12 个现代 90 年代网站设计的例子!
已发表: 2023-06-20您是否希望为您的品牌注入一些怀旧气息? 90 年代的网站设计值得一看。 自 90 年代提供了第一个万维网网站以来,这十年充满了实验和大胆的美学。
这就是为什么给您的网站注入一些经典的 90 年代网站设计功能是个好主意,这些功能一定会给您的访问者留下深刻印象。 例如,您可以使用俏皮的设计、鲜艳的色彩、不对称和有趣的动画。
在这篇文章中,我们将讨论 90 年代网站设计的十二个最具标志性的例子。 让我们开始吧!
我们精选的 90 年代网站设计清单
- 坦南特布朗建筑师
- 空中大灌篮
- 叉
- 美国宇航局
- 机车数字化设计机构
- 戴维德·佩罗齐
- 营商事工
- 路易安莎
- 纽约时报
- 半月形左派
- 彭博社
- 打磨创意
1.坦南特布朗建筑师

90 年代网站设计的标志性特征之一是不对称的使用。 90 年代不是排列所有元素,而是关于原始、未打磨的美学。
如您所见,Tennant Brown 网站采用大胆的倾斜排版,在整个页面上铺平道路。 然而,排版的大小也是时代的标志。
事实上,90 年代的网站设计都是夸张的字体成为设计的焦点。 虽然您仍然可以查看文本和图像,但可以肯定地说,Tennant Brown 的标题强烈要求您注意。
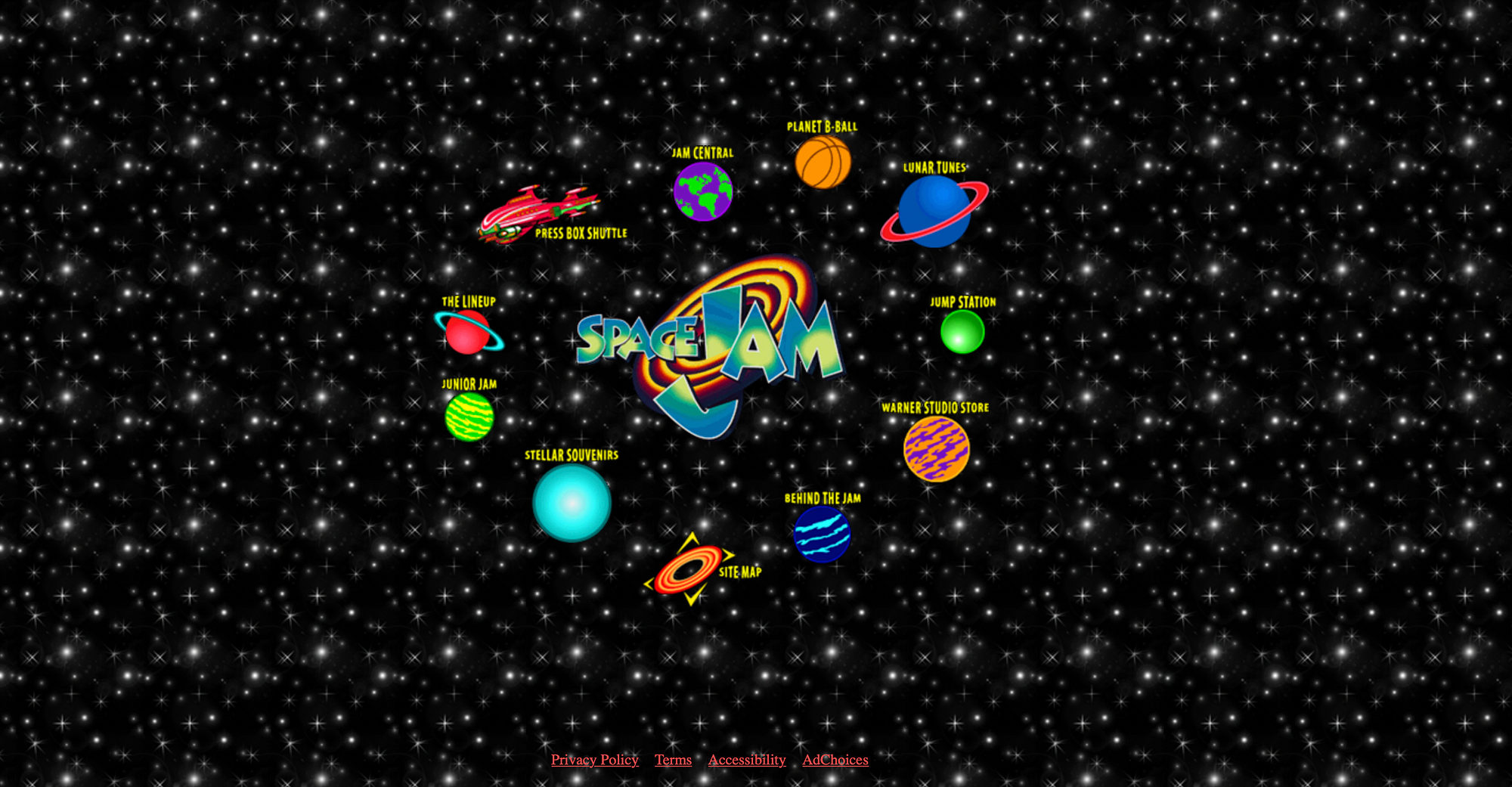
2.太空大灌篮

Spam Jam 网站是为宣传 1996 年的电影而建立的,它邀请影迷更多地了解宇宙。 更好的是,该网站自 90 年代以来就没有更新过,所以如果您正在寻找 90 年代网站设计的真实示例,这是一个值得一试的好网站。
这个复古网站充满了厚实的设计、过多的动画和剪贴画图形。 您还会发现错位的元素和交互式对象,它们创造了令人难忘的浏览体验。
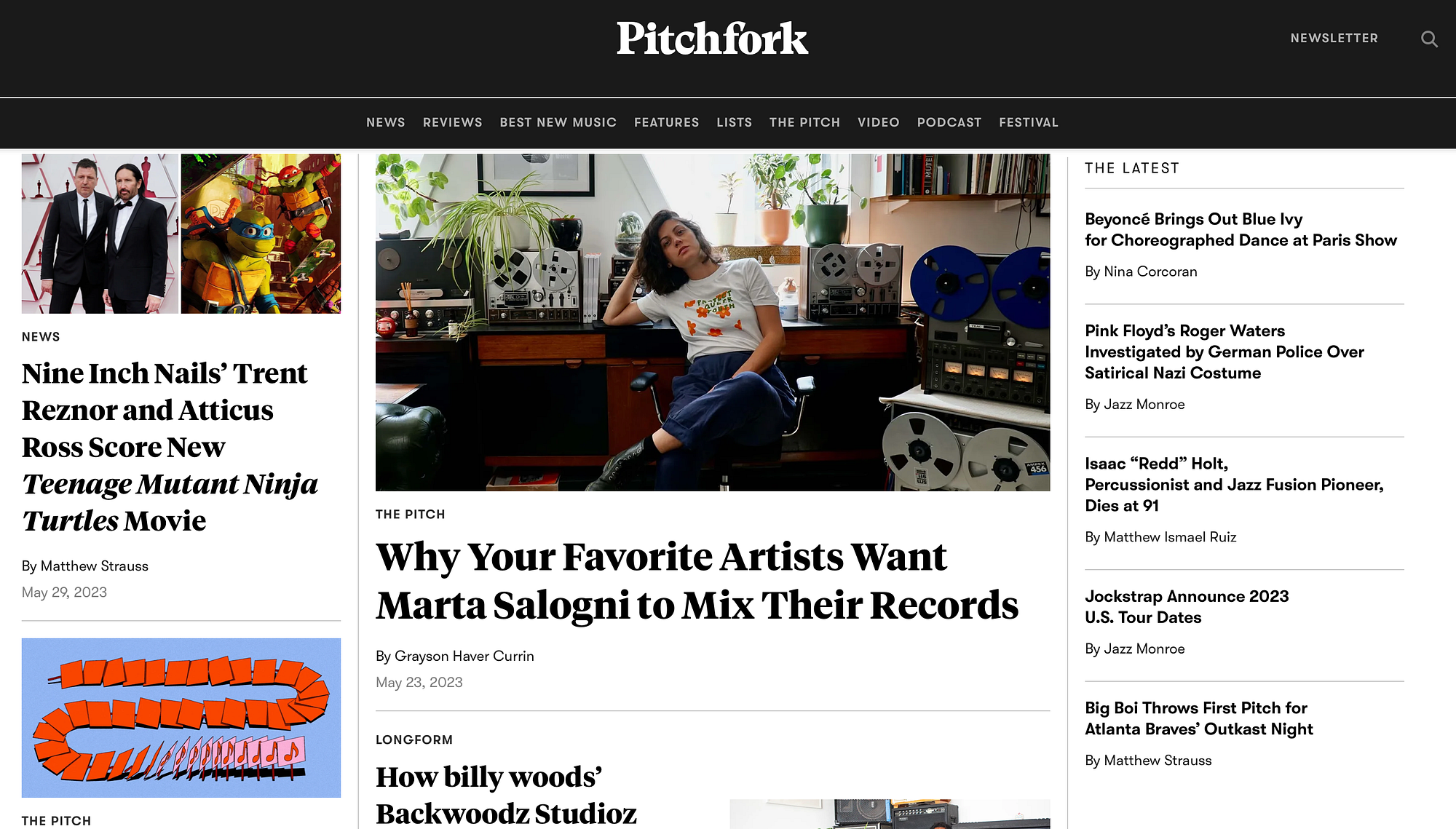
3.干草叉

在这样一个网站设计的实验阶段,人们习惯于使用那些选择繁琐设计和混合字体的网站。 Pitchfork 于 90 年代后期推出,虽然该网站经历了一些重新设计,但最初的概念保持不变。
如您所见,甚至页面的布局也不一致。 您的眼睛会立即被宽阔的中心柱吸引。 但是,切换到较窄的外部列,您会发现新的排版和字体大小的组合。 这有助于网站的边缘看起来有点粗糙。
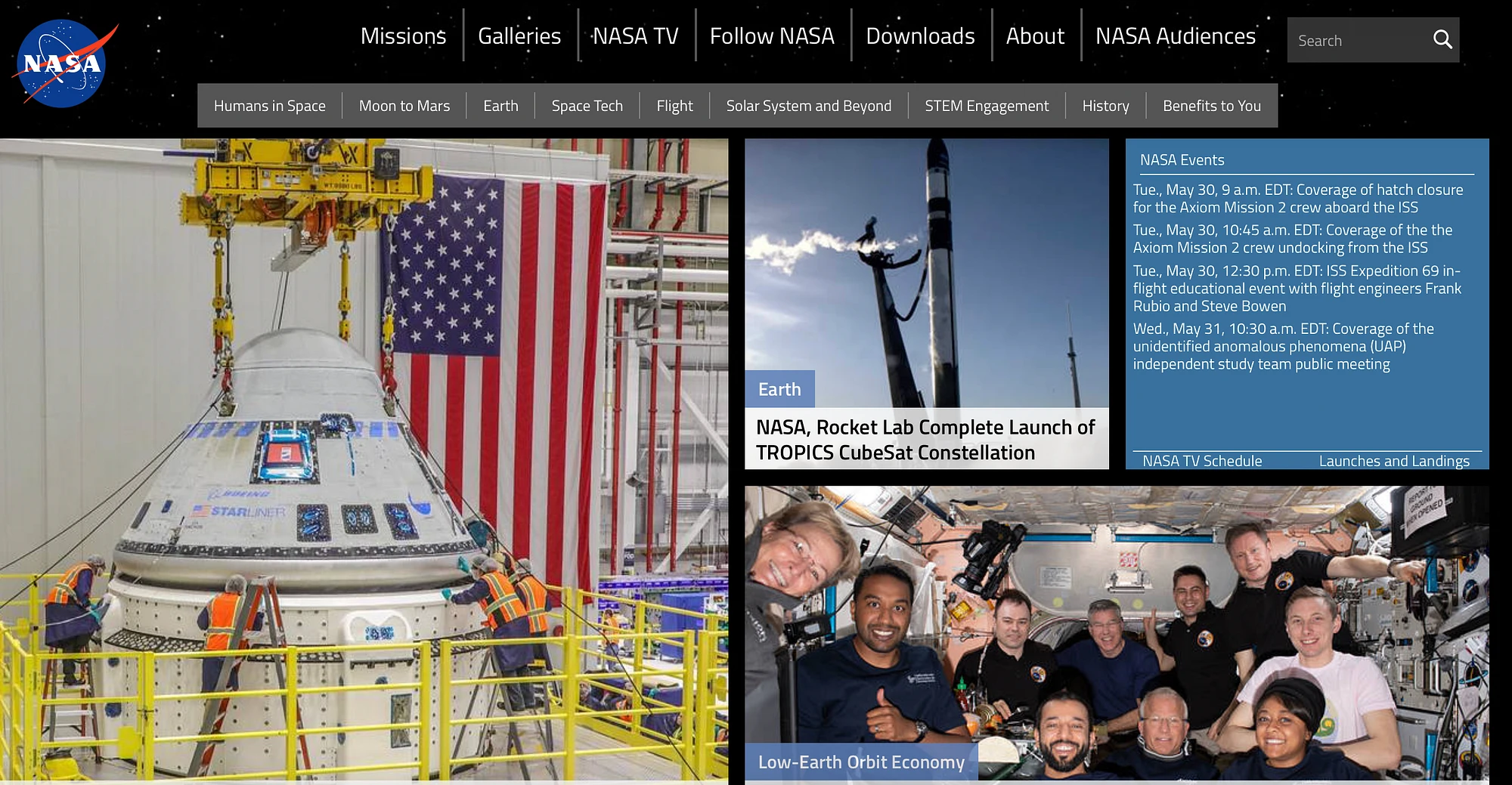
4. 美国国家航空航天局 (NASA)

虽然 NASA 网站经历了一些设计大修,但它仍然保留了 1994 年发射时的一些原始元素。 首先,NASA 标志保持不变,为网站增添了复古气息。
更重要的是,您会看到一个拥挤的布局,让网站感到有趣和忙碌。 此外,阴影出现在文本和链接后面,子菜单忠实于原始站点的颗粒状灰色背景。
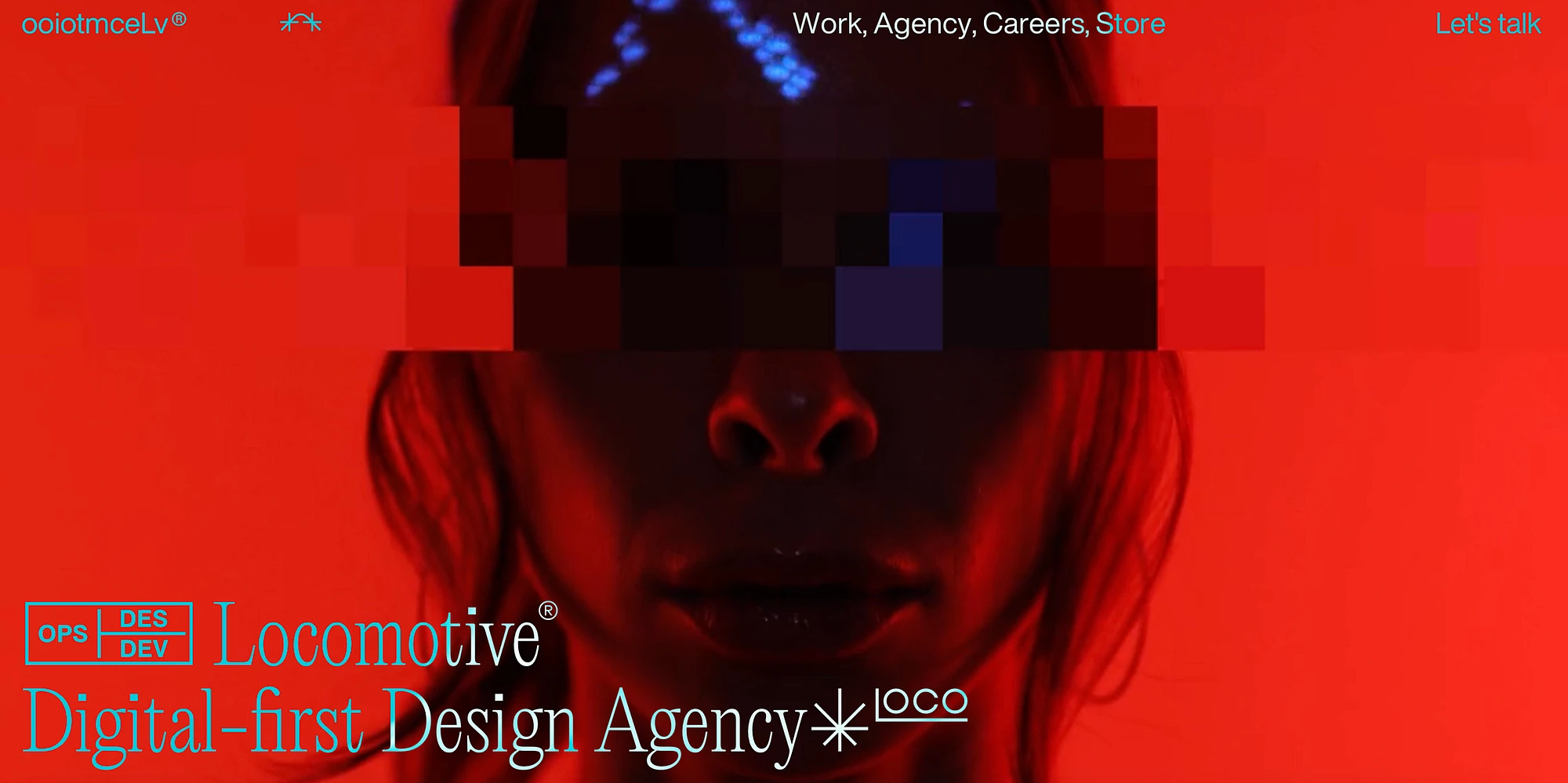
5. 机车数字优先设计机构

虽然 90 年代的网站设计在色彩上并不重要,但你经常会看到的一种颜色是红色。 红色不仅是激情的颜色,它还可以与欲望、危险和能量联系在一起。 因此,这是为您的网站增添活力的必经之路。
大多数 90 年代的网站在页面上都有一个明显的焦点。 虽然这可能是一个夸张的标题,但它也可以是一种足以吸引您注意力的颜色。 如您所见,这个网站采用保守的排版和小型导航菜单,真正让颜色来说话。
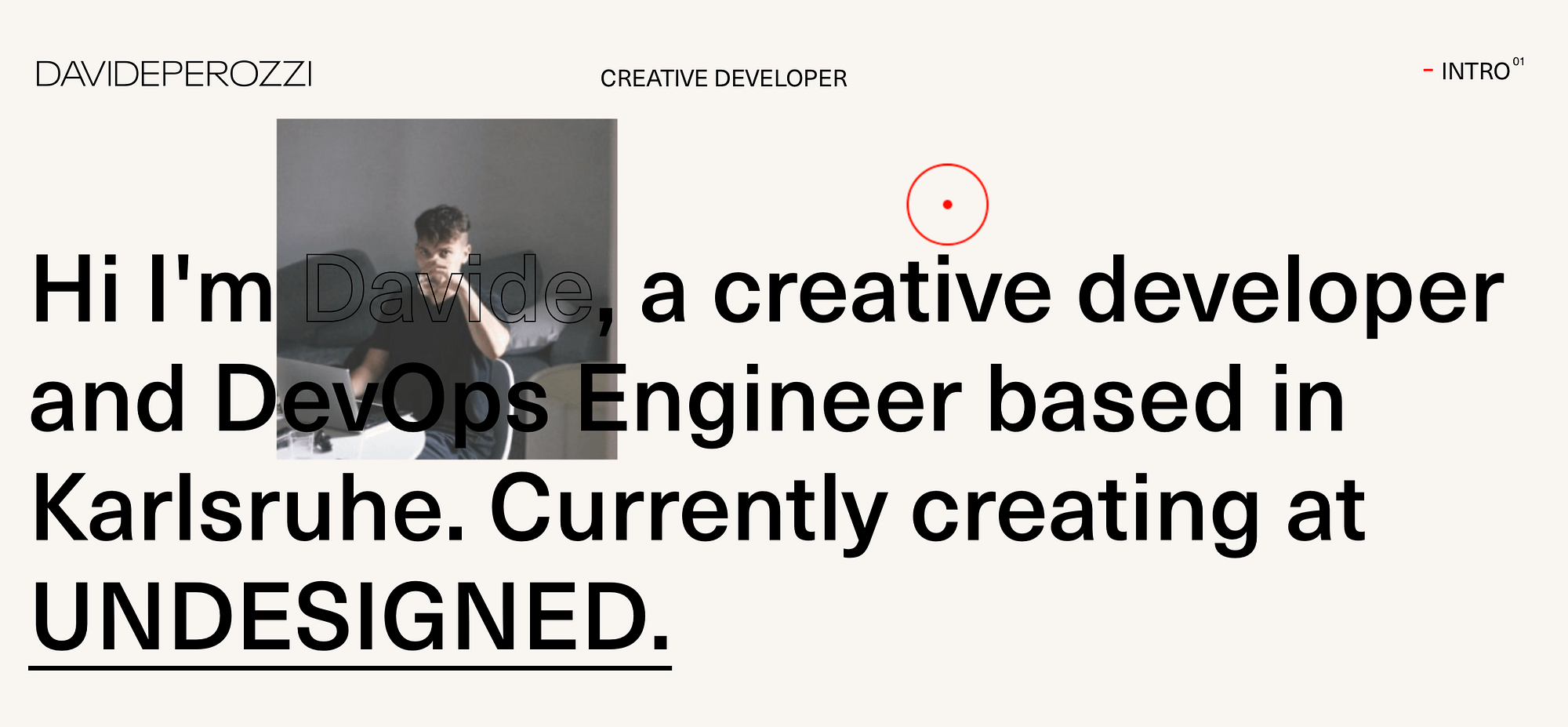
6. 大卫·佩罗齐

Davide Perozzi 是一个充满 90 年代网站设计的创意开发网站。 如您所见,即使是段落文本也过大。 另外,字体很粗,有些部分带有下划线,这为页面增添了质感和风格。
更好的是,该页面填充了一些颗粒状图像,营造出一种原始、粗犷的美感。 与此同时,虽然规模小得多,但我们看到红色只被使用过一次。 然而,这种流行色更让人联想到传统的 90 年代网站设计,用于突出一个重要的细节。
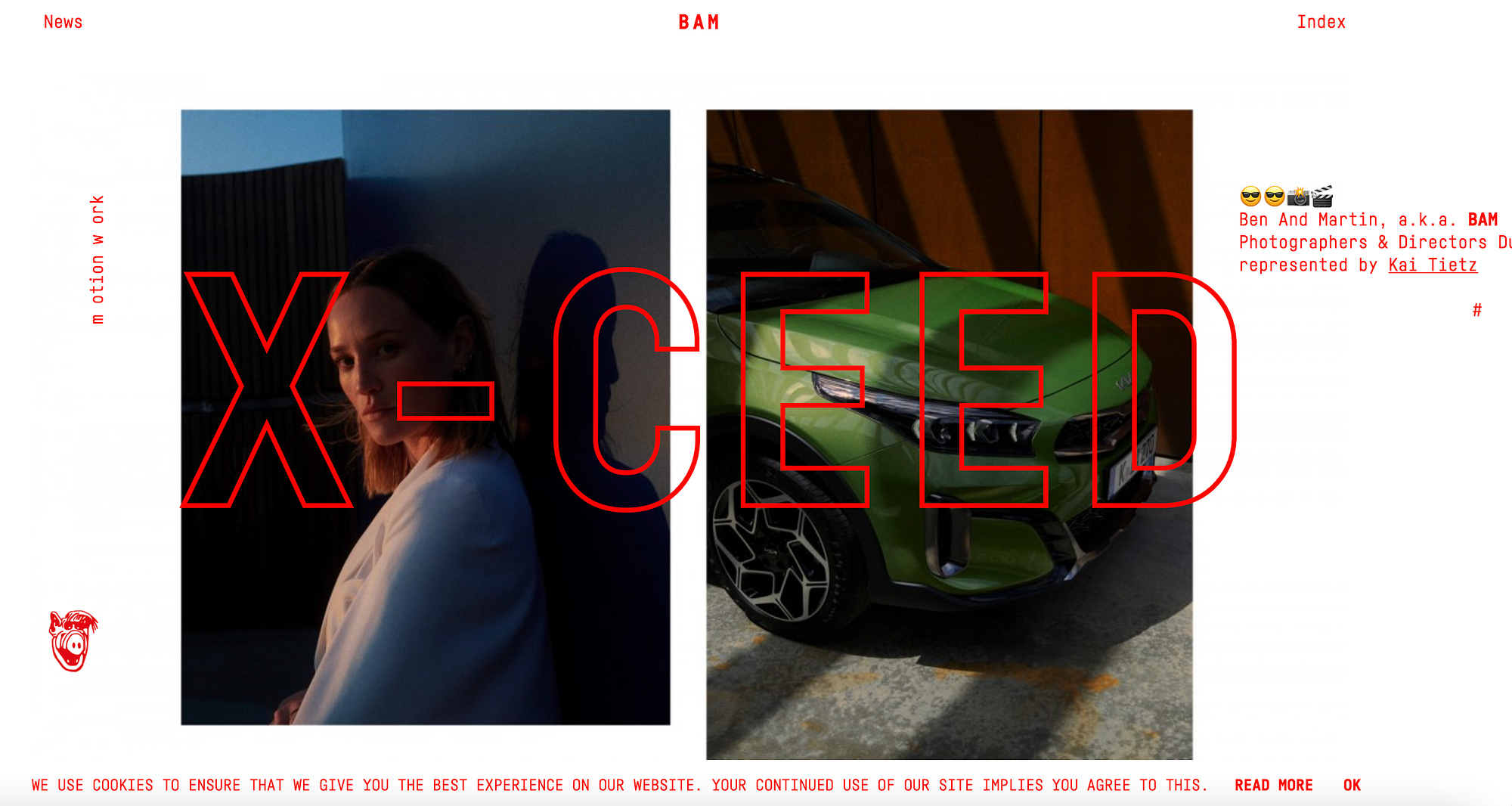
7. 营商事工

Ben and Martin (BAM) 是另一个肯定会唤起怀旧情绪的创意网站。 当您向下滚动页面时,用户界面 (UI) 会不断变化。 例如,您会在图像、自动播放视频和闪烁链接中看到粗体字。
菜单、标题甚至 cookie 通知中都使用了更多 90 年代的经典红色。 另外,网站上散布着大量重叠的图像和未对齐的元素。
尽管 90 年代的网站设计以其大而块状的标题而闻名,但许多网站也更喜欢其他文本项目的非常小的字体。 如您所见,BAM 采用了这种趋势,使段落文本和菜单链接非常小。
8.路易安莎

Louis Ansa 使用大胆的动画和红色字体真正体现了 90 年代的审美。 当您将鼠标悬停在图像上时,它会改变形状,应用液体悬停效果。
更好的是,当您滚动浏览投资组合时,您会注意到未对齐的图像向上倾斜,光标改变形状,并且字母和数字以级联运动的方式过渡。
然而,值得注意的是,虽然 90 年代的审美偏爱一些夸张的物品,但其余设计仍然非常简约。 这在上面的例子中很明显,因为剩余的布局保持干净和简单。
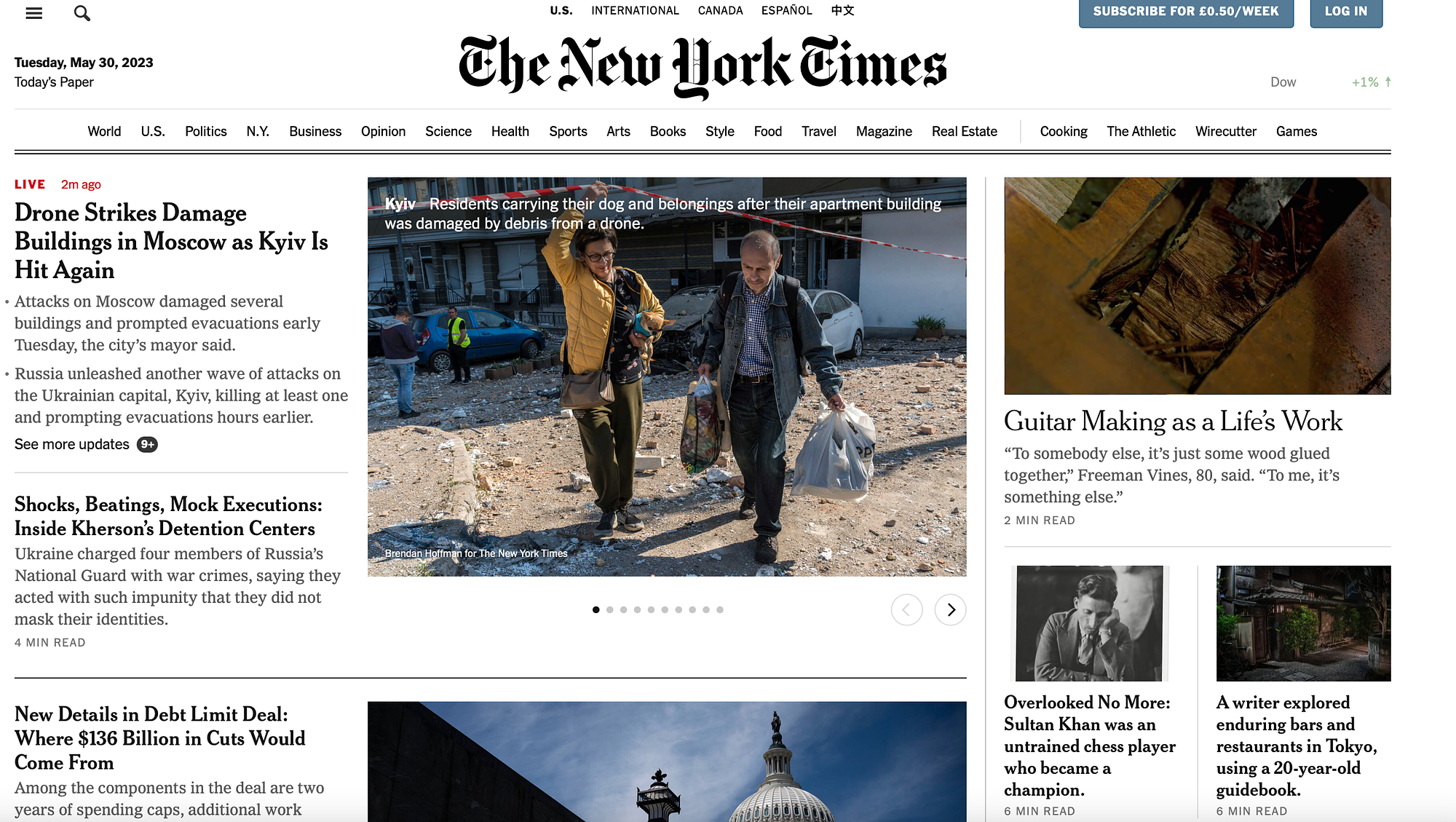
9.纽约时报

纽约时报是 90 年代网站设计的另一个经典例子。 正如我们提到的,自 1989 年才推出以来,90 年代是人们第一次真正体验万维网。
因此,您会发现大量新闻/百科全书式网站,其中包含数百个链接和块状部分。 可以看到NYT网站有这个感觉,把页面纵横划分。 在这里,还有很多不匹配字体的例子。
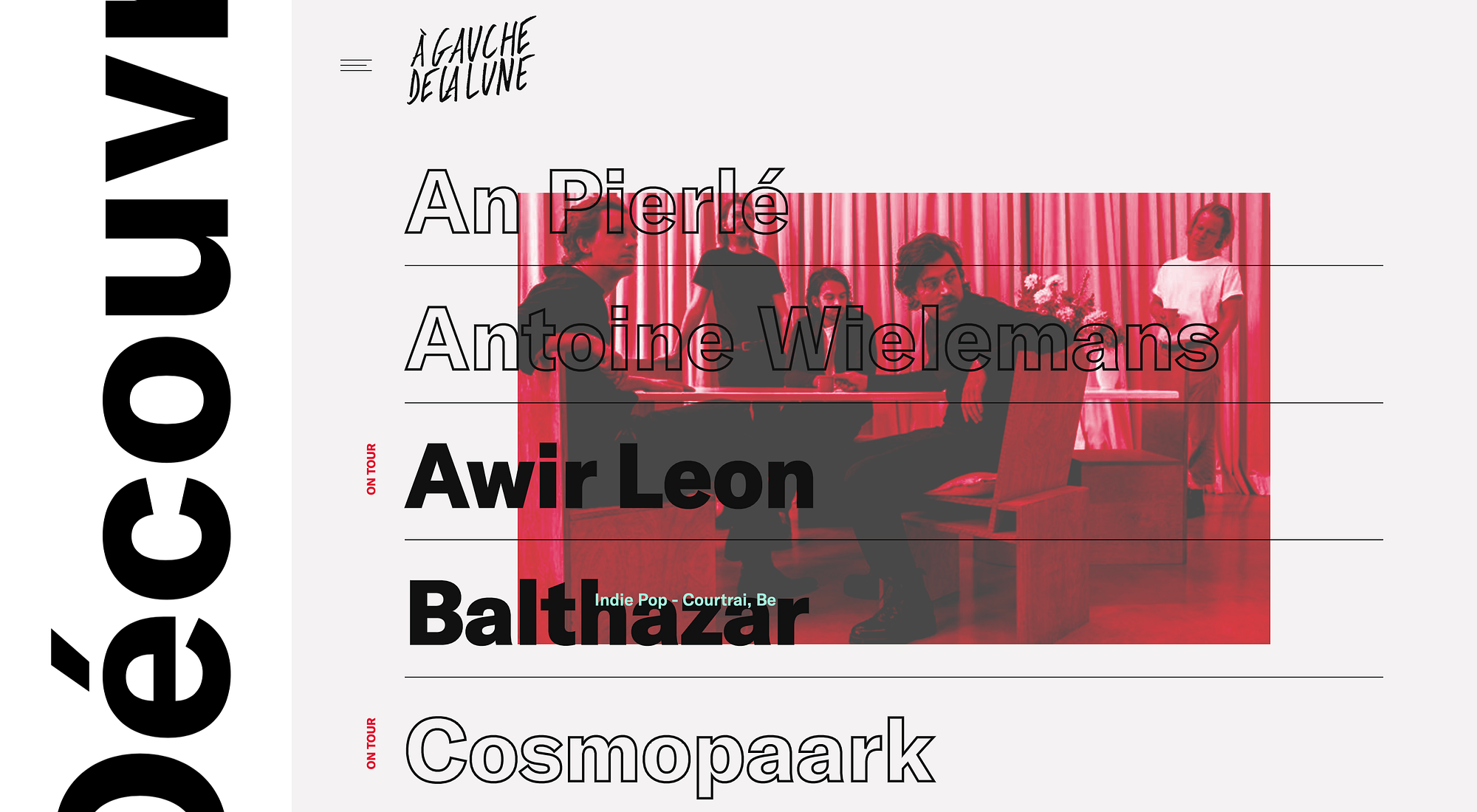
10. A Gauche de la Lune

Gauche de la Lune 是 90 年代网站设计的理想范例。 马上,您就会看到红色的闪光、醒目的字体和重叠的图像。

同样,我们被视为混合使用不同的字体类型。 您可以看到网站名称的倾斜手写风格,为网站注入了创造力和天赋。 同时,项目名称以空心字体显示,悬停时会填充黑色。
这给网站带来了一种动态的感觉,就好像它在不断移动一样。 例如,您还会发现当您将鼠标悬停在菜单项上时图像会自动出现。 此外,当您保持姿势时,图像会向内放大,营造出一种被吸引到网站中的感觉。
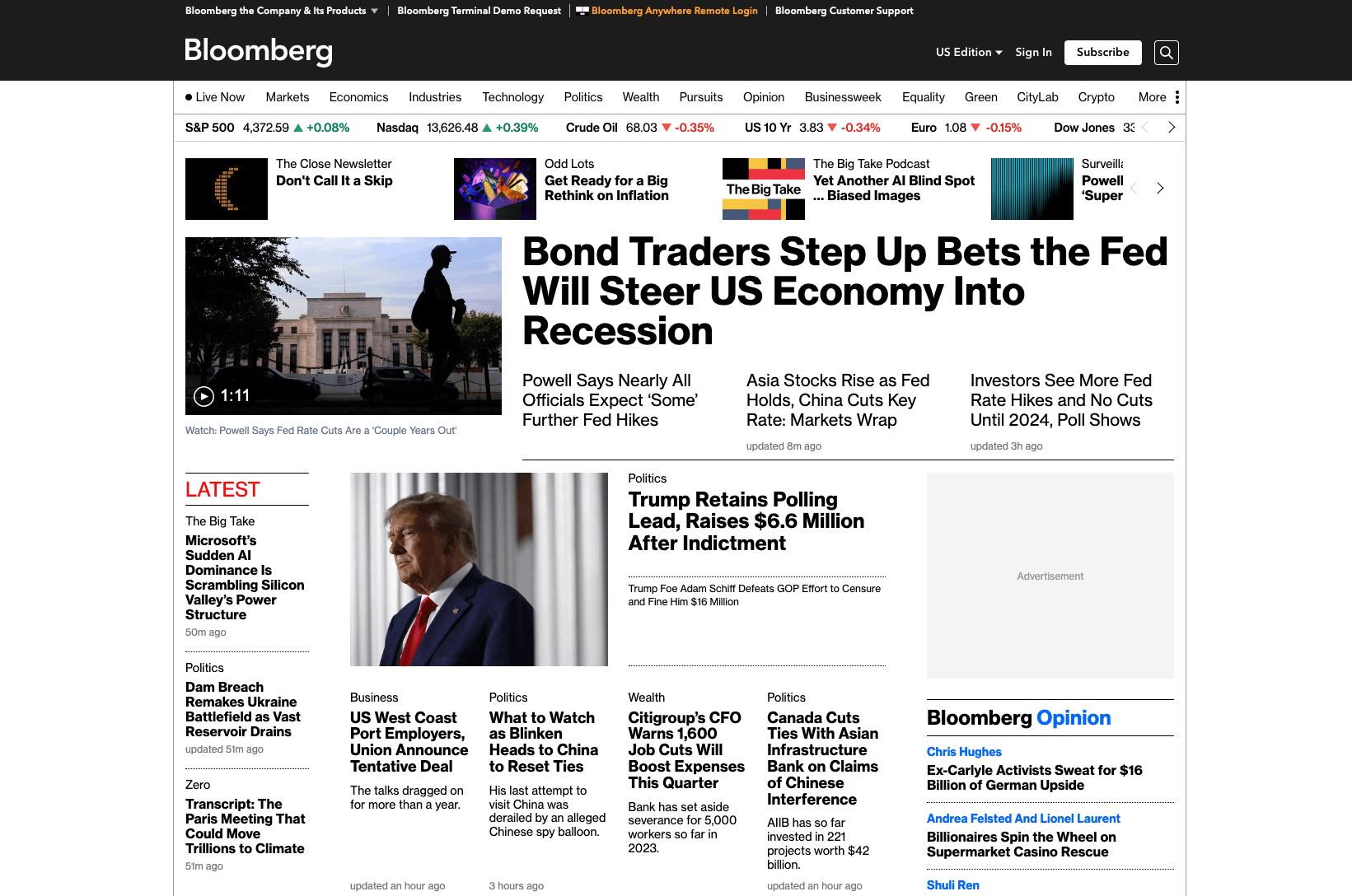
11.彭博社

90 年代网站设计的伟大之处在于,因为那是一个充满实验性的时期,所以有很多方法可以在您自己的网站设计中采用美学。 如果您经营博客或新闻网站,彭博社可以作为灵感来源。
如您所见,除了特色图片、广告和使用红色来吸引您对重要细节的注意外,该网站几乎没有任何颜色。 此外,还有大量粗字体可以立即与屏幕上的其他文本创建清晰的视觉层次结构。
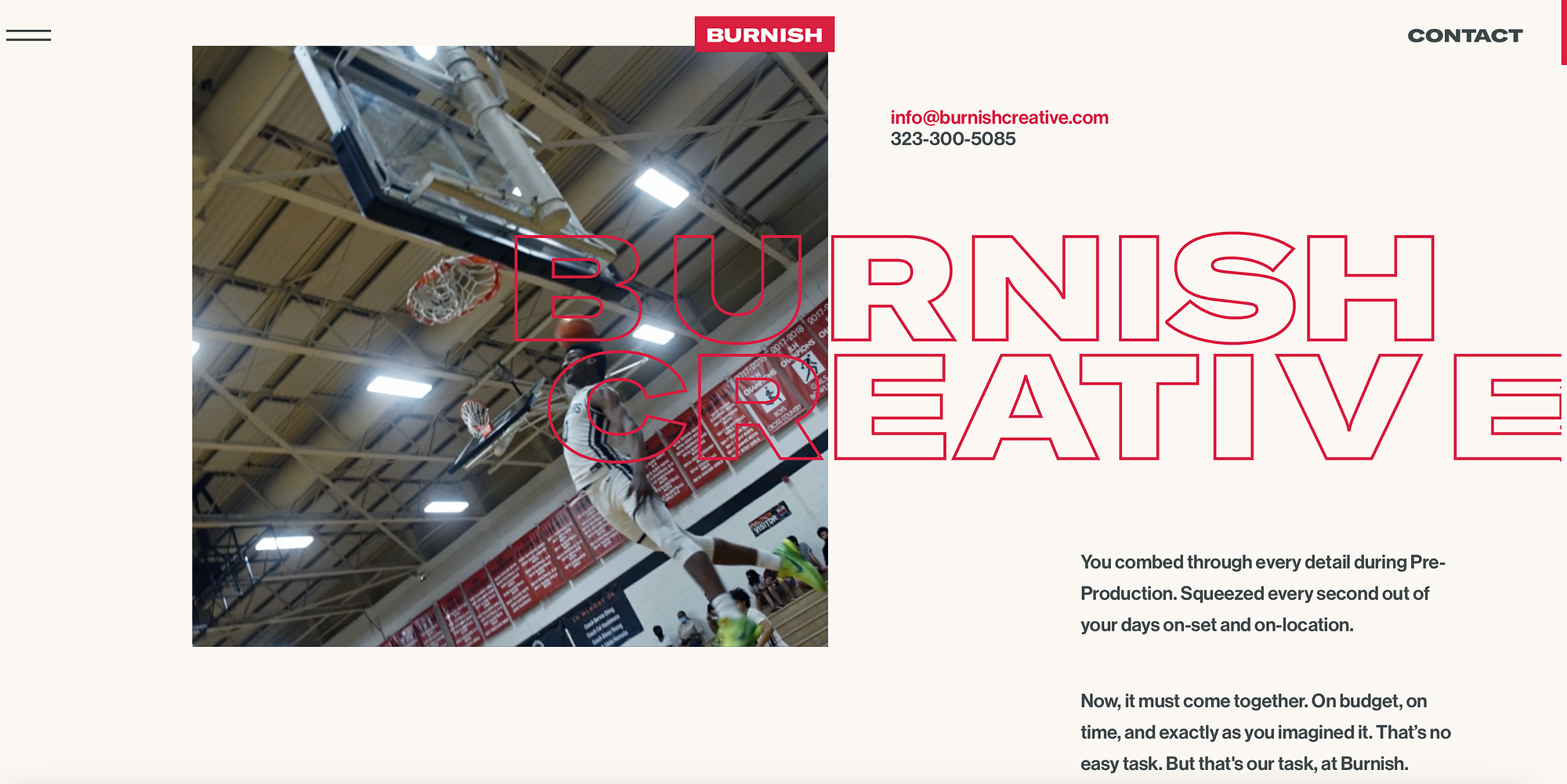
12. 打磨创意

Burnish Creative 是另一个不断流动的网站,它使用置换、不对称和动画来确定 90 年代的网站美学。 例如,当您滚动时,排版会出现在页面上,而当您移向该部分时,排版会变得更窄。
此外,您会在章节标题、徽标和电子邮件地址中看到红色的小片段。 适度使用红色让人想起 90 年代的网站设计。
轮廓排版的使用也反映了那个时代,尤其是在基于图像的网站上。 由于创作者不希望经典的 90 年代风格标题压倒图像,空心字体提供了一个很好的解决方案。
结论
如果您正在寻找一些网站设计灵感,90 年代的美学承诺怀旧和风格。 更好的是,许多 90 年代的网站设计趋势正在回归。 因此,您可以抢先一步并开始实施一些主要特征。
例如,网站标题越大越好。 此外,您还可以为粗体排版和空心字体加分。 此外,不对称是 90 年代的关键标志,因此您可以从重叠图像、移动字母和置换开始,以获得超级清爽的效果。
您对如何采用 90 年代网站设计美学有任何疑问吗? 在下面的评论部分让我们知道!
