7个适用于WordPress的最佳拖放页面构建器
已发表: 2022-11-03尽管您有网站,但您是否难以吸引客户? 2022年,光有网站还不够。 您的网站必须与销售相同产品的其他几家企业竞争。
区分您的网站的一种方法是拥有一个专业的外观,让客户相信您是合法的。 一个只有业内顶级玩家才能投资的网站。
但是,您可能不是开发人员,雇用他们要花太多钱。 WordPress 页面构建器将让您以便宜的方式自己创建该网站。
您不需要任何编码技能或设计背景,只需要动力和合适的构建器。
以下是 7 个最佳拖放网页构建器,可在几分钟内为您的 WordPress 网站创建页面。
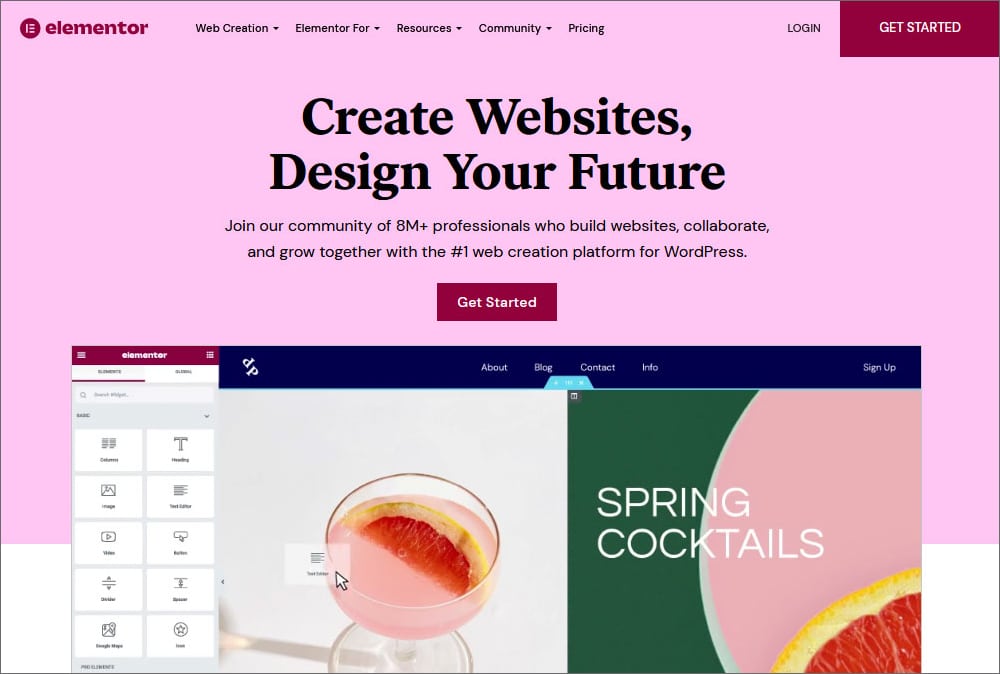
元素

90 多个小部件和预制模板库可让您为整个网站创建主题并进行自定义布局。 您可以在不切换主题或编码的情况下转换您网站的整个设计。 只需在现有网站的顶部添加插件即可。在免费版本中,您可以使用 40 个基本小部件。 每年 49 美元,您可以获得全部 90 个小部件和 300 多个预先设计的页面 Pro 模板。
优点:
- 您不需要任何编码。 只需导入预先设计的页面模板或使用其中一个小部件,根据您的品牌形象对其进行调整,您就完成了。
- 一个为所有人。 很多插件会影响您的网站。 Elementor 只需一个插件即可通过其基本和高级功能(如动画、自定义字体和自定义图标)为您提供相同的功能。
- 您的网站应该看起来像您想要的那样。 Elementor 让您在定制和预设计之间实现完美平衡,让您的网站看起来既专业又属于您。
- 您可以创建高转化的登陆页面,集成多步骤表单,并创建自定义弹出窗口。 所有这些都无需编码,来自一个插件。
缺点:
- 我们发现最近的更新导致了一些故障。 因此,您必须在实施任何主要插件更改之前创建网站的备份。 这样,如果某个功能行为不端,您可以将其恢复。
- 客户支持不是很好。 由于有超过 500 万次活动安装,他们未能提供支持所有查询的基础架构。
- 对于初学者来说,它不是最简单的构建器。 为学习曲线做好准备。
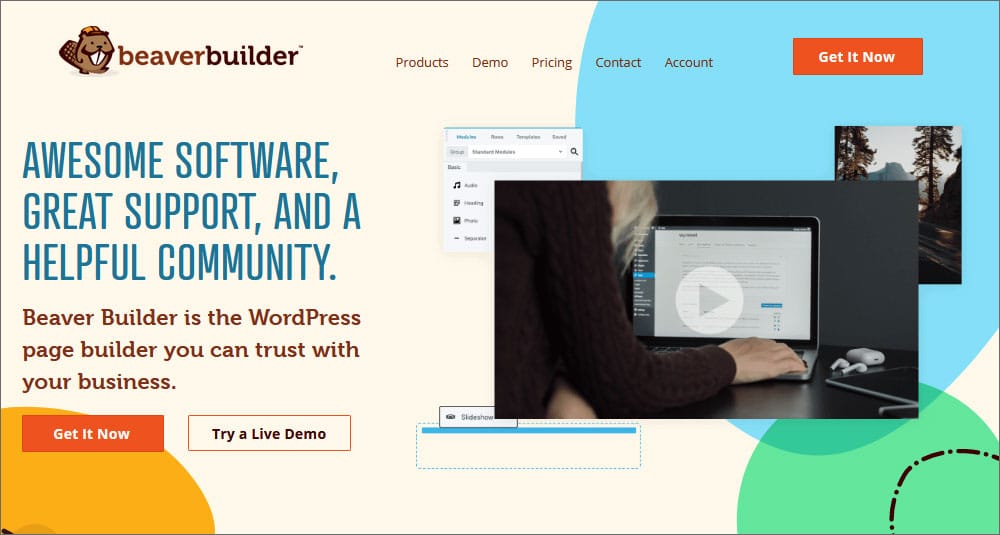
海狸生成器

Beaver builder 是市场上用户最友好的拖放式构建器之一。 您可以从 30 多种登录页面模板和 33 种内容页面设计中进行选择。有 3 种不同的定价选项:标准(99 美元/年)、专业版(199 美元/年)和代理(399 美元/年)。
优点:
- 您不必从头开始。 只需导入预制模板。
- 转到响应式编辑,查看您的网站在手机和平板电脑上的外观。
- 实时进行设计更改。
- 使用一个许可证中的插件。
缺点:
- 没有撤消和重做选项。
- 多站点功能功能仅适用于专业版和代理版。
- 与其他建筑商相比,即使是最便宜的计划也更昂贵。
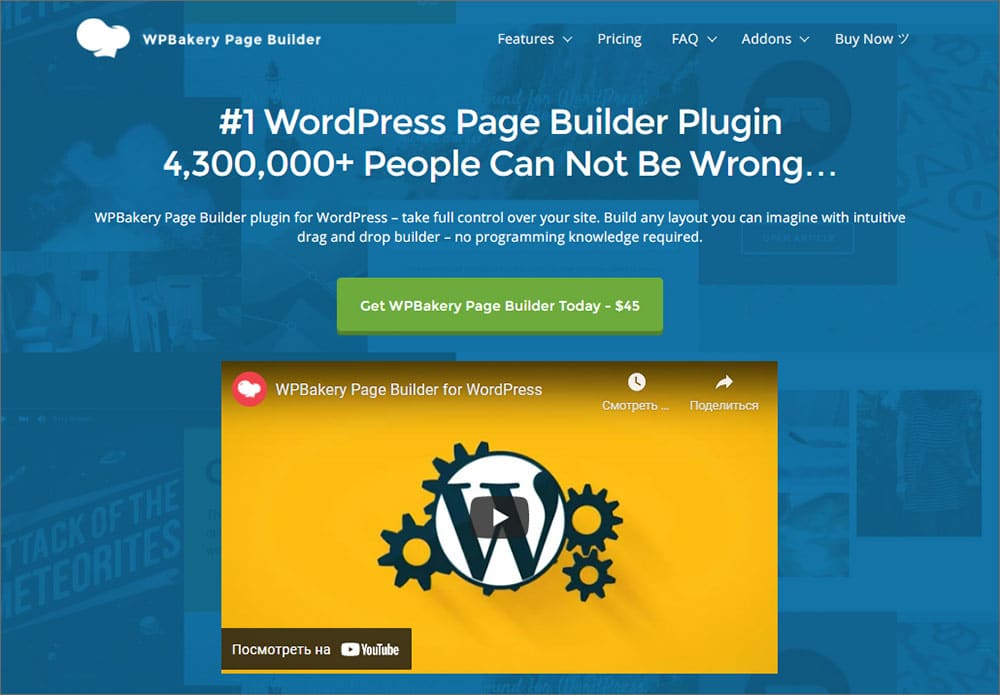
面包店

直观的 WordPress 前端编辑器让您无需任何编码即可为您的网站创建漂亮的页面。 使用任何 WordPress 主题并使用内置的皮肤生成器来设计独特的品牌形象。优点:
- 设计上有很大的灵活性。 调整从内容到行和列的所有内容。
- 它不会减慢您的网站速度。
- 它与大多数插件和主题兼容。
- 没有学习曲线。 你只需要一天。
缺点:
- 如果您卸载基于 WPBakery 代码构建的页面,您的网站可能会崩溃,或者设计会变成文本。
- BuddyPress 等一些插件无法编辑。
- 该插件不是免费的。 正常价格为 56 美元和 299 美元。 但是,您可以通过访问在线演示站点并创建您的个人演示沙箱来免费试用。
古腾堡 WordPress

Gutenberg WordPress 编辑器又名 WordPress 块编辑器将帮助您创建比市场上其他构建器更灵活的帖子和页面。 添加丰富的内容,例如带有文本覆盖的音频、图像或视频,非常简单有趣。
优点:
- 自 2018 年 12 月 16 日 WordPress 5.0 发布以来,Gutenberg 一直是默认的 WordPress 编辑器。
- 您可以通过 WordPress 块目录从插件内安装和测试第三方 WordPress 块。
- 您会得到一个方便的信息框,可让您检查字数、标题、段落和块数。
- 你会得到旧的 TinyMCE 编辑器,它可以让你使用 Classic 块。
缺点:
- 您无法将某些插件与新编辑器集成。
- 许多现有的快捷方式不再起作用。 例如,您不能通过按 Alt + Shift + 2 来制作 H2 标题。
- Gutenberg 的 UI 与 TinyMCE 编辑器不同。 内容需要分成块。 因此,有一个学习曲线。
- 您无法从前端编辑内容。
迪维

Divi 是 WordPress 最受欢迎的页面构建器之一。 它使您可以用可视化编辑器替换标准的 WordPress 帖子编辑器。 您可以实时设计页面并立即查看结果。优点:
- 撤消、重做和跟踪您的编辑历史。
- 您可以提前创建设计系统,甚至在以后重复使用它们,因为它可以让您保存和管理无限的自定义设计。
- 将 Divi 的视觉设计控件与您自己的自定义 CSS 相结合。
- 访问 Extra Magazine WordPress 主题。
缺点:
- 处理较长页面时界面很慢。
- 没有弹出式构建器。
- 您不能购买单一产品,您必须以每年 89 美元的价格注册。
视觉作曲家

Visual Composer 使设计页面的任务变得非常简单和快速。 您可以使用模板、块、元素和扩展。这是在线商店所有者的绝佳选择。 您可以使用可视化编辑器来设计您的页面,还可以利用内置的 SEO 优化。
优点:
- 整合您的社交媒体平台以吸引更广泛的受众。
- 从 300 多个可自定义的模板中进行选择。
- 自动适应移动设备和平板电脑。
- 您可以从任何设备控制每一列的宽度和行为。
缺点:
- 与其他 WordPress 页面构建器相比,该界面很慢。
- 免费版仅包含 30 个元素和 10 个模板。
- 我们发现了一些未解决的错误,特别是在合并未针对插件优化的主题时。
主题生成器

Themify Builder 是难以决定一项功能的人的最佳选择。 它为您提供了许多设计皮肤和内置演示站点供您选择。优点:
- 您可以从头开始创建新的页面设计或编辑 Ultra 计划提供的演示内容。
- 获得 60 多种预先设计的构建器布局和 60 多种动画效果。
- 跨设备响应。
- 前端和后端构建器。
缺点:
- 我们观察到新的更新通常与现有页面不兼容
- 缺乏页眉/页脚构建器。
- 没有免费计划。 最便宜的计划售价 59 美元。
我们已经讨论过最好的拖放页面构建器。 但是要制作一个 WordPress 网站,您需要确定您的需求并寻找可以满足这些需求的工具。 您的页面构建器应该易于使用,与您的技能兼容,并具有预构建的模板。
我应该使用哪个 WordPress 拖放构建器?
如果您想一次改造整个网站,Elementor 是您的选择。 如果您只想创建一个登录页面,Elementor 在财务上也是最可行的选择。 WPBakery 不会减慢您的网站速度。 但是,如果您长期参与其中,WP Page Builder 将最好地满足您的需求。
