如何在 WordPress 中轻松添加背景图像到网页
已发表: 2024-03-02作为网站所有者,您希望为访问者创建一个引人注目且具有视觉吸引力的网站。 实现这一目标的一种有效且富有创意的方法是在网页上添加背景图像。 背景图像可以立即增强网站的整体设计并使其更具吸引力。 在本指南中,我们将向您展示如何以简单易行的方式向您的网站添加背景图像。

为什么要在网页上添加背景图片?
在我们研究添加背景图像的过程之前,让我们了解为什么它对您的网站至关重要。 以下是一些要点:
增强网站的视觉吸引力:精心挑选的背景图像可以立即使您的网站更具视觉吸引力和对访问者的吸引力。
创建一个有凝聚力的设计:通过选择与您网站的配色方案和主题互补的背景图像,您可以创建一个将所有内容联系在一起的有凝聚力的设计。
传达您的品牌信息:背景图像可用于传达您的品牌信息和价值观。 它可以帮助您创造强烈的第一印象,并给您的访客留下持久的影响。
让您的内容脱颖而出:通过使用背景图像,您可以使您的内容脱颖而出并吸引访问者的注意力。 这对于网站的重要部分特别有用,例如英雄部分或号召性用语区域。
️ 如何在 WordPress 中添加背景图片
现在我们了解了添加背景图像的好处,让我们探索如何通过几个简单的步骤来完成它。 在开始之前,您需要选择完美的图像作为网页的背景。
选择你的形象
将背景图像添加到网站的第一步是选择正确的图像。 您选择的图像应与您网站的主题、配色方案和整体设计保持一致。
以下是一些帮助您选择正确背景图片的提示:
考虑您网站的目的:考虑您网站的目的以及您想要传达的信息。 例如,如果您有摄影作品集,您可能想选择一张高质量的图像来展示您的作品。
将图像与您的内容相匹配:您的背景图像应该补充您网站的内容。 例如,如果您有一个关于旅行的网站,您可能会选择风景胜地的背景图片。
保持简单:避免使用可能使您的内容黯然失色的繁忙或分散注意力的背景图像。 选择简单干净的图像来增强您网站的整体设计。
确保图像高质量:模糊或像素化的背景图像可能会对用户体验产生负面影响。 确保您选择的图像是高分辨率的并且在不同的屏幕尺寸上看起来都不错。
为您的网站选择完美的背景图像后,就可以继续下一步了。
在 WordPress 中添加背景图片

古腾堡编辑器多年来一直是 WordPress 的默认编辑器。 而且它也越来越流行。 然而,大多数用户面临的一个常见难题是当他们尝试在古腾堡编辑器或其他自定义中添加背景图像时。
尽管您可以为页面和帖子添加多功能调色板,但您无法在默认块编辑器上添加背景图像。 根据这些,我们添加了添加背景图像的教程。 为此,我们建议您使用Essential Blocks For Gutenberg插件。 使用它的Wrapper 块,您可以轻松添加背景图像、叠加层等。
在 WordPress 中添加背景图像的方法
您可以将多个块合并为一个组,并在古腾堡编辑器中创建一个部分。 它可以是英雄部分、号召性用语部分、服务部分等等。 默认情况下,您可以对分组块使用通用背景颜色。
通过 Essential Blocks 包装器添加背景图像
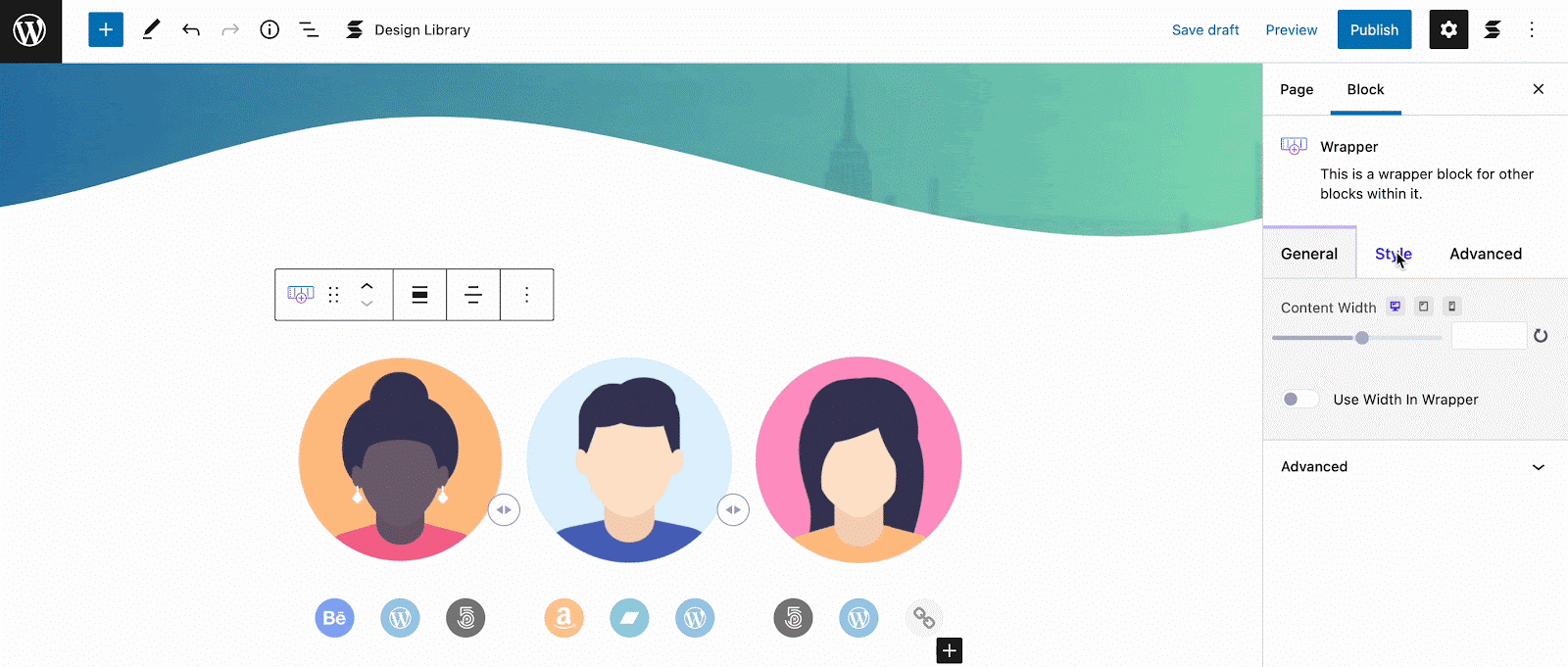
首先,在您的 WordPress 网站上安装并激活 Essential 块(如果您还没有)。 然后启用“包装器”块。 现在,通过单击“+”图标在页面上添加包装器块。 添加任意数量的块。 然后转到“设置”选项卡→“样式”→“背景”。 从那里,您将找到一个用于添加背景图像的字段。

使用背景图像作为行
或者,您可以从块编辑器中为单行添加背景图像。 要做到这一点,Essential Blocks 插件的Row 块是最合适的。 借助此块,您可以在单行的背景中添加图像,并使您的网站更引人注目。
通过默认覆盖块添加背景图像
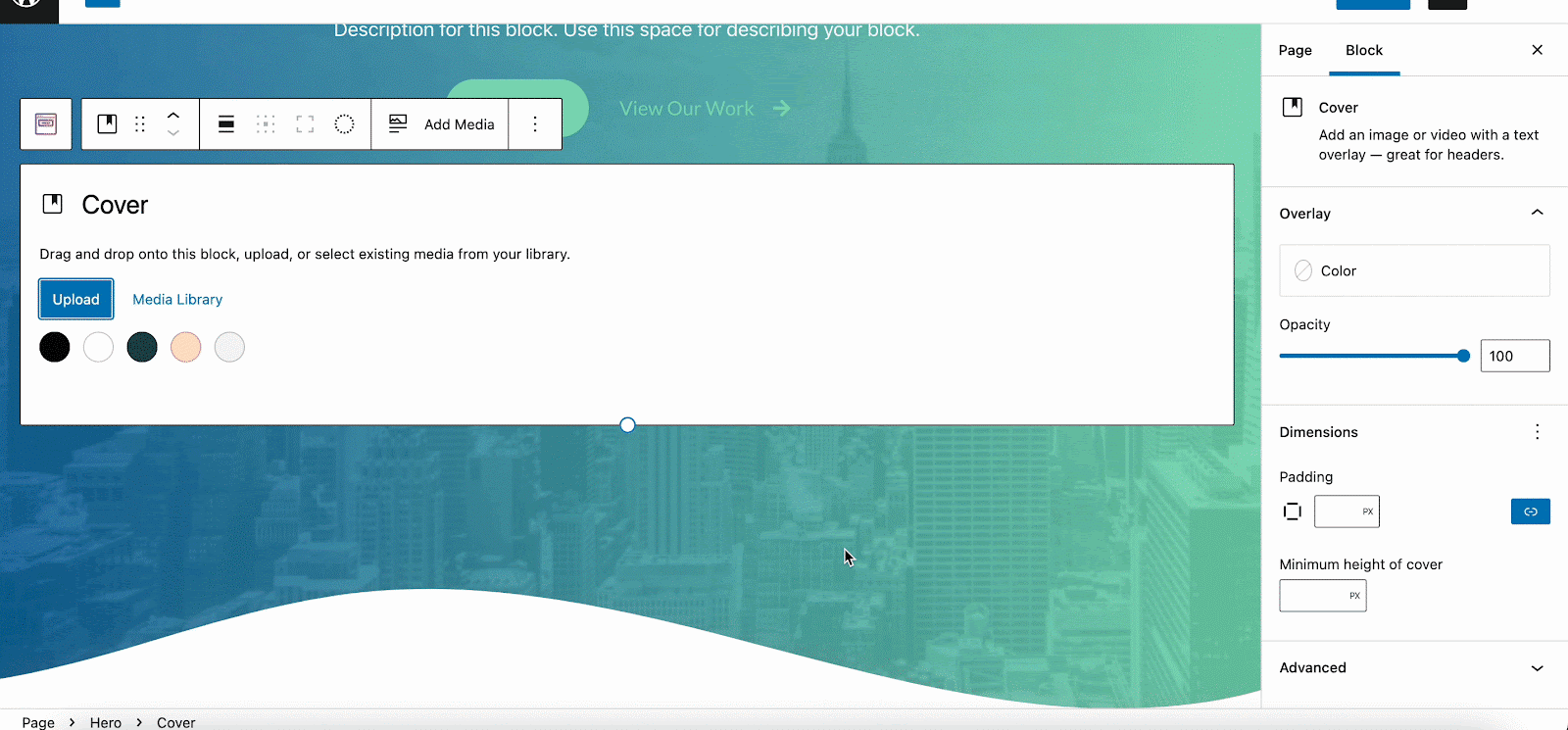
在古腾堡的默认块中,只有封面块支持背景图像。 因此,使用此块您可以轻松地在背景中添加图像。 此封面块最适合创建号召性用语部分、交互式文本部分等。
要使用封面块添加该部分的背景图像,请单击页面上的“+”号。 然后搜索封面并添加它。 它将指示您上传图像或使用媒体库中的图像。 您还可以从这里自定义背景图像位置、对齐方式等。 您还可以使用嵌套在 Cover 块中的其他块。

为整个页面使用背景图像
默认情况下,您无法为古腾堡中的页面或帖子添加背景图像。 但要为整个页面添加背景图像,您可以再次从 Essential Blocks Wrapper 块获得帮助。 您可以使用此块创建一个容器,然后在其下添加所有其他块和部分。 然后作为一个整体,您可以添加背景图像或轻松自定义它们。

在 Elementor 中添加背景图像
Elementor是 WordPress 最受欢迎且用途广泛的页面构建器之一。 使用其多个自定义选项,您可以轻松更改或添加网页上的背景图像,并使您的网站具有视觉吸引力。 让我们看看如何使用 Elementor 在背景中添加图像。
要添加或更改选定部分的背景图像:
- 要访问部分设置,请单击处理部分设置按钮。
- 导航到样式 –> 背景 > 背景类型 –> 经典。
- 在图片下方,单击加号 (+) 并选择您的图片。

要更改整个页面的背景图像:
- 单击编辑面板左下角的“齿轮”符号。
- 选择“样式”选项卡。
- 选择背景类型旁边的铅笔图标。
- 在图片下方,单击加号 (+) 并选择您的图片。
发布前测试和微调
添加背景图像后,在不同的设备和屏幕尺寸上进行测试至关重要,以确保它看起来不错并且不会对网站的可用性产生负面影响。 以下是整个测试过程中需要考虑的几个因素:
响应能力:在各种设备上测试您的网站,包括台式机、笔记本电脑、平板电脑和智能手机,以确保背景图像能够很好地适应不同的屏幕尺寸。
可读性:确保背景图像不会使网站上的文本或其他内容难以阅读。 如有必要,调整对比度或添加叠加层以提高可读性。
性能:使用背景图像检查网站的加载速度。 如果您发现任何明显的速度下降,请考虑进一步优化图像或探索缓存和性能优化技术。
使用背景图片改善您的网站美观
向您的网站添加背景图像是增强其视觉吸引力并吸引访问者的一种简单而有效的方法。 通过遵循本指南中概述的步骤,无论您是使用 WordPress 的新手还是专业网页设计师,您都可以轻松地将背景图像添加到您的网站。
因此,创建一个令人难忘且迷人的网站,给访问者留下持久的印象。 如果您发现此博客有帮助,请随时在评论部分或与我们的Facebook 社区分享您的意见。 您还可以订阅我们的博客以获取有价值的教程、指南、知识、技巧和最新的 WordPress 更新。
