制作具有出色架构的可访问网站的指南
已发表: 2022-10-08- 什么是无障碍网页?
- 信息架构基础
在本文中,我将指导您如何制作可访问的网站,让我们开始吧。
想象一下,你是一家杂货店的老板。 您希望您的商店对各种类型的客户都友好且易于使用。 如果客户坐在轮椅上进入您的商店,您会希望他们能够在过道中穿梭并找到他们需要的产品,并获得与没有坐在轮椅上的客户一样的积极体验。
对于店主来说,这似乎很明显,但网站所有者也需要考虑这一点。 所有类型的用户都可以访问您的网站,包括那些有残疾或有限制的用户。 您将如何确保他们可以轻松访问您的内容? 这个问题的答案是可访问性。
什么是无障碍网页?
Web 可访问性是使网站可供所有访问者使用的做法,包括残障、残障和受限的访问者。
Web 可访问性涉及遵循某些准则和设计原则,以确保遇到困难或限制的人与没有遇到困难或限制的人有相同或相似的体验。 目标是让每个人都能平等地访问您的所有内容。 反过来,这将增强您的每一位访问者的用户体验。
您可能想知道,我的网站是否需要可访问? 嗯,这取决于您经营的国家和您经营的业务类型。 检查您当地的指南以找出答案。
但是,即使法律不要求您的企业拥有可访问的网站,也并不意味着您会自动避免诉讼。 在许多情况下,大公司因缺乏可访问的网站而被起诉。
为避免法律纠纷,请确保您的网站不会阻止任何人使用、浏览或获取您共享的任何信息。 执行此操作的最佳方法是遵守 Web 内容可访问性指南 (WCAG)。

请记住,可访问性对于 Google 排名也很重要,它是 Lighthouse 性能的测试之一。
WCAG 指南和标准
Web 内容可访问性指南由万维网联盟 (W3C) 的 Web 可访问性倡议 (WIP) 发布。 这些指南非常详细,包括许多关于如何确保所有用户都可以访问您的网站的建议。 该指南主要面向 Web 内容开发人员,例如内容编写者和网站设计师,因此如果您是这些人中的一员或管理这些人,那么它是一个很好的工具。
可访问网站的四个主要重点原则
- 可感知的
- 可操作
- 可以理解
- 强大的
可感知为可访问性原则
访问者必须能够感知您网站上呈现的内容和信息。
现在,“感知”并不一定意味着“用眼睛看”。 盲人或视力低下的用户经常使用屏幕阅读器软件浏览网页,该软件将文本转换为盲文或合成语音。

使您的网站具有可感知性的几个关键方法:
首先,提供任何非文本内容的替代文本。 这包括图像、视频和音频内容,它们都应该有文本替代品,以便使用屏幕阅读器的个人能够理解它们。 包括您网站上所有图像的替代文本。
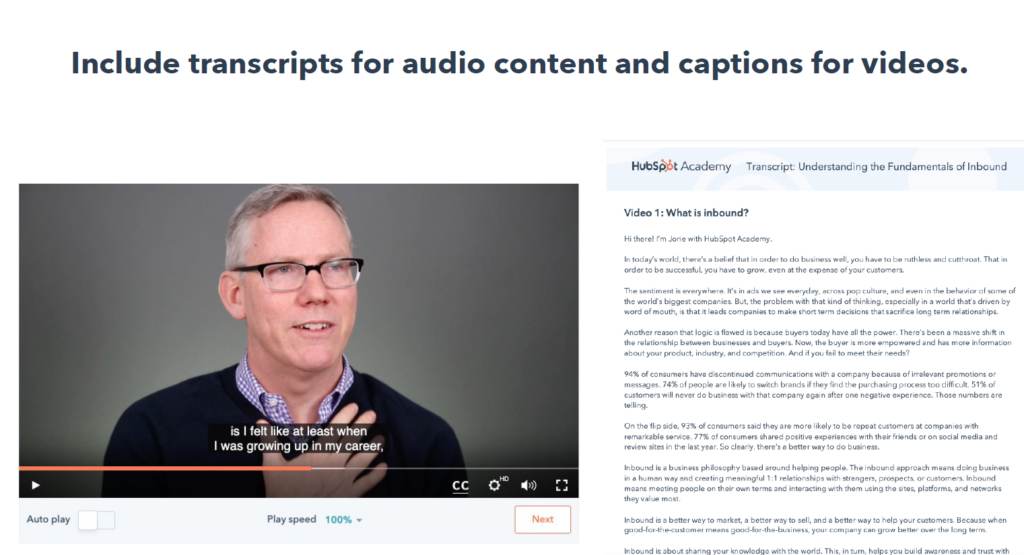
其次,提供基于时间的媒体的替代品,即音频和视频内容。 包括音频内容的成绩单和视频的字幕。

最后,让用户更容易看到和听到内容。 高色彩对比度使每个人都能阅读内容并了解您网站上的视觉信息。 您可以使用资源部分中链接的颜色对比度检查器来确保您使用的颜色具有适当的对比度。

可操作性作为可访问性原则
可以在不以任何方式干扰用户的情况下使用可操作的网站。 这意味着所有访问者都可以使用网站功能的每个部分,包括导航到页面、从菜单中选择链接以及播放或暂停视频。
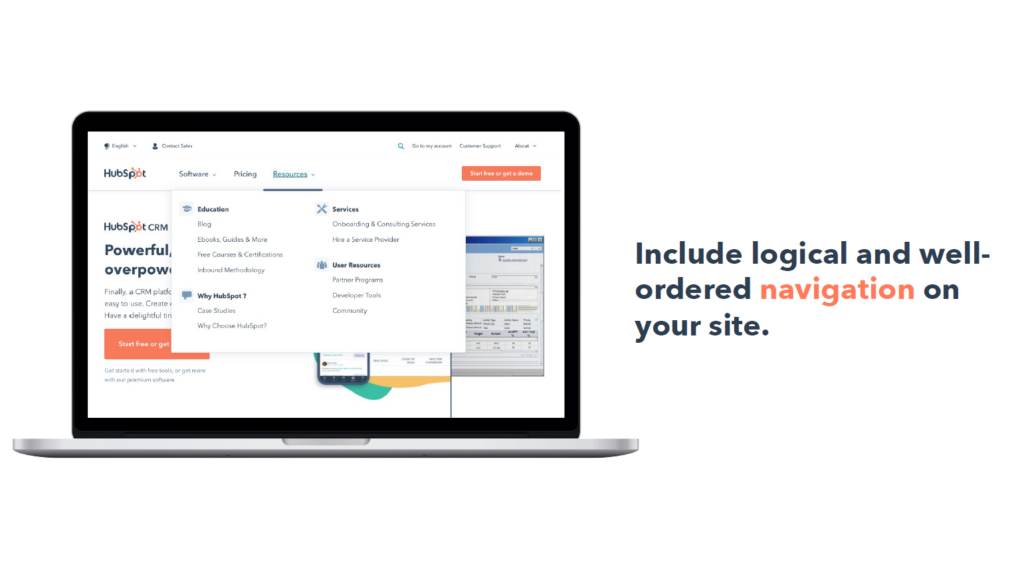
使所有功能都可以通过键盘使用。 例如,tab 键应该让用户在页面上的元素之间跳转,return 键应该单击焦点元素。 在您的网站上包含合乎逻辑且有序的导航。 清晰的页面标题、有意义的链接和适当的标题将帮助用户轻松导航、查找内容并确定他们在您网站上的位置。
避免闪烁或闪烁的内容。 这可能是癫痫发作的诱因,您绝对希望在您的网站上避免这种情况。 或者,如果有必要,请事先提供警告。
提供足够的时间与您的网站互动。 如果任何操作包含时间限制,用户应该能够延长或取消它。 例如,如果用户将鼠标悬停在您的下拉菜单上,则在菜单消失之前应该有一点延迟。
可理解性作为可访问性原则
一个易于理解的网站有几个关键组成部分:首先,文本内容应该简单易读。 你的文章应该让尽可能多的读者容易理解。
其次,页面的结构应该有逻辑。 在您网站的所有页面上使用一致的导航和命名约定。 导航菜单通常位于每个页面的页眉和页脚中。
第三,帮助您的用户避免和纠正错误。 当有人犯错时包含有用的错误消息,例如在 Web 表单上遗漏了必填问题。
强大的可访问性原则。
最后,您的网站应该是健壮的。 所有访问者(包括使用屏幕阅读器等辅助技术的访问者)都应该易于理解和使用内容。 这个原则主要与您的网站编码和以辅助技术可以解析和理解的方式编写 HTML 有关。 考虑使用网站可访问性评估工具。
示例网站
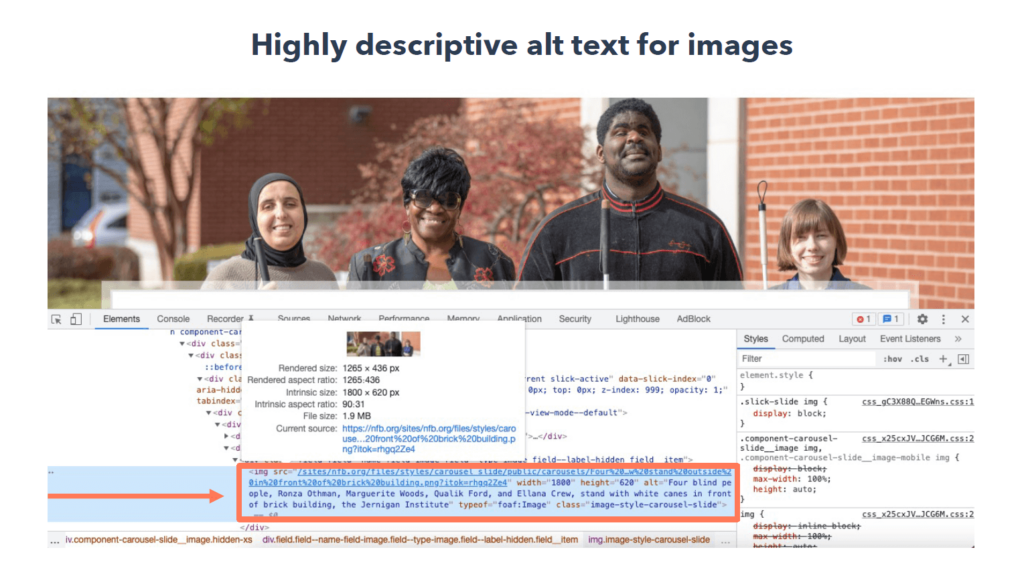
全国盲人联合会的网站专注于支持盲人或视障人士,这就是为什么拥有一个可访问的网站对他们来说很重要的原因。
首先,请注意标题图像的高度描述性替代文本。 这意味着使用屏幕阅读器技术的访问者将确切地知道该图像所描绘的内容。

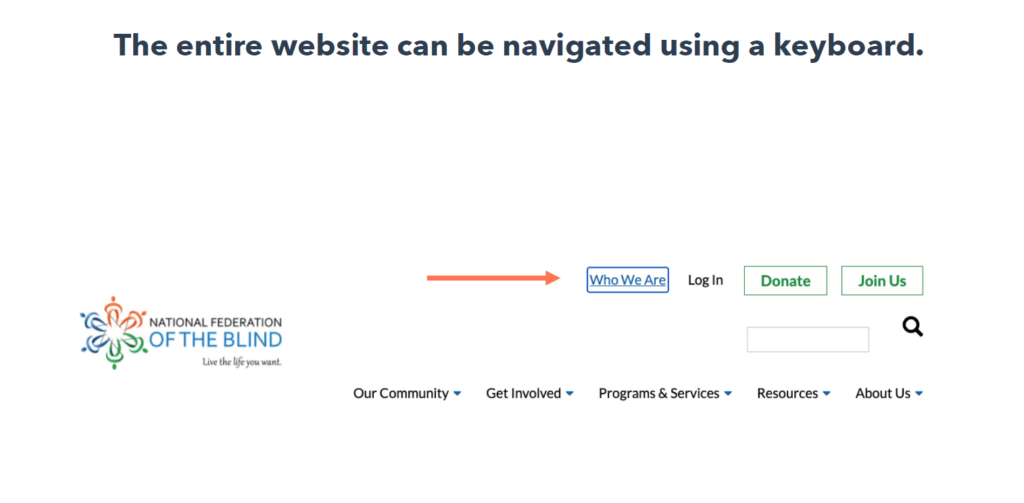
整个网站可以使用键盘导航。

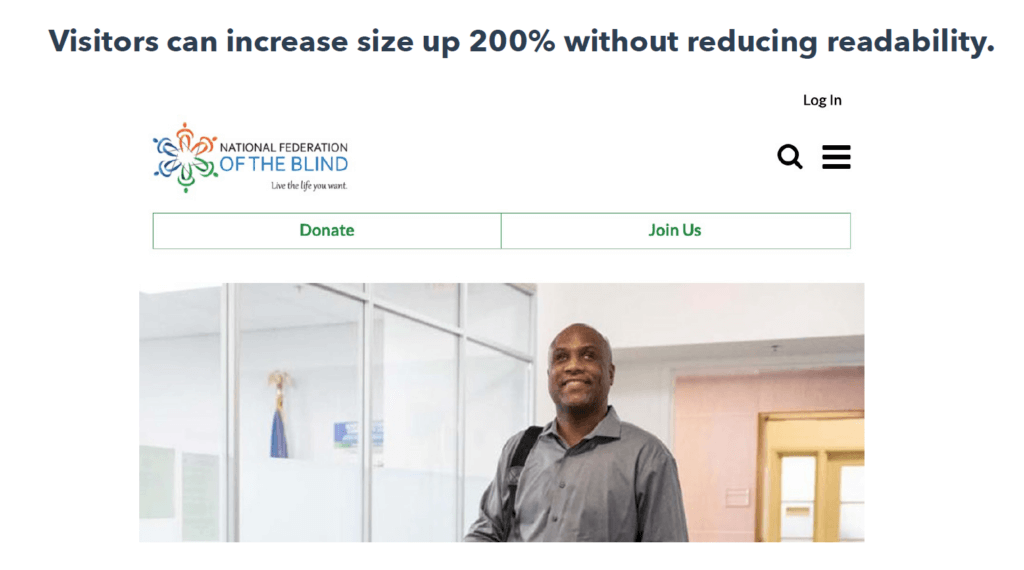
他们的导航也有逻辑布局,易于遵循。 文字对比度高,比例大,易于阅读。 访问者还可以在不降低可读性的情况下将文本大小增加到 200%。

BBC 是一家新闻机构,拥有一个包含大量内容的庞大网站,但他们致力于让所有人都可以访问他们的网站。

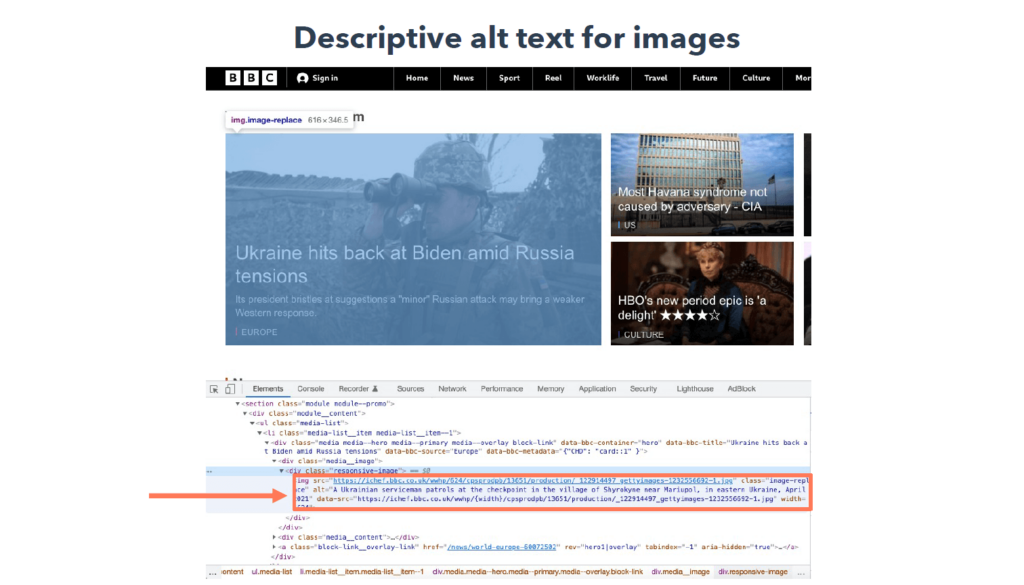
该网站包含所有图像的描述性替代文本,以便那些使用屏幕阅读器浏览的人可以访问。

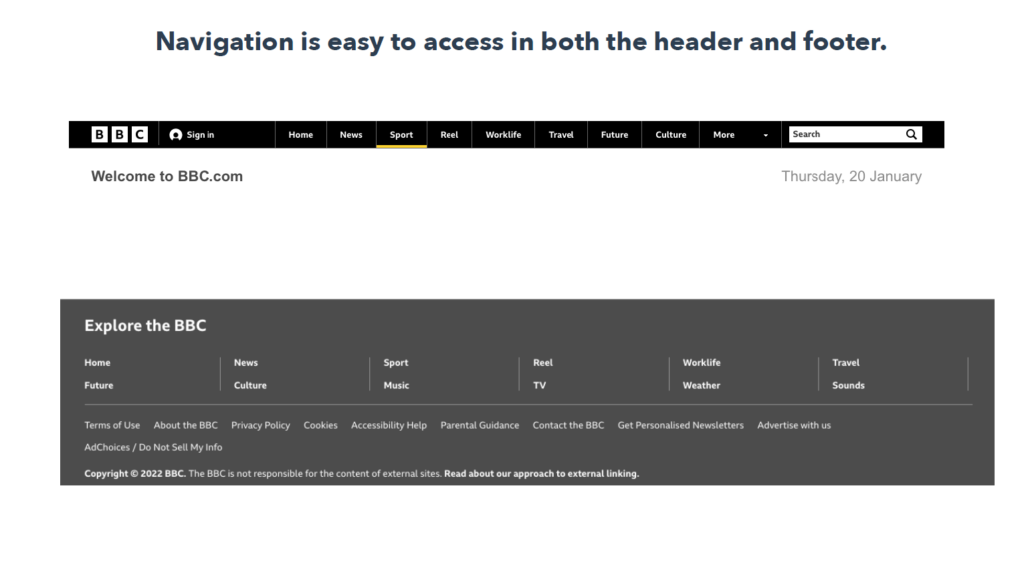
访问者可以使用键盘浏览整个网站。 导航布局合理,易于在网站的页眉和页脚中访问。

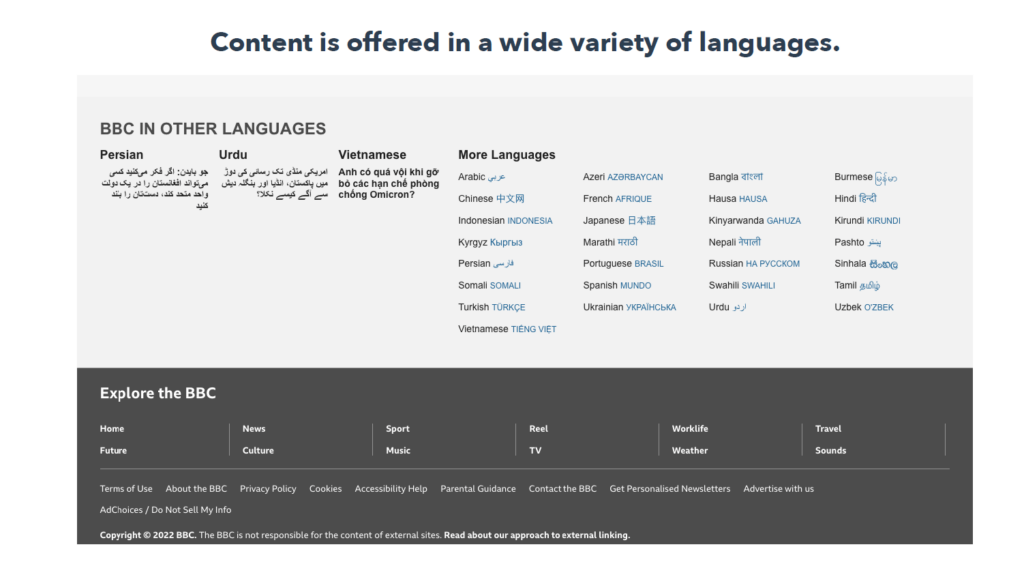
此外,为了让来自世界各地的访问者能够访问其网站,BBC 以多种语言提供其内容,这些语言可以从主页轻松访问。

请记住,入站营销的很大一部分是关注客户及其需求。 您的网站应该没有什么不同。 尽管法律上可能没有要求,但让您的网站尽可能易于访问是一个明智的主意。 这将为各种网站访问者创造积极的用户体验,这将有助于改善您的搜索引擎优化,提高您的转化率,并提高您的客户忠诚度。

信息架构基础
想想你读的最后一本书。 它可能从标题页开始,然后是包含本书章节及其页码的目录。 您可以轻松地翻到特定章节,因为您确切地知道它在哪里以及您将在那里找到什么。
这种类型的结构也适用于您的网站。 这种结构称为信息架构。
什么是信息架构?
根据信息架构研究所的说法,信息架构(IA)是决定如何安排事物的各个部分以使其易于理解的实践。
那么,信息架构和用户体验(UX)设计之间的关系是什么? 信息架构是网站用户体验的关键部分。 没有好的 IA,就不可能有好的 UX。

构建网站的信息架构应该是 UX 设计过程的第一步。 要构建 IA,您需要考虑两个主要因素:
- 用户的上下文
- 用户需求
上下文是用户与内容互动的环境。 想想人们将在何处、何时、为什么以及如何寻找和参与您的内容。 例如,他们会在移动设备上访问您的网站吗? 他们会寻找有关他们想雇用您执行的服务的信息吗?

构建内容以满足访问者的需求、目标、行为和期望。 要识别这些,您需要了解您的用户是谁,您的内容为他们提供了什么价值,以及他们如何实际使用您的内容。 这一切都属于“用户研究和测试”的范畴。

信息架构八原则
根据 Dan Brown (2010),以下是八项 IA 原则:
- 对象
- 选择
- 披露
- 范例
- 前门
- 多种分类
- 重点导航
- 生长
对象原理
对象原理指出,内容片段是独特的和动态的。
每条内容都有自己的属性、行为和生命周期,必须考虑这些以充分利用该内容。 例如,如果您有不再销售的商品的产品页面,则可以将其存档或重新分类。
在开始构建和组织内容之前,请确定您要创建的内容类型。 例如,您将主要创建博客文章和产品页面吗? 您是否要在此内容中嵌入视频?
一旦您确定了您将要创建的内容类型以及它们之间的关系,您就可以开始规划如何最好地向您的网站访问者提供这些信息。
如果您已经有一个现有的网站,请从内容审核开始。 盘点您网站上当前的所有内容将帮助您弄清楚如何最好地构建它。
对象原理
对象原则指出,您应该将呈现给用户的选择数量限制在最有意义和最相关的范围内。
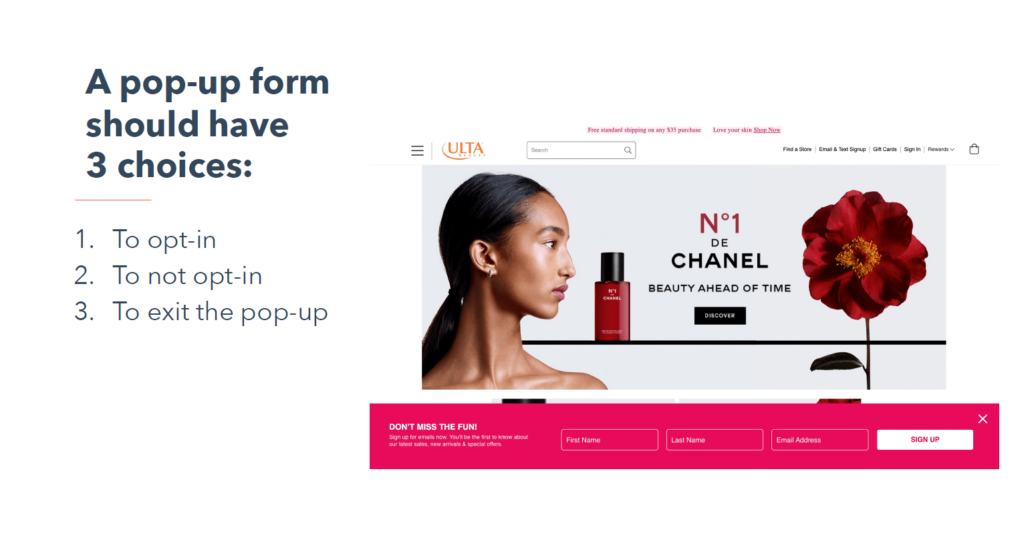
例如,如果您有一个弹出表单要求访问者选择加入您的电子邮件通讯,那么用户应该只有三个选择:选择加入、不选择加入和退出弹出窗口. 这将限制用户所需的认知努力量,从而改善他们的体验。

披露原则
披露原则规定,您应该只披露用户了解他们接下来会发现什么并做出决定所必需的内容。
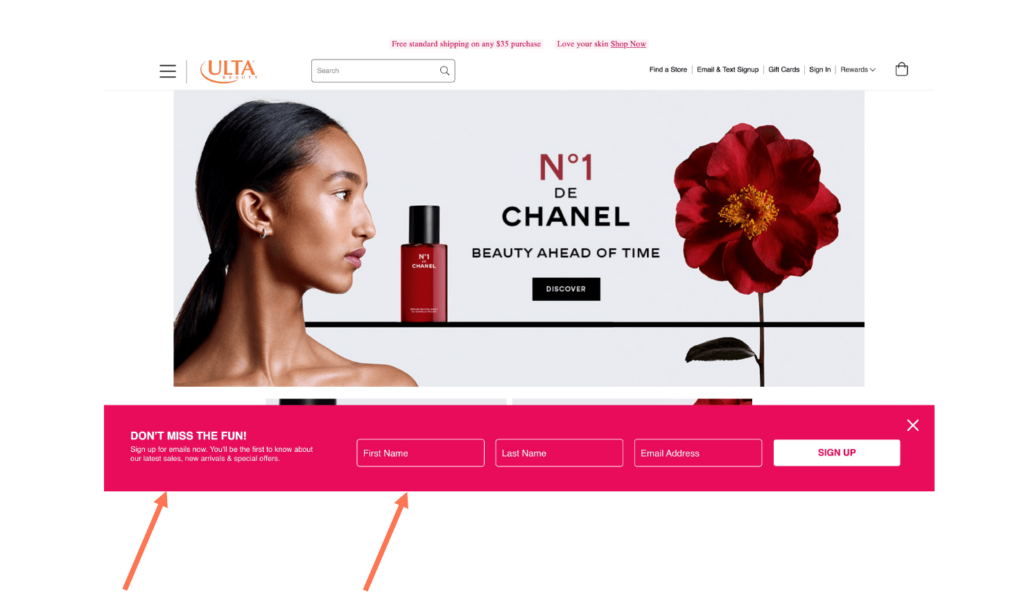
以我们刚刚查看的电子邮件通讯选择加入表单为例。 它包括标题和简短描述以说服访问者选择加入,然后是实际表单本身。 如果访问者选择加入,他们可能会被重定向到登录页面或发送欢迎电子邮件,但前提是他们采取了该操作。

目标是不要让太多信息使用户不知所措。 您只想一次为他们提供一定数量的内容,以便于消化。
范例原则
范例原则指出,您应该通过展示示例来描述类别的内容。
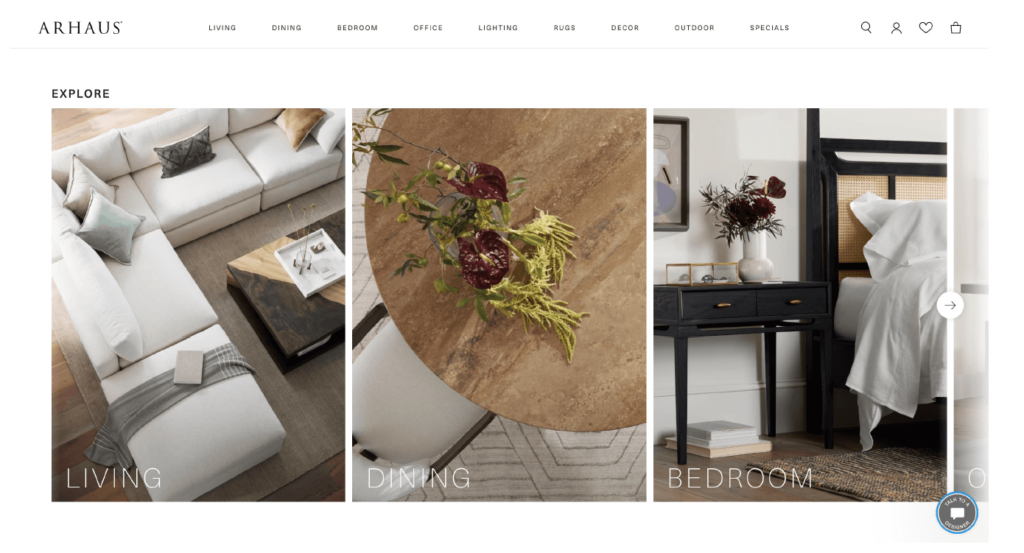
电子商务网站是这一原则的最佳例证。 查看 Arhaus 主页。

它显示“生活”、“餐饮”和“卧室”类别的图像。 虽然这些类别名称很清楚,但包括一个视觉示例可以帮助访问者了解他们在单击其中一个选项时可以找到的产品类型——例如,“卧室”类别中的床架、床头柜和梳妆台。
前门原理
前门原则指出您的网站有多个访问点。
在一个完美的世界中,您网站的每个访问者都会首先登陆您的主页,但实际上,这不会发生。 因此,您必须构建您的网站以考虑通过不同页面进入它的人。
通过在您的所有网站页面上放置导航菜单,您将确保访问者知道他们在您的网站上的位置以及他们可以采取的后续步骤,无论他们在哪里登陆。 您还可以在多个页面上包含重要信息,例如在网站每个页面上显示的页脚中对您的公司进行简短描述。
多重分类原则
多重分类原则指出,您应该为用户提供多种方式来浏览您网站上的内容。
这很重要,因为不同的人喜欢以不同的方式消费内容。 例如,一些用户可能更喜欢使用您的导航菜单来定位一条信息,而其他用户可能希望使用搜索栏搜索该信息。 此原则与为用户提供可访问的方式来浏览内容是分开的。
聚焦导航原理
重点导航原则指出,导航应该在您的网站上保持一致,并且只包含相关内容。
这有助于人们轻松浏览您的网站以找到他们需要的内容。 例如,如果您主页上的导航菜单中有一个“产品”项目,其中包含列出所有可用产品的子导航,则该菜单应出现在您网站上的所有页面上,以保持一致性并避免混淆人们。
成长的原则
增长原则指出您应该构建您的信息架构,以便它可以适应您的网站的扩展。
留出空间在您网站的现有部分中添加新内容,并添加全新的部分。
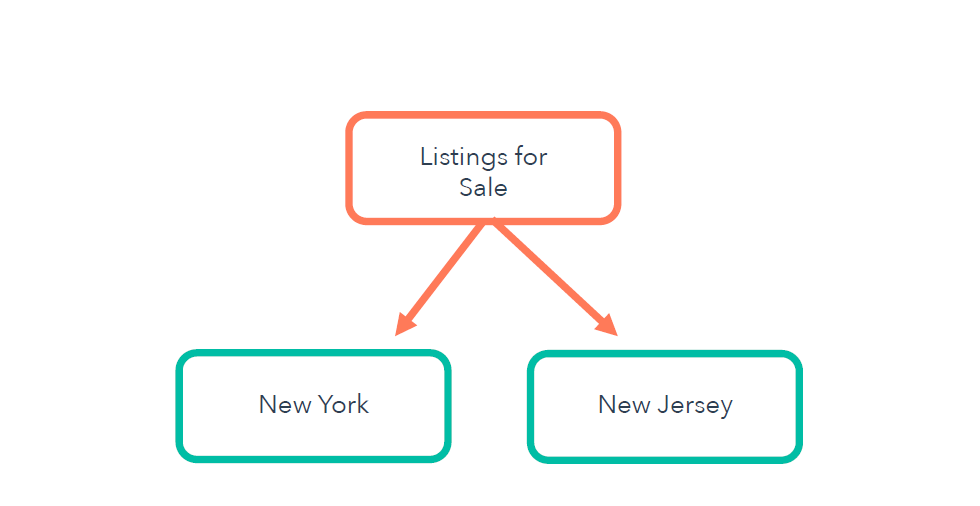
例如,假设您经营一个房地产网站。 在“待售房源”类别下,您有纽约和新泽西两个子类别,因为这些是您目前出售房产的区域。

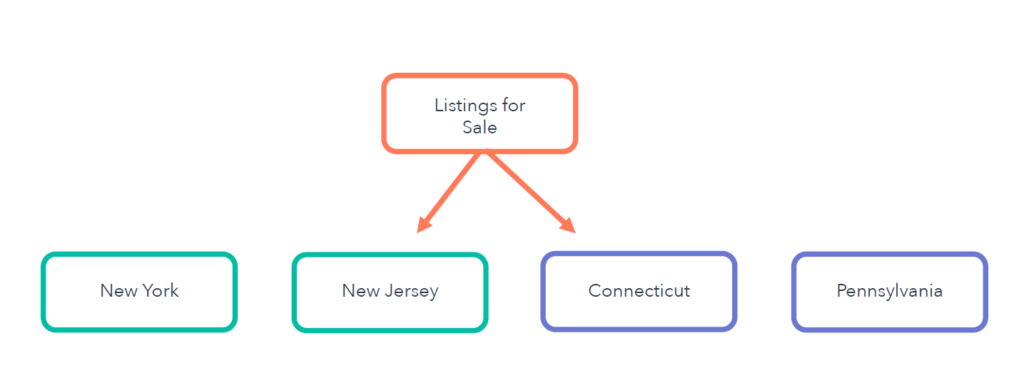
但是,随着时间的推移,您可能会扩展您的业务并希望为康涅狄格州和宾夕法尼亚州再添加两个子类别。

或者,您可以将您的业务扩展到出租物业,然后想为“Listing to Rent”创建一个完全不同的类别。 这些原则将有助于指导您的设计过程并为您提供可遵循的最佳实践。
信息架构示例
请记住,网站的内容将在很大程度上决定其结构。 电子商务网站看起来与医疗保健网站非常不同,医疗保健网站看起来又与营销机构的网站不同,依此类推。 没有单一的“正确”信息架构——这完全取决于各个网站。
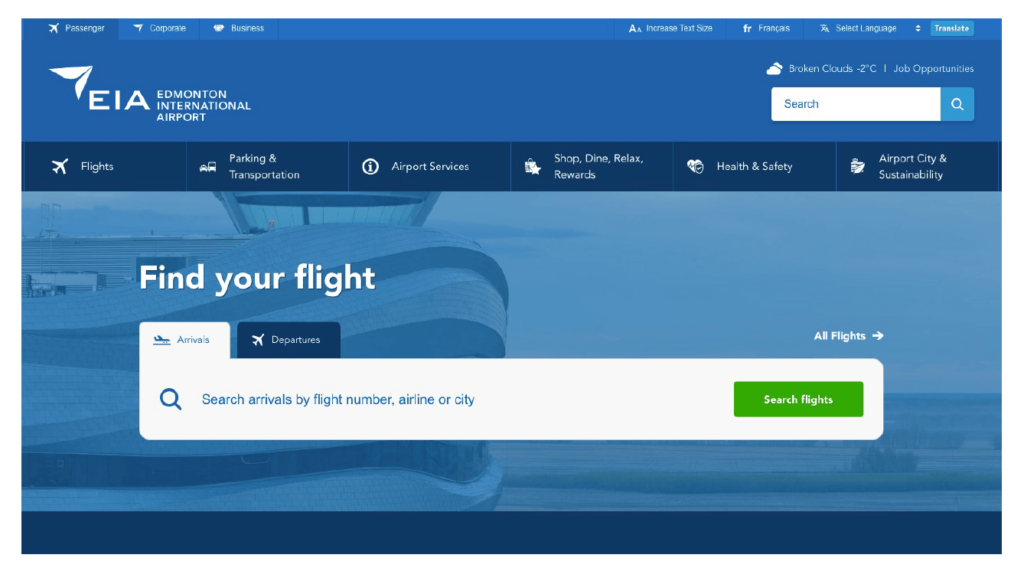
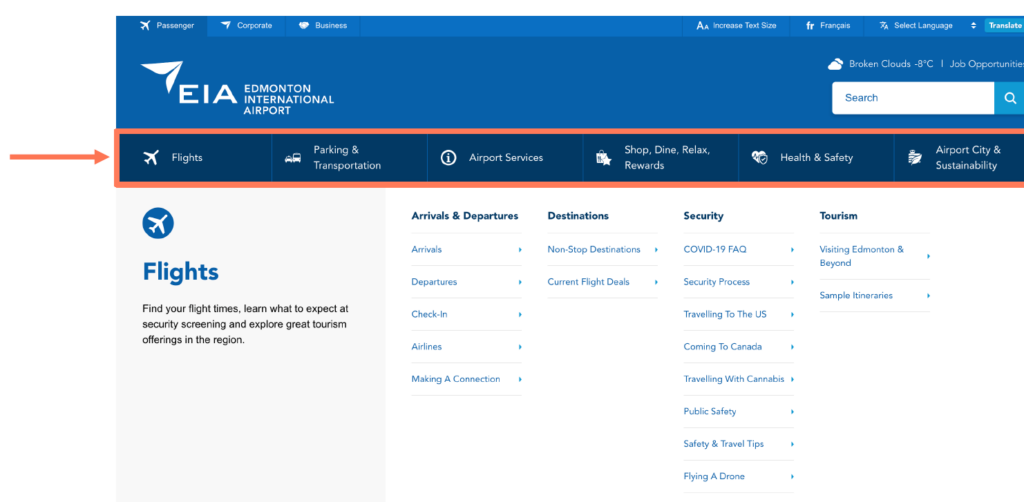
让我们看看埃德蒙顿国际机场的网站。 由于它们是一个大型国际机场,每天都有成千上万的人通过它的大门,其网站的目标是尽可能快速、轻松地为传单提供他们需要的信息。

首先,让我们分解导航菜单。 顶级导航包括 6 个主要类别:航班、停车和交通、机场服务、购物用餐和放松、健康和安全以及机场城市和可持续发展。

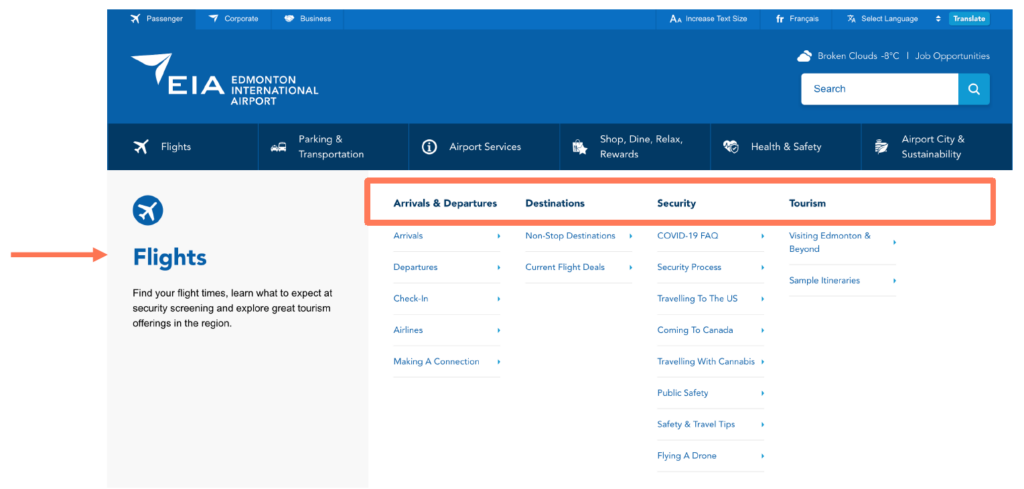
在主导航菜单下,埃德蒙顿展示了结构化、详细的子导航。 导航的第二层包括四个子类别:到达和出发、目的地、安全和旅游。

无论您进入 EIA 网站的哪个页面,导航都保持不变。

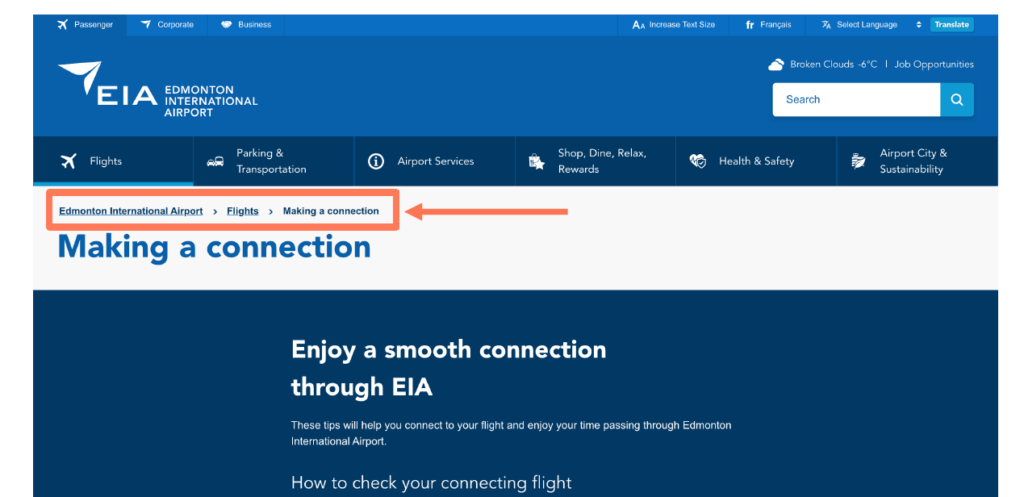
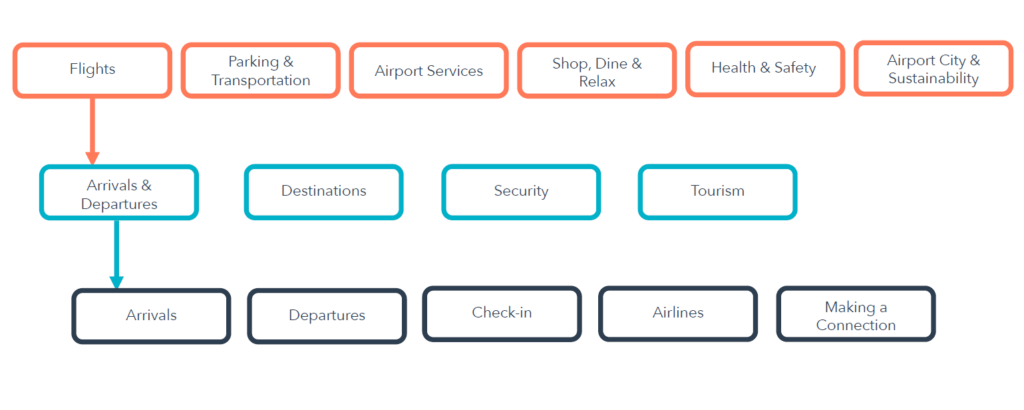
此外,还有一个面包屑菜单可帮助您确定您在网站上的确切位置。 他们的网站结构示例如下。

如您所见,即使对于一个需要组织和传达大量信息的网站,一个好的 IA 也能做到这一点,以便任何用户都可以了解他们在哪里以及去哪里找到他们需要的内容。
信息架构是用户体验的关键部分。 你可以拥有世界上最漂亮的网站设计,但如果没有坚实的结构,用户体验就会受到影响。 您希望您的网站访问者不仅能够理解您的内容的结构,而且能够预测它。 这是真正优秀 IA 的标志:用户可以快速、轻松、直观地找到他们正在寻找的信息。
