如何在Divi主题中添加滑块? 如何调整其宽度和高度?
已发表: 2024-05-25
您想知道如何在 Divi 主题中添加滑块吗? 让我向您展示执行此操作的正确设置。 难怪! 滑块增强了网站的视觉吸引力。 毫无疑问,它会引起人们对您的重要内容的关注。
在 Divi 主题中包含滑块是一个简单的过程。 您需要找到滑块模块并根据您的要求进行设置。 在本文中,我还将告诉您如何向您的网站添加全角滑块。
另外,我会教你改变Divi滑块的高度。 我已尽力用屏幕截图解释设置。 在了解详细信息之前,您应该了解向企业网站添加滑块的优势。
为什么向您的网站添加滑块?
合并网站滑块有几个好处! 这是他们
- 通过动态元素交互提高用户参与度
- 在有限的空间内以简洁的方式传达关键信息。
- 突出显示重要内容并充当导航元素。
- 促销多种产品和特别优惠。
- 使您的网站具有视觉吸引力。
这些优势批准了您在梦想网站中包含滑块的决定。
添加 Divi 滑块以实现高转化的分步指南
只需按照简单的过程将滑块包含在使用 Divi 主题构建的网站中即可。
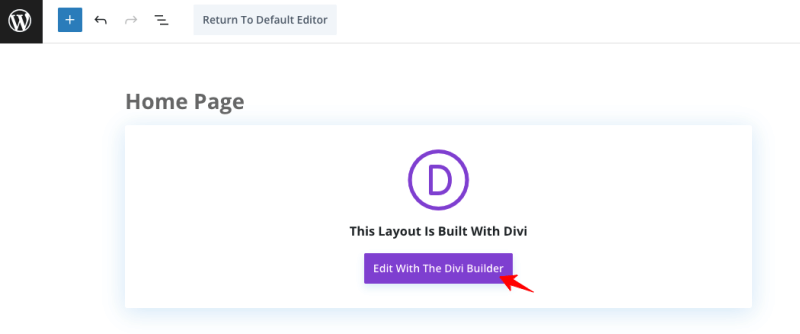
第 1 步:单击“添加新页面”或编辑您的网站主页或任何页面。 选择“使用 Divi Builder 编辑”或使用 Divi Builder,如下图所示。

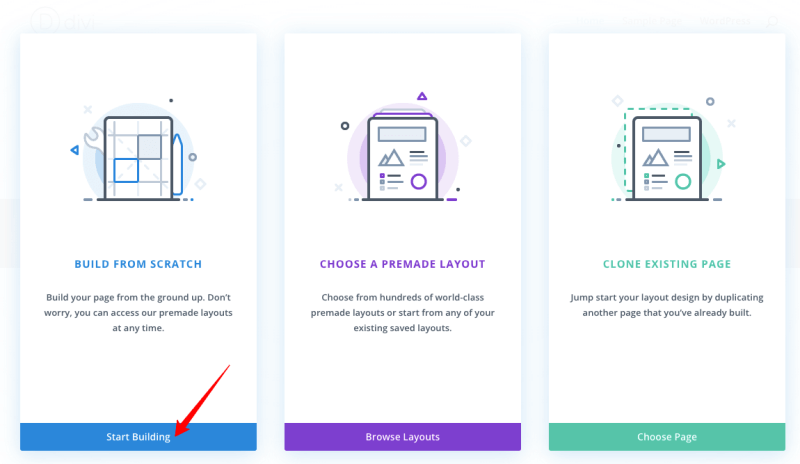
步骤2:您将被重定向到编辑部分,您必须在其中选择“从头开始构建”并单击“开始构建”。

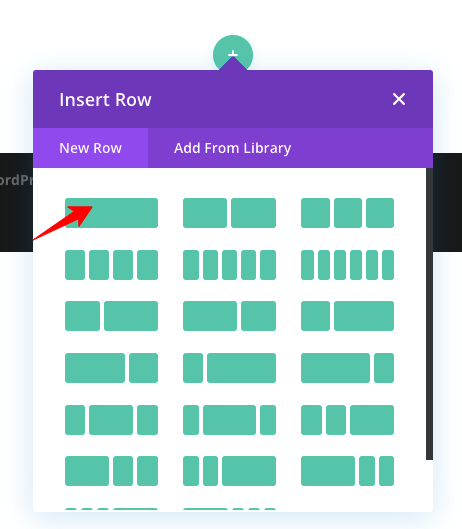
第 3 步:是时候选择您想要的列数了。 在这里,我选择一种列结构。

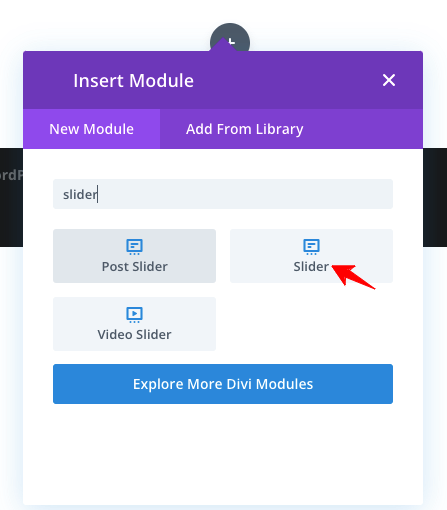
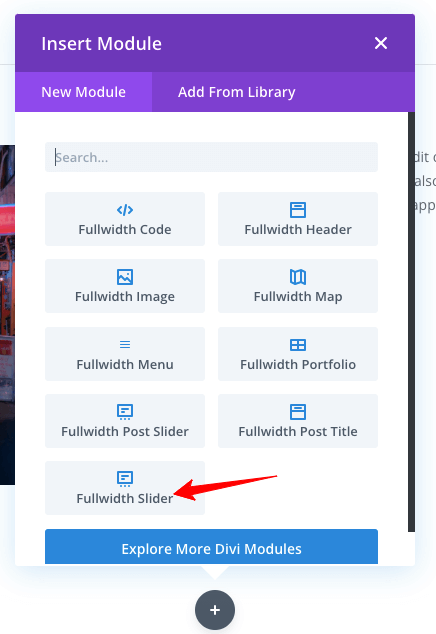
第四步:搜索“滑块”模块。

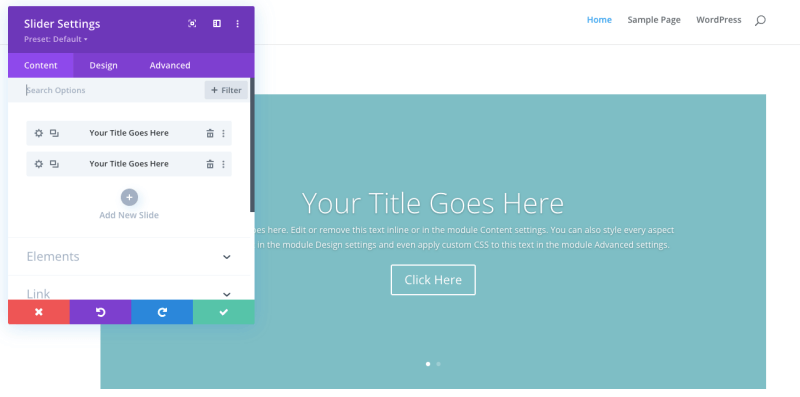
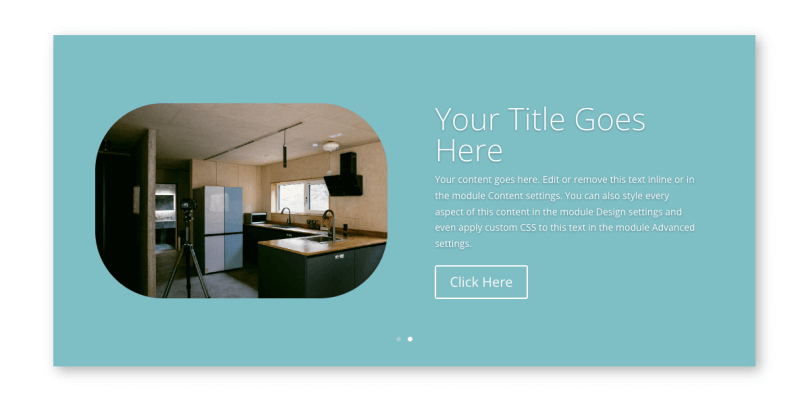
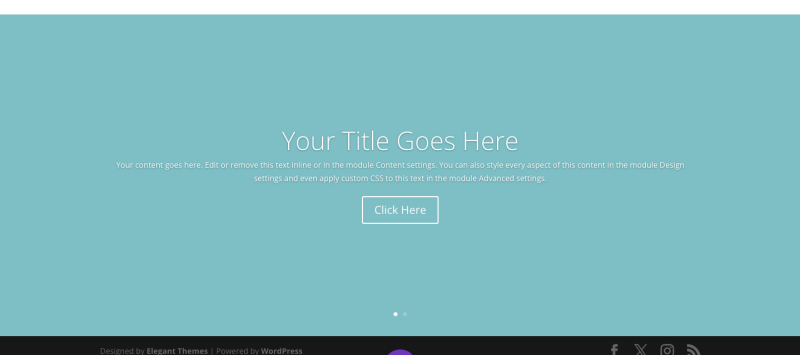
步骤5:当您选择Slider模块时,它将显示默认内容。 看下图。

第 6 步:现在,您必须更改标题、内容、按钮文本、链接和其他设置。
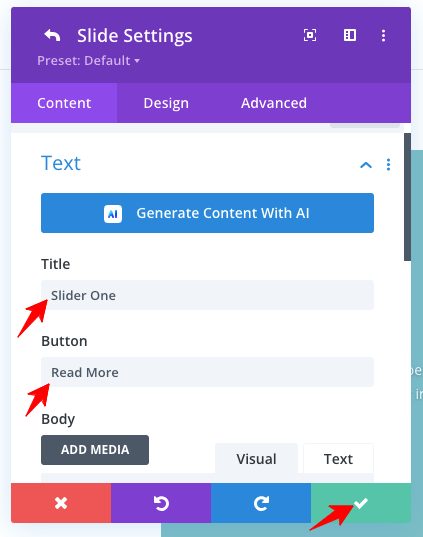
第7步:首先,让我们通过以下首选项更改标题。 单击“绿色勾号”选项保存设置。

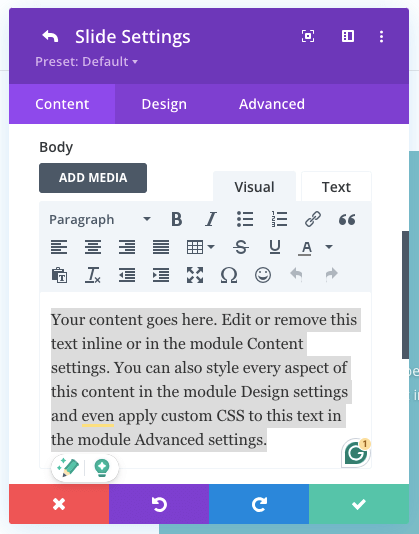
步骤8:根据自己的需要更改正文内容,参考截图!

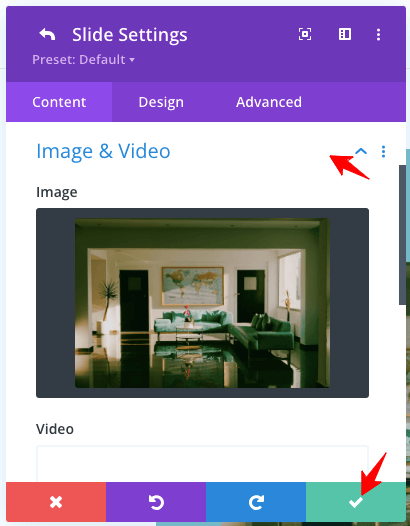
第9步:你可以像这样添加图片!

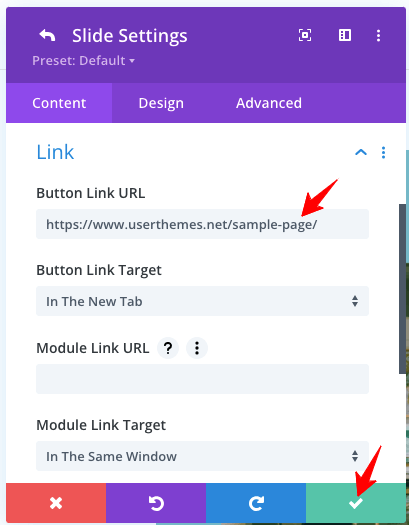
第10步:添加“阅读更多”按钮的链接。

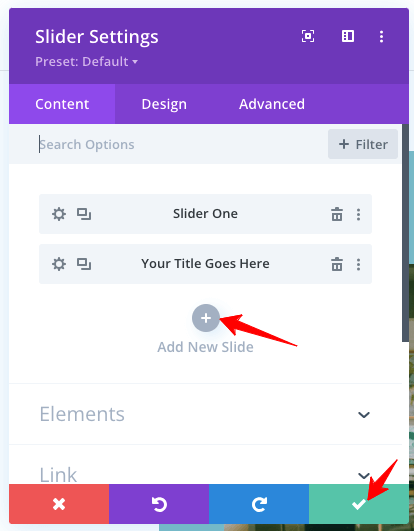
步骤11:可以添加更多幻灯片。 使用标记的选项!

第12步:完成设置后,不要忘记点击“绿色勾号”按钮。

到目前为止,我们已经看到了“内容”设置。 让我们转到“设计”选项卡来自定义您的 Divi 滑块。
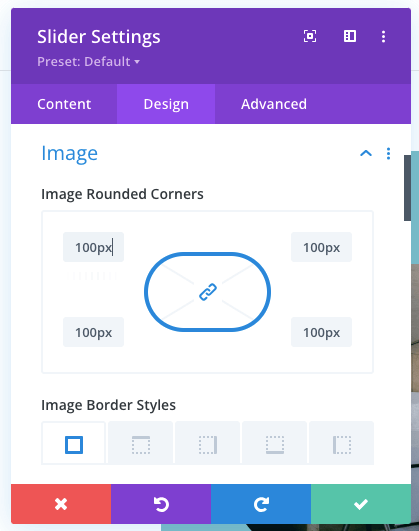
1.图像边框样式
我正在通过图像边框样式执行图像部分的角点。 看看下面的截图吧!

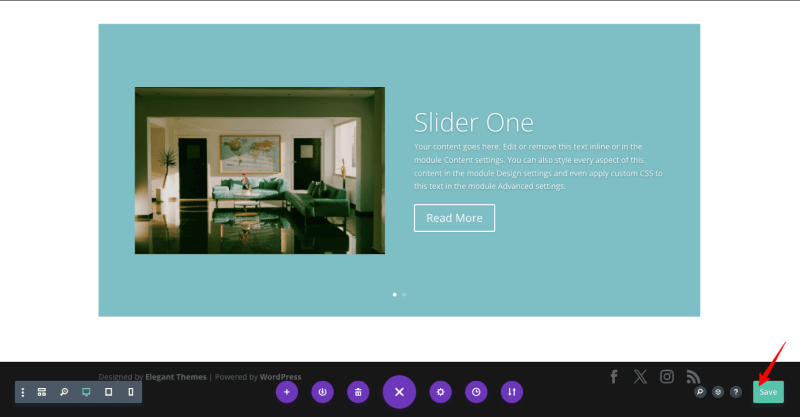
这是我上述设置的输出!

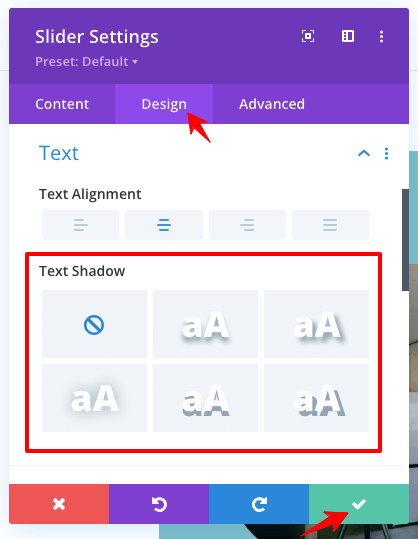
2.文字阴影
它是为文本添加一些阴影效果。 检查给出的选项!

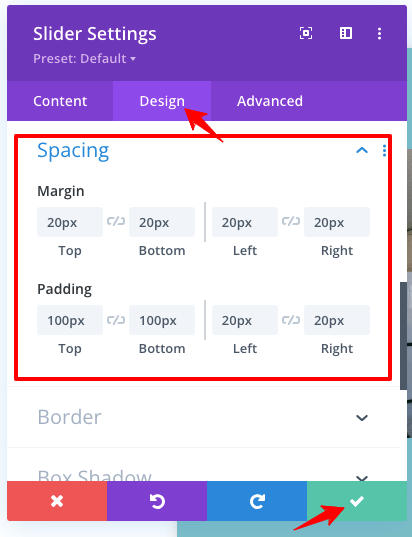
3.间距
您有滑块间距的详细边距和填充设置。

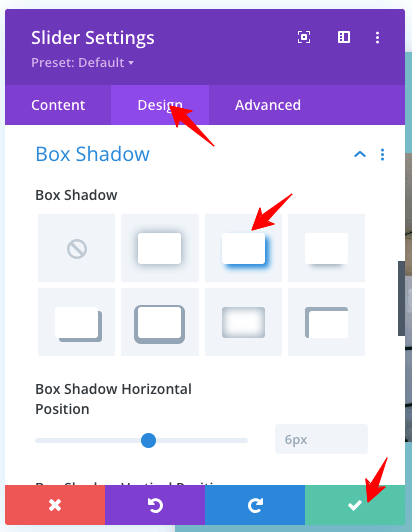
4. 框阴影设置
通过此选项,您可以为滑块执行阴影效果。

框阴影设置输出

看看阴影设置的结果!

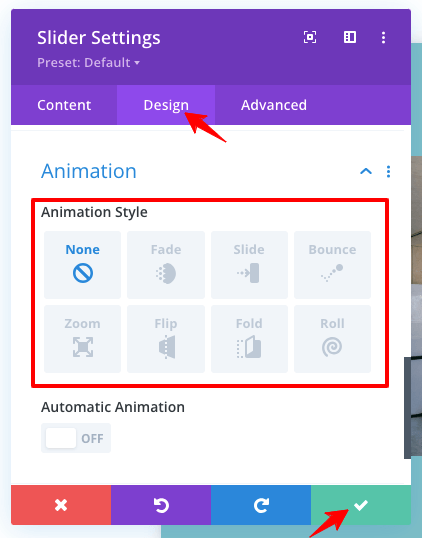
5. 动画
可以将动画添加到 Divi 滑块。 检查下图,其中显示了您可以添加的不同类型的动漫。

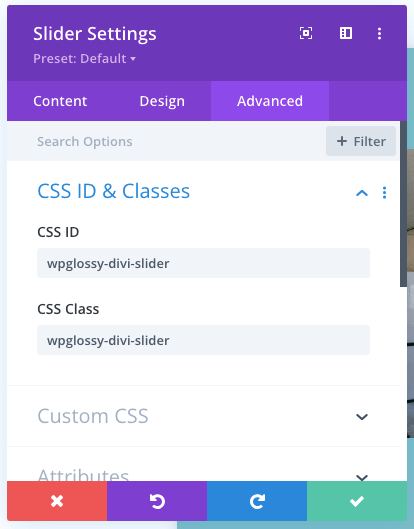
6. 高级 CSS ID 和类
您可以在空间中添加自定义 CSS ID 和类以实现个性化。

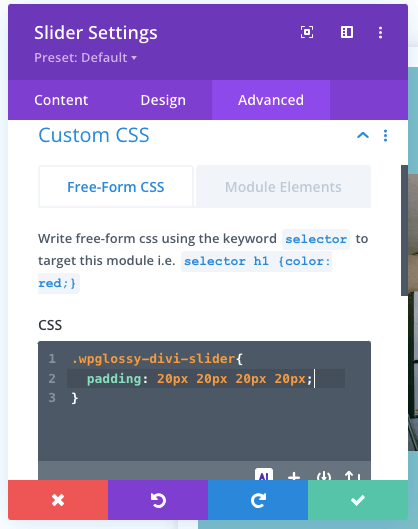
7.高级自定义CSS
要使您的滑块独一无二,请使用此自定义 CSS 设置。

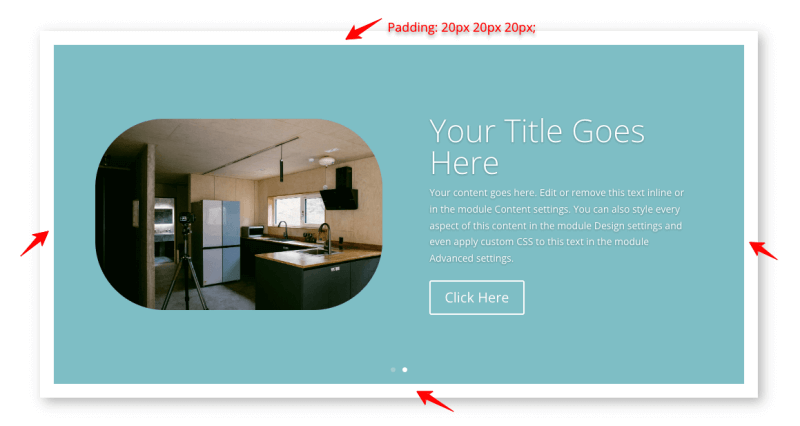
高级自定义 CSS 设置输出
我已经给出了我选择的与填充相关的 CSS 代码。 查看输出。

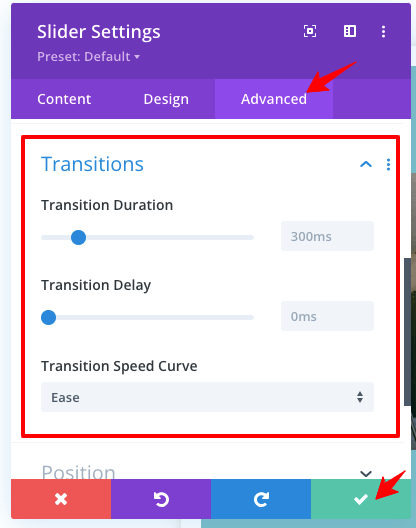
8. 高级转换
Divi 构建器滑块具有详细的过渡设置,例如持续时间、延迟和速度曲线。 根据您的需要设置这些选择。

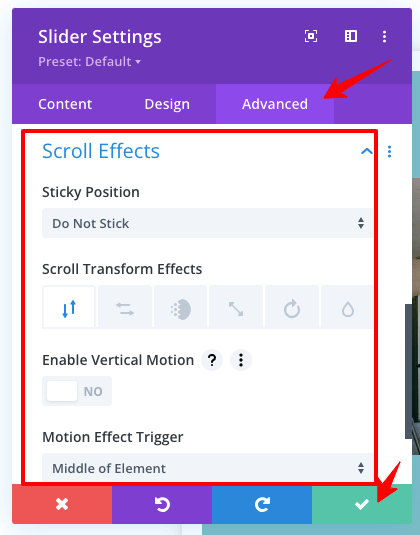
9.高级滚动效果
这是 Divi 滑块中我最喜欢的功能。 您可以为幻灯片启用滚动效果,例如粘滞、变换、垂直运动和运动效果触发器。

2.如何在Divi主题中添加全角滑块?
如果您需要设计全角 Divi 滑块,请按照以下步骤操作。
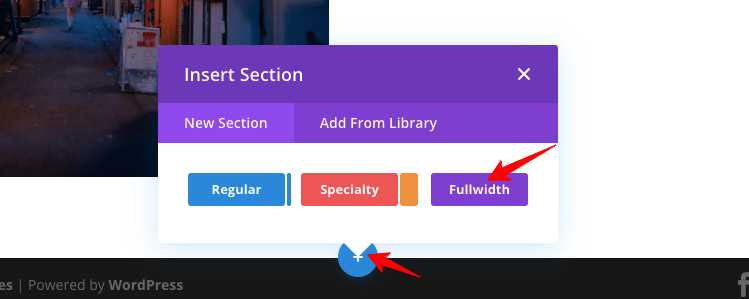
单击“ + ”按钮(如下图所示)以获取新部分并选择全角。

选择全角选项后,找到“全角滑块”。

像我们对滑块模块所做的那样进行设置(步骤如上所述)。 您将获得创建全角滑块的所有自定义选项。 检查您正在寻找的输出示例!

3. 如何更改Divi滑块高度?
通过改进的 Divi 设置,可以轻松更改滑块高度。 您不需要添加任何 CSS 代码来调整高度。
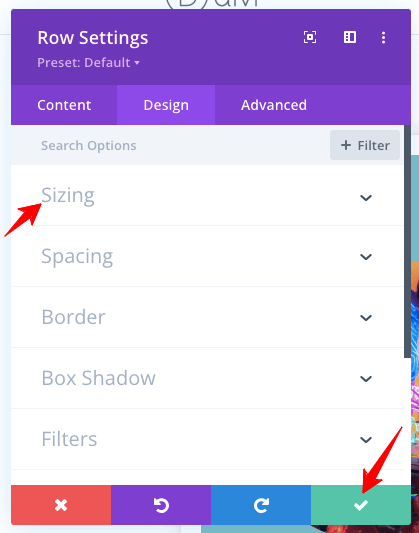
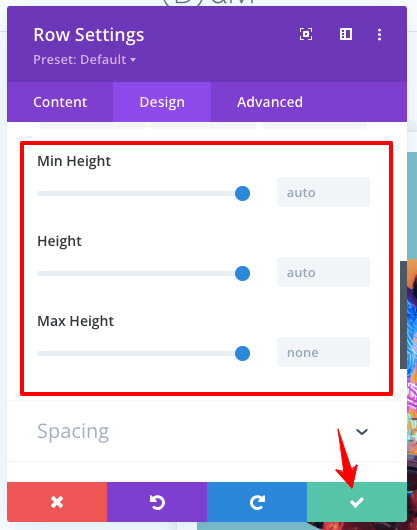
只需访问滑块模块并转到“设计”选项卡即可。 在“大小调整”设置下,您将获得幻灯片高度选项以使其最小或最大。


注意 –此高度设置也适用于移动设备,以固定移动设备和平板电脑使用的不同高度。 您还可以使用顶部和底部填充设置来调整 Divi 主题中的幻灯片高度。
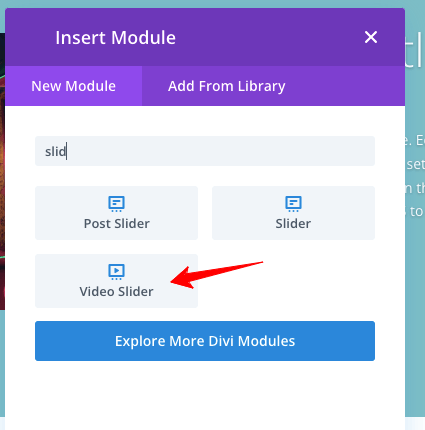
4. 如何在Divi中添加视频滑块?
在 Divi 主题中集成视频滑块是小菜一碟! 您需要搜索“视频滑块”模块。

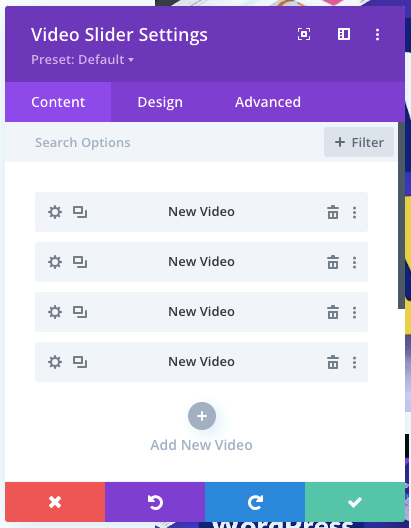
请参阅下图中的设置选项。 请遵循我为滑块模块提供的相同指南。

这是Divi视频滑块输出示例供您参考!

如何创建 Divi 滑块自动播放?
你想制作一个 Divi Auto 滑块吗? 让我告诉你简单的步骤!
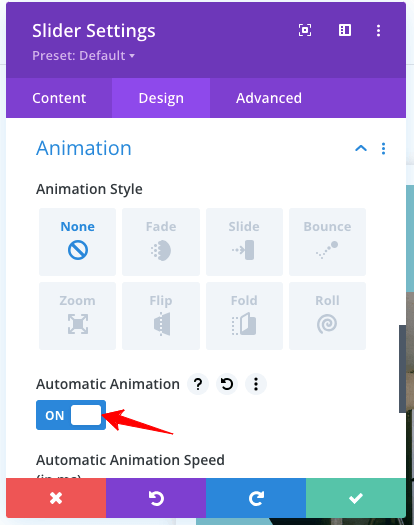
在滑块的动画功能中,转到“设计”选项卡并启用“自动动画”设置。 记得保存设置。

欢呼! 您已经轻松制作了 Divi 自动滑块!
包起来
Divi Builder Slider 包含一个用户友好的界面,用于为您的专业网站创建自定义设计。 您将获得对图像、视频和文本幻灯片的完整导航控制,为您的受众制作引人入胜的设计。
此外,它具有完全响应能力并拥有高级功能以实现高用户交互。 尽管滑块是一个分散注意力的元素并影响网站加载速度,但它可以通过视觉上吸引人的设计吸引更多访问者,从而最大限度地提高转化率。
我希望您已经学会了如何在 Divi 主题中添加滑块并使其以全宽显示。 您还学习了如何更改滑块高度并制作 Divi 自动滑块。 如果您对 Divi 滑块设置有困难,请通过评论部分与我联系。
