如何在 WordPress 中使用 Cloudflare 启用浏览器缓存?
已发表: 2022-06-02浏览器缓存是一种通过要求浏览器存储或“缓存”静态文件一段时间来加速您的网站的技术,这样就不必在后续访问时再次下载它们。 简而言之,这就是它的全部内容。
在本教程中,我们将学习如何在 Cloudflare 中添加 expires 标头,它基本上告诉浏览器应该缓存静态资源多长时间。
如果您希望使用浏览器缓存,您必须告诉 Web 浏览器应该在客户端浏览器本地保留图片、CSS 和 Javascript 文件多长时间。 如果使用某些标准和设置,用户的浏览器在浏览您的网站页面时将使用更少的数据(因为它需要下载的文件更少)。 在 WordPress 中使用浏览器缓存可以加快网站的加载时间。
目录
什么是浏览器缓存?
缓存是将数据存储在缓存中的过程。 缓存只不过是数据的临时存储空间。
Web 浏览器中内容的临时存储称为浏览器缓存。 访问者的网络浏览器将各种网站资源下载并保存在本地驱动器上。 图像、HTML 文件和 JavaScript 文件就在其中。 网页加载速度快,用户下次访问网站时带宽消耗会降低。
缓存的优点
网页可以在客户端、代理和服务器上预取和缓存。 在线缓存具有许多优点,包括增强的 Web 性能。
- 缓存降低了带宽消耗,降低了网络流量,并减少了网络拥塞。
- 有两个原因,缓存可以减少访问延迟:
- a) 从本地代理缓存而不是从遥远的数据服务器检索经常访问的文档,从而减少传输延迟。
- b) 由于缓存减少了网络流量,由于减少了路径上的拥塞和降低了服务器工作负载,因此可以比没有缓存的文档更快地检索未缓存的文档。
- 通过在 WAN 上的代理缓存之间分配数据,缓存可以最大限度地减少远程 Web 服务器的工作量。
- 如果远程服务器由于崩溃或网络分区不可用,客户端可以在代理处获取缓存副本。 结果,Web 服务的健壮性得到了提高。
浏览器缓存如何工作?
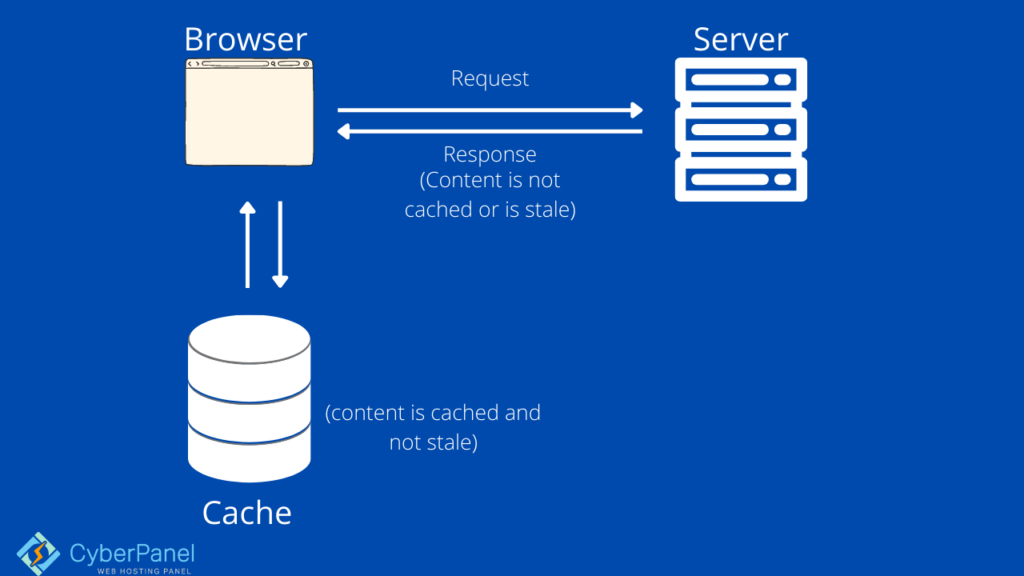
下图显示了浏览器缓存如何工作的说明。

Web 服务器从网站收集数据并将其发送到浏览器窗口。 根据访问者是首次访问者还是已经访问过该站点,将执行缓存。
让我们看看这两个例子,看看缓存是如何工作的。
案例 1:第一次使用的用户
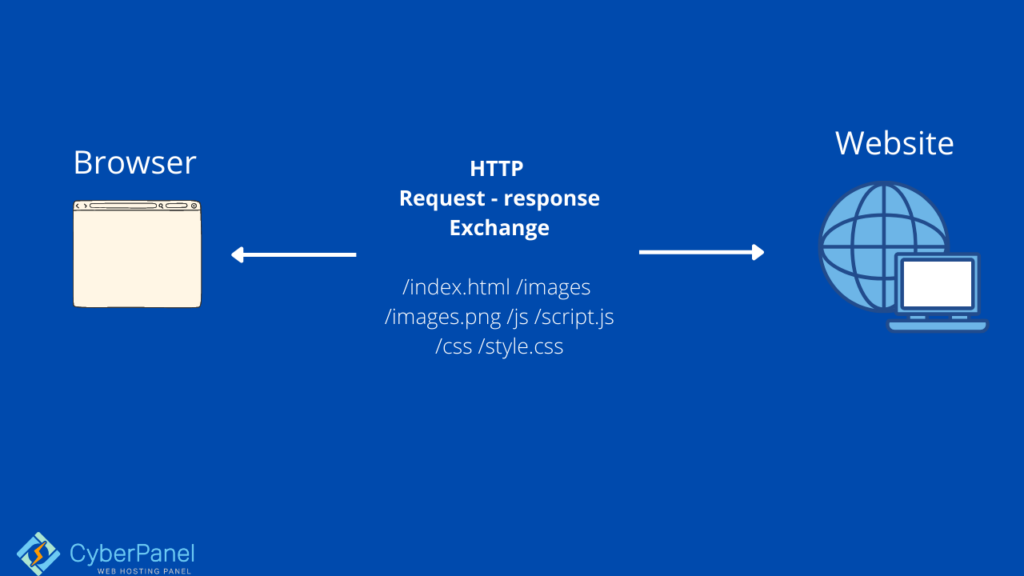
下图描述了一个人第一次访问网站的情况。

当您首次访问网站时,网络浏览器会从网络服务器收集数据。 这是因为在线资源还没有被缓存。 然后,互联网浏览器会将在线资源保存在缓存中,以便您下次访问该网站时可以获得更好的体验。

案例2:用户已经访问过该网站。
如果用户在同一计算设备上第二次访问网站,则第二次访问将比第一次加载更快。 这是因为 Web 浏览器会使用缓存来获取静态 Web 资源,例如图像、CSS 和 JavaScript。 HTML 页面将通过网络浏览器传送。
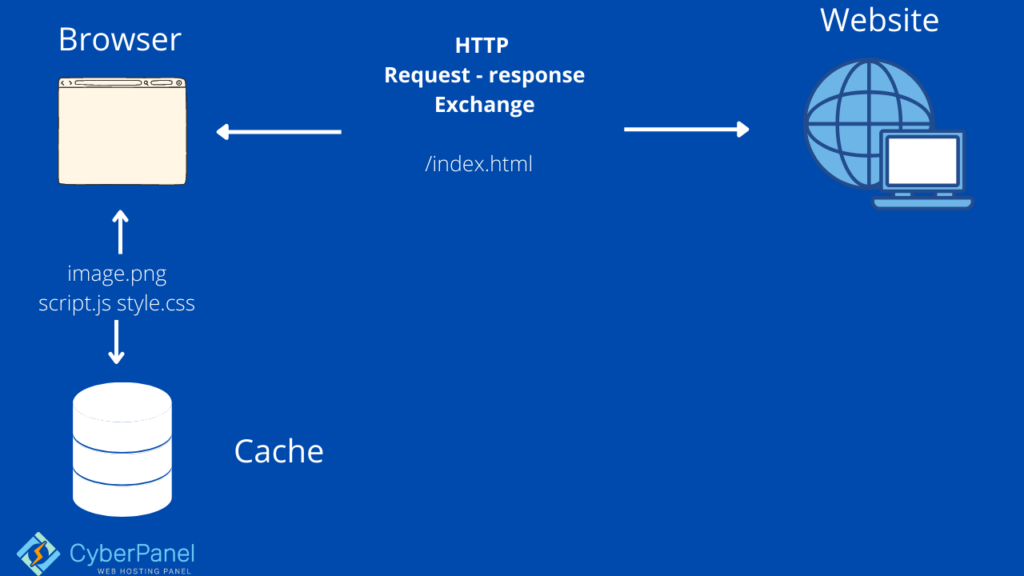
下图描述了这种情况。

上述可视化暗示信息是最新的。 术语“新鲜内容”是指尚未过期且可以从缓存中检索的内容。 陈旧材料是已超过其缓存过期日期且只能从 Web 服务器获取的内容。
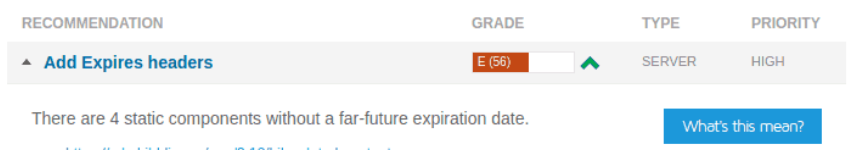
使用 GTMetrix 分析您的网站
如果您使用 GTmetrix 评估您的网站,您可能已经注意到“添加过期标题”错误。

如何检查浏览器中的缓存标头?
响应标头由浏览器缓存使用。 浏览器随每个 HTTP 请求发送“请求标头”,服务器使用“响应标头”和数据进行响应。
服务器指定一个名为“cache-control”的响应头,它告诉浏览器缓存文件的数量(以秒为单位)。
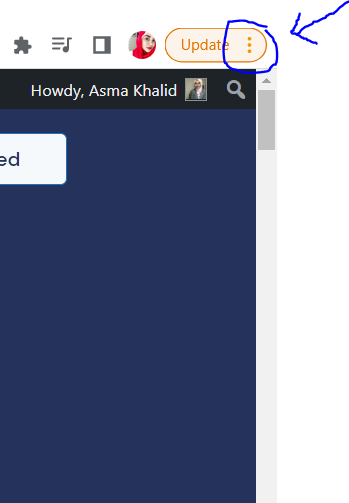
单击 chrome 浏览器右上角的三个点(烤肉串菜单)

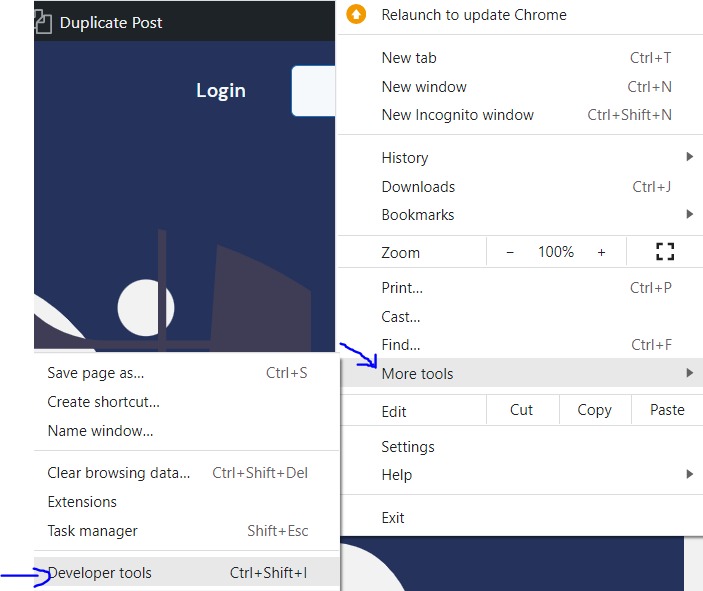
点击更多工具 -> 开发者工具

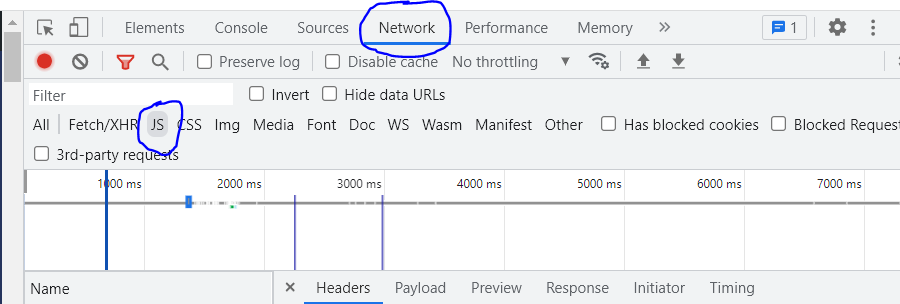
在 Network -> js 中,您将找到所需的文件夹。

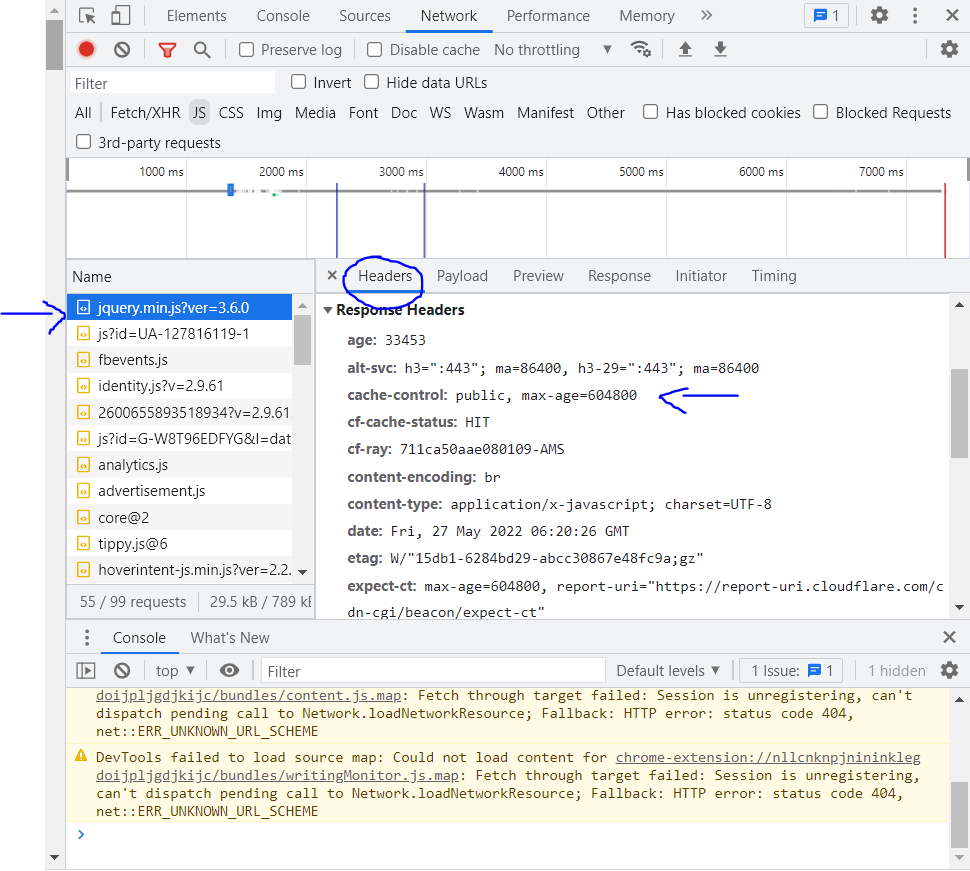
打开jquery文件,点击Header ,观察缓存控件。

如您所见,缓存文件是从驱动器或内存 (RAM) 即时加载的。
浏览器缓存允许您执行以下操作:
- 应该减少服务器负载。
- 减少页面加载所需的时间
- 降低带宽成本。
如何使用 Cloudflare 启用浏览器缓存(添加过期标头 Cloudflare)?
如果您使用 Cloudflare,只需单击两次,无需插件,即可轻松为每个请求添加过期标头。
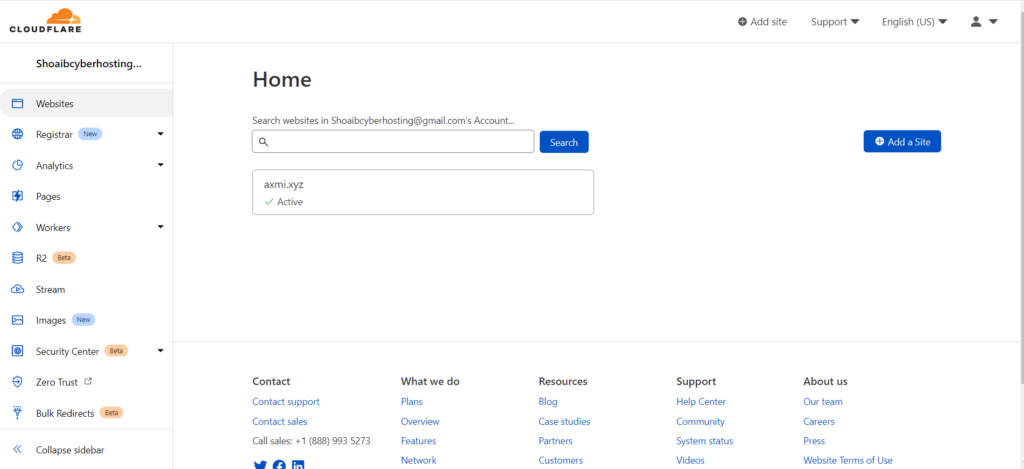
转到 Cloudflare 仪表板
输入您的域

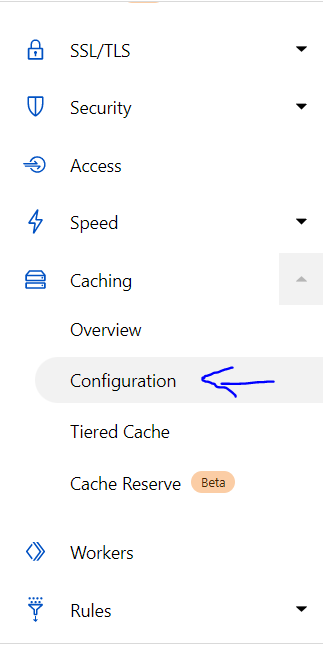
单击左侧菜单中的缓存 -> 配置

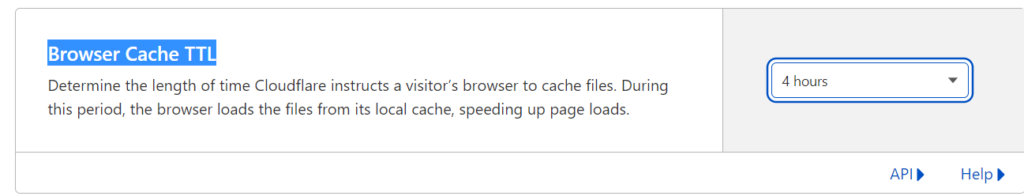
向下滚动到“浏览器缓存 TTL”并相应地更改持续时间

默认设置为 4 小时。 将其更改为持续时间超过两个月的内容,您就完成了!
结论
浏览器缓存是一种改进网站的策略,它指示浏览器将文件保存或“缓存”一段时间,这样就不必在多次访问时再次检索它们。 简而言之,这就是它的全部内容。
如果您想使用浏览器缓存,您需要通知 Web 浏览器应该在客户端浏览器上保留图像、CSS 和 Javascript 文件的时间。 如果应用特定的标准和设置,用户的浏览器在浏览您的网站页面时将消耗更少的数据。 在 WordPress 中使用浏览器缓存可以减少网站加载所需的时间。
