如何在 Dokan 中自定义供应商注册表单
已发表: 2022-03-10您的电子商务市场需要一份供应商注册表。 通过无缝注册流程,更多供应商将注册到您的站点,并允许您开展更多业务。 幸运的是, Dokan有一个外观漂亮的优化供应商注册表,因此供应商可以轻松注册到您的市场并开始销售。
但是,每个市场的运作方式都不尽相同。 为了维护所在地区的规章制度,一些市场希望使用他们的 TAX 和 GST 编号以及其他信息来注册供应商。 使用 Dokan,您可以根据需要轻松自定义默认的供应商注册表。
今天我们将回顾一下向您的供应商注册表添加额外字段的过程。
作为额外的奖励,您还将了解-
- 如何为供应商创建单独的注册表
- 如何在单品页面显示厂商名称。
让我们开始吧,好吗?
如何在您的供应商注册表中添加额外字段

为了向 WordPress 注册插件添加额外的字段,您需要按照以下步骤操作。 我们将仔细检查它们并确保您跟随它们到达 T。
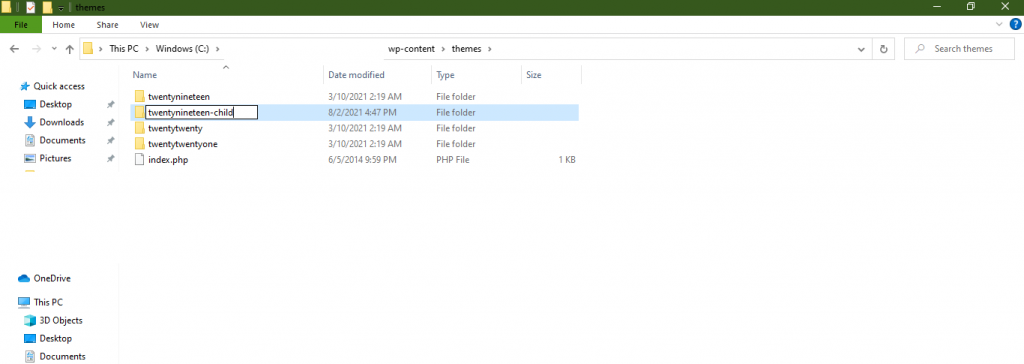
- 第一步:创建子主题
- Step2:在子主题中创建名为“global”的文件夹
- 第 3 步:使用自定义代码添加额外字段
- Step4:在后台保存添加的字段值。
让我们进入细节。
第 1 步:创建子主题
当您希望对主题文件进行调整时,您需要创建一个子主题。 它可以帮助您在修改文件时维护父主题的设计和代码。 为了更改作为主题一部分的注册表单,您需要先创建一个子主题。

创建子主题非常容易。 您可以按照本文创建子主题。 您还将在 WordPress 存储库中找到用于创建子主题的插件。
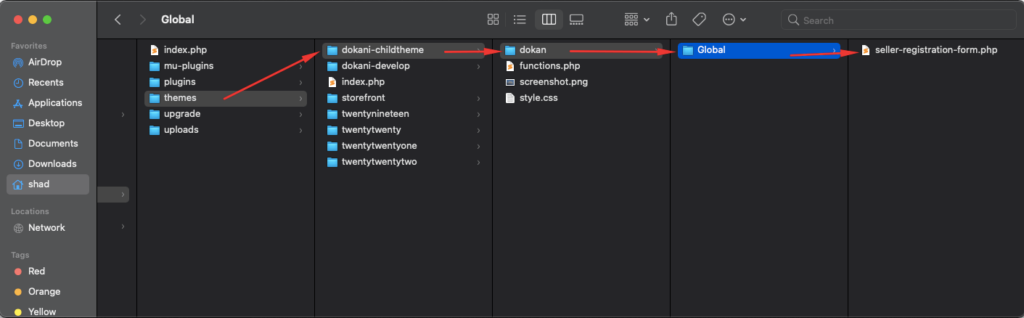
第 2 步:在子主题中创建一个名为“Global”的文件夹
接下来,您需要在您的子主题中创建一个名为 Dokan 的文件夹。 然后,您需要在 Dokan 文件夹中创建另一个名为“ global ”的文件夹。 现在,从您的wp-content/plugins/dokan-lite/templates/global文件夹中复制 seller-registration-form.php 文件并将其粘贴到您的子主题中,如下所示 -

第 3 步:使用自定义代码创建额外字段
您需要在注册文件中添加自定义代码。 从子主题文件夹中打开seller-registration-form.php文件并从下面复制代码 -
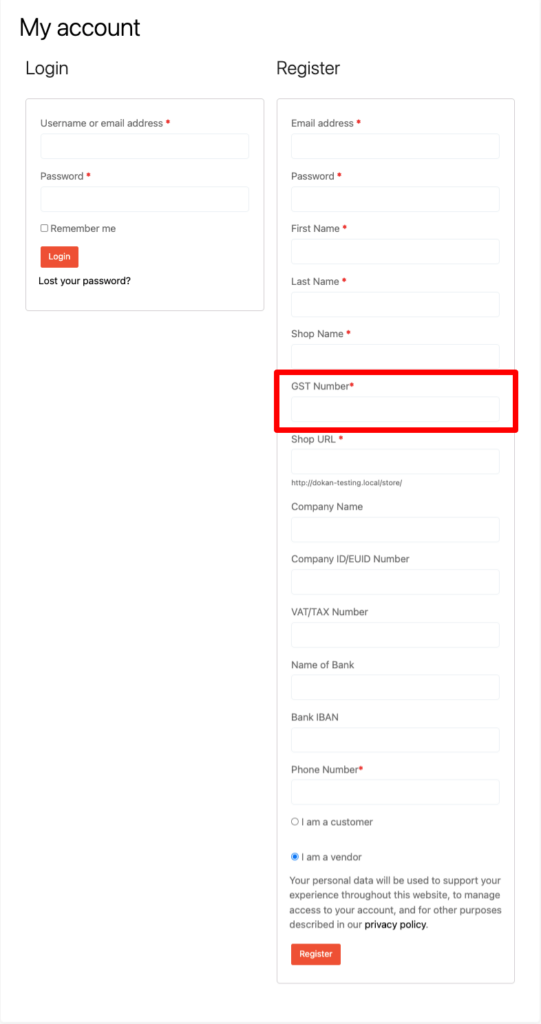
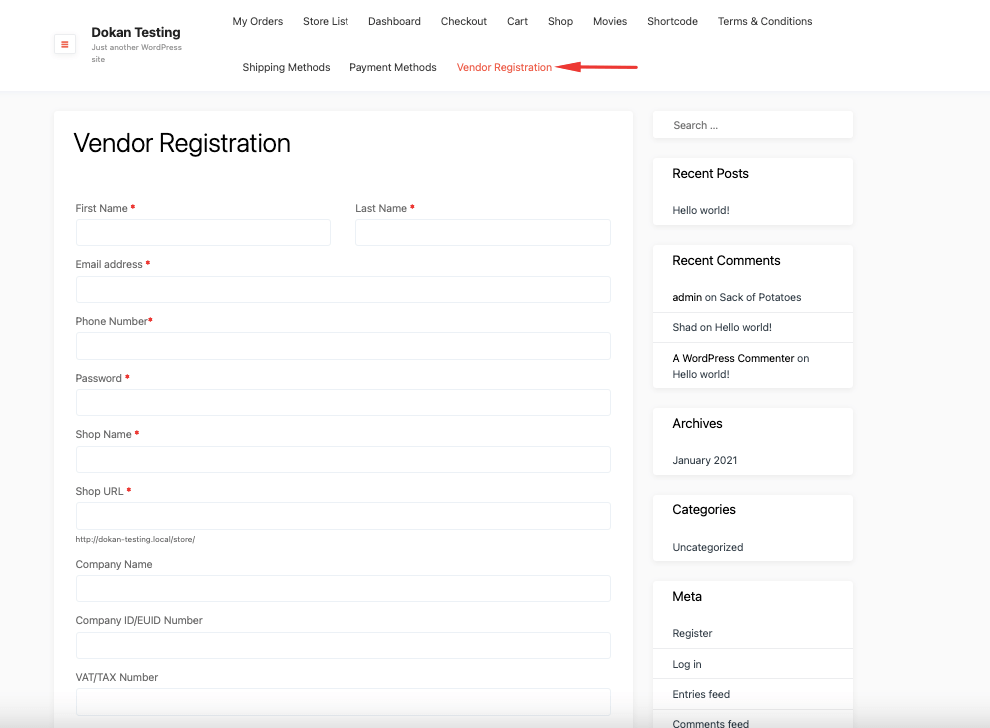
<p class="form-row form-group form-row-wide"> <label for="shop-phone"><?php esc_html_e( 'GST Number', 'dokan-custom-codes' ); ?><span class="required">*</span></label> <input type="text" class="input-text form-control" name="gst_id" value="<?php if ( ! empty( $postdata['gst_id'] ) ) echo esc_attr($postdata['gst_id']); ?>" required="required" /> </p>上面的代码将在供应商注册表中添加一个 GST 编号字段。 您可以在下面看到新添加的字段 -

第四步:在后台保存添加的字段值
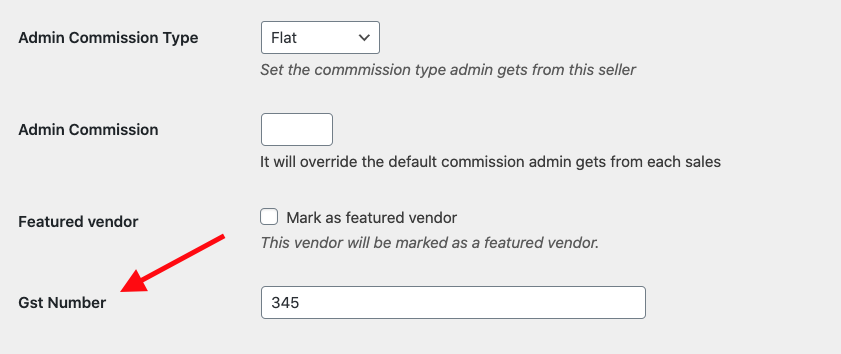
您添加了一个新字段,但为了使用该数据,您需要保存该字段的内容。 要将数据保存在后端并将其显示在后端用户配置文件中,请打开您的functions.php文件并复制以下代码 -
function dokan_custom_seller_registration_required_fields( $required_fields ) { $required_fields['gst_id'] = __( 'Please enter your GST number', 'dokan-custom' ); return $required_fields; }; add_filter( 'dokan_seller_registration_required_fields', 'dokan_custom_seller_registration_required_fields' ); function dokan_custom_new_seller_created( $vendor_id, $dokan_settings ) { $post_data = wp_unslash( $_POST ); $gst_id = $post_data['gst_id']; update_user_meta( $vendor_id, 'dokan_custom_gst_id', $gst_id ); } add_action( 'dokan_new_seller_created', 'dokan_custom_new_seller_created', 10, 2 ); /* Add custom profile fields (call in theme : echo $curauth->fieldname;) */ add_action( 'dokan_seller_meta_fields', 'my_show_extra_profile_fields' ); function my_show_extra_profile_fields( $user ) { ?> <?php if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } if ( ! user_can( $user, 'dokandar' ) ) { return; } $gst = get_user_meta( $user->ID, 'dokan_custom_gst_id', true ); ?> <tr> <th><?php esc_html_e( 'Gst Number', 'dokan-lite' ); ?></th> <td> <input type="text" name="gst_id" class="regular-text" value="<?php echo esc_attr($gst); ?>"/> </td> </tr> <?php } add_action( 'personal_options_update', 'my_save_extra_profile_fields' ); add_action( 'edit_user_profile_update', 'my_save_extra_profile_fields' ); function my_save_extra_profile_fields( $user_id ) { if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } update_usermeta( $user_id, 'dokan_custom_gst_id', $_POST['gst_id'] ); }如果要更改字段名称或元键,则必须在每个地方相应地更改元键或字段名称。 在此代码中,我们将字段的元键用作dokan_custom_gst_id并将字段 ID 用作gst_id
保存上述代码后,您将能够在他/她的用户资料中使用供应商 GST 编号 –

这是您可以向默认供应商注册表单添加额外字段的方法。
阅读更多:为 Dokan 创建惊人的可定制注册表。
现在,让我们看看如何在市场中创建单独的供应商注册表单。
为供应商创建单独的供应商注册表
市场所有者使用“WooCommerce 我的帐户”页面来注册客户和供应商。 但是,我们收到了一些市场所有者的请求,他们希望为供应商单独注册,而不是在一个页面上显示。
因为他们不想在客户未注册为供应商时让客户承担供应商注册表字段的负担。
要在 Dokan 中创建一个单独的注册表单,您不需要使用任何编码。 您可以使用 Dokan注册表简码并将该简码放在新页面上以创建个人注册页面。
让我们看看获得更清晰画面的步骤。
- 创建一个新页面并命名为“Vendor Registration”
- 使用 Dokan Shortcode 创建注册表单
- 发布您的页面。
第 1 步:创建新页面
当您希望创建一个单独的注册页面时,您需要创建一个新页面。 要创建页面,请转到WP-Admin-> Pages–> Add New 。 给页面标题“供应商注册”。
第 2 步:添加 Dokan 简码
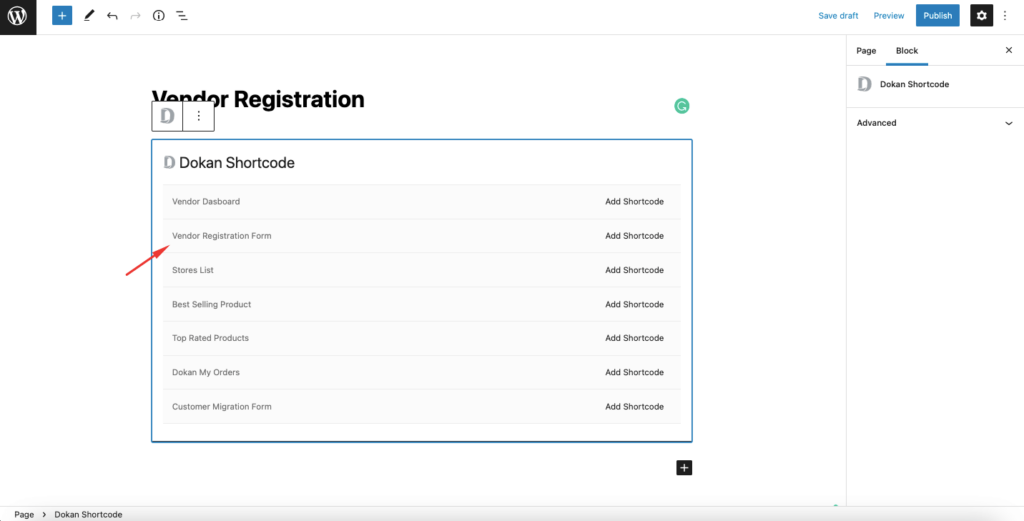
Dokan 提供了一组简码,您可以使用它们来创建供应商仪表板、商店列表、畅销产品等。单击“+”图标并输入“Dokan 简码”。 然后你会发现所有的 Dokan 简码都被漂亮地列出来了。
选择“供应商注册表”短代码并将其添加到您的页面。

第 3 步:发布您的新供应商注册页面
添加短代码后,保存您的页面。 你完成了! 现在您需要做的就是发布您的页面,您将在菜单上看到供应商注册页面。

这样,您的个人注册页面就创建好了。

注意:要从我的帐户页面禁用供应商注册,请确保取消选中WP-Admin–> Settings–> General中的“Anyone Can Register”选项。
因此,这就是您可以为您的多供应商市场自定义注册表单的方法。 但是等等,文章还没有结束。 我们还有另一个技巧要告诉你。
你可以看看这个视频,
奖励:如何在单个产品页面中显示供应商名称
有多种方法可以在您的市场上推广供应商以提高您网站的知名度。 其中之一是在单个产品页面上显示供应商的名称。 有一个名为“供应商信息”的选项卡,用于在单个产品页面上显示供应商地址、电子邮件等。
您可以在该选项卡中添加供应商的名称,以便客户可以知道原始所有者的名称。 打开您的子主题功能。 php 文件并添加以下代码:
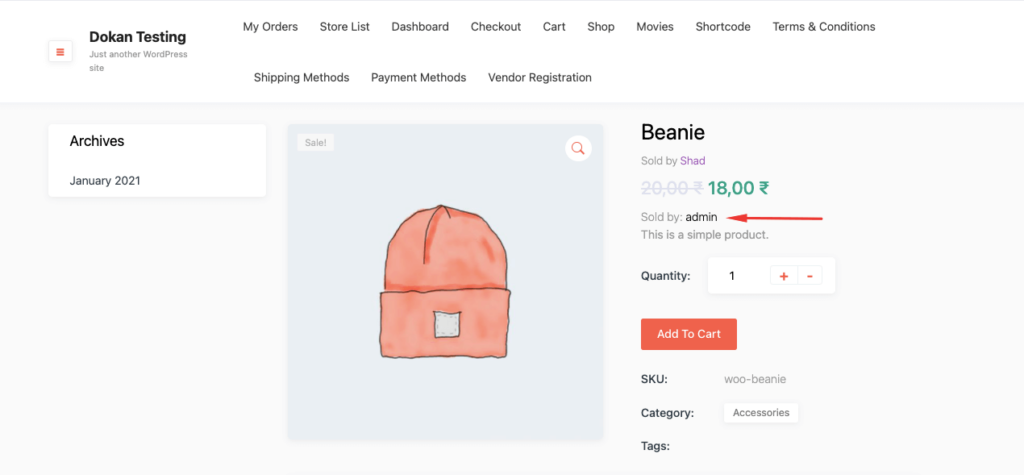
add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 11 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', dokan_get_store_url( $author->ID ), $author->display_name ); ?> </span> <?php }它将在单个产品页面上显示Sold by标签,如下图所示-

但是,如果您想显示商店名称而不是供应商名称,请使用以下代码,
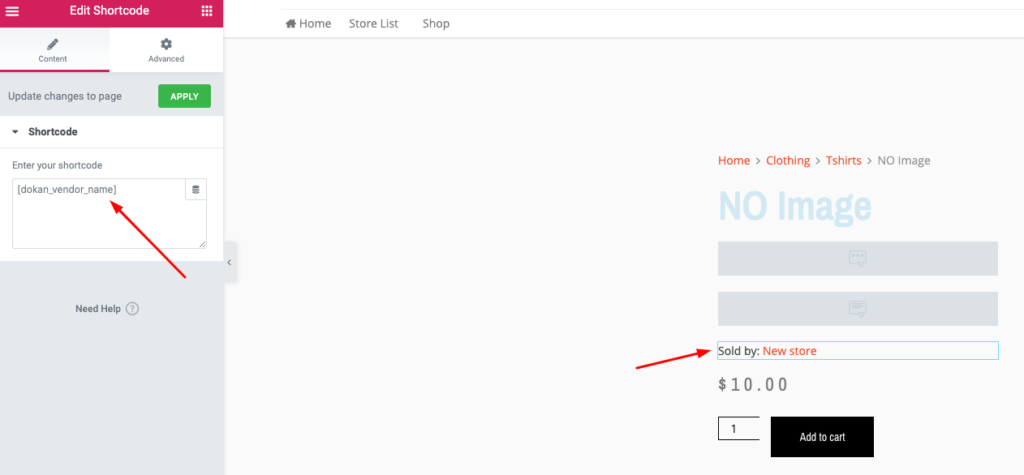
/*Show store name on single product*/ add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 12 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?php }如果您使用 Elementor 构建了单个产品页面,那么您需要使用以下代码,
/** * Show sold by on single product page made with Elementor * Add the shortcode [dokan_vendor_name] through a short-code widget on single product page */ add_shortcode( 'dokan_vendor_name', 'dokan_store_name_shortcode' ); function dokan_store_name_shortcode() { $seller = get_post_field( 'post_author' ); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?php只需在您的子主题 functions.php 上添加代码,并通过单个产品页面上的短代码小部件使用短代码[dokan_vendor_name] 。

这就是您如何在单个产品页面上显示供应商或商店的名称。 现在您对如何向 WordPress 注册插件添加额外字段有了清晰的认识。

自定义 Dokan 供应商注册表并在您的市场上邀请更多供应商
所以,我们在教程帖子的结尾,希望现在您知道如何-
- 在供应商注册表中添加额外字段
- 为供应商创建单独的注册页面
- 在单个产品页面中显示原始供应商的名称。
由于 WordPress 是开源软件,因此自定义的范围很大。 如果你打出正确的牌,那么你可以从你的网站上获得想要的结果。 如果您是市场所有者,那么上述定制将有助于您的事业。
您是否有任何进一步的疑问,以便向 WordPress 注册插件添加额外的字段? 如果您遇到任何问题,请不要忘记在评论部分与我们联系。
