适用于 Beaver Builder 和 Gutenberg 的 ACF 块
已发表: 2023-04-27所有 Beaver Builder 产品均可享受 25% 折扣...促销即将结束!了解更多


您是否曾经想创建一个可在 Beaver Builder 和 Gutenberg 中使用的自定义模块或块?好吧,现在你可以了!
从 Beaver Builder 2.7 开始,使用 Advanced Custom Fields Pro (ACF) 创建的块将可在 Beaver Builder 和 Gutenberg 中使用。
在这篇文章中,我们将介绍与在 Beaver Builder 中使用 ACF 块相关的所有内容,包括它为什么有用、它如何工作以及如何创建您的第一个块。
Gutenberg 作为 WordPress 编辑器的引入使向帖子添加丰富内容变得比以往更容易。再见短代码!现在甚至添加像按钮这样简单的东西也更好了。但是,编辑器中的块在 Beaver Builder 中不起作用,反之亦然。
如果您使用 Beaver Builder 进行网站构建和页面布局,同时使用 WordPress 编辑器发布内容,则 ACF 块会派上用场。它们允许您创建一种可在两个地方使用的可配置内容。
ACF 还为您提供了一个用于创建表单的 GUI 和一个用于快速旋转它们的框架,从而使构建块变得更加容易。根据我们的发现,它与编写 Beaver Builder 模块的方式非常相似。

想象一下创建一个显示自定义图库布局的 Beaver Builder 模块。这正是我在构建的最后一个网站上所做的。现在假设您想在博客文章中使用相同的图库模块。在 Beaver Builder 2.7 之前,这是不可能的。但现在,有了 ACF 块,就可以做到这一点。

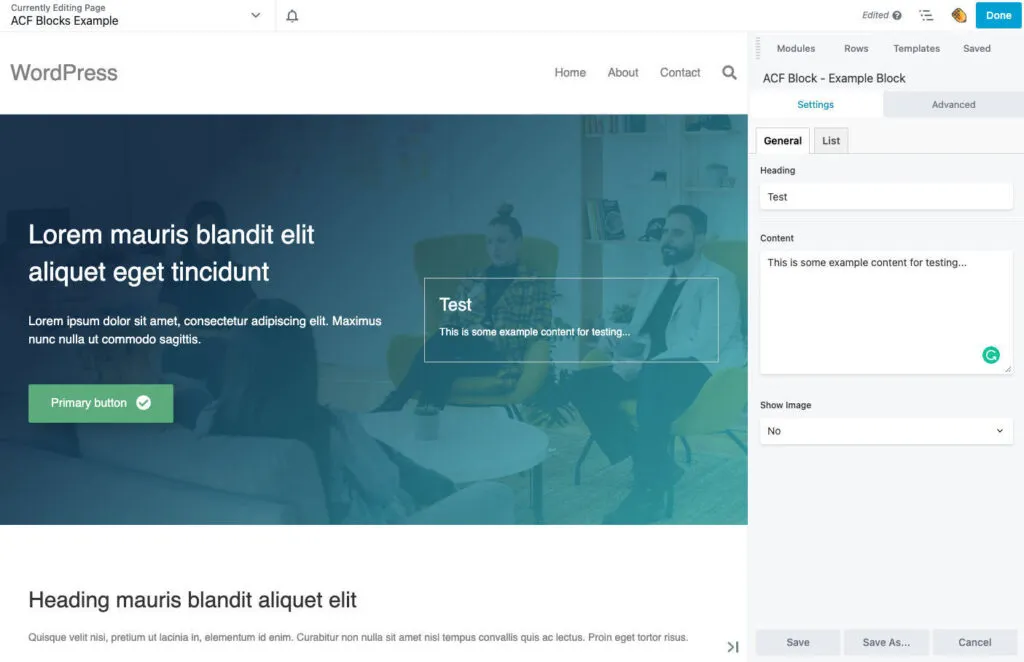
如上图所示,ACF 块在 Beaver Builder 中的工作方式与模块相同。您可以将它们从内容面板拖放到布局中,并在加载时编辑设置。
一个显着的区别是,所有 ACF 字段都将显示在 Beaver Builder 设置表单的“设置”选项卡下。如果您需要更多选项卡,可以使用 ACF 的选项卡,如上例所示。
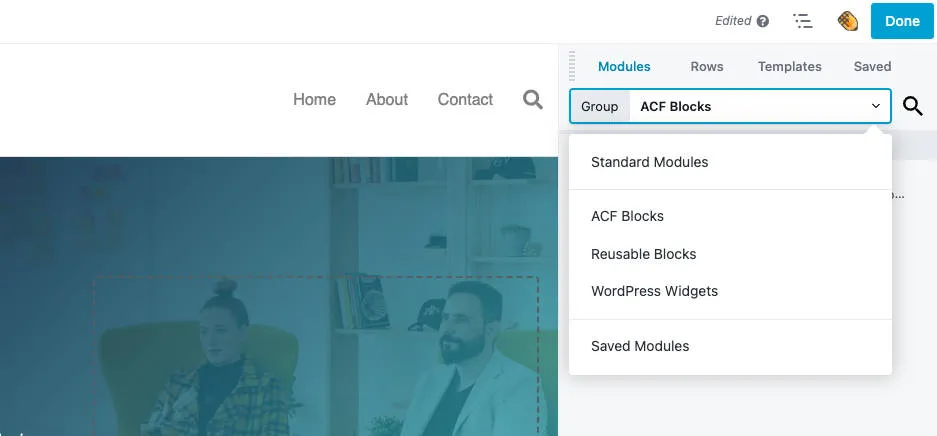
要访问 Beaver Builder 中的 ACF 块,请打开内容面板,如下所示。您的块将显示在标准模块或自定义组(如果您已定义)下。用于在 WordPress 编辑器中组织和显示块的任何块类别或图标也将显示在那里。

除此之外,ACF 块应该像模块一样在 Beaver Builder 中工作。这包括使用“高级”选项卡下免费获得的所有间距和显示设置。
关于为 Beaver Builder 创建 ACF 块,您不需要了解很多无法从 ACF 文档和 WordPress 手册中学到的知识。使用 ACF 创建的块应该可以正常工作。
为了提供帮助,我们创建了一个示例 ACF 块插件,您可以下载以供参考。但是,您应该注意一些问题……
创建 ACF 块至少需要两个文件: block.json 和 template.php 。还可以通过在 block.json 中定义来加载特定于您的块的样式和脚本文件,正如您将看到的那样。
这是一个标准的 WordPress block.json 文件,添加了用于定义模板所在位置的acf参数。否则,您在构建表单时将无法在 ACF 中选择它。
此外,您需要将JSX 支持设置为 false,否则,您的块将无法在 Beaver Builder 中加载。
您还可以在此处配置 Beaver Builder 组支持。这是使用beaverBuilder参数完成的,如下所示。默认情况下,块将显示在“标准模块”组下,但使用此方法,您可以对其进行自定义。
模板文件(以及样式或脚本文件)的路径与您的 block.json 文件相关,并且需要存储在同一位置。
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }该 PHP 文件是您输出块内容的位置。在其中,您可以像平常一样使用 get_field 查询 ACF 字段,并在输出中使用结果。如果您习惯使用 ACF,这应该看起来非常熟悉。
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div>为块创建代码后,您需要使用核心函数register_block_type加载它。在构建表单时,您的块将无法在 ACF 中选择,除非您执行此操作。
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );
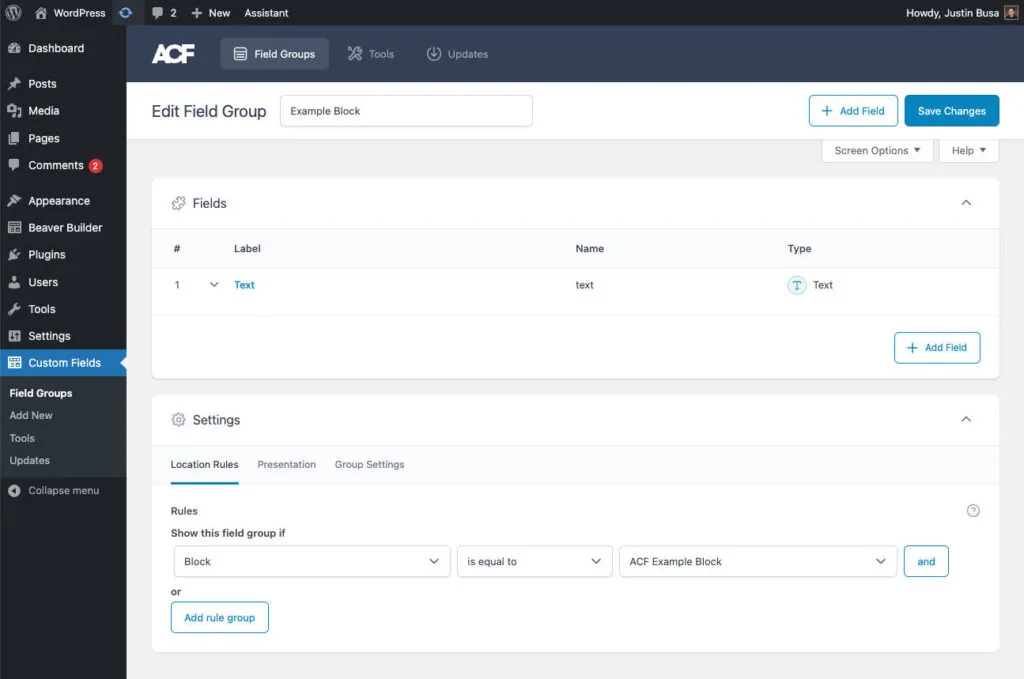
您需要做的最后一件事是为您的块创建一个表单。您可以在对块进行编码之前执行此操作,也可以同时执行此操作,这完全取决于您。只需知道,如果该块尚不存在,则该块在字段组规则中将不可用。
我们发现所有ACF 字段类型都适用于 Beaver Builder 和 Gutenberg 中的块。如果您以前创建过 ACF 表单,那么这应该是相当标准的。只需创建一个表单,将位置设置为您的区块,瞧,您就完成了!

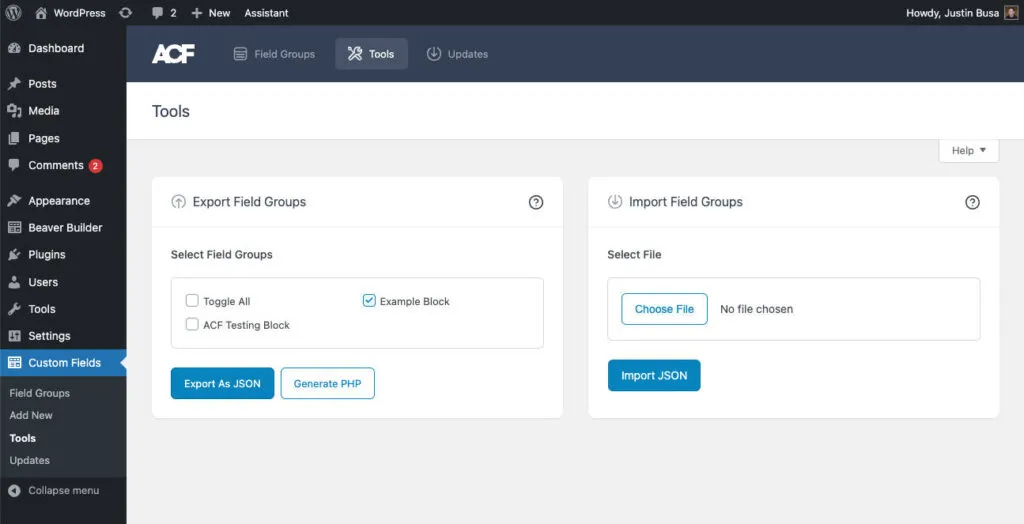
此步骤是可选的,但如果您想在插件中发送块,则可以派上用场。在ACF 的工具下,您可以选择将字段导出或导入为 JSON。这将允许您将块的表单存储在插件中,甚至可以使用版本控制来管理它。
导出块的表单后,如果需要进行更改,您可以随时重新导入它。完成后,只需再次导出并将这些更改推送到您的 git 存储库。
ACF 确实提供了一种自动处理 JSON 文件的方法,但不幸的是,它仅适用于单个位置。如果您在插件中执行此操作,则可能会使用 ACF 的本地 JSON 破坏站点上的其他内容。
如果您有兴趣以这种方式处理字段,以下是我们在示例插件中加载它们的方式......
add_action( 'acf/init', function() { $fields = json_decode( file_get_contents( 'path/to/fields.json' ), 1 ); /** * Only load if no fields exist in the database with this key. * This allows you to work on the fields if they have been imported. */ if ( empty( acf_get_fields( $fields[0]['key'] ) ) ) { acf_add_local_field_group( $fields[0] ); } } );甚至在 Beaver Builder 出现之前我们就已经是 ACF 的忠实粉丝了。它是一个强大的工具,始终使我们能够轻松创建复杂的自定义解决方案。通过这种集成,我们比以往任何时候都更加兴奋,并希望您能发现它对您的项目也很有用!