如何在 WordPress 中添加自定义图像大小
已发表: 2020-12-29您想在您的网站上包含自定义的图像尺寸吗? 你来对地方了。 在本教程中,我们将向您展示如何在 WordPress 中添加自定义图像大小并对现有图像进行更改。
什么是默认的 WordPress 图片尺寸?
默认情况下,每个 WordPress 安装都附带三种自定义图像大小。
- 缩略图 – 150*150
- 中 – 300*300
- 大 – 1024*1024
这意味着当您将图像上传到您的站点时,核心将自动创建这些尺寸的副本。 但是,有时这些维度并不是您网站所需的维度。
为什么要更改默认图像尺寸?
WordPress 提供的默认图像尺寸是标准的,但有时您可能需要不同的图像尺寸。 在这种情况下,您需要创建自定义的。 为此,大多数初学者将图像上传到他们的网站,并使用 WordPress 原生的调整大小功能在前端调整图像的大小。
但是,如果您必须为所有图像执行此操作,则此操作效率不高。 这就是为什么添加自定义图像尺寸将帮助您节省大量时间的原因。 在本指南中,我们将向您展示如何在 WordPress 中添加新的图片尺寸,这样每次您将图片上传到您的网站时,WordPress 都会自动将其转换为您需要的所有不同尺寸,而无需您进行任何额外的工作。
另一方面,您还可以删除不需要的默认图像大小以节省服务器空间。 如果您知道如何操作,请查看本指南。
注意:一些 WordPress 主题已经带有自定义图像大小,因此请确保您计划注册的新尺寸不可用。
如何更改默认 WordPress 图像大小
如果您不使用 WordPress 包含的所有默认图像尺寸,则可以更改这些尺寸而不是添加新尺寸。 好消息是您无需使用任何其他插件或自定义代码即可完成此操作。
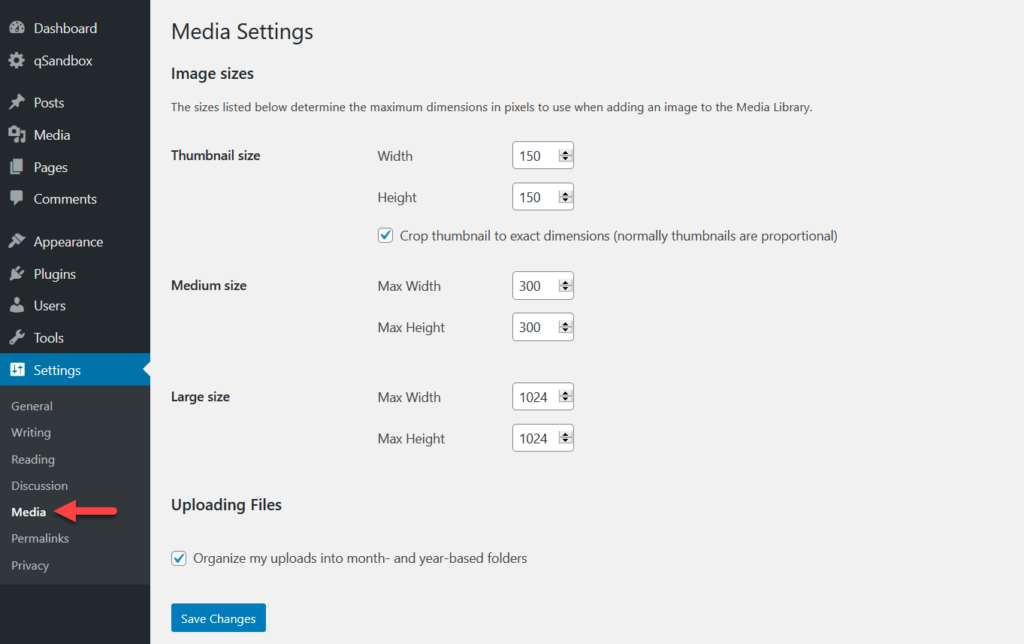
在您的WordPress 管理仪表板中,转到设置 > 媒体。 在那里,您将能够更改 3 种默认图像尺寸的尺寸。 
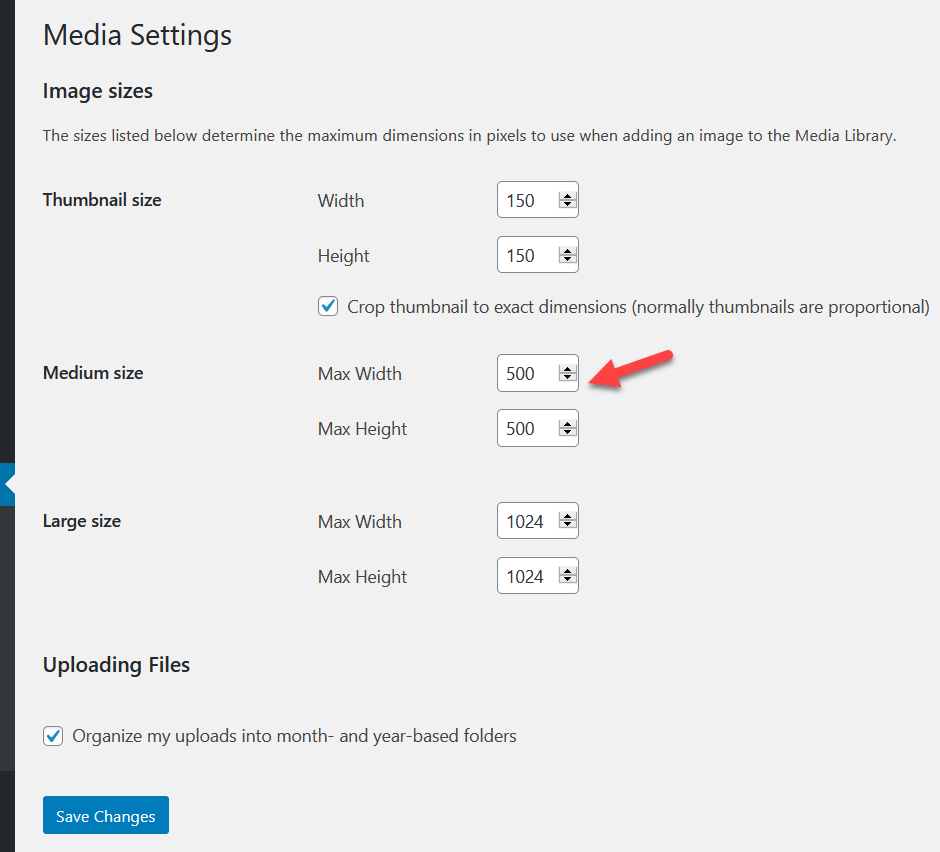
只需在要修改的图像尺寸中输入所需的宽度和高度。 例如,假设您要将中等大小的图像更改为 500*500 像素。 在相应字段中添加新值,然后单击保存更改按钮。 
您可以根据需要更改所有默认尺寸或特定尺寸。 确保您保存更改并考虑在将自定义图像大小添加到您的 WooCommerce 商店或 WordPress 网站后重新生成缩略图。
如何在 WordPress 中添加自定义图像大小
如果您不想更改默认尺寸,而是想在 WordPress 中添加自定义图像尺寸,您有两个选择。
- 手动
- 带插件
在本节中,我们将解释这两种方法,以便您选择最适合您的需求和技能的方法。
1)手动添加自定义图像尺寸
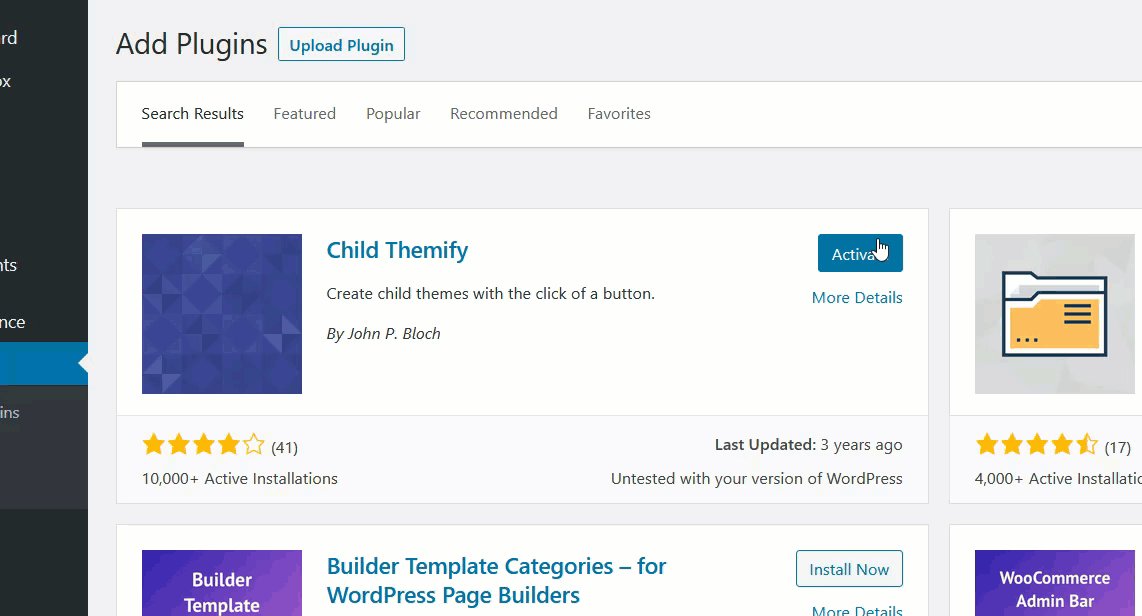
使用几行 PHP,您将能够将自定义图像大小添加到您的 WordPress 网站。 由于我们将编辑一些核心文件,因此在您开始之前,我们建议您创建一个子主题并生成您网站的完整备份。 对于这个演示,我们将使用 Child Themify WordPress 插件。
安装和激活子主题
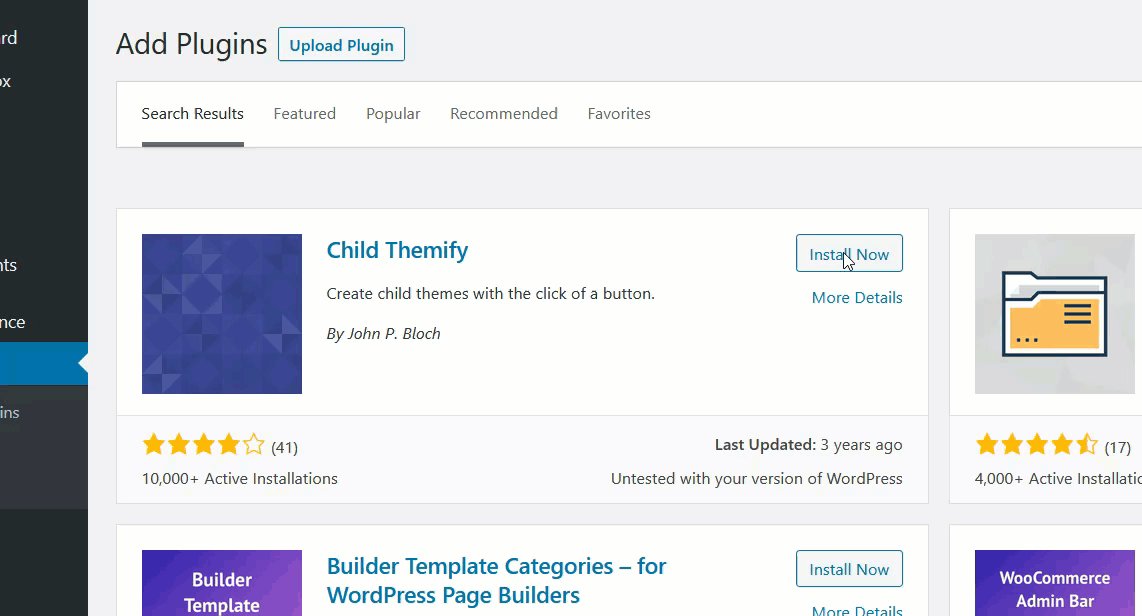
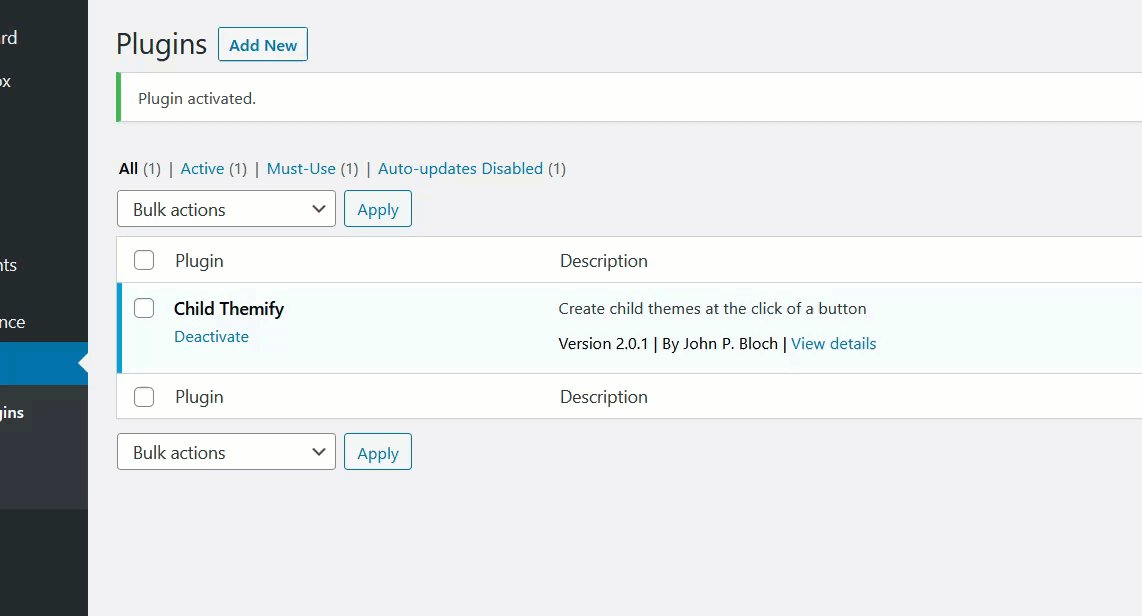
在您的WordPress 仪表板中,转到插件部分并在您的站点上安装并激活 Child Themify 插件。

添加自定义图像尺寸
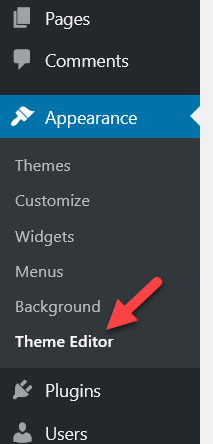
然后,转到外观 > 主题编辑器。 
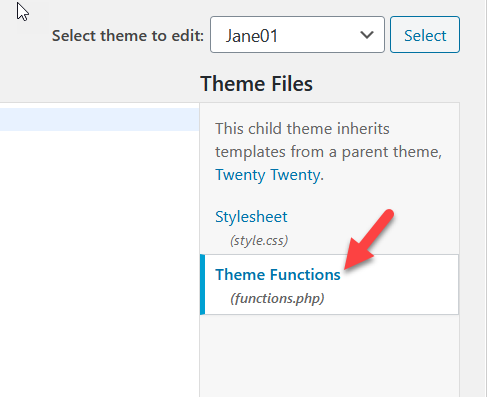
默认情况下,主题编辑器将加载style.css文件,但要添加自定义图像大小,您需要选择子主题的functions.php 。

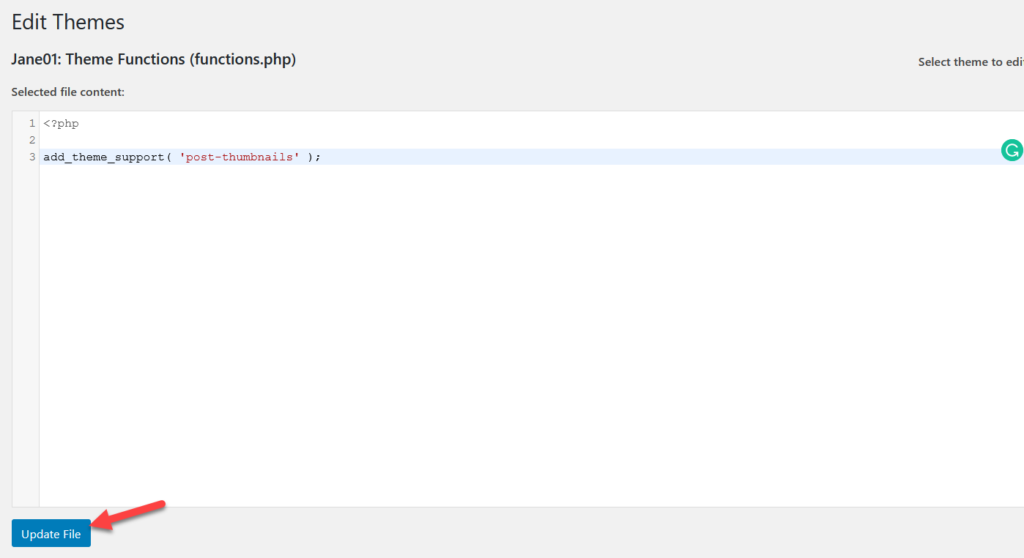
打开fuctions.php文件后,粘贴以下代码。
add_theme_support('post-thumbnails');
这个简单的脚本将在您的安装中启用add_image_size功能。 没有这个,您将无法创建任何其他图像尺寸。 粘贴代码后,按更新文件按钮。

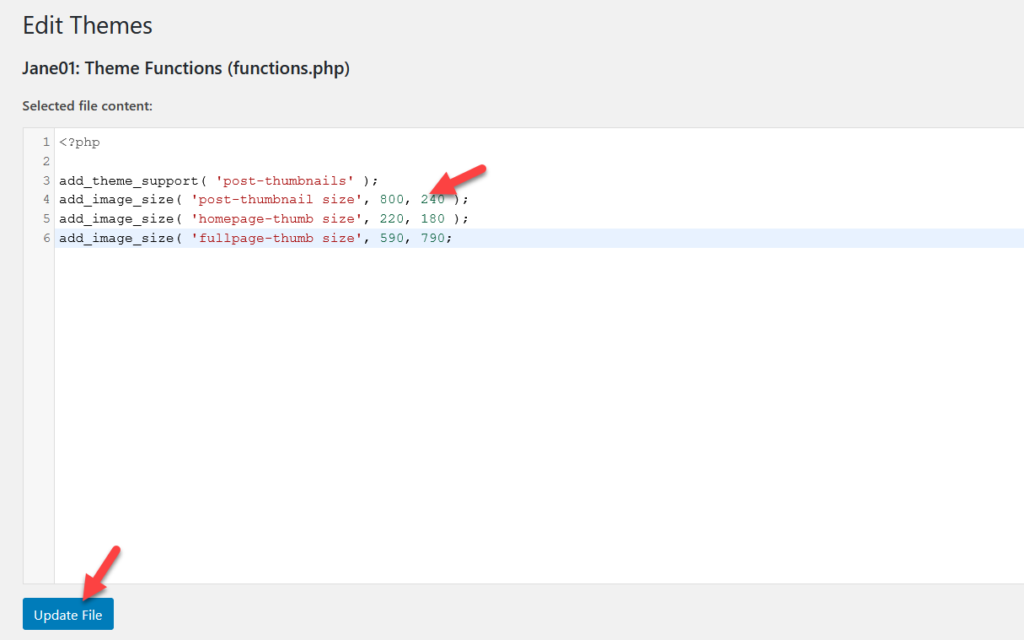
我们已成功在您的网站上启用该功能。 现在,您需要添加您喜欢的自定义维度。 为此,我们将使用以下代码:
add_image_size('post-thumbnail size', 800, 240 );add_image_size('homepage-thumb size', 220, 180 );add_image_size('fullpage-thumb size', 590, 790 );
如果您仔细查看下图,您会发现我们已经添加了我们想要包含的每个自定义尺寸的名称和尺寸。 只需根据您的需要更改名称和大小。 自定义代码后,将其粘贴到functions.php文件中,然后更新该文件。

而已! 您已成功将自定义图像尺寸添加到您的 WordPress 站点。
现在,每次您上传图片并检查尺寸选项时,您都会看到 WordPress 会以新的自定义尺寸创建图片的副本。 此外,您可以使用 Regenerate thumbnails 插件来创建图像的缩略图。

2)使用插件创建自定义图像大小
如果您不想编辑主题的核心文件,可以使用插件添加自定义图像大小。 我们将使用两种不同的工具添加自定义代码,而不是编辑functions.php文件:
- 代码片段
- 图像重新生成并选择裁剪。
方法 1:代码片段
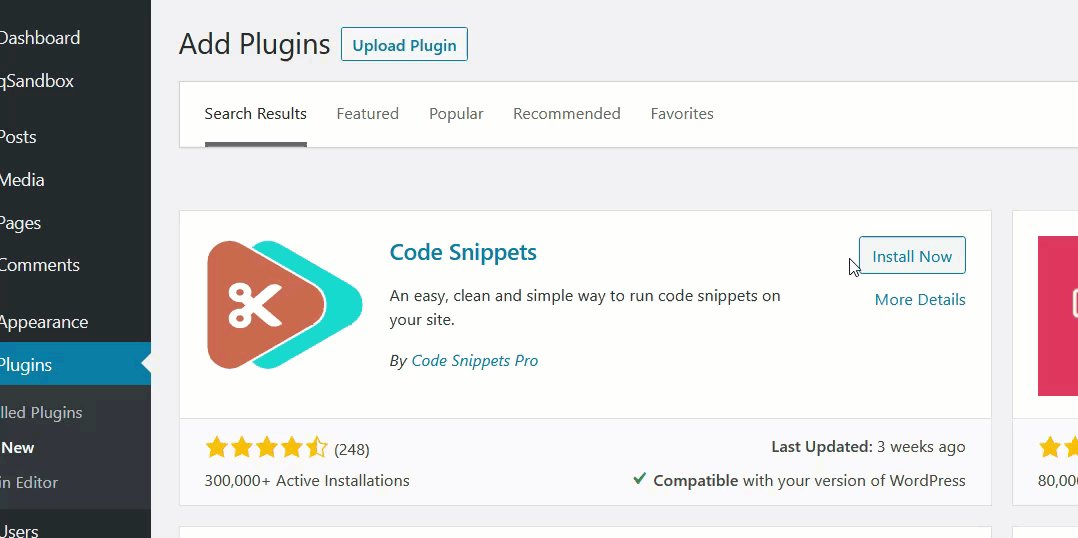
安装和激活代码片段
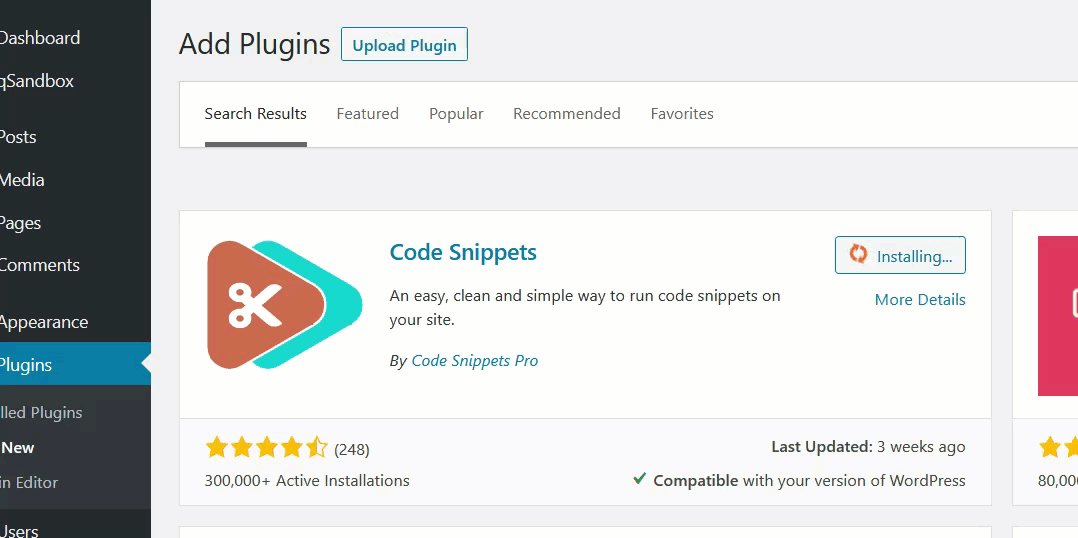
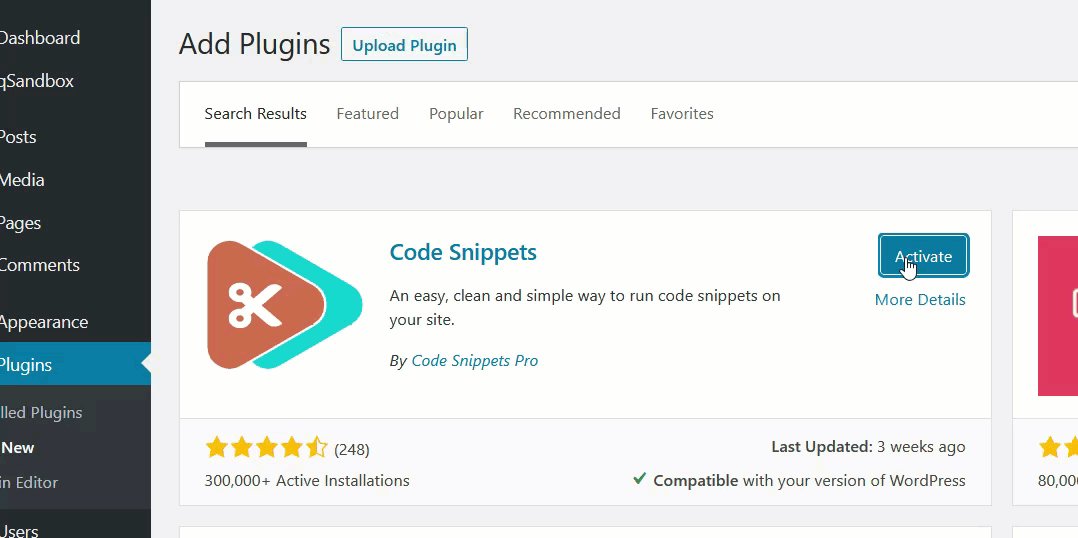
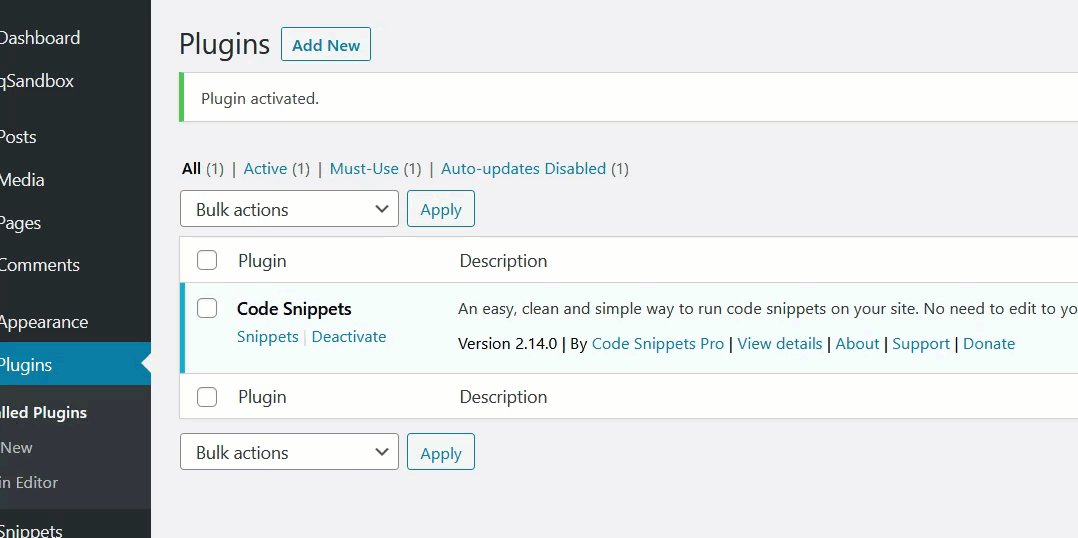
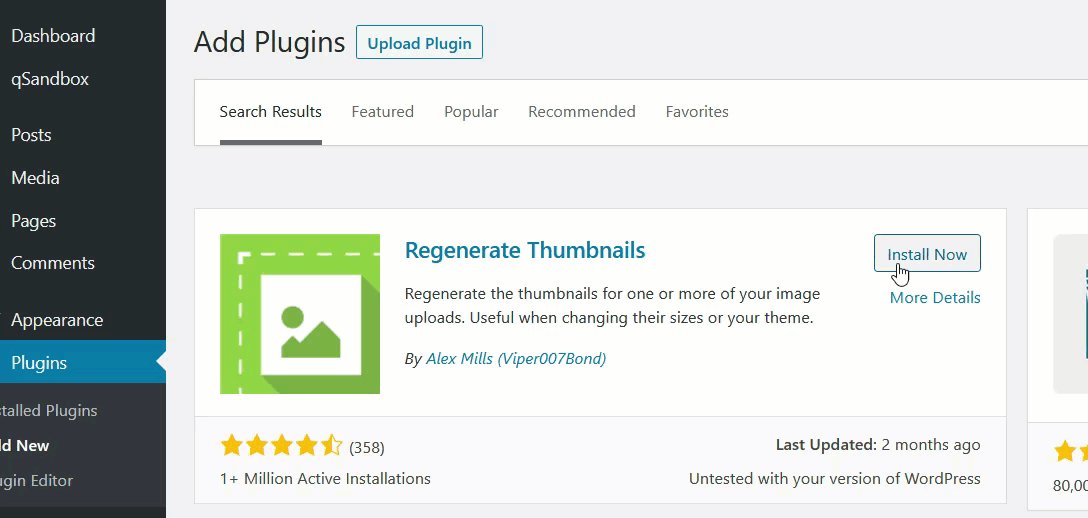
首先,在您的 WordPress 仪表板中,转到插件 > 添加新的。 搜索代码片段,安装并激活它。 
然后,转到片段设置。
添加自定义片段
要添加新的自定义图像尺寸,您需要创建一个新的片段。 

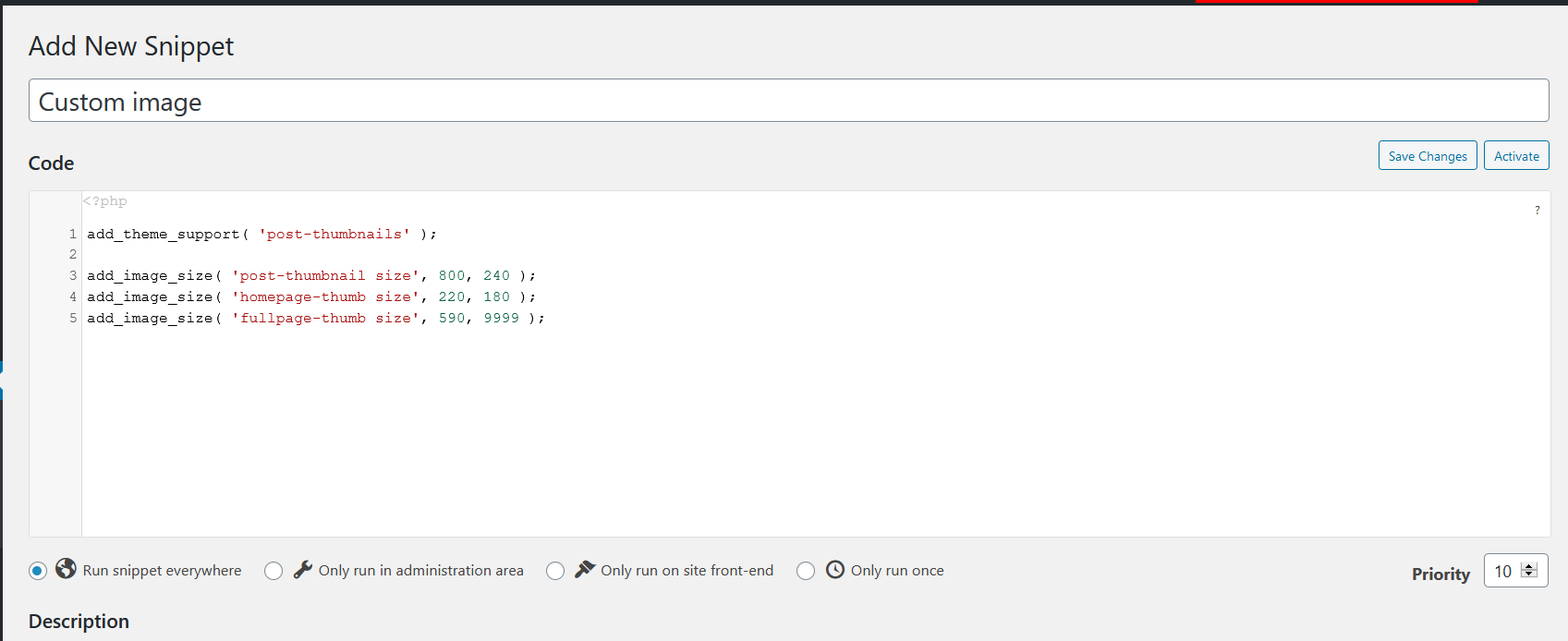
为此,您可以使用以下代码并根据需要调整名称和大小。
add_theme_support('后缩略图');
add_image_size( '后缩略图大小', 800, 240 );
add_image_size('主页-缩略图大小', 220, 180 );
add_image_size('fullpage-thumb size', 590, 9999);在代码片段部分添加代码后,保存它。
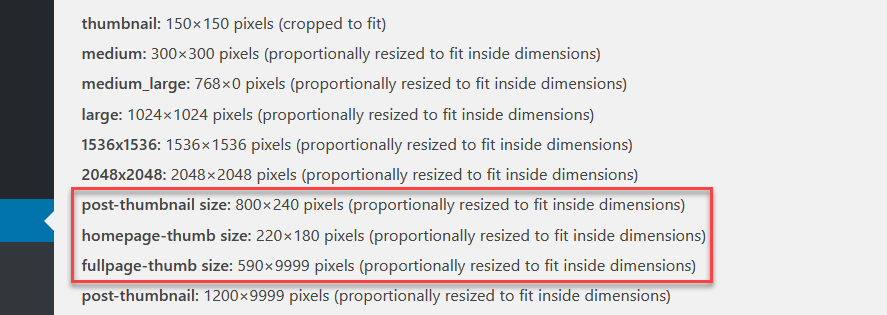
验证代码
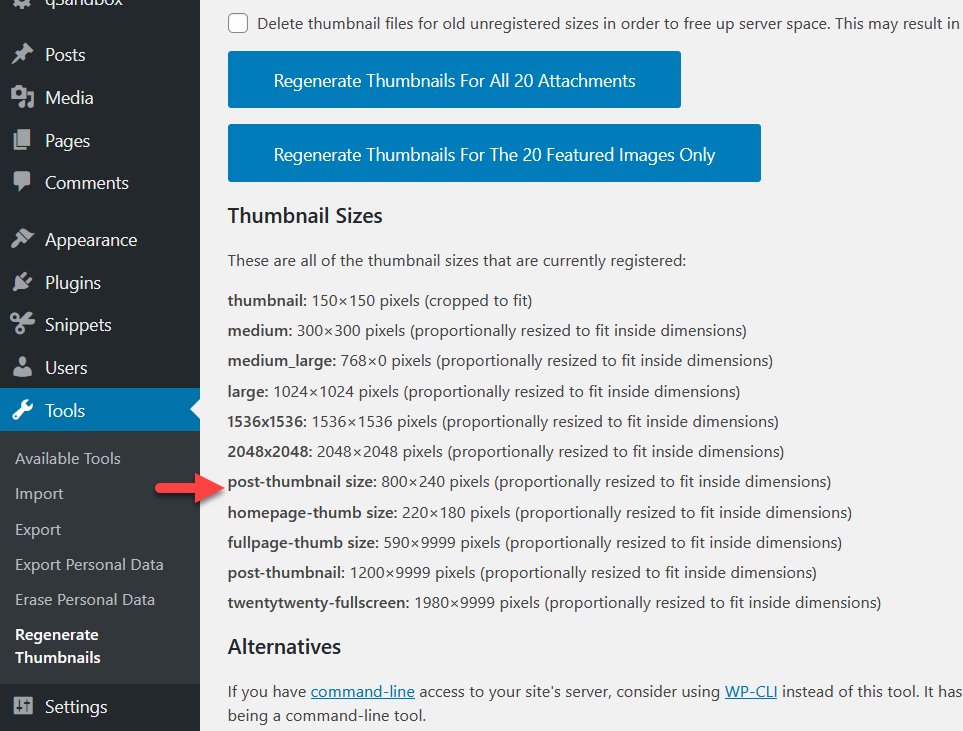
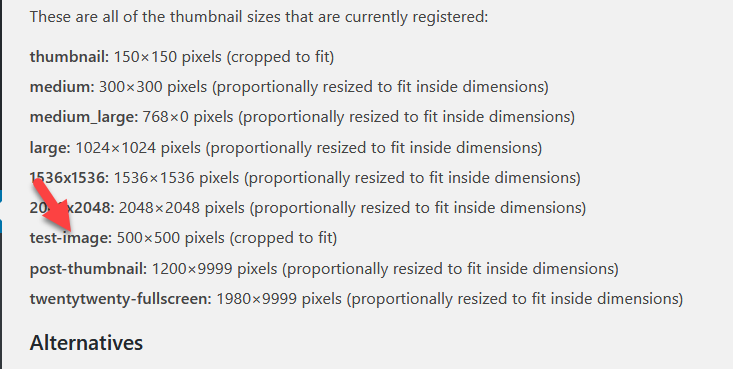
为确保一切正常,请检查活动图像尺寸。

正如您在上面的屏幕截图中看到的,WordPress 已经识别了我们刚刚添加的自定义图像。 此方法涉及一些编码,但不需要编辑主题文件。 此外,代码片段是在您的网站上插入代码而不创建任何子主题或修改现有文件的绝佳选择。
方法 2:图像重新生成并选择裁剪
Image Regenerate & Select Crop 是另一个出色的插件,可以帮助您重新生成和裁剪图像。
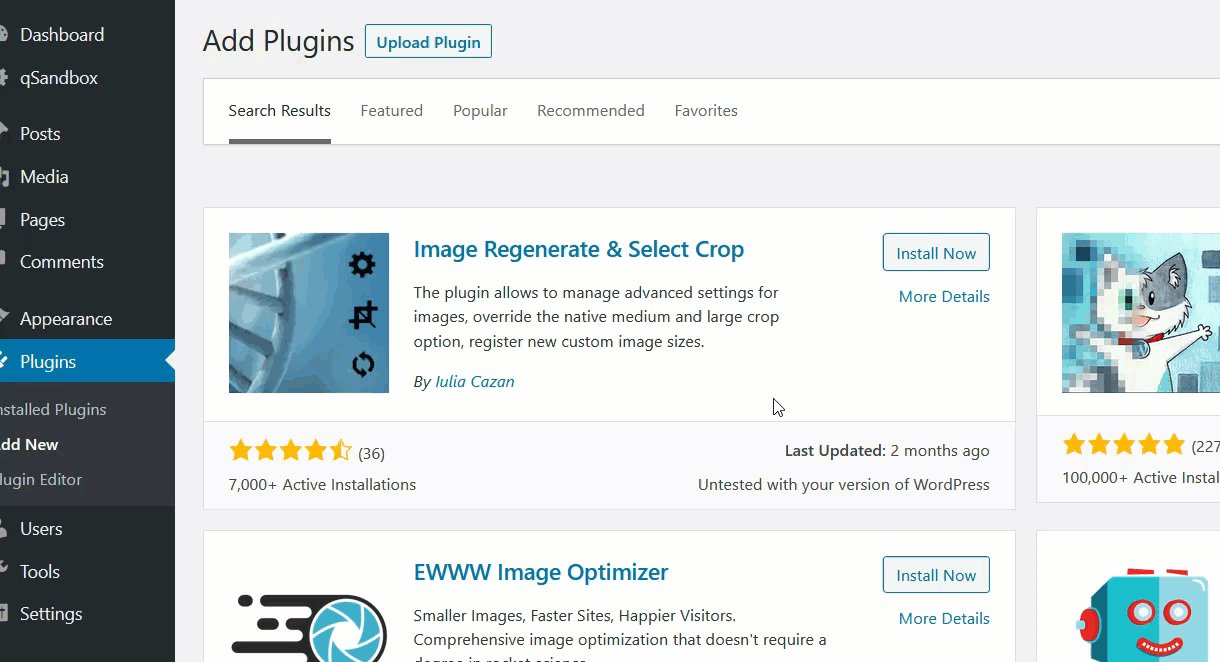
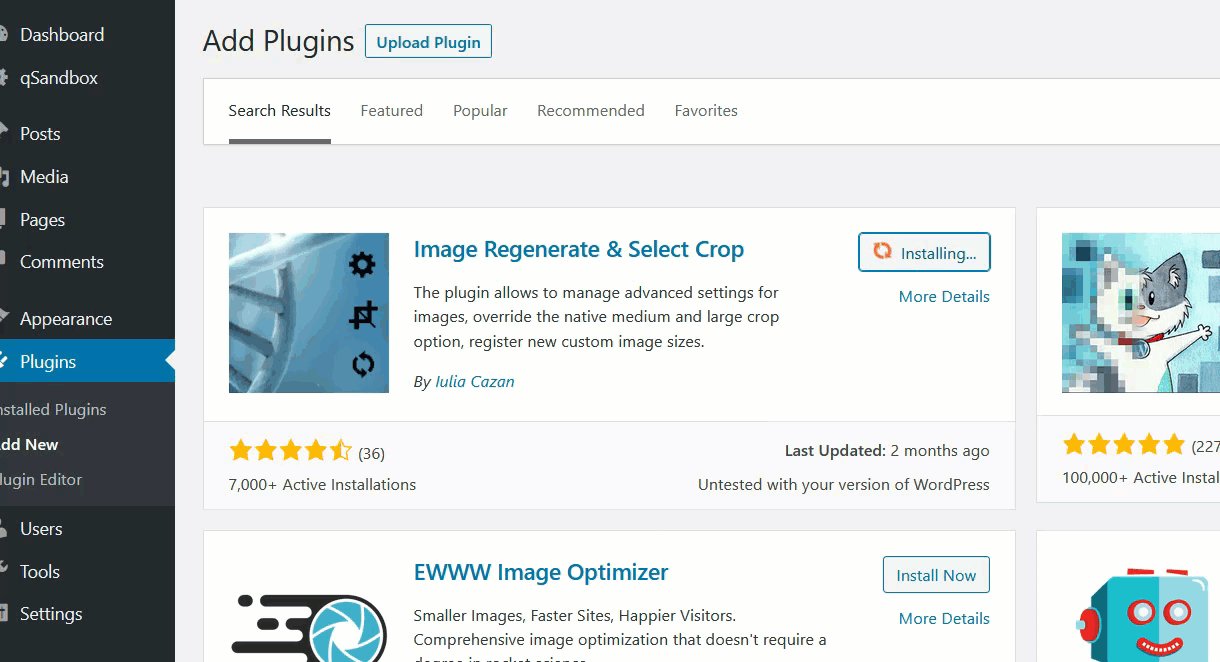
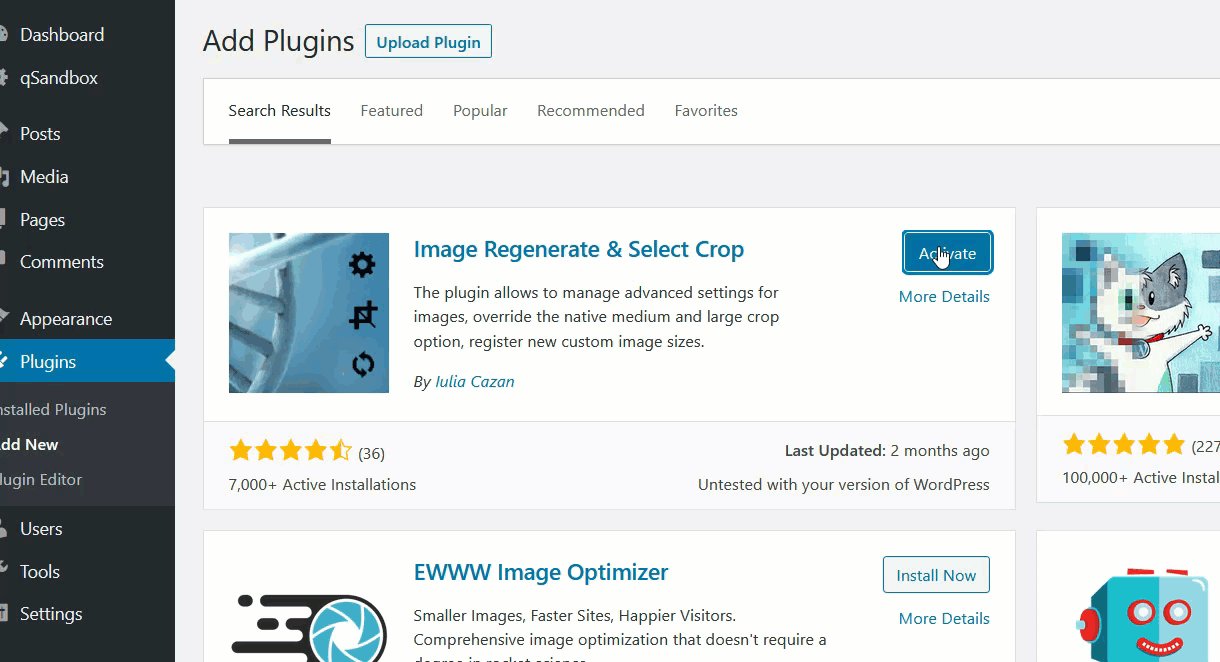
安装 Image Regenerate & Selected Crop
首先,在您的站点上安装并激活 Image Regenerate & Selected Crop。 
添加自定义图像尺寸
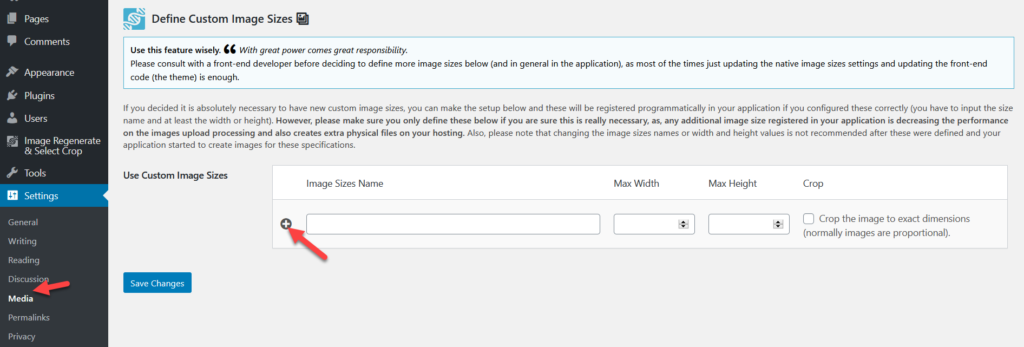
激活插件后,转到Settings > Media 。 在页脚处,您将看到一个添加自定义图像尺寸的新选项。  只需命名您的新自定义尺寸,输入宽度、高度,然后选择裁剪选项。 对于这个演示,我们将调用新尺寸测试图像。
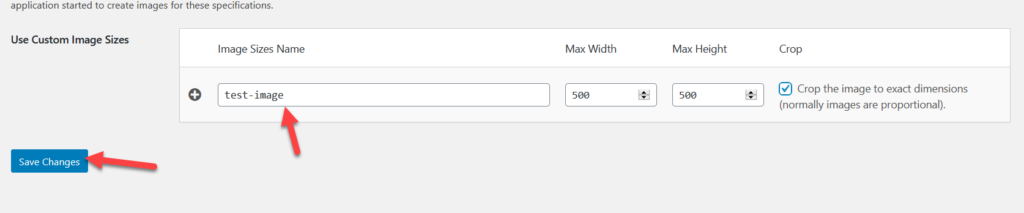
只需命名您的新自定义尺寸,输入宽度、高度,然后选择裁剪选项。 对于这个演示,我们将调用新尺寸测试图像。  重复该过程以添加任意数量的图像尺寸。
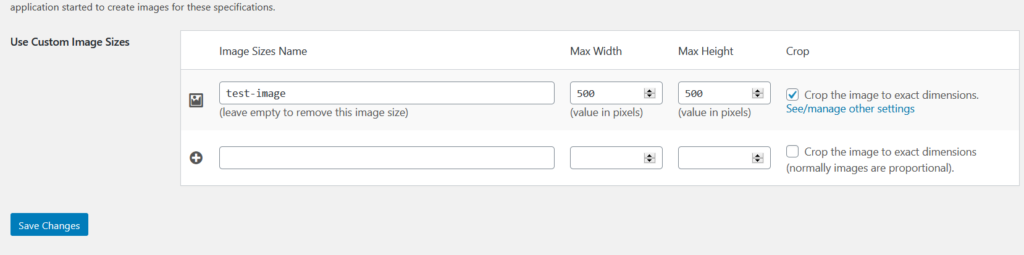
重复该过程以添加任意数量的图像尺寸。  另一方面,如果您需要删除已添加的图像尺寸,只需清除名称并保存更改即可。
另一方面,如果您需要删除已添加的图像尺寸,只需清除名称并保存更改即可。
最终验证
添加所需的图像大小后,您应该验证它们是否已从“重新生成缩略图”设置正确添加到 WordPress。  正如您在上面看到的,测试图像出现在设置中,这意味着我们已成功将其添加到我们的站点。
正如您在上面看到的,测试图像出现在设置中,这意味着我们已成功将其添加到我们的站点。
重新生成图像
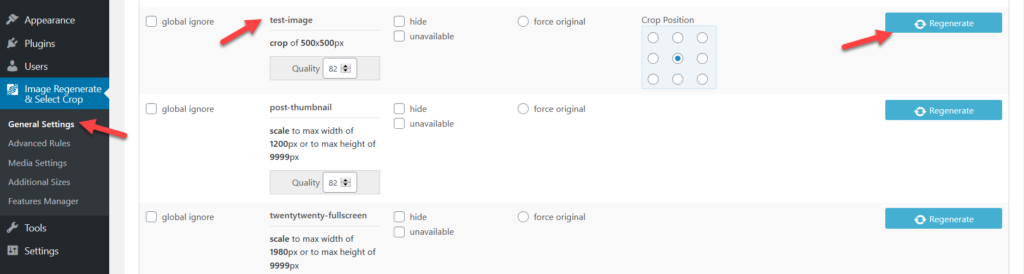
此外,您可以使用新的自定义尺寸重新生成旧图像。 为此,只需转到Image Regenerate 并选择 Crop > General Settings 。 
这个插件的一大优点是你不需要依赖任何额外的图像再生插件。 Image Regenerate & Select Crop 负责新图像大小的创建和图像再生。
奖励:图像尺寸管理器
如果您更喜欢高级解决方案而不是免费工具,请查看图像尺寸管理器。 这个价格实惠的插件只需 13 美元,即可提供终身许可和 6 个月的高级支持。

就像其他插件一样,它允许您创建自定义图像大小,而无需编辑主题文件或添加代码。 此外,您可以使用简码显示裁剪的图像。 这个插件的好处是,由于您没有向站点添加任何额外的图像大小,WordPress 不会生成任何额外的图像,因此您将节省服务器上的磁盘空间。
重新生成缩略图
在 WordPress 网站上创建自定义图像大小后,服务器将相应地转换所有新图像。 但是,它不会裁剪您现有的图像。 为此,您必须使用名为Regenerate Thumbnails的工具。
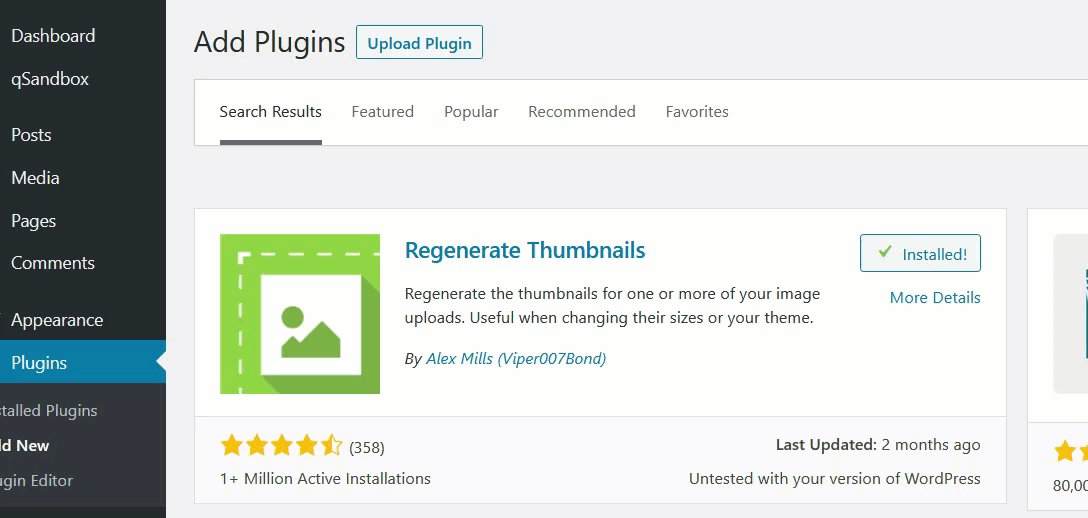
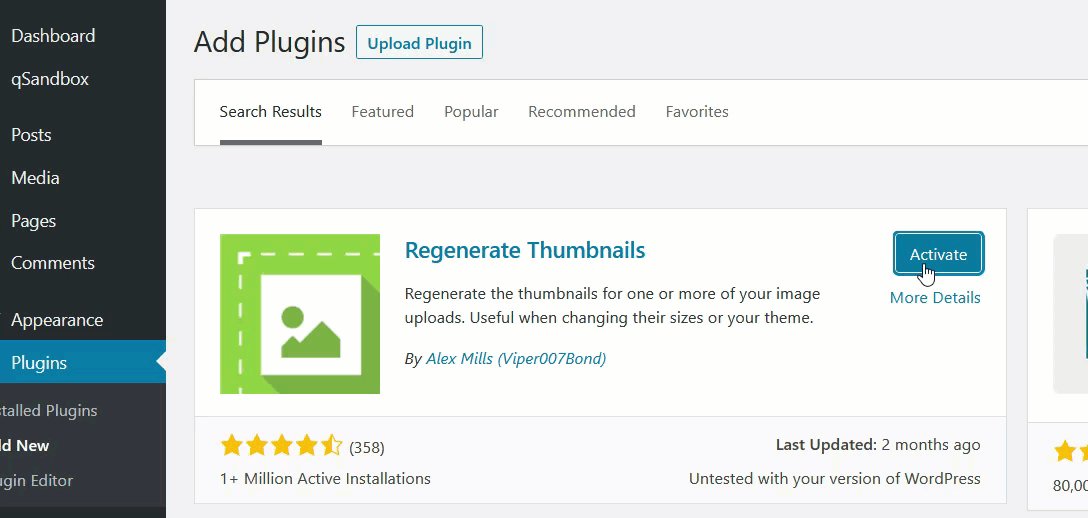
安装和激活重新生成缩略图
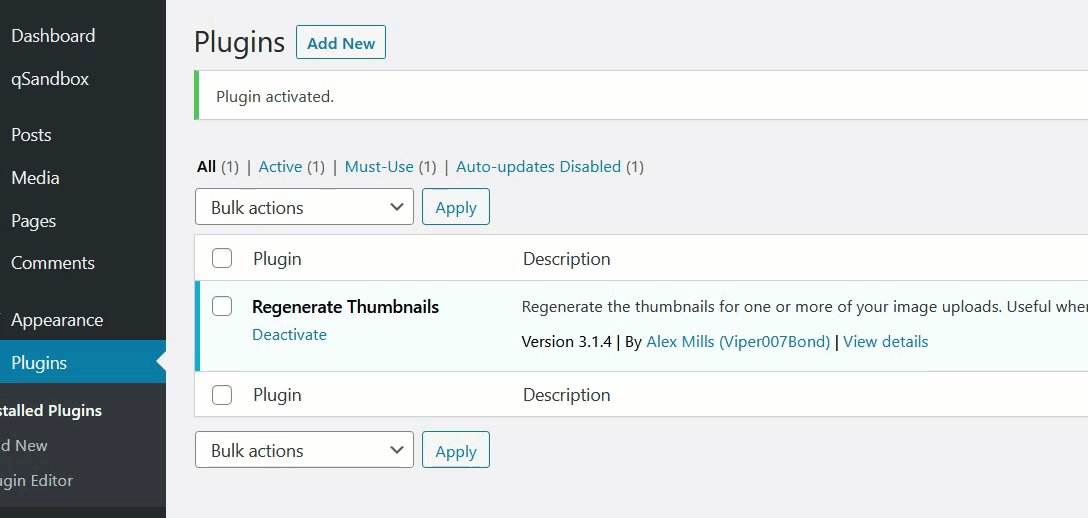
首先,在您的站点上安装并激活插件。

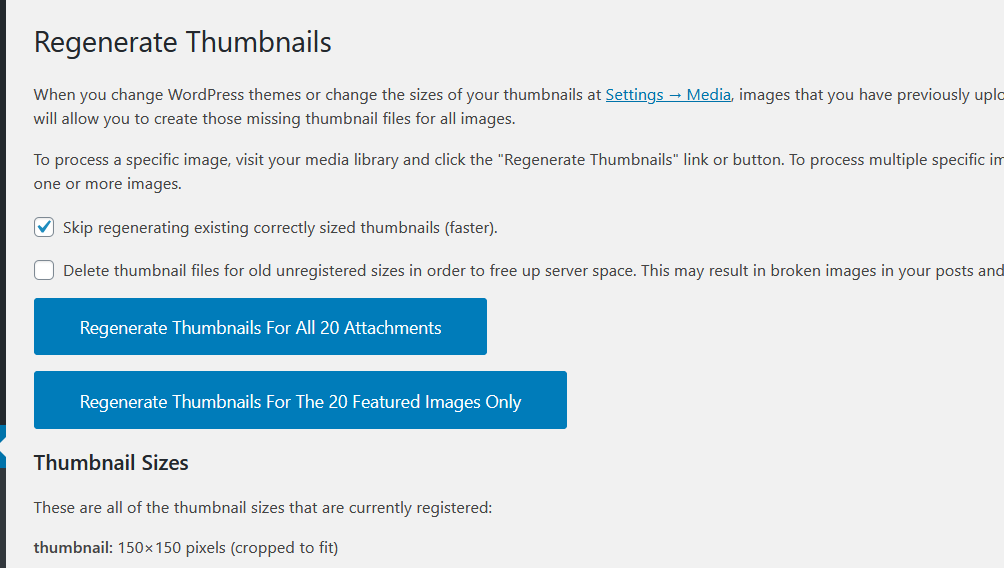
在“工具”部分下,您将看到插件的设置,您将能够重新生成所有媒体文件或仅生成特色图像。

如果您最近更改了 WordPress 主题,我们建议您为所有精选图像重新生成缩略图。 另一方面,如果您需要将新的自定义图像大小应用到现有媒体文件,请选择为所有 XX 附件重新生成缩略图选项。 该插件将开始重新生成,几分钟后,您就可以开始使用了。
注意:如果您看不到新注册的自定义图像尺寸,那是因为您的服务器缓存。 如果是这种情况,我们建议您清除 WordPress 缓存。
删除默认图像尺寸
当您将图像上传到 WordPress 时,默认情况下,您的服务器会自动生成 3 种不同大小的副本:
- 缩略图
- 中等的
- 大
由于这会占用服务器空间,因此您可以删除其中一些默认图像大小,以避免创建太多图像副本。 您可以通过 WordPress 管理仪表板手动或以程序方式执行此操作。 有关这两种方法的更多信息,您可以查看本指南。
建议
在结束这篇文章之前,我们有一些建议给你。
创建子主题
如前所述,如果您要使用编码方法在 WordPress 网站上创建自定义图像大小,我们建议您使用子主题。 否则,如果您更改父主题的functions.php文件,您将在下次更新主题时丢失所有自定义设置。
考虑使用图像压缩插件
拥有许多自定义尺寸意味着您的服务器将创建您上传的图像的许多副本,这可能会影响您的服务器存储。 通常,托管公司会根据用户的计划限制磁盘空间的使用,因此最好使用图像压缩插件来帮助您节省一些空间。 根据我们的经验,ShortPixel 是一款出色的图像压缩工具。 该插件易于设置和使用,可帮助您节省宝贵的服务器空间。
此外,您可以使用图像优化插件。 Jetpack 是一个不错的选择,它还为其用户提供图像 CDN(内容交付网络)。
结论
总之,WordPress 默认提供三种自定义图像尺寸。 但是,您可以将自定义图像大小添加到您的 WordPress 网站并根据您的需要进行调整。 在本指南中,我们看到了两种方法:
- 手动
- 带插件
如果您不想在您的网站上安装任何插件,手动方法最适合您。 只需几行代码,您就可以在您的网站上包含自定义图像尺寸。
另一方面,如果您不喜欢编辑核心文件,请使用其中一个插件。 Code Snippets 是一个添加自定义代码的基本插件,但您需要一个图像重新生成插件来重新生成图像。 相比之下,Image Regenerate & Selected Crop 可帮助您添加自定义图像尺寸并重新生成图像。
最后,图像尺寸管理器是一个高级工具,它不会生成额外的图像尺寸,而是允许您调整一些图像的大小。 您知道在您的网站上添加自定义图像大小的任何其他方法吗?
您使用哪种方法? 在下面的评论部分让我们知道。 如果您刚刚创建了新的图像尺寸并需要删除旧的缩略图,请查看本指南,其中介绍了 3 种不同的方法。
如果您正在寻找在产品中包含图片的方法,请查看我们的指南,了解如何将图片添加到 WooCommerce 产品中。
