如何在页脚中添加 WordPress 联系表格
已发表: 2022-03-22在本文中,我们将向您展示如何使用强大的表单在 WordPress 网站的页脚中添加联系表单。 我们将介绍如何使用全站点编辑 (FSE) 和小部件。

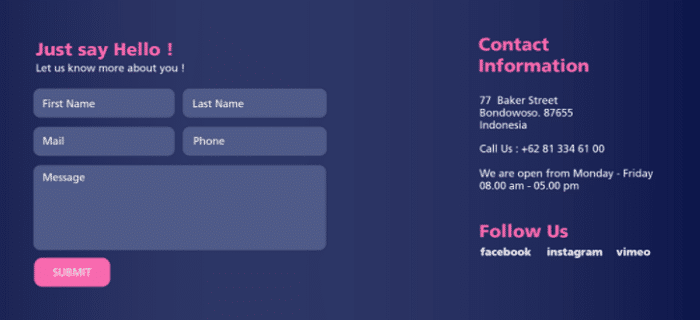
选择在哪里放置联系表格可能是一个艰难的决定。 将其放在页面顶部,访问者可能会完全跳过它。 将其定位在重要块之间或侧边栏中,用户可以忽略它。 联系表格的一个很好的放置选项是在页脚中。
幸运的是,在大多数网站设计中,在页脚中添加联系表单很容易。 此外,支持全站点编辑 (FSE) 的现代 WordPress 主题使该过程更加简单。 为了快速了解,FSE 包含在大多数新 WordPress 主题附带的块编辑器中,并且可以添加到当前现有的主题中。
如果您的网站设计不支持 FSE,您可以随时使用小部件。
在本文中,我们将探讨在页脚中添加联系表单的好处。 然后我们将向您展示可用于将此功能添加到您的 WordPress 网站的两种不同方法。 让我们开始吧!
为什么要在页脚中放置联系表格?
不幸的是,大多数网站所有者没有充分利用页脚部分。 您网站的这个区域可以是一个极好的资源,用于共享指向未构成主菜单的重要页面的链接。
您甚至可以在页脚中添加联系表格。 这样,网站访问者在阅读所有信息后有任何问题都可以联系。

在页脚中添加联系表单的另一个好处是,当访问者访问它时,他们可能已经知道他们是否感兴趣。 相比之下,在页面顶部放置一个联系表单会要求用户在获得大量信息之前采取行动。
此外,如果访问者无法找到他们正在寻找的信息,页脚通常是他们最终到达的地方。 因此,如果他们有任何问题或疑问,这是提示他们联系的理想场所。
如何在页脚中添加 WordPress 联系表单
既然您已经了解了在页脚中添加联系表单的一些好处,那么让我们来学习如何操作。 在本教程中,我们将介绍两种方法:WordPress FSE 和小部件。
请记住,在继续使用任何一种方法之前,您需要安装并激活 Formidable Forms。 您还需要准备好一个简单的联系表格以供使用。
方法 1:使用完整站点编辑 (FSE)
如果您使用的是块主题,那么您可以访问 FSE。 这用基于块编辑器的体验取代了传统的 WordPress小部件菜单。
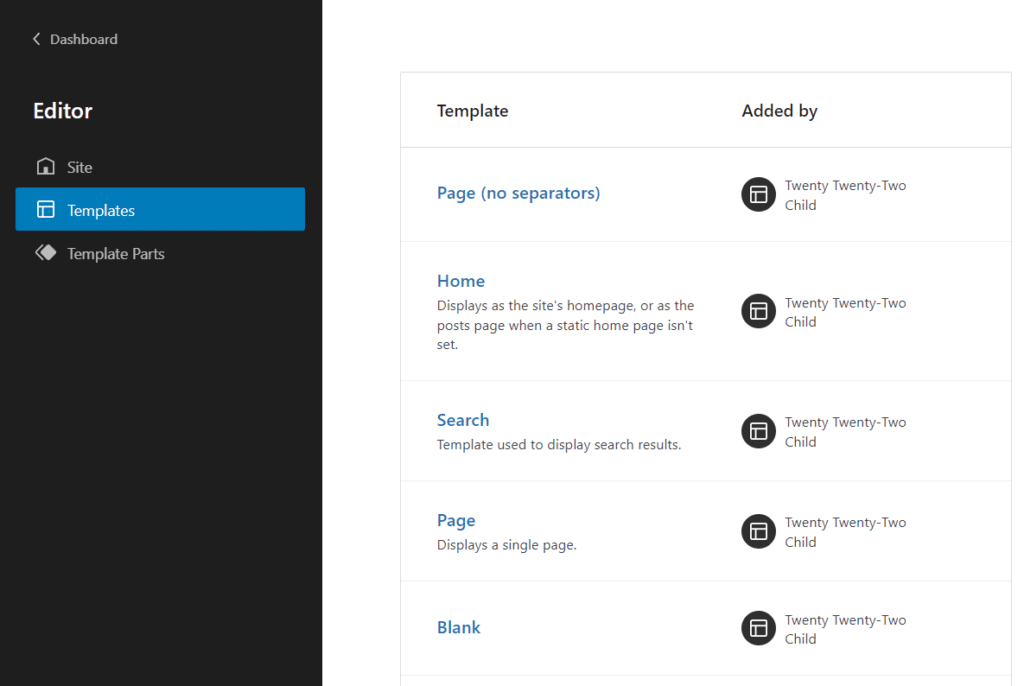
要启动 FSE,请转到外观 → 编辑器。 使用屏幕顶部的菜单选择浏览所有模板选项。 将出现主题中所有可用模板的列表。

接下来,在左侧菜单中选择Template Parts选项。 在这里,您可以找到活动主题的页眉和页脚的可用模板。
然后,您可以选择页脚选项,块编辑器将启动。 现在您可以在主题的页脚中添加、删除和编辑块。 此时,我们的页脚仅包含链接列表和 WordPress 标语。
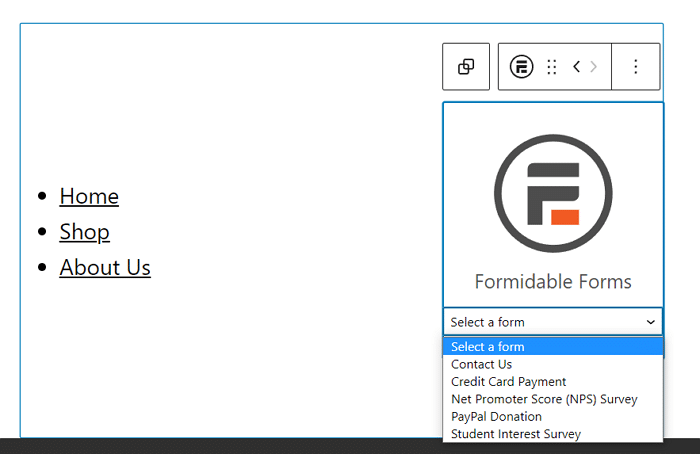
对于本教程,我们将删除标语并将其替换为强大的表单块。 添加此块时,您可以选择要嵌入的表单:

选择您想要的联系表格,就是这样。 现在您可以尝试放置和格式化。 在我们的页脚中,我们将链接换成了简单的号召性用语 (CTA)。

准备好后,单击保存以更新您的页脚模板。 WordPress 将要求您确认决定并提醒您正在编辑站点范围的模板。
如果您对联系表的外观不满意,请不要绝望! Formidable Forms 使用简单的拖放式表单构建器,使您能够自定义表单的布局。 这意味着您可以完全控制其风格的各个方面,而不会将自己限制在一次性使用的联系表单插件中。
完成后,请确保发布对帖子和页面的更改。 就是这样!

方法 2:在页脚小部件中使用联系表单
使用 FSE 在页脚中创建联系表单很简单。 但是,这是一个相对较新的 WordPress 功能,只有当您有块主题(并且您的网站已升级到 WordPress 5.9)时才能使用它。
幸运的是,FSE 并不是唯一的选择。 例如,您可能想要坚持使用预先存在的主题,或者您的网站根本还没有准备好进行更改。 别担心,您仍然可以在页脚中添加一个强大的联系表格。 您只需要使用联系表单小部件。
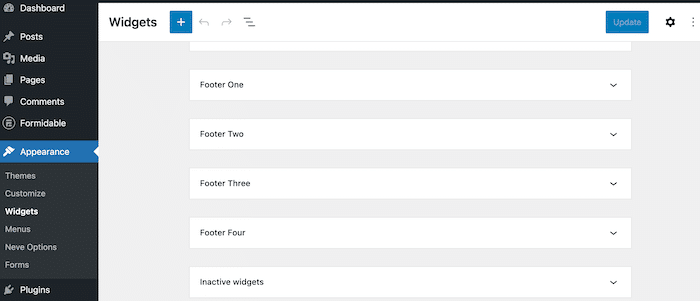
为此,请导航到您的 WordPress 仪表板,然后转到外观 → 小部件。 在此屏幕上,您将看到构成您网站的所有小部件组件。 向下滚动以找到您的页脚小部件:

找到您要使用的页脚,然后单击它。 您应该会看到一个加号 ( + ) 图标出现。 单击它并在搜索栏中输入“强大的表格”。 然后,选择强大的表单小部件。
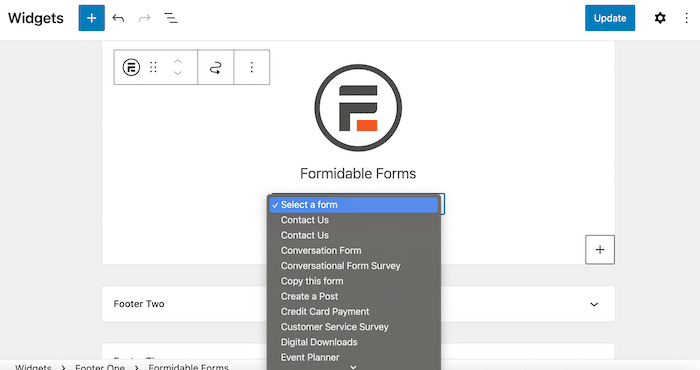
单击出现的下拉菜单,然后找到您要添加的表单。

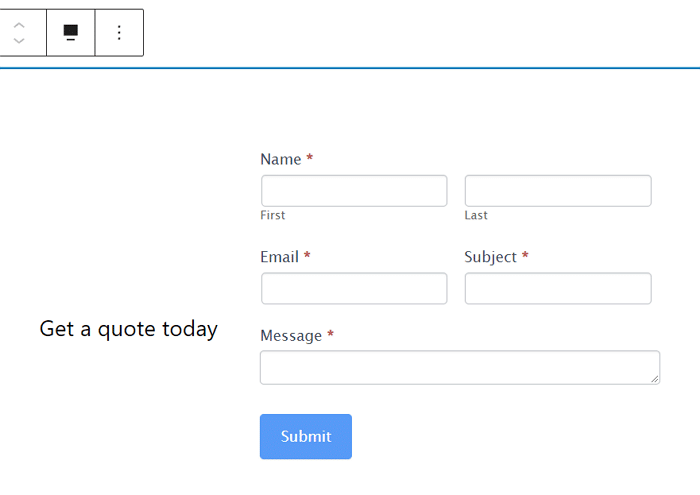
如您所见,您可以轻松地将任何表单添加到 WordPress 页脚小部件。 我们将使用我们的基本联系我们表格之一。
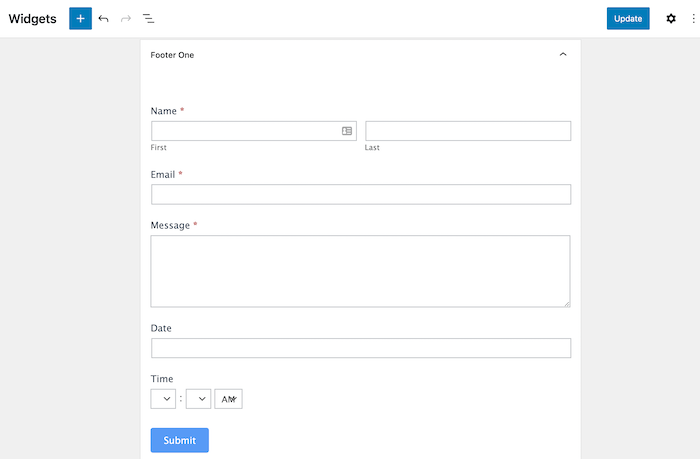
此表单包含标准字段:名称、电子邮件地址和消息。 根据您的目的,您的表单可能看起来有些不同。

接下来,只需单击右上角的蓝色更新按钮。 您应该会在左下角看到一个小的临时弹出窗口,上面写着Widgets saved 。
现在,您可以预览表单在实时站点上的外观。 您始终可以添加列和其他内容,以使页脚看起来像您想要的那样。
为此,只需返回外观 → 小部件并进行必要的调整。 就是这样!
如果您希望将 WordPress 联系表单添加到任何网站,而不仅仅是 WordPress,您也可以这样做!
在页脚WordPress结论中添加联系表格
联系表格是您可以使用的最佳工具之一,可用于捕获潜在客户并与您网站的访问者建立联系。 然而,决定在哪里放置这个元素可能具有挑战性。
正如我们所见,页脚是表单的绝佳位置。 如果您使用强大的表格,您可以在几分钟内创建联系表格并将其添加到您的网站。 此外,使用 FSE 或 WordPress 小部件,您可以轻松修改页脚的布局并嵌入您创建的任何表单。
为您的页脚创建一个表单
您准备好创建联系表单页脚了吗? 立即试用 Formidable Forms,并使用我们直观的构建器设计您的下一个表单!

 如何在任何网站上嵌入表单(不仅仅是 WordPress!)
如何在任何网站上嵌入表单(不仅仅是 WordPress!) 对话式营销:更好的客户服务快速指南
对话式营销:更好的客户服务快速指南 如何在 WordPress 中添加简单的联系表格
如何在 WordPress 中添加简单的联系表格