如何在 WordPress 中添加和使用 jQuery 脚本
已发表: 2023-03-21动态搜索栏、高级产品过滤器和滑块等交互式页面元素可以使您的网站更加用户友好和吸引人。 但是,如果不使用 JavaScript 或安装 WordPress 插件,就不可能创建任何这些功能。
幸运的是,您可以在 WordPress 中使用 jQuery 轻松创建 JavaScript 设计元素。 您可以手动执行此操作或使用插件来加速该过程。
在本文中,我们将向您介绍 jQuery 并讨论您可能想要使用它的原因。 然后,我们将向您展示两种将自定义 jQuery 脚本添加到您的 WordPress 站点的方法,并回顾一些常见问题。
什么是 jQuery? (以及为什么你可能想要使用它)
在学习如何在 WordPress 中添加 jQuery 脚本之前,您需要对 jQuery 本身有一个基本的了解。
简而言之,jQuery 是一个轻量级的开源 JavaScript 库,它简化了您编写和使用这种编码语言的方式。

它使您能够使用 JavaScript 轻松修改和增强 WordPress 主题和插件。 此功能非常有用,因为 JavaScript 对于许多功能来说都是必不可少的。
例如,您需要 JavaScript 来实现 Ajax、事件处理和 DOM 横向/操作。 Ajax 功能尤其实用且流行。 Web 开发人员使用它来创建即时搜索加载和高级电子商务产品过滤。

用户的一个动作,比如点击或搜索,通常会触发这些 JavaScript 特性。 您还需要 jQuery 来创建其他客户端功能,例如滑块、灯箱弹出窗口等。
默认情况下,jQuery 是否包含在 WordPress 中?
jQuery 是一种非常有用和流行的资源,它默认包含在您的 WordPress 安装中。 你只需要知道如何使用它! 在接下来的部分中,我们将教您如何执行此操作。
在将 jQuery 脚本添加到 WordPress 之前要做什么
我们将很快解释如何在 WordPress 中添加 jQuery 脚本。 但首先,在尝试修改其核心文件之前,您应该做一些事情来保护您的网站。
最重要的是,始终建议您为您的站点创建一个备份。 这是因为即使是对关键网站文件最轻微的编码错误也会造成严重危害。 当您进行备份时,您可以在紧急情况下轻松地将您的网站恢复到以前的状态。
如果您不确定如何备份您的 WordPress 网站,或者您只是在寻找一种工具来简化流程,那么 Jetpack VaultPress Backup 是一个很好的选择。

Jetpack VaultPress Backup 会自动保存您站点上的每个更改。 然后您可以使用一键恢复来快速恢复您的内容。 Jetpack 甚至允许您从 Jetpack 移动应用程序恢复您的网站。 此外,如果您遇到任何问题,您可以从一流的客户支持——幸福工程师那里获得帮助!
为了进一步保护您的网站,还值得创建一个 WordPress 暂存站点。 然后,您可以在将更改上线之前测试您的更改。
如何将自定义 jQuery 脚本添加到 WordPress
既然您对 jQuery 有了更多的了解并准备好您的网站进行重大更改,让我们讨论两种将自定义 jQuery 脚本添加到 WordPress 的方法!
方法一:手动添加jQuery
首先,我们将向您展示如何手动将 jQuery 添加到 WordPress。 如果您有一些开发经验并希望完全控制该过程,则此方法可能适合您。
值得使用子主题,这样您所做的任何更改都不会在您更新主题时被覆盖。
第 1 步:进入兼容模式
jQuery 的一大优点是它允许您在编码时使用一些熟悉的快捷方式。 最值得注意的是,您可以使用 $ 符号来表示 jQuery。 这可以为您节省很多时间,但其他一些库使用此快捷方式来表示不同的东西。
因此,您需要进入兼容模式并为 jQuery 创建一个唯一的别名。 这样,您将避免与其他库发生冲突。
您可以使用以下代码执行此操作:
<!-- Putting jQuery into no-conflict mode. --> http://prototype.js http://jquery.js <script> var $j = jQuery.noConflict(); // $j is now an alias to the jQuery function; creating the new alias is optional. $j(document).ready(function() { $j( "div" ).hide(); }); // The $ variable now has the prototype meaning, which is a shortcut for // document.getElementById(). mainDiv below is a DOM element, not a jQuery object. window.onload = function() { var mainDiv = $( "main" ); } </script>当您执行上述脚本时,您将能够使用 $j 作为快捷方式而不是 $。 或者,您可以使用以下内容:
<!-- Loading jQuery before other libraries. --> http://jquery.js http://prototype.js <script> // Use full jQuery function name to reference jQuery. jQuery( document ).ready(function() { jQuery( "div" ).hide(); }); // Use the $ variable as defined in prototype.js window.onload = function() { var mainDiv = $( "main" ); }; </script>此代码片段将简单地防止任何冲突。 不过,您仍需要使用全名 jQuery,而不是快捷方式。
第二步:制作脚本文件
既然您已经有了所需的代码,就可以制作脚本文件了。 创建一个文件并为其指定一个描述性名称,例如“my_new_script_file.js”。 确保使用.js扩展名并在顶部添加您首选的兼容性代码片段。
此时,您需要访问和编辑您的主题文件,这些文件在您的网站文件中有其独特的文件夹。
首先使用文件管理器或免费文件传输协议 (FTP) 客户端(如 FileZilla)连接到您的网站。

然后,打开你的根目录。 这应该被命名为类似public_html或简单的public 。 或者,它可能只是您网站的名称。
接下来,找到您的活动主题文件夹并创建一个新的子文件夹。 称之为/js/ 。
最后,将新的脚本文件添加到该子文件夹中。 其内容会因您尝试实现的功能而异。
第 3 步:将 jQuery 脚本添加到您的functions.php文件
接下来,您需要找到主题的functions.php文件。 父主题和子主题都应该有一个。 这是所有手动自定义发生的地方。
由于 JavaScript 需要排队,因此您需要使用 wp_enqueue_script() 函数。 您的代码可能如下所示:
function my_theme_scripts() { wp_enqueue_script( 'my_new_script_file', get_template_directory_uri() . '/js/my_new_script_file.js', array( 'jquery' ), '1.0.0', true ); } add_action( 'wp_enqueue_scripts', 'my_theme_scripts' );确保替换您唯一的脚本文件的名称并将其添加到functions.php中。 这将告诉您的主题文件使用您在上一步中创建的脚本文件。

方法 2:使用 WordPress 插件添加 jQuery
正如我们刚刚看到的,手动添加 jQuery 可能既耗时又有点冒险,尤其是当您不熟悉在 WordPress 中编辑代码时。 所以,现在我们将向您展示如何使用 WordPress 插件添加 jQuery。
第 1 步:安装 jQuery 插件
首先,您需要选择一个 jQuery 插件。 两个最受欢迎的选项是简单自定义 CSS 和 JS 以及高级自定义字段。

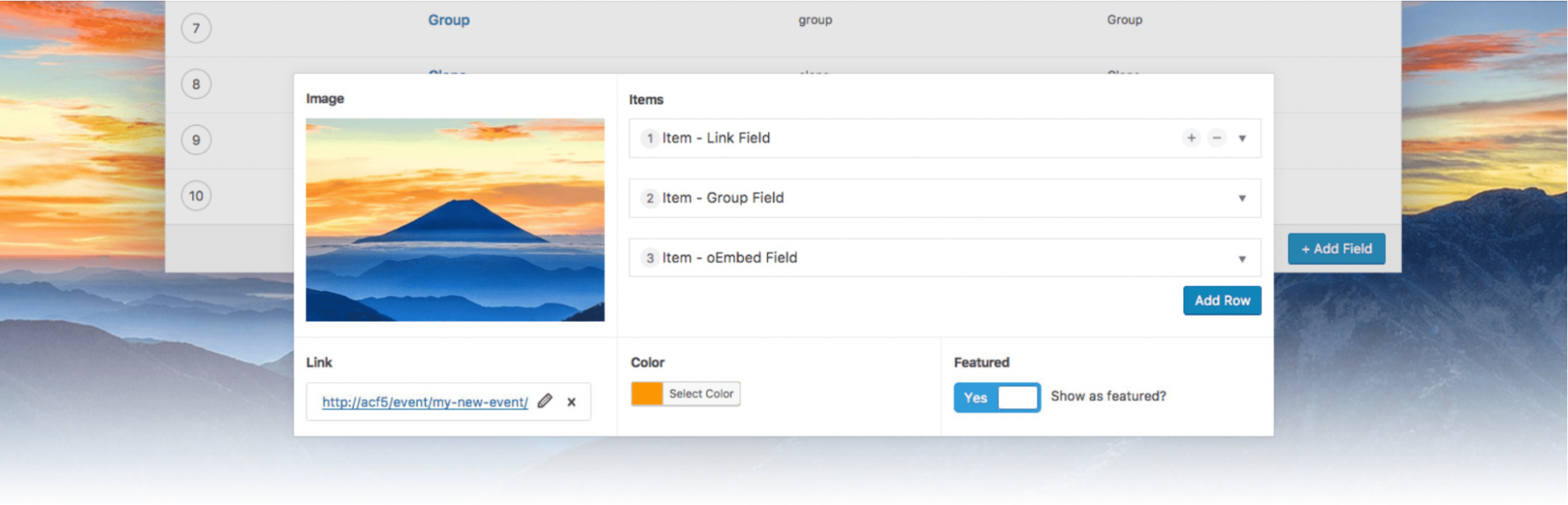
对于本教程,我们将使用高级自定义字段。 此工具可帮助您使用自定义块类型创建引人入胜的交互式功能。
免费版有很多有用的块类型,可用于添加按钮组、Google 地图、颜色选择器、oEmbed 等元素。 但是,如果您想要所有 30 个自定义块,则需要升级到高级自定义字段的付费版本。
一旦您选择了您的首选计划,只需像往常一样安装并激活插件。 在您的插件设置下添加任何许可证密钥。
第 2 步:创建新的自定义字段
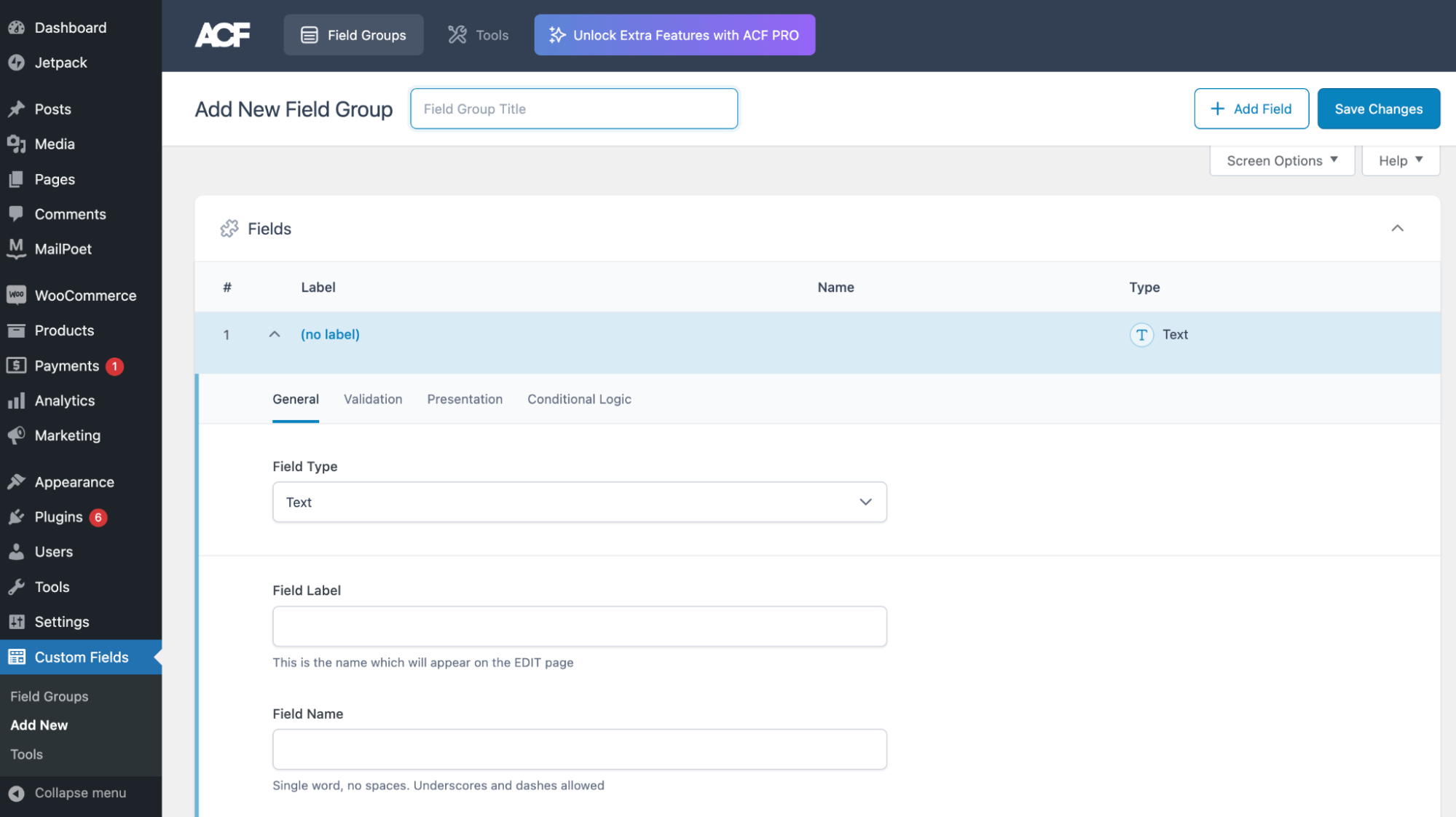
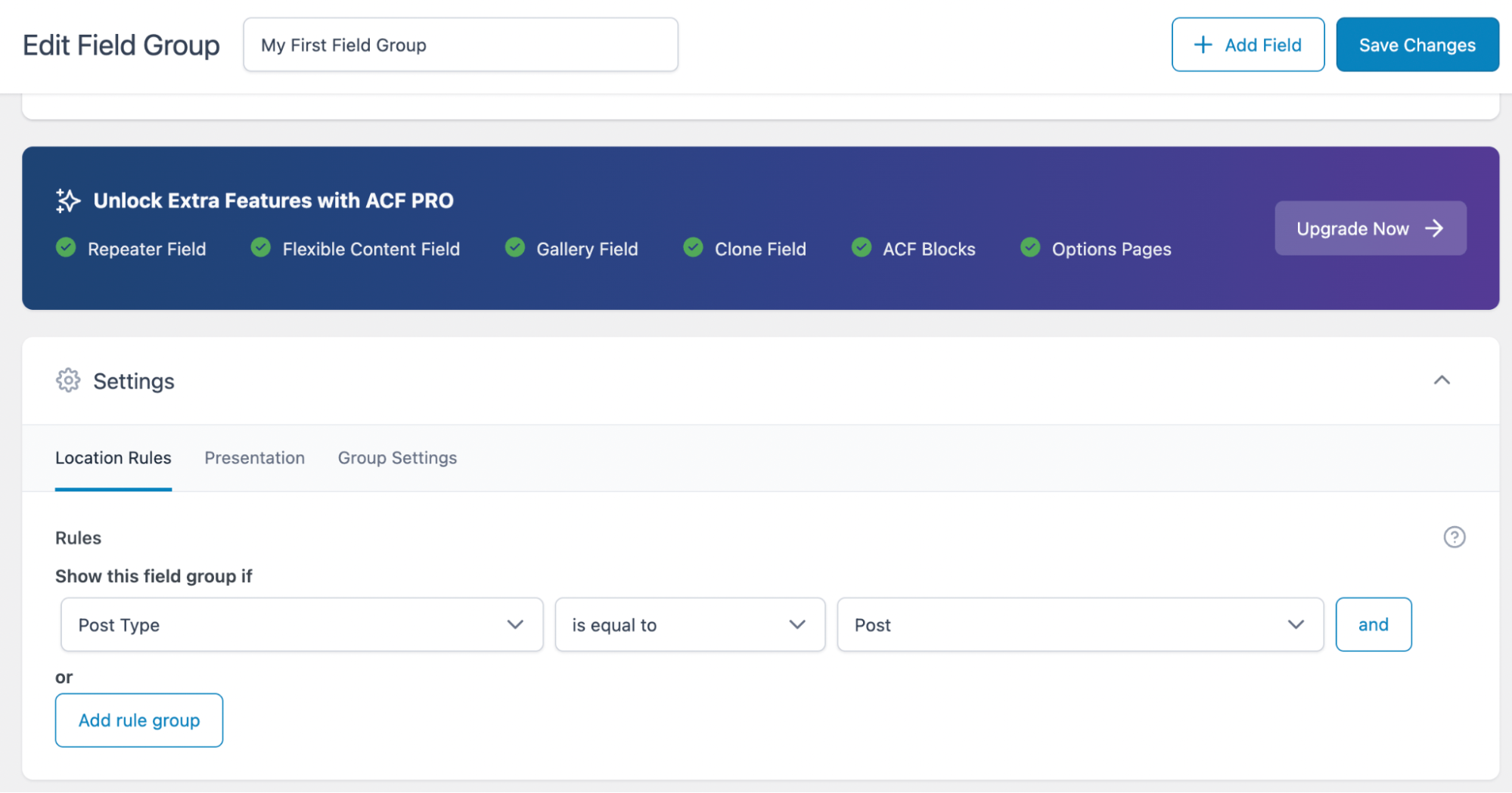
安装并激活插件后,转到Custom Fields → Add New 。

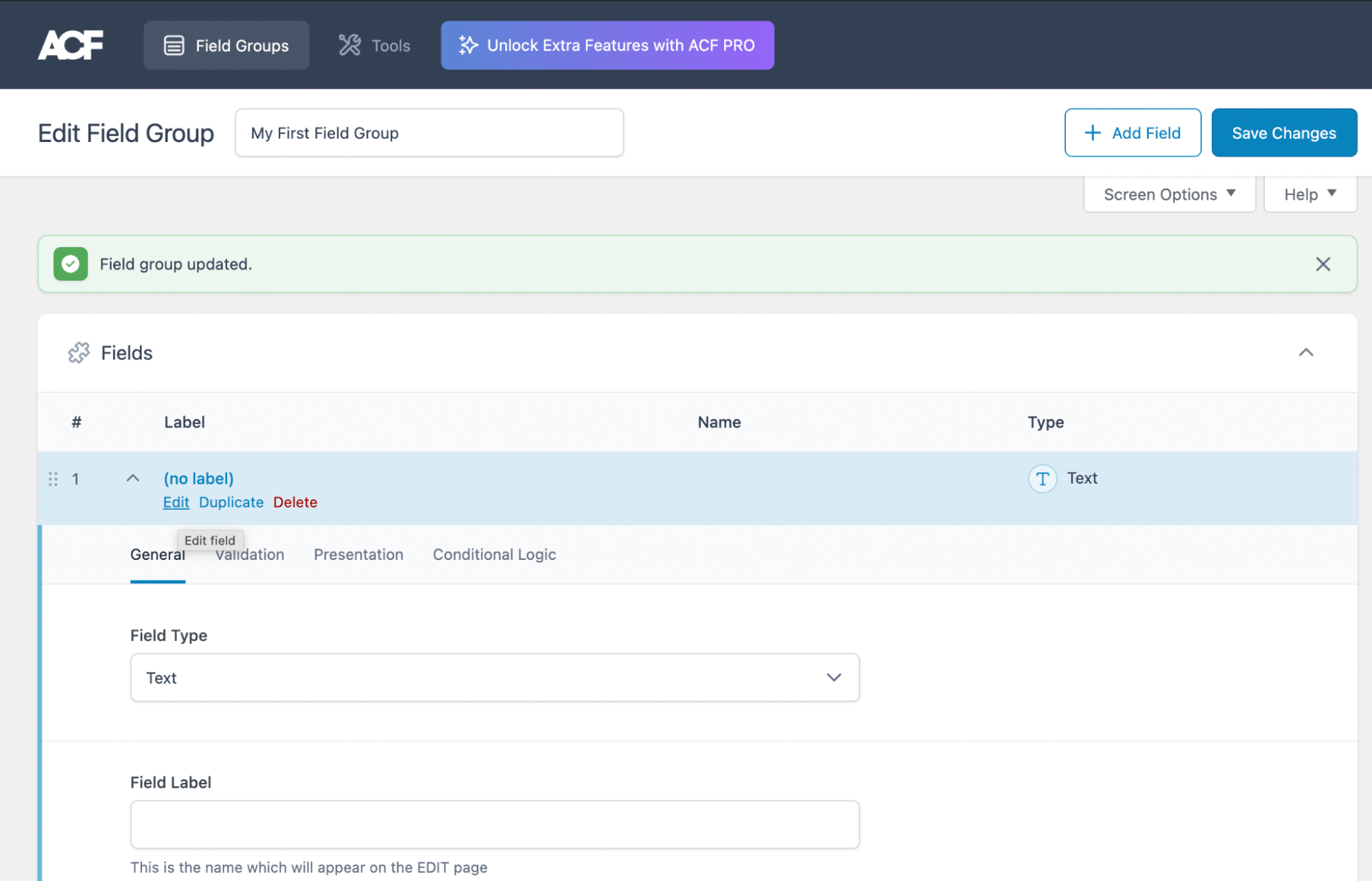
在这里,您需要创建您的第一个字段组。 在Add New Field Group旁边为其命名。 然后,单击保存更改。
现在,您可以开始编辑新字段。 您可以通过单击标签下方的编辑来展开选项。

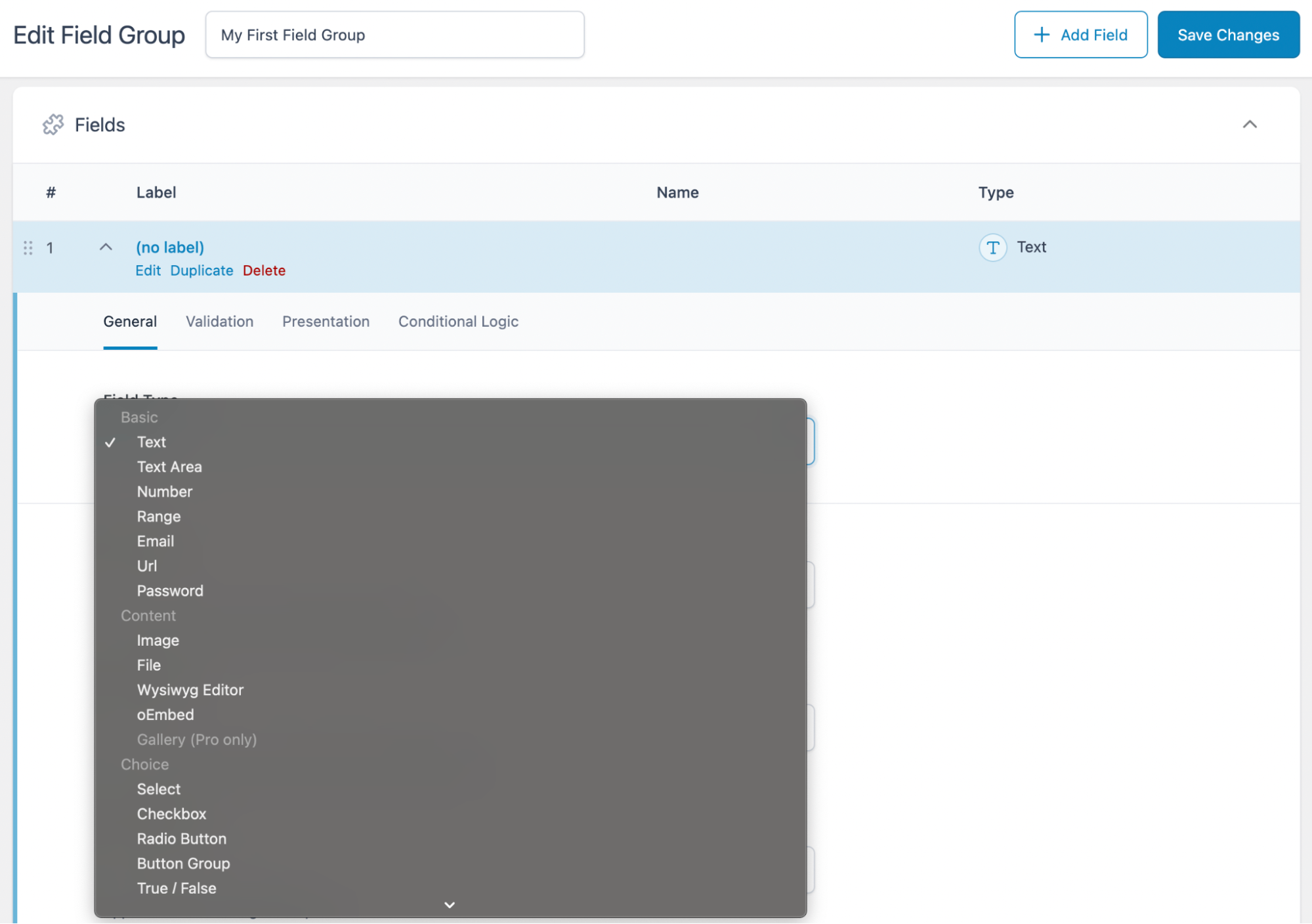
首先,打开字段类型的下拉菜单,然后选择一个。

然后,填写Field Label , Field Name等。如果继续向下滚动,您可以修改其他设置,如Location Rules和Presentation 。

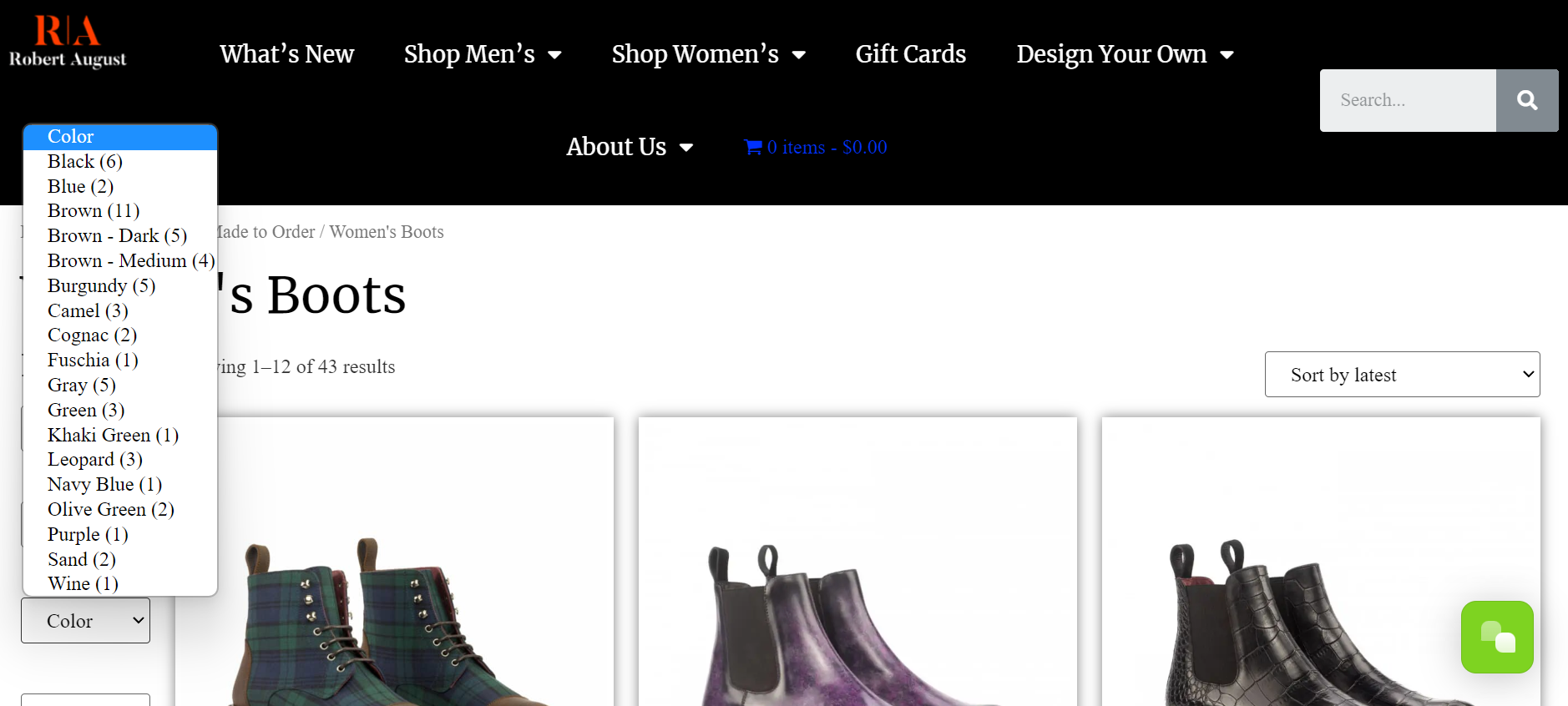
根据您选择的位置,您将能够在那里查看新的自定义块。 在块编辑器中,您可以通过在字段标签下指定的标签来识别块。
完成后,单击保存更改。 您可以选择+ 添加字段按钮并重复此过程。 之后,只需转到您为字段选择的位置之一并开始自定义它!
如何在 WordPress 中延迟 jQuery
正如我们所讨论的,有很多理由在 WordPress 中使用 JavaScript 和 jQuery。 事实上,它们对于许多用户认为理所当然的某些交互功能至关重要。
但缺点是这些复杂的客户端元素可能会降低您的网站速度。 因此,您可能希望在加载 WordPress 网站时自动延迟 JavaScript(以及扩展的 jQuery)。
通过延迟 JavaScript,您网站上的所有主要元素都将在不太重要的 JavaScript 功能之前加载。 当然,您的站点访问者可能不会注意到这种情况,但它可能会改善他们的用户体验 (UX),因为页面加载速度似乎更快。
如果你想在你的网站上自动延迟 jQuery,你可以使用 Jetpack Boost 来实现。

该插件可以显着提高您网站的整体性能。 因此,您将能够在不影响页面速度的情况下保持所有您喜欢的 JavaScript 功能。
除了推迟非必要的 JavaScript 之外,Jetpack Boost 还可以优化 CSS 加载并应用延迟图像加载(以及其他性能优化)。 使用此工具,您可以提高您的 Core Web Vitals 分数并提高您的网站在搜索结果中的可见度。
关于 WordPress 中 jQuery 的常见问题
希望我们已经澄清了您对 WordPress 中的 jQuery 的大部分疑虑。 不过,如果我们遗漏了什么,这里有一些常见问题解答!
您可以更改 WordPress 中使用的 jQuery 版本吗?
有时主题和插件可以替换 jQuery 版本或将其添加到您的站点。 因此,确保您的版本始终是最新的非常重要。 您可以使用 jQuery Updater 或 Version Control for jQuery 等插件轻松完成此操作。
在哪里可以查看我的 WordPress 网站上的 jQuery 版本?
您通常可以在浏览器中检查您的 jQuery 版本。 在谷歌浏览器中,只需在前端导航到您的网站。 然后,转到查看→ 开发人员 → JavaScript 控制台。
输入 jQuery.fn.jquery,控制台应返回站点的当前版本。
你能从 WordPress 中完全删除 jQuery 吗?
简短的回答是:是的。 如果您发现在您的网站上使用 JavaScript 会对其性能产生负面影响,您可能想要删除或“注销”jQuery。
为此,只需将以下代码添加到您的functions.php文件中:
// Remove jQuery function vpsb_remove_jquery() { if (!is_admin()) { wp_deregister_script('jquery'); wp_register_script('jquery', false); } } add_action('init', 'vpsb_remove_jquery');请记住,如果 jQuery 大大降低了您的页面速度,您应该只从您的站点中完全删除它。 不过,这可能不会发生,因为 jQuery 已经优化了较重的 JavaScript 代码。
如果您的站点在添加 jQuery 后速度下降,更好的选择是使用 Jetpack Boost 之类的解决方案。 它可以推迟非必要的 JavaScript。
你能用 vanilla JavaScript 替换 jQuery 吗?
可以用 vanilla JavaScript 替换 jQuery。 但是,如果您没有太多的开发经验,这可能会证明具有挑战性。 因此,如果您需要这样做,您应该考虑聘请开发人员。
再一次,值得注意的是,用 vanilla JavaScript 替换 jQuery 可能是不必要的,因为 jQuery 已经提供了最佳的 JavaScript 代码。 大多数时候,jQuery 的次要性能影响通常是值得的,延迟通常是更好的选择。
如果您决定走这条路,那么值得查看本指南以将 JavaScript 添加到 WordPress。 它可以帮助您完成该过程。
在 WordPress 中使用 jQuery
使用复杂的 JavaScript 来吸引您网站上的功能可以极大地改善用户体验并推进您的目标。 遗憾的是,您可能没有时间或开发技能从头开始创建这些交互元素。 好消息是您可以使用 jQuery 脚本来简化此过程。
回顾一下,您可以通过两种方式将 jQuery 添加到 WordPress。 首先,您可以通过进入兼容模式并创建脚本文件来手动执行此操作。 然后,将新脚本添加到functions.php文件中。 或者,您可以使用 Advanced Custom Fields 之类的插件来加快流程并消除手动编码的需要。
当您使用 jQuery 向您的网站添加复杂的设计元素时,您可以改善用户体验并给访问者留下深刻印象。 但是多种交互功能可能会损害网页的性能。 幸运的是,Jetpack Boost 可以帮助优化您网站的速度。
