如何将验证码添加到 WooCommerce 登录
已发表: 2021-09-18您想为您的在线商店添加额外的安全层吗? 你来对地方了。 在本文中,我们将向您展示将 CAPTCHA 添加到 WooCommerce 登录并正确配置它的不同方法。
什么是验证码?
CAPTCHA(用于区分计算机和人类的全自动公共图灵测试)是一种现代技术,用于将用户验证添加到任何网站或移动应用程序。 换句话说,验证码用于区分真人和机器人,以使您的网站更安全。 验证码创建简单的挑战并将其显示在前端,用户必须解决它们才能访问该站点。 由于机器人无法解决验证码,您可以过滤不受欢迎的流量并阻止机器人进入您的网站。
因此,如果您想让机器人远离您的登录、注册和其他重要页面,添加 CAPTCHA 是一个不错的选择。
Cloudflare 等 CDN 提供商也包含此技术,并允许您向您的网站添加安全层。
验证码的类型
现在让我们看看不同类型的 CAPTCHA 以及它们是如何工作的。
1) 文本验证码

要访问特定页面或执行诸如提交表单之类的任务,访问者需要将图像中显示的文本输入到提交框中。 如果他们正确输入文本,他们将被重定向到下一页。 但如果文本不准确,系统会自动生成另一个需要用户输入的文本验证码。
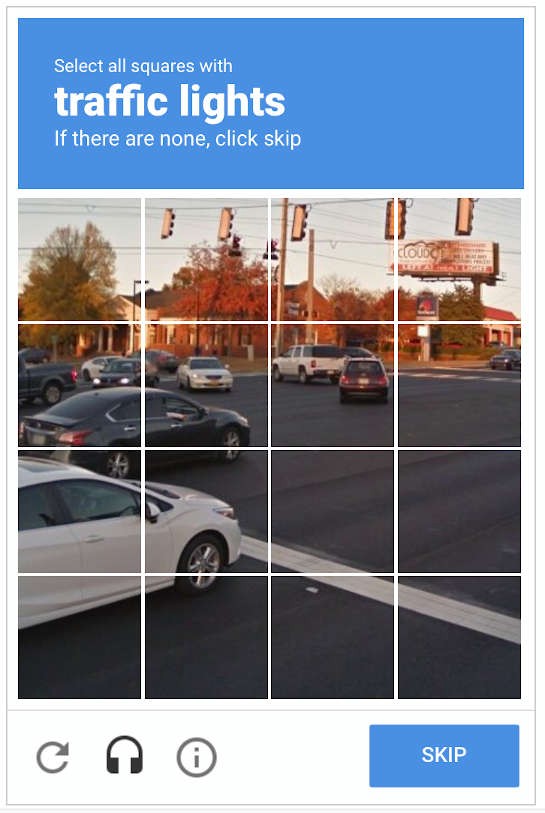
2) 图片验证码

这是最常见和广泛使用的验证码类型。 用户必须根据要求选择正确的图像框,以验证他们不是机器人。 如果图像或说明不清晰,访问者可以跳过验证码并获取新的验证码。
3) 音频验证码

当您使用音频验证码时,您的网站访问者必须收听特定的音频文件并在提交框中输入他们听到的单词/数字。 这比图像或文本 CAPTCHA 更安全,但不像其他类型那样常见。
4) 数学验证码

这可能是此列表中最具挑战性的验证码类型之一。 当您在您的站点上配置数学验证码时,用户需要解决计算以访问特定页面或执行特定操作。 大多数情况下,计算很容易,但访问者也可以刷新验证码以获得新的验证码。
为什么要在 WooCommerce 的登录名中添加验证码?
如果您想保护您的商店免受垃圾邮件注册和机器人的侵害,您应该将 CAPTCHA 添加到您的 WooCommerce 登录名中。 登录页面和联系表格是黑客最常针对的一些页面。 这就是为什么不推荐使用默认的 WordPress 登录表单的原因。

如您所见,那里没有额外的安全层。 通过使用正确的帐户凭据,任何人都可以访问该帐户。 黑客使用软件尝试不同的用户名和密码组合,直到找到正确的组合。 我们已经看到了如何自定义 WordPress 登录页面来避免这种情况,但您还应该添加另一个安全层。
将 CAPTCHA 添加到 WooCommerce 登录页面是使您的网站更安全并保护其网站免受黑客攻击的绝佳方式。 黑客经常使用软件暴力破解登录页面和访问网站。 但是,如果在登录页面添加验证码验证框,软件将无法完成操作。
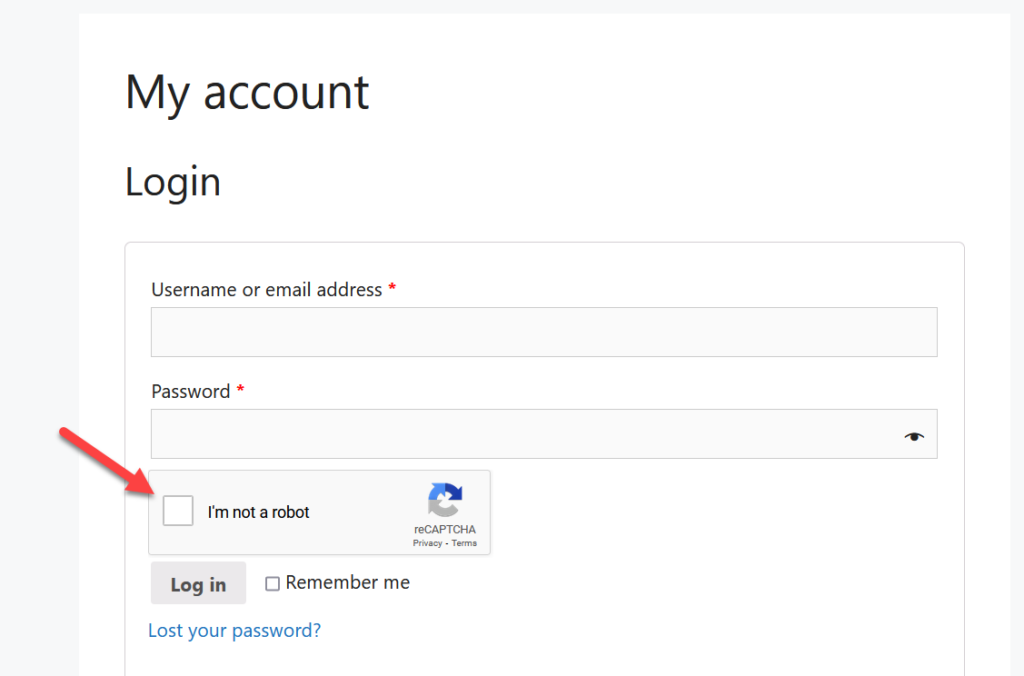
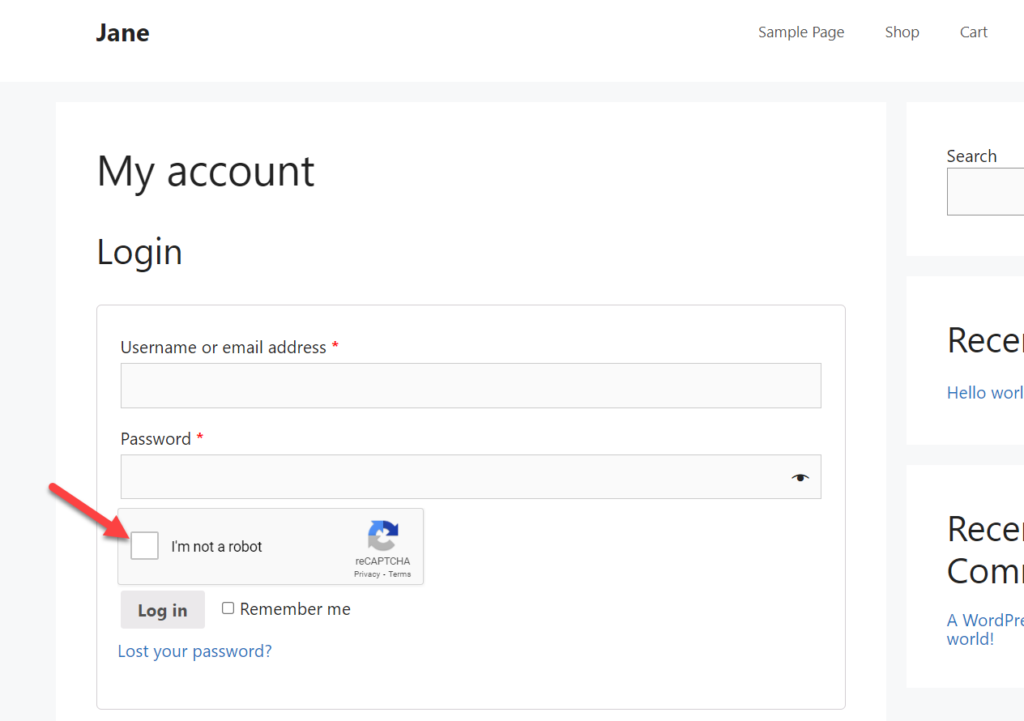
添加验证码后,您的登录表单将如下所示:

即使用户输入了正确的登录凭据,他们也必须在登录帐户仪表板之前解决验证码。
既然您知道为什么需要将 CAPTCHA 添加到 WooCommerce 登录,让我们学习如何做到这一点并防止垃圾邮件。
如何将验证码添加到 WooCommerce 登录
将验证码添加到 WooCommerce 有两种方法:
- 使用插件
- 以编程方式
让我们看一下每种方法,以便您选择最适合您的方法。
1) 使用插件添加验证码
您可以使用几个插件将 CAPTCHA 添加到您的站点。 在本节中,我们将重点介绍两个工具:
- BestWebSoft 的 reCaptcha
- 高级 noCAPTCHA 和 reCAPTCHA
1.1) BestWebSoft 的 reCaptcha
BestWebSoft 的 reCaptcha 是市场上最受欢迎的免费 CAPTCHA 插件之一。 让我们看看如何设置它。
1.1.1) 安装和激活
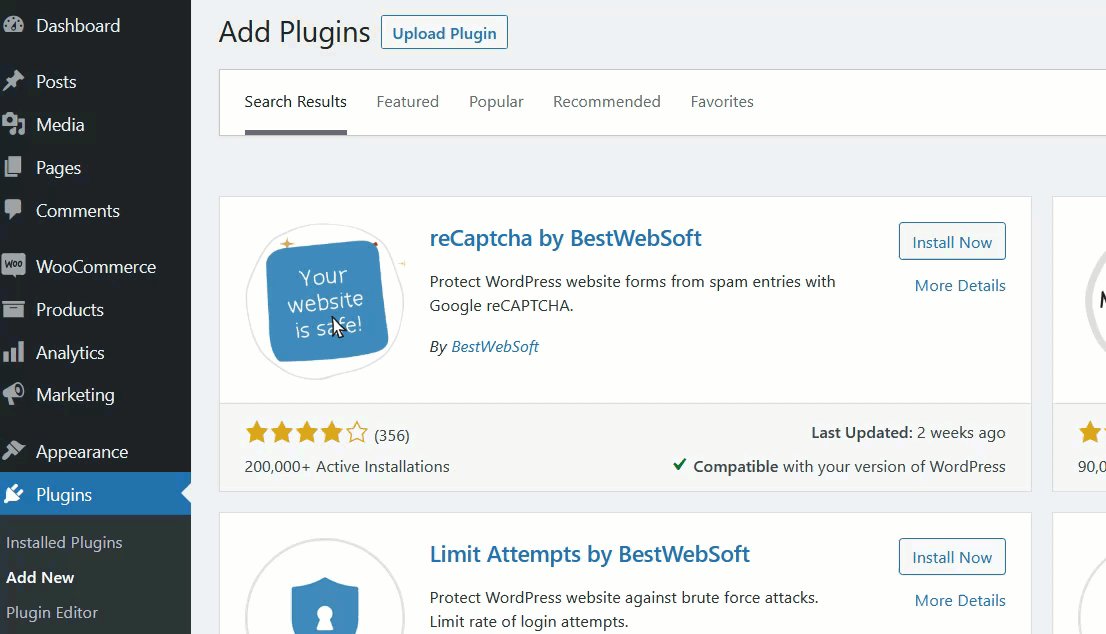
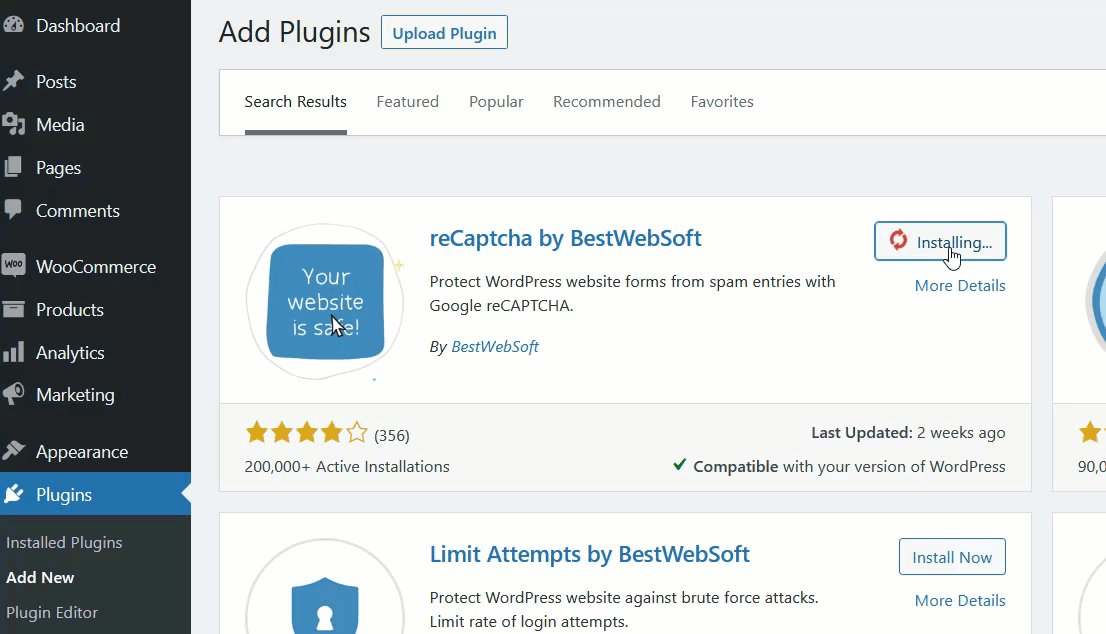
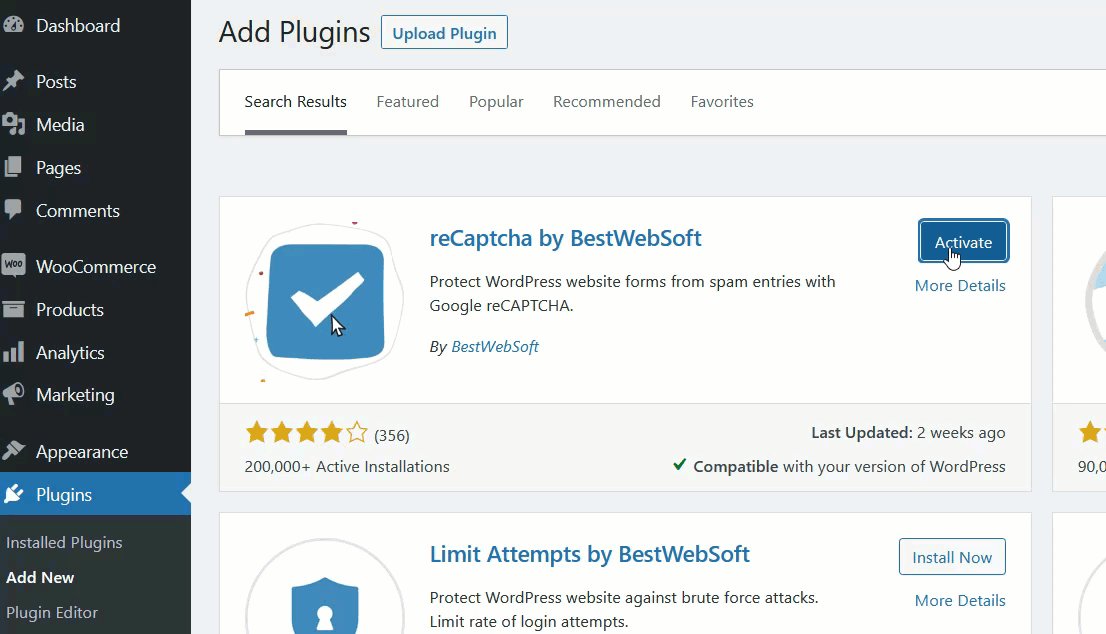
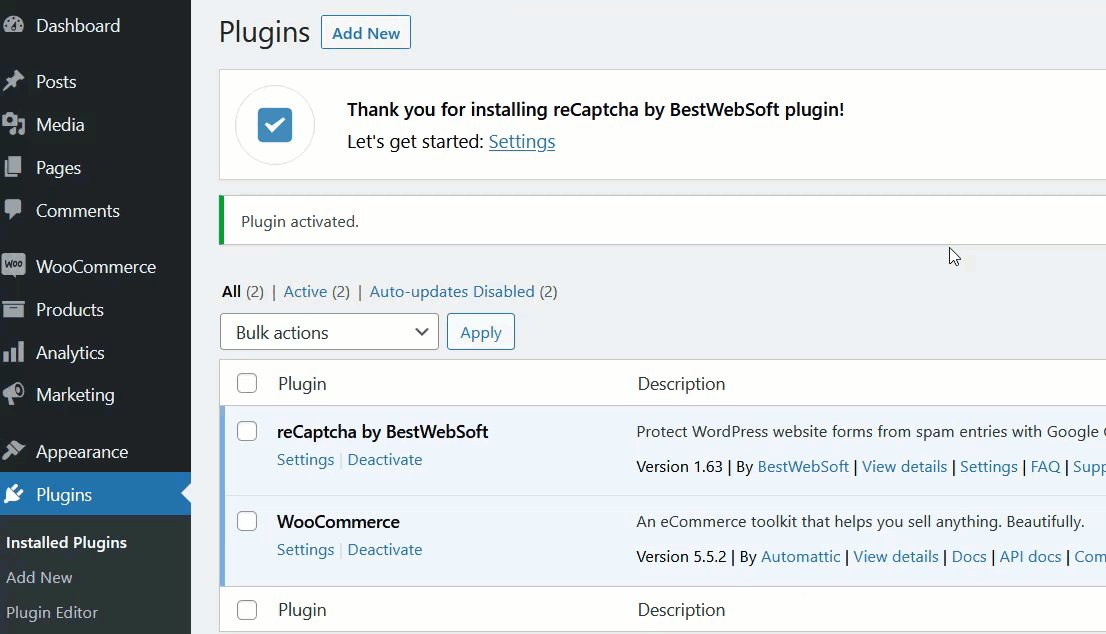
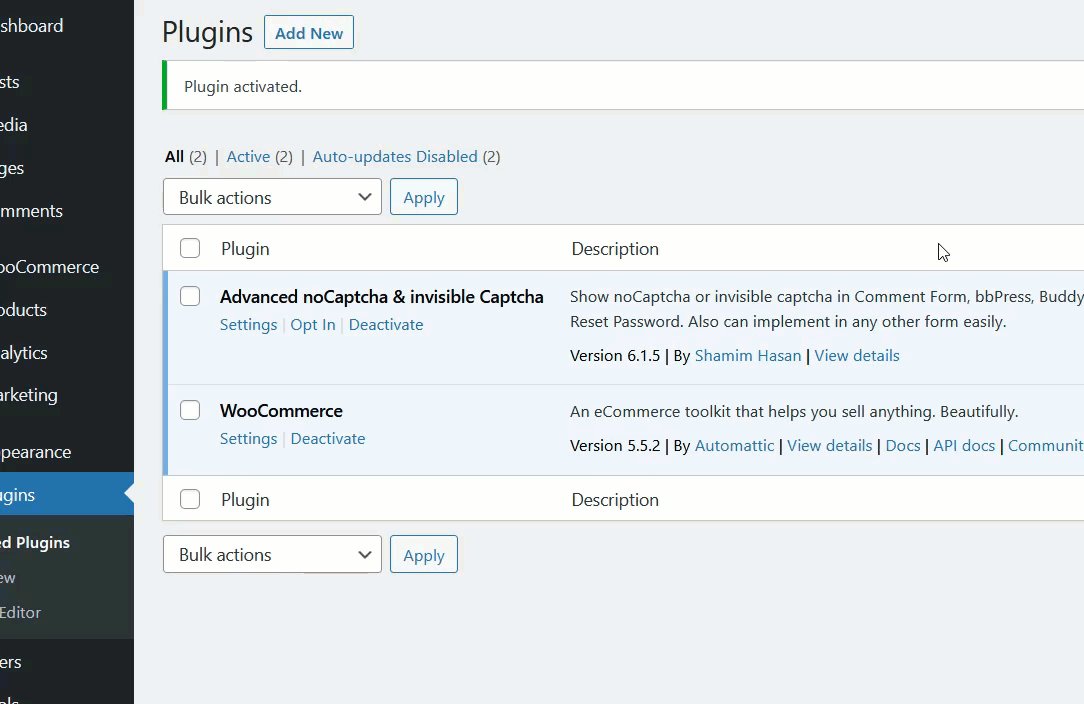
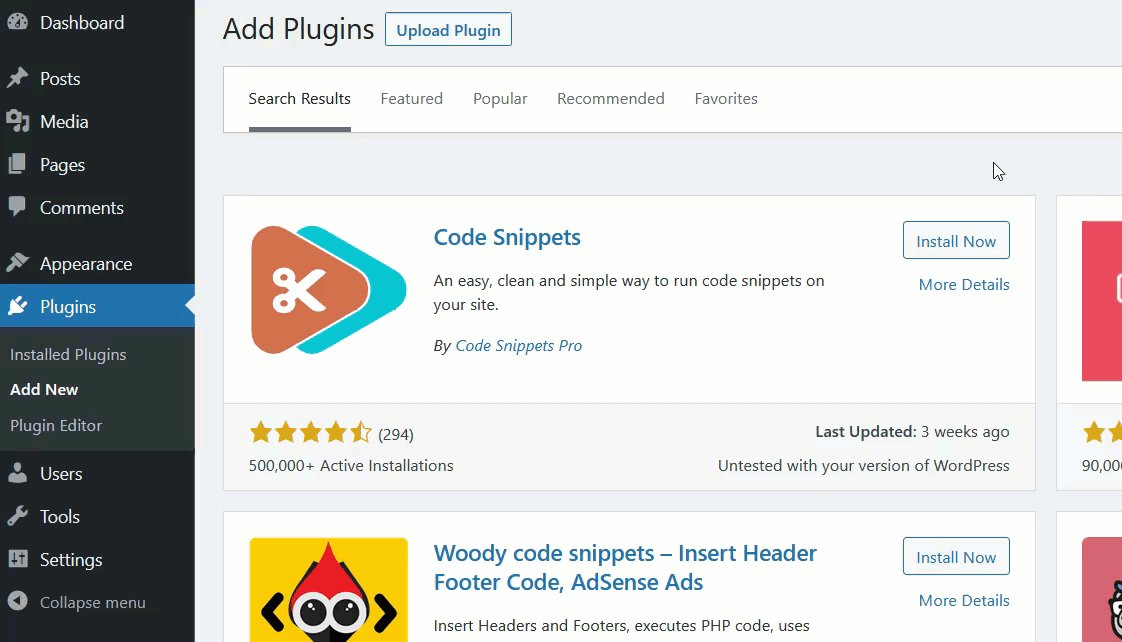
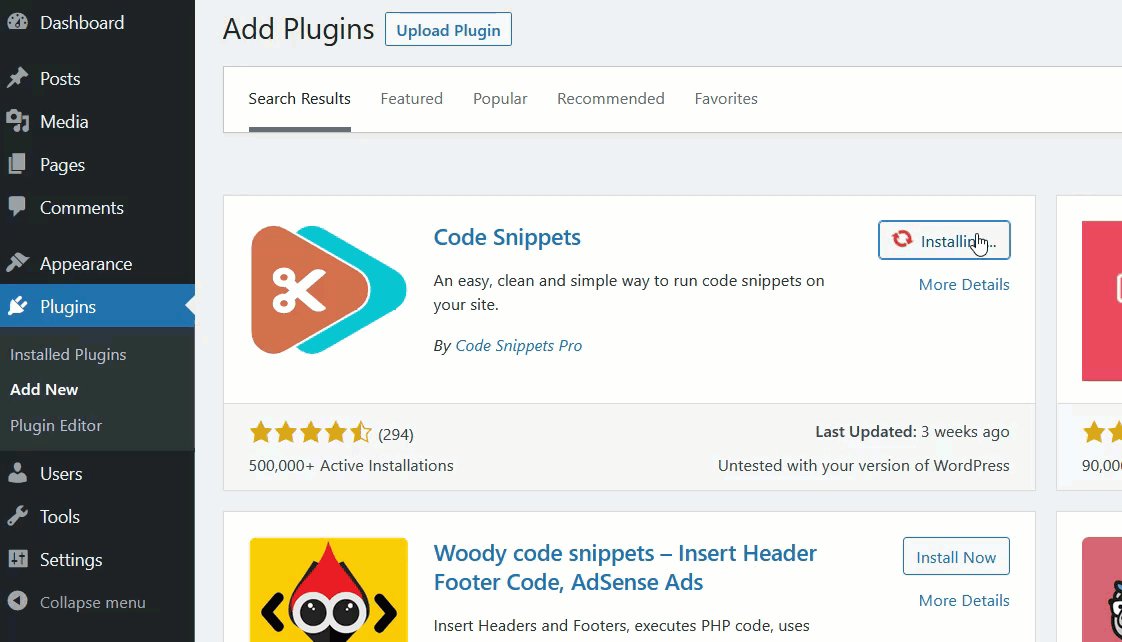
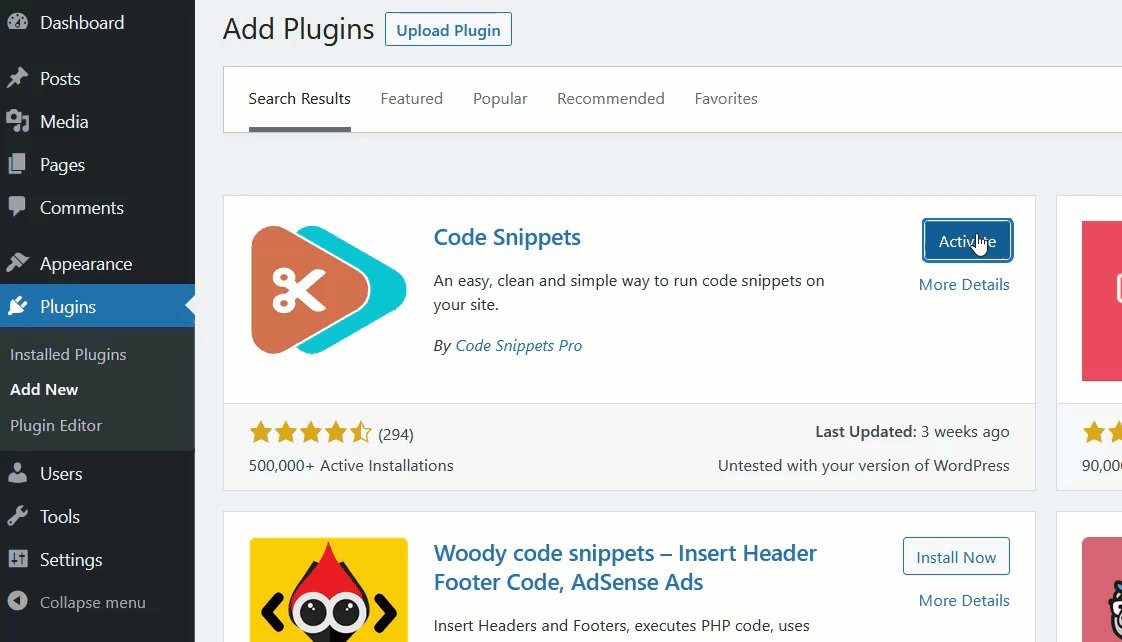
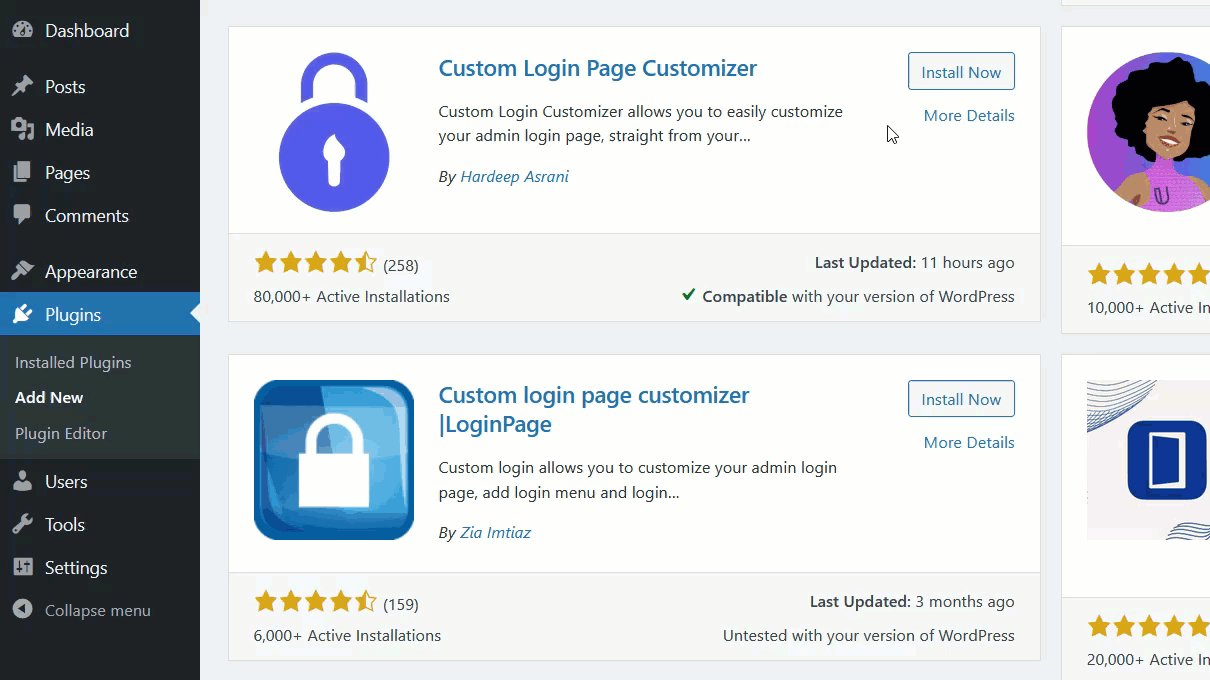
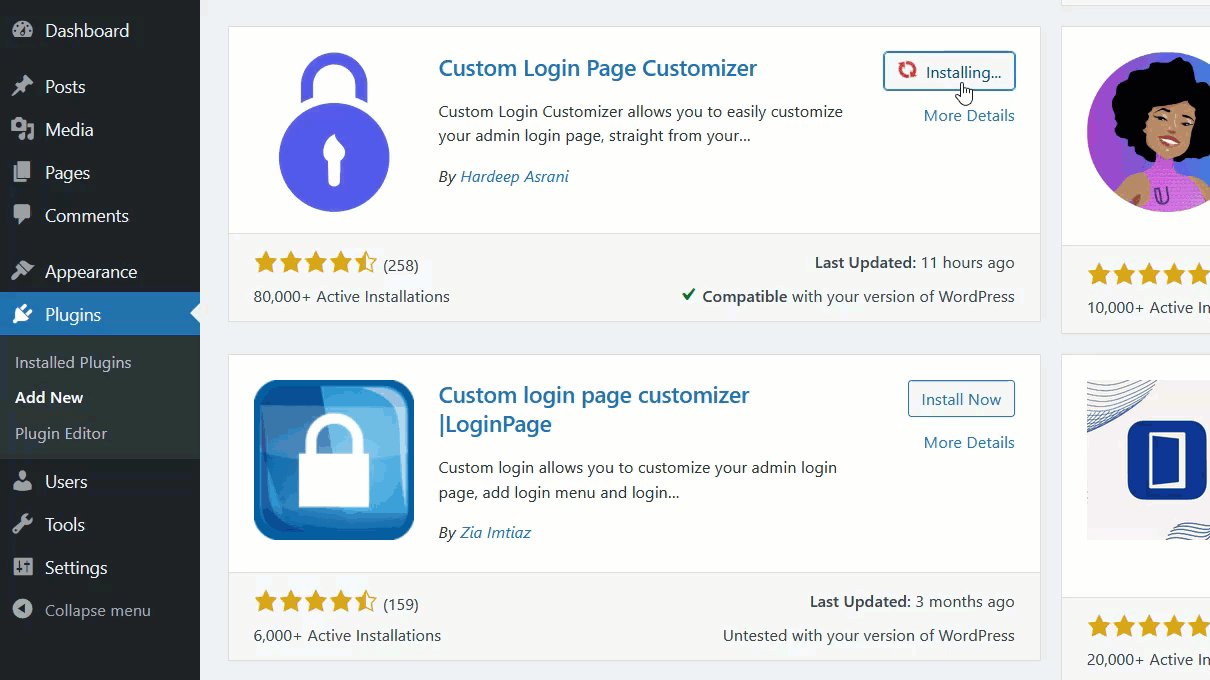
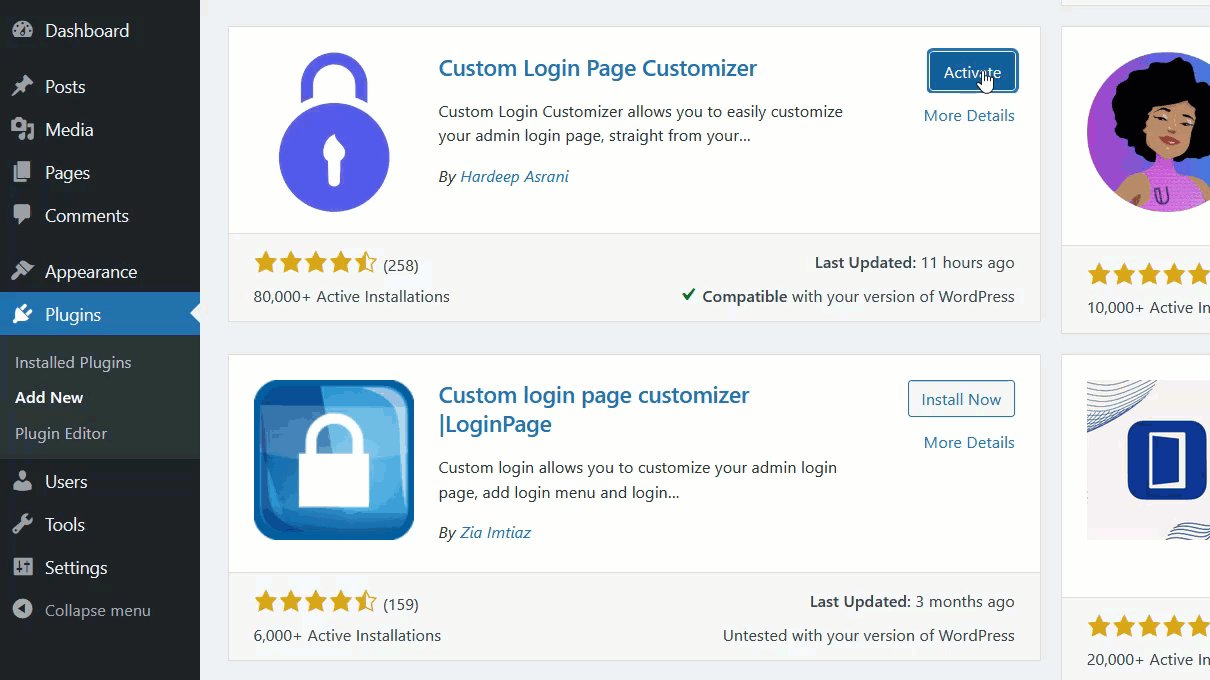
首先,登录您的 WordPress 网站并转到Plugins > Add New 。 然后,通过 BestWebSoft 搜索 reCaptcha,按立即安装,然后激活它。

1.1.2) 配置
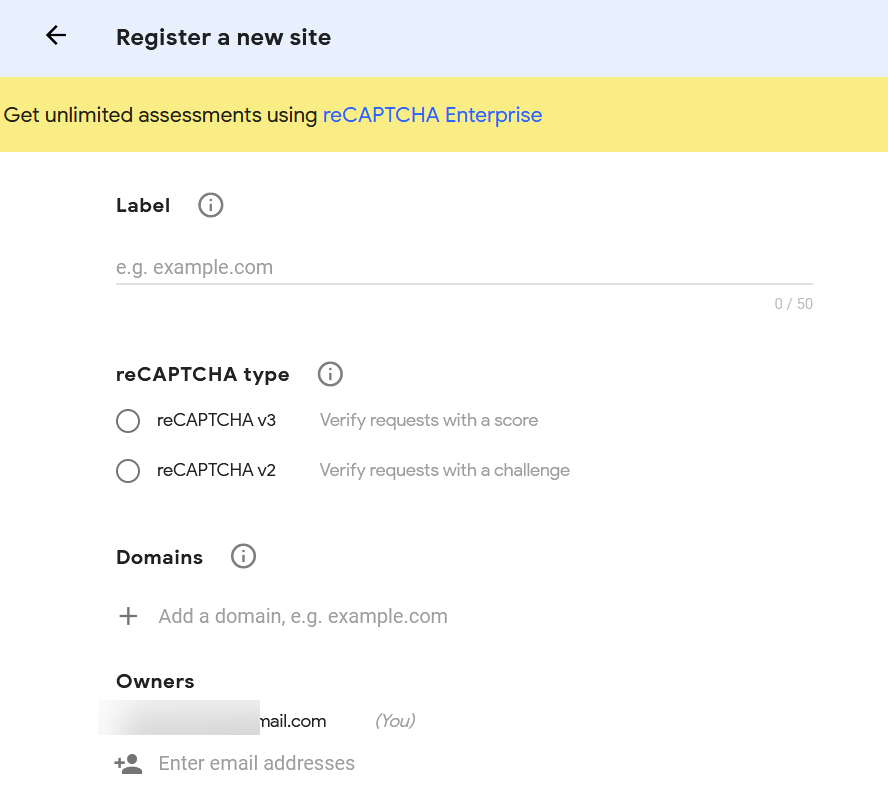
激活插件后,转到 Google reCAPTCHA 管理控制台并完成注册。 要注册新网站,您需要输入:
- 标签
- reCAPTCHA 类型
- 域
- 拥有者

填写所需信息后,提交表格。

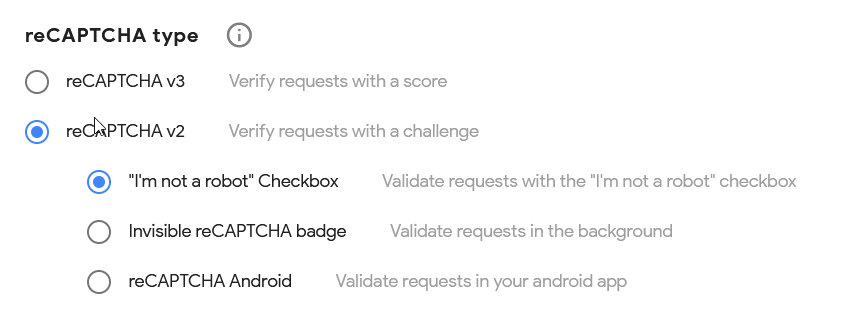
在我们的例子中,我们选择了 reCAPTCHA v2,它是列表中可用的最简单的 reCAPTCHA 类型。

您可以选择 3 个选项。 我们建议选择我不是机器人复选框,这是最常见的验证。
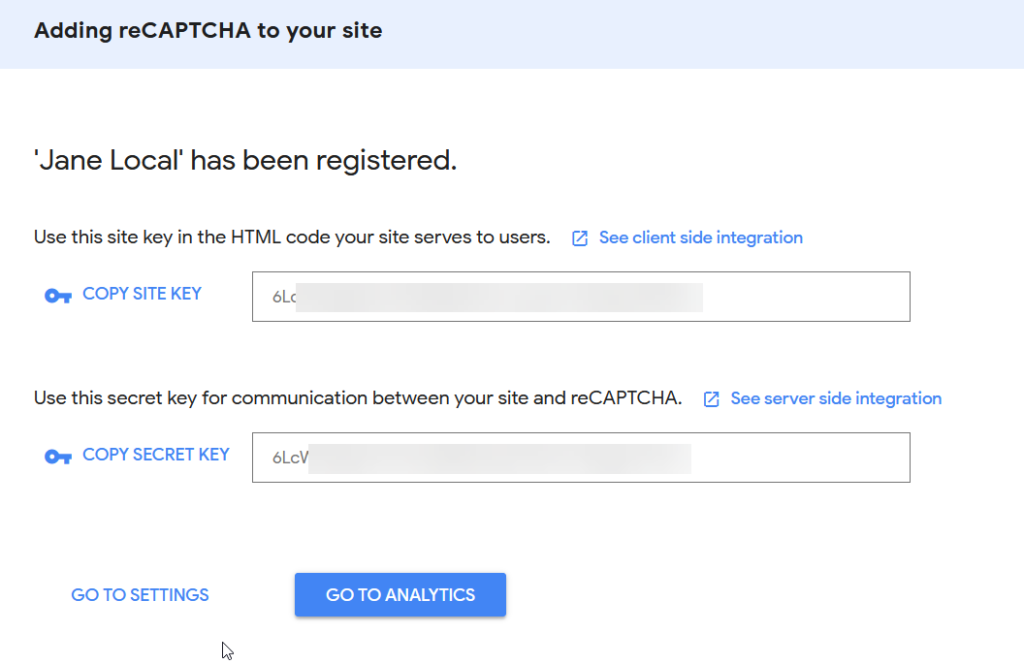
提交表单后,平台将在屏幕上显示两个密钥:站点密钥和密钥。

复制它们并将它们放在方便的地方,因为您将在一分钟内使用它们。
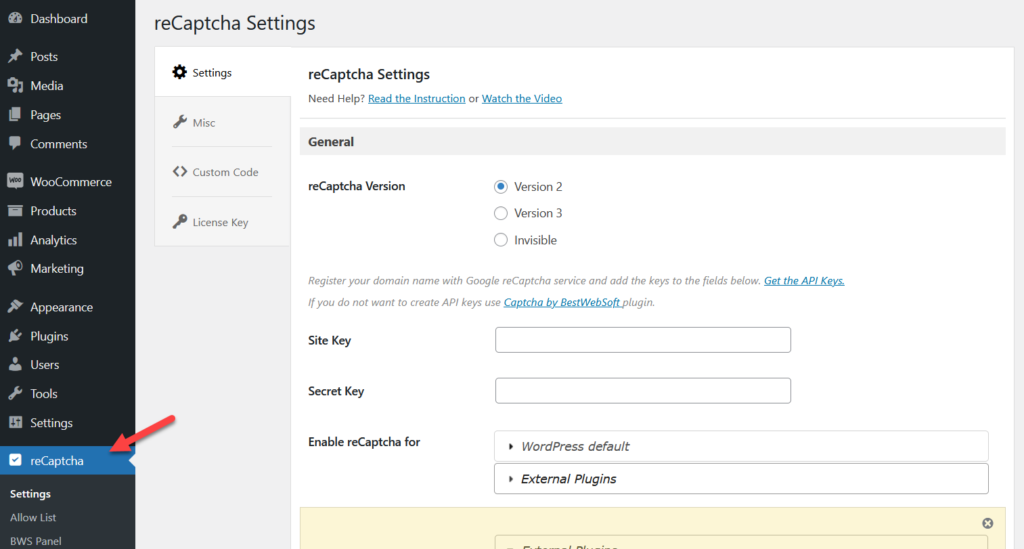
现在返回您的 WordPress 仪表板并转到reCAPTCHA 设置。

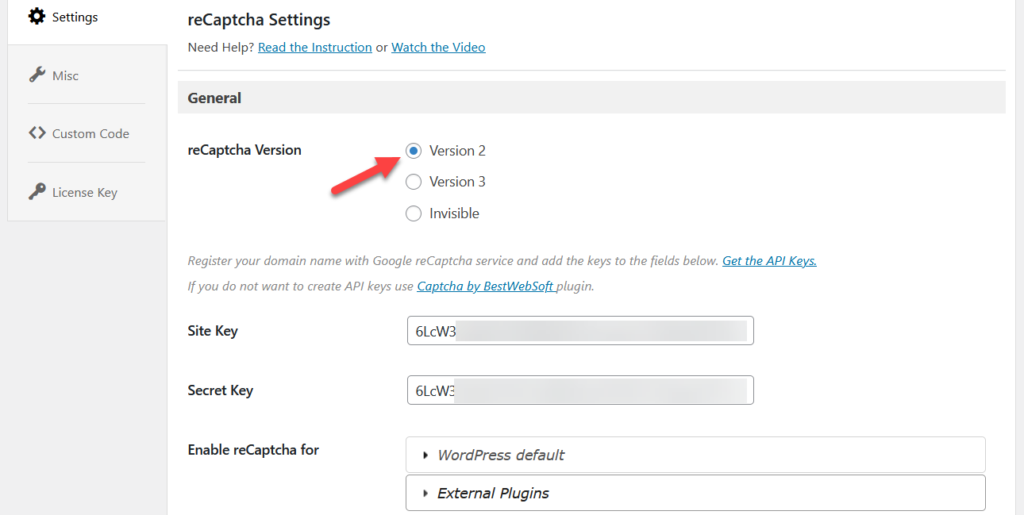
粘贴密钥,然后在点击提交按钮之前,确保您选择了与之前选择的相同的版本。

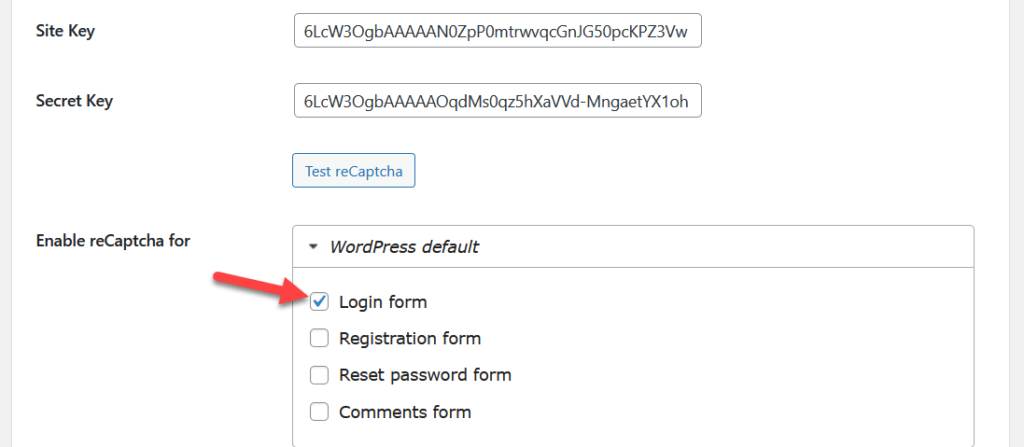
然后,滚动到页面底部,您将看到一些 WordPress 默认页面。 选择要添加验证码的页面。 对于这个演示,我们将选择登录页面,但您也可以选择更多页面。 您还可以为某些用户角色隐藏 CAPTCHA。

之后,保存设置,就是这样!
1.3) 测试
要验证一切是否正常,请使用隐身窗口进入您的登录页面,您将在密码字段下方看到一个 CAPTCHA 框。

如果您在前端看不到复选框,那是因为您输入了错误的键或选择了错误的 reCAPTCHA 类型。 返回设置并仔细检查插件选项。
这是您可以将验证码添加到默认 WordPress 登录页面的方法。 如果您使用默认的 WordPress 登录页面作为 WooCommerce 登录页面,这是一个不错的选择。 但是,如果您使用 WooCommerce 生成的专用页面,则需要使用此插件的高级版本。
目前,免费版本的 reCAPTCHA 不附带 WooCommerce 集成。 然而,高级版将以每年 21 美元的价格解锁更强大的集成和更高级的功能。
购买后,您需要验证许可证密钥,然后将 reCAPTCHA 选项添加到 WooCommerce 登录、注册或密码重置字段。

如果您想在不支付任何费用的情况下将验证码字段添加到 WooCommerce 登录页面,我们为您准备了另一个插件。
1.2) 高级 noCAPTCHA & reCAPTCHA (V2 & V3)
Advanced noCAPTCHA & reCAPTCHA 是一款出色的免费插件,可轻松将 CAPTCHA 添加到您的网站。 让我们看看如何配置它来保护您的网站。
1.2.1) 安装和激活
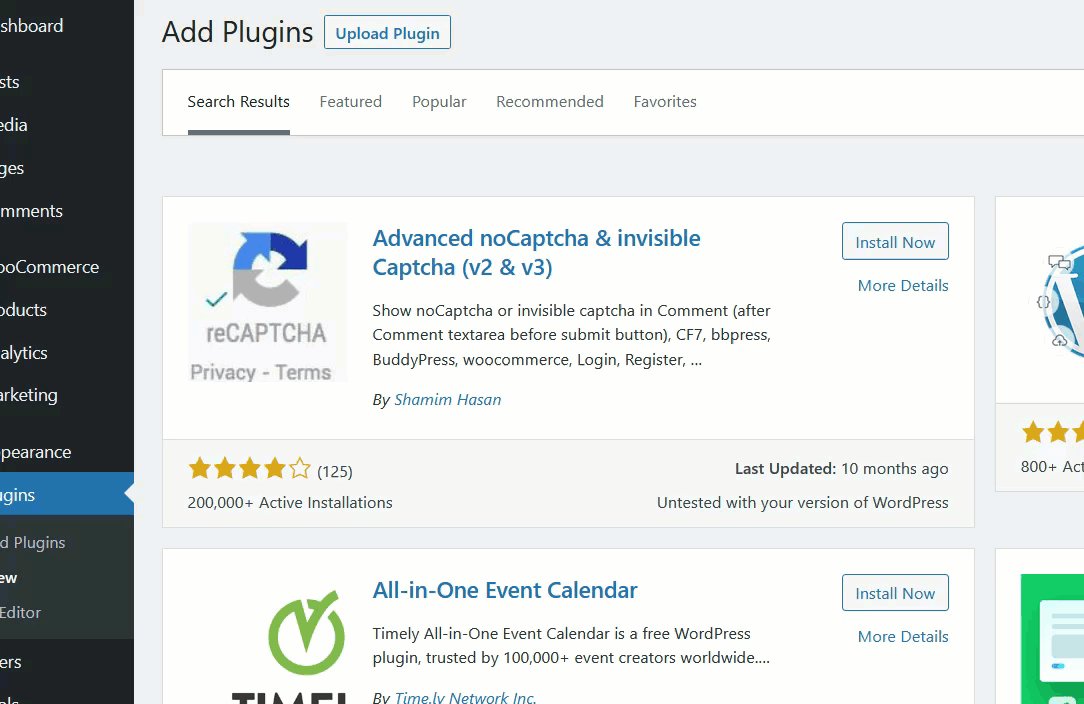
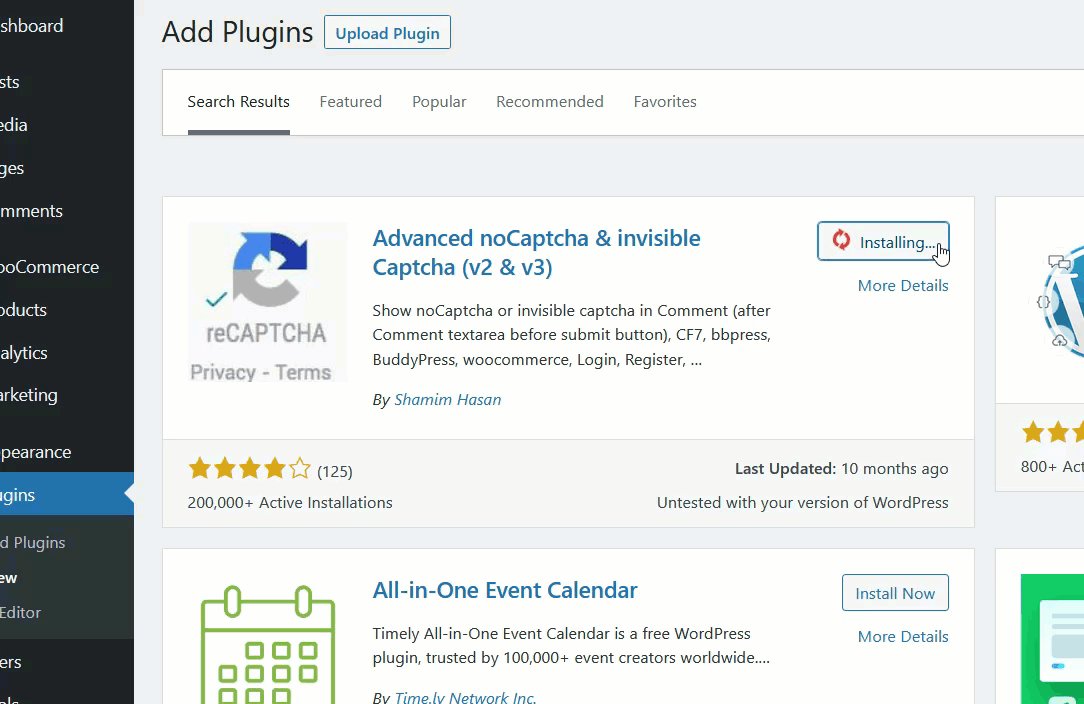
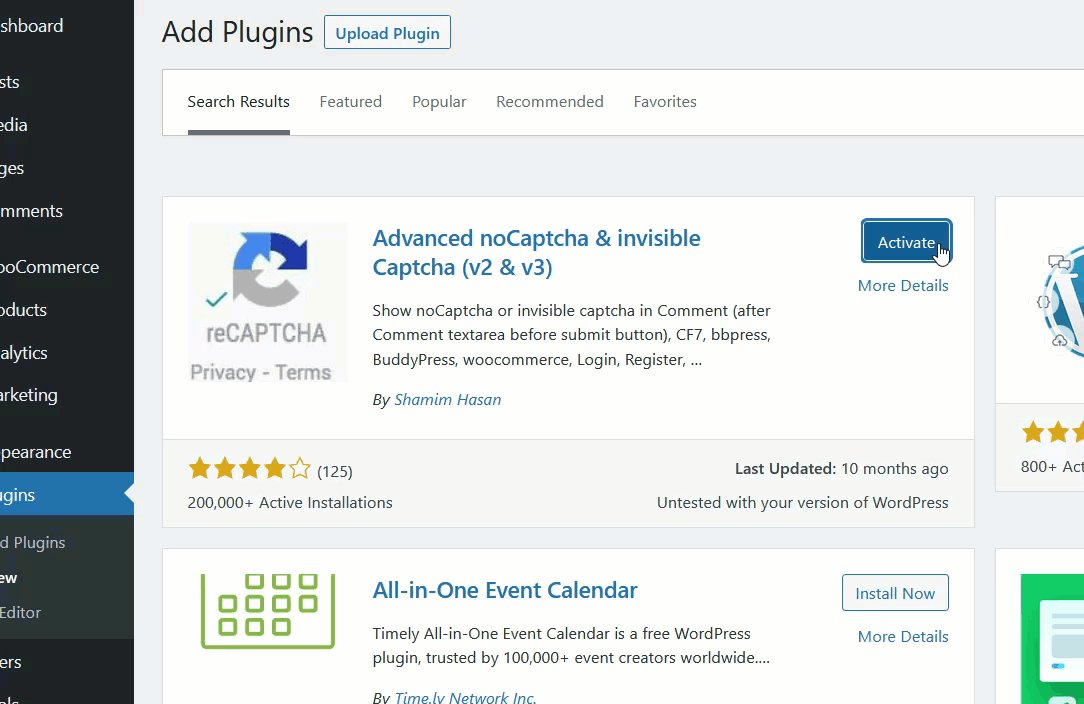
像往常一样,您需要做的第一件事是在您的网站上安装并激活插件。 转到插件 > 添加新插件,查找插件并安装它。


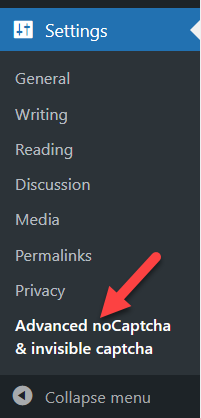
激活该工具后,您将在“设置”部分下看到该插件的设置。

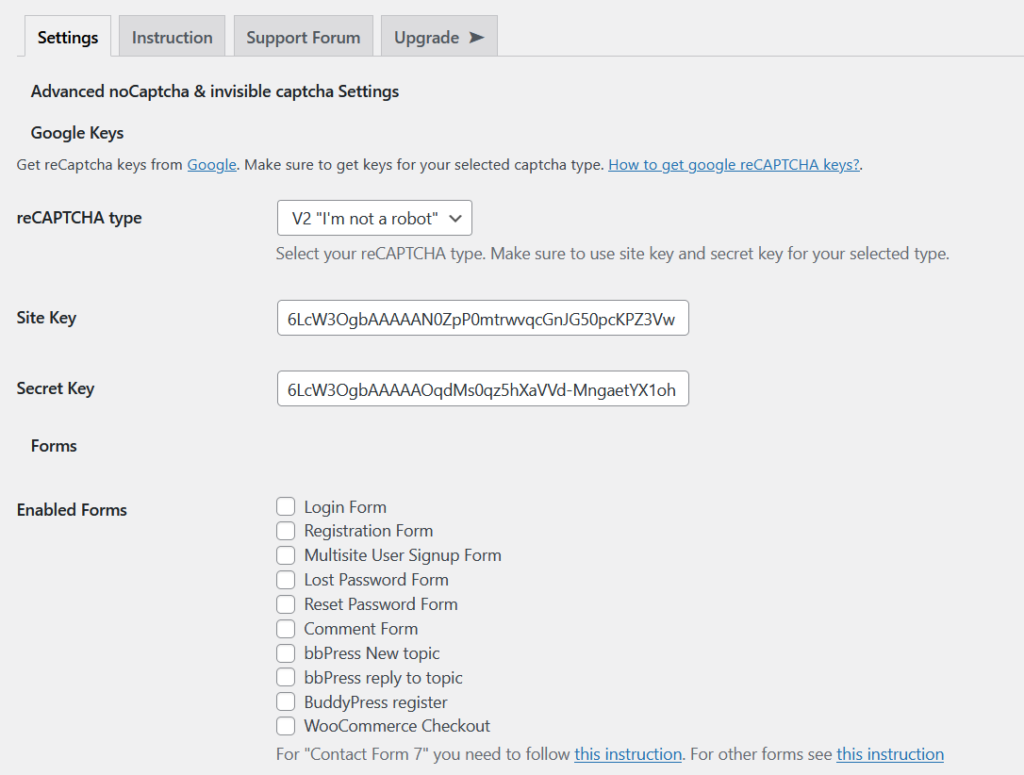
1.2.2) 配置
这个工具的配置是最小的。 转到 Google reCAPTCHA 管理控制台并完成注册。 请记住选择您想要的验证码类型并复制站点密钥和密钥。
然后,选择 reCAPTCHA 类型并将您的站点密钥和密钥粘贴到相应的字段中。

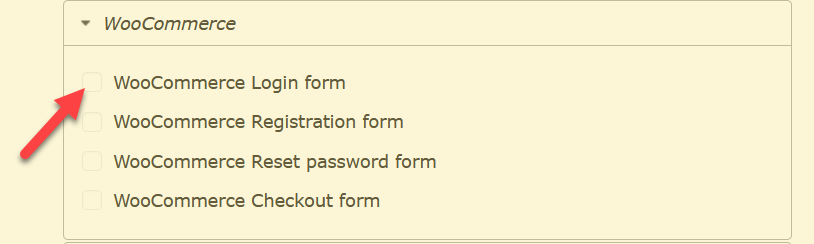
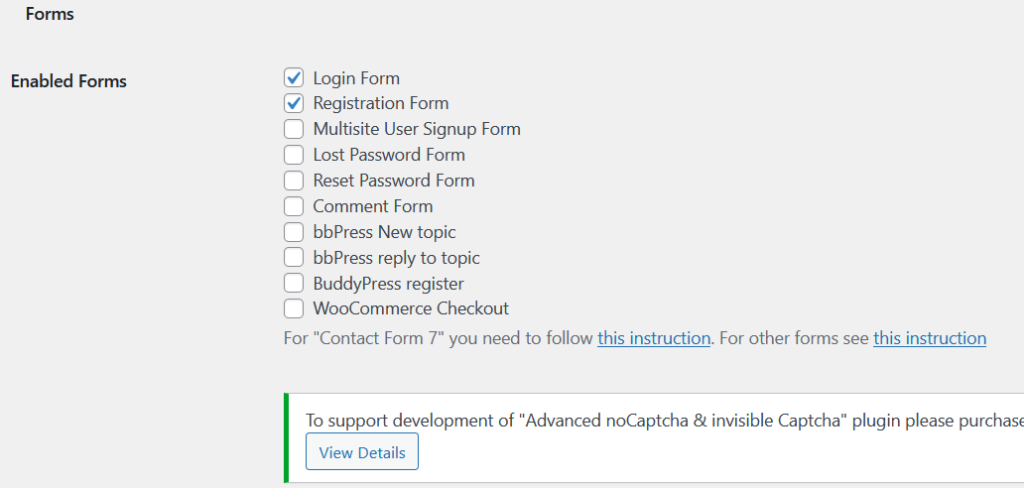
之后,选择要使用 reCAPTCHA 保护的表单。 在这种情况下,我们将选择我们的登录和注册表单。 之后,保存更改。

1.2.3) 测试
之后,是时候检查您的 WooCommerce 登录页面了。 在隐身窗口上打开登录页面,您应该会在那里看到一个 reCAPTCHA 框。

而已! 这就是您可以轻松地将验证码字段添加到 WooCommerce 登录页面的方法。 但是,如果您不想为此使用任何第三方工具怎么办? 您也可以使用一些代码来完成。
2) 以编程方式添加验证码
如果您有一些编码技能,您可以使用 PHP 片段将 CAPTCHA 添加到您的 WooCommerce 登录页面。 在本节中,我们将向您展示如何在登录屏幕中包含 Google reCAPTCHA 框。
由于我们将编辑主题的functions.php文件,因此在开始之前您应该生成您网站的完整备份。 此外,如果您还没有这样做,我们建议您创建一个子主题。
对于本教程,我们将使用 Code Snippets 插件,而不是将代码直接粘贴到functions.php文件中。 这是成千上万的博客作者和开发人员使用的特定于站点的工具,可以使编辑核心文件的过程更容易。
安装和激活
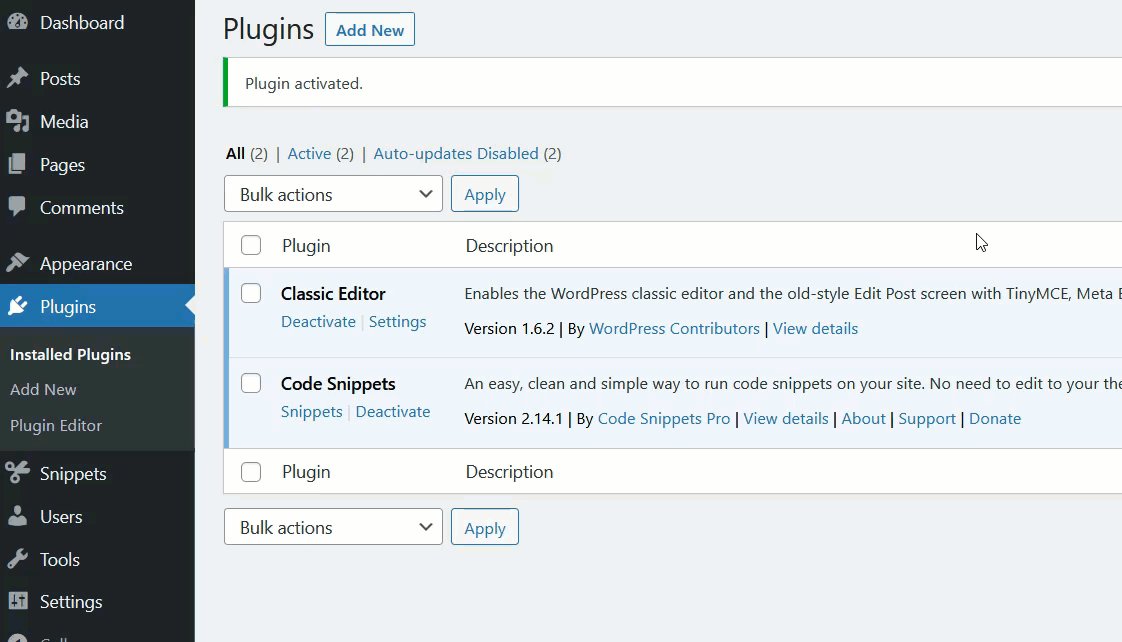
首先,在您的站点上安装并激活代码片段,如下所示。

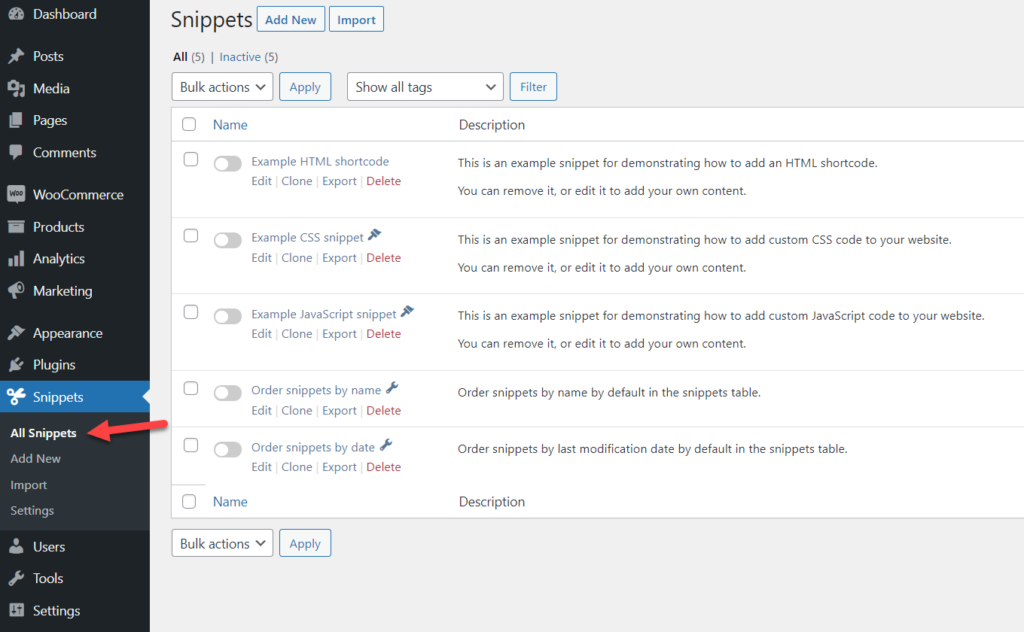
激活插件后,您将在左侧看到其设置。
配置

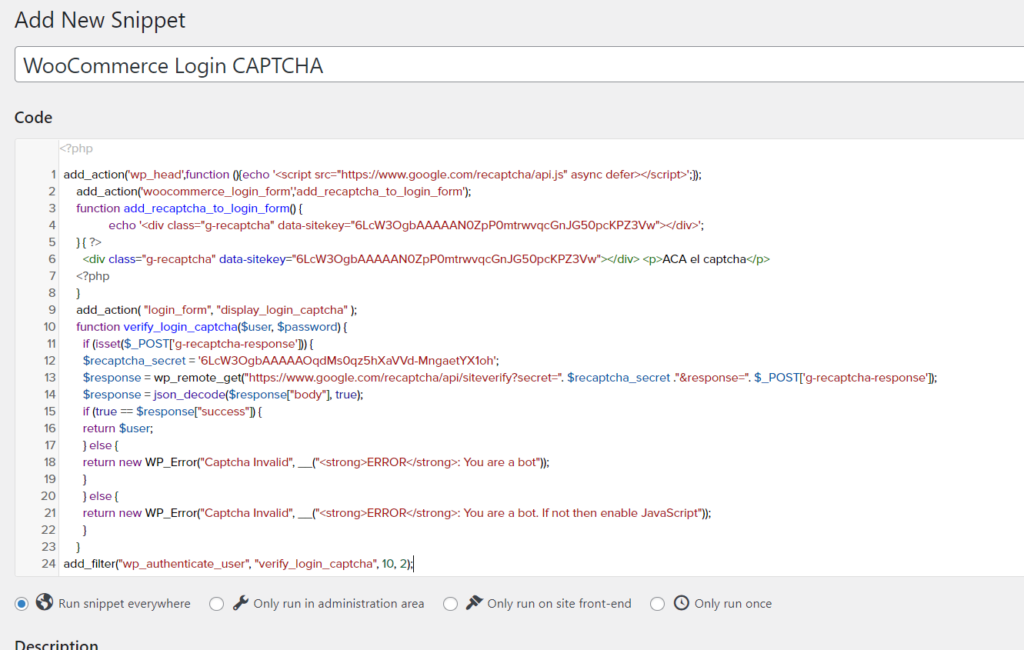
单击Add New,为代码段命名,然后粘贴以下代码:
add_action('wp_head',function (){echo '<script src="https://www.google.com/recaptcha/api.js" async defer></script>';});
add_action('woocommerce_login_form','add_recaptcha_to_login_form');
功能 add_recaptcha_to_login_form() {
echo '<div class="g-recaptcha" data-sitekey="YOUR_PUBLIC_KEY"></div>';
} { ?>
<div class="g-recaptcha" data-sitekey="YOUR_PUBLIC_KEY"></div> <p>ACA el captcha</p>
<?php
}
add_action("login_form", "display_login_captcha");
功能 verify_login_captcha($user, $password) {
if (isset($_POST['g-recaptcha-response'])) {
$recaptcha_secret = 'YOUR_SECRET_KEY';
$response = wp_remote_get("https://www.google.com/recaptcha/api/siteverify?secret=".$recaptcha_secret ."&response=".$_POST['g-recaptcha-response']);
$response = json_decode($response["body"], true);
if (true == $response["success"]) {
返回$用户;
} 别的 {
return new WP_Error("Captcha Invalid", __("<strong>ERROR</strong>: You are a bot"));
}
} 别的 {
return new WP_Error("Captcha Invalid", __("<strong>ERROR</strong>: You are a bot. If not then enable JavaScript"));
}
}
add_filter("wp_authenticate_user", "verify_login_captcha", 10, 2); 
确保将您的站点密钥和密钥粘贴到分别显示 YOUR_PUBLIC_KEY和YOUR_SECRET_KEY的代码段中。 完成后,保存更改并激活代码段。

测试
现在,您需要从隐身窗口检查您的 WooCommerce 登录页面。 您应该在那里看到一个 reCAPTCHA 框。

而已! 这就是您可以使用一些代码将 CAPTCHA 添加到 WooCommerce 登录页面的方式。
奖励:如何自定义登录页面
运行 WooCommerce 商店时,自定义登录页面是一个好习惯。 这不仅会与您的竞争对手区分开来,还会使您的网站更加安全。 在本节中,我们将向您展示如何在不编写任何代码的情况下编辑登录页面,从而为用户提供更好的体验并确保您的商店安全。
有很多插件可以自定义登录页面。 在本教程中,我们将使用自定义登录页面定制器,这是一个免费工具,您可以从 WordPress 插件存储库下载。
您需要做的第一件事是在您的网站上安装并激活插件。 转到Plugins > Add New ,查找 Custom Login Page Customizer,然后安装它。

激活后,您将在Login Customizer下的左侧看到Customizer 选项。

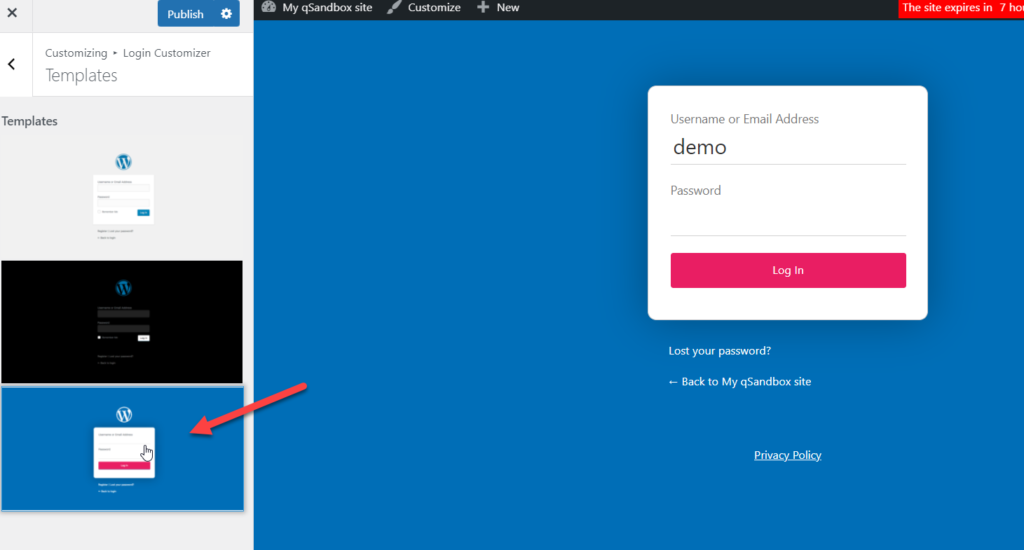
访问它后,您将看到 WordPress 定制器。 该插件附带一些预先构建的模板,您可以使用这些模板让您的生活更轻松并节省一些时间。

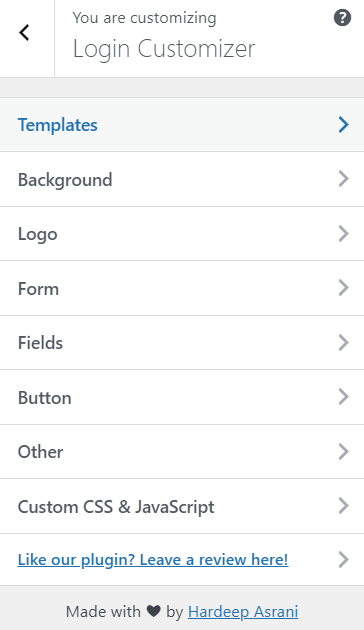
使用此插件,您将能够自定义网站的背景、徽标、表单、字段和按钮。 此外,您还可以包含来自自定义 CSS 和 JavaScript部分的自定义代码脚本。

一旦您对自定义感到满意,请记住保存更改。 而已! 现在您的网站访问者将在前端看到新设计的登录页面。
有关这方面的更多信息,请查看我们关于如何在 WordPress 中自定义登录页面的指南。 此外,我们建议您还查看我们的教程以更改登录 URL。
结论
总而言之,确保您的登录页面安全至关重要。 通过在您的登录页面上使用 CAPTCHA,您可以使您的网站更加安全,并防止未经授权的用户(例如机器人)访问您的仪表板。
在本指南中,我们了解了如何使用插件和一些代码将 CAPTCHA 添加到 WooCommerce 登录页面。 你应该使用哪一个? 这取决于。 这两种方法都可以完成工作,因此这取决于您的技能和需求。 如果您正在寻找一个简单的解决方案,您可以使用插件。 另一方面,如果您有编程技能并且不喜欢安装太多插件,您可以添加本教程中提供的代码片段。
如果您正在寻找更多 WooCommerce 专用教程,请查看以下文章:
- 如何更改 WordPress 登录页面 URL
- WordPress登录不起作用? 如何修复它
- 如何在 WordPress 中自定义登录页面
你觉得这篇文章有帮助吗? 如果您这样做了,请在社交媒体上与您的朋友分享这篇文章,以帮助他们保护他们的网站。
