您可以添加到 Divi 联系表单模块的 6 种字段类型(以及何时使用它们)
已发表: 2023-03-01联系表格是任何网站的重要组成部分——无论您是想捕获更多潜在客户、跟踪查询、建立电子邮件营销列表,还是只是能够按需与用户进行交流。 Divi 的联系表单模块使您可以轻松地与您网站的访问者进行交流并从中收集重要数据。
让我们探索 Divi 的联系表单模块中可用的字段以及何时使用它们。 我们将使用您的优雅主题订阅提供的婚礼摄影师布局包中的联系表。
- 1 Divi 的联系表格模块选项
- 2 1. 输入域
- 2.1如何配置 Divi 联系表单模块输入字段
- 3 2. 电子邮件字段
- 3.1启用电子邮件字段
- 4 3. Textarea 字段
- 4.1启用文本区域字段
- 5 4.复选框字段
- 5.1如何配置复选框字段
- 6 5.单选按钮字段
- 6.1如何配置单选按钮字段
- 7 6. 选择下拉字段
- 7.1如何配置选择下拉字段
- 8总结
Divi 的联系表格模块选项
Divi 强大的联系表单模块由以下字段组成:输入、电子邮件、文本区域、复选框、单选按钮和选择下拉字段。 这些字段可以通过多种方式用于建立您的业务。 在我们解决每个字段及其用途之前,让我们先了解一下如何选择要在联系表单模块中使用的字段类型。
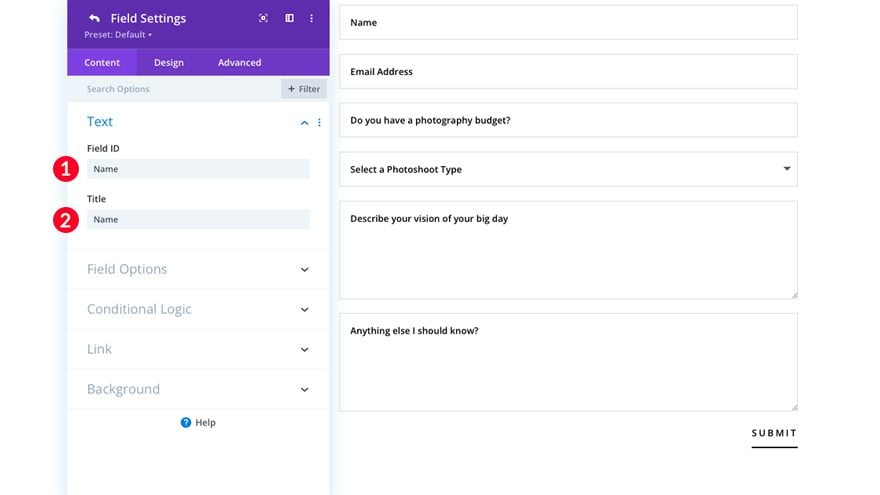
- 第一步是为您的字段提供字段 ID。 这有助于您了解哪个字段与表单中填写的信息相对应。
- 给你的领域一个标题。

- 选择要显示的字段。 您的选择是输入、电子邮件、文本区域、复选框、单选按钮或选择下拉列表。

接下来,让我们来看看 Divi 联系表单模块中的每个字段选项。 最近,我们将讨论如何配置每一个以满足您的特定需求。
1.输入域
输入字段是您可以在联系表中使用的最强大的字段之一。 您几乎可以捕获任何类型的文本信息。 获取潜在客户的姓名、公司名称、实际地址、电话号码或各种其他信息文本是选项。 可能性是无止境。

在制作您的联系表时,请记住询问您试图收集的最相关的信息。 过去,人们认为较短的形式更好。 近年来,表单创建背后的思维过程发生了变化。 我们现在生活在“信息时代”,因此人们比以往任何时候都更习惯于填写更长的表格,并且愿意这样做。
在牢记您希望通过表格实现哪些目标的同时,请务必记住提出与您的业务相关的最重要问题。 用户名或企业名称应位于要问问题列表的顶部。 姓名和/或企业名称是需要获取的重要信息,尤其是在跟进用户的过程中。 在姓名和公司名称(如果适用)之后,应该是其他重要的联系信息,例如电话号码和/或地址。 几个有效使用输入域的例子如下:
- 名字、姓氏或全名
- 地址
- 城市
- 状态
- 邮政编码
- 电话号码
- 公司名称
- 主题
- 简答题
如何配置 Divi 联系表单模块输入字段
让我们来看看如何修改输入字段。
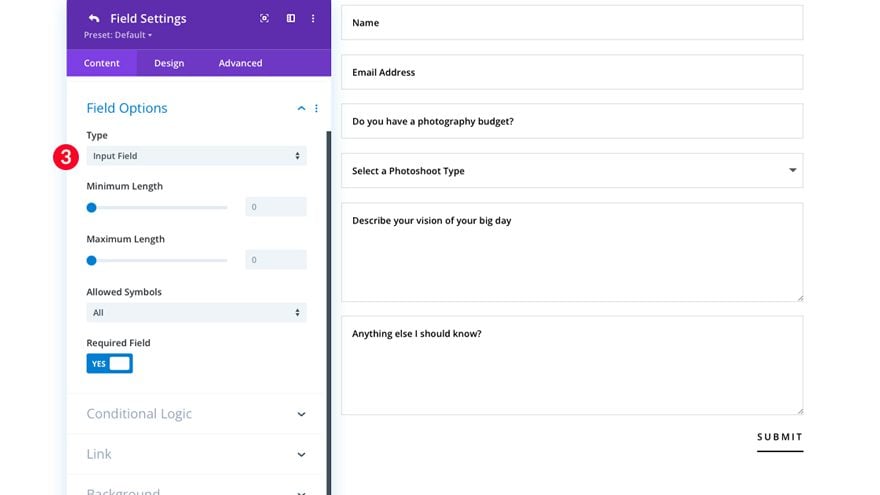
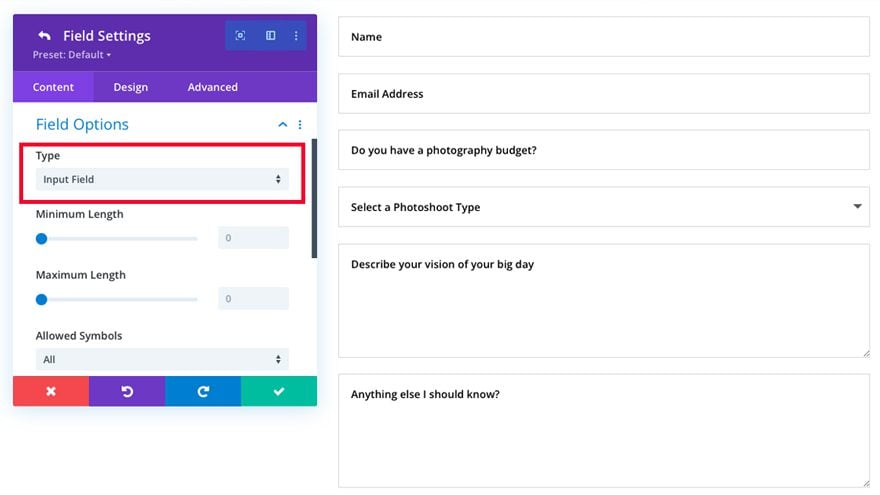
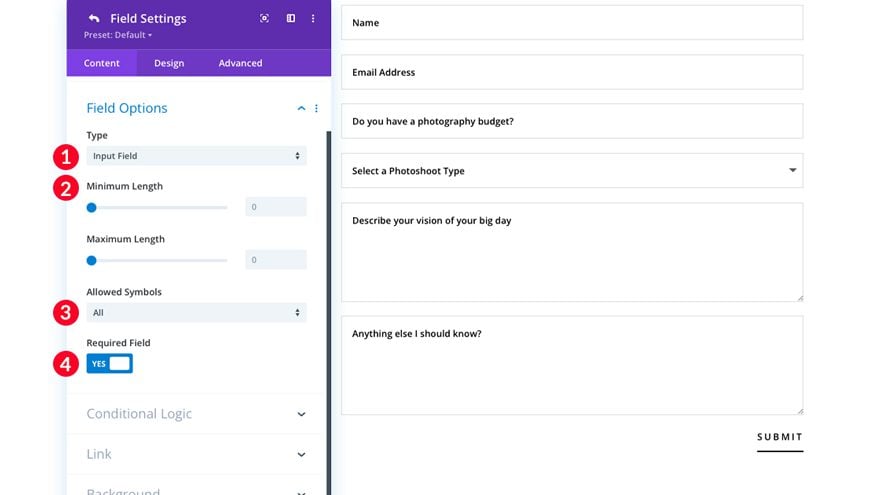
- 选择输入作为字段类型。
- 决定是否选择允许的最小和最大字符长度。
- 接下来,决定是否允许所有符号、仅字母、仅数字或字母数字字符。 例如,如果您的文本输入字段用作电话号码字段,请将此选项分配给“仅限数字”。 这将禁止将任何字母作为电话号码输入,从而减少用户错误。
- 指定此字段是可选的还是必填的。

- 启用或禁用条件逻辑。 如果您想根据对特定字段的回答分配后续问题或信息以显示,则条件逻辑在表单中很有用。 要了解有关条件逻辑的更多信息,请阅读如何使用条件逻辑创建多功能 Divi 联系表。
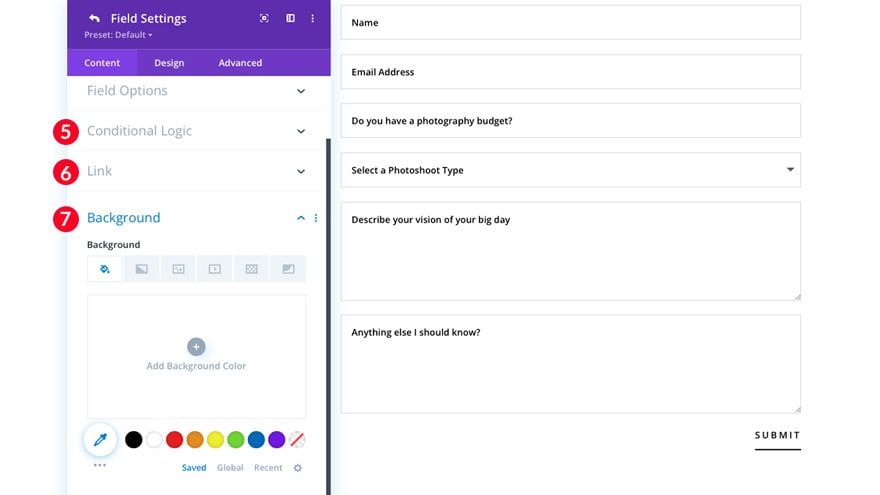
- 选择是否为您的字段分配链接。
- 选择是否为您的字段分配背景颜色、渐变或图像。

2. 电子邮件字段
除了上面提到的文本字段之外,电子邮件字段是帮助您与用户沟通的重要信息。 电子邮件字段可以更轻松地为您的网站捕获潜在客户,将用户添加到邮寄列表,最重要的是,它提供了一种与您网站的用户进行交流的简便方法。

近年来,每个人都同意社交媒体已成为商务沟通的重要工具,但电子邮件仍然是发展业务的极其相关且必不可少的工具。 毕竟,为了拥有一个社交媒体帐户,一个人必须拥有一个固定的电子邮件地址。 请记住,电子邮件字段对于成功与用户沟通至关重要。 如果您的表单上没有启用电子邮件字段,您将无法将该用户添加到邮寄列表或直接回复您网站上收到的表单确认电子邮件。
启用电子邮件字段
让我们看看如何在 Divi 的联系表单模块中启用电子邮件字段。
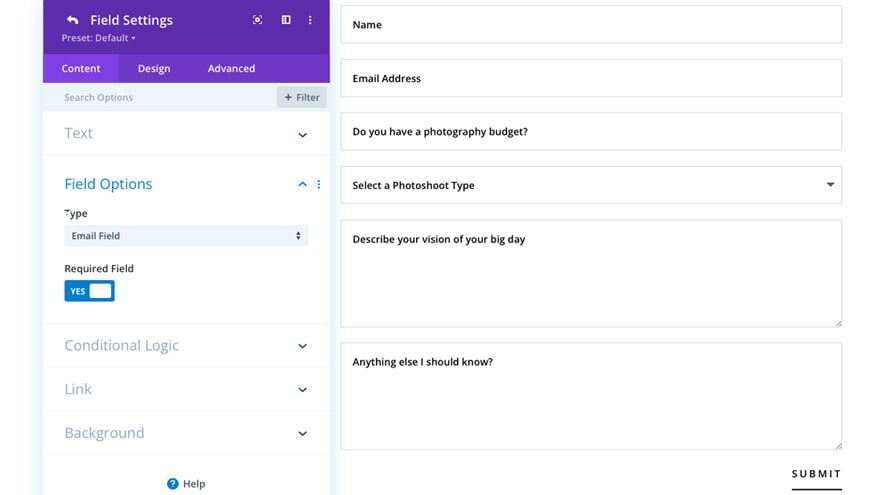
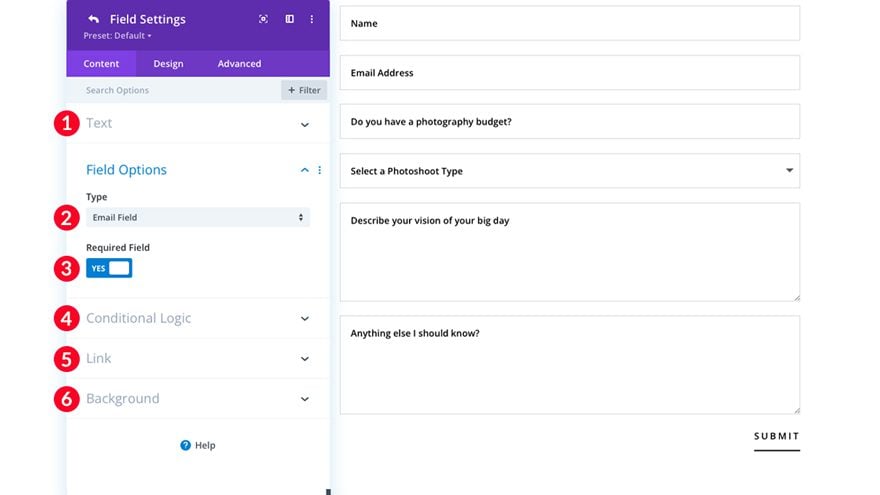
- 命名您的字段并为其提供字段 ID。
- 选择“电子邮件字段”作为您的字段类型。
- 选择是否启用或禁用“必填字段”。 注意:必须要求这样做,因为如果您的用户忘记填写他们的电子邮件地址,您的字段中将不会捕获任何电子邮件信息。
- 选择是否启用条件逻辑。
- 如果需要,为您的字段选择一个链接。
- 如果需要,为您的电子邮件字段选择背景颜色、渐变或图像。

3. Textarea字段
使用 Divi 联系表单模块创建表单时,textarea 字段是一个很好的工具,可用于从用户那里收集信息——无论是通过提问、征求输入或评论,还是接受大量相关信息。


Wedding Photographer 布局包中展示了这方面的一个示例。 在这里,公司会询问一些与其业务相关的具体问题。 “你有摄影预算吗?”,“描述一下你对重要日子的看法”,以及“还有什么我应该知道的吗?” 在此示例中,textarea 字段是了解您的用户以及他们需要您提供哪些服务的好方法。
另一个充分利用 textarea 字段的例子是在求职申请表中使用它。 您可以使用文本区域字段提出任意数量的问题,例如有关相关工作经验的背景信息、您想要了解的任何性格特征、潜在候选人的目标和抱负等等。
Textarea 字段在电子商务情况下也是有用的工具。 例如,如果您有一家在线商店,您可能有兴趣了解您的客户对他们最近购买的商品的感受。 也许您希望能够接受对未来产品的建议。 通过使用 textarea 字段,您可以轻松检索该信息并将其用于您的优势。
启用文本区域字段
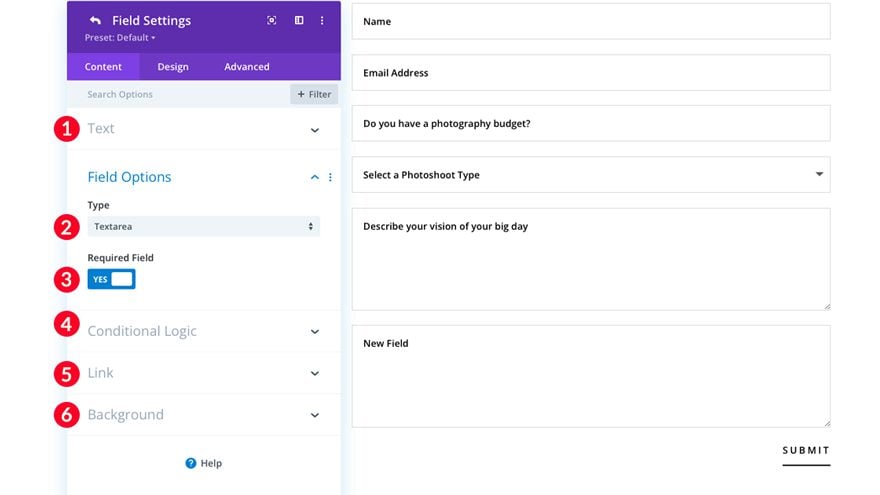
让我们看看如何在 Divi 的联系表单模块中启用文本区域字段。
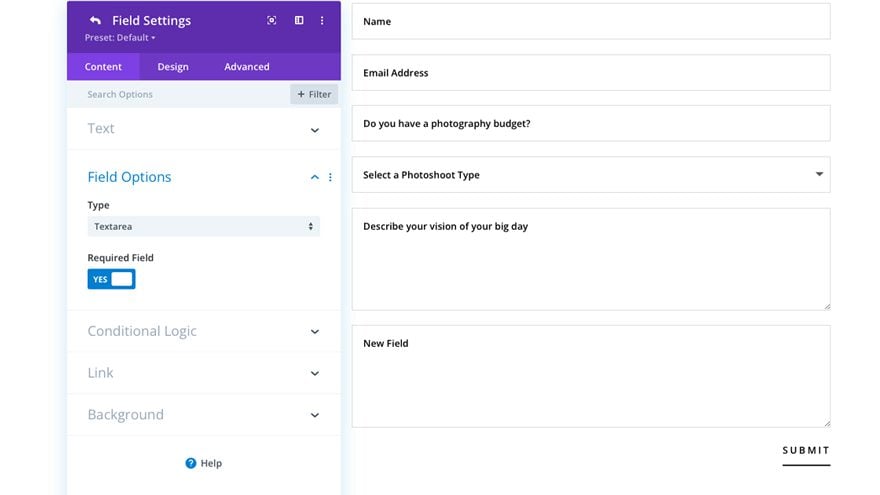
- 命名您的字段并为其提供字段 ID。
- 选择“Textarea”作为您的字段类型。
- 选择是启用还是禁用“必填字段”。
- 选择是否启用条件逻辑。
- 如果需要,为您的字段选择一个链接。
- 如果需要,为您的电子邮件字段选择背景颜色、渐变或图像。

4.复选框字段
复选框是在表单中展示选项的好方法。 例如,假设您正在为您的企业建立一个网站,您计划在该网站上为您的客户提供多种不同的服务。 您可以使用复选框字段询问您的客户他们对您的哪些服务产品感兴趣。此外,当您想要询问仅当用户在您的复选框字段(条件逻辑)。 如果您想了解有关条件逻辑及其工作原理的更多信息,请查看我们关于如何使用条件逻辑创建多功能 Divi 联系表的帖子。

当您想收集客户对您可能正在开发的特定产品或服务的意见时,可以在您网站上的表单中使用复选框。 您还可以在质量保证调查表中使用复选框。 例如,您可以要求您的用户告诉您他们对从您那里购买的产品或服务的满意度。
最后,另一个在您的 Divi 联系表中很好地使用复选框的例子是使用它们来收集问卷中的信息。 假设您有一个以食谱为特色的网站。 如果您想更多地了解一个人对食物的好恶,复选框将是提出这些问题的好方法。
如何配置复选框字段
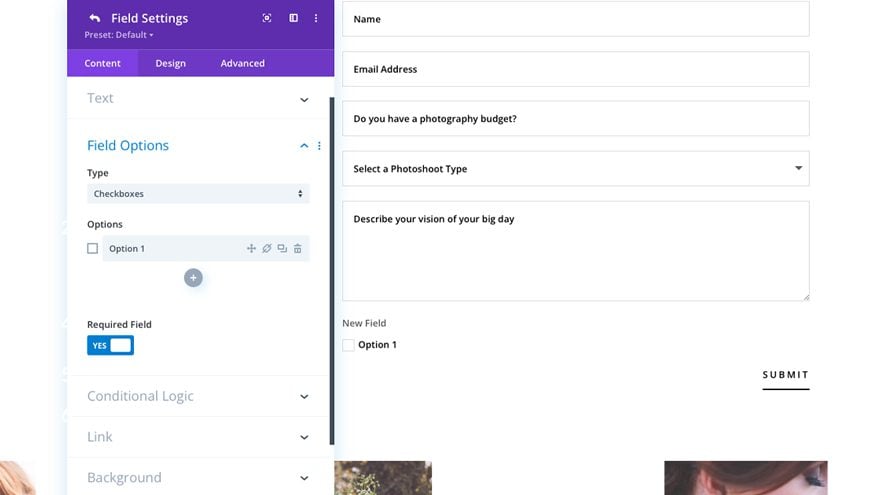
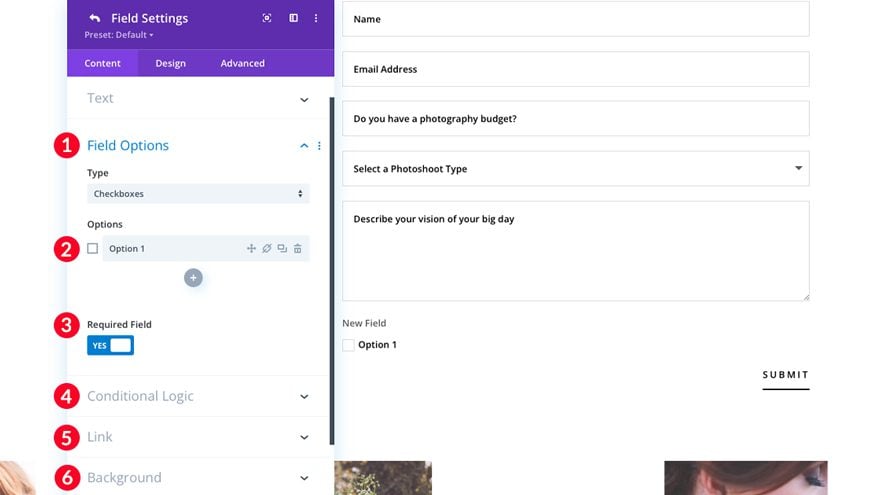
让我们在 Divi 的联系表单模块中配置复选框字段。
- 在字段选项框中,选择“复选框”。
- 在选项下,输入您的第一个选项。 要添加更多选项,请单击第一个选项下方的“+”号。
- 选择是否需要此字段。
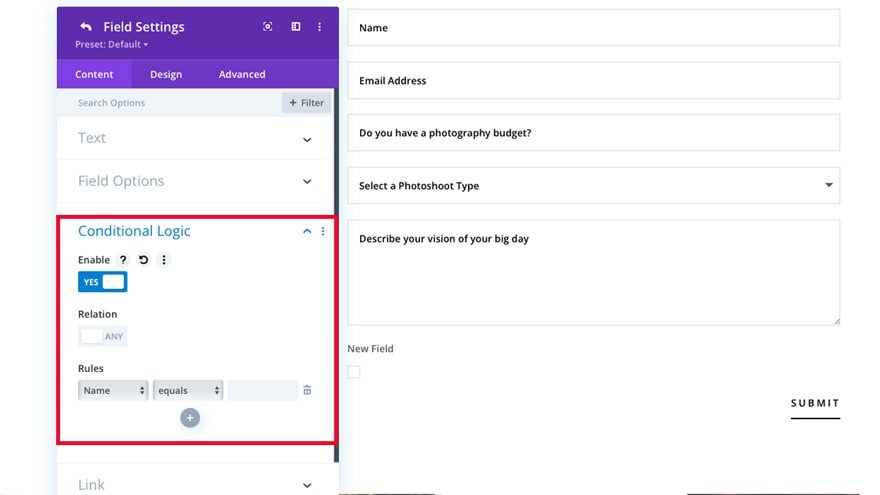
- 将任何条件逻辑添加到您的字段。 单击“启用”,然后切换“关系”以将此复选框选项分配给相关字段。 如果您想在复选框字段中显示仅与此选项相关的后续问题或字段,这将很有用。

- 添加一个链接到您的复选框字段(可选)。
- 将背景颜色、渐变或图像添加到您的复选框字段(可选)。

5.单选按钮字段
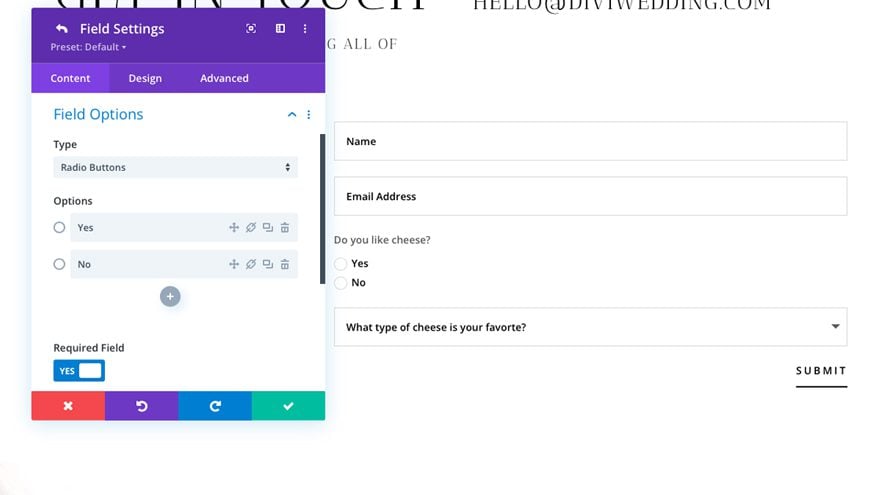
Divi 联系人表单模块中的单选按钮字段使用最广泛,让用户可以在您的表单选项之间进行选择。 由于只能选择一个按钮,因此在询问是或否问题时这是一个很好的选择。 例如,您可以使用单选按钮询问用户是否喜欢特定的东西。 在这个例子中,提出了“你喜欢奶酪吗”这个问题。 您的用户单击“是”或“否”单选按钮来记录他们的回答。

单选按钮在表单构建中非常有用,因为用户无需单击下拉菜单即可查看问题的所有答案。 单选按钮需要更少的点击来完成,使单选按钮字段成为快速简单的表单提交的绝佳选择。 如果您希望强调您所在领域的答案,您还应该考虑使用单选按钮。
如果您所在领域的答案少于 5 个,则最好使用单选选项。 为超过五个答案使用单选按钮应该更有可能使用一个选择下拉字段,我们将在下一节中介绍。
假设您有一个具有三层级别的会员网站,并且您希望您的用户能够轻松地区分这三者。 您将使用单选按钮来区分计划,向用户显示所有选项,以便他们可以根据第一眼看到的所有可用选项做出决定。
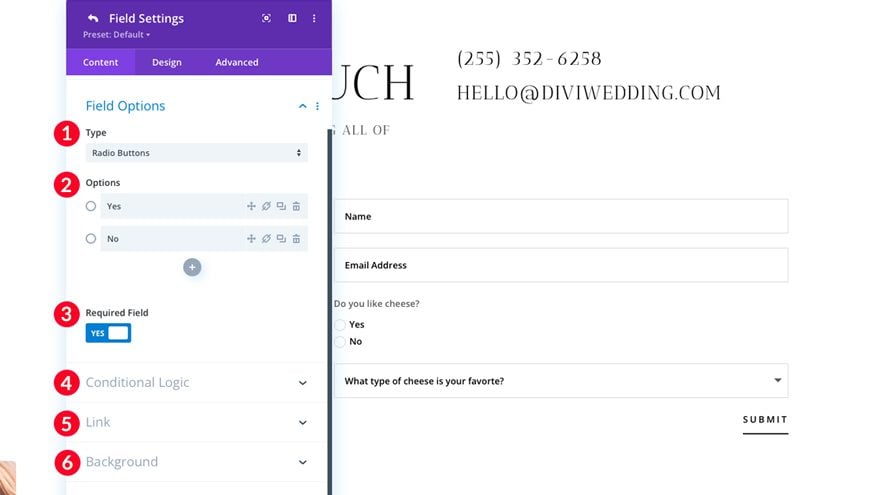
如何配置单选按钮字段
让我们在 Divi 的联系表单模块中配置单选按钮字段。
- 选择单选按钮字段。
- 在选项下,根据需要添加尽可能多的单选按钮字段选项。
- 选择是否需要该字段。
- 向该字段添加任何条件逻辑。
- 为您的字段选择一个可选链接。
- 向您的字段添加背景颜色、渐变或背景图像。

6.选择下拉字段
这将我们带到了最后一个要讨论的字段——选择下拉字段。 当您有多种选项(超过 5 个)可供选择时,选择下拉字段是一个不错的选择。 例如,如果您有一家在所有 50 个州运营的在线公司,但您想要按州细分用户,以有效的方式为所有 50 个州设置选项以实现您想要的结果。

也就是说,如果您给用户提供太多选择,过度使用下拉字段可能会导致验证错误和压力。 根据经验,如果下拉列表中的选项超过 10 个,则应避免选择下拉字段。 例如,如果您在多个国家/地区开展业务但不是在所有国家/地区开展业务,则好的做法是仅列出您开展业务的国家/地区。
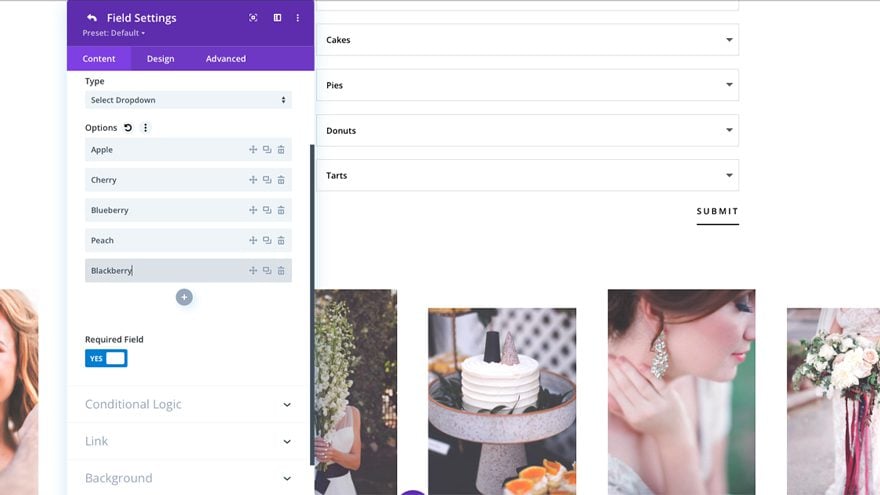
何时使用选择下拉字段的另一个示例是将显示多个字段的位置。 假设您拥有一家面包店分销公司。 您在一个类别中有多种产品和选项——蛋糕、馅饼、甜甜圈和馅饼。 您希望用户告诉您他们有兴趣在他们的商店中出售这些产品中的哪些。 您将为每个类别设置一个选择下拉字段。 接下来,您将向每个字段添加选项。 单选按钮或复选框会很麻烦并且占用大量空间。 选择下拉菜单是一种更好的选择,可以以有组织的方式向用户展示该信息。
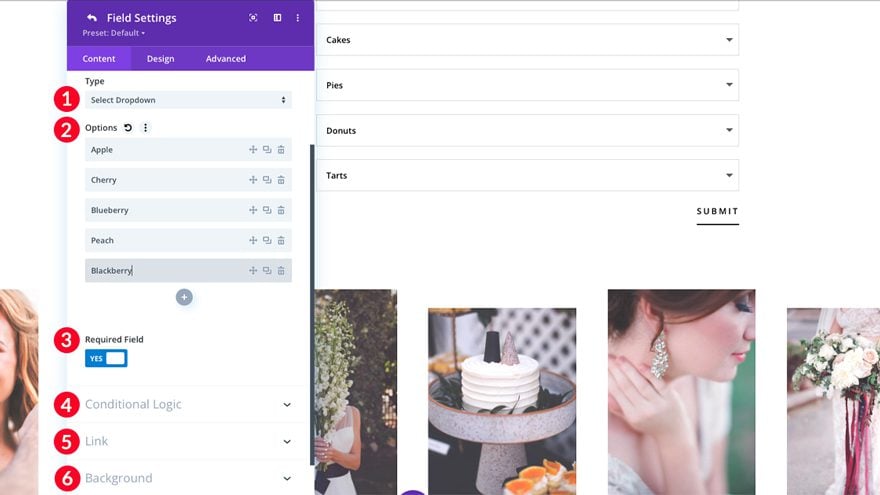
如何配置选择下拉字段
让我们在 Divi 的联系表单模块中配置选择下拉字段。
- 选择选择下拉字段。
- 在选项下,根据需要添加尽可能多的下拉字段选项。
- 选择是否需要该字段。
- 向该字段添加任何条件逻辑。
- 为您的字段选择一个可选链接。
- 向您的字段添加背景颜色、渐变或背景图像。

总结一下
在为您的在线商店、博客或企业构建表单时,Divi 的联系表单模块充满了绝佳的选择。 它使您能够从许多不同的字段(输入、电子邮件、文本区域、复选框、单选按钮或选择下拉字段)中进行选择,这将帮助您评估您的客户是谁、他们想要什么以及您可以如何帮助他们。
通过在下方添加您的评论,与我们分享您对如何使用您网站上的联系表格的看法。
