如何将自定义元框添加到 WooCommerce 产品
已发表: 2021-07-23 您想添加自定义元框以在单个产品页面上添加额外信息吗? 然后坚持到最后,因为这篇文章旨在提供我们专门为解决这个问题而制作的自定义代码片段。 当然,这意味着您需要具备一定的编码经验才能实施此解决方案。
您想添加自定义元框以在单个产品页面上添加额外信息吗? 然后坚持到最后,因为这篇文章旨在提供我们专门为解决这个问题而制作的自定义代码片段。 当然,这意味着您需要具备一定的编码经验才能实施此解决方案。
WooCommerce 是为各种电子商务网站创建的。 但是,它只能满足在线商店的基本需求。 这意味着,如果您的产品是特定的,您可能需要添加额外的产品信息来帮助您的客户做出明智的决定。
一种方法是在“编辑产品”页面上创建一个自定义元框。 然后,信息保存后,会在单品页面展示。
但是,如果您进行快速搜索,您会发现许多插件可以解决此问题。 但是,如果您有很多插件,它们最终会使您的网站膨胀。 因此,您网站的加载速度将受到负面影响。 这就是我们决定为您创建本教程的原因。
在 WooCommerce 产品中添加自定义元框
在今天的简短教程中,我们将向您展示如何在您的 WooCommerce 商店中添加自定义元框。 使用自定义代码片段是在 WordPress 中进行更改的推荐方式。
在继续之前,您应该安装或创建一个子主题。 这将确保您的更改在更新期间不会丢失。
不用浪费太多时间,让我们直接进入它。
在 WooCommerce 产品中添加自定义元框的步骤
以下是您需要遵循的简单步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 当主题编辑器页面打开时,查找主题函数文件以添加在 WooCommerce 产品中添加自定义元框的函数。
- 将以下代码添加到php文件中:
## ---- 1. Backend ---- ##
// Adding a custom Meta container to admin products pages
add_action( 'add_meta_boxes', 'create_custom_meta_box' );
if ( ! function_exists( 'create_custom_meta_box' ) )
{
function create_custom_meta_box()
{
add_meta_box(
'custom_product_meta_box',
__( 'Additional Product Information <em>(optional)</em>', 'cmb' ),
'add_custom_content_meta_box',
'product',
'normal',
'default'
);
}
}
// Custom metabox content in admin product pages
if ( ! function_exists( 'add_custom_content_meta_box' ) ){
function add_custom_content_meta_box( $post ){
$prefix = '_bhww_'; // global $prefix;
$ingredients = get_post_meta($post->ID, $prefix.'ingredients_wysiwyg', true) ? get_post_meta($post->ID, $prefix.'ingredients_wysiwyg', true) : '';
$benefits = get_post_meta($post->ID, $prefix.'benefits_wysiwyg', true) ? get_post_meta($post->ID, $prefix.'benefits_wysiwyg', true) : '';
$args['textarea_rows'] = 6;
echo '<p>'.__( 'Ingredients', 'cmb' ).'</p>';
wp_editor( $ingredients, 'ingredients_wysiwyg', $args );
echo '<p>'.__( 'Benefits', 'cmb' ).'</p>';
wp_editor( $benefits, 'benefits_wysiwyg', $args );
echo '<input type="hidden" name="custom_product_field_nonce" value="' . wp_create_nonce() . '">';
}
}
//Save the data of the Meta field
add_action( 'save_post', 'save_custom_content_meta_box', 10, 1 );
if ( ! function_exists( 'save_custom_content_meta_box' ) )
{
function save_custom_content_meta_box( $post_id ) {
$prefix = '_bhww_'; // global $prefix;
// We need to verify this with the proper authorization (security stuff).
// Check if our nonce is set.
if ( ! isset( $_POST[ 'custom_product_field_nonce' ] ) ) {
return $post_id;
}
$nonce = $_REQUEST[ 'custom_product_field_nonce' ];
//Verify that the nonce is valid.
if ( ! wp_verify_nonce( $nonce ) ) {
return $post_id;
}
// If this is an autosave, our form has not been submitted, so we don't want to do anything.
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) {
return $post_id;
}
// Check the user's permissions.
if ( 'product' == $_POST[ 'post_type' ] ){
if ( ! current_user_can( 'edit_product', $post_id ) )
return $post_id;
} else {
if ( ! current_user_can( 'edit_post', $post_id ) )
return $post_id;
}
// Sanitize user input and update the meta field in the database.
update_post_meta( $post_id, $prefix.'ingredients_wysiwyg', wp_kses_post($_POST[ 'ingredients_wysiwyg' ]) );
update_post_meta( $post_id, $prefix.'benefits_wysiwyg', wp_kses_post($_POST[ 'benefits_wysiwyg' ]) );
}
}
## ---- 2. Front-end ---- ##
// Create custom tabs in product single pages
add_filter( 'woocommerce_product_tabs', 'custom_product_tabs' );
function custom_product_tabs( $tabs ) {
global $post;
$product_ingredients = get_post_meta( $post->ID, '_bhww_ingredients_wysiwyg', true );
$product_benefits = get_post_meta( $post->ID, '_bhww_benefits_wysiwyg', true );
if ( ! empty( $product_ingredients ) )
$tabs['ingredients_tab'] = array(
'title' => __( 'Ingredients', 'woocommerce' ),
'priority' => 45,
'callback' => 'ingredients_product_tab_content'
);
if ( ! empty( $product_benefits ) )
$tabs['benefits_tab'] = array(
'title' => __( 'Benefits', 'woocommerce' ),
'priority' => 50,
'callback' => 'benefits_product_tab_content'
);
return $tabs;
}
// Add content to custom tab in product single pages (1)
function ingredients_product_tab_content() {
global $post;
$product_ingredients = get_post_meta( $post->ID, '_bhww_ingredients_wysiwyg', true );
if ( ! empty( $product_ingredients ) ) {
echo '<h2>' . __( 'Product Ingredients', 'woocommerce' ) . '</h2>';
// Updated to apply the_content filter to WYSIWYG content
echo apply_filters( 'the_content', $product_ingredients );
}
}
// Add content to custom tab in product single pages (2)
function benefits_product_tab_content() {
global $post;
$product_benefits = get_post_meta( $post->ID, '_bhww_benefits_wysiwyg', true );
if ( ! empty( $product_benefits ) ) {
echo '<h2>' . __( 'Product Benefits', 'woocommerce' ) . '</h2>';
// Updated to apply the_content filter to WYSIWYG content
echo apply_filters( 'the_content', $product_benefits );
}
}
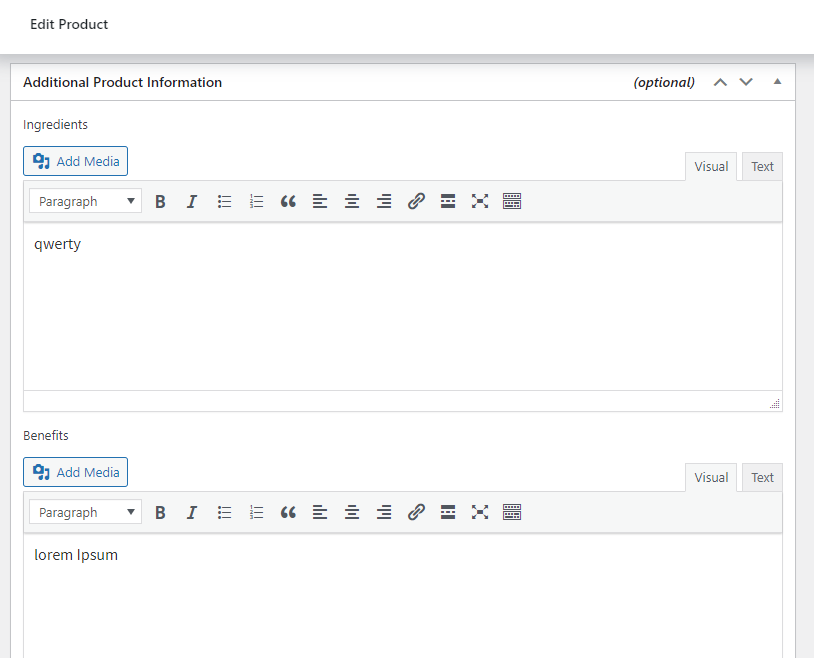
- 这是后端的结果:

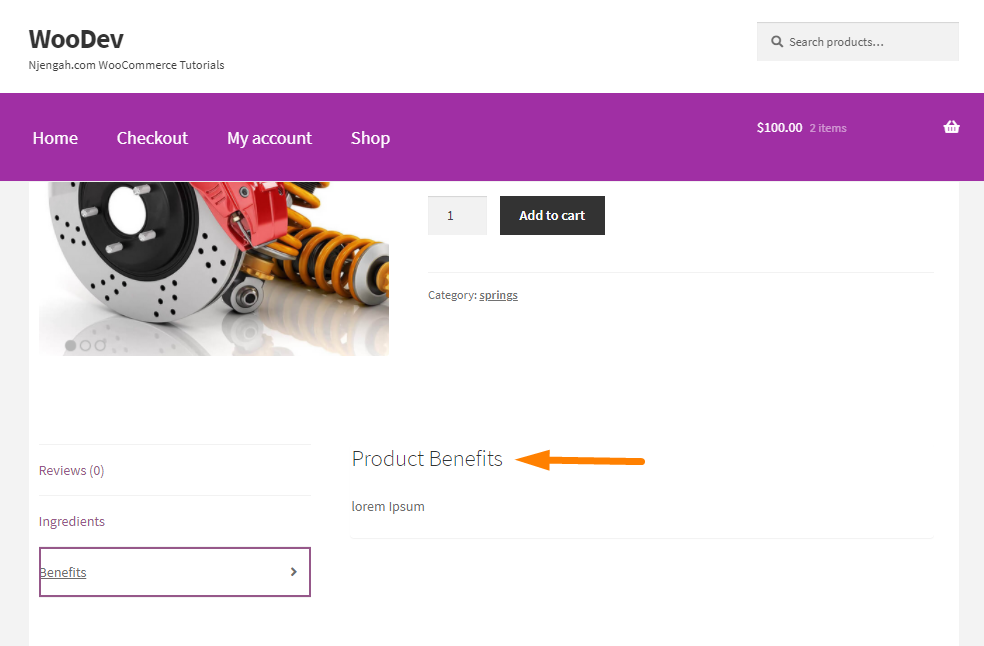
- 这是前端的结果:

结论
在今天的教程中,您已经看到在 WooCommerce 中添加自定义元框是多么容易。 这将帮助您为您的特定产品定制您的网站,并向您的客户提供更多信息。

如果您不熟悉处理代码,我们建议使用 Meta Box 之类的插件。 我们希望这篇文章为您提供了解决方案。
类似文章
- WooCommerce 的最佳支付网关是什么
- 如何在单个产品页面上隐藏特色图片
- 如何在 WooCommerce 中显示产品变化
- 如何获取当前产品 WooCommerce
- 如何在 WooCommerce 中更改电子邮件模板
- 如何为 WooCommerce 添加自定义背景
- 如何使用 WooCommerce 设置在线商店
- 如何在 WooCommerce 中的产品页面上上传图片
- 如何为 WooCommerce 产品添加星级
- WooCommerce 创建自定义单个产品页面
- 如何使用 Elementor Pro 自定义 WooCommerce 产品页面
- 如何向 WooCommerce 商店页面添加信息
- 如何在 WooCommerce 中添加查看购物车按钮
- 如何在 WooCommerce 中隐藏产品库
- 如何向 WooCommerce 产品添加自定义分类
- 如何在 WooCommerce 订单页面上添加新列
- 如何将 WooCommerce 产品移动到新站点
