如何在 WooCommerce 中添加交货日期
已发表: 2022-04-07您是否拥有 WooCommerce 商店并想向您的客户展示其订单的预计交货日期? 如果是这样,那么您来对地方了。 在本文中,我们将指导您如何在 WooCommerce 中添加交货日期。
但在我们开始之前,让我们首先更好地理解为什么我们需要在 WooCommerce 中添加交货日期。 它为您的客户提供了什么价值? 它将如何改善您的在线商店的体验?
让我们来了解一下。
为什么在 WooCommerce 中添加交货日期?
在购买过程中向客户显示交货日期已成为在线购物的一个重要方面。 现在几乎所有的买家都希望你给他们一个预计的交货日期。 如果您查看最大的电子商务市场,如亚马逊、eBay 等,它们总是显示一个大概的交货日期。
从买方的角度来看,当他们知道什么时候可以交货时,他们更有可能继续下订单。 否则,放弃购物车是电子商务中的普遍现象。
另一个经常出现的常见问题是客户无法收到订单。 在这种情况下,让您的买家在下订单时选择他们喜欢的交货日期可能是一个好主意。 通过这样做,他们可以在确定可用时选择合适的日期。
到目前为止,我希望您了解电子商务中交货日期的价值。 现在让我们看看如何在 WooCommerce 中添加交货日期。
如何在 WooCommerce 中添加交货日期?
默认情况下,WooCommerce 没有添加交货日期的选项,因此我们将使用第三方插件。 让我们看一些插件,以便您可以选择最适合您的插件。
在 WooCommerce 中添加交货日期的插件
让我们看几个插件来在 WooCommerce 中添加交货日期。
WooCommerce 的订单交货日期

WooCommerce 的订单交付日期是一个流行的插件,有超过10,000 个活动安装。 该插件的核心功能是在结账页面启用交货日期和时隙字段。
谈到这些功能,它允许您选择交付订单的日期。 您还可以限制每天的最大交货量、标记必填字段、设置最短交货时间等。 最重要的是,您还可以添加假期,然后这些假期将从您的日历中排除。
此外,该插件提供了不错的自定义选项。 您可以自定义日历的格式、选择日历主题以及对日历进行颜色编码。
最后,使用专业版,您可以获得大量附加功能,例如批量创建交货时段、当日和次日交货、双向交货同步等等。
特征
- 在结帐时启用交货日期和时间段字段
- 设置最短交货时间
- 设置每天的最大订单交付量
- 将假期添加到您的日历
- 高度可定制
价钱
该插件附带免费和高级计划。 免费版涵盖了所有基本要求,而高级版则针对更高级的用户。 单个站点的高级计划起价为每年 149 美元。
WooCommerce 交付槽

WooCommerce Delivery Slots是另一个功能丰富的插件,用于在 WooCommerce 中添加交货日期。 该插件可让您的客户在结帐时选择交货日期和时间。
该插件的一个很酷的功能是它允许买家在下订单之前选择交货日期和时间段。 显示了一个预订表,用户可以从中选择一个交货时段。 您还可以限制每天和时间段的交付。
此外,您可以为当天和次日交付添加额外费用。 如果您愿意,您甚至可以禁用当天和次日交付。 此外,您可以将假期添加到您的日程安排中。 假期将在日历上显示为灰色,买家将无法选择它们。
最后,该插件提供了一种简约而现代的外观,可以定制以匹配您网站的外观和感觉。
特征
- 在结帐时启用交货日期和时间段
- 购物前选择送货位
- 限制每天和每个时间段的最大订单
- 对当天和次日送货收取额外费用
- 将假期添加到您的交货计划中
- 可定制以匹配您网站设计的现代外观
价钱
WooCommerce Delivery Slots 是一个高级插件,起价为每年 129 美元,提供 1 年的更新和支持。 此外,如果您对产品不满意,您将获得30 天退款保证。
使用 WooCommerce 插件的订单交货日期添加交货日期
在上一节中,我们已经讨论了插件的特性和功能。 现在让我们看看如何使用插件在 WooCommerce 中添加交货日期。
安装并激活插件
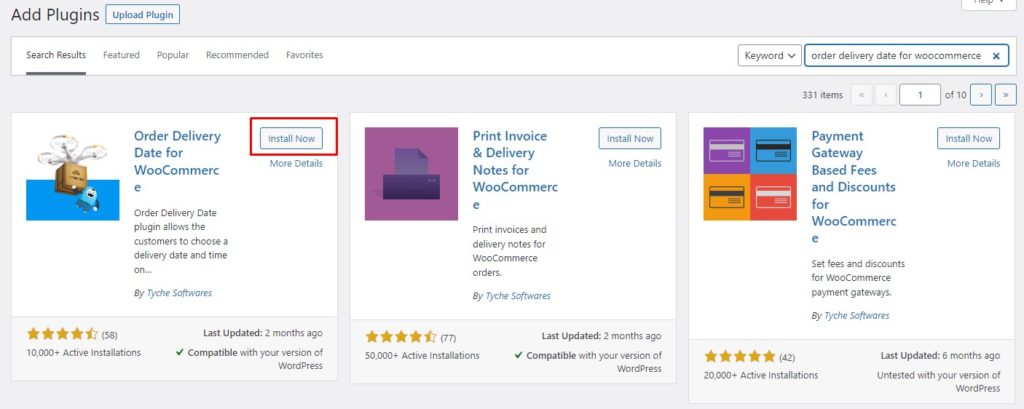
首先,转到您的WP 管理仪表板并导航到插件 > 添加新的。 搜索WooCommerce 插件的订单交付日期,然后单击立即安装按钮。 安装插件后,点击激活以激活它。

现在,由于插件处于活动状态,让我们在 WooCommerce 结帐页面上启用交货日期。
在结帐页面上启用交货日期
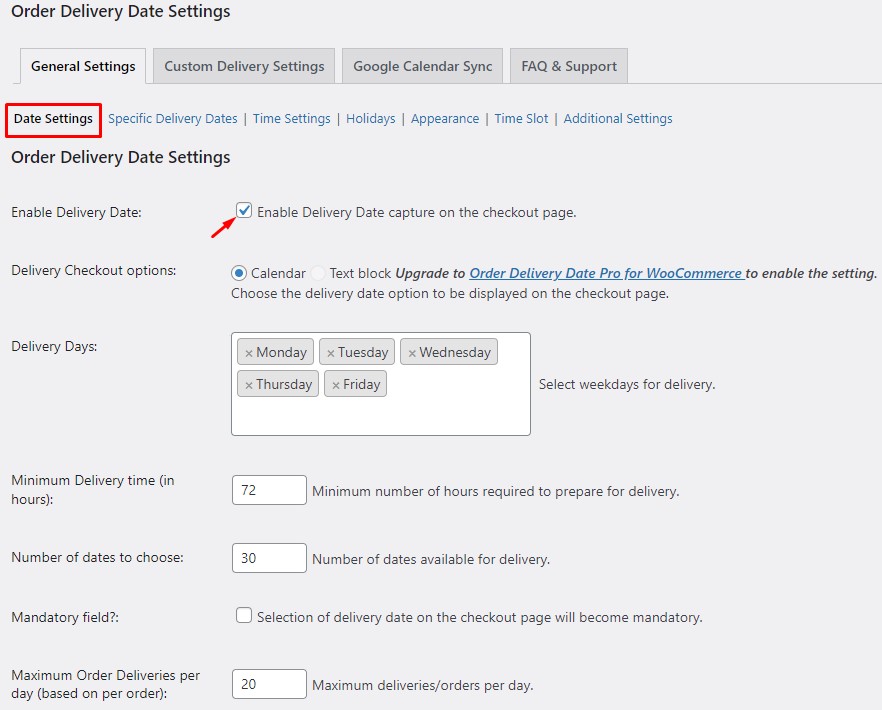
要在结帐时启用交货日期,请转到WP 管理仪表板并导航到订单交货日期。 在常规设置选项卡下,单击日期设置。

在这里,您可以设置您的偏好。 您可以选择送货的工作日、设置最短送货时间和每天最多送货次数,并在需要时将该字段标记为必填项。
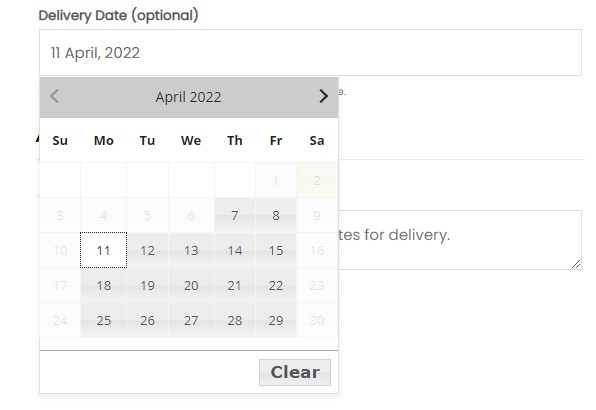
在保存更改之前,请确保选中启用交货日期框。 它将在您的结帐页面上添加交货日期字段。 保存更改后,请转到结帐页面以验证更改。

伟大的! 您已成功在结帐中添加交货日期字段。 让我们继续探索插件的其他一些相关功能。
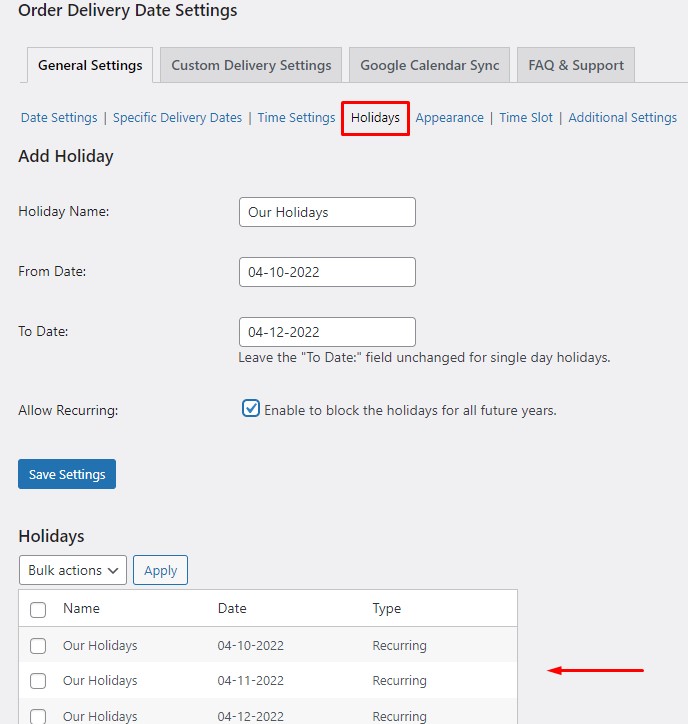
将假期添加到您的日历
使用此插件,您可以轻松地在日历中设置假期。 节假日将显示为灰色,买家将无法选择任何节假日作为交货日期。
要将假期添加到您的日历中,请转到您的WP 管理仪表板并导航到订单交付日期。 在常规设置选项卡下,单击假期。

现在,给假期起一个名字供您参考。 选择To和From日期(对于一天的假期将To字段留空)。

如果您在同一天休年假,请选中允许重复框以将其标记为重复事件。 因此,假期将自动适用于明年。 添加的假期将显示在同一页面的假期部分下。
就是这样! 您现在已经了解了如何将假期添加到您的交货日历。 让我们看看一些可用的自定义选项。
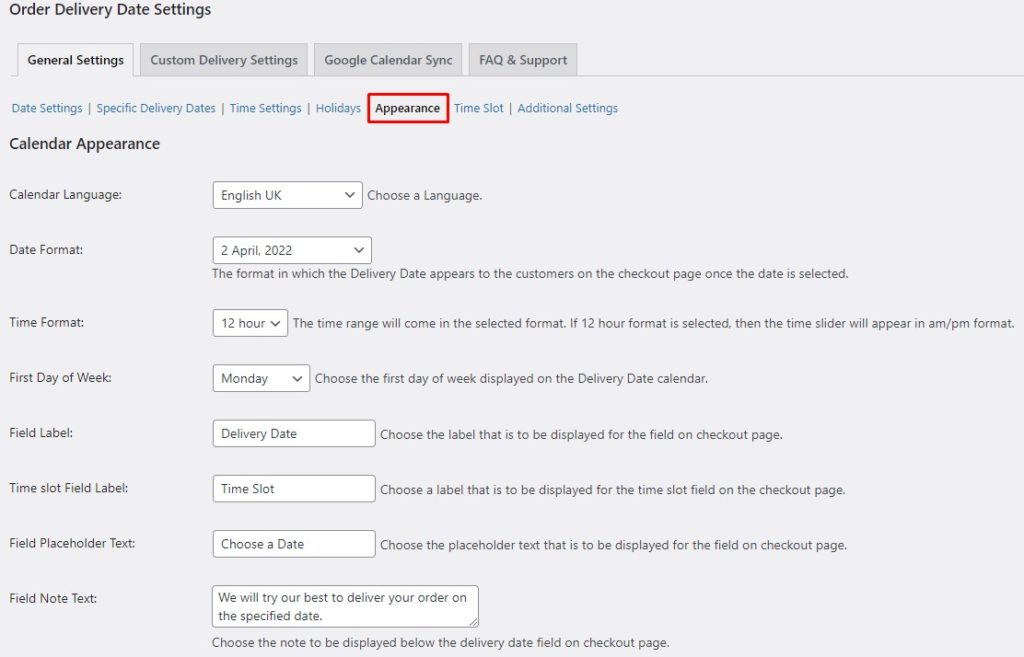
自定义交货日期字段和日历
导航到“常规设置”选项卡下的“外观”菜单以显示所有自定义选项。 在顶部,您会发现与格式相关的自定义。
在这里,您可以更改日期和时间格式并选择一周的第一天。 同样,它允许您为交货日期字段设置标签、添加占位符文本等。

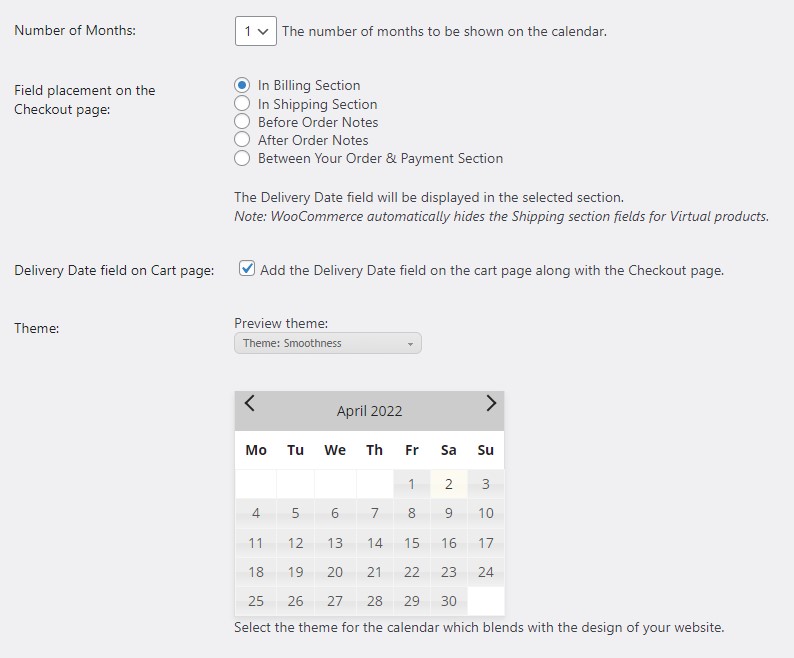
如果您进一步滚动,您将找到一个选项来更改交货日期字段在几个 WooCommerce 结帐页面部分之间的位置。
此外,您也可以在购物车页面上添加交货日期字段。 此外,您可以选择您喜欢的日历主题来修改日历的外观。

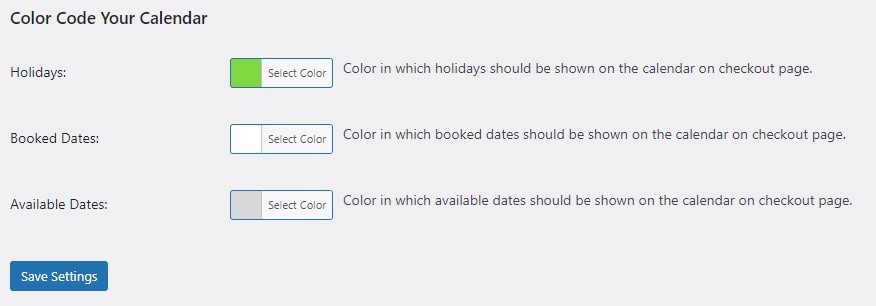
最后,您可以选择对日历进行颜色编码。 您可以为可用日期、预订日期和节假日选择不同的颜色。 颜色编码非常适合区分这三个类别,并使买家更容易发现可用的插槽。

这就是定制的全部内容。 现在让我们看看这个插件的另一个超级好用的功能,那就是 Time Slots。
将时间段功能添加到 WooCommerce 结帐
除了交货日期外,您还可以让您的买家选择他们喜欢的时间段来接收他们的交货。
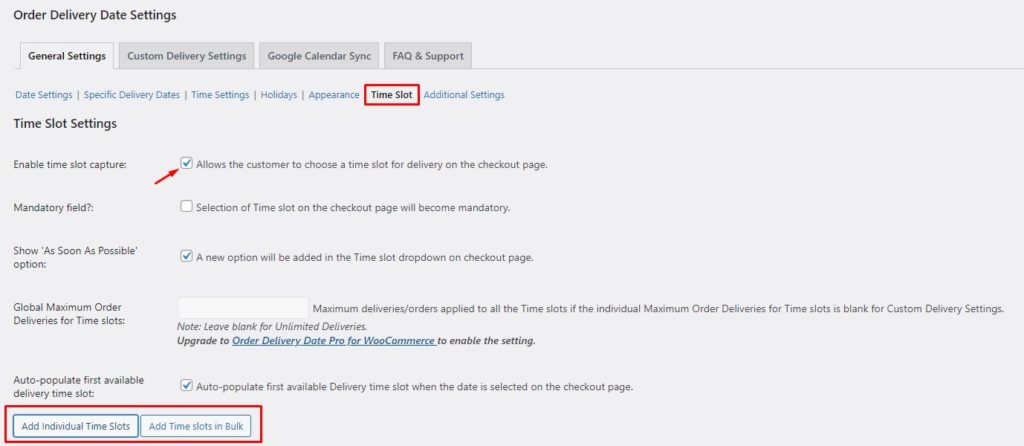
要添加时间段,请转到WP Admin Dashboard ,然后导航到Order Delivery Date 。 在“常规设置”选项卡下,转到“时隙”。
确保选中启用时隙捕获框。 这将在您的结帐页面上与交货日期一起启用时间段。 您还可以将该字段标记为必填。

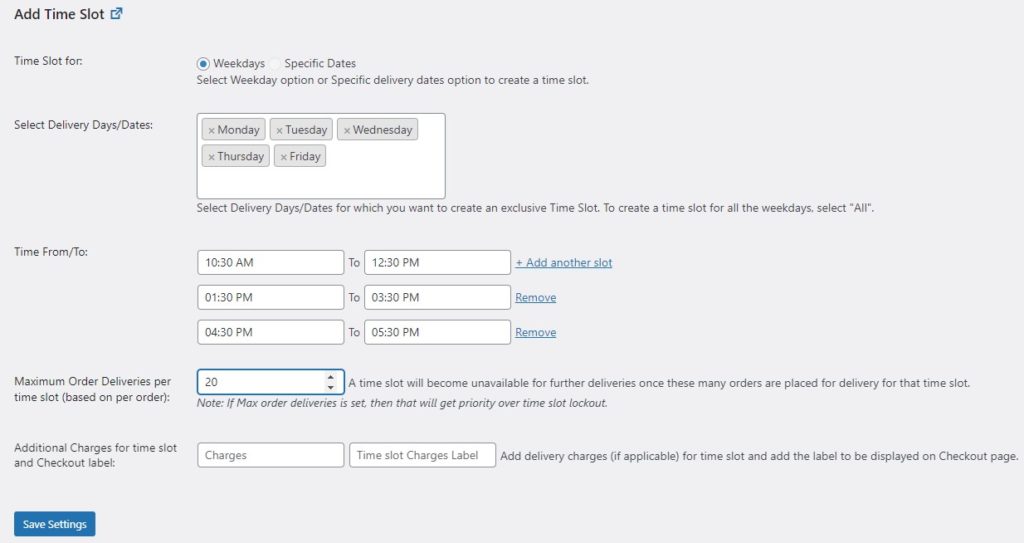
一旦您启用了时隙字段,就可以创建新的时隙了。 单击添加单个时间段选项。 它将显示一个表格。 现在您需要指定交货日期并添加自定义时间段。 时间段将应用于所有选定的日期。
此外,您可以限制每天交付的最大订单数量。 一旦达到限制,买家将无法使用该时间段。
最后,如果需要,您甚至可以为特殊时段添加费用。 配置完所有内容后,保存设置以应用所有更改。

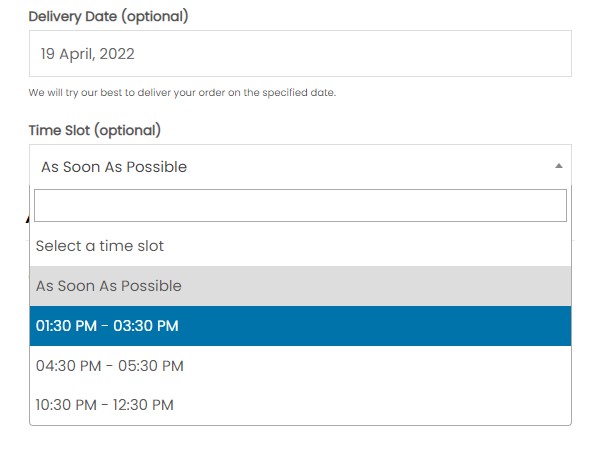
完毕! 就是这么容易。 您可以转到结帐页面并自己验证更改。

所以这就是交货日期。 到目前为止,您已经了解了如何在 WooCommerce 中添加交货日期。 让我们看看其他一些改善客户购物体验的方法。
奖励:在 WooCommerce 中启用送货地址
默认情况下,WooCommerce 不提供添加单独送货地址的选项。 它假定帐单地址也是送货地址。
但是,有时,您的客户可能想要添加不同的送货地址。 因此,您需要在 WooCommerce 中启用送货地址字段,以便您的客户在需要时添加不同的送货地址。
要在 WooCommerce 中添加送货地址字段,我们将使用QuadLayers的Checkout Fields Manager插件。 让我们看看如何使用插件启用送货地址。
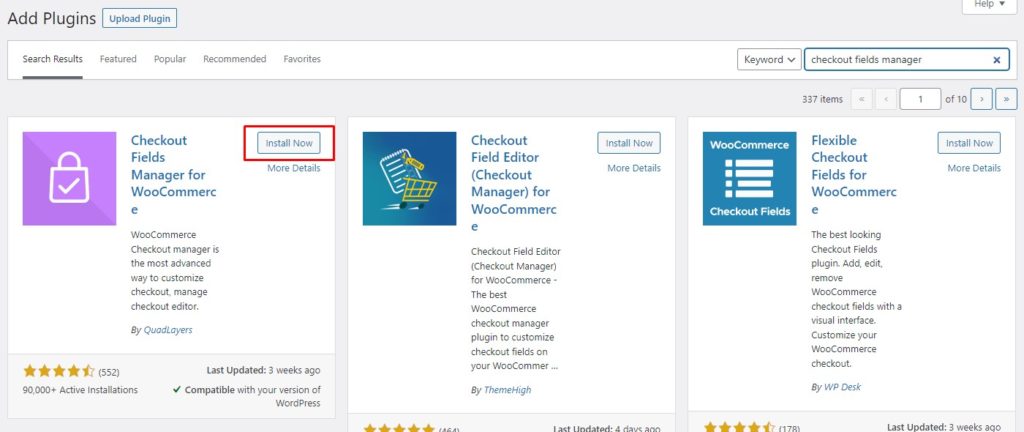
首先,我们需要安装插件。 转到您的WP 管理仪表板并导航到插件 > 添加新的。 搜索QuadLayers的Checkout Fields Manager插件。 单击立即安装按钮以安装插件。 然后,点击激活以激活您网站上的插件。

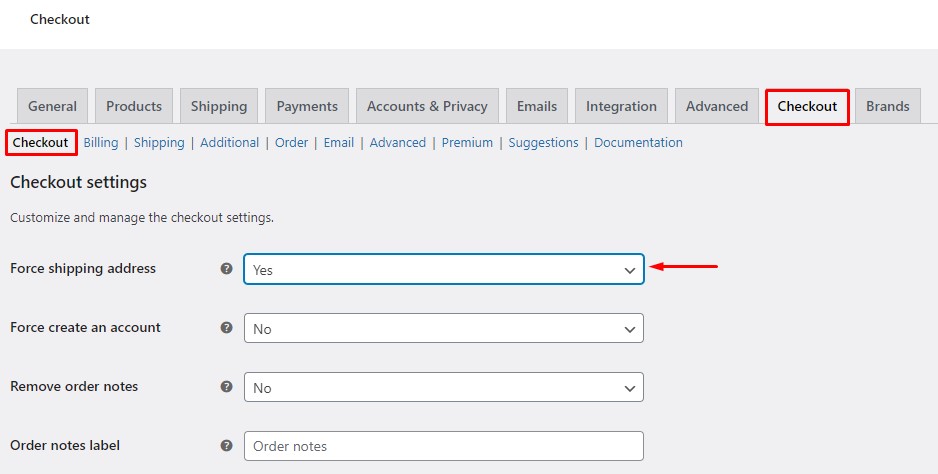
插件激活后,转到WP 管理仪表板并导航到WooCommerce > Checkout。 将Force Shipping Address字段更改为Yes并保存以使更改生效。

就是这样! 送货地址字段现已添加到您的结帐页面。 但是,这不是启用送货地址的唯一方法。 作为参考,请查看我们关于如何在 WooCommerce 中启用送货地址的完整指南。
结论
总而言之,作为店主,改善客户的购物体验是您的首要任务。 让客户知道他们的订单何时可以到达是每个人现在都期望的基本事情。
此外,允许您的客户选择他们喜欢的交货日期可以进一步增强您的用户体验。 因此,我们认为,显示交货日期是每个商店都应该提供的。
在本文中,我们了解了如何使用订单交货日期插件在 WooCommerce 中添加交货日期。 我们从插件的安装开始。 然后我们看到了如何在结帐页面上启用交货日期。
之后,我们探索了插件的其他功能,例如在日历中添加假期和添加自定义时间段。 此外,我们还看到了自定义交货日期字段和交货日历的自定义选项。 最后,我们了解了如何在 WooCommerce 中启用送货地址。
您是否考虑过在 WooCommerce 中添加交货日期? 您认为它对用户体验有何影响? 在下面的评论中让我们知道您的想法。
同时,请查看我们的更多帖子,这些帖子可以帮助您改善 WooCommerce 商店:
- 如何重新排序 WooCommerce 结帐字段
- 修复缓慢的 WooCommerce 商店并加快速度
- 如何将虚拟产品添加到 WooCommerce
