Divi 的电子邮件优化模块的 8 种内置布局可能性
已发表: 2022-03-25电子邮件表单是网站发展的重要组成部分。 拥有适合您网站需求的精心设计的表单很重要,这包括表单的布局。 Divi 的电子邮件 optin 模块使您可以控制包含的布局和元素。 这允许您创建多种类型的电子邮件表单设计。 在这篇文章中,我们将介绍 Divi 的电子邮件选择模块的 8 种内置 Divi 电子邮件选择布局可能性。
Divi 电子邮件选项模块设置
首先,让我们看看允许我们创建 Divi 电子邮件选项布局组合的电子邮件选项模块中的设置。
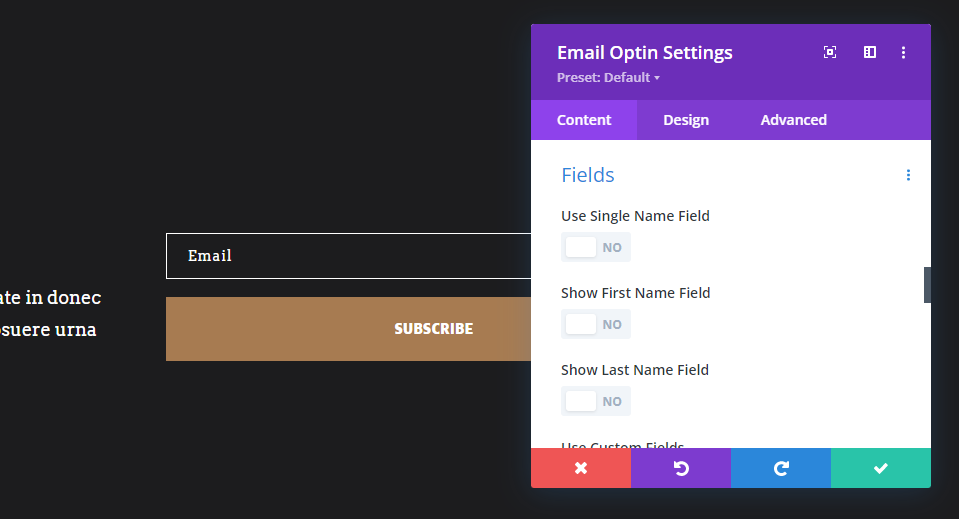
Divi 电子邮件选项字段设置
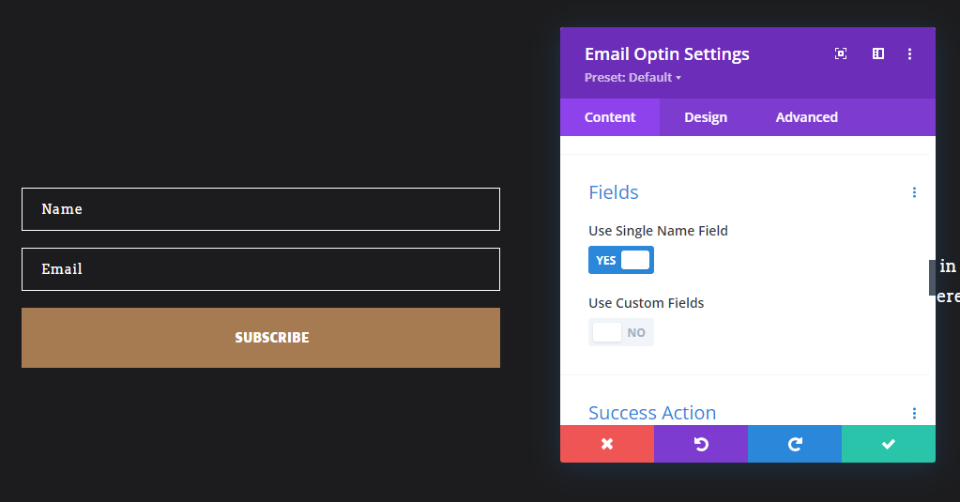
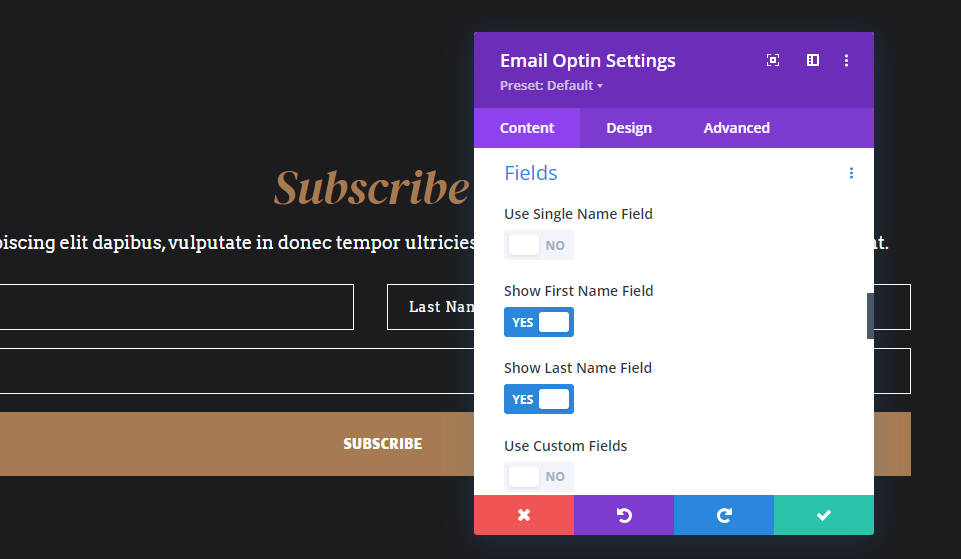
第一组选项位于“内容”选项卡中。 向下滚动到Content选项卡的中间,您会看到一个名为Fields的部分。 您可以启用或禁用三个选项。 它们以各种组合显示字段。 您可以显示单个名称或禁用它以显示名字和/或姓氏字段。 如果您只想显示电子邮件字段,也可以禁用所有名称字段。
它还具有自定义字段选项。 这些必须与您的电子邮件提供商一起设置。 自定义字段将根据各种电子邮件提供商的选项而有所不同,因此我们将重点关注适用于所有人的标准字段。

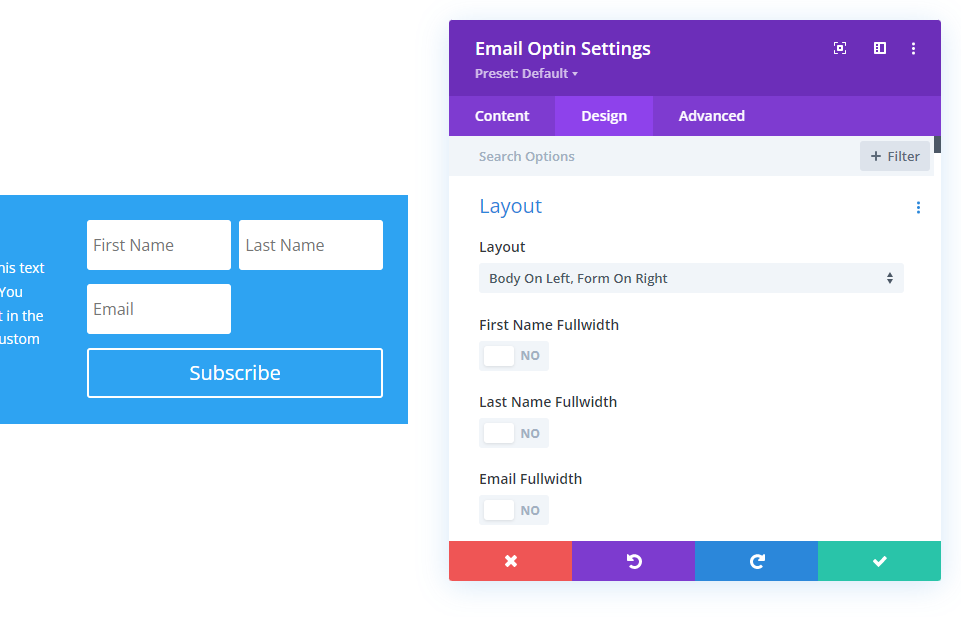
Divi 电子邮件选项模块布局设置
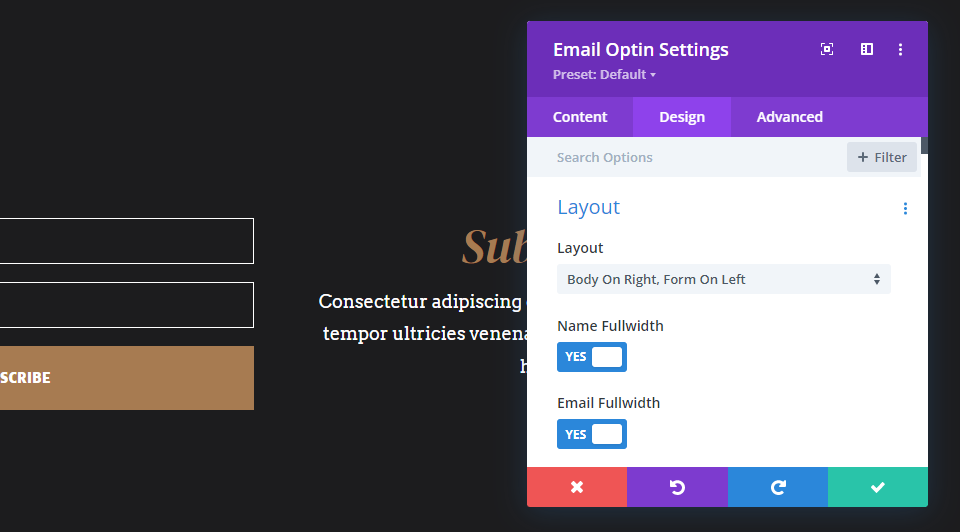
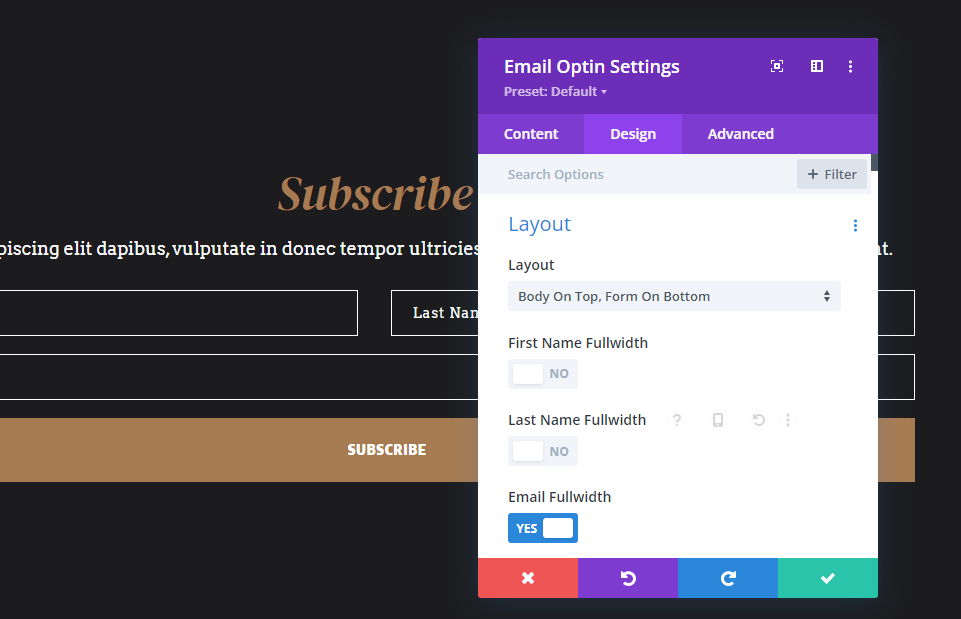
接下来,您将在“设计”选项卡中看到一组选项。 Divi 的电子邮件 optin 模块在 Design 选项卡中包含一个名为Layout的部分。 本节包括 4 种不同的选择,可用于各种组合。 这些设置包括一个带有 4 个布局选项的下拉框,以及 3 个用于启用或禁用名字、姓氏和电子邮件全角的开关。 如果您在“内容”选项卡中禁用了“名字”和/或“姓氏”字段,它们将不会在此部分中显示为选项。

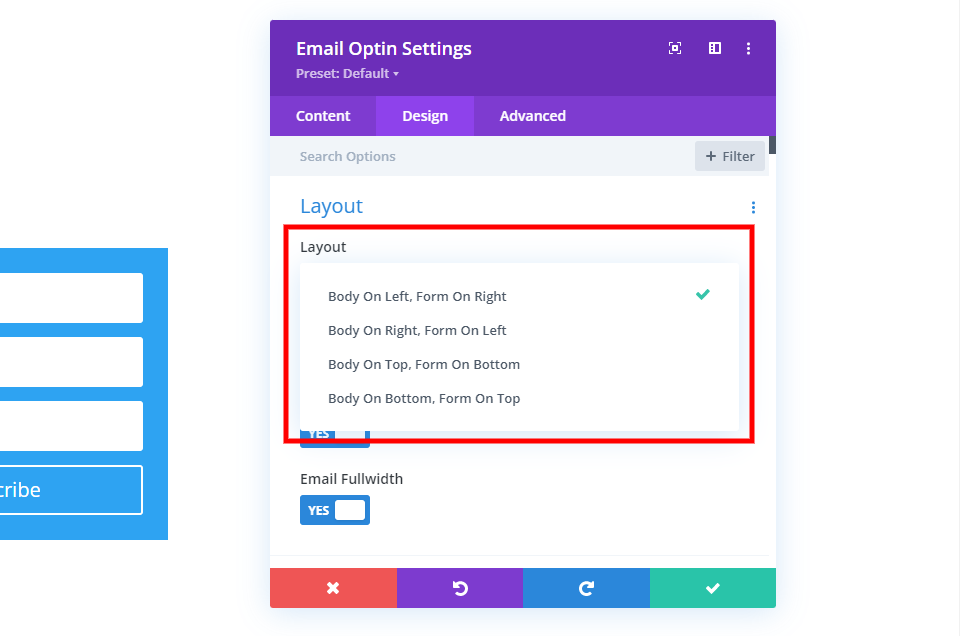
Divi 电子邮件选项模块布局
单击下拉框以查看 4 个布局选项。 它们指定正文和表单的位置。

Divi 电子邮件选项文本元素
禁用Fullwidth选项以 50% 的宽度显示字段。 如果 First Name 和 Last Name 字段被禁用,它们将移动到同一行。 如果 First Name Fullwidth 已启用并且它们被禁用,则 Last Name 和 Email 字段将执行相同的操作。 这是所有三个都禁用的表单。

Divi 电子邮件选项布局可能性
我们看到的所有设置都可用于为电子邮件选项布局创建许多组合。 我将使用 Divi 中提供的免费 Stone Factory Layout Pack 中的示例。 我将确定每个示例中的所有设置。 此外,表单是响应式的,因此布局将根据列或屏幕的宽度而变化。 我将展示具有默认宽度的单列行的示例。
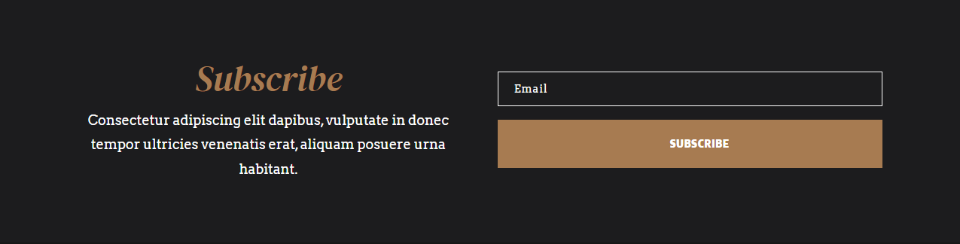
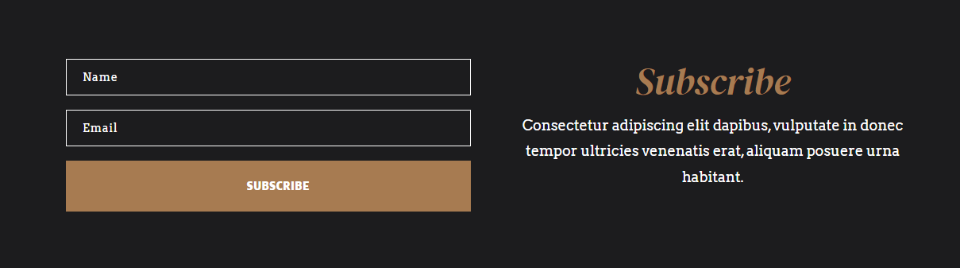
在我们看到我们的 Divi 电子邮件选项布局之前,先看看我将要修改的原始电子邮件选项。 它禁用了名称字段,并且不使用模块中的标题和正文。 相反,它为这些使用了文本模块。 我将用电子邮件 optin 模块中的文本模块替换文本模块。 此表单中的按钮使用了 CSS。 我在示例中将其删除以专注于表单的设置。

Divi 电子邮件选项布局可能性 1
我们将从使用电子邮件 optin 模块中的标题和正文文本元素而不是文本模块的替换开始。 该表单看起来与原始表单相同,但按钮和正文文本的宽度略有不同,因为此表单现在使用单列行而不是两列。 按钮变大了,表单两侧之间的空间也缩小了。

该字段设置禁用所有名称字段。
- 使用单一名称字段:否
- 显示名字字段:否
- 显示姓氏字段:否

布局设置在左侧显示正文,在右侧显示表单。 电子邮件全宽已启用。 由于我已禁用名称字段,因此它们不是布局设置中的选项。
- 布局:左侧正文,右侧表格
- 电子邮件全宽:是

Divi 电子邮件选项布局可能性 2
我的第二种布局可能性将表单向右移动,将正文向左移动。 我已启用名称字段并将其设为全角。

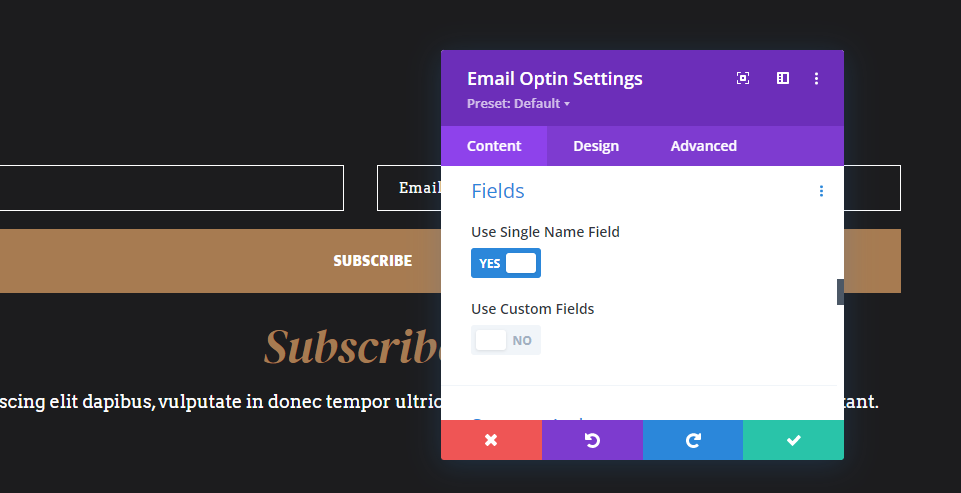
我已启用Use Single Name Field ,因此其他名称字段不再是选项。
- 使用单一名称字段:是

布局具有右侧的正文,左侧的表单选项。 我已经启用了 Name Fullwidth 和 Email Fullwidth 选项。
- 布局:右侧正文,左侧表格
- 名称全宽:是
- 电子邮件全宽:是

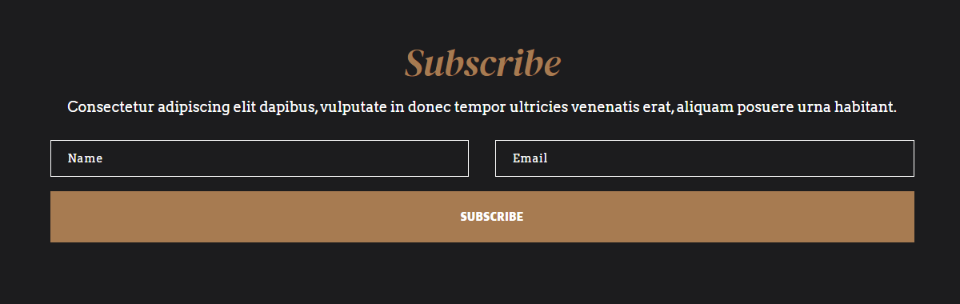
布局可能性 3
此布局选项将正文放在表单上方,并将名称和电子邮件字段放在同一行。

字段设置启用使用单一名称字段。
- 使用单一名称字段:是

对于布局选项,我选择了顶部的正文,底部的表格。 我已将 Name Fullwidth 和 Email Fullwidth 设置为 No。这会将字段放在此行宽的同一行上。
- 布局:正文在上,表格在下
- 名称全角:否
- 电子邮件全宽:否


布局可能性 4
这个显示表单上方的正文,包括名字和姓氏字段。

对于字段,这个使用名字和姓氏。
- 使用单一名称字段:否
- 显示名字字段:是
- 显示姓氏字段:是

对于Layout ,它的 Body 在顶部,Form 在底部。 First Name Fullwidth 和 Last Name Fullwidth 被禁用,而 Email Fullwidth 被启用。
- 布局:正文在上,表格在下
- 名字全角:否
- 姓氏全角:否
- 电子邮件全宽:是

Divi 电子邮件选项布局可能性 5
此示例在同一行的正文上方显示名称和电子邮件字段。

我选择了Use Single Name Field 。
- 使用单一名称字段:是

这使用底部的正文,顶部的表单作为布局。 我已禁用 Name Fullwidth 和 Email Fullwidth 选项。
- 布局:底部的正文,顶部的表格
- 名称全角:否
- 电子邮件全宽:否

Divi 电子邮件选项布局可能性 6
这个把身体放在左边,把表格放在右边。 该表单在同一行上显示名字和姓氏,并以全角显示电子邮件字段。

我已经激活了Show First Name Field和Show Last Name Field 。
- 使用单一名称字段:否
- 显示名字字段:是
- 显示姓氏字段:是

这一个显示左侧的正文,右侧的布局。 First Name Fullwidth 和 Last Name Fullwidth 被禁用。 电子邮件全宽已启用。
- 布局:左侧正文,右侧表格
- 名字全角:否
- 姓氏全角:否
- 电子邮件全宽:是

Divi 电子邮件选项布局可能性 7
此示例将表单放在左侧,将正文放在右侧。 它显示名字和姓氏字段。 所有字段都是全角的。

我启用了Show First Name Field和Show Last Name Field 。
- 使用单一名称字段:否
- 显示名字字段:是
- 显示姓氏字段:是

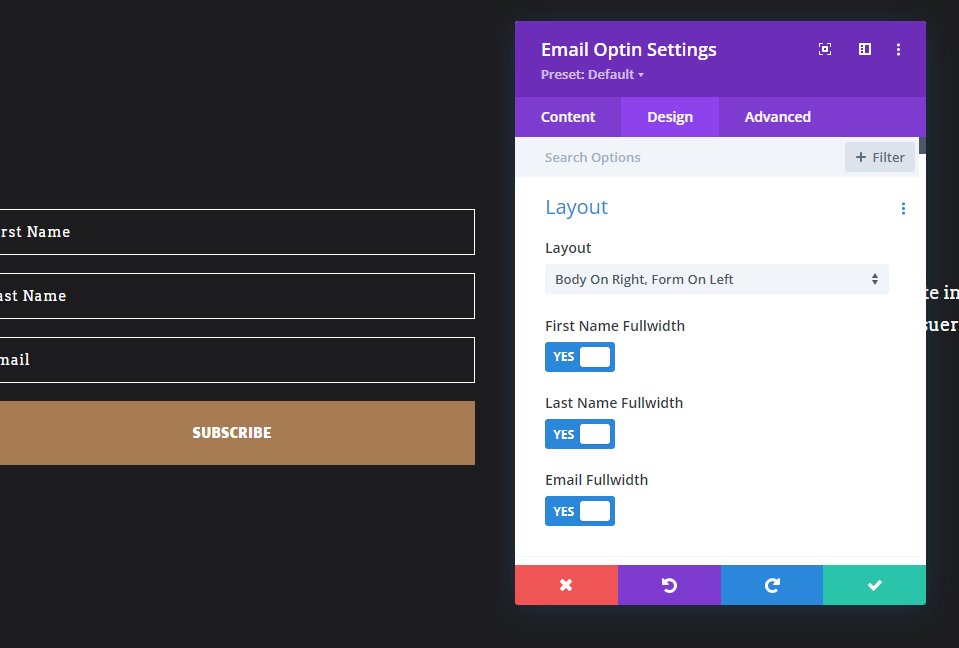
对于Layout ,我选择了右侧的 Body,左侧的 Form。 名字全角、姓氏全角和电子邮件全角已启用。
- 布局:右侧正文,左侧表格
- 名字全宽:是
- 姓氏全角:是
- 电子邮件全宽:是

布局可能性 8
在本例中,我选择了姓氏并将表单放在顶部。 姓氏和电子邮件都是全角的。

对于Fields ,我启用了 Show Last Name。 此表格不会要求输入名字。
- 使用单一名称字段:否
- 显示名字字段:否
- 显示姓氏字段:是

对于Layout ,我选择了底部的正文,顶部的表格。 我启用了姓氏全角和电子邮件全角。
- 布局:底部的正文,顶部的表格
- 姓氏全角:是
- 电子邮件全宽:是

结束的想法
这是我们对 Divi 的电子邮件 optin 模块的 8 种内置布局可能性的看法。 我们只展示了 Divi 的电子邮件 optin 模块为您提供的一些可能的布局组合。 字段名称、布局选项和字段宽度设置相结合,为电子邮件选择表单提供了许多设计可能性。 它们易于选择和使用,使自定义您的电子邮件表单成为一个简单的过程。
我们希望收到你的来信。 您是否使用 Divi 的内置电子邮件选项来创建不同的布局? 让我们在评论中知道。
