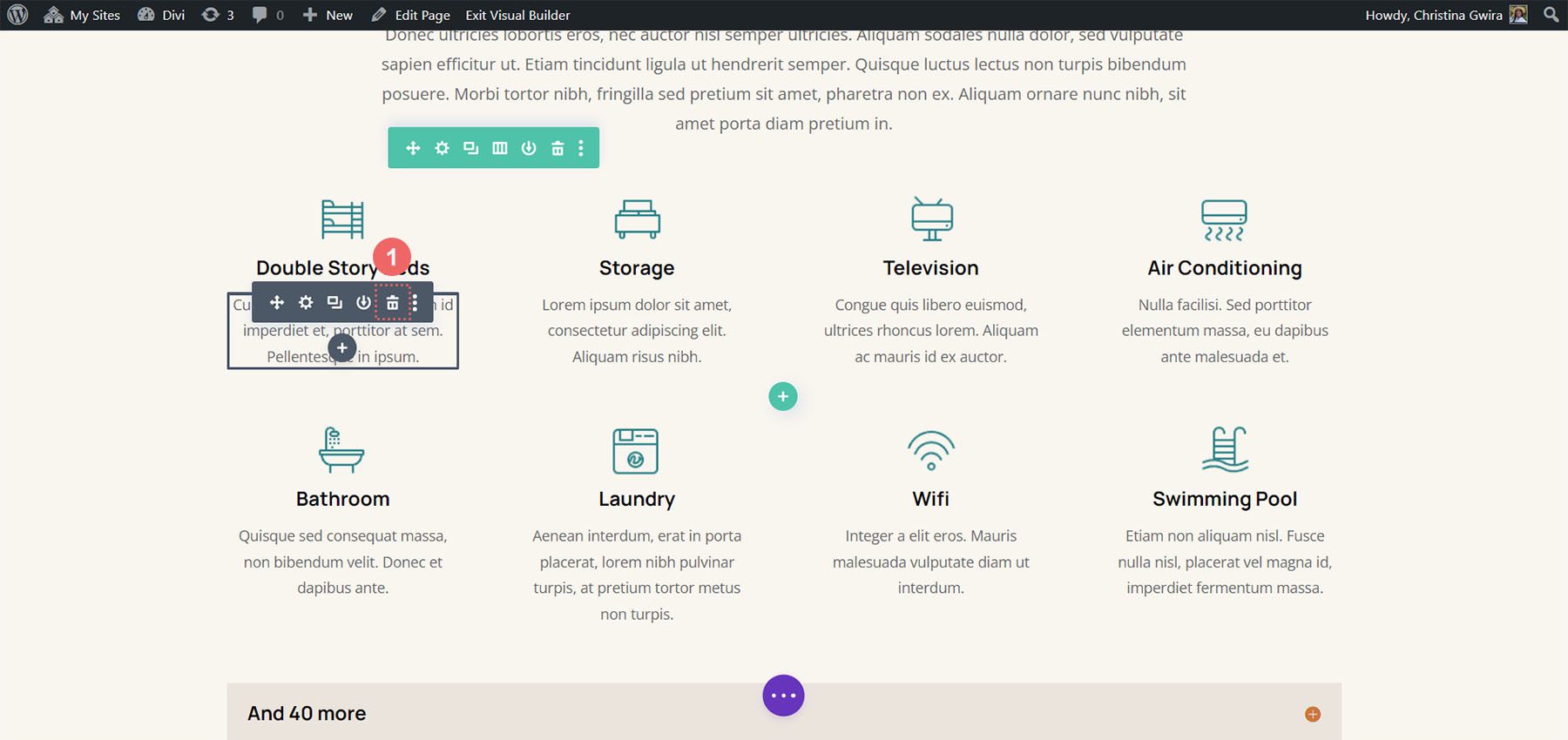
从该部分中删除模块
为了准备我们的圆形模块,我们需要删除该部分中的模块。

我们希望圆形模块有四列,因此我们将保留行结构不变。
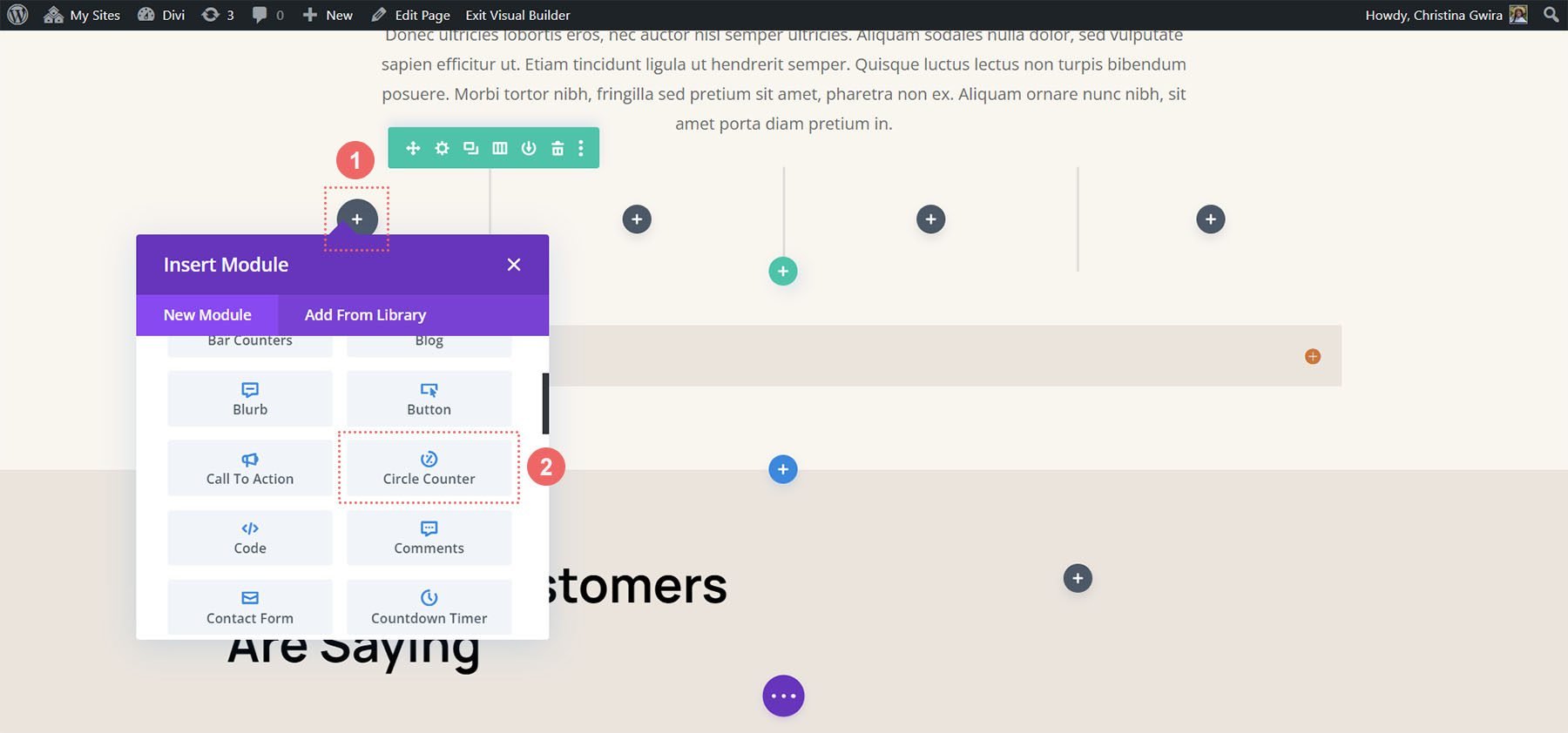
添加圆形模块
单击灰色加号图标将圆形计数器模块添加到该行的第一列。

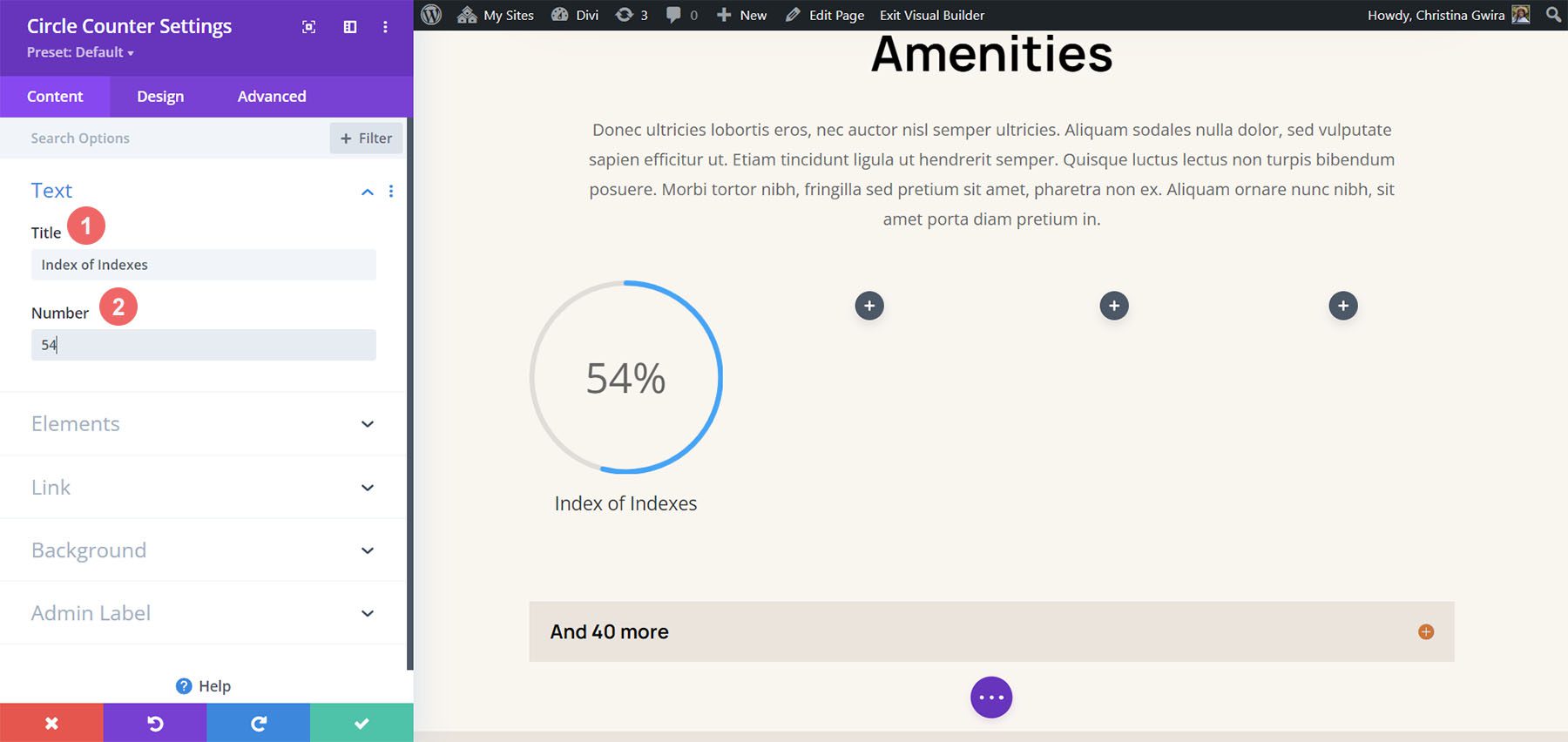
添加内容
进入模块设置的“内容”选项卡后,添加标题和数据点。

开始设计圆周计数器模块
切换到“设计”选项卡以开始设计圆形计数器模块的样式。 我们将从圆形图开始。
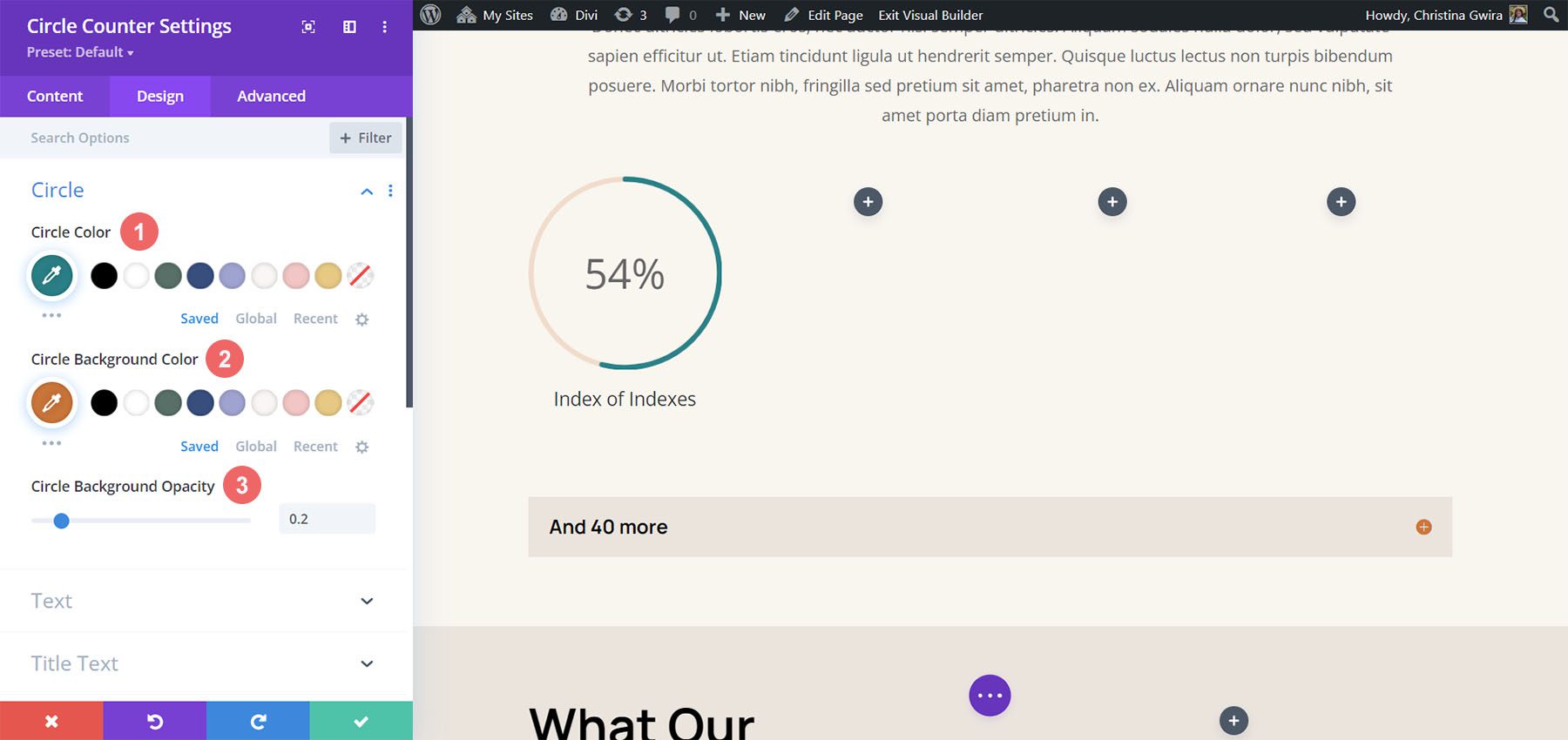
设置圆形计数器模块的圆形样式
我们将使用以下设置来设计模块的圆形图的样式:
圆形设计设置:
- 圆圈颜色: #008186
- 圆圈背景颜色: #d37643
- 圆形背景不透明度: 0.2

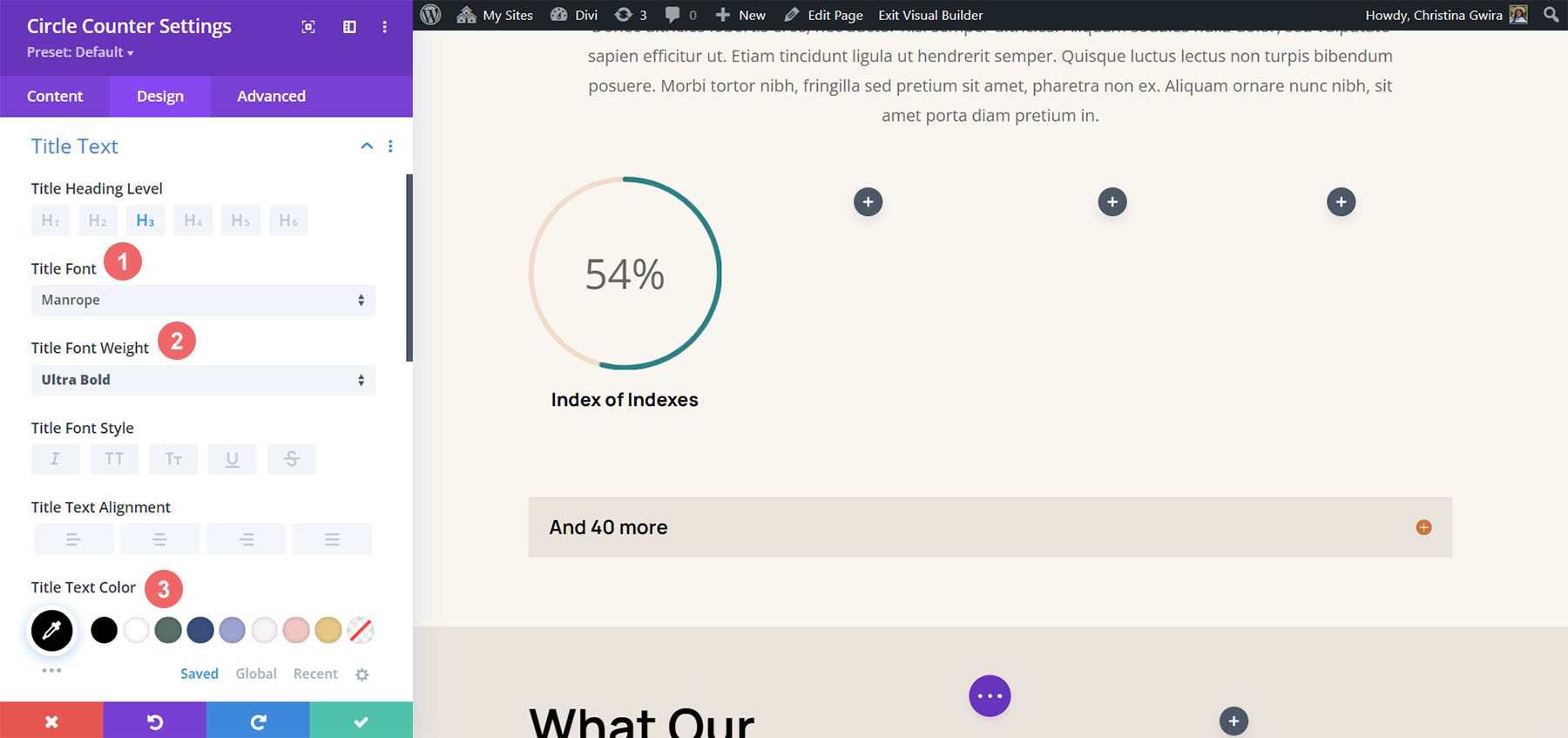
标题文本样式
接下来,我们将继续设置模块标题文本的样式。 我们将使用以下设置:
标题文字设置:
- 标题文字字体: Manrope
- 标题字体粗细:超粗体
- 标题文字颜色: #000000

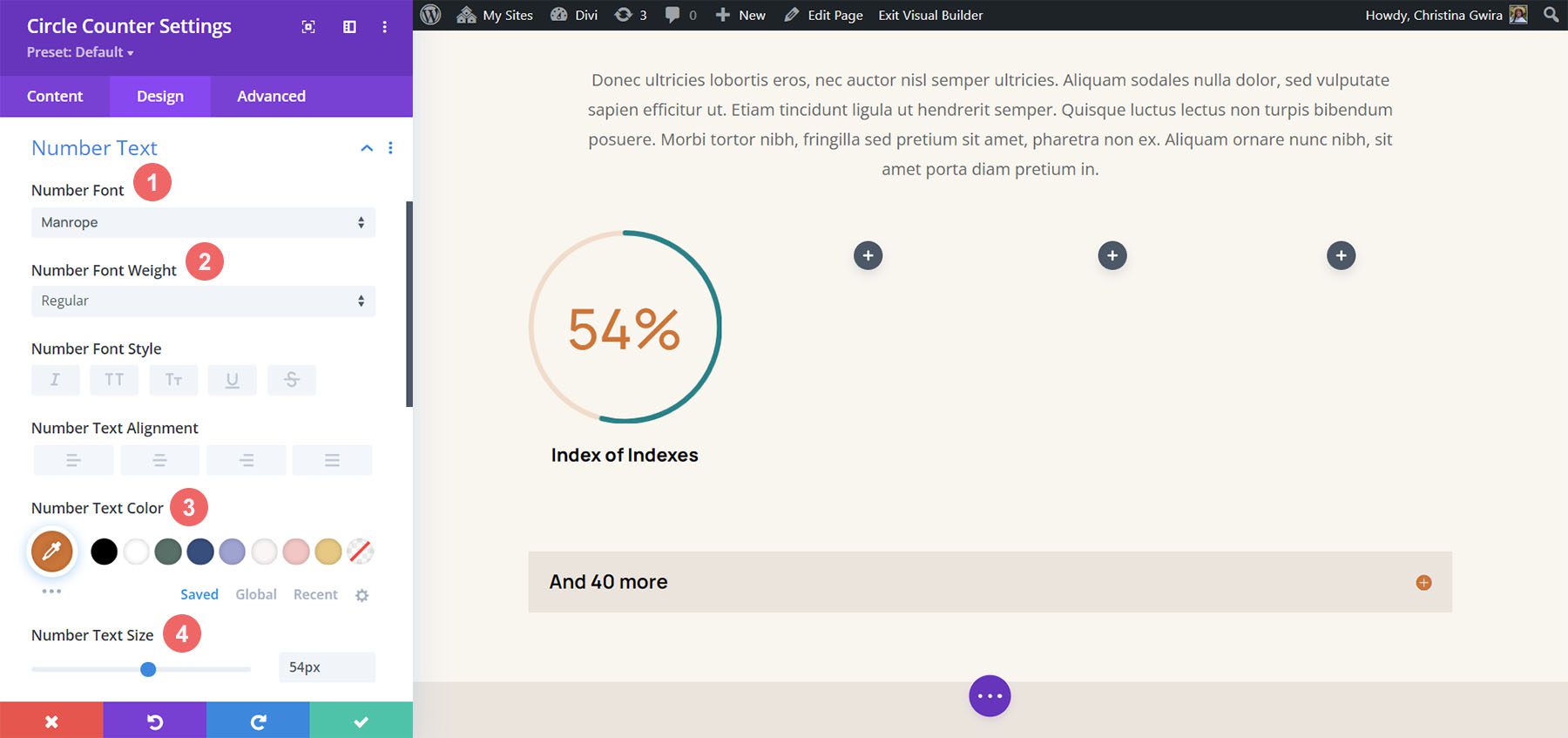
数字文本样式
最后,我们将在圆形计数器模块中设置数字的样式。 我们将使用的设置在这里:
数字文本样式:
- 数字字体: Manrope
- 数字字体:常规
- 数字文本颜色: #d37643
- 数字文字大小: 54px

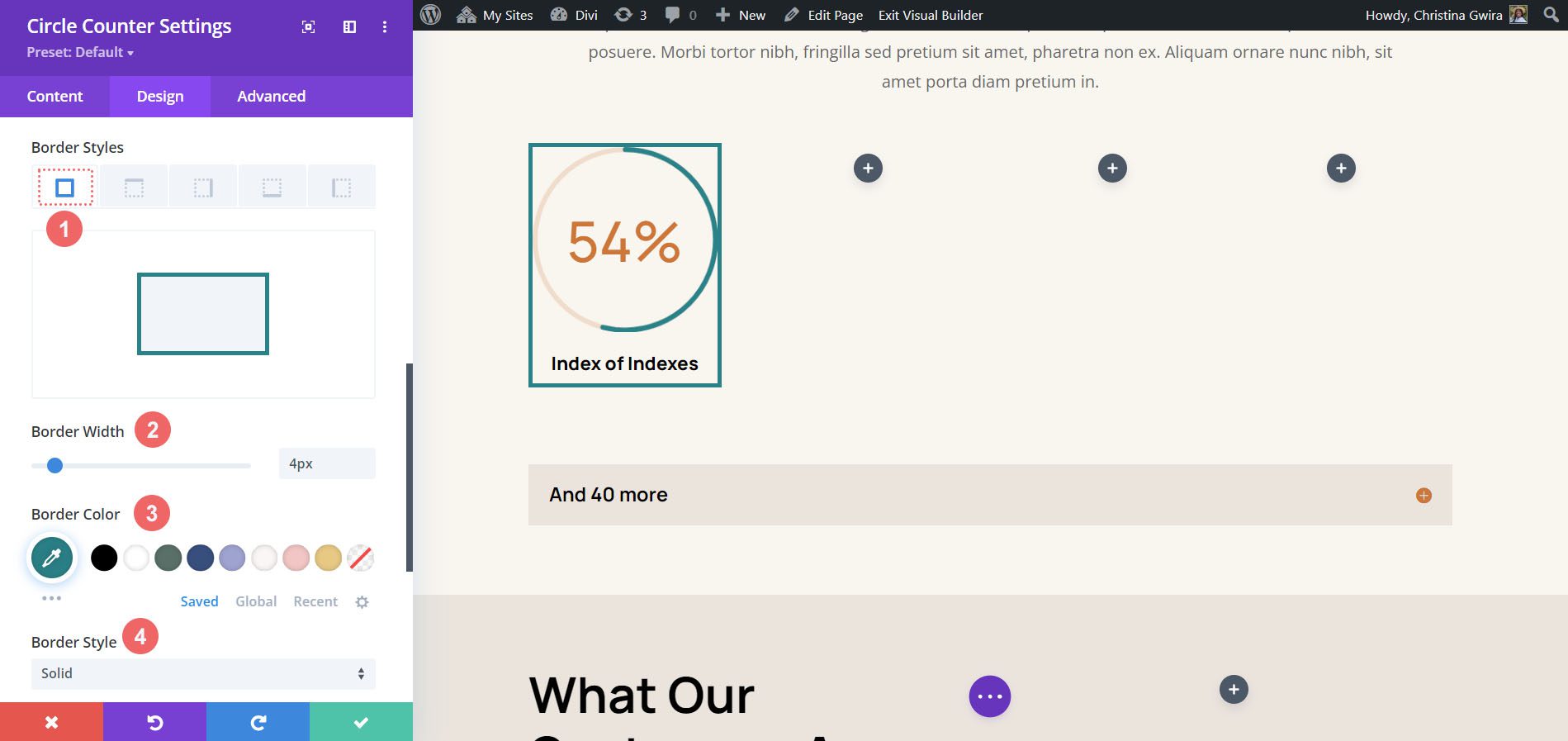
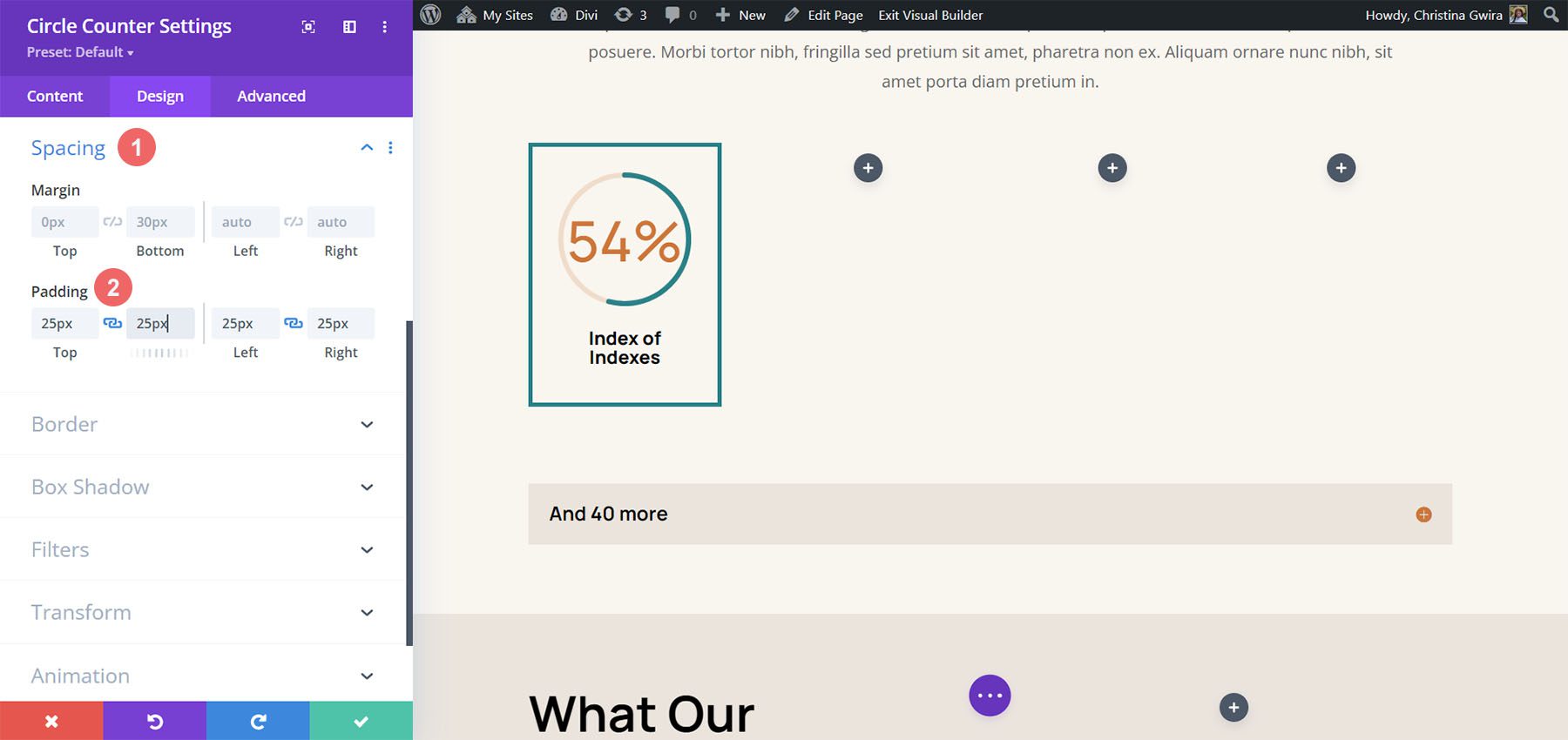
添加边框和内边距
让我们为模块添加边框和一些间距,为圆形计数器模块添加一些趣味。 在“圆形计数器设置设计”选项卡中,单击“边框”选项卡。 这里是要使用的设置:
边框设置:
- 边框:所有边框
- 边框宽度: 4px
- 边框颜色: #008186
- 边框样式:实心

正如您所看到的,我们需要向模块添加一些填充,以便边框不会粘在模块上。 首先,我们单击“间距”选项卡。 接下来,我们将为所有边使用25 像素的填充。

复制和更新您的模块
为了节省时间,我们将使用右键单击菜单为其他列复制已完成的工作。 右键单击完成的圆形计数器模块,然后单击复制图标。 根据您的需要更新内容。

最后一个示例:Divi 玩具店
对于 Divi 圆形计数器模块样式的最后一个示例,我们将使用玩具店布局包。 我们将修改包内的主页布局,特别是页面底部的号召性用语部分。

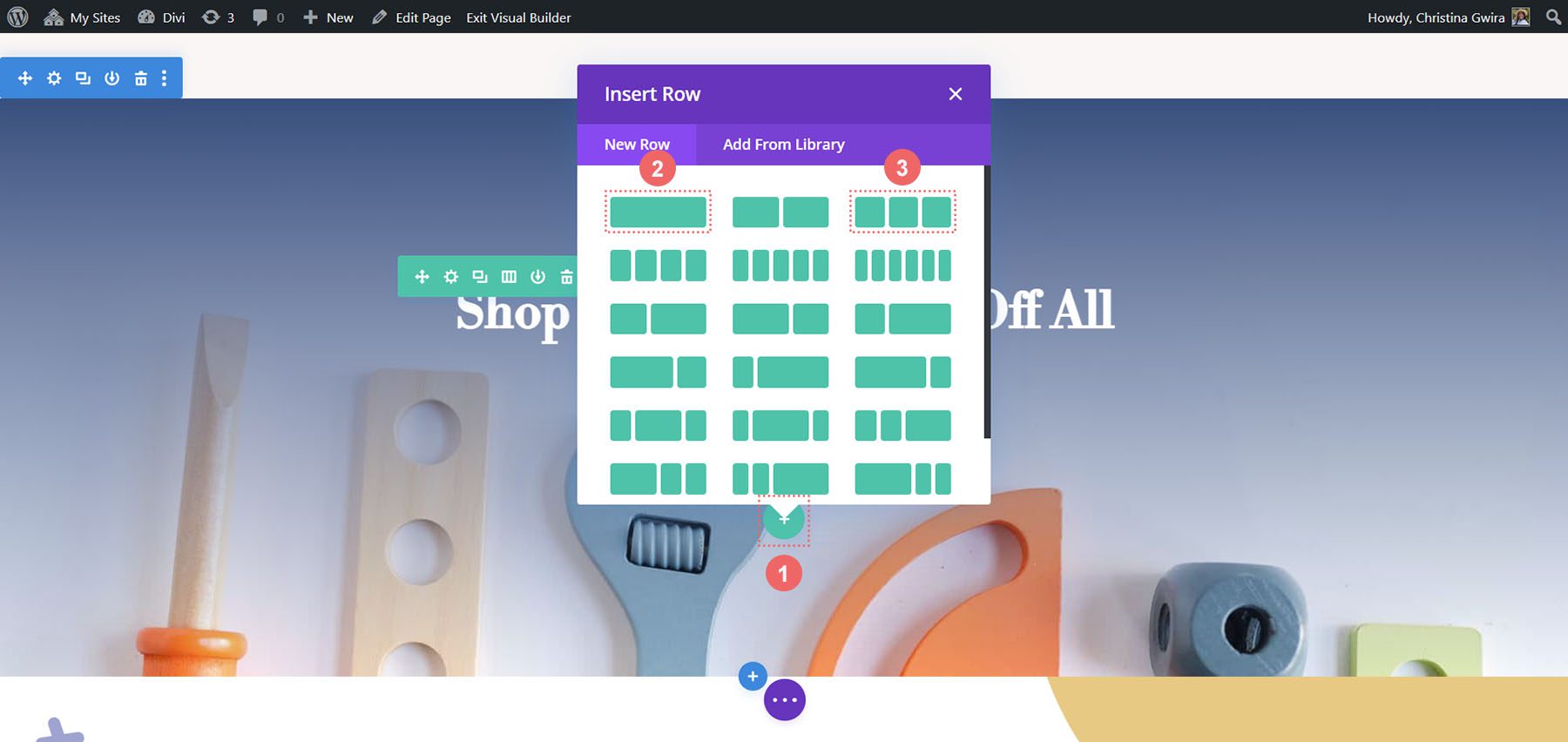
将行添加到部分
与之前的示例不同,我们将向此部分添加两行。 我们将在这一行添加圆形计数器模块。 要添加新行,请将鼠标悬停在该行上,然后单击绿色加号图标。 这样做两次。

然后,将按钮模块从第一行移动到第三行。 因此,我们现在此部分中将有三行:第一行将包含号召性用语,该部分将保持为空(暂时),第三行将包含按钮。

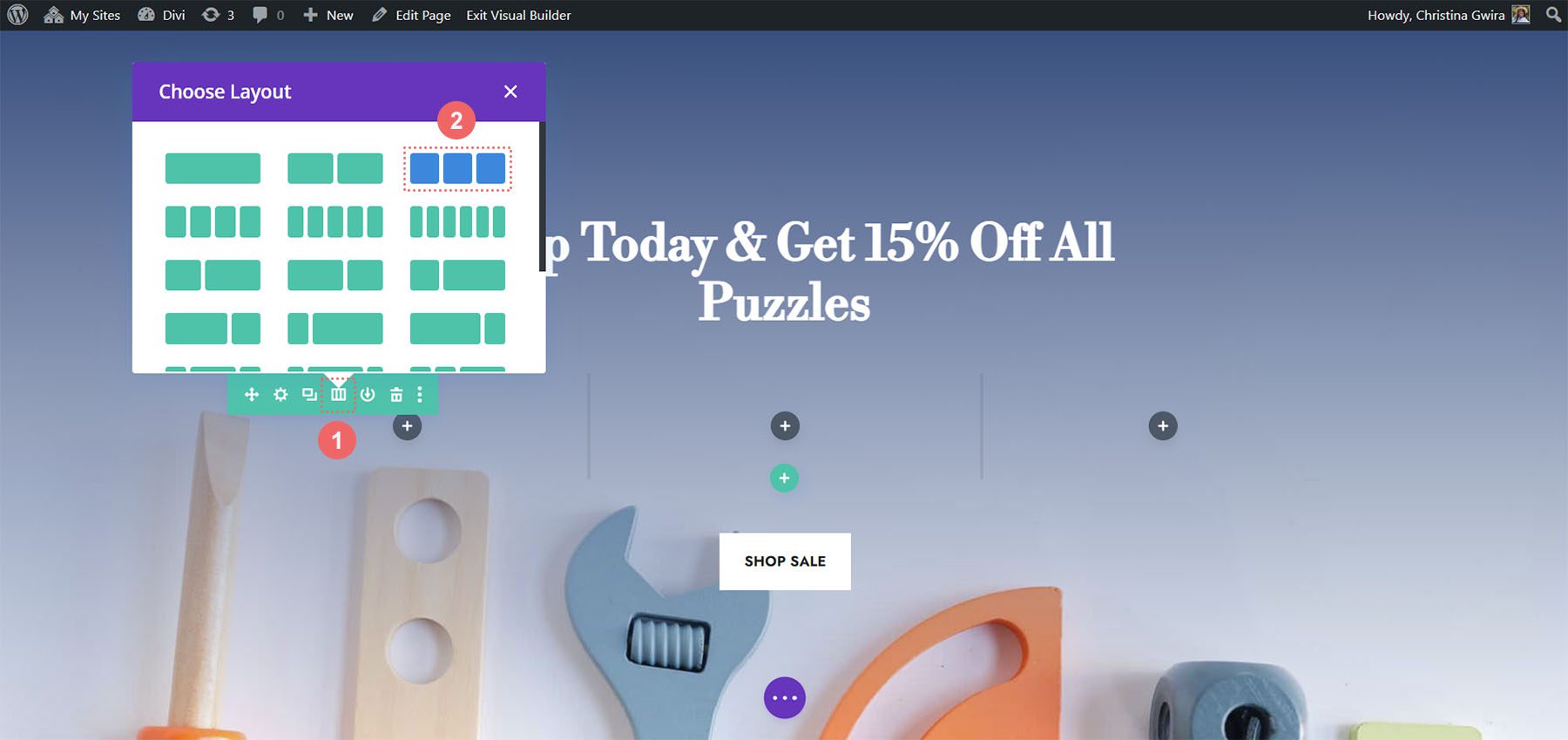
更改列结构并添加模块
现在,让我们更改容纳圆形计数器模块的行的结构。 为此,请将鼠标悬停在绿行菜单上的网格图标上。 选择3列结构,我们将向该行添加三个模块。

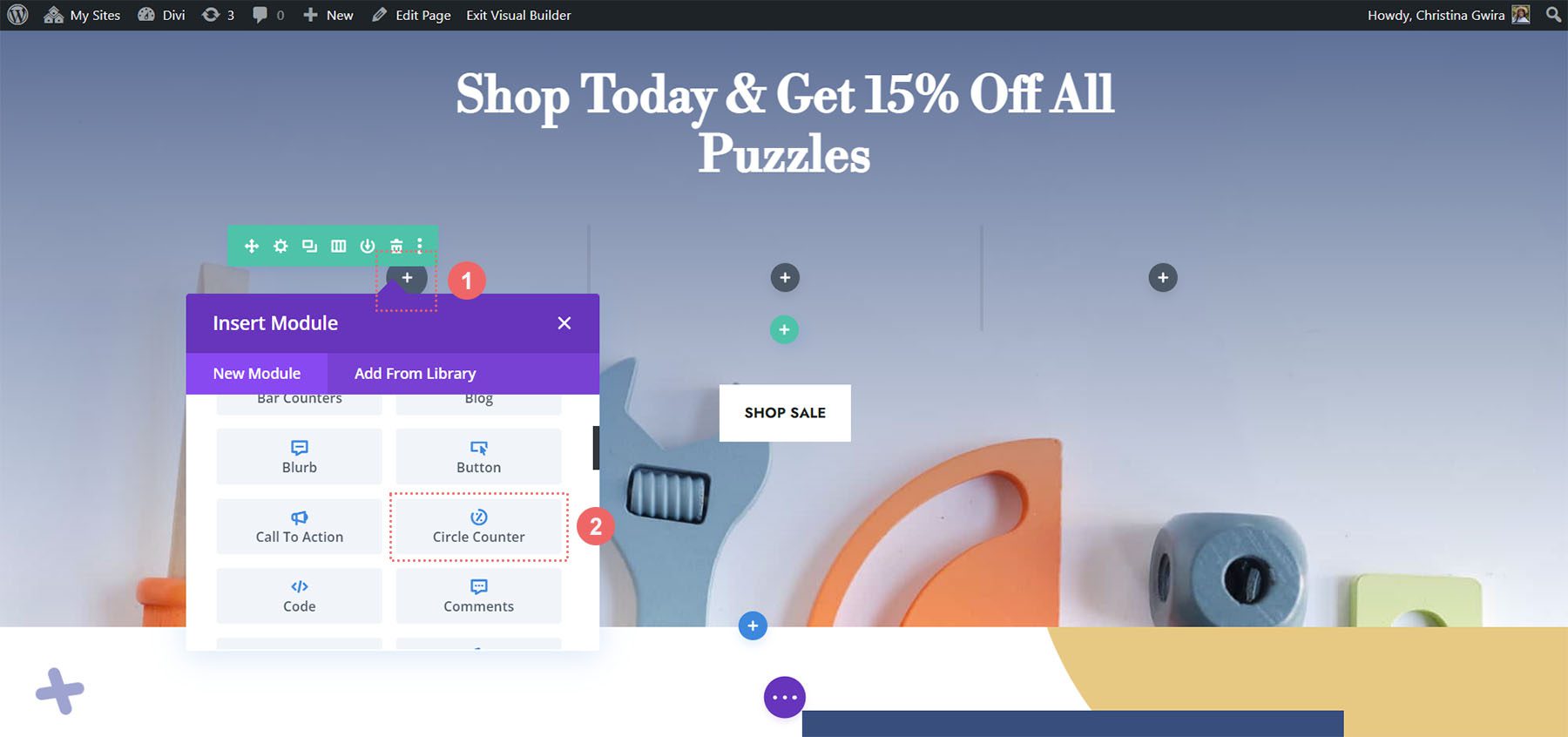
在第一列中,我们将通过单击灰色加号图标,然后单击圆形计数器模块图标 来添加圆形计数器模块。

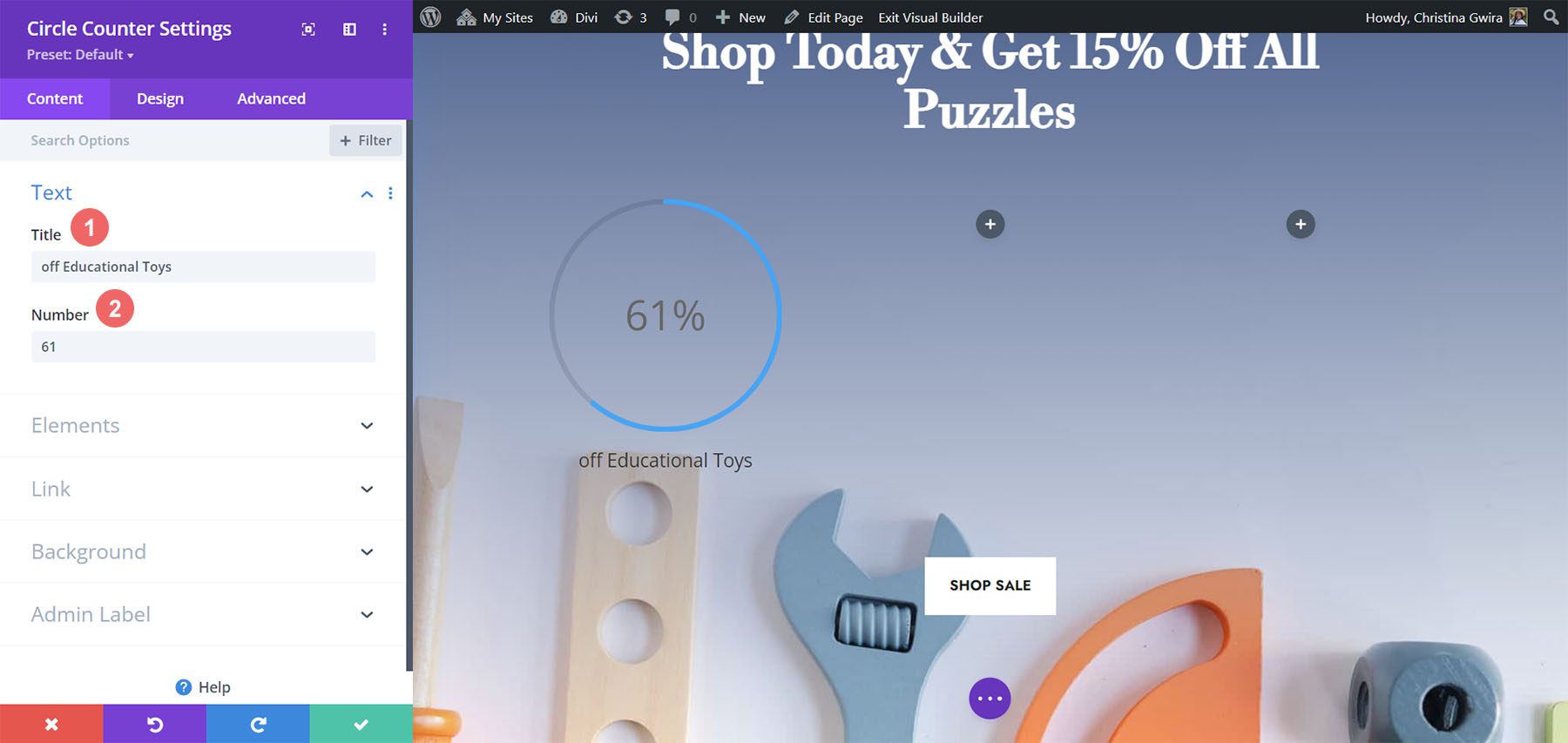
将内容添加到圆形计数器模块
现在,我们要将内容和数据添加到圆形计数器模块中。

设置圆形计数器模块的样式
与之前的示例一样,我们转到“设计”选项卡来设置标题文本、数字文本等的样式。 不过,我们将采取一些不同的做法来完善本教程。
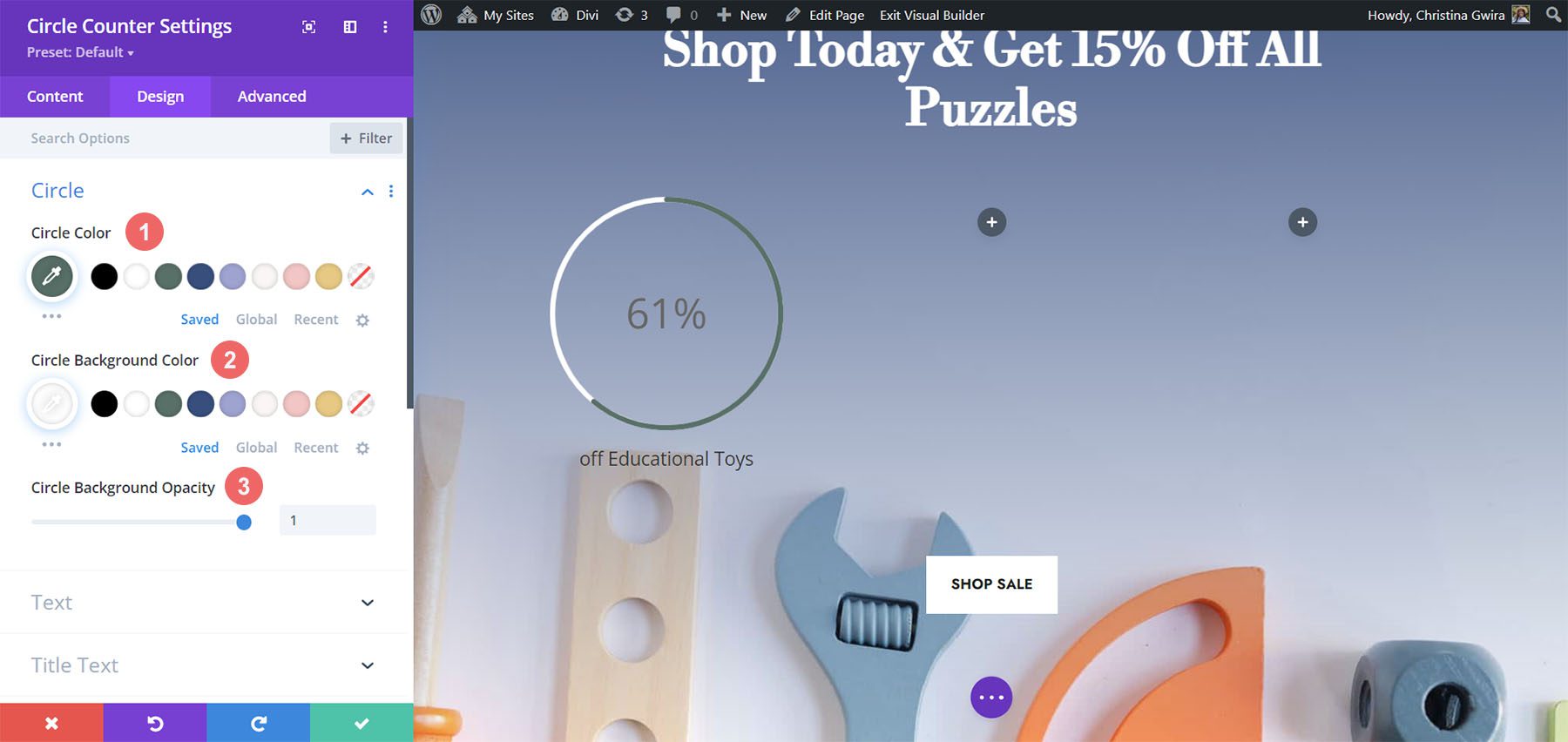
设计圆形计数器的样式
我们首先使用以下设置来设置圆形计数器的样式:
圆形设计设置:
- 圆圈颜色: #557068
- 圆圈背景颜色: #ffffff
- 圆圈背景不透明度: 1

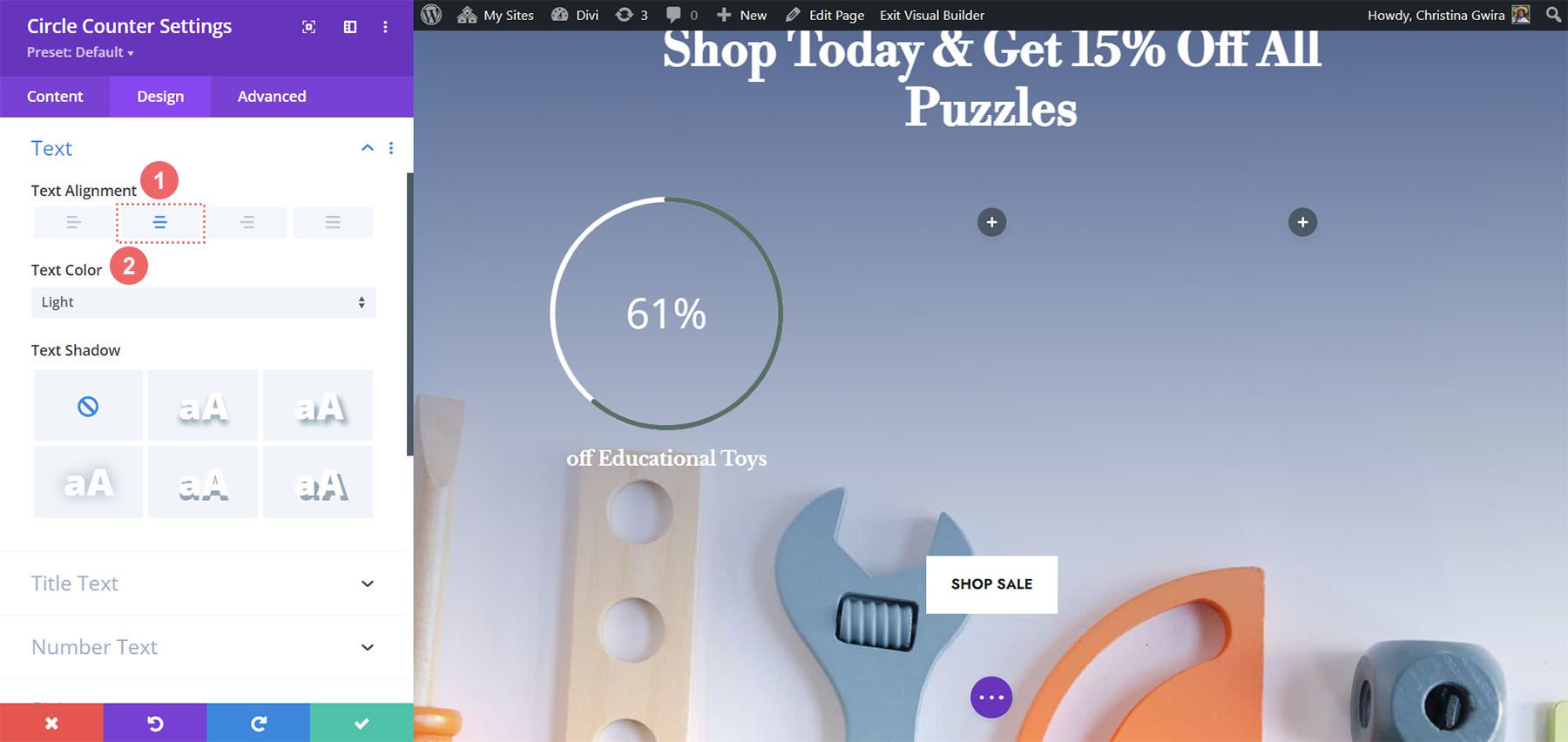
请注意我们如何对圆圈的背景不透明度使用不透明度。 对于此设计,我们将单击“文本”选项卡,然后选择“浅色”作为文本颜色。 这将使标题和数字变为白色,或者您设置为页面浅色字体颜色的颜色。
文字设计设置:
- 文本对齐方式:居中
- 文字颜色:浅色

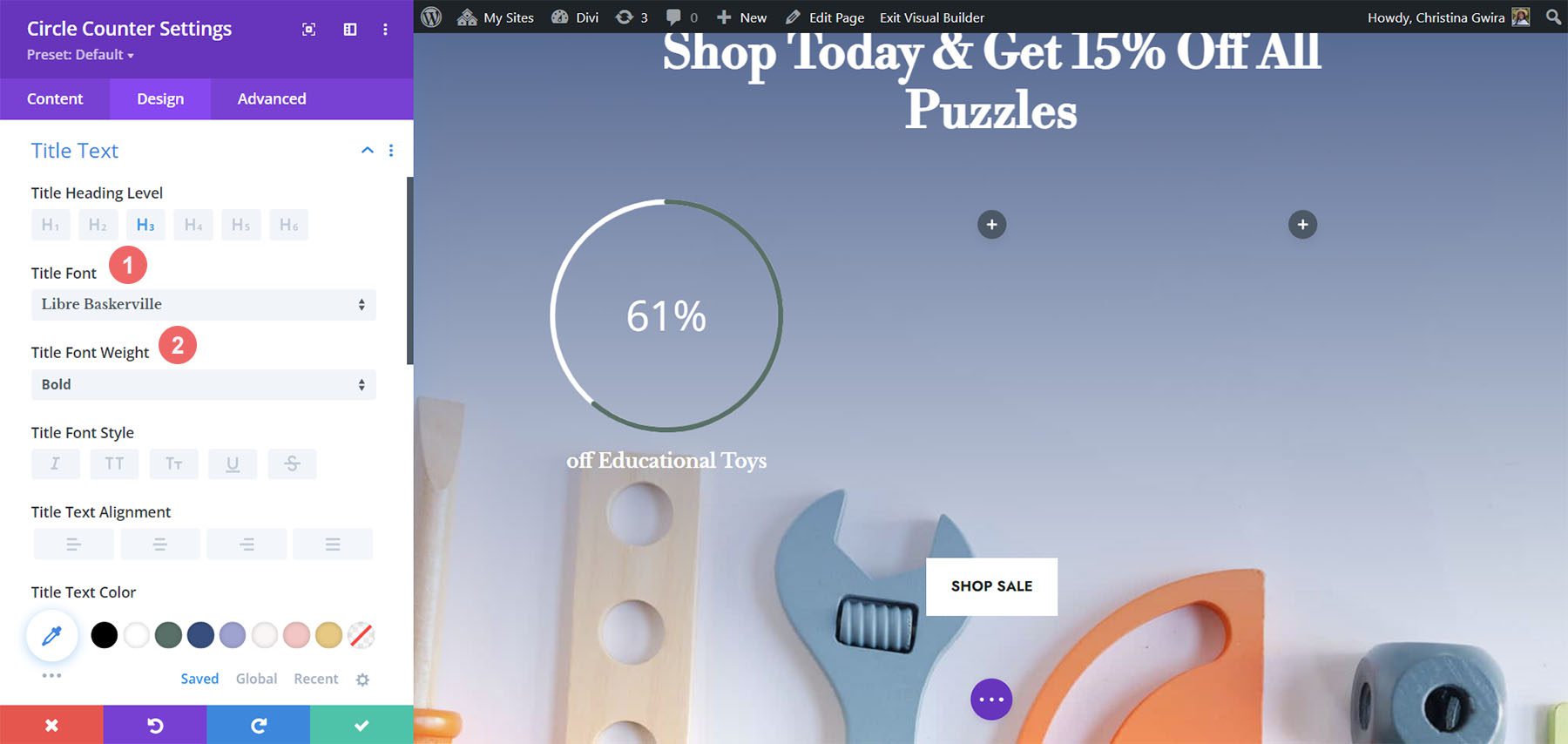
为标题文本添加样式
对于标题文本样式,我们将使用 Divi Toy Store 布局包中使用的相同字体。 以下是要使用的设置:
标题文字设置:
- 标题字体: Libre Baskerville
- 标题字体粗细:粗体

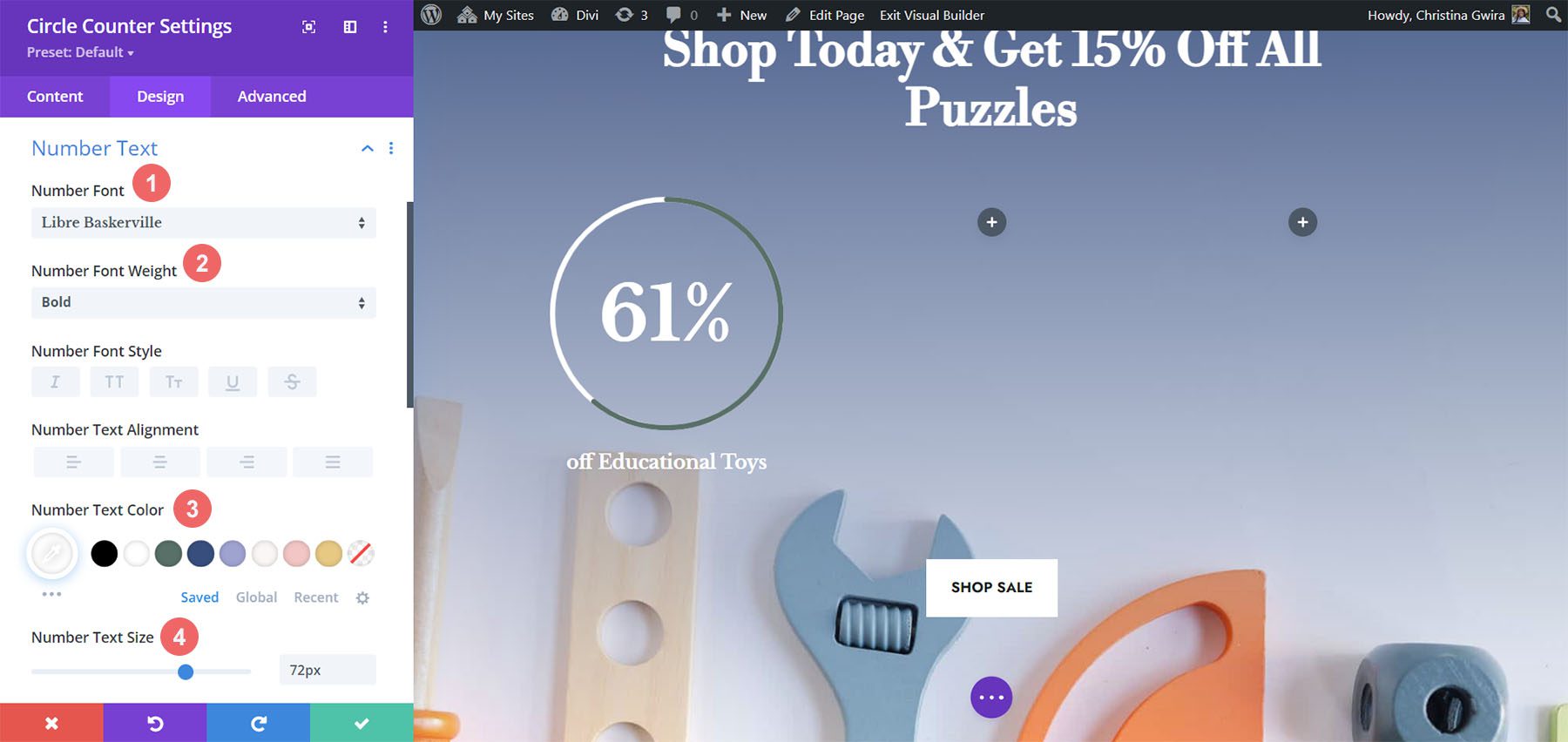
设置数字文本的样式
对于数字文本,我们将使用以下设置:
数字文本设置:
- 数字字体: Libre Baskerville
- 数字字体粗细:粗体
- 数字文本颜色: #ffffff
- 数字文字大小: 72px

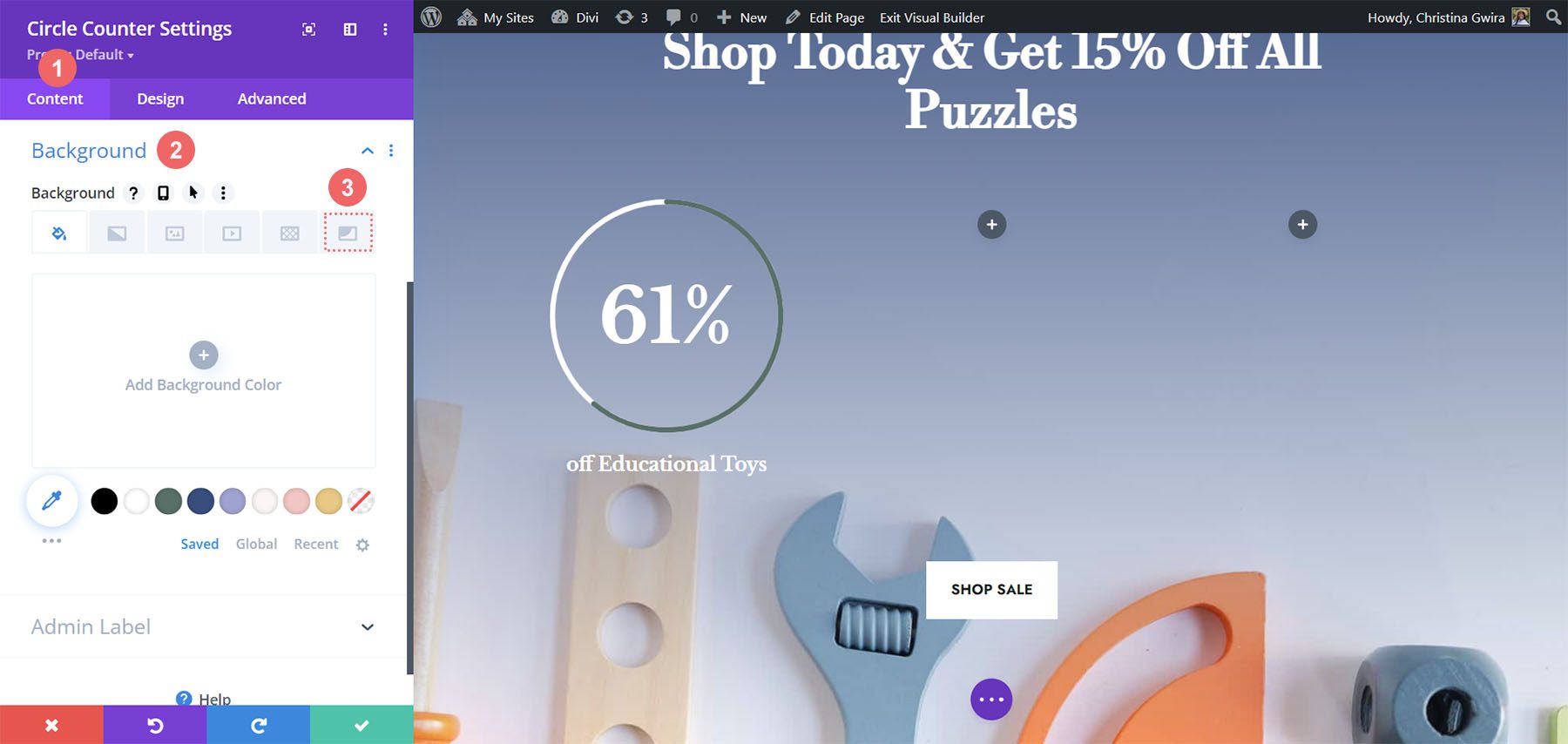
向圆形计数器模块添加口音
为了完成本教程,我们将返回到“内容”选项卡。 然后,我们将单击“背景”选项卡,为我们的圆形计数器模块添加一些重音。 然后我们将转到“背景蒙版”图标。

设计圆形计数器模块的背景遮罩样式
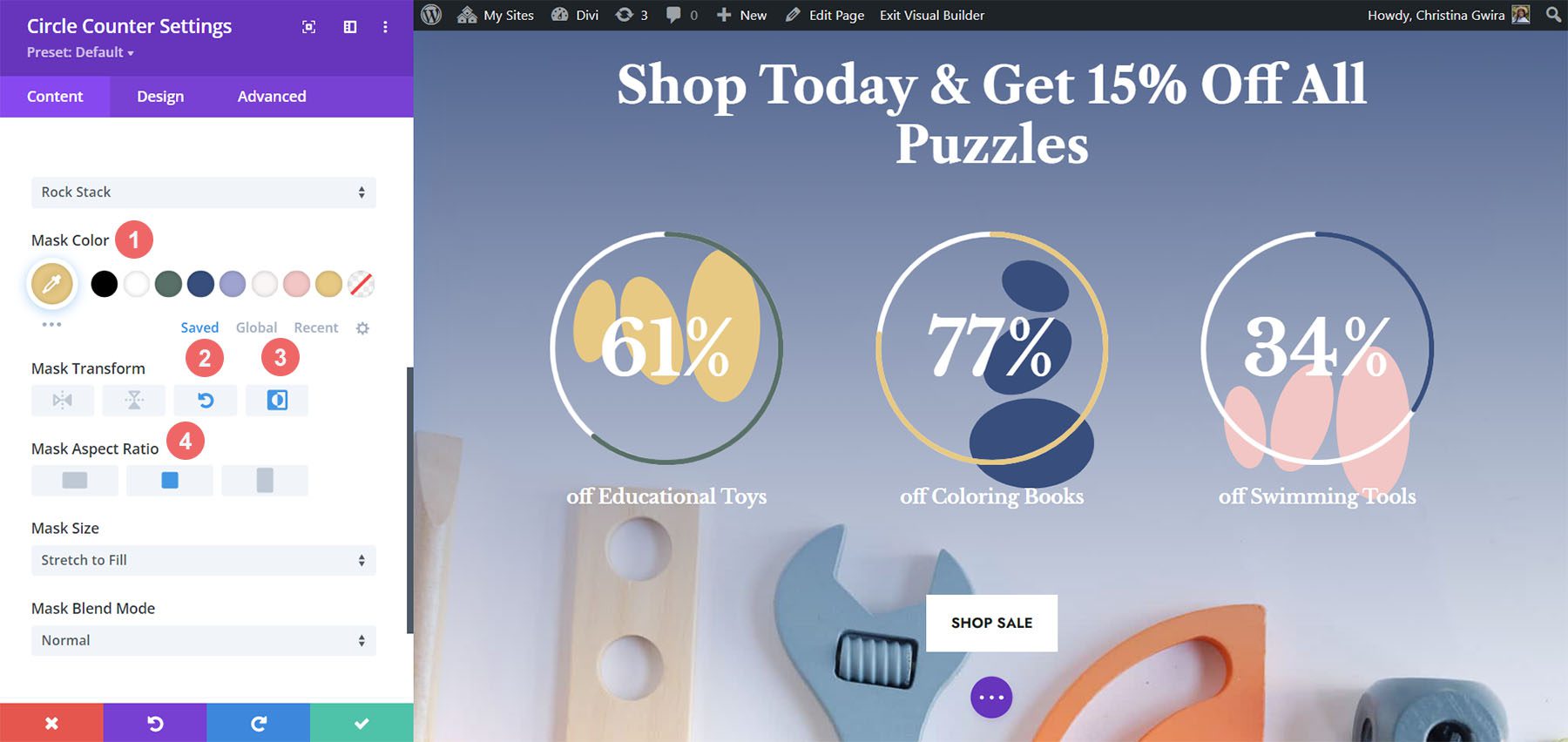
对于背景蒙版,我们将使用以下设置为您的圆形计数器模块添加强调
背景遮罩设置:
- 背景面具设计: Rock Stack
- 面具颜色: #eac989
- 蒙版变换:旋转、反转
- 遮罩纵横比:方形

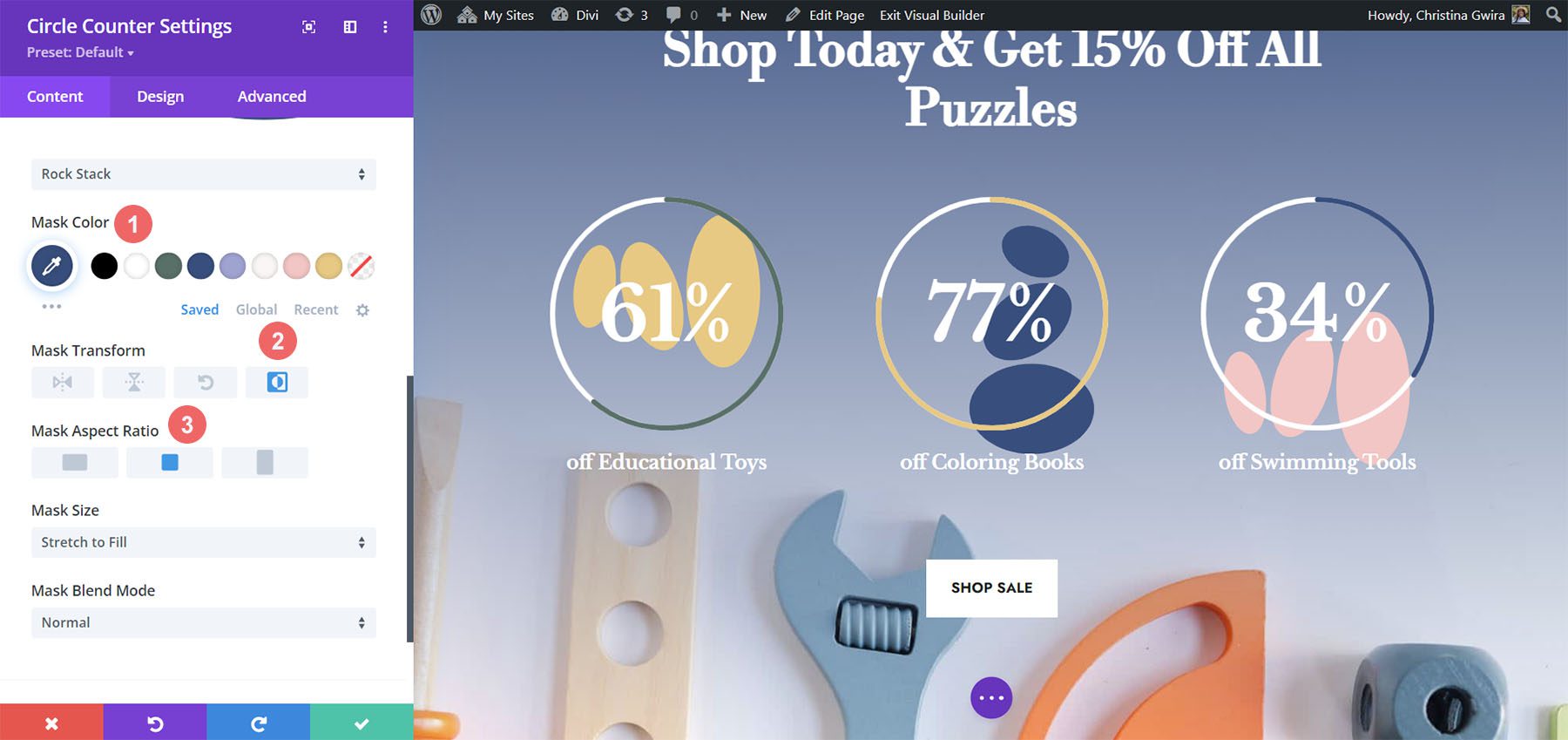
对于第二个模块,我们使用以下设置:
背景遮罩设置(模块 2):
- 背景面具设计: Rock Stack
- 面罩颜色: #354e7c
- 蒙版变换:反转
- 遮罩纵横比:方形

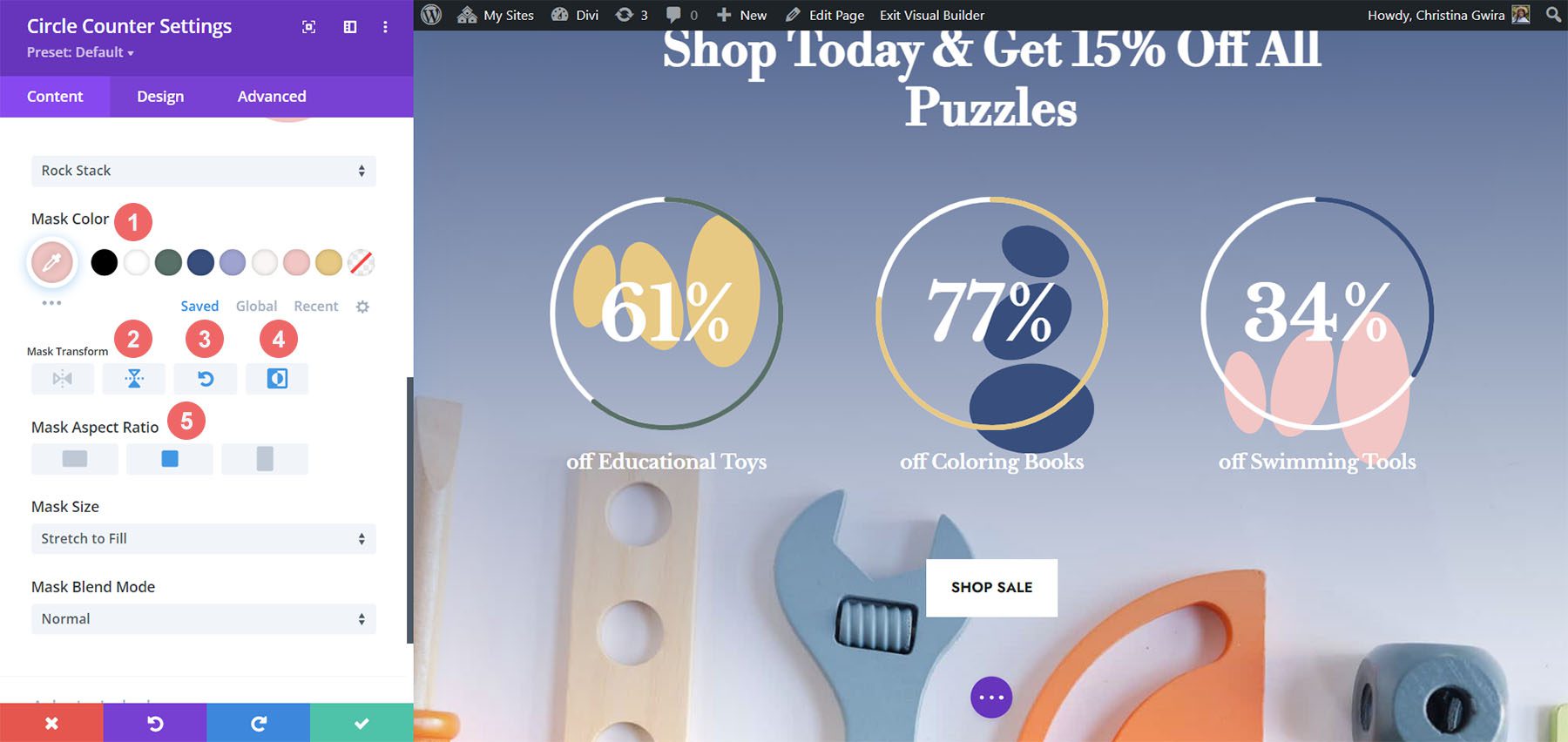
对于最后一个模块,需要使用以下设置:
背景遮罩设置(模块 3):
- 背景面具设计: Rock Stack
- 面具颜色: #f6c6c5
- 蒙版变换:水平翻转、旋转、反转
- 遮罩纵横比:方形

所有的重音都就位后,最终产品如下所示:

最后的想法
通过一些指导和大量数据,您可以改变用户与网站内容交互的方式。 使用圆形计数器模块有助于为您的页面添加一些兴趣,同时以引人注目的方式展示有关您的产品或服务的信息。 我们期待看到您在您的网站上实施其中一些教程。 如果您受到启发,请在下面的评论部分告诉我们!
