如何将 Facebook Like 按钮添加到您的 WordPress 网站
已发表: 2023-04-20您想在您的网站上添加 Facebook Like 按钮吗?
将 Facebook Like 按钮添加到您的 WordPress 网站可以让访问者更容易喜欢和分享您的内容。 这有助于提高参与度并增加您的 Facebook 帐户关注者。
在本文中,我们将向您展示如何轻松地将 Facebook Like 按钮添加到您的站点。
为什么要在 WordPress 中添加 Facebook Like 按钮?
在您的 WordPress 网站上添加一个“赞”按钮可以帮助提高您在 Facebook 页面上的参与度。 这也是鼓励用户在他们的 Facebook 动态消息上分享您的内容的好方法,这有助于吸引新用户访问您的网站。
此外,在您的网页上嵌入 Facebook Like 按钮可以帮助增加您的社交媒体关注者并在最流行的社交网络上建立您的在线社区。 因此,您可以提高对您的产品或服务的认识,并最终增加转化率。
目前,WordPress 没有为 Likes 添加 Facebook 按钮的内置解决方案,因此您需要安装 WordPress 插件或手动添加 Facebook Like 按钮代码。 考虑到这一点,我们将在下面向您展示如何执行这两项操作。
- 使用页面构建器向 WordPress 添加 Facebook Like 按钮
- 备选方案:手动将 Facebook Like 按钮添加到您的站点
使用页面构建器向 WordPress 添加 Facebook Like 按钮
首先,我们将使用 WordPress 插件将 Facebook Like 按钮添加到您的站点。 我们将使用最好的 WordPress 网站和页面构建器插件 SeedProd。

SeedProd 使在 WordPress 中创建灵活的页面设计变得超级容易,包括自定义登录页面、主页、侧边栏、页眉、页脚等。 它带有一个拖放式构建器和许多 WordPress 块,无需代码或 CSS 即可轻松自定义您的网站。
除了允许您构建完全自定义的登录页面外,SeedProd 还允许您从头开始创建完整的 WordPress 主题,并且您无需接触单个 WordPress 主题文件。
对于这种方法,我们将向您展示如何使用 SeedProd 的 Facebook Like 块小部件在您的 WordPress 网站上的几乎任何位置显示一个 Like 按钮。
安装并激活 SeedProd
首先,在您的 WordPress 网站上安装并激活 SeedProd 插件。
如果您需要这方面的帮助,您可以查看我们关于如何安装 SeedProd 的文档。 本指南将引导您安装插件并激活您的许可证密钥。
注意: SeedProd 有一个免费版本,可让您创建一个无需代码的简单登录页面。 对于本指南,我们将使用 SeedProd Pro 作为其 Pro WordPress 块。
接下来,您需要确定如何在您的网站上使用 SeedProd。 您可以使用它来创建单独的 WordPress 页面或创建全新的 WordPress 主题来替换您当前的网站设计。
对于本指南,我们将向您展示如何将 Facebook Like 按钮添加到登录页面,因此请从您的 WordPress 仪表板导航至SeedProd » 登录页面以开始使用。
选择预制模板
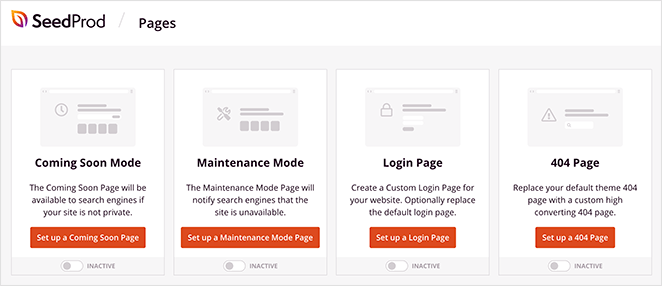
在此页面上,您可以选择 SeedProd 的预制登录页面设计之一,例如 Coming Soon、Maintenance、Login 或 404。

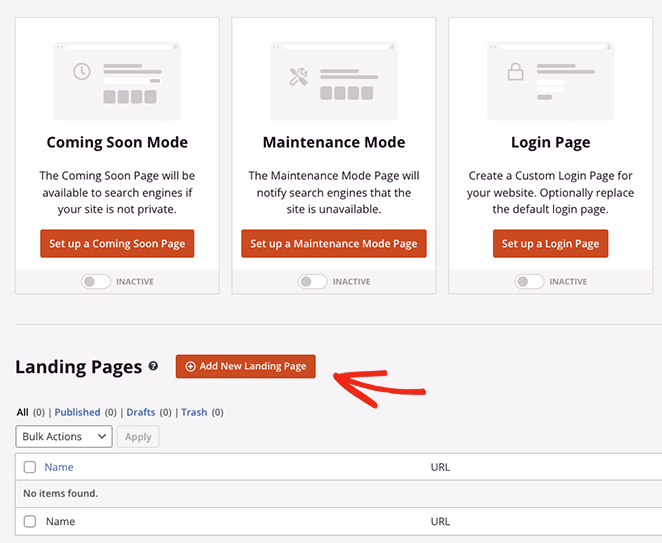
或者,您可以使用可以自定义以满足您的需求的登录页面模板来构建自定义登录页面。 我们将使用此选项,因此请继续并单击“添加新登陆页面”按钮。

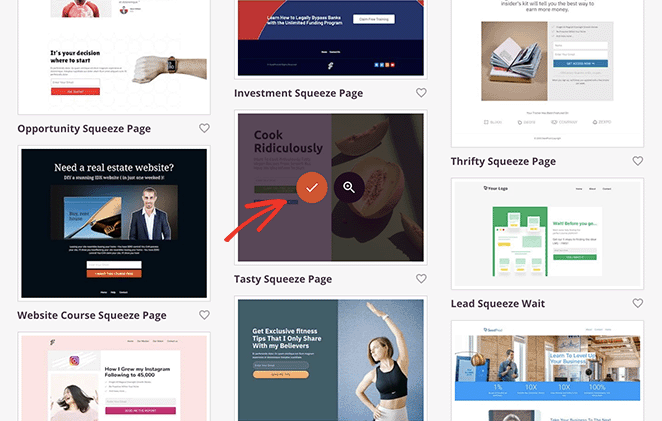
在下一个屏幕上,您将看到一个专业的登陆页面模板库,您可以使用 SeedProd 的拖放生成器进行自定义。 单击顶部的任何选项卡以按页面类型过滤设计,包括:
- 即将推出
- 维护模式
- 404页面
- 销售量
- 网络研讨会
- 铅挤压
- 谢谢
- 登录
找到喜欢的设计后,将鼠标悬停在它上面并单击复选标记图标。 对于本指南,我们将使用 Tasty Squeeze Page 模板。

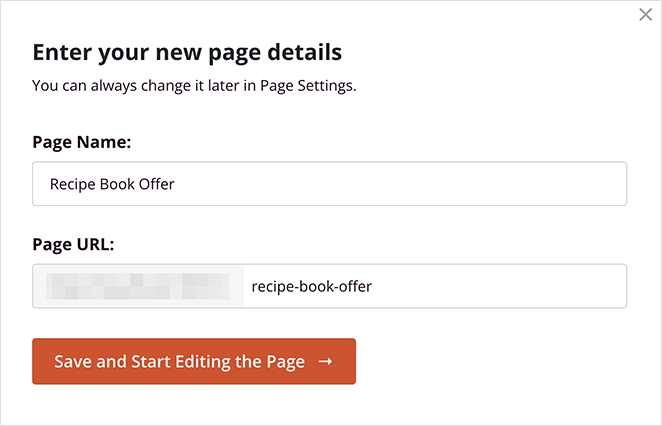
接下来,您会看到一个弹出窗口,您可以在其中为页面命名。 SeedProd 会自动为该页面提供一个 URL,但您可以根据需要稍后更改它。

当您对详细信息感到满意时,请单击保存并开始编辑页面按钮。
添加 Facebook Like 块
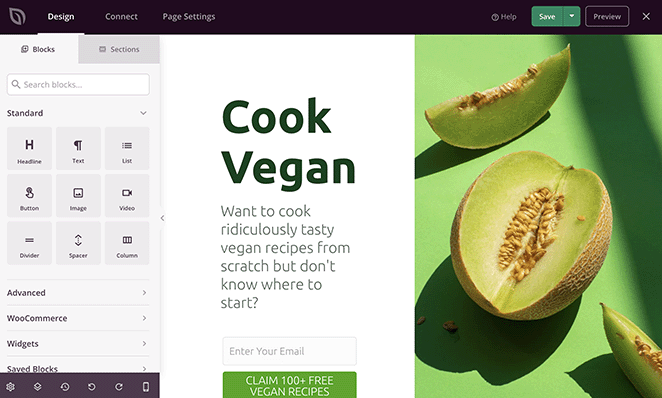
选择模板后,您将转到 SeedProd 的可视化编辑器,您可以在其中开始自定义登录页面设计。 它易于使用,左侧是块和部分,右侧是实时预览。

只需单击预览中的任何元素即可自定义内容以满足您的需求。
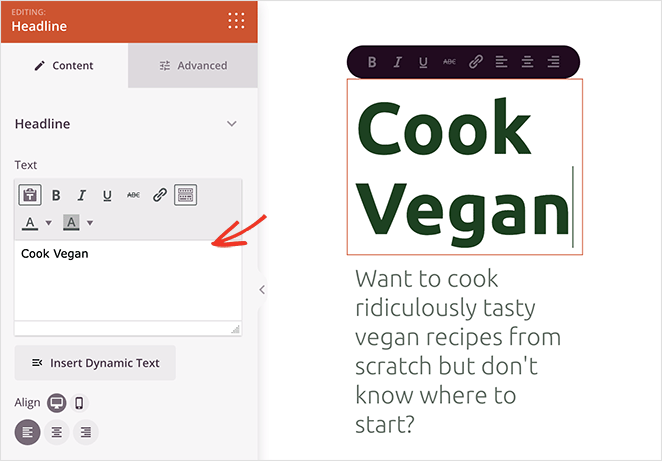
例如,您可以单击任何文本或标题块来更改标题和说明。

当您这样做时,设置面板将在左侧打开,供您更改内容、字体大小、对齐方式等。
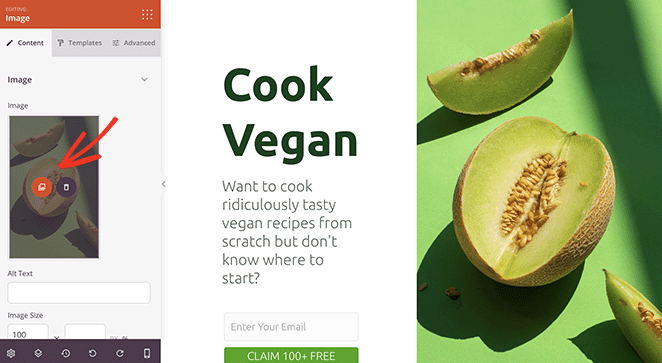
您还可以换出模板图像并用您自己的图像替换它们。 为此,请单击任何图像,然后在设置面板中选择垃圾桶图标将其删除。

从那里,您可以从您的计算机或 WordPress 媒体库上传新图像。
现在您了解了导航页面构建器的基础知识,让我们看看如何将 Facebook Like 按钮添加到您的登录页面。
SeedProd 有许多 WordPress 块,您可以将它们添加到您的登录页面设计中。 它们不仅使您的页面更具吸引力,而且还非常适合产生潜在客户和社交媒体关注者。
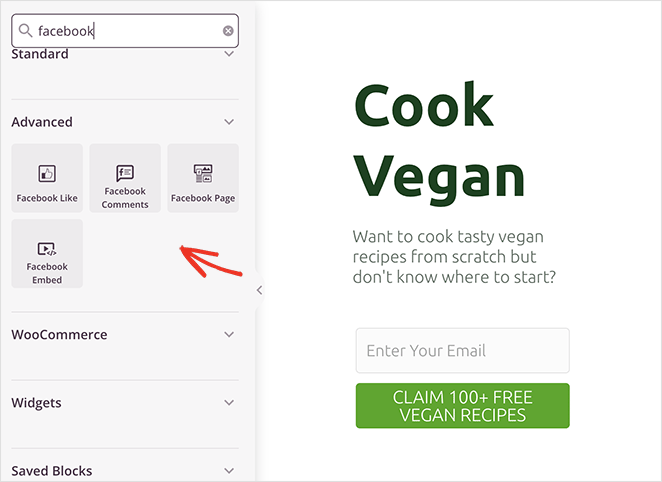
例如,使用 SeedProd 的 Facebook 块,您可以嵌入您的 Facebook 页面、个人帖子、评论,甚至是“赞”按钮。

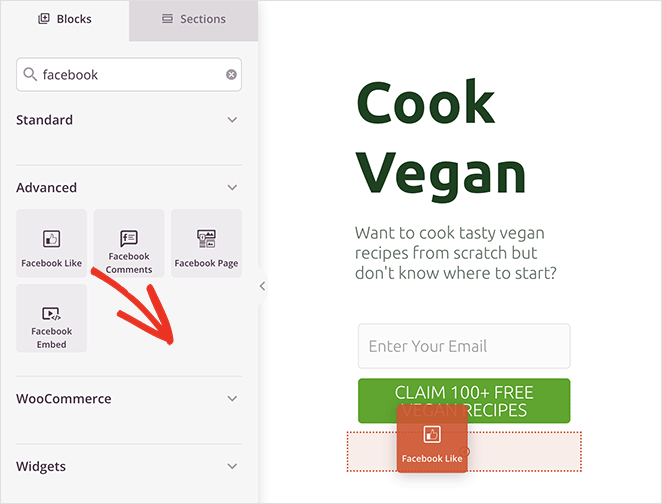
要将 Facebook Like 按钮块添加到您的页面,只需将其从“高级块”面板拖到您的登录页面即可。

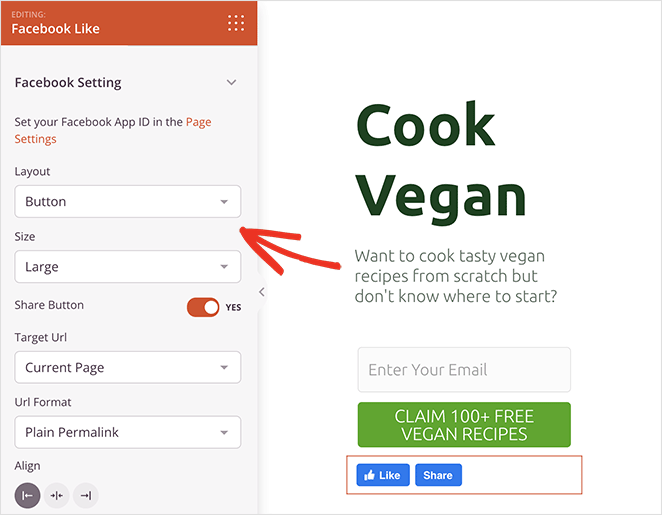
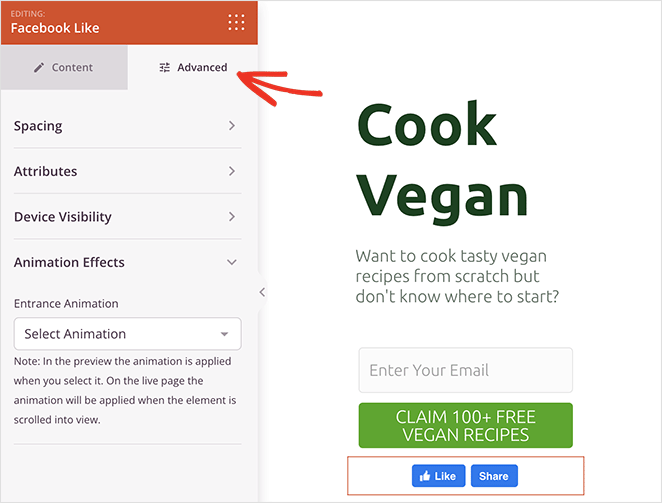
从那里,您可以使用块设置面板中的下拉菜单更改“赞”按钮的设计和外观。 例如,您可以更改按钮布局以显示您的按钮数量、赞框等。

您还可以更改字体大小并切换选项以在其旁边显示 Facebook 共享按钮。
此外,还有一些选项可以定位自定义 URL 而不是当前的登录页面,并将永久链接格式更改为漂亮的链接。

在“高级设置”选项卡中,您可以自定义“赞”按钮在移动和桌面设备上的间距和可见性,并在不编写任何代码的情况下对其进行动画处理。

注意:您可以通过转到SeedProd » 设置,将您的 Facebook 应用程序 ID 输入到 SeedProd。
继续自定义您的着陆页设计,直到您对所有内容的外观感到满意为止。 例如,您可以在“全局设置”面板中编辑页面配色方案和排版。
不要忘记点击右上角的保存按钮来保存您的更改。
配置您的页面设置
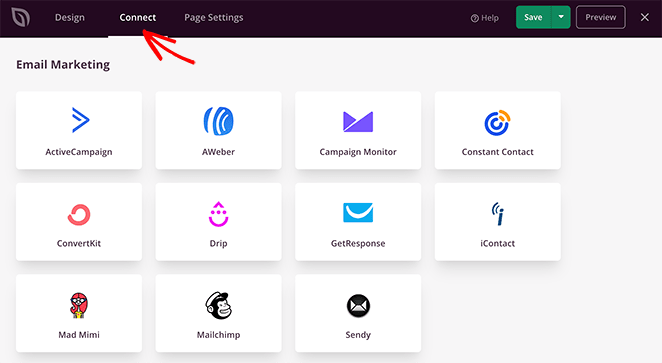
由于我们正在制作的页面包含一个选择加入表单,因此我们接下来需要连接电子邮件营销服务。 为此,请单击顶部的连接选项卡并在列表中找到您的电子邮件营销提供商。

从那里,按照屏幕上的说明连接您的电子邮件列表。
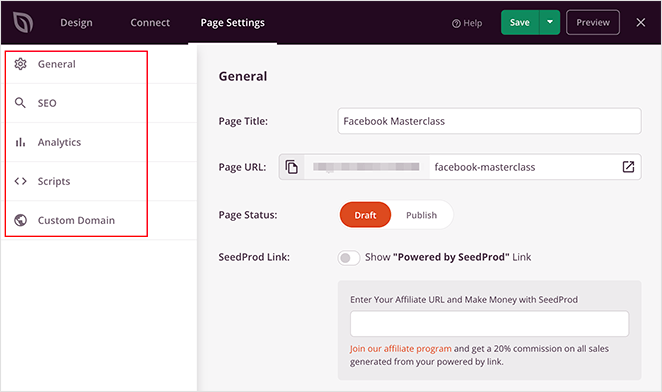
您还可以单击顶部的“页面设置”选项卡来调整您的着陆页设置。 在此屏幕上,您可以更改登录页面名称和 URL,并为搜索引擎配置页面 SEO 设置。

例如,在 SEO 设置部分,您可以使用最好的 WordPress SEO 插件 All in One SEO 为您的页面配置开放图表设置。
此元数据帮助 Facebook 收集有关您页面的信息,包括缩略图、页面标题、描述和作者。
此外,页面设置还允许您添加自定义脚本,例如您的 Facebook 像素或 Google Analytics 跟踪代码。
有关详细信息,请参阅我们的着陆页设置文档。
发布您的更改
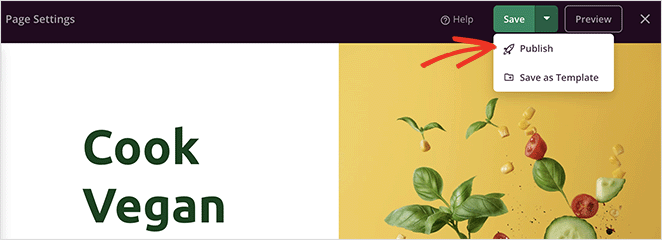
一旦您的页面看起来完全符合您的要求,您就可以在您的 WordPress 网站上发布它了。 为此,请单击Save按钮上的下拉箭头并选择Publish 。

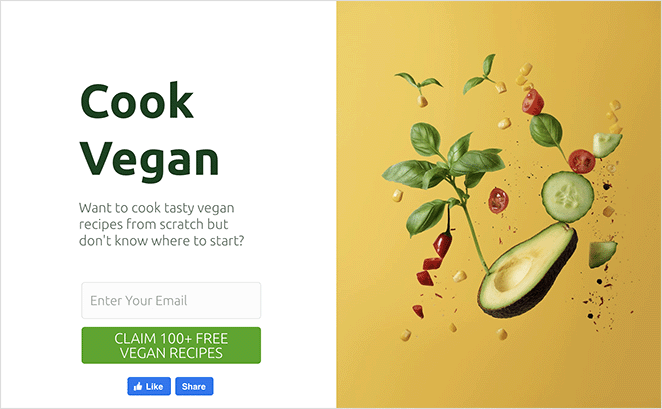
现在您可以访问您的登录页面并查看您的 Facebook Like 按钮。

备选方案:手动将 Facebook Like 按钮添加到您的站点
将 Facebook Like 按钮添加到您的 WordPress 网站的另一种方法是使用自定义代码。 但是,这种方法需要您将 HTML 代码直接复制并粘贴到 WordPress 中,因此我们只推荐习惯于编辑代码的人使用它。
也就是说,我们将使用 WPCode 插件来更轻松地向 WordPress 添加自定义代码。
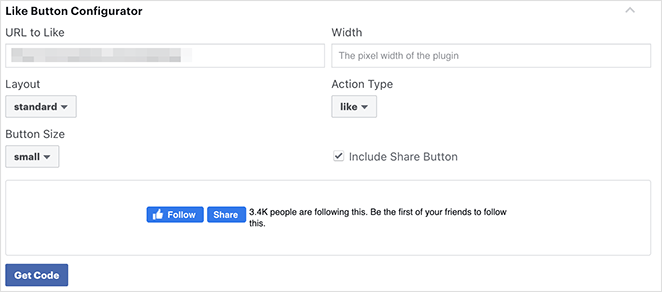
首先,您需要转到 Meta for Developers 网站 (developers.facebook.com) 上的“Like Button”页面,然后向下滚动到“Like Button Configurator”部分。

接下来,在“喜欢的网址”字段中输入您的 Facebook 主页网址。 这应该是您想要使用 Facebook Like 按钮连接的页面。
之后,只需调整设置以选择“赞”按钮的布局和大小。 您还会看到“赞”按钮的预览。
如果您对预览感到满意,请单击“获取代码”按钮。
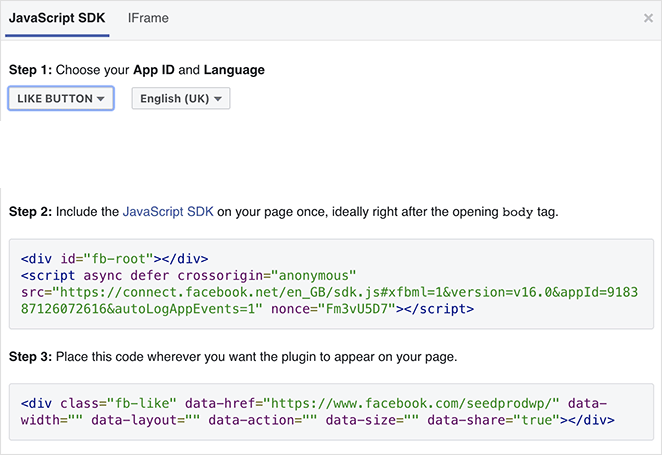
现在您将看到一个弹出窗口,其中包含 2 个代码片段和 2 个不同的选项卡,分别称为 JavaScript SDK 和 iFrame。 单击 JavaScript 选项。

这是您需要添加到您的 WordPress 网站以显示“赞”按钮的内容。
如果您直接将这些代码片段添加到您的 WordPress 主题中,它可能会破坏您的网站。 另外,当您更新主题时,它可能会覆盖代码片段。
添加此代码的更简单方法是使用 WPCode 插件。 它允许您将代码片段粘贴到您的网站上并进行管理,而无需直接编辑您的主题文件。
首先,您需要安装并激活 WPCode 插件。
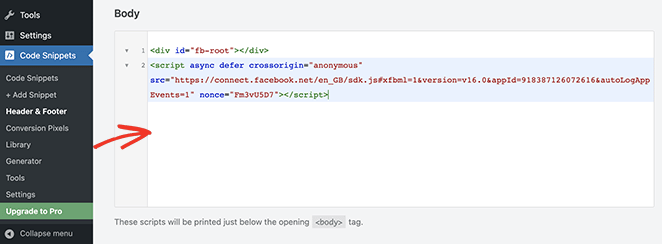
激活插件后,从您的 WordPress 仪表板导航到代码片段 » 页眉和页脚。
现在,从 Facebook 复制第一个代码片段并将其添加到 WordPress 主题的 header.php 文件中的 <body> 标记之后。

只需复制代码并将其输入“正文”部分,然后单击“保存更改”按钮。
接下来,您需要复制第二个代码片段并将其粘贴到您的 WordPress 站点以显示 Facebook Like 按钮。
为此,请从您的 WordPress 管理员导航到代码片段 » + 添加片段或单击添加新按钮。
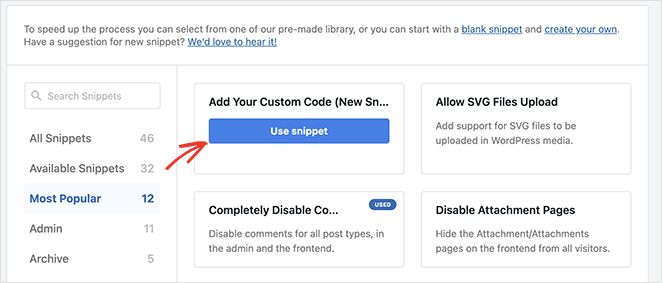
在下一个屏幕上,您可以从预建库中选择一个片段或添加一个新的自定义代码。
因此,继续并单击“添加您的自定义代码(新代码段)”选项并选择“使用代码段”按钮。

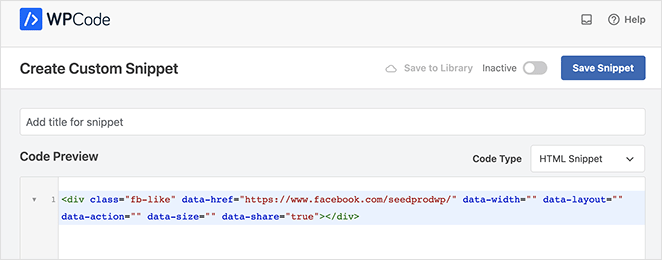
从那里,为您的自定义代码命名,并将来自 Facebook 的第二个代码片段输入“代码预览”部分。

请务必点击“代码类型”下拉菜单并选择“HTML 代码段”。
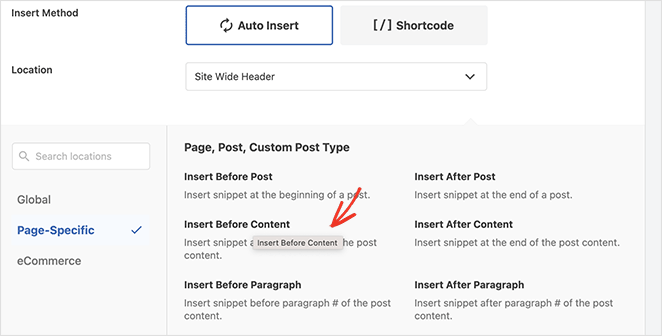
接下来,向下滚动到“插入”部分并选择显示 Facebook Like 按钮的位置。 例如,您让它出现在您的博客文章内容之前。
为此,请单击“位置”下拉菜单并选择“页面特定”部分下的“在内容之前插入”选项。

最后,单击Save Snippet按钮并将开关从 Inactive 切换为Active 。
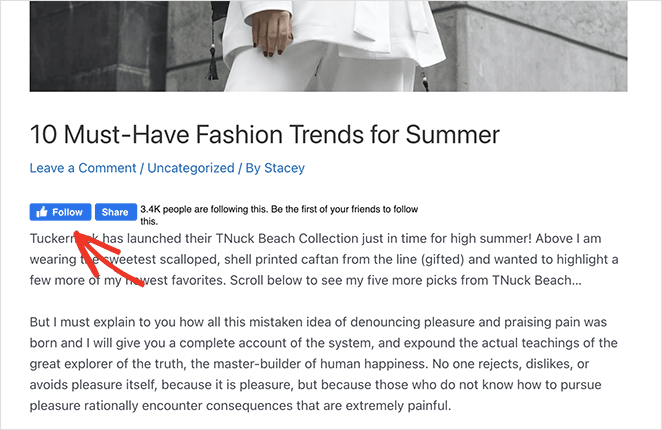
现在您可以访问任何博客文章,在文章内容之前查看您的 Facebook Like 按钮。

就是这样!
我们希望本文能帮助您了解如何将 Facebook Like 按钮添加到您的站点。 您可能还喜欢有关如何在 WordPress 中嵌入 Facebook 事件的教程。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有助于您发展业务的内容。