在 Elementor 中制作一个粘性标题(最简单的方法)
已发表: 2022-04-10本文将介绍一种在 Elementor 中添加粘性标题的简单方法,不使用第三方插件和非常简单的 CSS。
Elementor 没有内置出色的粘性标题功能,因此我们只能使用第三方插件或 CSS 和 JavaScript。

我们如何在 Elementor 中添加粘性标题
我们的机构使用4 行简单的自定义 CSS来添加我们的粘性标题,并希望与您分享我们的方法。 在本文的最后,还将包括对您的置顶标题和 Elementor 的高级添加,帮助您调整滚动上的图像大小、更改滚动上置顶标题的背景颜色等等
请记住,本指南面向使用 Elementor pro 的用户。 这是因为 Elementor Pro 包含主题构建器,它允许您设置自己的页眉和页脚。 如果您还没有这个插件,那么 49.00 美元的价格非常值得,因为它本质上允许您从头开始创建一个网站。
从这个附属链接中获取它可以支持我们的代理机构,无需您额外付费。
第 1 步:构建基本标题
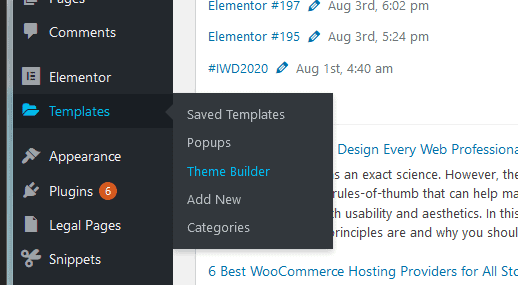
首先,我们将构建我们的基本标题并将其应用于 Elementor 上的所有页面。 要访问标题生成器,请导航到管理员后端逗号上的模板,然后单击主题生成器。

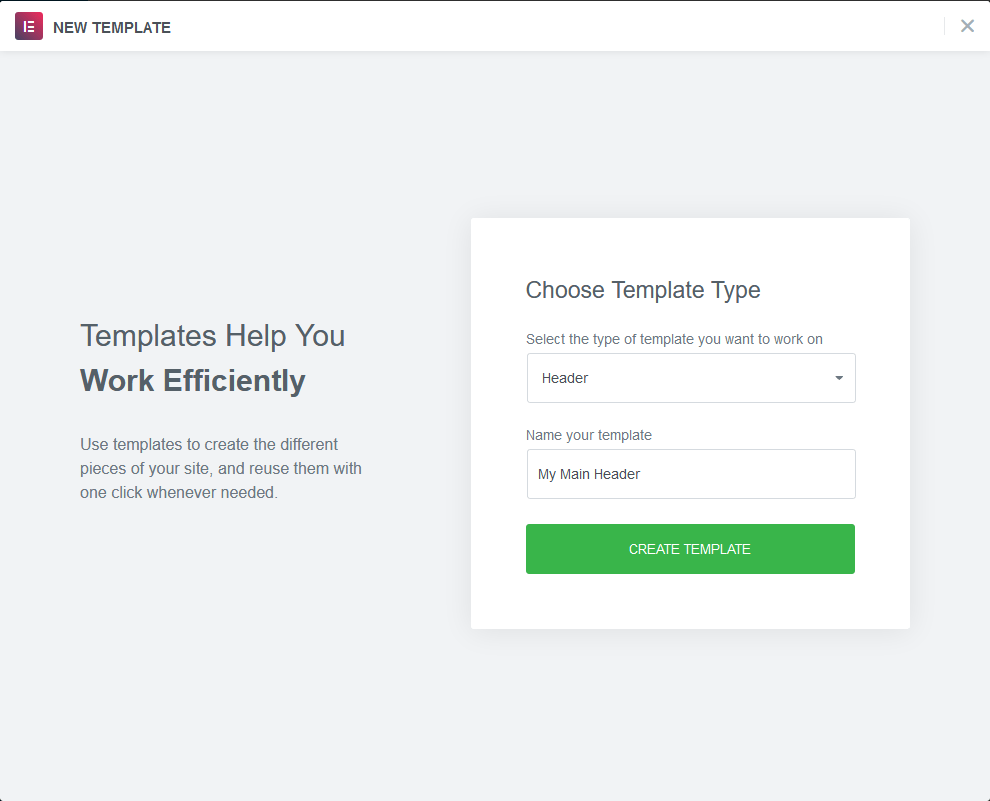
添加一个新模板,并将类型更改为标题。 命名模板后,单击绿色的“创建模板”按钮。

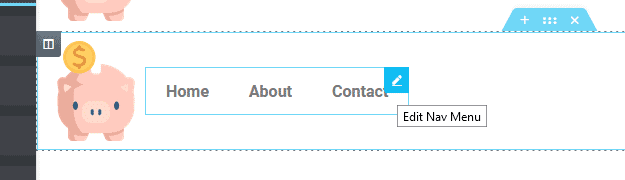
现在,构建你的标题。 为此,人们通常会创建一个新部分,将其分成两列,然后添加站点徽标和导航菜单。
通常,站点徽标直接与该部分的左侧对齐(并包含在左列中),而 Elementor 菜单位于右列中,并与右侧对齐。
您也可以只使用一列,将菜单中每个元素的高级设置下的定位设置为 inline 。

您可以使用水平对齐,“之间的空间”,以达到与两列相同的效果。 这是我们推荐的方法,因为它减少了 Dom 元素的数量,并导致(稍微)更快的加载网站。
在 Elementor 的样式选项卡下,您可以将标题背景设置为透明或彩色。 在这个例子中,我们希望我们的标题覆盖我们最初的英雄部分,这意味着我们将保持背景透明。 为此,我们将部分的背景颜色设置为rgb(0,0,0) 。
确保将 HTML 标签从默认更改为“标题”

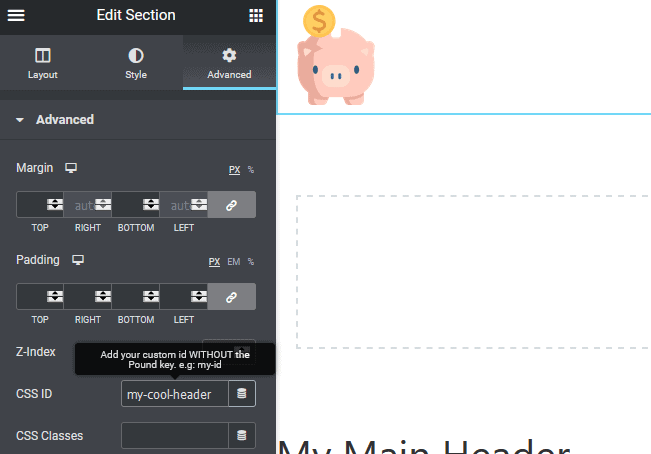
最后,为您的标题提供自定义 CSS ID,例如:#my-cool-header。 (我们还将添加一个自定义 CSS 类)

构建标题后,发布它并相应地设置显示条件。 在此示例中,我们将在网站的所有部分显示此标题。 但是,Elementor 条件可见性工具是业内最好的工具之一,您也可以使用它有选择地在需要的任何地方显示您的粘性标题。
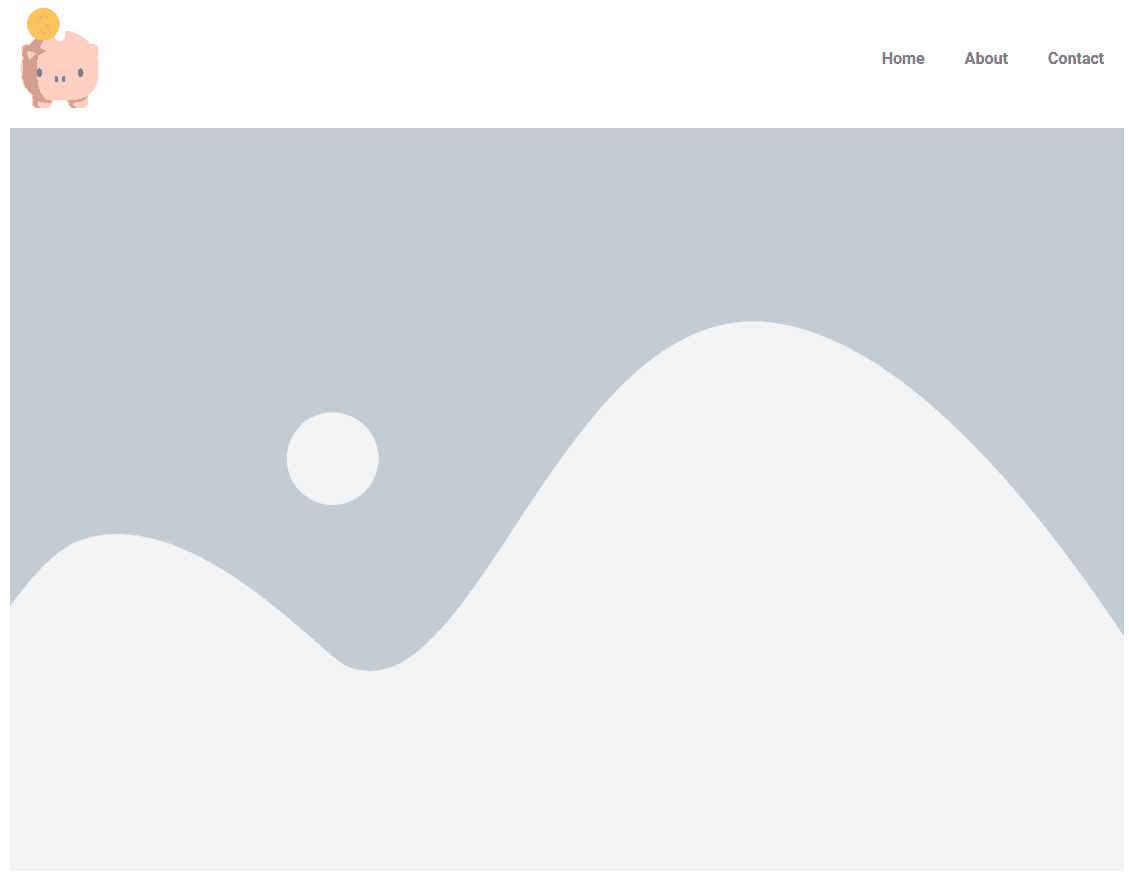
此时,如果您导航到网站的前端,您会看到标题突出显示。 但是,正如您将看到的,它不是粘性的,也不会覆盖初始内容。

为了使我们的 Elementor 标题具有粘性(即,在您向下滚动屏幕时覆盖内容),是时候添加一些自定义 CSS 了。
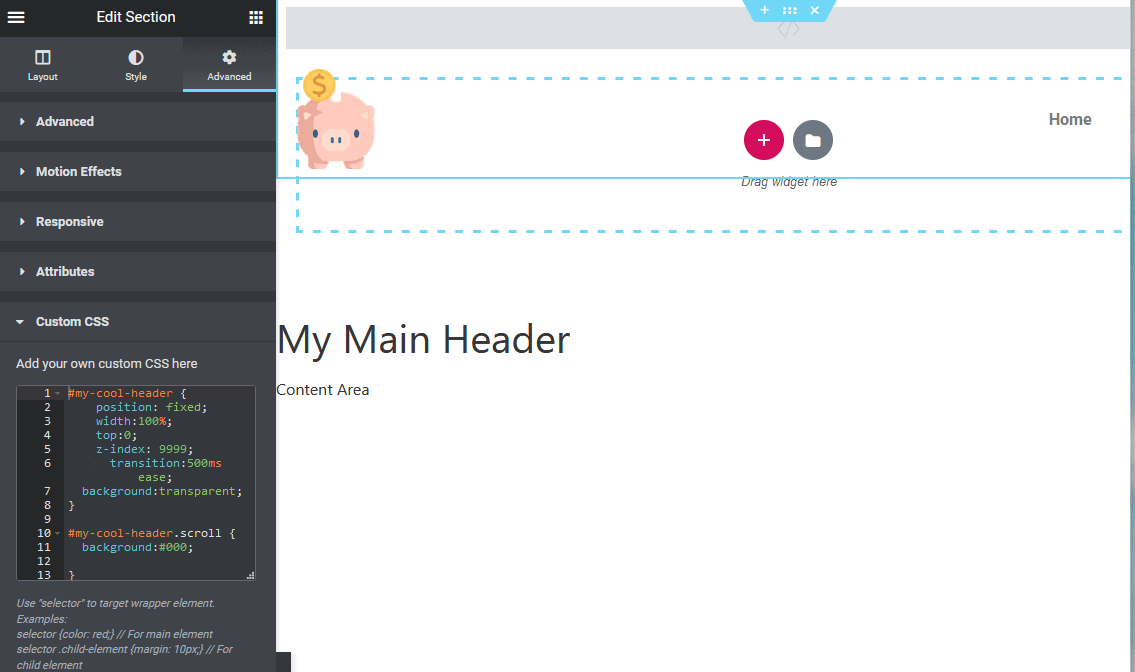
导航回您的标题生成器,然后选择整个列。 转到该部分的高级设置选项卡,然后打开自定义 CSS 输入。
?? 这是文章的一部分,我们向您展示了在 Elementor 中使标题具有粘性的非常简单的方法。
在自定义 CSS 输入中,添加以下代码:
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; } 代码语言: CSS ( css )如果您将其输入到输入中(而不是复制和粘贴),您将能够看到每一行的作用。 首先,选择器将此自定义 CSS 应用于目标包装器元素,在本例中为标题部分。
其次, position:fixed确保标题在您向下滚动页面时保持粘性。
第三, top:0使标题保持固定在浏览器视口的顶部。
第四, z-index:9999确保页眉始终高于页面上的所有内容。
如果您导航回网站的前端,您会看到标题现在覆盖了内容。 当您向下滚动页面时,其位置固定在屏幕顶部。
从本质上讲,它是您将合并到 Elementor 网站中的最简单的粘性标题。 您只需要四行 CSS。
此时,您可以选择停止并保持标题不变。 但是,很多时候我们想要添加一些高级效果。
对我们来说,Elementor 中任何粘性标题的两个最重要的效果如下:
- 当用户向下滚动屏幕时将背景从透明更改为颜色
这很重要,因为它确保在向下滚动屏幕时菜单元素可见。 通常,英雄由一张深色的照片组成,这意味着您的访问者有足够的对比度查看并点击您的导航。 但是,当您向下滚动屏幕时,更改 Elementor 粘性标题的背景颜色会使其更易于阅读和使用。
- 更改卷轴上的图像
在许多情况下,初始菜单具有公司徽标,其中显示名称。 这使它成为一个宽比例,例如 16 x 9,可以随着访问者向下滚动屏幕而减小。
通过减小公司徽标的大小,Elementor 中粘性标题的整体高度也降低了,从而最大限度地增加了用户可用于查看内容的视口数量。
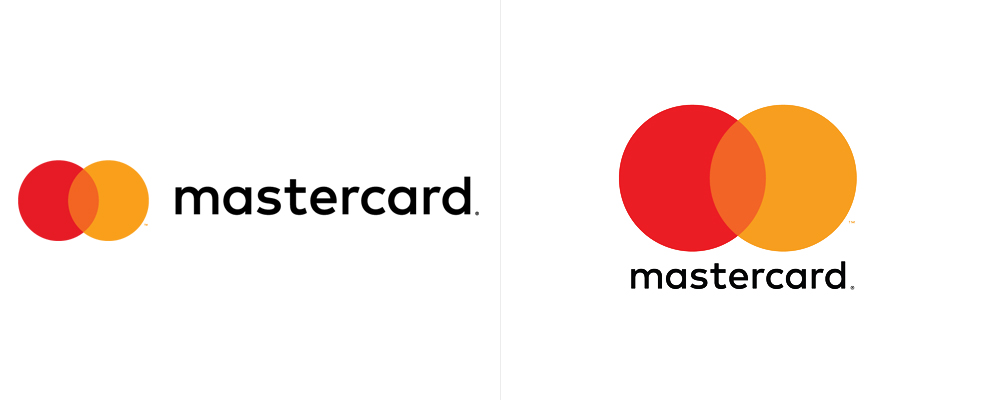
例如,我们可能在页面顶部有我们的标志,就像右边的标志一样。

但是,当用户向下滚动时,徽标会向左(并缩小),从而最小化所有内容的高度。
高级添加
更改滚动时的背景颜色
我们想要对我们的粘性 Elementor 标题进行的第一个高级添加是更改滚动的一般部分的背景颜色。
为此,我们将使用一些基本的 JavaScript 和 CSS。 如果这让您感到害怕,请不要担心,您只需复制并粘贴到 HTML 块中即可。
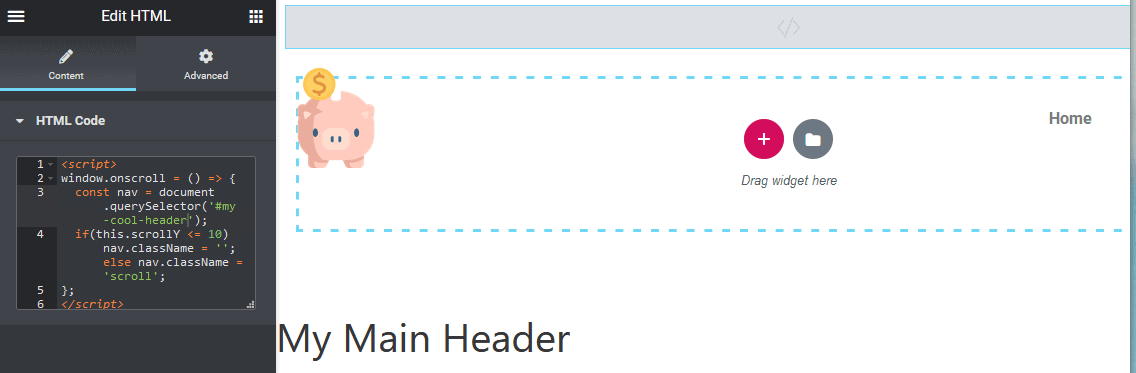
首先,将 HTML 块直接拖放到标题中。 不用担心会弄乱结构,因为 HTML 块不会显示在前端。

粘贴以下代码:
< script > window .onscroll = () => { const nav = document .querySelector( '#my-cool-header' ); if ( this .scrollY <= 10 ) nav.className = '' ; else nav.className = 'scroll' ; }; </ script > 代码语言: HTML、XML ( xml )这段代码所做的是在滚动超过 10 像素时应用 CSS 样式。
对于带有标题的自定义 CSS,我们将添加 2 行新行。 第一行使透明色和背景色之间的过渡淡入。
第二个确保原始背景是透明的。
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; 过渡: 500ms缓和;
背景:透明;
}
代码语言: CSS ( css )然后,我们将添加一个全新的 CSS 选择器,它会在用户向下滚动页面时应用背景颜色:

#my-cool-header .scroll { background : #000 ; } 代码语言: CSS ( css )只需将这两个 CSS 代码直接复制并粘贴到标题部分的自定义 CSS 中即可。

现在,保存页面,然后导航到前端的标题。 当您向下滚动页面时,将应用 .scroll 类效果。 在此示例中,我们仅将背景更改为黑色,但您可以随意调整大小、字体样式等。
在滚动时更改图像
我们喜欢应用到粘性 Elementor 标题的另一个高级效果是更改徽标图像的大小,甚至更改整个徽标图像。
首先,让我们谈谈如何使用 JavaScript 和“更改滚动时的背景颜色”中已有的类来调整图像大小。
只需在原始和 .scroll css 后面指定站点徽标的选择器,如下所示:
#my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { width : 50px ; } 代码语言: CSS ( css )此代码将在向下滚动页面时将标题图像的宽度调整为 50 像素。 在我们的例子中,我们需要添加调整实际标题的大小以更好地适应我们的 50 像素徽标。
这适用于 #my-cool-header.scroll 选择器。
假设您想在向下滚动页面时完全更改图像。 这是另一件可能的事情,并且使用 CSS 很容易做到。
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; transition : 500ms ease; background :transparent; } #my-cool-header .scroll { background : #000 ; height : auto; margin-top : - 20px !important ; } #my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { opacity : 0 ; transition : 500ms ease; } #my-cool-header .scroll .logo { background-image : url (https://img.freepik.com/free-vector/cute-pig-with-pink-skin-white_1308- 40061 .jpg?size= 626 &ext=jpg); background-size : cover; width : 50px ; transition : 500ms ease; } 代码语言: CSS ( css )这样做是隐藏原始徽标图像并在其位置显示背景图像。 在我们的示例中,这将是另一张猪照片。

您还可以利用 Elementor 中的 CSS 媒体查询来根据屏幕宽度应用不同的滚动效果。
结论
我们希望向您展示了一种在 Elementor 中添加 Sticky Header 的简单方法以及一些高级效果。
如果您对此有任何疑问,请随时在评论中联系。
