如何将条件字段添加到 WooCommerce 结帐
已发表: 2020-11-05您想为您的商店创建条件逻辑吗? 你来对地方了。 在本指南中,您将学习如何将条件字段添加到 WooCommerce 结帐。
结帐是任何电子商务商店最重要的页面之一。 有数以百万计的网站在争夺相同的用户。 因此,为了领先于您的竞争对手,您应该尽可能地自定义和优化您的结帐。 执行此操作的最有趣的选项之一是将条件字段添加到您的 WooCommerce 结帐。
这些字段允许您创建条件逻辑并仅显示客户需要在结帐页面上填写的字段以加快购买过程。 因此,让我们更好地了解条件字段是什么以及它们如何帮助您将商店提升到一个新的水平。
什么是条件字段?
条件字段是具有条件逻辑的字段,以便在满足条件时显示或隐藏另一个字段。 要创建条件逻辑,您至少需要一个父字段和一个或多个子字段,这些子字段取决于父字段采用的值。 例如,如果您为客户提供使用 PayPal 或信用卡付款的可能性,您可能希望仅在用户选择信用卡选项时才显示信用卡详细信息字段。 如果他们想使用 PayPal 付款,这些字段将不会出现。 这样,您可以改善网站上的用户体验并提高转化率。
什么是条件逻辑?
在我们开始之前,您必须清楚地了解条件逻辑是什么,所以让我们更深入地挖掘一下。 当您创建条件逻辑时,您希望条件字段在条件满足或为真时执行 X,但在条件为假或未满足时执行 Y。
按照我们的信用卡示例,我们只希望在客户选择信用卡支付选项时显示信用卡详细信息字段。 此示例非常简单,但当您使用多种字段类型和/或添加多个条件和操作时,条件逻辑可能会达到更高的复杂性。
在 WooCommerce 结帐页面上,您可以为单个字段设置条件。 将根据设置检查客户在该字段中输入的值,如果满足条件,则操作将显示该字段。
要在结帐页面上创建条件逻辑,您至少需要使用两个字段。 父母及其子女。 检查值的字段称为父字段。 并且您创建条件逻辑以使其仅在条件为真时出现或不出现的地方是子字段。 正如我们将在本指南中看到的,一个父字段可以有多个子字段和多个条件应用于它。
如何将条件字段添加到 WooCommerce 结帐
在本节中,我们将了解如何在 WooCommerce 中使用条件逻辑和条件字段并将其添加到结帐。 以编程方式创建有用的条件逻辑需要大量编码,因此我们建议您使用插件。 对于此演示,我们将使用 Checkout Manager。
该插件允许您在结帐页面上添加、自定义和删除不同类型的字段。 最重要的是,您可以使用 WooCommerce 结帐页面上的多个自定义字段应用无限制的条件验证。 拥有超过80,000 次活跃下载,它是目前最好的结账插件之一。 它有一个具有基本功能的免费版本,您可以从这里下载,以及三个起价为 19 美元的高级计划。

我们将帖子分为不同的部分,因此您可以直接跳转到您感兴趣的部分。事不宜迟,让我们看看如何在 WooCommerce 的结帐页面中添加条件字段。
- 如何创建条件逻辑
- 具有多个子自定义字段的条件逻辑
- 如何使用多个自定义字段和链式条件
- 使用条件逻辑时不能做什么
1.如何创建条件逻辑
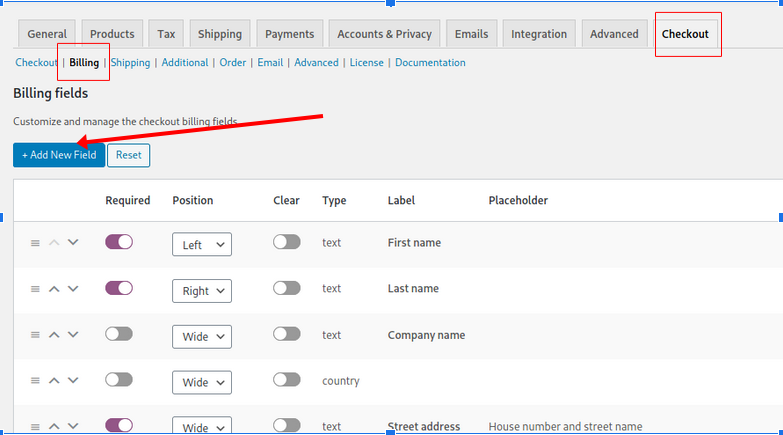
因此,既然您已经清楚地了解了条件逻辑是什么以及它是如何工作的,那么让我们看看如何使用 WooCommerce Checkout Manager 插件创建条件逻辑字段。 让我们创建一个条件,当用户在计费表单中输入“ admin ”作为名字时显示一条消息。 为此,首先,在您的 WordPress 仪表板中转到WooCommerce > Checkout > Billing 。 在那里,按添加新字段按钮。

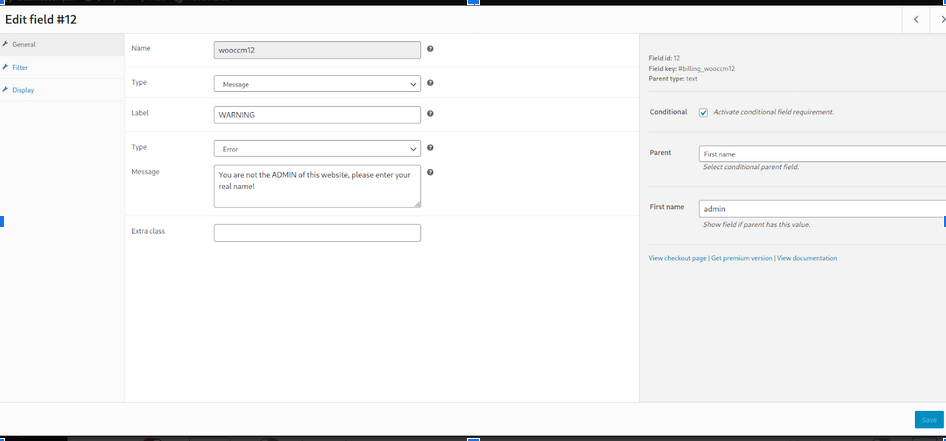
将打开一个窗口。 那是新字段的字段编辑器。 在那里,选择消息作为类型并填写标签、类型和消息等选项。 此外,选择名字作为右列的父字段。 最后,在First Name下写下“ admin ”,然后点击Save 。

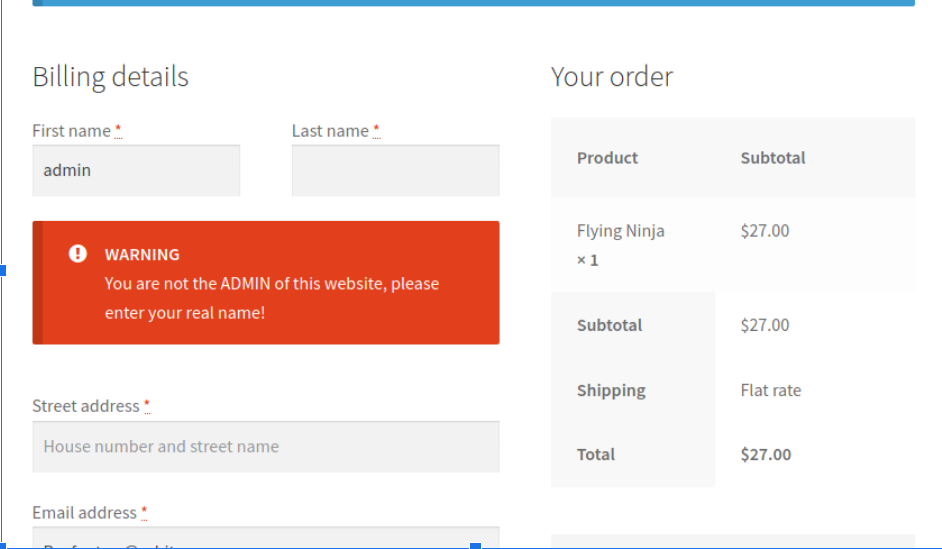
如您所见,我们将First name字段设置为父字段。 现在是测试它的时候了。 因此,转到前端的结帐页面并在名字字段中输入“ admin ”。 您应该会看到这样的警告消息。

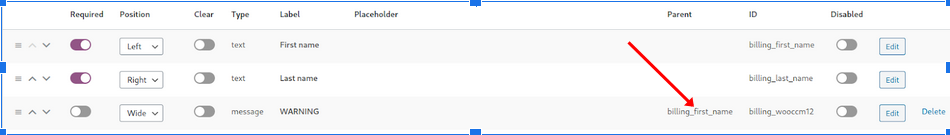
这是一个简单的示例,但条件可以包含许多字段,并且在使用许多条件和自定义字段时事情会变得非常复杂。 因此,为了轻松管理它们,您可以在相应结帐表单(账单、运输、附加)的字段管理器屏幕中查看哪个字段具有条件和父字段。

这就是您可以使用 Checkout Manager 在 WooCommerce 中向结帐添加条件字段的方式。 现在,让我们看一个更复杂的例子。 当然,最好的一点是没有限制有多少自定义字段可以将相同或不同的条件应用于同一个父字段。
2.具有多个自定义子字段的条件逻辑
现在,假设您想让购物者选择接收他们在您的某个配送中心购买的产品,或者选择标准送货到特定位置。 为此,您可以使用单选类型字段,以便客户可以选择两个选项之一。
创建一个新的父字段
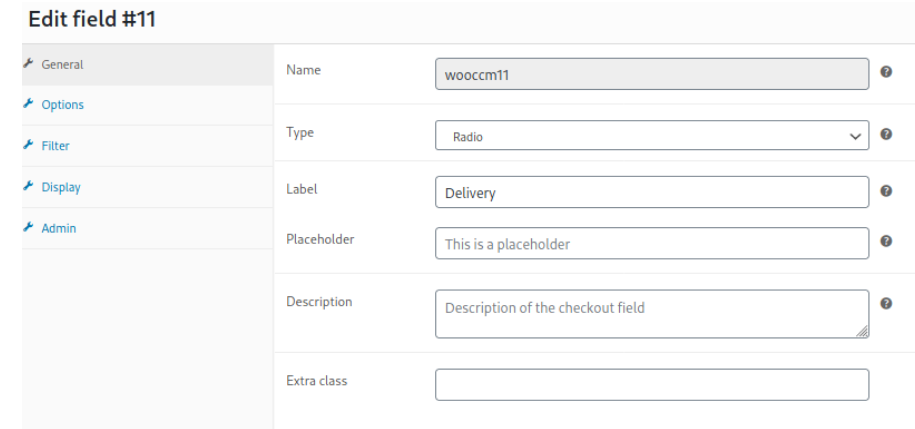
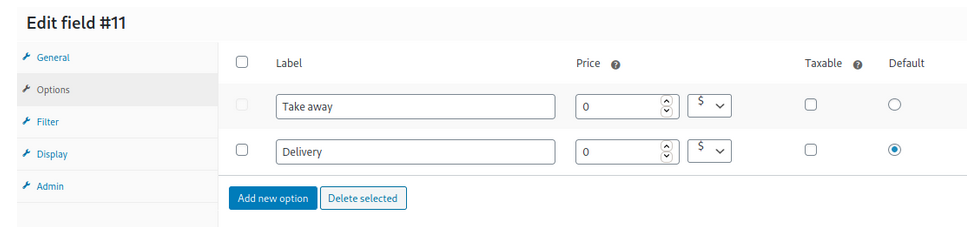
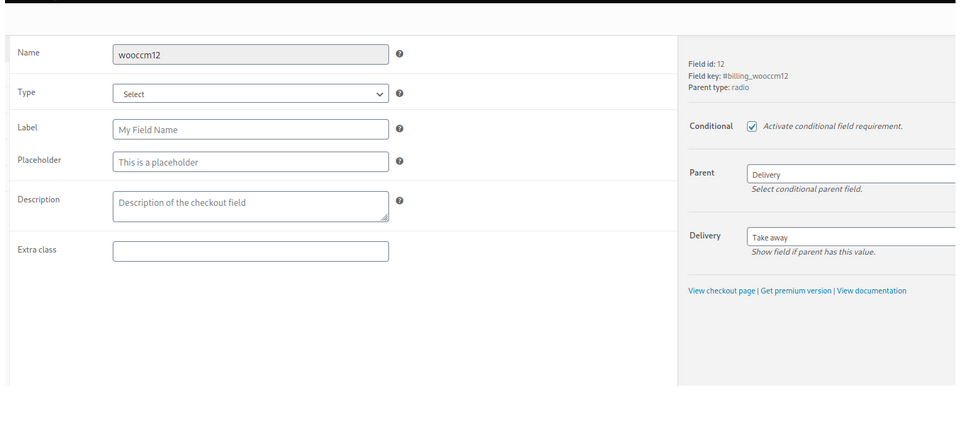
因此,首先,转到WooCommerce > Checkout并创建一个单选类型字段。 在本例中,我们将此字段称为“交付”。  然后输入选项。 我们称他们为外卖和外卖。 在这里,您还可以为每个选项选择一个价格并将一个设置为默认值。
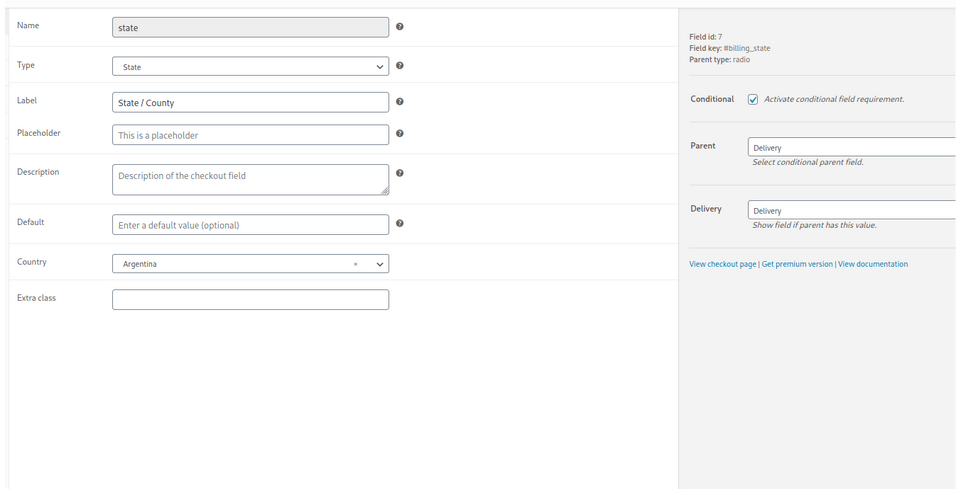
然后输入选项。 我们称他们为外卖和外卖。 在这里,您还可以为每个选项选择一个价格并将一个设置为默认值。  由于我们希望根据客户选择的复选框向客户显示不同的字段,因此我们将为交付选项使用一些默认的 WooCommerce 结帐字段。 这样,购物者可以填写他们的详细信息,以便在他们选择的地址接收他们的产品。 因此,编辑默认 WooCommerce 字段:州、城市、邮政编码和街道地址。 然后,为它们中的每一个创建相同的条件逻辑。 此外,我们将创建一个条件并选择单选字段类型 Delivery 作为父字段,如果用户选择 Delivery 选项,则显示 State 字段。
由于我们希望根据客户选择的复选框向客户显示不同的字段,因此我们将为交付选项使用一些默认的 WooCommerce 结帐字段。 这样,购物者可以填写他们的详细信息,以便在他们选择的地址接收他们的产品。 因此,编辑默认 WooCommerce 字段:州、城市、邮政编码和街道地址。 然后,为它们中的每一个创建相同的条件逻辑。 此外,我们将创建一个条件并选择单选字段类型 Delivery 作为父字段,如果用户选择 Delivery 选项,则显示 State 字段。  当然,您可以对所有这些字段或其中一些字段执行相同的操作。 在此示例中,我们将创建以下字段的条件:
当然,您可以对所有这些字段或其中一些字段执行相同的操作。 在此示例中,我们将创建以下字段的条件:
- 计费状态
- 计费城市
- billing_postcode
- billing_address_1
创建自定义子字段
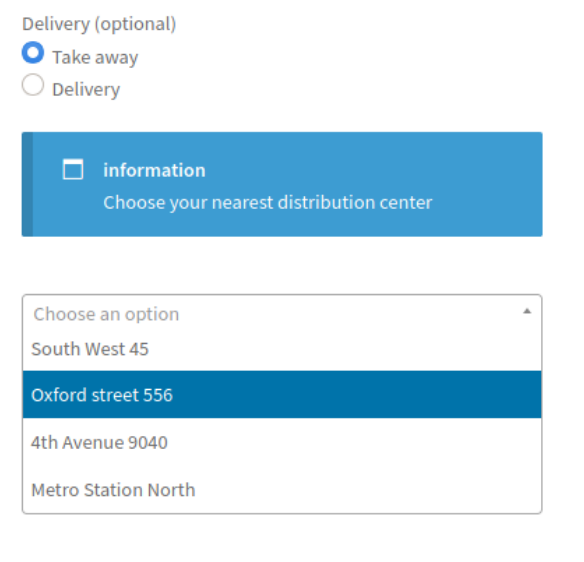
然后,您需要创建一个新的自定义字段,该字段将在客户选择外卖选项时出现,以便您可以将产品发送到其中一个配送中心。 再次,转到插件的设置并创建一个选择字段类型。 激活条件复选框,选择 Delivery 作为父项,然后在Delivery下将其命名为 Take away。  之后,您需要为配送中心创建地址。 因此,转到选项部分并添加一些地址。 最后,保存更改。 现在,是时候检查前端了。 转到结帐页面并选择您刚刚创建的一些选项。 例如,当用户选择外卖选项时,您可以选择其中一个配送中心。
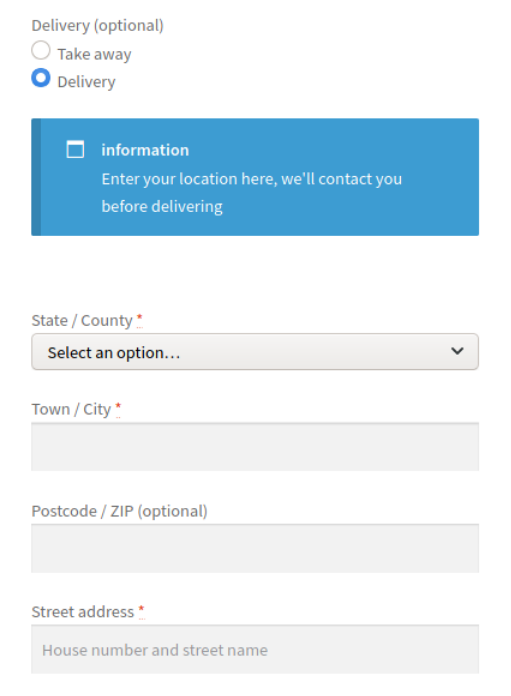
之后,您需要为配送中心创建地址。 因此,转到选项部分并添加一些地址。 最后,保存更改。 现在,是时候检查前端了。 转到结帐页面并选择您刚刚创建的一些选项。 例如,当用户选择外卖选项时,您可以选择其中一个配送中心。  另一方面,如果他们选择Delivery ,他们必须输入他们想要接收产品的地址。
另一方面,如果他们选择Delivery ,他们必须输入他们想要接收产品的地址。  注意:我们添加了另外两个字段来显示信息性消息,每个选项一个,使用我们在其他字段中使用的相同条件。 现在您知道如何使用更复杂的逻辑将条件字段添加到 WooCommerce 结帐。 但是,您可以更进一步,创建更复杂的逻辑。 让我们看看如何创建链式条件。
注意:我们添加了另外两个字段来显示信息性消息,每个选项一个,使用我们在其他字段中使用的相同条件。 现在您知道如何使用更复杂的逻辑将条件字段添加到 WooCommerce 结帐。 但是,您可以更进一步,创建更复杂的逻辑。 让我们看看如何创建链式条件。

3.如何使用多个自定义字段和链式条件
当您使用许多相关的条件时,事情会变得非常复杂。 链式条件是一个很好的例子。 这是当有一个条件应用于一个字段时,该字段在另一个字段上有另一个条件。 为了更好地理解它,您可以想到一个带有子条件的条件,它有另一个子条件,依此类推。 条件的层次结构级别和您可以使用的自定义字段的数量是无限的,因此您可以创建具有许多依赖项的非常复杂的逻辑。
创建链式条件
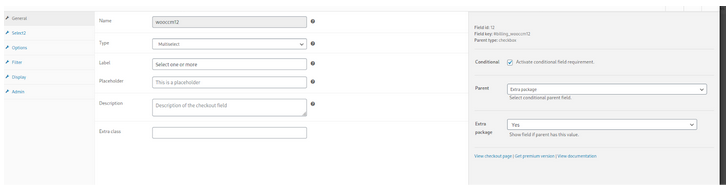
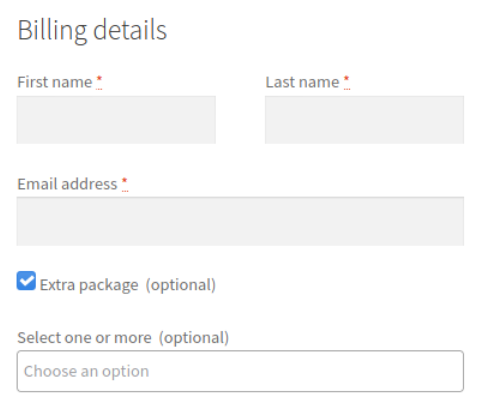
因此,让我们使用链式条件创建一个更复杂的示例。 假设您想为您的客户提供在他们的订单中添加额外包裹的选项。 选项将是纸板、礼物和聚苯乙烯泡沫塑料。 首先,添加一个复选框字段类型,以便客户可以要求额外包。  在字段编辑器的价格选项卡中,当客户选中额外包装复选框时,输入您要添加到当前订单的价格。 然后,您需要研究为客户提供的包装选项。 我们将允许购物者选择多个选项,因此我们将创建一个多选字段类型。 添加标签并选择 Extra Package 作为父字段,因此您的条件逻辑如下所示:
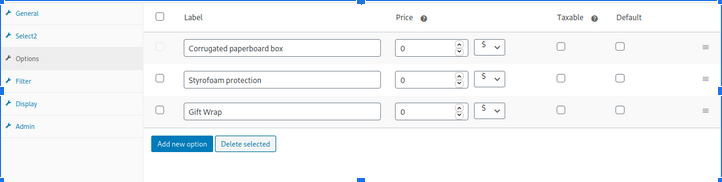
在字段编辑器的价格选项卡中,当客户选中额外包装复选框时,输入您要添加到当前订单的价格。 然后,您需要研究为客户提供的包装选项。 我们将允许购物者选择多个选项,因此我们将创建一个多选字段类型。 添加标签并选择 Extra Package 作为父字段,因此您的条件逻辑如下所示:  然后,转到选项选项卡并为您的客户创建选项。
然后,转到选项选项卡并为您的客户创建选项。  在此屏幕上,您可以为每个备选方案设置不同的价格。 由于我们在创建复选框字段时已经设置了价格,因此我们不会在此处使用该选项。 完成后,就该检查前端了。 如果一切正常,您应该能够在检查额外包装字段时选择多个选项:
在此屏幕上,您可以为每个备选方案设置不同的价格。 由于我们在创建复选框字段时已经设置了价格,因此我们不会在此处使用该选项。 完成后,就该检查前端了。 如果一切正常,您应该能够在检查额外包装字段时选择多个选项:  我们在这里使用了一个条件来显示一个多选字段。 现在,让我们使用父字段的每个选项/值创建一个链式条件。
我们在这里使用了一个条件来显示一个多选字段。 现在,让我们使用父字段的每个选项/值创建一个链式条件。
添加多个选项
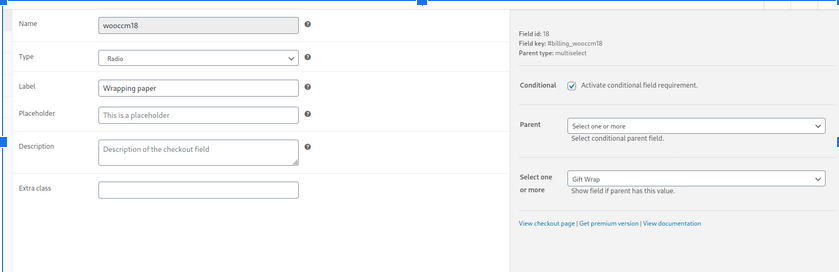
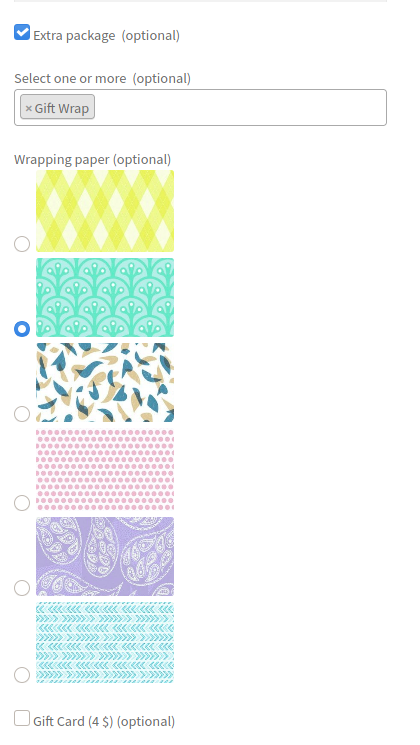
所以,让我们选择礼品包装选项并应用一些条件。 让我们创建一个单选自定义字段并如下填写编辑器。  我们将为礼品包装提供几种纸质印刷品,因此我们将使用此字段让客户选择其中一种。 为此,请转到“选项”部分并为无线电字段设置纸张打印。 我们已经配置了这样的选项:
我们将为礼品包装提供几种纸质印刷品,因此我们将使用此字段让客户选择其中一种。 为此,请转到“选项”部分并为无线电字段设置纸张打印。 我们已经配置了这样的选项:  在前端,您会看到如下内容:
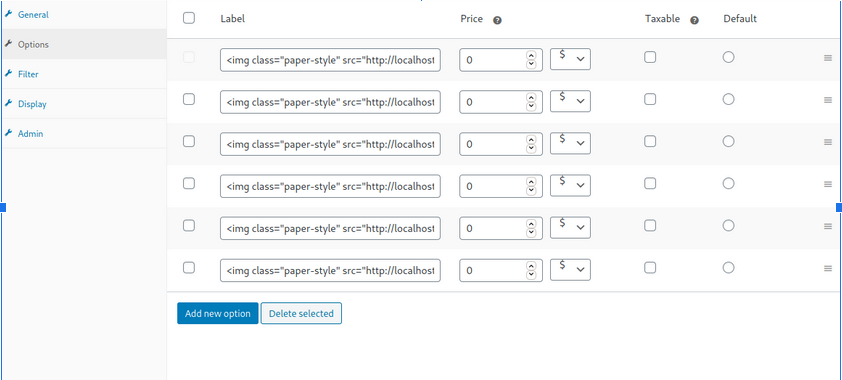
在前端,您会看到如下内容:  当我们展示礼品包装时,最好展示图片而不是文字。 为了在每个选项中显示图像,我们使用了之前上传到库中的一些图像。 您可以使用以下代码为每个选项的标签输入图像:
当我们展示礼品包装时,最好展示图片而不是文字。 为了在每个选项中显示图像,我们使用了之前上传到库中的一些图像。 您可以使用以下代码为每个选项的标签输入图像: <img class=”paper-style” src=”#path of your image url”>到目前为止,您已经创建了一个包含两个级别的链式条件逻辑和两个相互依赖的条件。 额外包装 ->(条件 1)-> 包装类型 ->(条件 2)-> 礼品包装
添加另一个条件级别
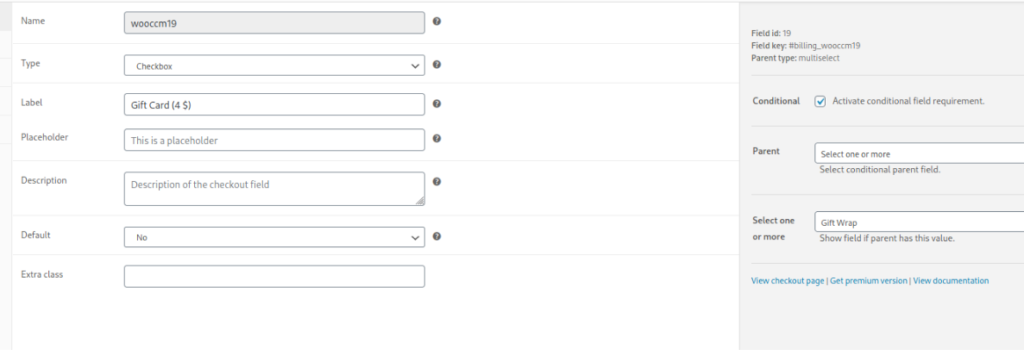
让我们更进一步,添加一个新的条件级别。 在最后一个屏幕截图中,您将看到一个名为“礼品卡”的新字段,让用户可以选择将专用礼品卡添加到包裹中。 为此,我们将额外收取 4 美元。 最重要的是,我们将使用条件来显示一个新的自定义字段,并让用户输入他们想要在礼品卡上打印的文本。 因此,让我们创建一个新的复选框字段并将其设置如下:  您可以看到我们如何引用相同的父字段,并使用我们在上一步中用于礼品包装的相同条件。 然后,添加一个文本区域,以便用户可以键入他们想在礼品卡中看到的文本并进行如下配置:
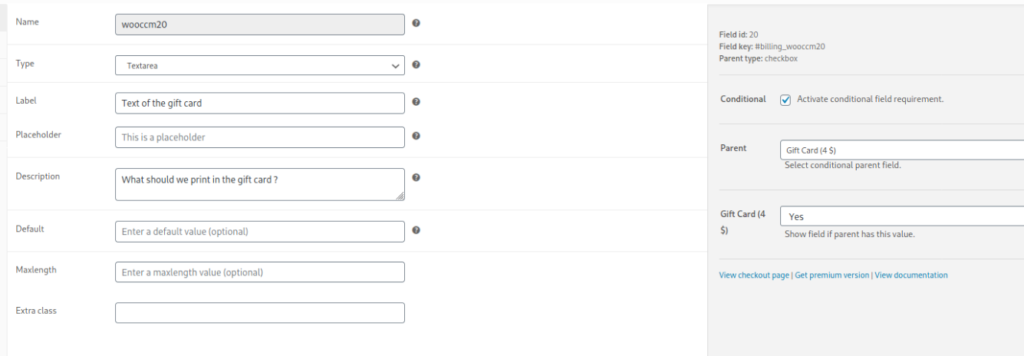
您可以看到我们如何引用相同的父字段,并使用我们在上一步中用于礼品包装的相同条件。 然后,添加一个文本区域,以便用户可以键入他们想在礼品卡中看到的文本并进行如下配置:  这是最后一个条件。 它将礼品卡自定义字段作为父字段,将礼品卡的文本作为子字段。 所以现在,当购物者选择礼品卡选项时,他们会看到:
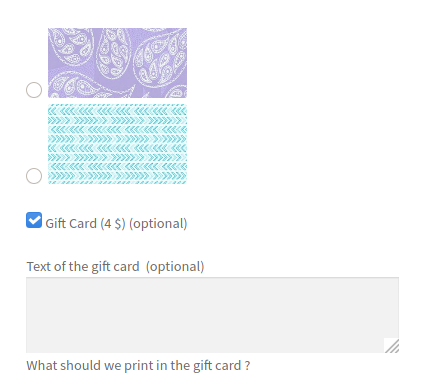
这是最后一个条件。 它将礼品卡自定义字段作为父字段,将礼品卡的文本作为子字段。 所以现在,当购物者选择礼品卡选项时,他们会看到:  这就是您创建复杂逻辑并向 WooCommerce 中的结帐页面添加几个条件字段的方式。 我们按此顺序链接了三个条件和几个自定义字段:额外包装 ->(条件 1)-> 包装类型 ->(条件 2)-> 礼品包装 ->(条件 3)->礼品卡
这就是您创建复杂逻辑并向 WooCommerce 中的结帐页面添加几个条件字段的方式。 我们按此顺序链接了三个条件和几个自定义字段:额外包装 ->(条件 1)-> 包装类型 ->(条件 2)-> 礼品包装 ->(条件 3)->礼品卡
4. 使用条件逻辑时不能做什么
使用来自不同表单的字段
在 WooCommerce 中,条件字段必须引用位于同一表单中的父字段。 结帐页面上有三种表格:账单、运输和附加表格。 它们中的每一个都作为一个单独的表单工作,并且不能有依赖于另一个表单的字段的条件。
以没有值的字段为条件(按钮、标题、消息)
您不能将按钮、消息和标题字段类型用作父字段,因为它们没有任何值来检查是否满足条件。
编辑字段的 ID 或名称
要授予与 WooCommerce 的正确集成,您不能编辑字段名称和 ID。 这适用于默认 WooCommerce 字段和您添加的任何自定义字段。
触发除显示/隐藏字段之外的其他操作
在 WooCommerce 中,条件字段可以执行单个操作:当条件为真时显示指定字段。 这意味着,不幸的是,您无法在满足条件时添加折扣、产品、编辑订单或执行任何其他操作。
将条件应用于结帐之外的字段值
最后,条件只能检查同一表单上另一个结帐字段的值。 因此,您无法检查检查产品数量、总价、用户角色或任何其他不是结帐字段值的条件。
结论
总而言之,条件逻辑可以帮助您改善用户体验并提高网站的转化率。 这就是为什么在您的 WooCommerce 结帐中添加条件字段是让您的商店更上一层楼的好方法。
在本指南中,您学习了如何使用 WooCommerce Checkout Manager 插件创建和设置其他字段。 我们添加了自定义字段并创建了简单的条件逻辑以及带有链式条件的更复杂的示例。 最后,我们看看 WooCommerce 中条件逻辑的局限性。
在这里,我们已经看到了一些例子,但这只是冰山一角。 您可以使用条件字段做很多事情来改善结帐。 因此,我们建议您创建自定义字段并使用条件。
有关如何充分利用结帐的更多信息,您可以查看我们的优化 WooCommerce 结帐指南和禁用邮政编码验证的教程。 如果您对在结帐中添加条件字段有任何疑问或疑问,请告诉我们。 我们很乐意为您提供帮助!
