如何在 WordPress 中添加代码片段
已发表: 2023-09-26有时您想更改 WordPress 中的某些内容。 这可以是设计元素,例如移动设备上的社交链接放置、评论等核心功能,或广告放置等货币化功能。 通常解决方案是使用插件,但如果您只需要进行一次编辑,为什么要经历所有这些麻烦呢? 相反,您可以使用代码片段。
什么是代码片段?
对于 WordPress,代码片段就是一段简单的 PHP、JS、CSS 或 HTML 代码。 代码片段用于编辑默认的 WordPress 功能,而不是添加全新文件或安装插件。
代码片段有什么作用?
通常,代码片段用于向您的网站添加特定的特性或功能。 每个片段都有明确、直接的目的。 片段的作用取决于片段。
代码片段示例
- 添加片段以使用短代码显示当前年份,这样您就不必每年一月更新版权中的年份。
- 编辑搜索结果中显示的帖子数量,以保持网站井井有条。
- 自定义 WordPress 后端的管理菜单栏,以显示特定的菜单项、快速链接或不同的欢迎消息。
- 禁用默认的 WordPress 功能,例如图像的嵌入或延迟加载。
- 通过排除某些类别、添加图像、延迟发布等来管理您的 RSS 源。
如何手动添加代码片段到 WordPress
添加代码片段的一种方法是使用要添加代码片段的 WordPress 文件手动创建子主题。 这个过程并不太复杂,但我们建议您仅在您熟悉编码的情况下才采用此方法。 由于这些步骤非常特定于主题和片段,因此请将此视为手动过程的概述,而不是完整的分步教程。
创建网站的备份
因为您将创建子主题并编辑文件,所以定期完整备份站点非常重要。 这样,如果您在编辑时出现任何问题,您可以随时恢复到以前的站点备份。 您可以在我们的 WordPress 备份指南中了解备份方法。
创建一个子主题
您应该避免将自定义代码直接添加到原始 WordPress 主题文件中。 这是因为您不可避免地需要更新您的 WordPress 主题,并且当您这样做时,新的更新文件将覆盖旧文件 - 包括您的自定义代码。
为了使主题文件保持完好状态并保留任何自定义代码,您应该使用子主题。 将子主题视为主“父”主题的克隆。 它依赖于父主题中的大多数主题文件,但允许您进行任意数量的自定义。
添加文件
要构建您的子主题,您需要一个代码编辑器以及 WordPress 网站的 FTP 访问权限。 首先在 wp-content/themes 下创建一个新的主题文件夹。 为此,上传一个 style.css 文件,该文件是您的子主题的样式表(用于设计编辑)和一个functions.php 文件,该文件应包含用于将父主题的样式表排入队列的代码。 您可以在我们的 WordPress 子主题指南中了解有关如何创建子主题的更多信息,并获取要添加到 Functions.php 的确切代码。
一旦您的子主题准备就绪,请随时在您的 WordPress 网站上激活它(从“外观”>“主题”)。
编辑文件

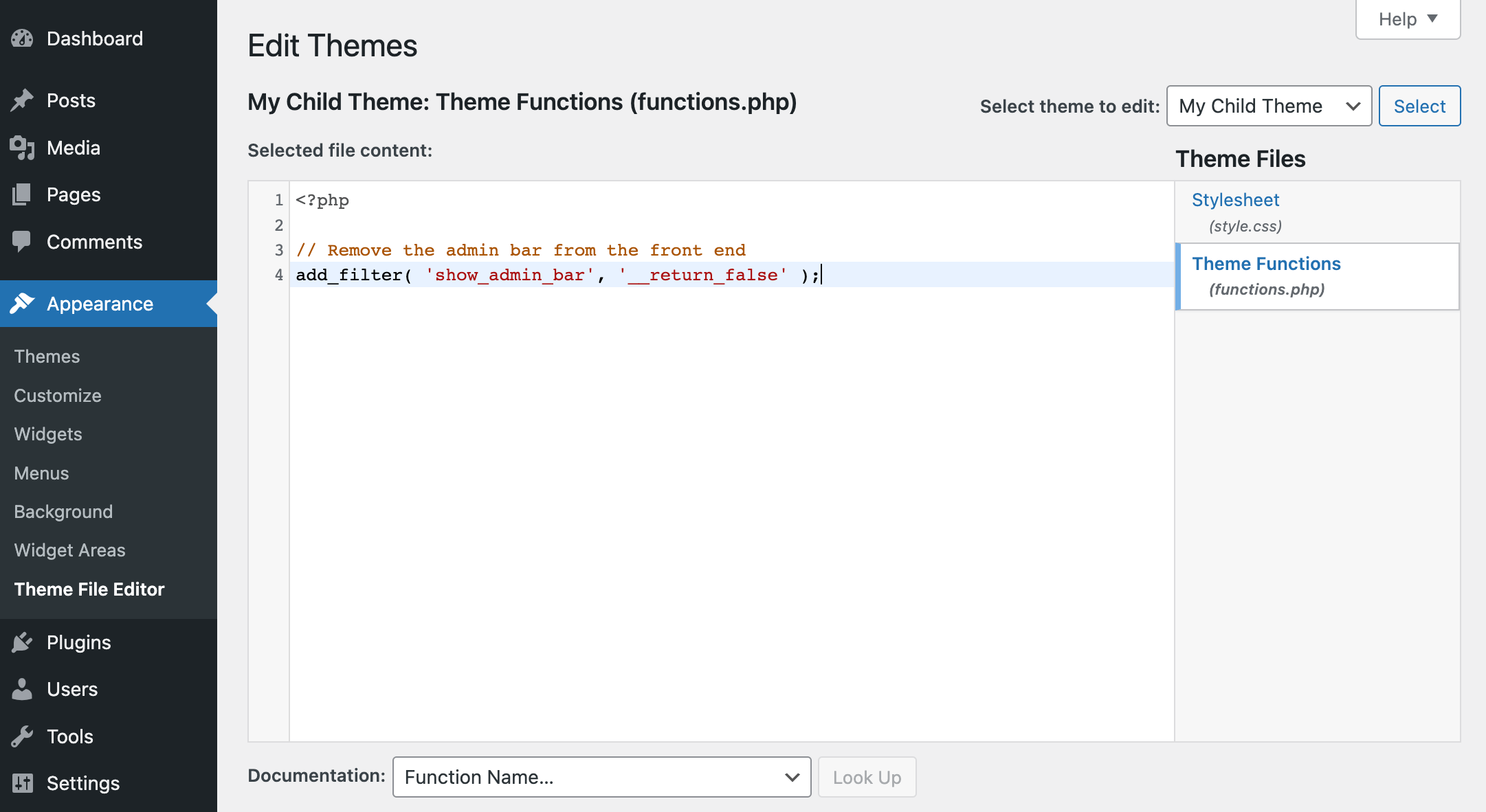
现在,您可以在代码编辑器(或在 WordPress 外观 > 主题文件编辑器中)打开子主题的functions.php 文件并添加代码片段。 大多数代码片段都添加到functions.php 文件中(尽管有一些异常值)。
只需按照您所使用的代码片段源中的说明进行操作,即可确保正确复制、粘贴和编辑代码片段。 我们唯一的建议是您坚持使用信誉良好的来源(WPCode、WPMUdev、WPBeginner、Elegant Themes、Tuts+、Elementor 等)。 这样,您使用的代码片段就更有可能是正确且安全的。
当然,这是一个非常肤浅的指南 - 因为我们无法逐步介绍如何手动添加、编辑和管理 WordPress 的每个片段可能性。
但在向 WordPress 添加代码片段时,我们可以建议一种更好、更简单的方法。
如何使用 WPCode 轻松将代码片段添加到 WordPress
虽然您当然可以将代码添加到主题文件中,但这不是我们推荐的方法。 由于我们使用的是 WordPress,因此您可以使用大量代码片段插件。 具体来说,我们喜欢 WPCode。
WPCode 是一个免费的 WordPress 插件,您可以使用它向 WordPress 添加代码片段,而无需创建子主题或手动编辑文件。 它还将所有片段组织在一个位置,以便根据需要轻松查找、编辑甚至删除片段。
安装免费的 WPCode 插件
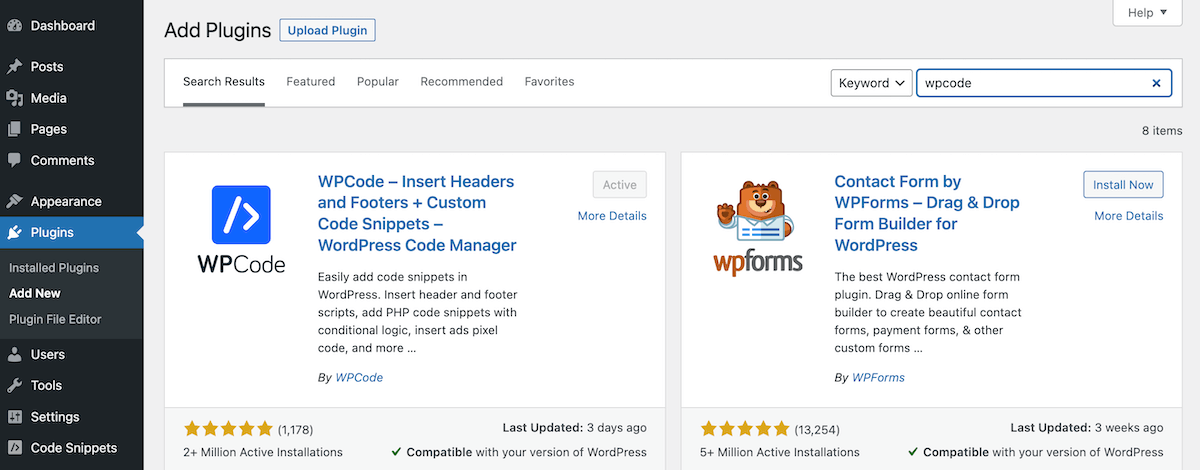
首先,您需要安装该插件。 这非常简单,因为 WPCode 提供了一个免费版本,可以从您的 WordPress 仪表板轻松获得。 只需转到插件 > 添加新插件并搜索“ WPCode ”。

接下来单击安装并激活插件。 现在您可以添加片段了!
添加片段

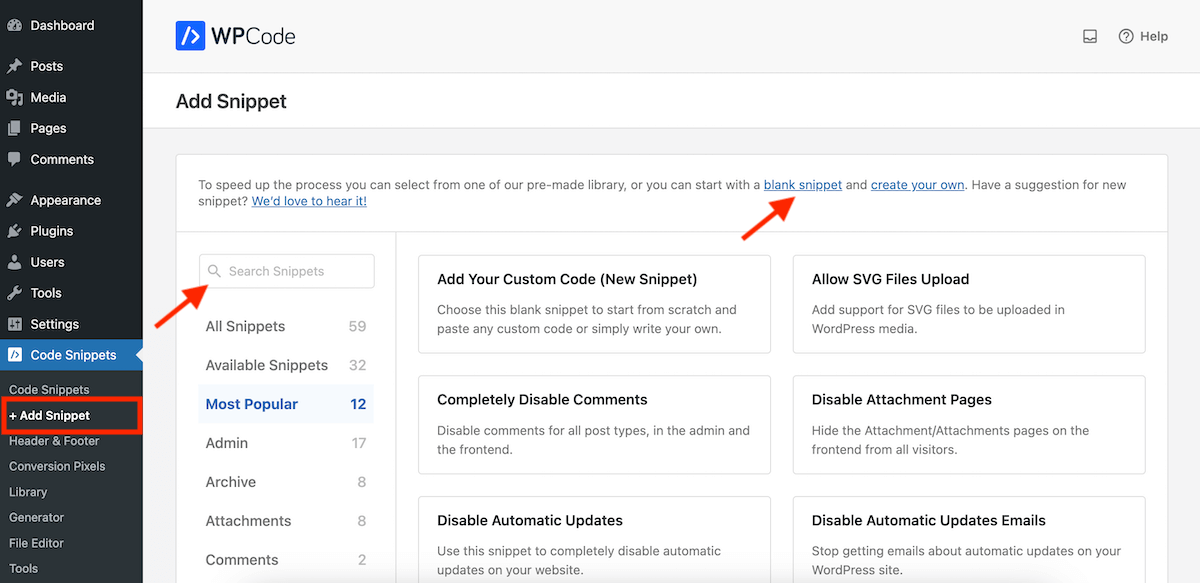
在 WordPress 仪表板的新代码片段部分下,单击“+ 添加片段”菜单项。 这将带您进入一个屏幕,您可以在其中从空白代码片段开始或浏览 WPCode 代码片段库。
或者,要添加自定义片段,请在“+ 添加片段”屏幕上单击空白片段链接。 这将打开一个编辑器,您可以在其中添加片段代码。 因为您是从空白片段开始,所以不会设置/选择任何设置。
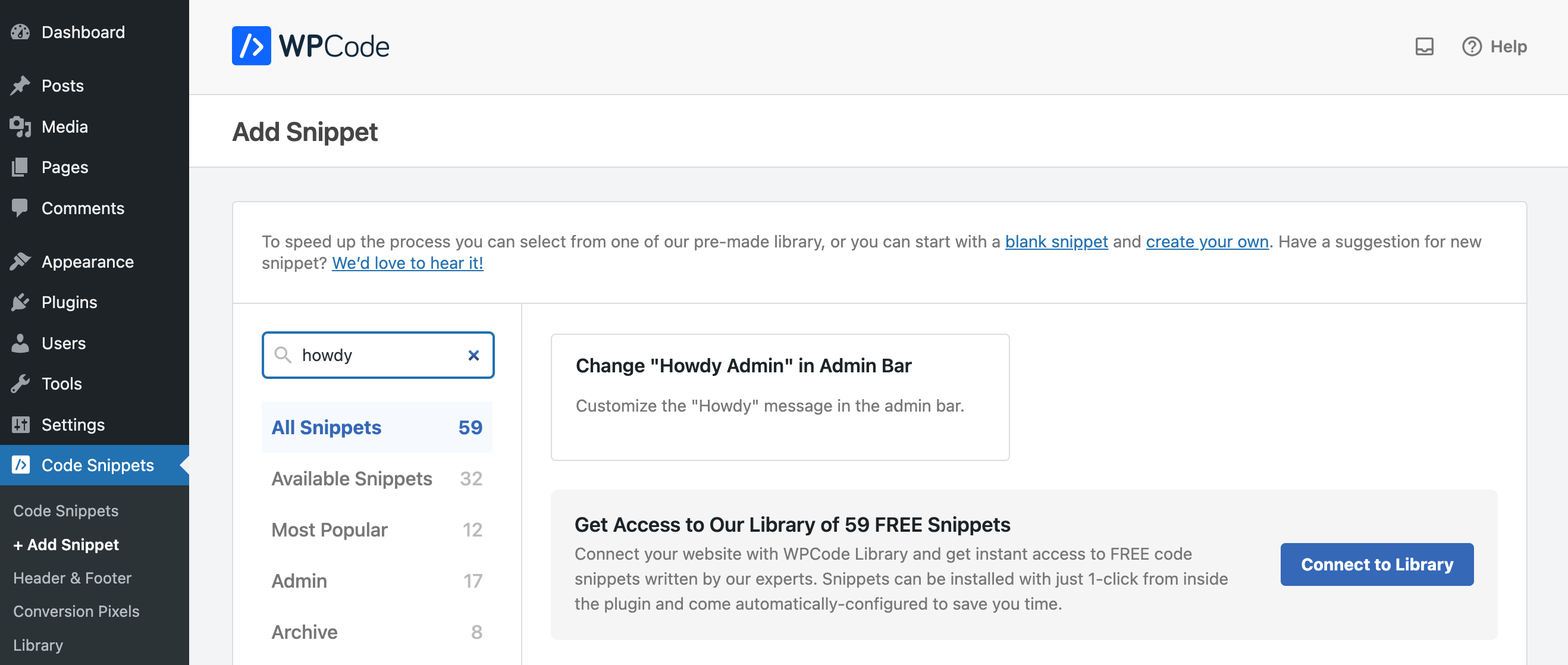
要使用代码库中的现有代码片段,请使用搜索框查找代码片段。 在该插件的免费版本中,有 59 个免费片段可用,在 Pro 中,有超过 100 个。 对于现有代码片段,会选择默认设置,您可以在保存和激活代码片段之前对其进行编辑。

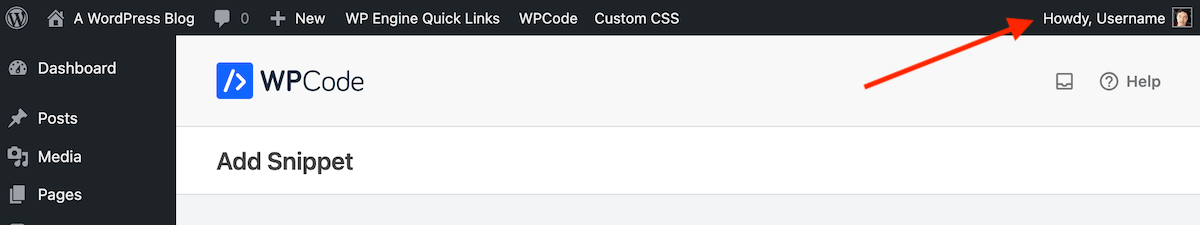
举个例子,假设您想要更改 WordPress 仪表板右上角显示的“Howdy,用户名”以显示更专业的内容。

如果您搜索“howdy”,您会看到库中有一个片段用于“在管理栏中自定义 howdy 消息”。 将鼠标悬停在要使用的代码片段上,然后单击显示为“使用代码片段”的蓝色按钮。
编辑片段设置

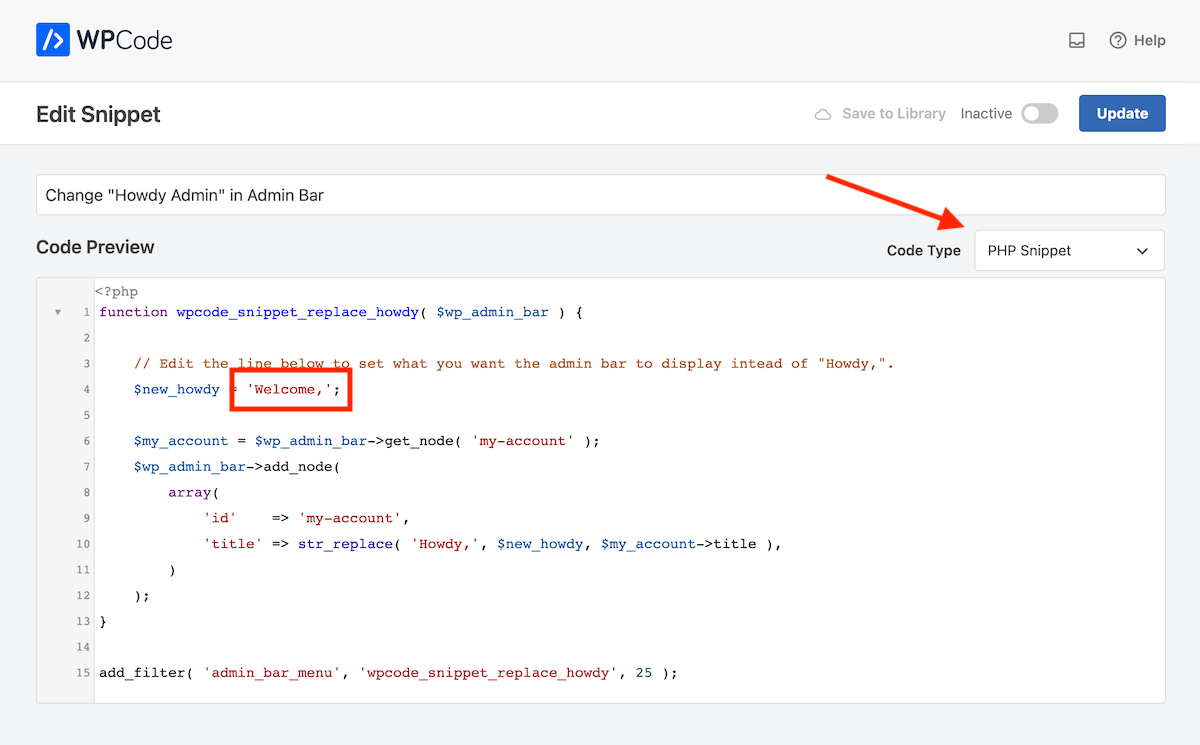
这将打开代码段编辑器,其中包含已为代码段添加的代码和默认设置。 在本例中,代码片段已经有标题描述,代码类型预先设置为 PHP,并且已创建代码预览本身以将“Howdy”更改为“Welcome”。 如果您想“Howdy”说点别的,只需编辑第 4 行的代码即可。


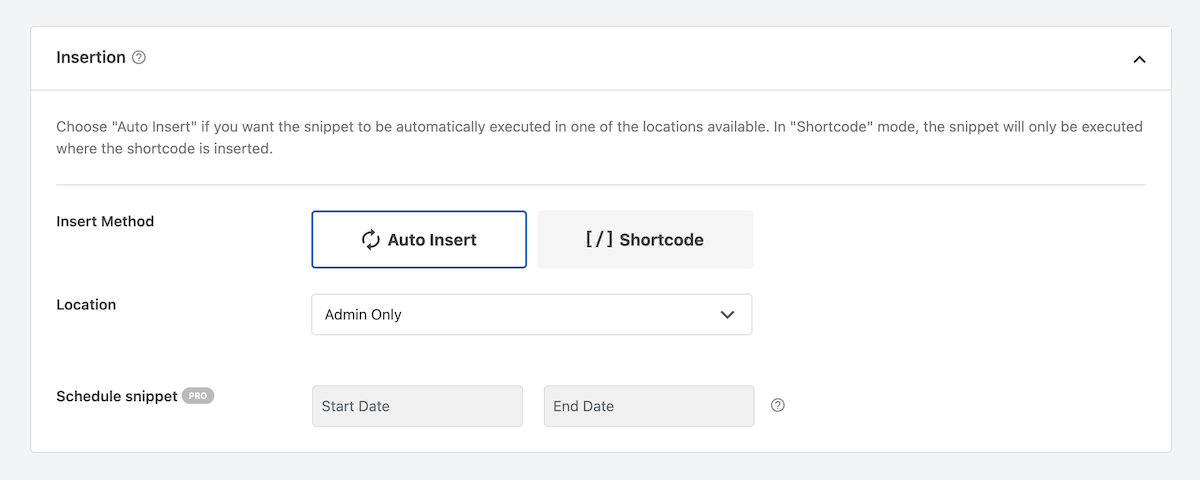
在代码预览下方,您将找到代码片段的插入规则。 因为我们选择了一个可以使用的片段选项,已经被选中了。 对于该方法,此代码段设置为“自动插入”,但如果您想将代码段插入特定页面或帖子,则可以选择短代码。 对于该位置,该选项设置为“仅限管理员”,因为我们的代码片段旨在在 WordPress 网站的后端(或管理员)编辑单词“Howdy”。
免费版本中的其他位置选项包括:
- 全局:到处运行,仅前端,仅管理,前端条件逻辑,站点范围标题,站点范围正文,站点范围页脚
- 页面特定:帖子之前/之后、内容之前/之后、段落之前/之后、摘录之前/之后、帖子之间
专业版仅添加了更多 PHP 片段位置、Anywhere(CSS 选择器)、WooCommerce、Easy Digital Downloads 和 MemberPress

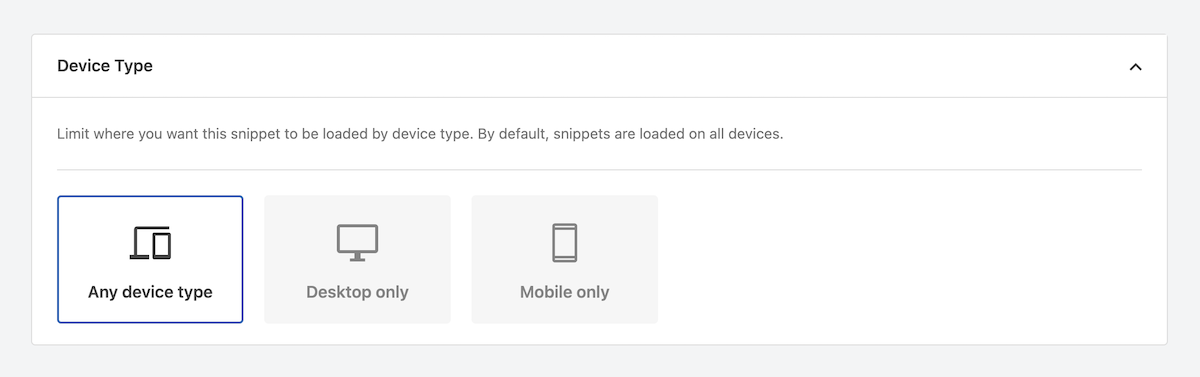
接下来是设备类型。 对于许多片段,包括我们示例中的片段,“任何设备类型”选项将是您的最佳选择。 但是,如果您要添加自定义代码段以禁用小型设备上的评论表单,那么您可能需要将代码段设置为仅在移动设备上加载。

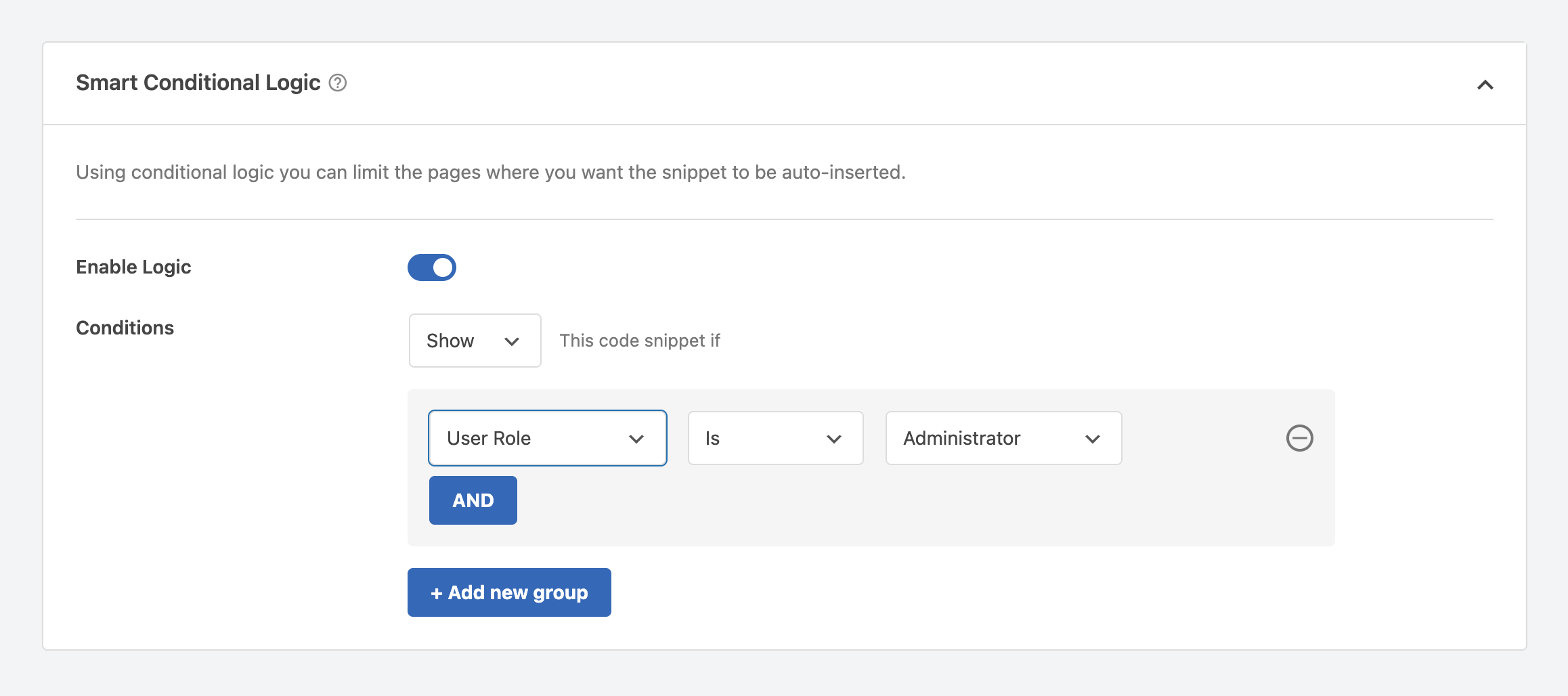
WPCode 还提供添加智能条件逻辑的选项。 这允许您为要加载的代码片段添加更具体的限定符。 例如,也许您想让“Howdy”根据用户角色说出不同的消息。 您可以添加条件逻辑,以便仅向您的管理员显示“欢迎”版本,然后为您网站上的其他相关用户角色添加其他变体。

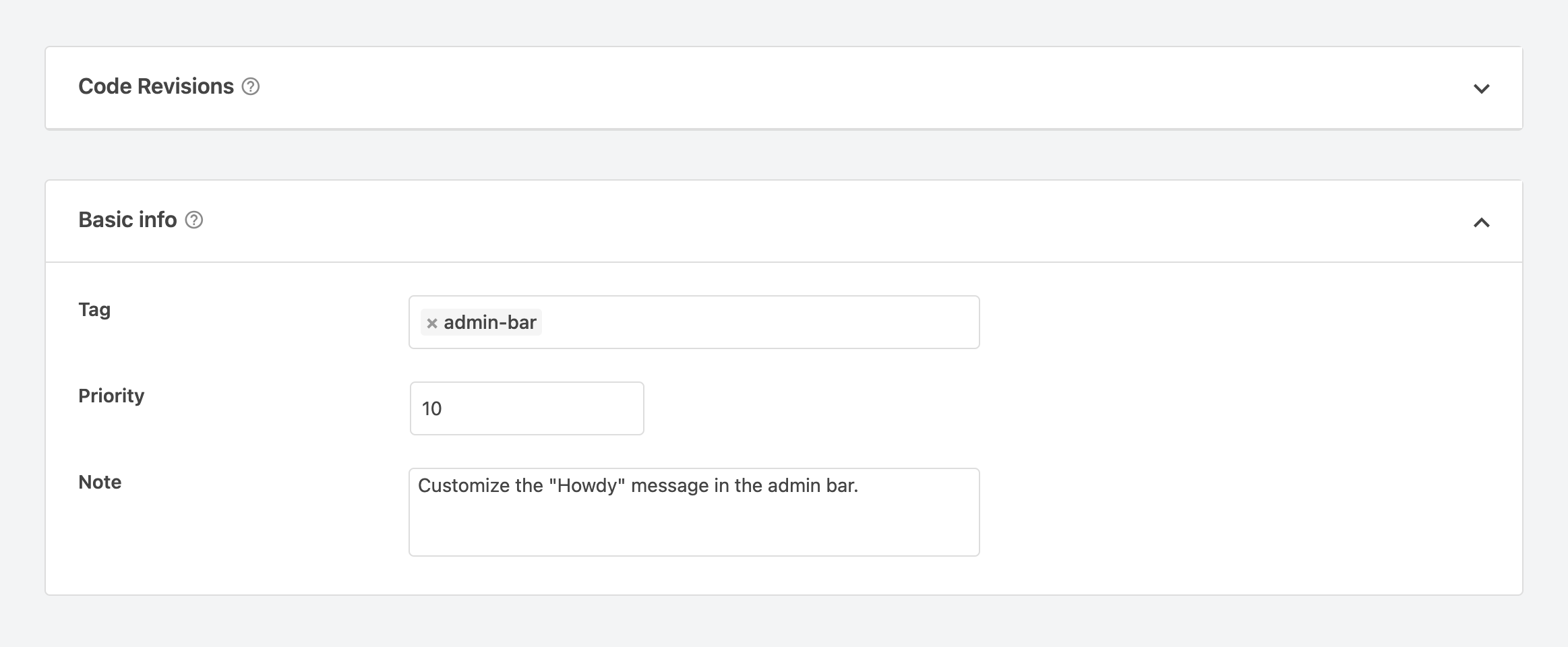
最后,您将看到代码修订部分,这是专业版独有的功能,后面是代码片段的基本信息。 这包括您想要用来保持代码片段井井有条的任何标签、优先级(这决定了代码片段的加载顺序)以及关于代码用途的注释。
完成后,单击屏幕右上角的蓝色按钮来保存/更新您的代码片段。
激活您的代码片段

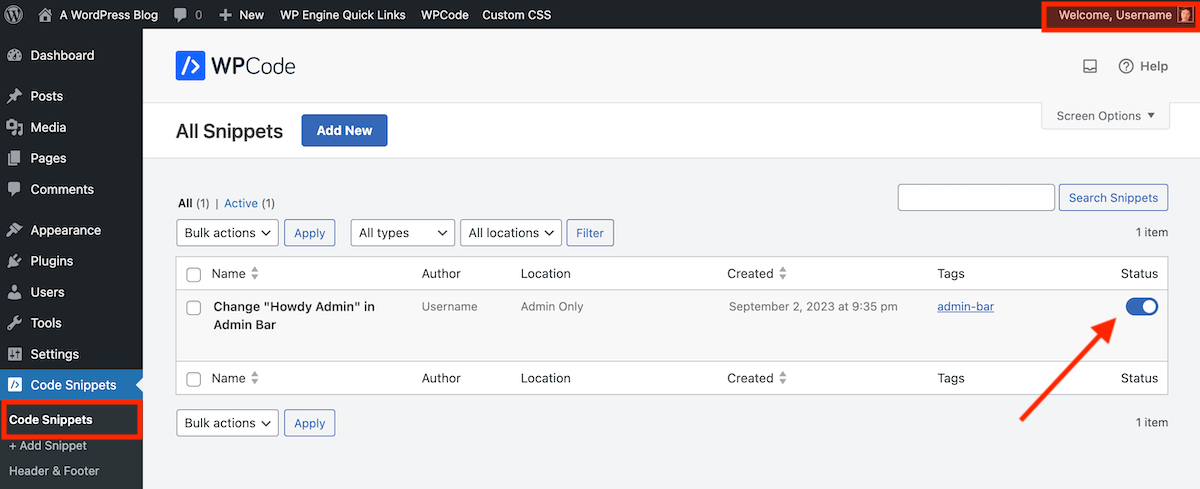
现在您已准备好将您的代码片段投入使用! 转到主“代码片段”菜单项 - 您可以在此处以有用的列表视图查看所有代码片段。
要激活您的代码片段,请单击末尾列中的开关,使其处于打开位置。 现在刷新或查看代码片段应生效的页面。 由于我们的代码片段示例编辑了管理消息,因此我们刷新了页面,可以看到“欢迎”正确显示在右上角。
其他插件功能
现在您已经知道如何使用 WPCode 插件向 WordPress 添加代码片段,让我们快速浏览一下您可能想要使用的其他一些插件功能。

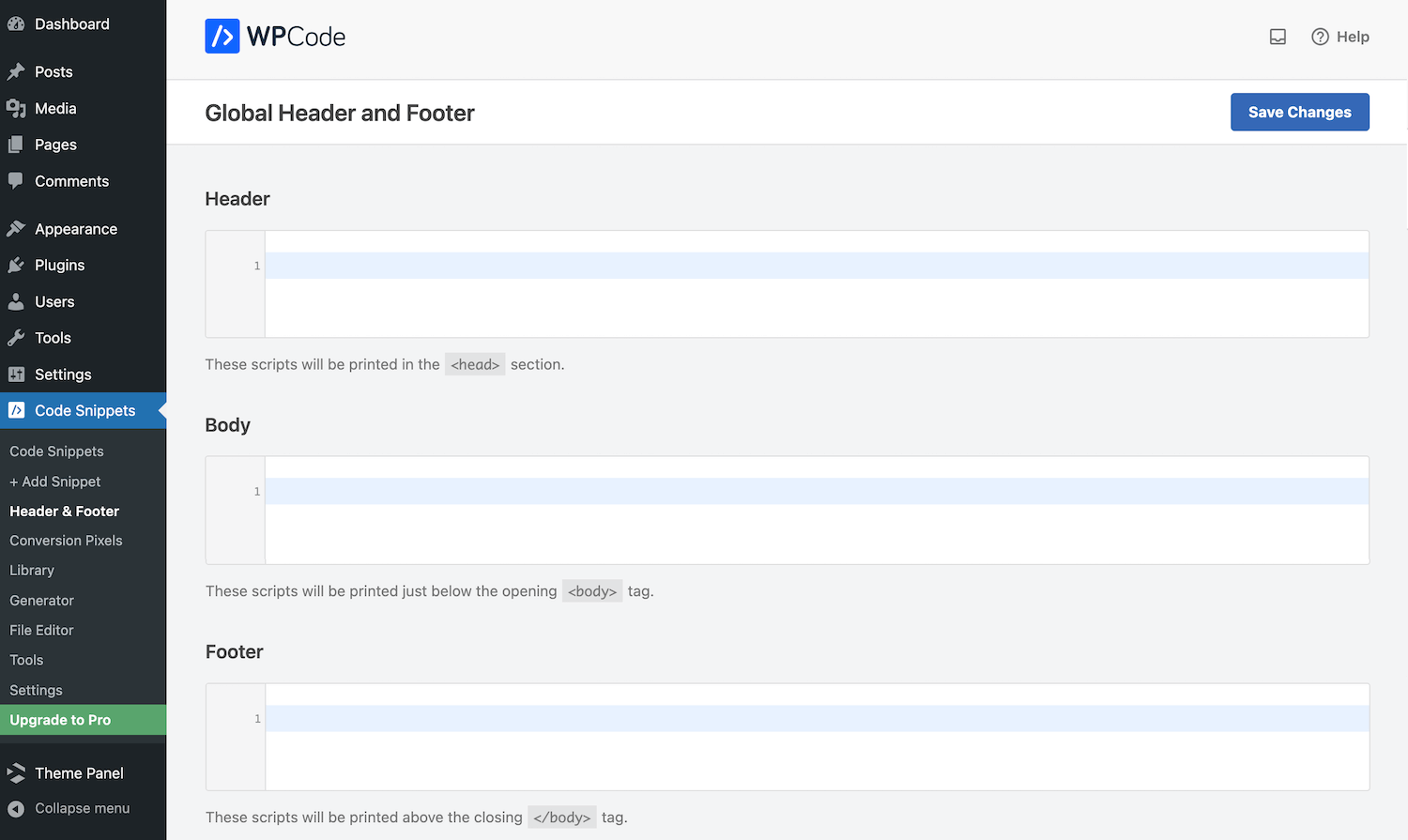
全局页眉和页脚您可以快速将脚本添加到您的网站。 当启用第三方服务或向您的站点添加自定义项时,这非常有用。 例如,如果您想为 WordPress 支持的网站启用 Google Analytics,则需要将跟踪代码添加到 header.php 文件中。 您无需手动编辑文件,只需在此处粘贴您的跟踪代码即可。

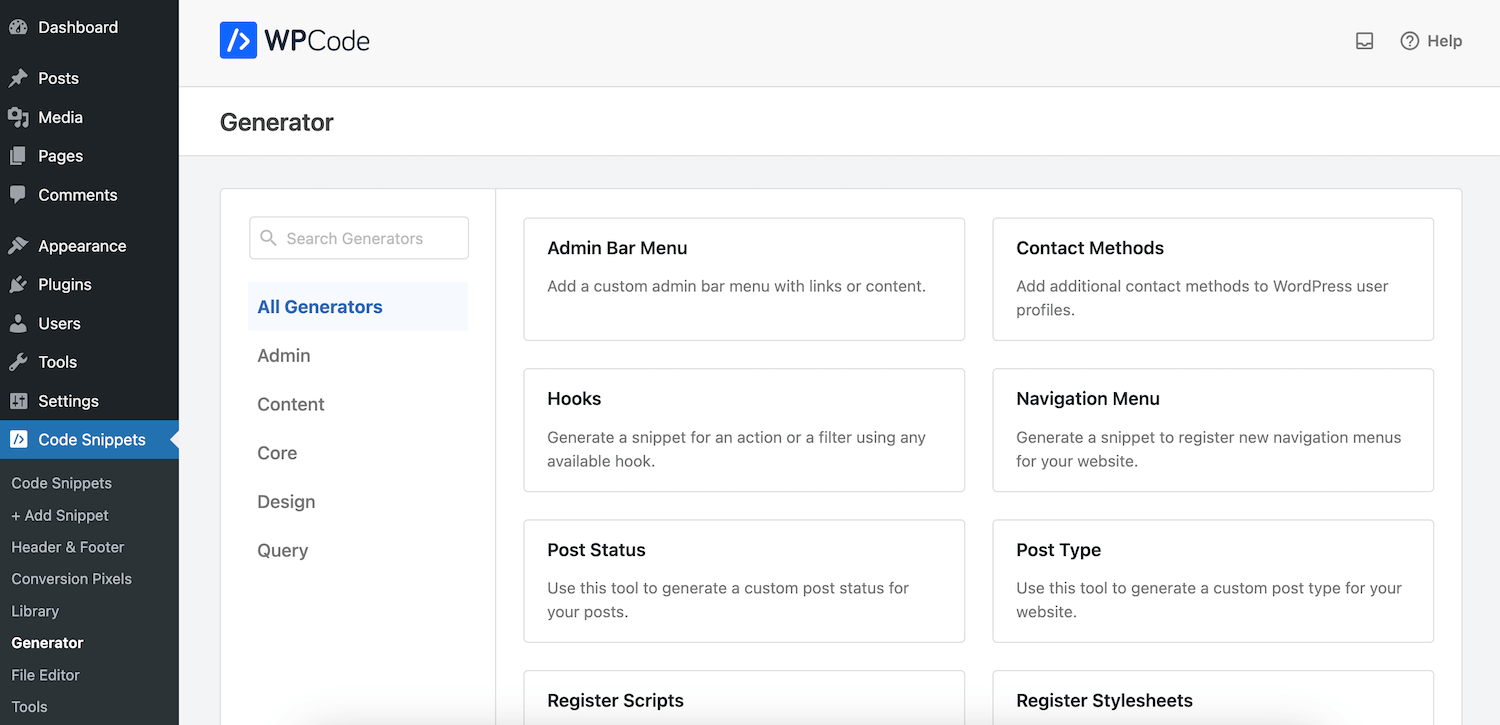
与代码片段库类似,WPCode Generator提供了一个预先编写的片段,您可以根据站点需要进行编辑。 不同之处在于,生成器片段需要更多的调整,因为它们涉及更多一些(例如注册新的样式表、添加帖子类型和分类法,甚至为特定任务安排 cron 作业)。

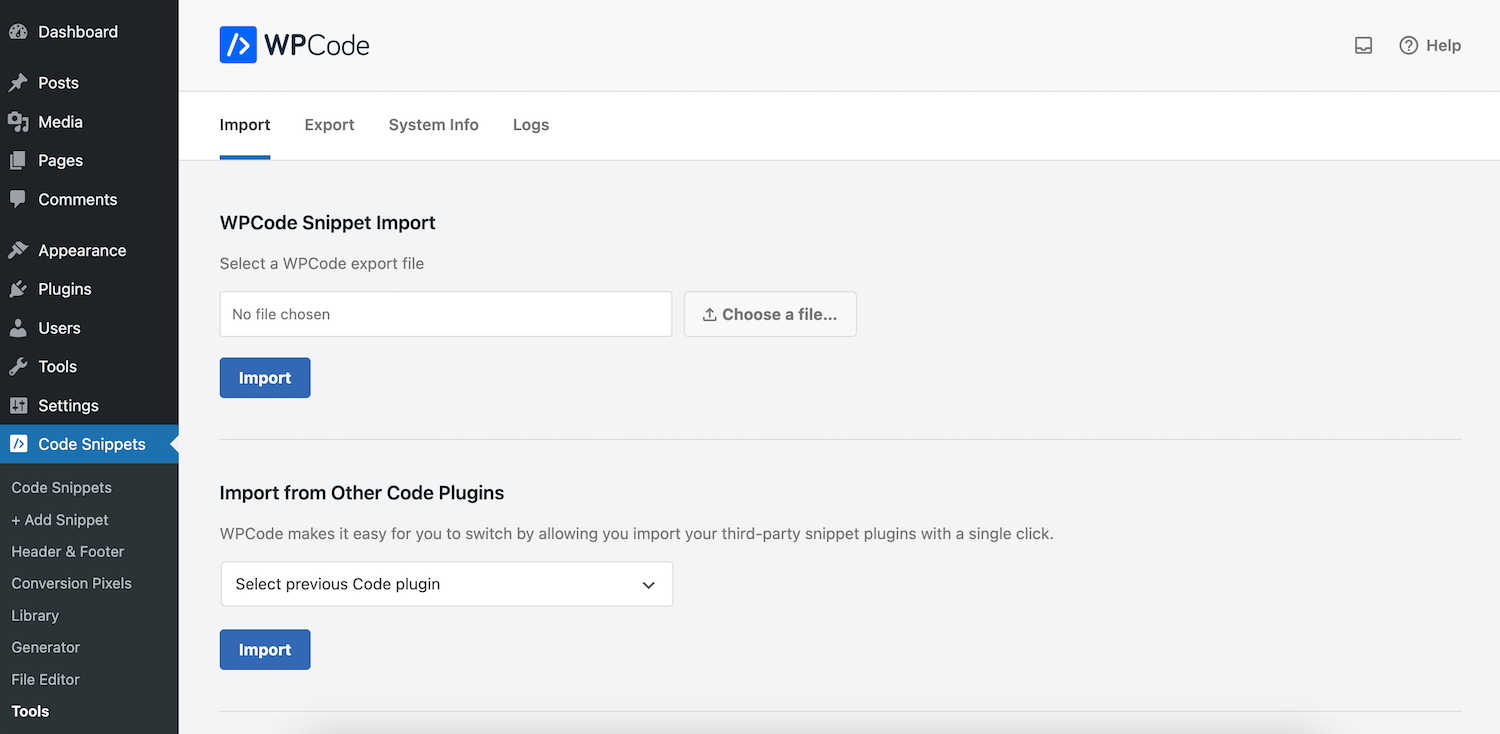
“工具”页面包含从其他来源(或其他代码片段插件)导入代码片段以及导出当前网站代码片段的选项。
在“设置”下,您将找到连接到 WPCode 库(用于访问所有 59 个免费代码片段)、启用错误日志以及添加许可证密钥(如果您将来决定升级到 Pro)的常规选项。
WPCode 专业版
说到 Pro – 如果您感兴趣的话,它确实添加了更多功能。如上所述,WPCode 的 Pro 版本将库中可用片段的数量增加到 100 多个。 它还添加了对私有云片段库的支持,用于自定义片段、高级修订、计划片段激活、自定义古腾堡块片段等。
如果您升级,还有一些有用的转换像素部分(与社交媒体集成)以启用电子商务事件跟踪,文件编辑器可用于更新管理仪表板中的文件(例如您的 robots.txt、ads.txt)。文本等)以及访问控制的附加设置,用于选择哪些用户角色可以访问插件功能。
您应该升级到 WPCode Pro 吗?
如果您在结帐时使用代码 SAVE50,WPCode Pro 计划的单站点许可证起价为每年 49 美元。 但你应该升级吗? 我们认为,对于大多数用户来说,免费版本很棒。 您可以轻松添加和管理您的片段,这就是您真正需要做的。 但对于需要使用跟踪像素的电子商务网站,或者拥有一组人员不断添加或编辑片段的网站,您可能应该考虑升级。 在这些情况下,Pro 增加的功能从长远来看将使您的生活更轻松。
希望本指南对您有所帮助,并且您现在可以在向 WordPress 网站添加代码片段时充满信心! 对于初学者,我们坚信最好使用像 WPCode 这样的插件(这是我们的首要推荐)。 它使添加和管理片段变得更加容易,尤其是在您指尖即可使用的片段库的情况下。 但是,如果您对向 WordPress 添加代码片段有任何我们在本文中未涵盖的问题,请在下面发表评论! 我们很乐意为您提供帮助。
