如何在 WordPress 中添加内容滑块(分 4 步)
已发表: 2022-10-14将页面构建器模板和设计资产保存到云端! 开始使用 Assistant.Pro


在开发网站时,您可能希望在主页上显示一些特色内容。 使用滑块,您可以在移动的幻灯片中显示重要的图像、视频和帖子。 这是一种让访问者保持参与并吸引他们注意有关活动、促销等关键信息的简单方法。
在这篇文章中,我们将解释为什么您可能会考虑将内容滑块添加到您的 WordPress 网站。 然后,我们将向您展示如何使用 Beaver Builder 执行此操作。 让我们开始吧!
目录:
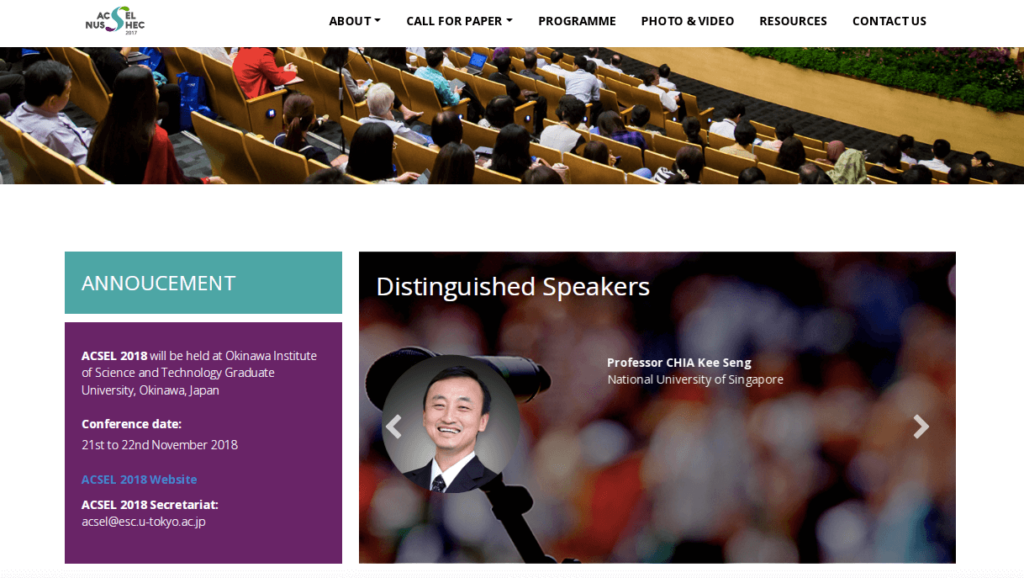
简而言之,滑块是一种有用的工具,可以显示多个图像或视频,并有助于在更小的空间内向网站访问者提供更多信息。 通常,内容滑块会在几秒钟后自动更改。 或者,访问者可能必须单击箭头按钮才能查看下一条媒体:

以下是您可能会在滑块的每一页上看到的一些基本组件:
如果您有一个媒体丰富的网站,内容滑块可能是整合空间的有效方式。 您可以允许他们在滑块中查看多个项目,而不是创建需要用户滚动的长页面。 另外,使用正确的工具,您可以轻松地将滑块放置在您网站的任何位置。
此外,滑块可以提供更好的用户体验。 从本质上讲,通过自动转换,滑块可以将注意力吸引到访问者可能错过的重要内容上。 这也可能比静态图像、视频或文本更具吸引力。
如果您设计带有按钮的滑块,您还可以鼓励访问者点击您的内容。 当他们在滑块中查看其他图像时,他们可能会在您的网站上停留更长时间。 这意味着,只需创建一个精心设计的滑块,您就可以降低跳出率。
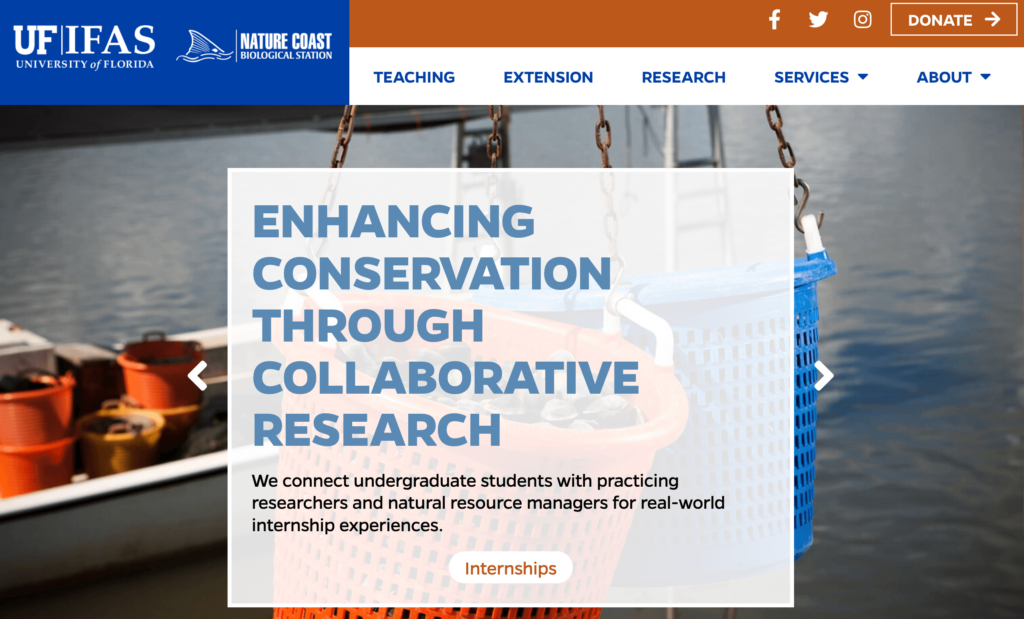
既然您知道内容滑块可以提供的潜在好处,您可能想知道如何在您的网站上使用它们。 首先,滑块是介绍内容的好方法。 在主页上,滑块可以立即吸引新访问者:

这对于电子商务网站特别有用。 那是因为您可以使用滑块宣传新的折扣或特别优惠。 当放置在着陆页上时,滑块还可以带来更多的点击和转化。

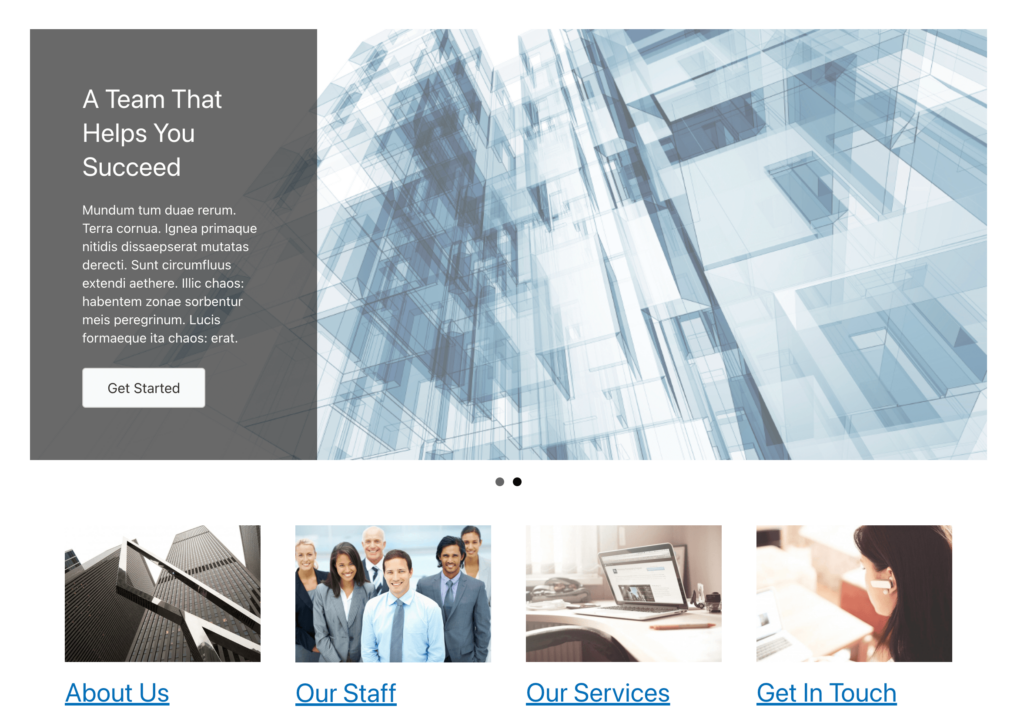
或者,您可以将内容滑块用作投资组合。 与简单的网格相比,这可以以更具交互性的格式显示您的技能:

由于滑块是如此动态,您可以将它们用于更多的照片和视频。 例如,如果你经营一个博客,你可以使用这个设计元素来展示新帖子。 这可能是更新您的长期读者的有效方式。
内容滑块的功能几乎没有限制。 无论您的网站利基如何,滑块都可以成为重要的设计元素,让您的访问者了解并参与其中。
内容滑块可以是您网站上简单但功能强大的设计风格。 为了帮助您最大化他们的利益,让我们讨论如何在 WordPress 中创建您的第一个滑块。
一旦您决定开始在您的网站上包含内容滑块,您可能很难找到适合此过程的设计工具。 您可以安装专为滑块设计的插件,但通常最好尽量减少使用的插件数量。
在 Beaver Builder,我们创建了一个页面构建器,其中包含一套全面的网页设计工具,其中包含多种类型的滑块元素。 使用我们的拖放编辑器和大量模块选择,您可以轻松创建满足您独特需求的页面:

Beaver Builder 也可以通过轻量级编码做出响应。 创建滑块时,您可能会担心使用大量图像、视频或运动效果会降低网站速度。 但是,由于 Beaver Builder 针对速度进行了优化,因此您的所有设计也将如此。
尽管 Beaver Builder 作为免费的 WordPress 插件提供,但您需要购买订阅才能访问我们的高级模块。 这将使您能够轻松地创建内容滑块、表单、地图、定价表和许多其他有用的元素。 购买计划后,安装 Beaver Builder 只需几分钟。
在 WordPress 中安装并激活 Beaver Builder 后,首先向您的站点添加新帖子或页面。 当块编辑器打开时,单击Launch Beaver Builder :

要轻松设置页面格式,您可以选择预先设计的页面模板之一。 只需单击右上角的蓝色加号图标。 导航到模板选项卡并单击一个以自动实现它:

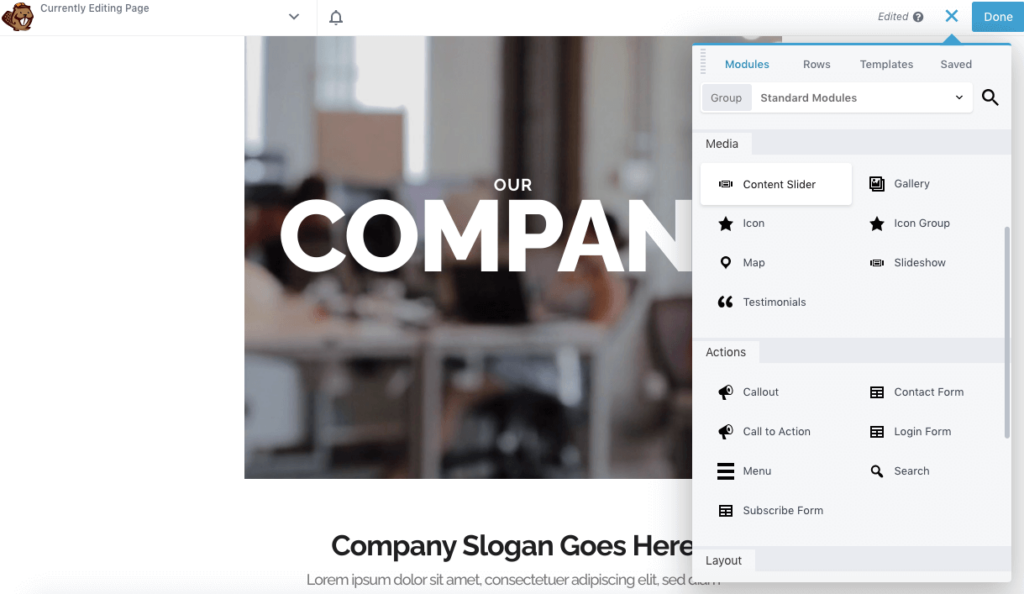
或者,您始终可以使用 Beaver Builder 打开预先存在的页面。 然后,转到“模块”选项卡。 在这里,向下滚动到媒体部分并找到内容滑块模块。 您可以将此元素拖放到页面上的任何位置:

现在您可以继续自定义新滑块中的内容!
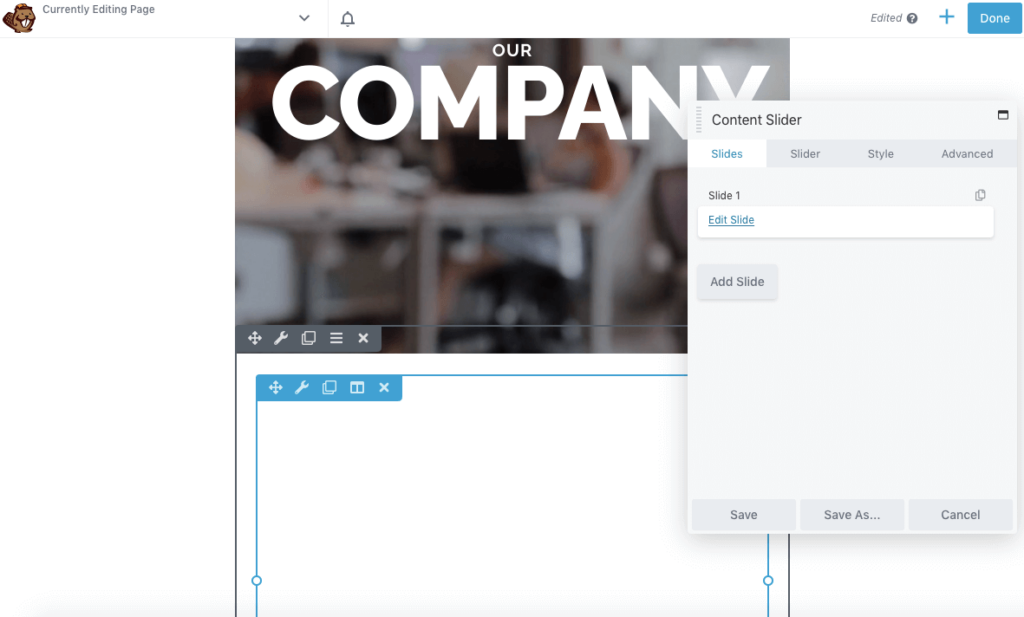
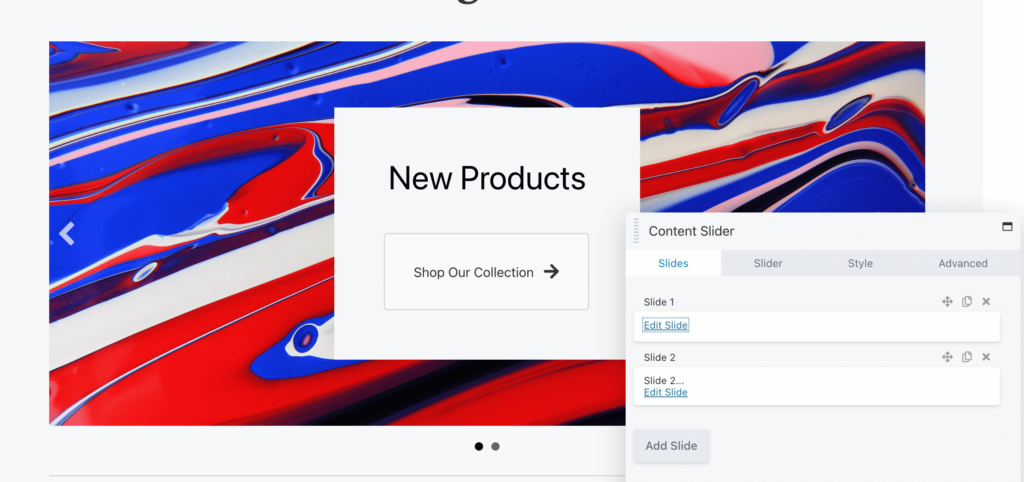
将内容模块添加到页面或帖子后,它将生成一张空白幻灯片。 要对此进行编辑,请打开模块设置并导航到“幻灯片”选项卡:

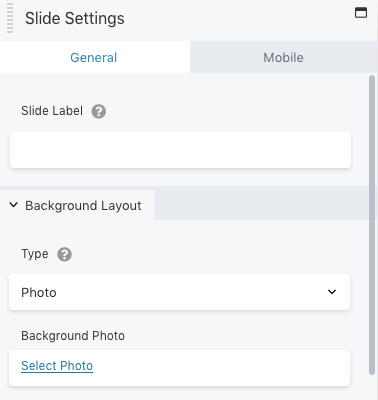
然后,单击编辑幻灯片。 在幻灯片设置中,添加标签以标识该特定幻灯片。 接下来,您可以为背景选择图像、视频或纯色:

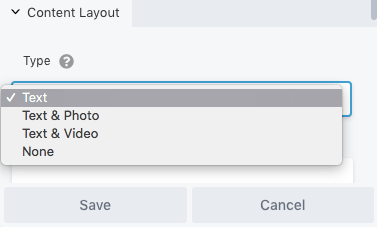
在设置弹出窗口的底部,您需要设置内容布局。 您可以仅包含文本、文本和照片,也可以包含文本和视频:

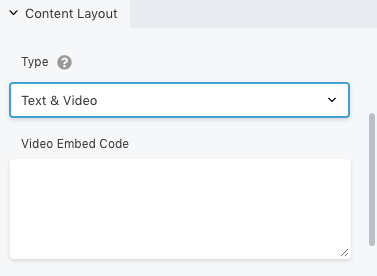
根据您选择的选项,将出现新字段。 例如,选择文本和视频将允许您粘贴视频嵌入代码:

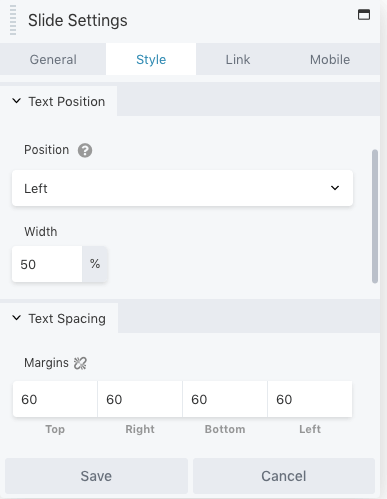
要自定义文本的显示方式,您可以转到样式选项卡。 这将提供用于编辑位置、间距和颜色的选项:

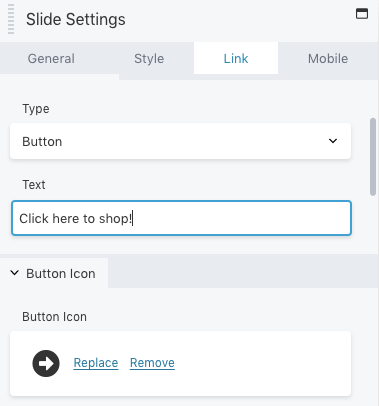
如果您想将用户引导到另一个网页,请单击链接。 在这里,粘贴 URL。 然后,您可以添加号召性用语按钮并自定义其外观:

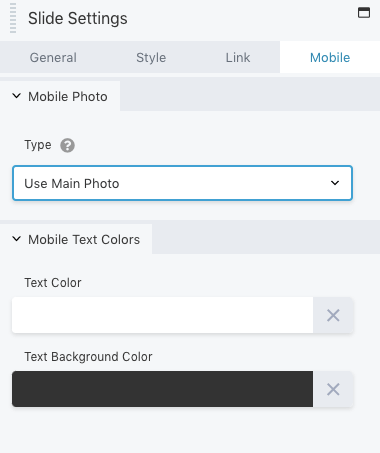
您还可以编辑幻灯片对移动用户的显示方式。 只需前往“移动”选项卡即可修改照片和文字:

一旦您对这些更改感到满意,请保存幻灯片。 您可以再次单击内容滑块并添加更多幻灯片:

只需重复相同的过程即可自定义每张幻灯片。 对视觉结果感到满意后,继续下一步。
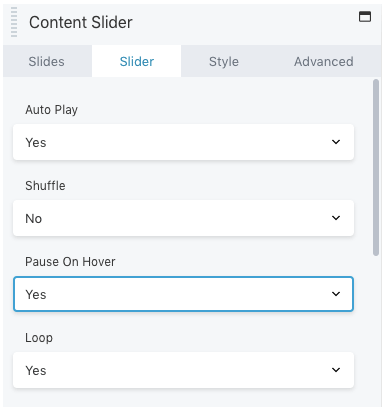
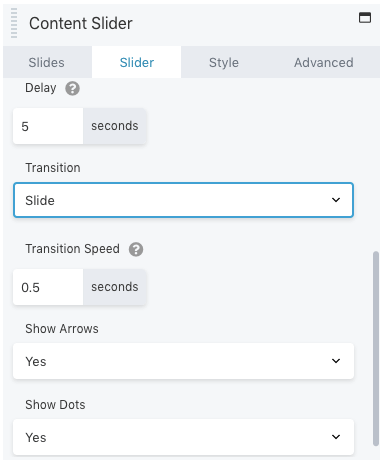
编辑完每张幻灯片后,就可以自定义滑块本身了。 为此,请单击滑块选项卡。 在顶部,您可以选择是否自动移动幻灯片。 这将决定访问者是否可以简单地观看动画或自己点击幻灯片:

此外,您可以将幻灯片设置为随机播放,并在鼠标悬停在幻灯片上时暂停动作。 您还可以循环显示幻灯片。
再往下,您可以创建延迟并选择转换速度。 请记住,转换速度需要比延迟短。 这将避免在下一张幻灯片之前跳过尚未完成过渡的图像:

您还可以通过添加用于导航的箭头和点来自定义滑块的显示。 这将使访问者能够单击滑块并查看幻灯片的总数。
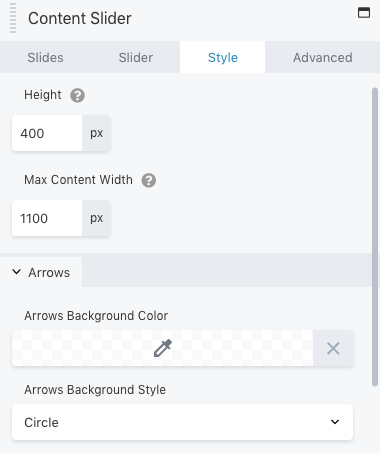
在Style下,您可以调整内容滑块的高度和宽度。 此外,您可以编辑箭头的颜色和样式:

与任何其他 Beaver Builder 模块类似,有边距、动画和可见性的高级选项。 在保存和发布更改之前,您可以在“高级”选项卡中修改这些设置。
而已! 现在您应该可以使用 Content Slider 模块了。 但是,Beaver Builder 提供了另一种选择。
如果要显示滑动视频或图像,内容滑块可能是一个有效的选择。 但是,您可能需要包含您最近的博客文章。 正如我们之前提到的,这可能是推广新文章的好方法。
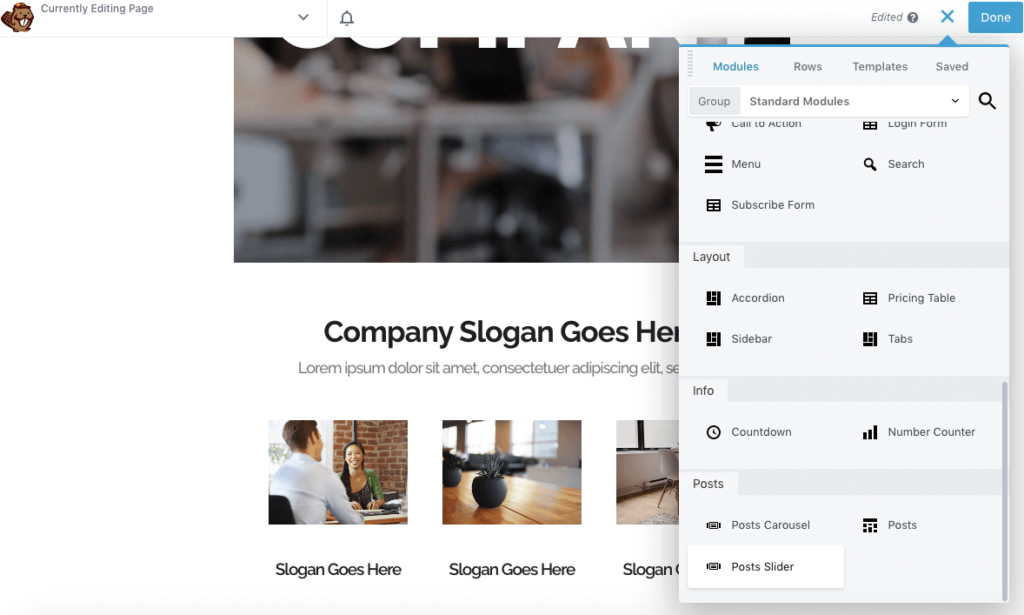
您可以插入帖子滑块模块,而不必从头开始编辑内容滑块。 为此,请打开 Beaver Builder 编辑器并找到Posts Slider选项:

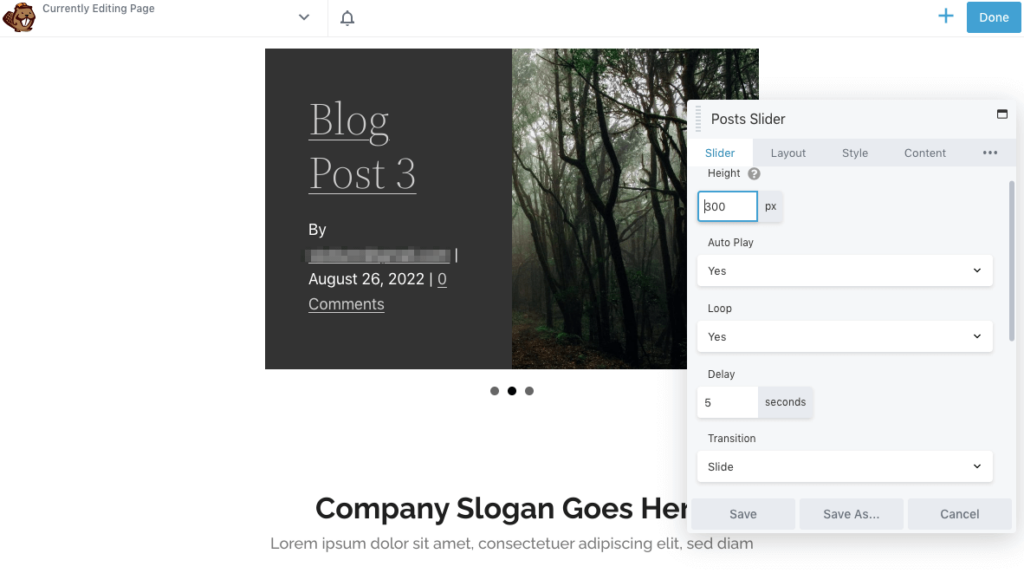
将此模块拖放到页面上后,它将自动为您最近的帖子设置默认滑块。 在编辑器中,您可以自定义其高度(以像素为单位)并决定是否自动播放。 您还可以设置循环、延迟和自定义转换:

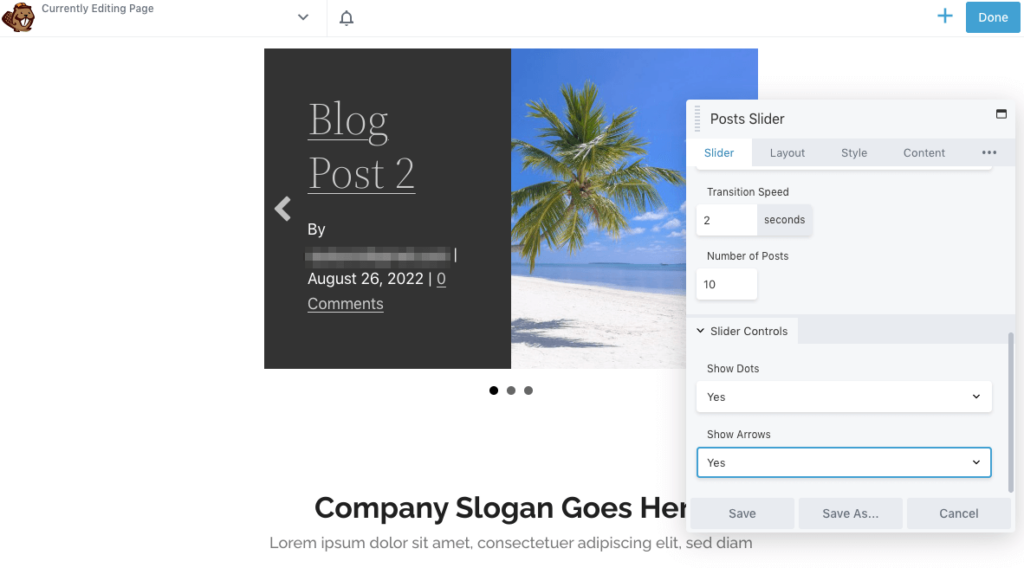
向下滚动时,您可以在滑块中设置转换速度和帖子数量。 然后,选择是否显示点和箭头:

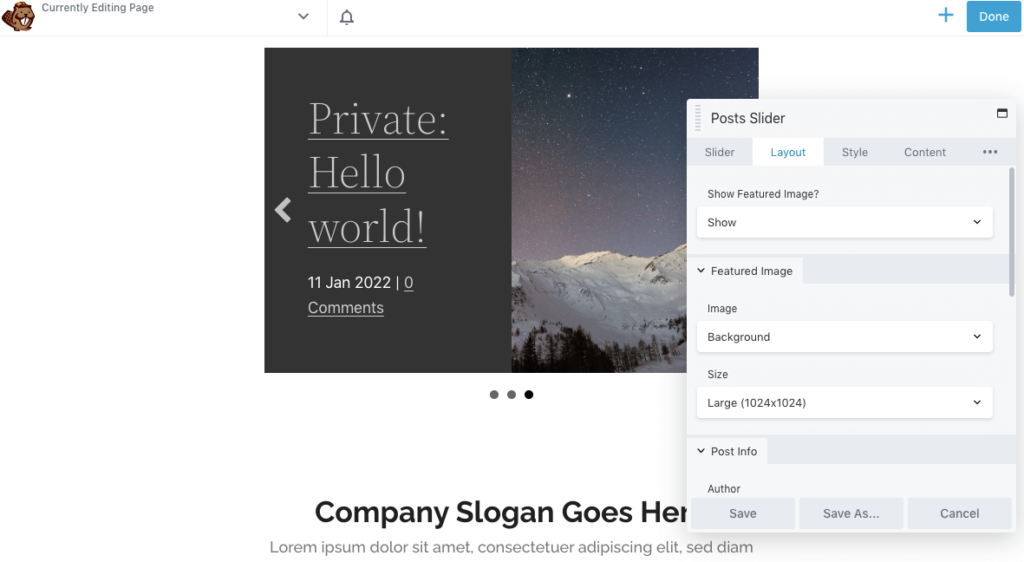
默认情况下,Beaver Builder 将在滑块中包含帖子的特色图片。 在布局选项卡中,您可以编辑此图像的大小或将其完全删除:

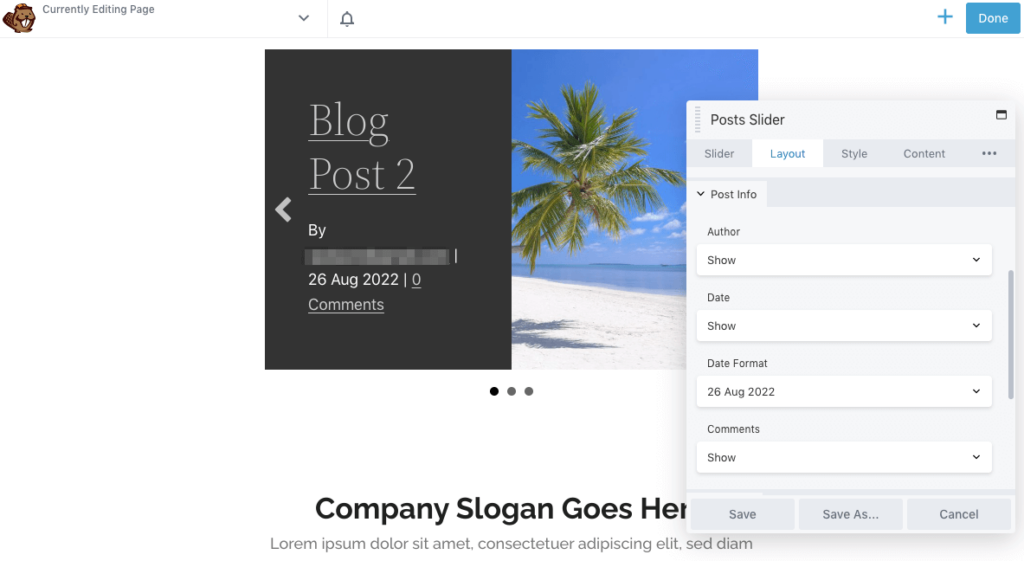
在Post info下,您可以选择如何显示每篇博文。 您可以包含自定义日期格式以及作者姓名和评论数量:

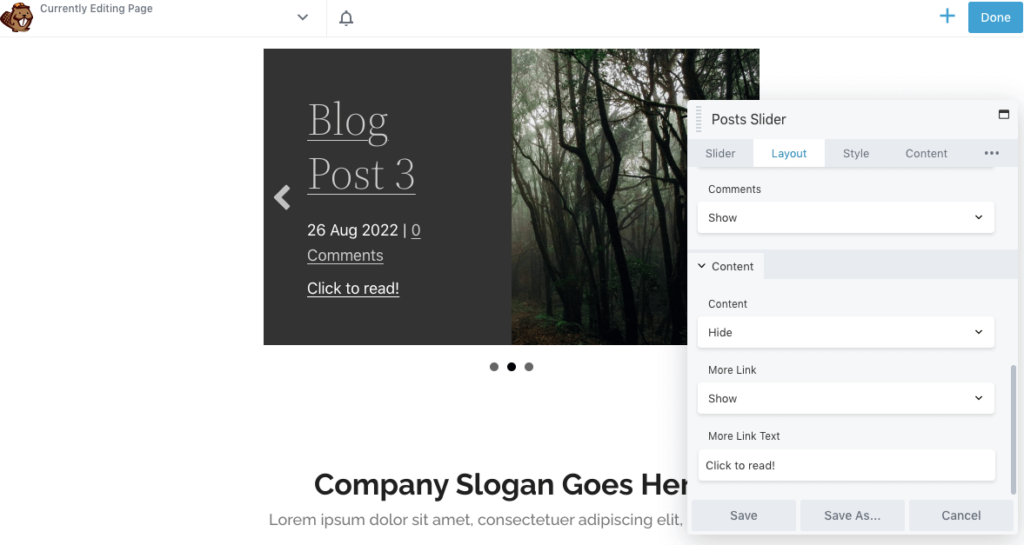
为了鼓励访问者点击博客文章,您甚至可以添加号召性用语。 在内容部分,考虑包含更多链接:

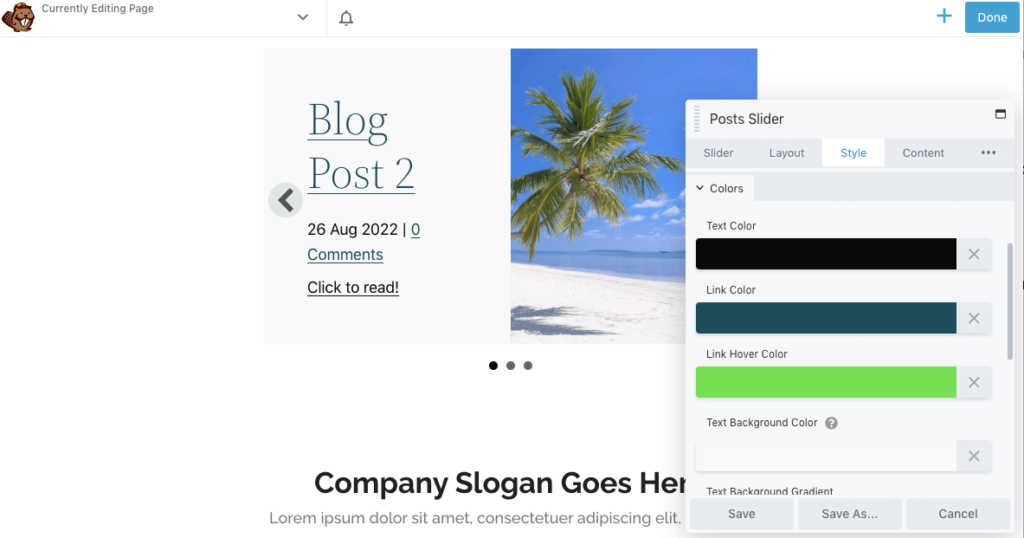
然后,单击样式选项卡以编辑文本大小和位置。 您可能还想更改文本、背景、链接和箭头的颜色:

如果您对帖子滑块的外观感到满意,请保存您的更改。 最后,您可以发布页面了!
您可以开始使用内容滑块,而不是显示完整的静态媒体页面。 这个简单的设计元素可以吸引新访问者的眼球并吸引他们,同时还可以节省您网站上的空间。
回顾一下,您可以使用 Beaver Builder 在 WordPress 中添加内容滑块:
内容滑块不是您可以在您的网站上包含的唯一吸引人的元素。 使用 Beaver Builder,您可以将动画添加到任何行、列或模块。 这支持淡入淡出、缩放、弹跳、滑动、旋转等等。
为了使静态图像更具吸引力,Beaver Builder 允许您将图像放置在滑块、画廊或幻灯片中。 这些模块可以为照片提供精心设计的布局。 此外,您可以将入口动画添加到任何 Beaver Builder 行、列或模块,当它第一次在页面上可见时。 同时,更高级的用户可以配置 CSS 来添加有趣的元素,如悬停效果。