如何将音频播放器添加到 WooCommerce
已发表: 2022-06-14您是否正在寻找将音频播放器添加到 WooCommerce的各种方法? 这是向您的客户展示独特的在线商店并使其在竞争中脱颖而出的好方法。
但在此之前,让我们看看为什么将音频播放器添加到您的在线商店会对您有利。
为什么要向 WooCommerce 添加音频播放器?
WooCommerce 是一个电子商务平台,有人可能想知道在 WooCommerce 网站上添加音频播放器会有什么优势? 我们可能会给你一个答案。 但首先,让我问你一些问题。
您在商场购物时听过背景音乐吗? 在商店里播放悦耳歌曲的原因可能是什么? 你肯定不是为了听音乐。
多项研究表明,听音乐可以提升买家的情绪。 它对在线买家也产生了同样的效果。 看到的一个优势是当音乐在后台自动播放时,买家留在网站上的时间更长。 另一个优势是销售数量的正增长。 您可能在网上销售任何东西,向 WooCommerce 网站添加音频播放器,您肯定会让买家在您的网站上停留更长时间,甚至获得更多订单。
您可能希望将音频播放器添加到 WooCommerce 网站还有另一个原因。 您的 WooCommerce 网站可能正在处理在线音乐专辑。 新专辑购买前怎么听? 您的 WooCommerce 网站需要音频播放器。 您可以添加即将推出的歌曲/专辑的预览,买家可以在从您的网站在线购买之前收听并为您即将推出的项目感到兴奋。 您还可以使用某些插件中提供的设置,根据您的选择将音乐文件设置为可下载或不可下载。
在 WooCommerce 的音频播放器中寻找的东西
现在您已经决定要向 WooCommerce 站点添加音频播放器,让我们讨论您必须在您的站点的音频播放器中寻找什么。
要确定使用哪个音乐播放器,我们必须首先确定我们将使用它的目的。 这里有一些不同的事情需要考虑。
表演效果
在为您的网站选择音频播放器时,考虑任何性能影响也很重要。 播放高清文件可能会降低用户体验。 自定义或自托管音频解决方案可以显着提高性能,但会带来开发和维护播放器的成本。
在评估性能时,请记住以下几点: 您是否有很多文件或文件很大? 你能处理多少技术工作?
控制和品牌
您的音乐播放器的行为方式可能会产生很大的不同,这通常是与网站设计融为一体的播放器与随机投放的播放器之间的区别。 除此之外,许多更简单(且更便宜)的音频播放器选项包括另一家公司的品牌,有时甚至是广告。
这里有几件事情可以帮助您确定您需要什么: 您希望另一家公司的徽标出现在您的网站上吗? 您是否正在寻找一种方法来自定义用户有权访问的控件? 您想查看您无法控制的广告吗? 您希望音乐播放器的集成程度如何?
文件支持
您使用什么方法来组织文件类型? 尽管 MP3 广泛可用,但您可能正在寻找提供特殊支持的解决方案。
有关音频文件类型的其他问题包括:您需要高清晰度或大文件播放吗? 音乐是来自音频文件还是嵌入在视频文件中? 您需要音频流支持而不是静态文件吗? 您想混合文件类型,例如,制作各种文件类型的播放列表吗?
成本
音乐播放器的成本是最后的考虑因素。 实际上,这有三种类型:您是否正在寻找免费的替代方案? 您愿意为满足您所有要求的设备支付一次性费用吗?您是否经常使用音频播放器来支付月费?
如何将音频播放器添加到 WooCommerce?
您可以使用两种主要方式将音频播放器添加到 WooCommerce:
- 内置 WooCommerce 音频播放器
- 使用插件
我们将详细研究这两种方法,以便您可以使用任何一种方法将音频播放器添加到您的在线商店。
1. 添加内置音频播放器到 WooCommerce
借助 WordPress 标配的内置音频播放器,您可以在网站上显示和播放音频文件。 也可以将其转换为小部件并使用 WordPress 短代码将其插入您网站的任何位置。 无论哪种方式,它都可以合并到您的帖子中。
但是,在开始之前,您需要了解有关此方法的一些限制。
首先,它目前只能支持大约 30 种不同的服务。 这是一个受限制的列表,尽管它包含一些最知名的选项,例如 SoundCloud、Spotify 和 YouTube。 您可以访问 WordPress Codex 的嵌入页面访问完整列表。
其次,这种嵌入将经常包含来自负责托管内容的第三方服务的代码。 这可能会导致您的网站需要更长的时间来加载和生成额外的请求。 大多数时候,它并不明显; 但是,在速度较慢或文件较大的网站主机上可能会出现问题。
1.1。 将音频播放器添加为帖子
我们将从最简单的可用音频播放器开始,它是 WordPress 的内置音频播放器。
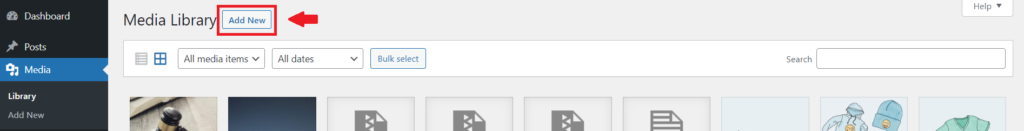
要在您的帖子中包含音频播放器,请从您的 WordPress 仪表板打开“媒体”选项卡,然后单击“添加媒体”按钮。 之后,您需要按“选择文件”按钮上传您的音频文件。 将媒体添加到媒体库后,您可以编辑附件详细信息,然后将这些媒体也插入到帖子中。

1.2. 为音频播放器添加小部件
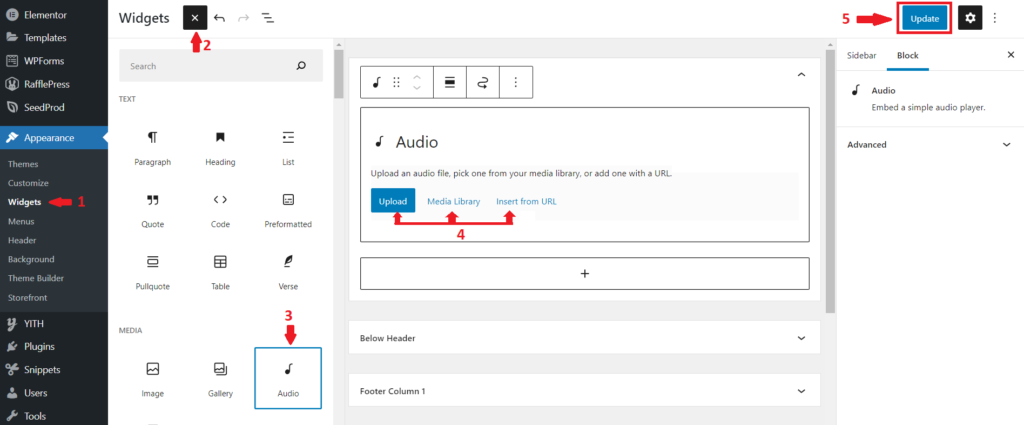
但是,您也可以通过从 WordPress 仪表板转到外观 > 小部件来将音频作为小部件放置。 您需要单击“添加”图标,然后选择“音频”小部件。 现在,将小部件拖放到要放置它的小部件区域。
在这里,您将获得三个选项来添加您的音频文件。 第一个是通过单击上传从您的计算机上传文件。 下一个是从您之前上传的媒体库中选择媒体。 最后一个是在“从 URL 插入”选项中粘贴来自其他音乐平台的内容的 URL。
将音频添加到库后,只需单击右上角的更新。

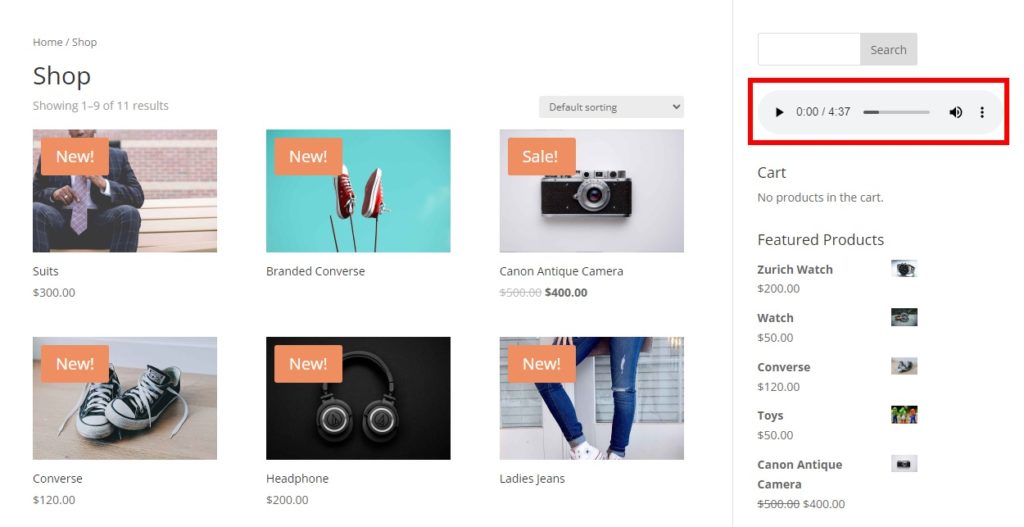
具有音频播放器的小部件将添加到您的 WooCommerce 站点的所需位置。 我们已将音频文件添加到此演示的侧边栏中,如您在以下屏幕截图中所见。

2. 使用插件将 Auido Player 添加到 WooCommerce
现在让我们从如何为您的 WooCommerce 商店使用音频播放器插件开始。
我们将在这里使用WooCommerce 插件的音乐播放器。 它是与 OGA、MP3、WAV 和 WMA 文件格式兼容的 WooCommerce 用户使用的最佳和最方便的工具之一。 另一方面,在玩家布局方面,只有三种皮肤可供选择。

要开始使用该插件,您必须先安装并激活它。 但在我们开始之前,请确保您已经设置了 WooCommerce,并且没有遗漏任何步骤,并使用了兼容的 WooCommerce 主题之一。 这将避免在此过程中可能发生的任何主题或插件冲突。
2.1。 安装并激活插件
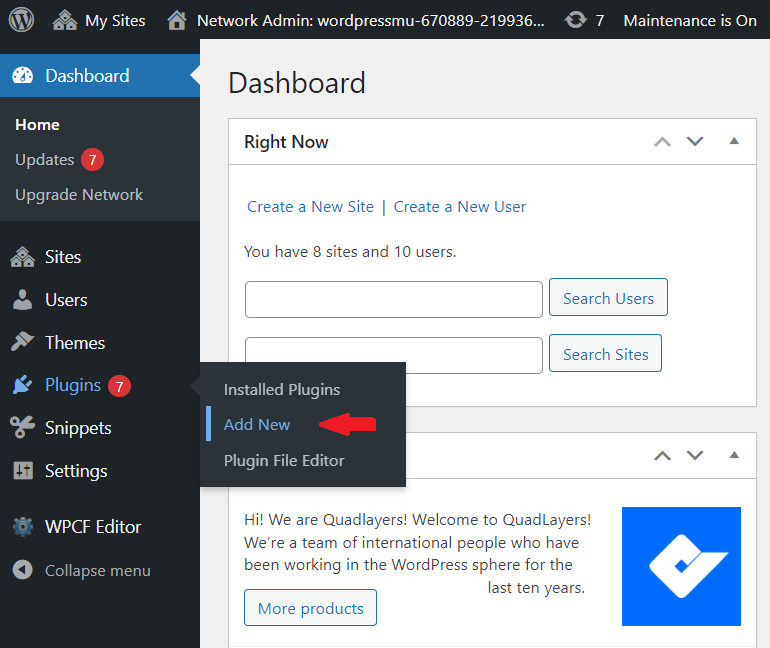
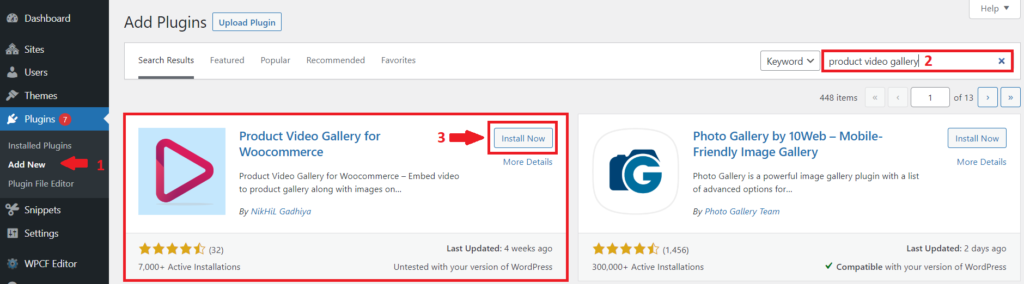
首先,您需要登录 WordPress 仪表板并转到Plugins > Add New 。


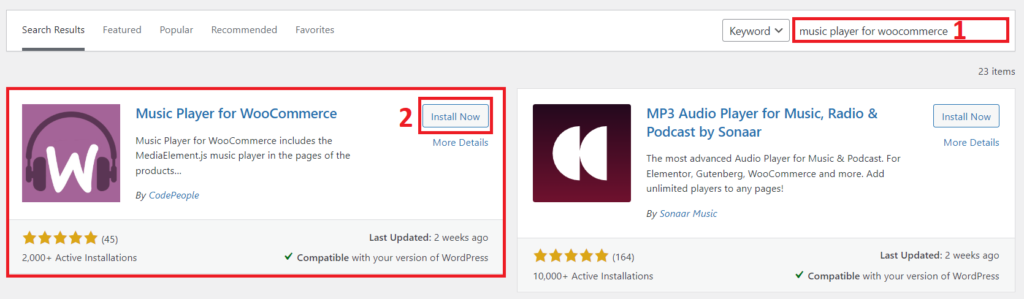
在插件菜单的搜索栏中,输入插件的关键字,将显示所有匹配的结果。 找到插件后,单击立即安装。

安装后,请确保您也激活了您网站上的插件。
如果您想使用官方 WordPress 插件库中未包含的插件,您也可以手动安装插件。
2.2. 从插件设置自定义音频播放器
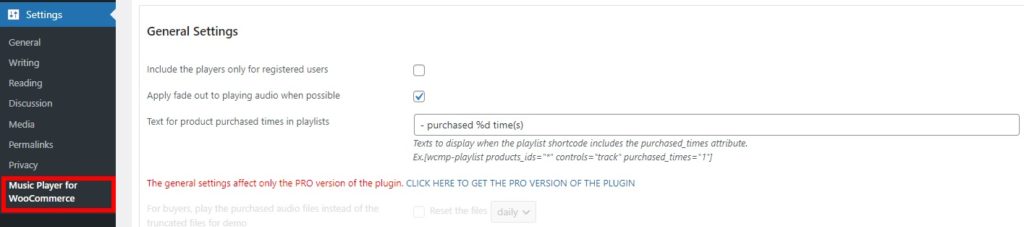
激活插件后,您可以通过 WordPress 仪表板中的Settings > Music Player for WooCommerce轻松自定义音频播放器。 您可以从此处调整插件的不同功能。
打开插件选项后,您将获得常规设置。 免费版仅包含有限的选项,例如仅包含注册用户的播放器、应用淡出以及更改播放列表中产品购买时间的文本。 但是,高级版本包含更多可以使用插件自定义的选项。

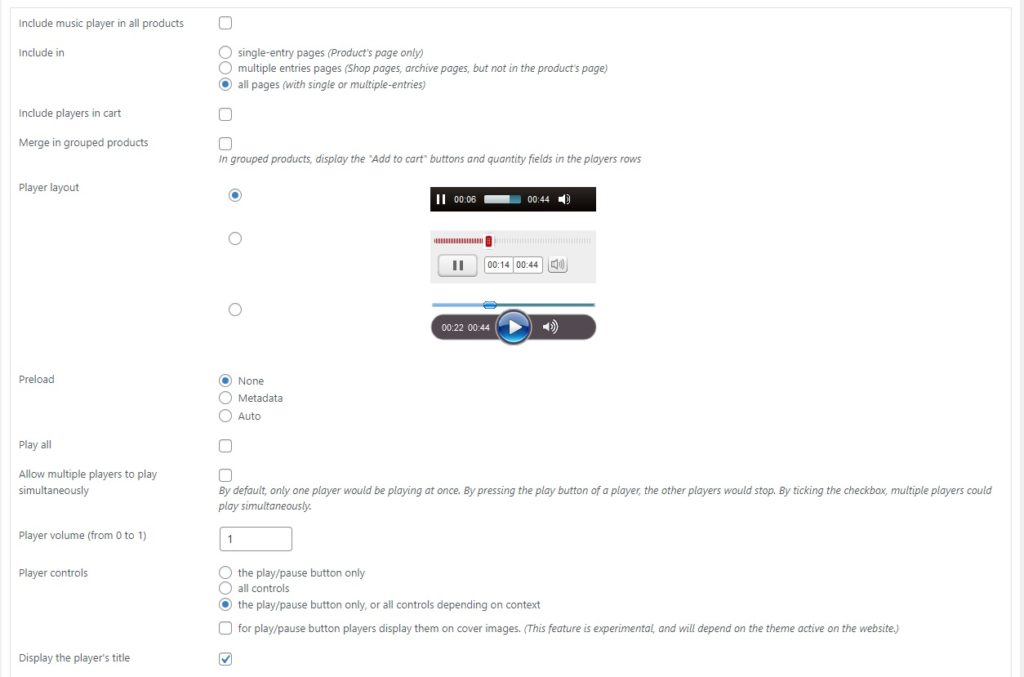
同样,如果您进一步向下滚动,您还可以获得许多自定义选项来更改音频播放器的皮肤,包括所有产品中的音频播放器。 您还可以调整几个播放设置以及元数据的预加载。

该插件还可以与 Google Analytics 集成,以便在播放歌曲时注册新事件。 最后,还为您提供了一个故障排除区域,如果您遇到任何类型的小问题,它都会对您有所帮助。
您还可以使用插件在您的网站上实施许多插件,具体取决于您网站上安装的插件。 您可以使用它们来进一步增加在线商店的功能。 对插件设置进行所有必要的更改后,只需单击Save Settings 。
在您的网站前端预览后,自定义项将显示在您的网站上。
奖励:将视频添加到 WooCommerce 产品库
在上面的文章中,我们讨论了如何将音频播放器添加到 WooCommerce 网站。 如果您也可以将视频添加到 WooCommerce 产品库,那不是很棒吗?
在大多数情况下,产品图片可以帮助买家购买。 但有些产品也需要视频。 虽然文字可以描述产品,但有些产品可以更好地概括在视频中,任何人都可以观看。
添加视频还有助于增加视频可以更好地解释的产品的转化率。 因此,让我们看看如何通过快速指南将视频添加到 WooCommerce 的产品库。
如何将视频添加到 WooCommerce 产品页面?
默认情况下,WooCommerce 不包含允许用户将视频嵌入产品页面的选项。 在添加 WooCommerce 缺少的附加功能时,由于上述原因,插件是最有效的方法。
可以通过使用几个不同的插件将视频添加到 WooCommerce 产品库。 但是在这里,我们将在本节中使用WooCommerce 的产品视频库。
第 1 步:安装并激活 WooCommerce 的产品视频库
首先,您需要转到您的 WordPress 仪表板,然后从下拉菜单中选择插件 > 添加新插件,以安装插件,就像上述步骤一样。
这会将您重定向到插件页面,您将在其中找到推荐插件的列表。 在右侧,有一个搜索栏,您可以在其中输入插件的关键字。
插件出现在搜索结果中后,单击“立即安装”按钮。 安装插件只需几秒钟。 确保在完成安装后激活插件。

您现在已经成功安装并激活了插件。
第 2 步:配置插件设置
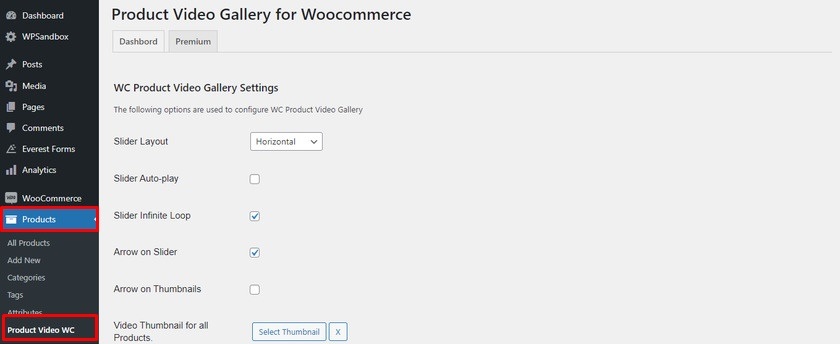
激活插件后,您的 WordPress 仪表板中的产品 > 产品视频 WC中将显示视频添加选项列表。 您可以在此处配置产品视频。 只需选中您喜欢的框。

首先,选择产品视频库滑块布局。 选中或取消选中复选框以启用或禁用滑块自动播放、滑块无限外观、滑块箭头和缩略图箭头。 选择所有产品等的视频缩略图。
进行所有必要的更改后,不要忘记保存设置。
第 3 步:将视频添加到产品中
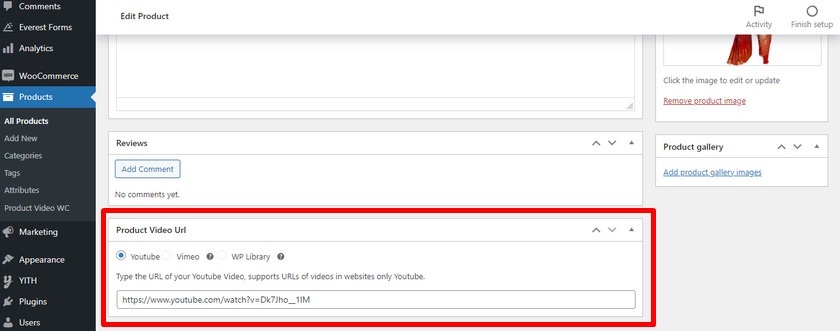
您现在可以访问产品页面来添加视频。 只需再次从 WordPress 仪表板转到产品 > 所有产品。 要将视频添加到现有产品的图库,请单击编辑。 然后,将视频库添加到产品中。

当您单击它时,您将到达产品编辑页面。 您会在编辑产品页面的底部找到“产品视频 URL”。 将 YouTube 视频的 URL 粘贴到图库中。 要保存更改,请单击“更新”。
如果您想了解有关如何在 WooCommerce 中添加产品视频库的更多详细信息,请随时查看完整指南。
结论:
本指南可以帮助您了解将音频播放器添加到 WooCommerce 站点的需求和过程。 向 WooCommerce 网站添加音频播放器的需求迫在眉睫。 不仅是为了防止您销售的产品是音乐并且以某种方式与之相关,而且如果您希望用户在您的网站上停留更长时间并购买更多产品。 将音频播放器添加到您的 WooCommerce 网站,您肯定会在您的网站上看到积极的趋势。 最重要的是,它为您的网站提供了美观的外观,而且设置起来并不困难。
向 WooCommerce 网站添加音频播放器的最简单方法是使用 WordPress 的内置播放器。 它易于配置,更易于使用,并且随着新的更新,小部件的整体外观也得到了改进。 只需将您的音乐文件上传到媒体库,然后使用音频小部件将音轨放置在您网站上的首选位置。
另一种功能丰富的方法是使用插件将音频播放器添加到 WooCommerce 站点。 您可以从无穷无尽的可用音频插件列表中进行选择。 您可以从开发者网站下载 .zip 文件,也可以在 WordPress 插件库中找到该插件。 安装并激活插件。 此外,调整设置以获得更好的用户体验。
那么您现在可以在您的网站上添加音频播放器吗? 请在评论中告诉我们。
同时,这里还有一些我们的教程可以帮助您自定义您的 WooCommerce 商店。
- 如何添加 WooCommerce 产品评论
- 最佳 WooCommerce 产品标签插件
- 如何将博客添加到 WooCommerce
