在 Divi 的评论模块中设置头像样式的 5 种方法
已发表: 2022-12-28WordPress 博客文章或页面的评论部分允许您与网站的用户和读者进行有意义的讨论。 曾经有一段时间,我们最喜欢的网站的评论部分是一个相互联系的地方。 随着一些社交媒体平台的缓慢消亡,许多人重新开始创建博客。 考虑到这一点,我们可以利用这个机会美化我们的评论部分。
在今天的教程中,我们专注于在 Divi 中设置评论头像的样式。 但是,让我们看一下我们可以设置样式的 Divi 评论模块的其他一些元素。
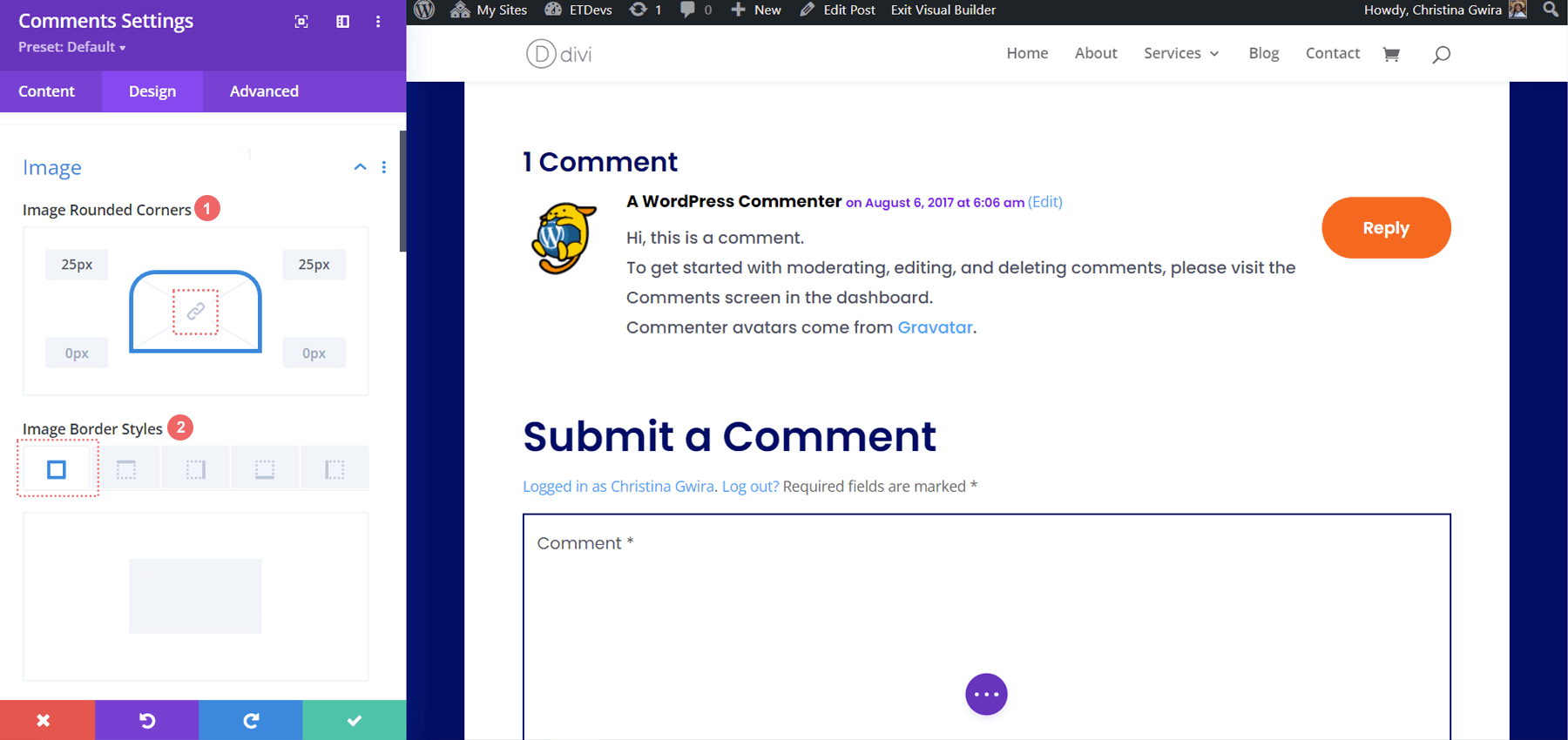
Divi 评论模块的元素
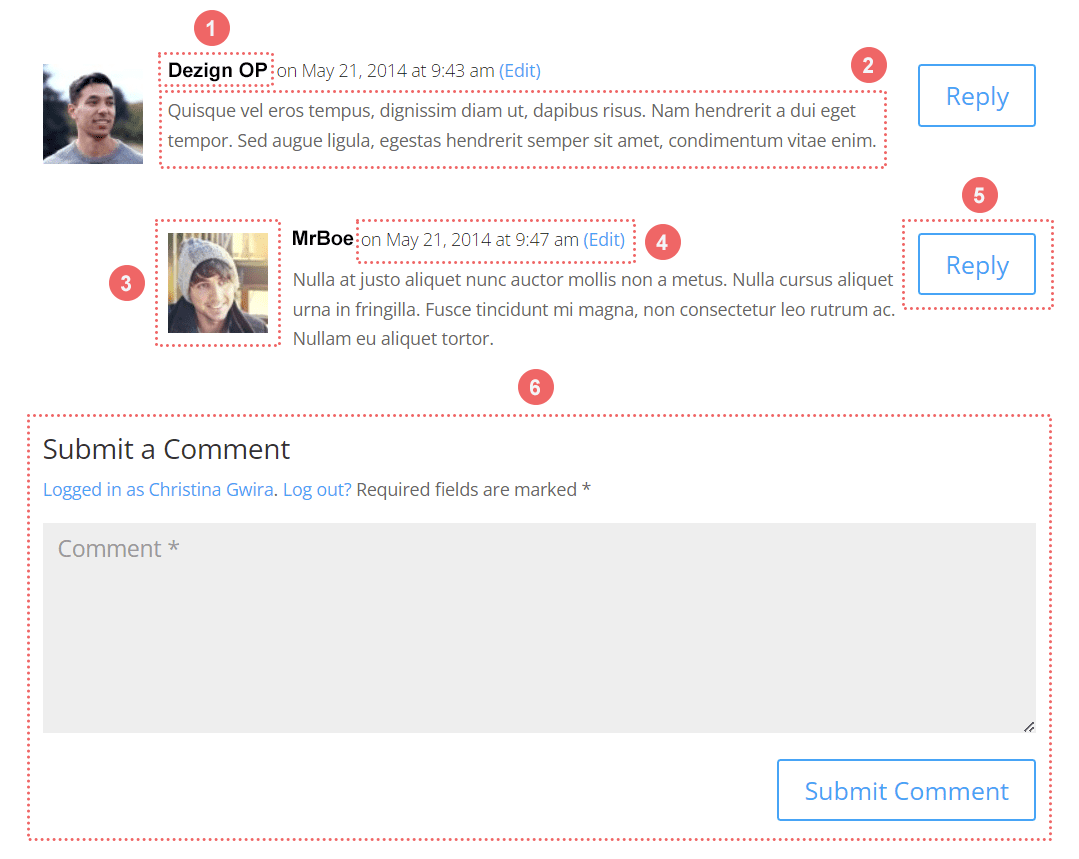
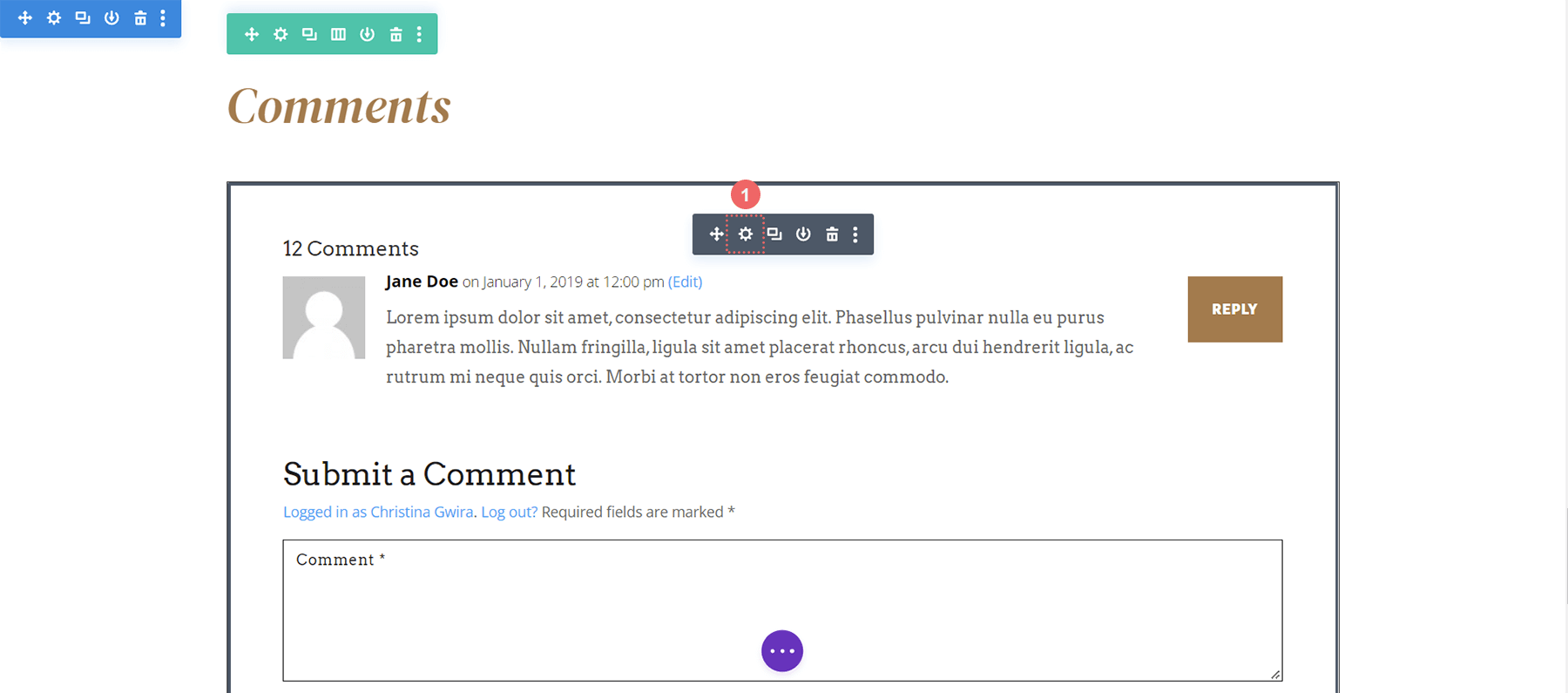
Divi 的评论模块有很多元素。 可以使用该模块来展示评论和提交评论。 该模块还显示已提交的评论数量,以及评论提交者的姓名和照片。 下面是模块的各种元素:

按顺序,这是每个编号部分对应的内容:
- 评论作者姓名
- 评论本身
- 评论作者头像
- 评论的元数据(日期、发布时间等)
- 回复按钮
- 提交意见表
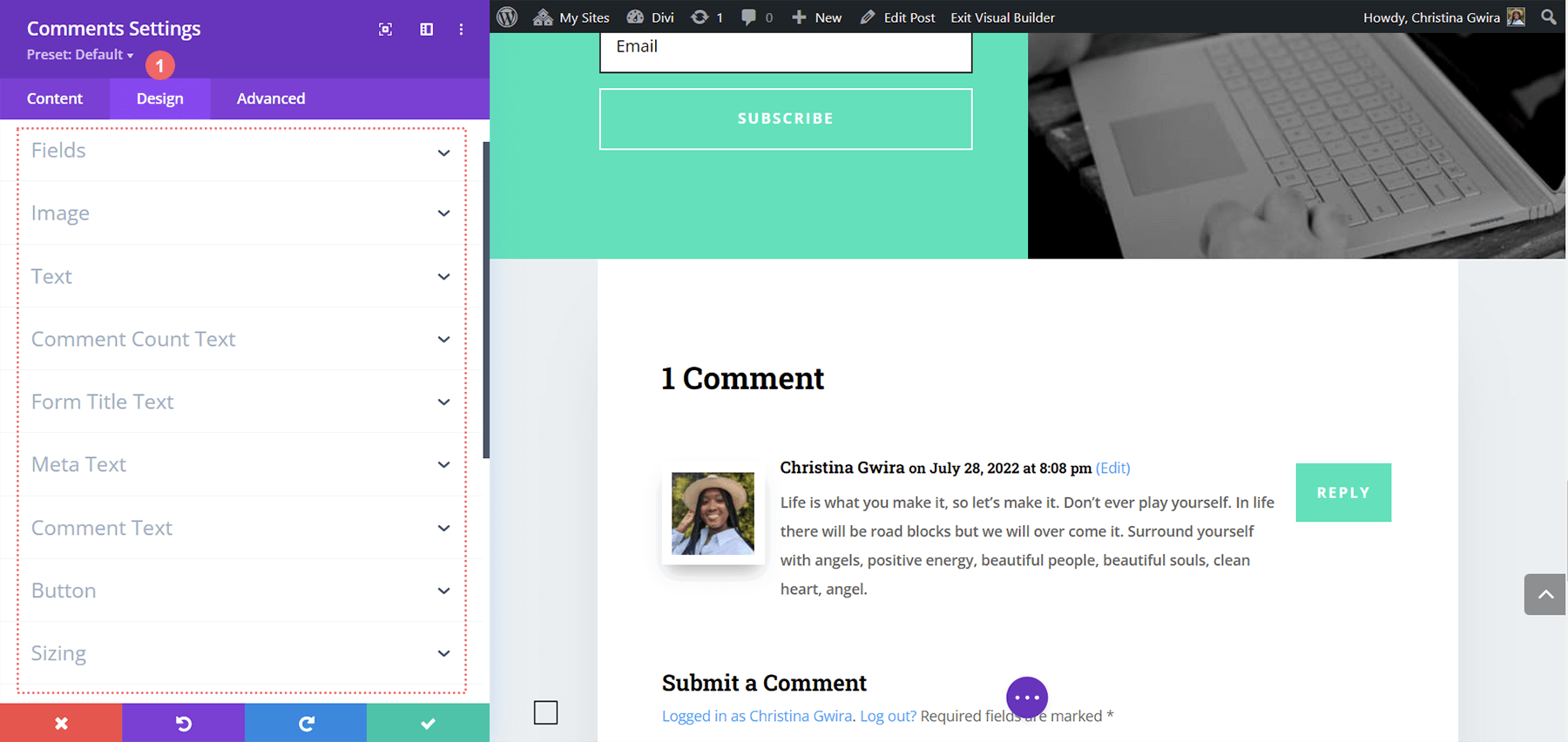
在评论模块的设计选项卡中,您可以看到我们有许多选项,我们可以互换使用这些选项来设置模块各个方面的样式。

在 Divi 中设置评论头像的样式
在评论模块设置中,我们将大部分时间花在“设计”和“高级”选项卡上。 我们将使用内置功能为 Divi 中的评论头像设置样式框架。 之后,我们将使用一些 CSS 片段来实现我们的愿景。 对于本教程,我们将使用我们博客的 Divi 资源部分提供的免费赠品。 在设计站点的任何方面的样式时,必须从您创建的设计中汲取灵感。 这有助于在您的工作中形成凝聚力,并使您在受众中建立更强的品牌知名度。
您可以通过以下示例了解我们计划如何执行此操作:
第一个例子:Divi Stone Factory

第二个例子:Divi顾问

第三个例子:家庭护理

第四个例子:Divi NGO

第五个例子:Divi Data Science

对于这些示例中的每一个,我们都从布局模板中已有的资产和设计中汲取灵感。 通过这样做,我们确保在为 Divi 中的评论头像设计样式时,我们仍在谈论我们所选布局的整体设计。
让我们跳到第一个例子!
在 Divi ft. Divi Stone Factory 设计评论头像
首先,您需要按照本博文中的说明下载并安装 Divi Stone Factory 布局包的博文模板。
在 Divi 中设计评论头像之前确定灵感
本教程的一个主要关键是熟悉从设计中汲取灵感并将其应用于整个布局的样式。 在我们的例子中,我们将从特色图片的样式中获取灵感。 让我们把同样的想法带到我们的评论头像上。

打开评论模块设置
安装布局后,向下滚动到评论模块并打开设置。

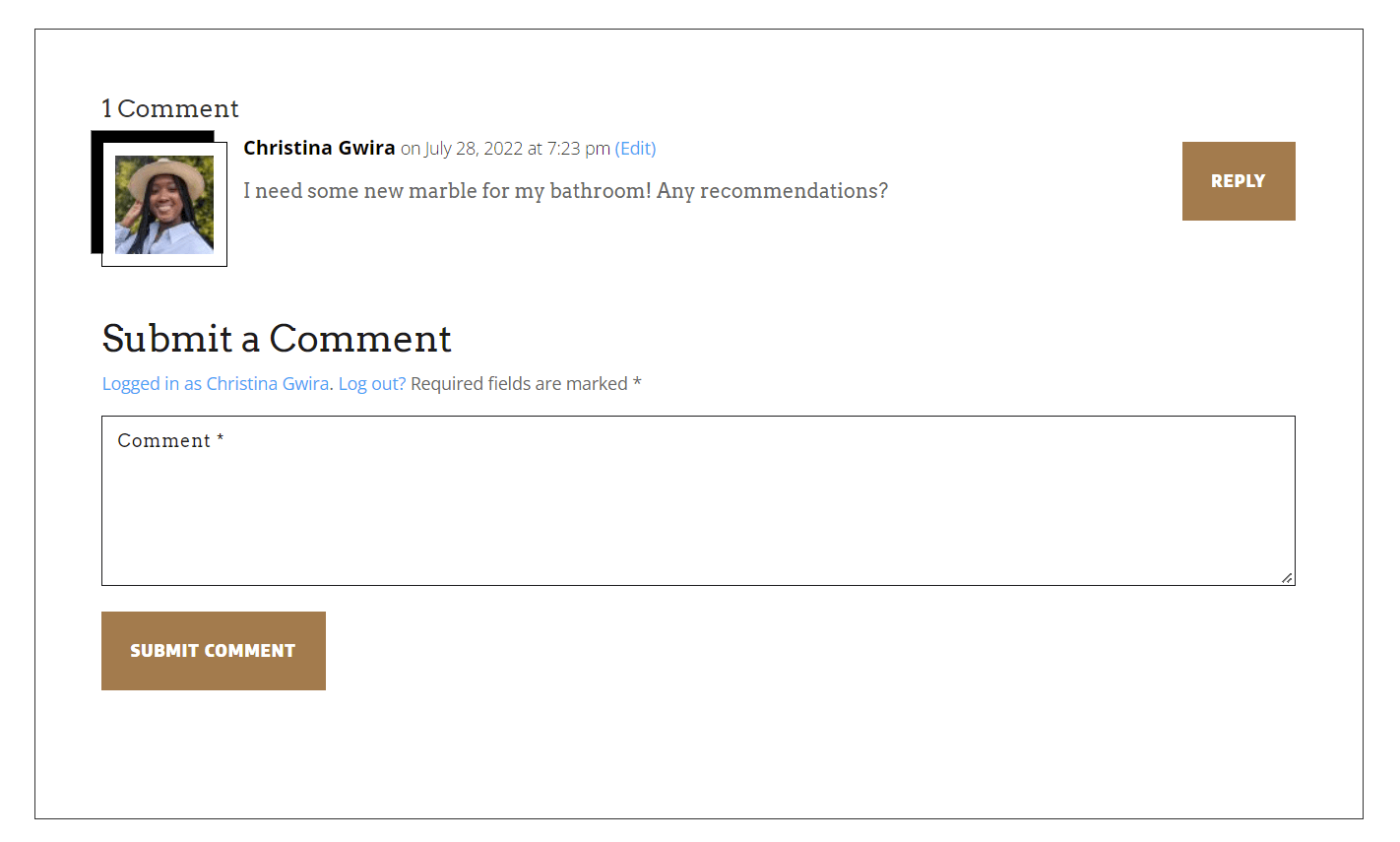
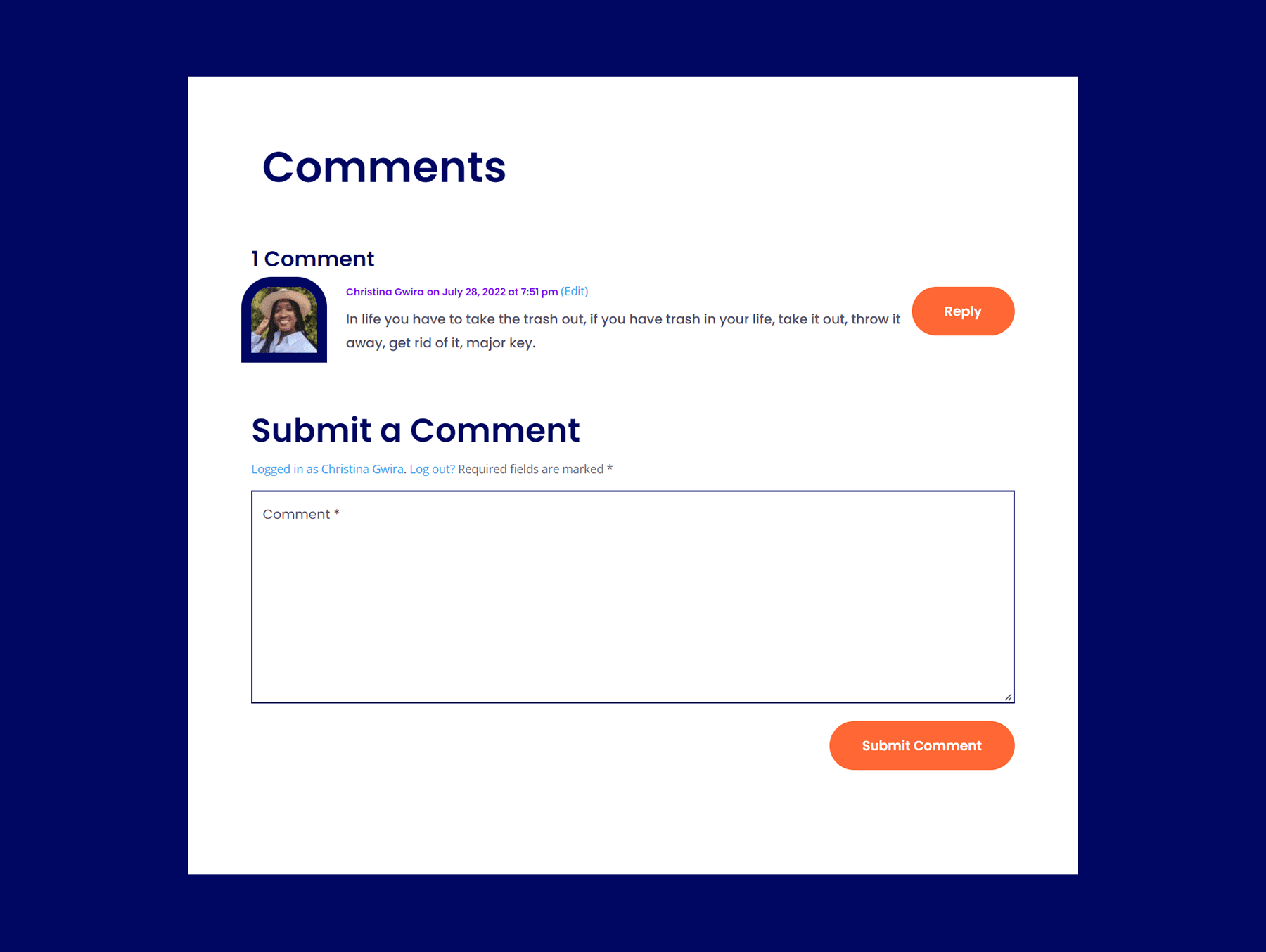
为头像图像添加边框
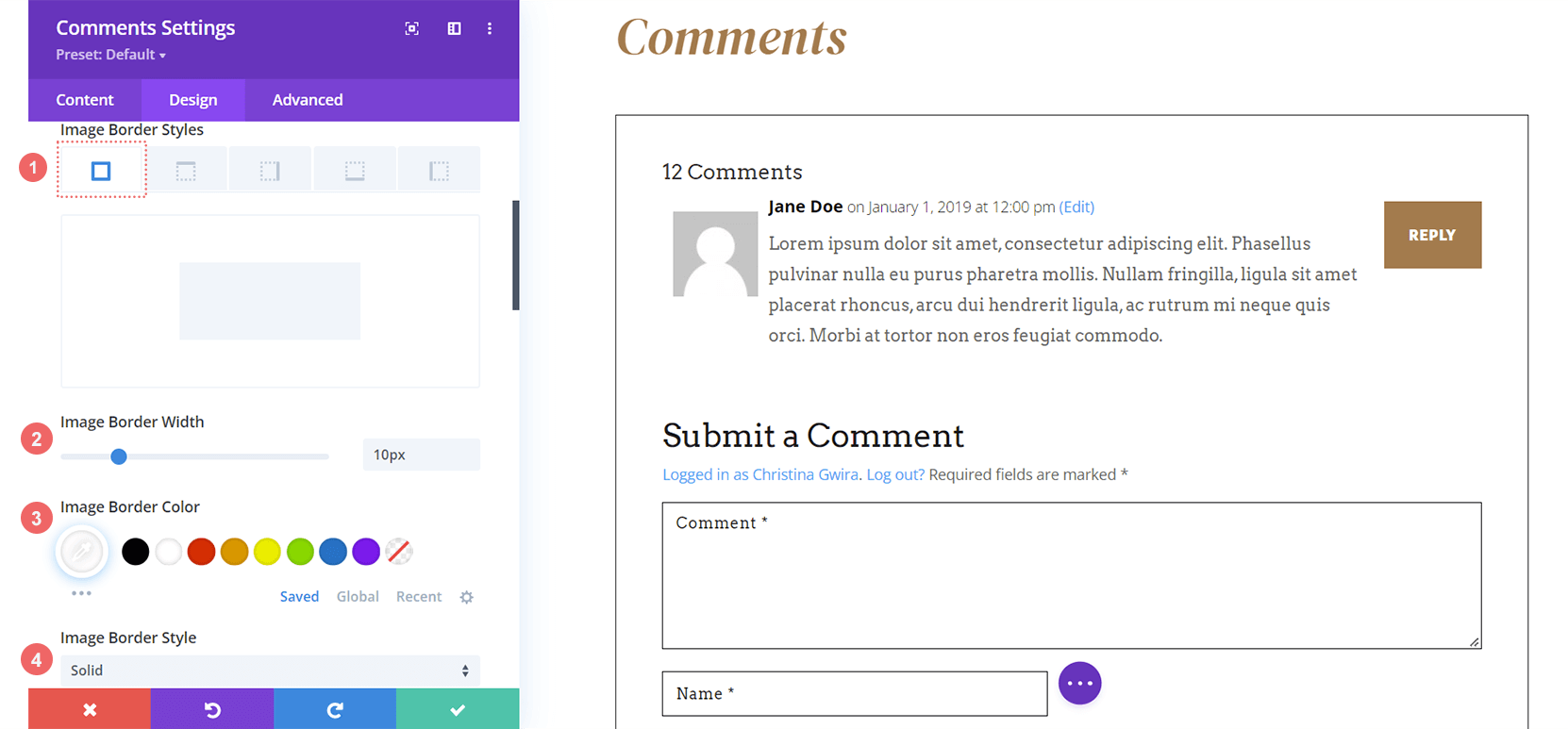
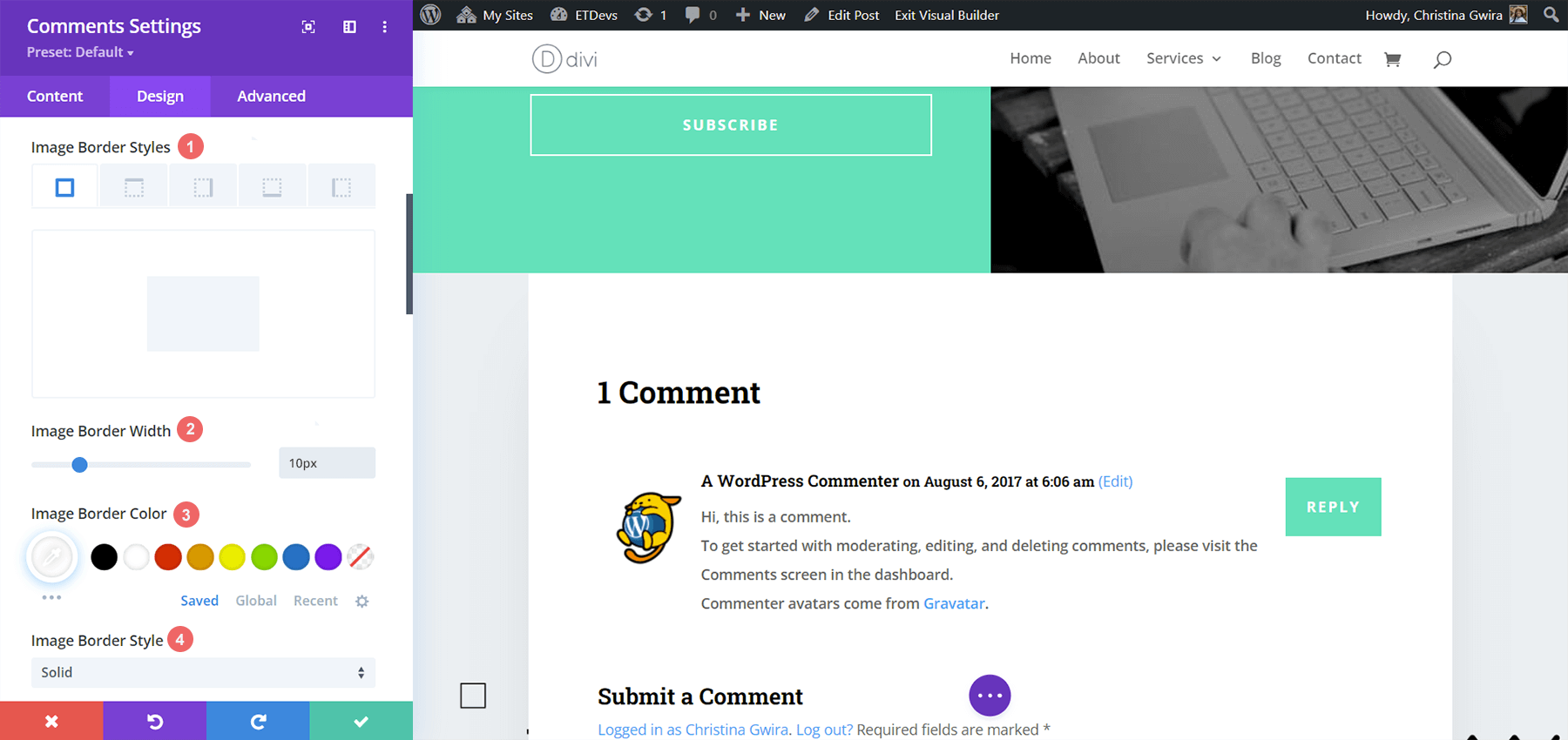
导航到“设计”选项卡。 单击图像选项卡。 向下滚动到图像边框样式,然后选择所有边框的第一个图标。 接下来,添加 10px 的图像边框宽度和#FFFFFF 的图像边框颜色。 我们还希望将图像边框样式保持为纯色。

图像设置:
- 图像边框样式:所有边框
- 图片边框宽度:10px
- 图片边框颜色:#FFFFFF
- 图像边框样式:纯色
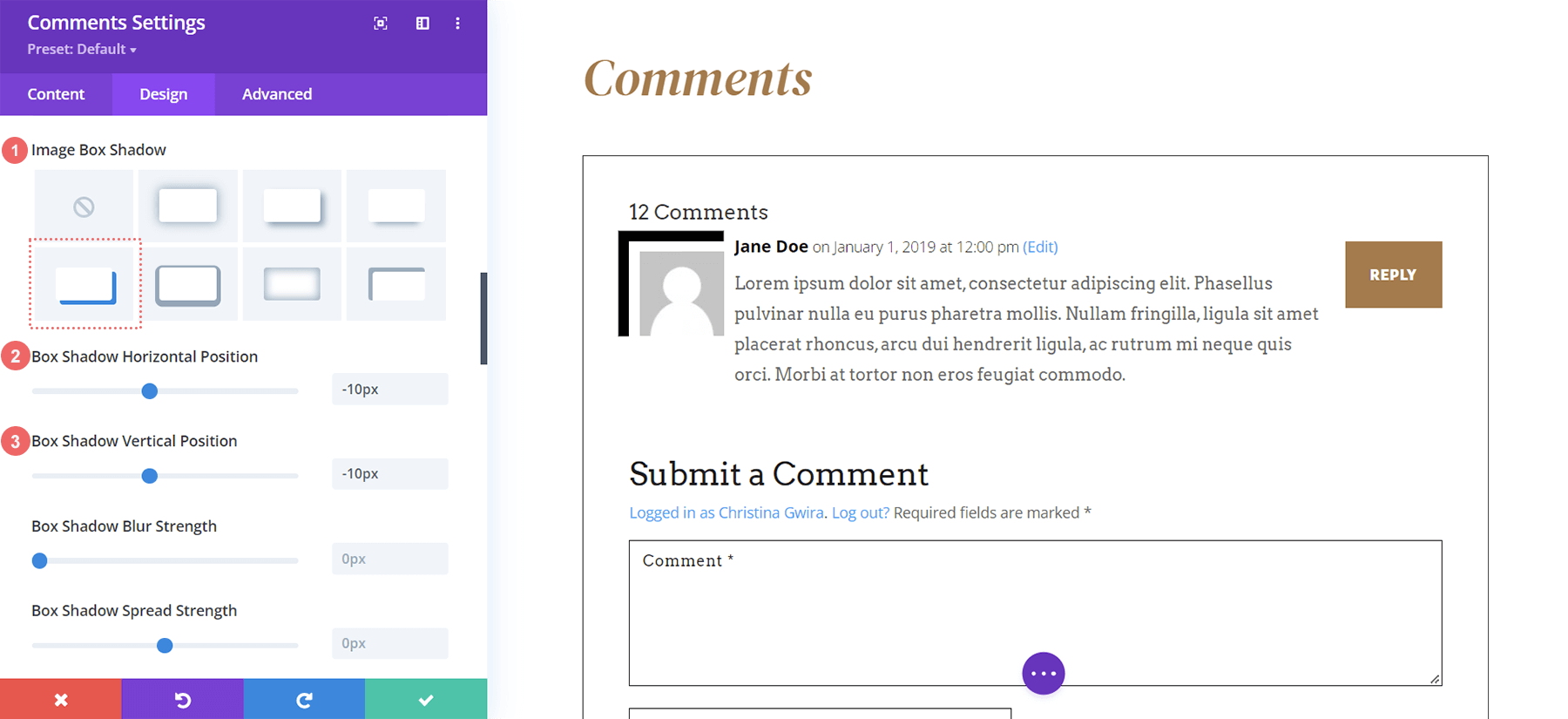
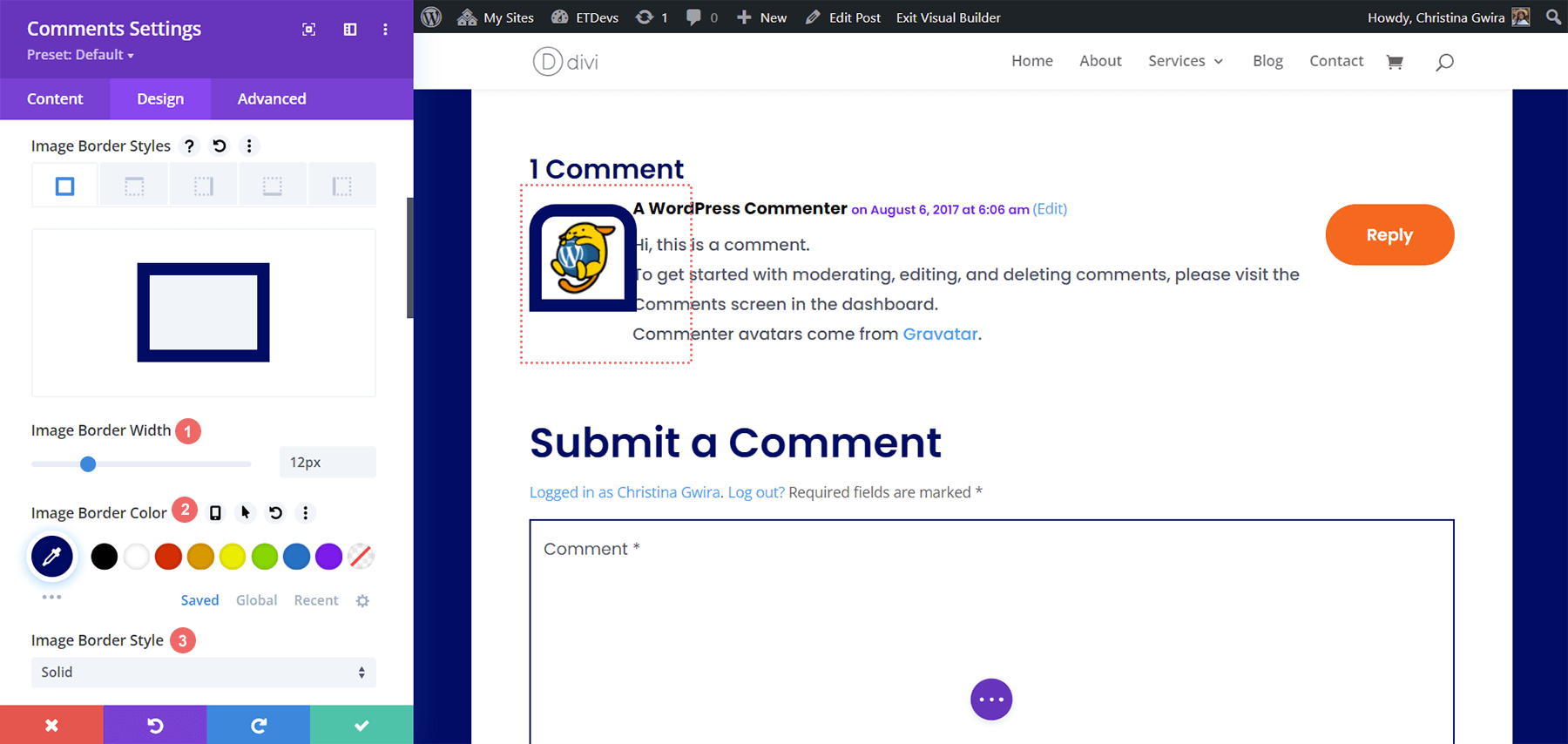
添加图像框阴影
为您的头像添加图像框阴影。 将水平和垂直位置调整为 -10px 。 接下来,制作阴影颜色#000000。

图像框设置:
- 图像框阴影:Shadow #4
- 框阴影水平位置:-10px
- 框阴影垂直位置:-10px
- 阴影颜色:#000000
添加自定义 CSS
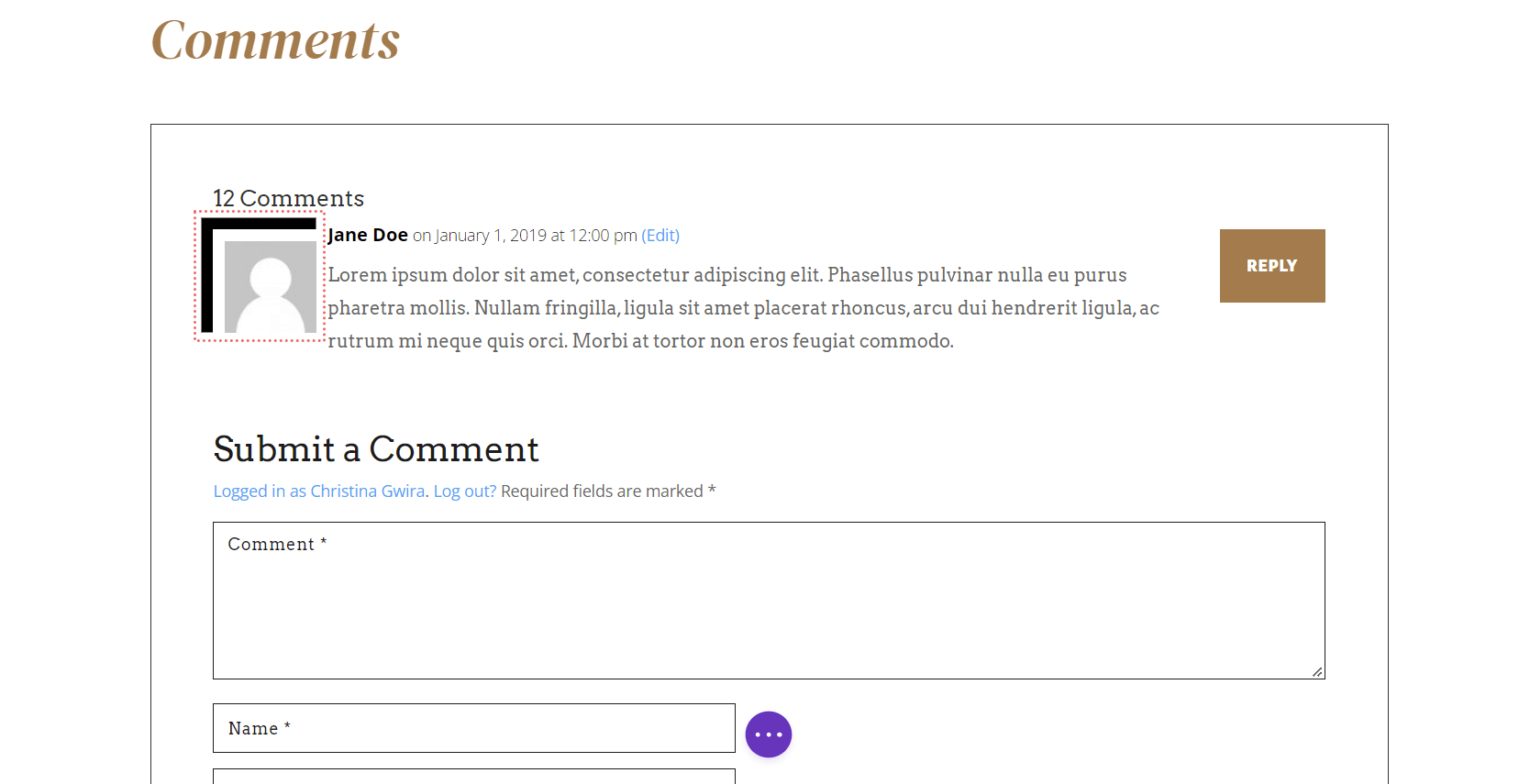
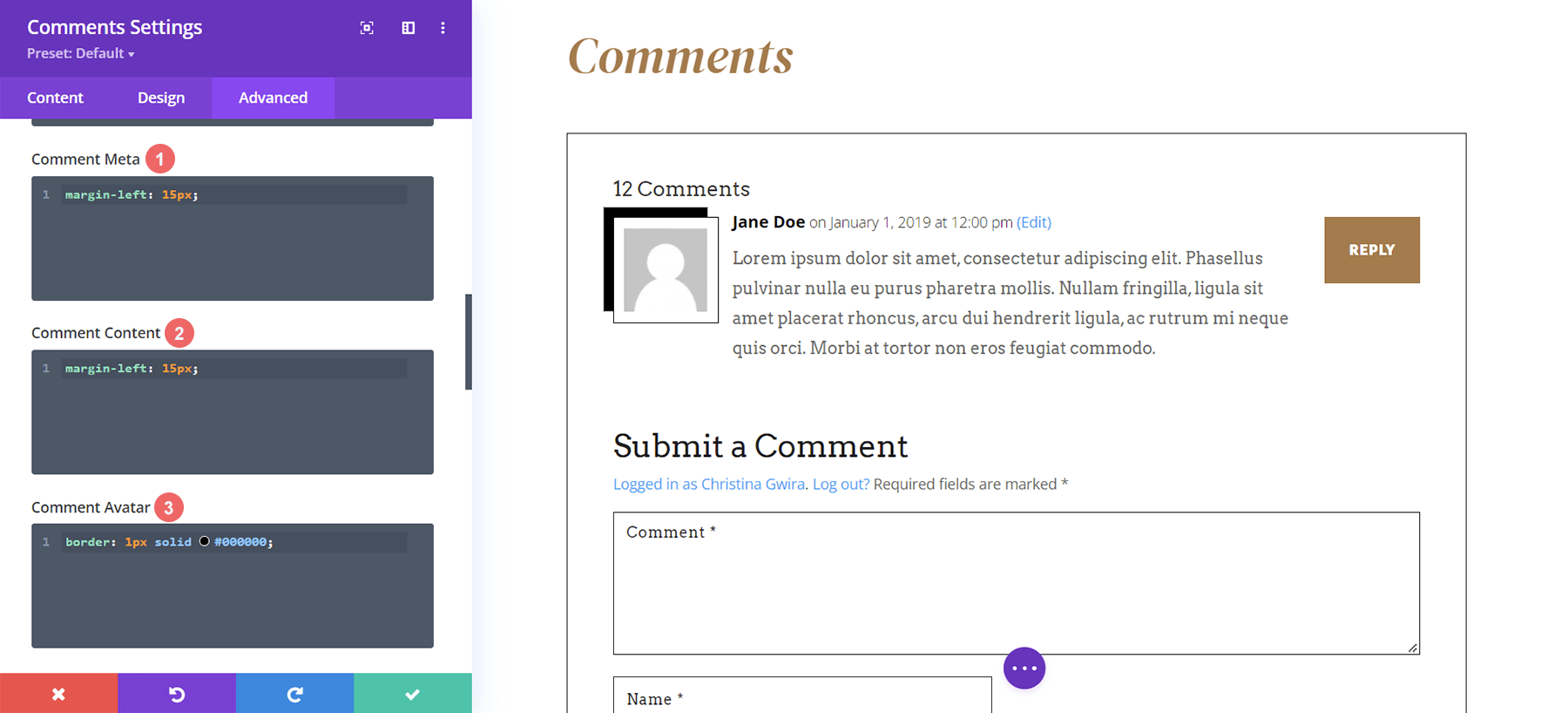
看看我们现在的头像,它与评论正文略有重叠。 我们还缺少图像周围更细的边框。 我们将在评论设置模式的高级选项卡中使用 CSS 添加它。

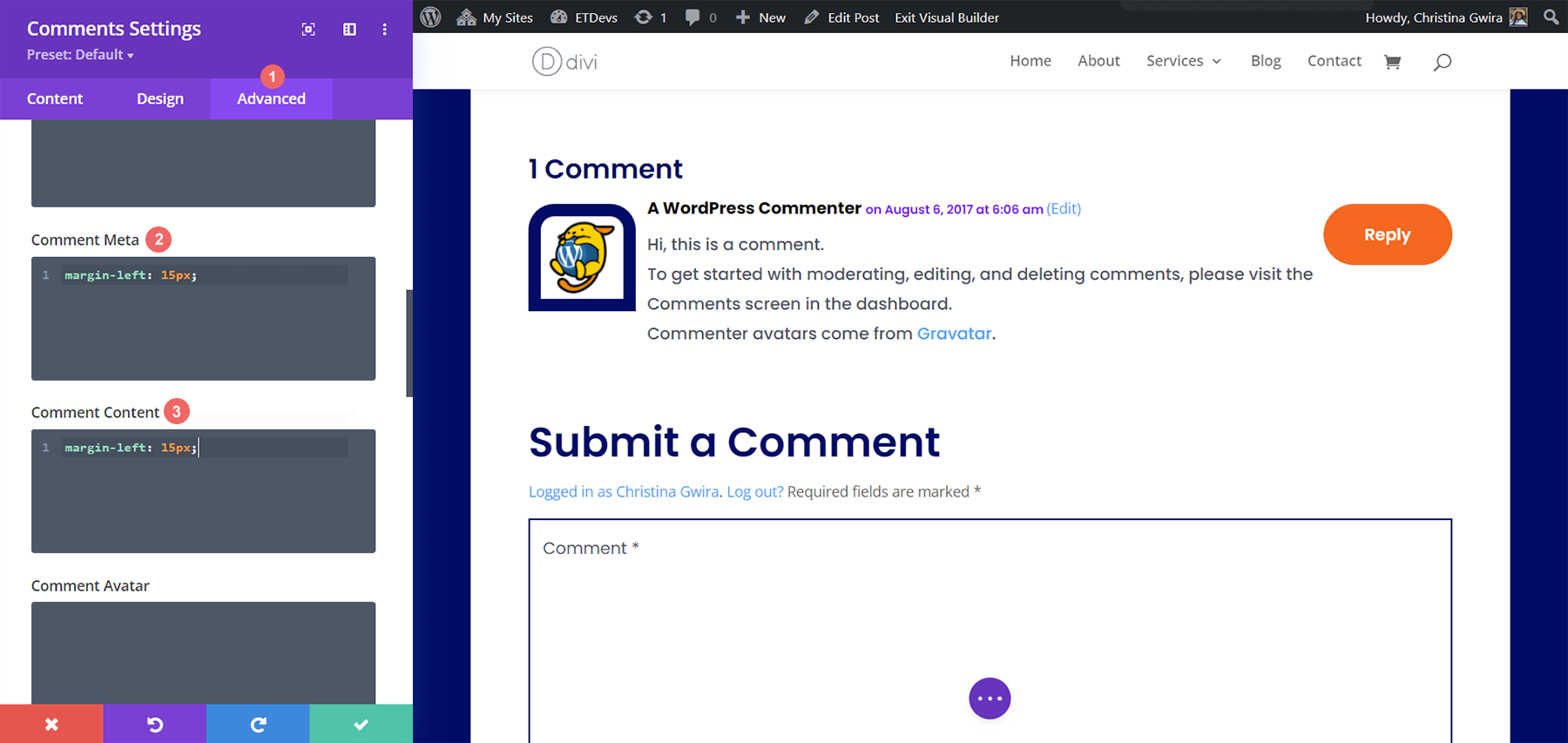
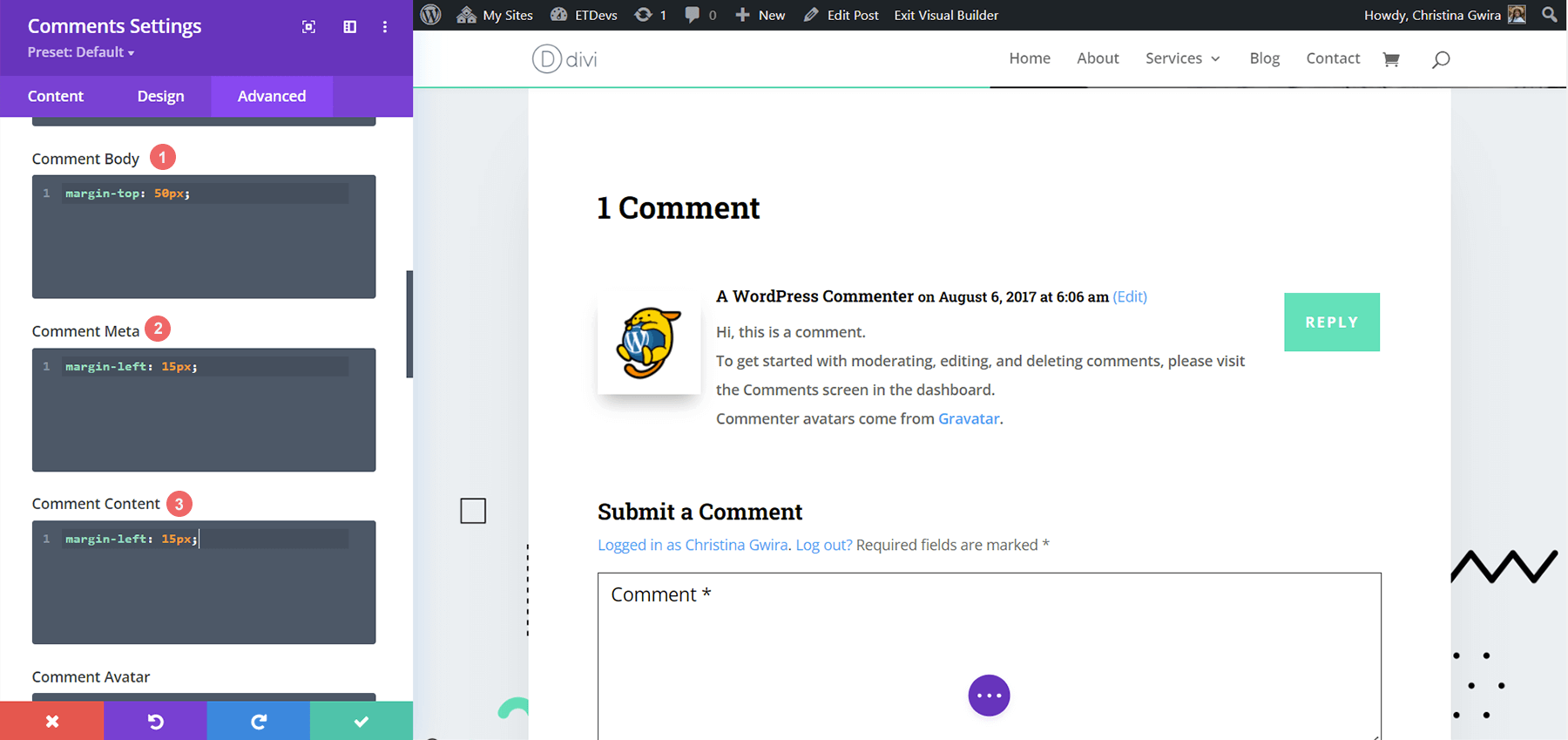
导航到评论模块设置中的高级选项卡。 将以下 CSS 片段添加到评论元、评论内容和评论头像
自定义 CSS
评论元:
margin-left: 15px;
评论内容:
margin-left: 15px;
评论头像:
border: 1px solid #000000;

在评论内容和元数据中添加左边距,以便为头像添加的边框不会覆盖评论文本和元数据信息。 我们向评论头像添加另一个边框,以复制与特色图像一起找到的设计。
尽管如此,让我们继续使用 Divi Consultant Layout Pack 的第二个示例!
示例二:使用 Divi 顾问博客帖子模板在 Divi 中设置评论头像的样式
对于我们的第二个示例,我们将从该布局包中使用的设计元素中获取评论头像的灵感。

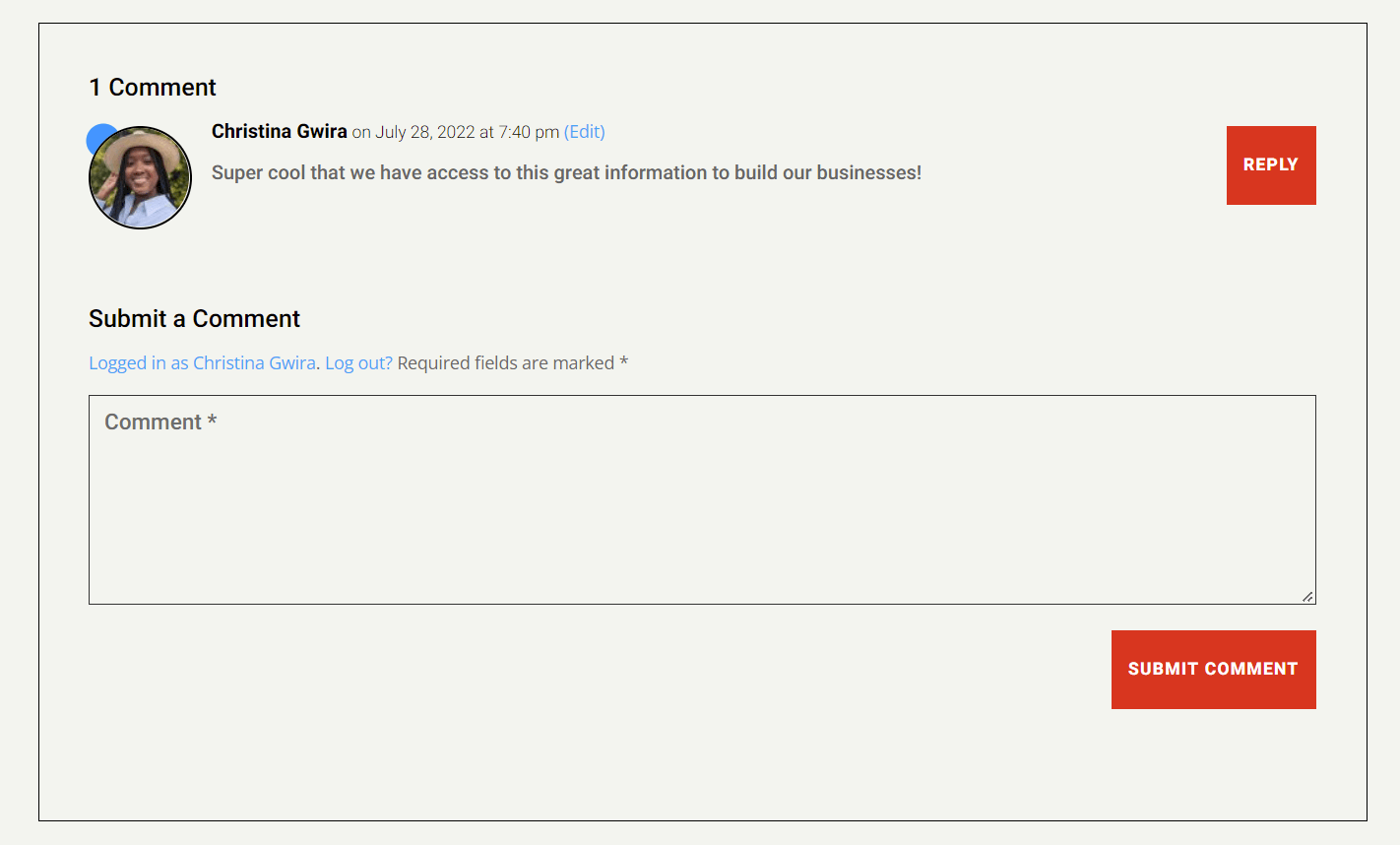
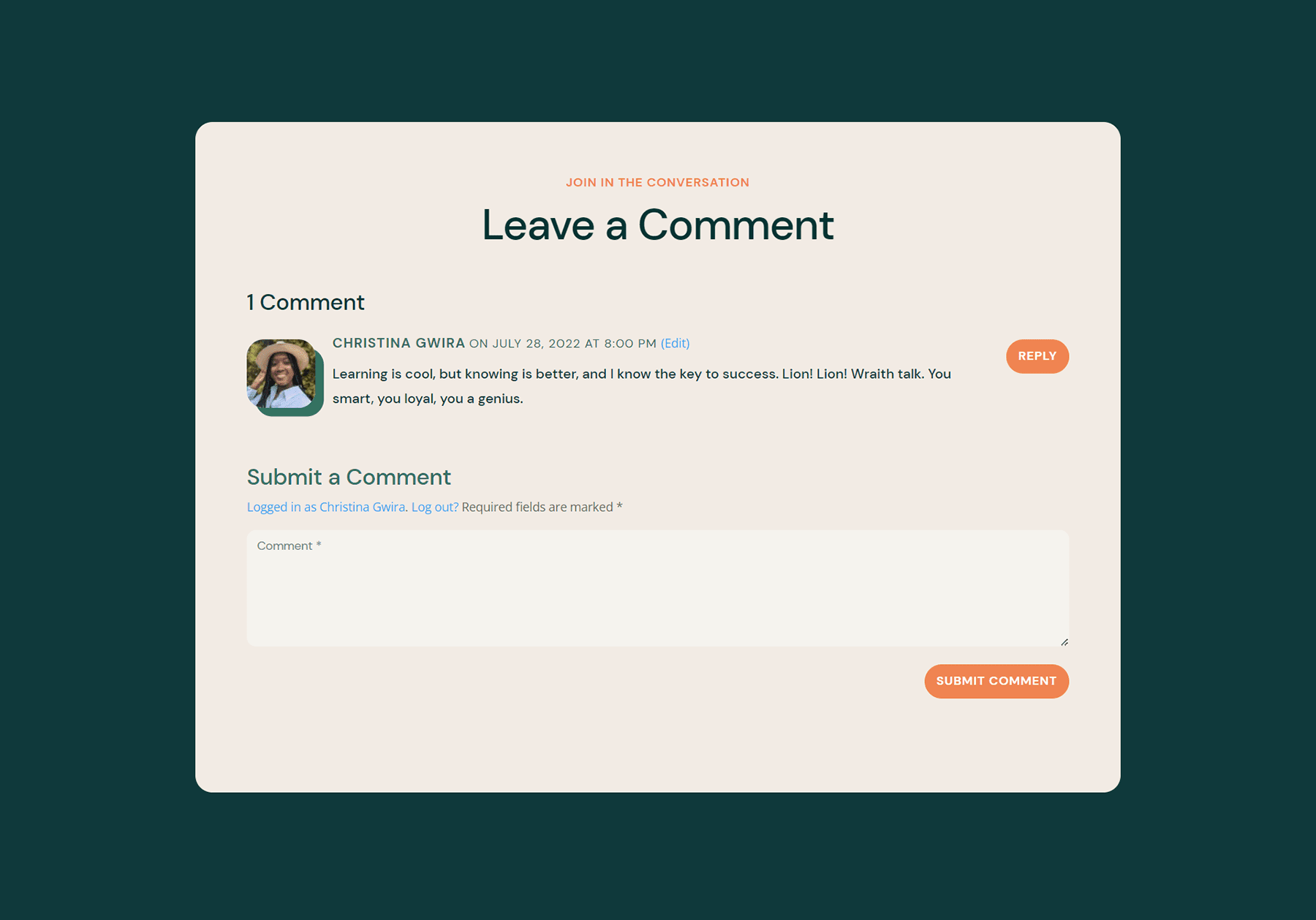
使用 CSS 边框更改头像形状
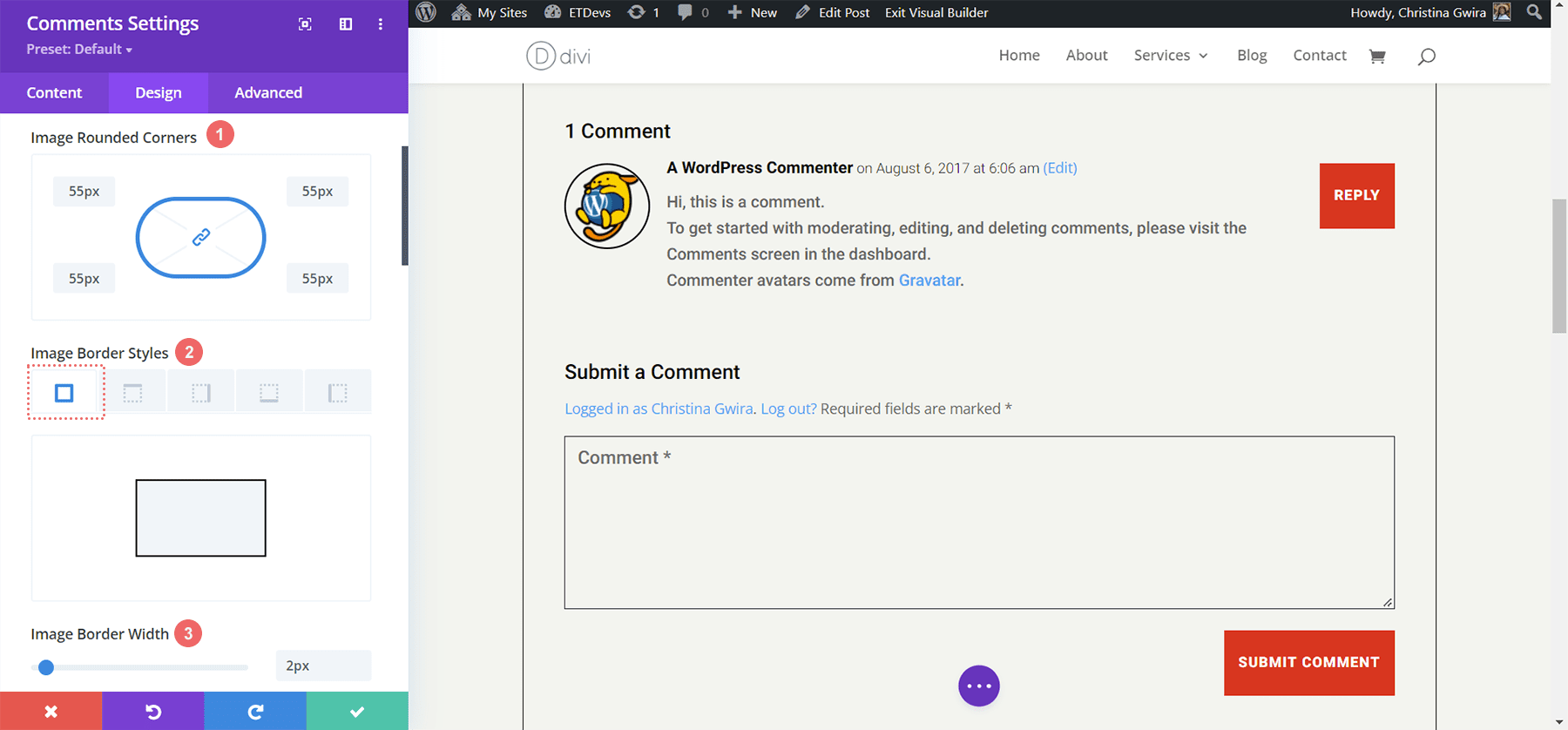
首先,我们要向下滚动到评论模块并进入设置菜单。 其次,我们将导航到“设计”选项卡。 在“设计”选项卡中,让我们单击“图像”选项卡开始更改边框。 首先,让我们在我们的头像上制作圆角,值为 55px。 这将使我们的头像成为一个圆圈。 接下来,我们将添加一个 2px 的黑色实心边框。


图像设置:
- 图像圆角:55px,所有角,链接
- 图像边框样式:所有边框
- 图片边框宽度:2px
- 图片边框颜色:#000000
为我们的头像添加口音
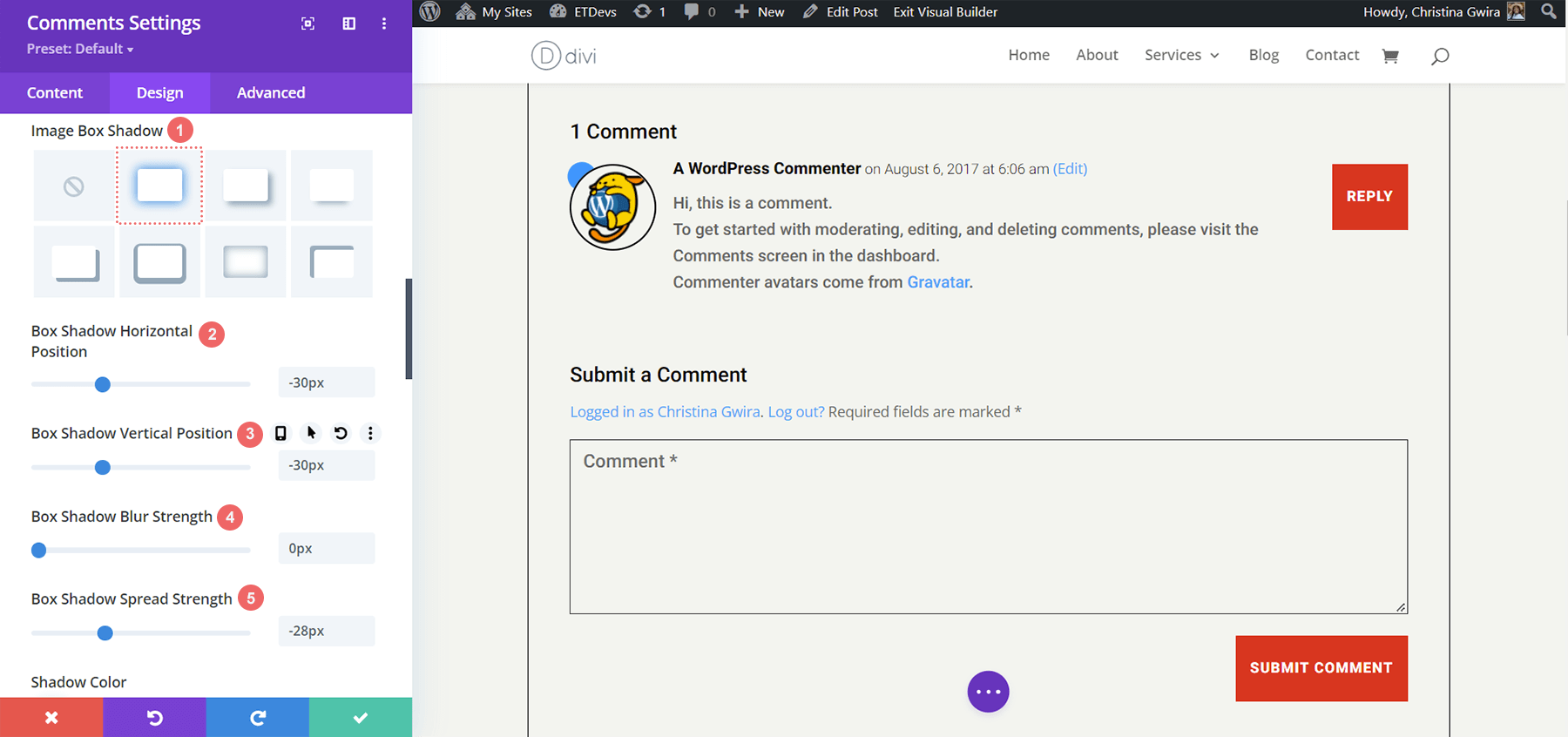
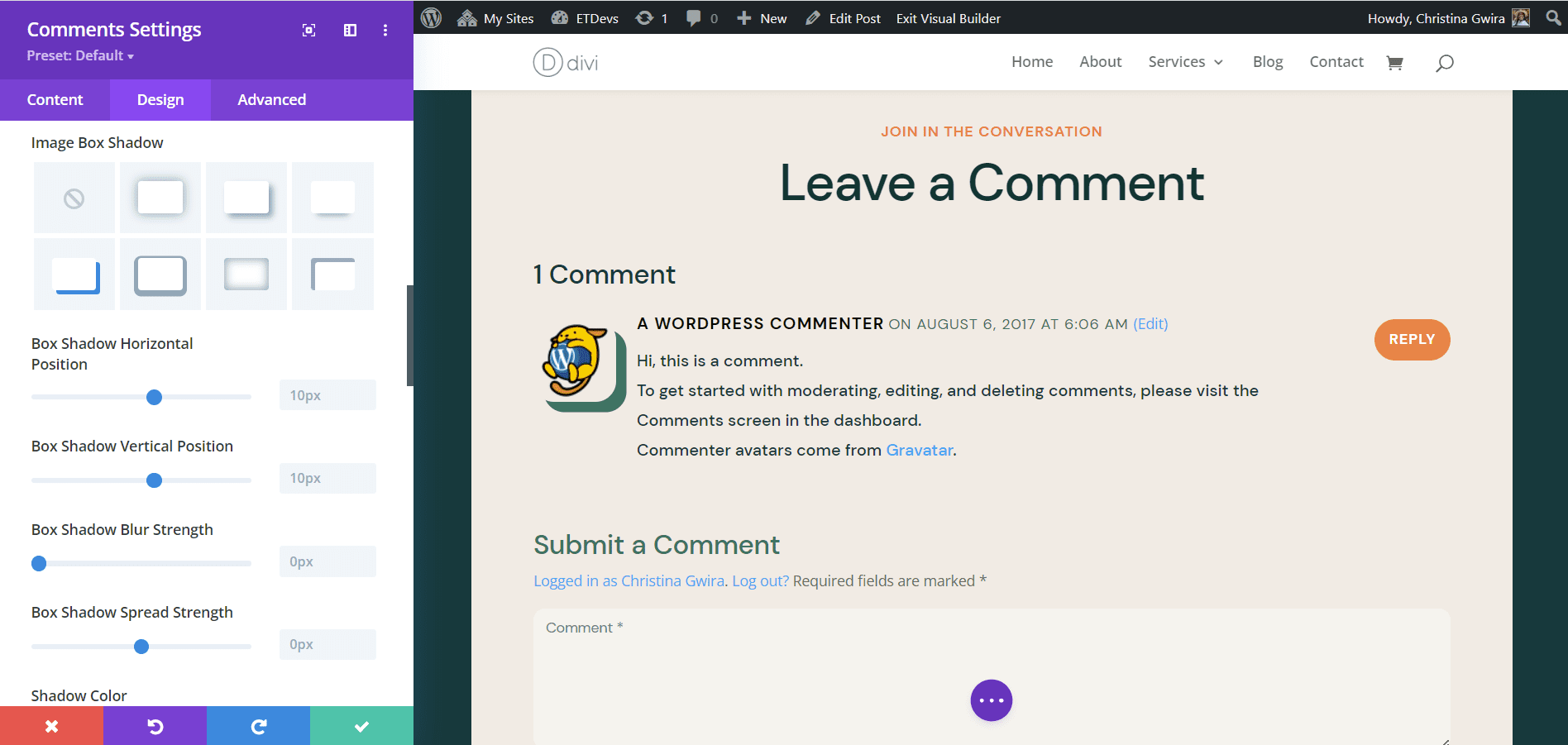
现在,我们要为我们的头像添加一个可爱的蓝色调。 我们将使用 Box Shadow 设置创建一个将出现在每个头像后面的圆圈。 请注意这如何唤起我们从标题中使用的图像中获得的灵感。 为此,我们将继续滚动图像选项卡,直到我们到达图像框阴影。 在这里,我们将选择第一个选项,即柔和的光晕。 但是,我们将调整设置以将其变成一个圆圈!

框阴影设置:
- 图像框阴影:阴影 #1
- 框阴影水平位置:-30px
- 框阴影垂直位置:-30px
- 框阴影模糊强度:0px
- 框阴影传播强度:-28px
- 阴影颜色:#3093fb
幸运的是,在此示例中,无需使用任何自定义 CSS! 我们的头像完全使用 Divi Builder 中本机设置的样式。
Divi Home Care:我们在 Divi 评论模块中设计头像的第三个示例
在我们的第三个示例中,我们将使用 Divi Home Care 博客帖子布局。 查看此布局中的号召性用语部分,让我们为评论头像模仿橙色和黄色框。

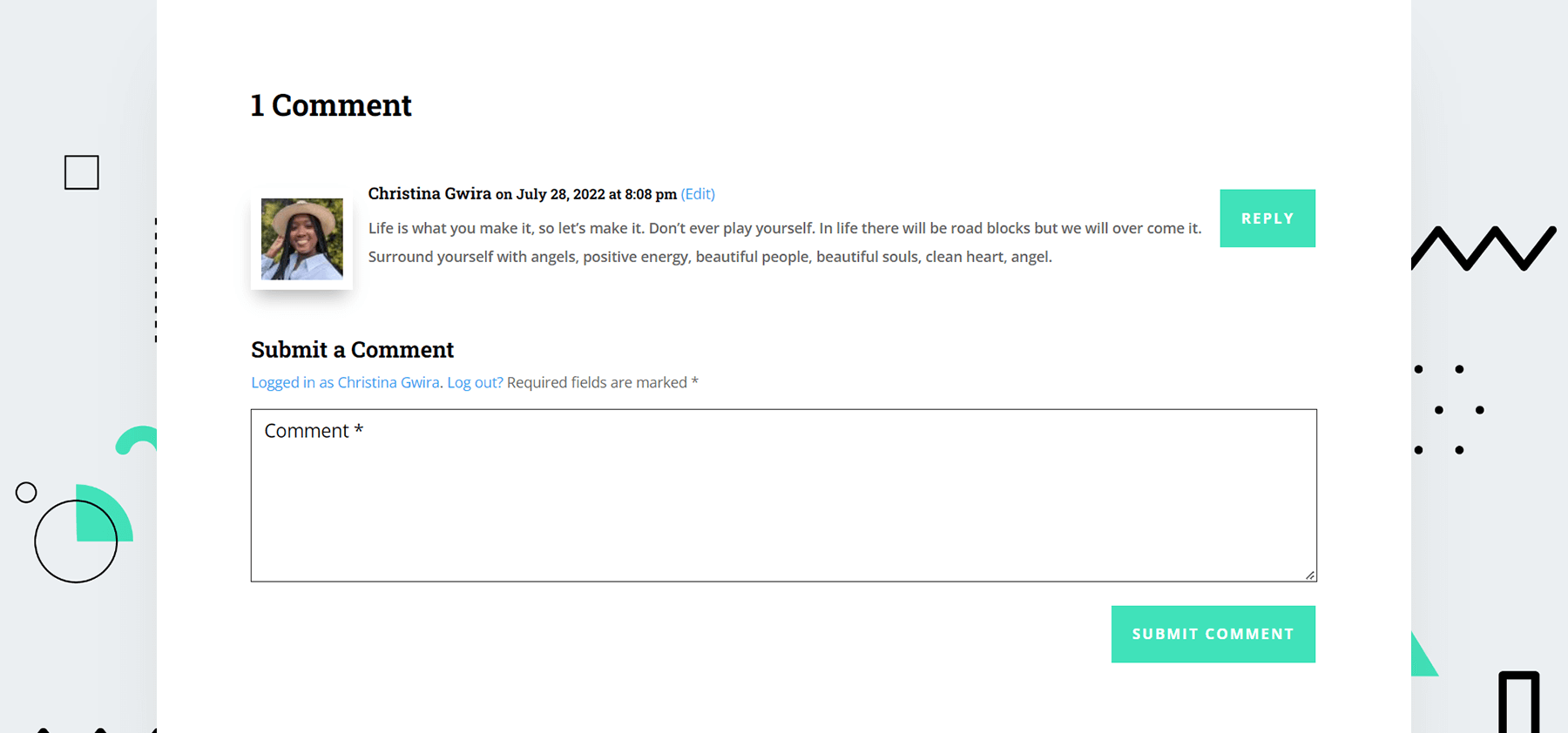
用圆角塑造我们的评论头像
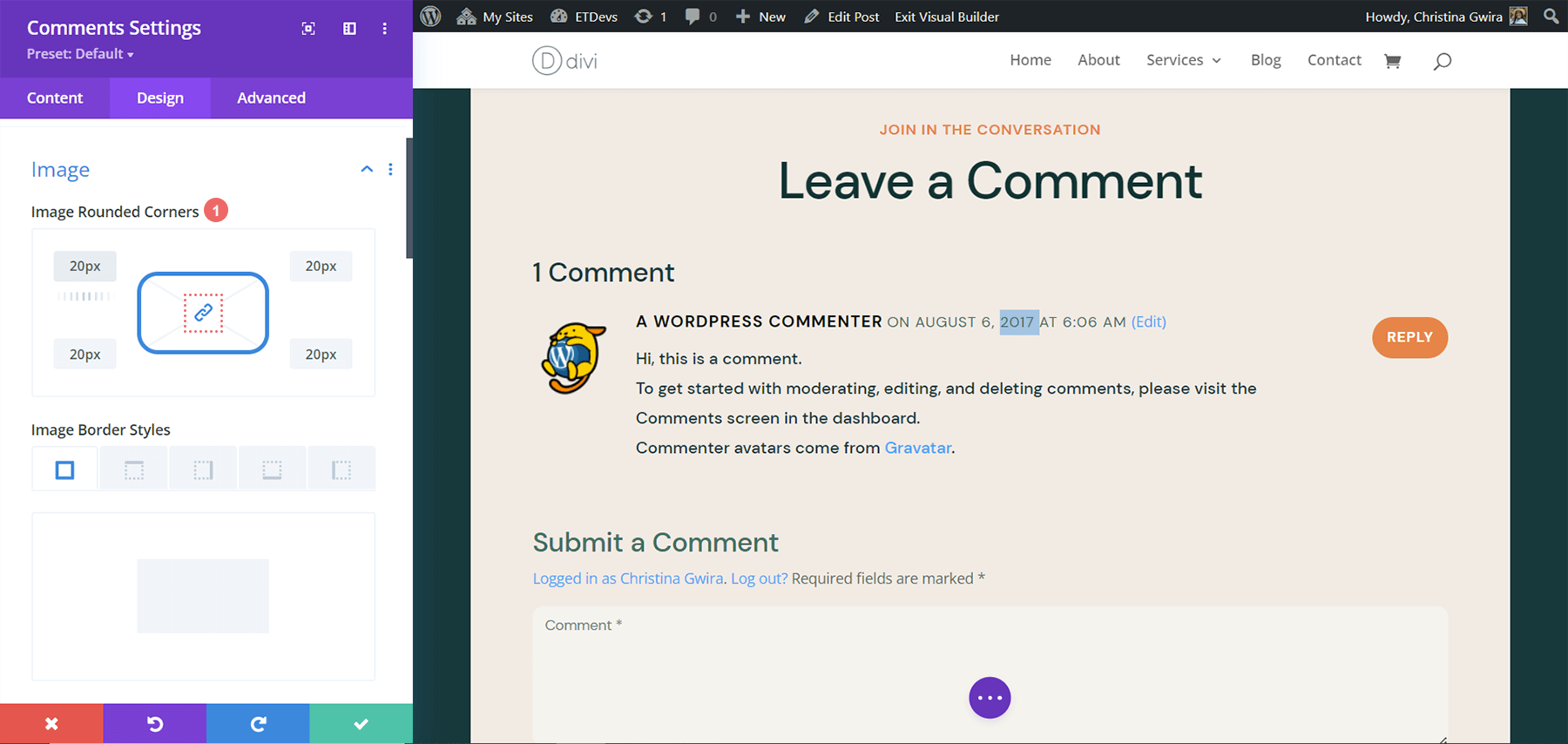
圆角的使用会给我们的头像一个有趣的形状。 但是,我们只会将圆角应用到左上角和右上角。 这两个都将接收 25px 的半径。 右下角和左下角将保持不变,半径为 0px。 确保您已取消选中 border-radius 框中的链接图标。 这将使我们能够对图像的每个角进行不同的设置。

图像边框设置:
- 图片圆角:25 px 25px 0px 0px(顺时针,未链接)
- 图像边框样式:所有边框
添加边框
现在,我们要添加边框。 这将调用此博客文章模板标题中的电子邮件选择模块。

让我们注意一件事。 添加边框设置后,边框现在覆盖评论正文以及评论作者和元信息。 我们将通过在模块的“高级”选项卡中使用几行 CSS 来纠正此问题。

自定义 CSS
评论元:
margin-left: 15px;
评论内容:
margin-left: 15px;
这两行简单的代码有助于在我们的头像图像周围增加一些呼吸空间……同时也让我们能够清楚地阅读评论!
为 Divi ft. Divi NGO 中的评论头像设计样式
对于我们的第四个示例,我们将使用 Divi NGO 博客帖子模板。 注意头像的个人资料照片的样式。 这就是我们将在评论模块中为头像模拟的内容。

为我们的头像添加圆角
与我们之前的一些示例类似,我们将使用 Divi 的圆角功能来设计我们的头像。 在我们的例子中,我们将把这个头像的所有角都设为 20px。

图像设置:
- 图像圆角:20px(所有角,链接)
添加框阴影
这个样式的第二部分是在我们的头像后面添加一个坚实的、不透明的盒子阴影。 我们将使用与作者照片相同的颜色,以在整个模板中保持品牌无缝衔接。 我们将使用第四个框阴影选项,并为此阴影使用默认的 Divi 设置。

框阴影设置:
- 图像框阴影:Shadow #4
- 框阴影水平位置:10px
- 框阴影垂直位置:10px
- 框阴影模糊强度:0px
- 框阴影传播强度:0px
- 阴影颜色:#347362
由于阴影的位置,我们也不需要在此示例中使用任何自定义 CSS。
最后一个例子:Divi 数据科学博客布局
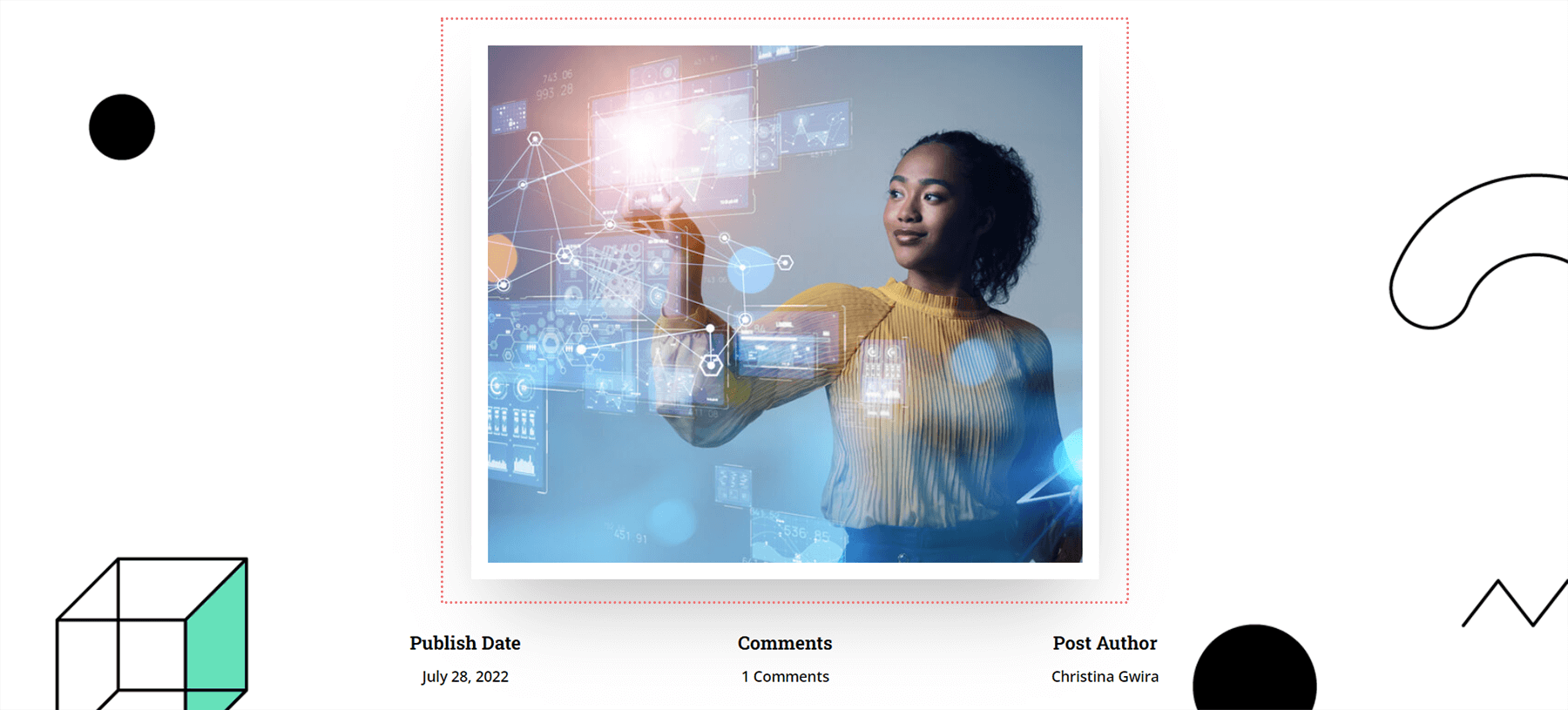
我们在 Divi 中设置评论头像样式的第五个也是最后一个示例将使用 Divi Data Science Blog Layout Pack。 与前面的示例一样,我们将从该布局包中特色图像的样式中汲取灵感。

因此,我们知道我们将在我们的评论头像中添加一个粗的白色边框和一些框阴影。
为我们的评论头像添加边框
该头像将保持正方形,但是,我们将为其添加边框。 让我们继续向下滚动到图像选项卡,并为我们的图像添加一个白色边框。

图像边框设置:
- 图像边框样式:所有边框
- 图片边框宽度:10px
- 图片边框颜色:#000000
- 图像边框样式:纯色
为我们的头像添加阴影
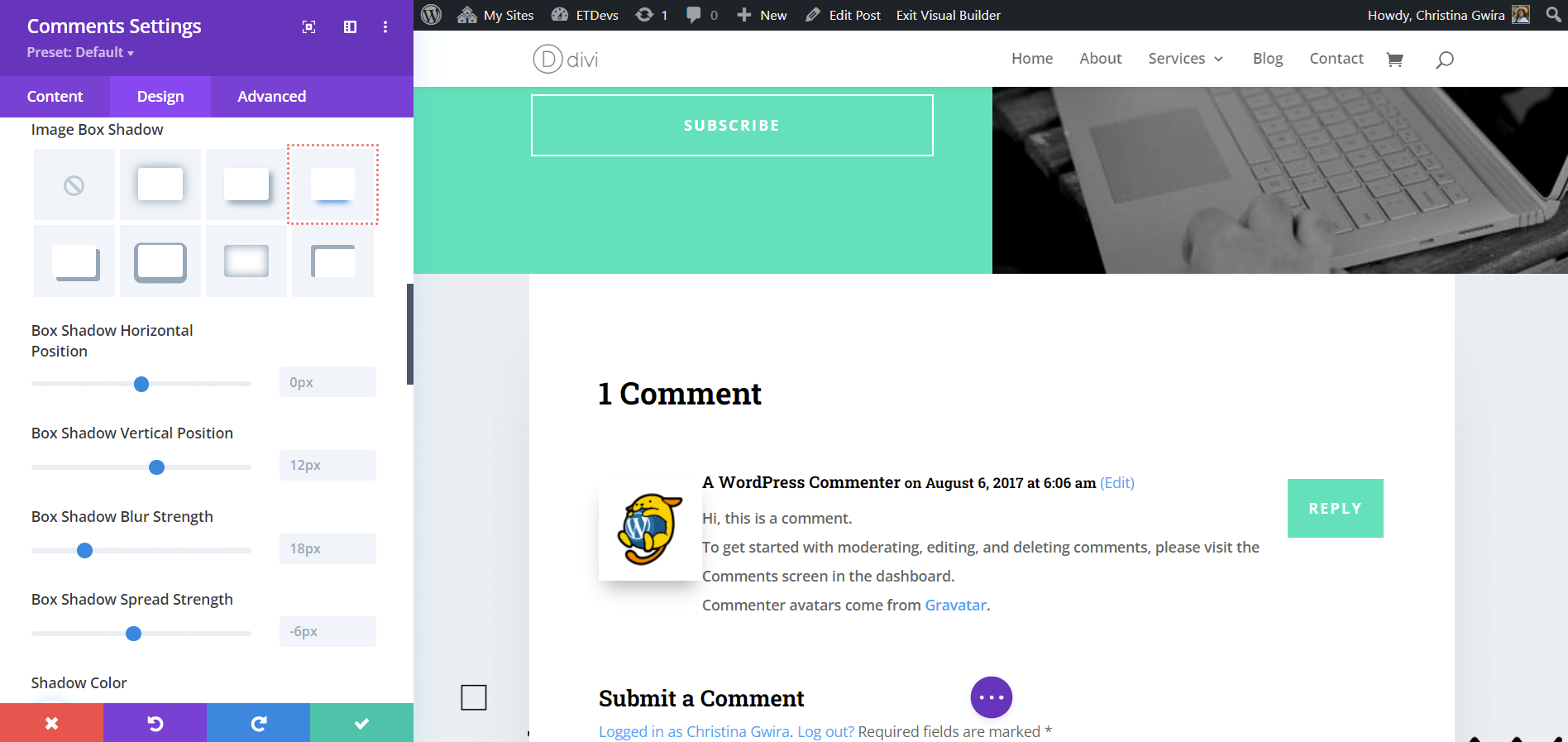
在本教程中,我们还将使用默认的 Divi Box Shadow 设置为我们的 Comment 头像添加阴影。 我们将使用 Box Shadow 选项 3。

框阴影设置:
- 图像框阴影:Shadow #3
- 框阴影水平位置:0px
- 框阴影垂直位置:12px
- 框阴影模糊强度:18px
- 框阴影传播强度:-6px
- 阴影颜色:rgba(0,0,0,0.3)
为了防止我们新设计的头像掩盖我们的评论信息,我们将添加几行 CSS 来清理我们的设计。

自定义 CSS:
评论正文:
margin-top: 50px;
评论元:
margin-left: 15px;
评论内容:
margin-left: 15px;
把它们放在一起
评论头像是一个模块的一小块,可以用CSS和Divi的原生工具进行深度定制。 不要忘记查看您的设计以从中汲取灵感。 通过这种灵感,可以创造出无穷无尽的设计来代表您的品牌!
