如何将 CSS 添加到 WordPress:5 种方法
已发表: 2021-12-11您想应用 CSS 并编辑您网站的样式吗? 如果是这样,这篇文章是给你的。 在本指南中,我们将向您展示将 CSS 添加到 WordPress 的不同方法,以便您可以自定义网站并给访问者留下深刻印象。
尽管 WordPress 有很多主题和模板可供您使用,但如果您想更改网站的外观,迟早会添加 CSS 代码。
将 CSS 添加到网站非常容易。 我们之前已经看到如何使用浏览器开发工具应用 CSS,但还有其他方法。 所有这些不同的方法各有利弊,因此初学者可能很难理解哪种方法是针对他们的特定情况添加 CSS 的最佳方法。 这就是为什么在本指南中,我们将向您展示将 CSS 样式添加到 WordPress网站的不同方法。
如何将 CSS 添加到 WordPress
有几种方法可以将 CSS 样式应用于 WordPress 网站:
- 通过主题定制器
- 编辑子主题文件
- 上传您自己的 CSS 文件
- 使用钩子将 CSS 应用到标题
- 将 CSS 添加到后端
让我们来看看每种方法,以便您选择最适合您的方法。
注意:我们不会在这篇文章中详细解释 CSS 的结构,因此我们建议您对 CSS 有基本的了解,以便能够毫无问题地遵循本指南。
作为应用 CSS 的前一步,我们建议您使用浏览器开发人员工具来查找要更改的特定 HTML 元素。 如果您不确定如何执行此操作,请查看我们的指南,了解如何使用浏览器开发人员工具应用 CSS。
1) 使用主题定制器应用 CSS
将自定义 CSS 代码添加到 WordPress 的最简单和最快的方法是将其插入主题定制器的附加 CSS编辑器中。 这是内置的 WordPress CSS 编辑器,默认情况下出现在所有网站上。 但是,请记住,某些主题和插件可能会禁用此功能。
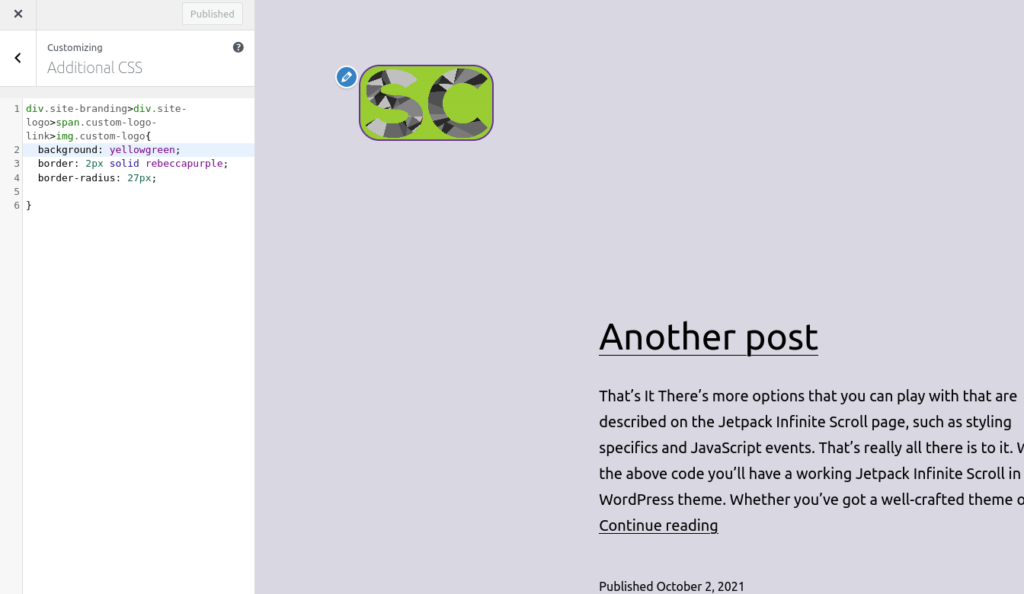
要使用主题定制器应用您的 CSS,请转到您的仪表板并前往外观 > 自定义>附加 CSS以打开CSS 编辑器。 在那里,您将看到您网站的 CSS 代码,并且您将能够添加您的代码。

这种方法最大的优点之一是可以在屏幕右侧实时预览 CSS 自定义的结果。
添加代码后,它将保存在数据库中*_posts表中的custom_css帖子类型下。 尽管您可以在此处应用各种自定义,但由于性能原因,对于大量 CSS 规则列表来说,这不是推荐的做法。
2) 编辑子主题文件
将 CSS 样式添加到 WordPress 的另一种方法是编辑子主题的 CSS 文件。 此方法比直接从定制器应用代码具有更好的性能,因为它无需从数据库中检索代码即可加载。
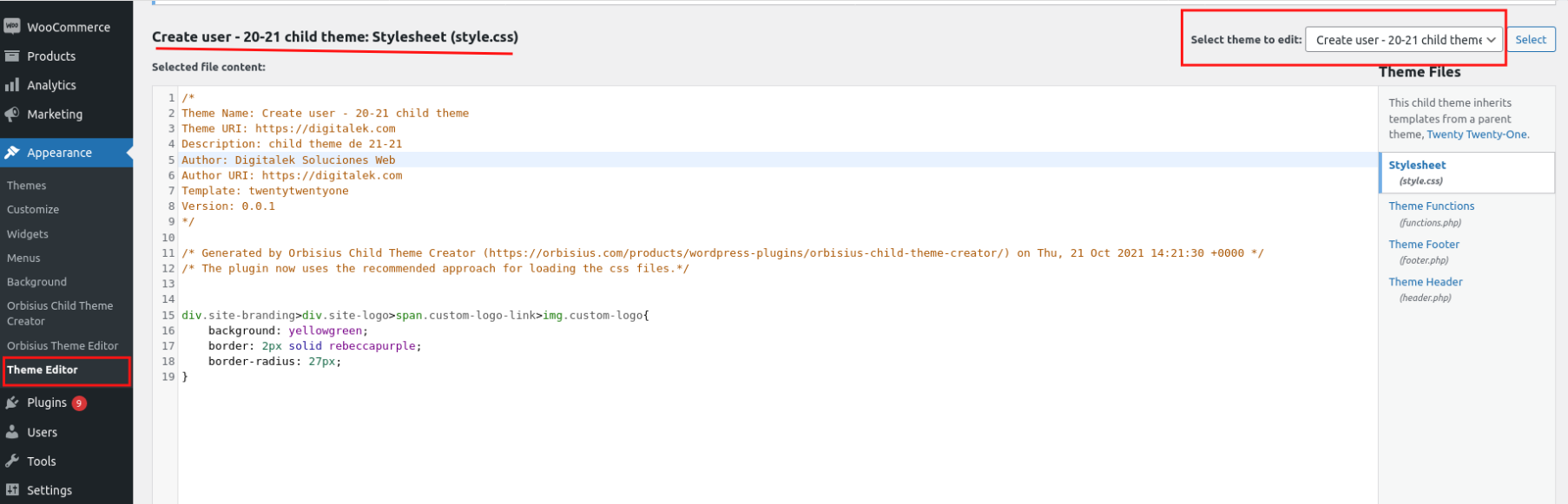
大多数子主题都有一个style.css文件,因此您可以简单地在其中添加自定义 CSS。 要查找子主题的style.css文件,请在 WordPress 仪表板中转到外观 > 主题编辑器。 然后按右上角的下拉菜单,选择您的子主题,然后单击style.css文件,如下所示。

如果您的子主题没有style.css文件或任何其他扩展名为.css的文件,您可以按照下一节中的说明创建并应用它。
或者,一些子主题有一个 CSS 文件夹,其中包含多个文件。 如果是这种情况,请确保编辑正确的style.css文件。
3)上传你自己的CSS文件
如果您想将大型自定义 CSS 代码添加到 WordPress,最好将其放在单独的文件中并将其上传到服务器上的网站文件中。 让我们一步一步来看看如何做。
3.1) 使用代码编辑器创建 CSS 文件
为此,您需要使用代码编辑器,例如 Visual Studio Code、Sublime text 或任何其他支持 CSS 文件的代码。
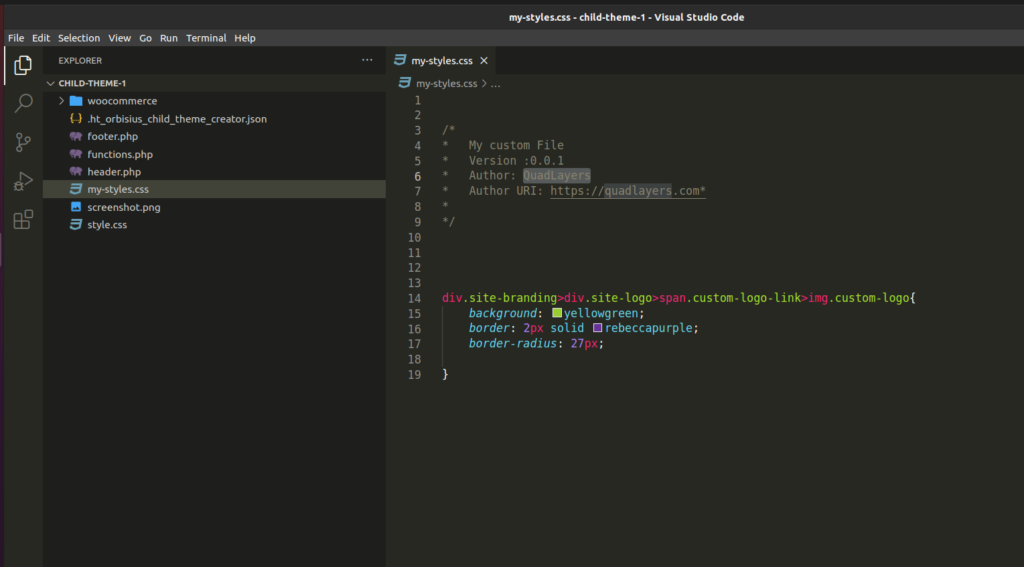
创建一个带有 CSS 扩展名的新文件并将您的代码粘贴到那里。 在此示例中,我们将文件命名为my-styles.css 。 
粘贴代码后,保存文件,然后继续下一步。
3.2) 上传文件到子主题文件夹
如果您的子主题有一个 CSS 目录,只需将您的文件复制并粘贴到那里。 或者,您也可以直接在主子主题目录中上传它。 不用担心在子主题文件夹中的位置,下一步我们将定位到文件路径。

现在使用 cPanel 或 FileZilla 等 FTP 客户端上传文件。
如果您在本地主机服务器上,您可以简单地将文件复制并粘贴到位于本地主机服务器公用文件夹中的子主题文件夹中。
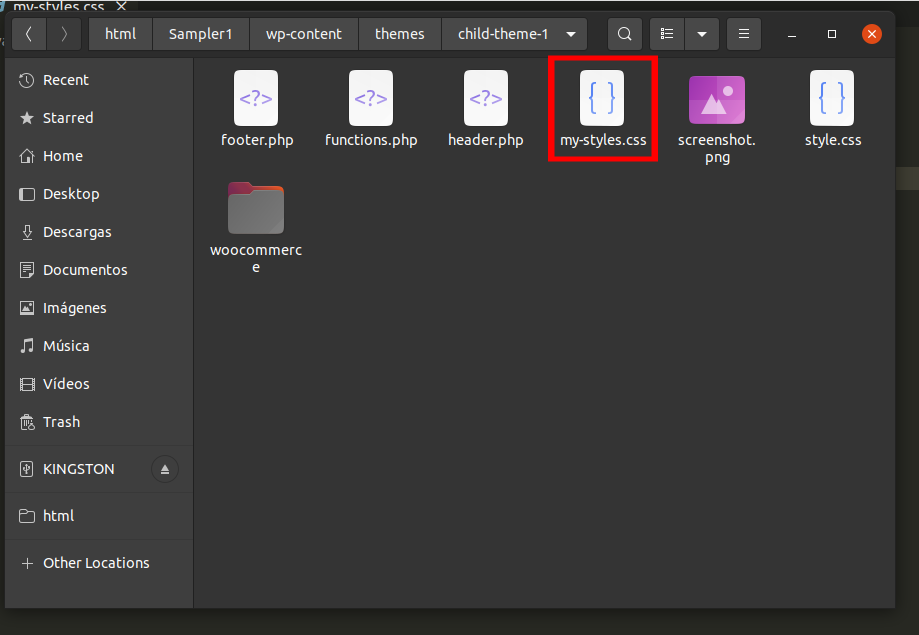
按照我们的示例,我们将把my-styles.css文件粘贴到子主题中。

3.3) 将您的自定义 .CSS 文件排入队列
现在您需要将您的自定义 CSS 文件排入您的子主题的functions.php文件以使其工作。 在functions.php中存在的任何代码之后粘贴以下 PHP 脚本文件。
功能 my_styles() {
wp_register_style('my-styles', get_stylesheet_directory_uri() . '/my-styles.css');
wp_enqueue_style('我的风格');
}
add_action('wp_enqueue_scripts', 'my_styles');确保新创建的文件被路径正确调用,具体取决于文件在主题目录中的位置。 另外,请记住更改文件的名称(本例中为my-styles.css )。
您可以使用以下代码段来检查路径是否正确。
add_action('wp_head',function(){
回声 get_stylesheet_directory_uri() 。 '/my-styles.css';
});

而已! 这就是您可以通过上传自己的 CSS 文件将 CSS 应用到 WordPress 的方式。
4) 使用钩子将 CSS 应用到标题部分
如果您有一些编码技能,您还可以使用 hooks 将 CSS 添加到您的站点。
wp_head()钩子在开发网站时非常有用。 虽然不建议使用它在<head> HTML 标记中包含脚本,但它可以让您进行快速测试和调试。
如果您正在使用多个 CSS 样式表或在复杂的网站上工作并且某些内容没有按预期工作,您可以使用此钩子在<head>部分中添加您的 CSS 代码。
add_Action('wp_head','my_head_css');
函数 my_head_css(){
回声“<样式>
.网站品牌{
背景:红色;
宽度:200px;
填充:11px;
边框半径:23px; }
</style>
";}例如,使用此脚本,我们正在更改标题大小、背景颜色、边框和填充。
通过这种方式,您可以确保 CSS 脚本通过任何其他 CSS 文件应用于前端,或以任何其他方式包含在网站中。
5)将CSS添加到后端
最后,还有另一种向 WordPress 添加 CSS 样式的方法。 您可以使用admin_head()挂钩将自定义 CSS 应用到后端,如下所示:
add_Action('admin_head', 'my_custom_fonts');
功能 my_custom_fonts() {
回声'<样式>
#管理菜单{
背景:#602e93;}
</style>';
}在此示例中,我们正在更改背景颜色 (#602e93)。
方法 4 和 5 非常有用,可以通过在<head> HTML 部分中插入 CSS 脚本来帮助您节省时间。 但是,这不是推荐的做法,您不应该使用这种方法来永久应用样式。
结论
总而言之,通过一点 CSS,您可以自定义网站的外观。 添加 CSS 很容易,但是有几种方法可以做到,所以很难知道应该使用哪种方法。
在本教程中,我们向您展示了将 CSS 添加到 WordPress 网站的五种不同方法:
- 通过主题定制器
- 编辑子主题文件
- 上传您自己的 CSS 文件
- 使用钩子将 CSS 应用到标题
- 将 CSS 添加到后端
每种方法都有其优点和缺点。 例如,从主题定制器添加 CSS 很简单,并且带有实时预览。 但是,对于大量 CSS 规则,不建议这样做。 或者,您可以编辑您的子主题的文件或将您自己的 CSS 文件上传到您的子主题。
即使不建议采用推荐做法,您也可以使用挂钩在<head> HTML 标记中包含脚本,以进行快速测试和调试您的站点。
您是否将 CSS 添加到您的网站? 您使用了哪种方法? 你知道我们应该包括的任何其他方法吗? 在下面的评论中让我们知道!
