A/B 测试 Elementor 页面和布局
已发表: 2022-04-10在本教程中,我们将介绍几种 A/B 测试 Elementor 页面和布局的方法。 A/B 测试非常重要,它对小型企业和大型公司之间的每个人都非常有帮助。 它使您可以了解哪些有效,哪些无效。
Elementor builder 是 A/B 测试的理想选择,因为它很容易快速进行更改。 您无需通过开发人员,使用可视化构建器,您可以自己进行更改并确保最大程度的转换。
在本文中,我们将介绍几种可以对 Elementor 页面进行 A/B 测试、降低跳出率和提高转化率的方法。
A/B 测试:速成课程
在讨论如何在 Elementor 中进行 A/B 测试之前,让我们回顾一下这究竟意味着什么。 A/B 测试是研究用户界面更改如何影响指定目标的一种快速简便的方法。 通常,这些目标是转化、跳出或流量。
您可以尝试通过积极影响您的搜索引擎排名位置来提高您的流量,专注于用户体验。 同样,您也可以通过对用户界面的细微调整来降低跳出率并增加在页面上花费的时间。
使用 A/B 测试,您可以试验哪些有效,哪些无效。 例如,更改 CTA 按钮的这种颜色是否会导致更多点击? 使这个表格多步骤,增加它产生的潜在客户数量吗? 将博客文章的字体大小增加 0.2 EM 会导致在页面上花费的时间更长吗? 使用 A/B 测试可以快速轻松地回答所有这些问题以及更多问题。
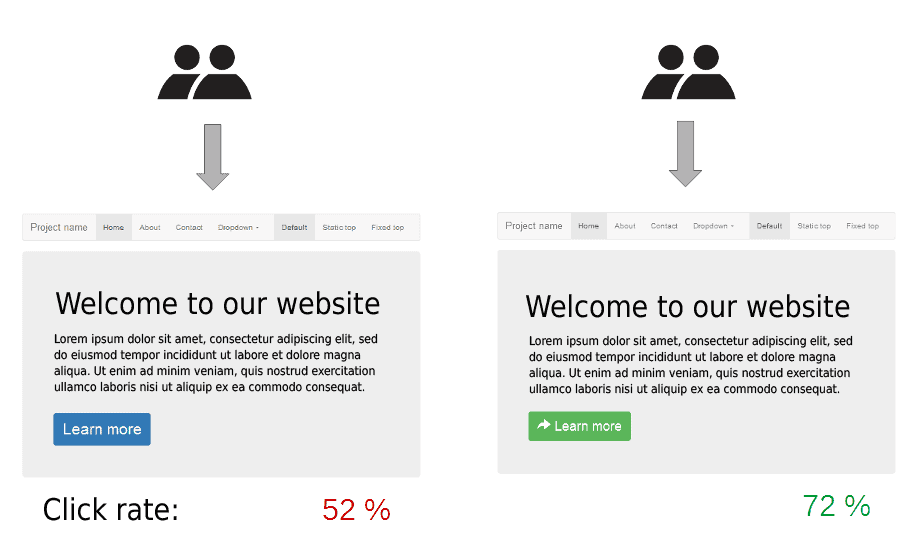
正如我们上面所说,Elementor 是执行此操作的完美构建器,因为进行此类更改的简单性和易用性。 下图准确地向您展示了 A/B 测试的工作原理:

您拥有页面的受控变体,通常是原始副本。 这是您的大多数访问者最终到达的页面,也是您想要增加指标的页面(页面 a)。 为此,您需要创建另一个非常相似的页面,但有细微差别。 这称为变体页面(页面 b),它包含您认为可以增加用户体验并提升目标指标的调整。 然后,您将一部分流量汇集到此页面,让它收集几天或几周的指标,然后比较页面的两个版本,看看哪个版本更有效。
A/B 测试很容易,并且可以带来更好的结果。
您也不限于只运行一个控件和一个变体。 您可以对网站的所有部分和部分执行此操作,尽管它在用户最初登陆的页面上非常有效,例如您的主页、博客文章或登录页面。
现在我们了解了 A/B 测试是什么,以及它可以为您的公司和网站带来的好处,让我们看一下使用 Elementor 进行 A/B 测试的几种方法。
为什么 Elementor 是 A/B 测试的好候选人?
我们已经提过两次了,但我想再提一次,因为你在这里有很大的优势。
不仅有大量工具可以很好地与 Elementor A/B 测试配合使用,而且编辑器本身几乎是专门为快速轻松地进行微小更改而构建的。 使用 Elementor,您可以快速复制页面、进行细微更改并将其应用到您的网站。 创建变体非常简单。
此外,您可以利用 Elementor Theme Builder 模板将这些更改应用于您网站的大片区域。 例如,如果您有一个要测试变体的帖子模板,您不仅需要应用到单个页面,还可以应用到网站上的整个范围。
既然我们知道了 A/B 测试是什么,以及为什么 Elementor A/B 测试如此容易,那么让我们来看看一些可以用来轻松地对 Elementor 页面进行 A/B 测试的方法和工具。
Elementor A/B 测试:工具和方法
Elementor A/B 测试的手动方法
首先,让我们讨论一种可用于 A/B 测试 Elementor 的手动方法。 假设您有一个登录页面,并且您想尝试 CTA 按钮的颜色。 最简单的方法是通过复制来制作页面的变体,然后更改该变体上的按钮颜色。 其他一切都保持不变。 然后,您将 50% 的访问者重定向到该新页面变体。 其他 50% 继续进入控制页面。
但是,这在长期内是不可取的,因为重复的内容可能会对 SEO 产生影响。
如果您担心这一点,您可以首先为控制页面收集数据,在该页面上进行更改而不创建副本,然后为新变体收集数据。 我们建议运行控制页面数据收集过程两周。 然后,在做出变化之后,在该页面上再收集两周的数据。 在月底,将原始页面的数据与变体页面的数据进行比较。 无论哪一个获胜,都是您应该坚持使用的页面版本。

Elementor 使这种 A/B 方法非常容易,因为它具有修订历史。 如果两者中更好的,您可以简单地恢复到页面的原始副本。
要收集实际数据,我们建议使用 Matomo 或 Google Analytics 等分析工具。
但是,如果您正在寻找更多功能或想要进行更大规模的 A/B 测试,那么使用可以帮助您进行 Elementor A/B 测试的专用插件可能是您的最佳选择。 让我们看一下两种产品(一种免费,一种付费)。
插件:Elementor 的拆分测试
我们可以用来 A/B 测试 Elementor 的插件(这也称为拆分测试,因此插件的名称)是 Elementor 的拆分测试。

这非常容易使用,直接与 Elementor 集成,不需要付费的第三方服务。

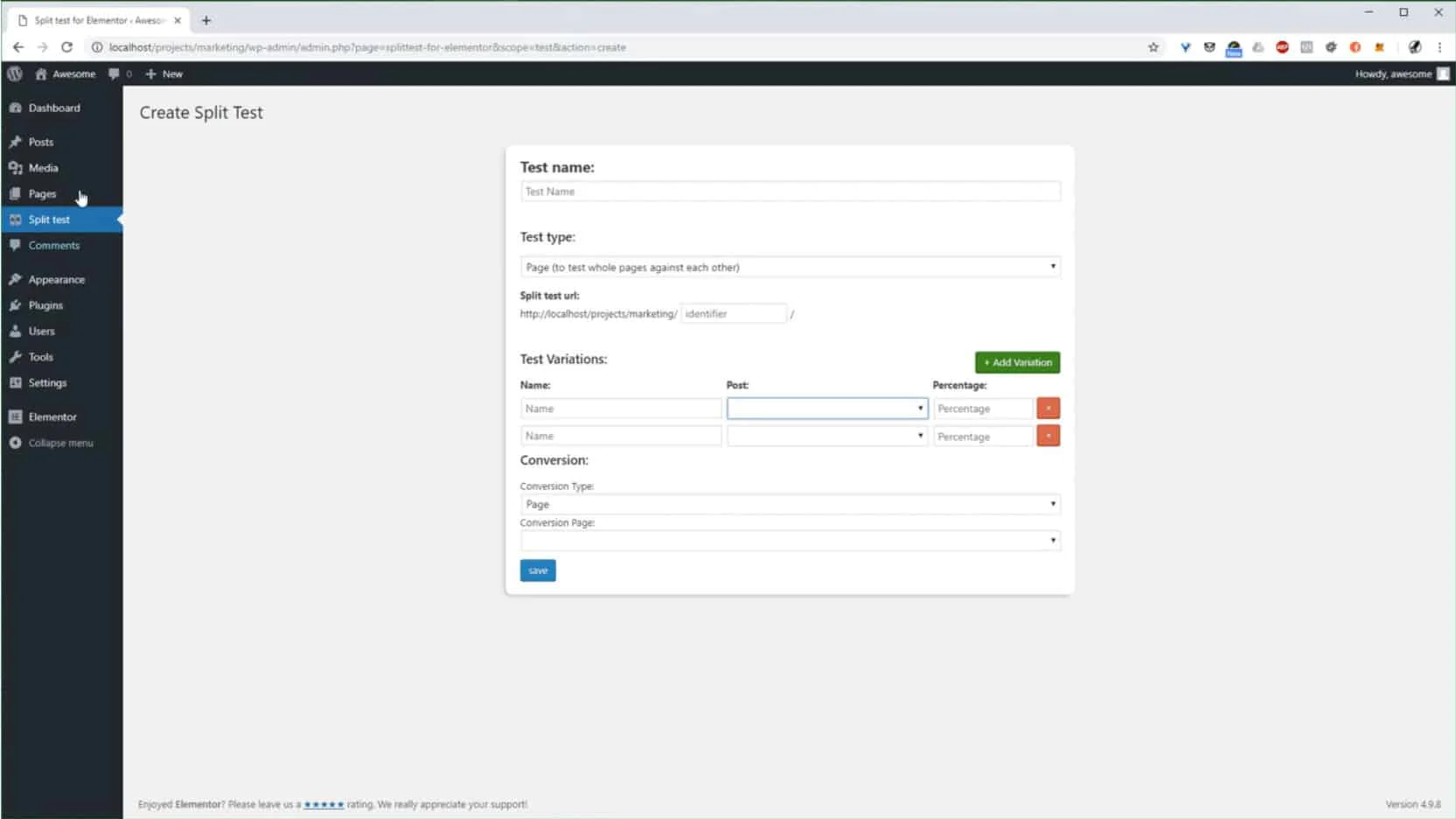
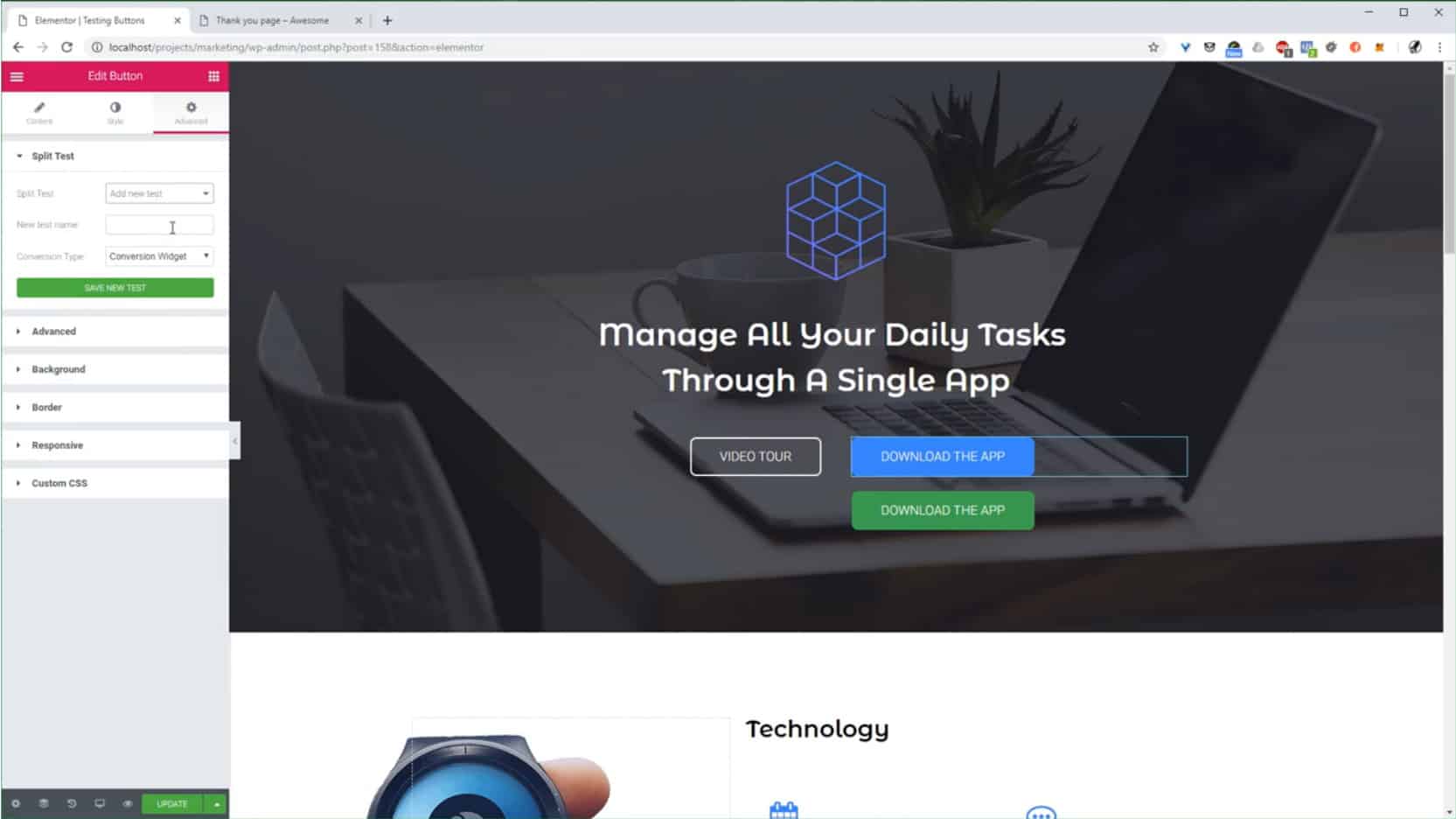
对于免费插件,这是一个非常强大的解决方案。 通过选择类型、选择拆分 URL、设置变体和选择转换目标来创建 A/B 测试。 设置测试后,您可以在 Elementor 中创建变体页面,因为该插件可与构建器无缝协作。 这就是它真正闪耀的地方,因为您使用一个单独的页面,并向其中添加两个元素。 例如,如果它是一个按钮,您可以在同一列中添加一个控件和一个变体。

然后,A/B 测试插件将向 50% 的访问者显示控制按钮,向另外 50% 的访问者显示变化按钮。 这是在同一页面上完成的,这意味着没有重复的内容,也没有疯狂的重定向。
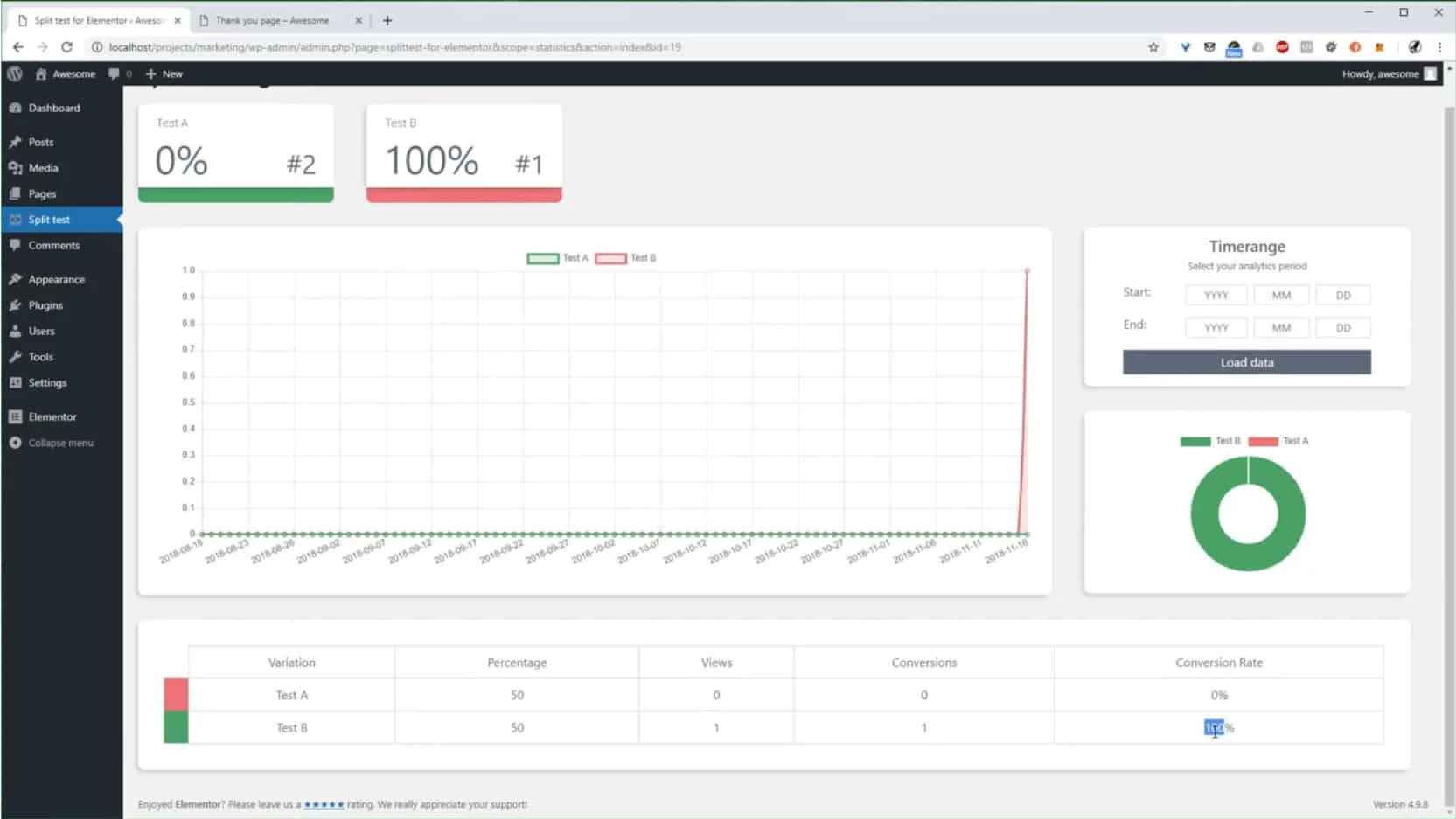
然后,您可以使用带有图表和图形的可视仪表板来跟踪 A/B 测试的结果。

如您所见,这是一个非常强大的插件,可以将 A/B 测试直接集成到您的 Elementor 页面构建器中。 它还带有一个非常强大的仪表板,而且更好的是,它是完全免费的。
结论
本文应该介绍了几种可以轻松进行 A/B 测试和 Elementor 网页或模板的方法。 A/B 测试可以提高转化率,对任何营销人员来说都是非常有用的工具。 通过使用 Elementor 构建器,您可以轻松地制作这些变体并将它们实时推送到您的站点。 手动执行此操作或使用插件是快速轻松获取数据的好方法。
