2023 年加速 WooCommerce 商店的 9 种最佳方法
已发表: 2023-03-02
WooCommerce 商店应该非常快速且响应迅速,以提供积极的客户体验。 低迷的电子商务商店会立即关闭在线用户,并且是高跳出率的原因。
WooCommerce 店主不能冒险降低速度,必须采取所有必要的步骤来加速他们的商店。 虽然速度问题背后没有单一的原因,但我将涵盖所有涉及的主要因素以及改进它们的方法。 继续阅读此博客以了解更多信息。
在直接探讨加速 WooCommerce 商店的方法之前,让我们简要介绍一下优化 WooCommerce 商店的重要性。
为什么要优化您的 WooCommerce 商店?
大多数 SEO 建议将页面加载时间作为您页面的排名因素之一,并且您的商店必须在早期结果中与您的金钱关键字相提并论,以确保良好的销售。
如今,随着 Core Web Vitals 成为排名因素的一部分,用户交互比以往任何时候都更加重要。 如果你想让你的网页看到 SERP 排名靠前的光芒,那么你必须优化它们。
Google/SOASTA Research,2017 年表明,随着页面加载时间从 1 秒增加到 3 秒,跳出率概率增加 32%。
未经优化的 WooCommerce 商店不仅意味着更高的跳出率,而且还意味着您网站的形象不佳,最终导致口碑不佳。 而你不想要那样。
另外,想想你会因为未优化的 WooCommerce 商店而失去的潜在客户数量,所以你不能不优化你的商店。
如何加速 WooCommerce 商店 [最佳方式]
本节涵盖每个 WooCommerce 店主必须遵循的九种最佳方式来优化和加速他们的商店。
增加 WordPress 内存限制
WordPress 默认设置了 32 MB 的内存。 随着时间的流逝,限制会超出并向用户返回一条错误消息。 您可以通过请求您的托管服务提供商或自己手动增加内存限制。
按照以下步骤自行增加 WordPress 内存:
编辑你的 wp-config.php 文件
- 打开位于 WordPress 根目录中的 wp-config.php 文件。
- 找到这一行:
/* 就这些,停止编辑! 快乐的博客。 */ - 在该行上方添加“define('WP_MEMORY_LIMIT,''256M')”。
- 保存更改。
编辑 PHP.ini 文件
- 更改 PHP.ini 文件中的内存限制; 如果你有它的访问权限。
- 如果当前内存为 64M,则将其更改为 256M,如“memory_limit = 256M”。 请记住,一个脚本最多可以占用 64MB。
注意:如果您无权访问 PHP.ini 文件,请将“php_value memory_limit 256M”添加到 .htaccess 文件。
优化产品图片
未经优化的图像会降低 WooCommerce 商店的速度并破坏用户体验。 您必须通过压缩图像以减小其大小来优化图像,并确保图像质量在压缩过程中不会受到影响,因此请使用正确的工具。
您可以执行更多图像优化技术,例如使用正确的图像大小以及替换或调整较大图像的大小。 将它们转换为下一代格式也有帮助。
禁用热链接还有助于限制用户复制您站点的图像并将它们粘贴到他们的站点。
其他图像优化步骤包括使用插件向移动用户显示较小的图像,从而提高您的网站在手机上的性能。
选择高性能托管服务提供商
高质量的托管有助于处理流量高峰并提供最长的正常运行时间。 相反,如果您使用不合标准的托管,那么您最终可能会遇到停机、性能低下和整体用户体验差的情况。
选择最好的 WooCommerce 托管计划对于流畅的体验至关重要,因此您不能在托管选择上妥协。
始终选择在全球范围内拥有数据中心、提供基于 SSD 的存储、保证高正常运行时间且可扩展的主机。 另外,选择服务器靠近目标受众的托管服务提供商。 我个人推荐云托管,因为它为 WooCommerce 商店提供了最快的 WordPress 托管解决方案。
一些领先的云托管提供商提供即用即付服务,要求您只需为使用的资源付费,从而避免额外费用。 此外,如果您的托管服务提供商具有可扩展性,它将帮助您应对流量高峰并避免您的网站崩溃。
延迟加载
具有较长页面或包含大量图像的页面的站点,延迟加载是此类页面的救命稻草。 它基本上延迟了位于页面最后折叠处的图像的加载,因此它们仅在用户向下滚动以到达它们时出现。
延迟加载使您的用户无需等待图像在较早的折叠中加载。 这对于拥有许多产品图片的在线商店尤其重要,但不能让它们冒着在用户查看时卡在加载阶段的风险。
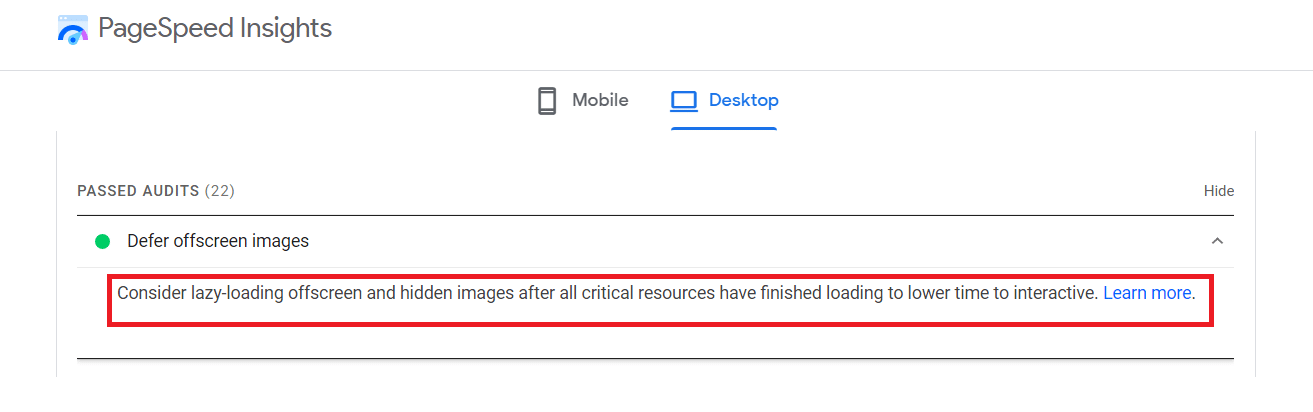
甚至谷歌也建议对屏幕外图像使用延迟加载。

您可以使用延迟加载插件或在您网站的媒体上手动应用以下脚本:
<img src=”image.jpg” alt=”…” loading=”lazy”>
<iframe src=”video-player.html” title=”…” loading=”lazy”></iframe>使用缓存插件
缓存可以显着帮助加速您的 WooCommerce 商店。 对于所有电子商务商店来说,缓存都是必不可少的,它通过快速检索信息和加载页面来提高网站的性能和加载时间。
像 Breeze 这样的 WordPress 缓存插件提供服务器级缓存支持、Gzip 压缩、CDN 集成支持、文件级和浏览器缓存以及数据库优化等服务,以及其他功能,为您提供最佳的缓存支持。

删除额外的插件
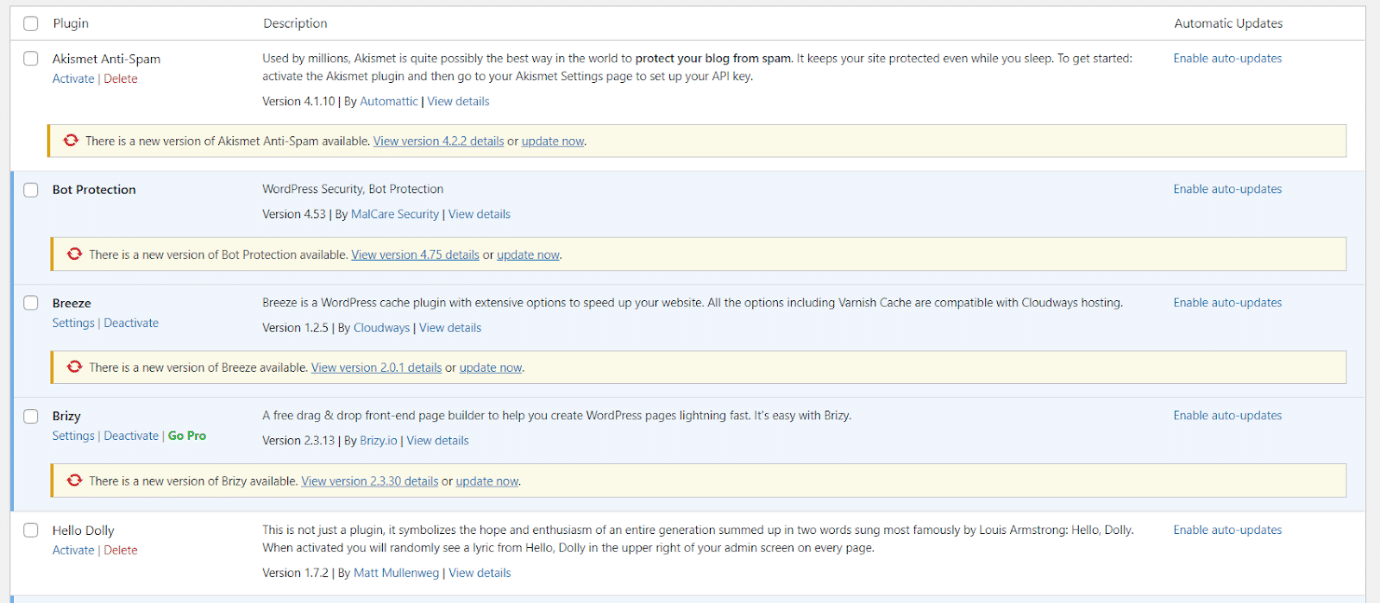
由于 WordPress 上有数以千计的插件可用,您可能会为了方便而下载太多插件,最终导致 WooCommerce 商店不堪重负。 在商店放轻松,只安装必要的插件。
尽管这些插件提供了很大的灵活性,但它们的滥用会给您的 WooCommerce 商店带来负担,最终减慢它们的速度。 没有什么比一个缓慢的网站更令人讨厌的了,正如前面所讨论的,它是高跳出率的一个重要因素。

分析您的插件列表,删除所有不必要的插件以减轻您网站的负担,并加快您的网站速度。禁用 AJAX 购物车片段
如果您希望您的客户在不刷新页面的情况下获得更新的购物车总数,那么您可以使用 WooCommerce 的 AJAX 购物车片段功能。 虽然此功能可以为客户节省时间,但它会降低您网站的性能,甚至会扰乱缓存。
应通过禁用 AJAX 购物车片段来优化具有大量 AJAX 请求的 WooCommerce 商店,以提高站点的速度。 您可以按照以下步骤轻松解决此问题:
- 转到您的 WordPress 仪表板
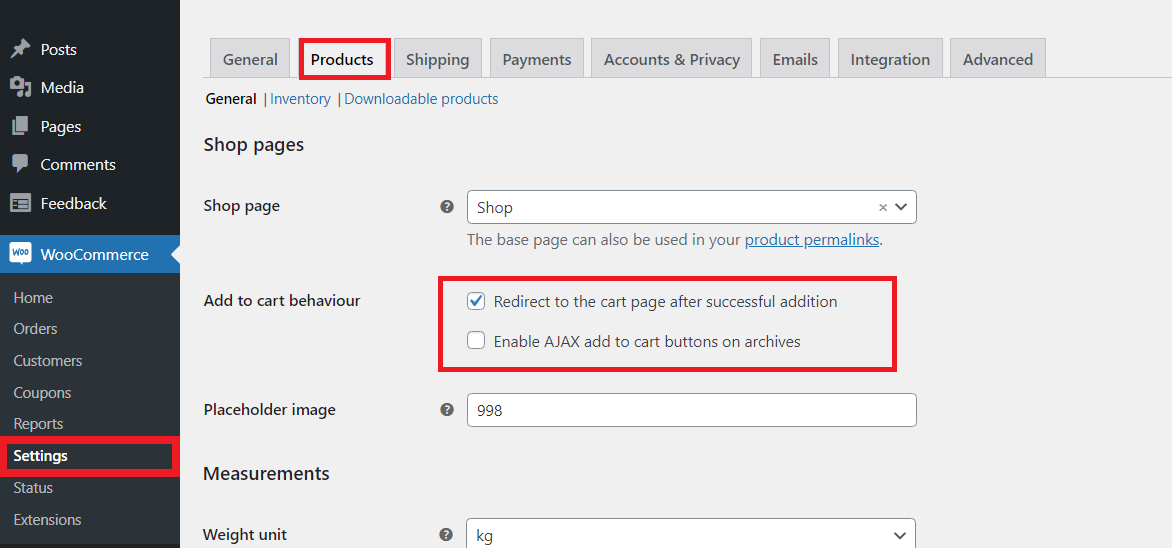
- 单击 WooCommerce > 设置
- 单击产品选项卡
- 取消标记“启用 AJAX”选项,但确保标记“重定向”选项以将您的用户重定向到购物车页面。

使用轻量级主题
如果您使用的是大尺寸主题,那么您的网站加载速度会很慢,这也会影响该网站的 Core Web Vitals 分数。 除了快速托管之外,您还需要修复 Core Web Vitals 指标,例如 Largest Contentful Paint WordPress 问题,以使您的网站为访问者提供出色的用户体验。
在选择 WooCommerce 主题时,设计元素和整体感觉通常比主题对网站加载速度的影响更重要。 包含过多功能的主题可能会使您的网站超载,从而导致加载时间过长。
永远记得选择一个轻巧的 WooCommerce 主题,以免影响您的页面加载速度。
数据库优化
尽管数据库优化不会对您网站的性能产生巨大影响,但最佳做法是保持数据库优化。
在优化您的 WooCommerce 商店以提高速度和性能时,您甚至不能忽视微小的因素。 通过删除旧插件可能留下的旧表来清理数据库将有助于提升您的商店。
结束语
一个缓慢的 WooCommerce 商店意味着失去潜在的线索,你不想因为你的商店的速度问题而错过销售。 无论您的商店装饰得如何,或者您的产品范围如何,一个低迷的电子商务商店都会吓跑访客。
但是,您可以诊断并修复性能问题并提高 WooCommerce 网站的速度。 此博客中提到的技巧将帮助您加快 WooCommerce 商店的速度。
请记住,即使加载时间延迟几秒钟,也不应掉以轻心。 因此,使用此处提到的所有提示全面优化您的网站,以帮助您的商店充分发挥潜力,并为您带来额外的销售额。
