如何在 WordPress 中添加预计阅读时间(Gutenberg、Elementor 等)
已发表: 2022-11-22有时当我们尝试从网站上阅读一篇文章时,我们想知道阅读整篇文章需要多少时间,然后开始向下滚动直到内容结束以估计完成阅读所需的时间它。 一旦我们得到它,我们就开始真正地阅读。 在那一刻,我们可能会意识到在我们阅读它之前要花多少时间。
为您的博客文章添加预计阅读时间是帮助花费大量时间浏览网络内容的用户的好方法。 它不一定是侵入性的或分散用户对内容的注意力,也许内容上方的“3 分钟阅读时间”这样的短句就适合它。
本教程将向您展示如何在不使用任何附加插件的情况下在 WordPress 中添加预计阅读时间,并将其显示在您的博文中,无论您使用的是 Gutenberg、Elementor、Divi 还是任何支持使用短代码的编辑器。
在 WordPress 中添加预计阅读时间
一旦您知道将估计阅读时间添加到您的博客文章的好处并决定将其用于您的网站,让我们现在就开始添加吧!
在开始之前,我们建议备份您的站点并使用子主题以避免在更新主题时破坏父主题或丢失更改。 准备就绪后,让我们进入实际步骤!
第一步:添加预计阅读时间代码
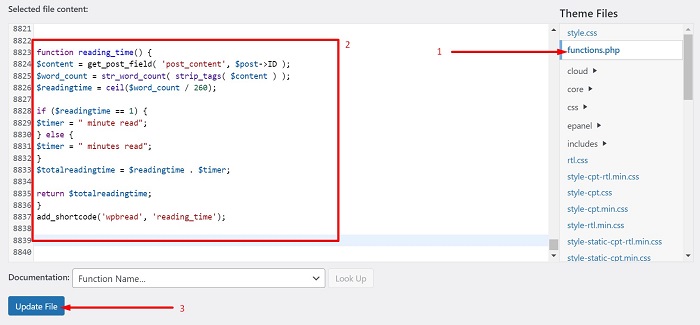
第一步是将预计阅读时间代码添加到您的主题functions.php文件中。 为此,请从您的 WordPress 管理仪表板导航至外观→主题文件编辑器以打开编辑主题页面。 在该页面中,单击主题文件列表中的主题函数 ( functions.php )以打开其文件编辑器。 打开编辑器后,将以下代码添加到文件编辑器的底部。
函数 reading_time() {
$content = get_post_field( 'post_content', $post->ID );
$word_count = str_word_count( strip_tags( $content ) );
$readingtime = ceil($word_count / 260);
如果($阅读时间== 1){
$timer = "分钟阅读";
} 别的 {
$timer = "阅读分钟数";
}
$totalreadingtime = $readingtime 。 $计时器;
返回$总阅读时间;
}
add_shortcode('wpbread', 'reading_time');这是代码如何放置在文件编辑器中的屏幕截图。

上面的代码所做的是从帖子内容中获取总字数,然后将其除以 260,根据 ScienceDirect 的研究,这是成人英语默读的平均时间。 如有必要,您可以更新数字并修改“分钟阅读”文本。
代码就位后,单击“更新文件”按钮保存对文件所做的更改。
第 2 步:显示预计阅读时间
下一步是调用预计阅读时间,这样它就会出现在你的博文内容之前。 此步骤将指导您为 Gutenberg 用户、Elementor 用户、Divi 用户等显示博客文章的预计阅读时间。
古腾堡
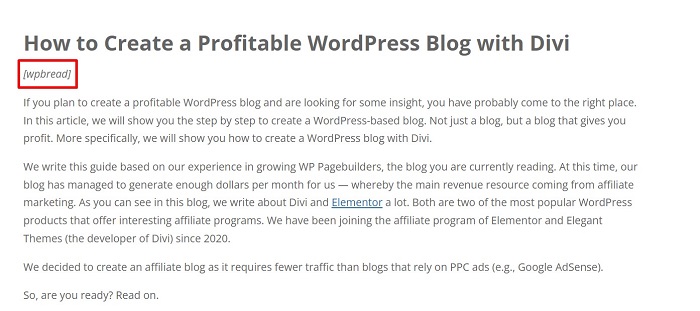
要在 Gutenberg 上的博客内容之前显示预计阅读时间,您只需在创建帖子时将[wpbread]

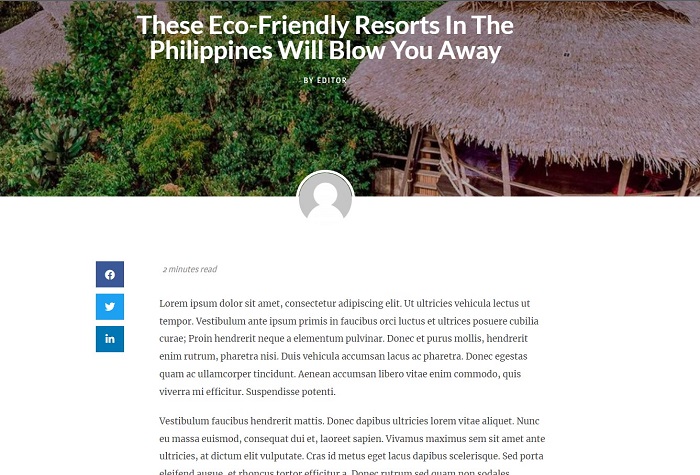
从上图中可以看出,我们将短代码放在标题和内容之间,并将文本设为斜体。 您可以在下图中看到它的结果。

Viola,预计阅读时间就在我们的内容之上。
元素者
如果您使用 Elementor Pro 作为页面构建器,您将可以轻松地显示所有博客文章的估计阅读时间。 您只需要执行本教程的第一步并创建一个帖子布局或编辑它(如果您已经通过主题构建器创建了一个),然后将简码元素添加到布局中。

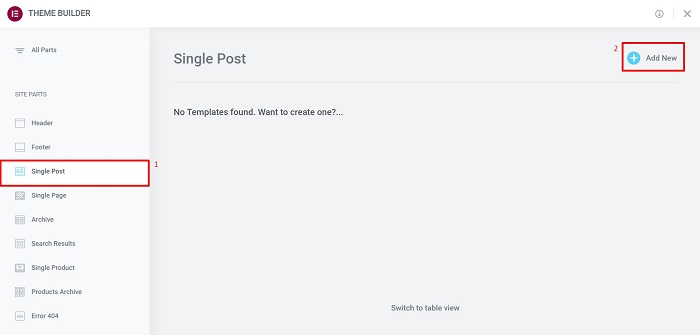
完成第一步后,首先从 WordPress 仪表板导航到模板→主题生成器。 进入Theme Builder页面后,单击Single Post块,然后单击添加新按钮以创建单个帖子布局。

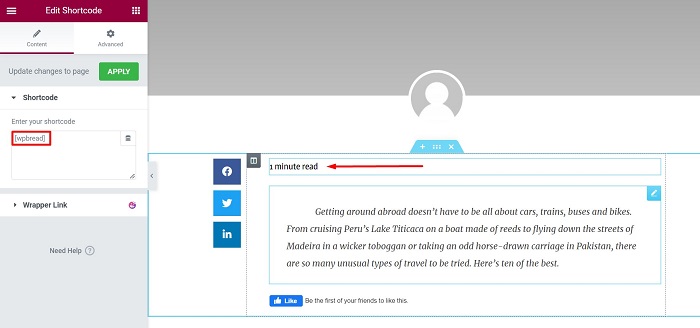
进入 Elementor 可视化编辑器后,添加创建单个帖子布局所需的所有元素,或者您可以使用我们在此处制作的单个帖子布局之一,然后在帖子内容之前添加Shortcode元素并将[wpbread]简码。

现在,预计阅读时间应该出现在您的帖子内容之前。 最后,使用以下 CSS 代码段修改文本颜色并将文本设为斜体,使其更具吸引力但又不打扰。
选择器 .elementor-shortcode{color:#969696;
字体样式:斜体;
}一旦您对您的布局感到满意,请发布您的布局,然后将条件设置为Post → All然后继续从前端查看您的一篇帖子的结果。

迪维
使用 Divi Builder 显示所有博客文章的预计阅读时间就像从 Divi Theme Builder 添加按钮模块或任何其他模块到您的单个帖子布局一样简单。 将第一步中的代码放入functions.php文件后,导航至Divi →主题构建器以创建单个帖子布局,或者如果您已经准备好布局,请继续单击铅笔图标进行编辑.
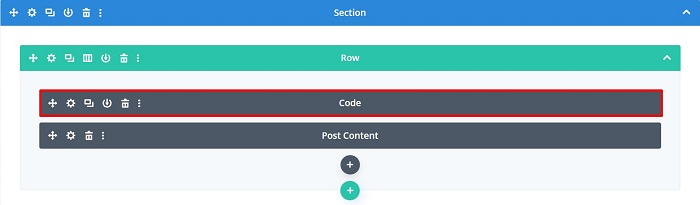
进入 Divi 编辑器后,为您的博文添加必要的模块,然后在您的帖子内容模块上方添加一个代码模块。

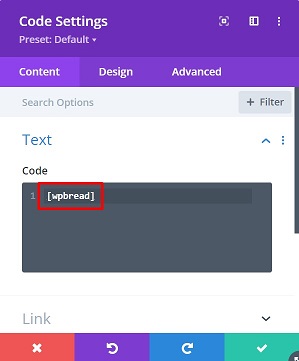
继续将[wpbread]短代码添加到代码模块设置内的代码编辑器中。

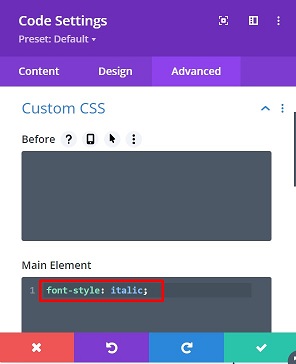
一旦估计阅读代码出现,您可能希望通过向模块添加 CSS 片段来稍微更改其样式。 例如,我们通过在Advanced选项卡→ Custom CSS → Main Element中添加以下 CSS 片段,将文本变成斜体。
-
font-style: italic;

完成样式设置后,保存您刚刚对单个帖子布局所做的更改。

其他编辑
如果您使用我们介绍的三个编辑器之外的其他编辑器,只要它支持简码使用,那么您始终可以为您的网站添加预计阅读时间。 为此,只需执行第一步,然后将[ 短代码放入编辑器提供的任何代码元素或模块中。wpbread]
底线
有时当我们尝试从网站上阅读一篇文章时,我们想知道阅读整篇文章并开始向下滚动到内容末尾需要多少时间才能掌握完成阅读所需的时间它。 为您的博客文章添加预计阅读时间是帮助花费大量时间浏览网络内容的用户的好方法。 本文向您展示如何为 Gutenberg 用户、Elementor 用户、Divi 用户等在您的博客文章中添加预估阅读时间。
