改善网页设计的 8 个视觉元素
已发表: 2022-11-23
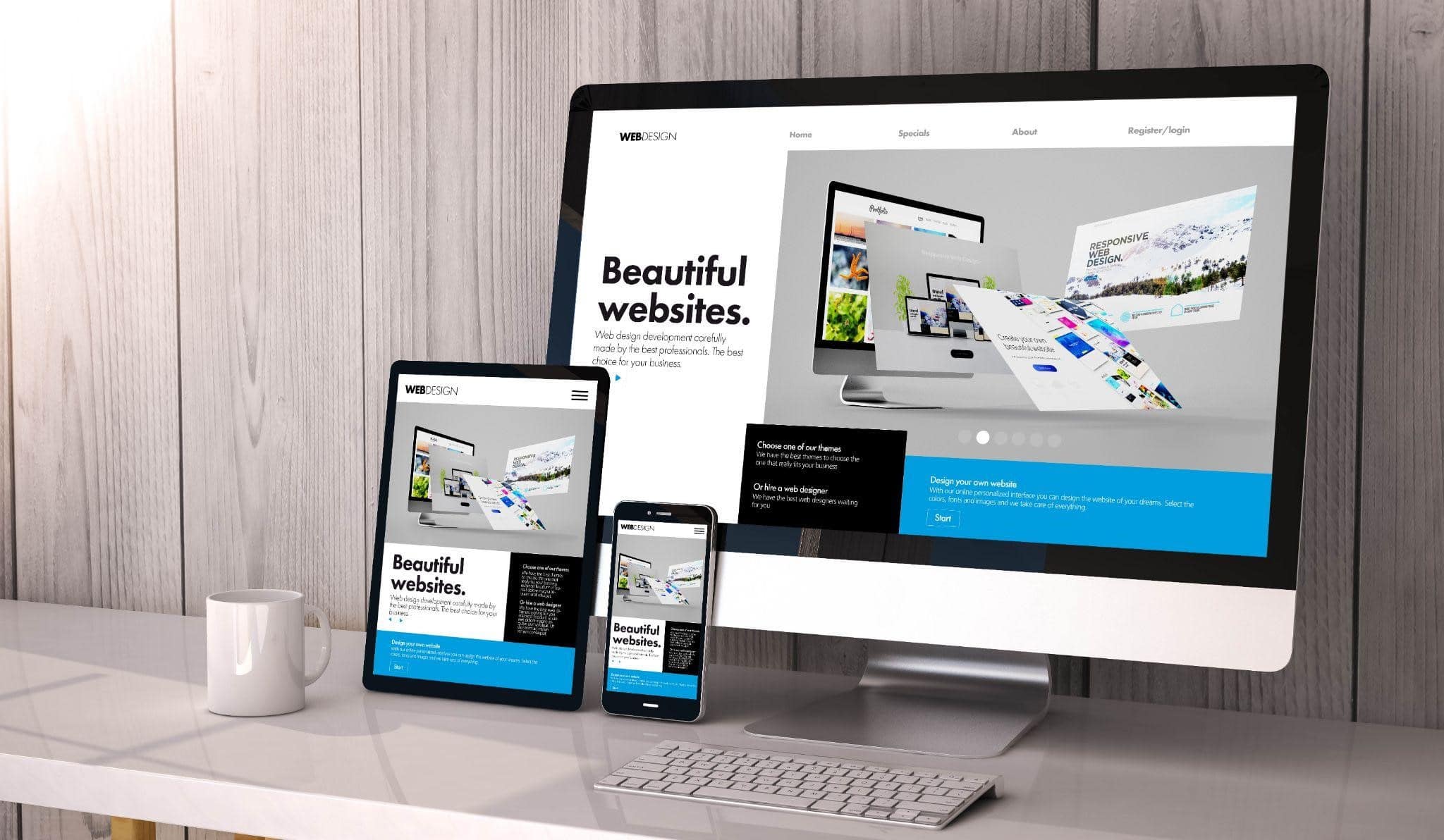
对于大多数用户来说,网站是一种高度可视化的媒体。 网站的整体美感不仅会影响用户体验 (UX),而且您可以引导用户进入购买者旅程的下一步,确认他们点击了可操作的内容或分享视频以向他们介绍产品或服务。
选择图像时,您必须确保查看它们对较小屏幕的响应容易程度。 研究表明,现在超过 50% 的网络搜索是通过移动设备进行的。 如果您希望吸引所有网站访问者的注意力并将他们转化为潜在客户,您需要通过视觉元素、出色的颜色和正确的背景图像来改进您的网页设计。
网页设计中的视觉元素是什么?

图片应该为网站定下基调,并与目标受众交流。 您要确保添加到站点的任何图像/库存照片/照片都符合整体图形设计个性。

有数百万个站点,您可以在其中下载各种图像、视频和矢量图。 下载和使用不同的视觉元素时,您必须考虑网络安全漏洞。 永远不要从看起来不靠谱的网站下载。 如果您的防病毒软件发出警告,那么它可能是您应该远离的网站。
但是,大多数都会为您提供可以使用的高级和免费模板和图像。 再加上一些独特的网站,您将拥有一个与众不同的网站。
通过纹理、惊人的排版和库存照片为您的网站增添个性。 甚至您的徽标也有助于树立您向外界展示的个性,并给您的用户留下第一印象。 以下是您可以用来改进网页设计的一些视觉元素。
高质量照片
不要只是将图片添加到您的网站,而是寻找相关的高质量照片来增强您网页上的文字。 例如,如果您想向潜在客户展示您的产品在竞争中脱颖而出,您可以使用照片来展示客户面临的问题以及您如何解决该问题。
你可以抓取库存照片,但你也应该穿插你自己的独特照片,这些照片是为你的品牌个性化的。 查找一流的专业图片,让您的网站看起来更加成熟。
您可以区分业余爱好者拍摄的照片和专业人士拍摄的照片。 力求时刻呈现出有经验、有权威的形象。
独特的字体
当您使用显示字体或真正独特的东西时,请坚持使用标题和徽标。 但是,在选择最适合您的特定品牌个性的排版时,您当然有一些创意余地。
原始字体看起来很棒,可以使徽标模板看起来与众不同。 只要确保它是可读的。 您不想插入消费者无法真正理解的内容。
从电脑屏幕后退一步,从远处看标题是怎样的。 它仍然可读吗? 在移动设备上拉起网站,看看它是否缩小了,字母是否仍然易于阅读。 考虑您将使用各种字体的所有方式,并选择对您的品牌最有意义的字体。
图标
您可以通过添加图标来引导用户完成购买者的旅程,从而增强网站的某些部分。 图标可以增强信息。 例如,您可以添加电话的小图像来指示您的免费电话号码。
您可以添加图标的另一个地方是在您的大型菜单中。 您可以使用一些放置良好的图像来分解部分。

图标不会像照片那样占用太多空间。 但是,它们可以引导用户并增加个性和风格。
股票视频
视频越来越受欢迎,因为它们是快速吸收信息的好方法。 人们可以在会议间隙或等待医生预约时观看短片。
然而,较小的品牌可能没有资金拍摄自己的镜头。 幸运的是,您可以利用库存视频素材来添加视频内容的效果,而无需花太多钱来制作独特的东西。
没有视觉效果
您的网站上有多少负空间? 完全不使用视觉效果可能是一个强有力的声明。 当您限制页面上的元素数量时,人们可以更轻松地专注于您希望他们关注的事情。
如果你有一张真正有影响力的照片并且你想让人们花一些时间看它,你应该在它周围留一些空白。
想让您的 CTA 按钮脱颖而出吗? 将它与背景进行对比或将其单独衬托。
矢量图形/矢量
您是矢量图形的新手吗? 它们类似于其他图像,但由直线和曲线组成,并且比某些视觉效果更具可扩展性。
如果您熟悉数学术语,您可能还记得向量是位于轴或某种几何形状上的线。 类似于它们在数学中的出现方式,网页设计中的矢量图形转向几何形状并呈现出具有独特和现代外观的清晰风格。
矢量图形由直线和曲线组成。 他们很好地创建了一个独特的网站,该网站看起来不太方形或让人联想到一堆盒子。 您可以在页面上或背景内的任何位置添加矢量。
矢量的伟大之处在于它们的缩放非常容易。 设计师可以将曲线缩放到小屏幕或将其放大为桌面计算机的全尺寸插图。
爆头
您的品牌故事是什么? 如果您使用图像来讲述故事,人们会立即感觉与您的业务联系更紧密。 创办公司的人和将公司建设成今天的员工的面孔可以展示您的公司文化是什么样的。
品牌在如何在其网站上分享肖像方面有多种选择。 您可以使用气泡和名称。 你可以提供一个时间线,上面有每个人的方形照片。 视频声明和推荐书也讲述了一个故事。
人们想要感觉他们购买的是一个代表某种东西的品牌。 当您分享个人故事并为其添加面孔和图像时,您可以抓住客户的想象力并将他们变成忠实的粉丝,将您的品牌推荐给其他人。
调色板

选择完美的调色板来代表您的品牌并不容易。 您必须弄清楚哪种颜色最适合页面上的哪些元素。 您的品牌颜色可能是红色和白色,但红色对于背景图像的效果不如白色。 红色作为强调色效果更好。同时,您必须考虑不同的色调如何影响人们的情绪和购买行为。 红色可以被视为兴奋、激情或谋杀。 您必须考虑典型受众的文化以及他们如何看待不同的色调。
今天的背景往往不像过去那么平坦。 网页设计师使用渐变、顶部有一层颜色的照片或其他设计来设定基调。
退后一步
改进网页设计需要时间和反复试验。 添加一些新的视觉线索,然后退后一步,看看它从不同角度看起来如何。 是否有任何内容与页面的其余部分不匹配? 刺耳的视觉效果是为了吸引注意力还是应该改变它?
征求反馈并进行一些对比测试,看看你的用户对什么反应最好。 花时间真正磨练您设计中的最佳元素,然后进行必要的更改,使您的网站比您所在行业的任何其他网站都更好。
