2024 年如何在 WooCommerce 中免费添加 Ajax 产品搜索
已发表: 2024-03-06希望向您的主题添加搜索栏? 您来对地方了! 我将向您展示如何轻松快速地集成它。
在您的主题中添加搜索栏是增强用户体验并使访问者更轻松地在您的网站上找到他们要查找的内容的好方法。
通过随时可用的搜索栏,访问者可以轻松搜索特定主题、产品或信息,从而节省他们查找相关内容的时间和精力。
此增强功能不仅提高了用户满意度,还提高了网站的整体可用性和功能。
因此,如果您想为访问者提供更高效、更人性化的体验,添加搜索栏是最佳选择!
在本文中,我将向您介绍免费插件“高级产品搜索插件”,用于在 WooCommerce 中使用 Ajax 添加 Ajax 产品搜索。
目录
什么是 AJAX 产品搜索?
AJAX 产品搜索是网站上的一项功能,允许用户搜索产品而无需重新加载整个页面。
它使用异步 JavaScript 和 XML (AJAX) 技术在后台向服务器发送请求并检索搜索结果,而不会中断用户的浏览体验。
这样可以在电子商务网站上进行更快、更无缝的产品搜索。
为什么应该使用 AJAX?
Ajax 通常用于 Web 开发,以创建更加动态和交互式的用户体验。
它允许网站加载新信息或内容而无需刷新整个页面,从而为用户提供更快、更无缝的浏览体验。
这有助于提高用户参与度、提高保留率并提高用户对网站的整体满意度。
此外,Ajax 还可以帮助减少服务器负载和带宽使用,因为仅更新页面的特定部分而不是整个页面。
总体而言,Ajax 是增强网站功能和可用性的强大工具。
现在,我将向您介绍免费插件“高级产品搜索插件”,用于在 WooCommerce 中使用 Ajax 添加 Ajax 产品搜索。
让我们开始吧!
插件安装(免费版)
高级产品搜索插件是一个超快速的 Ajax 实时搜索,用于搜索您的产品、页面和帖子。
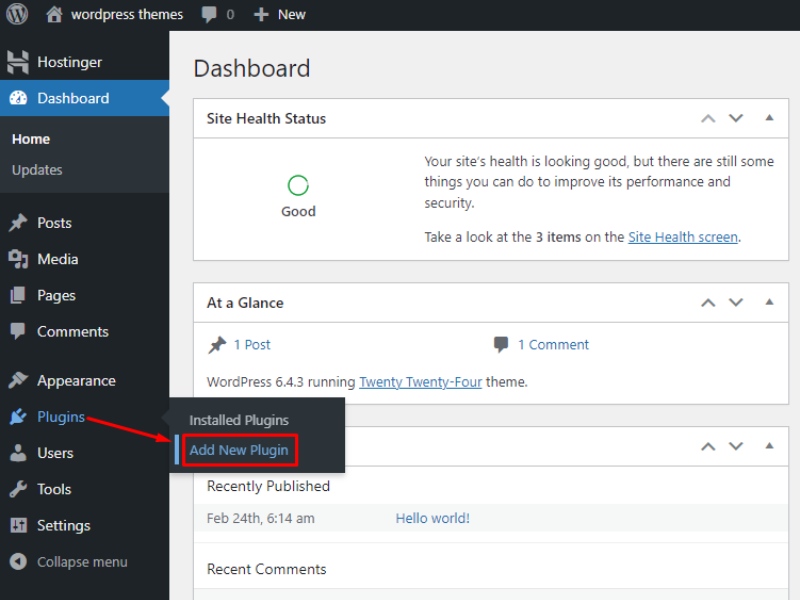
第1步:安装“Th Advance Product Search”插件。

要在 WordPress 网站上安装“高级产品搜索”插件,请转到“ WP Admin Plugins ”并单击“ Add New ”。 搜索该插件,单击“立即安装”,然后激活它以开始使用其功能。
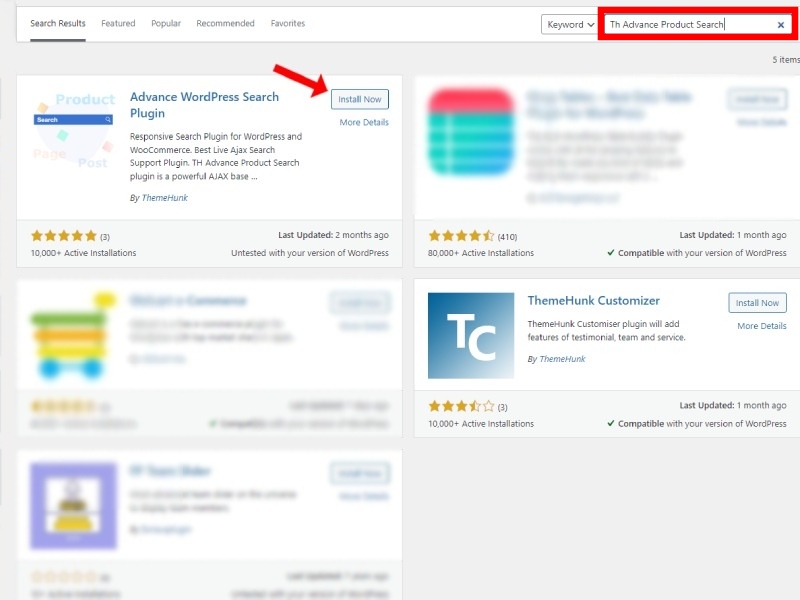
步骤2:在搜索框中的插件名称中输入“Th Advance Product Search” ,然后单击“立即安装”

在插件搜索框中搜索“高级产品搜索”,然后单击“立即安装”将其添加到您的 WordPress 网站。
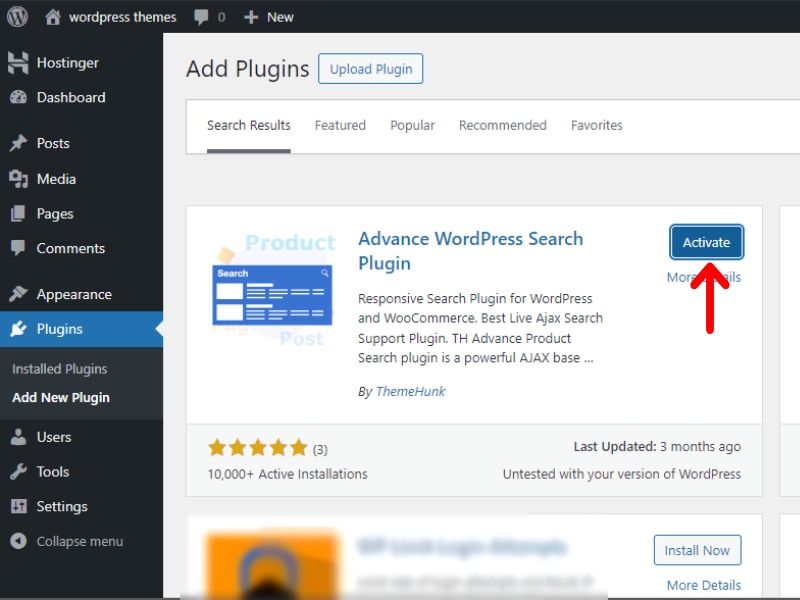
第三步:激活插件。

安装后,单击“激活”以在您的 WordPress 网站上启用该插件的功能。
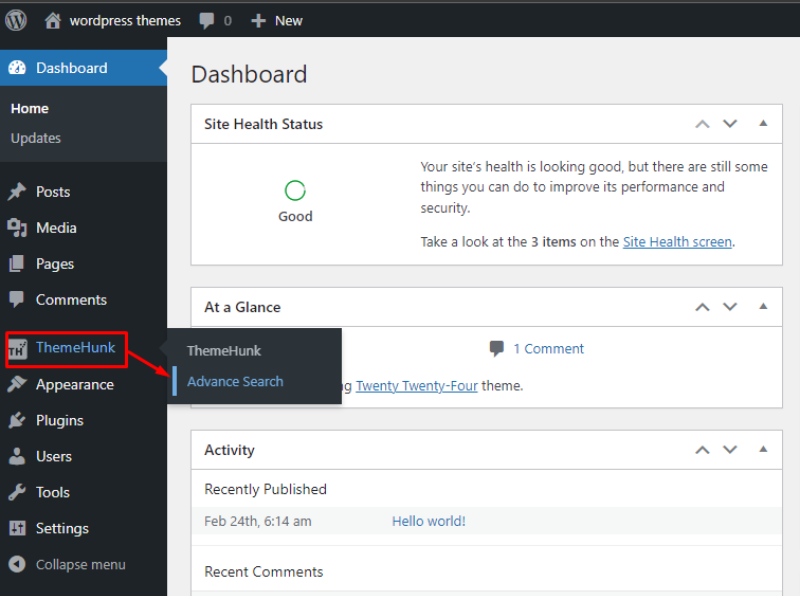
第四步:导航到“高级搜索”并单击它。

激活后,“高级产品搜索”插件将在仪表板左侧显示“Themehunk”选项卡。
步骤 5:访问“Th Advance Product Search”设置。

要访问高级产品搜索设置,请选择“高级搜索”选项。 这将允许您自定义和完善您的产品搜索条件。 使用此功能可以更有效地查找特定产品。
在这里,您的“Th Advance Product Search Plugin”已成功添加!
添加高级产品搜索的方法。
现在,我将向您展示如何以简单的方式将搜索栏集成并添加到您的主题中
- 使用“短代码”添加搜索栏。
- 使用“阻止”添加搜索栏。
- 使用“小部件”添加搜索栏。
- 使用“PHP”添加搜索栏。
- 将搜索栏显示为“菜单”。 。
(向下滚动查看如何使用简码、小部件和 Php 来添加搜索栏。)
您还可以添加搜索栏的设置,包括:
- 声音搜索,
- 装载机,
- 自动完成设置,
- 产品中的搜索范围,
- 在产品中突出显示,
对于您想在网站上看到的这些很棒的设置,您可以“升级到专业版”并获得“TH Advance Search Pro”。
如何在 WooCommerce 中免费添加 Ajax 产品搜索
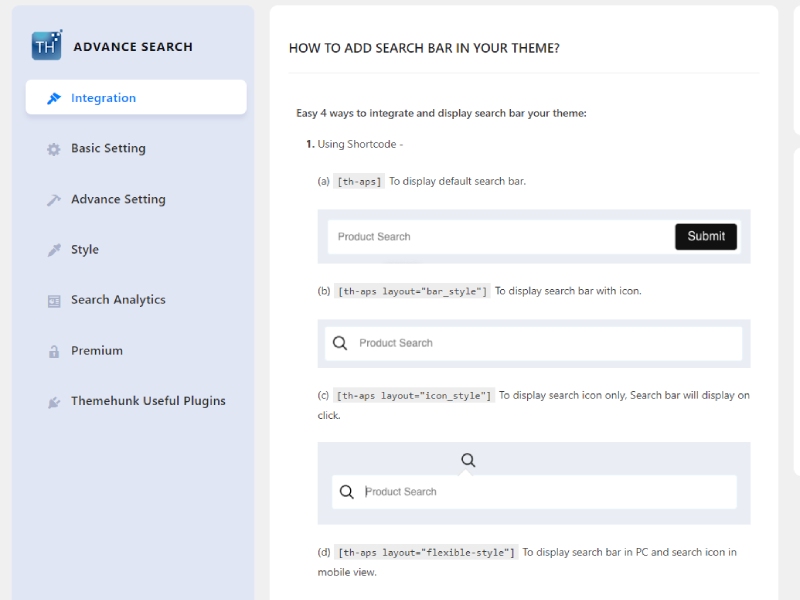
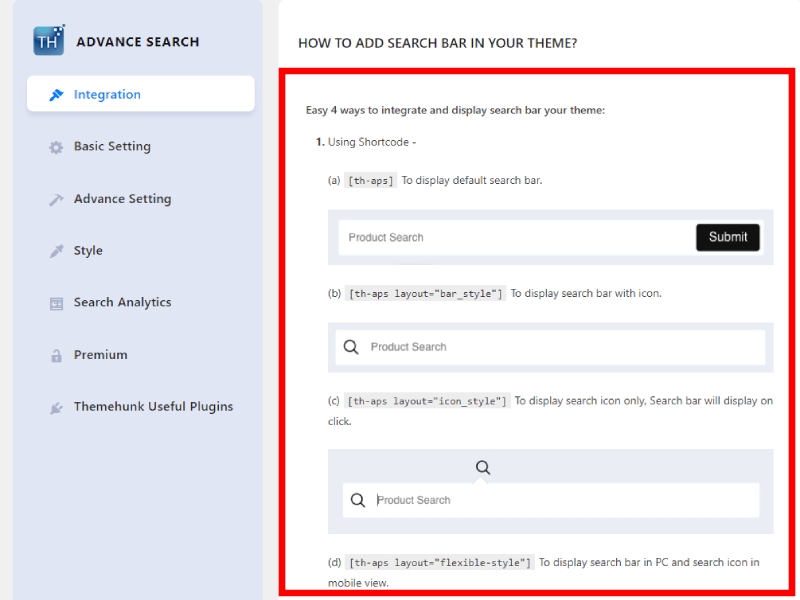
1. 使用“短代码”。
步骤 1.访问高级产品搜索设置。
转到仪表板,您将在右侧看到“Themehunk”选项卡。 选择“高级搜索”以访问高级产品搜索设置。


步骤 2. 选择并复制“短代码”。
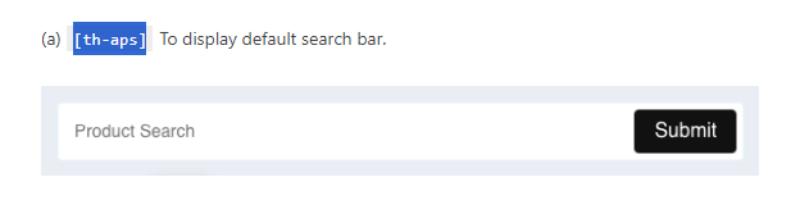
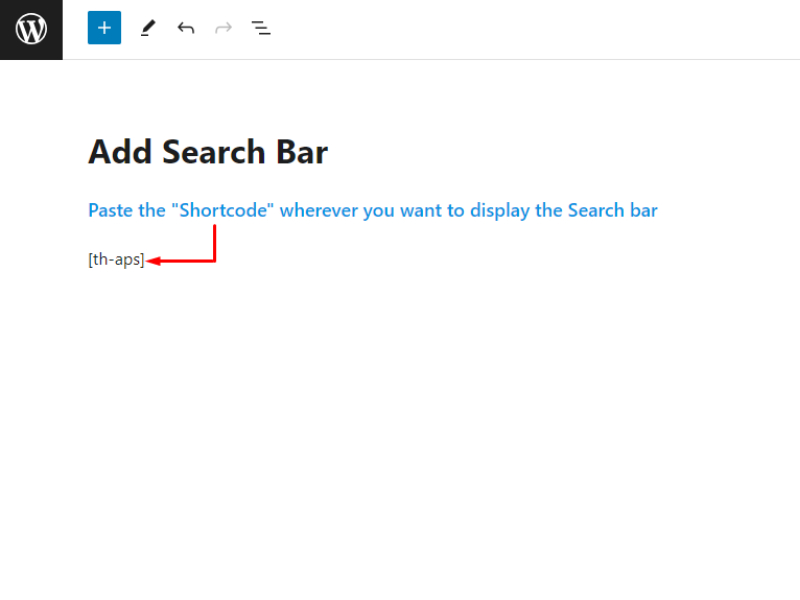
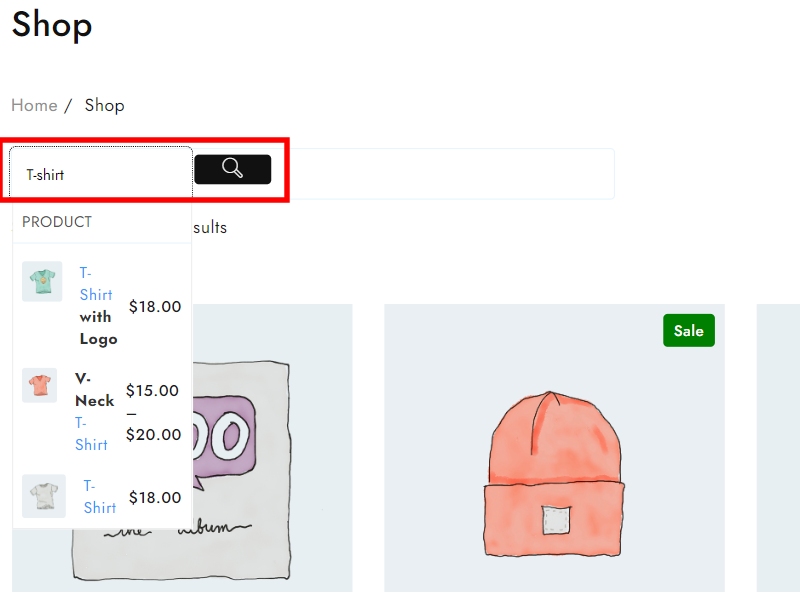
在集成下,您可以看到“短代码”。 您必须选择搜索栏样式,只需复制您喜欢的搜索栏的短代码并将其粘贴到您的网站编辑器中。


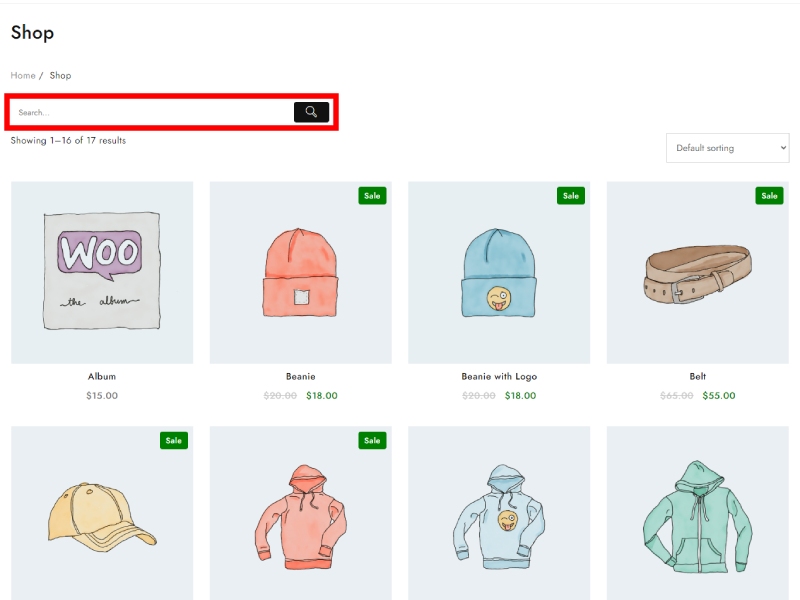
高级产品搜索栏已成功添加并且现在可见。

2.通过使用“阻止”。
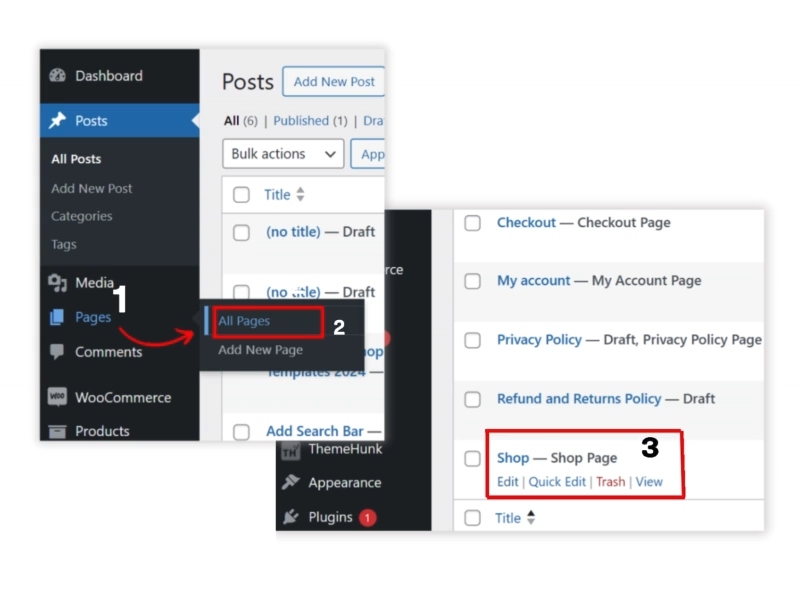
步骤 1. 首先访问仪表板。
转到仪表板上的“页面”部分,然后单击“商店页面”。

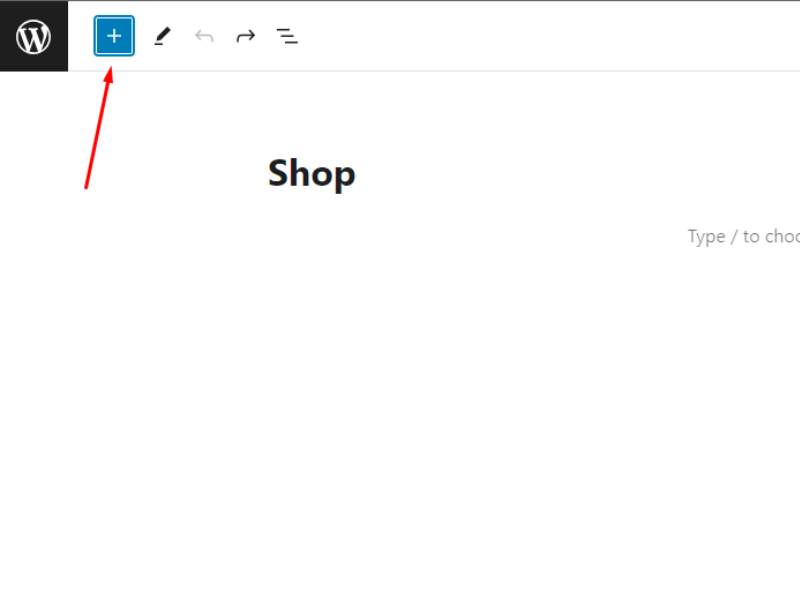
步骤 2.现在,单击 [+] 图标。

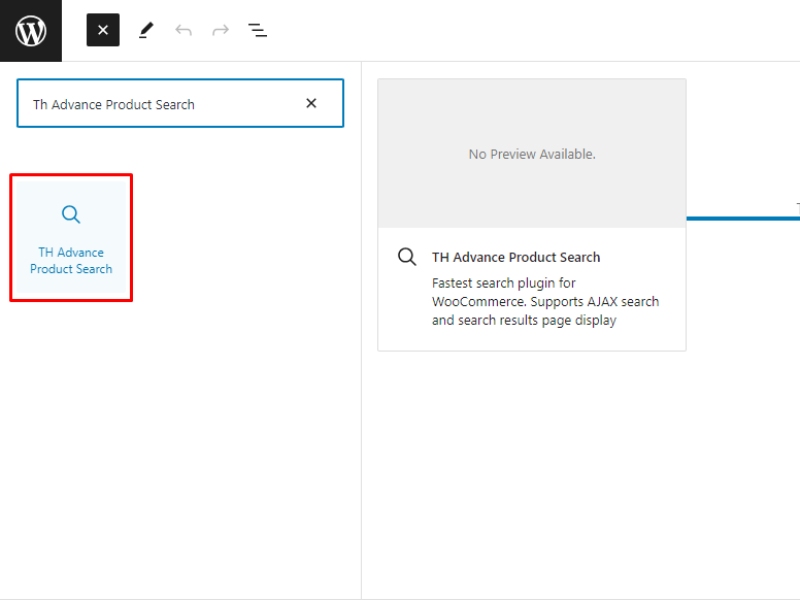
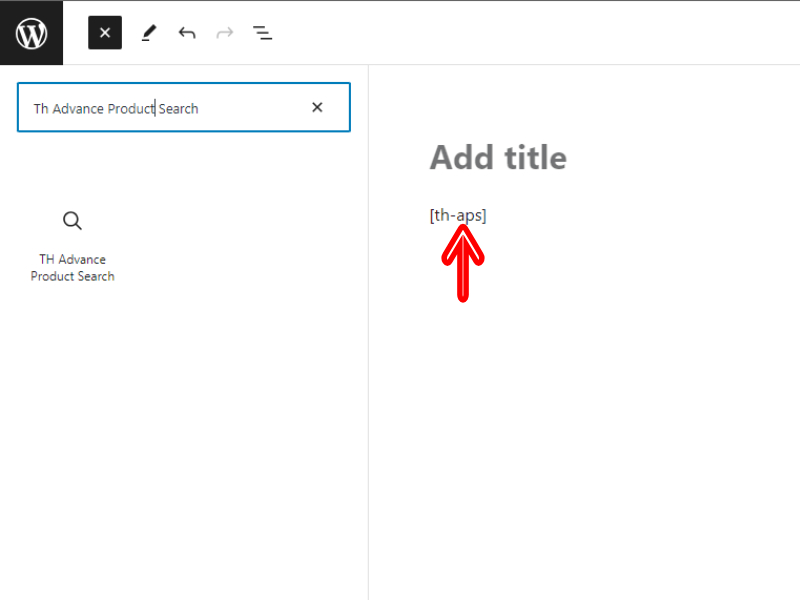
步骤 3.搜索“Th Advance Product Search”块并单击它。

单击“阻止”按钮后,短代码将自动粘贴。

步骤 4.现在,单击“更新”并转到预览站点。

您可以看到搜索栏现已成功添加到页面中。
3.通过使用“小部件”。
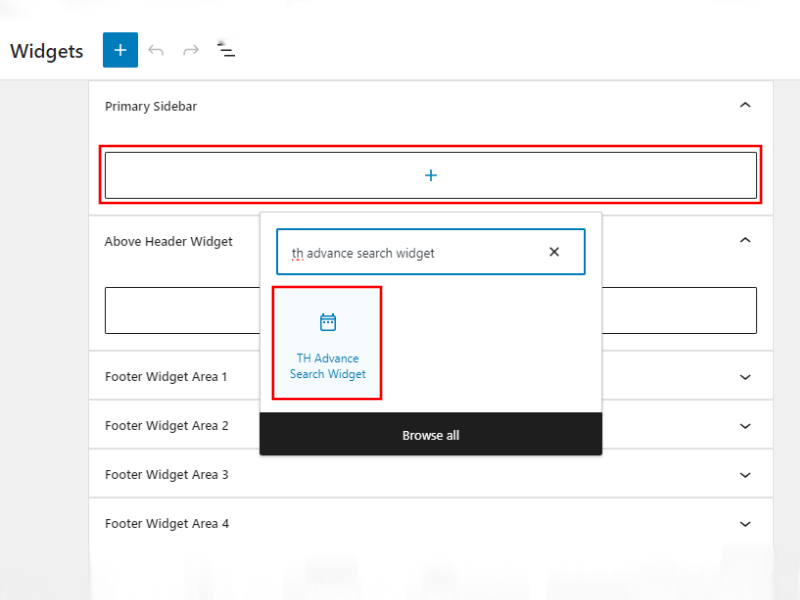
步骤 1.添加“TH Advance Search Widget”。
- 要找到“TH Advance Search Widget”,请导航至“外观”>“小部件”。
- 导航到主侧边栏,搜索“高级搜索小部件”,然后选择它。

步骤 2.添加“Th Advance Search Widget”后,单击“更新”。
步骤 3.查找访问站点和预览。

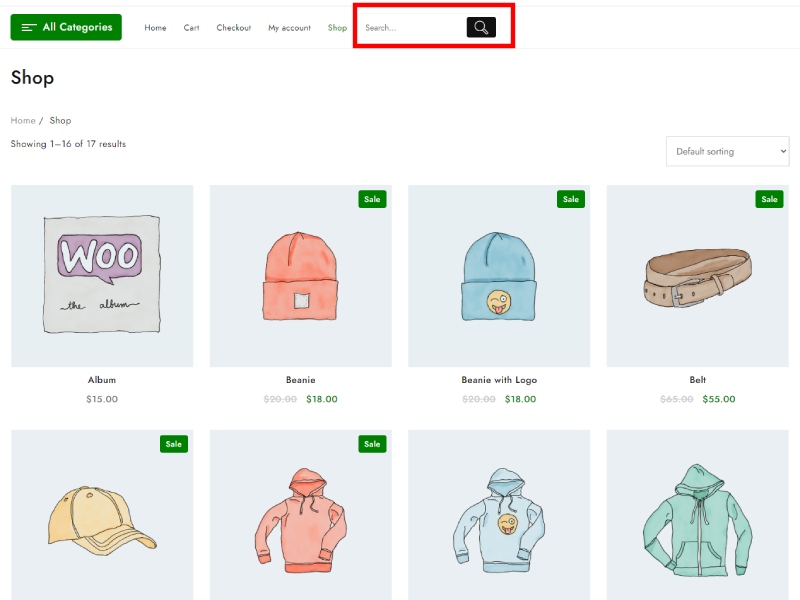
使用“Widgets”搜索栏可以看到添加成功。
4.将搜索栏显示为“菜单”。
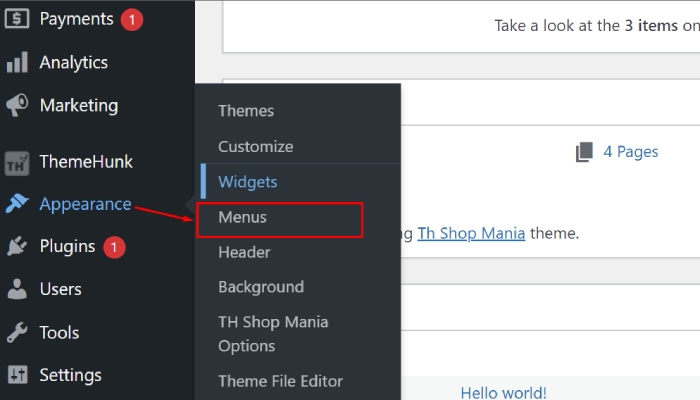
步骤1.进入外观>菜单

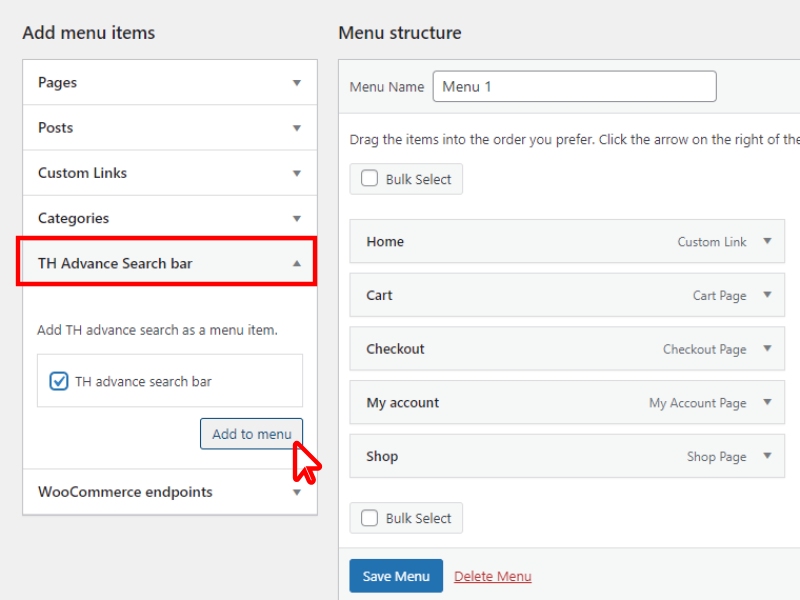
步骤2.检查“TH高级搜索栏”并单击“添加到菜单”按钮。

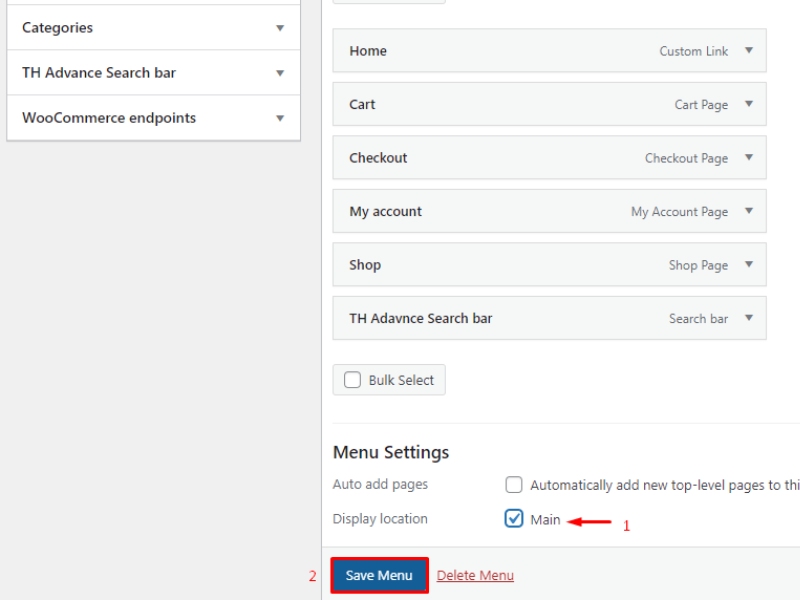
步骤 3.查找菜单设置。 并在显示位置的 main 上打勾(✓) 。
- 查找菜单设置。 并在显示位置的 main 上打勾(✓) 。
- 点击“保存菜单”

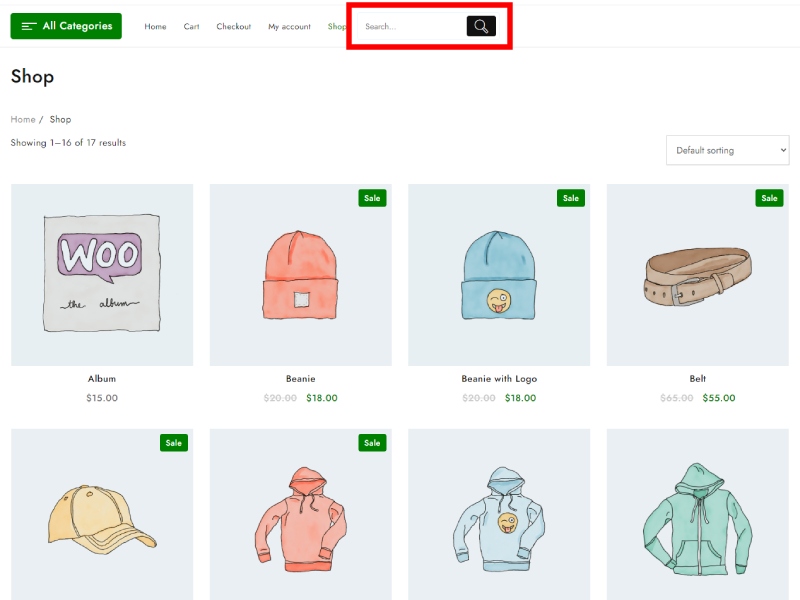
下面,您可以看到搜索栏已成功添加到菜单中。

常问问题
问:WooCommerce 中的 Ajax 产品搜索是什么?
Ans- WooCommerce 中的 Ajax 产品搜索是一项功能,允许用户在 WooCommerce 网站上搜索产品,而无需重新加载页面。 它为客户提供无缝、交互式的搜索体验。
问:安装插件后,如何在 WooCommerce 网站上配置 Ajax 产品搜索?
答- 配置过程可能会根据您选择的插件而有所不同。 通常,您需要访问 WordPress 仪表板中的插件设置来自定义搜索行为、样式以及与 Ajax 产品搜索相关的其他选项。
有关如何在网站上设置和配置该功能的详细说明,请参阅插件文档或支持资源。
问:2024 年有没有推荐的插件可以将 Ajax Product Search 免费添加到 WooCommerce?
答- 一些为 WooCommerce 提供 Ajax 产品搜索功能的流行插件包括 WooCommerce 产品搜索、Th Advance 产品搜索和 YITH WooCommerce Ajax 产品过滤器。 这些插件可能有具有基本功能的免费版本,或者提供免费试用期供您测试功能,而专业版本则提供其他设置和功能。
结论
免费将 Ajax 产品搜索添加到您的 WooCommerce 网站是增强客户搜索体验的便捷方法。
通过利用在线提供的插件或代码片段,您可以实现此功能,而无需支付额外费用。
建议探索流行的插件,例如 WooCommerce Product Search、Th Advance Product Search 和 YITH WooCommerce,以找到满足您要求的合适解决方案。
虽然一些技术知识可能对配置过程有益,但许多插件提供用户友好的界面以方便设置。
通过遵循提供的指南并在需要时寻求帮助,您可以成功地将 Ajax Product Search 集成到您的 WooCommerce 网站中,以提高可用性和客户满意度。
查看更多-
- 8+ 适用于 WordPress 2024 的最佳 WooCommerce 浮动购物车插件(比较)
- 如何在 WooCommerce 中获取产品 ID(3 种方法)
- 如何在 WordPress 菜单中添加主页按钮 2024
