如何将作者简介添加到 WordPress 帖子
已发表: 2023-02-26没有人会争辩说伟大的写作需要大量的时间、努力和技巧。 因此,当新读者访问您的博客时,您希望他们知道内容是谁写的,对吗? 他们还能如何将屏幕上的文字与作者联系起来?
作者简历是解决这个问题的完美方法。 它可以为文章增添一些个性,还可以提高您博客的可信度。 无论生物的特色在哪里(无论是在帖子之前、之后还是期间),拥有作者生物对任何博客来说都是一笔宝贵的财富。
作者简介是如何创建的?
一些主题自动带有作者简介功能。 如果您选择的主题没有,则无需担心; 你总是可以自己添加它!
有两种方法可以将作者简介添加到您的网站。 您可以使用现有插件,或者如果您更喜欢自己动手,则可以轻松地从头开始创建插件。 我们将介绍这两种方法(包括创建您自己的插件的教程),但首先,让我们从一些现有的插件开始。
可用于创建作者简介的插件
对于那些宁愿使用现有插件的人来说,有很多不错的选择。 这里有几个要检查:
- 星盒
- 简单的作者框
选择插件时,请务必注意某些插件比其他插件具有更高级的功能。 仅仅因为您选择使用现有插件并不意味着您在样式方面受到限制。 通常您可以修改 CSS 并使其与您的品牌相匹配。 如果您正在寻找,请务必进行研究。
WordPress 用户和角色
无论您是使用现有插件还是计划创建自己的插件,您都需要利用 WordPress 用户和角色。
以下是五种卷的快速复习:
- 订阅者:最低级别的访问权限,因为他们只能查看自己的个人资料和阅读 WordPress 网站上的帖子。
- 贡献者:他们可以写帖子但不能发布。 对于客座作家,这是理想的访问级别。
- 作者:这是高于贡献者的访问级别,可以完全控制其帖子的写作和发布。
- 编辑:他们能够撰写自己的帖子并管理自己的每篇帖子,以及网站上所有作者的所有帖子。 这是内容管理员的典型访问级别。
- 管理员:这些用户对网站有完全控制权,因此他们可以更改主题、添加和删除插件、写帖子、阅读帖子、删除帖子、添加和删除作者等。任何需要做的事情,他们都有权限水平来做到这一点。
既然涵盖了不同的用户角色,重要的是要注意作者简介以帖子的作者为特色,无论他们的访问级别是什么。 如果您要将作者简介添加到您的个人网站,您可能是管理员,因此您不必担心。 如果您正在构建一个多作者博客,只需确保您的作者没有被设置为订阅者,这样他们就可以访问写帖子。
添加简历
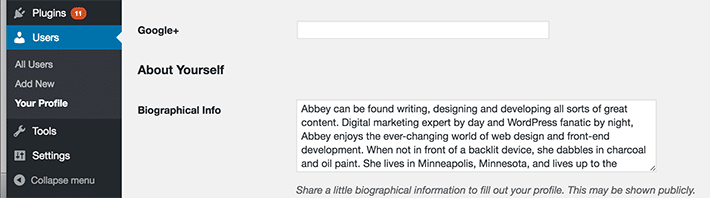
设置用户后,要填写他们的简历,他们只需编辑他们的用户设置(或者您作为管理员可以为他们做这件事)。 只需转到“用户”>“您的个人资料”。 他们将看到他们可以填写的字段,例如简历、网站等。他们添加的信息越多,用户在网站上的作者简介中看到的内容就越多。

创建您自己的 Author Bio 插件
在构建您自己的插件之前要提一件事——所有这些都应该在测试站点上完成。 如果您在设置开发环境方面需要帮助,请务必按照有关如何开始使用 MAMP 的分步说明进行操作。
现在,让我们开始吧!
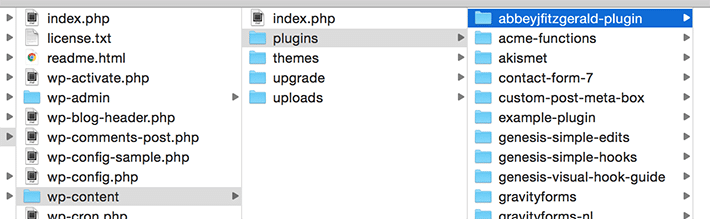
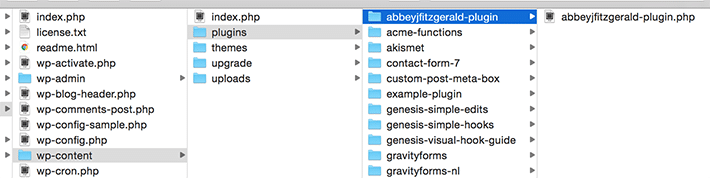
1.在plugins目录下新建一个文件夹。 例如: /wp-content/plugins/mysite-plugin/

2. 打开您选择的文本编辑器,创建一个空白文件,并将其另存为mysite-plugin.php 。

3.将以下代码放入mysite-plugin.php文件中(包括注释和PHP标签):
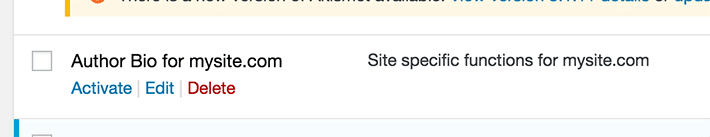
<?php /* Plugin Name: Author Bio for mysite.com Description: Site-specific functions for mysite.com */ /* Add Functions Here */ /* Keep Functions Above This */ ?>4. 填写插件名称和描述信息。

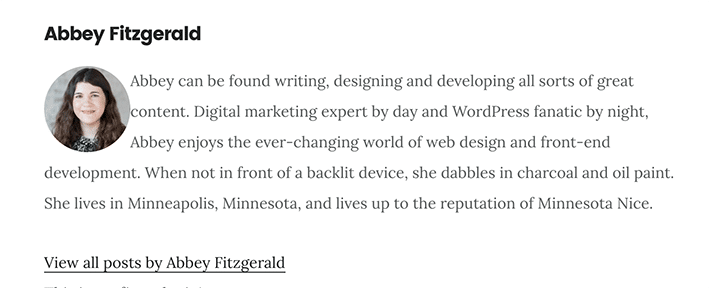
接下来,我们将向插件文件添加一些信息。 完成后,生物框将出现在帖子下方。
这是我们要显示的信息:
- 作者姓名
- 作者形象
- 作者简介
- 作者的帖子链接
- 作者的网站
将片段添加到插件
1. 创建函数
function mysite_author_bio( $content ) { global $post; }
要访问全局变量,您需要将变量“全球化”。 这就是我们包含$post的原因。 当您声明一个全局变量时,此函数的每个部分都可以访问它。 通过使用“全局”一词,您声明您想要访问$post全局变量。 此变量保存有关当前发布数据的各种详细信息。 这很重要,因为我们要显示帖子作者的信息,它需要包含正确的作者姓名、简历、网站等。
2.在全局post变量下,就可以开始添加自己的内容了。 确保您在右括号内。 同样重要的是要指定这应该只显示在有作者的单个帖子上,这样逻辑就包含在内了。
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } }3.显示作者姓名和信息。
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } }多亏了这个代码,在有作者的单个帖子中,他们的名字将被显示。 如果碰巧他们没有指定姓名,则可以选择显示他们的昵称。 还记得你之前输入个人信息的时候吗? 这是该内容将显示的位置。 还将包含指向作者帖子的链接。 如果作者有一个单独的网站,并将其输入到他们的个人资料中,该网站将显示为链接。

4. 将信息传递到简历的内容中,使其显示在页面上。
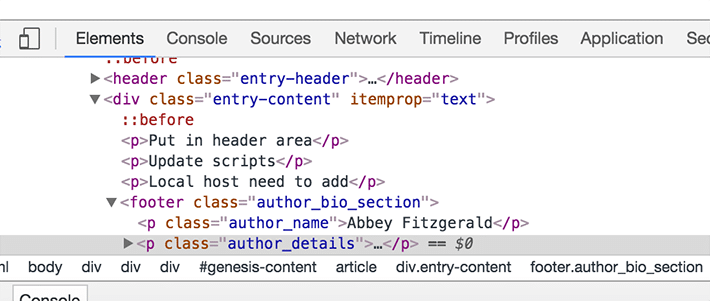
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { $display_name = get_the_author_meta( 'display_name', $post->post_author ); if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = '<p class="author_name">' . $display_name . '</p>'; if ( ! empty( $user_description ) ) $author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>'; $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } $content = $content . '<footer class="author_bio" >' . $author_details . '</footer>'; } return $content; } add_action( 'the_content', 'mysite_author_bio' ); remove_filter('pre_user_description', 'wp_filter_kses');这是显示头像图像和生物内容的逻辑(假设作者在他们的个人资料中包含了一张照片)。 它还将显示网站 URL 和链接。 此信息被传递到帖子内容中,然后使用函数调用,因此它会出现在帖子内容下方。
5. 如果你还没有这样做,一定要激活插件。

虽然我们在这里创建了自己的插件,但需要注意的是,只需稍作修改,本教程中的代码片段也可以放入functions.php文件中。 我们选择采用插件路线,以便在您切换主题时可以重复使用它。
造型作者简介
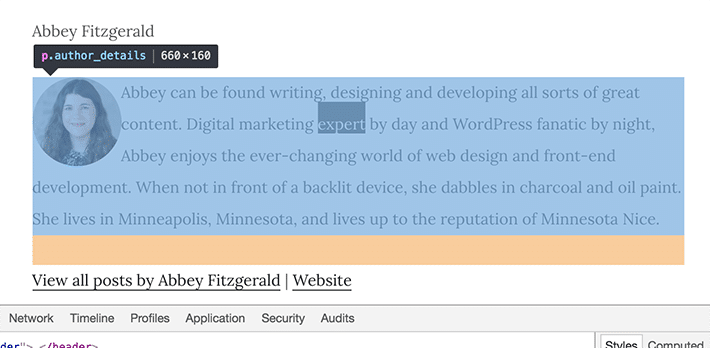
仅使用这些简单的代码片段,一切看起来都不错,但它可以使用一些自定义样式。 调整 CSS 将帮助您使事物看起来更完美、更精致。

首先,让我们看一下新样式。 Chrome 检查器是查看正在发生的事情的好方法。 右键单击并选择“检查”以打开 Chrome 检查器。


以下是一些可以添加到您的样式表中的样式。 您可以将这些作为起点,然后根据您的设计调整样式。
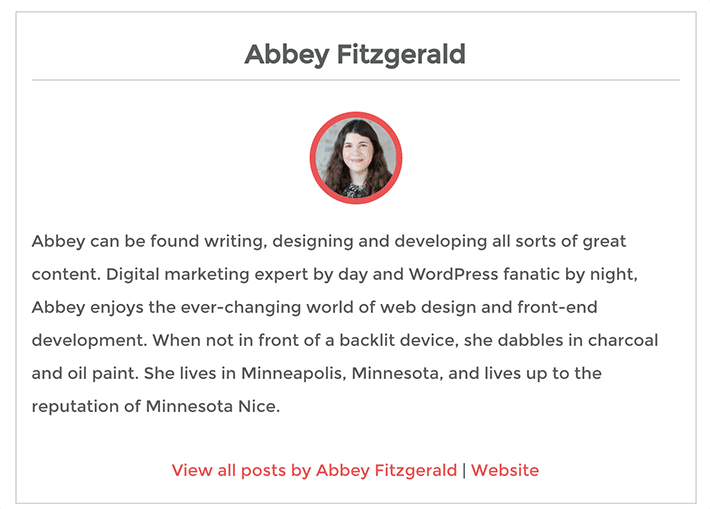
.author_bio { font-family: 'Montserrat', sans-serif; padding: 15px; border: 1px solid #ccc; } .author_bio .author_name { font-size: 2.5rem; font-weight: bold; text-align: center; border-bottom: 1px solid #CCC; } .author-details { border: 1px solid #D8D8D8; } .author_details img { border: 6px solid #e85555; border-radius: 50%; float: none; margin: 20px auto; display: block; clear: both; } .author_bio .author_links { text-align: center; } .author_bio .author_links a { text-decoration: none; color: #e85555; } 
无论您是选择现有插件还是创建自己的插件,这种以内容作者为特色的方式都具有很大的灵活性。 只需更改一些代码或一个插件即可将简单的作者简介添加到您网站的帖子中。 只需几个简单的步骤并通过添加一些自定义 CSS,您就可以使作者简介与您网站的外观和感觉相协调。
