关于 Divi 渐变生成器的 9 个精彩教程
已发表: 2023-11-01渐变是为网站设计添加视觉趣味和色彩的好方法。 使用渐变生成器,您可以轻松地在 Divi 中向布局添加引人注目的渐变。 此外,您可以通过多个停止点、不同的渐变类型和方向、重复选项等自定义渐变,从而实现无限的设计可能性。
在这篇文章中,我们将重点介绍有关 Divi 渐变生成器的 9 个优秀教程,您可以探索这些教程以了解有关渐变生成器的更多信息,并开始创建自己独特的渐变设计。
- 1什么是 Divi 的渐变生成器以及何时使用它
- 1.1渐变定制
- 2 9 个关于 Divi 渐变生成器的精彩教程
- 2.1 1. 结合 Divi 的背景渐变生成器、蒙版和图案
- 2.2 2. 使用 Divi Gradient Builder 设计独特的圆形背景形状
- 2.3 3. 使用 Divi Gradient Builder 混合多种渐变颜色
- 2.4 4. 比较 Divi 渐变生成器中的渐变类型
- 2.5 5. 使用 Divi 的渐变重复选项创建自定义背景图案
- 2.6 6. 18 使用 Divi 的渐变生成器构建的免费柔和渐变
- 2.7 7. 在 Divi 中设计具有两层渐变、蒙版和图案的背景
- 2.8 8. 使用 Divi 的渐变生成器塑造图像
- 2.9 9. 使用混合渐变叠加创建视差图像背景
- 3最后的想法
什么是 Divi 的渐变生成器以及何时使用它
使用 Divi 的渐变生成器,您可以为您的网站创建引人注目的渐变设计。 渐变生成器可在每个 Divi Builder 部分、行或模块的背景设置中使用。 这意味着您可以为任何东西添加渐变效果! 渐变可用作部分背景、按钮、CTA、标题等。 这是为您的设计添加一些颜色的好方法,并且可用于创建一些有趣的布局。

渐变定制
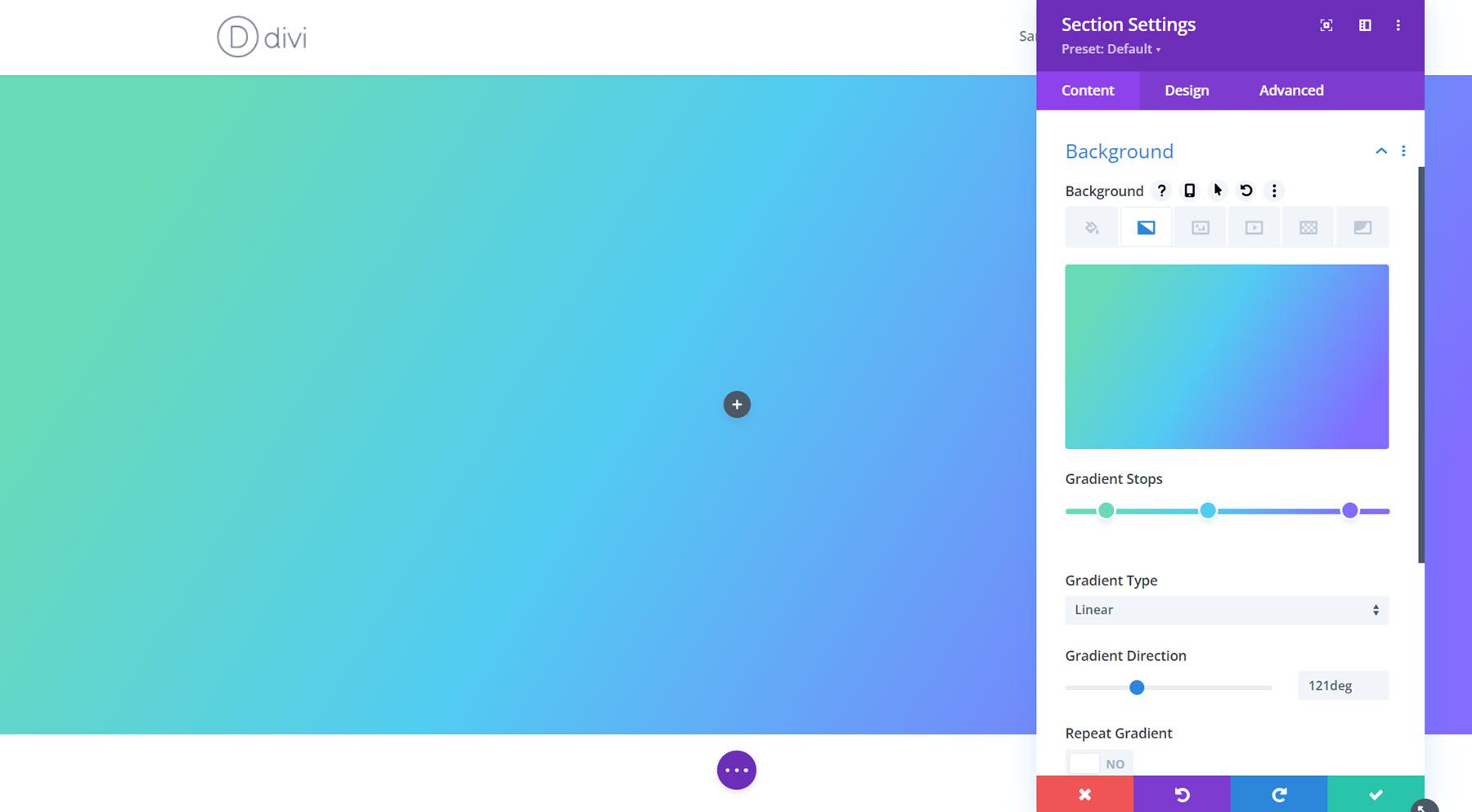
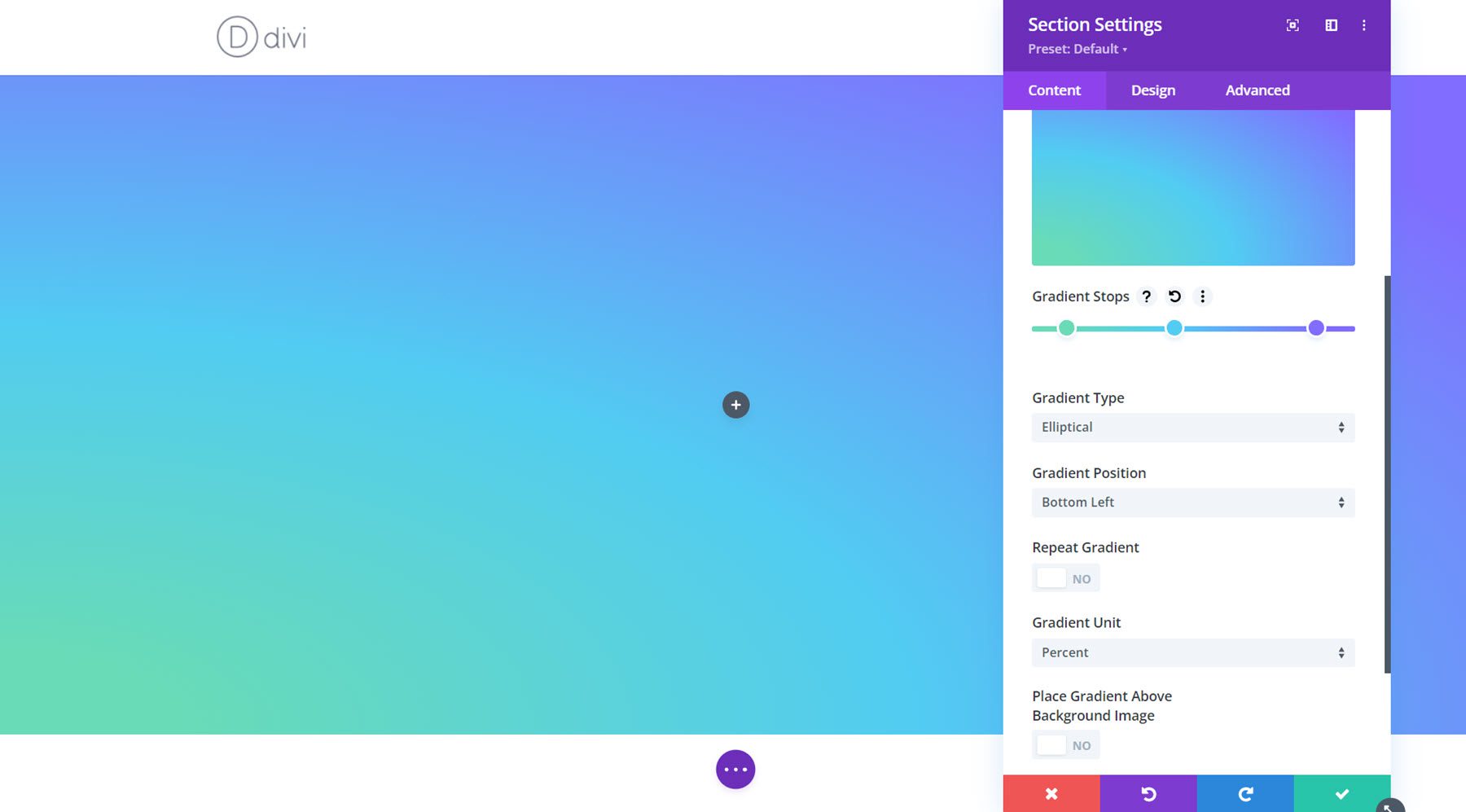
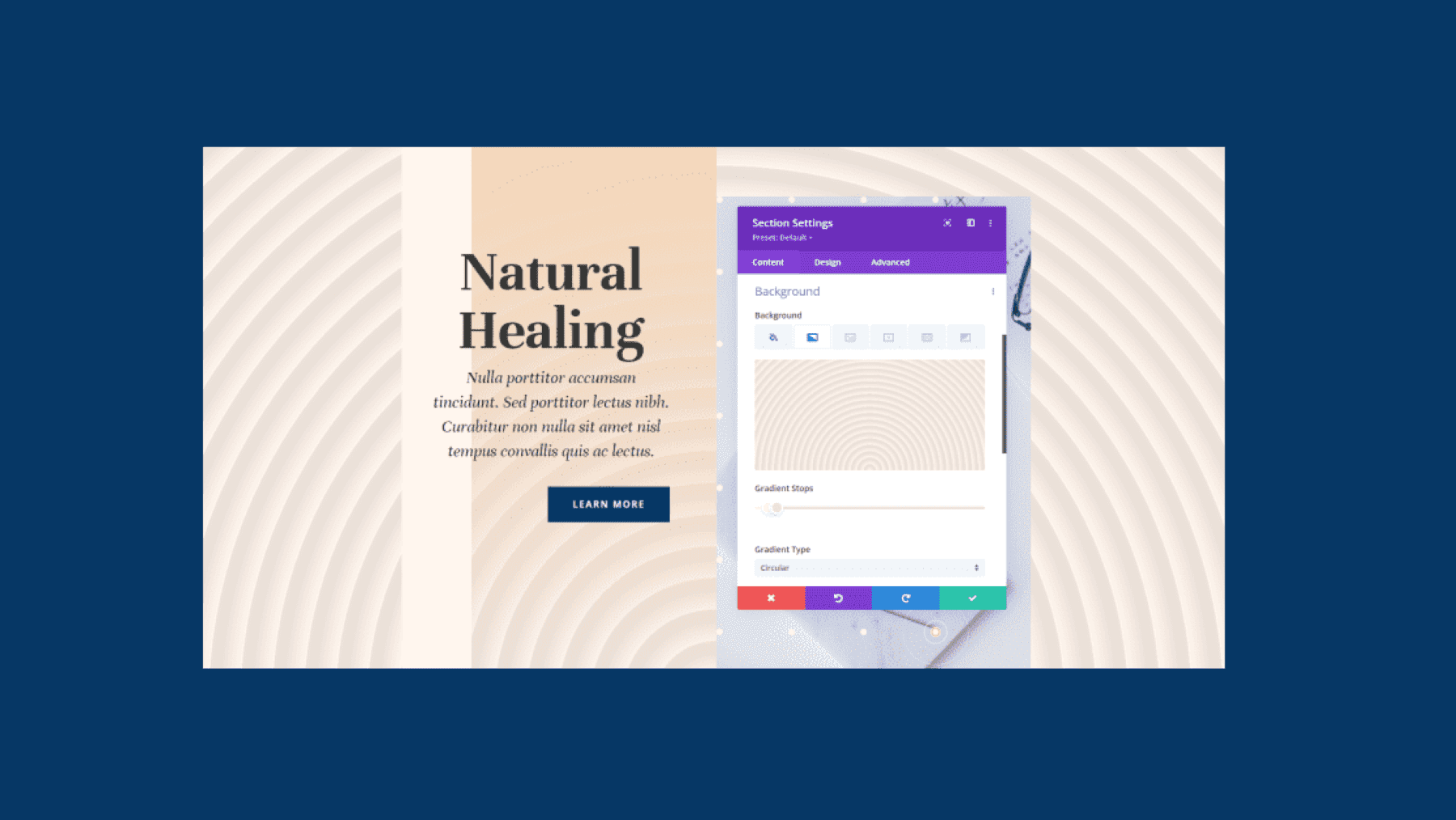
Divi 的渐变生成器使您可以更好地控制渐变的设计。 您可以向渐变添加多个停止点并调整每个停止点的位置以混合多种颜色。 您还可以从四种不同的渐变类型(线性、圆形、椭圆形或径向)中进行选择,设置渐变方向或位置,重复渐变,并将渐变放置在背景图像上方。 有许多可用的定制选项,设计的可能性是无限的!

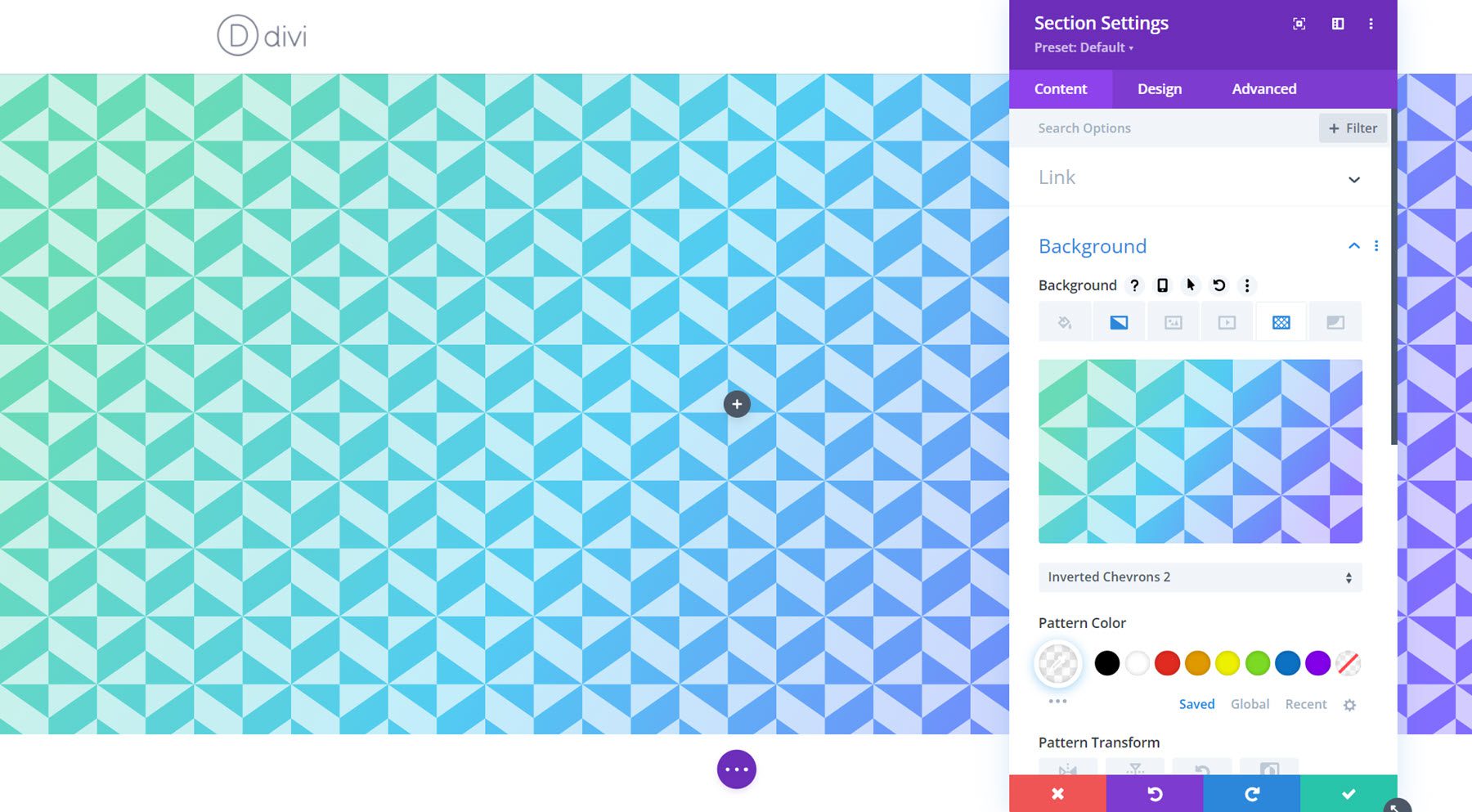
Divi 的渐变生成器的更好之处在于,可以轻松地将渐变与其他 Divi 背景选项结合起来。 组合背景类型可以让您轻松地将您的设计提升到一个新的水平。 您可以将渐变应用到背景图像上方以创建渐变叠加效果。 您可以将其与背景图案结合起来以创建有趣的效果,如本例所示。

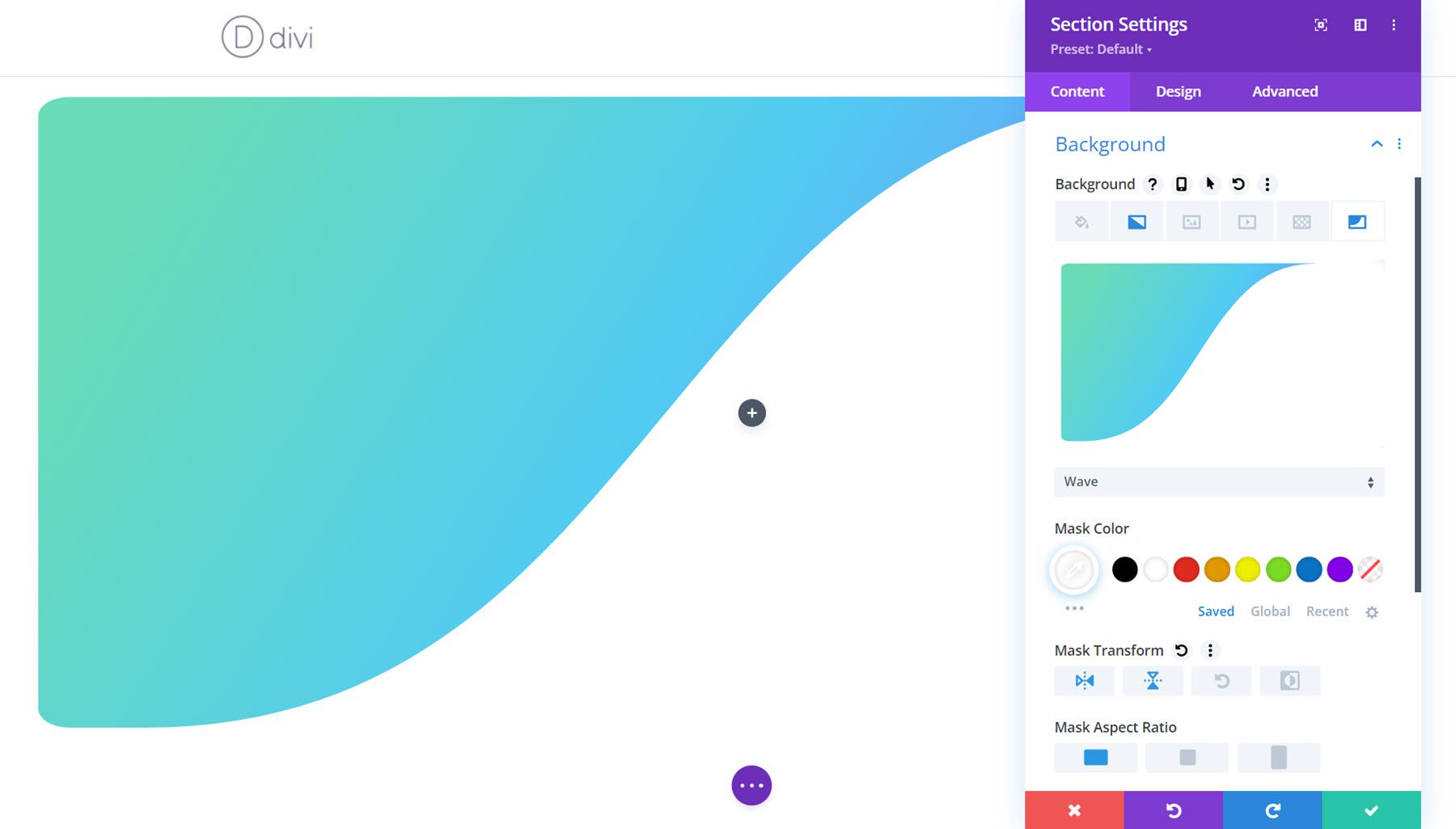
下面是一个渐变与背景蒙版相结合的示例,用于创建可用于英雄部分的独特部分背景。

渐变生成器可以将渐变设计应用于所有不同类型的模块、部分和行,从而轻松为您的网站构建迷人的渐变设计。 继续阅读,发现 9 个令人惊叹的教程,您可以按照这些教程来了解有关 Divi 渐变生成器的更多信息,以及如何结合 Divi 的设计工具来创建独特的渐变设计。
关于 Divi 渐变生成器的 9 个精彩教程
现在我们已经快速概述了 Divi 的渐变生成器及其功能,让我们看一下您应该查看的 9 个教程!

1. 结合 Divi 的背景渐变生成器、蒙版和图案

第一篇文章演示了如何将 Divi 的背景渐变生成器与蒙版和图案结合起来,以创建独特的背景设计。 这篇文章介绍了许多不同的方法,您可以结合这些设置来为您的网站创建引人注目的视觉效果。 此外,您可以从教程中下载布局设计,以便轻松直接开始使用渐变生成器、蒙版和图案创建您自己的背景图形。
查看教程
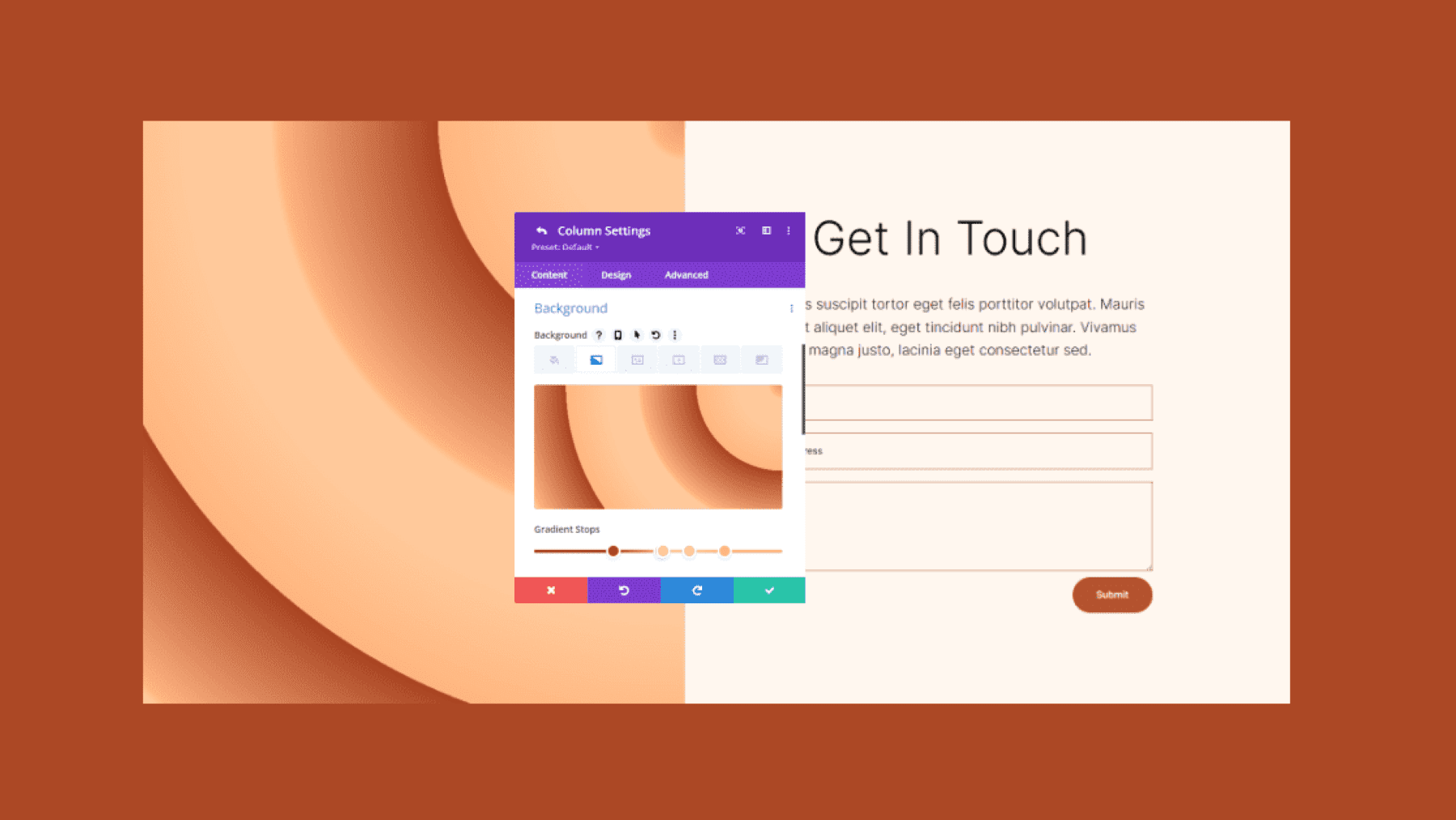
2. 使用 Divi Gradient Builder 设计独特的圆形背景形状

在这篇文章中,您可以学习如何使用 Divi 的渐变生成器设计圆形背景形状。 将不同的渐变停止点与圆形渐变类型相结合,您可以创建独特的设计元素,为您的设计增添视觉趣味。 本教程将引导您完成设计具有四种不同圆形渐变效果的接触部分所需的每个步骤。
查看教程
3. 使用 Divi Gradient Builder 混合多种渐变颜色

如果您想了解如何创建看起来很棒并遵循重要设计原则的令人惊叹的渐变,那么这篇文章适合您。 它引导您完成一些组合多个梯度停止点的最佳实践,并通过三个实际示例演示这些原则,您可以遵循这些示例来自行重新创建设计。
查看教程
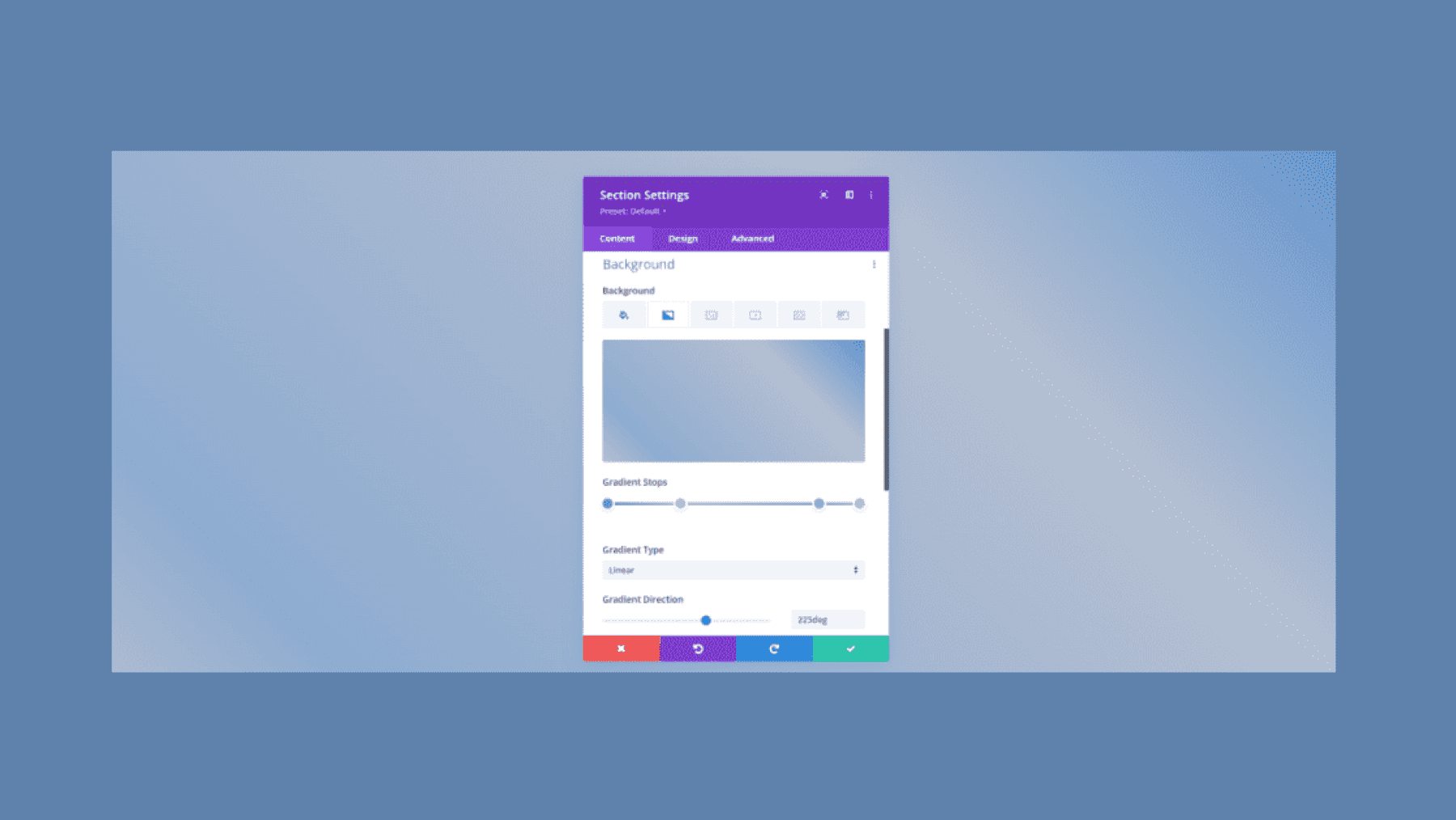
4. 比较 Divi 渐变生成器中的渐变类型

使用不同的渐变,您可以创建独特的效果并为您的设计增添趣味。 Divi 的渐变生成器有四种不同的渐变类型:线性、圆形、椭圆形和圆锥形。 本教程涵盖了每种渐变类型的三个示例,让您全面了解可以使用渐变生成器探索的所有设计可能性。 无论您是在寻找不同渐变类型的全面概述,还是想探索一些新的设计选项,这篇文章都很棒。
查看教程
5.使用Divi的渐变重复选项创建自定义背景图案

Divi 渐变生成器中的重复选项解锁了为您的网站构建有趣的背景图案的独特可能性。 在这篇文章中,您可以学习如何使用渐变重复选项来创建四种不同的背景图案。 本教程还指导您构建帖子中的标题部分。
查看教程
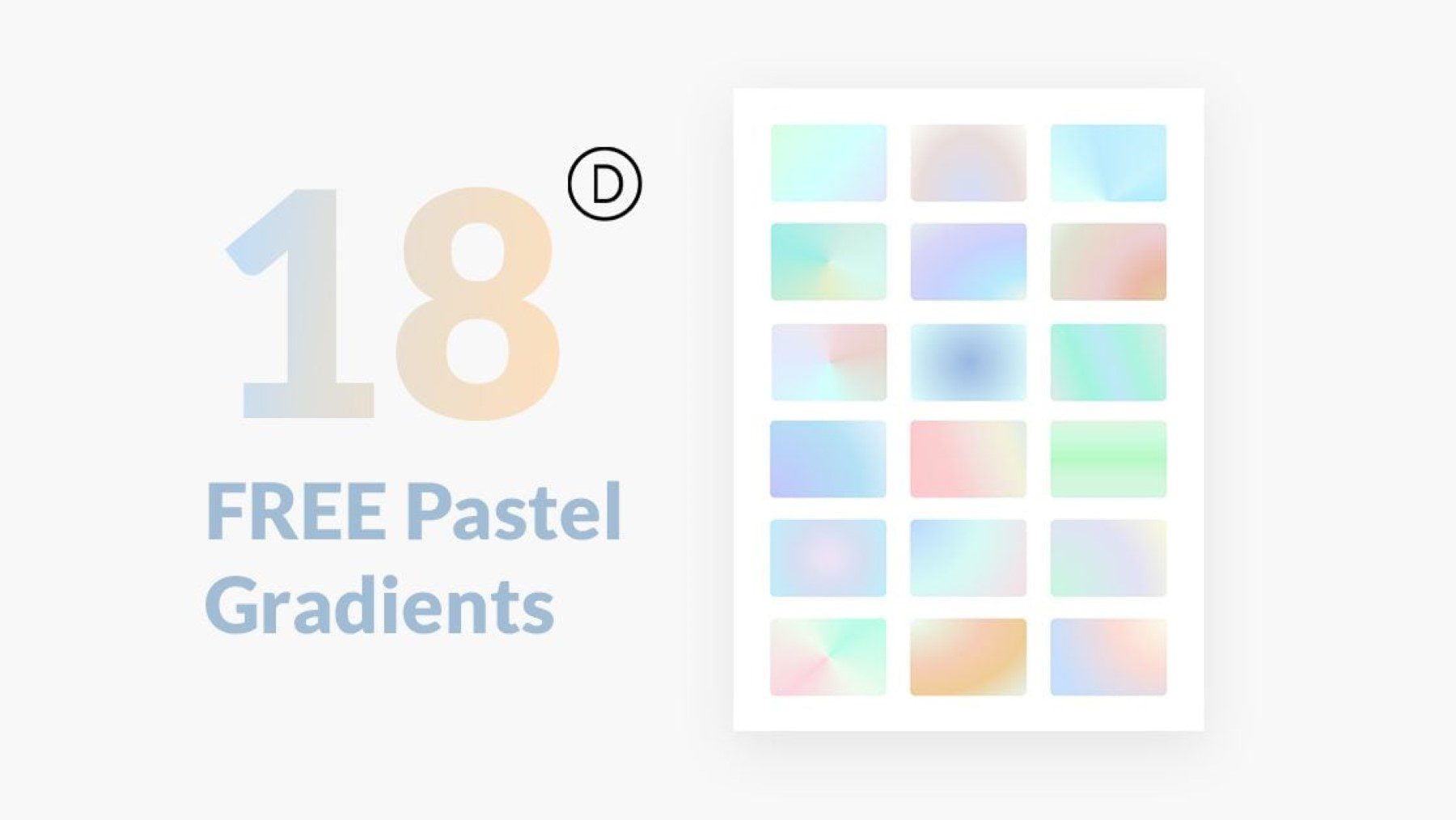
6. 使用 Divi 的渐变生成器构建的 18 个免费柔和渐变

这篇文章提供了 18 个免费的柔和渐变,您可以下载并在自己的设计中使用。 柔和的渐变添加了柔和、微妙的背景效果,在各种布局中看起来都很棒。 此外,本教程还演示了如何使用 Divi 强大的背景复制和粘贴功能轻松地将这些渐变应用到布局。 如果您正在寻找一些可在设计中使用的渐变资源,请务必查看这篇文章。
查看教程
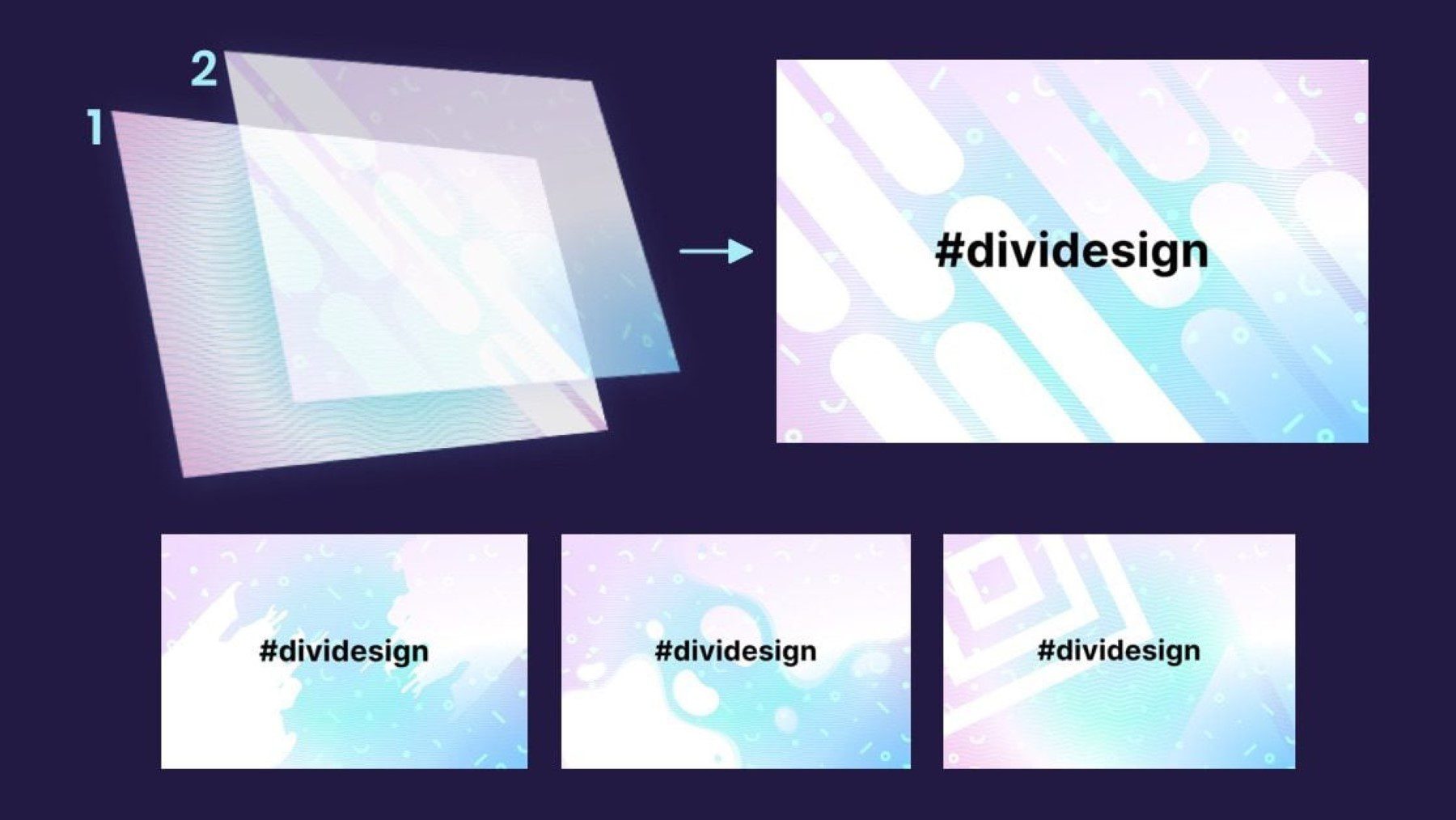
7. 在 Divi 中设计具有两层渐变、蒙版和图案的背景

Divi 的背景设计选项允许您分层多个背景元素,轻松创建有趣的设计效果。 在这篇文章中,您将学习如何更进一步,向您的部分和行添加背景效果,结合两个不同的渐变、蒙版和图案层。 您还可以从帖子中下载布局,自行探索设计。
查看教程
8. 使用 Divi 的渐变生成器塑造图像

本教程演示了另一种令人兴奋的方法,您可以使用 Divi 的渐变生成器向图像添加形状效果。 这可以通过向渐变添加一些透明停止点并使用渐变类型、位置和其他选项来创建独特的图像形状来完成。 通过遵循本教程,您可以探索一些有趣的方法来使用渐变生成器并为您的设计添加引人注目的视觉效果。
查看教程
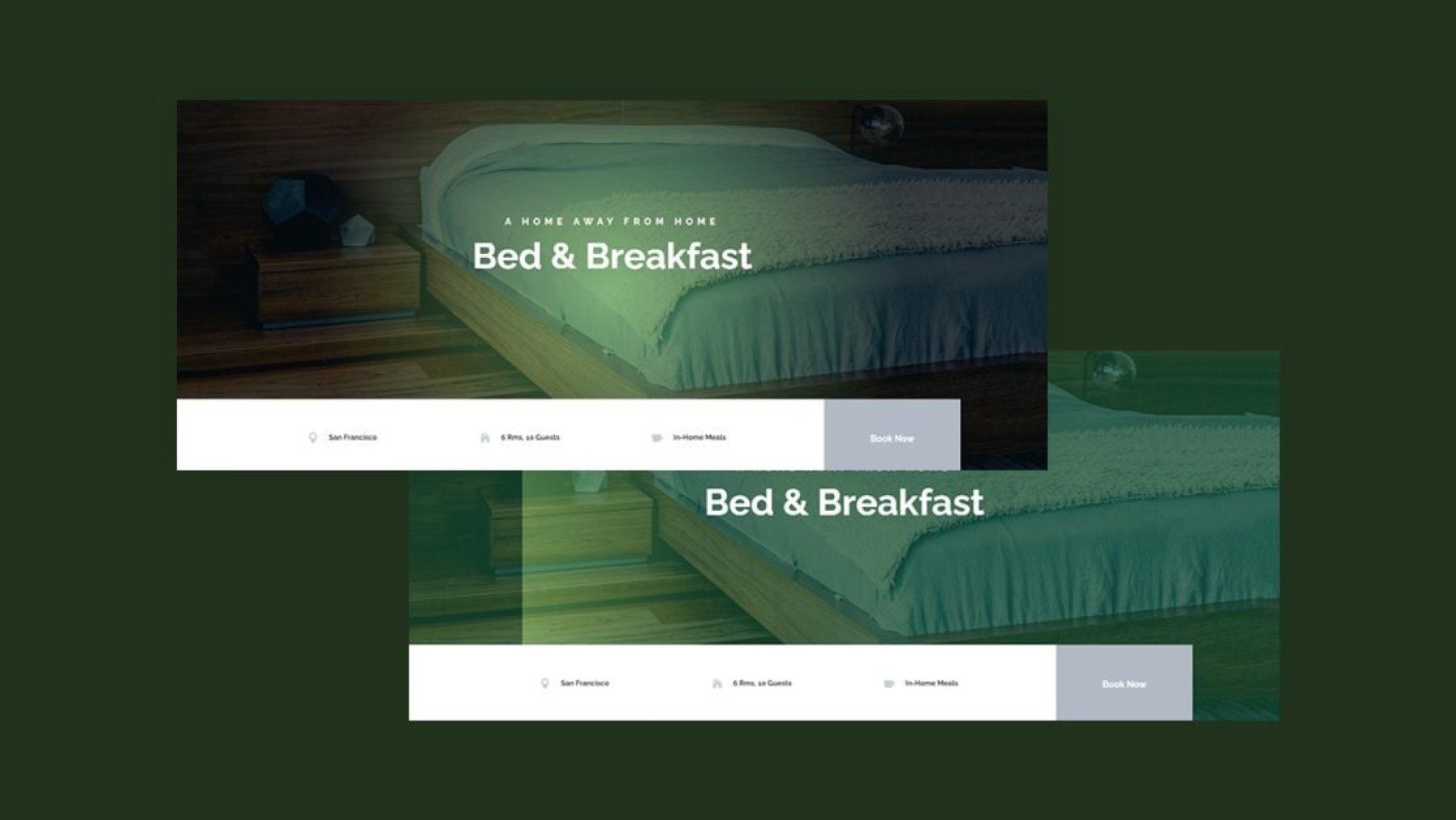
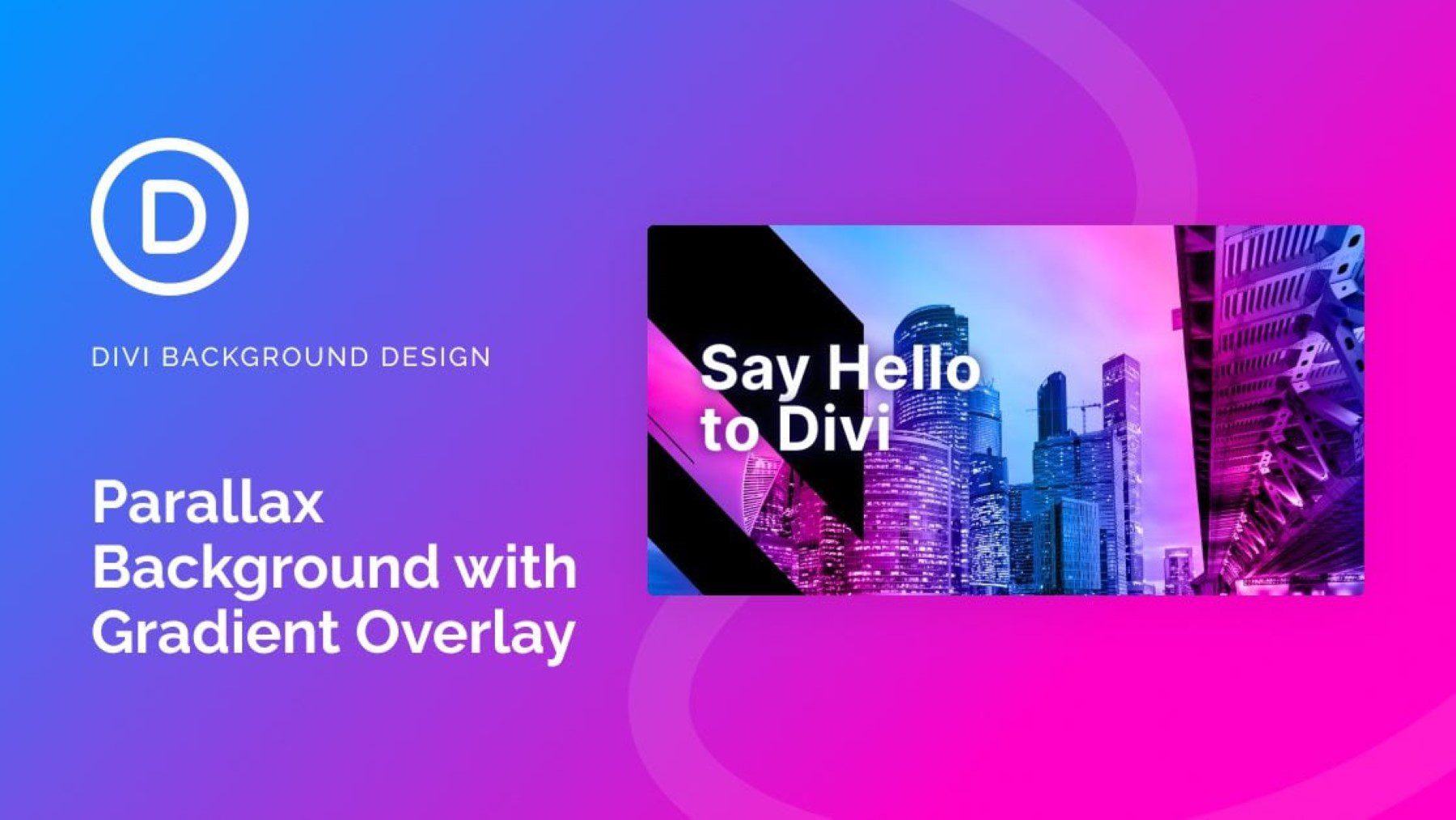
9. 使用混合渐变叠加创建视差图像背景

这篇文章演示了如何向视差图像背景添加混合渐变叠加。 它涵盖了真实视差和 CSS 视差方法,它们会产生不同的效果。 您还可以从帖子中下载布局以开始渐变视差设计。
查看教程
最后的想法
正如您所看到的,您可以通过多种不同的方式使用 Divi 的渐变生成器为您的网站构建引人注目的背景和布局。 与其他 Divi 设置和背景选项结合使用时,您可以创建更有趣的布局和效果,吸引用户的注意力并突出显示页面上的信息。 这些教程是学习如何使用渐变生成器并为您自己的项目探索有趣的设计选项的好方法。
我们很想听到您的声音! 您觉得这些教程有帮助吗? 让我们在评论中知道。
