如何在 WooCommerce 中接受捐款
已发表: 2022-02-08您想在 WooCommerce 中接受捐赠并通过您的商店为社会做出贡献吗? 接受捐赠以帮助有需要的人在当今许多商业平台中非常普遍。 如果您愿意在您的在线业务的帮助下这样做,那么本指南适合您。
在我们完成实际教程之前,让我们看看为什么在您的网站上请求捐款是一个好主意。
为什么在您的网站上要求捐款?
根据情况、个人、公司、项目和组织,可能有很多理由要求捐款。 同样,也有多种方式来请求捐款,如上门筹款、活动组织、众筹活动、街头筹款、在线平台等。 这些方法中的大多数都需要大量的时间和精力,并且可能不适用于每种类型的慈善机构。
但是,在线平台是为任何类型的捐赠筹集资金的最佳选择之一。 您可以在网站上快速添加捐赠选项,而不会出现任何问题。 然后,网站访问者只需注册一个帐户即可进行捐赠。
您自己的网站是请求捐款的最佳场所。 您已经有了一个受众,您可以在其中扩大影响范围并分享您的使命,并节省大量时间。 在您的网站上设置一个按钮来邀请访问者进行在线捐赠也很容易。
如何在 WooCommerce 中接受捐赠?
在 WooCommerce 中接受捐赠的最简单方法是使用专用插件。 您也可以使用代码来接受它们,但这会使它变得非常复杂。
最重要的是,WordPress 有许多插件可以帮助您接受捐款。 因此,让我们看看其中一些最好的。
WooCommerce 的强大捐赠

WooCommerce 的有力捐赠可帮助您在 WooCommerce 中接受捐赠。 它允许您通过 WooCommerce 支持的任何支付网关处理捐赠。
该插件是免费的,非常简单。 它添加了一个新的产品类型“捐赠” ,您可以在 WooCommerce 产品编辑器的“产品数据”框中选择它。 当用户选择捐赠产品时,他们将能够输入自己想要的捐赠金额,而不是从预设的价格中选择。
主要特点:
- 设置默认金额以及金额增量
- 通过 WooCommerce 访问数百个支付网关
- 支持个性化捐赠
- 它与其他 WooCommerce 插件兼容
价格:
强力捐赠是 WordPress 存储库中提供的免费插件。
WooCommerce 捐赠插件

WooCommerce 捐赠插件是在 WooCommerce 中接受捐赠的绝佳选择。 您的客户可以在此插件的帮助下指定并捐赠他们想要的金额。 但是,如果需要,您也可以为捐赠设置预定义的金额。
捐赠可以显示为常规的 WooCommerce 产品或购物车页面。 您的用户可以找到“添加捐赠”字段并在此处捐赠他们的贡献。 另外,如果客户想跳过购物车页面直接去结账,结账页面上也会有捐赠链接。
主要特点
- 按客户指定金额
- 设置无法更改的预定义金额
- 捐赠的完整报告
- 捐赠产品可以添加到非应税、非运输和不可查看的项目中
价格
WooCommerce Donation 是一个高级插件,可以在 CodeCanyon 中以 19 美元的价格购买,并提供 6 个月的支持和未来更新。
使用强大的捐赠插件在 WooCommerce 中接受捐赠
现在我们已经了解了一些插件,让我们看看如何使用它们在 WooCommerce 上接受捐赠。
对于这个演示,我们将使用Potent Donations 。 这是一个免费插件,非常易于使用,并且具有足够的功能来帮助您在您的网站上接受捐款。 但是,如果您更喜欢使用不同的插件,请随意选择市场上可用的任何捐赠插件。
注意:在我们开始之前,请确保您已使用 WooCommerce 主题之一正确设置 WooCommerce,以确保该方法顺利运行。
1.安装并激活插件
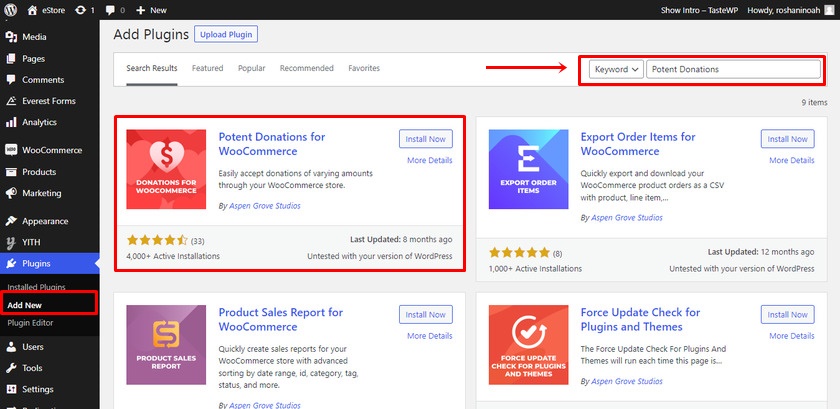
要安装插件,请从您的 WordPress 管理仪表板转到插件 > 添加新插件,然后在搜索栏中搜索“强力捐赠” 。 看到显示的结果后,单击立即安装。

现在安装完成后点击激活按钮。
如果您使用高级插件,则必须手动上传和安装它。 请查看我们的详细指南以手动安装 WordPress 插件以获取更多信息。
2. 配置设置以在 WooCommerce 中接受捐赠
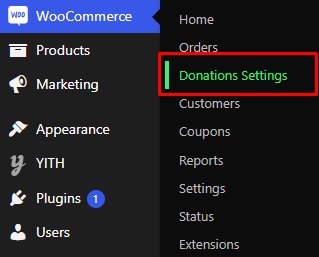
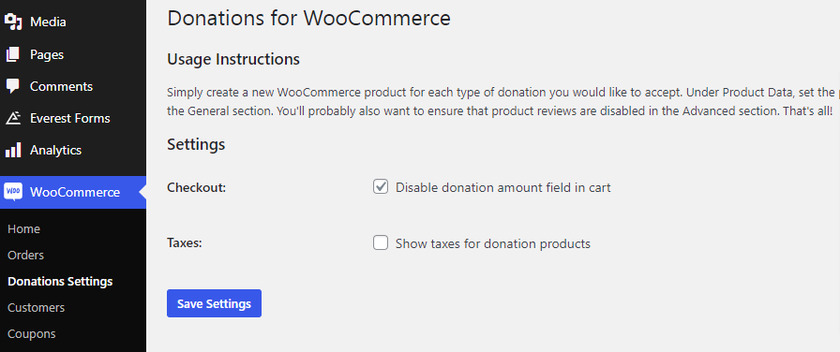
激活插件后,您可以继续配置设置。 为此,请从您的 WordPress 仪表板转到WooCommerce> 捐赠设置。

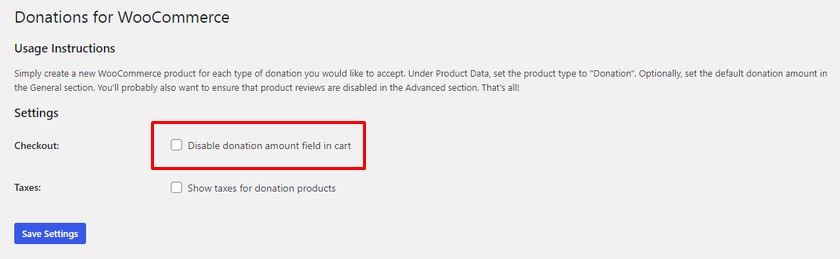
捐赠设置页面包括结帐和税收两个选项。
强力捐赠会在产品页面和购物车中显示捐赠的金额。 客户可以在购物车的金额字段中指定他们想要捐赠的金额。 但是,如果您选中该框并禁用购物车中的捐赠金额字段,则客户无法更改金额。
您还可以从设置页面决定是否要显示捐赠产品的税金。 如果您想显示捐赠产品的税金,请选中该框。 否则,保持原样。

3. 为产品添加捐款金额
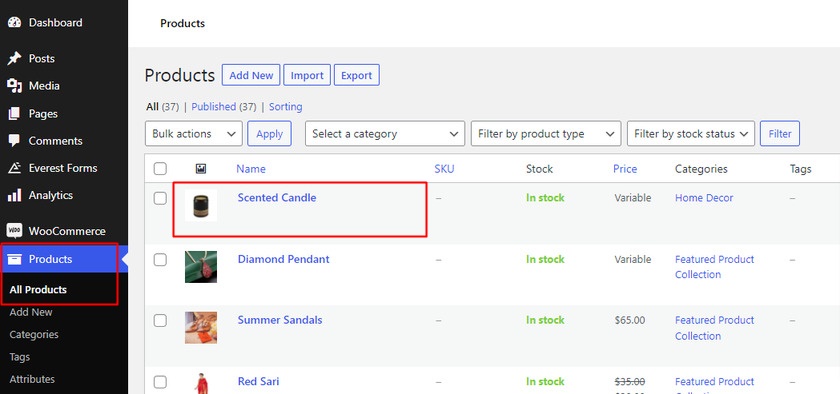
将设置配置为在 WooCommerce 中接受捐赠后,您现在可以向新产品或现有产品添加捐赠按钮。 为此,请从 WordPress 仪表板转到产品 > 所有产品。
我们将在此演示的现有产品中添加捐赠按钮。 因此,您所要做的就是单击所选产品。
但是您可以将新的捐赠产品添加到您的网站以进行下一步。 您所要做的就是单击Add New 。 这个过程非常相似。

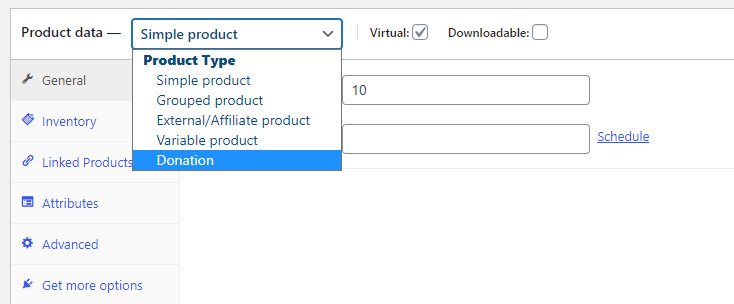
默认情况下,一旦您激活插件,就会添加一个新的产品类型选项“捐赠”。
您可以向下滚动并单击“产品数据”的下拉列表。 由于我们正在向产品添加捐赠按钮,因此请选择“捐赠”选项。

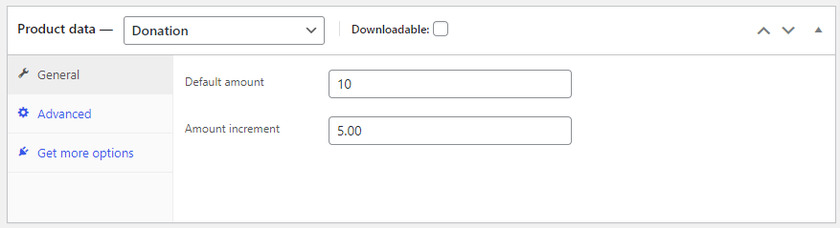
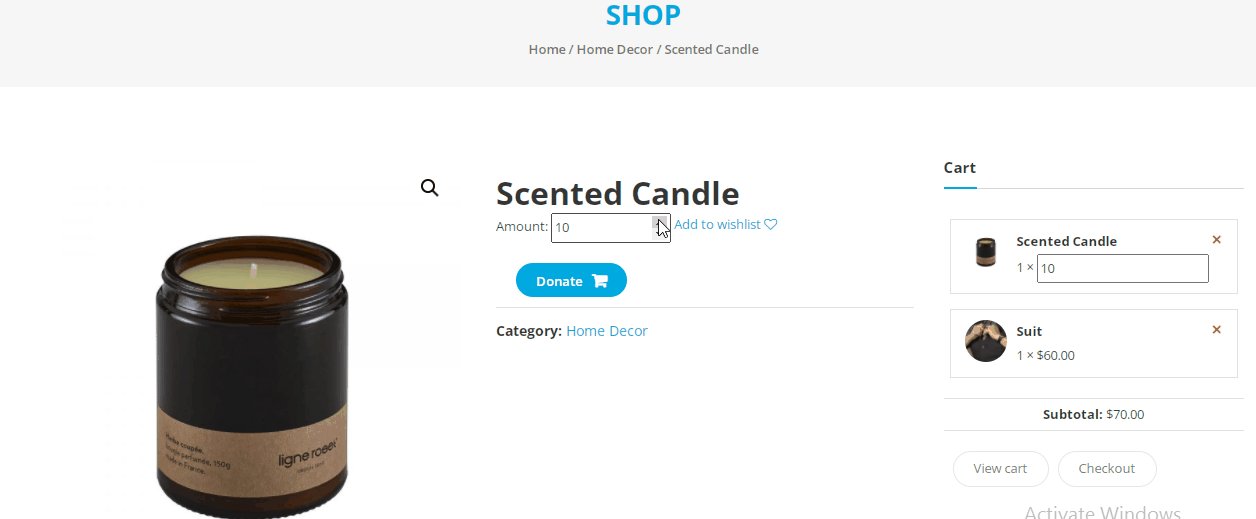
之后,您可以设置捐赠的默认金额。 例如,我们将捐赠金额设置为 10 美元。
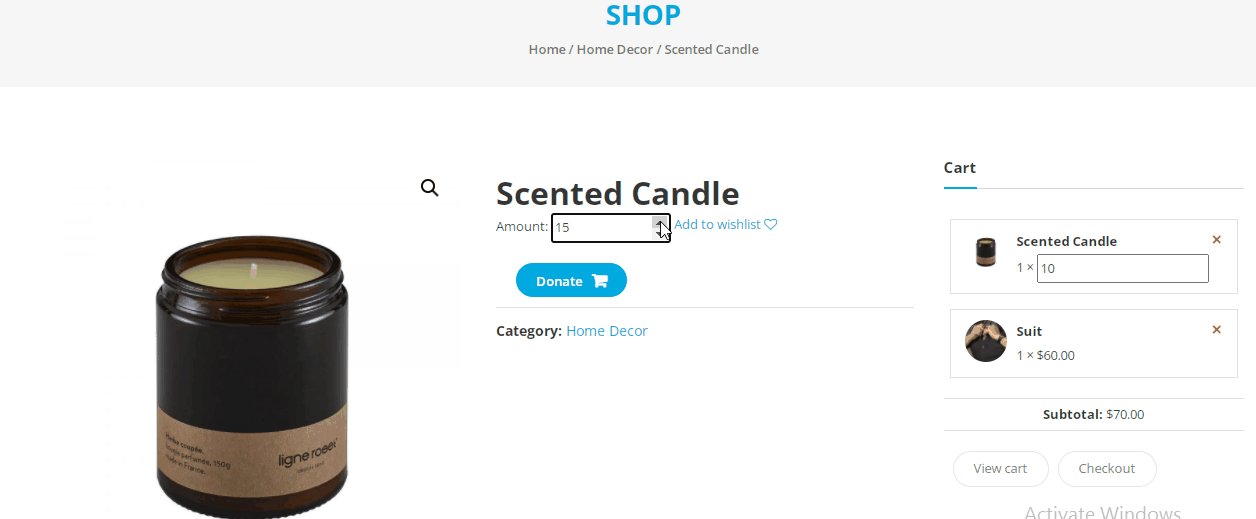
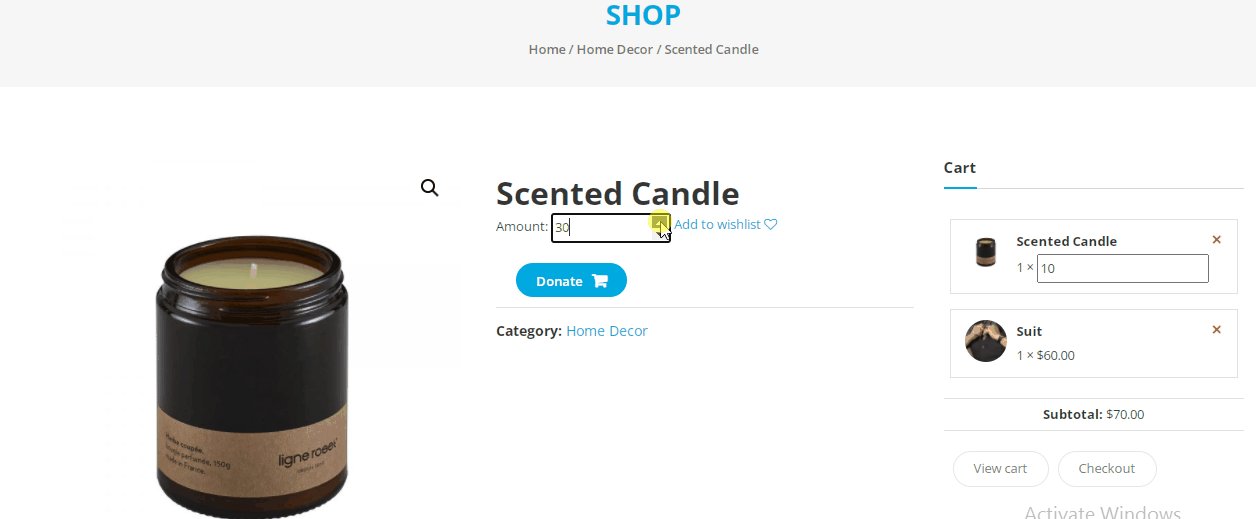
在默认金额部分的正下方,还有一个“金额增量”选项。 客户只需使用金额字段中的向上和向下箭头即可更改默认金额并设置不同的金额。
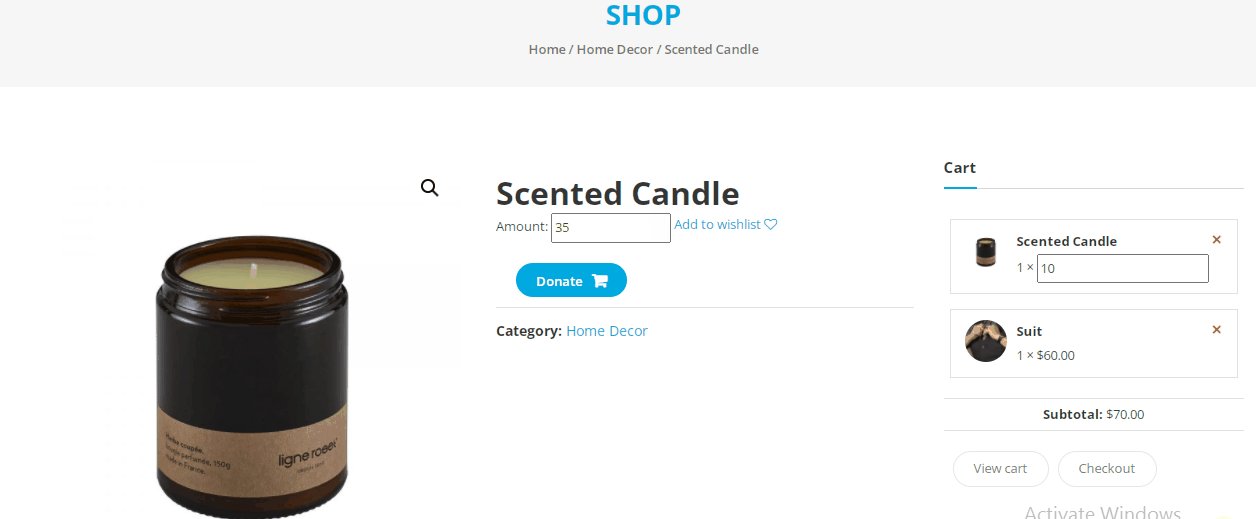
在这里,我们为金额增量设置了 5 美元。 这意味着每当客户点击向上箭头时,默认金额就会增加 5 美元。

对产品进行所有必要的更改后,只需更新它。
当您预览它时,您将能够在产品页面上看到捐赠按钮。 捐赠也可以根据指定的价格使用箭头增加。

而已! 这就是您通过创建捐赠产品在 WooCommerce 中接受捐赠的方式。
删除购物车中的捐赠金额字段
在某些情况下,您可能需要通过删除购物车中的捐赠金额来接受 WooCommerce 中的捐赠。 当物品被出售或拍卖时,尤其是为了慈善事业,这很常见。 如果您拥有类似的网站并想要类似的选项,您也可以使用此插件。
再次,转到插件的设置页面。 正如我们之前在配置部分看到的,我们确实可以选择启用或禁用购物车中的金额字段。 基本上是一样的。
只需选中禁用购物车中金额字段的选项并保存设置。

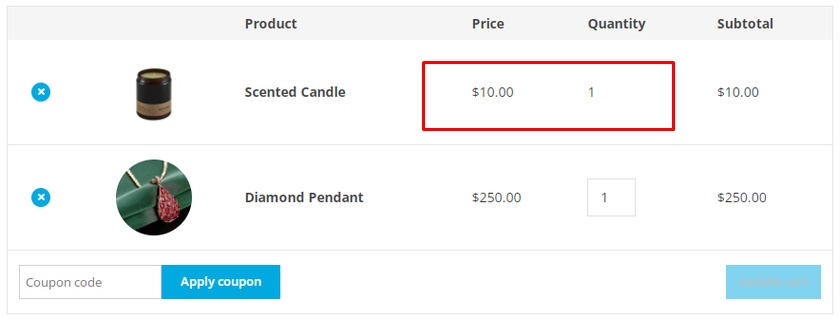
当您的用户将捐赠产品添加到购物车时,他们将无法更改这些产品的价格。

使用 PayPal 捐赠按钮在 WooCommerce 中接受捐赠
添加捐赠产品是在 WooCommerce 中接受捐赠的最便捷方式之一。 但是,添加 PayPal 捐赠按钮也是一种非常常见的接受捐赠的方法。

您可以轻松地将 WooCommerce 与 PayPal 集成为您的在线商店的支付网关。 如果您已经这样做了,您只需为 PayPal 安装一个专用的 WooCommerce 捐赠插件。 然后,您可以立即添加 PayPal 捐赠按钮。
它可以为您节省大量时间,而不是创建捐赠产品并调整其捐赠金额。 在这里,一切都由默认的 PayPal 捐赠按钮处理。
1.安装贝宝捐赠
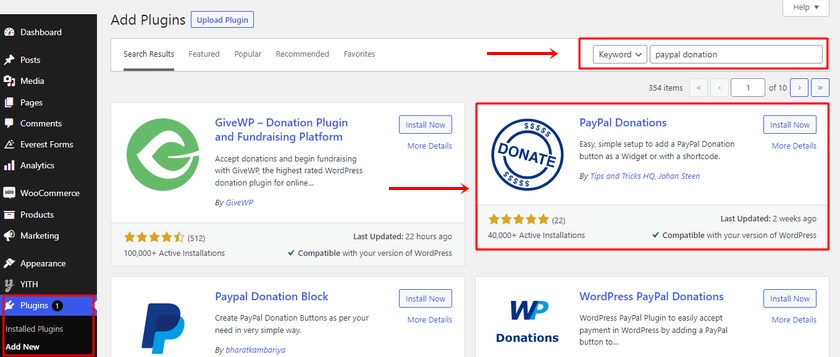
为了演示,我们将使用免费的“ PayPal Donations ”插件。 让我们从安装和激活 PayPal Donations 插件开始。 再次,从您的 WordPress 仪表板转到插件 > 添加新插件并搜索插件。
然后,单击立即安装以安装插件。 安装完成后激活插件。

2.配置PayPal捐赠按钮的设置
激活它后,我们访问设置 > 贝宝捐赠来配置它。
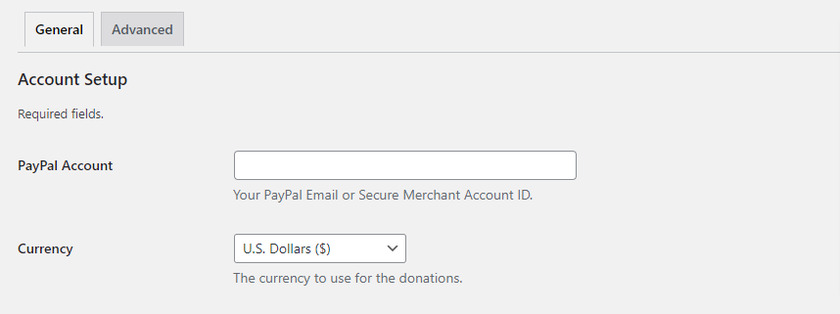
要开始使用,请导航到“常规”菜单并输入您的 PayPal 注册电子邮件地址或商家帐户 ID。 然后,添加您要用于捐赠的货币以完成帐户设置。

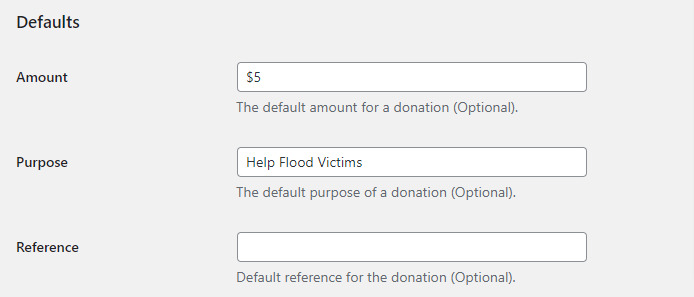
如果进一步滚动,您可以添加固定金额、捐赠目的以及 PayPal 捐赠的参考。

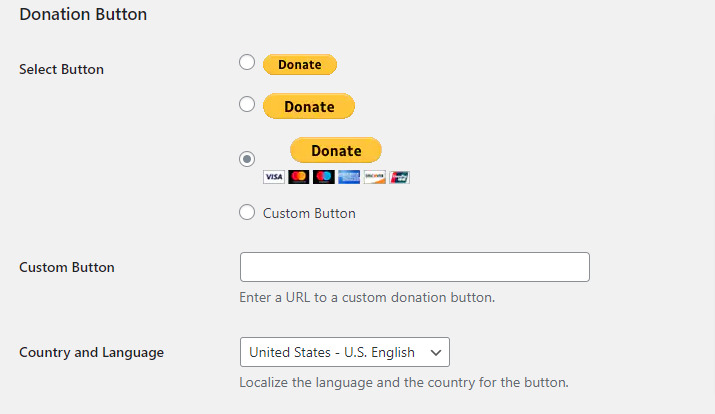
最后,您可以从 PayPal 中选择所需的按钮样式。 同样,如果您想要自己的自定义按钮图像,也可以输入 URL。 此外,您还可以为按钮设置特定的国家和语言。

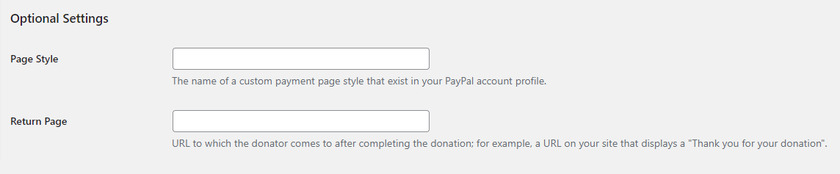
此外,您可以在可选设置中为捐赠者创建感谢页面或感谢页面。 您所要做的就是输入您的 PayPal 帐户中的页面样式和返回页面的 URL。 捐赠完成后,返回页面被重定向到捐赠者。

完成配置后,请确保单击“保存更改”按钮。
3. 将按钮添加到 WooCommerce 商店
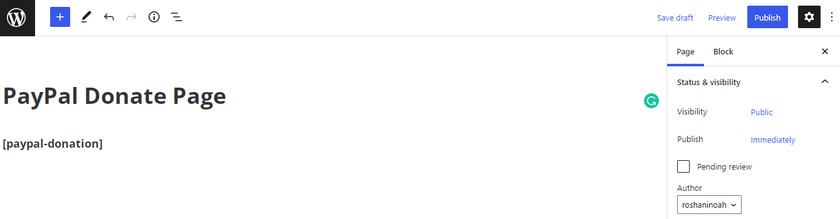
配置完成后,现在我们可以使用[paypal-donation]短代码在我们网站的任何位置添加捐赠按钮。

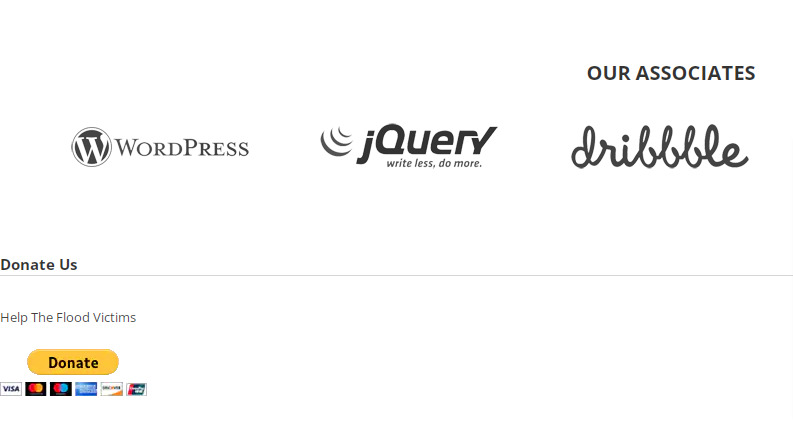
这就是 PayPal 捐款在您的前端的样子。

另一方面,我们可以将PayPal 捐赠按钮添加为任何小部件区域中的小部件。 为此,请转到Appearance > Widgets 。
在这里,您可以找到所有可用的小部件区域和小部件。 只需单击要放置 PayPal 捐赠按钮的特定位置。
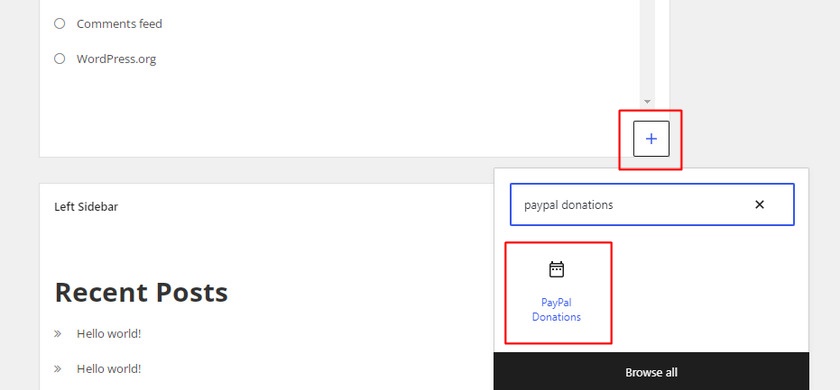
您可以在每个小部件和侧边栏的末尾看到一个“添加块”部分。 单击它并搜索PayPal Donations以添加按钮。 它将自动添加到您想要的站点位置。

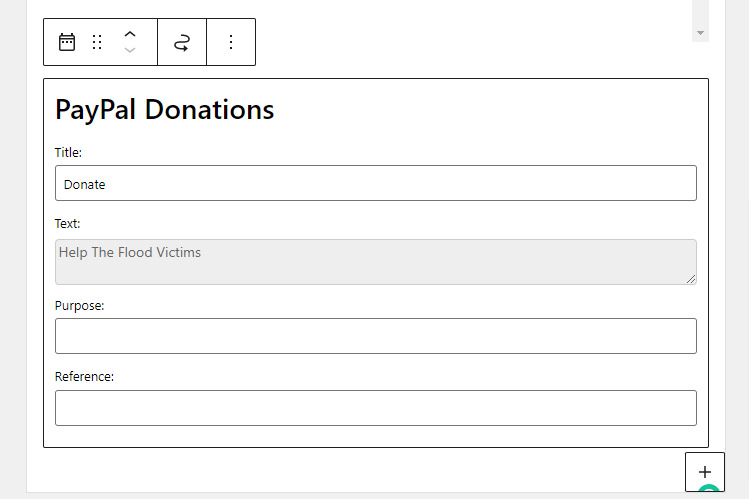
现在,您可以通过在文本框中添加标题和简短描述来编辑捐赠按钮块。 如果需要,您还可以在块中添加捐赠目的和参考。 填写所有必要的详细信息后,单击更新按钮。

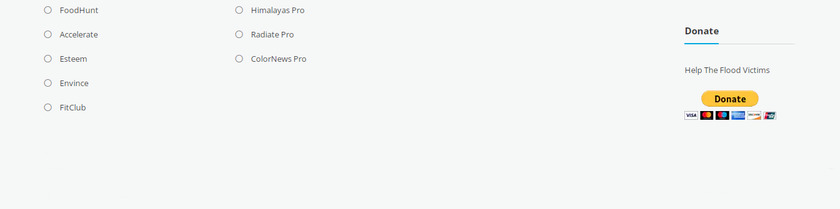
当您预览您的网站时,您将能够在小部件区域看到捐赠按钮。 因此,您现在也可以使用 PayPal 捐赠按钮在 WooCommerce 中接受捐赠。

奖励:如何在 WooCommerce 中隐藏价格
您已经知道如何在 WooCommerce 中接受捐款并隐藏捐款金额。 同样,在某些情况下,您可能也需要隐藏产品的价格。 如果您的整个网站也基于捐赠产品,这将非常有用。
您可以使用代码片段在 WooCommerce 中轻松隐藏价格。 您所要做的就是将以下脚本添加到主题的 functions.php 文件中。
由于我们将更改主题的核心文件,因此最好以编程方式或使用最好的子主题插件之一创建子主题。 即使您更新了 WordPress 主题,这也将确保保存更改。 同样,我们建议您也备份您的网站,因为对这些文件进行任何不必要的更改都可能导致您的网站出现更多问题。
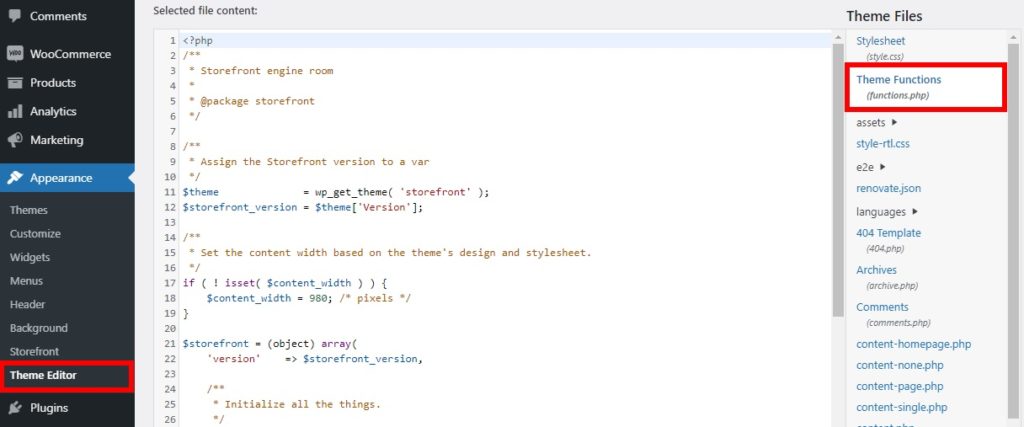
现在,从 WordPress 仪表板转到外观 > 主题编辑器并打开functions.php文件。

然后,将以下代码添加到编辑器并更新文件。
add_filter('woocommerce_get_price_html', 'QuadLayers_remove_price');
函数 QuadLayers_remove_price($price){
返回 ;
}此代码可让您隐藏所有 WooCoomerce 产品的价格。 但是,如果您想为访客隐藏价格但让您自己看到它们怎么办。 为此,您需要使用以下代码并添加条件。
add_filter('woocommerce_get_price_html', 'QuadLayers_remove_price');
函数 QuadLayers_remove_price($price){
if ( is_admin() ) 返回 $price;
返回 ;
}上面的代码让您可以看到价格,但对用户隐藏它们。 另外,请记住,即使这些片段隐藏了产品和购物车页面中的价格。 但它们稍后会显示在结帐页面上。
此外,如果您想完全隐藏特定产品而不仅仅是价格,那么您可以直接从您的产品页面执行此操作。
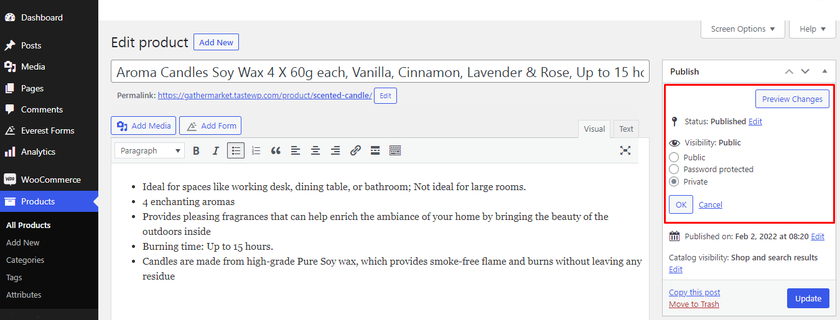
转到WordPress 仪表板 > 产品。 现在选择您想要对用户隐藏的产品。 此后,单击编辑并将可见性更改为受密码保护或私有而不是公开。

最后,单击更新以保存更改。
如果您想了解有关如何在您的在线商店中隐藏价格的更多信息,请查看我们在 WooCommerce 中隐藏价格的详尽指南。
结论
总而言之,在 WooCommerce 中接受捐赠对您、您的客户以及事业的动机都是一个好主意。 在本指南中,我们了解了如何在 WooCommerce 中通过轻松创建一个完整的捐赠按钮而无需花费大量资金来接受捐赠。
使用插件是添加捐赠按钮而不嵌入代码的最合适方法。 您可以设置默认金额或允许客户根据自己的意愿设置金额。
使用最受欢迎的支付服务 PayPal接受捐款也是小菜一碟。 只需使用专用插件添加捐赠按钮即可。
我们希望本教程对您很有帮助。 如果是这样,请在下面的评论部分向我们展示一些爱!
如果您想将您的 WooCommerce 网站自定义到下一个级别,请查看以下资源:
- 如何批量更改 WooCommerce 价格:4 种方法
- 在 WooCommerce 中批量更改价格的最佳插件
- 如何对 WooCommerce 产品进行排序
