您需要查看的 7 个 Woocommerce 滑块示例
已发表: 2021-10-05经营 WooCommerce 商店充满挑战。 作为店主,您想说服顾客尽快向您购买。 因此,您需要帮助他们找到他们想要的产品,并帮助他们找到他们不知道自己需要的东西。 换句话说,您需要找到一种在您自己的网站上展示产品的方法。 最好的方法之一是创建一个 WooCommerce 滑块。
什么是 WooCommerce 滑块?
WooCommerce 滑块是一种显示您的 WooCommerce 产品的滑块。 例如,WooCommerce 滑块可以显示最新产品。 但是您也可以创建一个 WooCommerce 滑块来显示您最受欢迎的产品。 如果您进行销售,最好创建一个漂亮的滑块来显示正在销售的产品。
7 个 WooCommerce 产品滑块以获得灵感
在创建新的 WooCommerce 滑块之前,寻找令人惊叹的示例总是好的。 一个好的例子不仅可以提供灵感,还可以提供视觉指导。 在本文中,我为您收集了7 个华丽的 WooCommerce 滑块示例。
我们在 Smart Slider Pro 中创建了这些奇妙的轮播。 值得注意的是,您不需要从头开始创建它们。 事实上,您可以通过单击将任何这些滑块导入 Smart Slider Pro 。 此外,使用这些模板创建动态产品滑块很简单。
1.产品轮播

查看演示
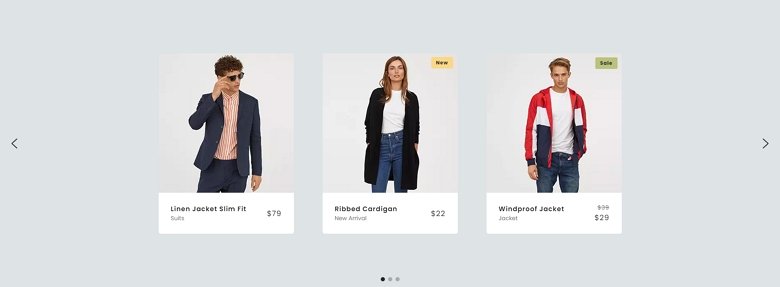
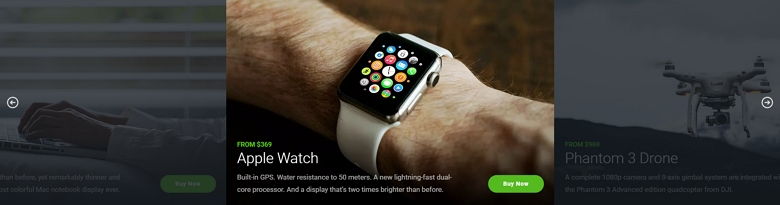
产品轮播是传统 WooCommerce 滑块的样子。 它并排显示更多幻灯片,重点关注产品图片。 它还显示详细信息,即名称、类别和价格。 这种布局使客户可以轻松比较产品,因为他们可以一起看到它们。 此外,它会在销售的产品上显示销售徽章。
如果您想创建客户熟悉的 WooCommerce 滑块,请不要再犹豫了。 这种传统外观的产品轮播会让您得到覆盖,您的客户会非常喜欢它。
2. Top 5 产品

查看演示
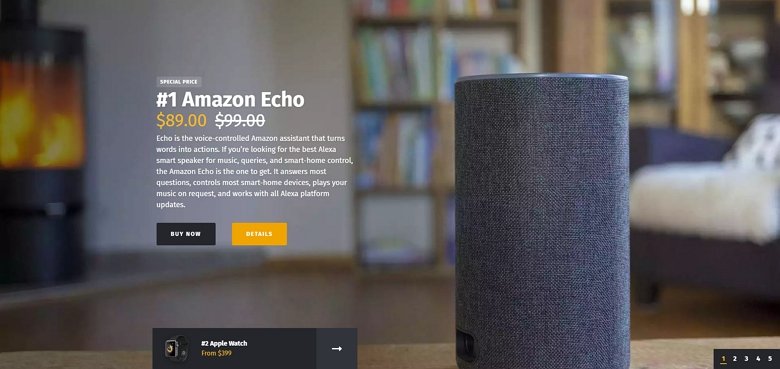
Top 5 Products 滑块一次显示一个产品。 此外,产品幻灯片覆盖了所有设备的整个屏幕。 换句话说,它不是一个传统的 WooCommerce 轮播。 但这只是此滑块的优势之一,因为它使您的网站脱颖而出。 此外,大的产品图片使它看起来独特而令人惊叹。 由于它一次只展示一种产品,因此有足够的空间来展示每一个重要的细节。
3. 全宽产品轮播

查看演示
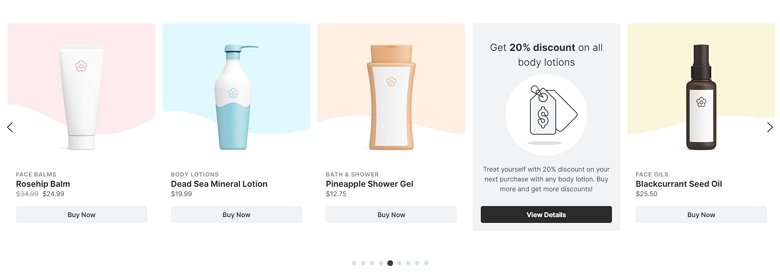
全宽产品轮播是另一个传统的 WooCommerce 滑块。 然而,它有一个很酷的转折点:它不仅展示产品,还展示特殊幻灯片。 这些幻灯片不显示产品。 相反,它们展示了使商店更具吸引力的小细节。 例如,在此模板上,有一张幻灯片可告知访问者有关促销产品的信息。 另一张幻灯片显示了一位客户的推荐信。 此外,还有一张幻灯片可以宣传商店的时事通讯。

这些创造性的想法使滑块脱颖而出,让访客更加难忘。 此外,它们有助于鼓励游客购物。 谁不希望他们的滑块给他们更多的销售?
4. 全宽产品滑块

查看演示
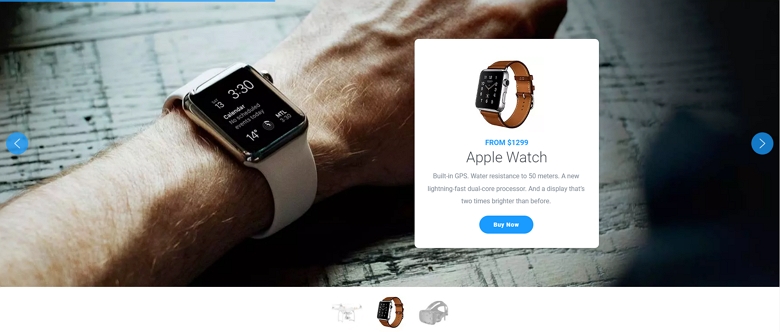
这是另一个一次显示一个产品的滑块。 这次图片不是全页,只有全宽,但仍然足够大,让访问者喜欢它们。 滑块在卡片中显示 WooCommerce 产品详细信息。 这张卡片显示了产品的小型库存图片、价格和名称。 此外,还有足够的空间放置简短描述和“立即购买”按钮。
5. 产品展示

查看演示
人们熟悉传统的 WooCommerce 轮播。 他们喜欢它们,因为这些滑块彼此相邻显示更多产品。 产品展示滑块的工作方式相同,因此客户会喜欢它。 但是,使用这种展示滑块而不是轮播有一个巨大的优势。 陈列柜将焦点保持在中间的幻灯片上。 因此,客户将确切知道首先要查看哪些产品详细信息。 此外,他们可以看到还有更多幻灯片要检查。
6.盒装产品滑块

查看演示
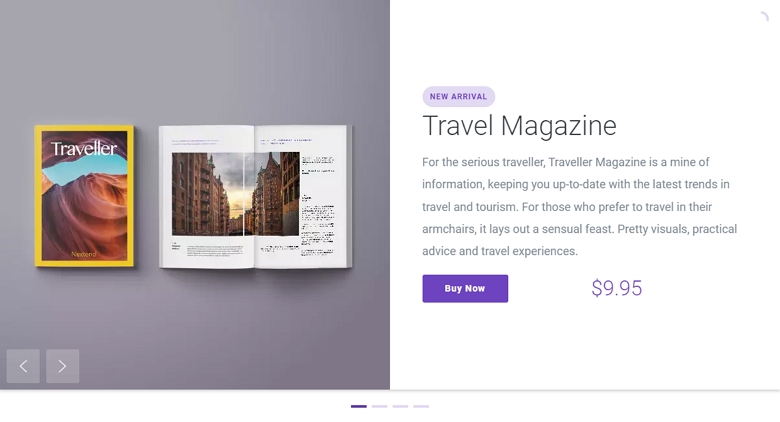
您是否喜欢以前创建仅关注一种产品的 WooCommerce 滑块的想法? 盒装产品滑块演示了创建此类滑块的另一种方法。 让它脱颖而出的是产品的形象和细节是分开的。 结果,客户可以享受完整的图像,而没有任何文字覆盖它。 此外,这种两列布局为描述产品提供了充足的空间。 标题、类别、价格和立即购买按钮都可以放置,并且还有足够的空间来进行更长的描述。
7. 产品滑块

查看演示
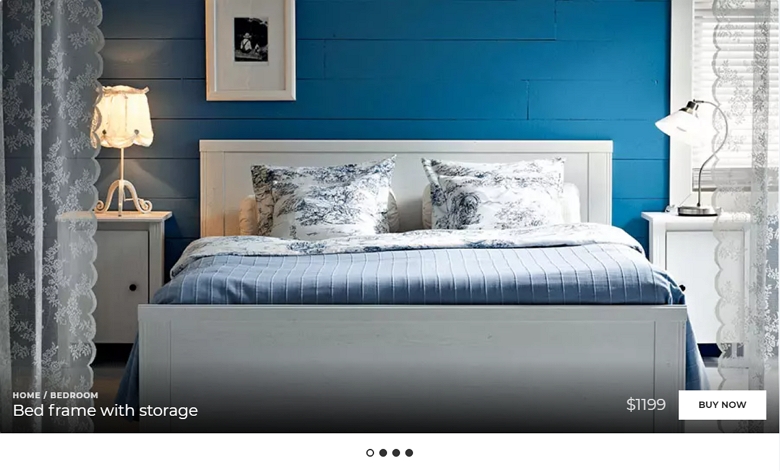
使产品滑块看起来特别的是它的极简主义方法。 滑块的底部是产品的巨大图像,非常引人注目。 如此大的滑块将有足够的空间来描述产品。 但是,此滑块仅显示最基本的详细信息:名称、类别、价格和购买按钮。 因此,它们只覆盖了图像的一小部分,这样客户就可以检查每一个细节。
结论
滑块是多功能的设计工具,它们可以轻松地以创造性的方式展示您的产品。 正如您在上面的示例中看到的,有很多方法可以创建 WooCommerce 滑块。 您可以创建一个访问者非常熟悉的传统滑块。 因此,他们会立即知道如何查看您突出显示的产品。 事实上,传统的产品滑块不会出错。
当然,你不需要随波逐流。 事实上,发挥创意并脱颖而出是值得的。 换句话说,随意发挥创意,为您的客户创造独特的探索。 接下来您将创建什么样的 WooCommerce 滑块?
