如何在 WordPress 中轻松添加自定义 CSS (2022)
已发表: 2022-04-11官方 WordPress 主题存储库有大约 9,000 个主题。 添加流行市场和主题开发者网站上可用的主题,这个数字可能高达 20,000!
即使您设法通过这个庞大的数字并找到正确的主题,您通常会发现设计需要大量调整。
为此,您从主题的后端开始并更改版式和颜色。
您可能需要更改元素之间的间距或向小部件添加背景颜色。
在那里您可以添加自定义 CSS 以更改主题的各个方面并真正使其成为您自己的主题。
什么是 CSS?

CSS 或级联样式表可能是仅次于 HTML 的第二流行的网络语言。
虽然 HTML 提供了网页的构建块,但 CSS 使它们看起来很漂亮。
正如您所想象的,您会在任何看到 HTML 的地方找到 CSS。
您可以使用 CSS 添加颜色、更改字体和大小,以及添加或删除设计元素之间的间距。 总的来说,CSS 用于样式化和增强网页的布局。
如果您想更改任何视觉元素,您可以将自定义 CSS 片段添加到您的网站并几乎立即看到结果。
CSS 的好处
CSS 为您的 WordPress 网站提供了几个重要的好处。
网站设计更加一致
CSS 代码通常包含在单独的文件中(通常是 WordPress 的 style.css)。 前端代码中引用了这个文件,相关部分根据需要拉取。
这意味着您需要创建一个可用于所有网站页面的样式文件。
因此,所有 HTML 元素都以相同的方式设置样式(或者您可以通过定义自定义类有选择地应用格式)。
如果您需要更改样式,您只需在 CSS 文件中进行一次更改,它会立即应用于整个网站。
向不同的观众呈现不同的风格
响应式设计就是让 HTML 元素和内容适应访问者的屏幕尺寸。
使用单个 CSS 文件,您可以确保您的网站完美呈现,无论访问者使用什么设备。
HTML 页面在打印机友好方面是出了名的糟糕。 使用正确的 CSS 代码,您可以创建一个通过删除背景颜色和图像来格式化内容的视图。
同样,您可以将网站内容格式化为屏幕阅读器友好。
这可以提高您网站的可访问性得分,并允许视障访问者轻松使用您的内容。
轻量级网站代码
网站是多种技术的组合,包括 HTML 和 CSS。 结果,开发人员通常将网站代码拆分为单独的文件。
当您在浏览器中打开网页时,服务器仅选择在浏览器中呈现页面所需的文件。 因此,在浏览器中呈现网页所需的整体下载包非常小。
使用现代浏览器缓存,CSS 通常下载一次,然后存储在本地,进一步加快了用户体验。
搜索引擎优化的好处
CSS 是构建结构化网站的好方法。 由于设计 (CSS) 与结构 (HTML) 是分开的,因此您可以轻松地修改网页并使网页井井有条。
这使您可以设置构建良好的页面,并允许 Google 机器人更好地理解页面的意图。
在您的网站设计中使用 CSS 的另一个重要好处是降低网页的代码与内容的比率。
这有助于人类和机器人快速轻松地浏览您的内容。 这减少了在访问者的浏览器中加载和显示网页所需的时间。
如您所知,Google 将页面加载时间视为用于构建其搜索索引的重要排名信号。
加载速度更快的网站被放置在搜索结果的顶部,因为它们为访问者提供了更好的体验。
CSS 的缺点
使用 CSS 的所有好处都有一个重要的缺点——CSS 现在是一个相关技术的集合,对于非开发人员来说具有重要的学习曲线。
你需要从基础开始,然后了解你喜欢的 CSS 框架是如何工作的。
对于对细微样式更改感兴趣的普通 WordPress 用户来说,这可能是少数。
不过不用担心 - 在本文中,您将学习一些将自定义 CSS 代码添加到 WordPress 网站的技巧,而无需知道它是如何工作的。
重要提示:在尝试任何操作之前备份您的网站
CSS 是 WordPress 网站的重要组成部分。 无论您是经验丰富的开发人员还是 WordPress 开发的新手,在添加自定义 CSS 之前备份您的网站非常重要。
备份您的网站会将您的网站文件的副本保存在单独的位置。
如果出现任何问题,您只需单击几下即可恢复您的网站。
如果您需要阅读有关备份 WordPress 网站的更多信息,这里有一篇很棒的文章,其中涵盖了更详细的备份。
将自定义 CSS 添加到您的 WordPress 网站
既然您了解了 CSS 在 WordPress 中的作用,我们现在将详细介绍如何将自定义 CSS 添加到您的网站。
与其他一切一样,您会发现有多种方法可以将 CSS 添加到您的网站。
我们建议您通过所有方式,然后选择适合您技能水平的方式。
将自定义 CSS 直接添加到网站文件
如果您有良好的 CSS 和网页设计工作知识,您可以直接将自定义 CSS 代码添加到网站主题文件中。
理论上,这需要您打开主题的 style.css 文件并在其中添加您的自定义 CSS 代码。

完成后,请记住保存或更新文件。
现在,对于许多主题,style.css 是主要的样式资源,您的自定义代码将应用于整个网站。 因此,您需要在进行更改之前仔细考虑。
即使是专家,我们也不推荐这种方法,因为它很容易出错并使您的网站无法使用。
某些主题可能具有用于设置特定页面或网站部分样式的附加文件。 在这种情况下,您的自定义代码可能不适用。
将自定义 CSS 直接添加到网站文件时要记住的另一件重要事情是,当您更新主题时,更改将被覆盖。
这意味着您需要在每次主题更新后添加自定义 CSS 代码。
使用 WordPress 主题定制器添加自定义 CSS
所有 WordPress 主题都有一个 Theme Customizer 面板,您可以在其中更改各种与设计和功能相关的设置。
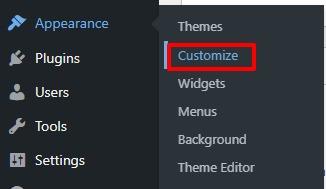
要访问定制器,请转到外观>定制。

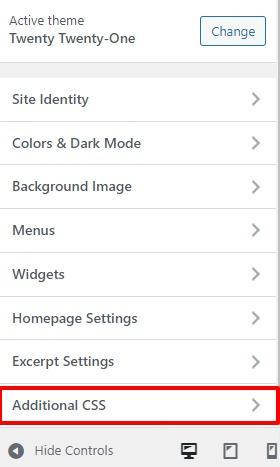
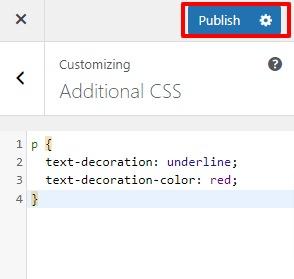
在左侧面板的末尾附近,您会看到Additional CSS字段。 单击以展开它。

您可以在此处添加自定义 CSS 片段。
您可以在预览窗格中查看更改的预览。 单击发布以保存更改。

这些更改是全球性的,并且在您的网站上可见。
这种方法的好处是添加自定义 CSS 所产生的更改不会随着主题更新而消失。
将自定义 CSS 添加到 Gutenberg 块
使用最近的 WordPress 5.9 版本,您可以获得完整的站点编辑功能。 这种基于块的网站设计(和编辑)方法还简化了添加自定义 CSS 以格式化单个块的过程。
该过程有两个步骤。
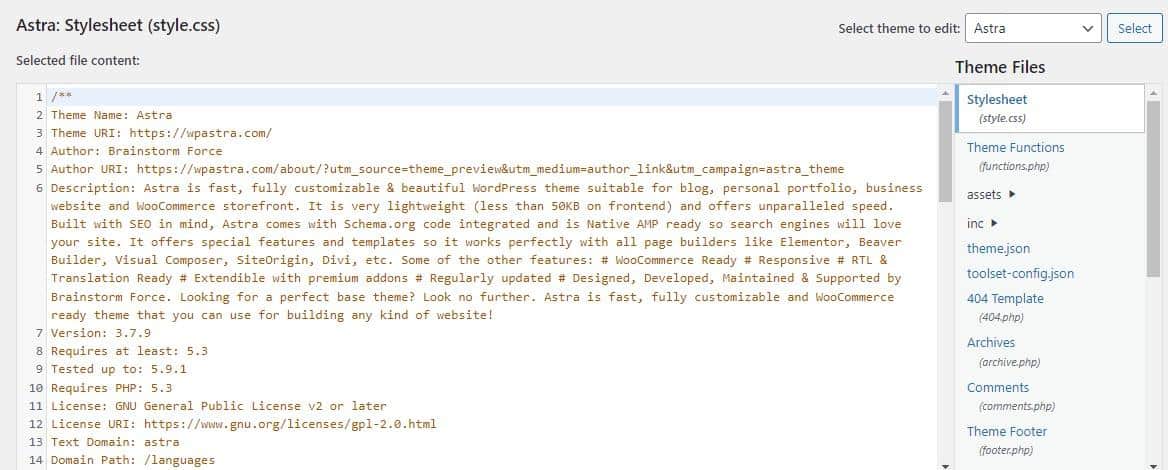
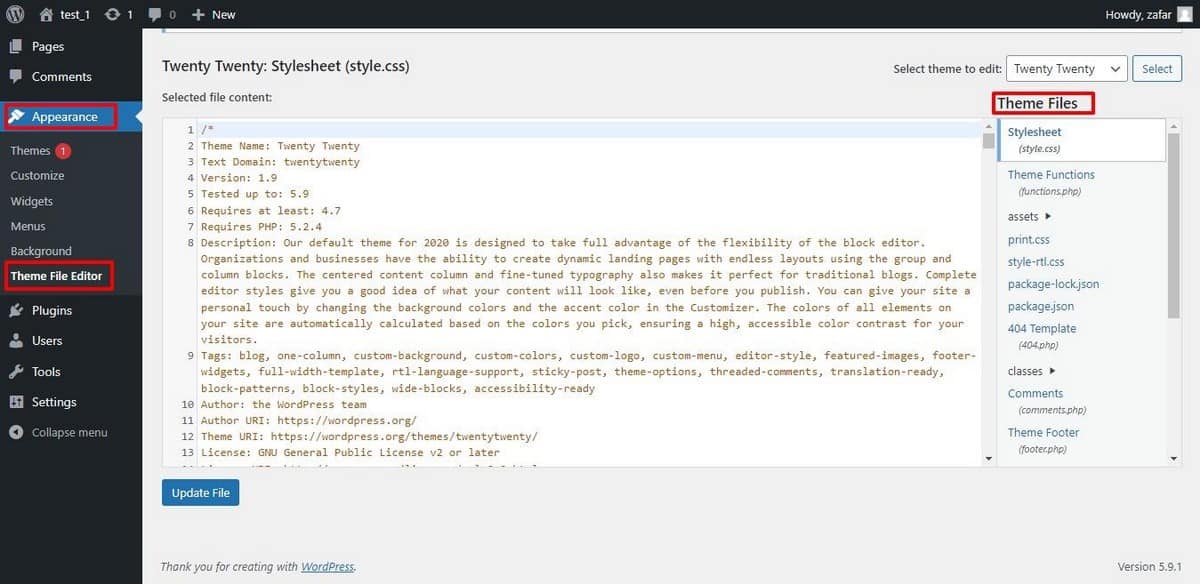
第一步,转到外观>主题文件编辑器。
这将打开编辑主题部分。 通常,默认样式表 style.css 在编辑器中打开。
如果不是这种情况,请从右侧边栏中选择名为Theme Files的文件。

滚动到文件底部并添加您的自定义代码片段。 您需要确保您的代码段包含在类选择器中。
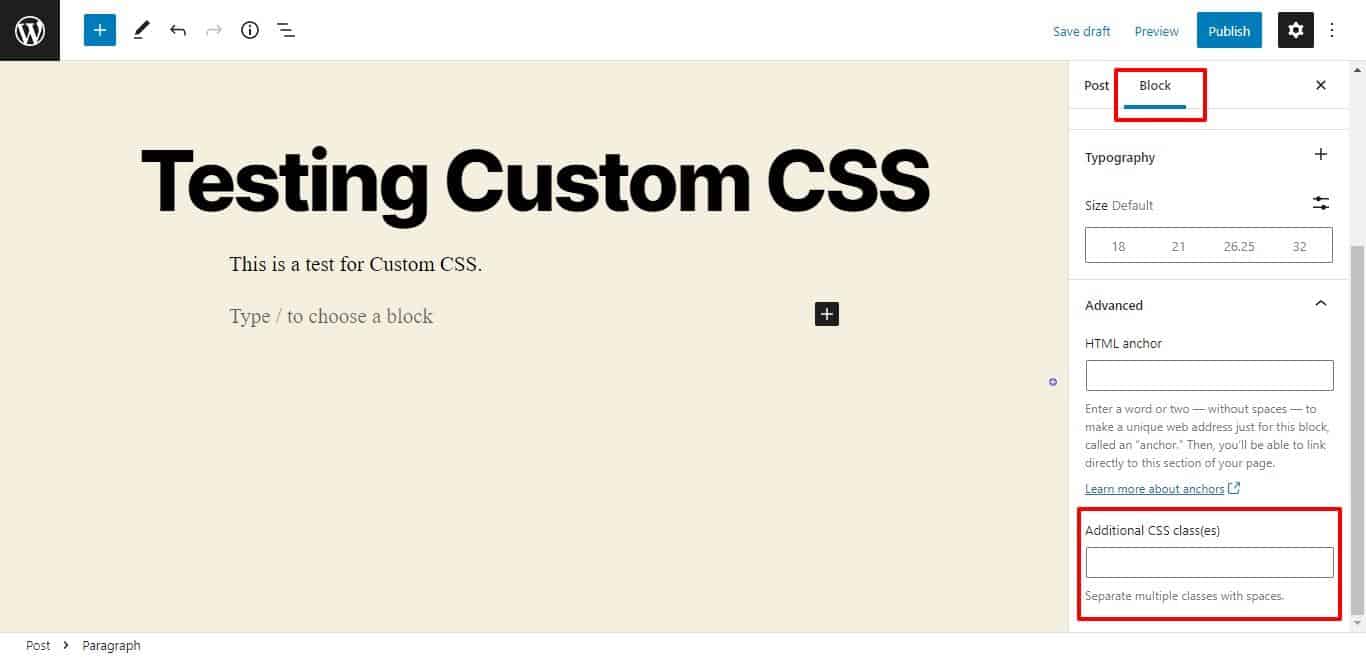
在第二步中,您向帖子添加一个块。 在这个例子中,你可以看到,我们添加了一个段落块。

要将自定义 CSS 添加到段落块,请选择该块,然后转到左侧边栏。 在“阻止”选项卡下,向下滚动到“高级”部分并展开它。
在Additional CSS字段中,添加自定义 CSS 类。

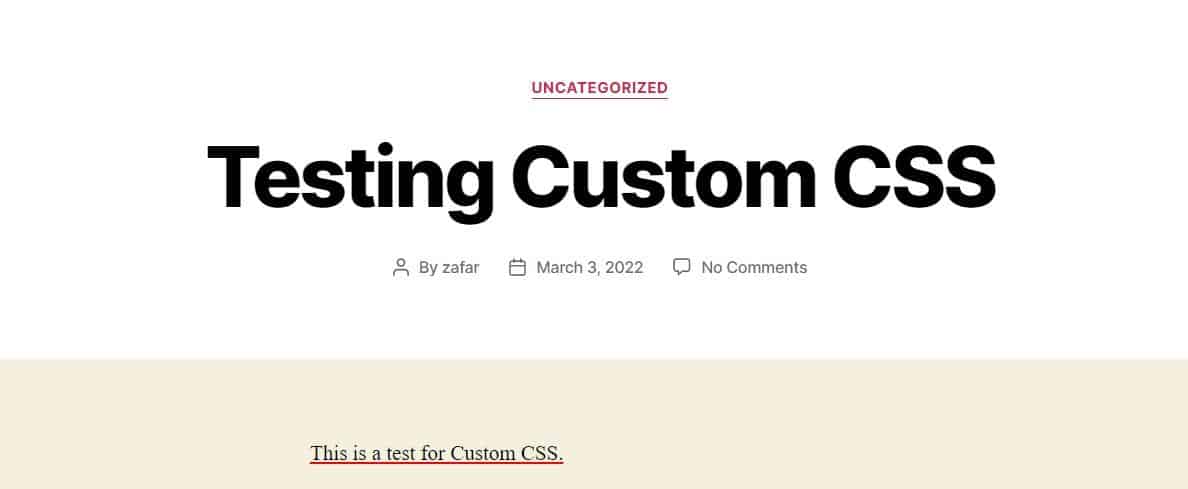
这是“之前”,段落块没有自定义 CSS。

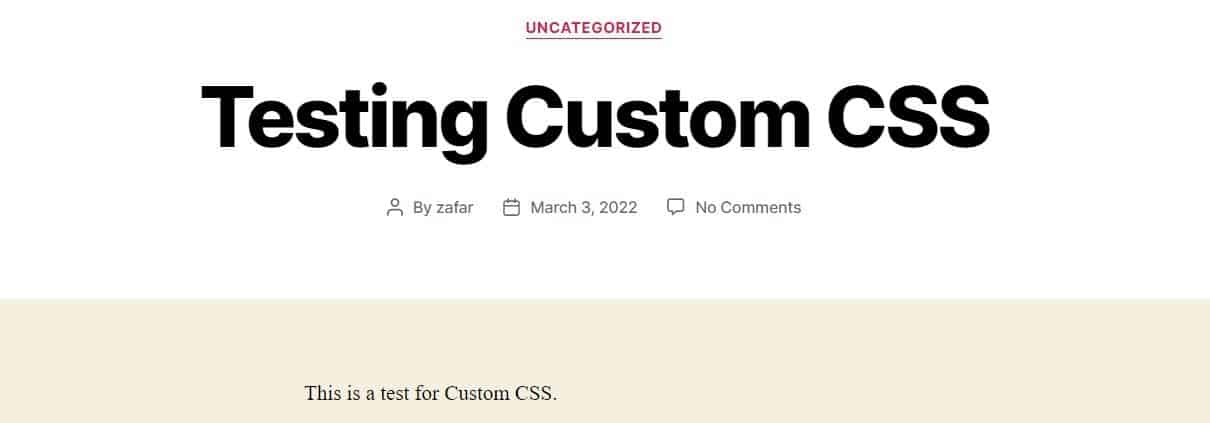
在段落块的Additional CSS字段中添加自定义 CSS 后,您可以看到块中的变化。

将自定义 CSS 添加到页面构建器
与 Gutenberg 一样,所有流行的页面构建器都允许您将自定义 CSS 添加到各个块中。 该过程类似于我们上面描述的过程。
请注意,您可能需要高级版本的页面构建器才能获得自定义 CSS 选项。
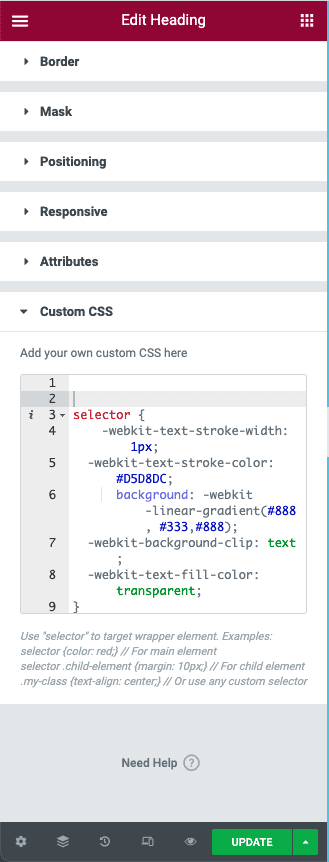
我们将使用 Elementor Pro 来演示将自定义 CSS 添加到 Elementor 块的想法。
添加一个块并转到编辑部分。
接下来,转到Advanced > Custom CSS 。 将您的自定义 CSS 粘贴到该字段中。

通过细微的更改,此过程适用于所有流行的页面构建器。
使用插件添加自定义 CSS
将自定义 CSS 代码直接添加到主题文件是一项有风险的业务。 将自定义 CSS 代码添加到主题样式文件时需要小心,然后在需要的地方调用它。
即使在此之后,您的更改也有可能在下一次主题更新时消失。
这就是为什么 WordPress 开发人员创建了几个插件来负责将自定义 CSS 添加到您的网站。
这些插件通常不会直接修改核心文件。 相反,您的自定义 CSS 代码保存在插件文件中。
因此,即使您更改了网站主题,您的更改仍然可用。
要重新应用自定义更改,您所要做的就是转到插件并选择自定义代码。
这里的主要问题是从几个不错的选项中进行选择。
为了帮助您做出正确的决定,我们将简要介绍五个我们认为可以完成工作的插件!
视觉 CSS 样式编辑器

如果您没有广泛的 CSS 代码知识,Visual CSS 样式编辑器适合您。 这个免费增值插件带有一个可视化编辑器,您可以在其中直观地添加对网站元素的更改。
拖放编辑器允许您微调元素放置并更改边距和填充。 编辑器保留编辑历史记录,因此您可以轻松返回以恢复更改。
您可以编辑所有网站页面和帖子,包括登录页面。 您可以获得多达 60 种样式选项,可应用于您的网站。
虽然付费版本带来了额外的功能,但免费版本本身就很强大。
简单的自定义 CSS

虽然针对网站管理员,但该插件非常适合初学者,具有内置的实时预览和使用默认 WordPress UI 元素构建的简单界面。 该插件非常轻量级,不会拖累网站的性能。
为了帮助您编写无错误的 CSS 代码,Simple Custom CSS 带有语法高亮和错误检查(代码检查)。 这通过减少向您的网站添加完美代码所需的时间来加速添加自定义 CSS 代码。
该插件最好的一点是,即使您更改主题,您的更改也会保留。
CSS英雄

CSS Hero 是一款高级网站主题编辑解决方案,可简化您编辑 WordPress 网站的方式。
该解决方案非常适合需要简单的点击式解决方案来编辑网站外观的初学者。
但是,不要让编辑器的简单外观欺骗了您——CSS Hero 是一个强大的解决方案,它具有广泛的编辑历史、代码片段和添加自定义 CSS 规则的能力。
该插件在任何网站上使用都非常安全,因为它不会更改原生 WordPress 主题文件。
因此,您可以进行所有您希望的更改,并且仍然可以确保您的核心文件将保持不变并受到保护。
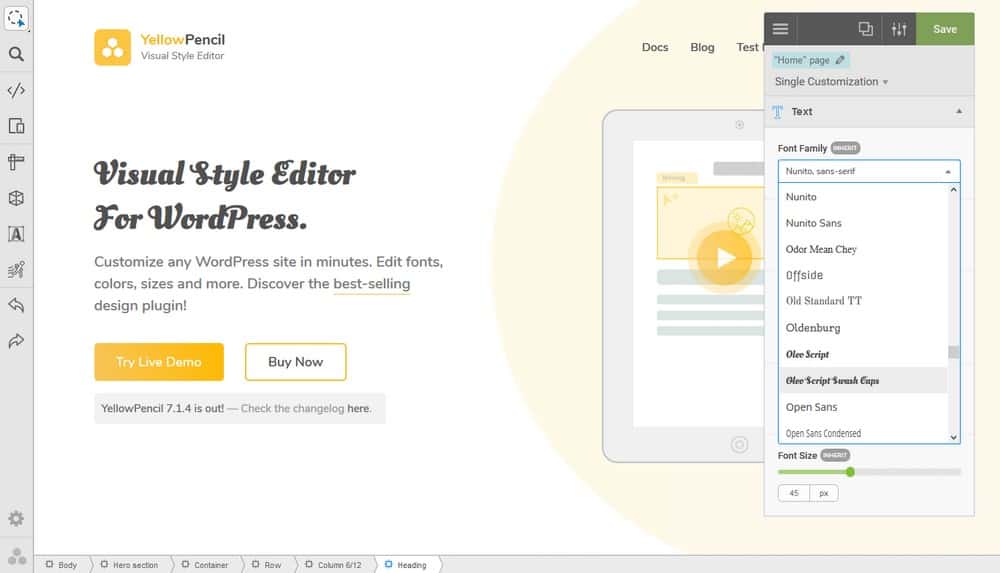
黄色铅笔

如果您需要编辑网站外观的无代码解决方案,YellowPencil 可能非常适合。 这个高级插件因其广泛的功能而面向初学者和专家。
通过在拖放编辑器中调整 60 多个属性,您可以完全控制网站的外观。
您需要做的就是在编辑器中直观地更改元素,YellowPencil 将为您的更改生成自定义 CSS 代码。 您甚至可以应用更改来处理不同的屏幕尺寸和设备。 该插件会保留您的 CSS 更改,并且您可以在更改主题时重新应用更改。
网站起源 CSS

SiteOrigin CSS 是一种非常流行的 WordPress 网站 CSS 编辑解决方案,因为无论您的技能如何,它都非常适合。
您可以在可视化编辑器中精确控制网站元素的颜色、填充、样式和位置。 该插件还带有代码完成功能,可以消除 CSS 编码中的猜测。
随附的检查员简化了适当的选择器的选择,因此您可以为设计元素选择适当的属性。
该插件可免费使用,并具有令人兴奋的功能,例如代码完成、代码检查(错误检查)和核心文件保护。
构建一个子主题来测试(并保留)更改
子主题从其他主题(称为父主题)获得其功能和样式。
本质上,这些是父主题的副本并“继承”它们的代码和资产。 但是,子主题与父主题是隔离的。
理论上,创建子主题很简单。 您只需创建一个新文件夹,复制 style.css(用于样式和视觉元素)和 functions.php(用于主题功能)文件。
但是,在实践中,您需要检查主题的文档以找到需要复制到子主题文件夹的关键文件。
在文件夹中拥有所有必要的文件后,您可以将其激活为网站的默认主题。 现在,您可以按照上述方法之一添加自定义 CSS。
Astra 儿童主题生成器
如您所见,如果您想要一个功能强大的子主题,则需要一个出色的父主题。 由于子主题继承了父主题的所有功能和样式,因此在选择父主题时需要小心。

如果您使用的是 Astra,那么您很幸运,因为 Astra 提供了一个出色的子主题生成器,可以处理创建子主题的过程。
您可以按原样下载子主题,也可以单击“高级选项”更改作者、描述和屏幕截图等各种参数。
该工具会下载一个包含完整子主题包的 zip 文件。
结论
我们希望这篇文章能帮助您了解将自定义 CSS 添加到您的 WordPress 网站的想法。
如您所见,WordPress 提供了多种将自定义 CSS 片段直接添加到核心文件或通过插件的方法。 我们推荐使用插件方法,因为它更安全,并且即使您更改主题也允许您保留 CSS 更改。
你可能需要复习你的 CSS 知识(或者从几个优秀的资源开始学习),因为 CSS 不断发展,当你做一个简单的谷歌搜索时,你会找到更好的网页样式方法。
您还应该考虑构建子主题作为测试 CSS 片段的绝佳选择。 您会发现许多流行的主题都提供了从其核心文件构建子主题的简单过程。
现在轮到你了——让我们知道你喜欢用什么方法将自定义 CSS 添加到 WordPress 网站。
