如何向 WooCommerce 结账页面添加额外字段
已发表: 2023-09-05如果您从事在线业务,您已经了解结账页面的重要性。 有时,由于特定要求,您可能需要在电子商务网站上进行自定义。
在本教程中,我们将向您展示如何自定义 WooCommerce 结账页面并向其添加额外字段。 我们将讨论完成工作的两种方法:
- 使用代码向 WooCommerce 结帐页面添加额外字段(适用于技术用户)
- 使用 WordPress 插件向 WooCommerce 结帐页面添加额外字段(适用于非技术用户)。
在开始教程之前,我们先来了解一下什么是结账页面。
什么是 WooCommerce 结帐页面?
结帐页面是一个电子商务术语,是指在逐步结帐过程中向客户显示的页面。 一般来说,它对于卖家和客户来说都是最重要的页面。
客户必须在此页面上提供重要信息,例如地址、账单详细信息和付款方式。 如果此页面出现错误,则任何客户都将无法进行任何购买! 由此可见,这个页面对于卖家来说有多么重要。
当您使用 WordPress 为您的网站提供支持并使用 WooCommerce 作为您的电子商务解决方案时,您将获得自己的结账页面。 但是,作为免费解决方案,WooCommerce 不让您有机会从设置中自定义 WooCommerce 结账页面。
那么,如果需要,您将如何自定义 WooCommerce 结账页面? 好吧,现在我们将向您展示自定义 WooCommerce 结账页面的技巧。
如何向 WooCommerce 结账页面添加额外字段?

将自定义字段添加到 WooCommerce 结帐页面有时可能是一项具有挑战性的任务。 本教程将引导您完成整个过程。 阅读此博客后,您将了解如何向 WooCommerce 结账页面添加自定义字段。 让我们深入探讨一下:
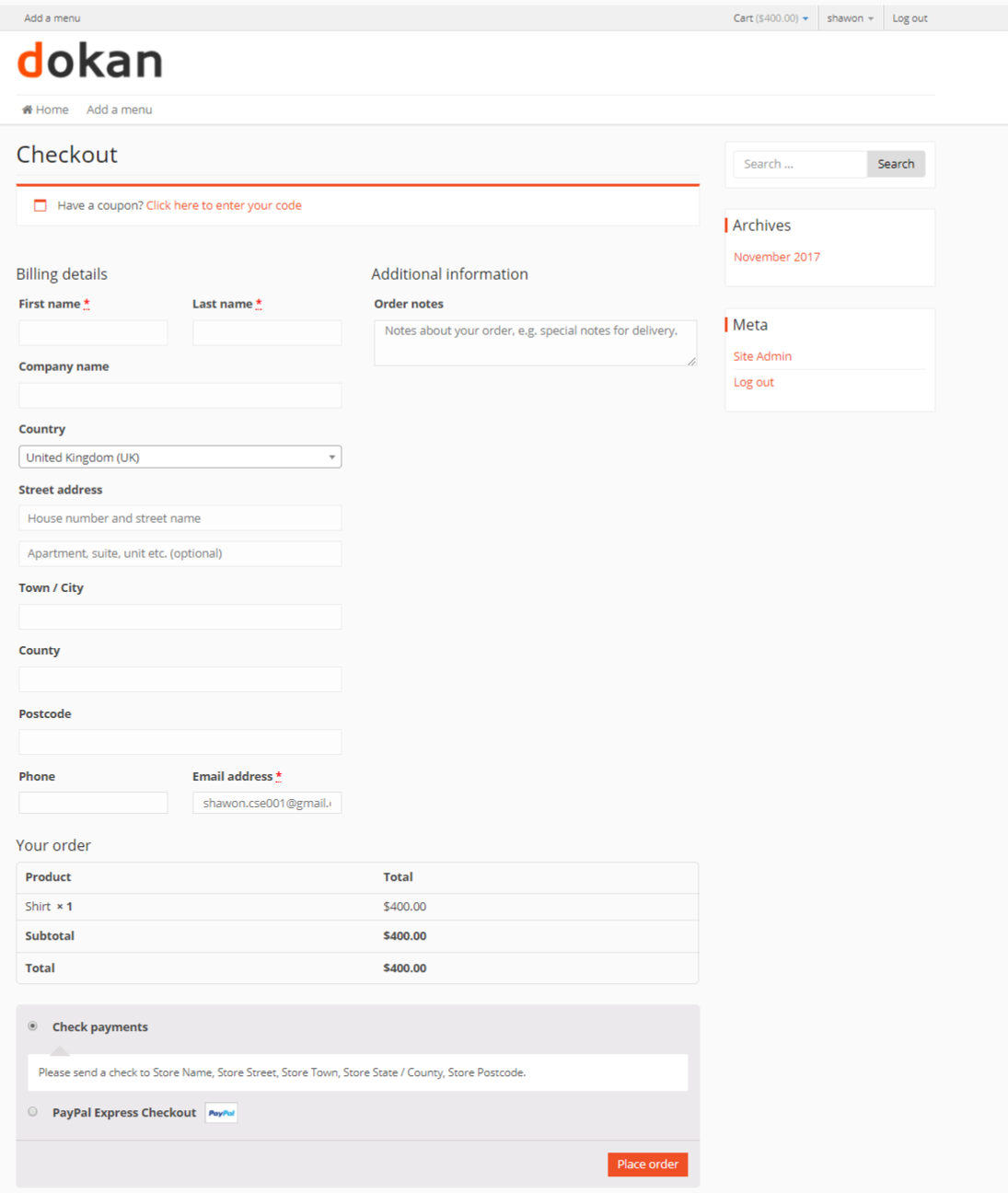
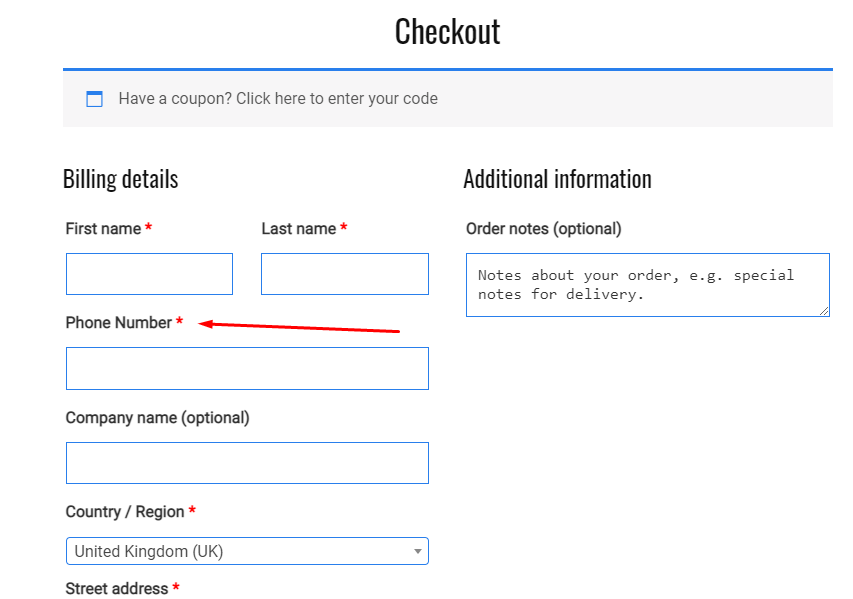
让我们假设这是您的默认结账页面。

有两种完全不同的方法可以帮助您将自定义字段添加到 WooCommerce 的结账页面。 那些是-
- 使用自定义编码(针对编码员)
- 使用 WordPress插件(适用于非编码人员)
1. 通过编码向 WooCommerce 结帐页面添加其他字段
对于知道如何编码或具有基本编码知识的人可以遵循这种方法。 此方法使用下面给出的代码将自定义字段添加到结账页面。 要开始使用 WooCommerce 结帐页面代码,请按照以下步骤操作:
首先,您需要对我们的functions.php文件执行操作。 将整个代码复制到主题的 function.php 文件中。
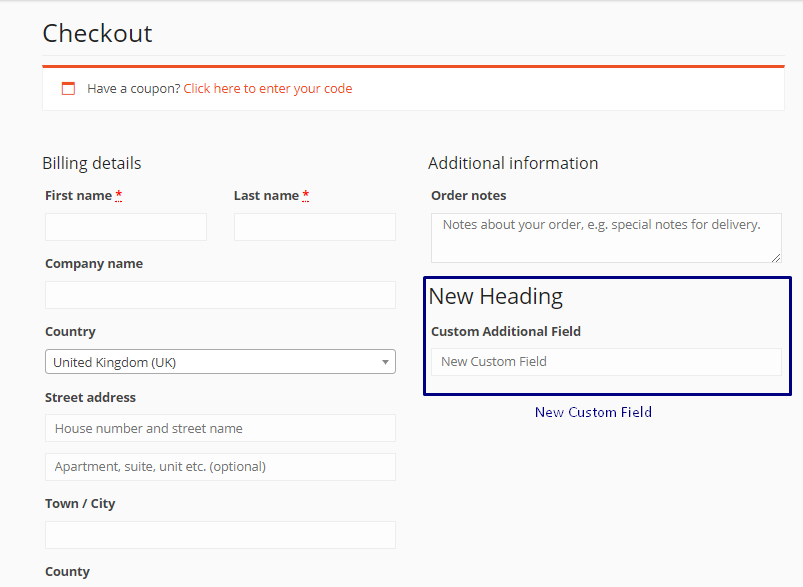
/** * Add custom field to the checkout page */ add_action('woocommerce_after_order_notes', 'custom_checkout_field'); function custom_checkout_field($checkout) { echo '<div><h2>' . __('New Heading') . '</h2>'; woocommerce_form_field('custom_field_name', array( 'type' => 'text', 'class' => array( 'my-field-class form-row-wide' ) , 'label' => __('Custom Additional Field') , 'placeholder' => __('New Custom Field') , ) , $checkout->get_value('custom_field_name')); echo '</div>'; }添加此代码后,结帐页面应显示为:

对于自定义字段的数据验证,您可以使用下面给出的代码:
/** * Checkout Process */ add_action('woocommerce_checkout_process', 'customised_checkout_field_process'); function customised_checkout_field_process() { // Show an error message if the field is not set. if (!$_POST['customised_field_name']) wc_add_notice(__('Please enter value!') , 'error'); } 因此,我们在结账页面添加了一个替换字段以及验证检查! 伟大的!
让我们确认客户在自定义字段中输入的详细信息是否已保存。

这可以通过使用下面的代码来完成:
/** * Update the value given in custom field */ add_action('woocommerce_checkout_update_order_meta', 'custom_checkout_field_update_order_meta'); function custom_checkout_field_update_order_meta($order_id) { if (!empty($_POST['customised_field_name'])) { update_post_meta($order_id, 'Some Field',sanitize_text_field($_POST['customised_field_name'])); } }使用插件将自定义字段添加到 WooCommerce 结账页面
通过上述代码行,我们已将自定义字段添加到我们的 WooCommerce 网上商店!
如果您不是编码员,您还可以使用插件向结账页面添加新字段。 有许多插件可用于此目的。 一些如下-
- WooCommerce 结账经理
- 结帐字段编辑器
- WooCommerce 的结帐字段编辑器和管理器
通过使用这些插件,任何具有零编码知识的人都可以向 WooCommerce 结账页面添加额外的自定义字段。 让我们看看如何使用WooCommerce 的Checkout Field Editor 和 Manager添加字段。
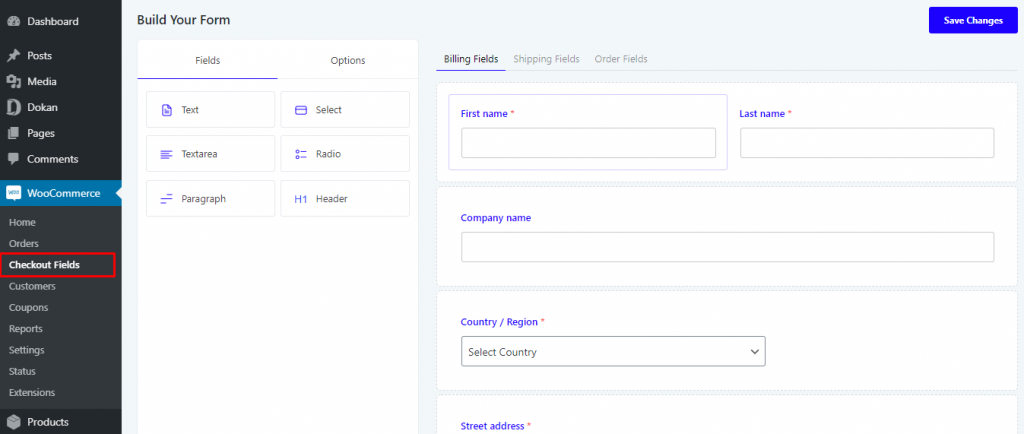
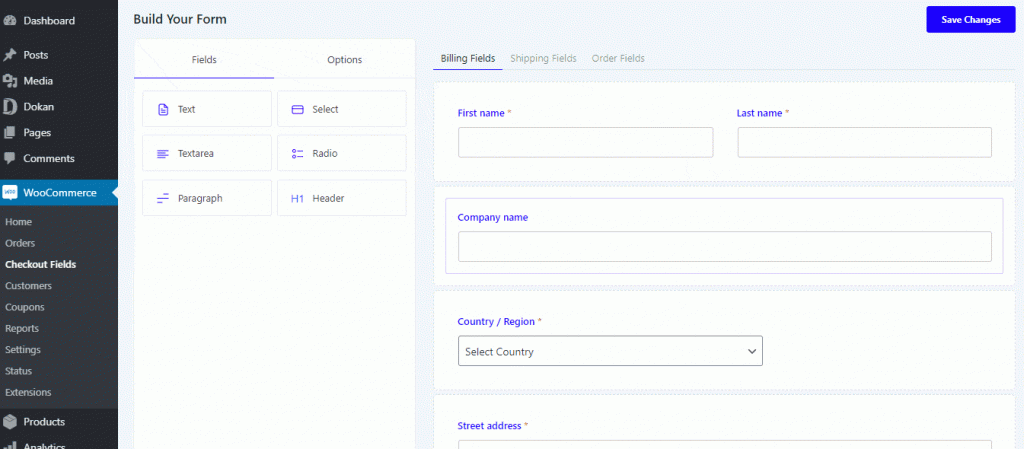
只需安装并激活插件即可。 您将在 WooCommerce 下找到一个新菜单,即“结帐字段”。 导航到WP 管理仪表板 > WooCommerce > 结帐字段。

在左侧的“字段”选项下,您可以找到 6 种不同类型的字段。 根据您要添加的字段类型,进行相应的选择。 我们想要添加电话号码字段,因此我们选择Text 。 我们只需将“文本”按钮拖到名称字段下方即可。

在添加新字段时,请注意我们如何将该字段设为必填字段。 如果您不需要该字段为必填字段,您可以选择不这样做。
以同样的方式,您可以添加此插件必须提供的任何类型的字段。
您会发现新字段已添加到您的结账页面。 容易,对吧?


将字段添加到 WooCommerce Checkout – 尾注
从现在开始,您知道如何添加额外的 WooCommerce 结账字段,而且一点也不难。
现在,无论出于何种原因 - 强制性客户请求或您自己的需求,您都可以自定义 WooCommerce 结帐页面!
如果您有任何疑问,请随时发表评论。 我们保证会回复您。
