如何将 Flodesk 表单添加到 WordPress 博客
已发表: 2023-07-07即使对于初学者来说,将 Flodesk 表单添加到 WordPress 博客也是轻而易举的事。 我们是 Flodesk 电子邮件营销平台的忠实粉丝! 然而,我们知道,由于过程的复杂性,初学者可能会发现将表单添加到网站上具有挑战性。 幸运的是,我们专注于这一领域并随时为您提供帮助。 今天,我们将为您提供有关如何将 Flodesk 无缝集成到您的 WordPress 网站的教程。 在此示例中,我们将演示如何将 Flodesk 中的内联表单嵌入到您的 WordPress 网站中。

目录
将 Flodesk 表单添加到 WordPress 博客
第 1 步:在 Flodesk 上创建表单

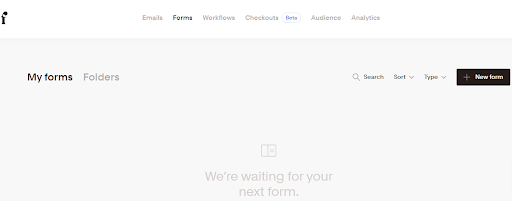
要开始在 Flodesk 中创建表单,请首先访问仪表板并单击位于屏幕顶部的“FORMS”选项。 这将启动设置您所需表单的过程。
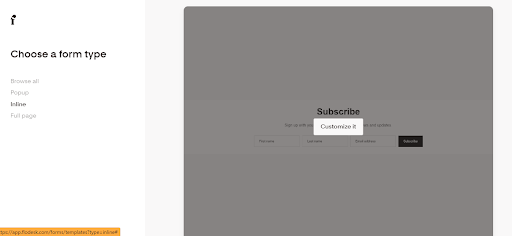
第 2 步:选择您的布局风格
我们建议您为您的创作选择内联表单样式。 这种选择将为您提供高度品牌化的外观,既基本又简单,但可以无缝补充任何设计。
第 3 步:单击您选择的表单上的“自定义”

选择内联表单样式后,单击“自定义”选项。 将出现一条提示,要求您在继续之前输入新段。 通常,此细分代表新订阅者,但您也可以根据其他条件来标记他们,例如“我很棒的免费赠品”
订户。” 此细分步骤至关重要,因为它允许您将营销工作针对他们的特定兴趣。 例如,如果有人报名参加您的 DIY 课程,他们可能不想收到有关您的定制服务的电子邮件。
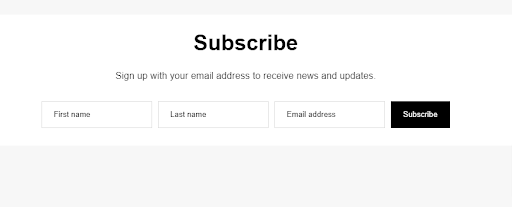
第 4 步 – 设计/定制表格

自定义内联表单是一个简单的过程。 您可以通过单击页面上的相应元素并根据需要进行更改,轻松修改按钮颜色、样式和措辞。
此外,您还可以通过访问右侧面板来个性化使用的字体并调整其大小。
第 5 步 – 选择是否双重选择加入
设计表单后,就可以确定注册的最终步骤了。 考虑是否要对订阅实施确认流程。 此措施旨在防范垃圾邮件机器人,并确保真正想要您的电子邮件的真实用户进行注册。 选择双重选择加入意味着订阅者将收到一封确认电子邮件,要求他们在订阅之前单击并收到第一封欢迎电子邮件(如果您已经设置了系列)。 或者,如果没有双重选择加入,订阅者在注册后会立即添加到您的列表中。

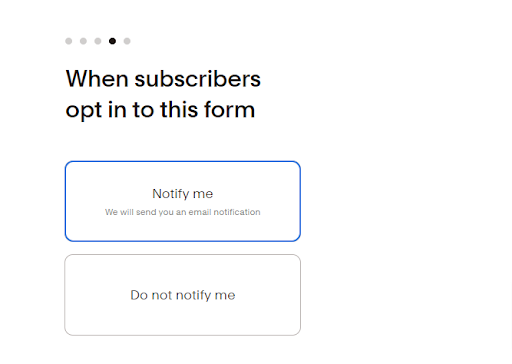
第 6 步 – 您想要通知吗?

考虑一下您是否希望在新订阅者注册时收到通知。 最初,当您的业务规模较小时,每个新订阅者都会带来兴奋感,引发欢乐的舞蹈。 然而,随着您的业务增长,这些通知可能会变得势不可挡且不必要。 建议从一开始就禁用它们,而是依靠电子邮件营销软件来跟踪新订阅者。 确保您定期使用电子邮件营销工具来随时了解任何新注册情况。
另请阅读:为勤奋的博主提供的 5 个现代有效的编辑技巧
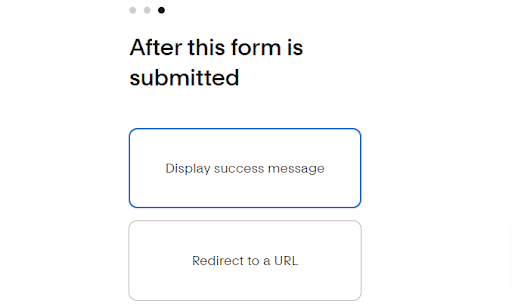
步骤 7 – 选择接下来发生的事情 – 将 Flodesk 表单添加到 WordPress 博客

用户订阅后,您需要决定下一步。 您想向他们提供感谢信息或将他们引导至另一个 URL/页面吗?
将他们重定向到另一个 URL 的优点之一是能够提供定制的感谢页面,其中包括下载或视频以供立即满足。 如果您通过提供免费赠品吸引他们注册,则这种方法特别有用,因为您可以立即用有价值的内容奖励他们。
因此,请考虑您是否喜欢感谢消息,还是将其重定向到指定的 URL,以提供个性化且有益的体验。
另请阅读: WordPress 网站的最佳相关帖子插件
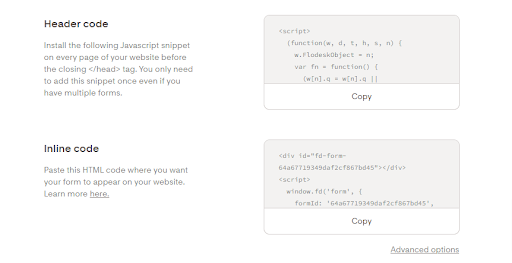
第 8 步 – 获取嵌入代码 – 将 Flodesk 表单添加到 WordPress 博客

接下来的三个步骤至关重要但具有挑战性,常常给许多人带来困惑。 从 Flodesk 获取嵌入代码后,保持当前窗口打开,同时打开单独的浏览器窗口来访问网站的登录页面非常重要。
继续使用新的浏览器窗口登录您的网站,然后导航到您要嵌入表单的特定页面。 打开页面进行编辑。
另请阅读: WordPress 插件可帮助您的网站流量翻倍
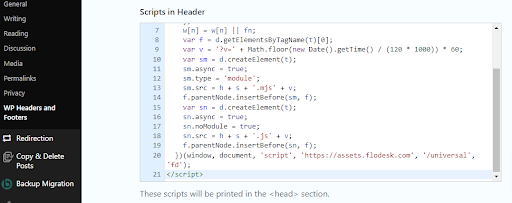
第 9 步 – 将标头代码添加到您的网站

完成下一步对于显示表单至关重要。 通常阻碍人们成功添加 Flodesk 表单的步骤是使用插件添加标题内容,从而无需修改模板上的复杂代码。 我们建议使用 WPBeginner 提供的值得信赖的“插入页眉和页脚”插件,以确保定期更新。 只需安装并激活插件,从仪表板的设置菜单访问其设置页面,将标题代码添加到指定区域,然后保存更改即可。
另请阅读: 7 个有助于增加流量的 WordPress 插件
第 10 步 – 将内联表单嵌入到您的页面上
在网站上嵌入任何元素时,您需要在文本或代码编辑器中工作,而不是使用可视化构建器,尤其是在使用古腾堡时。
使用经典编辑器该过程最简单,因为它可以轻松修改代码,尽管在熟悉一些的情况下也可以在古腾堡中实现。
在此示例中,我们将演示如何使用经典编辑器或 WPBakery 的文本块编辑器来执行此操作。
- 复制 Flodesk 提供的“内联代码”的代码。
- 在您的网站上找到您想要显示表单的适当位置。
- 将嵌入代码粘贴到指定区域。
- 保存、发布或更新您的页面以应用更改。
- 预览页面以确保您的表单正确显示在网站的前端。

关于将 Flodesk 表单添加到 WordPress 博客的结论
将 Figma 设计转换为 WordPress 网站涉及系统方法和技术技能。 通过遵循本指南中概述的步骤,您可以成功地将 Figma 设计以功能性和交互式 WordPress 网站的形式变为现实。 请记住,如果您不熟悉编码或 WordPress 开发,建议您向专业的 Web 开发人员寻求帮助,他们可以帮助您有效且高效地实现设计目标。 凭借对细节的专注和关注,您可以将 Figma 设计转变为引人注目的 WordPress 网站,吸引并取悦您的受众。
有趣的读物:
如何优化电子商务商店的结账页面
销售在线课程的网站
如何通过 Woo Sell Services 在线销售营销服务?
